eコマースをスピードアップするための12の画像最適化のヒント(SEO +パフォーマンス)
公開: 2022-06-20eコマースサイトの画像を最適化する理由と方法を知りたいですか? 画像最適化の最終的な目標は、画質を損なうことなく最小のファイルサイズを作成することです。 サイトのパフォーマンスに影響を与えずに高品質の画像を表示したい。
調査によると、ページの速度が速いと、Googleでの掲載順位が上がり、コンバージョン率が高くなることが一貫して示されています。 その結果、画像を最適化し、訪問者にとって大きすぎないようにする必要があります。

オンラインショップには画像が不可欠です。 あなたの売り上げのほとんどは製品の画像に依存しています。 クライアントは、購入する前に、常に製品の詳細(色や素材など)を確認したいと考えています。
知ってますか? Salsifyによると、買い物客の73%は、購入を決定するために少なくとも3つの画像を見る必要があります。
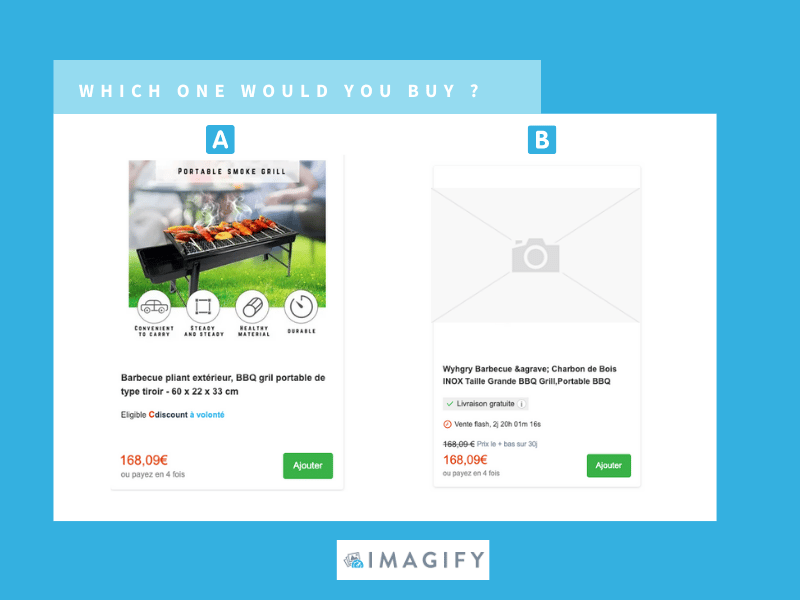
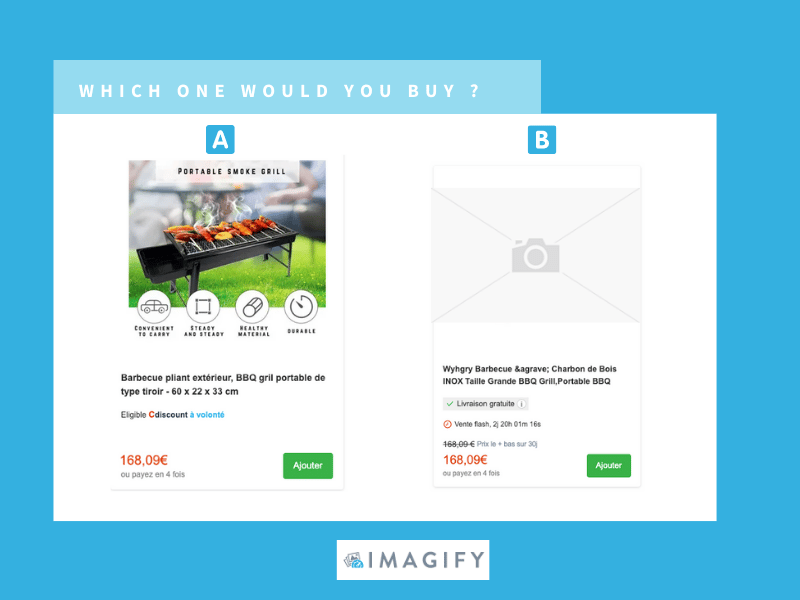
さて、以下の例を見ると、次の夏のパーティーのためにどの製品を購入しますか? 答えはAですよね?

