Gravity Forms と Beaver Builder を統合する方法 (3 つの方法)
公開: 2022-11-25今日ビーバービルダーが25%オフ! 期間限定セールを始める


Gravity Forms は、オンライン フォームを作成し、訪問者データを収集するための強力なツールです。 ただし、限られたデザインオプションに満足できない場合があります. このツールを Beaver Builder プラグインと統合すると、フォームの外観と機能を制御できるようになります。
この投稿では、Gravity Forms とは何か、およびその使用を開始する方法について説明します。 さらに、Gravity Forms と Beaver Builder を統合してフォームを簡単にカスタマイズする方法を紹介します。 始めましょう!
目次:
多くの Web サイトでは、オンライン訪問者からのリード、支払い、およびその他の貴重なデータを取得するためにフォームを使用しています。 したがって、開発者またはデザイナーとして、クライアントの Web サイト用のフォームをすばやく簡単に作成するための強力で柔軟なツールが必要になります。
Gravity Forms は、カスタム フォームを作成するための最も人気のあるプラグインの 1 つです。 そのドラッグ アンド ドロップ フォーム ビルダー、事前に設計されたテンプレート、および広範なアドオンにより、視聴者からの送信を簡単に受け入れることができます。

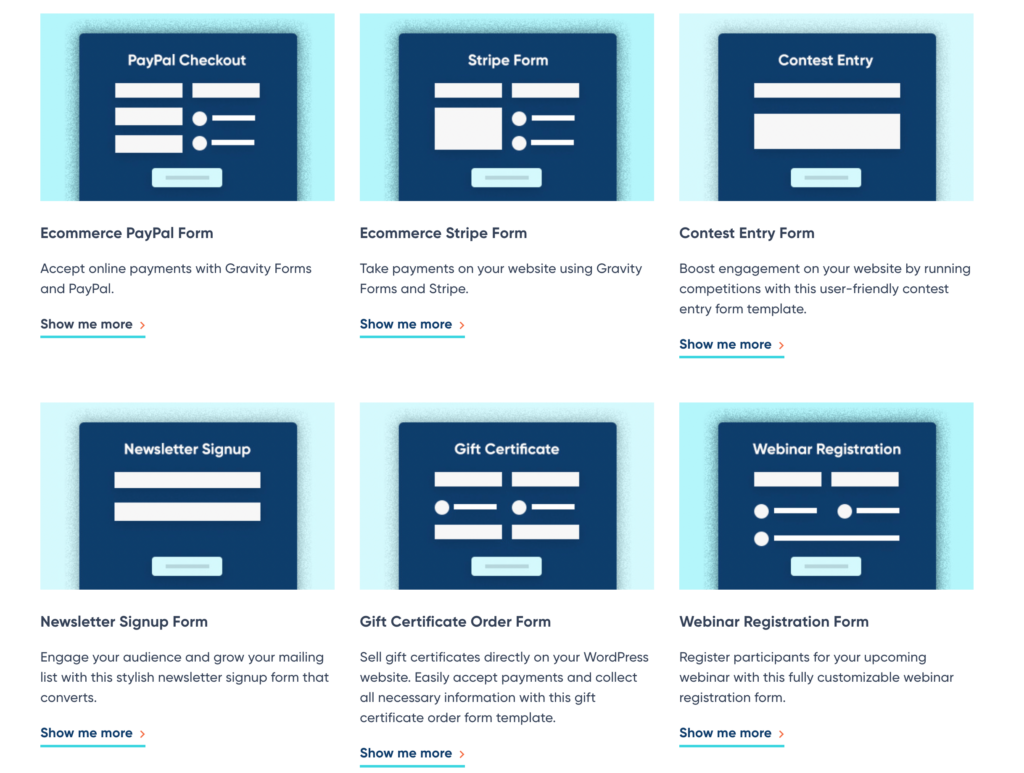
Gravity Forms を使用すると、実質的にあらゆる目的のためにフォームをデザインできます。 テンプレート ライブラリを使用すると、初心者でもニュースレターのサインアップ、イベント登録、顧客調査などを作成できます。

無料のコンタクト フォーム プラグインは数多くありますが、Gravity Forms は開発者向けにより多くのオプションを提供します。 たとえば、このプレミアム プラグインには、ツールの機能を拡張するために使用できる開発者 API が含まれています。 これらのアクションとフィルターに慣れることで、Gravity Forms のすべての部分を完全にカスタマイズできます。
Gravity Forms を Beaver Builder と統合する前に、最初のフォームを作成する必要があります。 開始するには、必ず WordPress に Gravity Forms をインストールしてアクティブ化してください。
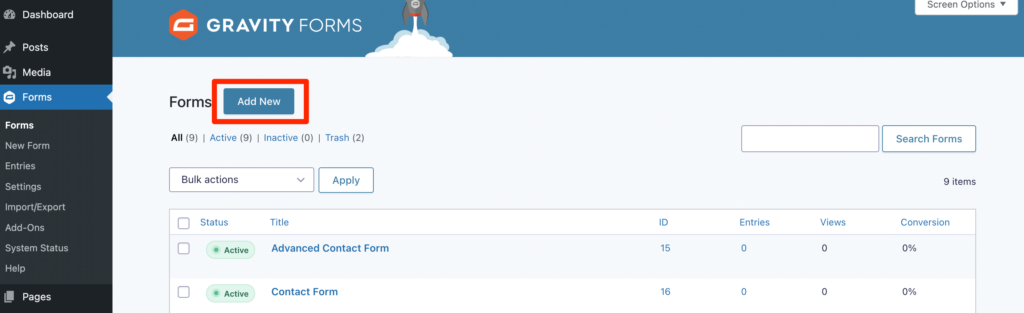
次に、[フォーム] > [新規追加] をクリックします。

フォームを作成するには、タイトルを付けます。 簡単な説明を追加することもできます。

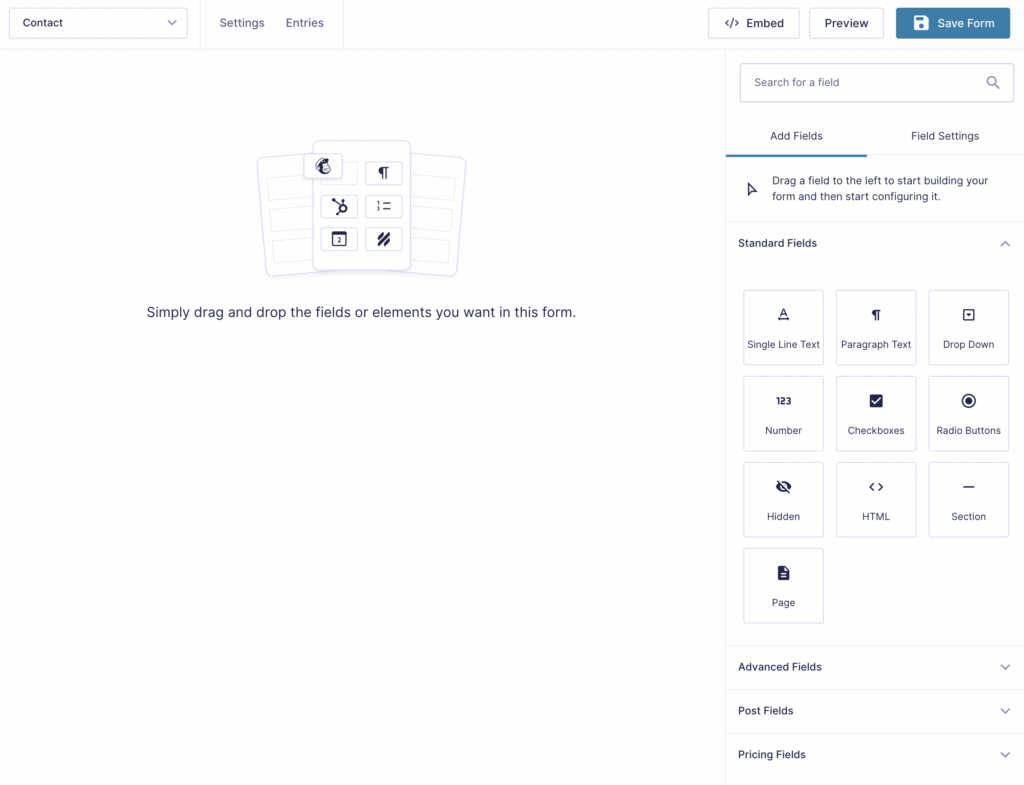
Create Formを押すと、Gravity Forms エディターが自動的に開きます。 右側に、フォームにドラッグ アンド ドロップできるフィールドのリストが表示されます。

