WordPress の画像代替テキストと画像タイトル – 違いは何ですか?
公開: 2023-02-02ウェブ上の多くのコンテンツには画像が含まれています。 ただし、速度や検索ランキングの向上のために画像を最適化する Web サイト所有者は多くありません。
WordPress には代替テキストと画像タイトルを追加するオプションがありますが、初心者はそれらの違いと使い方を理解していないことがよくあります。
この記事では、WordPress の画像代替テキストと画像タイトルの違いを共有し、画像 SEO を改善できるようにします。

このチュートリアルで説明する内容は次のとおりです。
- 代替テキストと画像タイトルの違いは何ですか?
- WordPress で画像に代替テキストを追加する方法
- WordPressで画像タイトルを追加する方法
- AIOSEO を使用して代替テキストと画像のタイトルを自動的に設定する方法
- WordPress で代替テキストと画像のタイトルを使用する理由
代替テキストと画像タイトルの違いは何ですか?
「代替テキスト」は「代替テキスト」の略で、HTML イメージ タグに追加される属性です。 テキストは画像を説明しているため、画像と検索エンジン ボットを見ることができない訪問者は、画像が何であるかを理解できます。
WordPress Web サイトの画像が見つからない、または何らかの理由で表示できない場合は、次のスクリーンショットに示すように、代わりに代替テキストが表示されます。

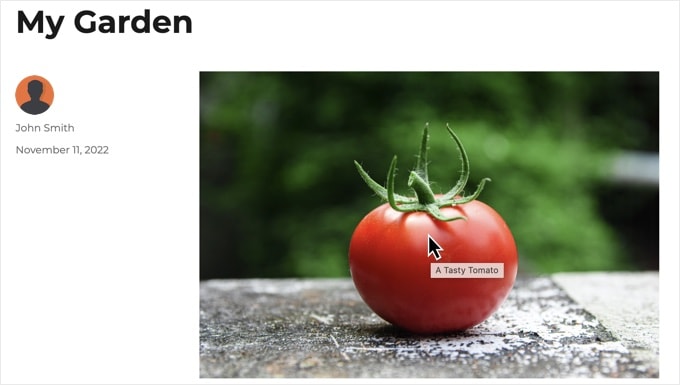
代替テキストは画像のタイトルとは異なります。 マウスカーソルを画像の上に置くと、小さなポップアップボックスにタイトルが表示されます。

代替テキストと画像のタイトルは、視力の弱いユーザーやスクリーン リーダー デバイスを使用してサイトのコンテンツを読むユーザーのために、Web サイトのアクセシビリティを向上させるためにも使用されます。
スクリーン リーダーが画像に到達すると、代替テキストを読み上げます。 ユーザーの設定によっては、タイトル テキストを読み上げる場合もあります。
アクセシビリティと検索エンジン最適化 (SEO) の両方にとって、代替テキストはタイトル テキストよりも重要です。 このため、すべての画像に代替テキストを含めることを強くお勧めします。
WordPress で画像に代替テキストを追加する方法
WordPress では、画像に代替テキストを簡単に追加できます。 これは、ブロック エディター、クラシック エディター、または WordPress メディア ライブラリから実行できます。
ブロック エディタで代替テキストを追加する
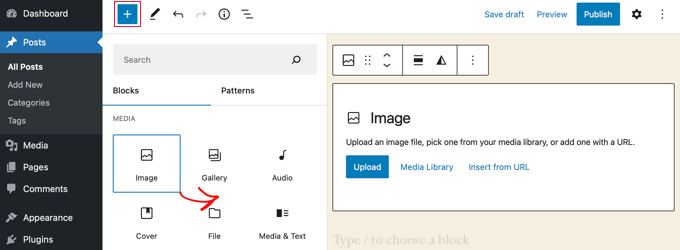
新しい投稿またはページを作成するか、既存のものを編集して、画像ブロックを追加するだけです。

ブロックを追加する方法がわからない場合、またはブロック エディターで追加のヘルプが必要な場合は、WordPress ブロック エディターの使用方法に関するチュートリアルをご覧ください。
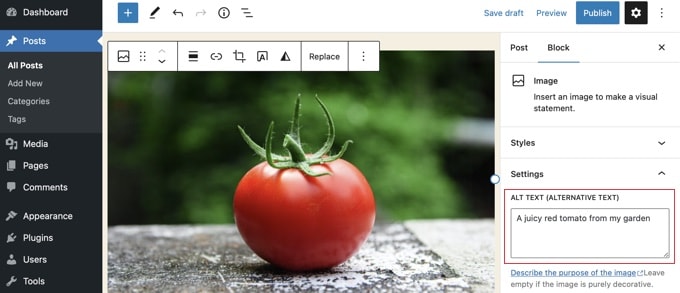
次に、画像をアップロードするか、画像ブロックにドラッグ アンド ドロップする必要があります。 次に、ページの右側に代替テキストを設定できます。

