WordPressのアクセシビリティを改善する方法
公開: 2022-03-01WordPress Webサイトのアクセシビリティの向上に取り組んでいますか? あなたは正しい場所に来ました。 考慮すべき要素がたくさんあるため、サイトのアクセシビリティを改善するのは非常に難しい場合があることを理解しています。 しかし、心配しないでください! 私たちはあなたをカバーしてもらいました。 この記事では、 WordPressのアクセシビリティを改善する方法を紹介します。
しかし、それに飛び込む前に、アクセシブルなサイトが何を意味するのかをよりよく理解しましょう。 そして、なぜあなたのサイトのアクセシビリティを改善する必要があるのですか? みてみましょう。
アクセシブルサイトとは何ですか?
Webアクセシビリティの概念は、障害を持つ人々がWebと対話できるようにするために導入されました。 Webの登場以来、障害者がWebにアクセスできるようにすることにほとんど焦点が当てられていません。 障害のある人は、ウェブを操作するのに非常に苦労することが多く、場合によってはウェブが役に立たなくなるほどでした。
障害者コミュニティが直面する問題に取り組むために、 World Wide Webコンソーシアム(W3C)の人々はWebアクセシビリティの概念を導入しました。 アクセシブルなWebサイトは、あらゆる形態の障害を持つ人々がWeb – W3Cを認識、理解、ナビゲート、対話、および貢献できるように設計されています。 彼らは、ウェブアクセシビリティのための一連のガイドライン、ウェブコンテンツアクセシビリティガイドライン(WCAG)を確立しました。
インターネット上のすべてのWebサイトは、少なくともレベルAでWCAG2.1に準拠している必要があります。 それでは、もう少し深く掘り下げて、サイトのアクセシビリティを改善する必要がある理由を理解しましょう。
WordPressサイトのアクセシビリティを改善する理由
CDC(米国疾病予防管理センター)によると、米国の成人の4人に1人が何らかの形の重度の障害を持っており、これは米国だけで約6,100万人を占めています。 完全に機能的な方法で世界と対話することができない私たちの人口のそのような巨大な塊を想像してみてください。
したがって、ウェブサイトを設計する際には、障害者がシステムにアクセスできるようにすることが私たちの義務です。 Webデザイナーとしての目標は、障害を持つ人々がWeb – W3Cを認識、理解、ナビゲート、対話、および貢献できるようにWebを設計することである必要があります。
倫理的および道徳的責任に加えて、Webアクセシビリティも法的な問題になっています。 障害を持つコミュニティを緩和するために、 ADA(Americans with Disabilities Act)は、政府、公的機関、または民間の機関に、コミュニティのすべての部分がサービスにアクセスできるようにすることを義務付け、障害に基づく差別を禁止しています。
法案が可決されて以来、ウェブアクセシビリティ訴訟が大幅に増加しています。 New York Law Journalのレポートによると、2018年だけで2258件のADAウェブアクセシビリティ訴訟が提起されました。 同様の傾向が2019年も続き、約2256件の訴訟が発生しました。 しかし、それ以来、企業はWebアクセシビリティを非常に真剣に受け止めており、現在、曲線は平坦になっているように見えます。
これで、サイトのアクセシビリティを改善することがあなたにとって懸念事項となる理由がわかりました。 それでは、次のステップに進み、WordPressのアクセシビリティを改善する方法を見てみましょう。
WordPressのアクセシビリティを改善する方法は?
