WooCommerceテーブルプラグインの7つの革新的な使用法
公開: 2020-07-07インターネットコミュニティの拡大に伴い、オンラインショッピングの魅力も高まっています。 このような現代では、WooCommerceを除外することはできません。 成功しているほとんどすべてのオンライン商品ストアは、テーブルプラグインを使用してWooCommerce商品テーブルを作成しています。
WooCommerceのデフォルトのプラグインは、デジタルストアフロントのレイアウトが固定されています。 この場合、商品はほとんどの商品の詳細を表示せずにグリッド形式で表示されます。 たとえば、商品の特定のブロックには、名前、画像、価格、および[カートに追加]ボタンのみが含まれます。 一方、WooCommerceが組み込まれたテーブルプラグインは、必要なだけのデータを表示します。
したがって、WooCommerceサイトでデジタルマーケットプレイスで目立つようにしたい場合は、テーブルプラグインを試してください。 私たちの提案が必要な場合は、忍者テーブルに行くように指示します!
これから取り上げるトピックは次のとおりです-
- 製品にテーブルプラグインを使用する理由
- WooCommerceの忍者テーブルのユニークな使用法
- 忍者テーブルのいくつかの重要な機能
- 簡単な要約
- 最後の言葉
これから説明するこれらすべてのポイントは、WooCommerceストアのわかりやすい説明に基づいて作成されます。
それでは、始めましょう!
WooCommerce製品テーブルにテーブルプラグインを使用するのはなぜですか?
テーブルプラグインには、さまざまな方法でWebストアを支援するいくつかの本質的で独創的な機能があります。 最も重要なことは、顧客にわかりやすい方法で製品を表示することです。
WooCommerceとNinjaTablesProの統合により、必要なすべての詳細を表示するための動的で柔軟なテーブルレイアウトが提供されます。 たとえば、製品の数量、簡単な説明、コード、販売価格などを示す列を追加できます。

このWordPressテーブルプラグインには、機能の膨大なスタックがあります。 ただし、すべてのプラグインがこの統合を提供しているわけではありません。 Proバージョンは、この機能を備えたすべてのプラグインよりも進んでいます。 この記事では、Woo製品ビジネスの成長に役立ついくつかの革新的な機能に焦点を当てます。
まず、WordPressダッシュボードにNinjaTablesProとWooCommerceプラグインをインストールしてアクティブ化します。 残りの仕事はそれほど複雑ではありません。
ただし、さらにサポートが必要な場合は、ドキュメントまたはビデオチュートリアルを確認してください。
NinjaTablesWooCommerce製品テーブルプラグインのユニークな使用法
Ninja Tablesに付属しているすべての機能のリストを提供する代わりに、このプラグインの最も革新的なアプリケーションの一部のみを強調することを目的としています。 画像の次の表で使用法を説明します。
明らかに、トップバーには通常の忍者テーブルに似たいくつかのタブがあります。 ただし、[テーブル行]タブには、Woo製品テーブル専用の3つの異なるドロップダウンが表示されます。
- カートとチェックアウトボタンの位置を選択解除/選択解除することで、外観設定を変更できます。
- クエリ設定は、商品のカテゴリや種類などを編集するためのものです。
- 3番目のドロップダウンでは、「新しい列を追加」できます。
このテーブルプラグインをウェブストアに使用すると、顧客が商品をスクロールしやすくなり、販売が容易になります。
ここでは、いくつかの象徴的な機能を使用します。 だから、乗り心地のためにしっかりと座ってください!
