Instagram フィードを WordPress に統合するための完全なガイド
公開: 2023-09-14Instagram フィードを WordPress に統合することは、最新のコンテンツを紹介し、視聴者を魅了し、ソーシャル メディアのフォロワーを増やす効果的な方法となります。
この包括的なガイドでは、Instagram フィードを WordPress ウェブサイトにシームレスに統合するプロセスを段階的に説明します。 Instagram 開発者アカウントの作成から、WordPress に最適な Instagram フィード プラグインの選択とインストールまでをカバーします。
Instagram フィードを WordPress サイトに追加する理由は何ですか?
統合プロセスに入る前に、このエンゲージメントを高めるツールの導入を検討すべき理由を簡単に見てみましょう。
- 新鮮なコンテンツを紹介します。 フィードを統合すると、最新の Instagram 投稿を WordPress Web サイトに自動的に表示できるため、サイトに常に魅力的なコンテンツと新鮮なユーザー エクスペリエンスが確保されます。
- エンゲージメントの向上。 視覚的に魅力的なフィードは視聴者を魅了し、コンテンツとの対話を促すことができ、Web サイトでのエンゲージメントの向上につながります。
- 社会的証明を構築する。 Instagram コンテンツを WordPress サイトに表示すると、ユーザーが作成したコンテンツ、顧客レビュー、お客様の声を紹介することで、社会的証明を構築するのに役立ちます。
利点を理解したので、Instagram フィードを WordPress に統合する段階的なプロセスに進みましょう。
Instagram フィード プラグインを選択してインストールします
シームレスに統合するには、適切な Instagram フィード プラグインを選択する必要があります。 利用可能なプラグインはいくつかありますが、このガイドでは、SmashBalloon と SociableKIT という 2 つの人気のあるオプションに焦点を当てます。
スマッシュバルーン
SmashBalloon は、強力で使いやすい WordPress 用の Instagram フィード プラグインであり、安全性も高くなります。 SmashBalloon をインストールして設定するには、次の手順に従ってください。
- WordPress ダッシュボードにログインし、[プラグイン] > [新規追加] に移動します。
- SmashBalloon プラグインを検索し、SmashBalloon Instagram フィード プラグインの横にある [今すぐインストール] ボタンをクリックします。
- プラグインがインストールされたら、「有効化」ボタンをクリックしてプラグインを有効化します。
- WordPress ダッシュボードで、[Instagram フィード] > [設定] に移動してプラグインを構成します。
- 設定ページで、SmashBalloon ライセンス キーを入力し、[有効化] ボタンをクリックしてプラグインを有効化します。
- 次に、「設定」ボタンをクリックして、Instagram アカウントをプラグインに接続します。
- 画面上の指示に従って、プラグインが Instagram アカウントにアクセスすることを承認します。
- Instagram アカウントが接続されると、好みに応じて Instagram フィードのレイアウト、デザイン、インタラクション オプションをカスタマイズできます。
社交的なKIT
