WooCommerce 用の Instagram 製品フィードの生成 – 完全ガイド
公開: 2024-09-14Instagram は写真を共有するだけではなく、製品を宣伝するための優れた方法でもあります。
Instagram を使用する 54% 以上の人が、Instagram で見たものを購入することになります。
つまり、Instagram はあなたのようなオンライン ショップのオーナーにとって強力な広告プラットフォームです。
Woocommerce 用の Instagram 製品フィードを作成するだけです。
このブログ投稿では、WooComerce の Instagram 製品フィードを作成する方法を正確に説明します[A to Z]
これは、ほとんどの成功した WooCommerce ストアオーナーが Instagram でトラフィックを獲得し、売上を急増させるために使用するプロセスと同じです。

したがって、2024 年以降に売上を増やしたい場合は、このガイドが気に入っていただけるでしょう。
Instagramの商品フィードとは何ですか?
WooCommerce Instagram 製品フィードは、タイトル、価格、カテゴリ、タグ、説明などを含むすべての製品情報が含まれるスプレッドシートです。
たとえば、WooCommerce の Instagram 製品フィードは単純な Excel スプレッドシートであり、ID、タイトル、説明、リンク、状態、価格などのタイトルを含む製品データを入力できます。
Instagramの商品フィードの属性
Instagram 製品フィードの規約を理解すると、プロセスをより深く理解できるようになります。

知っておくべきことのリストは次のとおりです。
- 製品 ID : 簡単に見つけて追跡できるように、各アイテムに必要な特別な番号。
- タイトル: 製品を明確に説明し、誰もがそれが何であるかを正確に理解できるようにするための見出し。
- 説明: 購入者が決定できるように、すべての重要な情報を含む短い段落。
- 製品 URL : これは、Web サイト上の製品に直接アクセスできるリンクです。
- 画像 URL : Web サイト上の製品の画像の Web アドレスです。
- 在庫状況: 在庫があるかどうかを顧客に知らせて、何が期待できるかを知らせます。
- 状態: 販売している製品が新品であるか、丁寧に使用されているか、または再生品であるかを購入者に伝えるため。
- メーカー–販売している製品を製造する会社の名前です。あなたが製品を製造している場合は、ここに会社名を入力してください。製品ごとに異なるブランド名がある場合は、その情報を別の場所に保存して、ここで使用する必要があります。
- GTIN (国際貿易商品番号) – これは製品を識別するのに役立つ特別な番号です。これは、Google がより多くの人に商品を紹介するのに役立ちます。 GTIN 番号は、製品を製造する会社によって与えられます。この番号がない場合は、フィールドを空白のままにしてください。乱数を入力しないでください。
- MPN (メーカー部品番号) – これは、メーカーによって与えられる製品識別番号として各製品に固有の番号です。
- Google 製品カテゴリ– これは、製品カテゴリを Google のカテゴリと一致させることについてです。
Instagram ショップなどの Meta の各プラットフォームには、他のプラットフォームとは異なる属性要件があります。
商品フィードを作成する前に、Instagram プラットフォームの特定のガイドラインを必ずご確認ください。
WooCommerce ストアの Instagram 製品フィードを作成する
それでは、WooCommerce ストア用の Instagram 製品フィードを作成しましょう。
私は使用しています Woocommerce のプラグイン製品フィード マネージャーの無料版を使用して、プロセスを段階的に説明します。
WordPress サイトに Woocommerce がインストールされていることを確認してください。
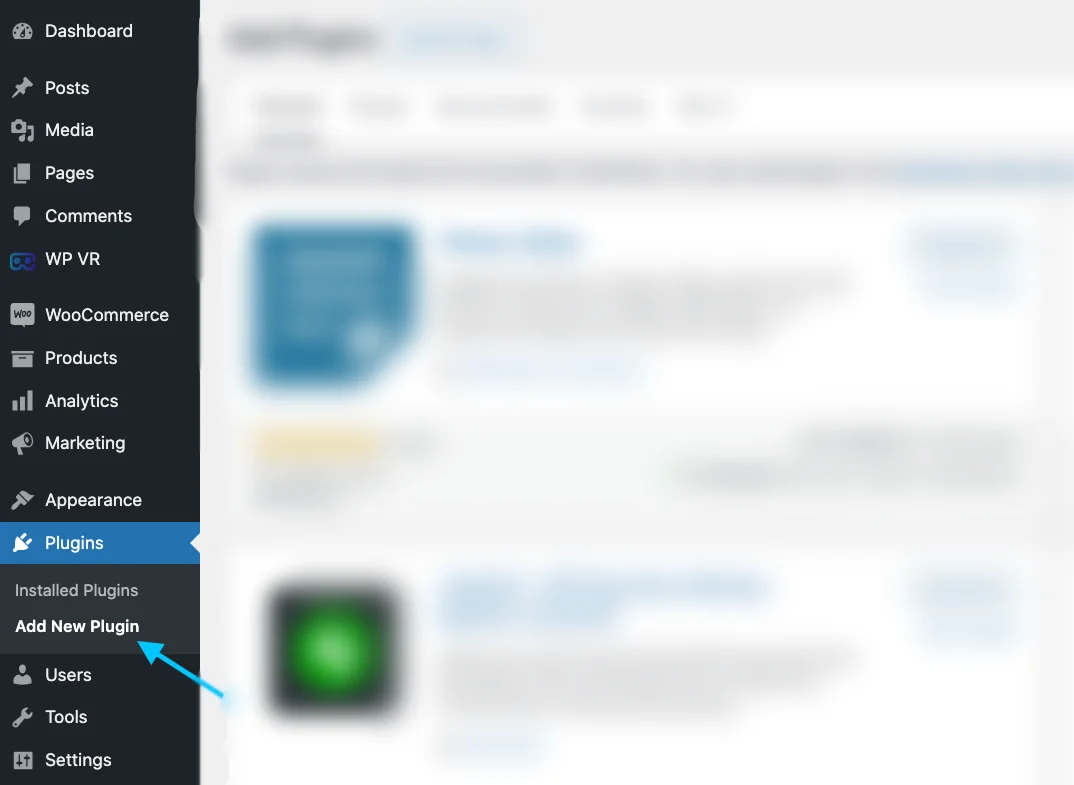
[ダッシュボード] > [プラグイン] > [新しいプラグインの追加]に移動します。

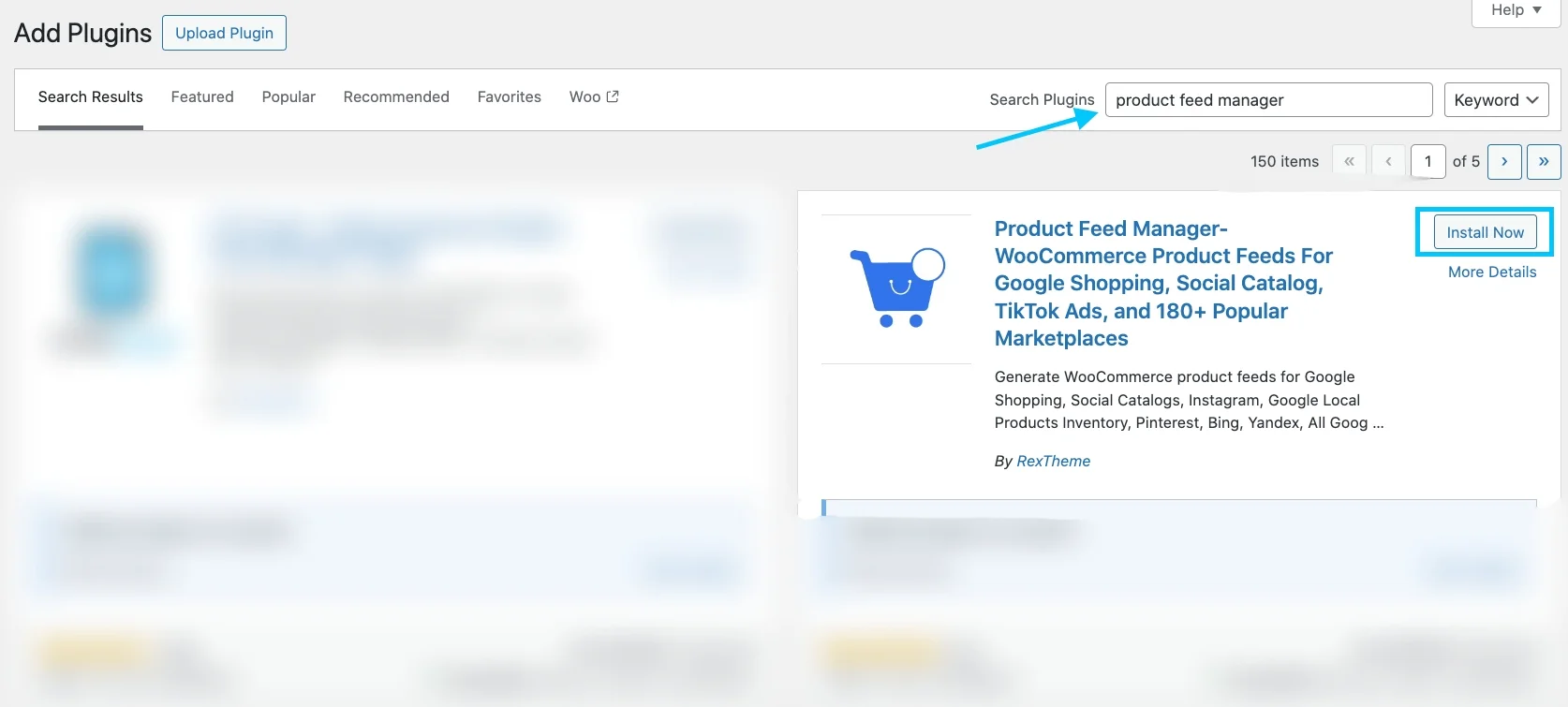
検索バーに「 Product Feed Manager For WooCommerce 」と入力し、Enter キーを押します。

検索結果にプラグインが表示されるので、インストールします。 「インストール」ボタンをクリックします。
それだけです。 WooCommerce の商品フィード マネージャーがサイトにインストールされます。
ステップ 1: 新しいフィードとフィード マッピングを作成する
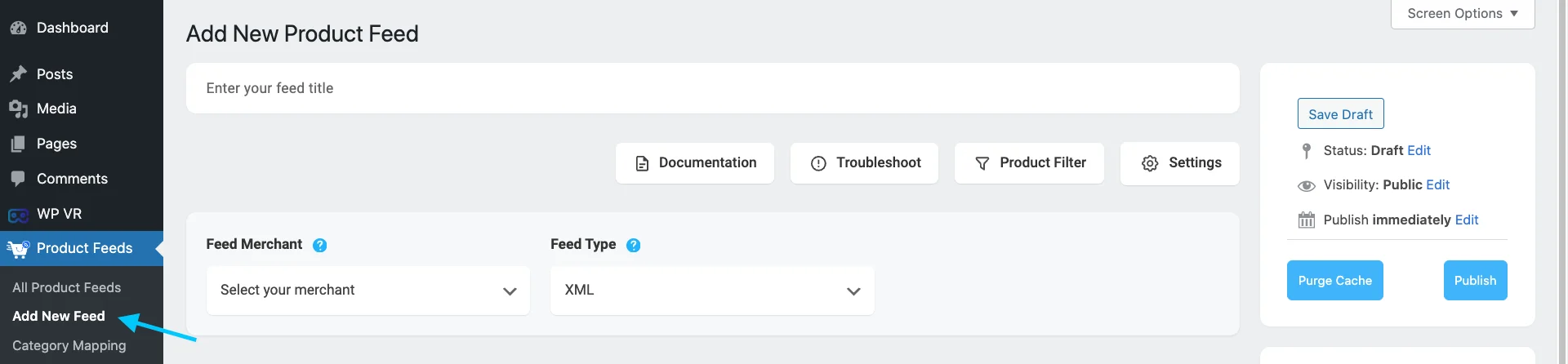
商品フィードのダッシュボードに移動します。
「新しいフィードを追加」というボタンを見つけてクリックします。

これにより、フィードを作成できるページが表示されます。
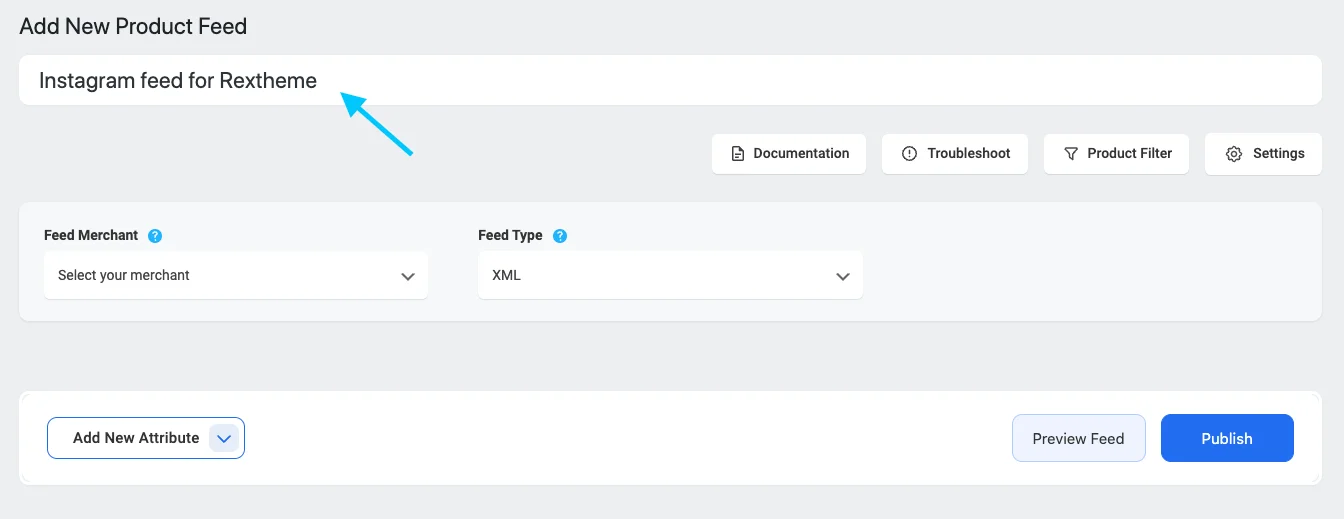
上部で、フィードのタイトルを選択できます。フィードに与えるブランド アイデンティティに合わせた名前を考えてください。

