洞察に満ちたWordPressフォームの作り方(簡単な方法)
公開: 2020-08-12カスタムのInsightlyWordPressフォームを作成しますか? 独自のフォームを作成すると、Webサイトで連絡先の詳細を収集し、InsightlyCRMに自動的に送信できます。
この記事では、カスタムのInsightlyWordPressフォームを作成する簡単な方法を紹介します。
今すぐInsightlyWordPressフォームを作成する
Insightlyとは何ですか?
Insightlyは、クラウドベースの顧客関係管理(CRM)ツールです。 これは、販売追跡ツールとマーケティング自動化ツールを1つのプラットフォームに組み合わせたものです。
Insightlyを使用すると、フォームを作成およびカスタマイズしてデータを保存できます。
では、これらの基本的なInsightly WordPressフォームをサイトに埋め込んでみませんか?
できますが、あまりユーザーフレンドリーではありません。
Insightlyの基本フォームでは、フォームのすべてのコードをコピーして、WordPressのコードエディターに貼り付ける必要があります。 フォームを変更するたびに、戻ってプロセス全体を繰り返す必要があります。
そのため、このチュートリアルではWPFormsを使用します。 WPFormsを使用すると、あらゆる種類のフォームを簡単に作成でき、フォームの変更も簡単かつ迅速に行えます。
WPFormsを使用すると、Insightlyフォームに機能を追加することもできます。 あなたはできる:
- 連絡先の場所をキャプチャする
- 未完成のフォームからデータを保存する
- 条件付きロジックを使用して、フィールドを表示または非表示にします。
これで、Insightly WordPressフォームについてもう少し理解できたので、先に進んでカスタムフォームを作成しましょう。
洞察に満ちたWordPressフォームを作成する方法
WordPressでZohoCRMフォームを作成する方法をすでに知っている場合は、これを簡単に理解できます。 この目次は、チュートリアルをガイドします。
- WPFormsプラグインをインストールします
- 洞察に満ちたWordPressフォームを作成する
- あなたの洞察力のあるフォームをWordPressに追加する
- WPFormsをZapierに接続します
- InsightlyをZapierに接続する
- WordPressInsightly統合をテストする
準備? WPFormsをインストールすることから始めましょう。
ステップ1:WPFormsプラグインをインストールする
開始するには、WordPressWebサイトにWPFormsプラグインをインストールします。
WPFormsのインストールについてサポートが必要な場合は、WordPressにプラグインをインストールする方法に関するこの記事を確認してください。
続行する前に、プラグインをアクティブ化することを忘れないでください。
素晴らしい! 手順1が完了しました。 それでは、フォームを作成しましょう。
ステップ2:洞察に満ちたWordPressフォームを作成する
WPFormsには、使用できるWordPressフォームテンプレートがたくさんあります。
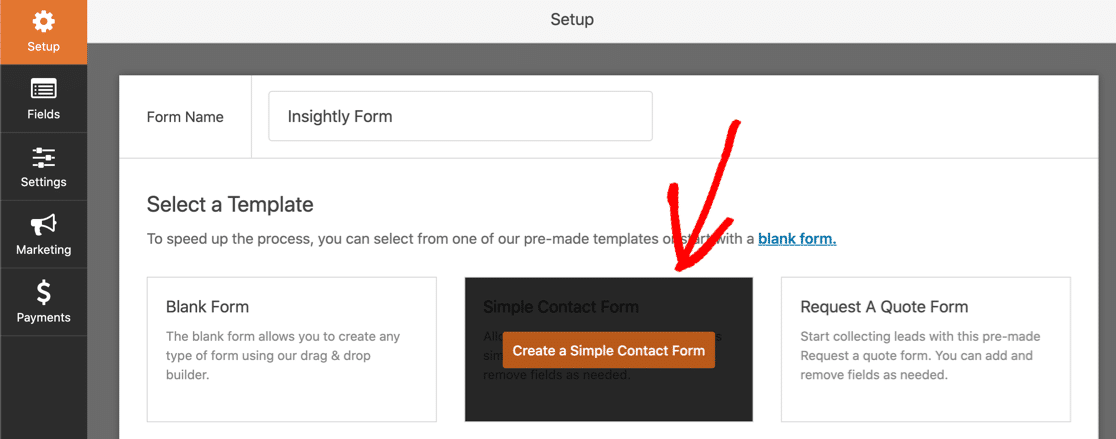
先に進み、Simple ContactFormテンプレートから始めます。
テンプレートをクリックして開きます。

