より良い読書体験のための電子メール購読ポップアップを表示するための4つのアイデア
公開: 2022-10-28ユーザー エクスペリエンスは、ブログにとって非常に重要です。 ポップアップを表示するだけでも。 読者は、投稿を読んでいるときにポップで中断されると本当に嫌いです。 ポップアップが画面の大部分を占める場合は言うまでもありません。
あなたの投稿がどんなに素晴らしいものであっても、読者は迷惑なポップアップによって中断されると、あなたの投稿を読み続けるのではなく、離れてしまう可能性があります.
WordPress で利用できるポップアップ ビルダー プラグインはたくさんありますが、すべてのプラグインでポップアップのデザインと動作を完全に制御できるわけではありません。 この投稿では、WordPress ブログにポップアップを表示する際に、閲覧の邪魔にならないようにする方法のアイデアをいくつか紹介します。
読書体験が重要な理由
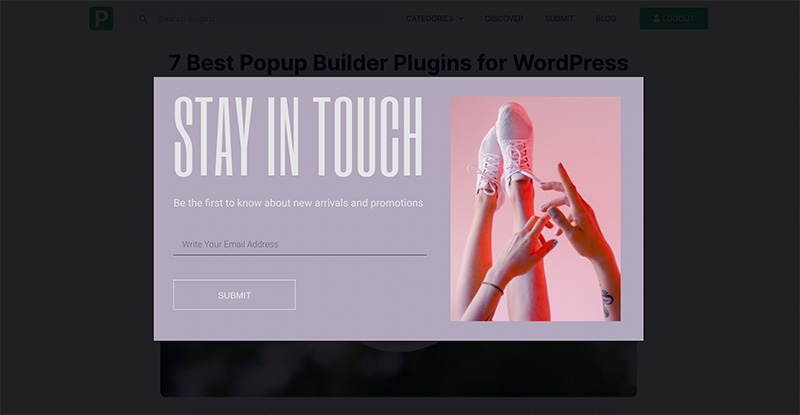
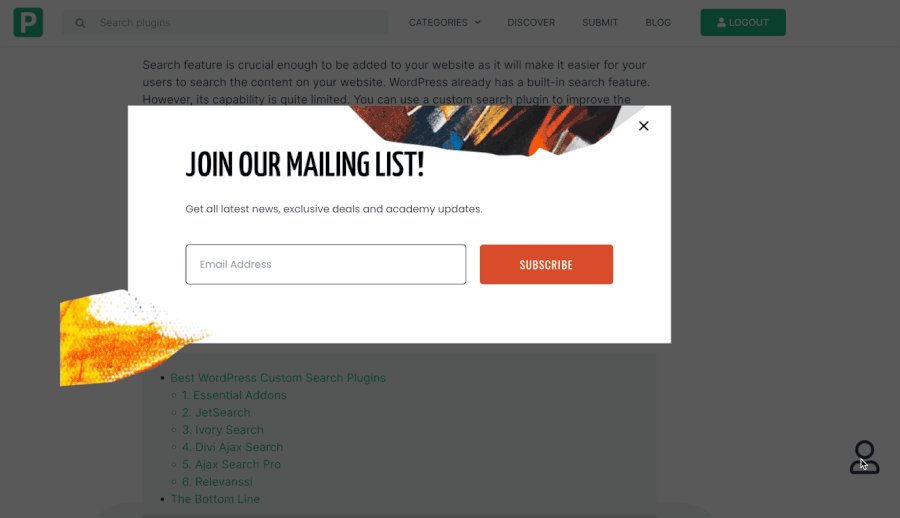
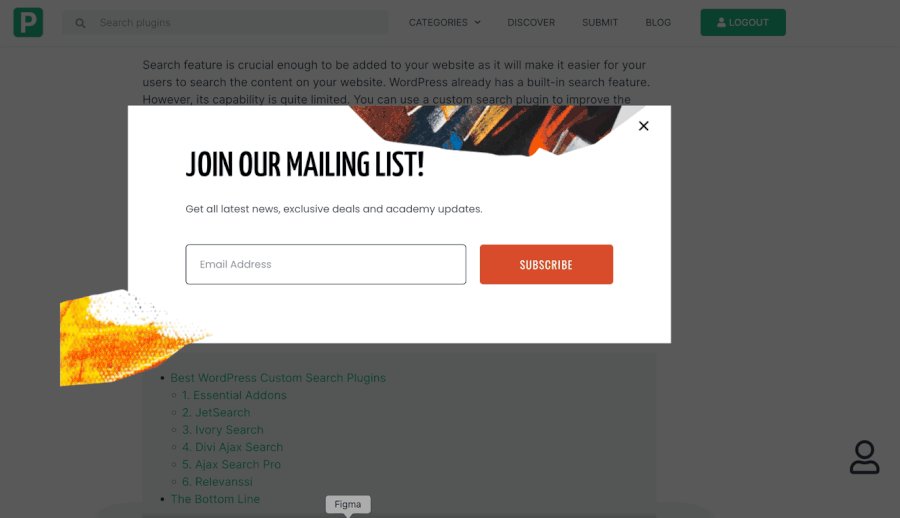
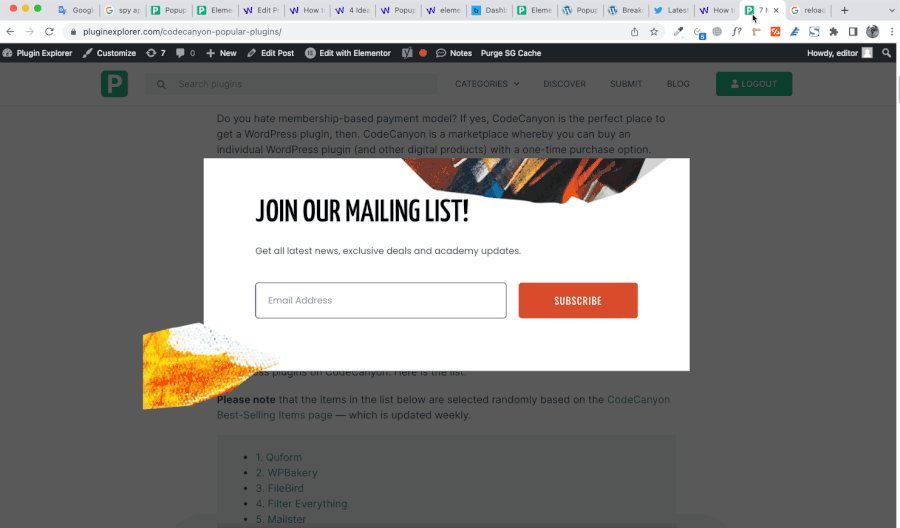
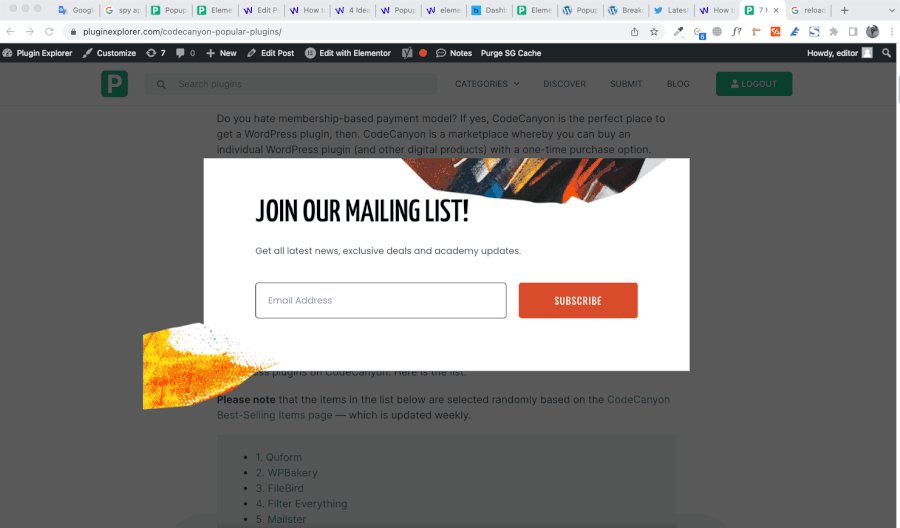
質問に答えるために、自分を読者として位置づけましょう。 ブログで記事を読んでいるときにポップアップが表示されてイライラすることは間違いありません。 特に、ポップアップに下のような画面全体を覆うオーバーレイがある場合。

ページが読み込まれるとすぐにポップアップが表示されると、気分はさらに悪くなります。