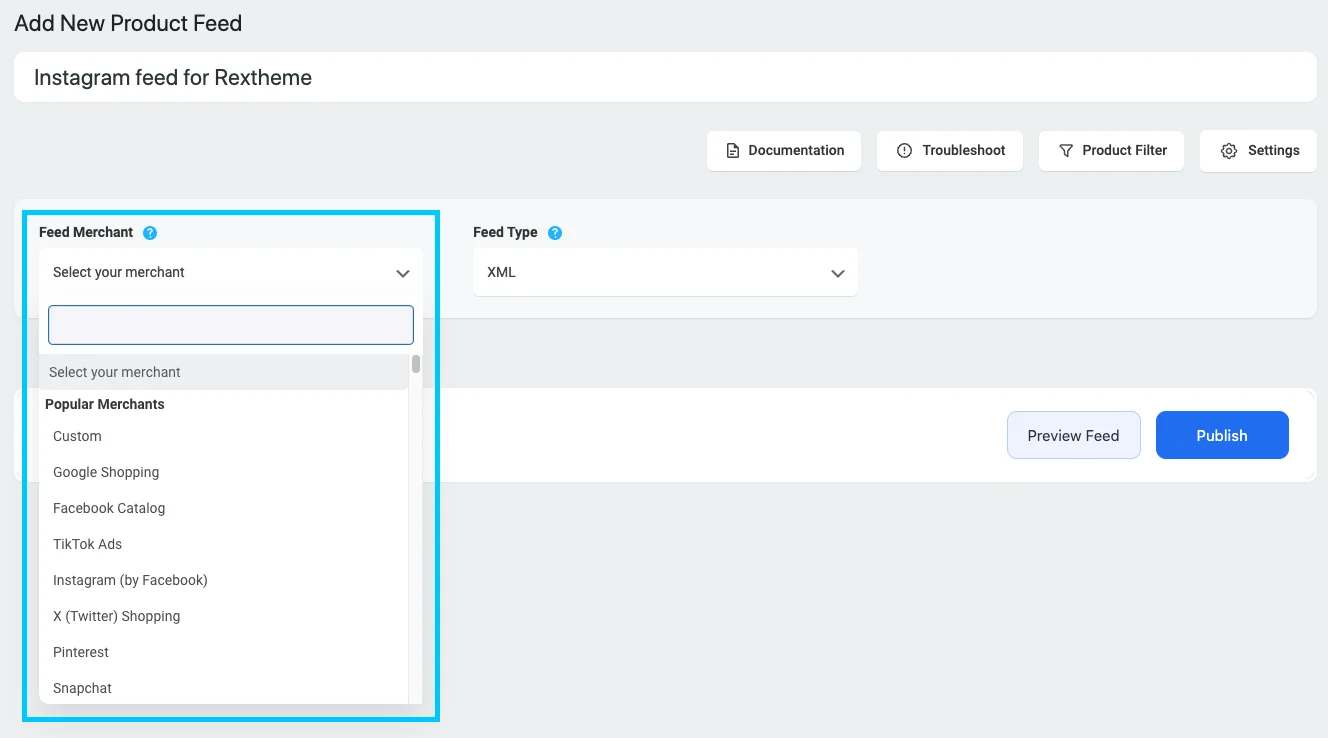
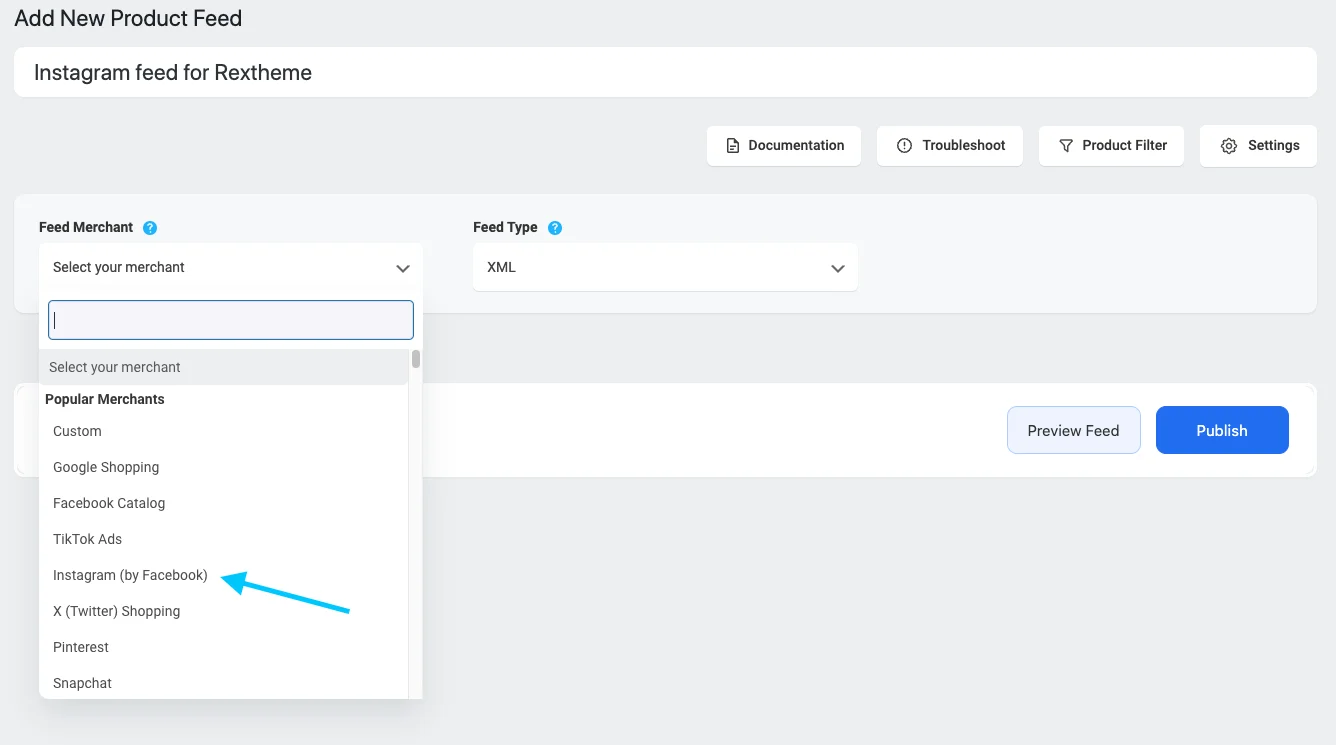
利用したい販売者を選択してください。

私はインスタグラムを選択するつもりです。

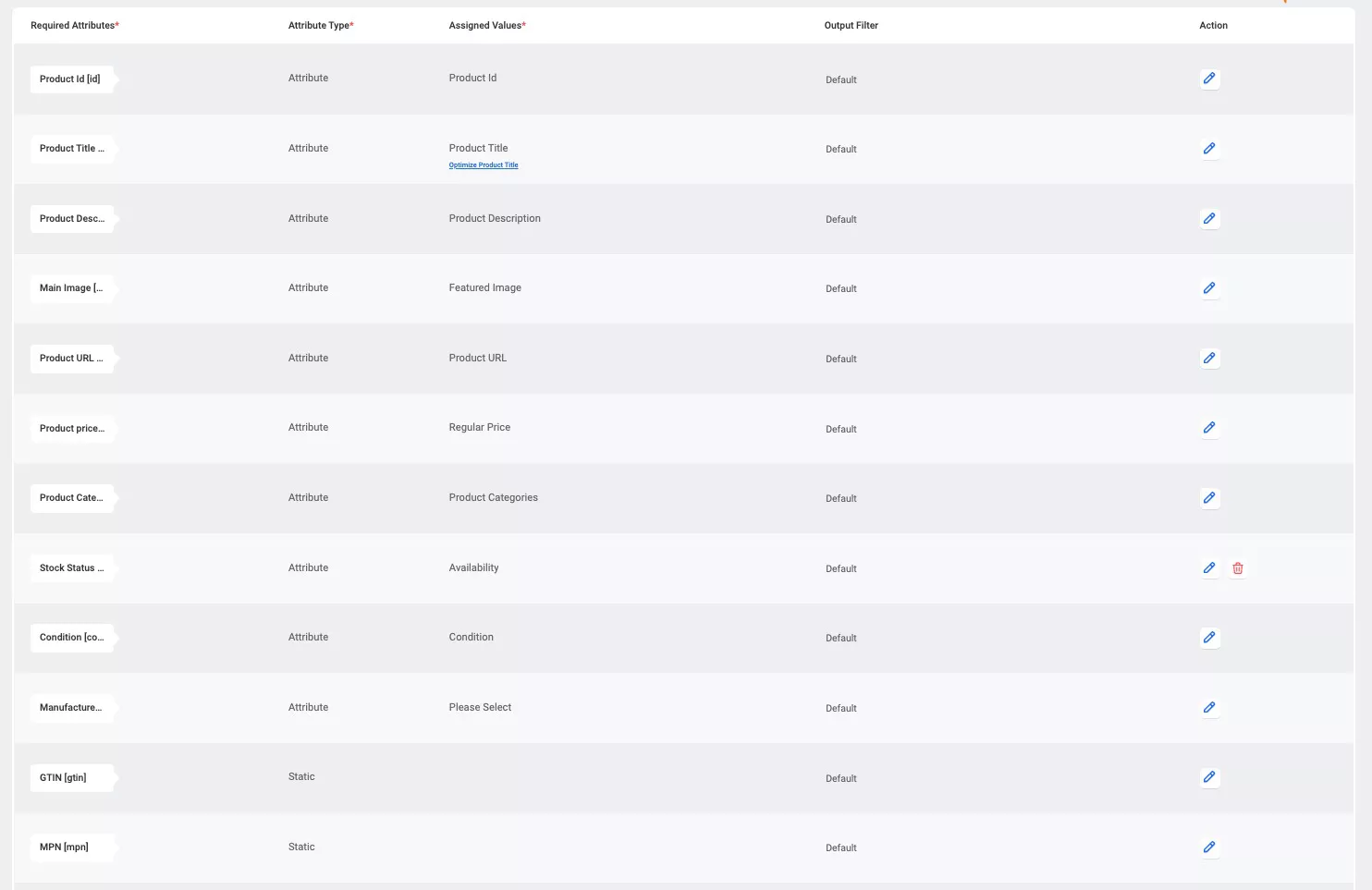
すべての重要な詳細を以下に示します。
多くの詳細がすでに設定されていることがわかりますが、いくつかの点を調整する必要がある場合があります。必要なものは自由に変更してください。

Instagram については、修正する必要がある詳細がいくつかあります。
- メーカー– 販売している製品を製造する会社の名前です。
- GTIN – GTIN 番号は、製品を製造する会社によって与えられます。
- MPN – MPN 番号は、製品を製造した会社によって与えられる製品の特別なコードです。
- Google 製品カテゴリ– これは、製品カテゴリを Google のカテゴリと一致させることについてです。
次に、Google 製品カテゴリをマッピングしましょう。
カテゴリ マッピングは 2 つの方法で実行できます。 Google ショッピング用にすでに設定されているカテゴリ マッパーを使用できます。これは Instagram にも使用できます。または、カテゴリ マッパーを作成することもできます。
最初のものについては、
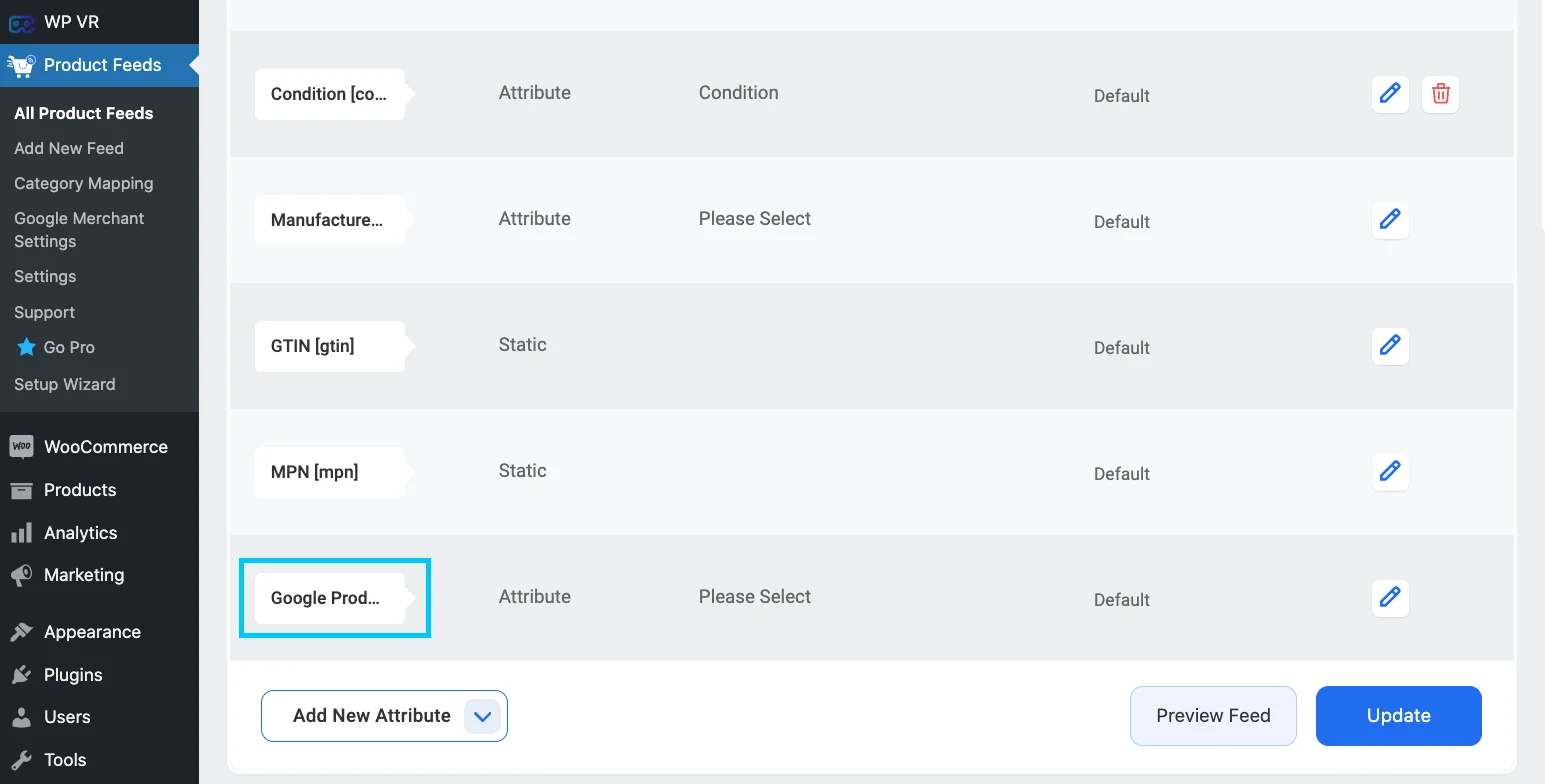
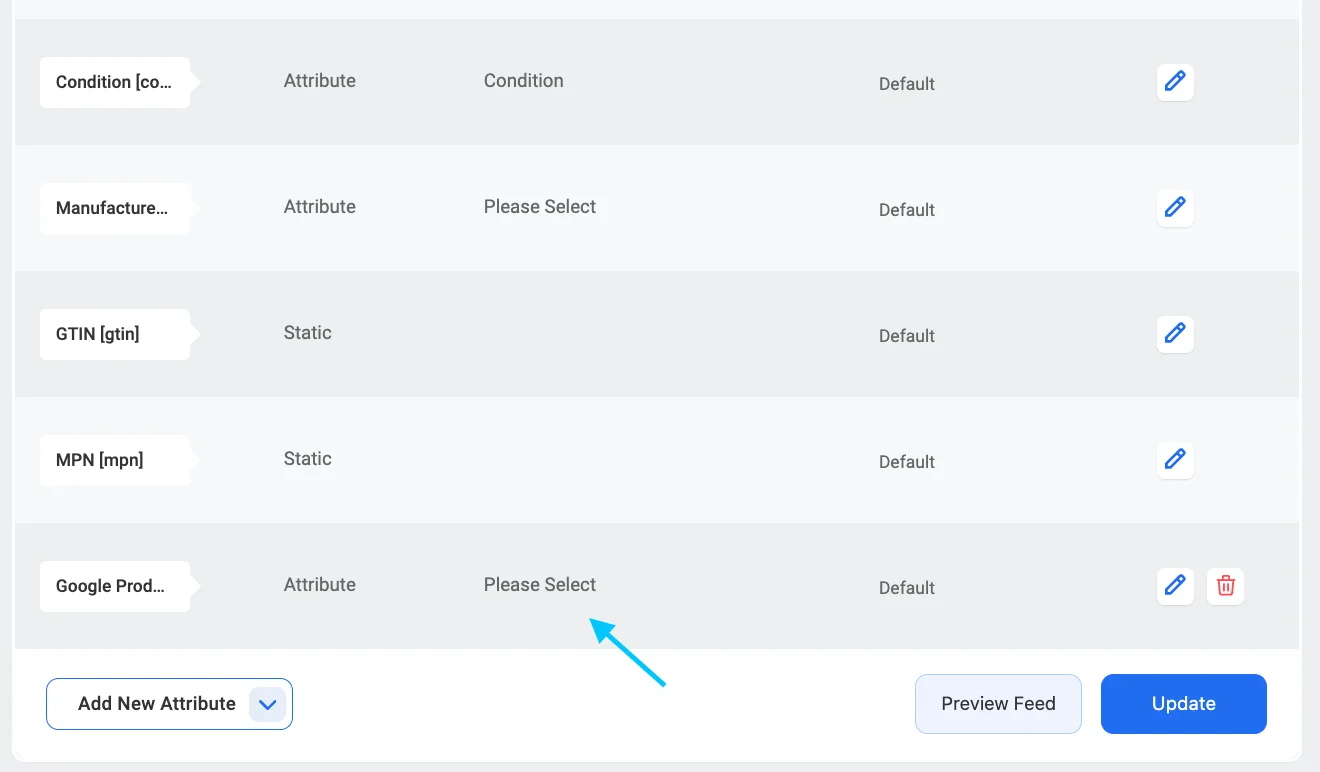
属性リストを下にスクロールすると、最後に Google 製品カテゴリ属性が表示されます。