これで、Insightlyの連絡先レコードにフィールドを追加できます。
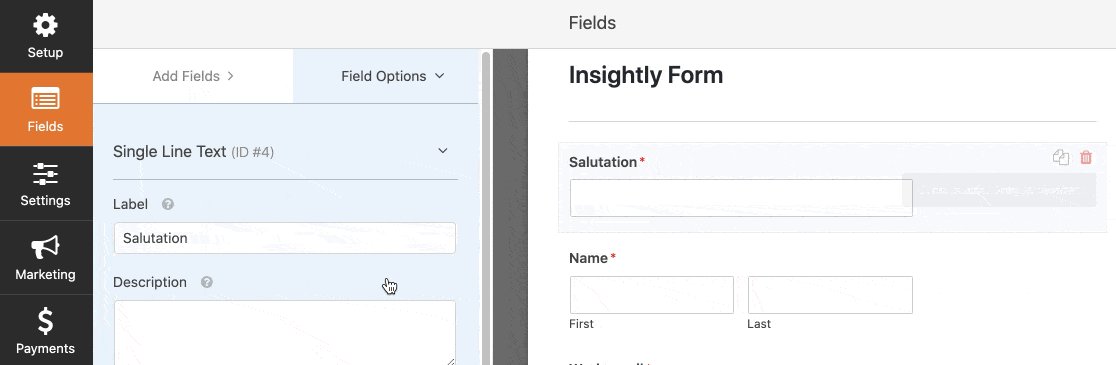
これを行うには、左側のペインのフィールドをクリックし、右側のペインにドラッグしてフォームに追加します。
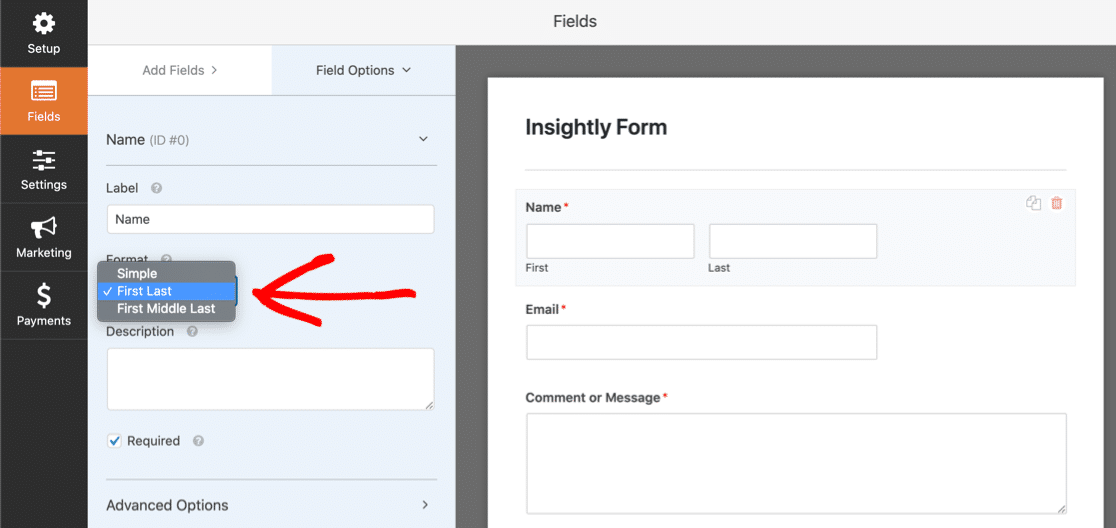
覚えて! Insightlyは、連絡先の名前に2つの別々のフィールドを使用します。 次のように、名前フィールドをクリックして形式をFirst Lastに変更することにより、WPFormsでこれを設定できます。

Zapierが使用できるその他のInsightlyフィールドは次のとおりです。
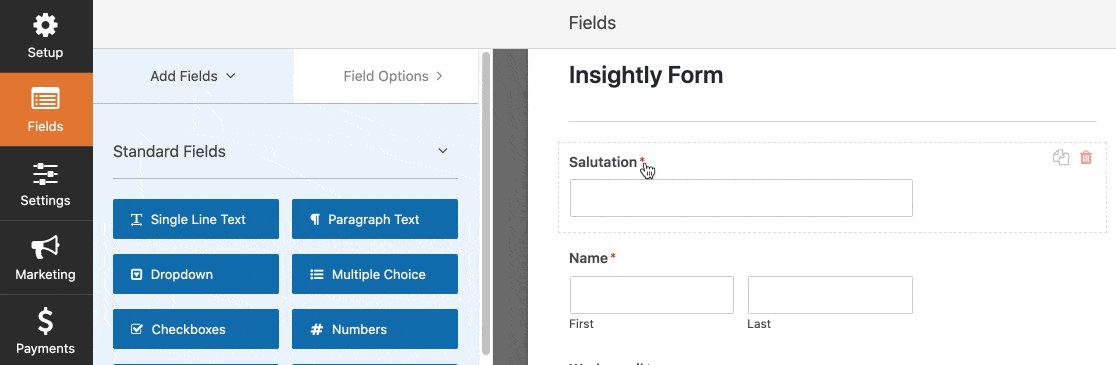
- 敬礼(接頭辞)
- 役職と組織
- メールアドレス(さまざまな種類がありますが、使用できるのは1つだけです)
- 職場、モバイル、自宅、および「その他」の電話フィールド
- ファクス番号
- Twitter ID、LinkedInのURL
- タグ
- 背景情報
- 郵送先住所と「その他」の住所。
ふぅ。 それはたくさんの分野です。
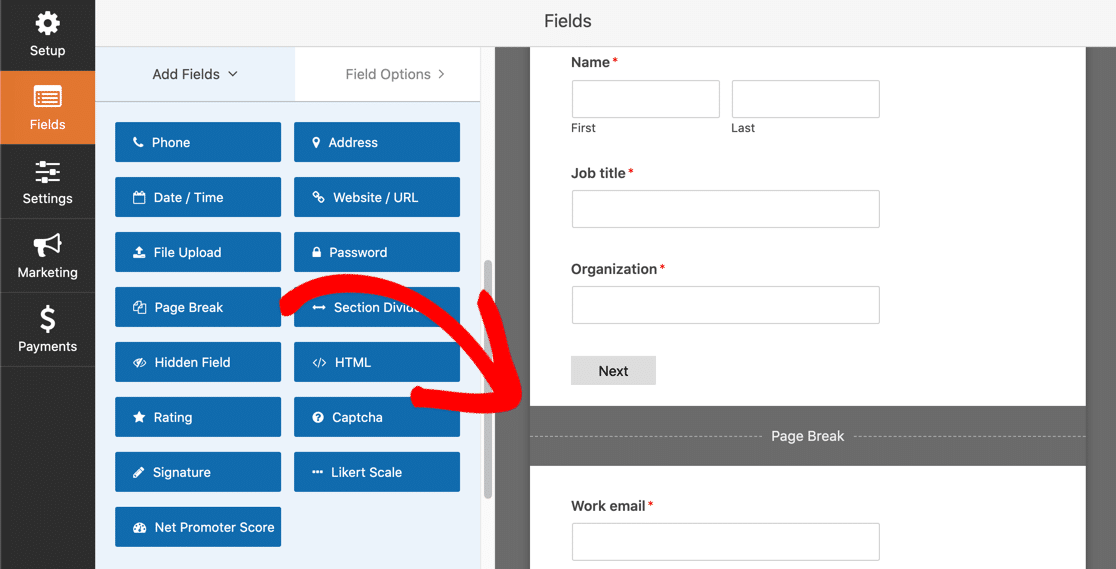
これらすべてをフォームに含める必要はありません。 ただし、そうする場合は、ページ分割を使用してマルチパートフォームを作成することをお勧めします。
フォームの表示したい場所にページ分割をドラッグするだけです。

