Facebook ログインを WordPress ウェブサイトに統合する方法
公開: 2017-11-02WordPress Web サイトに Facebook ソーシャル ログインを追加することを検討する理由はいくつかあります。 まず第一に、これはユーザーエクスペリエンスにとって素晴らしいことです。 新しい Web サイトやアプリに登録するために、さらに別のユーザー名とパスワードを作成しなければならないことがどれほど煩わしいか考えてみましょう。 Facebook ログインを使用すると、ユーザーが Facebook 認証情報をサイトに接続できるようになり、そのプロセスが簡素化されます。 出来上がり! 汗をかかずにすぐにアクセスできます。
さらに、実装を非常に簡単にする高品質の Facebook ログイン WordPress プラグインがいくつかあります。
関連:いいねボックス、ページフィード、イベント用の 9 つの WordPress Facebook ウィジェット
そうすればあなたにもメリットがあります。 WordPress で Facebook ログインを有効にすると、ユーザーに関する豊富な情報がすぐに利用できるようになります。 もちろん、求めるものに貪欲になる必要はありません。 特定の情報へのアクセスのみを要求する必要があります。 また、サイトの速度に影響を与えないことを確認する必要があります。 とはいえ、Facebook に接続しているユーザーから次のことを学ぶことができます。
- フルネーム (メールをパーソナライズするのに最適)。
- ウェブサイトにサインアップするために使用する偽のアドレスではなく、実際のメール アドレスです。
- 性別、年齢、場所、母国語などのその他の個人的特徴は、それぞれマーケティング活動をパーソナライズするのに役立ちます。
- Facebook の「いいね!」にアクセスすると、既知の好みに基づいてサイト上でよりパーソナライズされたサービスを作成できます。
- Facebook の友達リストにアクセスすると、友達が購入したものに基づいて推奨事項を提示することで、ショッピング体験を向上させることができます。
Facebook ユーザーの公開プロフィールから取得できる情報は他にもあります。 ただし、繰り返しになりますが、上記の詳細だけでも、サイト (およびビジネス) が消費者ベースとの新たなチャンスにつながります。

したがって、ユーザーに Web サイトへのアクセスを許可する必要がある場合は、Facebook ログイン ボタンを使用するのがよいでしょう。 以下は、訪問者にとって安全な環境を維持しながら、Facebook for Developers とプラグイン、JavaScript、または PHP の選択を使用して Facebook ソーシャル ログインを WordPress Web サイトに統合する方法に関する Facebook ログイン WordPress の簡単なチュートリアルです。
Facebook ログインを WordPress に統合する方法
Facebook は、WordPress 開発者にとって Facebook ログインの統合を非常に簡単にしました。 WordPress に Facebook ログインを追加するのがかつてないほど簡単になりました。 行う必要があるのは次のとおりです。
ステップ 1: 開発者アカウントを作成する
これまでに Facebook アプリを作成したことがない場合は、Facebook で開発者アカウントを設定する必要があります。 ここでこれを行うことができます。

ステップ 2: 新しいアプリを作成する
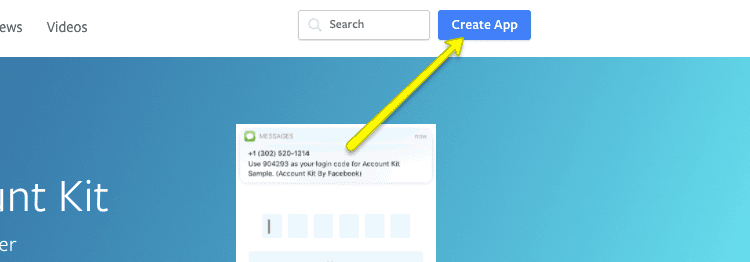
Facebook for Developers サブドメインから、自分のアカウントで新しいアプリを作成できるようになりました。 そのためのボタンは画面の右上隅にあります。 クリックして。

