2023年の最高のイラストレーターポートフォリオ(例)
公開: 2023-02-01最高のイラストレーターのポートフォリオをチェックして、インスピレーションを得て新しいアイデアを得たいですか?
これらの Web サイトはすべてモダンで美しく、優れたユーザー エクスペリエンスを提供します。
デザインはシンプルにすることをお勧めしますが、あちこちにクリエイティブな要素をいくつか導入しても問題ありません。
シンプルであることは、オンライン ポートフォリオをより魅力的なものにします。それこそが、まさにウェブサイトで実現したいことです。
さらに、伝統的なイラストレーターと現代のイラストレーターの両方で構成されるコレクションを作成することも保証したので、誰にとっても何かがあります.
最も良い点は、1) イラストレーターの WordPress テーマまたは 2) ポートフォリオ Web サイトビルダーを使用して、同様の Web サイトを簡単に構築できることです。
あなたにインスピレーションを与える最高のイラストレーターポートフォリオ
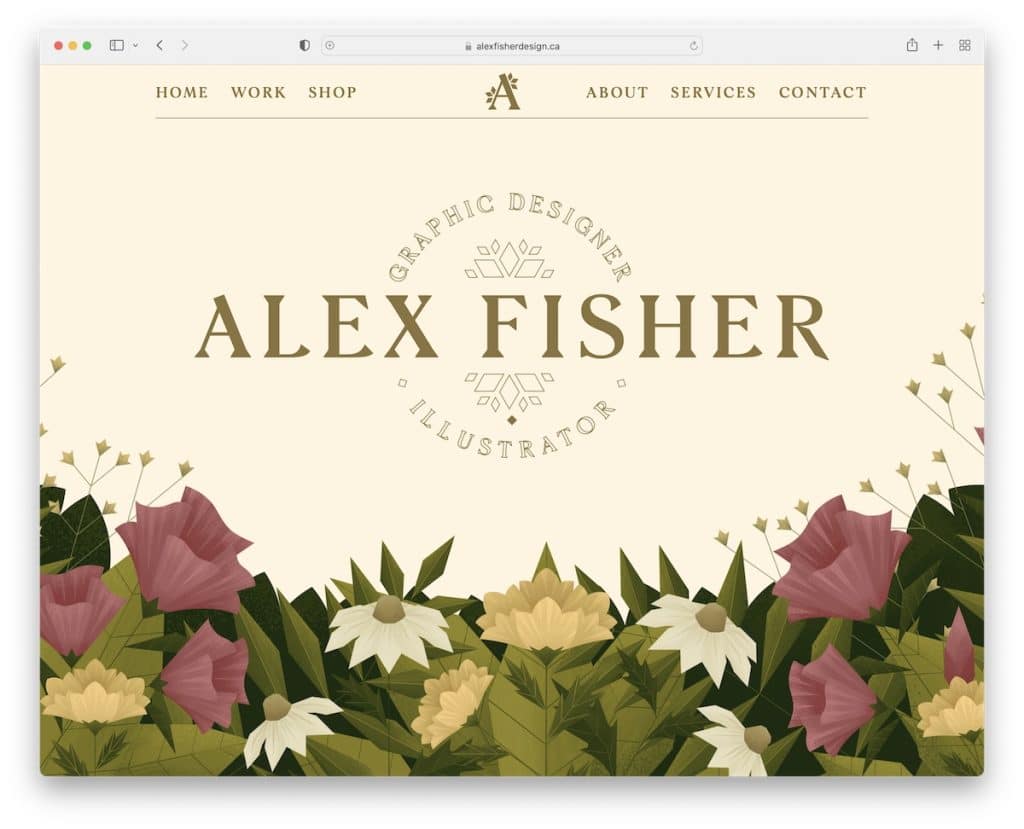
1. アレックス・フィッシャー
構築: Webflow

アレックス・フィッシャーは、すぐにあなたの注意を引く、美しく創造的でモダンなポートフォリオ Web サイトを持っています。
ヒーロー セクションの優れたパララックスのような効果により、ウェブサイトがより魅力的になります。 このページには、スティッキー ナビゲーション、作品のスライド カルーセル、その他のキャッチーな効果があり、素晴らしいスクロール エクスペリエンスを実現します。
注:固定ヘッダー/ナビゲーションを使用すると、訪問者が UX を向上させるためにスクロールして一番上まで戻る必要がなくなります。
これらの最高の Webflow Web サイトにも興味があるかもしれません。
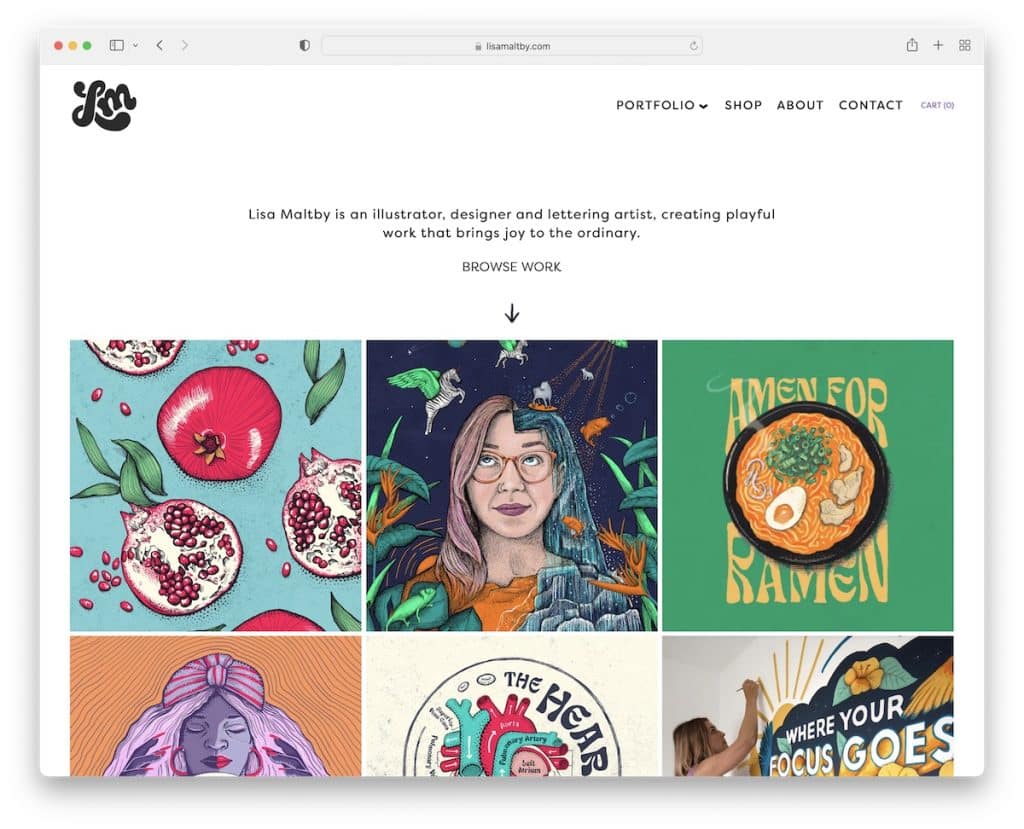
2.リサ・モルトビー
で構築: Squarespace

