支払いゲートウェイとチェックアウトをElementorサイトに統合する方法
公開: 2024-03-13消費者の 60% は、支払いオプションの貧弱さやチェックアウトのレイアウトの操作の難しさなどの理由で購入を放棄しています。そのため、適切な支払いゲートウェイを統合すれば、カート放棄の量をすぐに減らし、ビジネスを成長させることができます。 支払い管理を担当してウェブサイトをすべて自分で管理している場合は、ここが最適な場所です。

今日は、支払いゲートウェイを Elementor サイトに統合し、トランザクションをスムーズに管理する方法を説明します。 したがって、各チェックアウトプロセス中の顧客エクスペリエンスを向上させるために、詳細を確認してください。
Elementor を使用して支払いチェックアウト ページを作成する必要があるのはなぜですか?
支払いゲートウェイをElementorサイトに統合する方法のチュートリアルに入る前に、まず他のオプションではなくElementor Webサイトビルダーを使用する必要がある理由を確認してみましょう。 Elementor を使用して支払いチェックアウト ページを作成すると、ユーザー エクスペリエンスとコンバージョン率が向上し、必要に応じてカスタマイズできる完全な柔軟性が得られるなど、多くのメリットが得られます。
支払いチェックアウト ページに Elementor の使用を検討すべき理由を詳しく説明します。
Elementor による無限のカスタマイズの柔軟性
最も人気のある Web サイトビルダーであるElementor は、ドラッグ アンド ドロップ インターフェイスを提供し、チェックアウト ページ上のすべての要素を簡単にカスタマイズできます。 ユーザーは、コーディングを行わずに、レイアウト、色、フォント、全体的なデザインをカスタマイズして、ブランド アイデンティティにシームレスに合わせることができます。 さらに、チェックアウト ページをさまざまなデバイスや画面サイズで完全に応答できるようにすることができ、使用するデバイスに関係なく一貫したユーザー エクスペリエンスを提供できます。