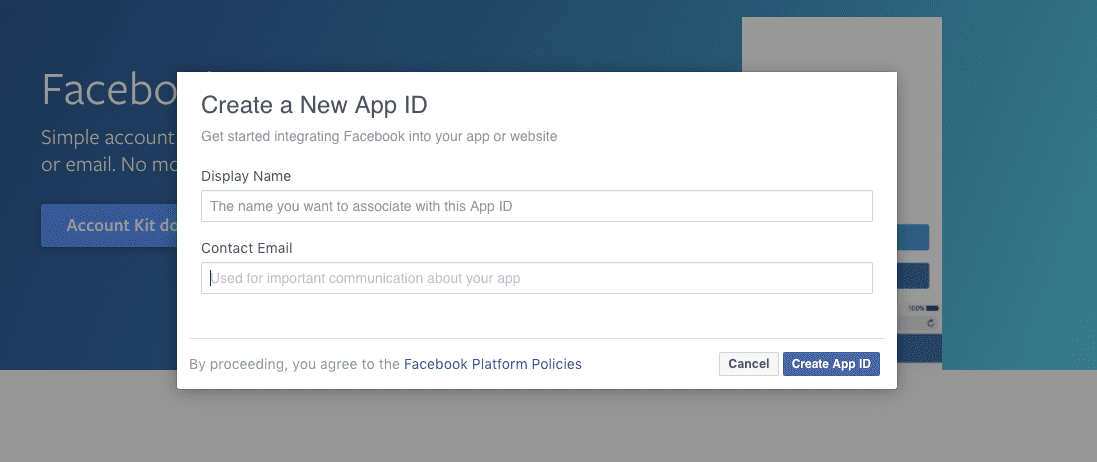
ステップ 3: 新しいアプリ ID を作成する
このアプリをあなたが作成した他のアプリと区別するには、新しいアプリ ID を作成する必要があります。 名前の中に「Facebook」という単語 (または「顔」を含むもの) を使用しないでください。 「新規ログイン」のようなもので十分です。 ここでも、Facebook へのログインに使用するのと同じ電子メールを使用してください。

次に、 「アプリ ID の作成」をクリックします。
ステップ 4: 製品を作成する

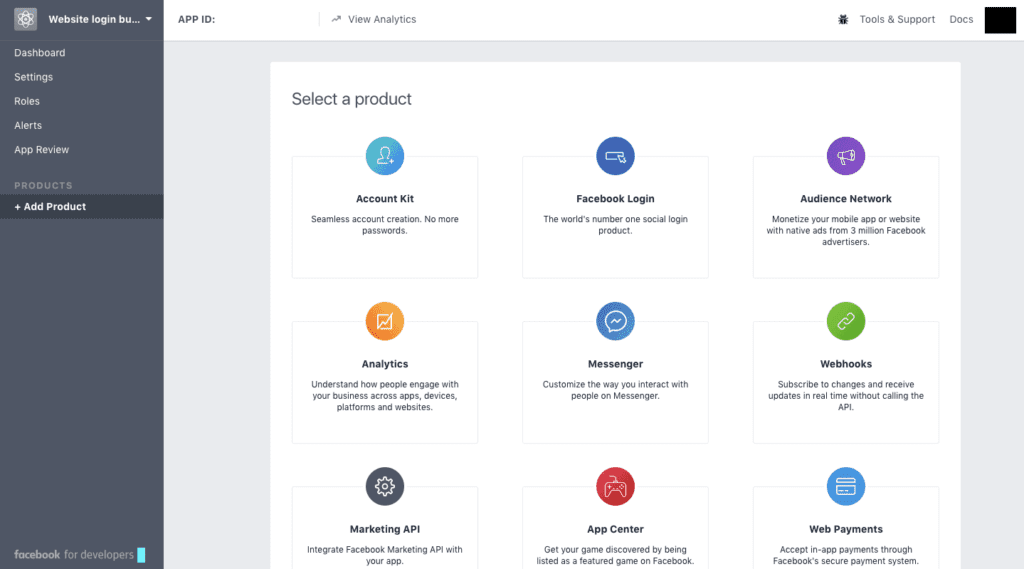
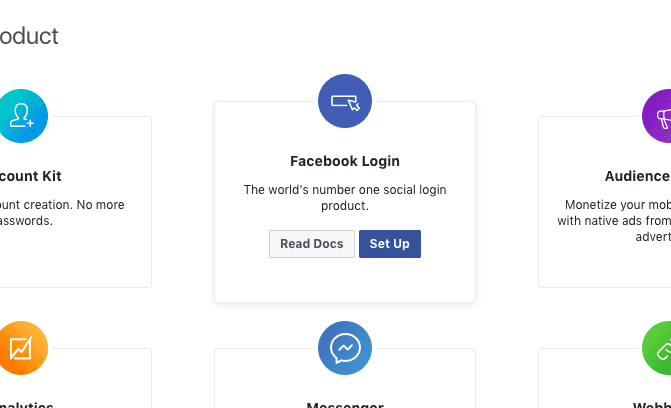
Facebook アプリ ページで、新しい製品をアプリ リストに追加する必要があります。