Webアクセシビリティは、単一のツールや単一のボタンの修正以上のものです。 WordPressのアクセシビリティまたは一般的なWebアクセシビリティを改善するには、さまざまな種類の障害を考慮し、それぞれの場合の解決策を考え出す必要があります。
あなたができる一つの実践は、障害を模倣し、あなたが直面しているハードルを観察することです。 次に、それに応じて必要な調整を行います。 いくつかの例を考えてみましょう。
- マウスの使用をやめて、サイトを操作してみてください。 アクセスできない領域、またはアクセスを改善するために改善が必要な領域を特定します。
- 同様に、画面をオフにし、スクリーンリーダーを使用してサイトをナビゲートしようとすると、視覚障害を模倣できます。 経験を分析し、改善が必要な領域を特定し、必要な調整を行います。 そのように、他の形態の障害を模倣し、改善すべき領域を特定することができます。
以下に、WordPressのアクセシビリティを向上させるために実行できる最も一般的で不可欠な対策のリストをまとめました。 それぞれを1つずつ見ていきましょう。
1.オンラインスキャンでWordPressのアクセシビリティを向上させる
サイトのアクセシビリティを改善するための最初のステップは、改善が必要な領域を特定することです。 これを行うための優れた方法の1つは、 accessiBeやWAVE(Web Accessibility Evaluation Tool)などのオンラインアクセシビリティスキャンを使用することです。 これらのツールは、Webページの完全なスキャンを実行し、Webアクセシビリティガイドラインに準拠している領域と準拠していない領域を特定するレポートを提供します。 問題を特定したら、それらを修正するために必要な調整を行います。
これらのツールの使用は非常に簡単です。 彼らのホームページに行き、検索ボックスにあなたのサイトのURLを入力し、Enterキーを押すだけです。

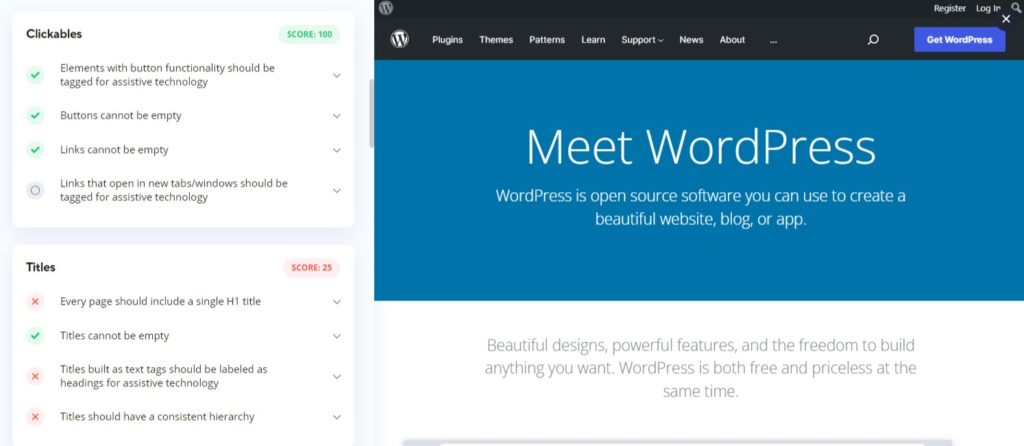
その後、彼らはあなたのウェブページを分析し、その分析に基づいてレポートを生成するのに少し時間がかかります。 accessiBeの場合、左側のセクションにWebページのアクセシビリティの内訳が表示されます。 Webページの詳細な分析が表示されるので、改善が必要な領域を特定できます。

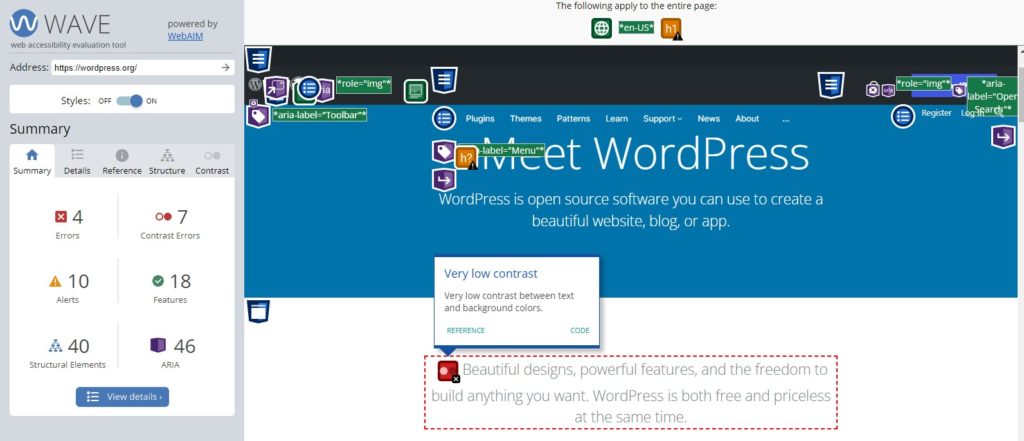
WAVEの場合、 WAVEがWebページの注釈付きバージョンを表示するという点で出力が異なります。 注釈付きのバージョンは、Webアクセシビリティガイドラインへの準拠に基づいてすべてのページ要素を強調表示します。 色付きのアイコンからアクセシビリティの問題を特定できます。アイコンをクリックすると、アイコンが展開され、詳細が表示されます。

オンラインWebアクセシビリティスキャンを使用するポイントは、アクセシビリティの改善が必要なWebページの領域を特定することです。 これはあなたに出発点を与えるので、あなたはあなたのサイトのアクセシビリティを改善するために適切な行動を取ることができます。
2.WordPressのアクセシビリティを向上させるためのアクセシビリティ対応のテーマ

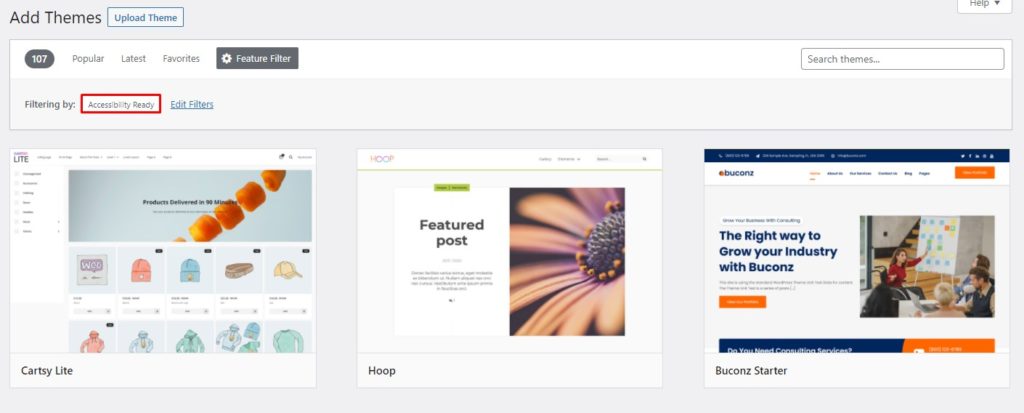
