WordPressのHTTPSとSSLの究極のガイド
公開: 2021-12-30お気に入りのWebサイトのほとんどにHTTPSで始まるURLがあることに気づいたことがありますか? URLが安全であることを示すSが存在しない場合に気付く可能性が高くなります。 これは、GoogleがSSL証明書なしでウェブサイトにフラグを立てるようになったためです。これは安全なウェブサイトの重要なコンポーネントです。 Webサイトのセキュリティは非常に重要であるため、WordPressのHTTPSとSSLを理解することが重要です。
WordPress Webサイトを運営している場合は、セキュリティと訪問者の信頼を高めるために、SSLとHTTPSを使用する必要があります。 追加のボーナスとして、あなたのウェブサイトはより高いSEO検索ランキングを持ちます。 したがって、サイトとサイトにアクセスするユーザーの両方にセキュリティと保護のレイヤーを追加する準備ができている場合は、このまま読み進めてください。
HTTPSとSSLとは何ですか?
WordPressのHTTPSとSSLは密接に関連しています。 HTTP(元のURLプレフィックス)は、それ自体がハイパーテキスト転送プロトコルを表します。 WebサイトにSSL(Secure Sockets Layer)証明書をインストールすると、SSL(Secure Sockets Layer)証明書が保護されます。 Webサイトに適切なSSLまたはTLS証明書がインストールされている場合、URLプレフィックスはHTTPからHTTPSに切り替わります。ハイパーテキスト転送プロトコルは安全です。

HTTPSとSSLとは何か、そしてそれらがどのように機能するかを詳しく見ていきましょう。 Mozilla Developer Network(MDN)によると:
HTTPS(HyperText Transfer Protocol Secure)は、HTTPプロトコルの暗号化バージョンです。 SSLまたはTLSを使用して、クライアントとサーバー間のすべての通信を暗号化します。 この安全な接続により、クライアントは、銀行業務やオンラインショッピングを実行するときなど、サーバーと機密データを安全に交換できます。
基本的に、HTTPSは、サイトがエンドツーエンドで暗号化されていることを意味します。 これは、トランザクションの両端にある2つのクライアントのみがデータを読み取ることができることを意味します。 悪意のあるユーザーまたはエンティティが通信を傍受した場合、それらはランダムで文字化けした文字の混乱に他なりません。
それでは、MDNのSSLの定義にジャンプしましょう。
Secure Sockets Layer(SSL)は、サーバーとクライアントの間に暗号化されたネットワークリンクを作成するための古い標準のセキュリティ技術であり、渡されるすべてのデータがプライベートで安全であることを保証します。 SSLの現在のバージョンはバージョン3.0で、1996年にNetscapeによってリリースされ、トランスポート層セキュリティ(TLS)プロトコルに取って代わられました。
TLSとSSLの関係では、TLSは基本的にSSLのフォローアップです。 SSLと同様に、TLSはサーバーとクライアントの間に暗号化された接続を確立します。 2つのプロトコルにより、WordPressWebサイトのセキュリティが向上します。
HTTPSとSSLが必要ですか?
簡単な答えは「はい」です。HTTPSとSSLが必要です。 訪問者との信頼関係を構築することは別として、サイトのセキュリティは確かなSEOの有能な1つです。 2018年、GoogleはSSLまたはTLS証明書のないウェブサイトにフラグを立て始めました。 これにより、ユーザーはSSL証明書を持たないサイトに移動できなくなります。
数年前、SSL証明書は高価でした。実際、数千ドルでした。 FacebookやAmazonなど、収益を上げた大規模なWebサイトでは、ユーザーのブラウザウィンドウに鍵のアイコンが表示されていました。 それは彼らが証明書を購入する予算を持っていたからです。 一方、平均的なユーザーのWordPressWebサイトにはHTTPプレフィックスが付いているだけです。 最近では、SSL証明書が必要であり、手頃な価格です。
WordPressはすべての新しいWebサイトにSSL証明書を自動的にインストールするようになりましたが、古いドメインや老舗のサイトでセキュリティを確保する必要がある場合があります。 WordPress Webサイトをまだ持っていない場合は、無料のSSL証明書を取得することができます。 ほとんどのホストは、ホスティングパッケージの一部として無料または割引のSSL証明書も提供しています。 WordPressのHTTPSとSSLにアクセスできるようになったので、Webサイトを脆弱なままにする理由はありません。
WordPressにSSLをインストールする方法
WordPressにSSLをインストールする方法を知りたいですか? 手順を順を追って説明し、その方法を説明します。
プラグインの使用
プラグインを使用してWordPress用のSSLをインストールすることから始めましょう。 このチュートリアルでは、ReallySimpleSSLを使用しています。 このプラグインは、WordPressWebサイトをSSLに自動的に移動します。 したがって、URLにHTTPSではなくHTTPが表示されている場合は、このプラグインが問題を処理し、サイトを保護するのに役立ちます。
それを手に入れましょう。
1. Really Simple SSLプラグインページに移動し、[ダウンロード]をクリックします。 プラグインの.zipファイルをコンピューターに保存します。

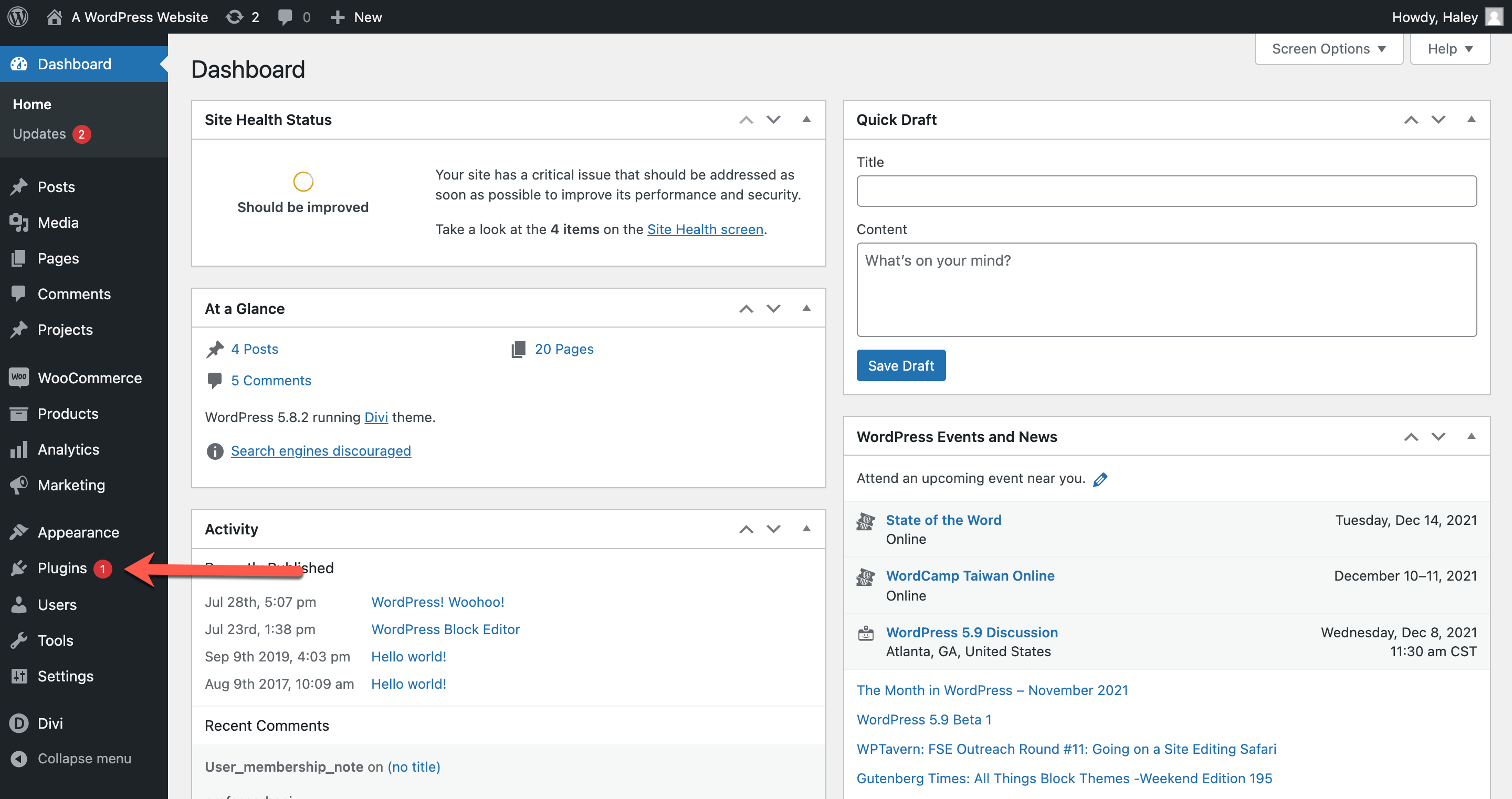
2.新しいブラウザタブを開き、WordPressダッシュボードにログインして、[プラグイン]をクリックします。