右側のモジュールから Facebook ログインを見つけ、その上にマウスを移動して[セットアップ]をクリックします。
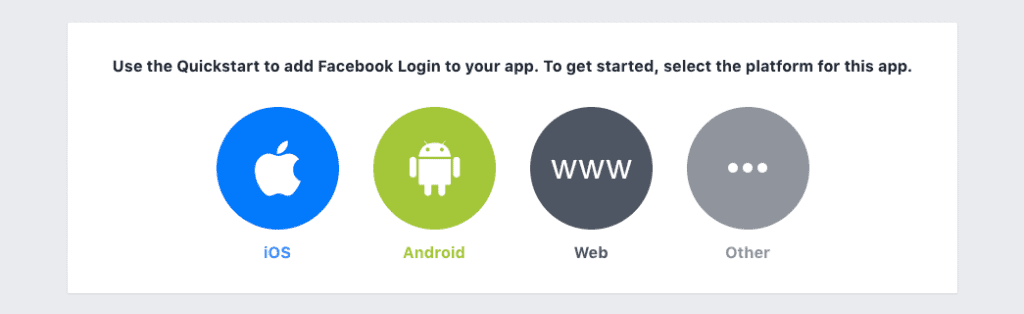
ステップ 5: テクノロジーを選択する
このログインを WordPress サイトに追加するので、[Web] ボタンを選択する必要があります。 これをモバイル アプリに追加する場合は、このプロセスを繰り返し、対応するオプションを選択する必要があります。

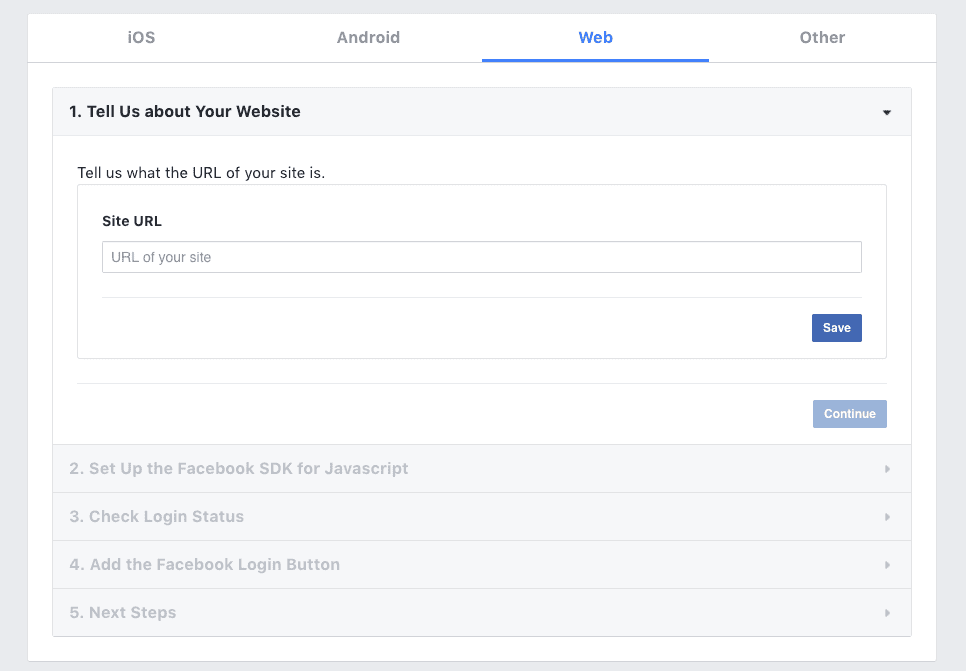
ステップ 6: ウェブサイトを入力する
このログイン ボタンを使用する場所に関する要求された情報を Facebook に提供します。