アクセシビリティ対応のテーマを使用すると、WordPressのアクセシビリティを向上させるのに役立ちます。 WordPressは、テーマがアクセシビリティ対応であると見なされるために満たされなければならない一連のガイドラインを確立しました。
アクセシビリティ対応のテーマは、Webアクセシビリティガイドラインを念頭に置いて設計されているという点で、通常のWordPressテーマとは異なります。 したがって、通常のテーマと比較して、アクセシビリティ対応のテーマで作業しながらサイトを最適化する方が簡単です。
アクセシビリティに対応していないテーマで作業しているときに、テーマが一部のアクセシビリティ機能などをサポートしていないという問題が発生する場合があります。 このような場合は、軽減するのが非常に困難です。 したがって、WordPressのアクセシビリティを改善することになると、アクセシビリティ対応のテーマを持つことは非常に有益です。
現在、人気のあるWordPressテーマオプションのほとんどすべてが、 Divi 、 GeneratePressなどのアクセシビリティ対応になっています。 そのため、アクセシビリティに対応しているという利点とともに、それらの広範な機能を楽しむことができます。
WordPressのデフォルトのテーマディレクトリに加えて、テーマフォレストなどのサードパーティのテーマストアを探索できます。 また、アクセシビリティに対応したWordPressテーマも幅広く取り揃えています。
3.プラグインでWordPressのアクセシビリティを向上させる
アクセシビリティ対応のテーマに加えて、WordPressアクセシビリティプラグインはWordPressアクセシビリティを改善するための迅速な方法です。 これらのアクセシビリティプラグインには、サイトのアクセシビリティを向上させるための一連の機能が付属しています。
これらのツールのほとんどは、さまざまなアクセシビリティコントロールを含むアクセシビリティインターフェイスを訪問者に提供します。 より高度なオプションの中には、AIを統合してサイトをより適切に分析し、必要な調整を自動的に行ってサイトのアクセシビリティを向上させるものもあります。
WordPressのアクセシビリティを改善するための最良のプラグインのいくつかを見てみましょう。
3.1。 accessiBeによるWebアクセシビリティ

accessiBeによるWebアクセシビリティは、WordPressのアクセシビリティを改善することに関しては簡単にトップクラスのオプションの1つです。 プラグインは、アクセシビリティインターフェイスと、必要なアクセシビリティ調整を分析して自動的に実行する強力なAIアプリケーションを提供します。
アクセシビリティインターフェイスから始めて、読みやすさを向上させるためにサイトのインターフェイスを調整するためのツールを提供します。 これにより、ユーザーはフォントサイズの変更、色のコントラストの調整、gifの一時停止、画面キーボードの使用などを行うことができます。 その上、非常に便利な辞書が組み込まれています。
プラグインのハイライトは、強力なAIベースのアプリケーションです。このアプリケーションは、Webサイトの詳細な分析を実行し、コードレベルで必要な調整を自動的に行います。 これらの改善により、画像の代替テキスト、aria属性などが自動的に追加されるため、キーボードナビゲーション、オンスクリーンリーダーなどでサイトが使いやすくなります。
