ビーバービルダーとのウェブサイトレイアウトを改善するための簡単な微調整
公開: 2025-01-24無料のビーバービルダーテンプレート! Assistant.Proから始めましょう


ビーバービルダーとのウェブサイトレイアウトを改善する方法を疑問に思いますか?洗練されているように見えるウェブサイトを設計することは、複雑である必要はありません。
Beaver Builderの直感的なインターフェイスと多用途のモジュールを使用すると、ユーザーエクスペリエンスに大きな影響を与える調整を簡単に調整できます。間隔とタイポグラフィの最適化から戦略的にアクションへの呼びかけボタンの配置まで、各ヒントは、群衆から際立ったプロフェッショナルで機能的なWebサイトの作成を導くように設計されています。
この記事では、Beaver Builderを使用してWebサイトのレイアウトとデザインを強化するための10の簡単な方法を紹介します。
これらのシンプルでありながら効果的なヒントは、視覚的に魅力的でユーザーフレンドリーなWebサイトを作成するのに役立ちます。
テキスト、画像、ボタン間の一貫した間隔は、ウェブサイトの視覚的な魅力を大幅に向上させることができます。要素が均等に間隔を置いている場合、レイアウトは整理されており、ナビゲートしやすいと感じます。一方、混雑したデザインは、ユーザーを圧倒し、エンゲージメントの低下につながる可能性があります。
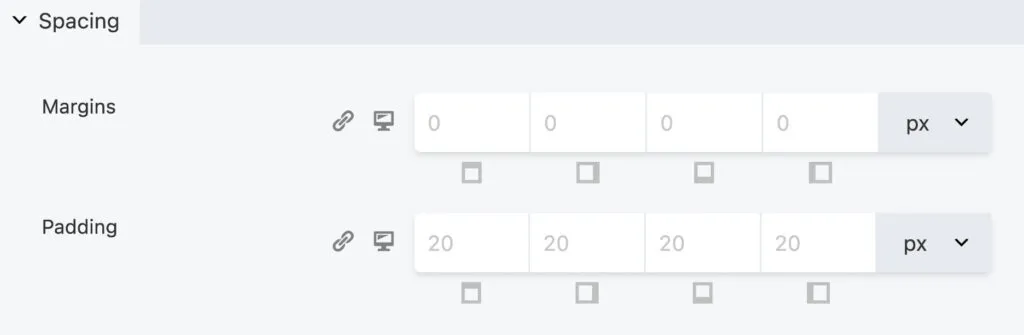
