より多くの有機的なトラフィックを促進するための12の画像SEOのベストプラクティス
公開: 2021-04-22私たちのウェブサイトのためにより多くの有機的なトラフィックを生成することになると、私たちはキーワード、コンテンツの最適化、そしてさまざまなページ上のSEO戦術に取り組み始めます。
また、バックリンクやソーシャルシェアの獲得など、ページ外のSEO要因にも取り組んでいます。
なぜ同じ古い戦略に何度も何度も制限するのですか?
より有機的なトラフィックを促進するための非常に過小評価されている戦略は、検索エンジン用に画像を最適化することです。
それは正しい。 Google画像検索は、より多くの訪問者とWebサイトへのトラフィックを促進するのに役立ちます。
優れたコンテンツは、テキストと画像の適切なバランスをとるときです。
テキストは不可欠ですが、画像も同様に重要です。 彼らは、他の方法では長くて退屈なテキストに、切望されていた視覚的なセンスを追加します。
Buzzsumoが実施した100万を超える記事の調査に基づいて、75〜100語ごとに1つの記事に画像を含めると、画像の少ない記事に比べて共有数が2倍になることがわかりました。 これは確かにウェブサイトのトラフィックを増やすのに役立ちます!
テキストコンテンツを検索している場合は、ビジュアルコンテンツも検索していると思われます。 そこで、Google画像検索が登場します。
Googleで検索すると、結果ページのすぐ上に画像が表示されることがあります。 Googleでの検索クエリの27.3%に対して画像が返されます。 (モズ、2020)。