- デザインテーブル
- スタイル
- 条件付き書式
- カスタムCSS
- 変換値
- カスタムフィルター
- フォームの統合
- レンダリング設定
デザインテーブル
テーブル機能を微調整するためのオプションの設計には、ほとんどすべてのテーブルプラグインが付属していると思われるかもしれません。 では、これについて何がそんなに新しいのでしょうか? Ninja Tables Proは、膨大な色のパレットと無制限の色のカスタマイズを提供しますが、これはそれほど一般的ではありません。
この部分はProバージョンで完全にカスタマイズ可能であり、色付け、並べ替え、ページ付け、応答性などの多くのオプションがあります。
「テーブルの色」メニューは次のようになります。
「カスタムスキーム」を選択すると、奇数行と偶数行の色を変更したり変更したりできます。 カラーボックスを開くと、無限の色から選択できます。 いずれかを選択し、[設定の更新]をクリックして変更を保存します。
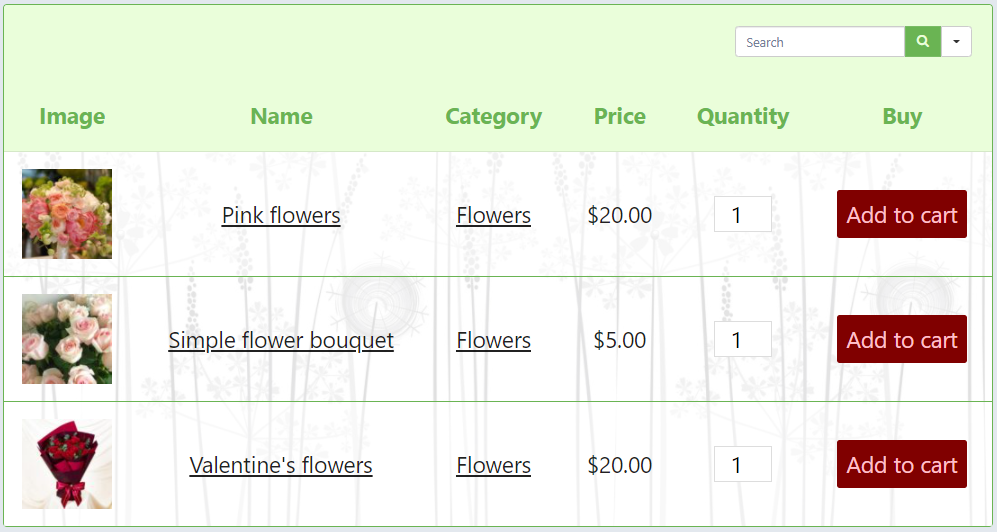
同様に、行を白のままにしたい場合は、「クリア」をクリックできます。 このWoo製品テーブルでは、ピッカーから紫の色合いを選択しました。 「カートを表示」ボタンと「チェックアウト」ボタンが組み込まれています。
それで、これが色付きのテーブルがどのように見えるかです。
フリーモデルとプロモデルの両方で13色の「事前定義されたスキーム」もあります。 必要に応じてそれらを試してみてください。 理解を深めるために、「テーブルの色のカスタマイズ」ドキュメントをご覧ください。
スタイル
忍者テーブルフリーミアムには3つのテーブルスタイルがあります。 テーブルスタイルとしてセマンティックUI、ブートストラップ3、または4を使用するかどうかは、ユーザー次第です。
ここから、オン/オフを切り替えるだけで、「訪問者がテーブルをフィルタリングまたは検索できるようにする」ことができます。 同時に、「スタッカブルテーブル構成」からテーブルのターゲットデバイスを設定できます。
すべてのボックスを選択すると、テーブルはどのデバイス画面でもスクロール可能になります。 詳細については、「WordPressでスタック可能なテーブルを作成する方法」に関する記事をご覧ください。
「その他」タブもあります-
- ページあたりのページネーションアイテム
- ページネーション位置
- 検索バーの位置
- 並べ替え方法を選択します
- 行の詳細
- 位置を切り替えます
- 追加のCSSクラス
- スティッキーヘッダー
カラフルでユーザーフレンドリーなWooCommerceテーブル? それはあなたの売り上げを押し上げるに違いありません! テーブルの設計に関するドキュメントで詳細を確認してください。
条件付き書式
多くの理由で、Ninja TablesはWordPressの分野で際立っており、WooCommerceの統合もその1つです。 しかし、Woo製品テーブルにもテーブルプラグインのすべての動的機能を使用できるとしたらどうでしょうか。

条件付き列フォーマットは、確かにそれらの機能の1つです。
このオプションを使用すると、セルの値に応じてテーブルの外観をカスタマイズできます。 列にカーソルを合わせて、[テーブル行]タブから条件を設定することもできます。 Equal、Not Equal、Contains、Doesn'tContainなどの条件を追加します。
また、セル、行、および列のオプションには、複数の色またはCSSクラスの選択肢が表示されます。
同様に、「条件の追加」から追加したり、減算ボタンから削除したりすると、「更新」は簡単です。
カスタムCSS
カスタムCSSパーツでは、ヘッダーのフォントサイズと色、列本体のフォント、および色を変更できます。 製品表については、次の画像のようにカスタマイズしました。
あなたはすでに私たちのテーブルデザインのトピックでWooCommerceテーブルを見ました。 この方法で列とヘッダーのフォントを編集しました。 単純なコードです。 あなたはそれを使うために専門家である必要はありません!
