ストアのカテゴリページをレベルアップする方法
公開: 2016-03-19あなたがオンラインで見つけようとしているeコマースのアドバイスの多くは、あなたの製品ページ、あなたのショッピングカート、またはその中のいくつかの重要な要素を改善することについて話します。 そして、なぜですか? これらは、購入が行われたか失われたかを決定するオンラインストアの重要な側面です。
しかし、他のページや店舗の可動部分は、販売プロセスでも大きな役割を果たしているにもかかわらず、見落とされがちです。 そして、それらのよく見過ごされがちなアイテムの1つは、カテゴリページです。これを使用して、ホームページまたはナビゲーションメニューからアクセスできる1つのランディングページまたは宛先ページに複数の類似アイテムを分類します。
ホームページとストアの「肉」(製品ページ)の間の一時的な目的地にすぎないように見えるかもしれませんが、十分に活用されたカテゴリページは、長期的な成功に重要な役割を果たすことができます。 いくつかの調整を加えることで、検索エンジンのランキングを向上させ、ストアの見栄えを良くし、売り上げを伸ばすことができます。 愛してはいけないことは何ですか?
ほんの少しの創造性と肘のグリースであなたのカテゴリーページを次のレベルに引き上げることができるいくつかの方法がここにあります。
コピーを追加することから始めます
コピーライティングは、おそらく製品ページやホームページである程度の練習をしたことがあるものですが、そうでない場合は、そのアプリケーションが制限される可能性があります。 さて、あなたがそれらを必要とするので、それらの創造的な執筆チョップを打ち負かしてください。
商品ページと同様に、カテゴリページにはそれぞれ1〜2段落の説明コピーが必要です。 このテキストの追加は、最終的にいくつかの目的に役立ちます。
- 原則として、ページのくすみや退屈さを軽減します
- 買い物客が適切な場所にいることを確認する必要があります。カテゴリに「電化製品」という名前が付いている場合は、コピーにこれと、販売されている特定の電化製品などを記載する必要があります。
- これにより、検索エンジン(Googleなど)のコンテキストとページをランキングに含める理由がわかります。Googleがキッチン家電のトピックに関する信頼できる役立つページをすべてランク付けしたい場合は、カテゴリページにコピーを追加すると、コピーは情報といくつかのキーワードさえ追加するので、表示されます