Lisa Maltby のイラストレーター ポートフォリオは、1 文の略歴から始まり、魅力的なグリッド ポートフォリオに直接移行します。 一部のポートフォリオ アイテムは静的で、一部はアニメーション化されており、トレンディで動的な効果を生み出しています。
さらに、ナビゲーションには、最も関心のあるイラスト スタイルを見つけるのに役立つドロップダウン メニューがあります。
注:アニメーション要素と静的要素を使用して、よりキャッチーな Web エクスペリエンスを作成します。
このビルダーで構築されたより美しい Web デザインが必要ですか? 次に、Squarespace Web サイトのサンプル リストをご覧ください。
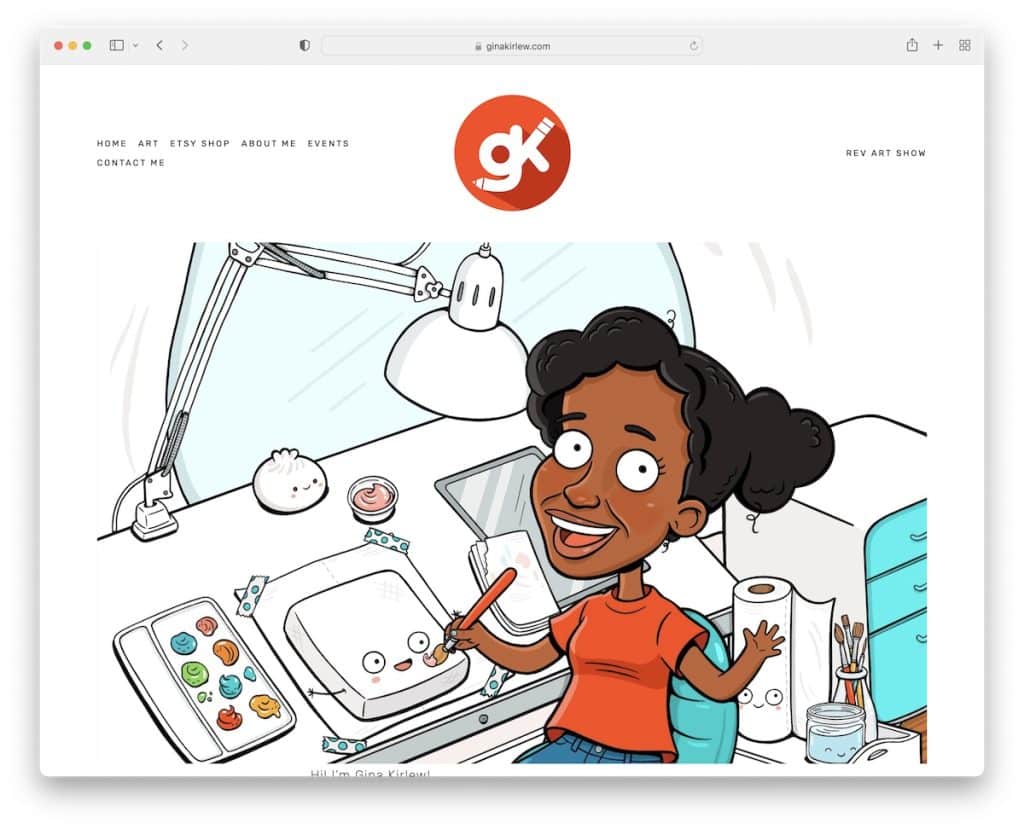
3. ジーナ・カーリュー
で構築: Squarespace

ジーナ・カーリューは、シンプルさと創造性をうまく組み合わせる方法を知っています。 彼女のイラストレーター ポートフォリオのウェブサイトは、ミニマリズムが機能することの優れた例 (および証拠) です。
彼女のホームページは、必要なメニュー リンクとソーシャル メディア アイコンを備えた基本的なヘッダーとフッターを備えた 1 つのセクションです。
私たちが本当に気に入っているのは、ヘッダーとフッターの背景がサイトのベースと同じ色になっていることです。これにより、サイトがよりきれいになります.
注:ミニマリストの Web サイトを構築して、クリエイティブな作品をより目立たせましょう。
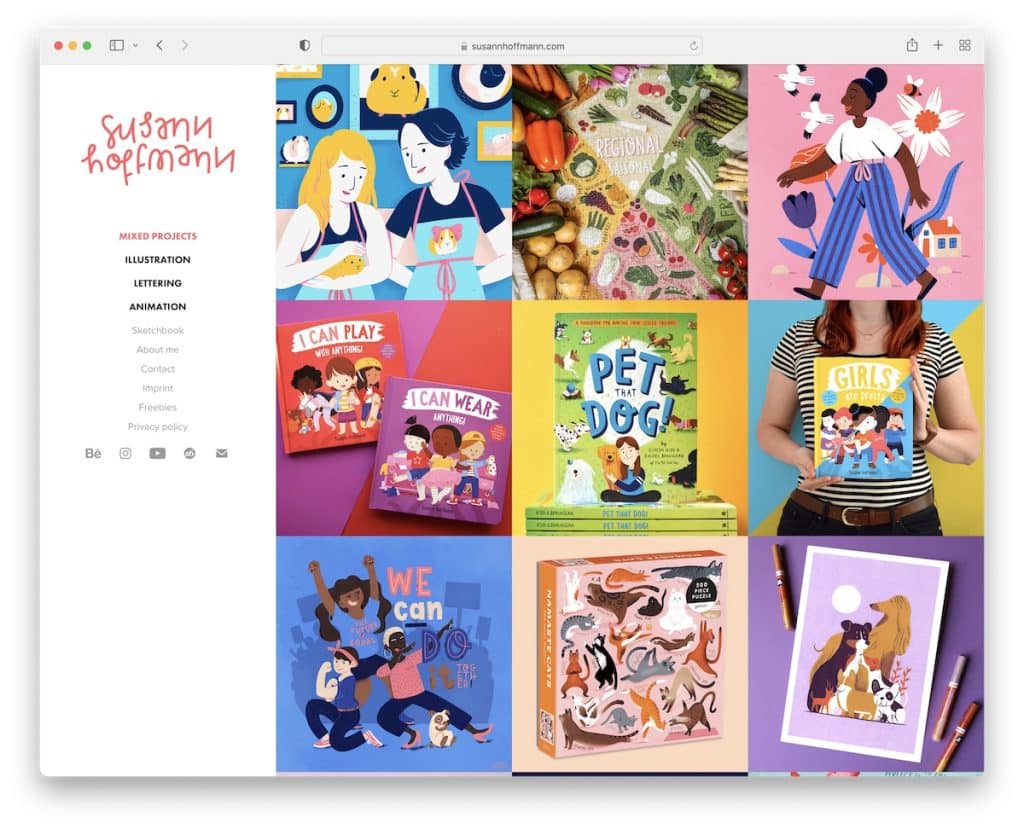
4. スーザン・ホフマン
構築: Adobe ポートフォリオ

Susann Hoffmann は、サイドバー ヘッダー/メニューを使用しており、これらの優れたイラストレーター ポートフォリオとは一線を画しています (以下の他のいくつかと同様)。
Web サイトのベースは、間隔のない 3 列のグリッドです。 各要素にはホバー効果があり、プロジェクトに関する詳細情報が表示されます。 さらに、Susann は各プロジェクトをさらに細分化し、個々のページに追加のコンテンツを追加しています。
注:従来の Web サイトの外観に従わない簡単な方法は、サイドバーにヘッダーとナビゲーションを配置することです。
最後に、アーティストのポートフォリオ Web サイトをもっと見たい場合は、こちらをご覧ください。
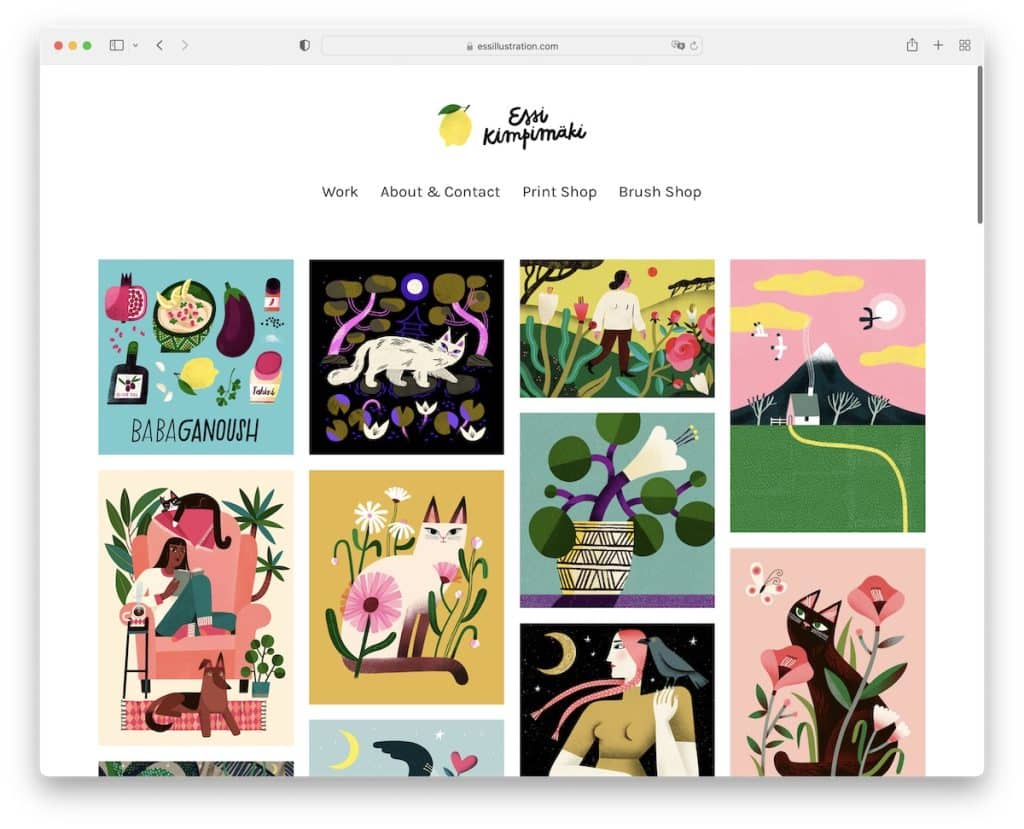
5. エッシ・キンピマキ
で構築: 貨物