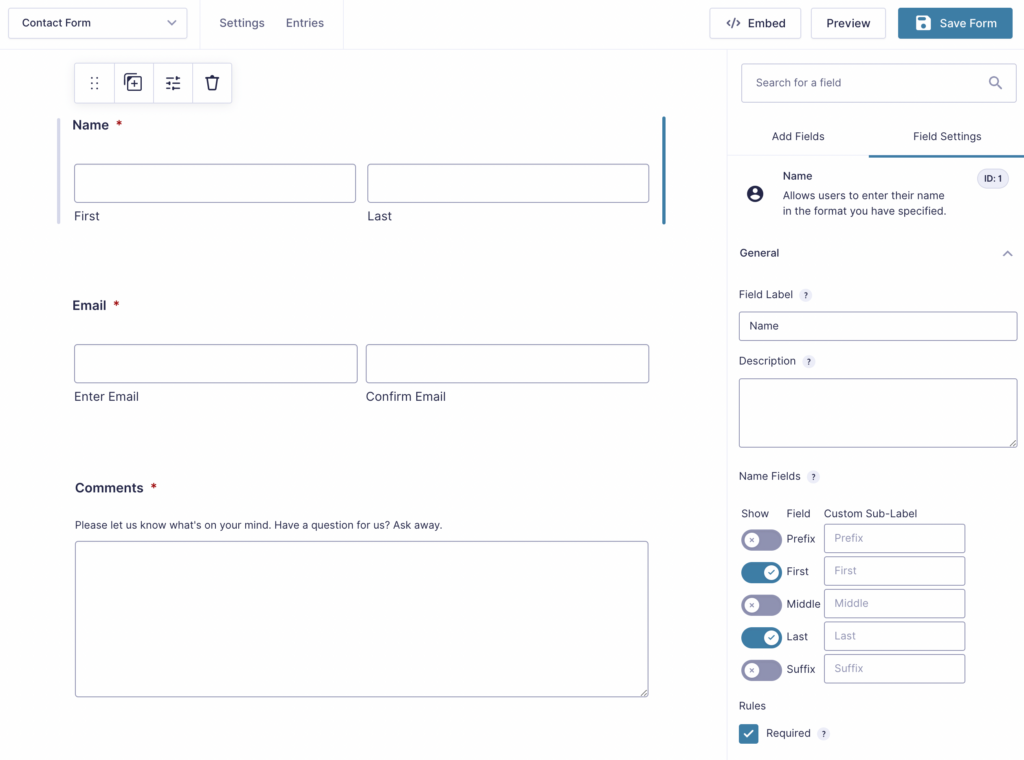
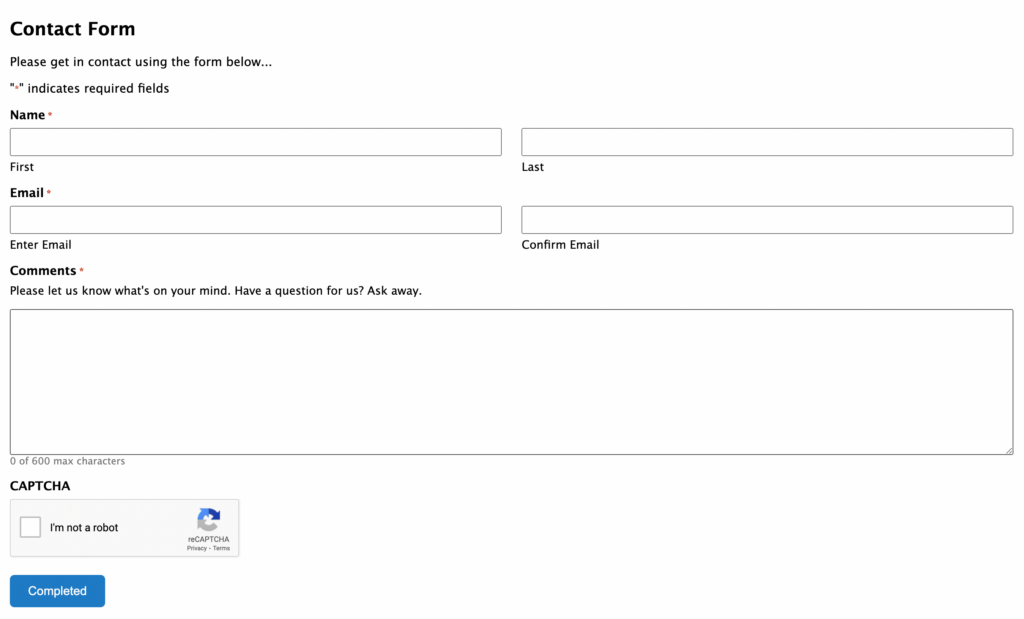
たとえば、連絡先フォームには、 Name 、 Email 、およびPhoneフィールドが含まれる場合があります。 フィールドを追加したら、必要に応じてその設定をカスタマイズできます。 フィールドに応じて、ラベル、説明、サブラベルなどのオプションを調整できます。

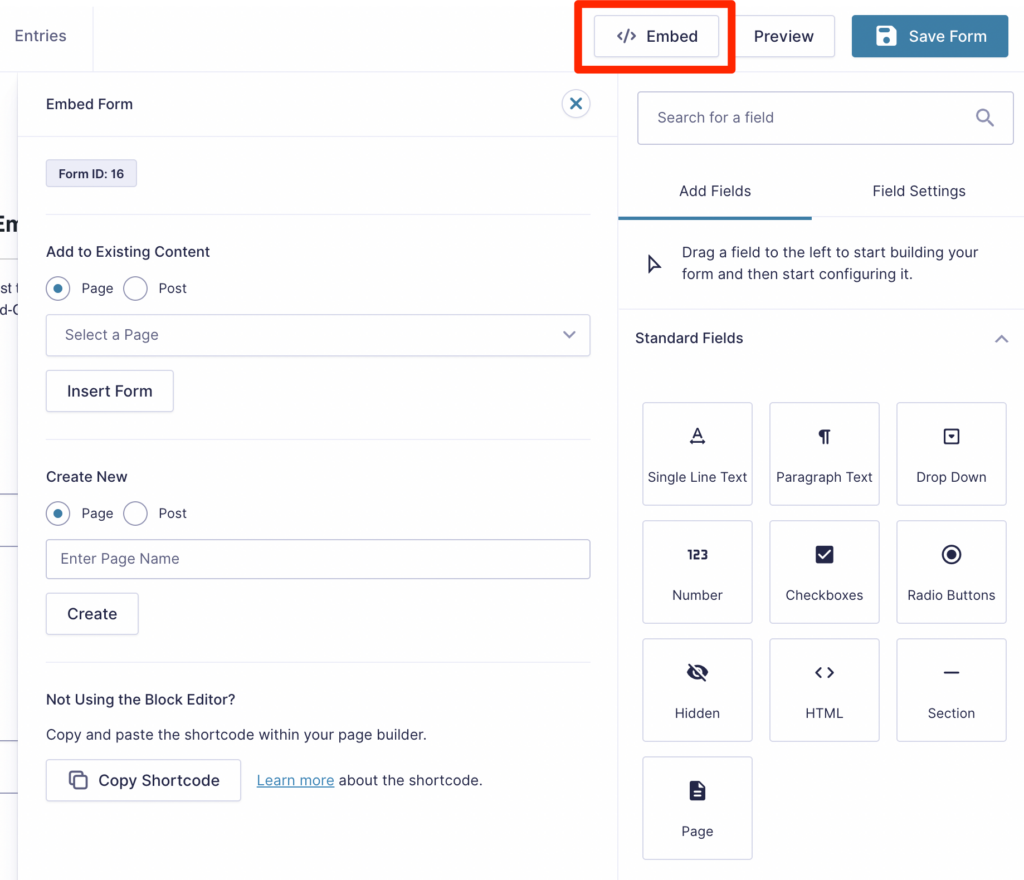
フォームを公開する準備ができたら、[埋め込み] ボタンを選択します。 これにより、Web サイトの任意のページにフォームを簡単に追加できます。


ただし、この方法では、フォームの外観をあまり制御できません。 Web サイトの視覚的なブランドと一致しない可能性のある単純なレイアウトになります。

この問題を解決するには、Gravity Forms と Beaver Builder を統合します。 Gravity Forms でフォーム フィールドをカスタマイズしたら、ページ ビルダー プラグインを使用して、フォームを公開する前に完全にデザインできます。
Gravity Forms を使用して最初のフォームを作成したので、それを Web サイトに追加します。 このチュートリアルでは、Beaver Builder ページ ビルダーを使用して、任意の Gravity フォームを Web ページに簡単に挿入します。 簡単な方法を3つ紹介!
Gravity Forms をインストールすると、WordPress の投稿またはページにGravity Formsブロックを挿入できます。 この方法を使用すると、ページ ビルダーを使用せずにフォームを簡単に埋め込むことができます。
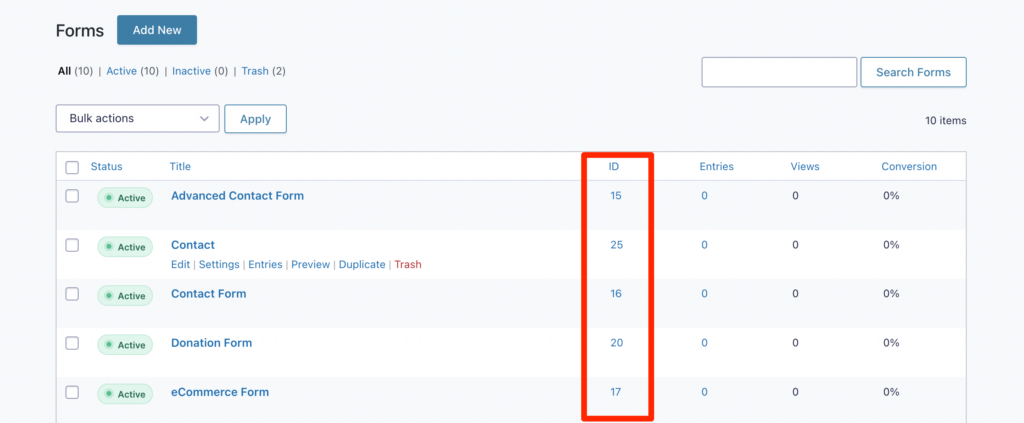
ただし、Beaver Builder を使用している場合は、フォームのショートコードを生成することもできます。 まず、フォームページを開きます。 リストから特定のフォームを見つけて、その ID 番号をメモします。

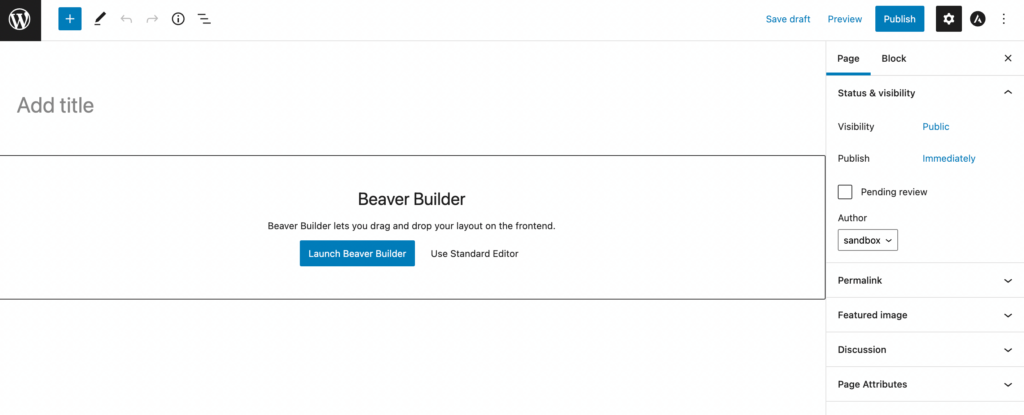
次に、フォームを掲載する投稿またはページを開きます。 プロンプトが表示されたら、 Launch Beaver Builderをクリックします。