ステップ3でこれがどのように見えるかを示します。
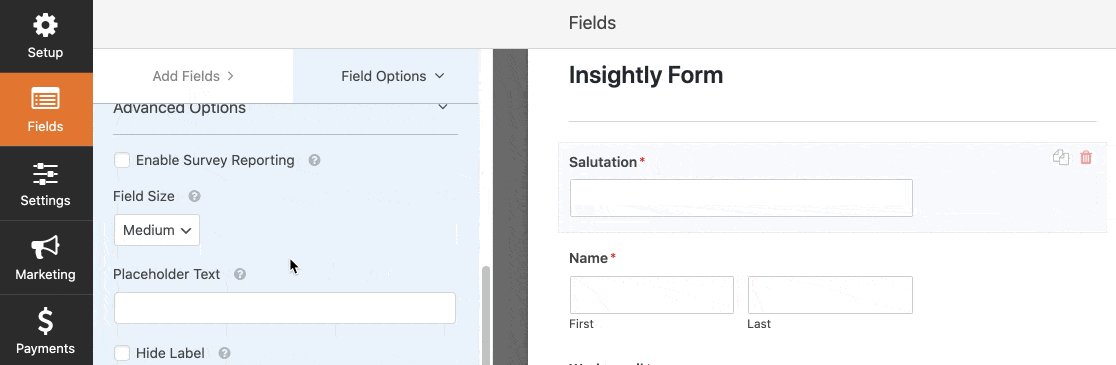
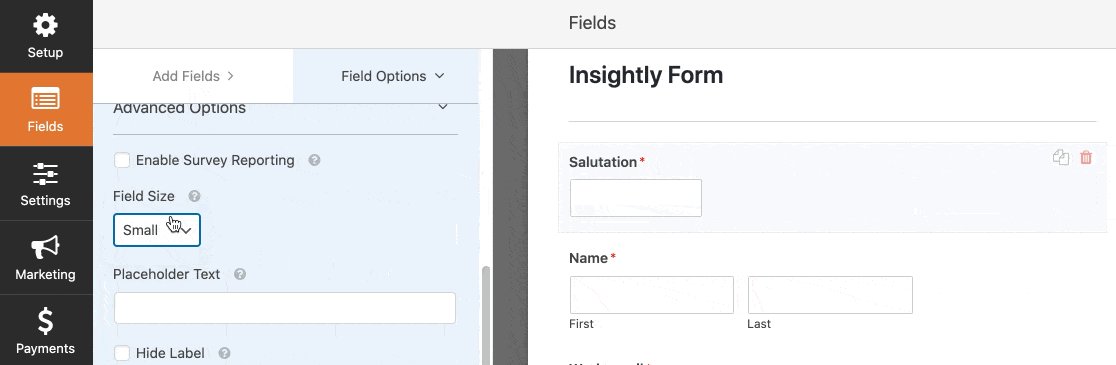
短いフィールドを小さくすることで、フォームをよりコンパクトにすることもできます。
フィールドをクリックして下にスクロールし、フィールドサイズを[小]に設定します。