この機能を使用すると、デフォルトのWooCommerceの[カートに追加]ボタンも変更できます。
また、[テーブルの構成]タブには、位置、テーブルヘッダーのHTMLコンテンツ、列の幅、カスタムCSSクラス、および色を設定できる[詳細設定]があります。
カスタムCSSは基本的に、テーブル内のすべてを変更できます。 テーブルのヘッダー、行、および列をスタイル設定できます。 または、完全一致フィルターを追加したり、テーブルの背景画像を挿入したり、間隔を制御したりすることもできます。

このオンライン花屋は、背景にかわいい花の花束の画像を披露しています。 それがあなたの製品テーブルをどのように美化するか見てください?
変換値
HTMLコード(<ahref =…………..)を記述し、特定の列の参照ショートコードを入力してデータ型を変換します。
この機能は、テーブルに電話番号または電子メールがあり、それらのリンクにすぐに電話/電子メールを送信したい場合に役立ちます。 詳細については、値の変換に関するドキュメントまたはブログを参照してください。
カスタムフィルター
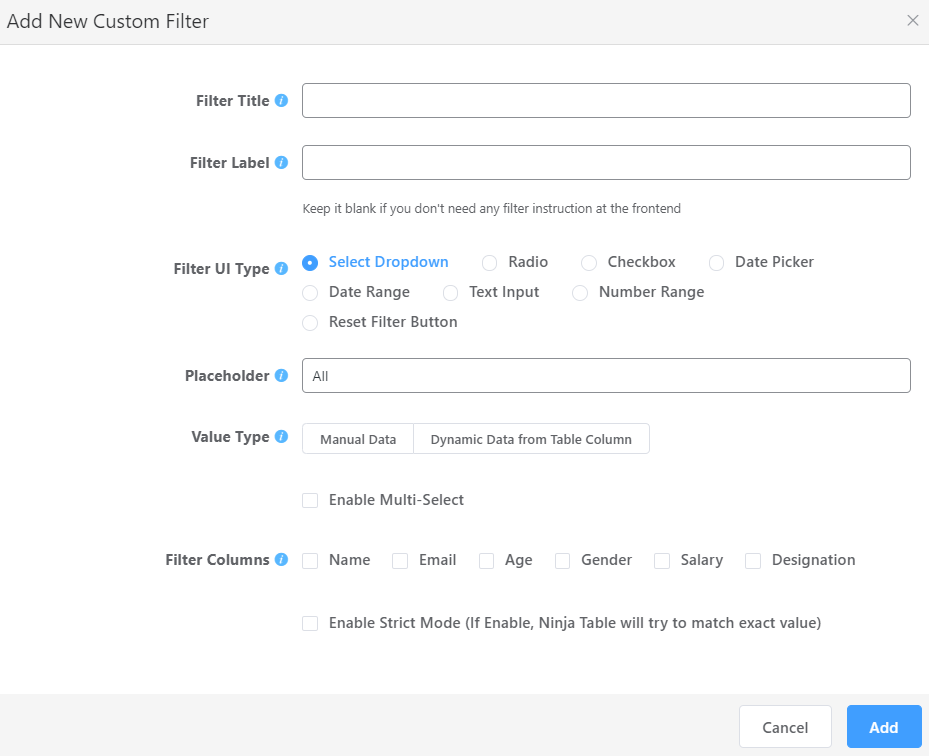
構成パネルから検索/フィルター設定を変更できます。
フィルタのタイトル、ラベル、UIと値のタイプ、プレースホルダー、およびフィルタする列を選択します。

フォームをテーブルに統合する
Ninja Tablesがフォームエントリを含むテーブルを作成するのと同じように、テーブル内のフォームとも統合されます。 WPManageNinjaのトップ製品の2つであるため、NinjaTablesとFluentFormsは互いに統合されています。
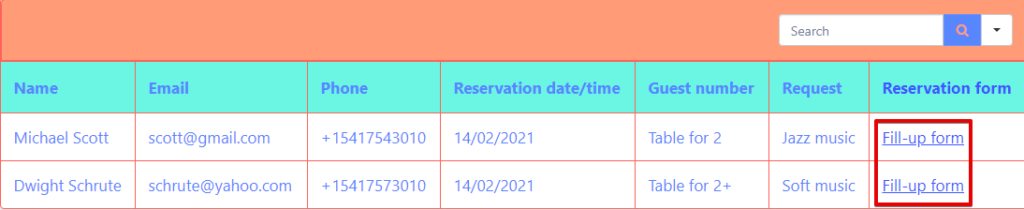
従業員が自分でフォームに入力できるデータテーブルに空の従業員情報フォームを表示するとします。 まず、WPFFでフォームを作成し、WordPressページでフォームを公開します。
次に、「フォームの送信」列を使用してNinja Tablesにテーブルを作成し、公開されたページのリンクをHTMLコードを使用して[変換値]ボックスに挿入します。

これで、従業員はテーブルの右側にあるフォームをクリックして、個人情報を入力できます。
レンダリング設定
テーブルレンダリングメソッドには次のものが含まれます-
- かなりの量のデータをロードするのに役立つAjaxテーブルであり、セルマージオプションはありません。
- 高度な(レガシー)テーブルでは、セルを結合したり、ショートコードをレンダリングしたりできます。