多彩なペイメントゲートウェイ統合機能
スムーズな取引を保証するために、Elementor はPayPal 、 Stripe 、 Square、2Checkoutなどのいくつかの有名な支払いゲートウェイと統合しています。 したがって、上記の方法を使用して支払いを管理する場合でも、他の方法を使用して支払いを管理する場合でも、いずれかを簡単に統合して、スムーズな支払い取引を管理できます。 さらに、CRM システム、電子メール マーケティング ツール、その他のサードパーティ サービスとの統合も可能で、チェックアウト プロセスを合理化し、顧客関係管理を強化します。
カート放棄率の削減
Elementor を使用すると、直感的でユーザーフレンドリーなチェックアウトフォームを作成でき、顧客の情報入力プロセスが簡素化されます。 Elementor の直感的なデザイン機能を使用すると、ユーザーは視覚的に魅力的で使いやすいチェックアウト ページを作成して、カート放棄率を減らすことができます。 Elementor を使用すると、CTA ボタンを簡単にカスタマイズし、説得力のあるコピーライティングを追加し、コンバージョン率の最適化に役立つ戦略的に配置された要素を組み込むことができます。
店舗のセキュリティ対策を維持する
Elementor エコシステムにとって機密の顧客データの保護は最優先事項であるため、チェックアウト ページは適切なセキュリティ対策を講じて構築されています。 安全な支払いゲートウェイとの統合と業界標準のセキュリティ手順の順守により、顧客の信頼が維持されます。
スケーラビリティと適応性の向上
Elementor のスケーラビリティにより、企業は成長する製品やサービスの提供に合わせてチェックアウト ページを簡単に拡張できます。 Elementor の膨大なカスタマイズ オプションと適応可能な設計オプションにより、変化する顧客の好みやビジネス ニーズに適応できます。 Elementor を使用すると、不要な要素を簡単に最小限に抑え、画像やコードを最適化でき、ポジティブなユーザー エクスペリエンスに貢献します。