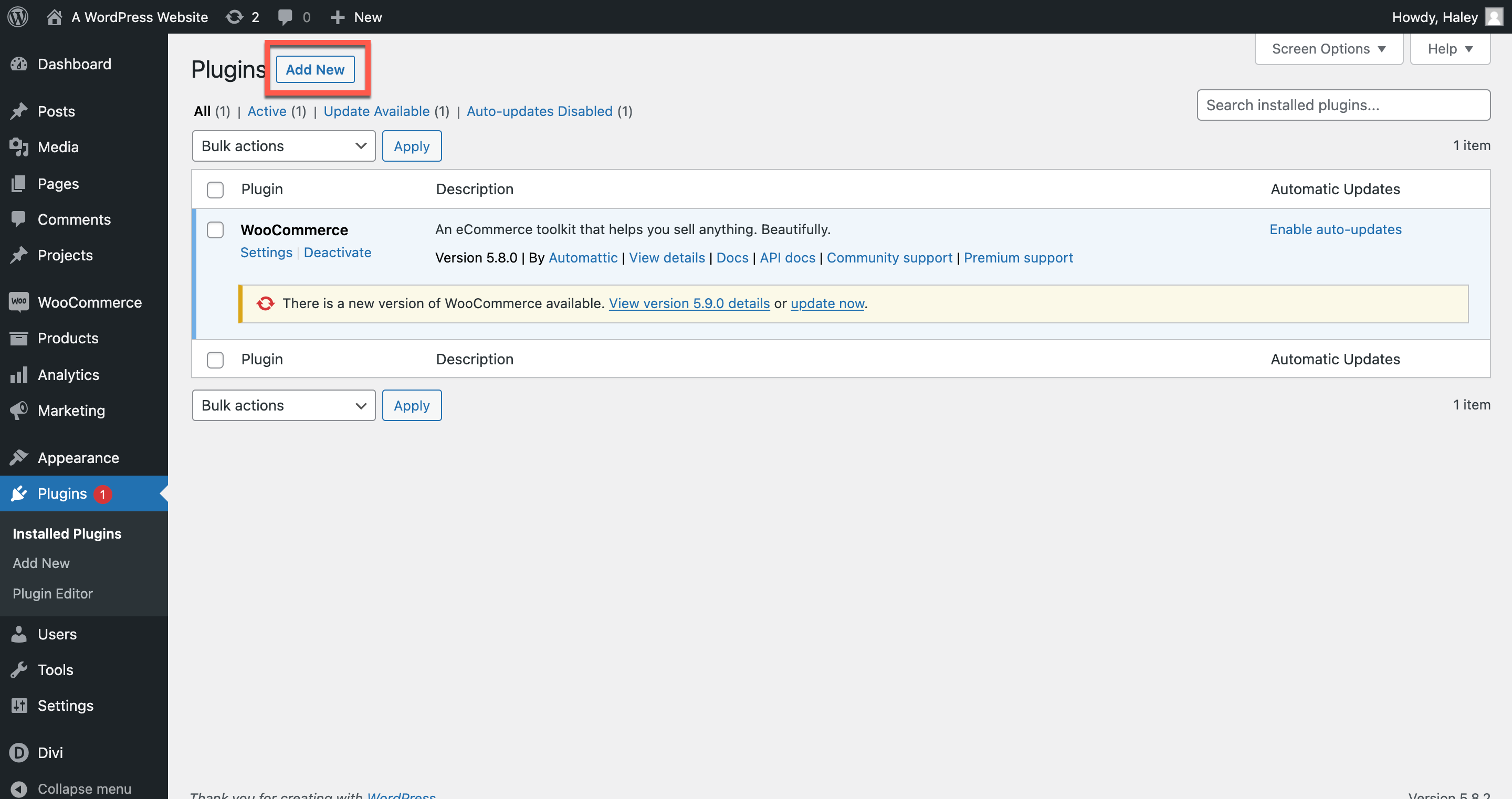
3. [プラグイン]画面で、[新規追加]をクリックします。

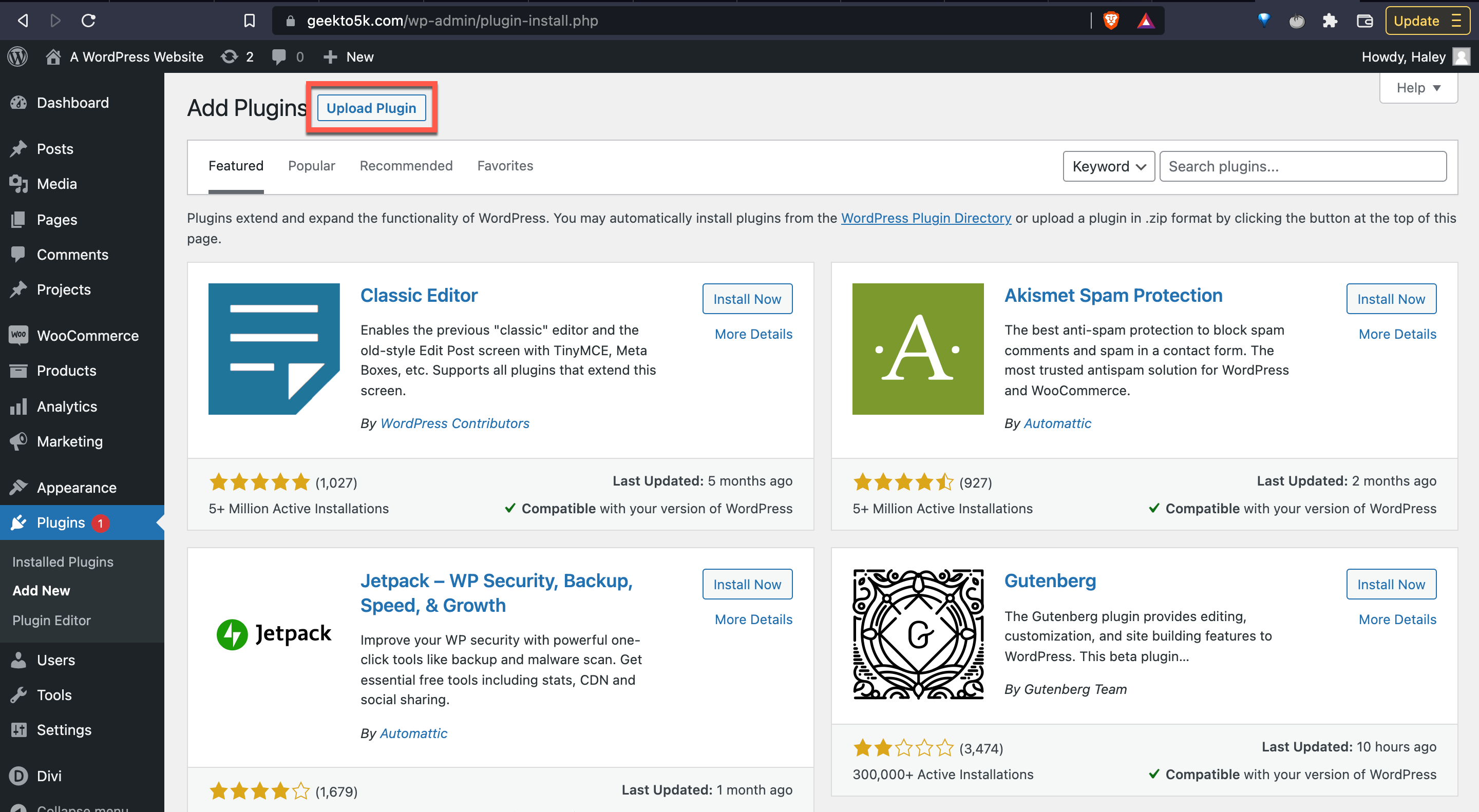
4. [プラグインの追加]ページで、[プラグインのアップロード]をクリックします。

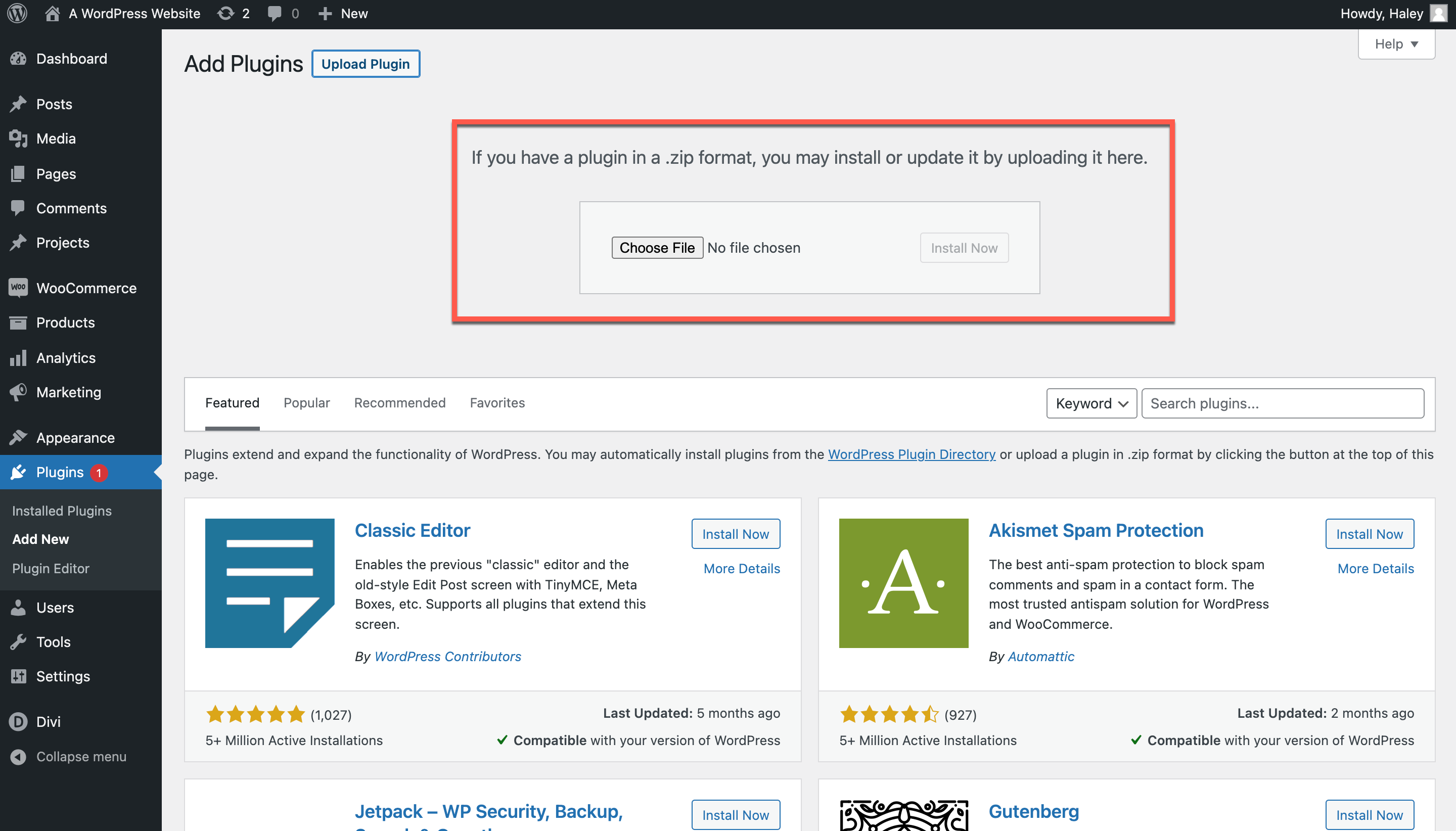
5.次に、プラグインに関連付けられている.zipファイルをアップロードします。 ファイルを選択し、[今すぐインストール]をクリックします。