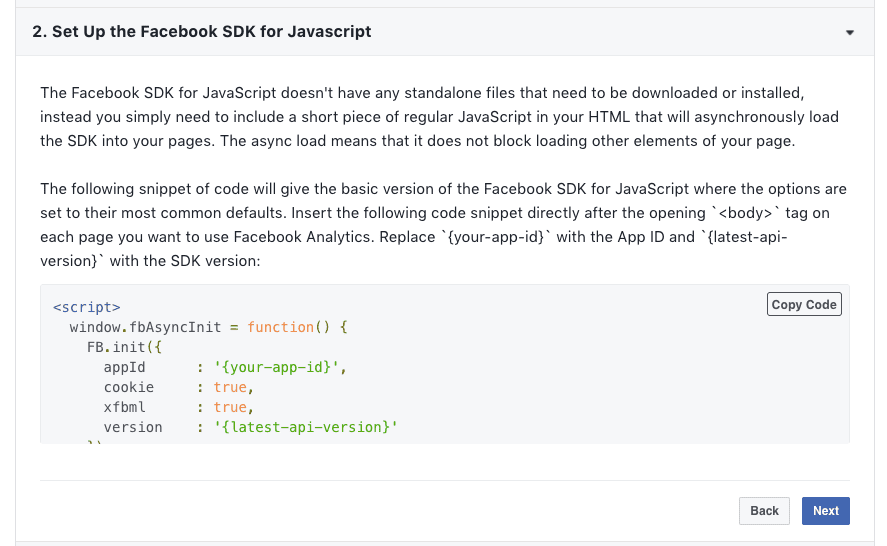
ステップ 7: SDK をコピーする
JavaScript 用の Facebook SDK (ソフトウェア開発キット) をコピーします。 これは基本的に、サイトと Facebook の間の通信回線を開く Facebook の API です。

ユーザーから収集できる「アクセス許可」 (基本的に、Facebook がユーザーに関して収集するすべての詳細なデータ) を設定したい場合は、ユーザーからその情報を収集するために特定のパラメーターを追加することもできます。 要求を超えた場合、Facebook はその理由を説明するよう要求し、このアプリの使用を承認する前にその理由を審査することになることに注意してください。 したがって、賢明に選択してください。
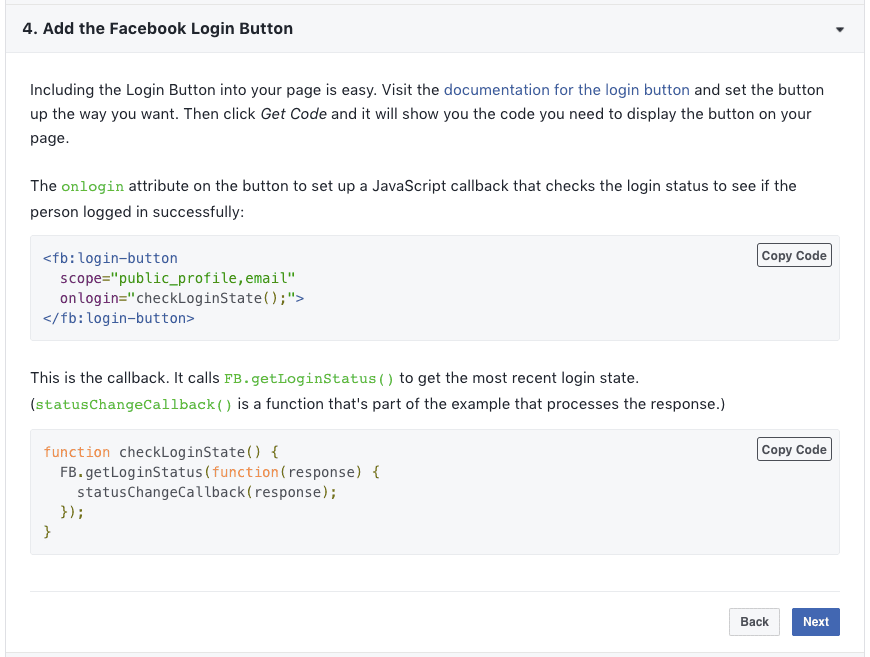
ステップ 8: ログイン ボタンを構成する
ログイン ボタンのコードをコピーする前に、希望どおりに表示されるように設定されていることを確認してください。 これらの設定を更新する方法の詳細については、こちらをご覧ください。
Facebook では、コンバージョン率を高めるためのログイン ボタンの文言に関する役立つヒントや、スタイル ガイドを遵守するための情報もここで提供しています。 Facebook では、このページでログインを好みに合わせて更新できる他の方法を提供しています。そのため、サイトにコピーして保存する前に、注意事項をよく読んで好みに合わせてコードを微調整してください。