Beaver BuilderのAdvanced Tabは、マージンとパディングを正確に制御することで、サイト全体で一貫した間隔を維持するのに役立ちます。 Advanced Tabの間隔セクション内で、行、列、モジュールのデフォルトマージン、および行および列のパディングを調整できます。

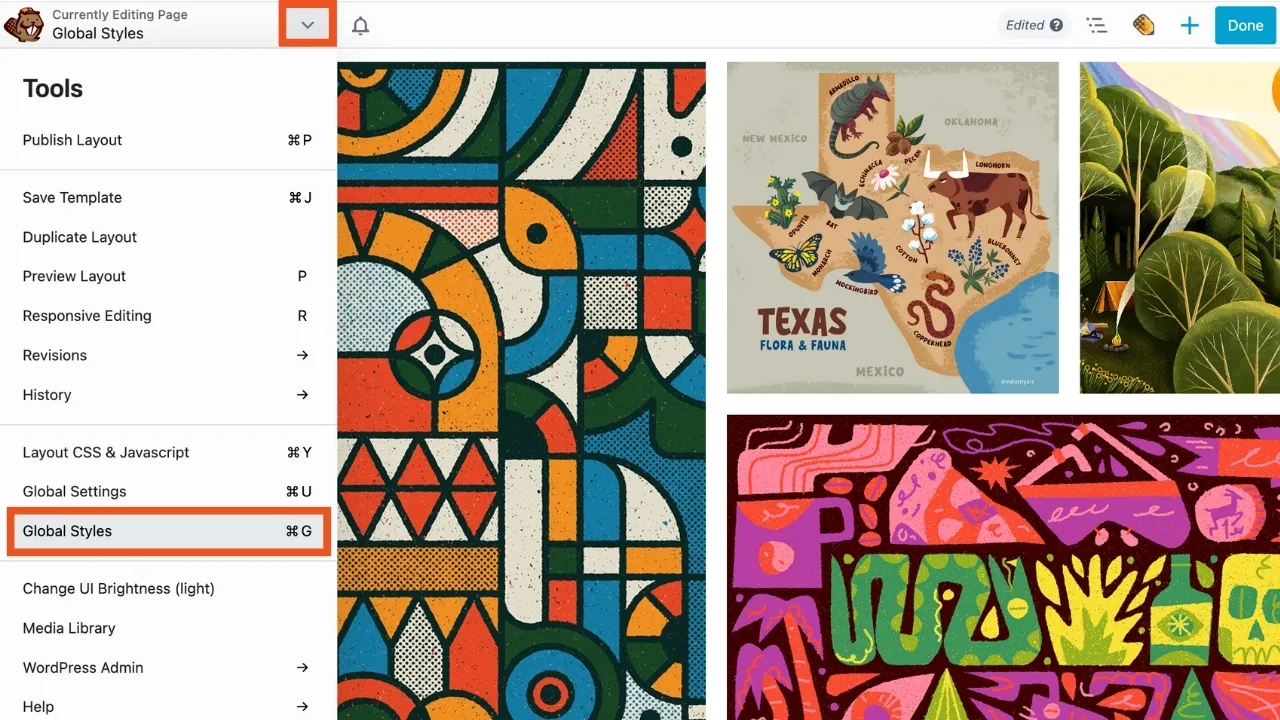
グローバル設定機能を使用すると、行最大幅、マージン/パディング、ブレークポイント、カスタムコード(CSS&JavaScript)など、キーオプションのデフォルト値を設定できます。これらの設定はサイト全体に適用されますが、柔軟性のために必要に応じて行、列、またはモジュールレベルでカスタマイズできます。
一貫した間隔は、視覚的な調和を生み出すだけではなく、読みやすさを向上させ、重要な要素に注意を引くのにも役立ちます。セクションを適切に間隔を置くことで、コンテンツを訪問者にとってよりアクセスしやすく、楽しいものにします。
強力なブランドアイデンティティを確立するには、色とタイポグラフィのまとまりのある使用が不可欠です。 Beaver Builderのグローバルスタイルにより、これらの要素をサイト全体で簡単に定義でき、すべてのページがプロフェッショナルで統一されているようにします。
ブランドと一致するカラーパレットを選択することから始めます。プライマリとセカンダリの色を選択し、すべてのモジュール、行、およびテンプレートで一貫して使用します。これにより、視覚的に統一された体験が生まれ、ブランド認知が強化されます。
