WooCommerce コンバージョン率に対するユーザー エクスペリエンスの影響
公開: 2024-09-26ユーザー エクスペリエンス (UX) は、特に WooCommerce ストアにとって、e コマースの成功の要です。それは目に見えない力であり、顧客のショッピングの旅を導き、あらゆる場面で顧客の認識を形成し、意思決定に影響を与えます。適切に作成された UX は、購入が完了するかカートが放棄されるかの違いとなり、収益に直接影響します。
WooCommerce ストアを立ち上げる際、UX を理解して最適化することは、見た目の美しさだけではなく、ブラウザーを購入者に変えるシームレスで直感的で楽しいショッピング エクスペリエンスを生み出すことにもつながります。顧客がサイトにアクセスした瞬間から購入ボタンの最後のクリックに至るまで、あらゆるインタラクションは信頼を築き、摩擦を軽減し、コンバージョンを促進する機会となります。
この記事では、ユーザー エクスペリエンスのさまざまな側面が WooCommerce のコンバージョン率にどのように大きな影響を与えるかを検討し、ストアの UX を強化し、持続可能な成長を促進するための実践的な戦略を提供します。
チェックアウトプロセスを合理化してコンバージョンを向上させる
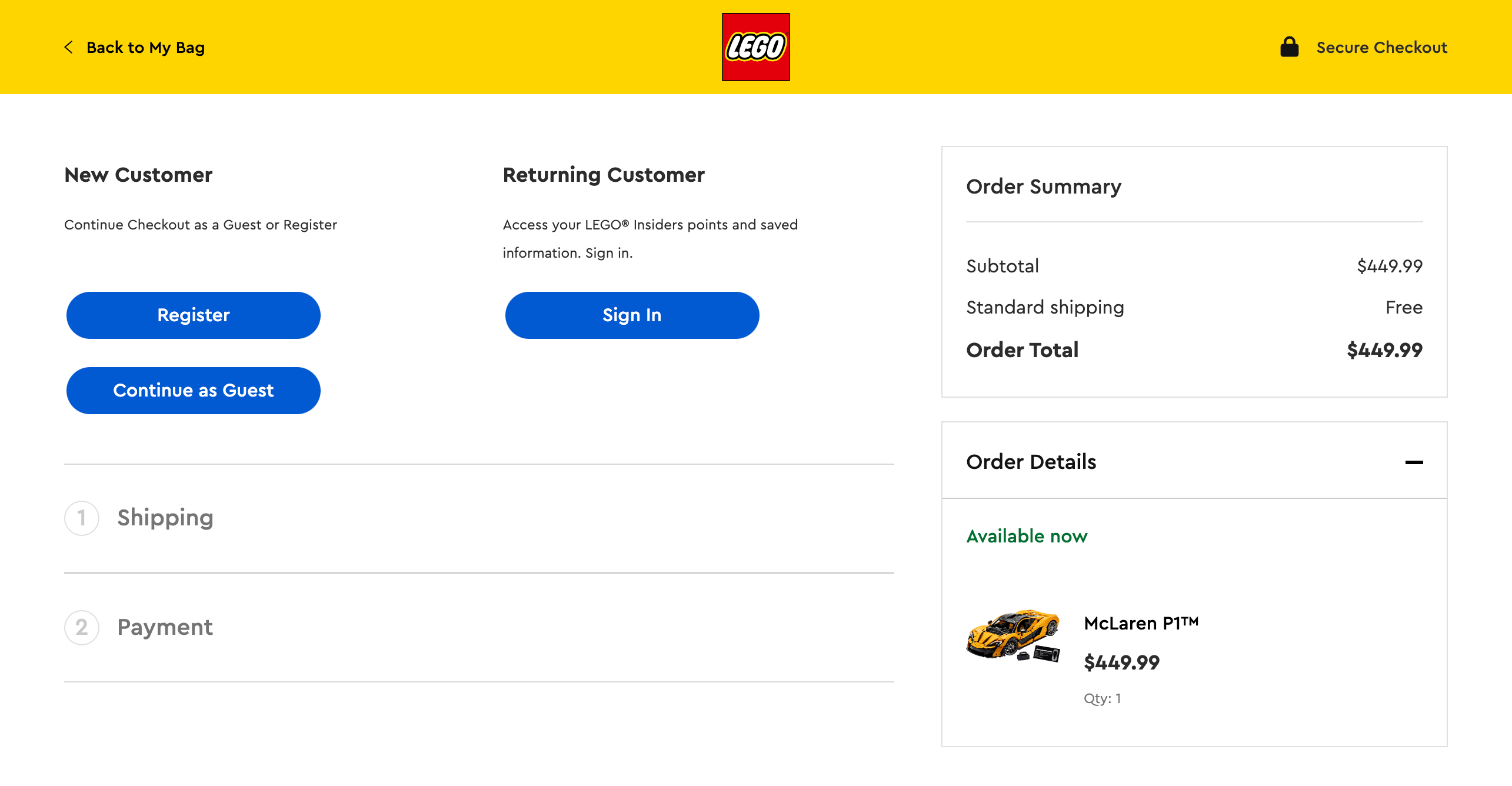
チェックアウト プロセスはカスタマー ジャーニーの最後のハードルであり、そのデザインが販売の成否を左右します。複雑または長いチェックアウトはカート放棄の主な理由の 1 つであり、コンバージョン率に直接影響します。このプロセスを合理化することは、興味を持ったブラウザーを満足した顧客に変えるために非常に重要です。
まずはチェックアウトプロセスのステップ数を最小限に抑えることから始めましょう。追加の各ステップは、顧客が購入を再考する機会となります。可能であれば 1 ページでのチェックアウトを目指します。複数のページが必要な場合は、進行状況インジケーターを使用して顧客がプロセスのどこまで進んでいるかを示します。
ゲストのチェックアウト オプションを提供します。アカウントの作成は将来の購入に有益ですが、注文を完了する前にユーザーにアカウントの作成を強制すると、大きな阻害要因となる可能性があります。購入完了後にアカウントを作成できる、ゲストとしてチェックアウトするオプションを提供します。

必須情報のみを入力してフォームを簡素化します。フィールドを削除するたびに手間が減り、チェックアウト プロセスが高速化されます。可能な場合は自動入力を使用し、スマートフォンでショッピングする顧客にとってフォームがモバイル対応であることを確認してください。