Essi Kimpimaki のオンライン ポートフォリオはミニマリストで、ホームページには素晴らしい 4 列のグリッド ポートフォリオがあります。 すべてのプロジェクトが新しいページで開き、大きな画像を表示できます。
ヘッダーには、シンプルなナビゲーション バーを備えた上部のロゴと、ソーシャル メディア ボタンのみを備えた裸のフッターがあります。
注:ホームページを 1 つの巨大なポートフォリオ グリッドにして、訪問者がすぐに作品を楽しめるようにします。
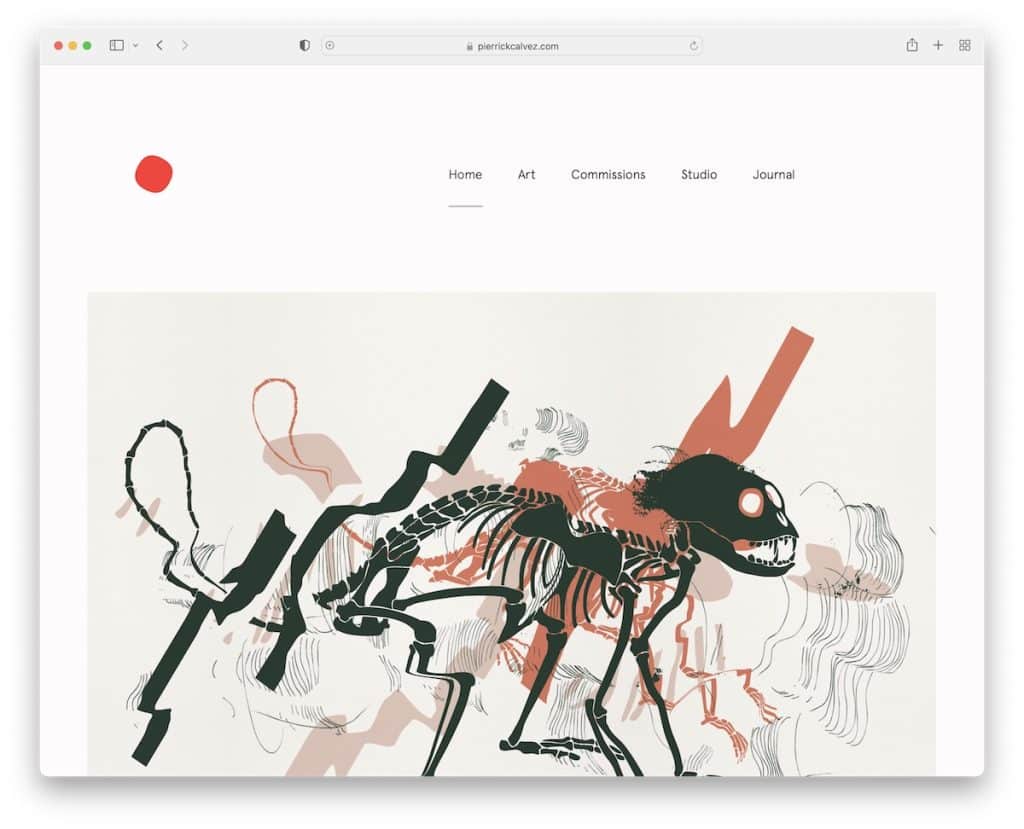
6. ピエリック・カルベス
構築: Webflow

Pierrick Calvez は、シンプルさとモダンな外観をうまく組み合わせたイラストレーター ポートフォリオのもう 1 つの優れた例です。
ホームページは作品のランダムなコラージュで、それぞれが新しいページで開きます。 Pierrick のサイトには、非常に単純なヘッダーとフッター (ソーシャル メディアと電子メールのリンクを含む) と、ニュースレターの購読フォームがあります。
注:ニュースレターの購読フォームを統合して、メーリング リストを拡大します。
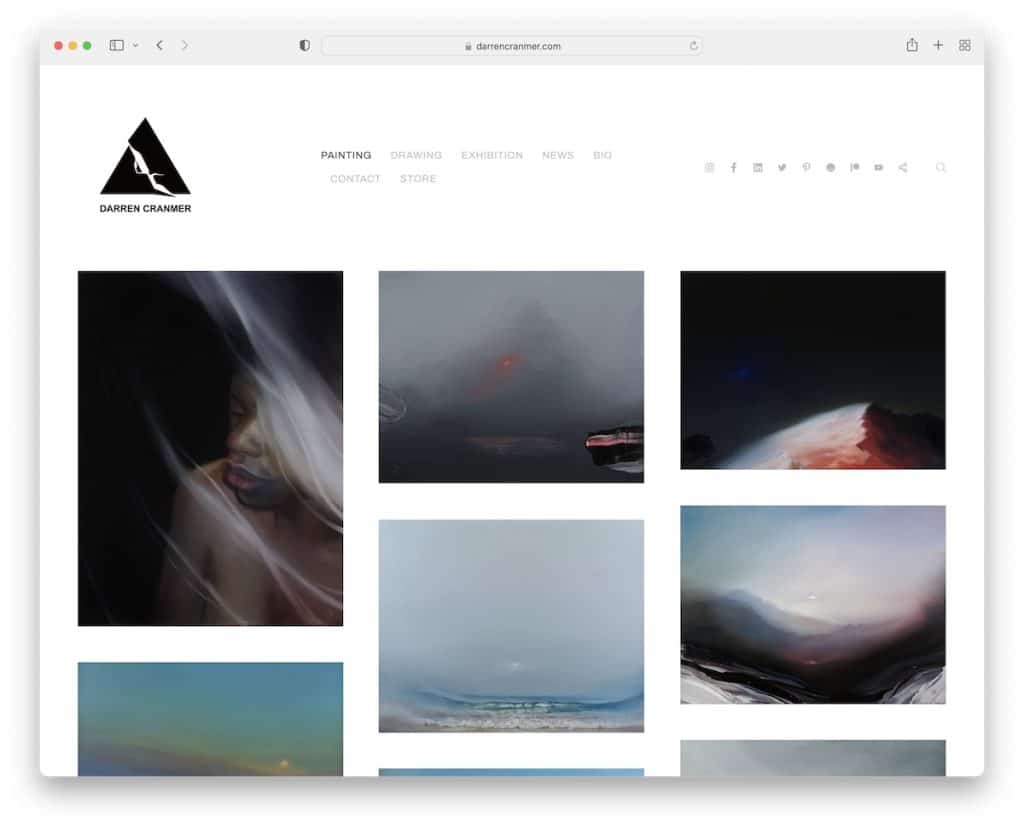
7. ダレン・クランマー
で構築: Pixpa