同様に、フォント、サイズ、重量の均一性を維持するようにグローバルタイポグラフィを設定します。たとえば、1つのフォントを見出しに、別のフォントをボディテキストに使用します。読みやすくするためにうまく機能するフォントサイズとライン高さを定義し、これらの設定がサイト全体に適用されるようにします。
これらの設定を構成するには、ビーバービルダーエディター内のツールメニューに移動します。

グローバルスタイルが整ったら、新しいコンテンツが自動的にこれらのルールに従い、時間を節約し、一貫性を維持します。

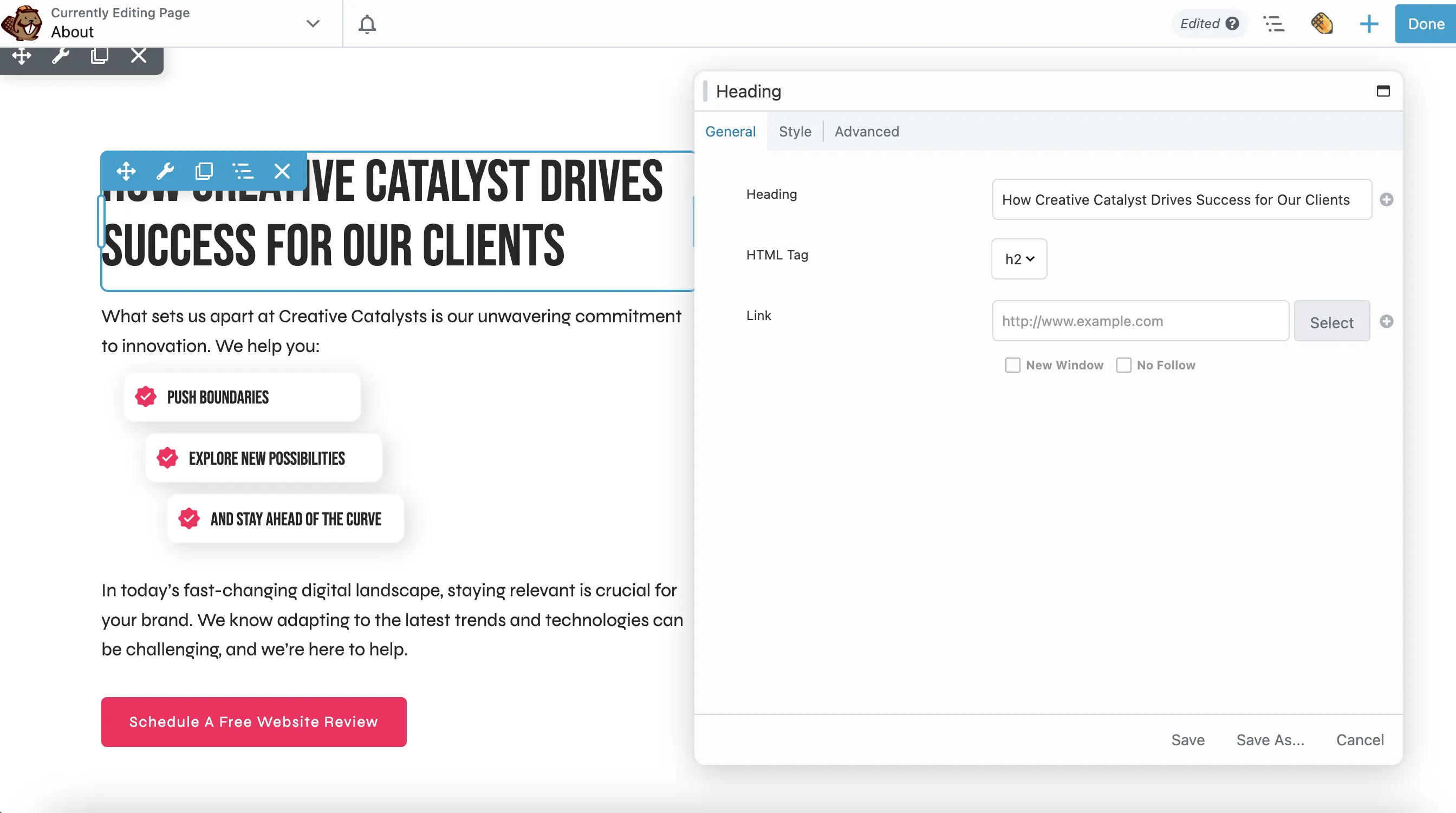
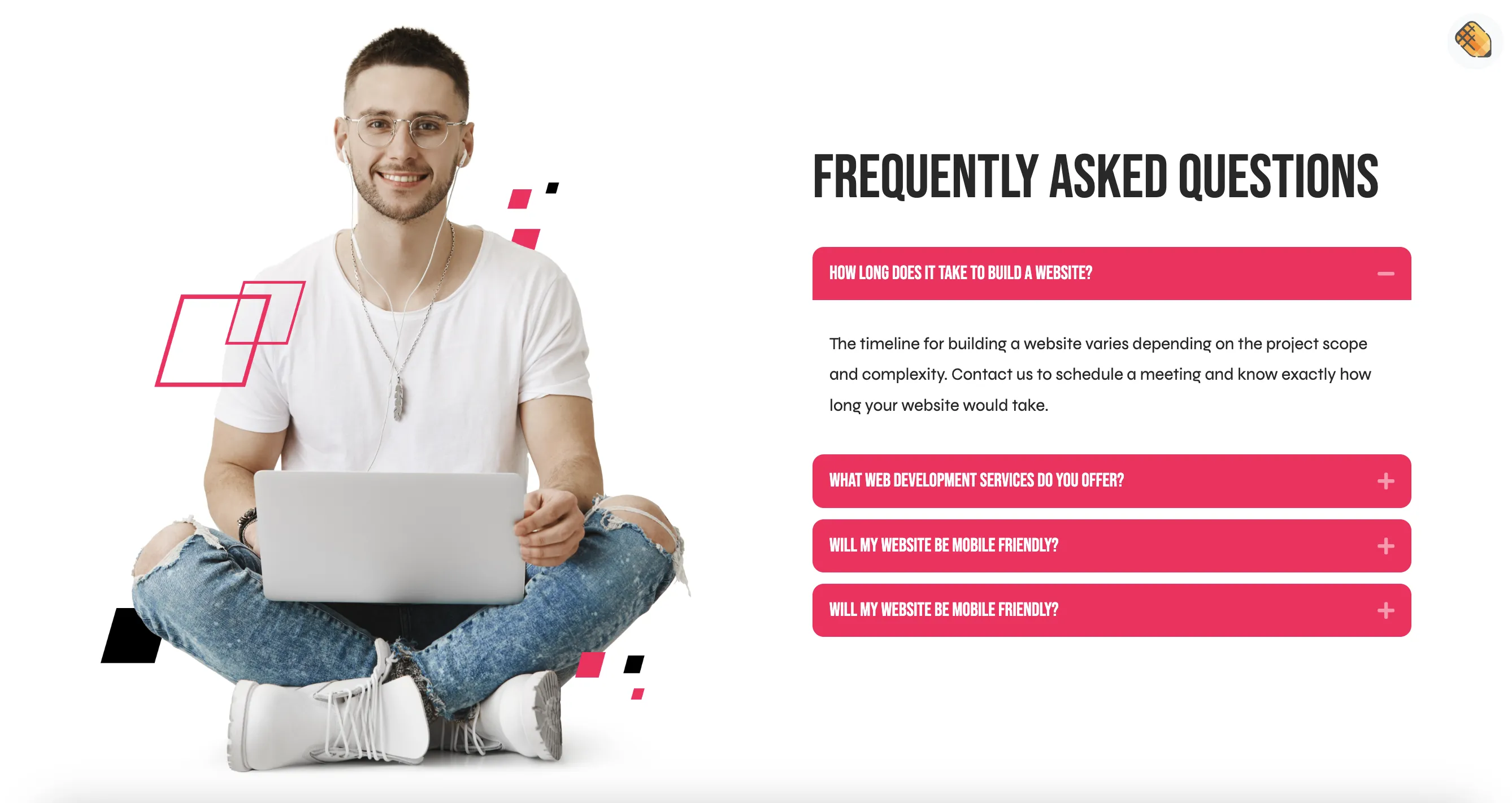
見出しは美学だけではありません。彼らはあなたのコンテンツを整理し、あなたのサイトを通してユーザーを導く上で重要な役割を果たします。見出しの適切な使用 - タイトルにはH1、セクションヘッダーのH2、サブヘディングのH3-は、訪問者がページをすばやくスキャンし、情報の階層を理解します。
ビーバービルダーでは、見出しを簡単にスタイリングして、それらをボディテキストと区別できます。 H1見出しに大きくて太字のフォントを使用して、プライマリタイトルとして際立たせます。 H2およびH3の見出しをわずかに小さくしますが、ユーザーを効果的にガイドするのに十分なほど際立っているように調整します。

また、検索エンジンを検索するコンテンツ構造を信号することにより、見出しはウェブサイトのSEOを改善します。クリアタグとスタイリングでテキストを整理することにより、ユーザーエクスペリエンスと検索エンジンの可視性の両方を強化します。