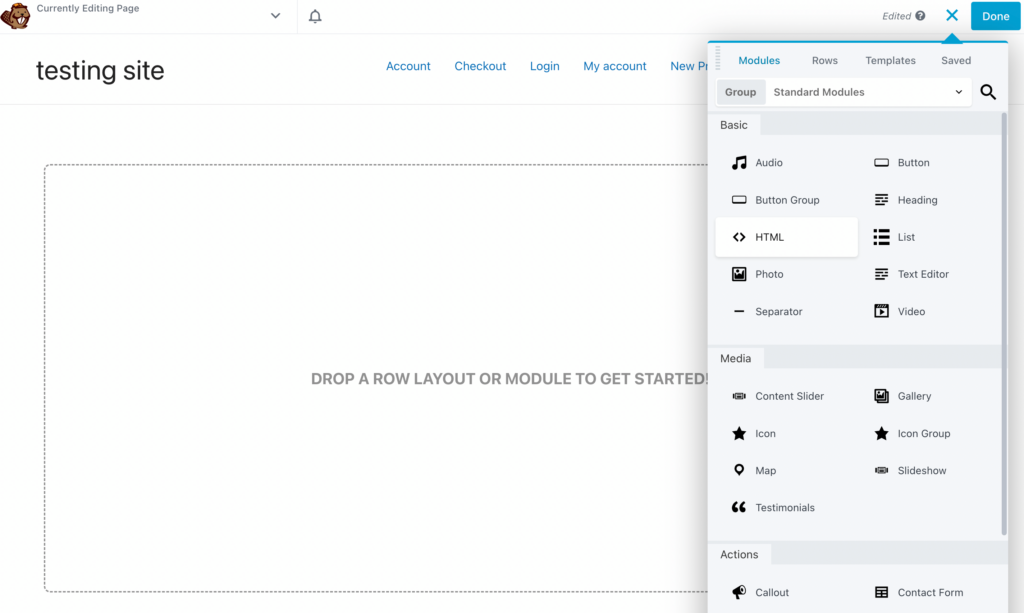
Beaver Builder エディターで、[モジュール] タブを選択します。 ここで、 HTMLモジュールを見つけて、ページ上の任意の場所にドラッグ アンド ドロップします。

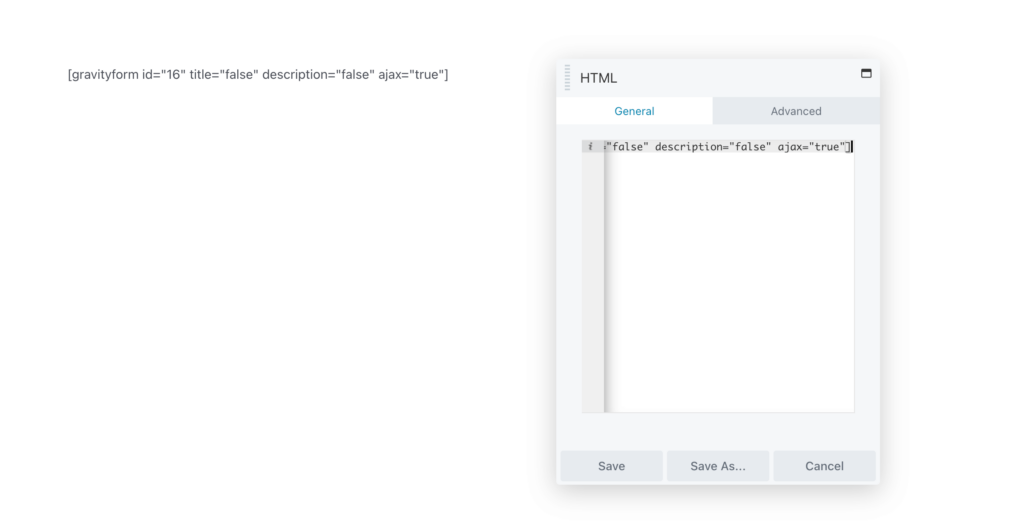
次に、次の HTML コードをモジュールに貼り付ける必要があります。
[gravityform title="false" description="false" ajax="true"]「1」を、前にコピーした一意のフォーム ID に置き換えてください。

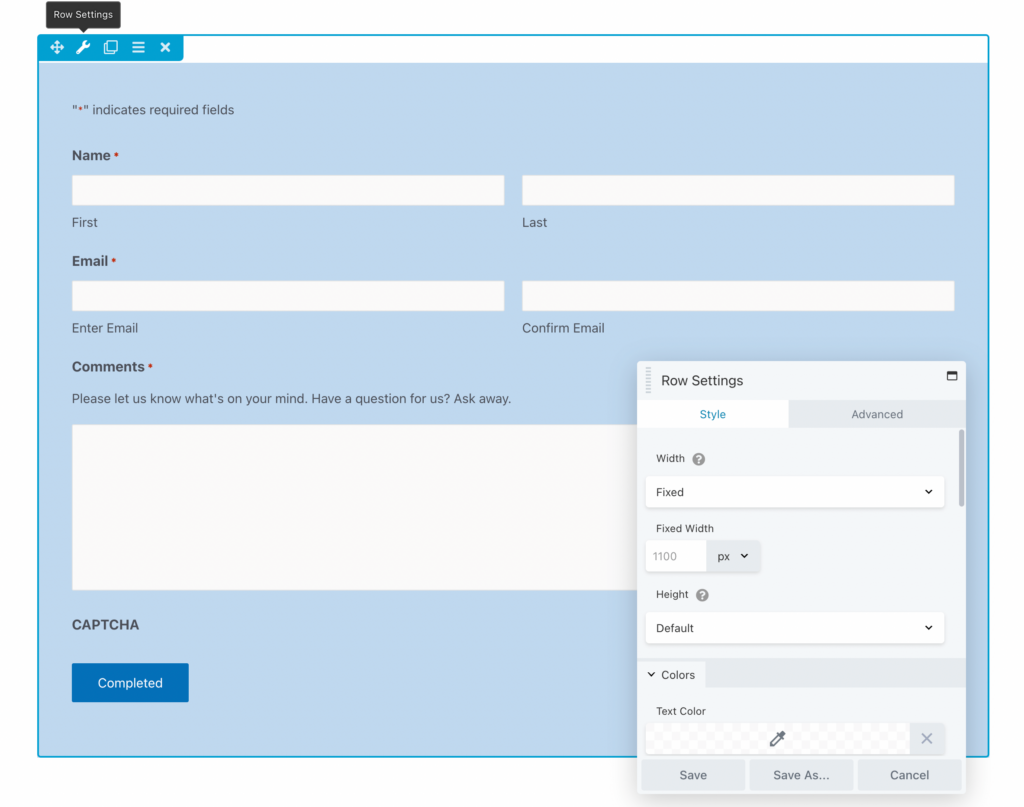
[保存] をクリックすると、Gravity フォームのライブ プレビューが表示されます。 次に、[行の設定]をクリックして、フォームの高さ、幅、背景、およびカラー パレットをカスタマイズします。

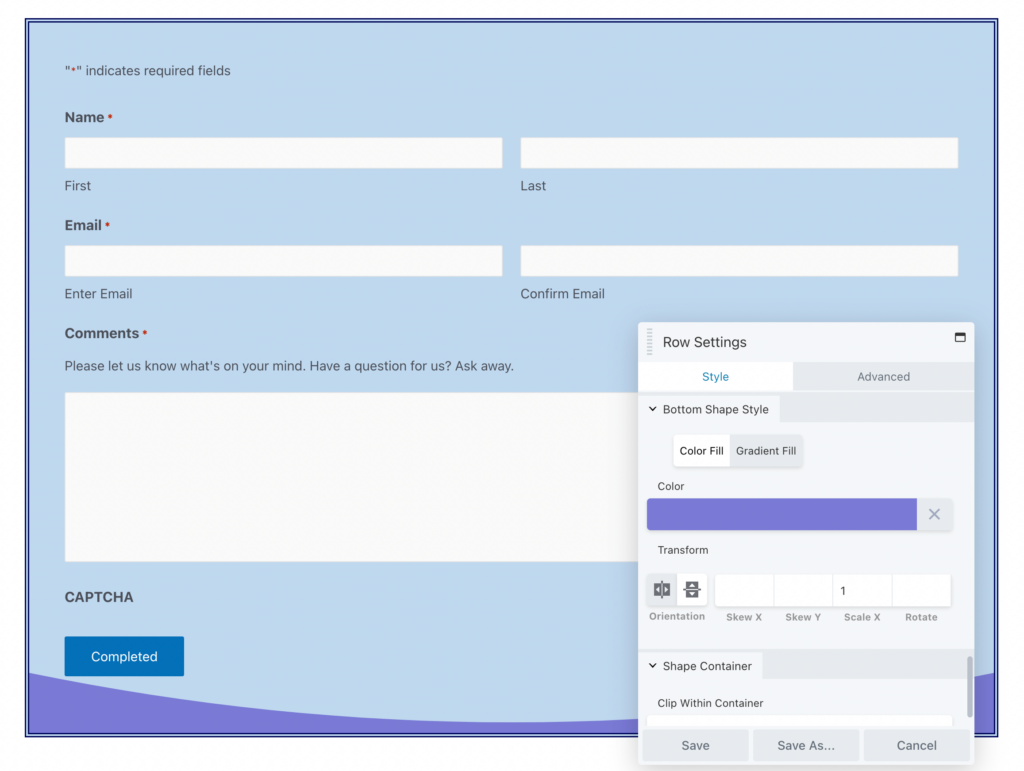
Gravity Forms の限られたオプションとは異なり、Beaver Builder では、境界線や形状などの興味深いデザイン要素を追加できます。

