WooCommerceストアのデザインを改善するための最良のヒント
公開: 2022-04-02あなたのオンラインストアはいくつかのデザインのアップグレードが必要だと思いますか? 私たちはあなたにぴったりのソリューションを提供します。 この記事では、WooCommerceストアのデザインを改善するための最良のヒントをいくつか紹介します。
WooCommerceストアのデザインを改善する理由
WooCommerceでオンラインストアを作成する場合、優れた製品を追加するだけでは不十分です。 私たちは非常に競争の激しい時代に生きています。つまり、ビジネスを成長させるには、Webサイトのあらゆる側面が一流でなければなりません。 そして、eコマースのWebサイトに関しては、外観とデザインは常に顧客によって最初に考慮されます。
ウェブサイトがどれだけ優れているかを決定する多くの要因があり、その中で、ウェブサイトのデザインもその1つです。 もちろん、Webサイトの機能と使いやすさはもっと重要です。 しかし、あなたの顧客に良い第一印象を与えるために、あなたのウェブサイトのデザインは話をしなければなりません。
そのため、オンラインストアのデザインも改善する必要があります。 また、正しく実行すれば、Webサイトの全体的な機能を向上させて、デザインの改善によるカスタマーエクスペリエンスを向上させることもできます。
さらに、 eコマースストアを非常に長い間所有している場合は、デザインを改善することをお勧めします。 数年前に機能していたWebサイトのデザイントレンドは、現時点では機能しない可能性があります。 したがって、競合他社に先んじて競争上の優位性を際立たせるために、Webサイトを再設計する必要があるかもしれません。
それで、これ以上面倒なことはせずに、WooCommerceWebサイトの最高のデザインのヒントをいくつか見てみましょう。
WooCommerceストアのデザインを改善するための最良のヒント
WooCommerceストアのデザインを改善するために役立つヒントはたくさんあります。 しかし、ここにいくつかの最高のものがあります。
1.インスピレーションを得るためのストアデザインの候補リスト
現在、インターネット上で何百万ものeコマースWebサイトを見つけることができます。 それらはすべて、Webサイトのデザイン、販売する製品、店舗の場所などによって異なります。
これらすべてのウェブサイトの中に、そのデザインからあなたを刺激するいくつかのeコマースストアがあるかもしれません。 それらのいずれかが魅力的であると感じた場合は、これらのWebサイトのいくつかのリストを作成することができます。 Webサイト全体、またはホームページ、ショップページ、製品ページ、さらにはチェックアウトページなどのWebサイトの一部にすることができます。
次に、候補リストに追加したWebサイトのアイデアを使用して、新しいデザインを作成したり、WooCommerceストアの現在のデザインを改善したりできます。 ただし、Webサイトをまったく同じに見せるために、すべてをコピーしないように注意してください。 ウェブサイトからデザインのインスピレーションを得て、それに応じてWooCommerceストアに実装するだけです。