画像はコンバージョンを増やすために必須ですが、最適化されていない画像はeコマースサイトの速度を低下させます(潜在的なクライアントをストアから遠ざけます)。 これらのパフォーマンスの問題を回避するために、画像を最適化し、オンラインストアの速度を上げ、Googleでのランキングを向上させるための最善のヒントを共有しています。
eコマース画像を最適化するための12のSEOとパフォーマンスのヒント
eコマース画像を最適化し、eコマースストアをスピードアップし、Googleでのランクを上げるために適用できる12のSEOとパフォーマンスのヒントを次に示します。
- 画像のサイズを正しく設定する
- 画像を圧縮する
- 適切なファイル形式を選択してください
- ブラウザキャッシュを使用する
- 画像をプリロードして画像をより速く表示し、LCPを向上させる
- Fetchpriority属性を使用する
- 突然のレイアウト移動(CLS)を回避するために、幅と高さのサイズ属性を含める
- イメージCDNを使用する
- 遅延読み込みを有効にする
- レスポンシブ画像を使用する
- 画像ファイル名を最適化し、SEOに適した代替テキストを含める
- 画像サイトマップを作成する
eコマースサイトのSEOとパフォーマンスを向上させる各画像最適化手法について詳しく見ていきましょう。
1.画像のサイズを正しく設定する
eコマース画像の最適なサイズは、画像ファイルのサイズを70〜80KB未満に保つことです。 実際の寸法は、使用しているCMSまたは電子小売業者によって異なります。
- WooCommerce画像:600 x 600(最小)

- アマゾン画像:1000 x 1000ピクセル(最小)
- Shopify画像:800 x 800ピクセル(ズーム機能を取得するために最小)
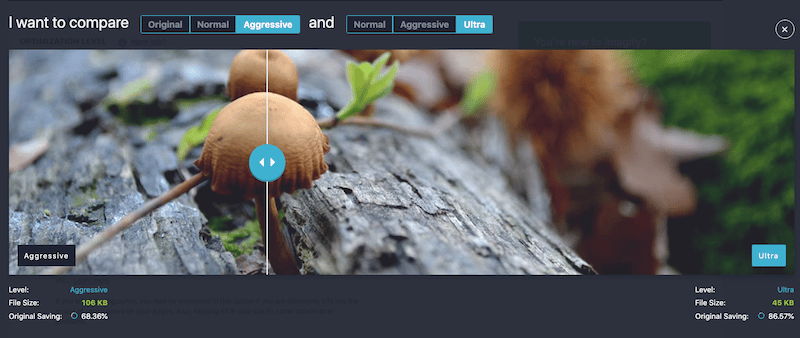
2.画像を圧縮する
画像を圧縮するということは、品質を損なうことなく画像サイズを縮小することを意味します。 圧縮には、非可逆と可逆の2種類があります。
- ロスレス–品質を変更せずにファイルサイズをわずかに縮小します。
- 非可逆–ファイルサイズの大幅な削減ですが、品質に影響を与える可能性があります。 「不可逆」圧縮にはいくつかのレベルがあります。人間の目には見えないレベルもあれば、より攻撃的で品質に影響を与えるレベルもあります。
3.適切なファイル形式を選択します
Google PageSpeed Insightsは、画像を最適化するためにWebPなどの次世代フォーマットを使用することをお勧めします。 eコマースサイトのWebPに画像を提供することで、次の図に示すように画像ファイルのサイズを節約できます。