クラシック エディターでの代替テキストの追加
従来の WordPress エディターをまだ使用している場合は、画像を追加するときに画像の代替テキストを追加できます。
まず、投稿ボックスの上にある [メディアを追加] をクリックします。
![従来のエディタで [メディアを追加] をクリックして、投稿に画像を追加します Click 'Add Media' in the classic editor to add an image to your post](/uploads/article/45754/yMueC3M8EfnwoE5Y.png)
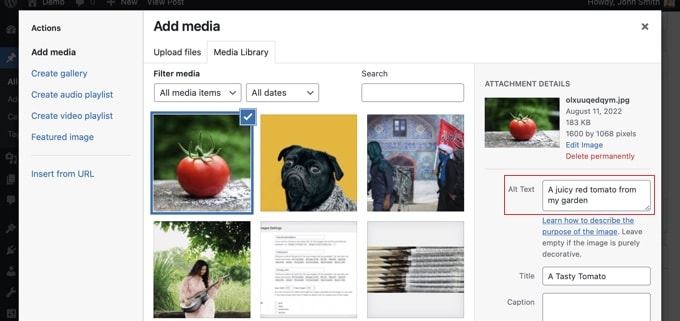
その後、コンピュータから画像をアップロードするか、[メディア ライブラリ] タブをクリックして、アップロード済みの画像を表示する必要があります。
次に、目的の画像をクリックして選択し、画像の [添付ファイルの詳細] に必要な代替テキストを入力します。

メディア ライブラリに代替テキストを追加する
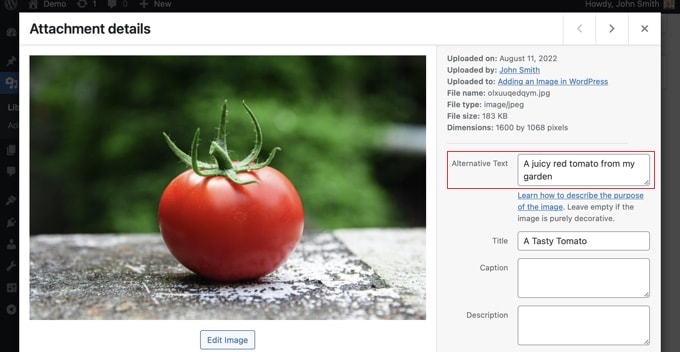
メディア » ライブラリに移動し、画像をクリックして編集することで、画像に代替テキストを追加することもできます。

投稿またはページに既に挿入されているその画像のインスタンスの代替テキストは変更されないことに注意してください。 ただし、ここで代替テキストを追加した後に画像を投稿またはページに追加すると、代替テキストが含まれます。
WordPressで画像タイトルを追加する方法
画像に追加できるタイトルには 2 種類あることを理解しておくことが重要です。
まず、WordPress がメディア ライブラリと添付ファイル ページのメディア ファイルを識別するために内部的に使用するデフォルトの画像タイトルがあります。 次に、投稿やページの画像に追加される HTML 画像タイトル属性があります。
両方のタイプのタイトルを追加する方法を見てみましょう。
メディア ライブラリに WordPress の画像タイトルを追加する
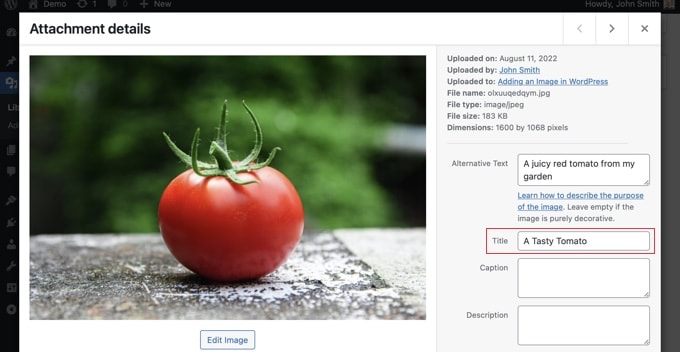
を使用して、WordPress メディア タイトルを画像に追加できます。 メディア ライブラリ。 メディア ライブラリで画像を編集すると、[タイトル] フィールドが表示されます。

このタイトルは、WordPress が画像を識別するために使用します。 画面の下部にある [添付ページを表示] リンクをクリックすると、そのタイトルがそのページのタイトルとして使用されていることがわかります。