たとえば、ミニマリストの外観は、Webサイトが好む最もユニークなデザインの1つです。 ただし、少し切り替えて、AppleWebストアのようにエレガントにすることもできます。

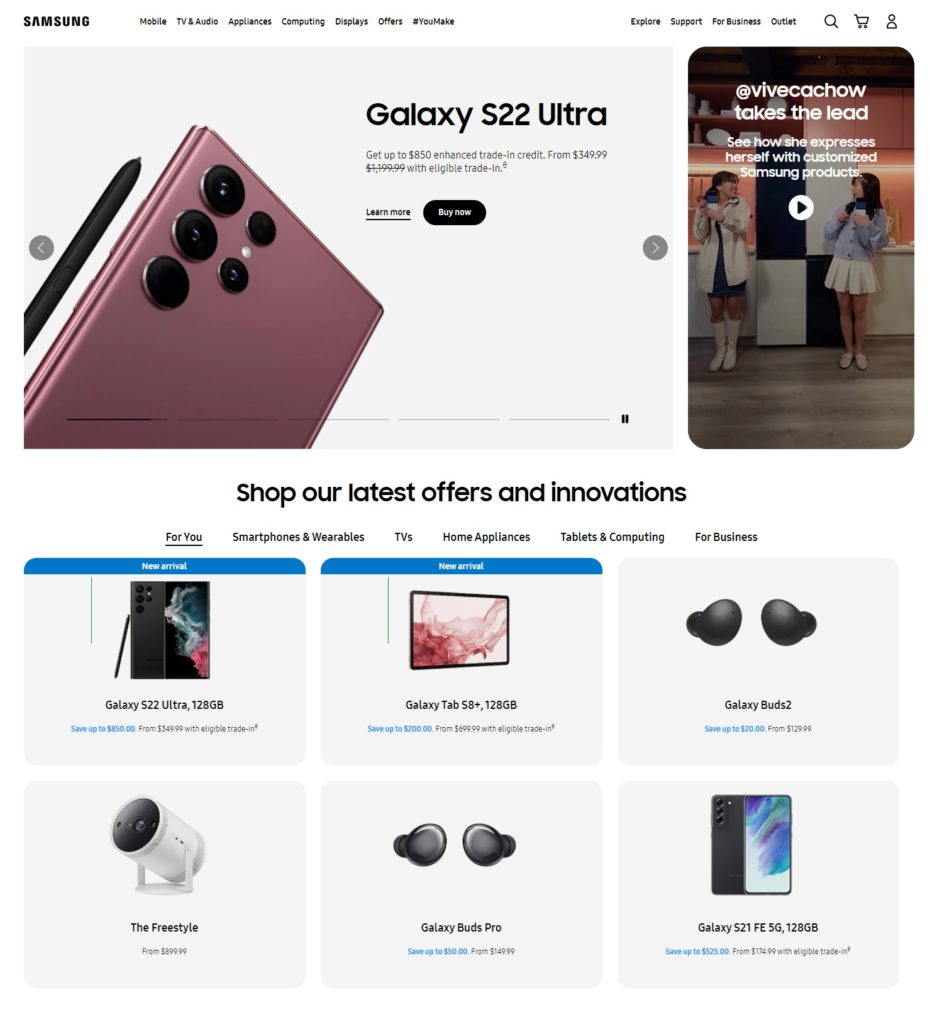
または、多種多様な製品があり、それらを紹介したい場合は、SamsungのWebサイトからインスピレーションを得ることもできます。

QuadLayersでさえ、私たちのデザインにインスピレーションを与えています。 推測したい場合は、コメントで自由にそうしてください。
2.適切なWooCommerceテーマを選択します
WordPressのテーマは、すべての視覚的外観を制御するWebサイトのメインフレームワークであることは誰もが知っています。 したがって、適切なテーマを選択すると、WooCommerceストアのデザインを大幅に改善することもできます。
WordPressのウェブサイトに選択できるWooCommerce互換のテーマはたくさんあります。 それらのほとんどには、オンラインストアの設計に役立つeコマーステンプレートがあらかじめ用意されています。 あなたがしなければならないのはあなたのウェブサイトのデザインに合ったテンプレートを見つけてそれをインストールすることです。
ただし、テーマを選択する前に、その機能と外観を徹底的に調べ、必要なものがすべて揃っていることを確認してください。 次に、Webサイトに必要なテンプレートを使用して、カスタマイズを開始できます。 これにより、時間を大幅に節約できます。

Diviテーマはその良い例です。 eコマースWebサイト専用の20を超えるレスポンシブテンプレートを簡単に見つけることができます。 また、独自のページビルダーであるDivi Builderを使用してさらに変更することもできます。これは、非常に使いやすいものです。
3.WooCommereホームページのデザインを整理する
ホームページは、顧客が開いたときに最初に表示されるオンラインストアです。 したがって、WooCommerceのホームページに、顧客の注意を引くために必要なすべての要素が含まれていることを確認する必要があります。
ホームページでは画像の使用を強くお勧めします。 したがって、ハイライト製品の画像カルーセルを追加すると、顧客をWebサイトに夢中にさせることができます。 注目の商品や新着商品を追加して、顧客があなたの主要な商品について知ることができるようにすることもできます。
ただし、Webサイトの他の製品についても忘れないでください。 ページを下にスクロールすると、ホームページに追加することもできます。 同様に、さまざまなカテゴリとビジネスの簡単な説明を追加することも、デザインを改善し、顧客により多くの情報を提供するための優れたアイデアです。

ただし、Webサイトによっては、ホームページ自体にストアのすべての製品へのリンクを追加することもできます。 これは、ソフトウェアに関連するeコマースのテックストアでは非常に一般的です。 ホームページの画像スライダーでも同じことをしました。