事前にすべての費用について透明性を保ってください。チェックアウトの最終段階で隠れた手数料や予期せぬ送料が発生すると、即時にカートを放棄してしまう可能性があります。ショッピングプロセス全体を通じて、すべてのコストを明確に表示します。
顧客のさまざまな好みに応えるために、複数の支払いオプションを提供します。これには、クレジット カード、PayPal、Apple Pay、または今すぐ購入して後で支払うサービスが含まれる場合があります。提供するオプションが多いほど、顧客が自分に合った方法を見つけられる可能性が高くなります。
顧客がサイトを離れた場合でもアイテムを保存する永続的なカート機能を実装します。これにより、後で戻って購入を完了することが容易になり、中断によって販売を失う可能性が減ります。
最後に、チェックアウト ページが安全であり、このセキュリティが顧客に視覚的に伝えられていることを確認してください。セキュリティ バッジを表示し、HTTPS を使用して、個人情報と財務情報の安全性について顧客に自信を与えます。
モバイル ユーザー エクスペリエンスの向上
モバイルコマースの台頭により、電子商取引の状況は一変しました。これまで以上に多くの顧客がスマートフォンやタブレットで買い物をするようになったため、モバイル向けに WooCommerce ストアを最適化することはもはやオプションではなく、コンバージョン率を最大化するために不可欠です。
まず、WooCommerce テーマが完全に応答していることを確認します。つまり、サイトは、すべてのデバイス サイズで最適な表示エクスペリエンスを提供するために、レイアウトと機能を自動的に調整する必要があります。製品画像には特に注意して、小さい画面でも鮮明でズームできることを確認してください。
モバイルデバイスではナビゲーションが非常に重要です。モバイル ユーザーに負担をかけない、すっきりとした使いやすいメニュー システムを実装します。スペースを節約するためにハンバーガー メニューの使用を検討しますが、検索バーやカート アイコンなどの重要なナビゲーション要素が常に表示されるようにしてください。

モバイル ユーザー向けにサイトのタッチ ターゲットを最適化します。ボタンとリンクは、指で簡単にタップできる程度の大きさにし、誤ってクリックしないようにボタンとリンクの間に十分なスペースを確保する必要があります。これは、「カートに追加」ボタンとチェックアウト フォームの場合に特に重要です。
ユーザーのインターネット接続が遅いことが多いモバイル デバイスでは、ページの読み込み速度がさらに重要になります。画像を最適化し、CSS と JavaScript を最小限に抑え、モバイルの読み込み時間を改善するために遅延読み込みの実装を検討してください。