要するに、画像検索はあなたのウェブサイトの潜在的なトラフィックの未開拓の源であり、私たちが画像SEO戦略も積み上げる時が来ています。 まだ行っていない場合は、それです!
この記事では、画像SEOに関するいくつかの基本事項、それが不可欠である理由、および画像のランキングに影響を与える要因について説明します。 最後に、未開発のオーガニックトラフィックのソースを取り込むために画像を最適化するためのヒントをいくつか取り上げます。
それで、そもそも…
画像SEOとは何ですか?
ウェブサイトの画像を最適化して検索エンジンのクローラーがアクセスしやすくするプロセスは、画像SEOです。
通常、検索エンジンはWebサイトのコンテンツをクロールして、ユーザーに最も関連性の高い正確な結果を提供します。 同じアルゴリズムが画像にも使用されます。
Image SEOは、トラフィックを増やすために当社のWebサイトが必要とする画期的な戦略かもしれません。
結局のところ、ミレニアル世代の62%は、他のどの検索タイプよりも視覚的検索を選択しています。 (出典:ビジネスワイヤ)
ここに、画像検索に関するいくつかの興味深い事実があります。
- Googleでの検索クエリの30%以上に対して画像が返されます(出典:Moz)
- Google画像検索のユーザーからの1日のページビュー数は10億を超えています(出典:Quora)
それでも、この潜在的なSEO戦略を十分に活用していません。
画像SEOが重要なのはなぜですか?
もっと興味深い事実から始めましょう、
- 脳が消費する情報の90%は視覚的です
- 脳は視覚コンテンツをテキストより60,000倍速く処理します
- 40%は、テキストコンテンツよりもビジュアルコンテンツによく反応します
- インフォグラフィックを含めると、トラフィックがさらに12%増加します
(出典:HubSpot)
含めることができる事実はもっとたくさんあります。 これらはすべて、テキスト内にビジュアルを含めるとWebサイト全体のトラフィックが増加するという単純な事実を示しています。
画像はSEOに不可欠です。 ページ/投稿に画像を含めることで、訪問者はあなたのコンテンツに興味を持ち続け、より多くのエンゲージメントを生み出し、おそらくあなたのコンテンツも共有することができます。
コンテンツに費やす時間が増えると、Webサイトのバウンス率も低下します。 バウンス率とは何ですか?
バウンス率は、ウェブサイト/ウェブページにアクセスして何もせずに離れる人の割合を測定するために使用されます。 リンクをクリックしたり、Webサイトの他のページに移動したりすることはなく、フォームに入力することもありません。
簡単に言うと、アクションを実行せずにWebサイトから「跳ね返る」のです。 さまざまな理由の中で、これは主に訪問者が興味のあるものを見つけられなかった場合に発生します。
記事に関する限り、訪問者は、ページ上の無限のテキストコンテンツだけを見て退屈している場合、離れることができます。 言い換えれば、それはユーザーエクスペリエンスを改善するための良い方法でもあります。
あなたの画像は、Googleで上位にランク付けし、より多くのトラフィックを獲得するのに役立ちます。 そうは言っても、画像のランキングに影響を与える要因を知ることは最善です。
SEO画像のランキングに影響を与える要因
まず、画像のランキングに影響を与える要因を理解します。 これが明確になったら、次のセクションでランキングを向上させるためのヒントについて説明します。
1.あなたの画像を見つけることができますか?
あなたが検索エンジンで見つからない場合、あなたは多くの潜在的なトラフィックを逃します。
検索エンジンはボットを送信して、Webサイトをクロールしてインデックスに登録します。 Webサイトをクロールしている間、ボットはコンテンツ、つまりテキストと画像の両方にインデックスを付けます。
画像が検索エンジンによって検出、クロール、インデックス付けされるようにする必要があります。
XMLサイトマップに画像を含めると、検索エンジンが画像を簡単に検出、クロール、インデックスに登録できるようになります。
既存のサイトマップに画像を含めるか、専用のXMLサイトマップを作成して画像を含めることができます。 選択は最終的にはあなた次第です。
robots.txtファイルで、Googlebot-Imageボットが画像にアクセスするのを妨げていないことを確認してください。
もう1つのヒントは、ページにnoimageindexディレクティブがないことを確認することです。つまり、ページに次のコード行を含めないでください。
<meta name =” robots” content =” noimageindex”>
このコード行があると、検索エンジンはページ上の画像にインデックスを付けないようになります。
2.あなたのドメインとページの権限は何ですか?
ここで例を見てみましょう。
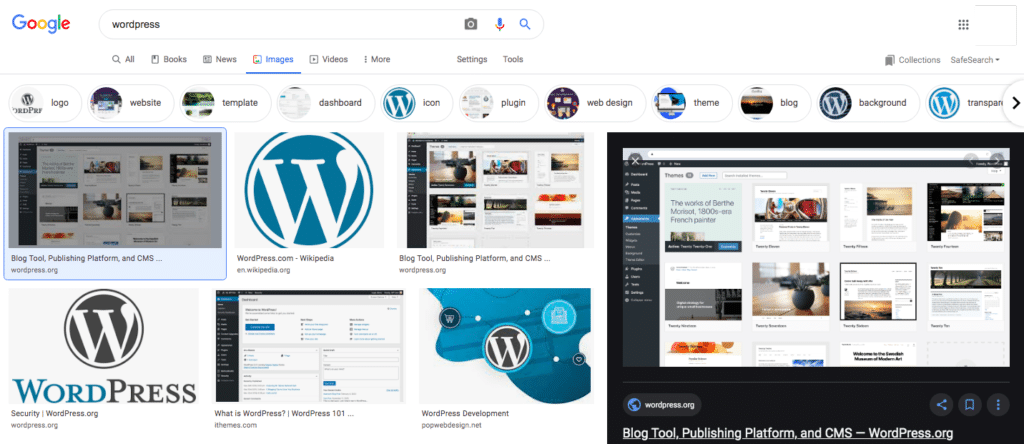
'wordpress'を検索し、最初のいくつかの結果を確認してください。

ユニークな上位5つの結果は次のとおりです。
- WordPress.org
- Wikipedia.org
- iThemes.com
ええと、WordPress.orgは3つの機会に機能します。
WordPress.orgの(ドメインオーソリティ)DAと(ページオーソリティ)PAは何ですか?