Google 製品カテゴリ属性の横にある割り当てられた値オプションをクリックします。右側の編集ボタンをクリックします。次に、画像に示されている値の割り当てボタンをクリックします。

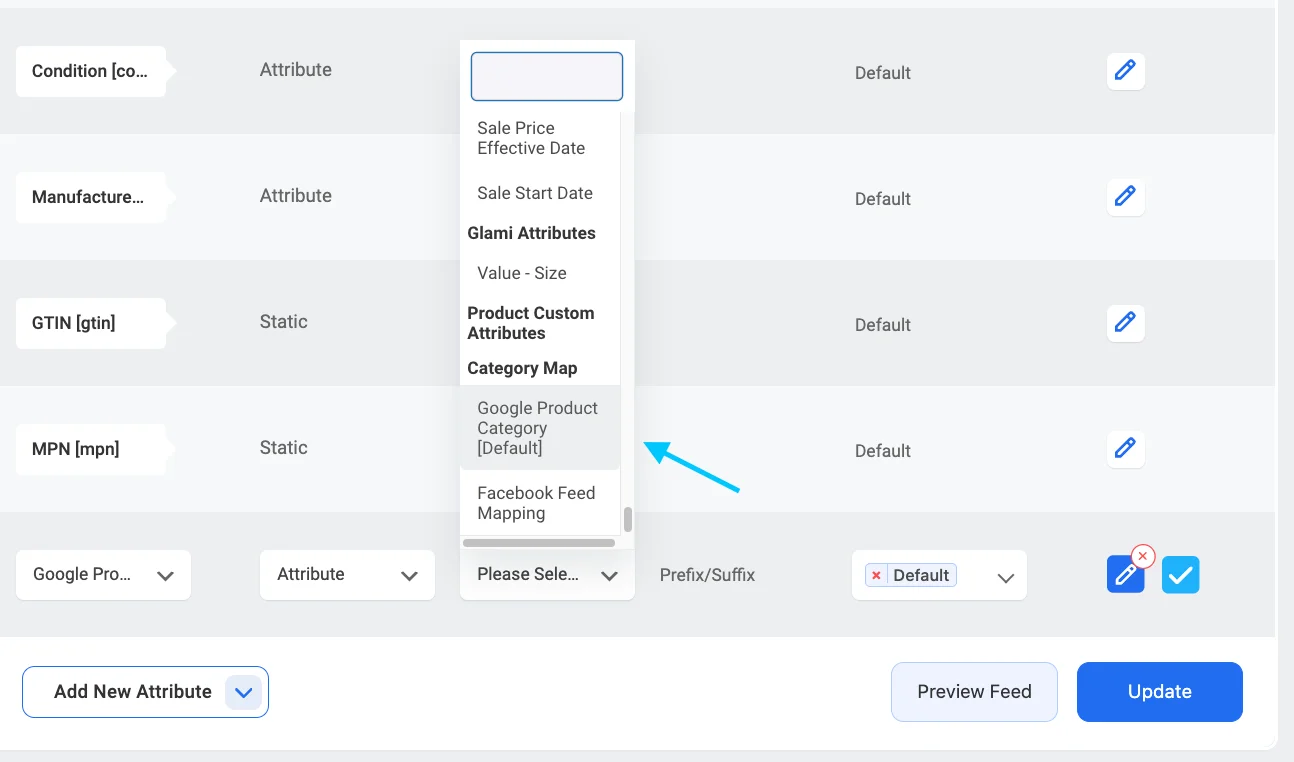
ご覧のとおり、スクロールダウン リストが表示されるので、ここからGoogle 製品カテゴリ [デフォルト]オプションを選択します。

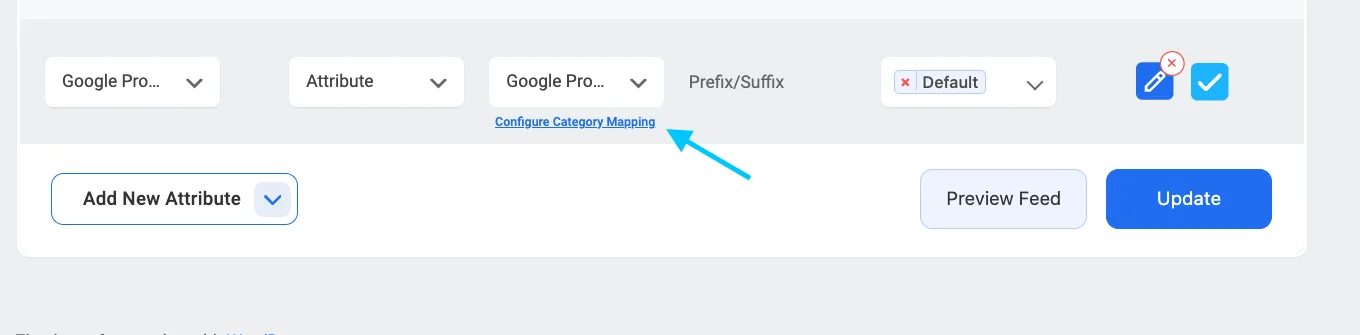
これを選択すると、選択した割り当て値の下に「カテゴリ マッピングの設定」という青い書き込みが表示されます。

カテゴリ マッピングの値の下にある [カテゴリ マッピングの設定] ボタンをクリックすると、デフォルトのカテゴリ マッパーであるGoogle 製品カテゴリを含む新しいタブが開きます。

ここでカテゴリをマップし、「更新して閉じる」ボタンをクリックして属性セクションに戻ります。
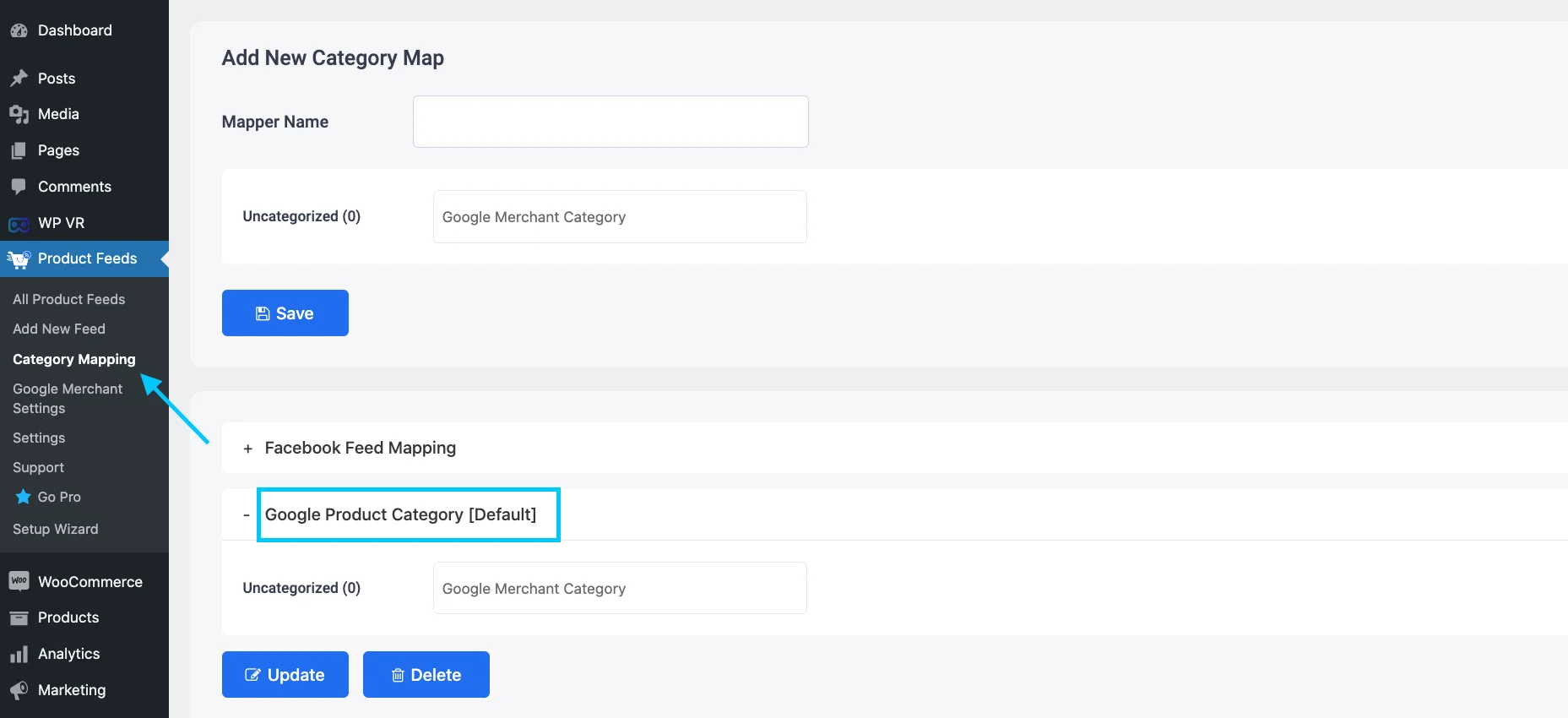
ただし、新しいカテゴリ マッパーを作成することもできます。 WordPress ダッシュボードから [カテゴリ マッピング] ボタンをクリックする必要があります。そこで、新しいカテゴリ マッパーを作成し、マッパーを構成するオプションが表示されます。
このドキュメントに従って、フィード用の新しいカテゴリ マッパーを作成する方法を学習できます。
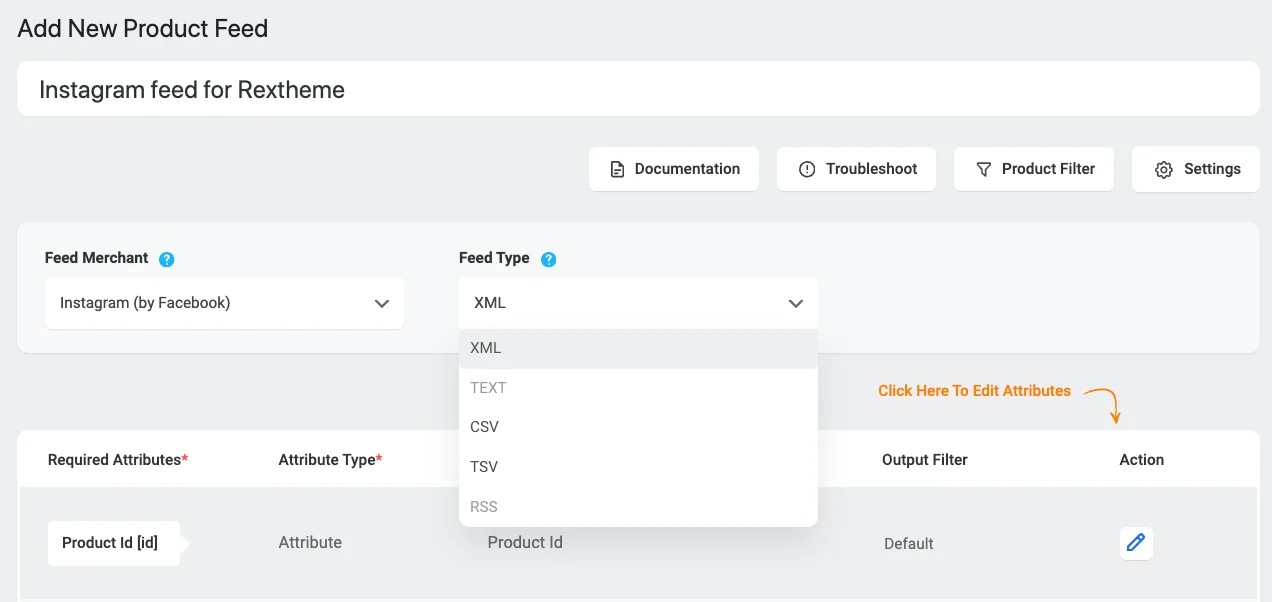
次に、フィードの種類を選択する必要があります。 「フィードタイプ」というラベルの付いたボックスをクリックすると、使用可能なすべてのタイプが表示されます。