これらの変更に満足したら、ページを公開してください。
または、 Gravity Formsウィジェットを使用してフォームを Beaver Builder ページに追加することもできます。 ショートコードのコピーと貼り付けを避けたい場合は、この方法がより簡単なオプションです。
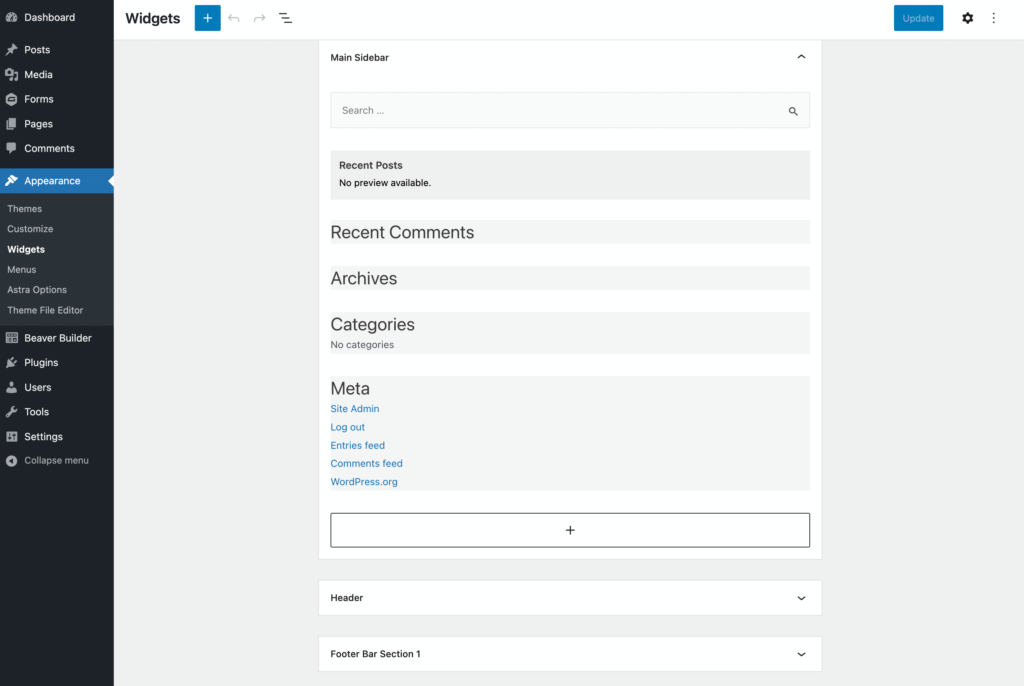
これを行うには、 [外観] > [ウィジェット]に進みます。 アクティブ化された WordPress テーマで使用できるウィジェットのリストが表示されます。

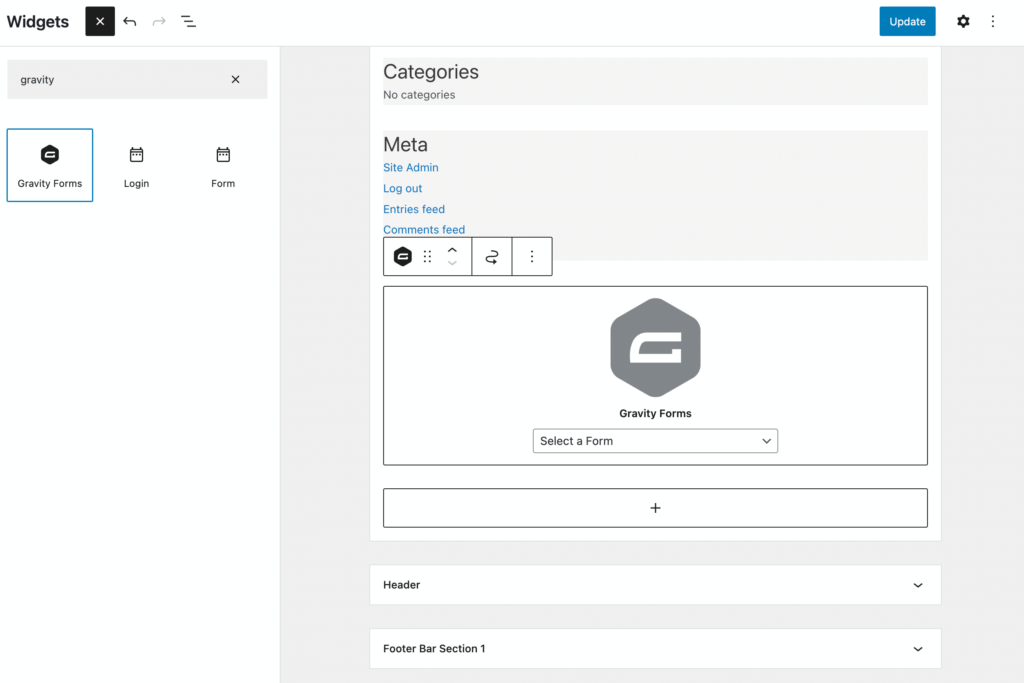
Gravity Formsウィジェットをまだ持っていない場合は、追加できます。 +アイコンをクリックして、「Gravity Forms」を検索します。 次に、それをクリックします。

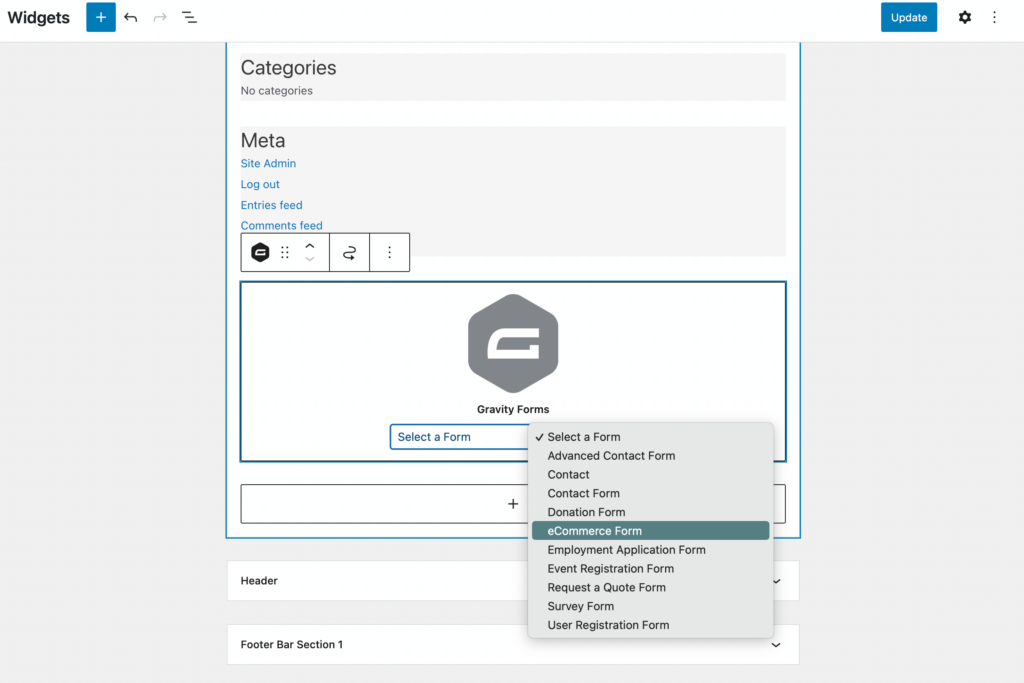
ウィジェットを作成したら、事前に作成されたフォームの 1 つを選択する必要があります。 これは、ドロップダウン メニューを使用して行うことができます。

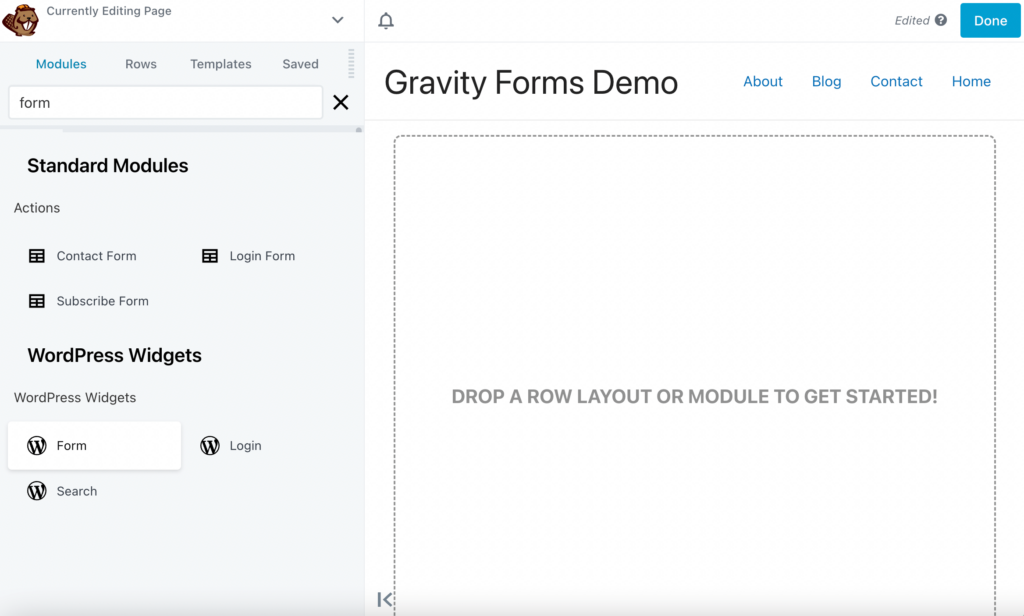
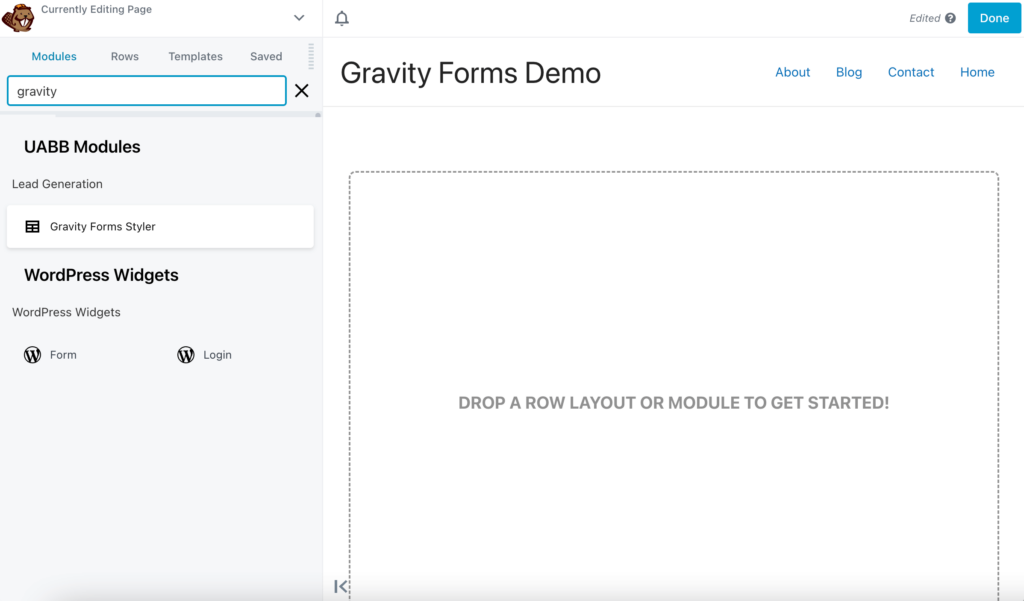
次に、Beaver Builder エディターを使用してページを開きます。 検索バーに「フォーム」と入力して、WordPressフォームウィジェットを見つけます。