MOZバーは、WordPress.orgのPAが100、DAが98であることを示しています。
ウィキペディアに関しては、PAとDAはそれぞれ81と94です。

DAとPAとは何ですか?
MOZは、ドメインまたはページが持つ権限を示すメトリック、つまりドメイン権限とページ権限を開発しました。 これは、ページまたはドメインがそのニッチに持つ関連性と優位性を示しています。
これは1から100の範囲の数値であり、100が最大です。 数値が大きいほど、検索結果ページでWebサイトが上位にランク付けされやすくなります。
簡単にするために、Webサイトが人気があり、特定のトピックに関連するすべての情報と見なされている場合、多くのバックリンクとソーシャルシェアを取得します。
これは、検討中のサイトが信頼できるサイトであることをGoogleに伝えます。 これにより、ドメインスコアが増加し、最終的にサイトのランクが高くなります。
私たちのトピックに戻ると、あなたの画像がそのような権威のあるウェブサイト/ウェブページにある場合、それは当然それから恩恵を受けます。
3.画像とページのコンテンツは関連性がありますか?
ページのコンテンツと画像は密接に関連しています。 テキストコンテンツとの関連性がまったくない画像を含めても、ランキングにはまったく役立ちません。
そして、なぜ私たちはそれを言うのですか?
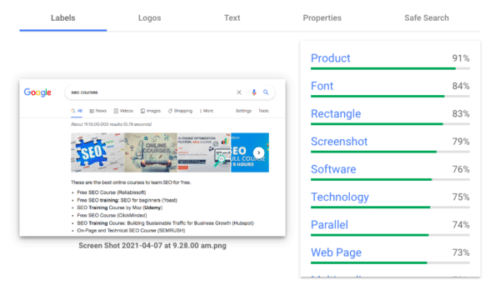
GoogleのCloudVisionAPIにアクセスしてください。

機械学習の進歩のおかげで、Googleは、画像の内容を理解するためにaltタグ(画像に割り当てる代替テキスト)や有効なファイル名を必要としません。
たとえば、ファイル名が「Screen Shot 2021-04-07 at 9.28.00 am」で、altタグやキャプションがまったくない画像を追加しました。 生成されたレポートからわかるように、GoogleCloudのVisionAPIは、この画像が何であるかをほぼ教えてくれます。
そのため、次に投稿に画像を追加するときに、コンテンツに関連する画像を追加することを再検討する必要があるかもしれません。
4. Webサイトの画像は高速に読み込まれますか?
ページ速度は重要なランキング要素です。 あなたのウェブサイトの画像がより速くロードされることを確実にする理由はなおさらです。
適切な画像形式、適切な画像サイズを選択し、画像を圧縮するためのヒント(この記事の後半でさらに多くのヒントを取り上げます)。
5.スキーマ
スキーマを使用して画像をマークアップしますか? スキーマを使用して検索エンジンの結果ページで注目のスニペットを獲得しますか?
スキーママークアップを使用して、コンテンツの任意の画像をマークアップできます。 これは、検索エンジンがそのコンテキストを理解するのに役立ち、注目のスニペットの位置を獲得するチャンスでもあります。
スニペットに掲載されている画像を使用すると、群衆から目立つだけでなく、クリック率も向上します。
あなたが知っておくべきSEO画像最適化のヒント
画像の最適化に影響を与える要因について説明したので、画像を最適化してトラフィックを増やすためのヒントをいくつか取り上げましょう。
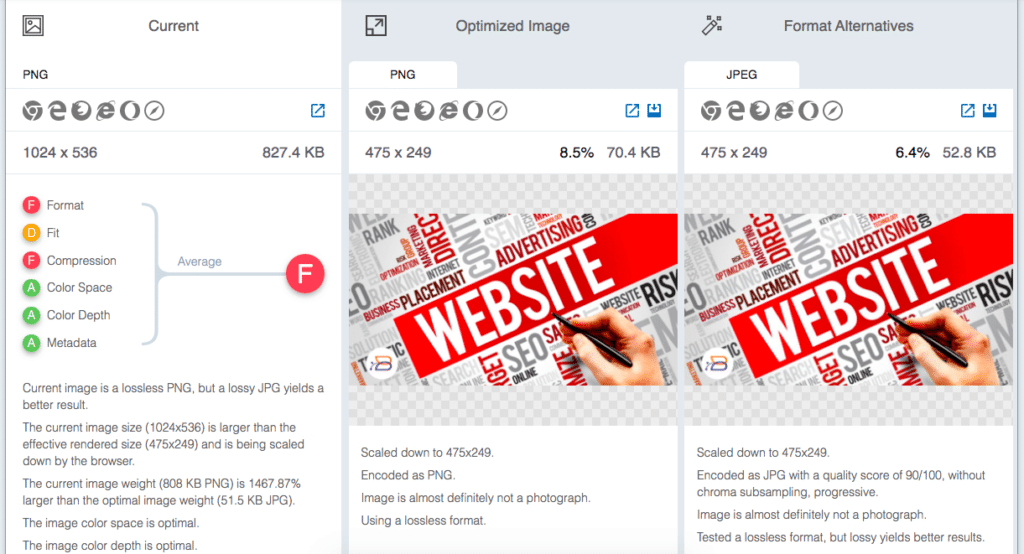
1.適切な画像形式を選択します
サイトに画像を追加する前に、正しいファイルタイプを選択していることを確認する必要があります。
選択できる画像形式はさまざまですが、Webで最も一般的なファイルの種類はPNGとJPEGです。
PNGを使用すると、はるかに高品質の画像が得られますが、ファイルサイズが大きくなります。 一方、JPEGを使用すると、品質とファイルサイズを調整して適切なバランスをとることができます。
理想的には、ロゴ、スクリーンショット、およびコンピューターで生成されたグラフィックスに写真やPNGなどのより大きく、より視覚的な画像を使用する場合は、JPEGを使用します。
JPG、GIF、PNG、ICO、SVG、またはWebPのいずれを使用している場合でも、特に画像圧縮に関しては、各画像形式に独自の機能があります。 したがって、画像形式を前もって取得することは重要な側面です。
2.画像を圧縮します
画像がウェブページの総重量の平均25%を占めることをご存知ですか? (出典:HTTPアーカイブ)
ページ速度がサイトのランキングを決定する上で重要な要素であることを考慮すると、ファイルサイズを十分に重要視する必要があります。 どんなバイトが減らされても、確かに原因を助けるでしょう。
画像をサイトにアップロードする前に、画像を圧縮してください。 最適化された画像を作成するために使用できるPhotoshopなどのツールを使用します。 しかし、そのような画像編集ツールでの作業に慣れていない場合はどうでしょうか。
汗かいていない! それを支援するさまざまなツールがあります。 オンラインツールからWordPressサイトにインストールできるプラグインまで、画像の圧縮に使用できる人気のあるツールのいくつかをリストアップしました。
これらのプラグインはファイルサイズを縮小し、画像の品質を損なうことなく縮小します。 画像の圧縮がサーバーの外部で行われることを確認してください。 このように、サイトの読み込み時間には影響しません。
TinyPNG