もちろん、これらのページのコピーをやりすぎる必要はありません。200〜300語程度で十分です。または、ストアのテーマやデザインに基づいて、自分にとって心地よく感じられることを実行できます。 1ページのコピーでもSEOが作成されたり壊れたりすることはなく、全体的にコンテキストが少し増えるだけなので、あまりストレスを感じることはありません。
商品の画像を大きくする
ちっぽけな商品画像は、どこに表示されても問題があります。 買い物客がサムネイルや(イケ)「フルサイズ」の写真の詳細を細かく見る必要がある場合、それは問題です。
ほんの数年前でも、サムネイルの幅を100または150ピクセルにするのは問題ありませんでした。結局のところ、CRTモニターの解像度は800×600ピクセルで、多くのスペースを占有していました。 しかし今では、特にRetinaディスプレイを搭載したラップトップ、大型のスマートフォン、またはワイドスクリーンモニターでは、小さなサムネイルやプレビュー画像が苦痛になります。 解決策:これらの画像を大きくして、より詳細に表示します。

明確にするために、カテゴリページで製品写真の正方形または長方形のサムネイルを使用することはまったく問題ありません。 ただし、最初にクリックする必要がなく、買い物客に各商品が何であるかを示すのに十分な大きさであることを確認する必要があります。
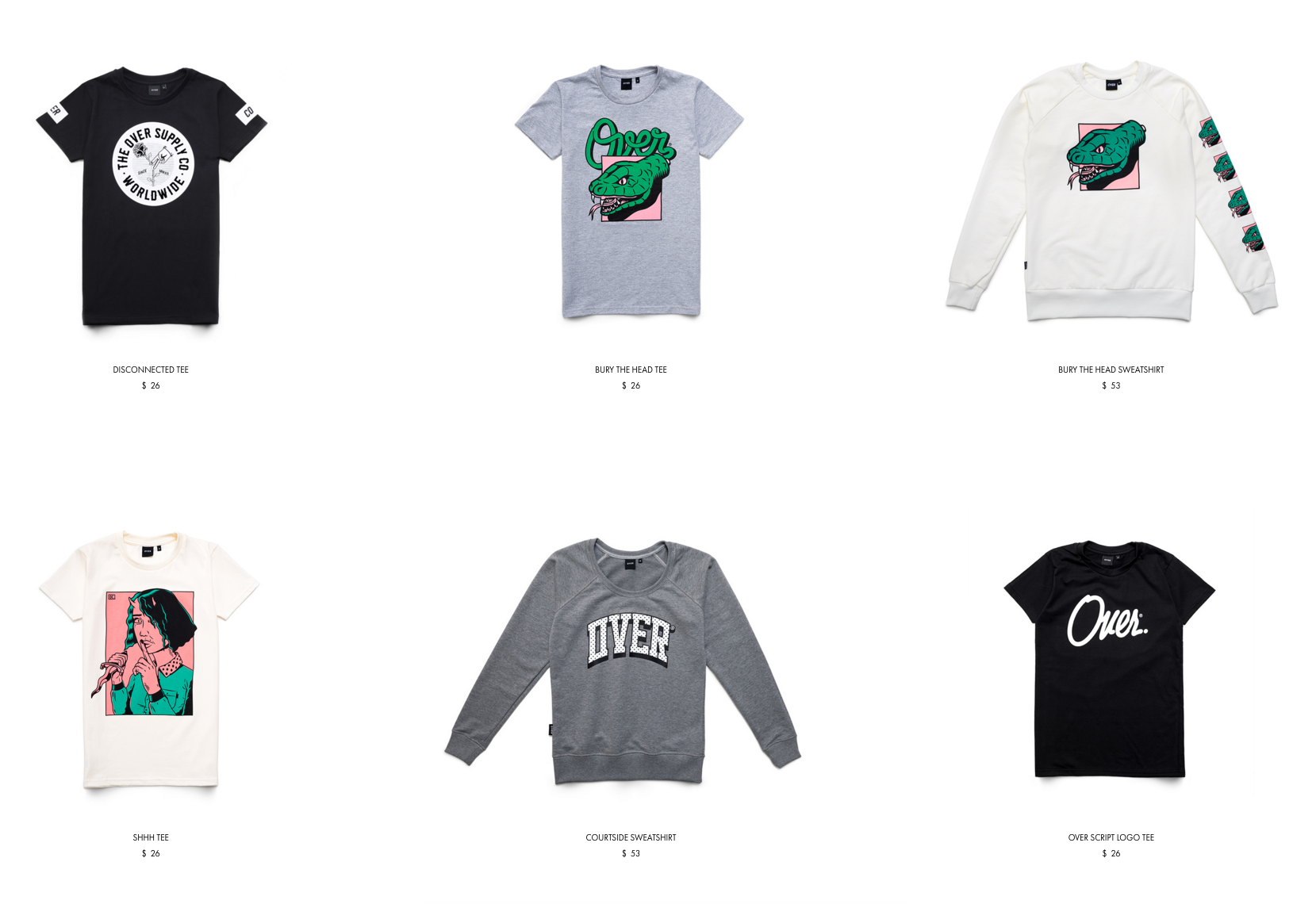
優れた例は、OVERの画像からのものです。この画像では、巨大なモニターでもサムネイルが鮮明で鮮明で、非常に詳細に見えます。

ドキュメントのこの記事を読むことで、すべての商品画像のサイズを調整する方法を学び、その際にぼやけや歪みを回避することができます。
画像が大きくなりすぎるのではないかと心配ですか? ここでも取り上げました。小さいながらもゴージャスな圧縮写真に関するこの投稿をご覧ください。
人目を引く関連ヘッダー画像を追加する
これまでのところ、あなたの心の中で理想的なカテゴリページには、いくつかのコピーと、平均よりも大きい製品のサムネイルがあります。 ここで他に何を見つけると思いますか?