ご存知のとおり、Instagram は XML、CSV、TSV フィードを処理できます。ドロップダウン メニューから必要なフィードの種類を選択できます。通常は CSV が最適な選択です。
ステップ 2: フィード構成
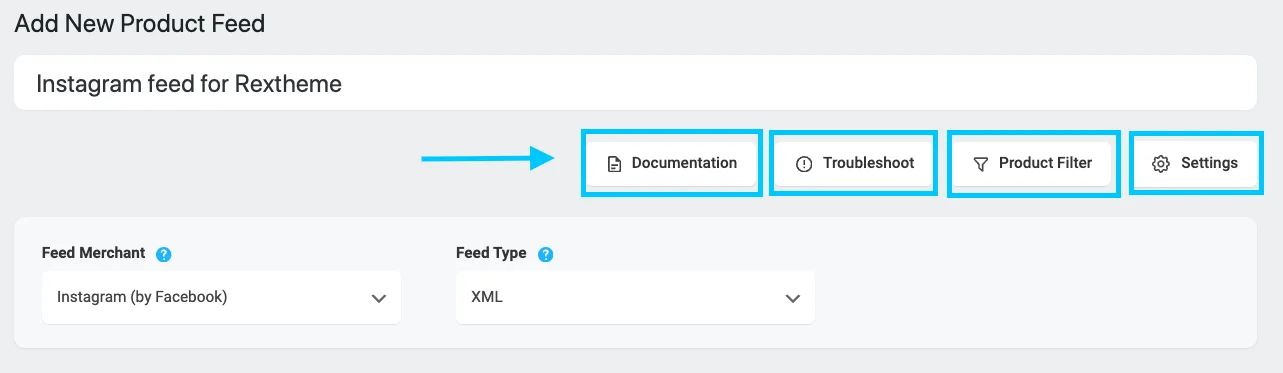
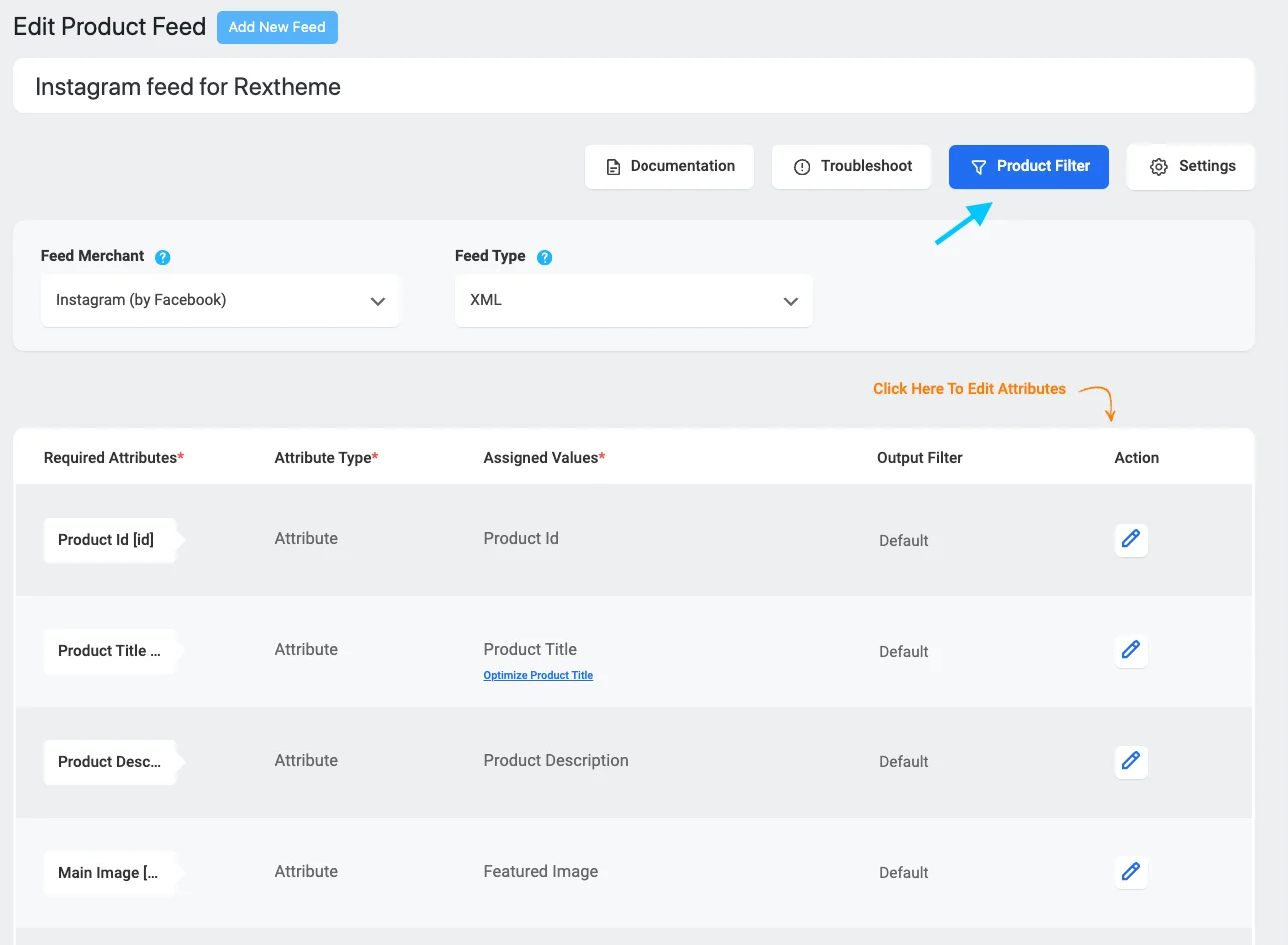
ページの上部に戻ると、4 つの選択肢が表示されます。

- ドキュメント
- トラブルシューティング
- 製品フィルター
- 設定
まずは製品設定をセットアップしましょう。
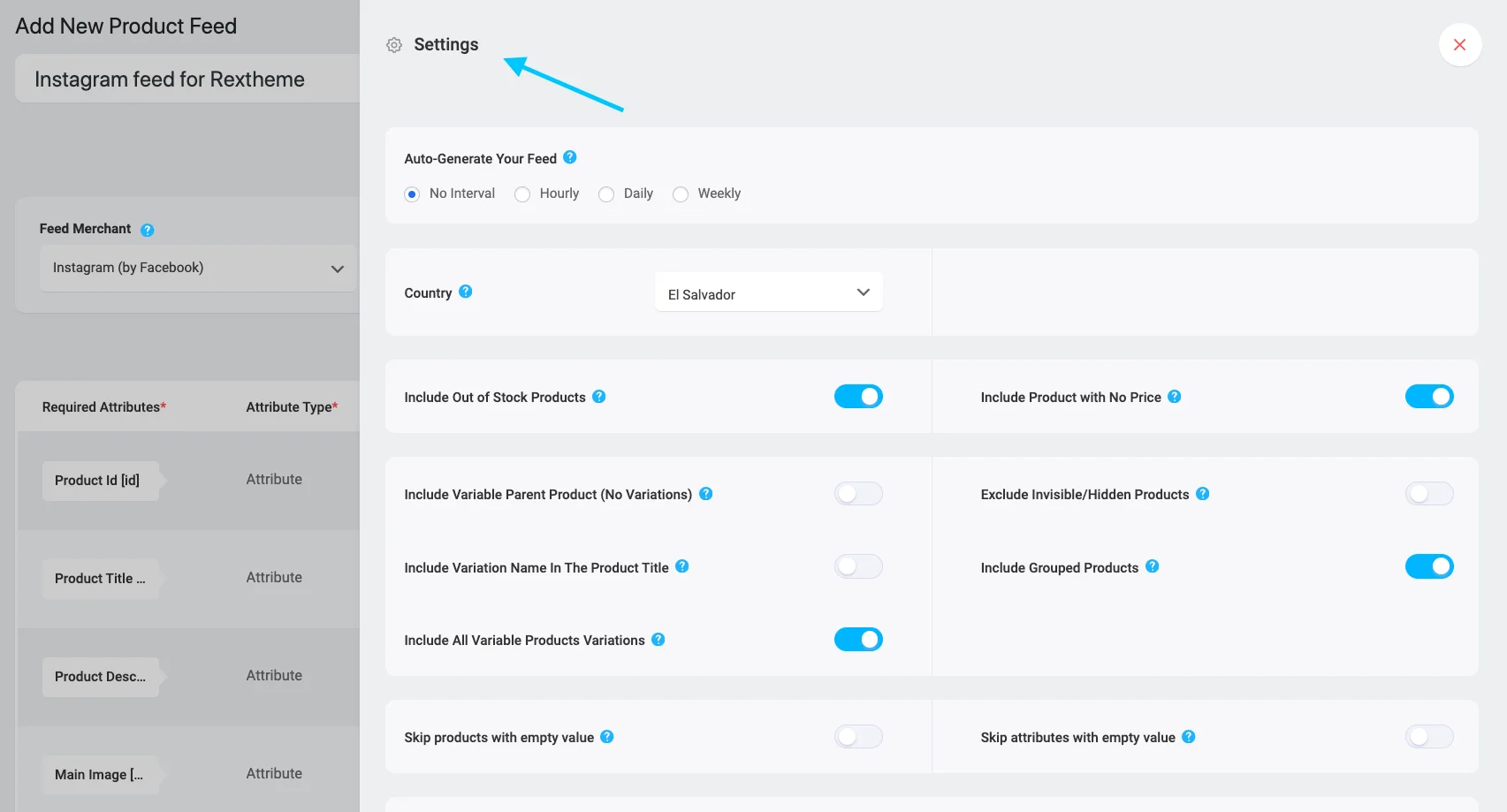
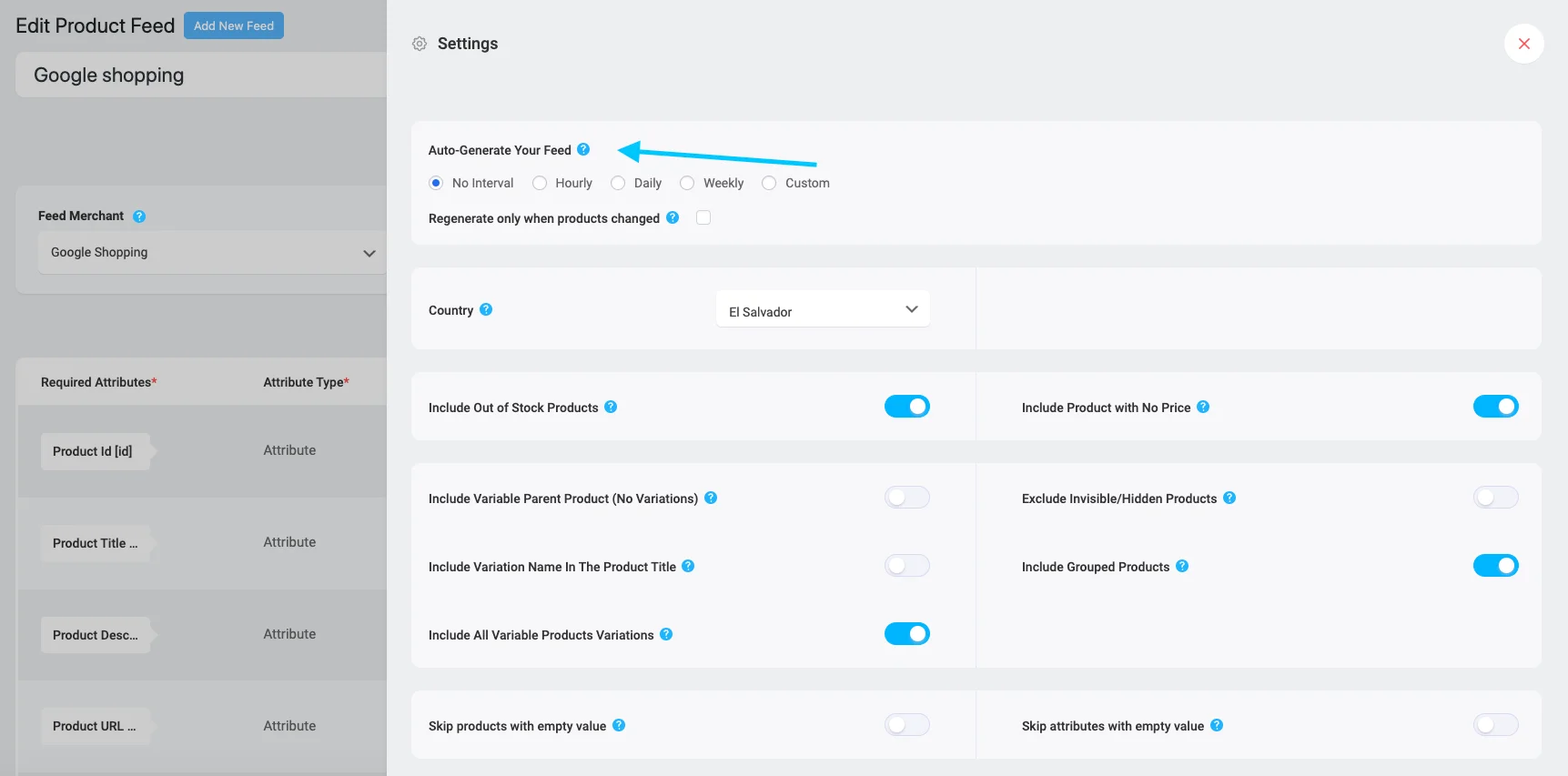
[製品設定] ボタンをクリックすると、画面の右側にメニューが表示されます。

最初に表示されるのは、「フィードの自動生成」です。

これにより、フィードが自動的に更新されるタイミングをスケジュールできます。
時間間隔を選択するか、自動的に更新したくない場合は「間隔なし」を選択します。
今、
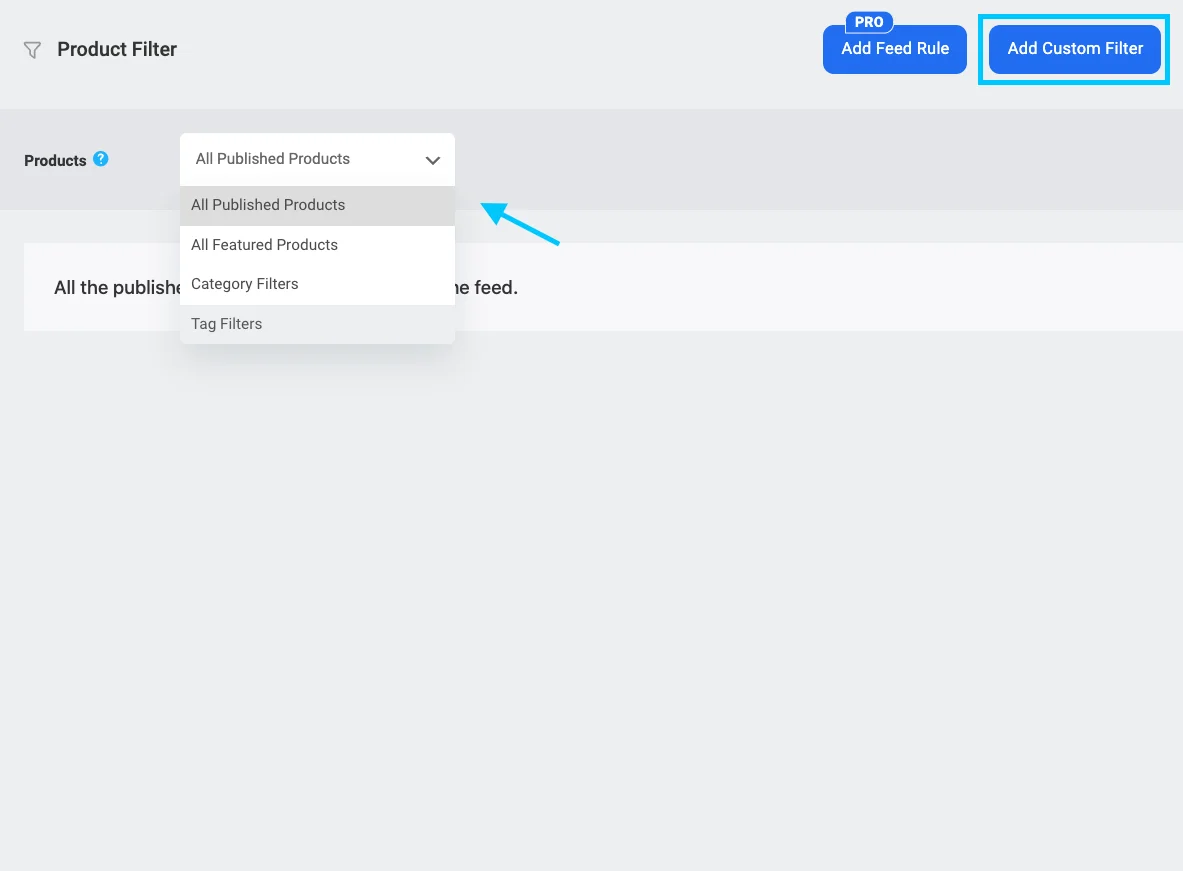
メニューを閉じて、[製品フィルター] をクリックします。右側から別のメニューが表示されます。