PNGおよびJPEGファイルを圧縮するためのさらに別のツール。 今回は、画像をオンラインで圧縮します。 WordPressサイトにインストールする必要はありません。
TinyPNGを使用すると、画像をオンラインで圧縮できます。 一度に20枚の画像を圧縮できます。 一度に20以上の画像を圧縮したいですか? Proバージョンに参加してください!
想像する

Imagifyは、WordPressダッシュボードから直接画像を最適化できる最先端のWordPressプラグインです。
ワンクリックで、品質を犠牲にすることなく、はるかに明るい画像を取得できます。
有効にすると、WordPressにアップロードするときにすべての画像が自動的に最適化されます。
さあ、無料でImagifyを試してみてください。
ShortPixel

ShortPixelは、無料で使いやすい軽量のWordPressプラグインです。 インストールするだけで忘れてしまいます。 ShortPixel WordPressプラグインを使用すると、ワンクリックですべての画像とPDFドキュメントを圧縮できます。
新しい画像は、WordPressサイトにアップロードするときに自動的に圧縮され、最適化されます。
スマッシュ

Smushは非常に人気のあるWordPressプラグインで、100万を超えるアクティブなインストールがあります。
Smushを使用すると、WordPressダッシュボード内から、画像の最適化、遅延読み込みの有効化、画像のサイズ変更と圧縮をすべて行うことができます。
他のWordPressプラグインの場合と同様に、インストール後にサイトにアップロードすると、画像は自動的に圧縮されます。
3.適切な画像ファイル名を作成します
画像ファイル名はどのようになっていますか?