Darren Cranmer のホームページは作品の大きなグリッドであると同時に、オンライン ストアでもあります。 すべてのグリッド アイテムは、追加の画像と詳細を含む製品ページにリンクしています。
さらに、ヘッダーには、ドロップダウン メニュー、ソーシャル メディア アイコン、全画面検索バーを開く検索アイコンがあります。 プラス。 さまざまなカテゴリへのクイック リンクを提供するセカンダリ ナビゲーションがあります。
注: Darren Cranmer のように、オンライン ポートフォリオとオンライン ストアを戦略的に組み合わせることができます。
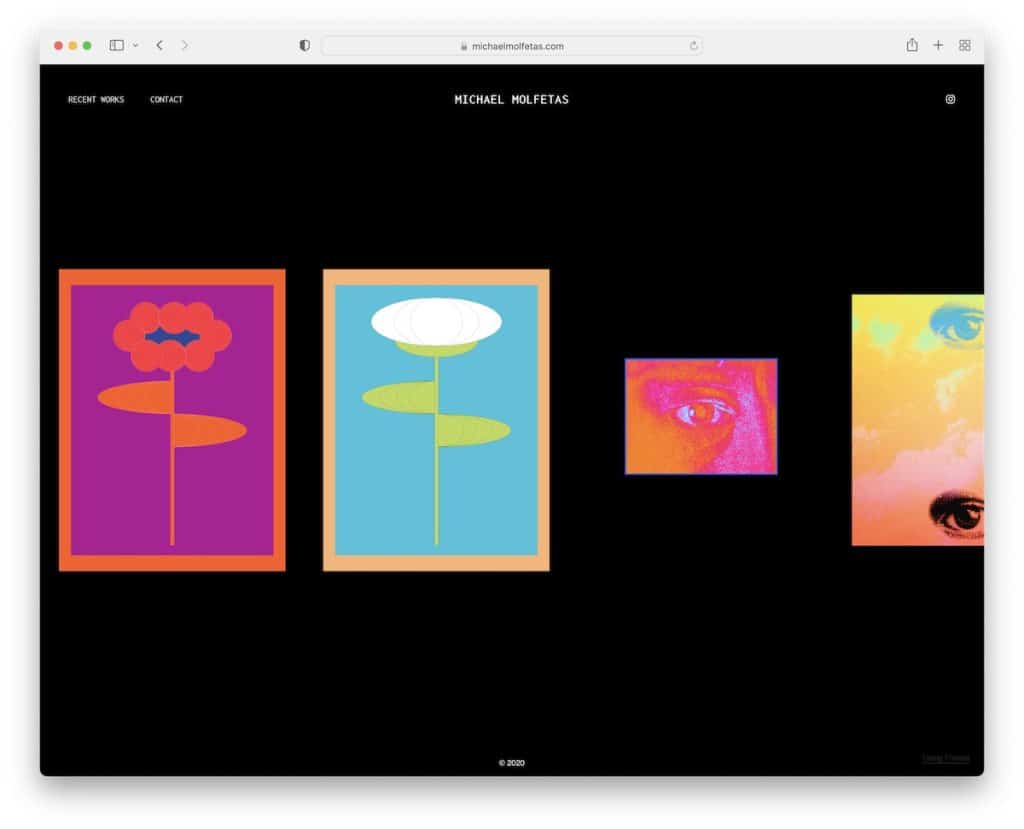
8. マイケル・モルフェタス
構築: フォーマット

豪華な暗いデザインは、Michael Molfetas のサイトを他のサイトとすぐに区別します。 しかし、別のことがあります。
作品を縦にスクロールするのではなく、横にスクロールします。 また、このイラストレーター ポートフォリオには便利なライトボックス効果があり、現在のページを離れることなく大きな画像を楽しむことができます。
注: Web サイトでは明るいデザインが最も一般的ですが、暗いデザインで目立つようにしましょう。
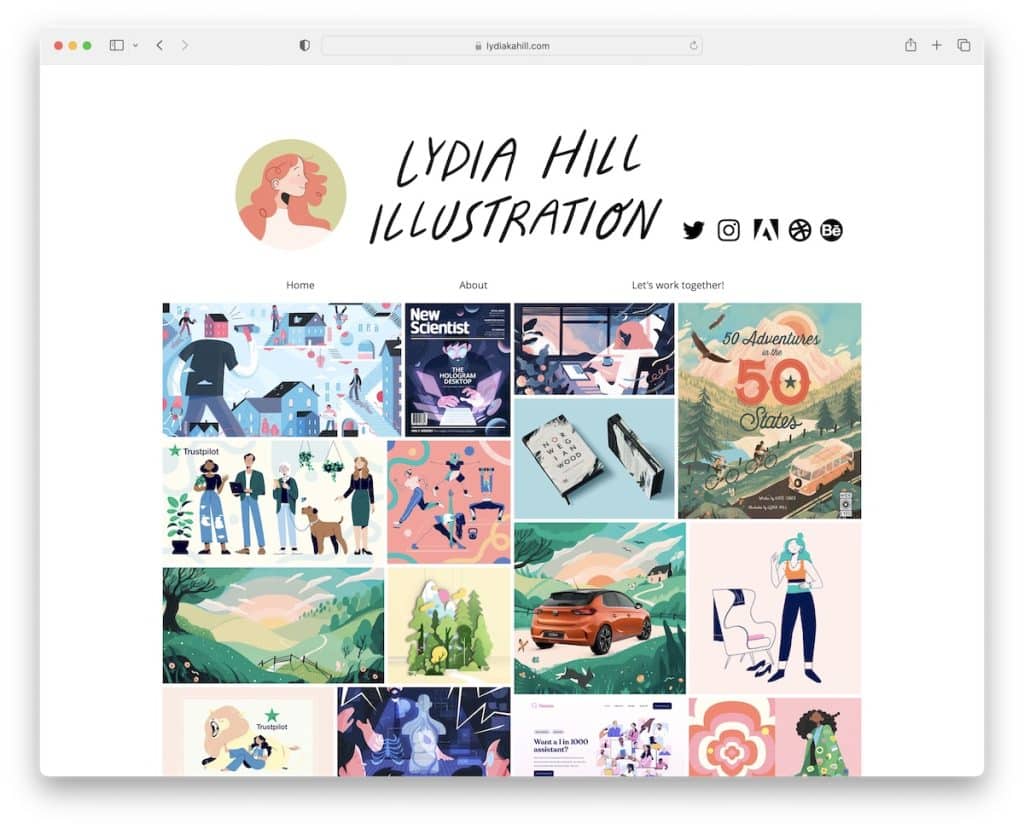
9. リディア・ヒル
構築: Wix

Lisa Maltby のように、Lydia Hill もアニメーションと静的要素を含むオンライン ポートフォリオを作成しました。 さらに、彼女はライトボックス効果を追加して、各画像またはアニメーション/GIF をより大きな形式で楽しむことができました。
このイラストレーター ポートフォリオのユニークな機能は、コンテンツを (かなり大きな形式で) ダウンロードできることです。 誰がそれをしますか?
注:より高い解像度のダウンロードを提供することで、潜在的なクライアントにあなたの作品をより詳細に楽しんでもらいましょう。
また、Wix プラットフォームで構築された最適なウェブサイトのリストもあります。
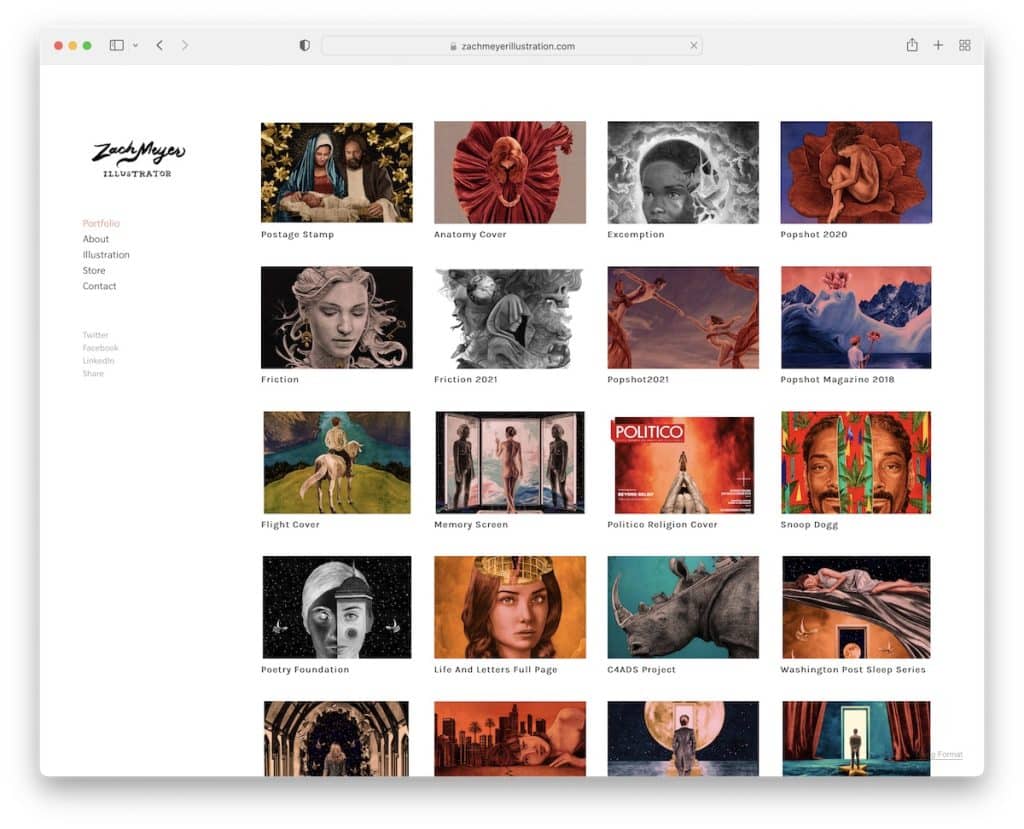
10. ザック・マイヤー
構築:フォーマット