フォームが希望どおりに設定されたら、次の手順に進む前に[保存]をクリックすることを忘れないでください。
ステップ3:InsightlyフォームをWordPressに追加する
次に、カスタムのInsightlyフォームをWebサイトに追加します。
WPFormsは、この部分を非常に簡単にします。 フォームを配置できます。
- 投稿で
- ページ上
- サイドバー。
コンバージョンを改善しますか? フォームページアドオンを使用して、気を散らすことのないランディングページにフォームを配置できます。
この例では、シンプルに保ち、WordPressでフォームの新しいページを作成します。
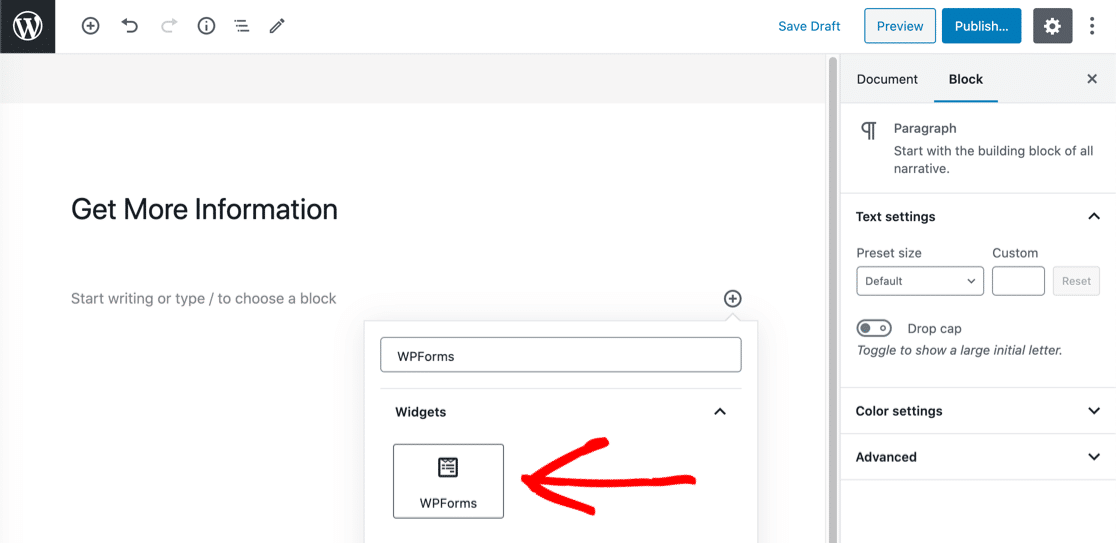
WordPressダッシュボードで、[ページ]、[新規追加]の順にクリックします。
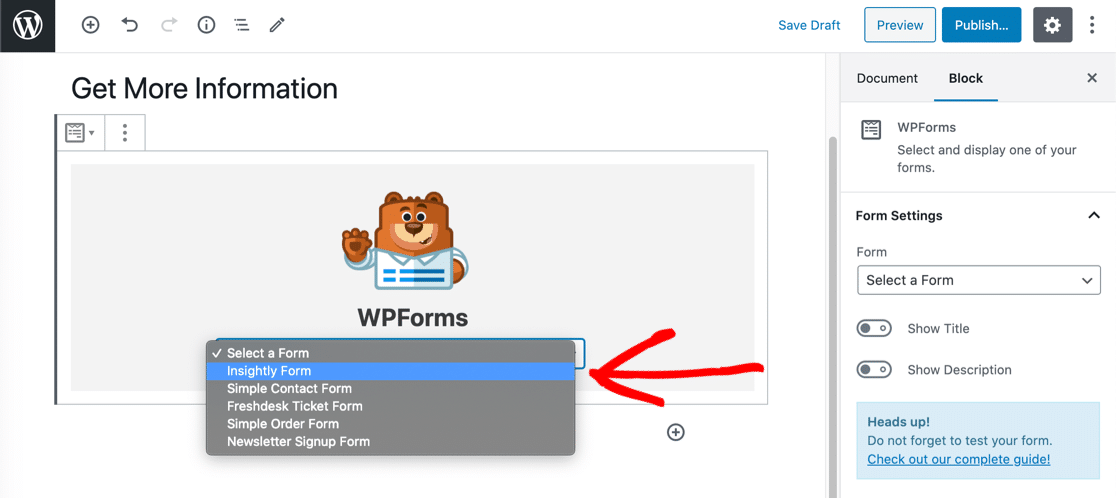
ページにタイトルを付け、プラスアイコンをクリックして新しいブロックを追加します。 WPFormsを検索し、ウィジェットをクリックします。