以前のランダムなファイル名を思い出してください–'Screen Shot 2021-04-07 at 9.28.00 am.png'? まあ、私たちがそれを見ないほど、それは良いです!
適切なファイル名を作成する場合は、その特定のページでターゲットにしているキーワードを含めることを強くお勧めします。 SEOに最適です。
GoogleのCloudVisionAPIは画像の背後にあるコンテキストを理解しますが、SEOに適した画像名を追加すると、画像の主題がGoogleに示されます。
ランダムなファイル名(上記で使用したものなど)は、Googleが画像の内容を理解するのに役立ちません。
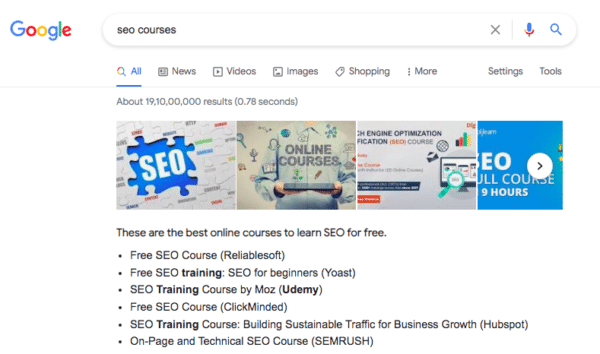
したがって、代わりに、「seo-course.png」などのファイル名が実際に頭に釘付けになります。
4.ユニークな画像を作成する
さて、簡単に言えば、多くの企業のWebサイトやコンサルティング会社に共通していることの1つは何ですか?
彼らは同じ経営陣と彼らのために働いている人々を持っています。 どうしてだろう? それらはすべて実質的に同じストック画像を使用しているからです!
そして、グーグルがどれほど混乱するかを推測してください。
真面目な話ですが、群衆から目立たせたい場合は、一般的なストック写真ではなく、元の写真や画像を使用してください。
ストックフォトは十分に最適化されている可能性がありますが、元の高品質の画像と同じ影響やSEOのメリットはありません。
大きな画像を使用すると、GoogleDiscoverで取り上げられる場合もあります。
5.SEOに適した代替テキストを使用する
以下に示すように、画像にカーソルを合わせると説明テキストが表示されることに気づいたことがありますか?

これは、ALTテキストまたは代替テキストと呼ばれます。
何らかの理由で画像が読み込まれない場合はどうなりますか? 小さい画像の場合、見過ごされる可能性があります。 逆に、ページ上で多くのスペースを占める画像の場合、訪問者にうまく合わない可能性があります。
ALTテキストはフォールバックプランです。
何らかの理由で画像の読み込みに失敗すると、代わりにALTテキストが表示されます。 画像が壊れているのは理想的ではありませんが、GoogleはALTテキストをページ上のSEOの良い習慣として追加すると考えています。 画像ファイルの内容をGoogleに伝えるのに役立ちます。
画像が読み込まれない場合は、左上隅にaltタグが付いた画像ボックスが表示されます。 altタグが画像に適合し、画像に関連性があることを確認してください。
したがって、次にALTテキストを画像に追加するときは、関連するテキストを追加する必要があります。
ここにあなたが考えることができるヒントがあります。 ALTテキスト内のページキーワードを使用します。
たとえば、初心者向けのSEOコースを宣伝している場合、画像のALTテキストは単なる「SEOコース」である必要はありません。 代わりに、「初心者のためのSEOコース」としてそれを持っていることができます。
したがって、このような画像にALTテキストを含める代わりに、
<img src =” seo-1.jpg” alt =” seo” />
はるかに優れた方法は、
<img src =” seo-course.jpg” alt =”初心者向けのseoコース” />
6.ページのタイトルと説明
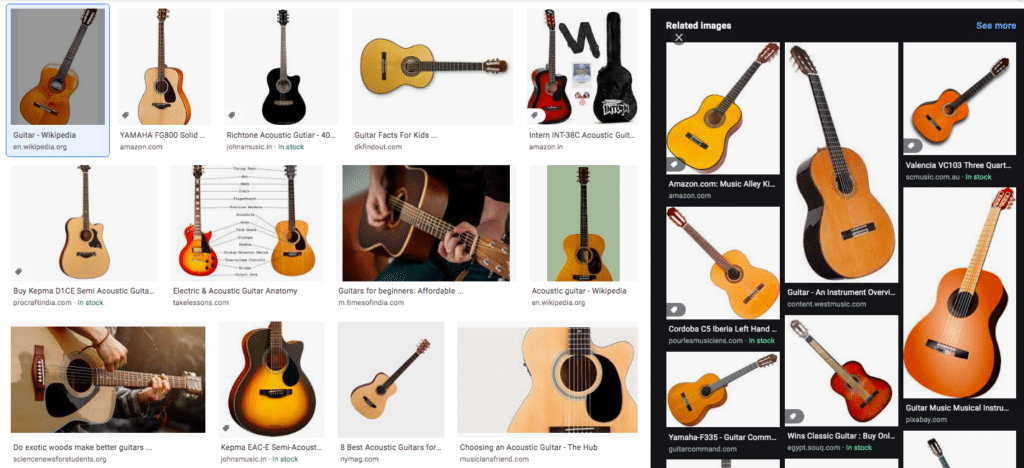
画像検索結果ページにページのタイトルと説明がどのように表示されるかに気づきましたか?