4.ブラウザキャッシュを使用する
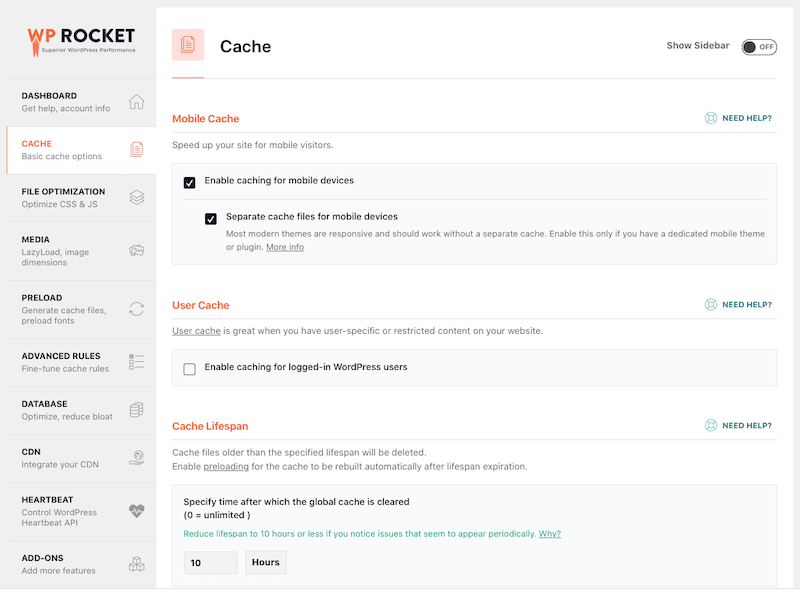
最も効果的な最適化方法の1つは、画像のキャッシュです。 WP RocketのようなWordPressプラグインを使用すると、画像ファイルをユーザーのブラウザキャッシュまたはプロキシサーバーに保存して、将来的にすばやく簡単にアクセスできるようになります。

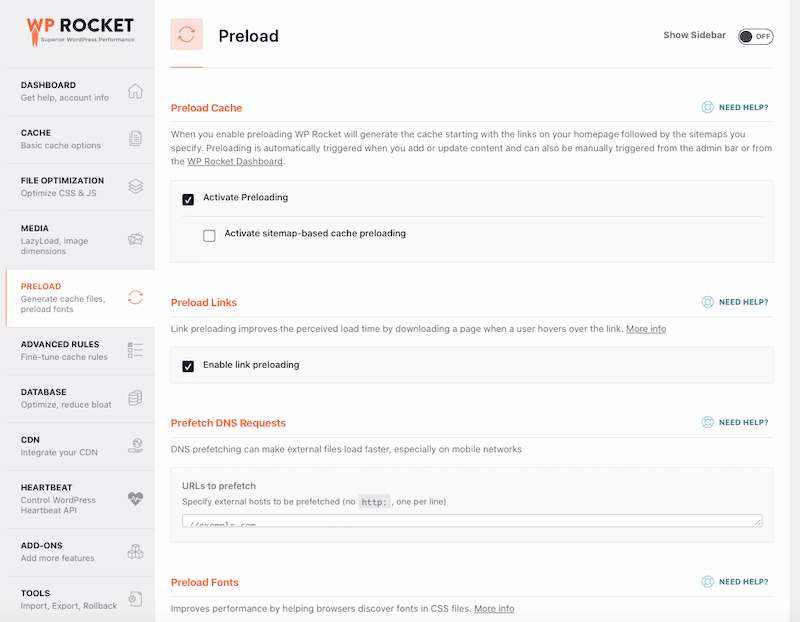
5.画像をプリロードして、画像をより速く表示し、LCPを向上させます
折り畳み上で最大の画像をプリロードすると、コアWebVitalであるLargestContentful Paint(LCP)が強化されます。 どのように? LCP画像をプリロードすると、ページの読み込みのかなり早い段階でヒーロー画像やウェブサイトのバナーを表示できるため、ユーザーエクスペリエンスが向上します。
その名前が示すように、プリロードを使用すると、ページの要素のロードに優先順位を付けることができます。 繰り返しになりますが、WP Rocketは、画像、フォント、およびリンクをプリロードするのに役立ちます。