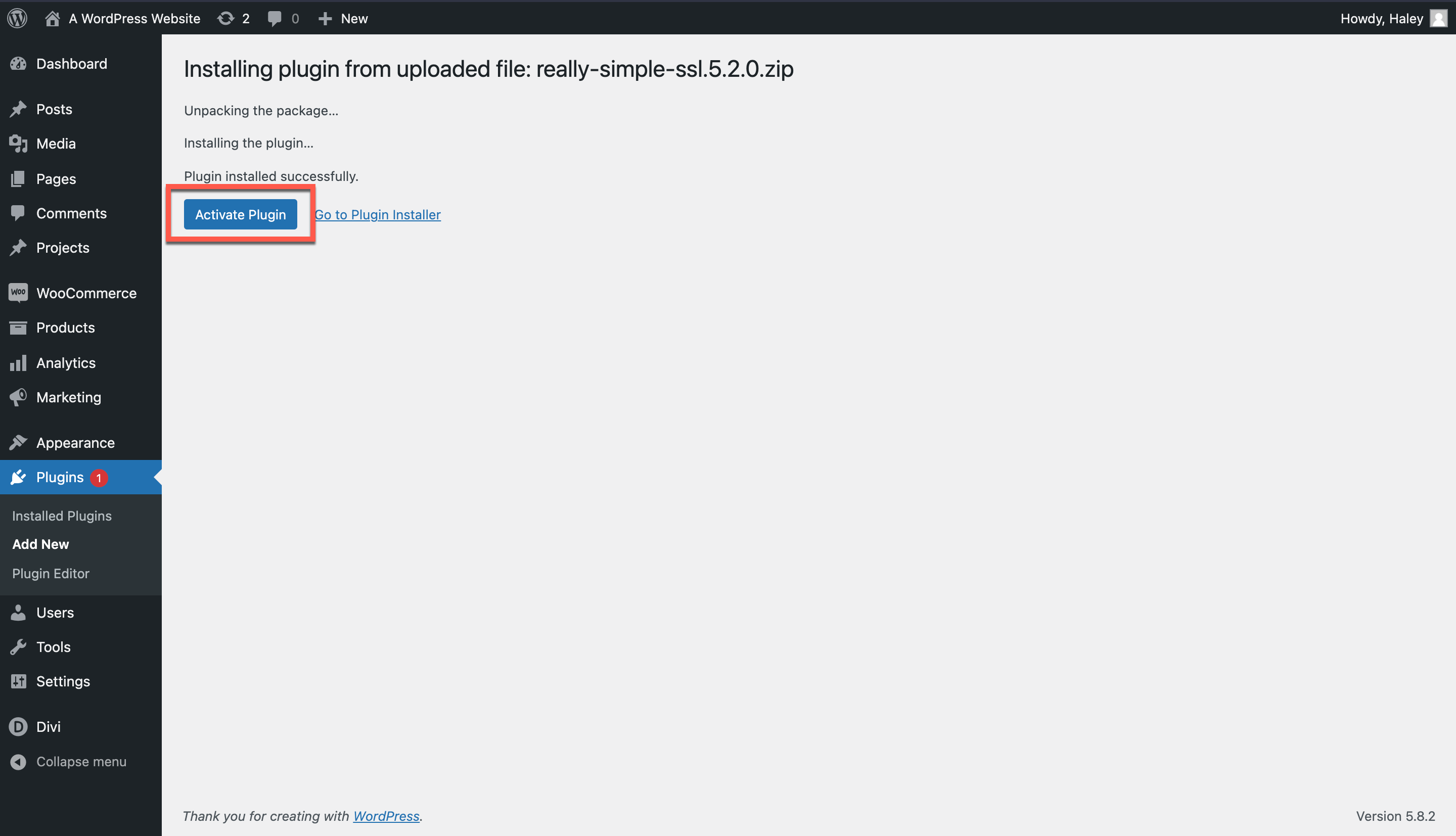
6. WordPressは、アップロードの進行状況を示すページを表示します。 プラグインがアップロードされたら、[プラグインのアクティブ化]をクリックするだけです。

プラグインの調整の可能性
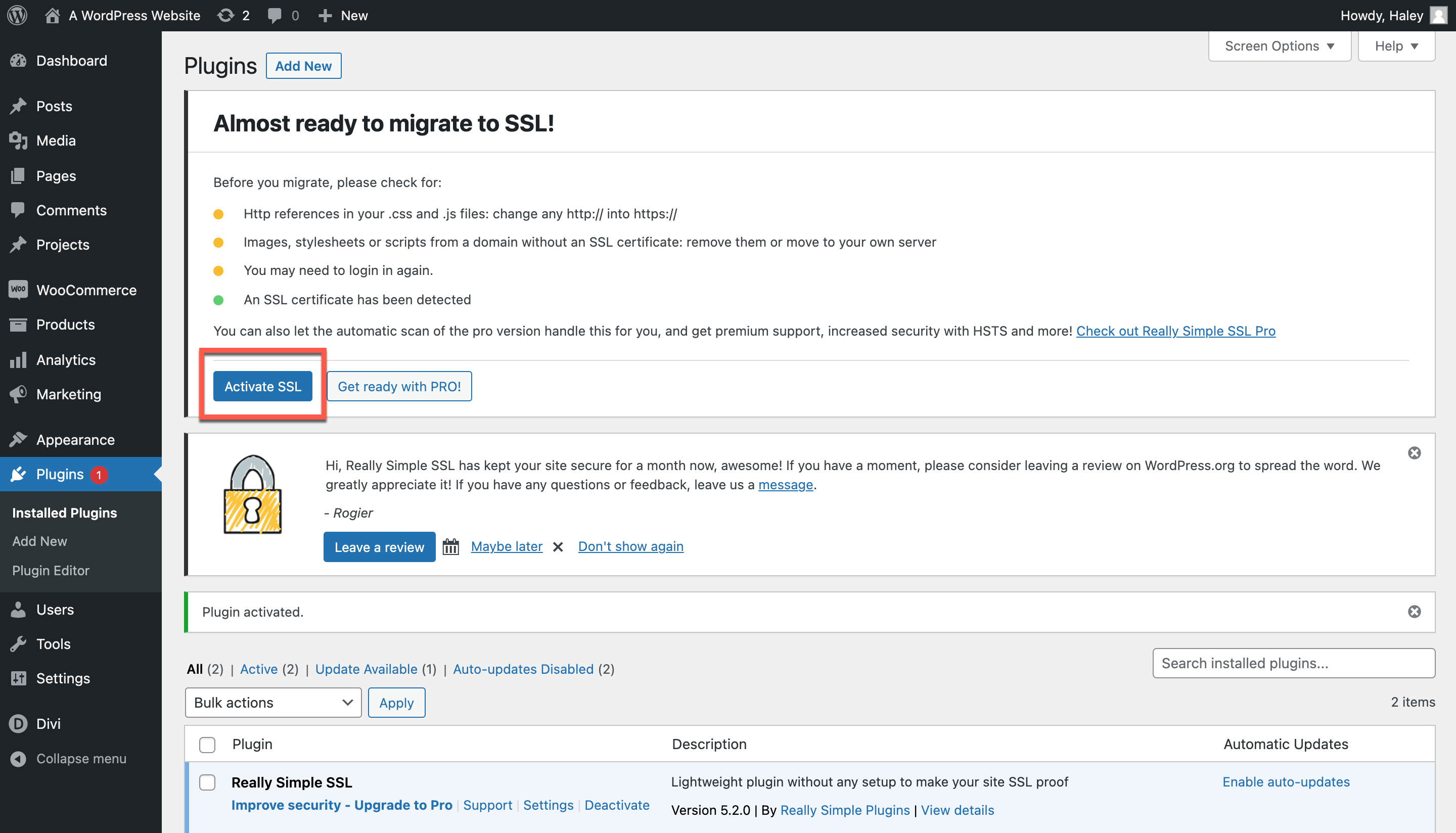
7.ご覧のとおり、作業中のWebサイトでSSL証明書がすでに検出されています。 ただし、SSLがまだない場合は、次の手順を実行する必要があります。
- .cssおよび.jsファイルのhttp://参照をhttps://に変更します
- SSLを使用しないドメインで作成されたスクリプト、スタイルシート、または画像を削除する
- 再度ログインします(プラグインをアクティブ化すると、WordPressがログアウトするため)
準備ができたら、[SSLのアクティブ化]をクリックしてインストールを完了します。 このプラグインは、デフォルトのURLをHTTPSに変更します。