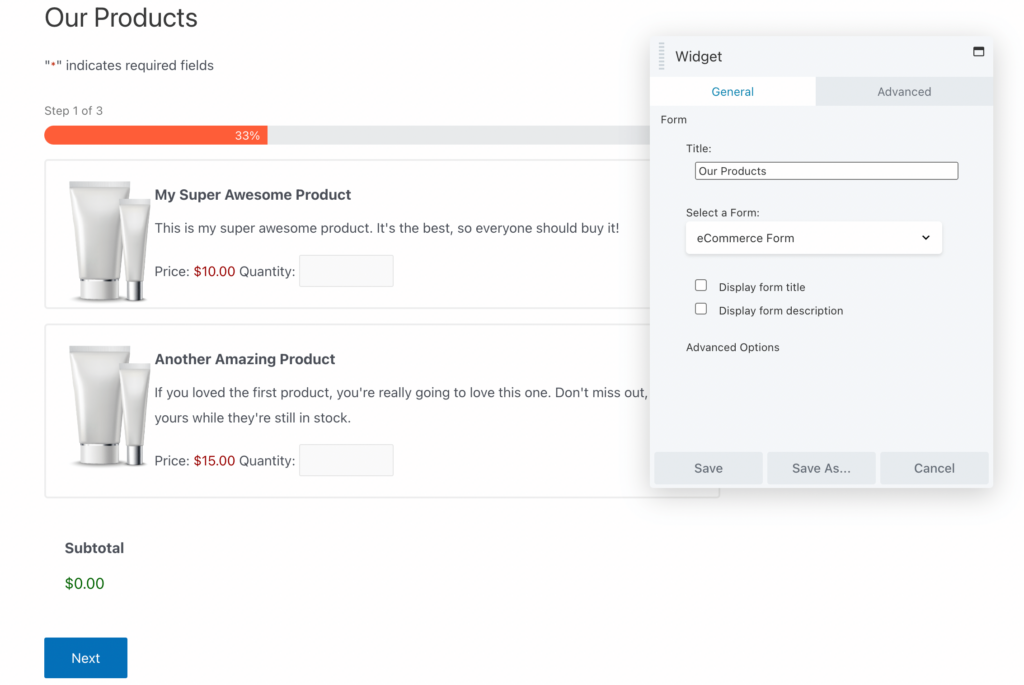
ウィジェットをページにドラッグ アンド ドロップすると、ウィジェット エディターが自動的に開きます。 ここでタイトルを追加し、Gravity フォームを選択します。 必要に応じて、フォームのタイトルと説明を非表示にすることができます。

最後に、ウィジェットを保存します。 前の方法と同様に、行設定を使用して、Web サイトのデザインに一致するまでフォームの外観をさらにカスタマイズできます。
これまでのところ、これらのメソッドは Beaver Builder プラグインを使用しただけです。 Gravity フォームをサイトに追加するために必要なものはすべて提供されますが、追加のスタイル オプションが必要になる場合があります。
Beaver Builder の Ultimate Addons を使用すると、オンライン フォームのルック アンド フィールを完全に制御できます。

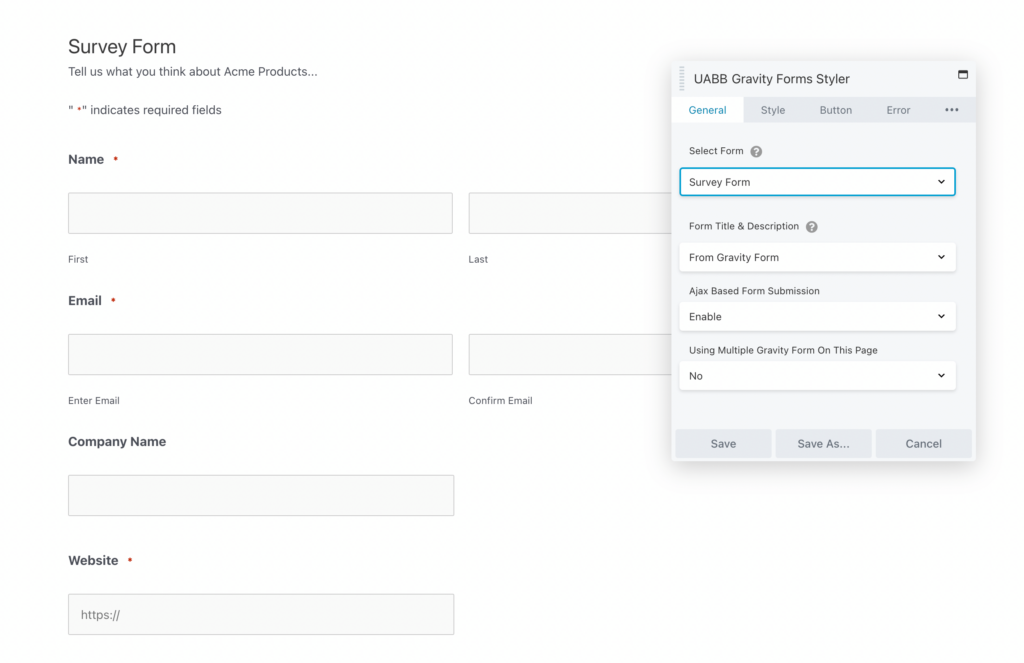
Ultimate Addons をインストールしてアクティブ化したら、必ず購入したライセンス キーを貼り付けてください。 次に、Beaver Builder エディターに直接移動して、「Gravity Forms」を検索できます。 新しいGravity Forms Stylerが表示されます。

Select Formの下で、ドロップダウン メニューを使用して Gravity フォームの 1 つを選択します。 カスタムのタイトルと説明を入力することもできます。