必要に応じて、このプリロードタグを画像に手動で適用することもできます。
<link rel="preload" as="image" href="https://mysite.com/images/myimagename.webp" />6.Fetchpriority属性を使用します
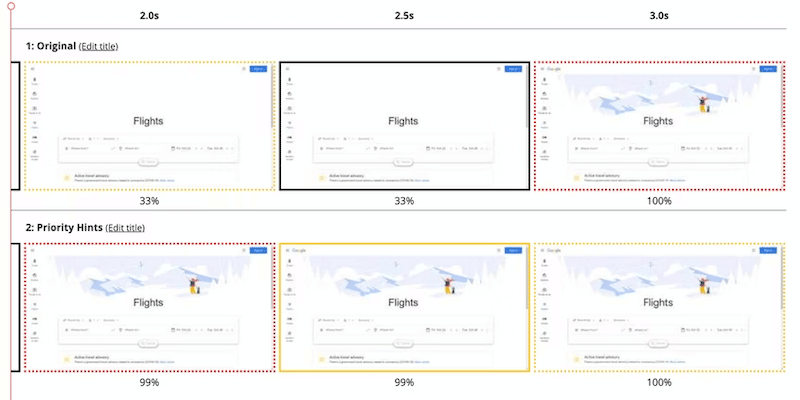
画像を最適化し、より良いLCPを取得するための別のヒントは、 fetchpriority属性を使用して、最初に取得する必要がある画像をブラウザに指示することです。
LCPイメージは、ダウンロードを優先するためにfetchpriority =” high”である必要がありますが、フッターイメージは、すぐには必要ないため、fetchpriority =” low”である必要があります。 Googleは独自の戦いの検索エンジンを調査し、優先度のヒントのおかげで、上記のコンテンツの99%が2秒未満で表示されることを発見しました。

7.突然のレイアウト移動(CLS)を回避するために、幅と高さのサイズ属性を含める
PageSpeed Insightsが一部のコンテンツが突然移動したことを検出した場合、これはユーザーエクスペリエンスとWebサイトの全体的な速度に影響を与えます。 累積レイアウトシフト(CLS)は、読み込み中に突然のレイアウトシフトが発生したかどうかを測定するもう1つのコアWebバイタルです。 画像に高さと幅の属性を追加して画像スペースを予約すると、GooglePageInsightsで優れたCLSグレードが得られます。
| 画像の幅と高さが指定されていません:画像の読み込み後の突然のレイアウトシフト=不正なCLS | 幅と高さが指定されています:レイアウトシフトなし=良好なCLS |
| 重要–LCPとCLSはコアWebVitalsの2つであるため、両方の指標の改善に関連するSEOのメリットもあります。 |
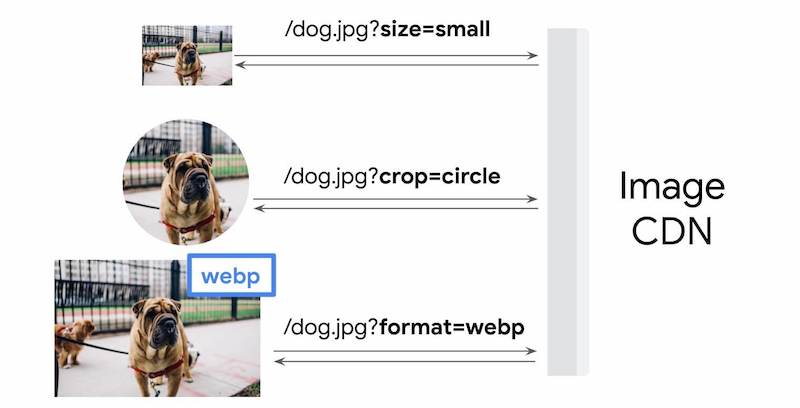
8.イメージCDNを使用する
画像CDN(コンテンツ配信ネットワーク)は、画像最適化のために市場で入手可能な最高のツールの1つです。 web.devによると、画像ファイルのサイズを40〜80%節約することもできます。 CDNから読み込まれるすべての画像は、読み込む画像だけでなく、サイズ、形式、品質などのパラメータも示す画像URLを介して提供されます。 これは、さまざまなシナリオの画像のバリエーションを作成するのに便利です。