フィードに含める商品を選択できます。

すべての製品を含めることも、カテゴリ フィルターやタグ フィルターを使用して特定の製品を選択することもできます。
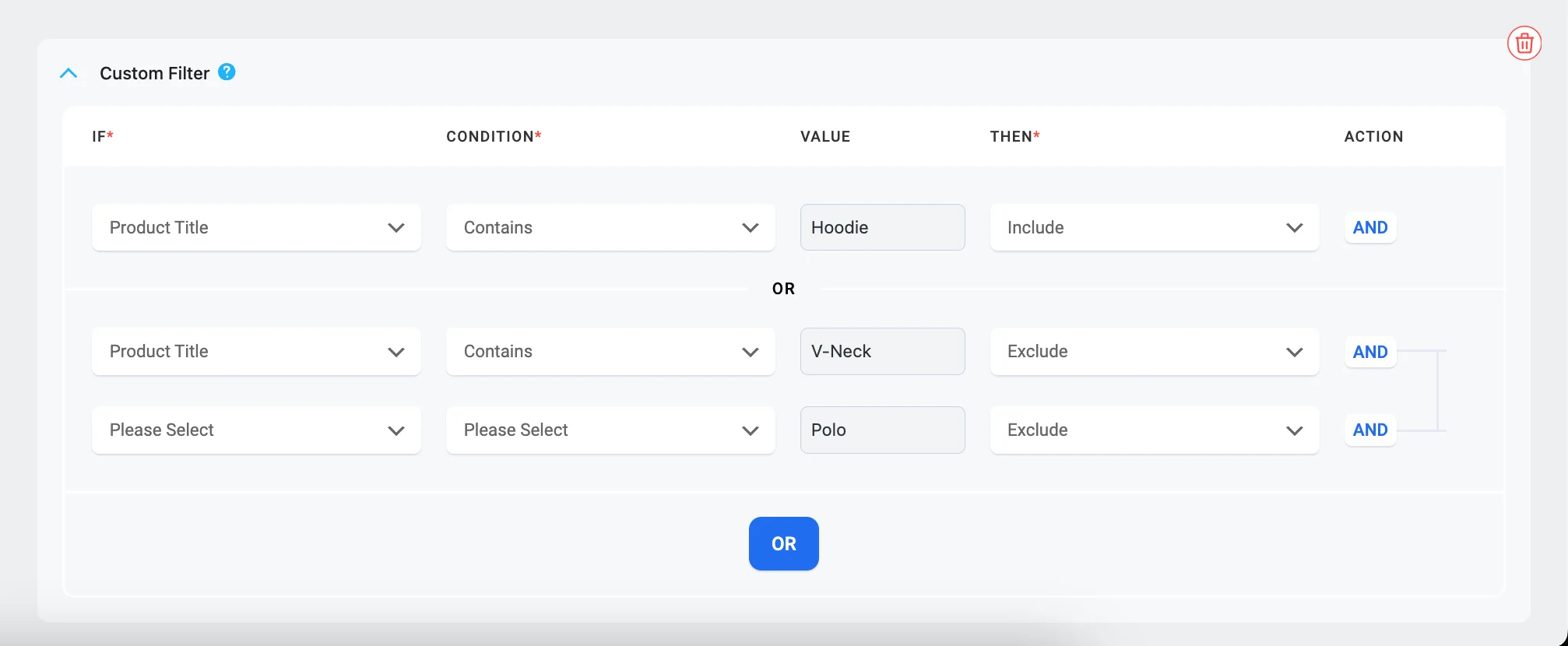
カスタム フィルターを追加する場合は、右側で [カスタム フィルターの追加] をクリックします。
以下に例を示します。

すべて無料版で行うことができます。簡単な餌ならそれで十分です。

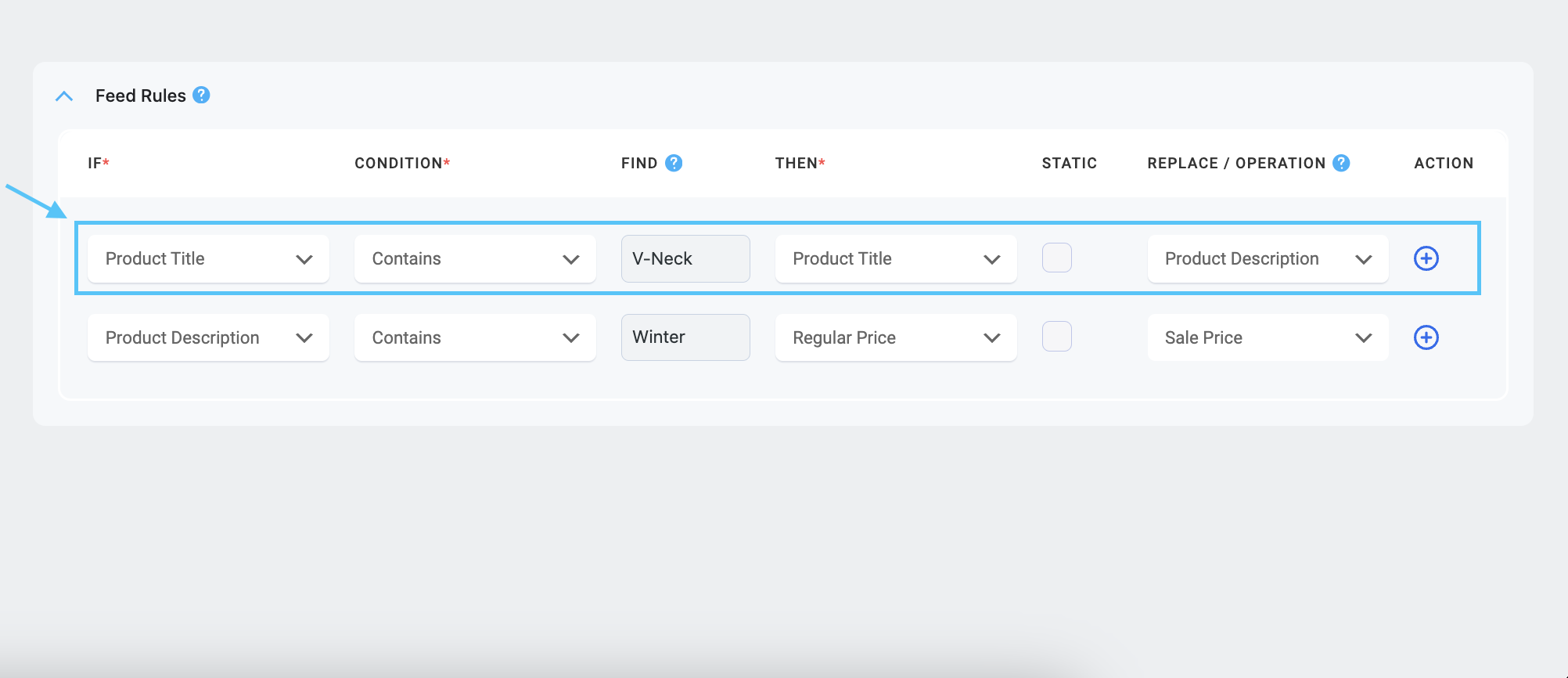
フィード ルールを追加したい場合は、プロ バージョンを使用できます。
フィードルールを設定する方法は次のとおりです。

フィード ルールの詳細については、このドキュメントをご覧ください。 ->
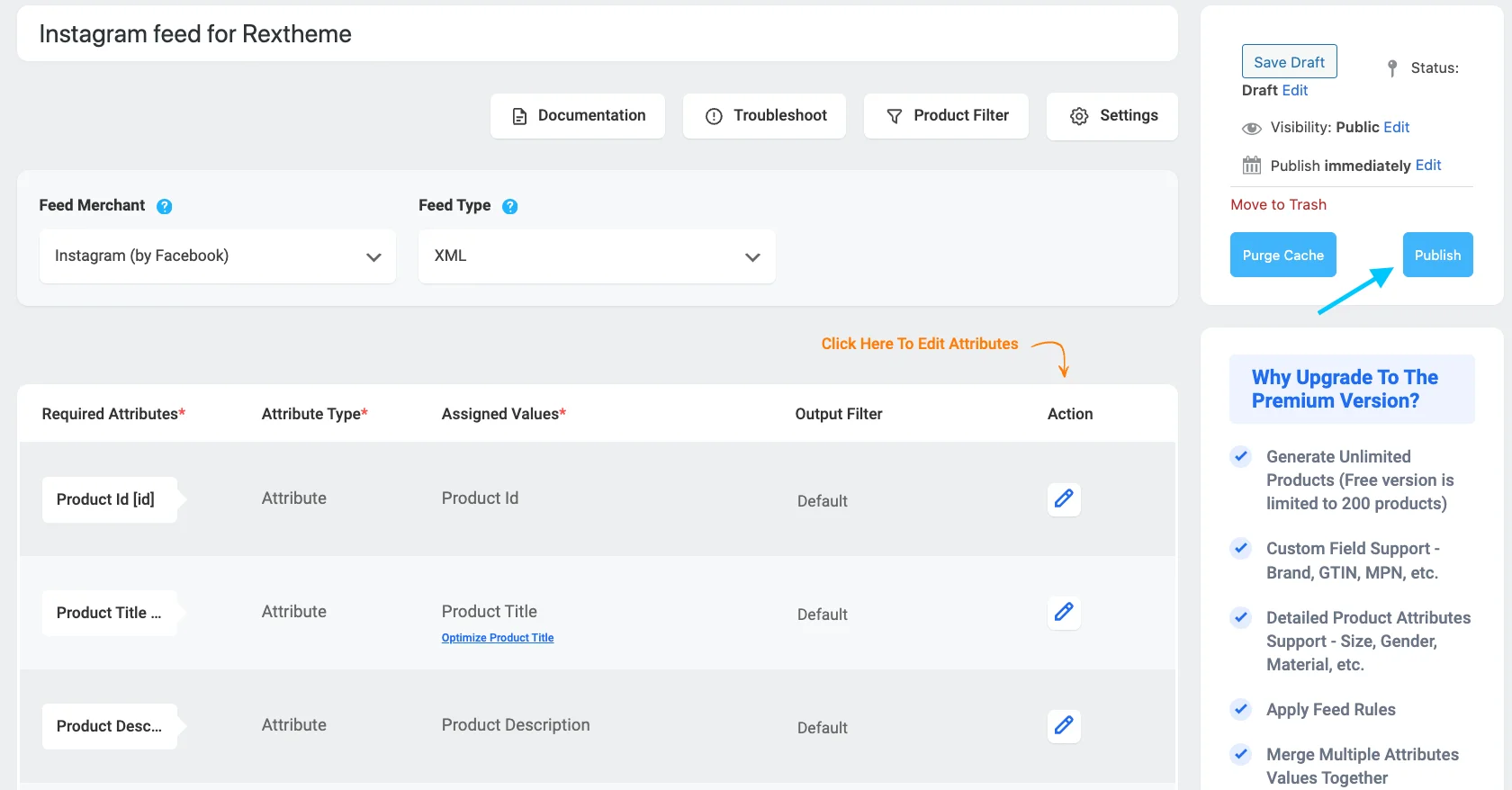
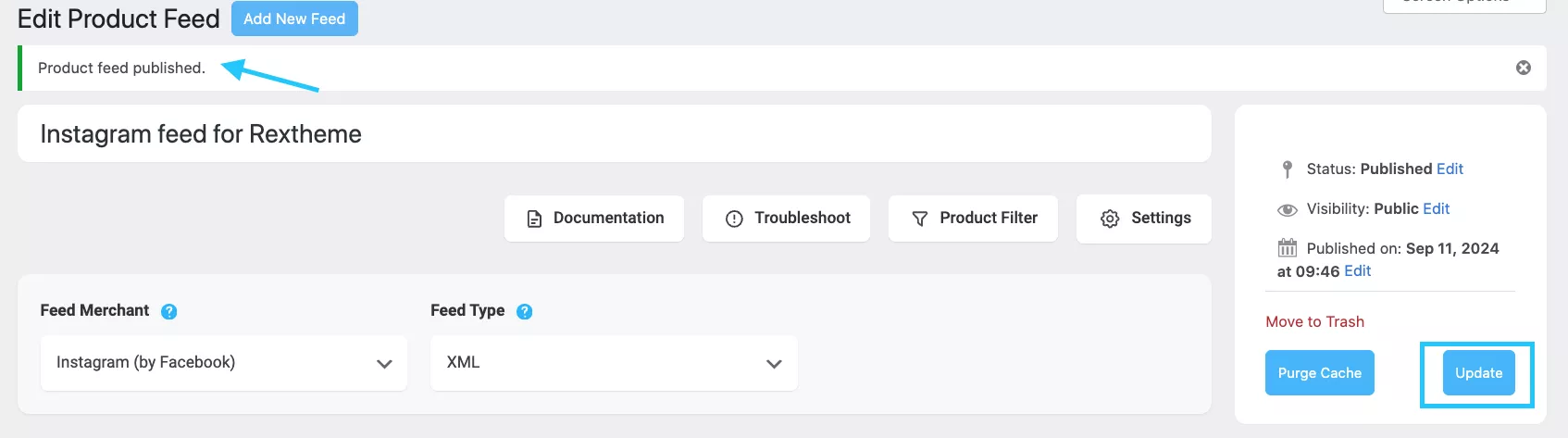
ステップ 3: WooCommerce の Instagram 製品フィードを公開する
希望どおりにフィードを設定したので、公開しましょう。
ページの上部に戻り、右側にある「公開」という大きなボタンを探してください。