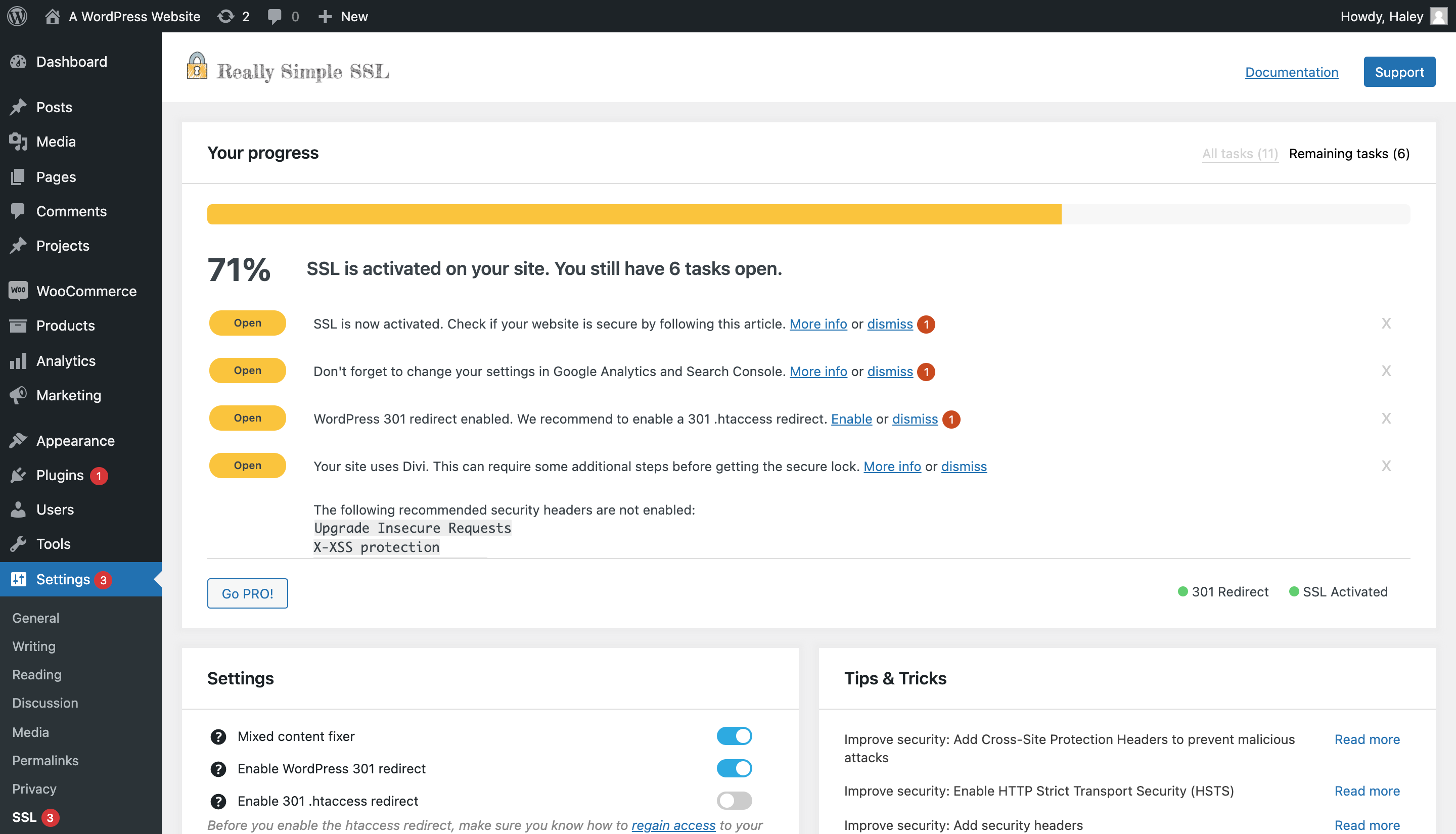
8.これで、SSLがアクティブになります。 プラグインウィンドウには、Webサイトをさらに保護するために必要な手順が表示されます。 Really Simple SSLは、セキュリティ設定を最適なレベルに調整するのに役立つ記事とリソースを提供します。 セキュリティを最適化するために、これらを1つずつ確認できます。

WordPressサイトでDiviを実行していますか? Diviを使用している一部のユーザーは、Really Simple SSLをインストールすると、混合コンテンツで問題が発生します。 その場合は、問題を解決するためにDiviキャッシュをクリアする必要があります。 この問題を解決する方法について詳しくは、こちらをご覧ください。
SSLプラグイン設定を確認する
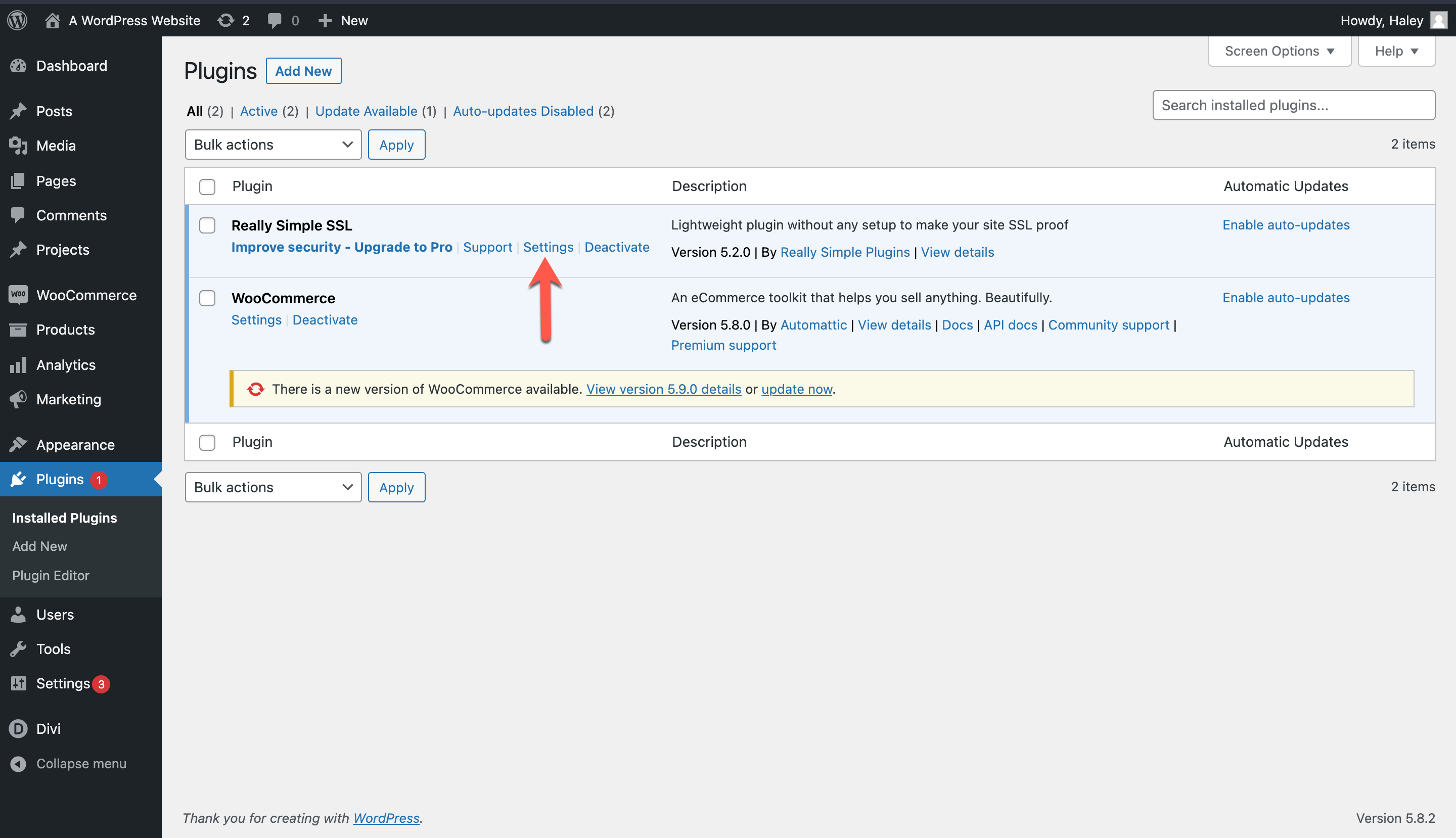
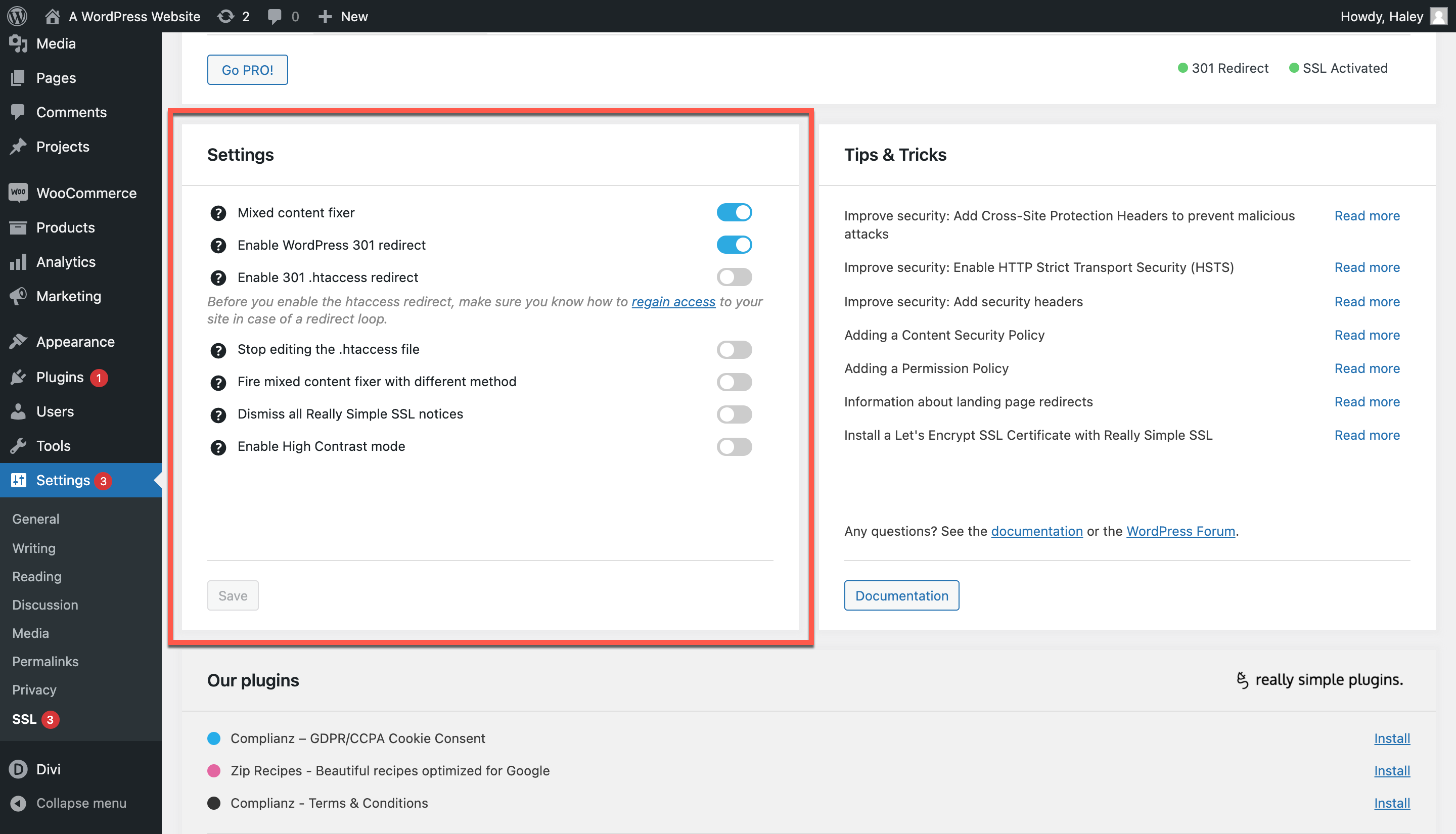
次に、メインのプラグインページに移動して、SSLプラグインの設定を確認します。 [設定]をクリックするだけで開始できます。 以前と同じリソースのチェックリストが表示されます。 ページを下にスクロールするだけで、設定を切り替えることができる場所を確認できます。