さらに、プラグインは24時間ごとにWebサイトをスキャンして、Webサイトに新しい追加や変更がないか調べ、必要な調整を実行します。 このプラグインを使用すると、レベルAA 、さらには一部のコンポーネントのAAAでWCAG2.1へのアクセシビリティ準拠を実現できます。
特徴
- WCAG、ADA、およびその他のWebアクセシビリティガイドラインへの準拠
- 機能豊富なアクセシビリティインターフェイス
- サイトのアクセシビリティを分析および改善するための強力なAIアプリケーション
- 24時間ごとにウェブサイトをスキャンして、ウェブサイトへの新しい追加に合わせてサイトを自動的に準拠させます
- サイトのデザイン言語に合わせてカスタマイズ可能
価格設定
accessiBeはプレミアムプラグインであり、少し高価です。 最も安いプレミアムプランは$490/年から始まります。 ただし、 7日間の試用期間があるため、投資を行う前にプラグインを試すことができます。
3.2。 UserWayによるアクセシビリティ

UserWayによるアクセシビリティは、最も人気のあるWordPressアクセシビリティプラグインの1つです。 このプラグインは、アクセシビリティの幅広い改善を提供し、ゲームチェンジャーであることが証明できる完全なWCAGおよびADA準拠を提供します。 accessiBeと同様に、AIを利用したアプリケーションと機能豊富なアクセシビリティウィジェットが付属しています。
強力なAIコンプライアンスアプリケーションは、アクセシビリティガイドラインの違反について、サイト全体のコードをスキャンして分析します。 この分析に基づいて、キーボードナビゲーション、画像のalt属性の欠落、リンク切れなどのアクセシビリティの問題を自動的に解決するための是正措置を講じます。また、印象的なスクリーンリーダー、アクセス可能なフォームとポップアップ、アクセス可能なeコマースの価格設定などを備えています。 。
AIアプリケーションに加えて、プラグインには機能満載のユーザー補助ウィジェットが付属しています。 ウィジェットを使用して、ユーザーはフォントサイズ、色のコントラスト、フォント間隔、テキスト間隔などを調整でき、失読症フォントも含めることができます。 ウィジェットに含まれているスクリーンリーダーは見事で、コンテンツの読みやすさを向上させるのに驚異的に機能します。
最後になりましたが、ウィジェットは高度にカスタマイズ可能であり、Webサイトのルックアンドフィールに一致するように変更できます。
特徴
- 完全なWCAGおよびADA準拠
- コードレベルでアクセシビリティの問題を自動的に分析して修正する強力なAIコンプライアンスアプリケーション
- フォントのサイズ変更、行間隔、コントラスト、リンクのハイライトなど、必要なすべての機能を備えたユーザー補助ウィジェット
- 印象的なスクリーンリーダー
- 読みやすく失読症にやさしいフォント
価格設定
このプラグインは無料のプレミアムバージョンで提供されます。 プレミアムプランは月額49ドルまたは年額490ドルから始まります。 投資を行う前に、 10日間の無料トライアルを利用することもできます。

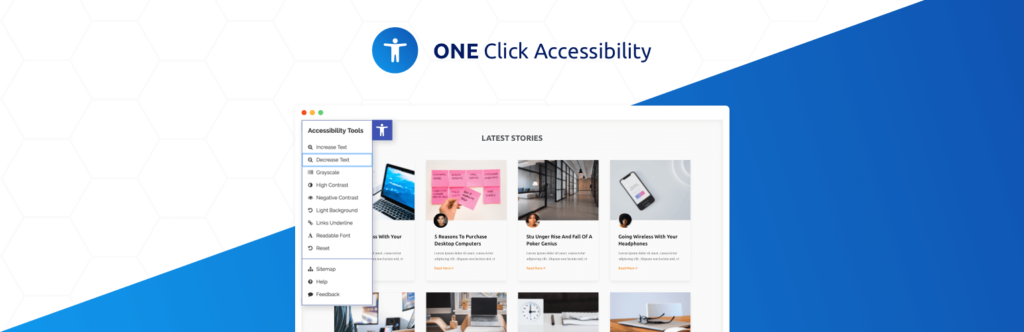
3.3。 ワンクリックアクセシビリティ

ワンクリックアクセシビリティは、WordPressのアクセシビリティを向上させるためのもう1つの優れたツールです。 プラグインには、複数のユーザー補助機能が含まれています。 以前のプラグインの強力なAIシステムは付属していませんが、プラグインがサイトのコードをいじくり回すのに慣れていない場合は、これは優れた代替手段です。