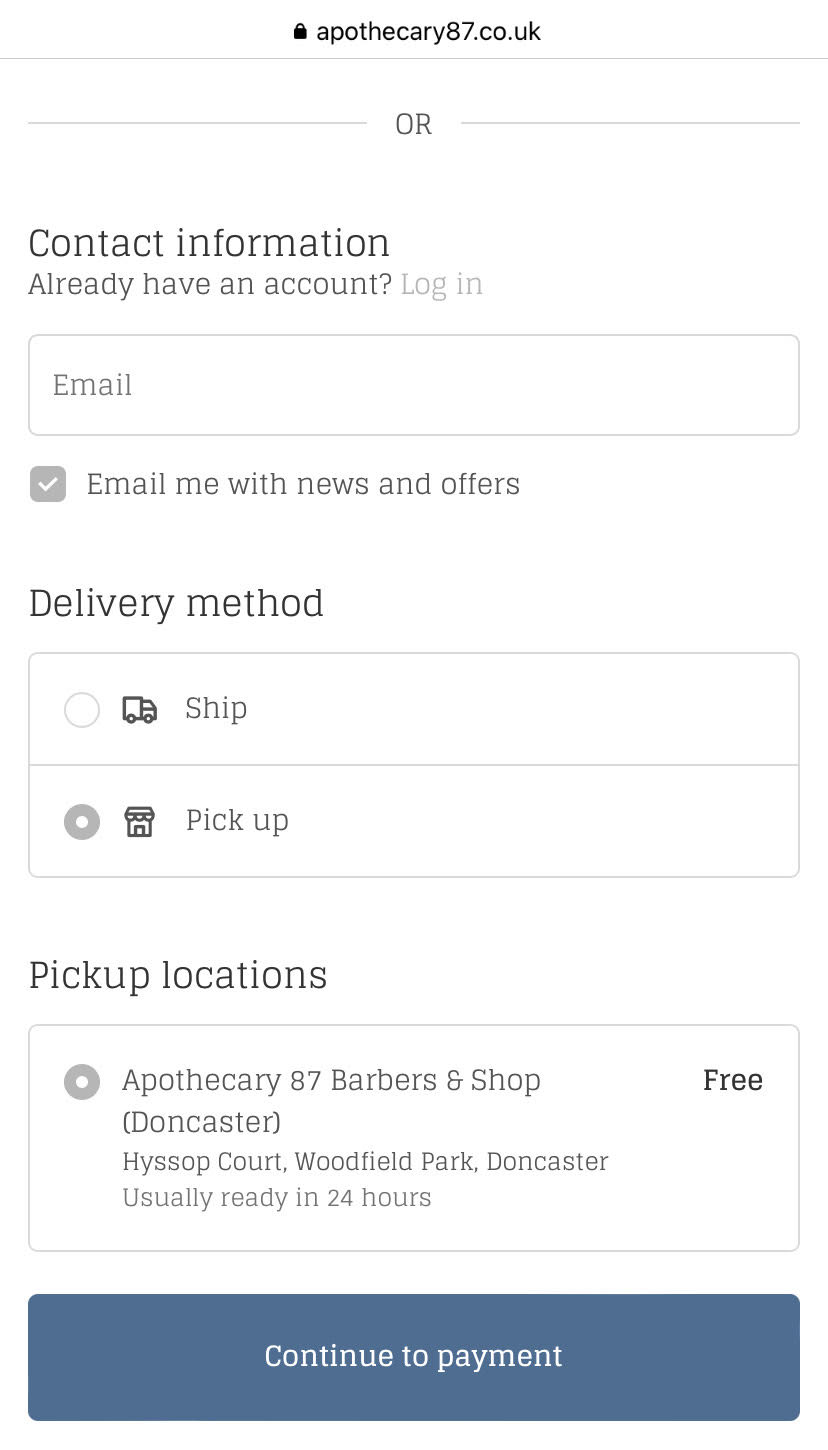
モバイル チェックアウト プロセスをデスクトップ バージョンよりもさらに簡素化します。 Apple Pay や Google Pay などのデジタル ウォレット オプションを使用して、ワンクリックで購入できるようにします。フォームフィールドは、小さな画面でも簡単にタップして入力できる程度の大きさであることを確認してください。
モバイル ユーザー向けに WooCommerce ストアを保護することを忘れないでください。モバイルのセキュリティは、デスクトップのセキュリティと同じくらい、あるいはそれ以上に重要です。強力な認証対策を実装し、すべてのデータ送信が確実に暗号化されるようにします。
UXにおけるビジュアルデザインとナビゲーションの役割
ビジュアル デザインと直感的なナビゲーションは、WooCommerce ストアのコンバージョン率に大きな影響を与えるユーザー エクスペリエンスの基本的なコンポーネントです。適切にデザインされ、ナビゲートしやすいサイトは、プロフェッショナルに見えるだけでなく、顧客に信頼を与え、ショッピング プロセスを楽しいものにします。

ビジュアルデザインに関しては、シンプルさが重要です。 WooCommerce ストアの UX の最適化は、商品を輝かせるクリーンで整然としたレイアウトから始まります。ブランド アイデンティティに合わせた一貫した配色を使用しますが、テキストが読みやすいようにコントラストに注意してください。
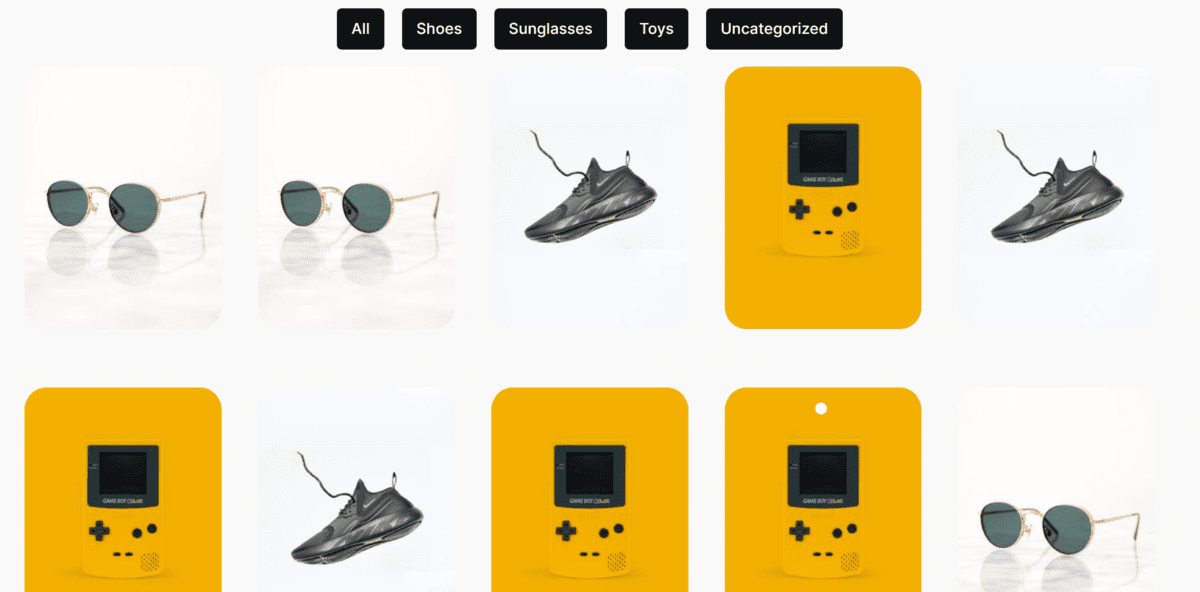
高品質の製品画像は非常に重要です。最適な光で商品を紹介できるプロの写真や高解像度のストック画像に投資してください。顧客が製品を詳細に検討できるように、画像ズーム機能の実装を検討してください。

タイポグラフィは、読みやすさと全体的なユーザー エクスペリエンスにおいて重要な役割を果たします。デスクトップとモバイルデバイスの両方で読みやすいフォントを選択してください。タイポグラフィに階層を使用して、製品タイトル、価格、CTA ボタンなどの重要な情報にユーザーの注意を向けるようにします。
効果的なナビゲーションとは、ユーザーが探しているものを素早く簡単に見つけられる論理構造を作成することです。明確でよく整理されたメニュー構造を実装します。多くのサブカテゴリを持つカテゴリにはドロップダウン メニューを使用することを検討してください。ただし、一度にあまりにも多くのオプションでユーザーを圧倒しないように注意してください。
パーソナライゼーションとそのコンバージョンへの影響