次に、ページにボタンを埋め込むために必要なコードをコピーします。
ステップ 9: ダッシュボードを確認する
アプリが作成されると、アプリ ID 番号やアプリのシークレット コード (後で必要になります) などの詳細がダッシュボードで確認できます。 アプリがサイト上で公開されると、そこからアプリのアナリティクスにアクセスできるようになります。
ステップ 10: Facebook ログインを WordPress に統合する
最後のステップは、実際に Web サイトに [ログイン] ボタンを表示することです。 もちろん、最も簡単な方法は WordPress プラグインを使用することですが、他のオプションも利用できます。
WordPress に最適な Facebook Facebook ログイン プラグインはありますか? 以下はすべて良い選択肢だと考えています。

サイトのユーザー エクスペリエンスの向上は、訪問者向けのフロント エンドに必ずしも関係するわけではありません。 また、ユーザーの WordPress 管理領域へのアクセスを効率化する必要がある場合もあります。
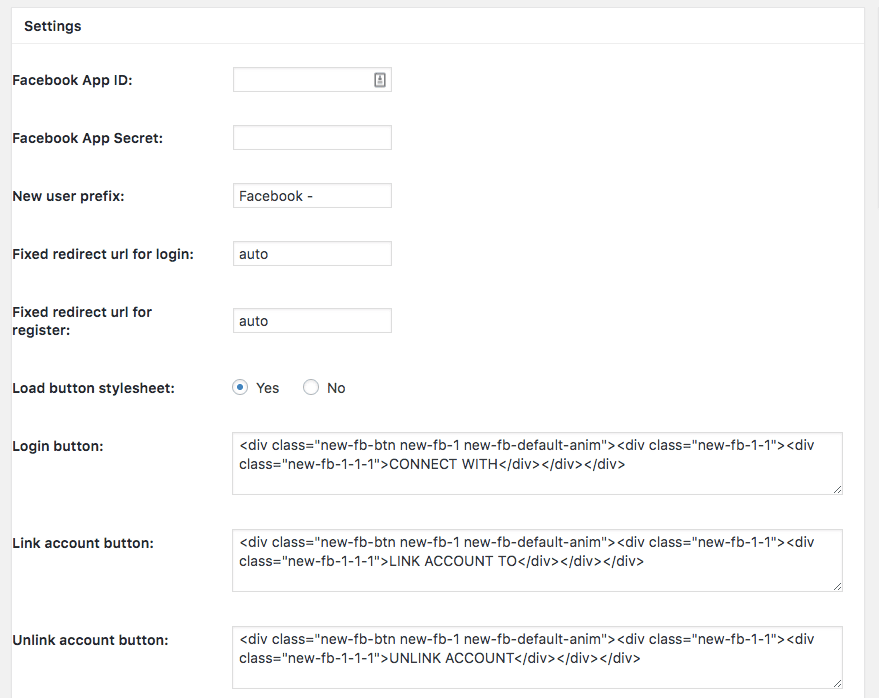
Nextend Facebook Connect プラグインを使用すると、WordPress ログイン画面で Facebook ログインを有効にすることができます。 このプラグインの機能はシンプルですが、管理者ログイン画面をどれだけカスタマイズしても、仕事をうまくこなし、見栄えも良くなります。 また、このプラグインの優れている点は、Nextend によってユーザーが独自の「Facebook に接続」ログイン ボタンを作成できることです。
プラグインをアクティブ化すると、Facebook を WordPress に同期するために従うべき一連の推奨手順が表示されます。 幸いなことに、Facebook アプリの作成と必要な特別なコードの生成はすでに完了しています。 あとは、以下のフィールドに情報を送信するだけです。