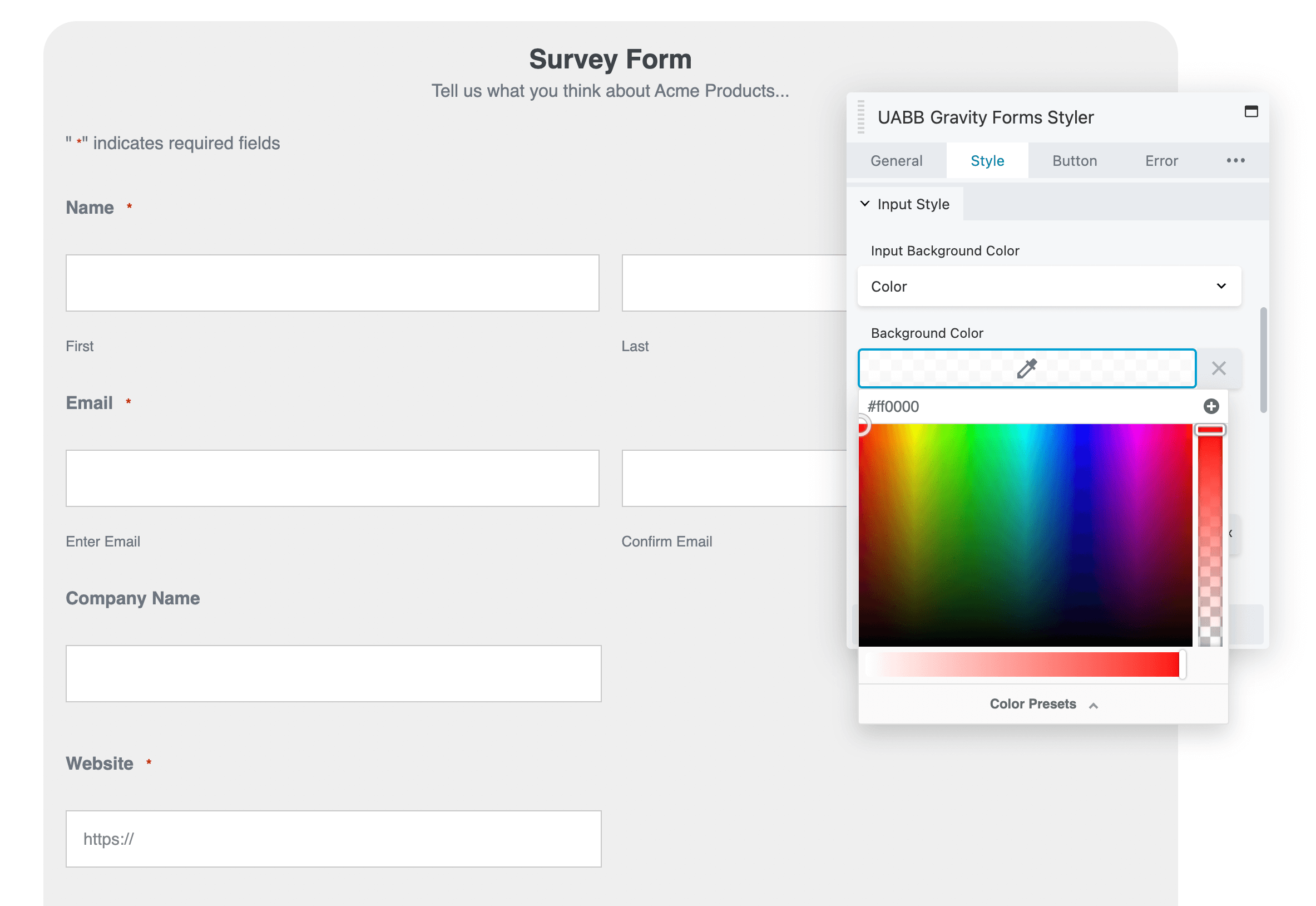
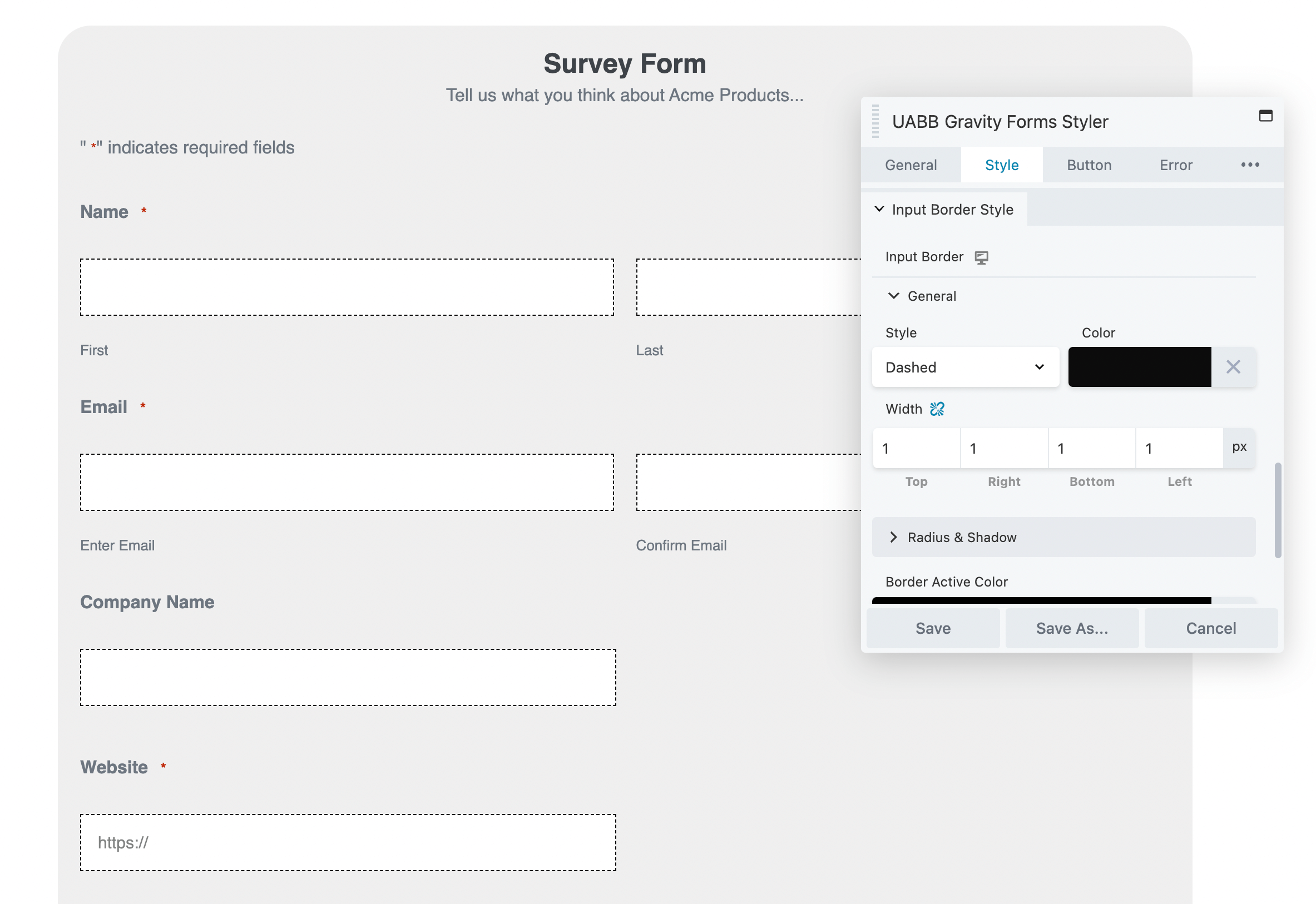
次に、[スタイル] タブをクリックします。 ここで、色、グラデーション、または画像の背景を選択できます。 必要に応じて、角を丸めてタイトルの配置を調整することもできます。

入力スタイルセクションでは、テキスト入力ボックスを編集できます。 それらを透明にするか、ブランディングに合った背景色を追加できます。

入力スタイルをさらにカスタマイズするには、境界線を追加できます。 Ultimate Addons を使用すると、スタイル、色、および幅を調整できます。

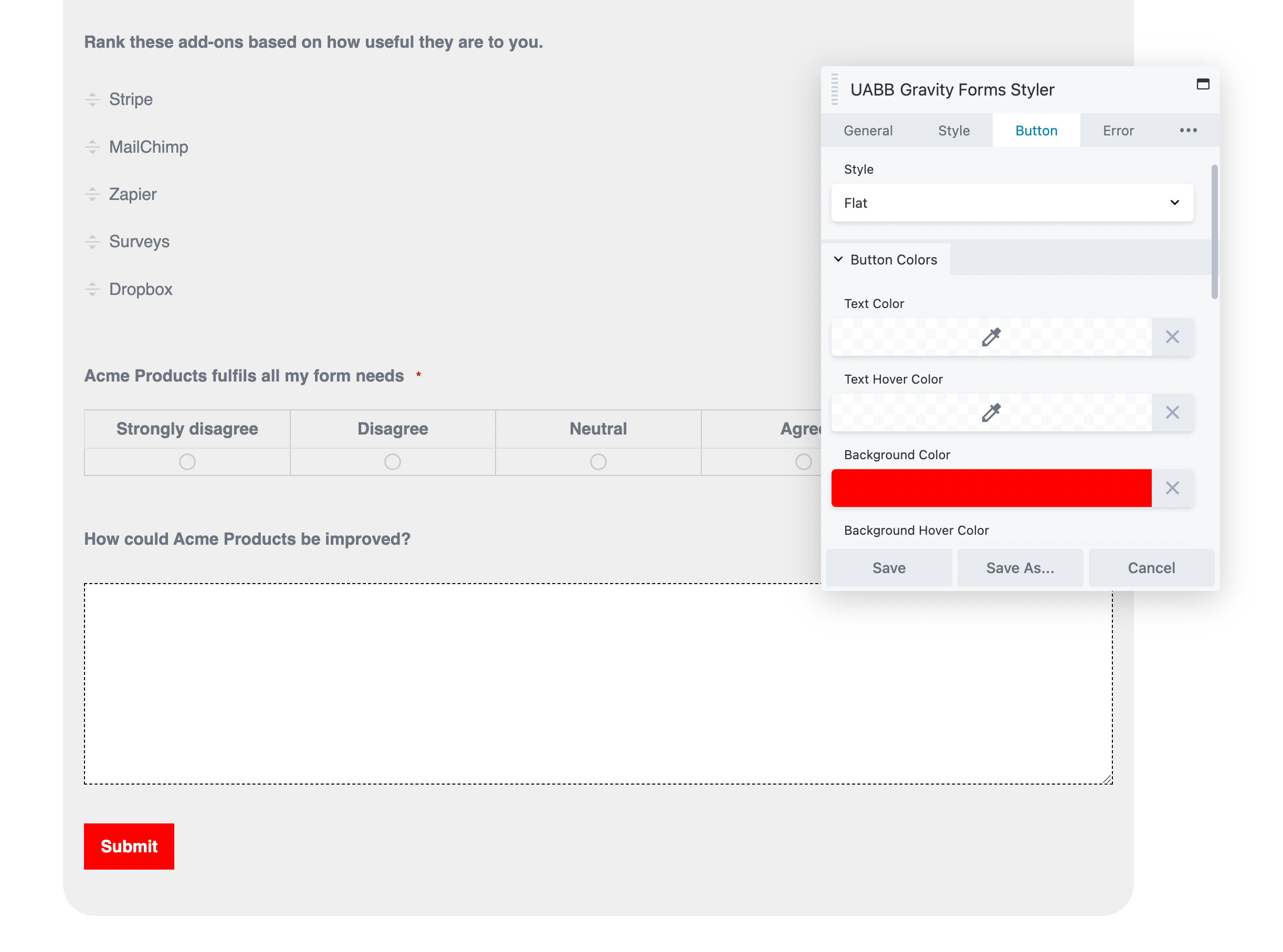
適切に設計された Call-to-Action (CTA) ボタンも、より多くのフォーム送信につながる可能性があります。 [ボタン] タブに移動すると、[送信] ボタンの新しいスタイルとカラー パレットを選択できます。