Google画像検索では、各結果を最もよく表すタイトルとスニペットが生成されます。 これは、訪問者が結果をクリックするかどうかを決定するのに役立ちます。
Googleは、ページタイトル、説明、メタタグなど、さまざまなソースからこの情報を取得します。 この情報を提供し、Googleのタイトルとスニペットのガイドラインに従うことで、Googleがページに表示されるタイトルとスニペットの品質を向上させるのに役立ちます。
7.画像の寸法を定義します
Webページにアクセスすると、画像の読み込み中にページがどのようにジャンプするかに注目してください。 なぜこれが起こるのですか? 画像の幅と高さが指定されていないためです。
画像の幅と高さを定義することをお勧めします。 これにより、ブラウザは画像のサイズを変更し、ページが読み込まれるときにページがジャンプするのを防ぐことができます。 最終的には、はるかに優れたユーザーエクスペリエンスにつながります。
GoogleのコアWebバイタルが主要なランキング要素になる可能性があることを考慮すると、累積レイアウトシフト(CLS)を防ぐために画像のサイズを含めることを検討する必要があります。
CLSは、ページの全寿命の間に発生するすべての個々のレイアウトシフトスコアの合計を測定するために使用されるメトリックです。 目指すべき理想的なCLSスコアは0.1以下です。
画像の幅と高さの属性を確実に含めることが重要です。 たとえば、前の例を見ると、次のようなものがあれば問題ありませんが、
<img src =” seo-course.jpg” alt =”初心者向けSEOコース” />
理想的なアプローチは次のとおりです。
<img src =” seo-course.jpg” alt =”初心者向けのseoコース” width =” 100” height =” 100” />
これは、画像サイズが幅と高さが100であることを考慮しています。
画像の幅と高さを含めると、必要なスペースの量がブラウザに明確に示され、コンテンツの移動が防止され、CLSスコアが低下します。
8.適切な画像ファイル構造を作成します
Googleの画像ガイドラインの主要な更新の1つは、ファイル名とファイルパスを使用して画像をランク付けすることです。
たとえば、オンラインストアに複数の製品がある場合、すべての画像を汎用メディアまたは画像フォルダにアップロードするのではなく、カテゴリとサブカテゴリを作成するのが理にかなっています。
したがって、次のようなフォルダに画像をアップロードする代わりに、男性用と女性用のTシャツとシャツを販売する衣料品店がある場合。
- /images/tshirt-men-1.jpg
- /images/t-shirt-women-1.jpg
これを実行するためのより良い方法は、次のようなフォルダを用意することです。
- /images/men/tshirts/white.jpg
- /images/women/tshirts/white.jpg
画像をそのようなカテゴリとサブカテゴリに構造化することは、Googleが理解するのに役立つより良いオプションです。
9.レスポンシブ画像を作成する
モバイル検索がデスクトップの検索を上回っていることを考えると、サイトはレスポンシブである必要があります。
ウェブサイトのデフォルトのGooglebotクローラーがモバイルクローラーになったことをご存知ですか?
1000px幅の画像をサイトにアップロードするとします。
ユーザーが小さいディスプレイ、たとえば幅320pxのモバイルデバイスでサイトにアクセスした場合、ブラウザは1000pxの画像を静止してロードする必要があります。
1000pxの画像は完全にきれいに見えます。 また、モバイルデバイス上の320px幅の画像も同様です。
ここで問題を特定しましたか?
1000pxと320pxの幅の画像は、どちらもモバイルデバイスで完全に見栄えがします。 では、なぜ1000pxの画像をロードして、帯域幅を浪費するのでしょうか。 ページの読み込みが長くなると、SEOに影響します。
srcsetと入力します。
この単純なコードは、さまざまな画面解像度のさまざまなバージョンの画像をロードするようにブラウザに指示します。
srcset属性を使用して、画像のURLのリストとサイズの説明を指定します。 ブラウザがsrcset属性をサポートしていない場合に備えて、フォールバックとデフォルトの画像を指定するには、引き続きsrc属性を使用する必要があります。
これが典型的な構文です…
<img srcset =” imageurl size、imageurl size、imageurl size” src =” default image”>。
よりリアルタイムの例を次に示します。
<img
srcset =” /wp-content/uploads/image4x.jpg 4x、
/wp-content/uploads/image3x.jpg 3x、
/wp-content/uploads/image2x.jpg 2x、
/wp-content/uploads/image1x.jpg 1x”
src =” / wp-content / uploads / image-default.jpg”>
サイズ情報を含めるために一般的に使用されるアプローチは、srcset属性の画像密度で各ファイルにラベルを付けることです。
上記の例では、URLの後に1x、2x、3x、および4xを追加することで実行されます。
良いニュースは、WordPressがこれらすべてを処理することです(WordPress5.3から)。
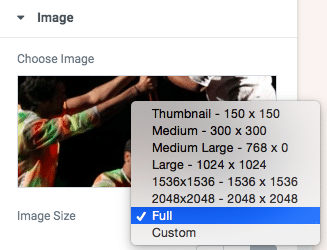
アップロードする画像ごとに、WordPressはデフォルトで次のバージョンを自動的に作成します。
- サムネイル:150pxx150pxにサイズ変更
- 中:300pxx300pxにサイズ変更
- ミディアムラージ:幅768pxにリサイズ
- 大:1024pxx1024pxにサイズ変更
- フル:元の画像