WordPress サイトでプラグインを使用する
さて、Facebook ログインを WordPress サイトに追加することについて話すとき、それは通常、オンサイト ユーザーのプロセスを合理化したい場合に当てはまります。 これは、ワンクリックで Facebook にログインするだけで、コメントの送信、フォームへの記入、購入、その他のアクションを完了できることを意味します。
一般ユーザー登録および実際の Web サイトでのログインのために Facebook ログインを有効にするには、次のプラグインのいずれかを使用できます。

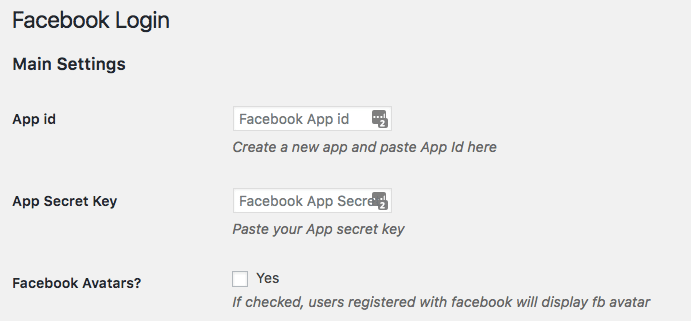
Facebook ログインは、特に Facebook および Facebook 単独で機能します。 他のソーシャル ログイン機能がロードされていないため、他のオプションよりもはるかに軽量でセットアップが簡単になります。 好例として、このプラグインの設定は次のようになります。

このプラグインの唯一の欠点は、ユーザーがログイン時に使用できるオプションが制限されていることです。 したがって、訪問者が Facebook 以外のチャネルでアクティブであることがわかっている場合は、より包括的なソーシャル ログイン プラグインの 1 つを使用することをお勧めします。