Elementor を使用して支払いチェックアウト ページを作成すると、比類のないカスタマイズ、最適化、柔軟性が提供され、企業は顧客向けにシームレスでコンバージョンを重視したチェックアウト エクスペリエンスを作成できるようになります。
チェックアウト ページで人気のオンライン支払いゲートウェイ
Elementor を使用してチェックアウト ページを作成することを確信したので、適切なオンライン支払いゲートウェイを選択して統合します。 私たちはさまざまなオンライン決済ゲートウェイの名前を知っています。 ここでは、Elementor と互換性のある一般的な支払いゲートウェイをリストにまとめました。
PayPal : PayPal は世界中で最も人気のある支払いゲートウェイの 1 つで、従来の支払い処理と PayPal チェックアウト オプションの両方を提供します。 さまざまな通貨をサポートしており、顧客に安全な支払い体験を提供します。
Stripe : Stripe は、開発者にとって使いやすい API と柔軟性で知られています。 クレジット/デビットカード、Apple Pay、Google Payなど、複数の支払い方法をサポートしています。 Stripe は、サブスクリプションの請求やカスタマイズ可能なチェックアウト フォームなどの高度な機能も提供します。
WooCommerce Payments : WooCommerce ユーザー向けに特別に構築された WooCommerce Payments (旧名 WooCommerce Stripe) は、WordPress とシームレスに統合します。 合理化されたチェックアウト エクスペリエンスを提供し、主要なクレジット カードとデビット カードをサポートします。
Square : Square はシンプルさと使いやすさで知られています。 オンライン支払い、Square ハードウェアを使用した対面支払い、請求書発行など、幅広い支払いソリューションを提供します。 Square の WooCommerce 統合により、シームレスなチェックアウト体験が可能になります。