e コマースにおけるパーソナライゼーションとは、顧客ごとにカスタマイズされたショッピング エクスペリエンスを作成することです。このアプローチにより、顧客に価値があり理解されていると感じてもらい、コンバージョン率を大幅に高めることができます。
閲覧履歴や過去の購入に基づいて製品の推奨を実装します。これにより、さらなる販売の可能性が高まるだけでなく、顧客が興味を持ちそうな製品を発見するのにも役立ちます。顧客データを使用して電子メール マーケティング キャンペーンをパーソナライズします。パーソナライズされたコンテンツを含むセグメント化されたメールは開封率とクリックスルー率が高く、ストアへのトラフィックが増加します。
再顧客のためにユーザー設定とショッピング カートの内容を保存します。この利便性により、これまで断念していた購入を完了するよう促すことができます。配送先住所と支払い設定を記憶して、チェックアウトプロセスをパーソナライズします。これにより購入プロセスが合理化され、摩擦が軽減され、コンバージョンが増加します。
WooCommerce 用のカスタム請求書の提供を検討してください。このレベルのパーソナライゼーションにより、購入後のエクスペリエンスが向上し、リピート ビジネスや肯定的な口コミが促進されます。
サイトの速度とパフォーマンスの向上
サイトの速度とパフォーマンスは、ユーザー エクスペリエンスとコンバージョン率にとって重要な要素です。サイトの読み込みが遅いとユーザーがイライラし、カートが放棄される可能性があります。画像を圧縮し、適切なファイル形式を使用して画像を最適化します。多くの場合、最適化されていない大きな画像が、ページの読み込み時間を遅くする最大の原因となります。
可能な限りファイルを結合して、HTTP リクエストを最小限に抑えます。これには、CSS ファイルと JavaScript ファイルの結合や、画像に CSS スプライトを使用することが含まれます。ブラウザのキャッシュを利用して、よく使用されるファイルをユーザーのデバイスに保存します。これにより、再訪問者の読み込み時間が短縮されます。
ユーザーの地理的位置に近いサーバーから静的コンテンツを提供するには、コンテンツ配信ネットワーク (CDN) の使用を検討してください。 WooCommerce プラットフォーム、テーマ、プラグインを定期的に更新します。多くの場合、アップデートにはパフォーマンスの向上とバグ修正が含まれます。
ストアのトラフィックを処理できる信頼できるホスティング プロバイダーを使用してください。成功する WooCommerce Web サイトの構築は、強固なホスティング基盤から始まります。スクロールしないと見えない部分に画像とビデオの遅延読み込みを実装します。この手法では、ユーザーがスクロールするときにコンテンツが読み込まれるため、最初のページ読み込み時間が短縮されます。