遅延なくポップアップを表示することは、読書体験に関しては良い習慣ではありません。 ポップアップを表示する前に、まず記事を読む機会を読者に与える必要があります。
ポップアップを誤って表示すると、フォーム変換にも大きな影響があります。 メール購読者を集めるという文脈では、ポップアップを間違った方法で表示すると、フォームが収集する購読者が少なくなるという事実に気付くでしょう。 私たちはそれを証明しました。
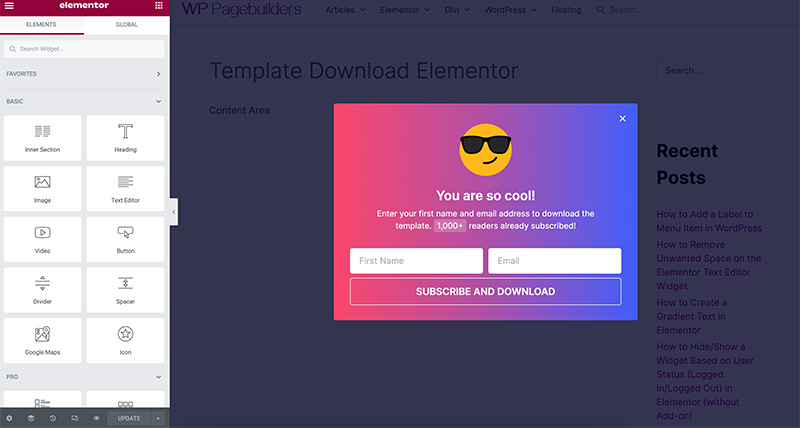
現在のポップアップ スタイル (右下隅にスライドイン モードで表示される) を採用する前に、上の画像のようなポップアップ スタイルを採用しました。オーバーレイ。 変換は非常に悪かった。 現在のポップアップスタイルを採用した後、 メール購読者を 3 倍に集めることができました。
メール購読ポップアップを表示するためのヒント
メール購読ポップアップを表示する目的は、見込み客 (この場合はメール購読者) を収集することです。 ニュースレターや新しい投稿の通知などの電子メール キャンペーンを送信するには、これらの電子メール サブスクライバーが必要です。
それでも、読者の読書体験を邪魔するポップアップを表示しないことで、読者を気にする必要もあります. 受け入れ可能なポップアップを表示するために適用できるいくつかのヒント:
- 読者が最初に記事を読む機会を与えるために遅延を追加します
- 画面の中央領域にポップアップを表示することは避けてください。 読んでいる記事が突然ポップアップで覆われると、読者はそれを嫌います
- オーバーレイを無効にして、記事が表示されるようにします (コンテンツ ロッカーなど、特定の目的でポップアップが作成されている場合を除く)。