忍者テーブルにはもっと革新的な使い方があります。 例えば、
- CSVおよびJSON形式のインポート/エクスポート。
- 画像ライトボックス。
- 外部CSVを接続します。
- カスタムSQLクエリなど。
このテーブルプラグインを使用して製品テーブルを作成すると、いつでも構成およびカスタマイズできます。 NinjaTablesProの他の機能をいくつかチェックしてみましょう。
忍者テーブルのいくつかの重要な機能

WooCommerce Product Tableは、NinjaTablesの最も優れた用途の1つです。 しかし、他にもいくつかの機能があります。 それらのほとんどについてはすでに説明しました。 しかし、リストは終わりではありません! ここにもう少しあります。
- メディアを追加して、テーブルをより活気のあるインタラクティブなものにします。
- Googleスプレッドシートを接続して、データを表形式で表示します。
- WP投稿とFluentFormsの統合により、整理された投稿とフォームエントリが表示されます。
- 忍者チャートの自動統合。
- ドラッグアンドドロップして再配置します。
- 行ホバーアニメーションは、特定の行を強調表示します。
- 手動ソートと簡単な設定。
- 複数の小さなセルを結合して、大きなセルを作成します。
- 無制限の列とデータ。
- SEOにやさしい、その他多数。
簡単な要約
トップ5テーブルプラグインリストの高得点者として、Ninja Tablesがトップです! 主にWooCommerceの統合によるものです。 オンライン製品ストアの成長には、すべてのWoo製品を定型化されカスタマイズされたテーブルに展示する必要があります。 したがって、この場合、Ninja Tablesはいかなる面でも抑制しません!
私たちのハイライトは、いくつかの革新的な用途にありました。 ただし、プラグインを自分で使用して詳細を確認してください。
最後の言葉
結論として、私たちは何もプッシュしません。 あなたがユーザーなら、NinjaTablesがWooCommerceテーブルプラグインとしてどれほど素晴らしいパフォーマンスを発揮するかをすでにご存知でしょう。 テーブルのデザイン、スタイル、条件付き書式だけで、通常のプラグインとは一線を画すことができます。
さらに、Woo製品テーブルを簡単に管理、整理、表示、および誇示することができます。
それでも混乱する場合は、「伝説的なWooCommerce製品テーブルプラグインを使用してより多くの製品を販売する」に関する記事をお読みください。 コメント欄であなたの経験を教えてください。