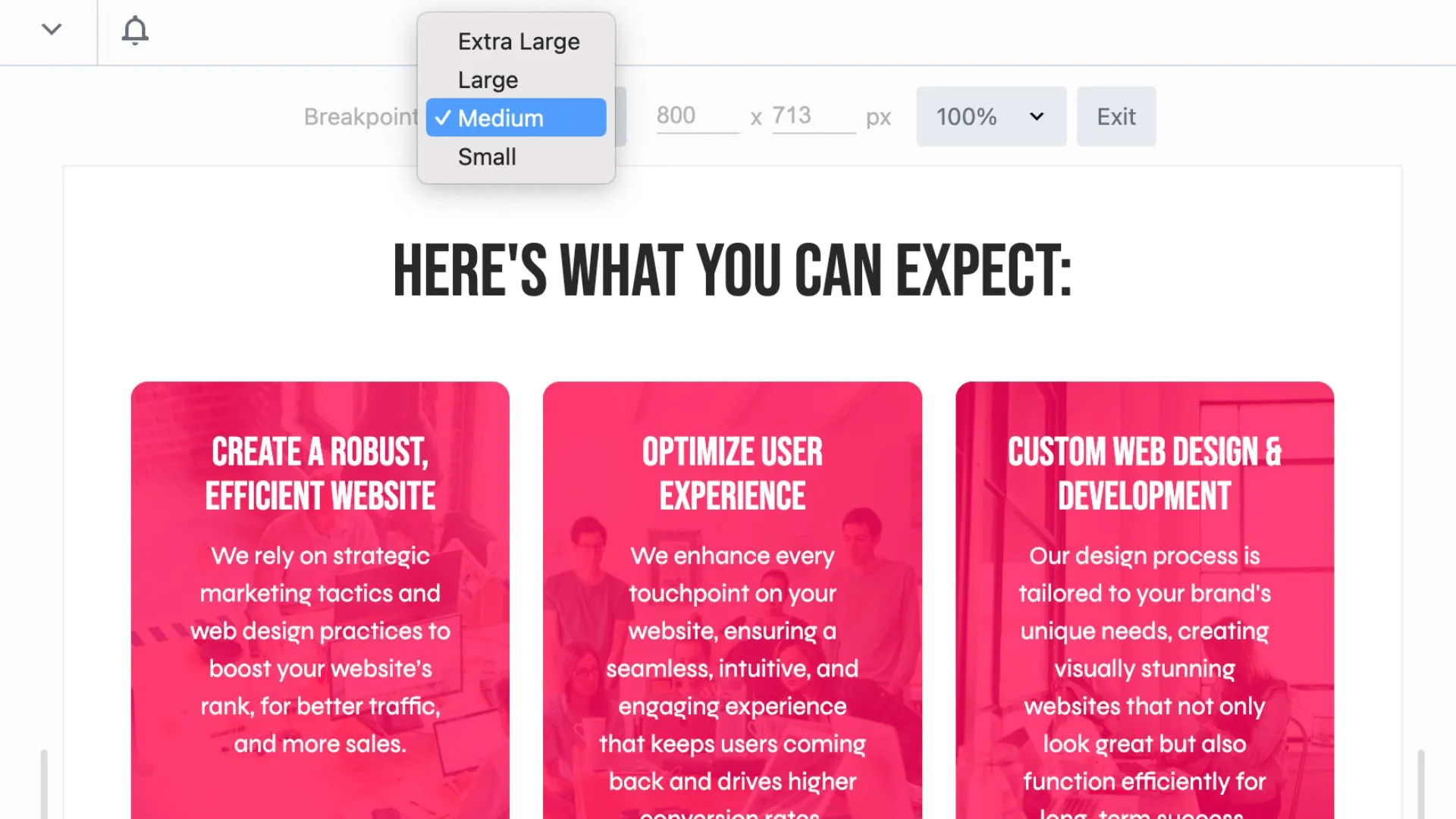
モバイルデバイスからのWebトラフィックのかなりの部分があるため、レスポンシブデザインは必須です。ユーザーは、ウェブサイトが小さな画面でシームレスに見て機能することを期待しています。 Beaver Builderのレスポンシブ編集ツールにより、モバイルおよびタブレットユーザーにサイトを簡単に適合させることができます。

ビーバービルダーのレスポンシブ編集モードを有効にして、サイトの表示方法をさまざまなデバイスにプレビューします。行と列の設定を調整して、要素が十分に整合して読みやすくなるようにします。フォントサイズを縮小するか、パディングを変更して、小さな画面でコンテンツがamp屈になるのを防ぎます。
さらに、モバイルでうまく機能しない要素を非表示または再配置できます。これにより、ユーザーは、どのデバイスを使用していても、合理化された楽しいブラウジングエクスペリエンスを保証します。
Whitespace、またはネガティブスペースは、テキスト、画像、その他の要素の周りの空の領域を指します。これは、読みやすさを向上させ、重要なコンテンツを強調し、クリーンでプロフェッショナルな外観を作成する基本的な設計ツールです。

Whitespaceを効果的に使用するには、テキストブロック、画像、ボタンの周りにパディングを増やします。たとえば、セクション間に追加のスペースを追加して、視覚的に分離し、レイアウトを開いていると感じさせます。このテクニックは、サイトをよりモダンで組織化するようにすることができます。