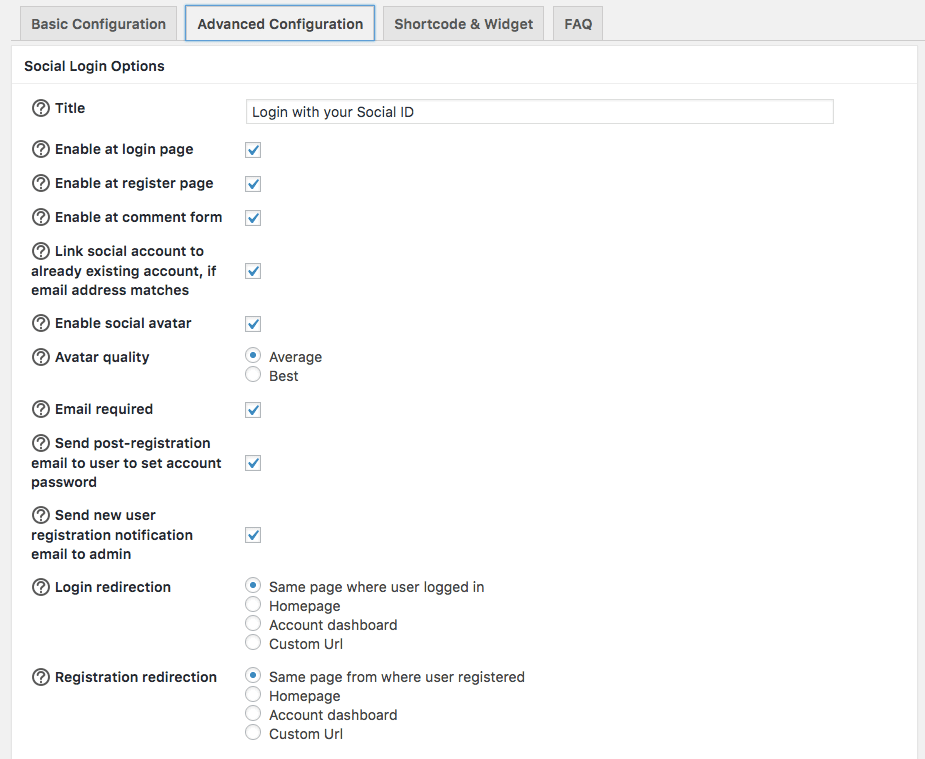
Super Socializer は、さまざまなソーシャル メディア ログイン オプションを追加できるプラグインの 1 つです (現在、同期先のプラットフォームは 100 以上あります)。 それだけでなく、このプラグインにはカスタマイズ機能が満載なので、ソーシャル ログイン ボタンのデザイン、レイアウト、使用方法を自由に試すことができます。
ご想像のとおり、サイトでこのプラグインを有効にする場合は、さらに多くの設定を定義する必要があります。 コメント、いいね、共有、ログインなど、このプラグインをさまざまな方法で使用できるため、各ページを必ず読んでください。

次に、各タブを 1 つずつ確認して、どのソーシャル プラットフォームをアクティブにするか、どのように表示するか、何を言ってほしいかなどを評価する必要があります。

また、一部のユーザーはこのプラグインが煩わしいと感じる可能性があることを考慮することを忘れないでください。 このプラグインの開発者はすでにその可能性を考慮しており、訪問者が機能を無効にしている場合に、通知ポップアップまたはこれらのオプションを訪問者に提供するかどうかを決定するオプションを事前に提供しています。
そしてもちろん、これらはすべてプラグインであるため、サイトにボタンを追加するためにコーディングを行う必要はありません。 Facebook アプリ ID 情報を選択したプラグインに入力したら、表示したい場所にショートコードを貼り付けるだけです。 これで、完全に機能する Facebook ログイン ボタンがすぐに使えるようになります。
HTML を更新する
Facebook から保存された JavaScript コード用の SDK を使用すると、HTML を更新するだけで Facebook ログインを WordPress Web サイトに簡単に追加できます。 Facebook のクイックスタート ガイドを使用して手順を説明します。
PHPを使用する
PHP を使用して Facebook ログイン ボタンを WordPress サイトに追加したい場合は、そうするオプションもあります。 Facebook SDK for PHP をプロジェクトにインストールする必要があるため、追加の作業が必要になります。 Facebook では、これを開始する方法についてのガイドを提供していますので、参考にしてください。
まとめ
最近では、WordPress Web サイトのユーザー エクスペリエンスを向上させるさまざまな方法があります。 Facebook ログイン ボタンを使用してサイトにアクセスする手段を合理化したいと考えていますか? ソーシャル統合は優れたマーケティング戦略であるため、これは長期的にはユーザー (そしてあなた自身) にとって非常に価値のあるものになる可能性があります。
また、正しく使用しないと、Web サイトにソーシャル ログイン機能を追加すると、ユーザビリティの問題が発生する可能性があることにも注意してください。 それらを回避する方法は次のとおりです。
おまけに、最高のソーシャル メディア プラグインをいくつか紹介します。
フィードバックを送信したり、会話に参加したりしませんか?Twitter にコメントを追加してください。
保存保存