- 特定のソース (検索エンジンなど) からの読者をターゲットにする
- まともなデザインを使用する
推奨されるポップアップ ビルダー プラグイン
1.エレメンタープロ

Elementor は、デザインに重点を置いた WordPress Web サイトを作成するための最高のプラグインの 1 つです。 Elementor にはページを作成する主な機能がありますが、Elementor を使用して、ポップアップなどの Web サイトのサポート要素を作成することもできます。
Elementor のポップアップ ビルダー機能を使用して、さまざまなポップアップを作成できます。 通知ポップアップからメール購読ポップアップまで。 ポップアップの作成プロセスは Elementor エディターを介して行われるため、無制限のデザイン オプションがあります。 MailPoet、MailerLite、ActiveCampaign などのプラグインやサービスに接続できる Form ウィジェットなど、任意のウィジェットをポップアップに追加できます。
Elementor でポップアップを作成する場合、オーバーレイを簡単に無効にして、ポップアップを画面の任意の領域に配置できます。 中央、下、上、または角から。 表示条件機能により、ポップアップを表示する場所を設定できます。 ポップアップを表示するには、以下のようにいくつかのトリガー タイプ オプションから選択できます。
- ページの読み込み時
- スクロール時
- クリック時
- 終了意図について
- 非アクティブの後
- 要素へのスクロール時
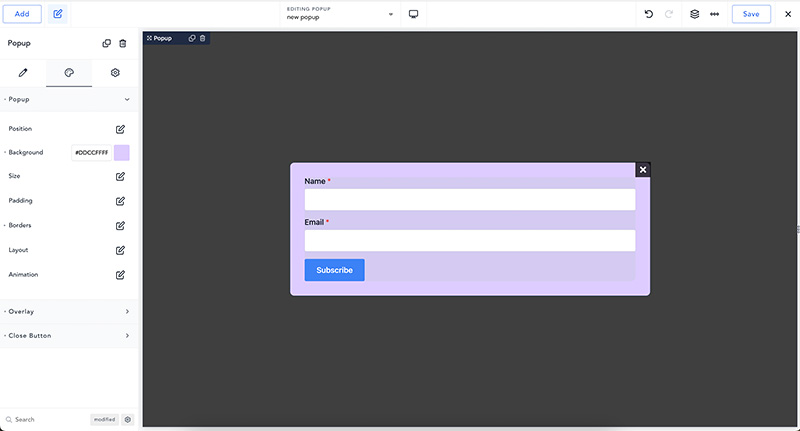
2.ブレイクダンス