SociableKIT も人気のある WordPress 用 Instagram フィード プラグインで、Brizy ウェブサイト ビルダーと完全に統合されています。 SociableKIT をインストールして構成するには、次の手順に従います。
- WordPress ダッシュボードにログインし、[プラグイン] > [新規追加] に移動します。
- SociableKIT プラグインを検索し、SociableKIT プラグインの横にある [今すぐインストール] ボタンをクリックします。
- プラグインがインストールされたら、「有効化」ボタンをクリックしてプラグインを有効化します。
- WordPress ダッシュボードで、[SociableKIT] > [設定] に移動してプラグインを構成します。
- 設定ページに SociableKIT API キーを入力し、[変更を保存] ボタンをクリックしてプラグインを有効にします。
- 次に、「作成」ボタンをクリックして、新しい Instagram フィードを作成します。
- 画面上の指示に従って Instagram アカウントに接続し、好みに応じてフィードをカスタマイズします。
Instagram フィードをカスタマイズする
選択した Instagram フィード プラグインをインストールして設定したら、Web サイトのデザインとスタイルに合わせてコンテンツをカスタマイズします。 SmashBalloon と SociableKIT はどちらも、フィードのレイアウト、デザイン、インタラクション設定などの幅広いカスタマイズ オプションを提供します。
スマッシュバルーンのカスタマイズ
SmashBalloon を使用して Instagram フィードをカスタマイズするには、次の手順に従います。

- WordPress ダッシュボードで、[Instagram フィード] > [設定] に移動します。
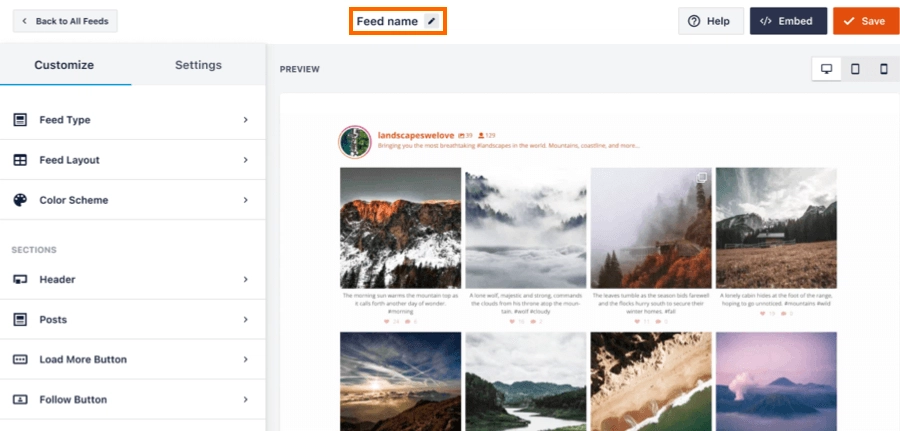
- フィードの横にある「カスタマイズ」ボタンをクリックします。

- カスタマイズ エディターでは、フィード レイアウト、配色、ヘッダー デザイン、投稿スタイルなどを含むさまざまな設定を調整できます。
- 変更をリアルタイムでプレビューし、「保存」ボタンをクリックしてカスタマイズを適用します。
SociableKIT のカスタマイズ
SociableKIT を使用して Instagram フィードをカスタマイズするには、次の手順に従います。
- WordPress ダッシュボードで、[SociableKIT] > [設定] に移動します。
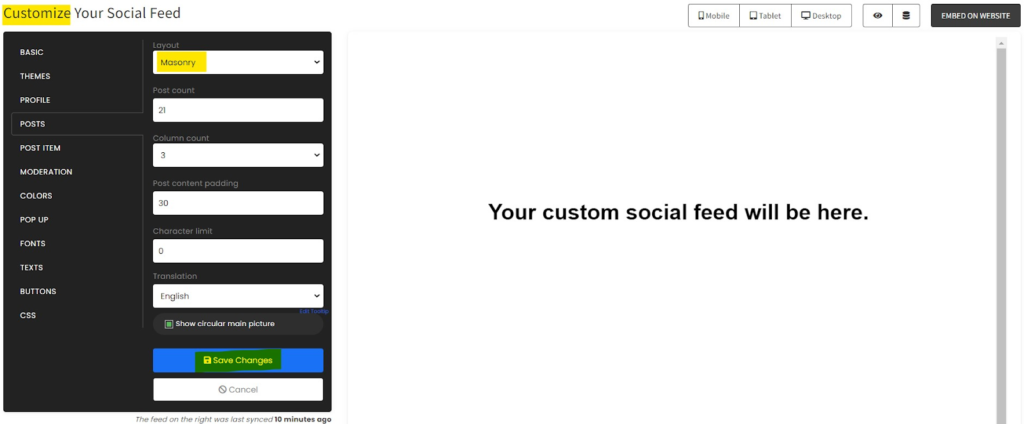
- カスタマイズしたい Instagram アカウントの横にある [作成] ボタンをクリックします。

- カスタマイズ エディターでは、フィード レイアウト、画像解像度、キャプション表示などの設定を変更できます。
- 変更をリアルタイムでプレビューし、「保存」ボタンをクリックしてカスタマイズを適用します。
投稿フィードの完璧な外観を見つけるために、さまざまなカスタマイズ オプションを忘れずに試してください。
Instagram フィードを WordPress に埋め込む
Instagram フィードをカスタマイズしたら、それを WordPress ウェブサイトに埋め込みます。 SmashBalloon と SociableKIT は両方とも、複数の埋め込みオプションを提供します。
スマッシュバルーンの埋め込み
SmashBalloon を使用して Instagram コンテンツを埋め込むには、次の手順に従います。