ドロップダウンから必要なフォームを選択するだけです。

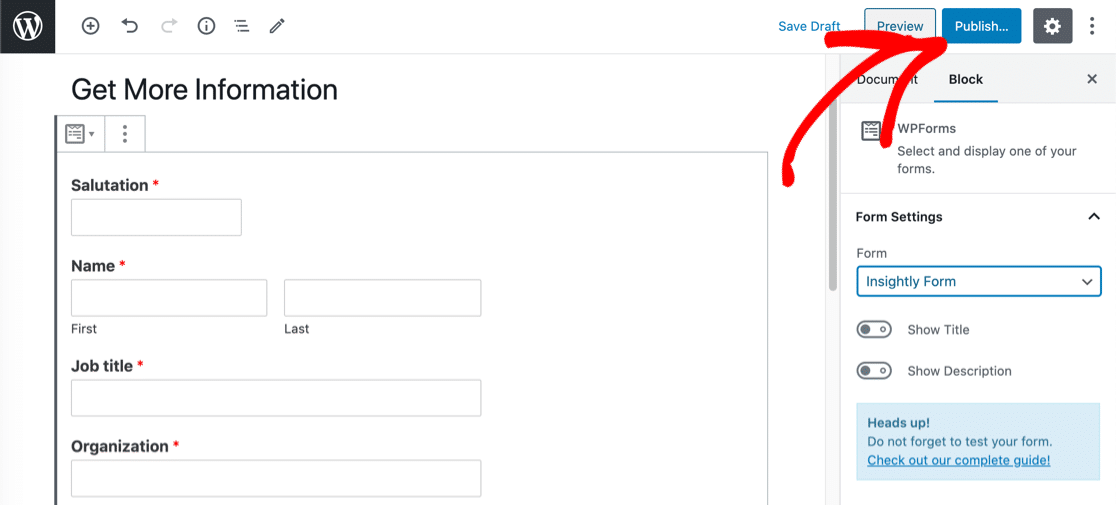
それでおしまい! ページを公開または更新することを忘れないでください。


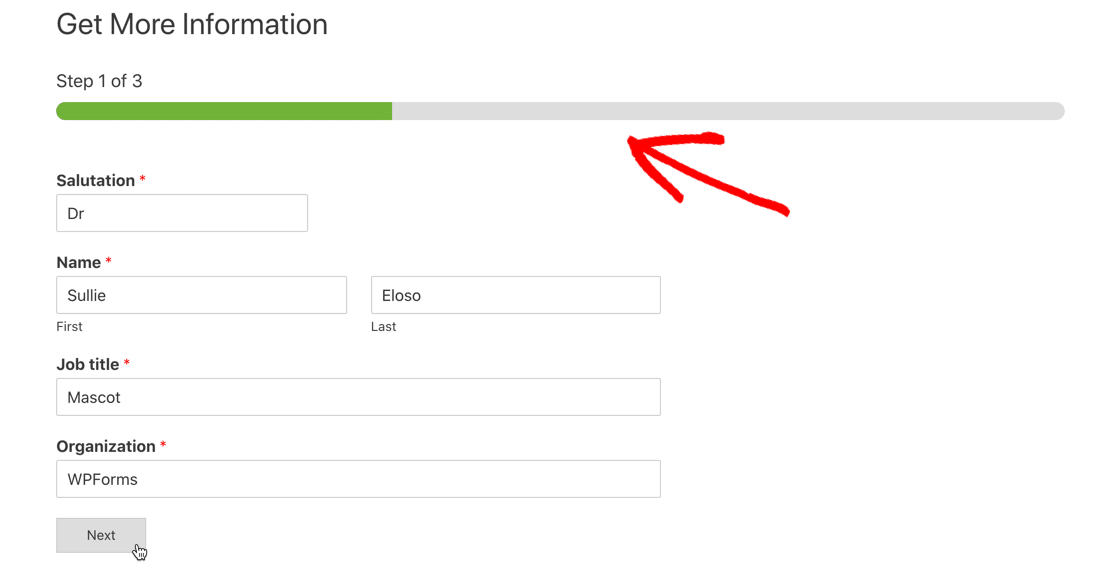
公開されたフォームは次のようになります。 上部のプログレスバーに気づきましたか? これをマルチステップ形式にしたので、プログレスバーは訪問者がこれまでにどれだけ完了したかを示します。

先に進む前に、フォームからテストエントリを送信する必要があります。 これがないと、Zapierは次のステップでWPFormsに接続できません。
先に進み、フォームに記入してから送信してください。
これで、WPFormsをZapierに接続する準備が整いました。
ステップ4:WPFormsをZapierに接続する
Zapierはさまざまなサービスを相互に接続します。 この例では、InsightlyWordPressフォームがザップをトリガーします。
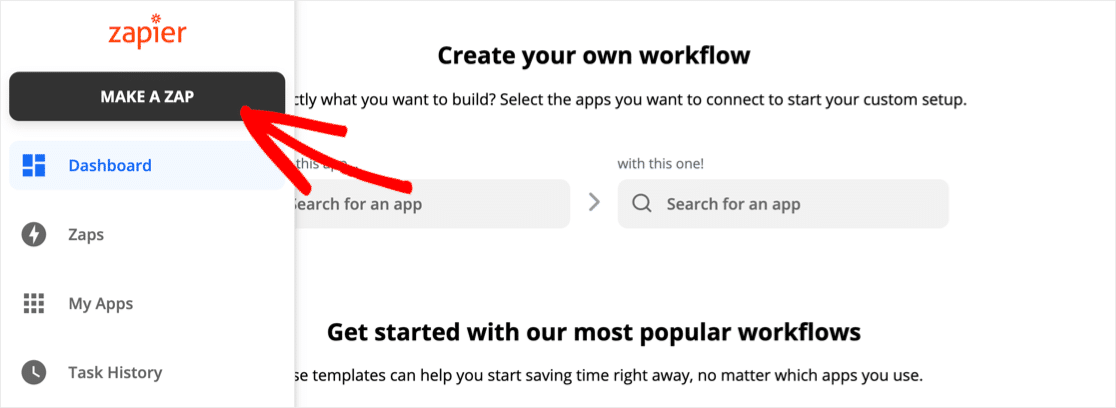
したがって、最初に[ザップを作成]をクリックします。