Whitespaceは空のスペースだけではありません。これは、ユーザーエクスペリエンス全体を高めることができるデザインの積極的な部分であることを忘れないでください。
画像は、訪問者の注目を集め、ブランドメッセージを伝える上で重要な役割を果たします。高解像度の関連するビジュアルにより、ウェブサイトはプロフェッショナルで魅力的に見えます。ただし、大きな画像ファイルがサイトを遅くする可能性があるため、最適化が重要です。
アップロードする前に、TinypngやImageOptimなどのツールを使用して画像を圧縮します。これにより、品質を犠牲にすることなくファイルサイズが削減されます。写真にはjpgsを使用し、透明な背景を持つグラフィックにはpngsを使用します。アイコンとロゴの場合は、スケーラブルベクトルグラフィックス(SVG)を選択して、すべてのデバイスでシャープに表示されるようにします。
定期的にあなたのサイトをレビューして、古いまたは低品質のビジュアルを新鮮で高解像度の代替品に置き換えます。これにより、サイトはモダンで洗練されています。
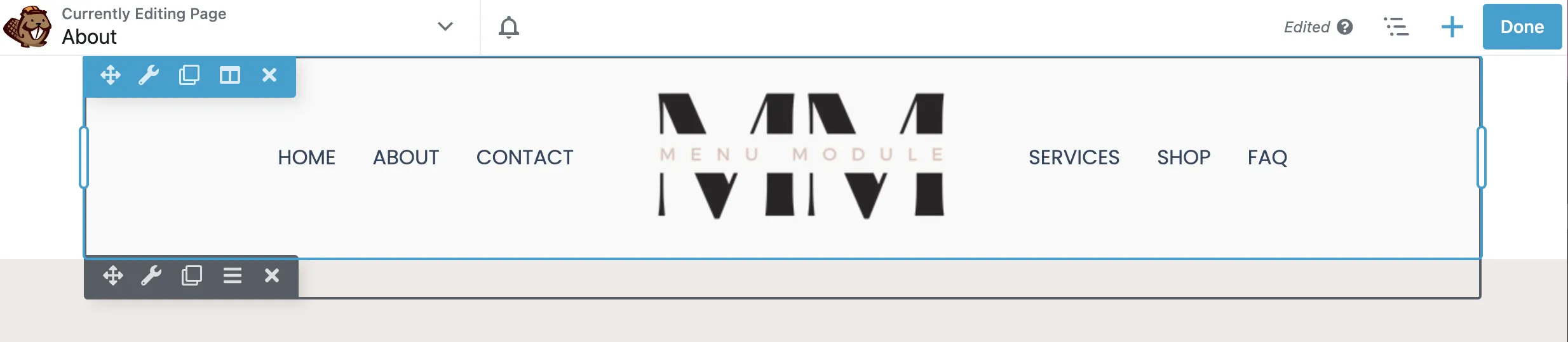
ユーザーが必要な情報を見つけるのを支援するには、明確なナビゲーションが重要です。よく構成されたメニューは、ユーザーエクスペリエンスを向上させ、訪問者がサイトをもっと探索することを奨励します。 Beaver Builderのメニューモジュールを使用すると、魅力的で機能的なナビゲーションバーを作成できます。