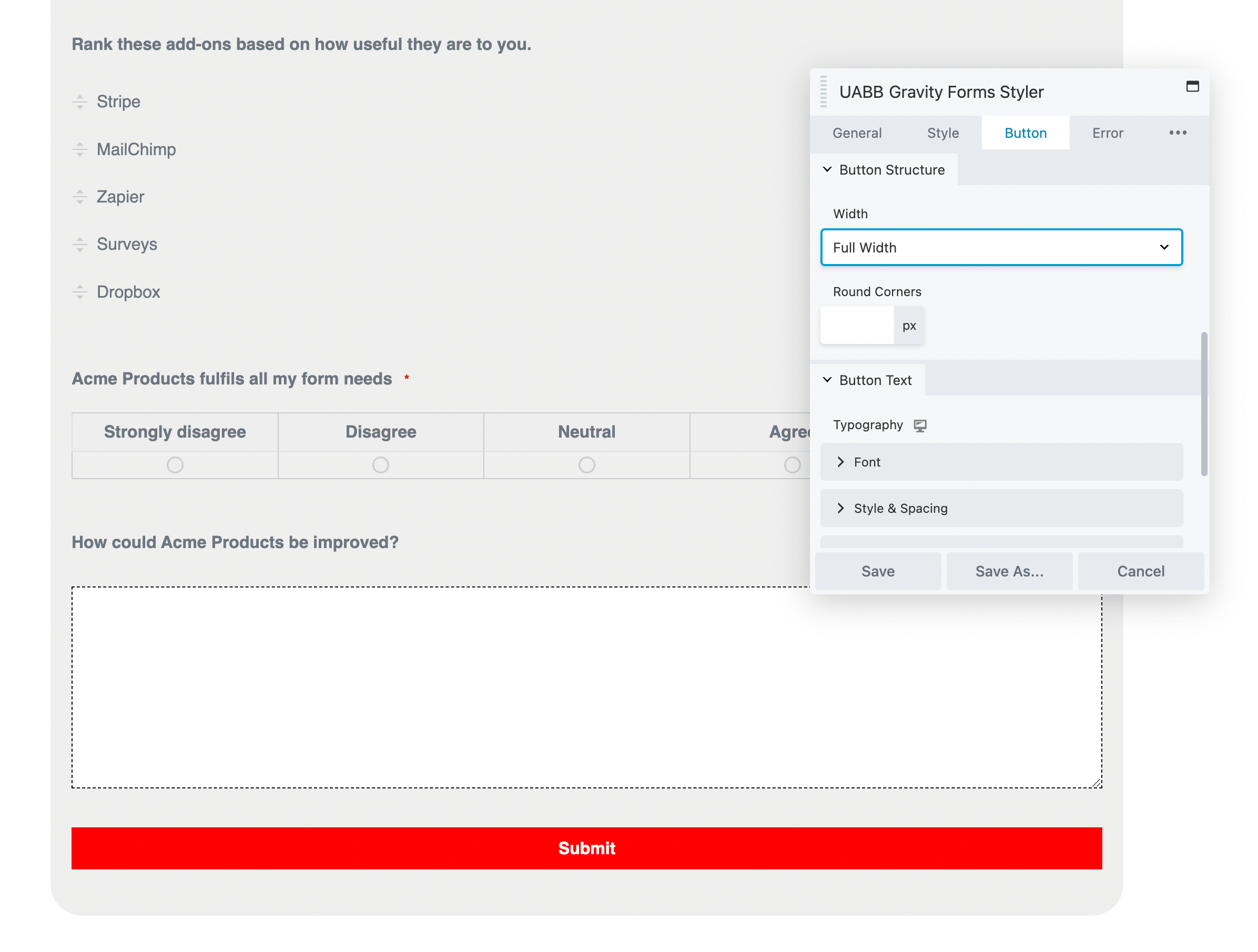
[ボタンの構造] で、幅を調整してボタンをより見やすくすることができます。 フォームの残りの部分に合わせて角を丸くすることもできます。

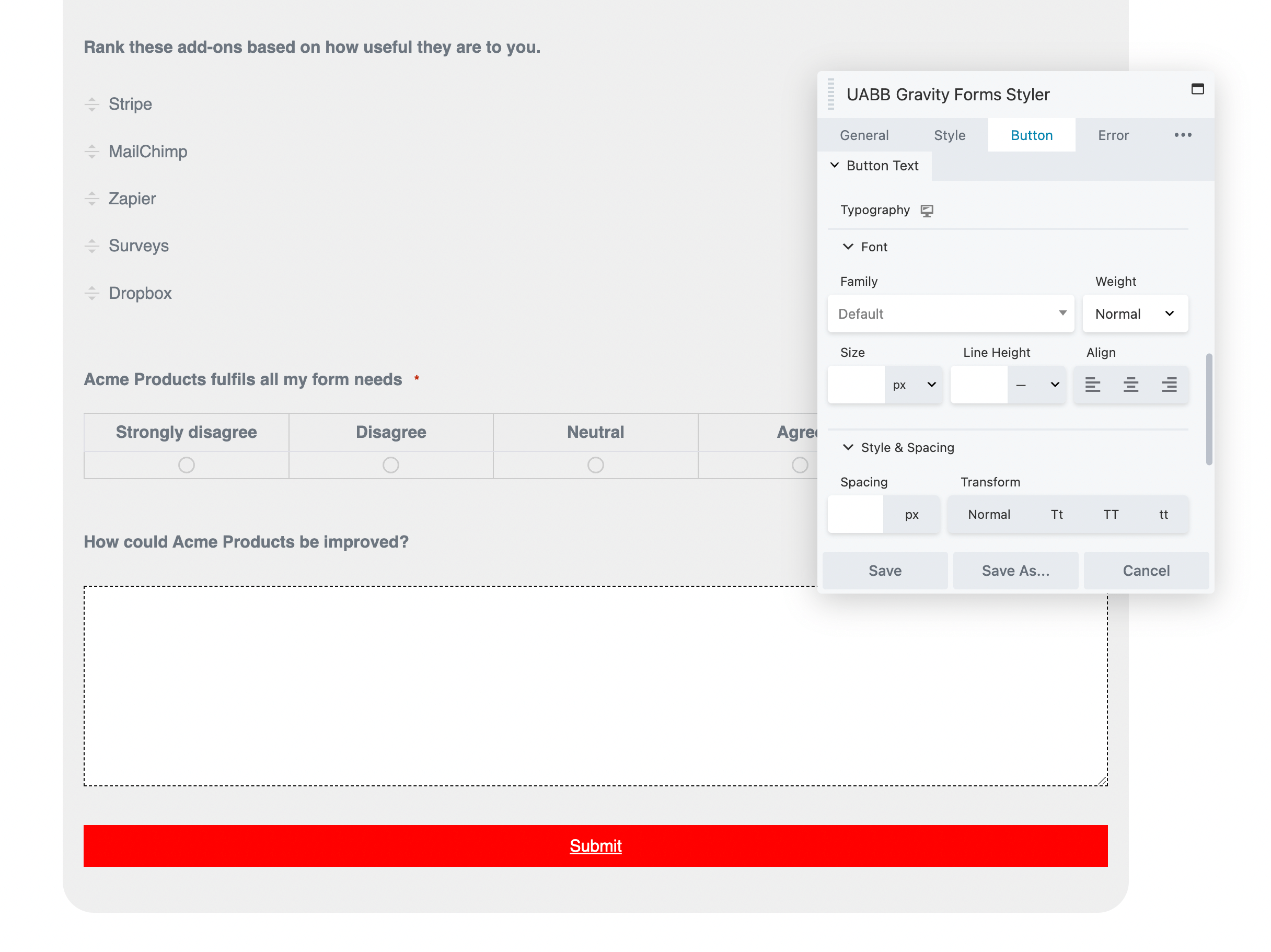
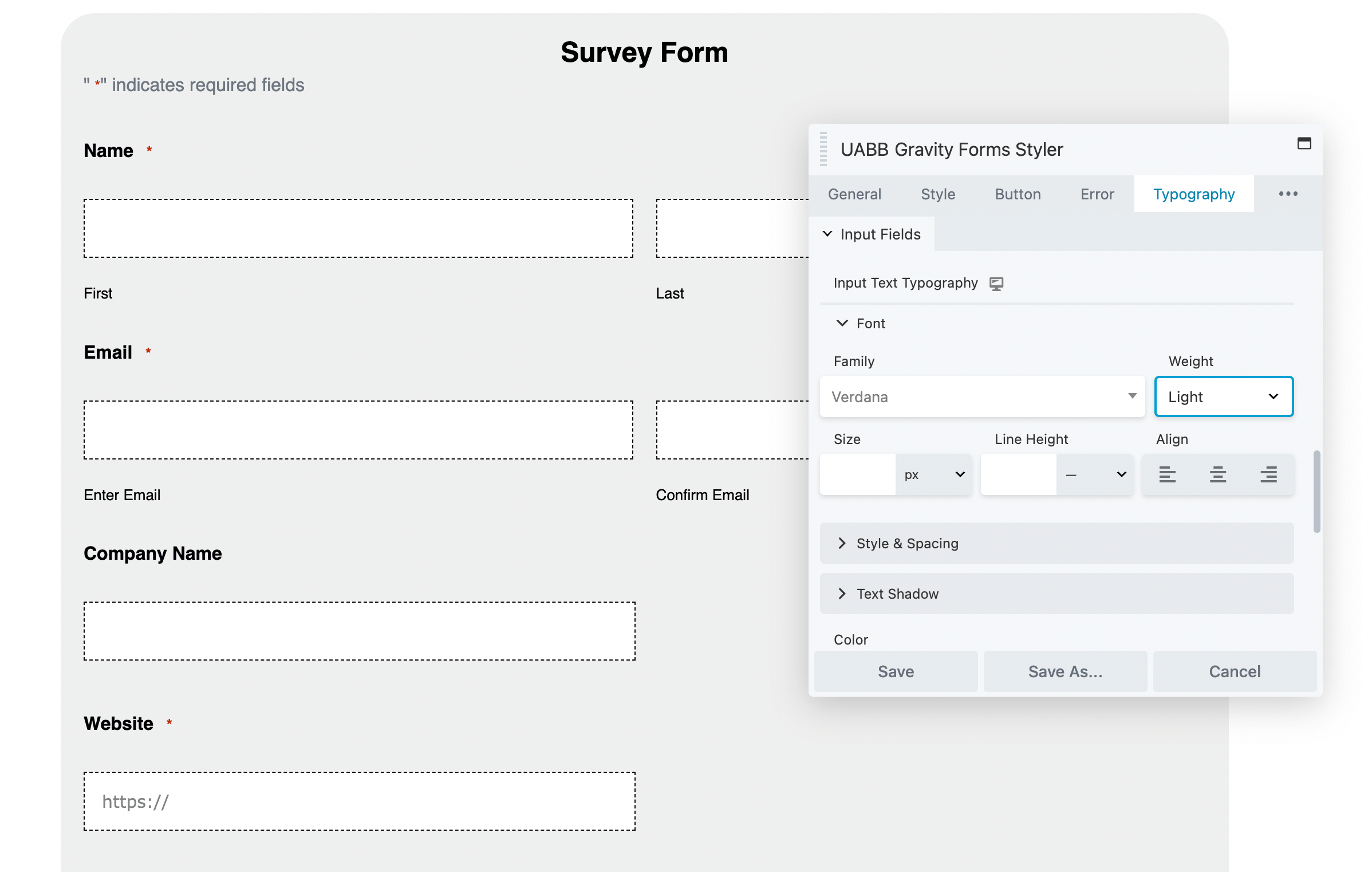
次に、独自のファミリ、太さ、およびサイズでフォントをカスタマイズします。 必要に応じて、下線などの装飾を追加することもできます。 これにより、フォームがより視覚的に魅力的になります。