前述のように、Zach Meyer は、サイドバー メニューを備えたオンライン ポートフォリオのもう 1 つの例です。 このページは全体的に洗練された外観を維持し、すべてのセクションとページで同じ背景色を維持しています。

ポートフォリオ グリッドには、プロジェクトのタイトルを表示するのに十分なスペースがあり、すべての作品が新しいページで開かれます (最終バージョンの画像が表示されることもあります)。
注:よりトーンダウンした Web の外観が必要な場合は、ヘッダー、フッター、およびベースの背景に同じ色を使用します。
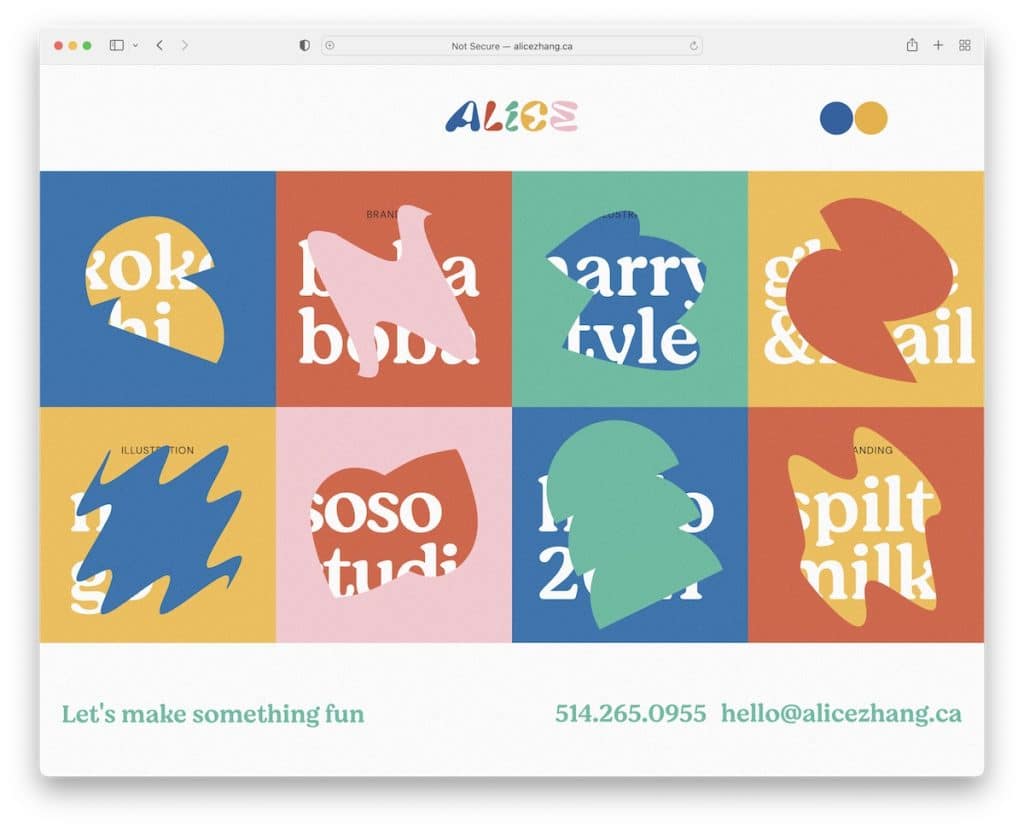
11.アリスチャン
構築: Webflow

Alice Zhang は、ホームページにキャッチーなグリッド レイアウトを採用し、すべての要素にユニークなホバー効果を加えて、物事を盛り上げています。
ヘッダーもかなりオリジナルで、メニュー ボタンとはまったく思えないメニュー ボタンが付いています。 さらに、その場で連絡を取るためのクリック可能な電子メールがあります。
注:ファンキーなホバー効果を Web サイトに追加して、より活気のあるエクスペリエンスを作成します。
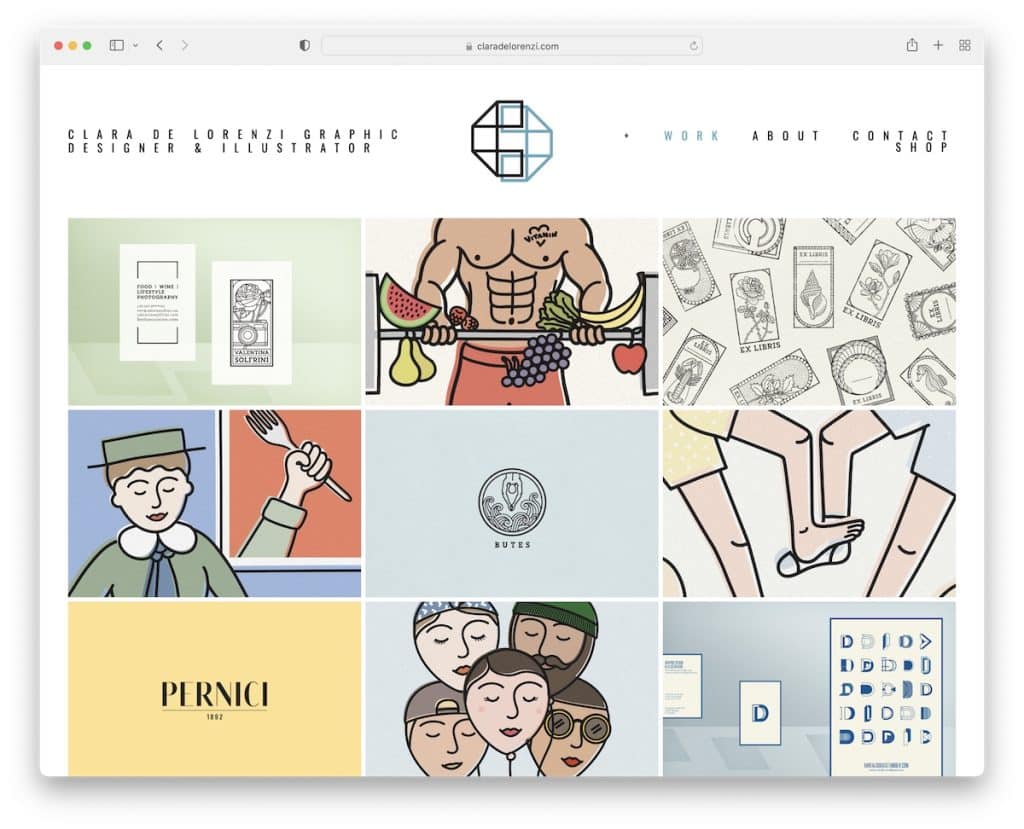
12.クララ・デ・ロレンツィ
で構築: Squarespace