そのボタンをクリックすると、フィードが公開されます。
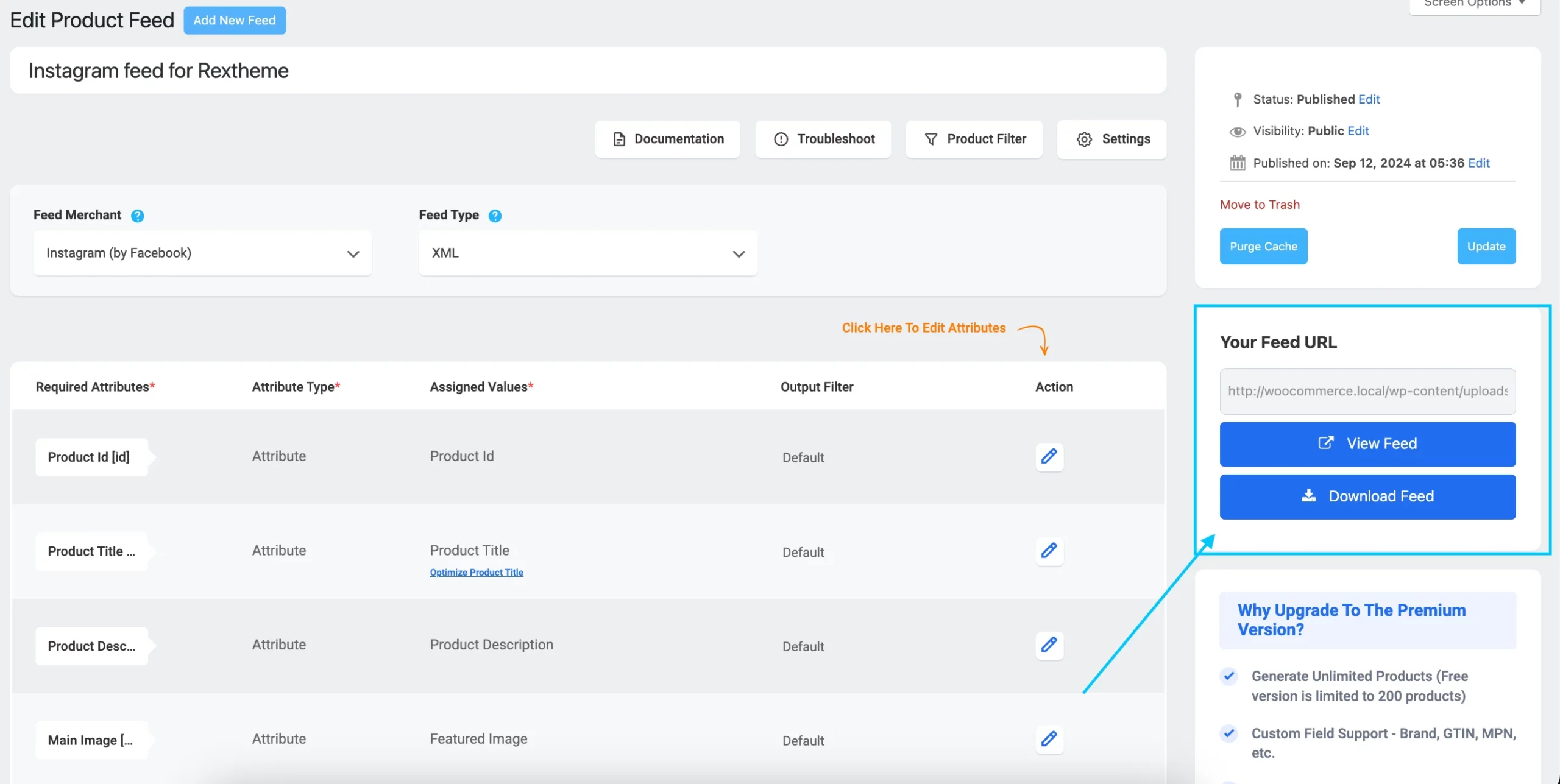
フィードを公開すると、フィードの URL またはダウンロード リンクが取得されます。

右側のパネルに「更新」ボタンがあります。変更を加えたい場合は、これらのオプションをクリックして更新するだけです。

それだけです! Instagram の商品フィードが完成しました。
WooCommerce ストアと Instagram ショップを統合する
Instagram 製品フィードを作成するだけでは作業は半分完了しています。Woocommerce ストアと Instagram ショップを接続する必要があります。
頭痛は次のとおりです。
どのように接続しますか?
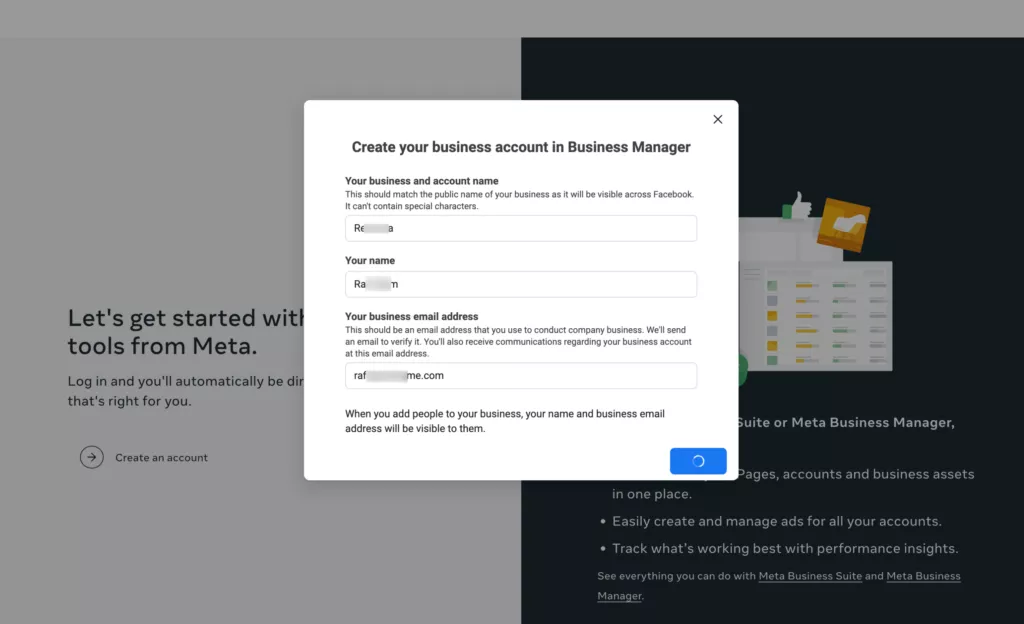
まず、Facebook ビジネスページにアクセスします。

すでに Facebook アカウントをお持ちの場合は、ログインしてFacebook ビジネス ページにアクセスしてください。まだアカウントをお持ちでない場合は、アカウントを作成してください。
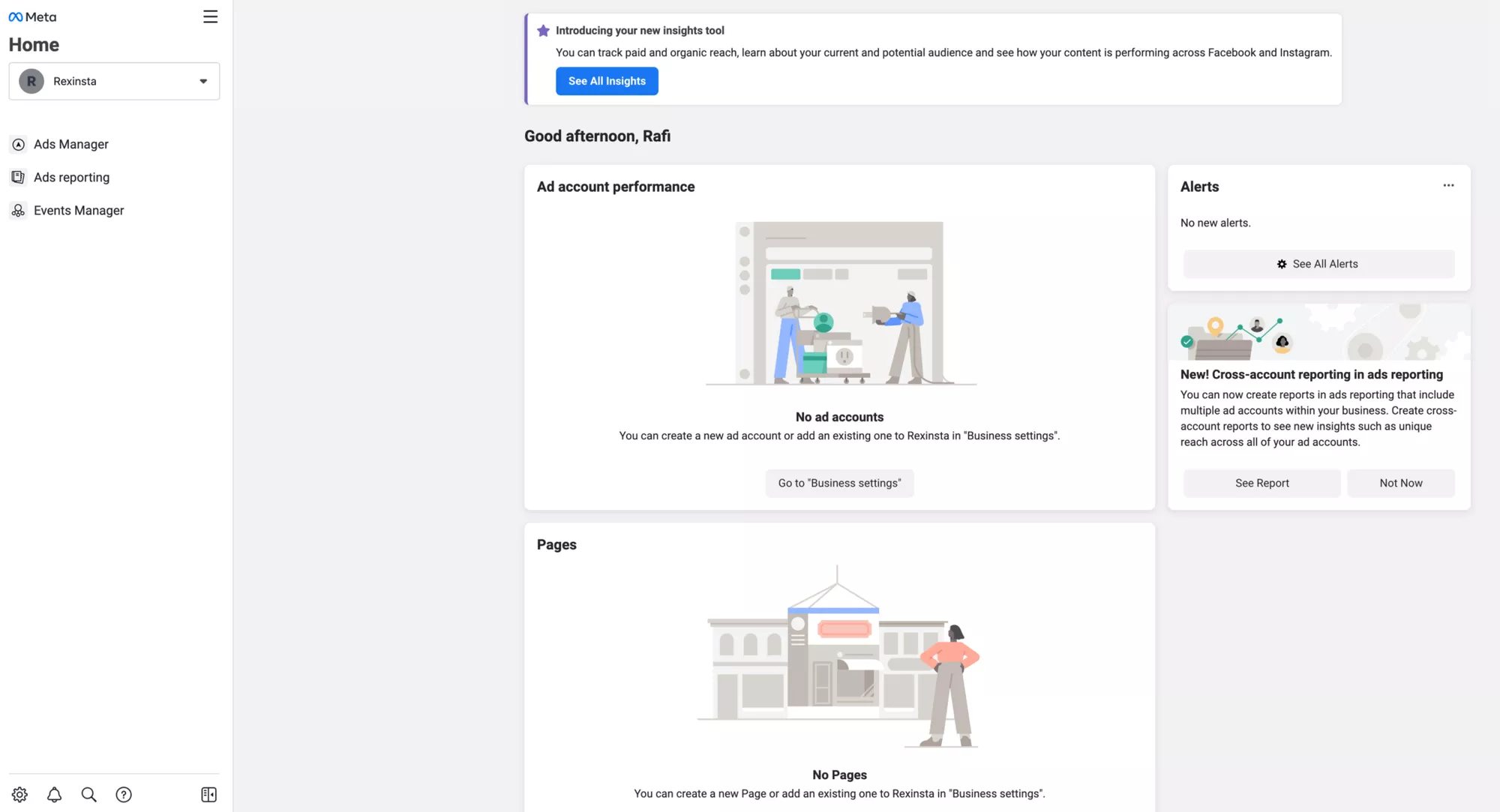
Facebook ビジネス ページにアクセスすると、ダッシュボードにリダイレクトされます。

次に、Instagram ビジネスアカウントを設定します。
Instagram アカウントに移動し、右上隅にある 3 つのバーをクリックします。
「設定」を選択し、「ビジネス」を選択します。
「 Facebook に接続」をクリックし、画面の指示に従ってアカウントをリンクします。
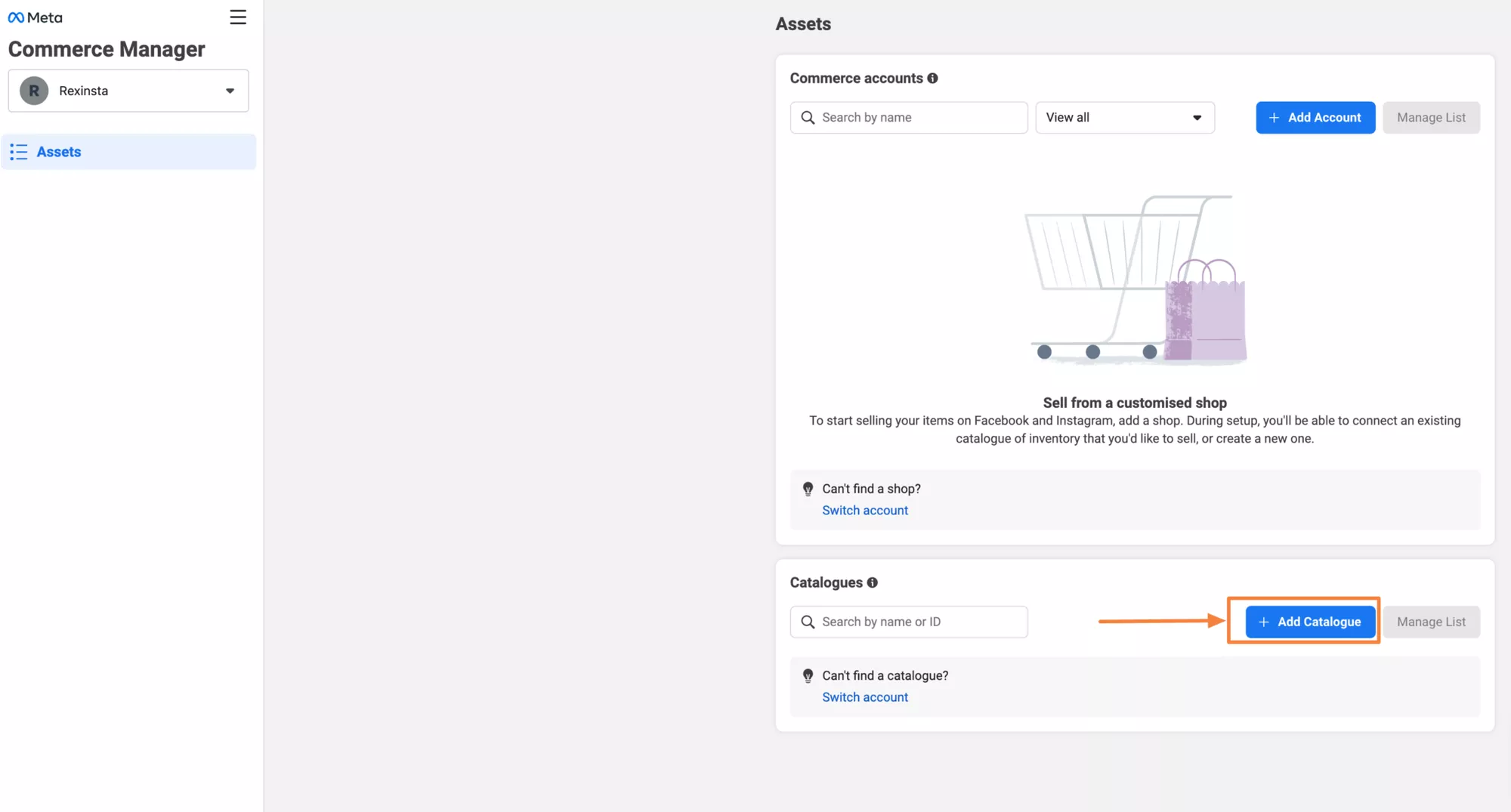
次に、すべての製品を紹介できるカタログを作成します。
これを行うには、Facebook Commerce Manager に移動し、[カタログの追加] ボタンをクリックします。

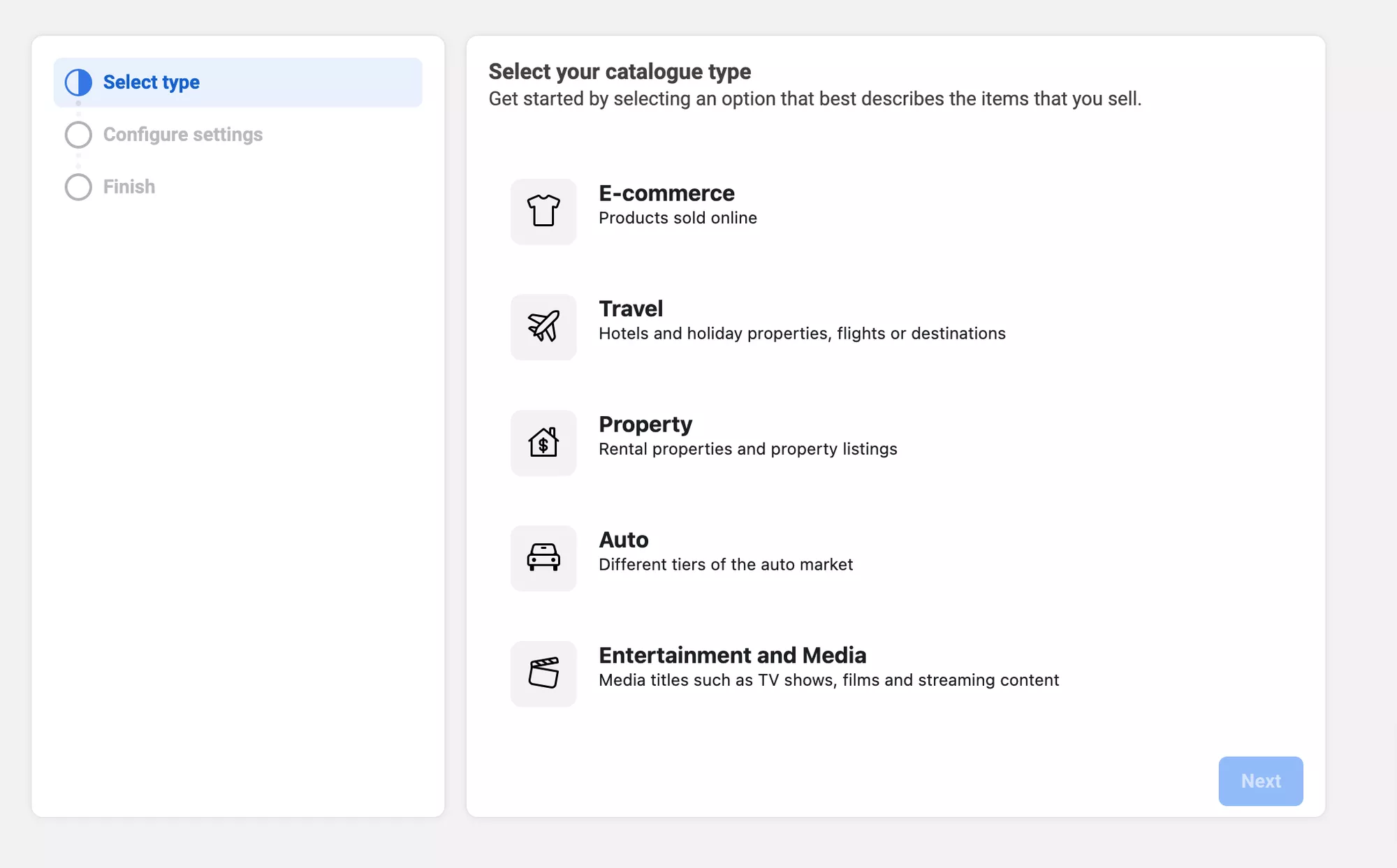
作成するカタログのタイプを選択し、それが確認されたら、製品の追加を開始できます。