プラグインのデフォルト設定で十分ですが、いつでも調整できます。 主に、混合コンテンツフィクサーがチェックされていることを確認する必要があります。 ほとんどの場合、その1つはすでに選択されています。 そうでない場合は、確認してページを保存してください。

設定を変更する前に、添付のドキュメントを必ずお読みください。
それでおしまい! プラグインを介してWordPress用のSSLをインストールしました。
手動インストール
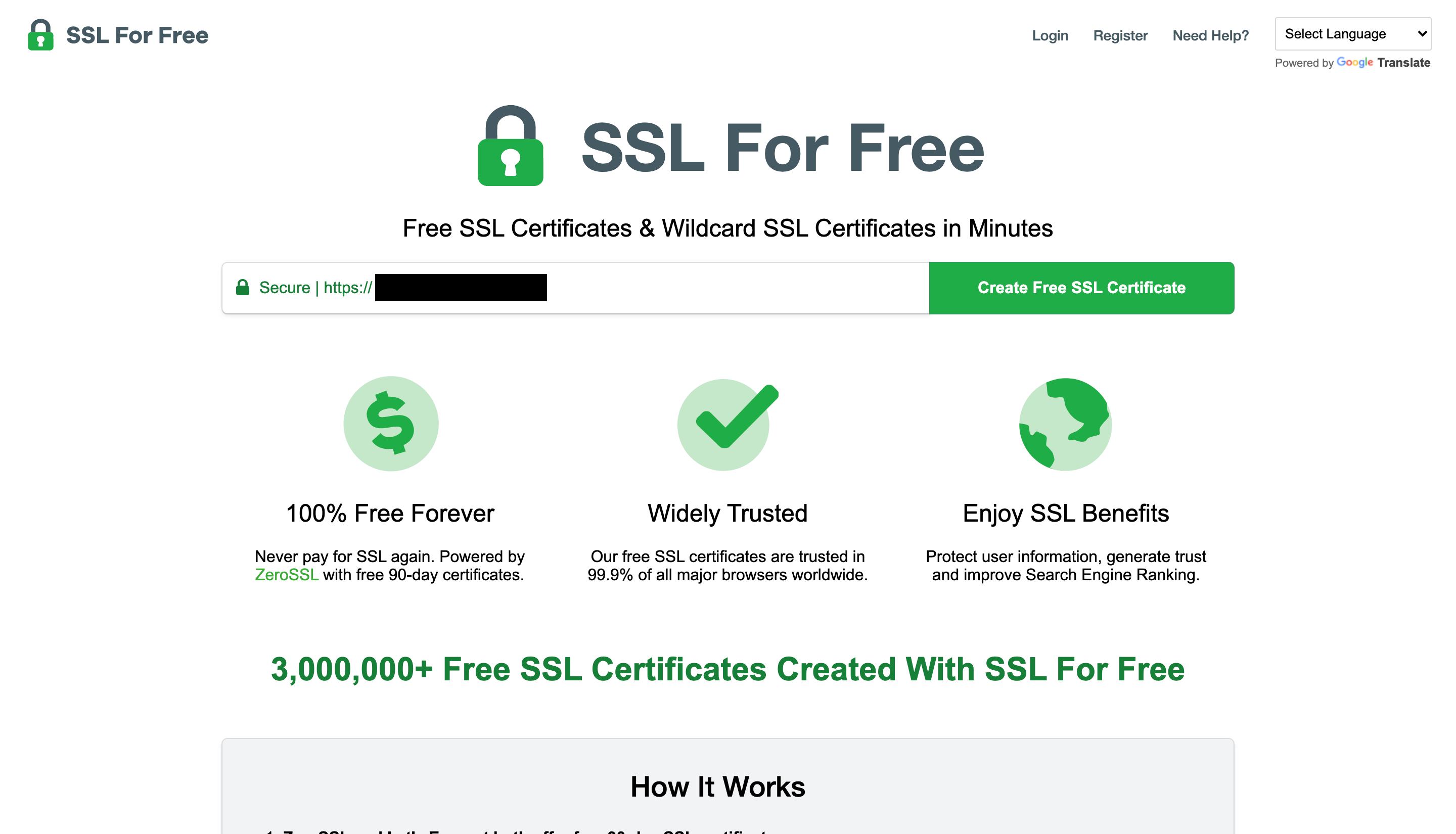
それでは、WordPress用のSSLを手動でインストールする方法を見てみましょう。 まず、新しいブラウザタブを開き、SSL For Free(ZeroSSL)に移動します。
1.ホームページから、サイトのURLをテキストバーに入力し、[無料のSSL証明書の作成]をクリックします。