2Checkout : 2Checkout (現 Verifone) は、複数の言語と通貨をサポートするグローバルな支払い処理ソリューションを提供します。 さまざまな支払い方法を提供し、サブスクリプションベースのビジネスの定期的な請求をサポートします。

Elementor サイトのチェックアウトに支払いゲートウェイを統合する 3 つの方法
私たちが待っていたことを始めましょう。 Elementor が構築したチェックアウト ページに支払いゲートウェイを統合する方法を学習します。 すでに述べたように、支払いゲートウェイは複数の方法で統合できます。 ここでは、支払いゲートウェイとチェックアウトをElementorサイトに統合する実証済みの3つの方法について説明します。
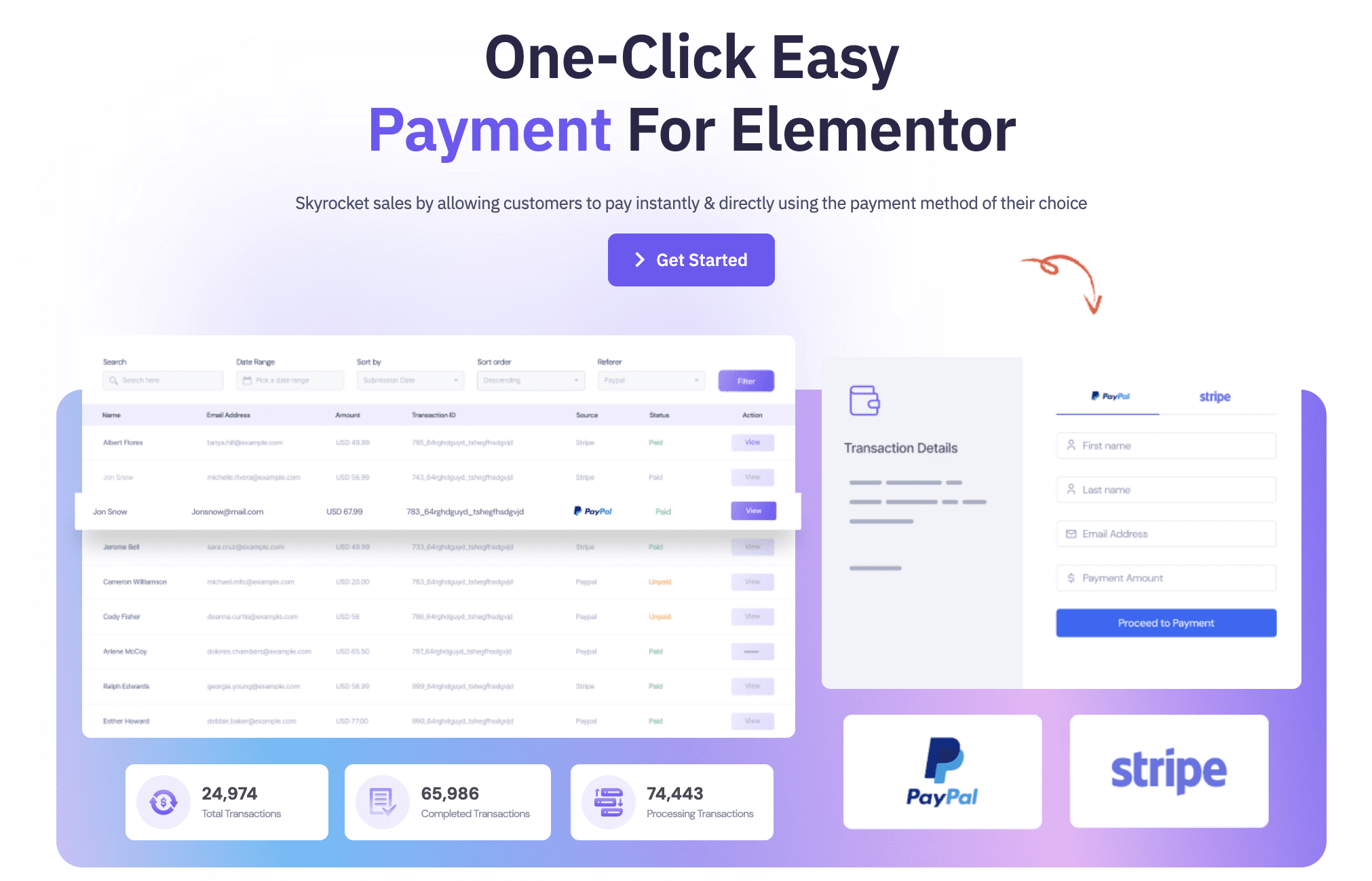
方法 1: 必要な支払いゲートウェイを統合してより良い支払いを実現する
ゲートウェイを統合するための支払いプラグインを使用するのが最良の解決策です。 Better Payment プラグインを選択すると、PayPal、Stripe Payment、Paystack、クレジット カードなど、人気のある支払いゲートウェイをすべて入手できるようになります。リストは続きます。 さらに、Better Payment は25 以上の世界通貨をサポートしているため、チェックアウト ページがよりアクセスしやすくなり、コンバージョンが増加します。
支払いゲートウェイを Better Payment プラグインと統合する方法は次のとおりです。
まず、Web サイトにBetter Payment プラグインをインストールして有効化していることを確認してください。 PayPal、Stripe、Paystack、または使用しているゲートウェイをコピーして貼り付けます。 これらはそれぞれの Web サイトから簡単に取得できます。