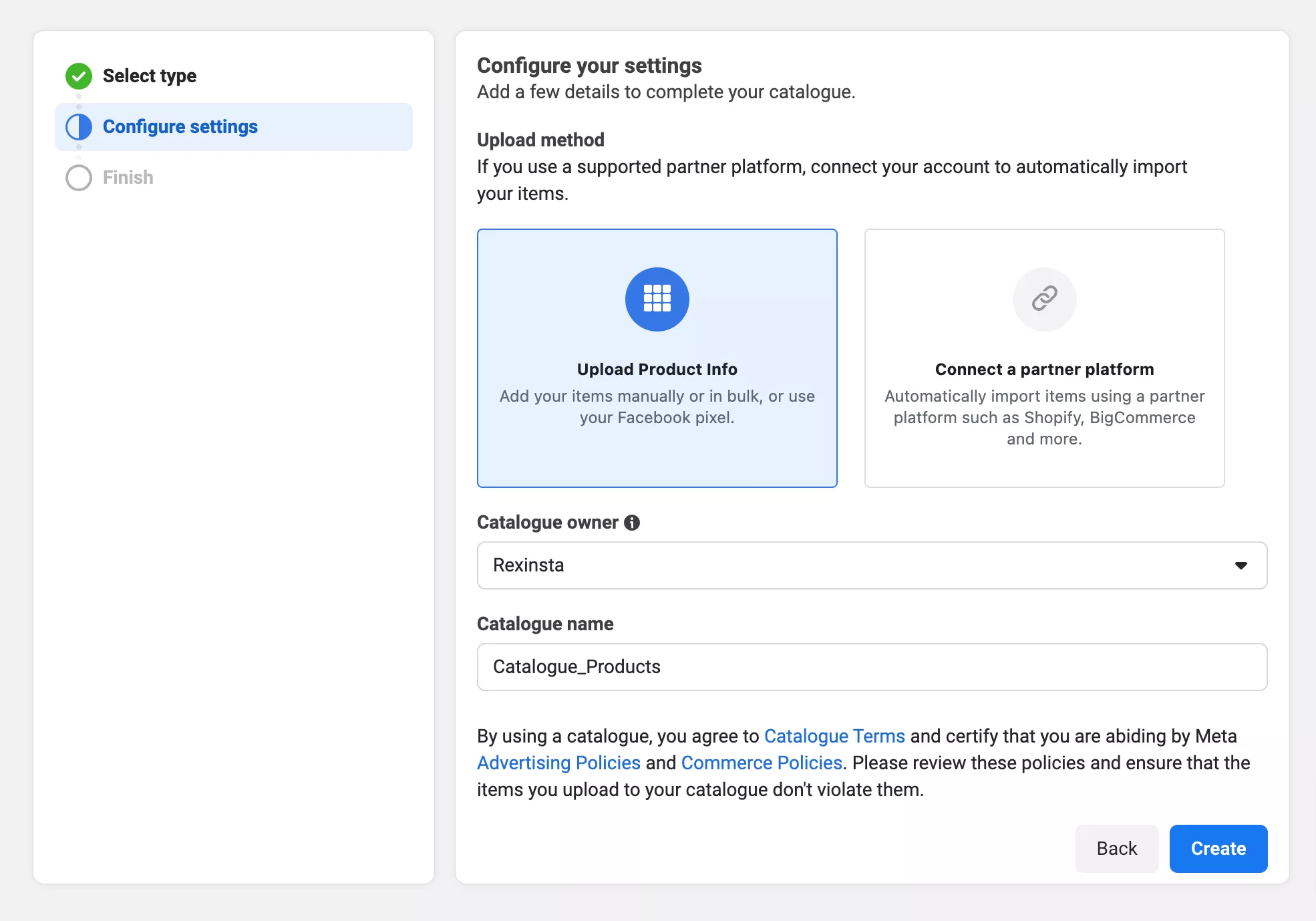
カタログに名前を付け、アップロード方法を選択して、 「作成」ボタンをクリックします。

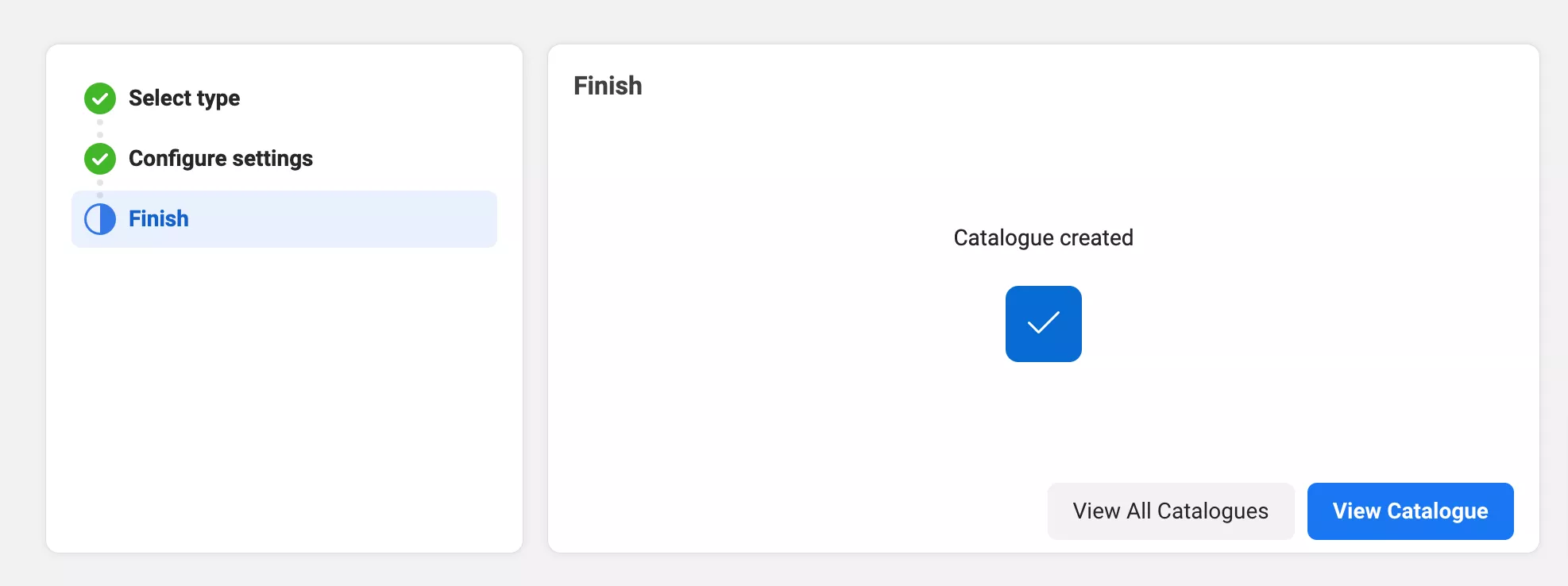
[カタログを表示] をクリックしてアイテムの追加を開始します。

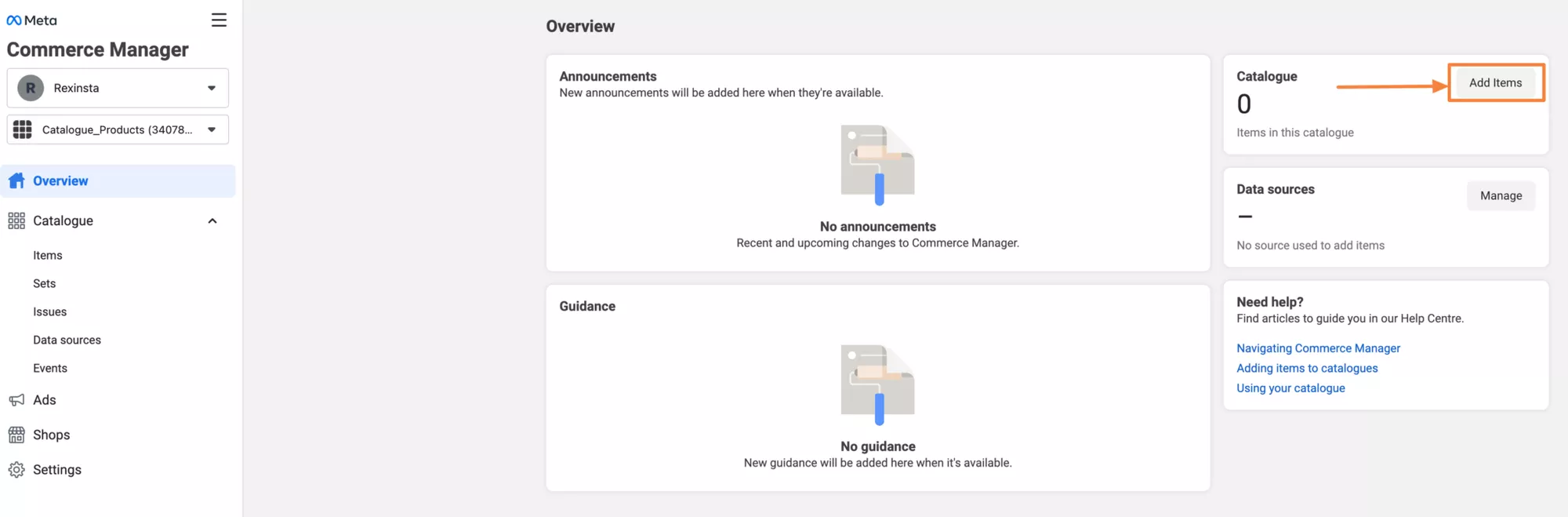
[カタログの表示] をクリックすると、[カテゴリの概要] セクションが表示されます。
[アイテムの追加] をクリックして、カタログへの製品の追加を開始します。

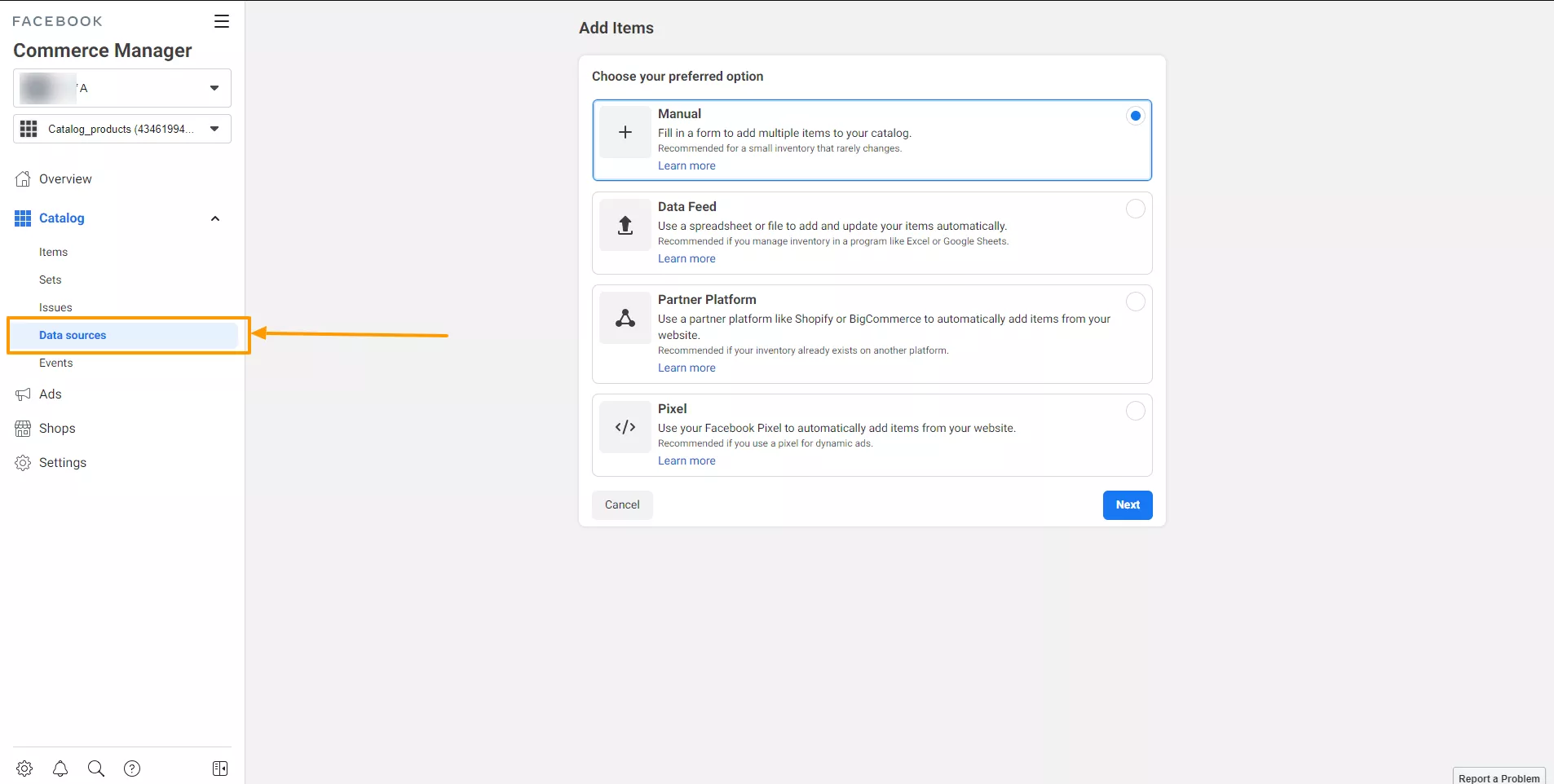
Facebook フィードから製品を追加するには、[データ ソース] をクリックし、[アイテムの追加] をクリックします。
これにより、[アイテムの追加] ウィンドウが表示され、製品のアップロードを開始できます。