2.アカウントを作成するように求められます。 それが完了すると、サイトはZeroSSLホームページにリダイレクトします。 そこから、[新しい証明書]をクリックします。
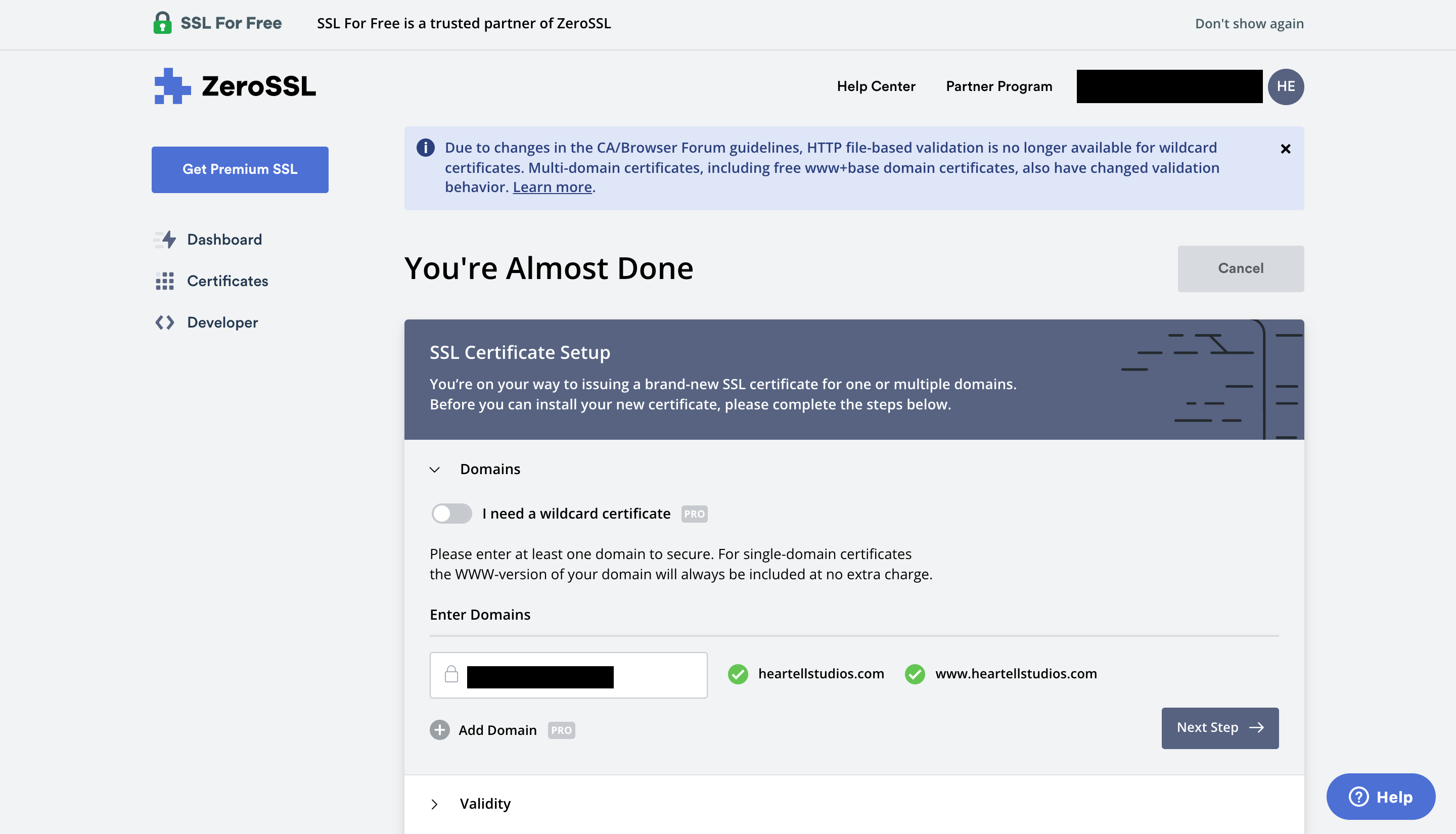
3.次のページで、テキストボックスにドメインを入力し、[次のステップ]をクリックします。

4. 90日間の証明書を無料で作成するか、1年間の証明書(有料)を作成するかを選択できます。 90日間続くものを選択した場合は、戻って90日ごとに別のものを再生成する必要があります。 使用するオプションを選択したら、[次のステップ]をクリックします。
5.次に、必要に応じて、プログラムに証明書署名要求(CSR)を自動生成させることができます。 手動で情報を入力することもできます。 これの目的は、あなたの身元と、SSLを生成しているドメインを実際に所有しているという事実を確認することです。 次に、必要なプランを選択するように求められます。
WordPressの手動インストールのためのドメイン検証とSSL
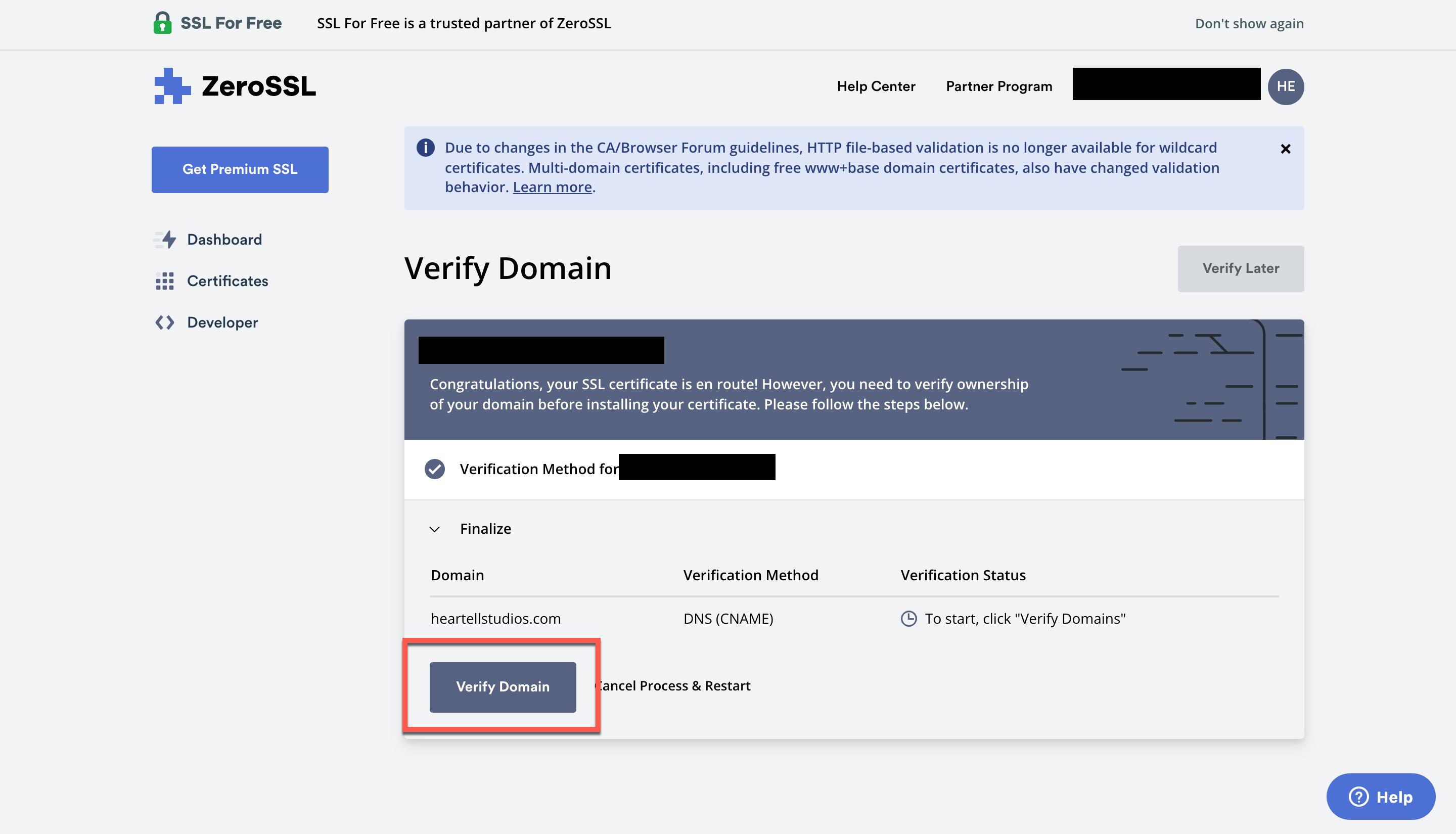
6.ドメインを確認するように求められます。 これは、次の3つの方法のいずれかで実行できます。
- メールによる確認
- ホストサーバーに新しいCNAMEレコードを追加する
- HTTPファイルのアップロード経由
選択したオプションに応じて、サイトに記載されている手順に従ってください。

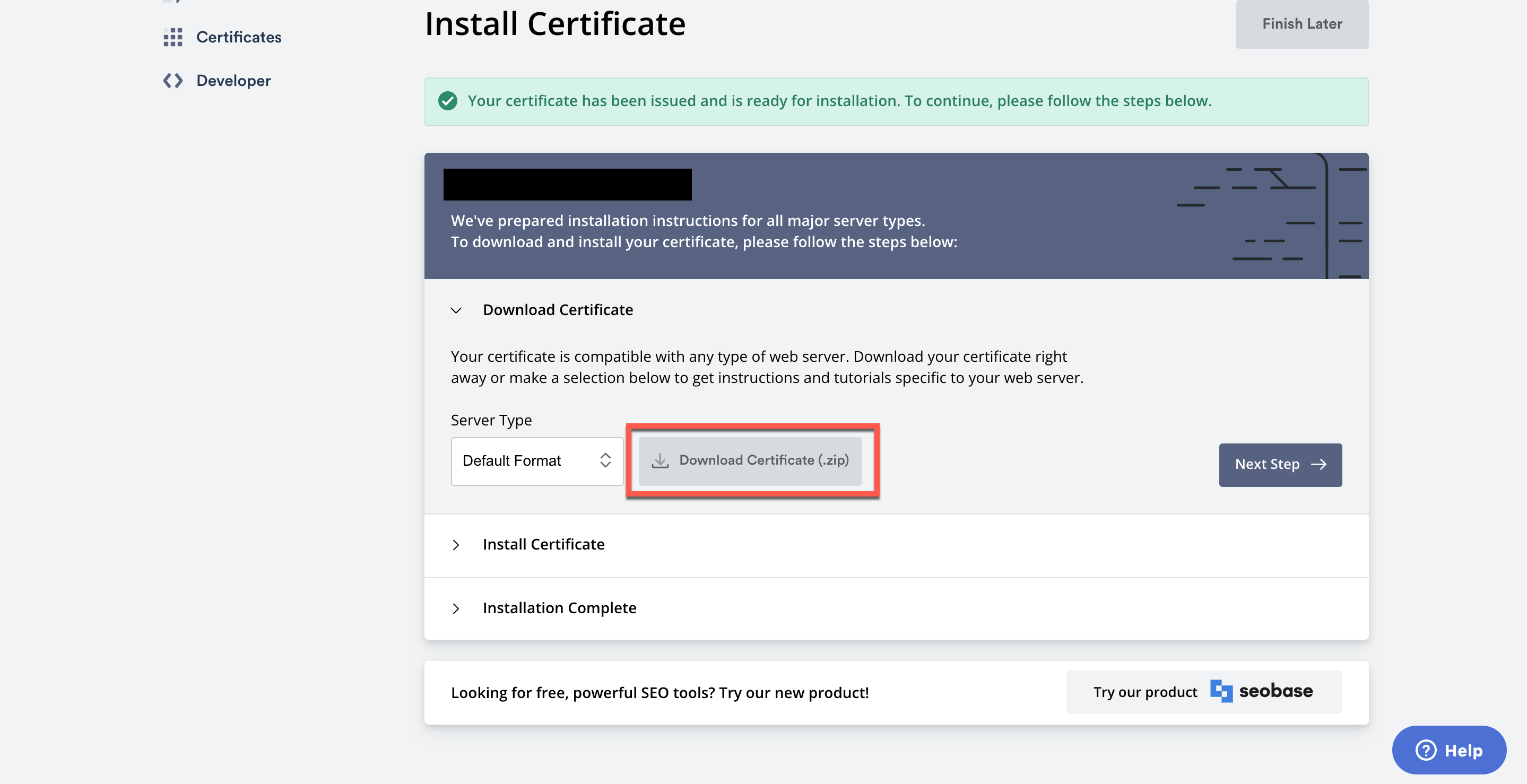
7.ドメインが確認されると、サイトはSSL証明書を生成します。 証明書をダウンロードして、[次のステップ]をクリックします。