さらに、WordPressはsrcset属性も自動的に追加します。 先に進んで、srcset属性のWordPressソースコードを確認してください。
10.遅延読み込みを検討する
折り目の上のコンテンツを表示しているときに、ページの下部にある画像を読み込むのはなぜですか?
それこそが、遅延読み込みが役立つことです。
遅いウェブサイトが好きな人はいません。 画像やその他の要素の読み込みに時間がかかるため、ページの速度やランキングに影響を与えるだけでなく、ウェブサイトの訪問者を遠ざけることになります。
ウェブサイトの読み込みに3秒もかかると、訪問者の40%がウェブサイトを放棄することをご存知ですか? そして、1秒の遅延により、Webサイトのコンバージョンが7%減少する可能性がありますか? (出典:ニール・パテル)
画像は、ウェブサイトにロードするのにはるかに長い時間を要します。 ページ上の画像が多いほど、ページの読み込み時間が長くなります。
遅延読み込みは、これらすべての懸念に対処するのに役立ちます。
遅延読み込みとは、ブラウザが画像や動画などのオブジェクトの読み込みを、実際に表示する必要があるまで延期することです。 スクロールすると、画像が読み込まれます。
ページ速度が検索エンジンのランキングにとって重要な要素であることを考慮すると、画像の遅延読み込みを検討できるオプションです。
WordPressサイトで画像の遅延読み込みを有効にするには、WordPressリポジトリで利用できるさまざまな遅延読み込みプラグインの1つを検討できます。
11.コンテンツ配信ネットワーク(CDN)
画像を最適化、圧縮、遅延読み込みします。 SEOに関する限り、すべてが優れたオプションです。
ただし、画像を迅速に配信する必要があります。 そして、これはCDNを使用して実現できます。
では、コンテンツ配信ネットワーク(CDN)とは何ですか?
CDNは、簡単に言えば、世界中にあるサーバーにWebサイトのコピーを置くようなものです。 特定の場所からWebサイトにアクセスすると、その場所に最も近いサーバーがWebサイトにサービスを提供します。
CDNは、画像、ビデオ、CSS、JavaScriptなどのWordPress静的コンテンツのコピーをホストします。
要求されている場所に最も近いサーバーにアクセスすることで、ページの読み込み時間を大幅に短縮できます。
12.ブラウザのキャッシュ
画像が読み込まれるたびに、サーバーにリクエストが送信されます。 画像が多いほど、サーバーからのリクエストはかなり多くなります。
これらはサーバーに対して行われる唯一の要求ですか? 決して!
他のさまざまなWebサイト要素も同様の要求を行います。 これらはすべて、ページの読み込み速度を低下させます。
そこで、ブラウザのキャッシュが役立ちます。
ブラウザキャッシュは、サーバーの遅延を減らすために、ページや画像などのWebファイルが一時的に保存される場合です。 画像はユーザーのブラウザにローカルに保存されるため、サーバーから画像を繰り返し読み込む必要がありません。
繰り返しになりますが、WordPress Webサイトを使用している場合は、WordPressリポジトリからブラウザーキャッシュプラグインをインストールできます。
要約する…
肝心なのは、優れたユーザーエクスペリエンスを作成することです。
重要なのはすべてのささいなことです。 ビジュアルコンテンツは、ページのトピックに関連している必要があります。 ページ上の優れたビジュアルコンテンツは、テキストコンテンツと同じくらい重要です。 ページコンテンツの最適化、スキーマの追加などは、画像のテキストスニペットの生成に役立ちます。
画像の最適化についてもっと知りたいですか? パフォーマンスとSEOのために画像を最適化する方法に関する専用の記事をチェックしてください!
画像の最適化を分析するのに役立つツール
画像の分析からページ速度まで、ウェブサイト全体のパフォーマンスを最適化するのに役立つツールをいくつかリストアップしました。
ウェブサイトの速度テスト
画像の最適化にはさまざまなメリットがあることは、今ではかなり明確になっています。
画像の分析に役立つツールを使用できるとしたらどうでしょうか。
使用する画像の形式、最適なファイルサイズ、画像の品質などを提案できるツールです。
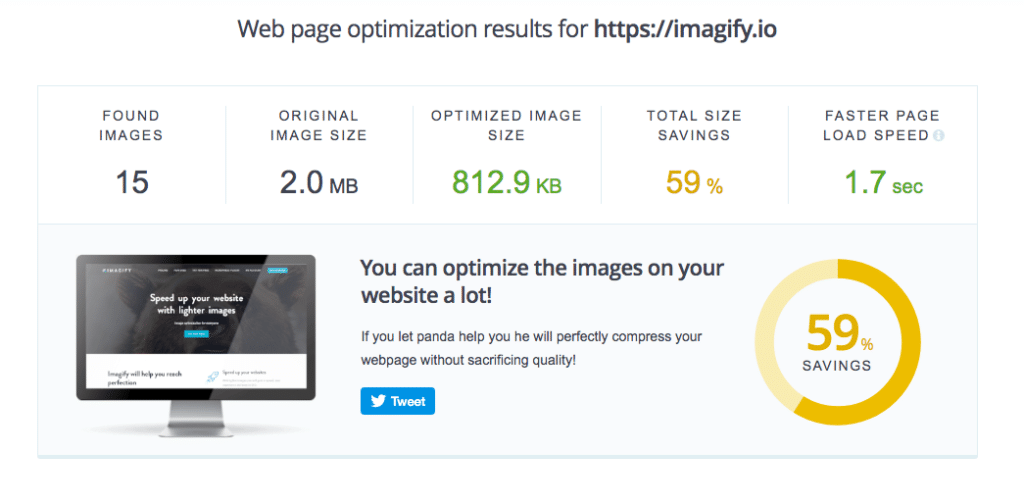
さて、ウェブサイトの速度テストはあなたが必要とするものです。