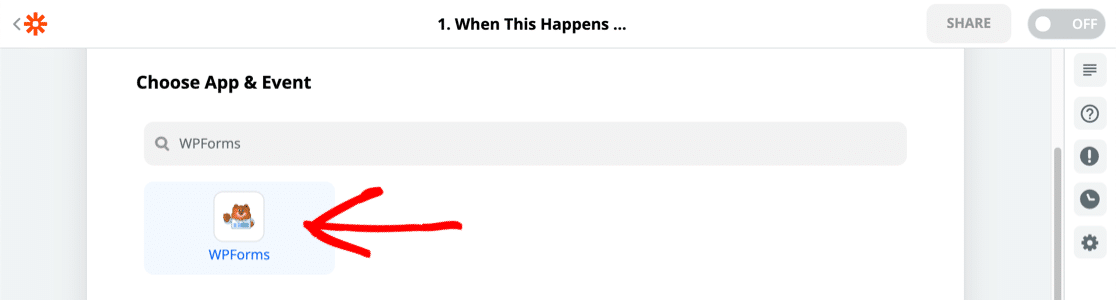
WPFormsを検索し、アイコンをクリックします。

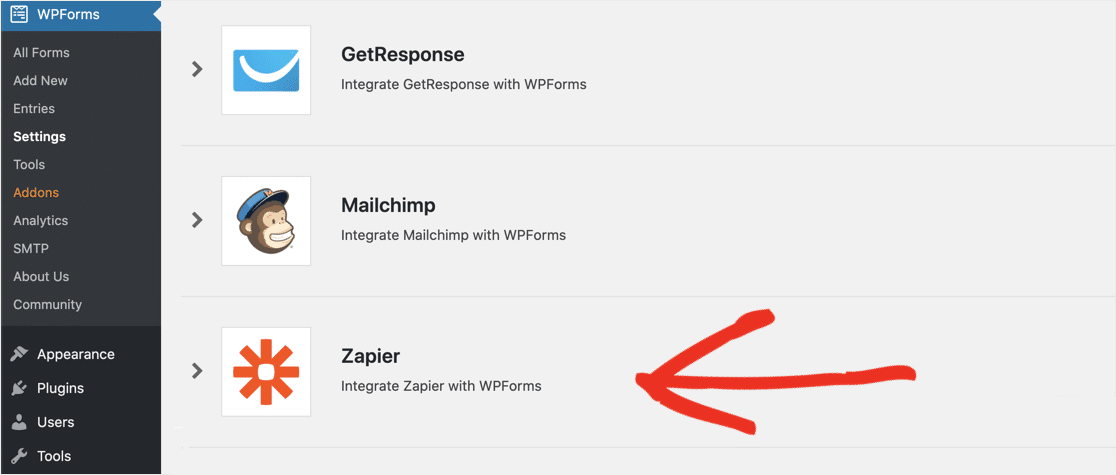
次に、APIキーが必要になります。 WordPressダッシュボードに戻り、[WPForms]、[Integrations]の順にクリックします。
一番下までスクロールし、Zapierをクリックしてキーを表示します。

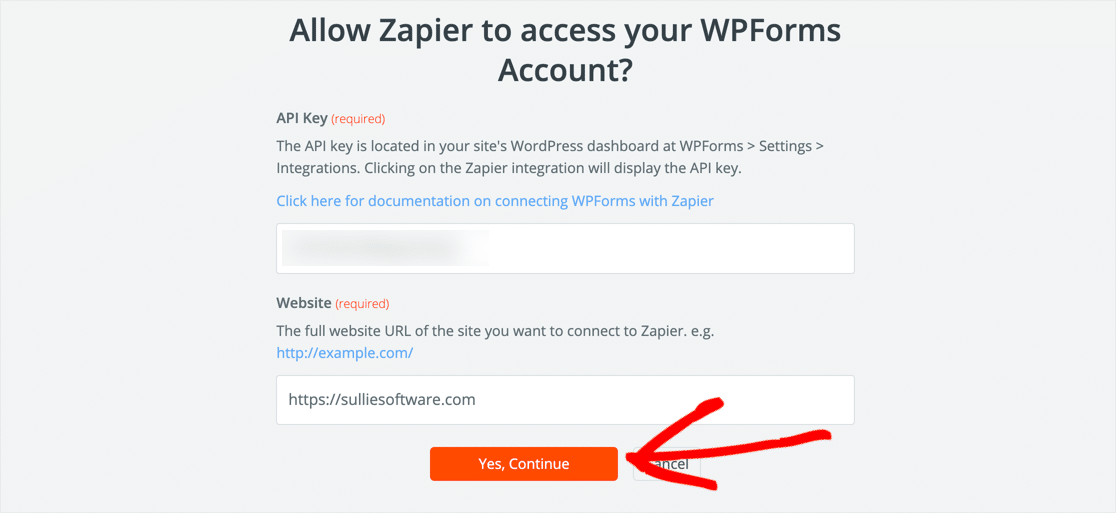
キーをZapierの接続ウィンドウに貼り付けます。 次に、[はい、続行します]をクリックします。

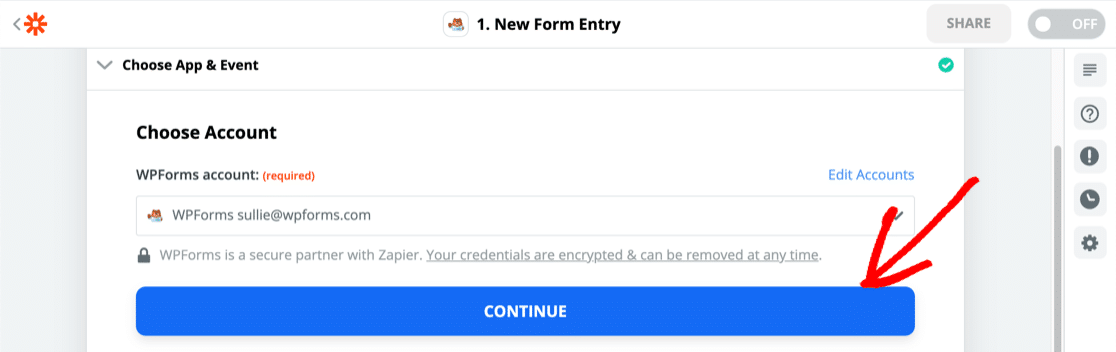
Zapierを使用すると、[Zapを作成]画面に戻ります。
もう一度[続行]をクリックします。