8.次に、SSL証明書をcPanelにアップロードする必要があります。 このプロセスは、使用するホストによって少し異なる場合があります。 ステップバイステップの手順については、ZeroSSLからこのリストでホストを探してください。これにより、WordPressインストール用のSSLを完成させることができます。
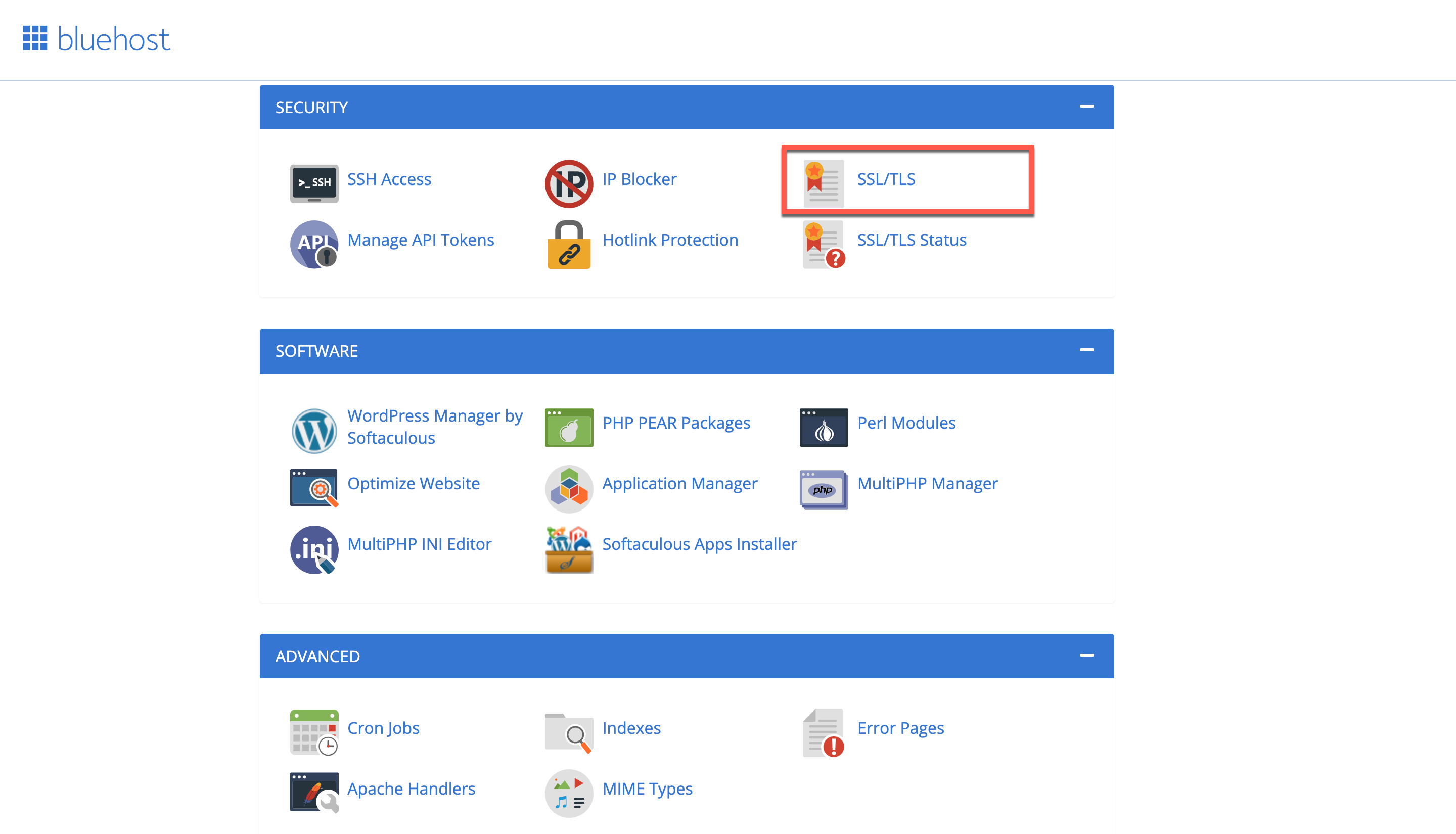
この記事の目的のために、BluehostcPanelを介してそれがどのように見えるかを示します。
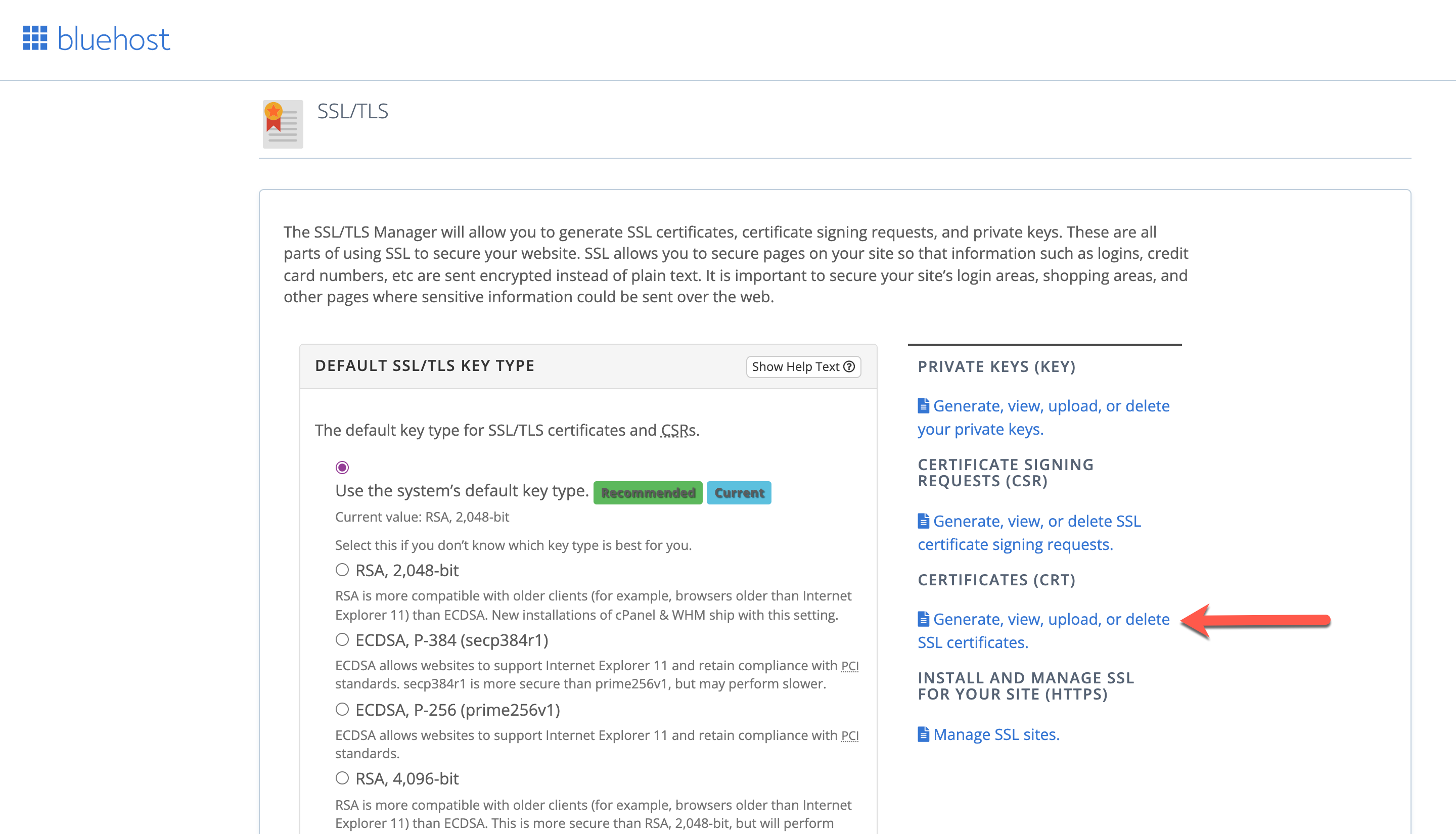
9.まず、cPanelに移動し、[セキュリティ]セクションまで下にスクロールします。 [SSL/TLS]をクリックします。