商品のコピーライティングについて話すとき、買い物客が正しい場所に到着したことを確認するためにコピーを使用することについて簡単に触れました。 たとえば、カテゴリの名前が「靴下」の場合、次のページに靴下のペアへのリンクが含まれていると予想されます。 このランディングページのコンテンツは、はい、ここで靴下を見つけることを簡単に確認するのに役立ちます。靴下は次のようになります。
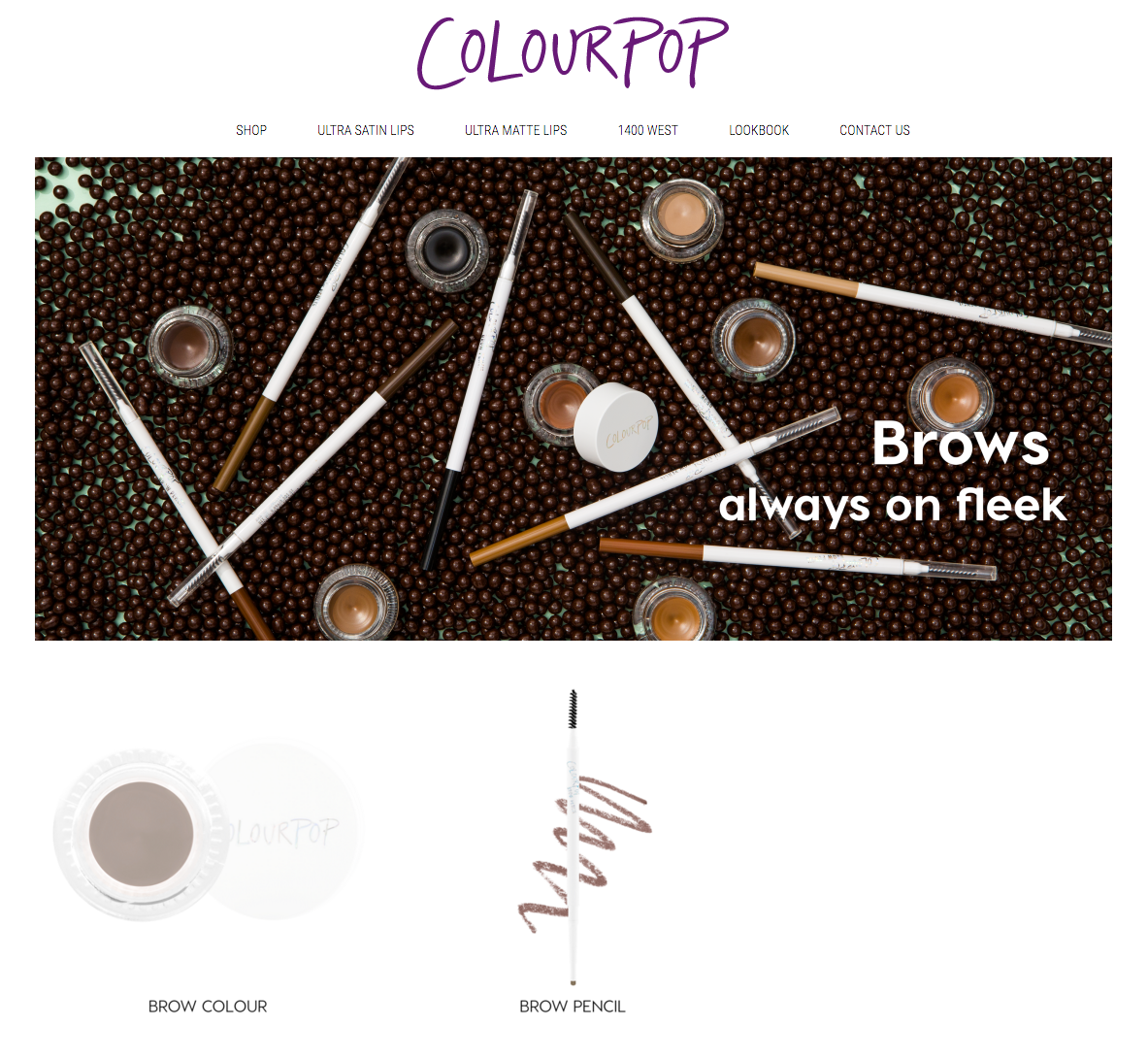
この確認を支援し、かつて退屈だったカテゴリページをすばらしく見せるための別の方法は、大きなヘッダー画像を追加することです。 たとえば、眉のカテゴリページに表示される画像でColourpopがどのように機能するかを見てみましょう…