ホームページの変更についてサポートが必要な場合は、WordPressホームページの編集方法に関するガイドをご覧ください。
4.優れたナビゲーションを備えたWooCommerceヘッダー
ホームページと同じように、Webサイトのヘッダーも全体的なデザインにとって非常に重要です。 結局のところ、それはあなたの顧客があなたのウェブサイトのすべてのページで見ることができる要素の1つです。 したがって、ヘッダーを介してストアをナビゲートするのが非常に簡単であることを確認する必要があります。
ヘッダーからのナビゲーションを支援するために、Webサイトに便利なヘッダーメニューを追加できます。 eコマースストアで最も役立つメニュー項目には、ショップ、マイアカウント、カートがあります。 あなたのeコマースストアが何に関係していても、これらは必須です。
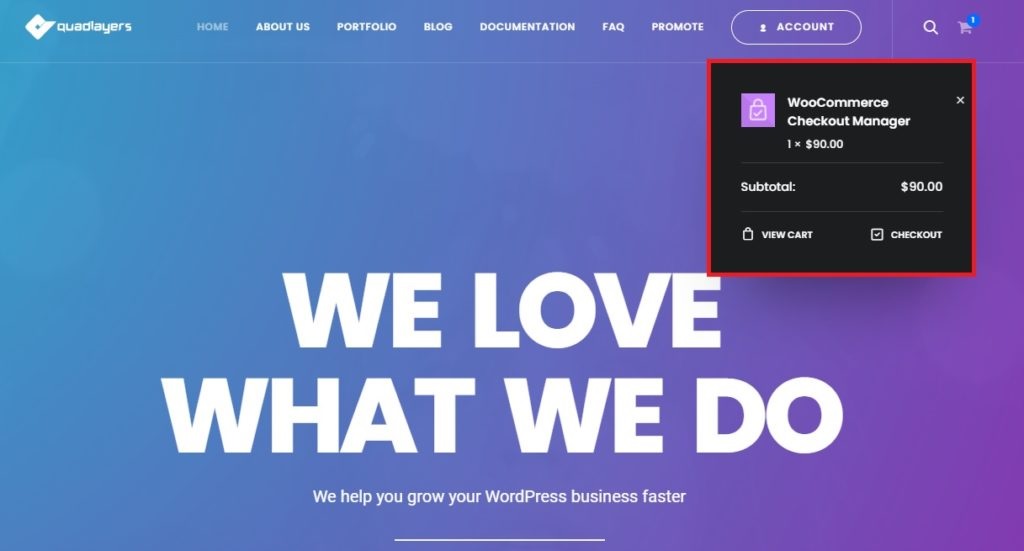
さらに、ヘッダーにWooCommerceミニカートを追加して、ストアのカスタマーエクスペリエンスを向上させることもできます。 さらに、ストアのメインメニューにサブメニューを追加して、顧客により多くのナビゲーションオプションを提供することもできます。


また、WooCommerceWebサイトのデザインを改善するためにWordPressヘッダーを編集する方法に関する詳細なガイドもあります。
5.WooCommerceページのデザインを改善する
WordPress Webサイト用にWooCommerceを設定すると、デフォルトで4つのメインページが作成されます。 ショップページ、カートページ、チェックアウトページ、マイアカウントページが含まれます。
これとは別に、WooCommerceはストアの製品のカスタム投稿タイプも作成します。 したがって、Webサイトに製品を追加すると、特定の製品の単一の製品ページも表示されます。
これらのWooCommerceページのいくつかに対して実行できる小さなデザイン変更がいくつかあります。 それでは、WooCommerceストアをさらに改善するために、簡単に説明します。
5.1。 ショップページ
WooCommerce Webサイトの最も重要なページの1つは、Webサイトのすべての製品が含まれているショップページです。 販売する商品によっては、ショップページでできる変更がたくさんあります。
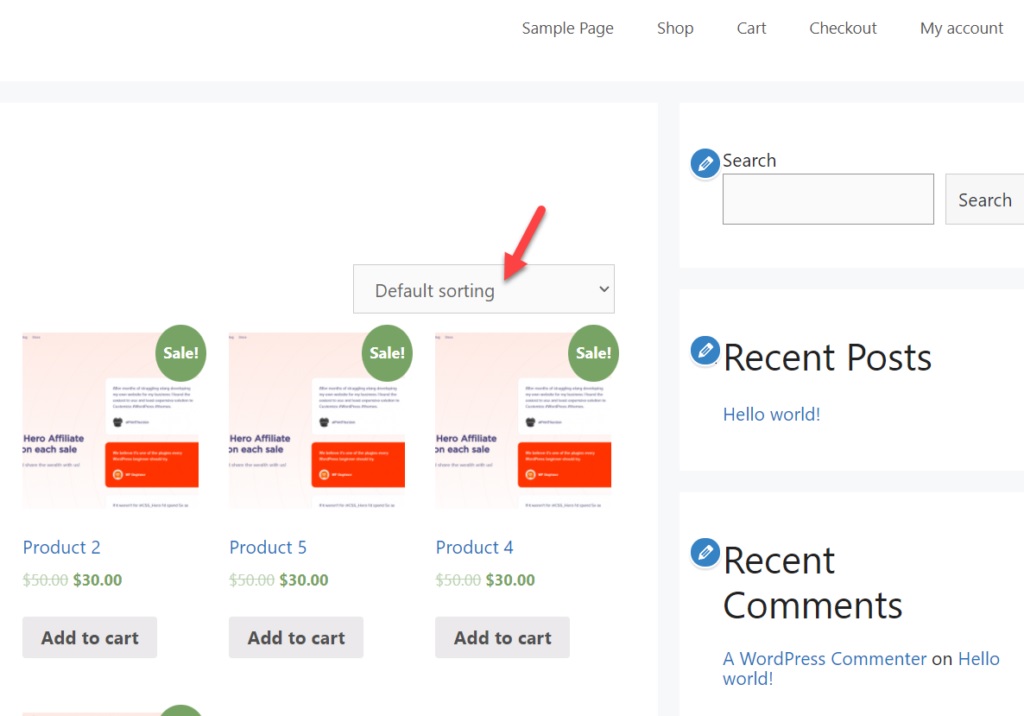
デフォルトのショップページを開くとすぐに、カスタムの注文と名前の基本に基づいて商品がデフォルトで並べ替えられていることがわかります。 製品のデフォルトの種類を変更すると、WooCommerceショップページのデザインを改善して売り上げを伸ばすこともできます。

たとえば、デフォルトの並べ替えを人気に設定すると、最も人気のある商品が上部に表示されます。 これらの製品は、あなたのウェブサイトで最も購入されたアイテムであるという理由で人気があります。 そして、あなたの新しい顧客がそれらに興味を持っているならば、あなたはこれらの製品の売り上げを自動的に増やすことができます。
同様に、商品フィルターや無限スクロールを追加すると、ショップページの全体的なデザインを改善するのにも役立ちます。 実際、ショップページのユーザーエクスペリエンスにも役立ちます。