WordPress メディア タイトルは、画像 SEO やスクリーン リーダーを使用するユーザーには必要ありません。 場合によっては役立つこともありますが、画像の HTML タイトル属性ほど役に立ちません。 では、それをどのように作成しますか?
プロのヒント:投稿やページで、WordPress メディア タイトルを画像のタイトル属性として自動的に使用しますか? All in One SEO Pro を使用してこれを行う方法については、以下のセクションをご覧ください。
ブロック エディターで HTML 画像のタイトル属性を追加する
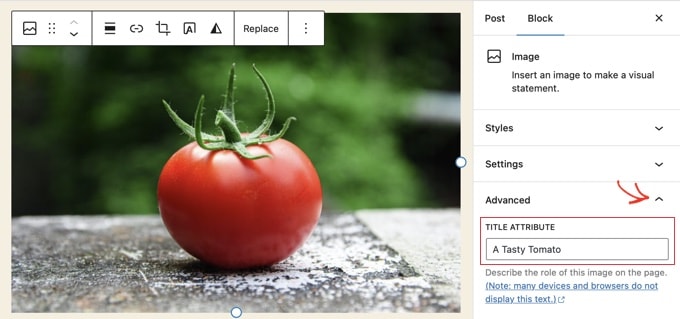
ブロック エディターでタイトル属性を追加するのは簡単です。 画像をクリックし、[詳細設定] の横にある下向き矢印をクリックして、高度な画像オプションを表示します。

これで、[タイトル属性] フィールドにタイトルを入力するだけで済みます。
クラシック エディターでの HTML 画像タイトル属性の追加
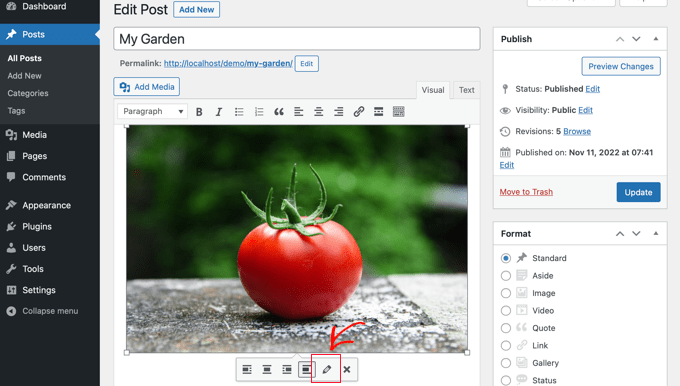
古いクラシック エディターを使用してタイトル属性を追加することも同様です。 画像をクリックしてから鉛筆アイコンをクリックすると、タイトル属性を追加できます。

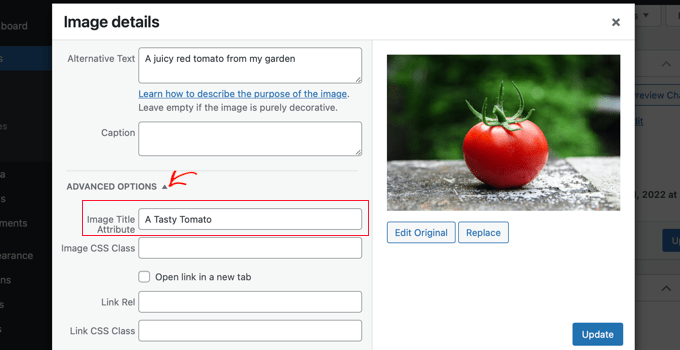
[画像の詳細] 画面が表示されます。 画像のタイトル属性を設定するには、下部の [詳細オプション] の横にある小さな下矢印をクリックする必要があります。

次に、画像のタイトル属性を設定できます。 完了したら、画面の下部にある [更新] ボタンをクリックしてください。
AIOSEO を使用して代替テキストと画像のタイトルを自動的に設定する方法
All in One SEO (AIOSEO) は、市場で最高の WordPress SEO プラグインです。 適切な画像サイトマップとその他の SEO 機能を追加して、SEO ランキングを向上させます。 また、代替テキストや画像のタイトルなどを自動的に設定することもできます。
最初に行う必要があるのは、All in One SEO プラグインをインストールして有効にすることです。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。 画像SEO機能を利用するには、プラスプラン以上が必要です。
プラグインを有効にすると、セットアップ ウィザードが自動的に起動します。 All in One SEO を正しく設定する方法に関するガイドで、プラグインの設定方法を学ぶことができます。
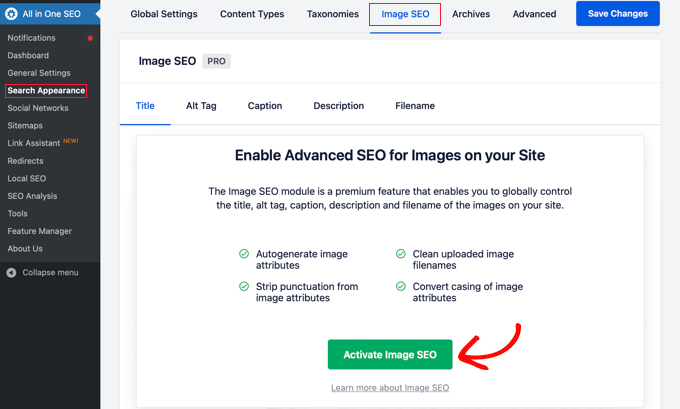
All in One SEO » Search Appearanceに移動し、[Image SEO] タブをクリックします。 その後、「画像 SEO を有効にする」ボタンをクリックして、プレミアム画像 SEO 機能を有効にする必要があります。