ナビゲーションメニューがシンプルで直感的であることを確認してください。メニュー項目の数を制限して、圧倒的なユーザーを避け、必要に応じてドロップダウンメニューの下でグループ関連のページをグループ化します。ユーザーがスクロールするときにメニューが表示されるように、スティッキーヘッダーを追加することを検討してください。
Beaver Themerは、ビーバービルダーのページビルダーを使用して完全にカスタマイズされたヘッダーとフッターを構築できるようにすることで、これをさらに一歩進めます。これは、すべてのページでまとまりのあるデザインを維持しながら、サイトのスタイルと機能に完全に整合するナビゲーション要素を設計できることを意味します。
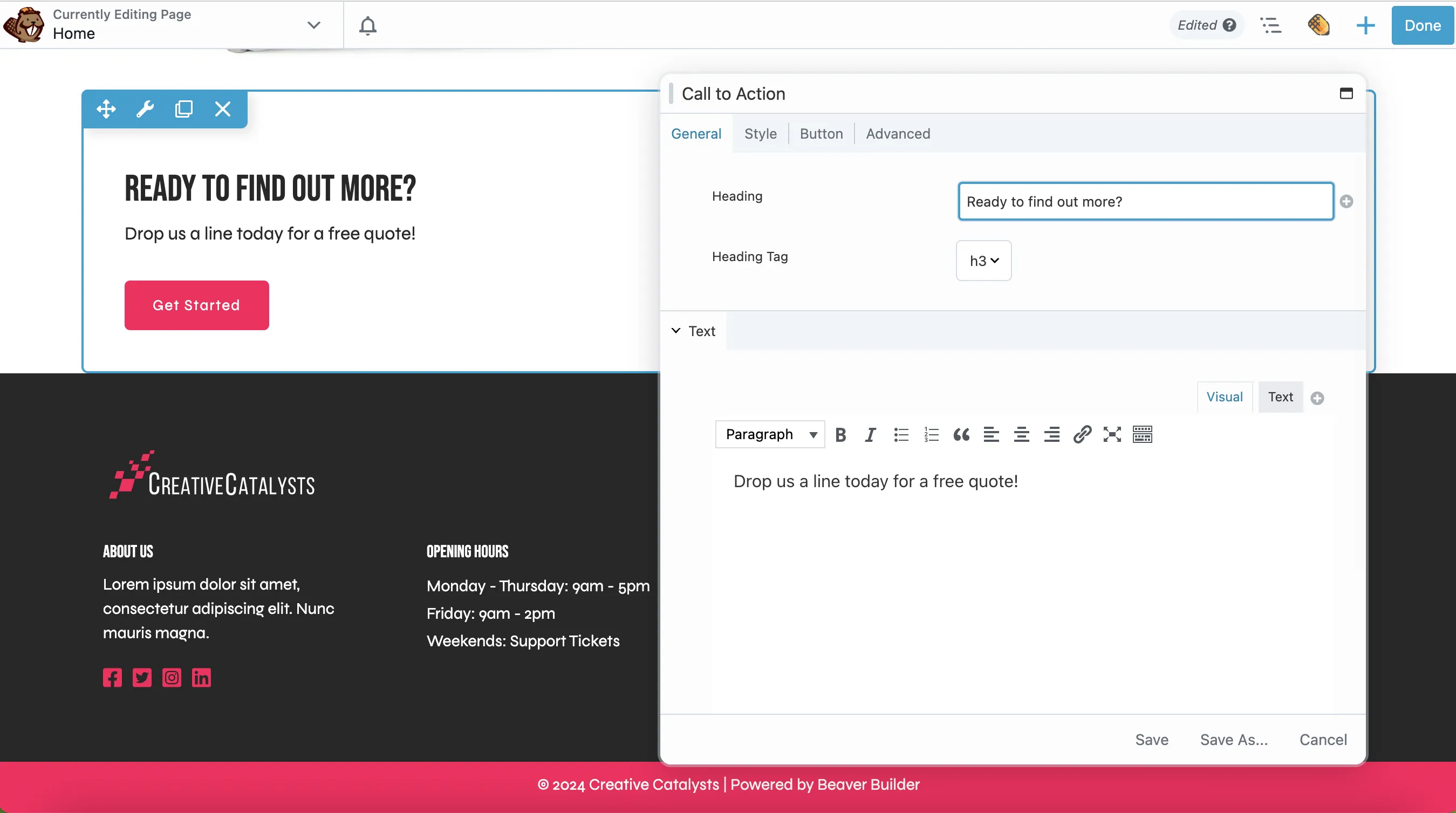
アクション対策(CTA)ボタンは、ニュースレターにサインアップしたり、購入したり、リソースをダウンロードしたりするかどうかにかかわらず、エンゲージメントを促進するために不可欠です。それらの影響を最大化するために、CTASを顕著に位置付け、目立つように設計します。
Beaver Builderは、カスタマイズ可能なコールアウト、アクションコール、およびボタンモジュールでこのプロセスをシンプルにします。これにより、調整可能なテキスト、色、フォント、サイズ、およびアライメントを使用して人目を引くCTAを設計できます。