他のアクセシビリティプラグインと同様に、OnceClickAccessibilityには機能満載のアクセシビリティウィジェットが付属しています。 ウィジェットには、フォントのサイズ変更、コントラストの改善、グレースケール、読みやすいフォント、下線付きのリンク、サイトマップへのリンクなど、必要なすべてのユーザー補助機能が搭載されています。
ウィジェットツールに加えて、リンクスキップ、フォーカスアウトライン、リンクからのターゲット属性の削除など、他のアクセシビリティ機能を提供します。 その上、プラグインは最大限のカスタマイズ性を可能にします。 したがって、テーマカスタマイザを介してアクセシビリティウィジェットをカスタマイズし、サイトのデザイン言語に一致させることができます。
特徴
- フォント調整、リンクハイライト、コントラスト改善、グレースケールなどの機能を備えた機能満載のユーザー補助ウィジェット。
- リンクスキップ、フォーカスアウトライン、リンクからのターゲット属性の削除などのアクセシビリティ機能。
- Webサイトのルックアンドフィールに合わせてカスタマイズ可能で、テーマカスタマイザーに統合されています
- ほんの数ステップで簡単にセットアップできます
価格設定
クリックするとアクセシビリティは無料のプラグインです。 したがって、これは、リストにある他の2つのプラグインの優れた代替手段になる可能性があります。 それはお金を節約しますが、それはあなたがしなければならないトレードオフであるAI機能を失います。
4.WordPressのアクセシビリティを改善するための追加のヒント
オンラインのアクセシビリティスキャンとアクセシビリティ対応のテーマとプラグインの使用に加えて、WordPressのアクセシビリティを改善するために注意しなければならない他のいくつかの基本的なガイドラインがあります。 次のステップは、サイトのアクセシビリティに大きな影響を与えるため、非常に基本的ですが重要です。 それでは、それに飛び込みましょう。
構造
WordPressのアクセシビリティを向上させるには、コンテンツを適切な論理順序で構成するようにしてください。 コンテンツを構成するには、常に適切な見出しタグを使用してください。 たとえば、 h1は通常、ページまたは投稿のタイトル用に予約されており、同じページで2回使用しないでください。
見出しレベルh2からh6を使用して、ページの残りの部分を構成できます。 コンテンツが論理階層に従っていることを確認してください。たとえば、 h3はh2内にネストする必要があり、 h4はh3内にネストする必要があります。 いずれかの時点でh6より低い見出しレベルが必要な場合は、コンテンツが適切に構造化されていないことを示しているため、コンテンツの再構築を検討してください。
適切に構成されたコンテンツは、追跡しやすいだけでなく、ナビゲーションにも不可欠です。 乱雑なコンテンツ構造を持つサイトと比較して、適切に構造化されたサイトからコンテンツを選択する方が簡単であるため、スクリーンリーダーにとって特に有益です。
アクセシブルなフォントとフォントサイズ
ほとんどのユーザーはフォントに関係なくサイトを簡単に操作できますが、障害を持つ人はそれが難しいと感じるかもしれません。 視力に欠陥がある人は、定型化されたフォントが読みづらくなったり、文字を区別したりするのが難しい場合があります。 したがって、サイトのフォントを選択するときは、過度に様式化されたフォントがなくても、すべてのユーザーが読みやすいことを確認してください。