ブレイクダンスは、ページ ビルダー セグメントで Elementor に代わる最高のツールの 1 つです。 ポップアップビルダーを含む、Elementor が提供するほぼすべての機能を備えています。 ブレイクダンスでは、ポップアップの作成プロセスも、Elementor と同様にビジュアル エディターを介して行われます。 独自のデザインを使用して美しいポップアップを作成できることを意味します。 オーバーレイを無効にして、ポップアップを画面の任意の領域に配置することもできます。
Breakdance には、フォームの追加専用の 3 つのデザイン要素 (フォーム ビルダー、ログイン フォーム、登録フォーム) が付属しています。 Form Builder 要素を使用して、メール購読フォームを作成できます。 Breakdance の Form Builder 要素は、ActiveCampaign、ConverKit、MailerLite、GetResponse、および MailChimp との統合をサポートしています。
ポップアップを表示するには、次のトリガー タイプから選択できます。
- ページの読み込み時
- ページスクロール時
- ページのスクロールアップ時
- 非アクティブの後
- 終了意図について
- クリック時
表示条件機能を使用して、Web サイトの特定のページにポップアップを表示するように設定することもできます。
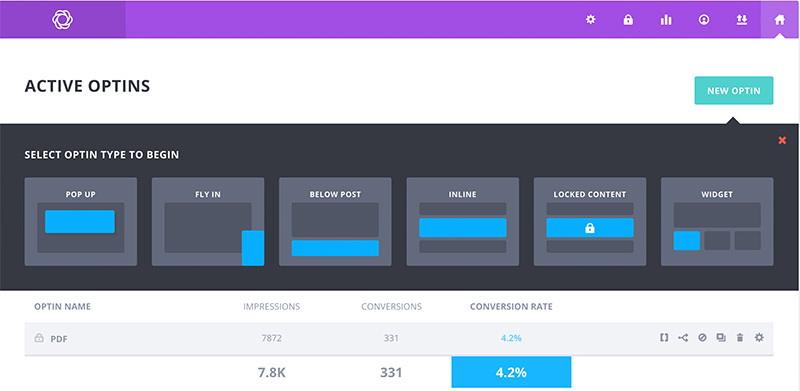
3.ブルーム

ブルームは、電子メール サブスクリプション ポップアップを作成するためのもう 1 つの推奨プラグインです。 20 のメール マーケティング プラグインおよびサービスとの統合をサポートしています。 Bloom は、Web サイトの特定のページにポップアップを表示できる表示条件もサポートしています。 また、次のトリガー タイプに基づいてポップアップが表示されるように設定できます。