Beaver Builderのドラッグアンドドロップ機能を使用してCTAを戦略的に配置し、折り目の上やキーセクションの最後に視認性の高い領域に配置されるようにします。 「開始」や「もっと学ぶ」などのアクション指向のテキストはクリックを促進できます。ツールの設計設定では、色のコントラストとホバーエフェクトを実験して、全体的な美学に合わせながらボタンをポップにします。
さらに、Beaver Builderは、CTAが応答性が高く、デバイス全体でうまく機能することを保証し、すべてのユーザーにシームレスなエンゲージメントを可能にします。 CTAの配置とパフォーマンスを定期的に確認して、希望する結果を促進していることを確認してください。
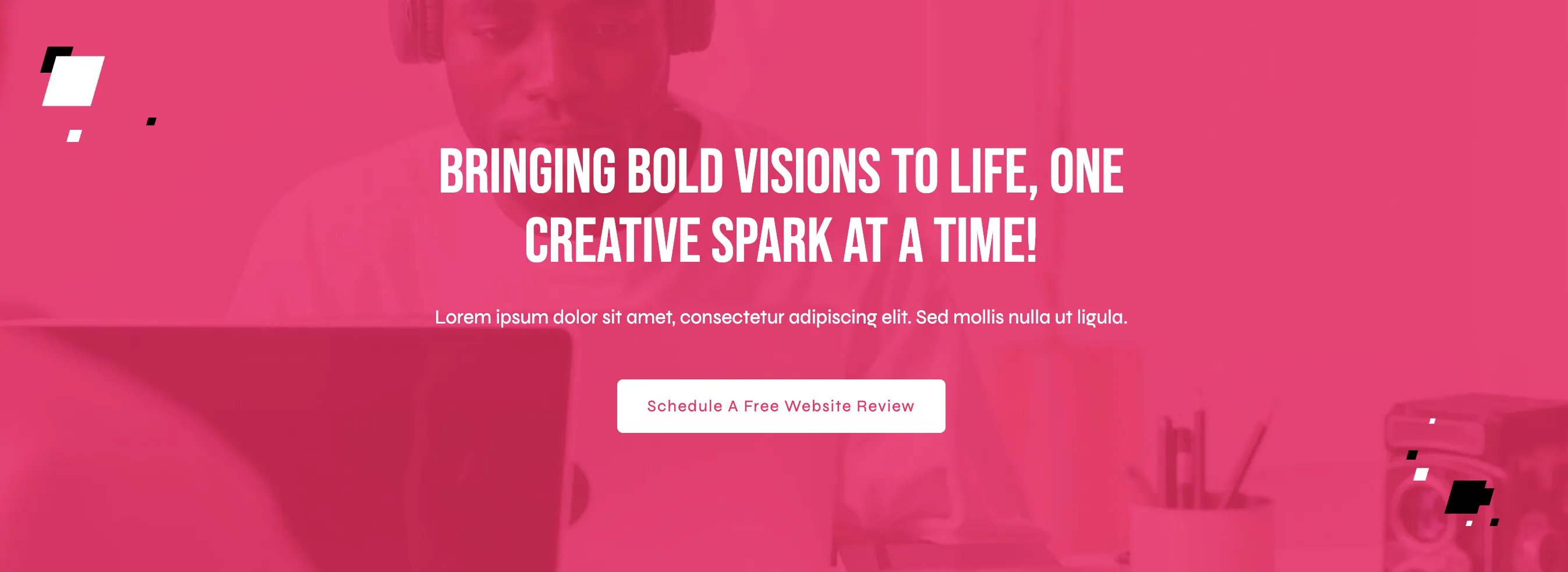
背景は、デザインに深さと視覚的関心を加えることができます。 Beaver Builderを使用すると、列や列を強化するために、固体、勾配、または高品質の画像から選択できます。オーバーレイを追加すると、忙しい背景に対してテキストが読みやすくなります。

たとえば、画像の影響を失うことなくテキストの可視性を向上させるために、半透明の暗いオーバーレイを背景画像に適用します。グラデーションは、ダイナミックでスタイリッシュな外観を作成できる別のオプションです。さまざまな組み合わせを試して、サイトに最適なものを見つけます。
ウェブサイトのデザインは継続的なプロセスです。 A/Bテストを使用すると、さまざまなレイアウト、色、CTAを比較して、視聴者に最も共鳴するものを確認できます。 Beaver Builderの柔軟なモジュールにより、バリエーションを簡単に実装およびテストできます。