フォントの読みやすさに加えて、テキストサイズは、コンテンツの読みやすさに大きな役割を果たすもう1つの要素です。 視覚障害のある人は、小さなテキストを読むのが非常に難しいと感じています。 したがって、サイトで小さいテキストを使用することはできるだけ避けてください。 常にまともなサイズのフォントを使用してください。
ただし、要件に応じてテキストサイズとフォントを変更できるようにすることが、最善の戦略です。 この機能を実現するために、複数のWordPressアクセシビリティプラグインがあります。 それらのいくつかはすでに上で説明しましたが、WordPressアクセシビリティプラグインオプションを見つけるためにガイドにアクセスすることもできます。
代替テキストを含む画像
画像の代替テキストは、画像の簡単な説明です。 接続が遅いためにインターネットが画像を読み込めなかった場合、画像の代替テキストが表示され、ユーザーに画像を説明します。
ただし、画像の代替テキストは、視覚障害者に画像の説明を読み上げるためにスクリーンリーダーで使用されるため、さらに重要になっています。 彼らは画像を見ることができないので、スクリーンリーダーはウェブページに何が表示されているかを知る唯一の情報源です。
したがって、読者が画面に何を表示しようとしているのかを明確に理解できるように、常に意味のある説明的な画像の代替テキストを記述してください。 代替テキストは、ボタン、リンク、画像などに使用できます。適切に使用してください。
マルチメディアアクセス可能
画像と同じように、オーディオやビデオなどのマルチメディアも誰もがアクセスできる必要があります。 視覚障害のある人はビデオの内容を見ることができませんが、聴覚障害のある人はどんな種類の音声も聞くことができません。
視覚障害のある人を説明するために、画像、ジェスチャー、ボディランゲージ、音量、再生コントロールなど、説明が必要な部分の音声ガイドを追加できます。
聴覚障害者の場合は、テキストキャプションまたはトランスクリプトを提供して、ビデオまたはオーディオの内容を理解できるようにすることができます。 このような小さな調整により、視覚障害者や聴覚障害者の両方のカテゴリの人々がマルチメディアを楽しめるようになります。
色とコントラスト
色とコントラストは、Webサイトのコンテンツの読みやすさにおいて重要な役割を果たします。 コントラストが高いほど、読みやすさが向上し、その逆も同様です。
背景とテキストのコントラストが低い。たとえば、赤い背景に緑のテキストがあると、読みにくくなります。 一方、白地に黒のテキストは読みやすさのために最適であると考えられています。
ただし、他の高コントラストの組み合わせ、たとえば、青色の背景に黄色のテキストを使用することもできます。テキストと背景を区別するのに十分なコントラストであることを確認してください。 次に、特に色付きの背景では、文字を区別するのが難しくなり、読みにくくなるため、薄いフォントの使用は避けてください。
キーボードナビゲーション
WordPressのアクセシビリティを向上させるためにできるもう一つのことは、キーボードのみを使用してサイト全体をナビゲートできるようにすることです。 マウスは視覚的に制御されるデバイスであるため、目の不自由な人や視覚障害のある人はマウスを使用できません。 ただし、文字や記号が浮き上がった特殊なタイプのキーボードを使用しているため、コンピューターとの対話が可能です。