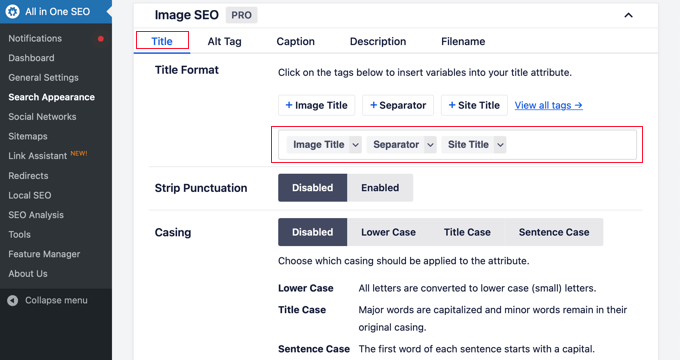
オールインワンSEOで画像タイトルを設定する
Image SEOページの「タイトル」タブを見ていることを確認してください。 ここで、画像のタイトル属性を自動的に生成するために使用される形式を設定するタグを選択できます。
たとえば、「+ 画像タイトル」タグを含めると、投稿やページの各画像は、HTML タイトル属性で WordPress メディア タイトルを自動的に使用します。

ウェブサイトのタイトルなど、他のタグを画像のタイトル属性に追加することもできます。 All in One SEO では、タイトルから句読点を取り除き、大文字と小文字を変更することさえできます。
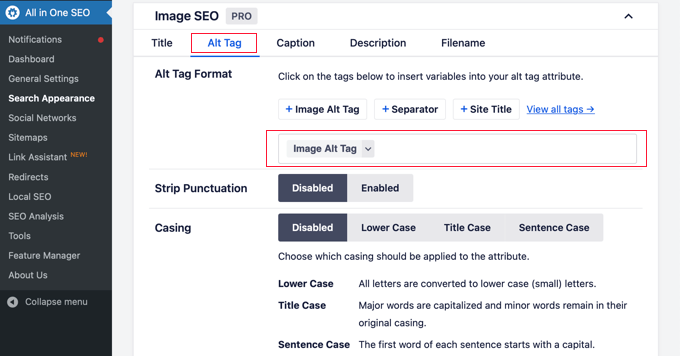
All in One SEO を使用して代替テキストを設定する
次に、AIOSEO の Image SEO ページの [Alt Tag] タブをクリックする必要があります。 ここで、画像の代替テキストを自動的にフォーマットできます。
デフォルトでは、AIOSEO は単に画像の代替テキストを使用します。 必要に応じて、Web サイトの各画像の代替テキストに、Web サイトのタイトルやその他の情報を追加することもできます。

WordPress で代替テキストと画像のタイトルを使用する理由
すべての画像に代替テキストを使用することを強くお勧めします。 ここWPBeginnerでは、すべての画像にタイトルも追加します。 ただし、これは代替テキストほど重要ではありません。
代替テキストは、Google が画像のランキング要因として重視しているため、重要です。 また、スクリーン リーダーでも使用され、視覚障害のある訪問者がコンテンツを十分に利用できるようにします。
alt タグと title タグにキーワードを詰め込むだけではいけません。 それらを必要とする訪問者にとって役立つように、説明的で役立つものにすることが重要です。 関連する場所でキーワードを使用できますが、無理をしないでください。
たとえば、最高の WordPress ホスティングに関する記事を書いている場合、ターゲット キーワードは「最高の WordPress ホスティング」になります。
Bluehost のような一般的な Web ホストでアカウントを設定する方法をユーザーに示すスクリーンショットが記事に含まれている場合もあります。 その画像の代替テキストの良い例と悪い例をいくつか見てみましょう。
- 「アカウント設定」はあまり説明的ではなく、キーワードに関連するものも含まれていません。
- 「WordPress の最高のホスティング、WordPress のホスティング、WordPress の最高の Web ホスティング」は画像を説明しておらず、キーワードが詰め込まれています。
- 「WordPress ホスティング アカウントのセットアップ」は、説明的であり、キーワードの一部を自然かつ適切な方法で使用しているため、はるかに優れています。
この記事が、WordPress の画像代替テキストと画像タイトルの違いを理解するのに役立つことを願っています. また、ウェブ用に画像を最適化する方法を学び、最高の WordPress SEO プラグインとツールのリストを確認することもできます.
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