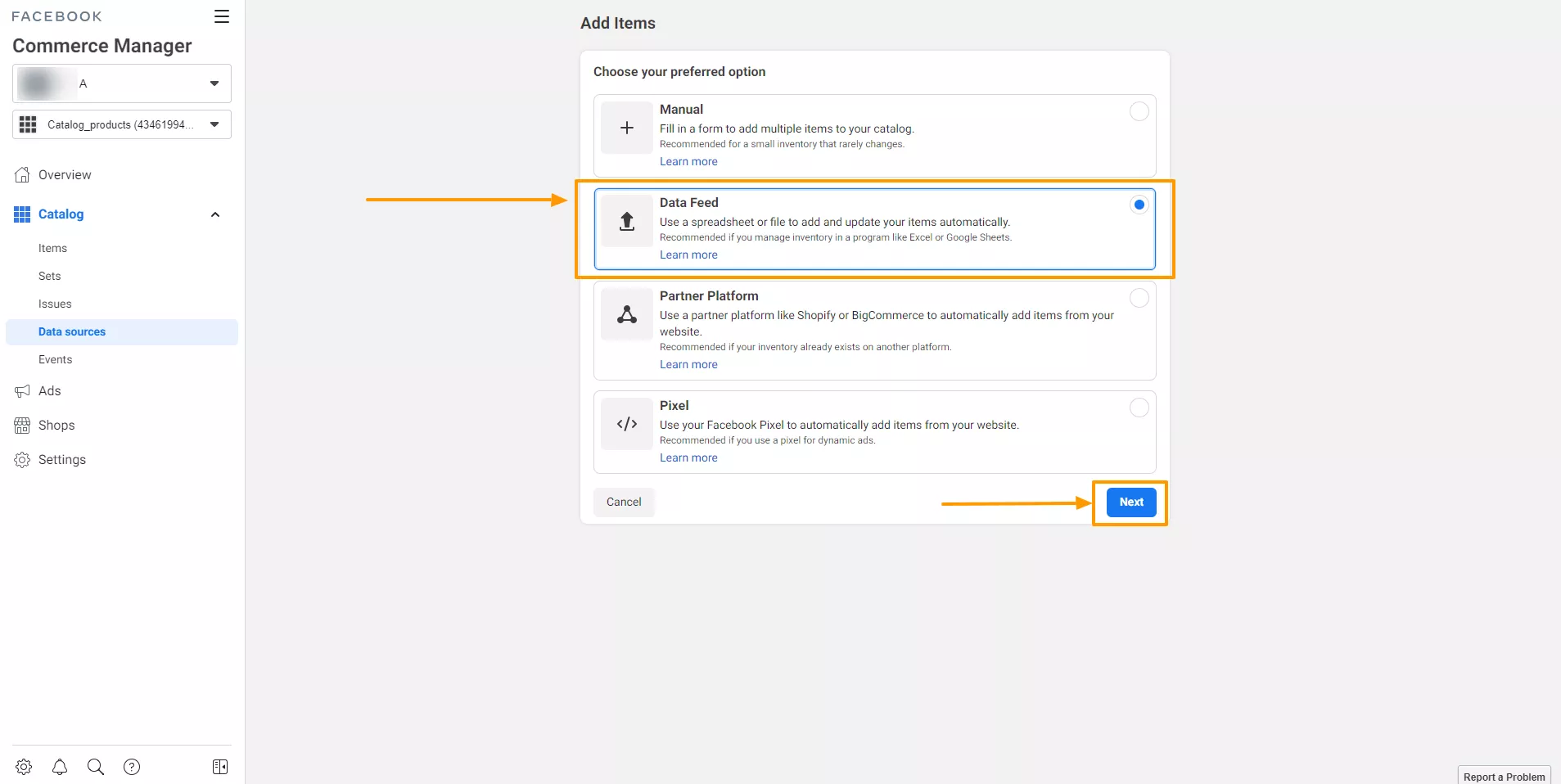
「データフィード」を選択し、 「次へ」ボタンをクリックします。

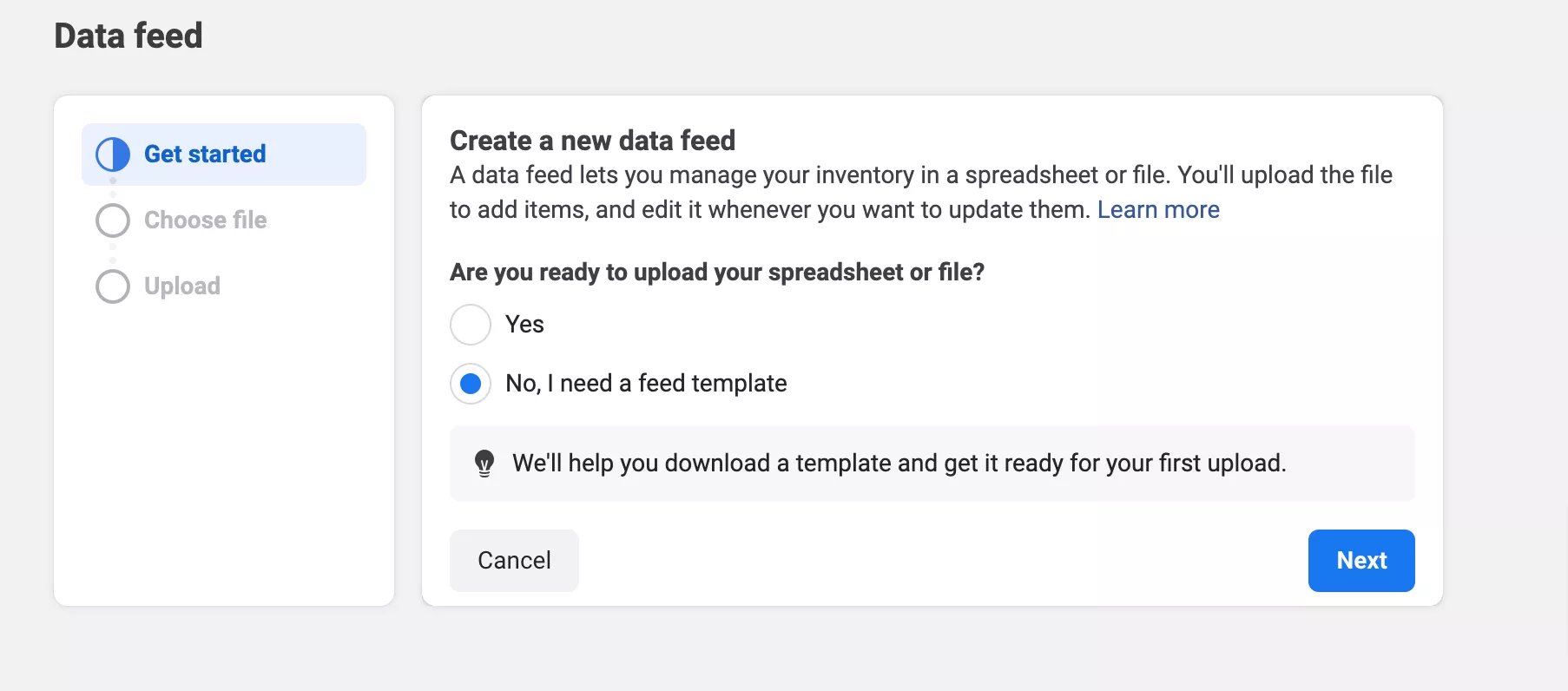
ここでは、データ フィード ソースを設定するための新しいオプションをいくつか紹介します。 「はい」を選択し、「次へ」ボタンをクリックします。

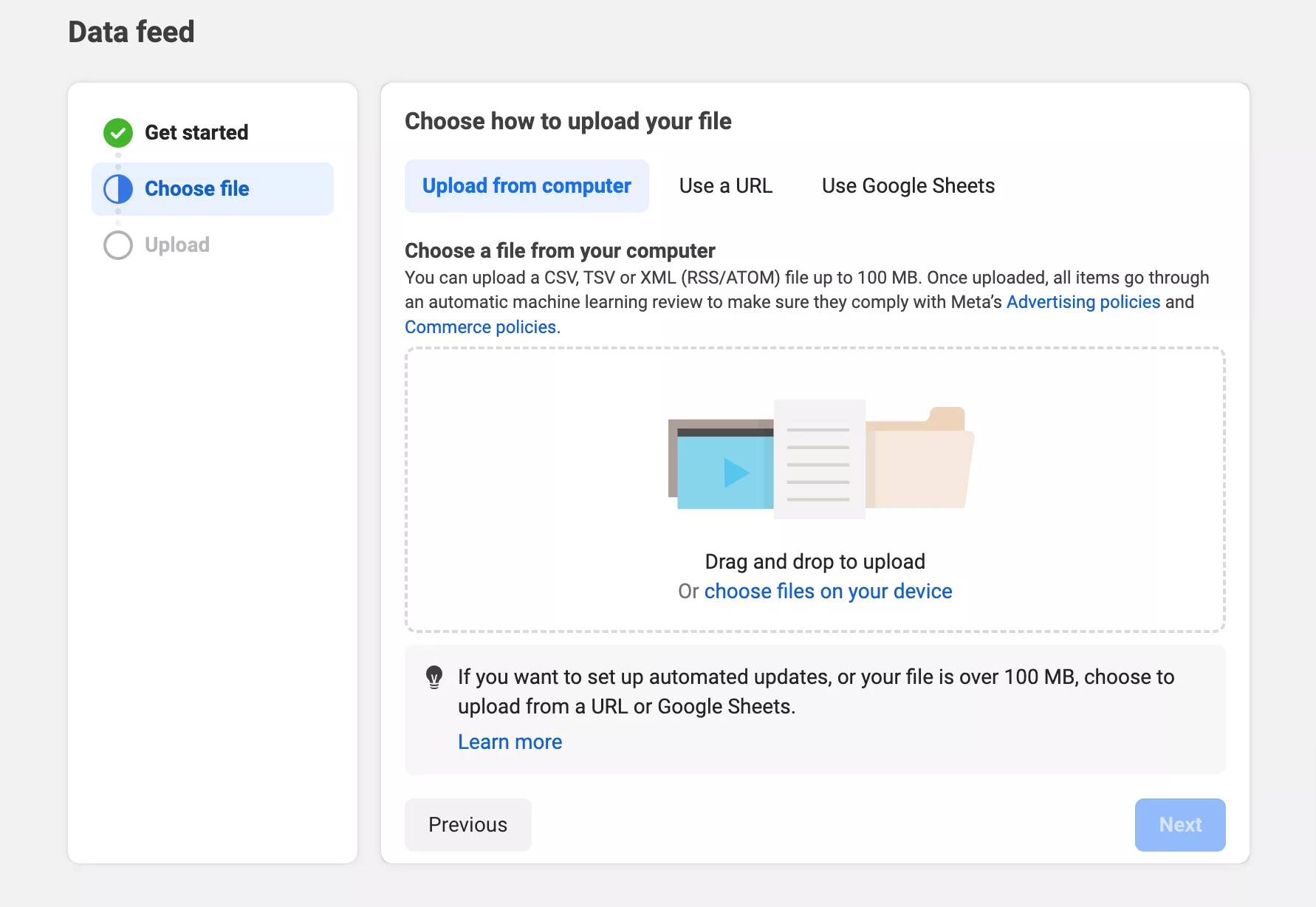
ここでフィードを送信する必要があります。
フィードは、コンピュータ、外部 URL、または Google スプレッドシートを使用してアップロードできます。

これが、データ フィードを Facebook Commerce Manager にアップロードする方法です。
Facebook Commerce Manager にアップロードすると、Instagram フィードにも自動的にアップロードされます。
前提条件を満たしたので、Woocommerce ストアに接続する準備が整いました。
今、
- Woocommerce ストアの WordPress ダッシュボードにログインします。
- 「プラグイン」に移動し、「新規追加」をクリックします。
- 「 Instagram Shopping 」を検索し、検索結果からプラグインを選択します。
- プラグインをインストールして有効化します。
プラグインを追加して有効にした後、それを設定する必要があります。
その方法は次のとおりです。
- Woocommerce ストアの WordPress ダッシュボードに移動し、メニューからInstagram ショッピングを選択します。
- [Instagram に接続]をクリックし、指示に従ってInstagram ビジネス アカウントをプラグインにリンクします。
- プラグイン設定ページで、必ず「Instagram ショッピングを有効にする」をオンにしてください。
- 商品の同期やタグ付けオプションなど、その他の設定を必要に応じてカスタマイズします。
さて、それではWoocommerce ストアを Instagram にリンクしましょう。
- Woocommerce ストアの WordPress ダッシュボードに移動し、メニューから Instagram ショッピング オプションを見つけます。
- [Instagram に接続] をクリックし、指示に従って Instagram ビジネス アカウントへの接続をストアに許可します。
- すべてが接続されると、商品は Woocommerce ストアと Instagram の両方に自動的に表示されます。
WooCommerce Instagram フィードの手動作成を避けるべき理由
WooCommerce Instagram 製品フィードを手動で作成するには、すべての製品のデータをスプレッドシートに整理する必要があります。
これには、Google スプレッドシートまたは Excel を使用できます。
スプレッドシートの上部にある個別の列に各詳細を必ず入力する必要があります。
長いフォームに記入するようなものです。これは非常に時間がかかります。
多数の商品を扱う大規模なオンライン ストアの場合、データ フィードを手動で作成することはお勧めできません。
オンライン ストアにとってもう 1 つの重要な点は、セールを実施し、割引を提供することです。つまり、製品の価格を頻繁に変更する必要があります。
たとえば、ブラック フライデー セールを開催している場合は、その特定の期間に合わせて価格を更新する必要があります。
Instagram などのさまざまなプラットフォームで商品を販売している場合は、すべてを同期しておくことが重要です。
つまり、商品がリストされているシートごとに価格とセールの詳細を更新する必要があります。
これらすべてを手動で管理するのは、非常に面倒な作業になる可能性があります。
ストアに変更を加えるたびに、すべての商品フィードを最新の情報で更新し、すべてのプラットフォームにアップロードする必要があります。
だからこそ、私の提案は Product Feed プラグインを使用することです。
ここで紹介した Woocommerce の Product Feed Manager を選択することもできます。
無料版では、フィードごとに最大 200 個の商品の商品フィードを生成できます。
このプラグインを使用すると、3 つの簡単な手順でフィードを生成できます。また、手動セットアップよりもはるかに短い時間で済みます。
結果に満足したら、プロバージョンにアップグレードして、このプラグインを最大限に使用できます。
Woocommerce ストアと Instagram を統合する利点
消費者の 81% は、強力なブランド アイデンティティを持つブランドを信頼しています。
WooCommerce と Instagram を連携させることで、より多くの顧客を引き付けるのに役立つ強力なブランド アイデンティティを作成できます。
Instagram には毎月 20 億人のアクティブ ユーザーがいます。つまり、Woocommerce ストアを統合すると、大量のトラフィックが得られ、ブランドの認知度が高まります。
Instagram は毎年大量の新規ユーザーを獲得しており、正確には約 7,000 万人です。これは2020年から起こっており、かなり安定して続いています。
つまり、Instagram を適切に統合してマーケティングすれば、高い成長率が得られるということです。
Instagram で WooCommerce 製品を使い始める
これらのメリットを得るには、Instagram で製品の宣伝を始めてください。
正しい方法で行うだけで時間を節約できます。
Instagram 商品フィードを手動で作成するプロセスは非常に困難です。
ご覧のとおり、Instagram で宣伝する作業はまだ残っています。
- WooCommerce ストアと接続する
- トレンドのハッシュタグをリサーチする
- グラフィックや製品画像などの作業を行います。
Instagram の商品フィードを作成するには、プラグインを使用する方が良いでしょう。
Woocommerce の Product Feed Manager を使用して説明した方法で簡単に生成できます。
より明確にするために、ここにビデオがあります -
この記事についてご質問がある場合は、以下にコメントしてください。