- 遅延のあるページ読み込み時
- 非アクティブの後
- コメントした後
- ページスクロール時
- WooCommerce製品を購入した後
- クリック時
Bloom には統計機能が組み込まれており、ポップアップのパフォーマンスを追跡できます。 残念ながら、上記の Elementor や Breakdance のようなフロントエンド エディターはありません。 プラグイン自体はエレガント テーマによって開発されていますが、ポップアップの作成に Divi Builder は使用されていません。 代わりに、独自のポップアップ カスタマイザーを使用し、デザイン オプションが少なくなっています。
WordPress ブログにメール購読ポップアップを表示する 4 つのアイデア
最後に、読書体験を中断することなく、ブログに電子メール購読のポップアップを表示するために採用できる 4 つのアイデアを紹介します。 もう一度覚えておいてください: 遅滞なくポップアップを表示しないでください。
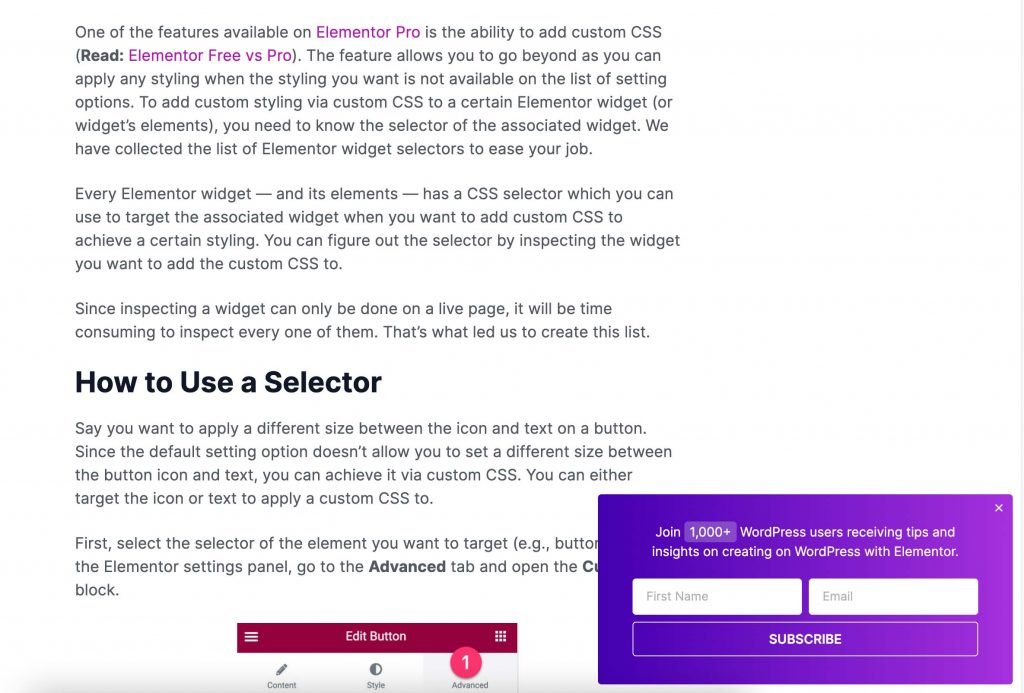
1. 右下隅にスライドイン スタイルでポップアップを表示する
これは、当ブログで個人的に採用しているポップアップ スタイルです。 このポップアップ スタイルを採用して、コンバージョン率が低かった以前のポップアップ スタイル (中央領域のポップアップ スタイル — オーバーレイ付き) を置き換えました。 実際、スライドイン ポップアップに切り替えた当初の目的は、ブログの閲覧エクスペリエンスを向上させることでした。 結局のところ、コンバージョン率は以前のものよりもはるかに優れています.