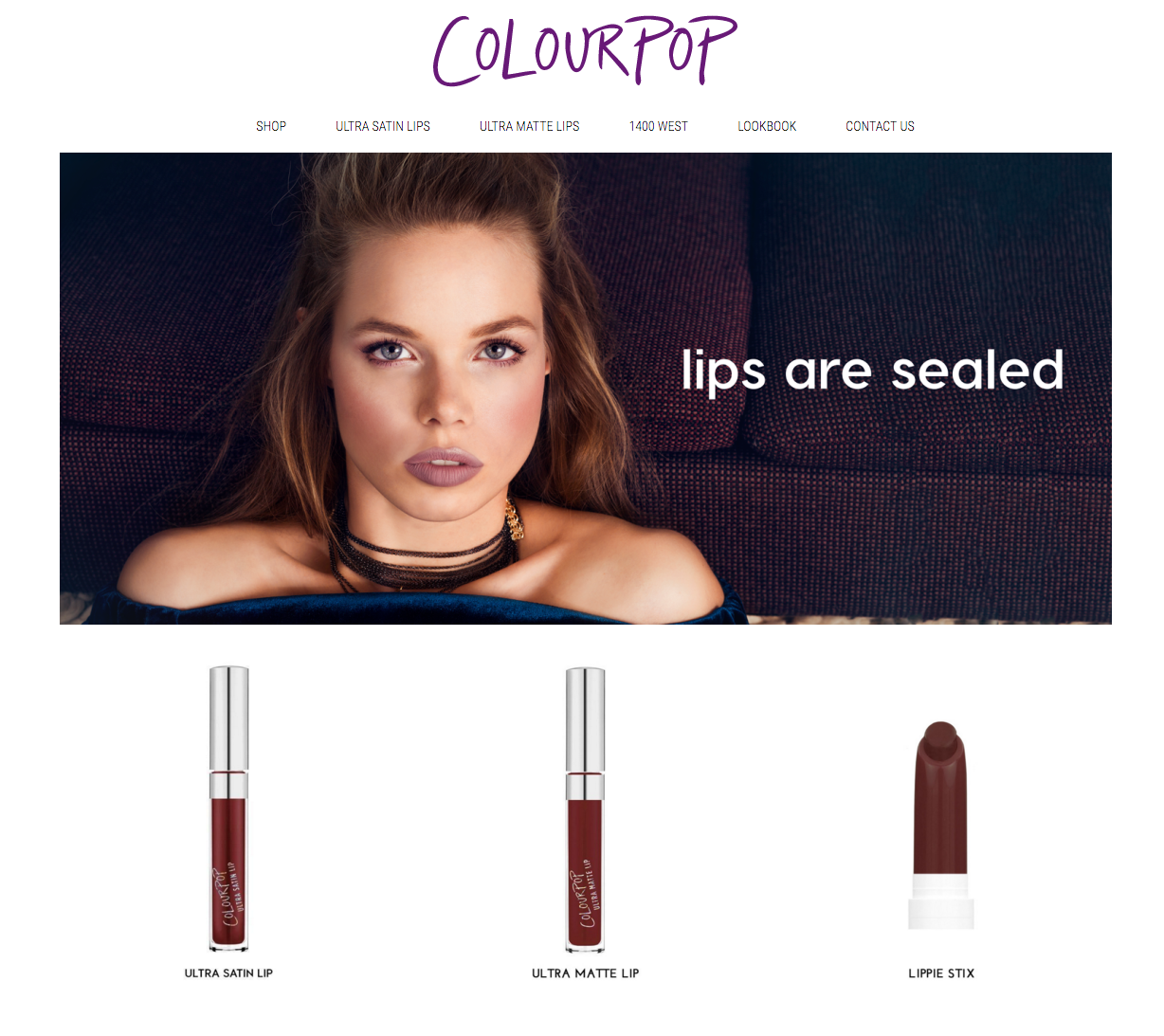
…そして唇のカテゴリページで使用されている別の画像。

使用されている両方のカテゴリ画像は、その中の商品に関連しているため、買い物客は、それらが適切な場所にあり、適切なものを見ていることを認識しています。 彼らはまた、非常に目を引く興味深いものであり、Colourpopのブランドにもぴったりです。
このような単純な画像をいくつか追加すると、退屈なカテゴリページをほんの数分で見栄えよくすることができます。 写真を使用するために多くの作業を行う必要はありません。カメラを手に取り、製品の一部を適切な設定または適切なモデルに配置して、数枚の写真を撮るだけです。 (または、写真が得意でない場合は、いつでも誰かを雇って手伝ってもらうことができます!)