CDNを最初から設定すると、圧倒されることがあります。 自動インストールをご希望の場合は、RocketCDNをお試しください。
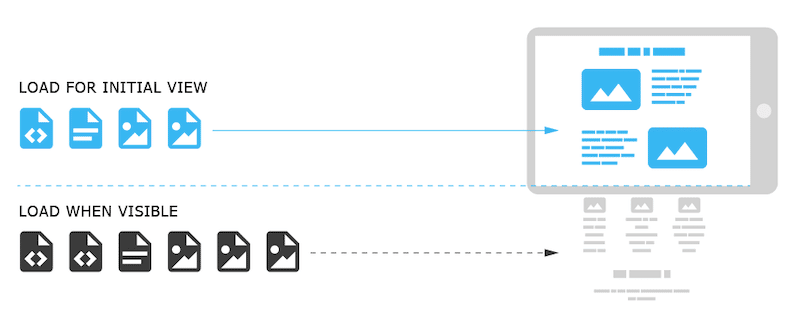
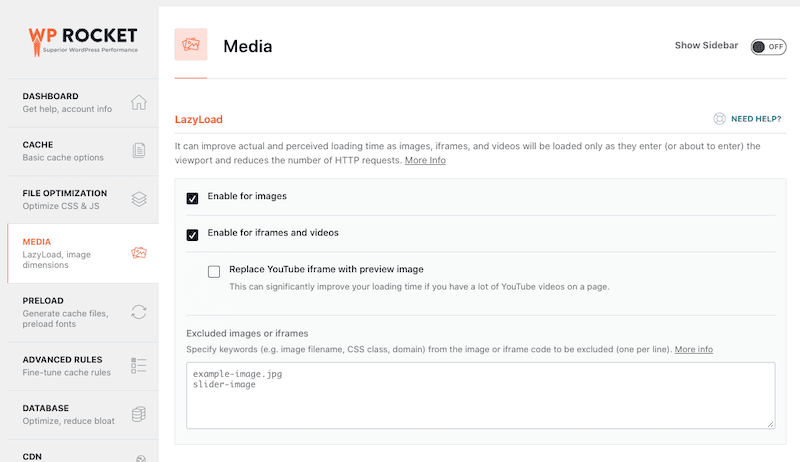
9.遅延読み込みを有効にする
遅延読み込みは、オンラインストアの画像を最適化するためのもう1つの戦略です。 これは、リソースを非ブロッキングとして識別し、必要な場合にのみこれらをロードすることを目的としています。 つまり、訪問者がそのコンテンツにスクロールしたときにのみ画像が読み込まれます。