ポップアップを画面の右下に配置することで、コンテンツ領域が表示されたままになるため、読者がポップアップに煩わされることはありません。 ポップアップ オーバーレイを必ず無効にしてください。
上記の 3 つのポップアップ ビルダーはすべて、スライドイン ポップアップを作成できます。 スライドイン ポップアップの例を次に示します。

2. ボタンをクリックしてポップアップを表示するようユーザーに促す
ボタンをクリックしてポップアップを表示するようにユーザーに促すことで、ポップアップを表示するユーザーの操作を含めることもできます。 ボタンは、画面の右下隅またはその他の領域に配置できます。 この方法を選択する場合は、ボタンがユーザーに表示されるようにしてください。 そうしないと、誰もクリックしません。
この方法の例を次に示します。

上記のヒントは、Elementor Pro と Breakdance で採用できます。 Bloom には、上記のようなポップアップを表示する機能はありません。
3. ポップアップを下部/上部バーとして表示する
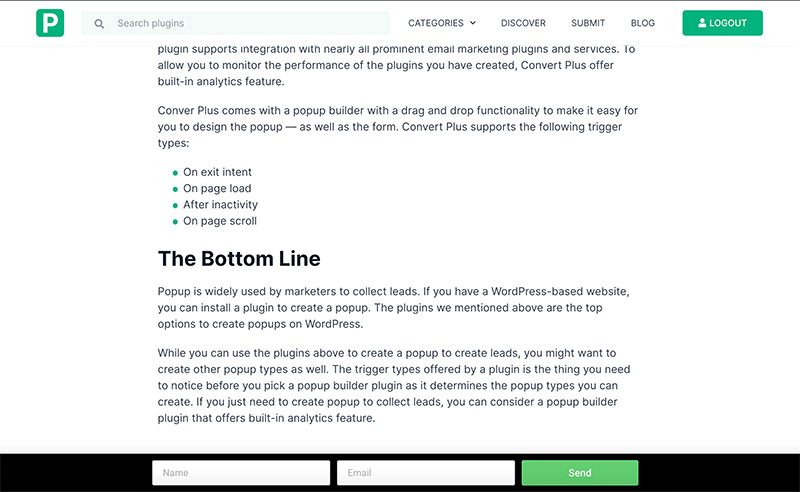
読書体験を中断せずに電子メール購読ポップアップを表示する別のオプションは、ポップアップを下部バーまたは上部バーとして配置することです。 このオプションでは、フォーム フィールドとボタンを並べて配置することにより、インライン フォーム デザインを使用できます。 この方法では、ポップアップが高すぎず、画面の大部分を占有しません。 ここに例があります。

4. Exit Intent でポップアップを表示する
読者がコンテンツを読んでいるときに本当に迷惑をかけたくない場合は、コンテンツを読み終わるまでポップアップを非表示にすることができます。 その後、読者がページを閉じようとしたときにポップアップを表示できます。 上記の 3 つのポップアップ ビルダーを使用すると、終了インテントでポップアップを表示できます。
出口意図とは?
ポップアップのコンテキストでは、終了の意図はマウス デバイスを使用したユーザーの動作に基づいています。 ユーザーがページを閉じるつもりでカーソルをページ領域外に向けると、ポップアップが表示されます。 以下の例を見てください。

上記の 3 つのポップアップ ビルダーは、終了インテント トリガーをサポートしています。 離脱意図では、ユーザーがコンテンツを読み終わったと想定できます。 そうは言っても、ポップアップオーバーレイを有効にすることができます。
結論
ポップアップはリードを生成するのに最適です. ブロガーの場合は、ポップアップを使用して訪問者の電子メール アドレスを収集できます。 ただし、電子メール サブスクリプション ポップアップを作成する前に、注意すべき点がいくつかあります。 基本的に、ほとんどの人はポップアップを嫌うので、ブログにポップアップを表示するための戦略を立てる必要があります。
ブログのようなエディトリアル コンテンツ ベースの Web サイトの場合、ポップアップを作成するときに留意する必要がある最も重要なことは、コンテンツ領域を常に表示しておくことです。 ポップアップオーバーレイを削除することでそれを行うことができます. ポップアップの配置も重要です。 読書体験を妨げる可能性のある領域にポップアップを表示することは避けてください。 例えばセンターエリア。 上記で説明したヒントのいずれかを試して、どれが最適かを判断してください。