次に、Zapierは、トリガーに使用するフォームを選択するように求めます。
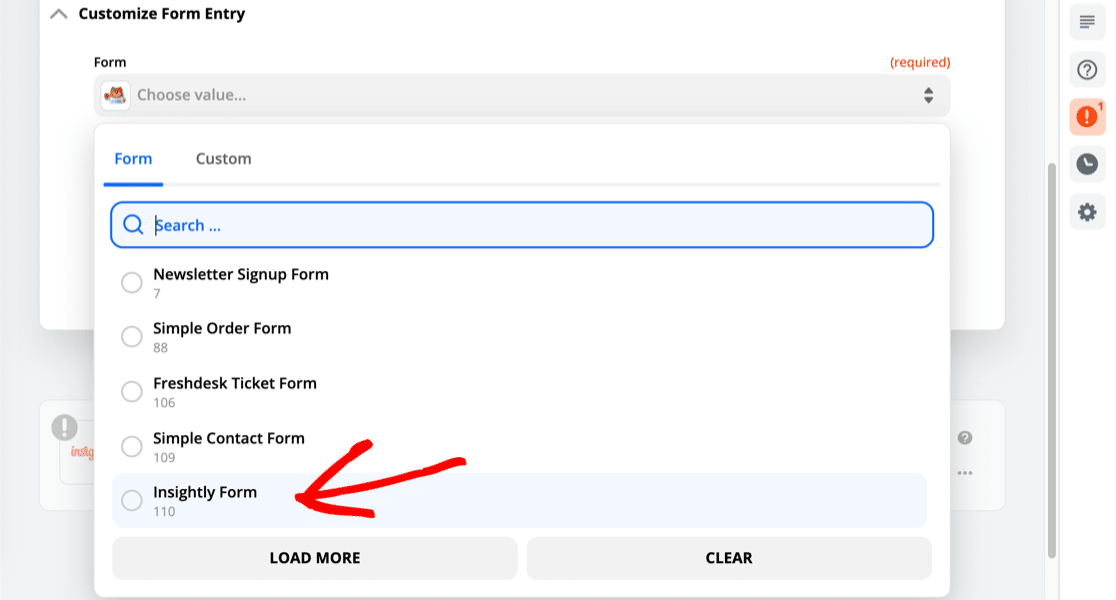
手順2で作成したフォームを選択します。

次に、ZapierとInsightlyを接続して、フォームデータをCRMに送信できるようにします。
ステップ5:InsightlyをZapierに接続する
この手順は手順4と非常によく似ています。今回は、[アプリとイベントの選択]で、Insightlyを検索し、アイコンをクリックします。
ZapierはInsightlyAPIキーを要求します。
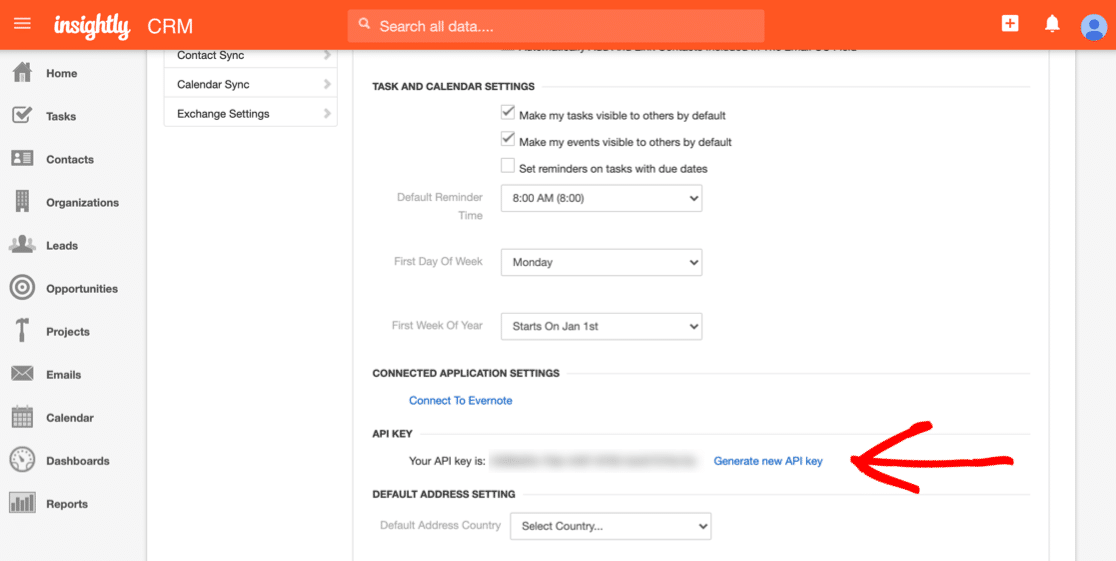
これを見つけるには、Insightlyの右上隅にあるユーザーアイコンをクリックします。 次に、[ユーザー設定]をクリックします。
下にスクロールして、InsightlyAPIキーをコピーします。