ウェブサイト速度テストツールは、単純な画像圧縮を超えています。 画像のサイズ、品質、形式、その他のパラメータなど、画像への変更が全体的なパフォーマンスをどのように改善できるかについての詳細な最適化の洞察を明確に提供するレポートを生成します。
TinyPNG
あなたのウェブサイトはどれくらい速いですか?
パフォーマンスはどれくらいですか?
あなたのサイトの重い画像はパフォーマンスを低下させていますか?
さて、あなたはドリフトを取得します!

TinyPNGのアナライザーを使用して、すべてのWebサイトの画像を実行し、サイトの画像最適化統計に関する詳細なレポートを提供します。
まとめ
SEOには時間がかかります。 オンページ、オフページSEO、または私たちの場合は画像SEOです。 そして、それらのより細かい点を釘付けにすることは時間がかかり、より多くの理解と経験でより良くなるでしょう。
そうは言っても、SEOがもたらす可能性のある有機的なトラフィックの流入を考えると、努力する価値があります。
この記事では、画像SEOについて知っておく必要のあるすべてのことを取り上げました。 適切な画像形式の選択から最適なファイル名まで、ウェブサイトの画像を最適化するために必要なすべてのものを含めるように努めました。
もちろん、これらのヒントをマスターしたら、満足しないでください。 SEOは絶えず変化しており、継続的な最適化が必要です。