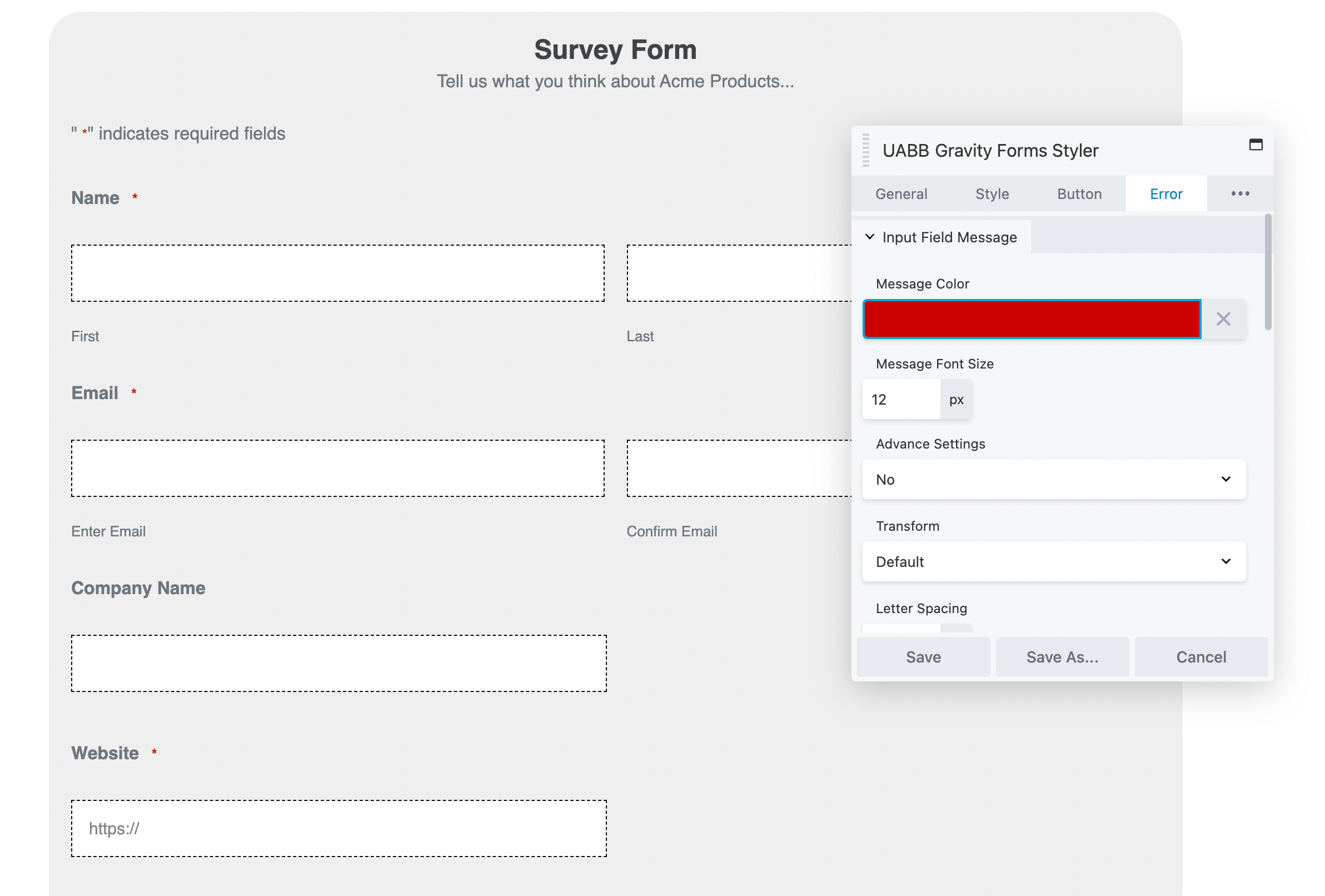
入力フィールドのガイドラインに従わないユーザーには、エラー メッセージが表示されます。 [エラー] セクションで、検証メッセージと成功メッセージを調整できます。

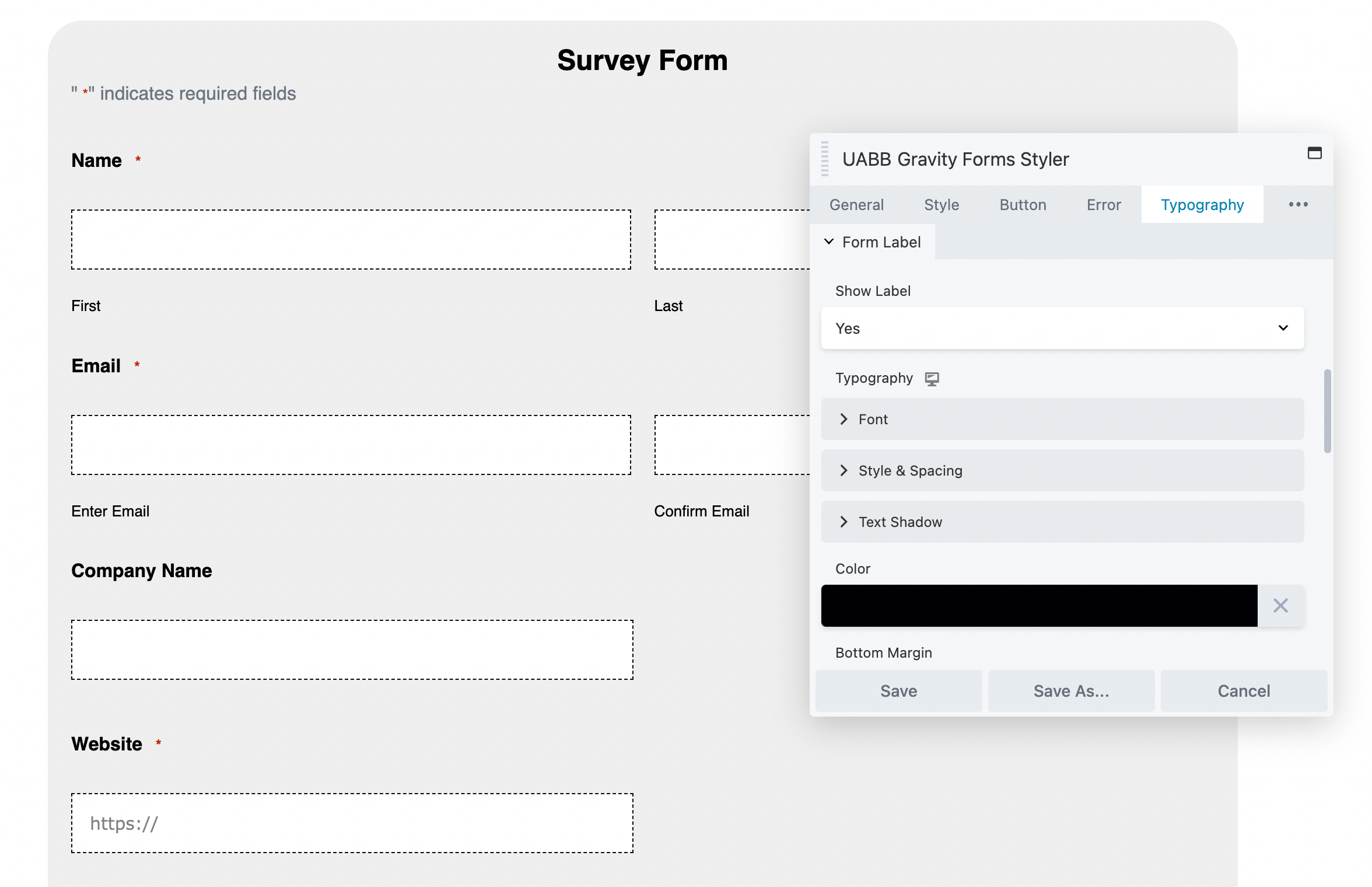
最後に、フォームのタイポグラフィを更新することを検討してください。 見出しと説明のカスタム フォント、スタイル、間隔、および色を作成できます。

下にスクロールすると、フォーム ラベルと入力フィールドのフォントも同様に調整できます。 準備ができたら、モジュールを保存します。

これらの手順に従うことで、カスタム デザインの魅力的な Gravity フォームを作成できます。 その結果、より多くのコンバージョンを獲得できます。
デザインが魅力的でないためにフォームが変換されない場合は、Gravity Forms に含まれているデフォルトのオプションを拡張する必要があります。 このツールを Beaver Builder と統合すると、ページ ビルダーの豊富なデザイン ツールを活用できます。 次に、サイトの独自のブランディングに合わせながら、機能上のニーズを満たすフォームを作成できます。
要約すると、Gravity Forms と Beaver Builder を統合する 3 つの方法があります。
Gravity Forms エディターを使用してフィールドをドラッグ アンド ドロップし、フォームのレイアウトをカスタマイズできます。 次に、フォームを Beaver Builder ページに追加します。 次に、Beaver Builder を使用して、色、タイポグラフィ、アクション ボタンなど、フォームのすべての視覚要素を調整できます。
Gravity Forms を使用すると、フォームを WordPress ページに直接埋め込むことができます。 ただし、ブロック エディタでそのデザインをカスタマイズすることはできません。 ただし、Beaver Builder ページ ビルダーを使用すると、ショートコード、ウィジェット、または Ultimate Addons Gravity Forms Styler を使用してフォームを埋め込んでスタイルを設定できます。