APIキーをZapierの接続ウィンドウに貼り付けます。
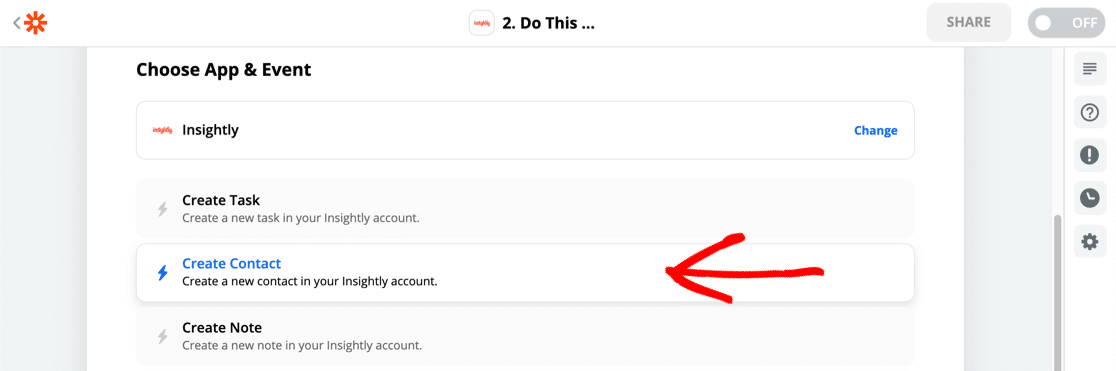
次に、新しいフォームエントリを取得したときにトリガーするアクションを選択する必要があります。
このフォームでは、新しい連絡先を作成したいので、先に進んでそれを選択します。

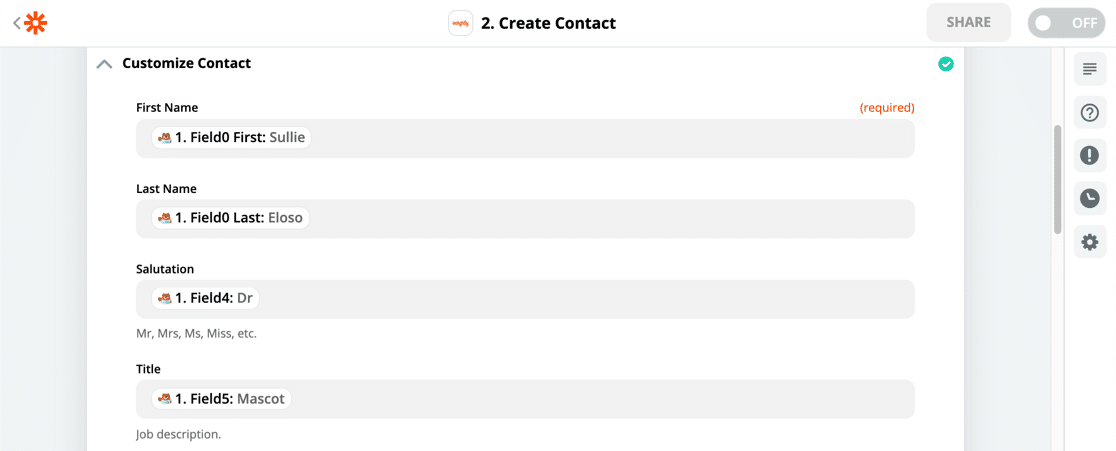
さて、重要な部分です。 InsightlyWordPressフォームの各フィールドをInsightlyのフォームフィールドにマッピングする必要があります。
Zapierは、ここでガイドするために送信したテストエントリを表示します。

すべてが完了したら、Zapierで[続行]をクリックして、最後のステップに進むことができます。
ステップ6:WordPressInsightly統合をテストする
すべてのフィールドがマッピングされると、Zapierは統合をテストするように求めます。
すべてが機能した場合は、成功メッセージが表示されます。
先に進み、レコードがInsightlyで作成されたことを確認してください。 これが私たちのものです:

それでおしまい! 終了する前に、ZapierでZapをオンにすることを忘れないでください。
今、あなたがする必要があるのはあなたのフォームにトラフィックを動かすことです。 いくつかのヒントについては、より多くのリードを取得する方法についてこの記事をチェックしてください。
今すぐInsightlyWordPressフォームを作成する
最終的な考え
よくやった! これで、カスタムのInsightlyWordPressフォームを作成する方法がわかりました。 WPFormsのすべての追加機能を使用して、リードを追跡することもできます。
InsightlyフォームエントリをWordPressにも保存したい場合は、WordPressデータベースにフォームエントリを保存する方法についてこのチュートリアルを確認してください。 WPFormsSalesforceアドオンを使用してWordPressSalesforce統合を作成するためのガイドもあります。
フォームを作成する準備はできましたか? 最も簡単なWordPressフォームビルダープラグインを今すぐ始めましょう。 WPForms Proには100以上の無料テンプレートが含まれており、14日間の返金保証が付いています。
この記事が役に立った場合は、FacebookとTwitterでフォローして、無料のWordPressチュートリアルとガイドを入手してください。