顧客の写真、ストーリー、プロジェクトなどのインスピレーションの源へのリンク
買い物客は、探しているものをある程度知っているが、確信が持てないために、カテゴリページの1つにたどり着くことがあります。 そのため、彼らはあなたの店のトップレベルのページと目的地を見て回って、見栄えのするものを見つけるか、または彼らの空想を打つアイテムの方向にそれらを送ります。
これらの興味はあるが納得していない顧客にとって、セールを獲得することは、見栄えのするアイテムやあなたを素晴らしいサウンドにするレビューを彼らに示すことではない場合があります。それは彼らにあなたのブランドとその製品の可能性を示しています。あなたがそれらに提供できるもの。

これを行うには、カテゴリページを、ユーザーが作成したコンテンツ、プロジェクト、ストーリー、または収集した楽しい写真を披露する場所として指定します。 これらは多くの場合、顧客が全体としてあなたをどのように愛しているかを示す目的で使用できる(製品固有ではなく)一般的なアイテムです。
したがって、顧客の見積もり、写真、ストーリー、さらには自慢できるプロジェクトがある場合は、それを最も適切と思われるカテゴリページに正しく配置します(またはリンクします)。 それは少し興味を追加するだけでなく、他の買い物客があなたとあなたのブランドについて愛していることをこれらの未決定の訪問者に示します…そしておそらく彼らもあなたに試してみるべきだと彼らに納得させます。
買い物客が適切な場所にいない場合に備えて、すべてのカテゴリリンクを表示します
最後の提案:間違ったリンクをクリックしたり、間違った場所にたどり着いたりする可能性のある買い物客に対応します。
これは、他のカテゴリへの手動リンクをすべてのページに追加することを意味するものではありません。 しかし、それが意味するのは、ナビゲーションメニューが常に表示されるようにすることです。これにより、気が変わった訪問者、間違った場所にいることに気付いた訪問者、または単に他の場所を見たい訪問者は、戻るをクリックしなくてもそうすることができます。ボタンを10回押すか、不必要にホームページにアクセスします。
したがって、メニューを非表示にしたり、これらのページを「きれい」に見せるために他の視覚的なトリックを実行したりすることを考えている場合は、そうしないでください。 カテゴリページは見栄えがよく、真実である必要がありますが、豪華なアートワークよりも、別の目的地への機能的なゲートウェイであることが重要です。 最初にユーザーのエクスペリエンスを検討し、次に外観を検討します。
カテゴリページは重要です—少しセンスを付けてください!
オンラインストアの効果を高めるためにできることはほぼ無限にあります。 カテゴリページを最適化することでこれほど大きな違いが生じるとは思わなかったかもしれませんが、これらのページはストアの他のコンポーネントと同じくらい重要です。
小さなコピーを追加したり、写真のサイズを大きくしたり、適切に配置されたリンクやコンテンツを追加したりすることで、これらのかつて鈍いランディングページを次のレベルに引き上げる準備が整います。 これらの戦略の1つまたは2つを自分で試して、何が起こるかを確認してください。
カテゴリページをより効果的にすることについて質問がありますか? 以下のコメントにそれらを追加してください。すぐに回答が得られます。