- WordPress ダッシュボードで、Instagram フィードを埋め込みたいページまたは投稿に移動します。
- 新しいブロックを追加し、「SmashBalloon Instagram フィード」ブロックを検索します。
- ブロックを選択し、ブロック設定から表示したいInstagram投稿フィードを選択します。
- ページまたは投稿をプレビューして、埋め込みフィードの動作を確認します。
SociableKIT の埋め込み
SociableKIT を使用して Instagram フィードを埋め込むには、次の手順に従います。
- WordPress ダッシュボードで、コンテンツを埋め込みたいページまたは投稿に移動します。
- 新しいブロックを追加し、「SociableKIT Instagram Feed」ブロックを検索します。
- ブロックを選択し、ブロック設定から表示したいフィードを選択します。
- ページまたは投稿をプレビューして、埋め込まれた Instagram フィードが実際に動作していることを確認します。
おめでとう! Instagram フィードを WordPress ウェブサイトに正常に統合しました。

ベストプラクティスとトラブルシューティング
Instagram フィードのスムーズな統合と最適なパフォーマンスを確保するには、次のベスト プラクティスとトラブルシューティングのヒントを考慮してください。
- Instagram フィード プラグインを定期的に更新してください。 新しい機能やバグ修正にアクセスするには、Instagram フィード プラグインを最新の状態に保ってください。
- 画像を最適化します。 Instagram 画像のサイズを変更して圧縮すると、読み込み時間が短縮され、パフォーマンスが最適化されます。
- Instagram API の制限を確認してください。 Instagram では、レート制限やアクセス制限など、API の使用に特定の制限を課しています。 中断を避けるために、これらの制限を必ず守ってください。
- さまざまなデバイスでフィードをテストします。 デスクトップ、タブレット、モバイルデバイスなどのさまざまなデバイスで Instagram フィードがどのように表示されるかを確認して、一貫した応答性の高いユーザー エクスペリエンスを確保します。
- 一般的な問題のトラブルシューティングを行います。 Instagram フィードで問題が発生した場合は、プラグインのドキュメントまたはサポート リソースのトラブルシューティング ガイダンスを参照してください。
Instagram フィードを定期的に監視して更新し、Web サイト訪問者にとって新鮮で魅力的な状態を保つようにしてください。
ユーザーの Instagram への関心を維持する
Instagram フィードを WordPress Web サイトに統合すると、サイトの視覚的な魅力、エンゲージメント、ソーシャル メディアのフォローを大幅に強化できます。 このガイドで説明されている段階的なプロセスに従い、Web サイトのデザインに合わせてフィードをカスタマイズすることで、動的な Instagram コンテンツを WordPress サイトにシームレスに統合できます。 スムーズな統合と最適なパフォーマンスを確保するために、ベスト プラクティスを遵守し、発生する可能性のある問題のトラブルシューティングを忘れないでください。
さあ、WordPress ウェブサイトで Instagram コンテンツを紹介してみましょう。 WordPress サイトとソーシャル メディアを統合するためのヒントについて詳しくは、最高のソーシャル メディア プラグインのガイドをご覧ください。