遅延読み込みスクリプトを手動で適用することに抵抗がある場合は、WPRocketなどのプラグインを使用できます。

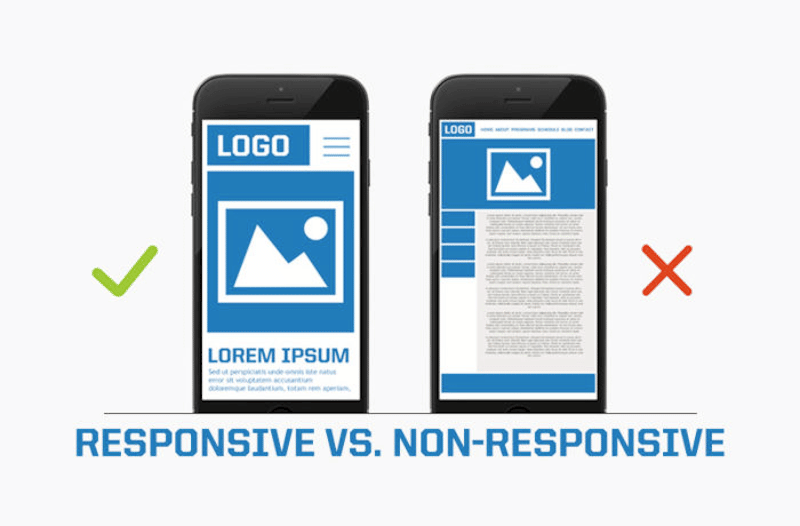
10.レスポンシブ画像を使用する
モバイル向けに画像を最適化することは、ユーザーエクスペリエンスとストアの読み込み速度を向上させるもう1つの方法です。 レスポンシブ画像は、ユーザーが使用するデバイス(デスクトップ、タブレット、モバイル)に応じて、適切な画像を読み込むために使用される一連の手法です。 これは、デバイスの解像度、向き、画面サイズ、ページレイアウト、およびネットワーク接続に基づいて計算されます。

srcset属性とsizes属性は、画像の応答性を高め、パフォーマンスと優れたユーザーエクスペリエンスを実現するのに役立ちます。 それはこのように動作します:
- srcset =ソースファイルの実際の幅を記述します
- サイズ=画像が画面に表示される幅をブラウザに指示します。
Dev.toは、レスポンシブ画像に両方を使用する方法についての優れた詳細な記事を書きました。 完全なガイドを読むことをお勧めします。
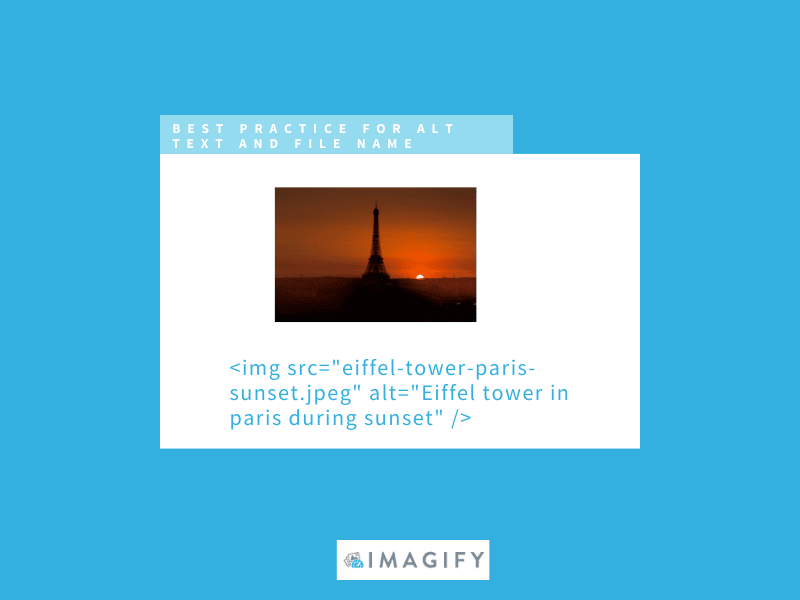
11.画像ファイル名を最適化し、SEOに適した代替テキストを含める
画像の最適化は、ファイル自体の品質にとどまりません。 また、ファイルに付けられた名前と代替テキストに展開されます。 明確な代替テキストを使用して、画像に関連する具体的な名前を常に選択してください。 画像の内容を説明することで、画像がGoogleでランク付けされるのに役立ちます。