したがって、Webとの主な対話モードがキーボードである視覚障害のあるユーザーに対応するためにのみ、キーボードを介してサイトのすべての要素にアクセスできる必要があります。 ドロップダウンメニュー、フォーム、召喚状ボタン、ダイアログボックス、ウィジェットなど、サイトのすべての部分にキーボードからアクセスできる必要があります。
テーブルの使用を最小限に抑える
テーブルは長い間、Webページを行と列の形式で整理するための優れたツールでした。 ただし、スクリーンリーダーは、ユーザーにとって意味のある方法でそのようなコンテンツを読むことは難しいと感じています。
通常、人間がテーブルを読み取る方法は、行ごとまたは列ごとに読み取るよりも視覚的な順序に従います。 また、コンテンツの種類と配信方法にも大きく依存します。
ただし、スクリーンリーダーはそれほどインテリジェントではありません。 行ごとまたは列ごとの表形式のデータしか読み取ることができません。これは、ほとんどの場合、最善のアプローチではありません。 スクリーンリーダーが人間が従う視覚的な順序を理解し、それに固執するメカニズムはありません。
したがって、テーブルの使用を可能な限り最小限に抑え、必要な場合にのみ使用することを常にお勧めします。 可能な限り、CSSを使用して、セクションと列の形式でコンテンツを構造化します。 また、何らかの理由でテーブルを使用する必要がある場合は、スクリーンリーダーでナレーションを付けたときに意味のあるものにするために、各データ要素に適切なラベルを付けるようにしてください。
MacとWindowsでアクセシビリティを有効にする
上記では、WordPressのアクセシビリティを改善するための複数の方法を見てきました。 ここで、WordPressから一歩離れて、最も人気のある2つのオペレーティングシステムであるWindowsとmacOSが提供するアクセシビリティ機能を見てみましょう。 飛び込みましょう。
アクセシビリティ– Mac
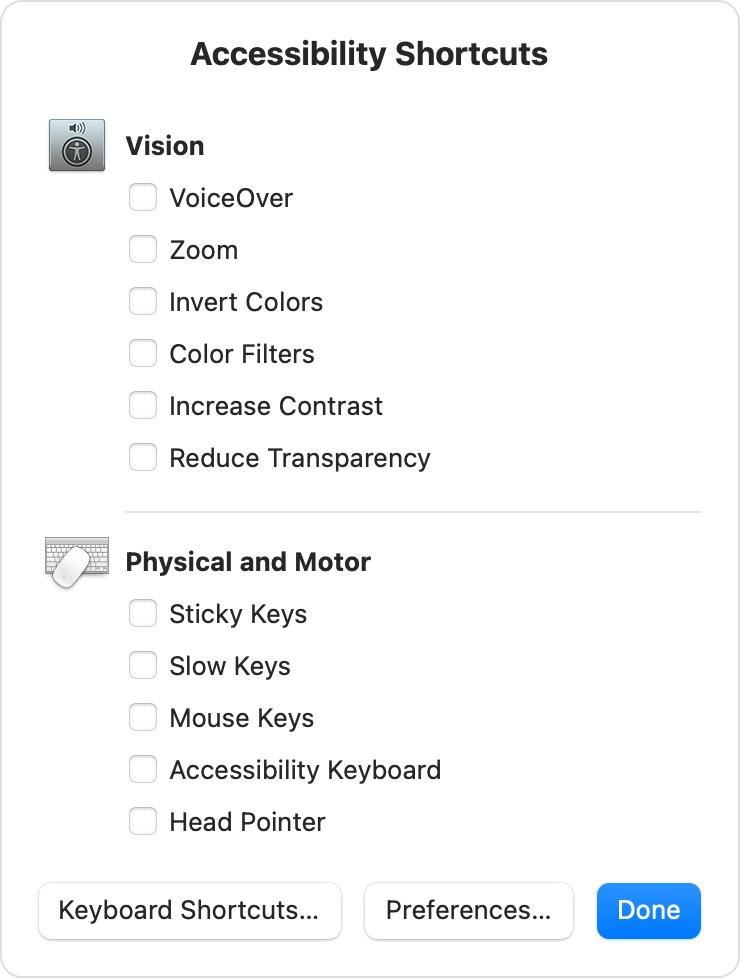
macOSは、障害者がシステムをより適切にナビゲートするのに役立つ、かなりの数のアクセシビリティショートカットを備えています。 これらのユーザー補助機能は、ユーザーがWebを操作するときにも役立ちます。 macOSのユーザー補助機能のショートカットには、設定アプリの[ユーザー補助機能]メニューからアクセスするか、ショートカットOption( ⌥)、Command( ⌘)、およびF5キーをすべて押してアクセスできます。

macOSは、アクセシビリティショートカットを、視覚と物理または運動の2つのセクションに分割します。 視覚セクションは、視覚障害に関連する機能を提供します。 ショートカットのリストには、ナレーション、ズーム、色の反転、カラーフィルター、コントラスト、透明度の低下が含まれます。
同様に、物理的およびモーターのアクセシビリティセクションには、スティッキーキー、スローキー、マウスキー、アクセシビリティキーボードなどの機能が含まれています。
これらのアクセシビリティ機能の助けを借りて、運動障害および視覚障害のあるユーザーは、自分のコンピューターとよりよく対話し、Webを楽しむことができます。
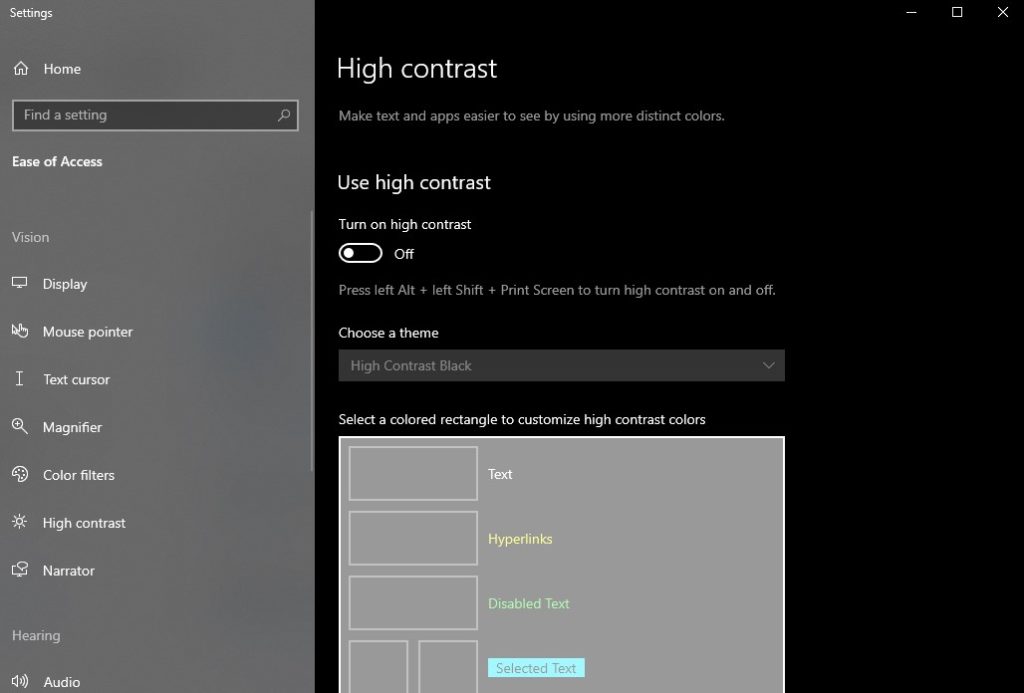
アクセスのしやすさ– Windows