顧客のフィードバックを活用してUXを改善する
顧客からのフィードバックは、WooCommerce ストアのユーザー エクスペリエンスを向上させるための洞察の宝庫です。顧客からの意見を積極的に求めて分析することで、すぐには明らかではない問題点や改善の機会を特定できます。
購入後アンケート、オンサイトフィードバックフォーム、電子メールによるフォローアップなど、さまざまなフィードバック収集方法を導入します。これらのツールは、商品の閲覧からチェックアウトまでのショッピング体験に関する貴重な情報を提供します。
カスタマーサポートへの問い合わせや苦情には細心の注意を払ってください。これらは多くの場合、UX が不十分な領域を浮き彫りにし、改善の取り組みの指針となります。
ヒートマップとユーザー セッションの記録を使用して、顧客がサイトとどのようにやり取りするかを理解します。これらのビジュアル ツールは、コンバージョンを妨げている可能性のあるナビゲーションの問題や混乱を招く要素を明らかにすることができます。
ソーシャルメディアリスニングの力を見逃してはなりません。 Twitter や Facebook などのプラットフォームは、ストアの UX に関する一方的な正直なフィードバックを提供することがあります。
フィードバックを収集したら、ユーザー エクスペリエンスへの影響とコンバージョン率向上の可能性に基づいて問題に優先順位を付けます。変更を実装するためのロードマップを作成し、ソリューションを継続的にテストして改良します。
ユーザーの懸念に対処し、ショッピング体験全体を向上させるには、強力なコンテンツ戦略が不可欠であることを忘れないでください。顧客からのフィードバックを利用してコンテンツ作成に情報を提供し、一般的な質問や問題点に確実に対処できるようにします。
持続的な成長のためにUXを優先する
ユーザー エクスペリエンスは単なる流行語ではなく、WooCommerce ストアの成功にとって重要な要素です。チェックアウト プロセスの合理化やモバイル エクスペリエンスの強化から、カスタマー ジャーニーのパーソナライズやサイト パフォーマンスの最適化まで、UX のあらゆる側面がコンバージョンの促進に役割を果たします。
UX の改善は継続的なプロセスであることを忘れないでください。顧客のニーズに常に耳を傾け、フィードバックを活用し、喜んで適応してください。 WooCommerce 戦略で UX を優先することにより、短期的なコンバージョンを促進するだけでなく、長期的な顧客満足度と持続可能なビジネス成長の基盤を築くことになります。
今すぐ UX に投資し、ブラウザが購入者に、購入者がブランドの忠実な支持者に変わる様子を見てください。