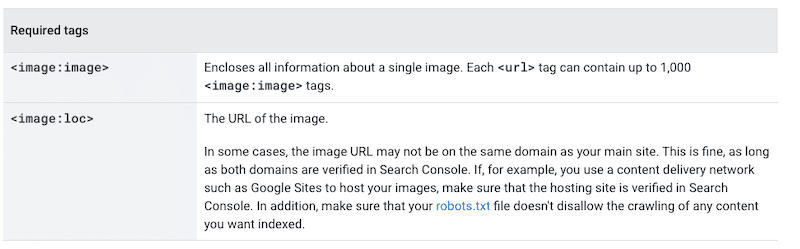
12.画像サイトマップを作成します
サイトマップに画像を追加すると、他の方法では見つからない可能性のある画像(JavaScriptで読み込まれた画像など)をGoogleが検出するのに役立ちます。 それはあなたのオンラインストアに少しSEOブーストを与えます。 画像を検索するためにGoogleから必要なサイトマップタグは次のとおりです。

オンラインストアを高速化するための最適化のヒントがわかったので、それらの実装に役立つツールがいくつかあります。 たとえば、Imagifyプラグインを使用して、数回のクリックでほとんどの最適化ポイントに対処できます。 それぞれを見ていきましょう。
Imagifyを使用したeコマース画像の最適化
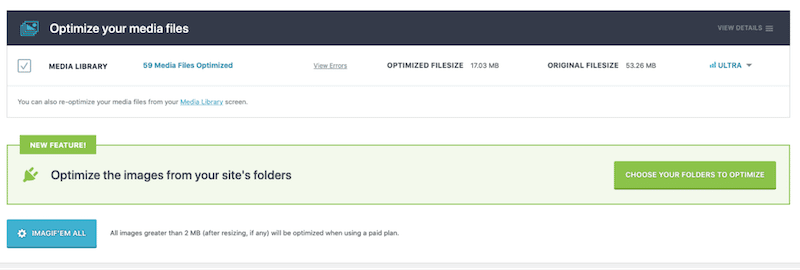
Imagifyプラグインは、前のセクションで行った最適化のヒントのほとんどに取り組み、オンラインショップをスピードアップするのに役立ちます。 無料のプラグインをWordPressにインストールすると、サイトの速度を上げてGoogleでの認知度を高めるのに役立ついくつかの機能のロックが解除されます。 Imagifyの最高の機能を掘り下げましょう!
Imagifyのおかげで、次の方法で画像を最適化できます。
- 通常、アグレッシブ、ウルトラの3つの圧縮レベルを使用して、画像を圧縮および最適化します。 画像の品質はほとんど変わりませんが、ファイルサイズははるかに軽くなります。