必要に応じて、ショップページをさらにカスタマイズできます。 プラグイン、ページビルダー、およびショートコードでさえ、これを行うために使用できます。
5.2。 チェックアウトページ
顧客がショップページで商品を表示した後に購入したい場合は、最初にカートに追加する必要があります。 アイテムがカートに追加されると、カートページでアイテムを表示できます。 次に、チェックアウトページに進む必要があります。
デフォルトでチェックアウトページに実行できる変更は非常に限られています。 ただし、 Checkout Manager for WooCommerceなどのプラグインを使用している場合は、それらをさらに編集できます。
これを使用して、チェックアウトページのフィールドを追加、非表示、または並べ替えることができます。 フィールドを追加すると、Webサイトのニーズに合わせて、カスタムボタンやラジオタイプを追加することもできます。
さらに、テキストだけの場合は、チェックアウトページに商品画像を追加することもできます。 前述のように、画像を追加すると、WooCommerceチェックアウトページのデザインも改善できます。
5.3。 マイアカウントページ
私のアカウントページは、WooCommerceによってオンラインストアの顧客向けに特別に作成されています。 顧客があなたのウェブサイトで新しいアカウントを作成するとき、彼らが入力したすべての情報は私のアカウントページから見ることができます。 それらには、請求と配送の詳細とともに一般情報が含まれています。
これは、顧客が購入していないときに変更できる唯一のページです。 ですから、彼らを歓迎されていると感じさせるために、WooCommerceのマイアカウントページのデザインも改善するのが最善です。
ただし、WooCommerceには、外観をカスタマイズするためのデフォルトのオプションはありません。 ありがたいことに、WordPressのアカウントページをカスタマイズするためのプラグインはたくさんあります。 これらを使用して、ページの色、間隔、フィールドオプションなどを編集できます。
WordPress Webサイトの編集に必要な基本的なコーディングスキルがある場合は、プログラムでアカウントページを編集する方法に関する詳細なガイドを確認してください。
5.4。 単一の製品ページ
ショップページと同様に、単一の製品ページでも実行できる視覚的なカスタマイズがたくさんあります。 商品ギャラリー、商品タブ、商品拡大鏡などを追加することで、WooCommerceの商品ページのデザインを改善できます。
商品ページのテンプレートでさえ、商品ページに視覚的な変更を加えるように変更できます。 ただし、プログラミングの基本的な知識がある場合にのみ、これを行うことをお勧めします。
製品ページの編集について詳しく知りたい場合は、製品ページをカスタマイズする方法についての詳細なガイドもあります。
6. WooCommerceストアのデザインを改善するための一般的なヒント:
上記の提案は、主にWooCommerceの要素に焦点を当てています。 ただし、WooCommerceストアのデザインを改善するためにも覚えておく必要のある一般的なWebサイトのヒントをいくつか紹介します。
6.1。 ウェブサイトの色のオプション
ストアのすべてのカラーオプションが互いに同期していることを確認してください。 Webサイトに複数のカラーオプションを追加することで、活気のあるWebサイトを作成できます。 ただし、Webサイトに使用する色は、Webサイトの全体的な配色と一致している必要があります
6.2。 適切な間隔を調整する
コンテンツとWebサイトのさまざまなセクションの間隔も、全体的なデザインを改善するために非常に重要です。 あなたはあなたのウェブサイト上のテキスト、画像、入力フィールド、または他の投稿タイプの間の間隔と非常に一貫している必要があります。
あなたのウェブサイトには多くの黒いスペースがあるかもしれないので、それらの間に大きなギャップを使用することは避けてください。 そうは言っても、WooCommerceストアが混雑しているように見えないように、それらの間に適切な間隔があることに注意してください。
6.3。 適切な画像サイズを使用する
商品画像は、顧客の目から見てオンラインストアの最も注目すべき要素です。 したがって、製品の画像がデバイスの画面でよく見えることを確認してください。 必要に応じて、カスタム画像サイズを追加したり、画像サイズの問題を完全に修正したりすることもできます。
6.4。 モバイルレスポンシブデザイン
オンラインショッピングの大部分はモバイルデバイスを介して行われるため、Webサイトがレスポンシブデザインであることが非常に重要です。 WooCommerceストアをモバイルデバイスでうまく使用できない場合、多くの顧客を失う可能性が非常に高くなります。
したがって、デザインを完成させる前に、モバイルデバイスでもeコマースWebサイトを徹底的にテストしてください。
簡単な例として、デスクトップメニューとモバイルメニューを一致させることができます。 この記事では、ヘッダーメニューについてはすでに説明しました。 したがって、メニューはモバイルデバイスでもうまく機能するはずであることに注意してください。
結論
これらは、WooCommerceWebサイトのデザインを改善するための最良のヒントのいくつかです。 彼らは潜在的な顧客を増やすためにあなたのビジネスのための本当のゲームチェンジャーになることができます。 さらに、これらの設計変更のいくつかを利用して、ユーザーエクスペリエンスを向上させることもできます。
これらの提案のほとんどはWooCommerceのみに焦点を当てていますが、いくつかの一般的な設計変更も行っています。 そうしないと、WooCommerceのデザイン変更が本来あるべきほど効果的でない可能性があります。
では、これらの改善により、WooCommerceストアのデザインが改善されると思いますか? コメントで教えてください。
その間、ここにあなたが興味を持っているかもしれないいくつかのより多くの記事があります:
- プログラムでWooCommerceShopのURLを取得する方法
- WooCommerceとMagento
- WooCommerce製品のカウントダウンを追加する方法