Clara De Lorenzi は、ページ上のグリッド レイアウト、ドロップダウン ナビゲーション付きの基本的なヘッダー、プレーンなフッターを備えた素晴らしいイラストレーター ポートフォリオの例です。
グリッドは、追加の画像を含む詳細情報を見つけることができる新しいページで各プロジェクトを開きます。
注:ホバー時にタイトルやその他の詳細を表示して、最初のプレゼンテーションをすっきりさせます。
より優れたデモンストレーションについては、クリーンな Web サイトのリストを確認することもできます。
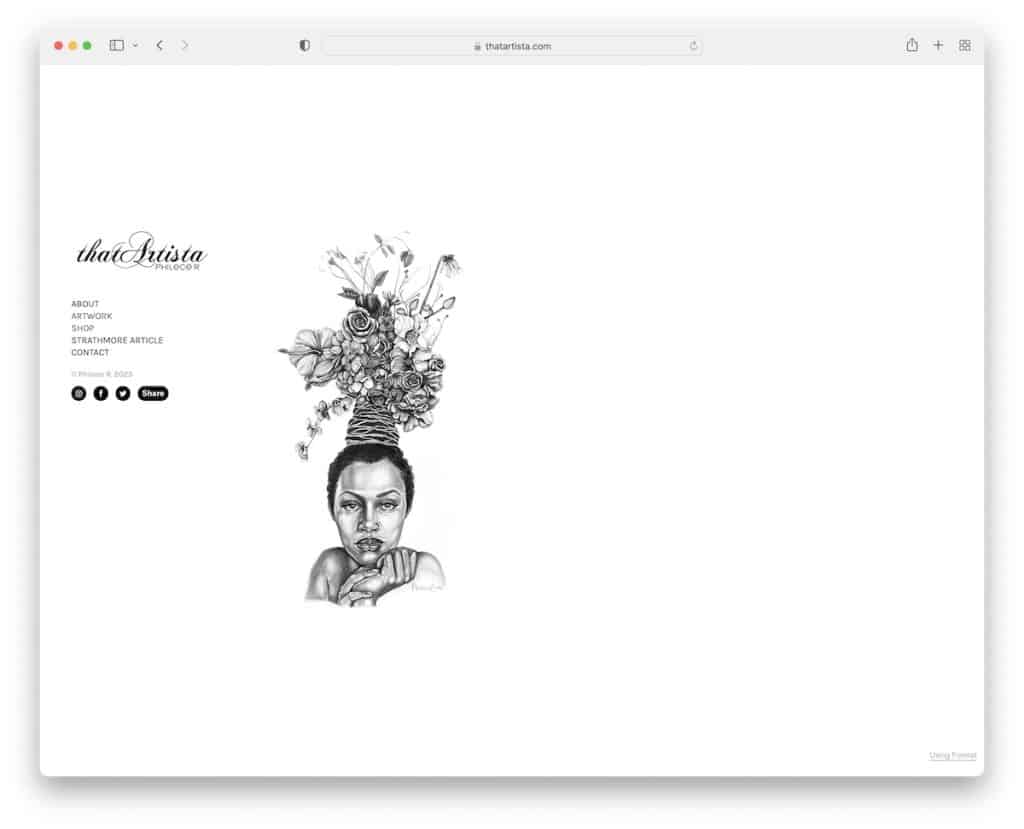
13. あの芸術家
構築:フォーマット

Artista のホームページは非常にミニマリストで、ソーシャル アイコン (ソーシャル共有機能も備えています) を備えたグラフィックとサイドバー ナビゲーションを備えています。
このイラストレーターのポートフォリオサイトの面白いところは、縦スクロール(アバウトページ)と横スクロール(プロジェクトページ)があるところです。
注:デスクトップで水平スクロールと模倣スワイプを使用します。
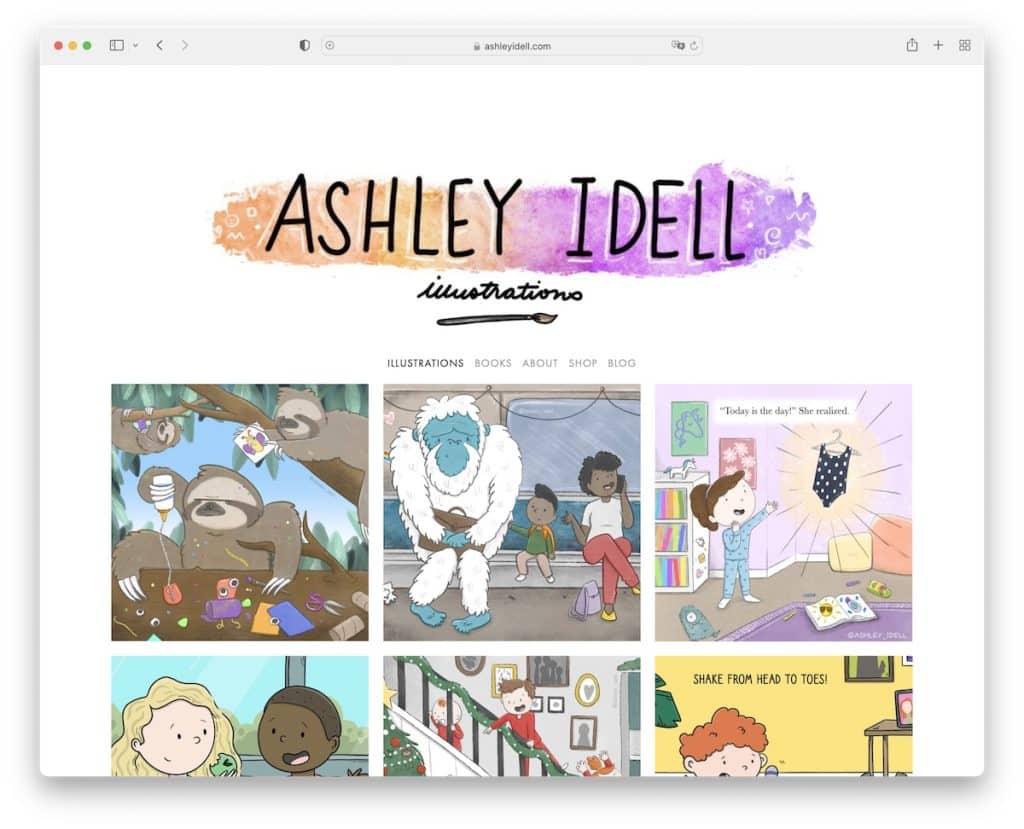
14.アシュリー・イデル
で構築: Squarespace

Ashley Idell の Web サイトは、彼女のイラストのおかげで非常に活気づいていますが、全体的なデザインは非常に最小限に抑えられています。 しかし、画像やその他のコンテンツがよりポップになるので、それは素晴らしいことです.
ポップといえば、ポートフォリオにはライトボックス機能が付いているので、現在のページを離れることなく大きな画像を表示したりスクロールしたりできます。
注:ライトボックス効果を適用すると、閲覧者が大きな画像を表示するためにページを離れる必要がなくなります。
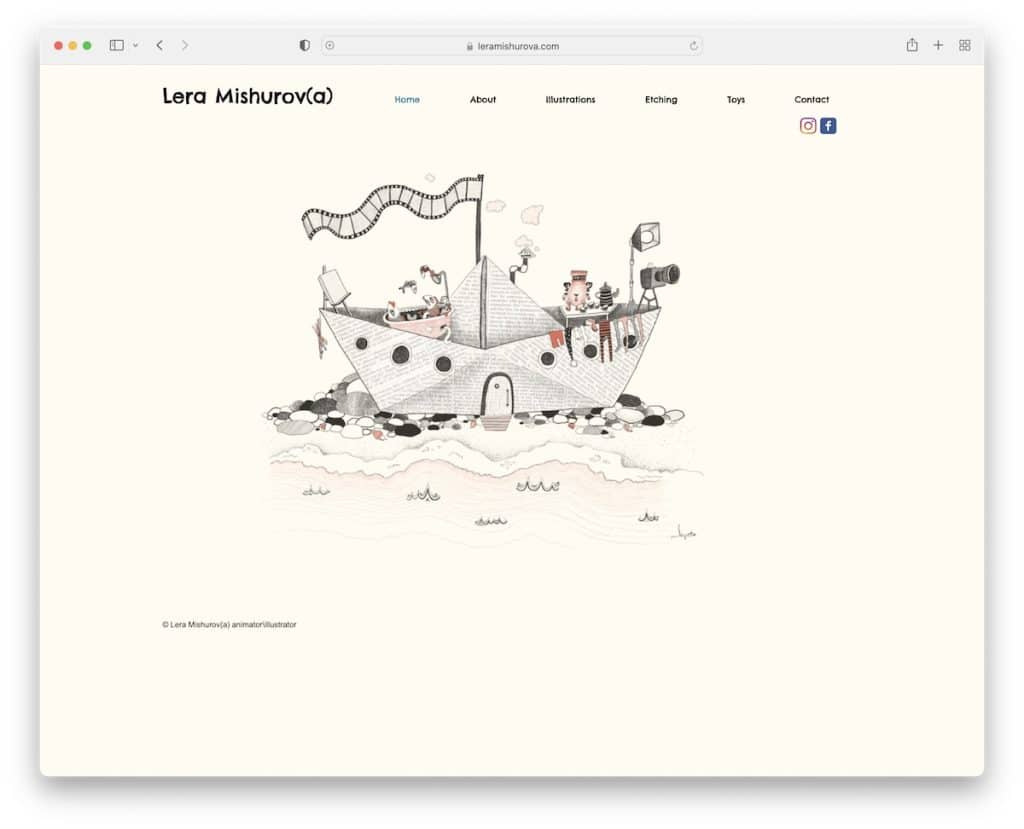
15.レラ・ミシュロワ
構築: Wix