10. [SSL証明書の生成、表示、アップロード、または削除]をクリックします。

11.これで、現在サーバー上にある証明書のリストが表示されます。 「新しい証明書のアップロード」というラベルの付いたセクションまで下にスクロールします。

12.これで、いくつかのオプションがあります。 次のいずれかを実行できます。
- ZeroSSLからダウンロードしたSSL証明書を解凍し、.crtファイルをアップロードします。
- または、基本的なテキストエディタで.crtファイルを開くことができます。 証明書の全文をコピーしてから、cPanelに戻り、「新しい証明書をアップロードする」というラベルの付いたテキストボックスに貼り付けます。 これには、証明書の開始と終了を示すヘッダーとフッターのテキストが含まれます。
13.[証明書のアップロード]をクリックします。 その後、インストールが成功したことを再確認する必要があります。 ZeroSSLダッシュボードで証明書を確認できます。 または、プレフィックスhttps://が付いたURLに移動して、それが機能するかどうかを確認してください。
それでおしまい!
SSLおよびHTTPSに関するよくある質問
それでは、WordPressのHTTPSとSSLに関してよくある質問をいくつか見てみましょう。
サイトにSSL証明書があるかどうかはどうすればわかりますか?
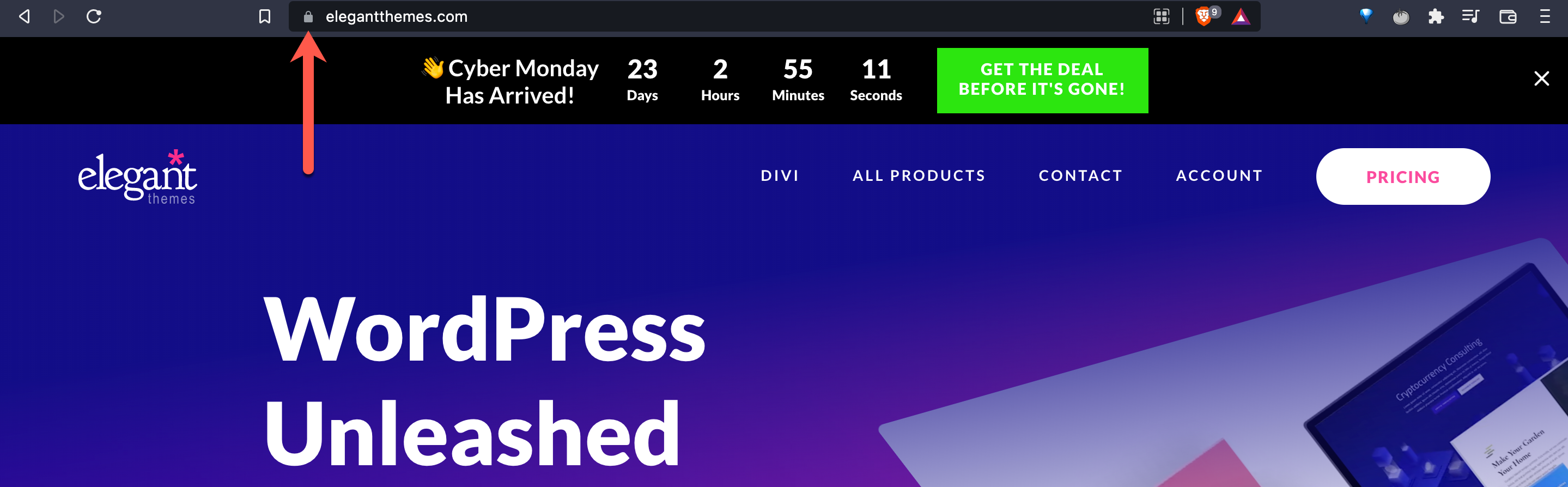
新しいブラウザウィンドウを開き、Webサイトに移動します。 URLプレフィックスの左側を見てください。 ブラウザウィンドウのURLの横に鍵のアイコンが表示されます。 または、テキストボックスをクリックすると、HTTPSが表示されるはずです。
SSLとHTTPSは私のサイトを遅くしますか?
SSLとHTTPSを使用すると、サイトの速度が少し遅くなる可能性があります。 ただし、Webサイトの訪問者が最初からHTTP WebサイトにアクセスできないGoogleのエラー画面に遭遇した場合、それはさらに問題になります。 ユーザーが信頼する安全なWebサイトのために速度を少し犠牲にするか、安全でないサイトからの高いバウンス率に対処します。
SSL証明書をインストールしましたが、サイトにまだ安全でないことが示されています。 私は今何をしますか?
インストールが成功したことを再確認してください。 これをWordPressで行うには、プラグインの設定ページに移動するか、ZeroSSLダッシュボードを介して手動インストールを確認します。 切り替える必要のある設定がある場合や、トラブルシューティングを実行する必要がある場合があります。
サイトでSSLエラーが続く場合は、次のことを行う必要があります。
- HTTPからHTTPSへのリダイレクトを強制する
- 混合コンテンツエラー(壊れた画像)を修正
- 既存のプラグインとテーマにエラーがないか調べます
- リダイレクトループを修正する
- SSL証明書のトラブルシューティングをさらに進めます。これにより、無効な証明書の警告が表示される場合があります(この場合、証明書を更新できます)。
SSLエラーを検査するには、Webサイトを右クリックして、ドロップダウンメニューで[検査]を選択します。 エラーは赤で強調表示されます。 サイトがどこでどのようにホストおよび設定されているかに応じて、プラグインまたはテーマの作成者、Webホスティングプロバイダー、またはテクニカルサポートチームにエラーを報告できます。
開発者でない場合は、プラグインやテーマを微調整しないことをお勧めします。 あなたが気づいていないか、あなたのサイトに大規模に影響を与える何かを壊すのは簡単すぎます。
選択したツールによっては、ある程度の支援を受けることができるはずです。 オープンフォーラムで質問したり、トラブルシューティングガイドに従うか、ホストに連絡して支援を求めることができます。 Diviを運営している場合は、ライブチャットチームもお手伝いします。 ほとんどの場合、発生している問題について専門知識を持っている他の誰かから支援を受けることができます。
混合コンテンツエラーを修正するにはどうすればよいですか?
WordPress用のSSLをインストールした場合でも、混合コンテンツエラーが発生しますが、Webサイトではコンテンツの一部が安全でないと見なされます。 たとえば、画像が欠落していることに気付く場合があります。 これを修正するには、混合コンテンツを表示するようにWordPressサイトを設定できます。
SSL Insecure Content Fixerプラグインをインストールしてアクティブ化することにより、混合コンテンツエラーを修正できます。 混合コンテンツエラーが引き続き発生する場合は、データベースに問題がある可能性があります。 この問題を修正するには、Better Search and Replaceプラグインのインストールと実行など、いくつかの追加手順を実行する必要があります。 ここに、混合コンテンツのエラーを修正する手順を説明する投稿を作成しました。
HTTPSを強制するにはどうすればよいですか?
HTTPSを強制するには、HTTPからHTTPSへの自動リダイレクトを設定する必要がある場合があります。 自動リダイレクトを強制すると、ユーザーは、技術的にはまだ存在しているHTTPバージョンのWebサイトを開くことができなくなります。
これは、cPanelを介したプロセスを順を追って説明するName.comのチュートリアルです。 または、でこの問題を直接修正することもできます。 FTPクライアント経由のhtacessファイル。 Dreamhostのこのチュートリアルでは、サイトを安全にロードするための手順を説明します。
SSL証明書の費用はいくらですか?
SSL証明書の価格は、無料から年間約$ 1000まで、さまざまです。 平均して、それらははるかに安価である傾向があります。 料金は、選択したサービスと必要なサポートのレベルによって異なります。
無料のSSL証明書と有料のSSL証明書に違いはありますか?
機能面ではありません。 無料と有料の両方のSSL証明書は、エンドユーザーに同じ量のセキュリティを提供します。 ただし、有料のSSL証明書には、追加の技術サポートとより徹底的な検証が含まれる可能性があります。 SSLのDIYトラブルシューティングに慣れている場合は、無料の証明書を使用すると問題なく機能する場合があります。 ただし、継続的な技術サポートが必要であり、現在の証明書の有効期限が切れるたびに新しい無料の証明書を再インストールする必要がない場合は、有料のSSL証明書の方が適している可能性があります。
SSL証明書を更新する必要がありますか?
SSL証明書の更新は、ホストによって異なります。 ホスティングプランの一部としてSSL証明書を含むホストを使用している場合は、自動的に更新するように設定できます(最近では、多くの場合、ユーザーがSSL証明書に触れる必要がないように設定されています)。 ZeroSSLの90日または1年のSSL証明書オプションを使用する場合は、SSL証明書を定期的に手動で更新する必要があります。
結論
SSL証明書のインストールとトラブルシューティングの方法がわかったので、WordPressサイトを保護します。 WordPressのHTTPSとSSLは、Webサイトの成功とユーザー(およびGoogle)との信頼レベルにとって非常に重要です。 現在だけでなく将来もサイトを実行可能にしたい場合は、HTTPSとSSLを使用してサイトをロックダウンしてください。
WordPressのSSLで問題が発生しましたか? それらを解決するためにどのようにアプローチしましたか? 以下にコメントを残して、私たちに知らせてください。
Eny Setiyowati/shutterstock.comによる記事特集画像