ABスプリットテストプラグインは、WordPress管理領域内でカスタムテストを直接作成および管理できるようにすることにより、このプロセスを強化します。直感的なインターフェイスを使用すると、専用のダッシュボードを使用するか、Beaver Builderで直接テストするために特定のオンページ要素にタグを付けることができます。

このシームレスな統合により、サイトの最適化は簡単で、ワークフローを中断しないようにします。定期的にA/Bテストを実施することで、サイトは視聴者の進化するニーズを一貫して満たし、適応および改善できます。
ウェブサイトのレイアウトを改善する必要があるとは限りません。これらの管理可能でありながら影響力のある調整に焦点を当てることにより、ユーザーエクスペリエンスを高め、機能を改善し、エンゲージメントを高めることができます。これらの各調整は、間隔を微調整したり、モバイルに最適化したり、A/Bテストを活用したりするかどうかにかかわらず、より洗練されたプロフェッショナルサイトに違います。
Beaver Builderは、これらの変更を簡単に実装するために必要なツールを提供します。あなたがベテランのデザイナーであろうと初心者であろうと、これらのヒントはアクセスしやすく実用的であり、際立ったウェブサイトを作成できるようになります。
私たちのニュースレターは個人的に書かれており、月に約1回送信されています。それは少なくとも少し迷惑やスパムです。
私たちは約束します。

コメントを残す返信をキャンセルします