Lera Mishurova のホームページはそれほど多くを明らかにしていないかもしれませんが、彼女は 1 つのことを非常にうまくやっています。
ヘッダーは基本的なもので、基本的なナビゲーション リンクと Facebook と Instagram のアイコンが付いています。 一方、フッターには著作権テキストと「いいね」ボタンしかなく、非常に控えめです。
注:話のほとんどは自分の仕事に任せてください。
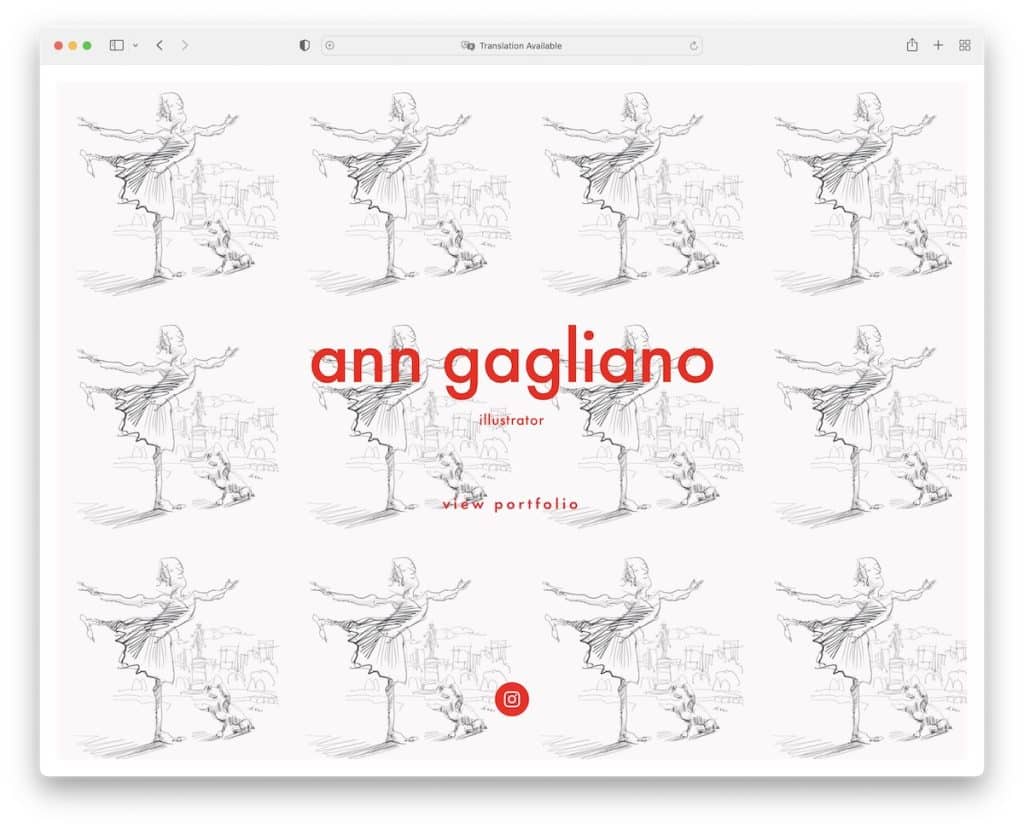
16. アン・ガリアーノ
で構築: Squarespace

Ann Gagliano には、彼女のポートフォリオと Instagram プロフィールを表示するためのリンクを含む、美しいフレーム付きのフルスクリーンのホームページがあります。
このイラストレーターのポートフォリオは、作品を確認したりクリックしたりするために使用できる下部のサムネイルを含むギャラリーであり、次の作品にスライドします。
注:アン ガリアーノのようなポートフォリオのサムネイルを含むギャラリーを作成します。
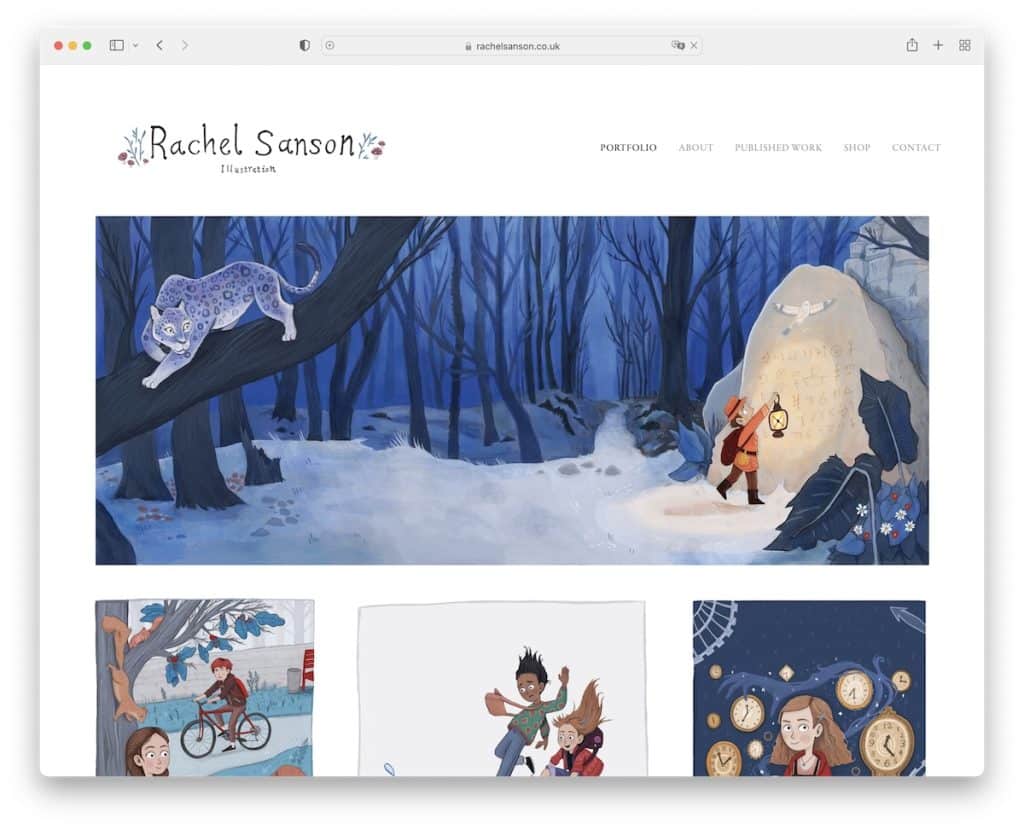
17. レイチェル・サンソン
で構築: Squarespace

Rachel Sanson のホームページには、新しいページを開かなくても大きな画像を表示できるライトボックス機能を備えた素敵な石積みのポートフォリオ グリッドがあります。
ミニマルな外観は、ヘッダーとフッターを含む Web サイト全体に広がっています。
注:従来のスタイルが気に入らない場合は、さまざまなスタイルのグリッドを使用して作品を紹介できます。
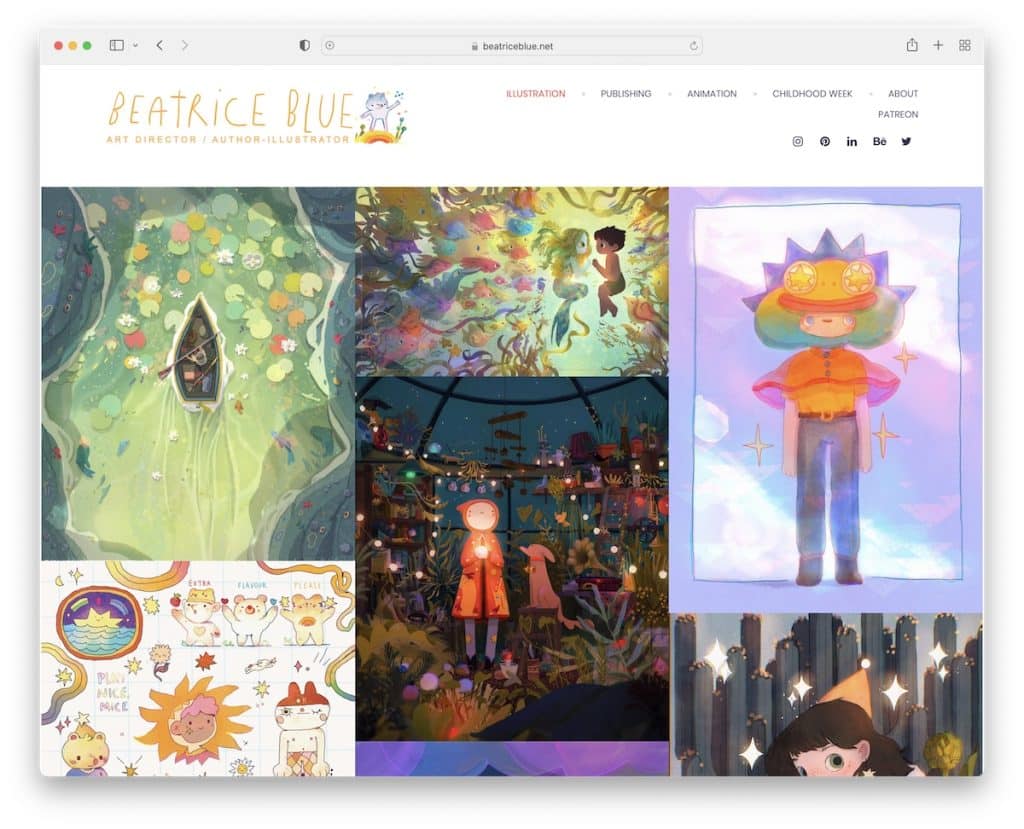
18. ベアトリス・ブルー
構築:フォーマット