macOSのアクセシビリティショートカットと同様に、Windowsは「アクセスのしやすさ」というタイトルで一連のアクセシビリティ機能を提供します。 アクセスのしやすさの設定メニューにアクセスするには、スタートボタンを選択し、 [設定]> [アクセスのしやすさ]に移動します。ここには、すべてのユーザー補助設定が用意されています。

macOSと比較して、Windowsは幅広いアクセシビリティ機能のセットを提供します。 ウィンドウを使用すると、ユーザーはテキストをズームするための拡大鏡、読みやすくするための高コントラストモードなどを利用できます。 キーボードの使用法に関しては、スティッキーキー、フィルターキー、トグルキー、およびオンスクリーンキーボードがあります。 マウスの場合、ポインタサイズを変更するか、マウスキーを有効にしてキーパッドを使用してマウスを制御できます。
さらに、Windowsには、ナレーターと呼ばれるフル機能のスクリーンリーダーが搭載されています。 ナレーター、拡大鏡、オンスクリーンキーボードなど、一般的に使用されるユーザー補助機能の一部は、ログイン画面から提供されるため、すばやくアクセスできます。
結論
全体として、私たちのコミュニティのすべての部分にWebにアクセスできるようにすることは、今日の世界では不可欠です。 システムを設計する際には、さまざまな障害を持つ人々が社会の完全に機能するメンバーになることができるように、それらの人々を説明することが私たちの責任です。 道徳的責任に加えて、ウェブアクセシビリティは現在、すべての法律が施行されている法的な問題です。
この記事では、 WordPressのアクセシビリティを改善するための複数の方法について説明しました。 最初のステップは、 accessiBeやWAVEなどのオンラインツールを介してサイト分析を取得し、アクセシビリティの改善が必要な領域を特定することです。
改善すべき領域を特定したら、手動で、またはWordPressアクセシビリティプラグインを使用してそれらをカスタマイズできます。 同様に、アクセシビリティ対応のテーマを使用すると、Webアクセシビリティガイドラインと簡単な最適化に従って構築されているため、サイトのアクセシビリティにも役立ちます。
さらに、コンテンツが最適な色とコントラスト、最適化された画像とマルチメディア、キーボードナビゲーション、およびアクセシビリティを向上させるための最小限のテーブルで適切に構成されていることを確認してください。
最後に、一般的なオペレーティングシステムであるmacOSとWindowsのアクセシビリティ機能のいくつかを簡単に見ていきました。 障害者がオペレーティングシステムと対話できるようにする基本的なアクセシビリティショートカットが付属しています。 ウェブサイトやチェックアウトページなどの特定のページのアクセシビリティをさらに向上させたい場合は、WooCommerceのDirectCheckoutやWooCommerceCheckoutManagerなどのプラグインを使用してページを最適化することもできます。
以前にWordPressのアクセシビリティを改善することを検討したことがありますか? どのような欠点を見つけましたか、そしてどのようにそれらを改善しましたか? 以下のコメントであなたの経験を教えてください。
その間、WordPressのウェブサイトを改善するのに役立ついくつかの投稿があります:
- WordPressテーマを更新する方法
- WordPressダッシュボードが読み込まれない問題を修正
- 一時的なWordPressログインを作成する方法:3つの方法