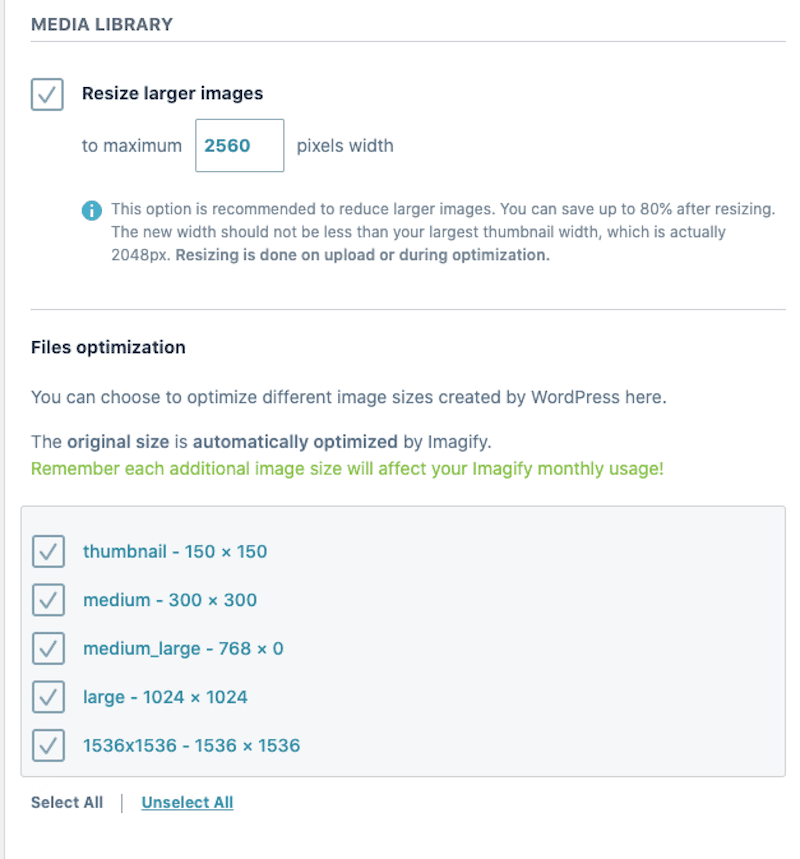
- 複数の画像を同時に圧縮およびサイズ変更します。

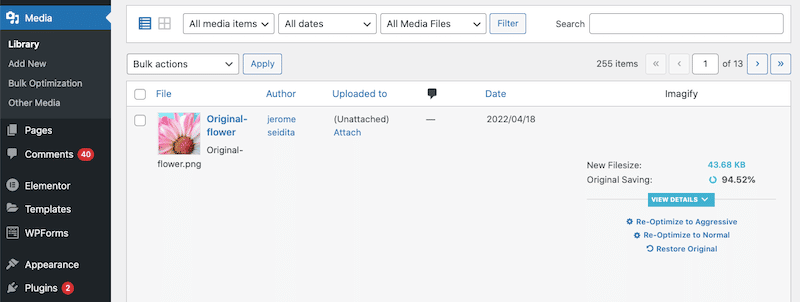
- WordPressライブラリからの最適化–以下の例のように、選択した画像に対して最適化を実行することもできます。 Imagifyは私のファイルサイズの94%を節約しました!

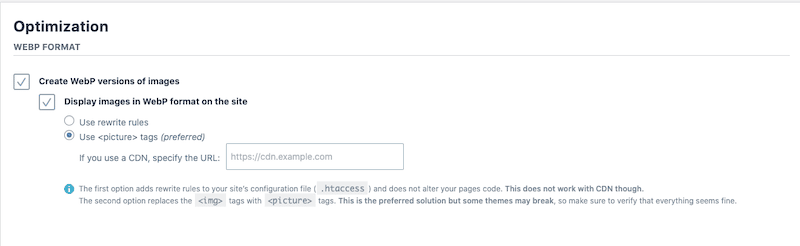
- ワンクリックで画像をWebPに変換します。

- 最大の画像のサイズを自動的に変更します。

最後になりましたが、Imagifyは画像を最適化して、「次世代フォーマットで画像を提供する」(WebP変換機能のおかげで)、「画像を効率的にエンコードする」、「画像を適切なサイズにする」など、PageSpeedInsightsに関するGoogleの推奨事項に対応します。
| ImagifyなしのPSIの問題 | Imagifyで監査に合格 |
最後に、Imagifyの価格設定はシンプルです。毎月200 MBの無料データを入手できます。無制限のリソースが必要な場合は、たったの9.99米ドルです。
まとめ
画像は、製品の認識と販売に大きく影響します。 Imagifyのようなプラグインでそれらを最適化すると、オンラインストアのパフォーマンスが向上し、検索エンジン最適化(SEO)のランキングが上がります。 その結果、負荷が大幅に節約され、ユーザーエクスペリエンスが向上し、Googleでの地位が向上します。 Imagifyを無料で試して、オンラインストアの画像圧縮がどのように行われているのか教えてください!