Beatrice Blue のイラストレーター ポートフォリオ Web サイトを他のサイトと一線を画す一番の特徴は、彼女がポートフォリオ作品をロードするために使用する無限スクロールです。 これにより、訪問者をより長く滞在させることができ (クリックする必要がないため)、Web サイトの速度も向上させることができます。
このページには、メニュー リンクとソーシャル メディアを含む固定ヘッダーがあり、無限スクロール機能に便利です。
注:無限スクロールを使用して Web サイトを改善し、訪問者がより多くのコンテンツを閲覧できるようにします。
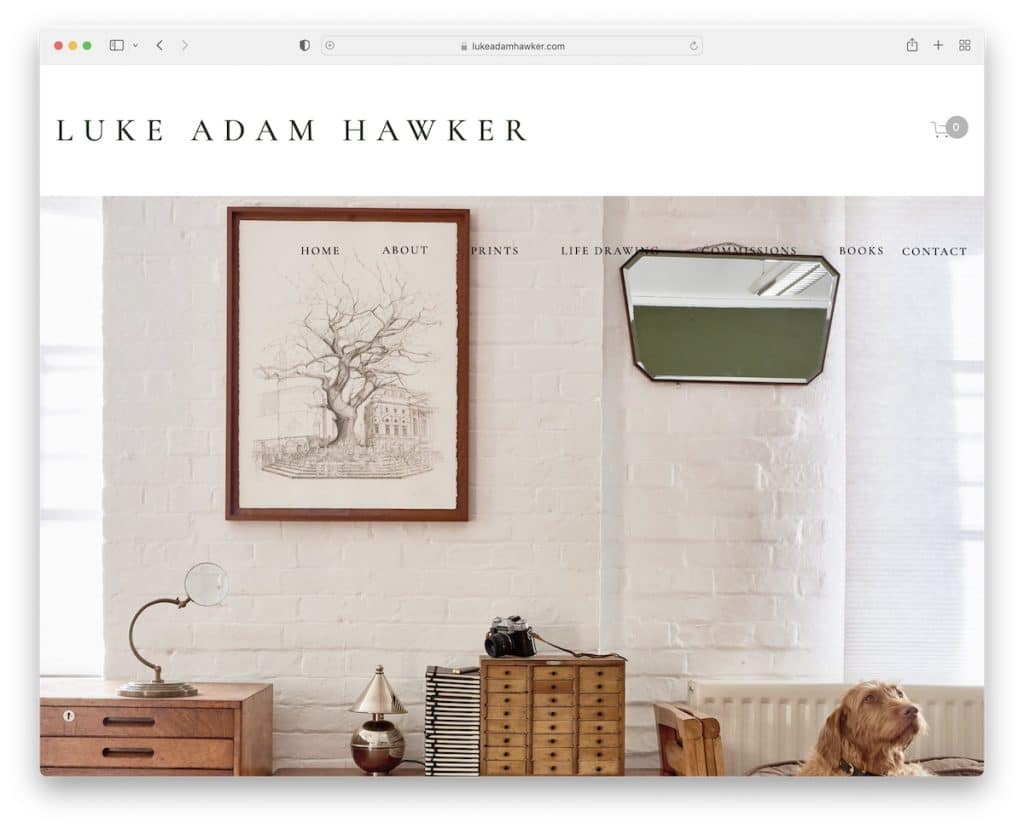
19. ルーク・アダム・ホーカー
で構築: Squarespace

Luke Adam Hawker は、ヒーロー セクションで彼のイラストを提示する際に、別のアプローチをとっています。
メインのヘッダー部分は「ロゴ」とショッピング カートのアイコンで、2 つ目はドロップダウン メニュー付きの透明なナビゲーション バーです。
フッターには、いくつかの追加リンクを含むニュースレター購読フォームがあります。 また、連絡先ページに Google マップが統合されていることにも言及したいと思います。このページには、彼のビジネスの正確な場所が示されています。
注:まず、印刷物の画像を使用します。 次に、ビジネスの場所をより便利に表示したい場合は、Google マップを使用します。
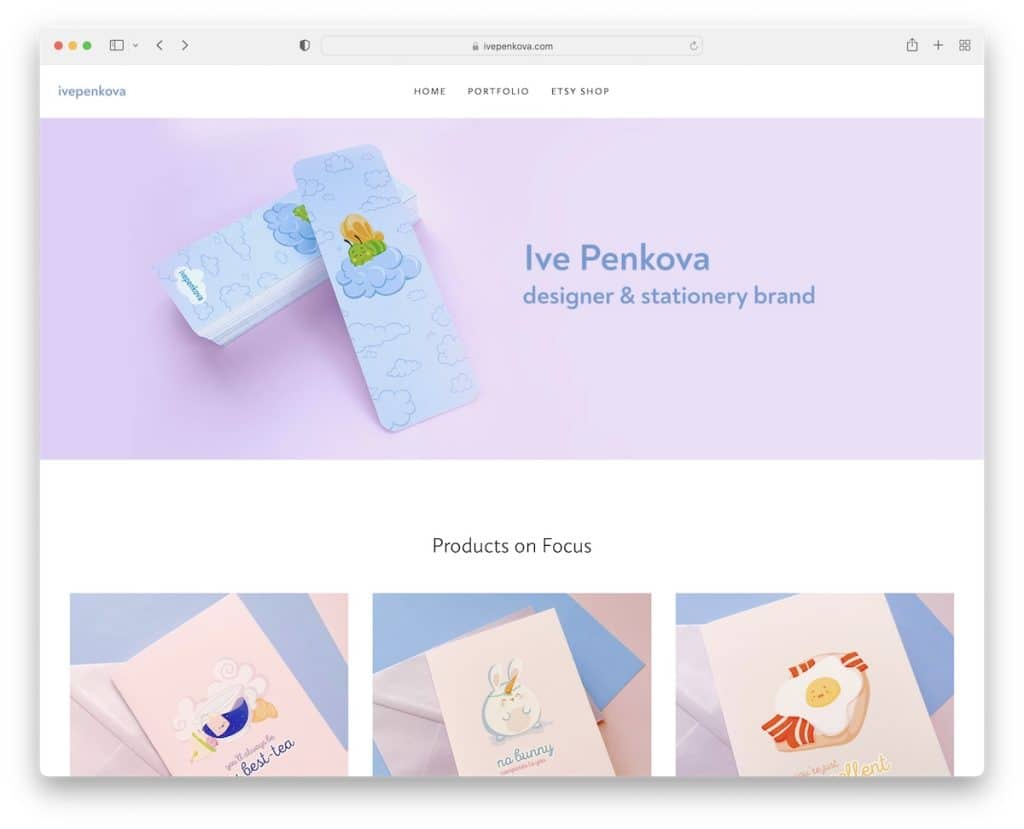
20.アイブ・ペンコバ
で構築: Squarespace

Ive Penkova は、全幅のバナー画像を使用したイラストレーター ポートフォリオの例ですが、サイトの残りの部分はボックス レイアウトになっています。
ヘッダーとフッターはプレーンでシンプルで、必要なものだけを掲載しています。 また、私たちが本当に楽しんだのは、新しいページで投稿を開く Instagram フィードの統合です (ポップアップに表示されるビデオを除く)。
注: Web サイトに IG フィードを統合して、コンテンツを追加し、プロファイルを拡大します。