次に、Elementor エディターでチェックアウト ページを開きます。 ウィジェット パネルで、「Better Payment」を検索します。 次に、支払いゲートウェイを統合するページにウィジェットをドラッグ アンド ドロップします。 Better Payment では、ワンクリック支払いを収集するために5 つ以上のフォーム レイアウトが利用可能です。 フォームの外観を自由にデザインします。

Better Payment では、カスタムのありがとうメッセージや支払いが失敗した場合のエラー メッセージを設定し、詳細なリスト ビューですべての取引履歴をプレビューすることができます。 すべてのスタイル設定とカスタマイズを行った後、チェックアウト ページを公開します。 これは、Elementor サイトの Better Payment と支払いゲートウェイを簡単に統合できる方法です。
方法 2: 1-Click 支払い用の Elementor PayPal ボタンを取得する
PayPal ユーザーのみに Web サイトへのアクセスを許可するには、 Elementor の 1-click PayPal ボタンを含めることでこれを実現できます。 Elementor の PayPal ボタン ウィジェットを使用して、あらゆる種類の支払いを受け入れることができます。 電子書籍などの 1 つの製品を販売したり、募金キャンペーンを開始したり、サブスクリプション ベースのサービスを提供したりすることで、簡単に料金を集めることができます。
しかし、PayPal ウィジェット ボタンをチェックアウト ページに追加する方法を知りたいですか? ワンクリックするだけです。 [ウィジェット] パネルに PayPal ボタン ウィジェットが表示されます。追加したい場所にドラッグ アンド ドロップするだけです。 この特別なウィジェットはElementor PROで利用できます。 したがって、アクセスするにはまず購入する必要があります。
方法 3: Elementor サイトに Woo Payments を統合する [オンライン ストア オーナー向け]
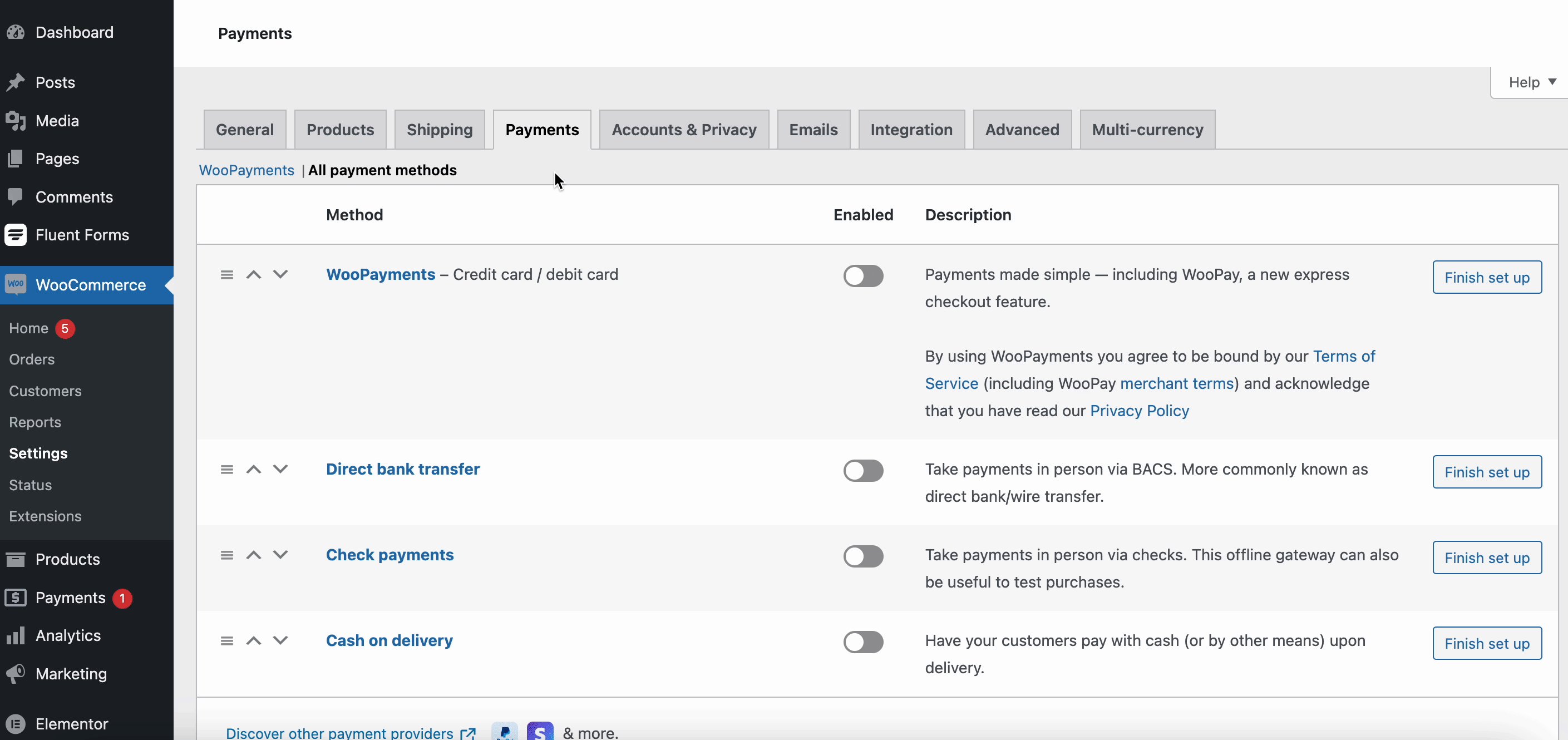
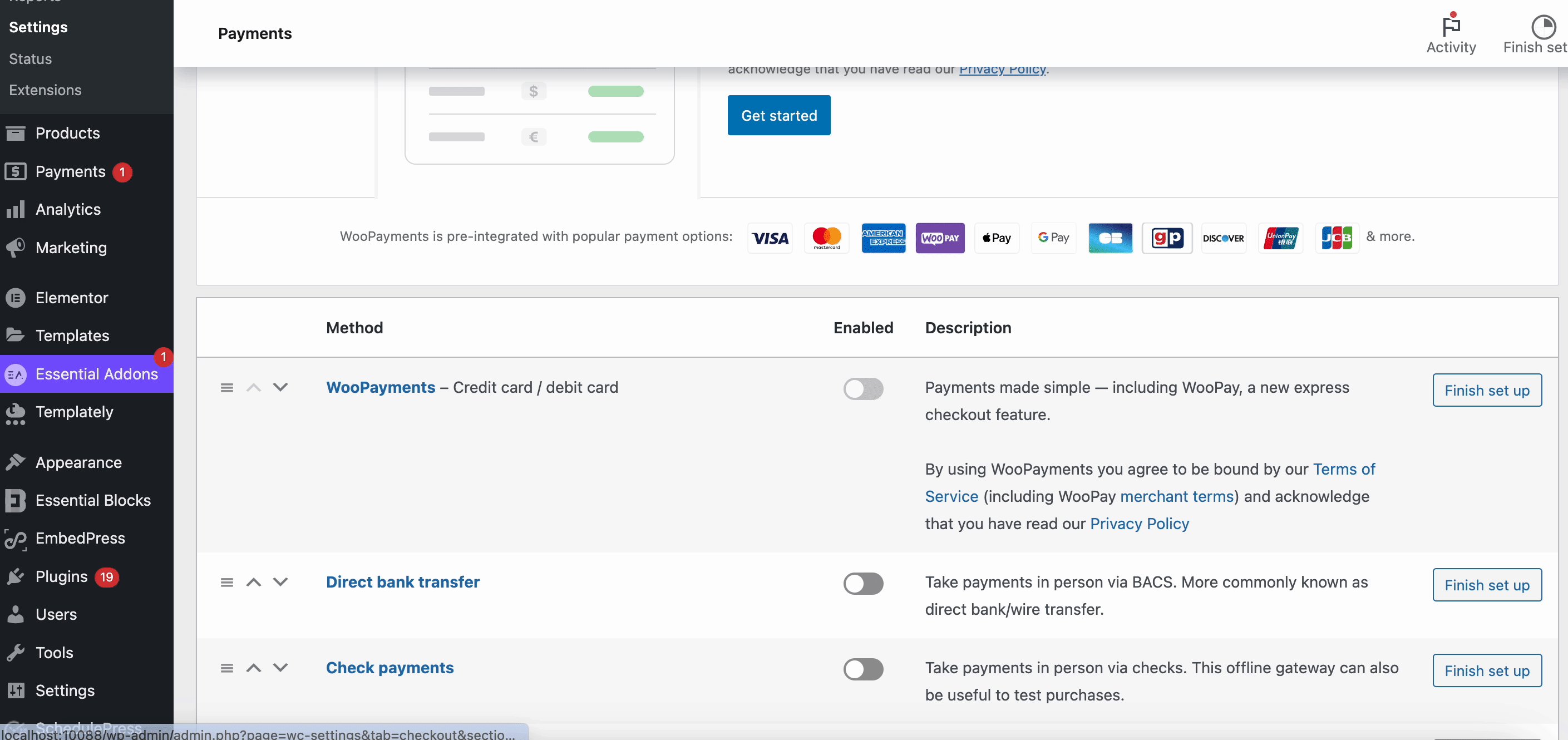
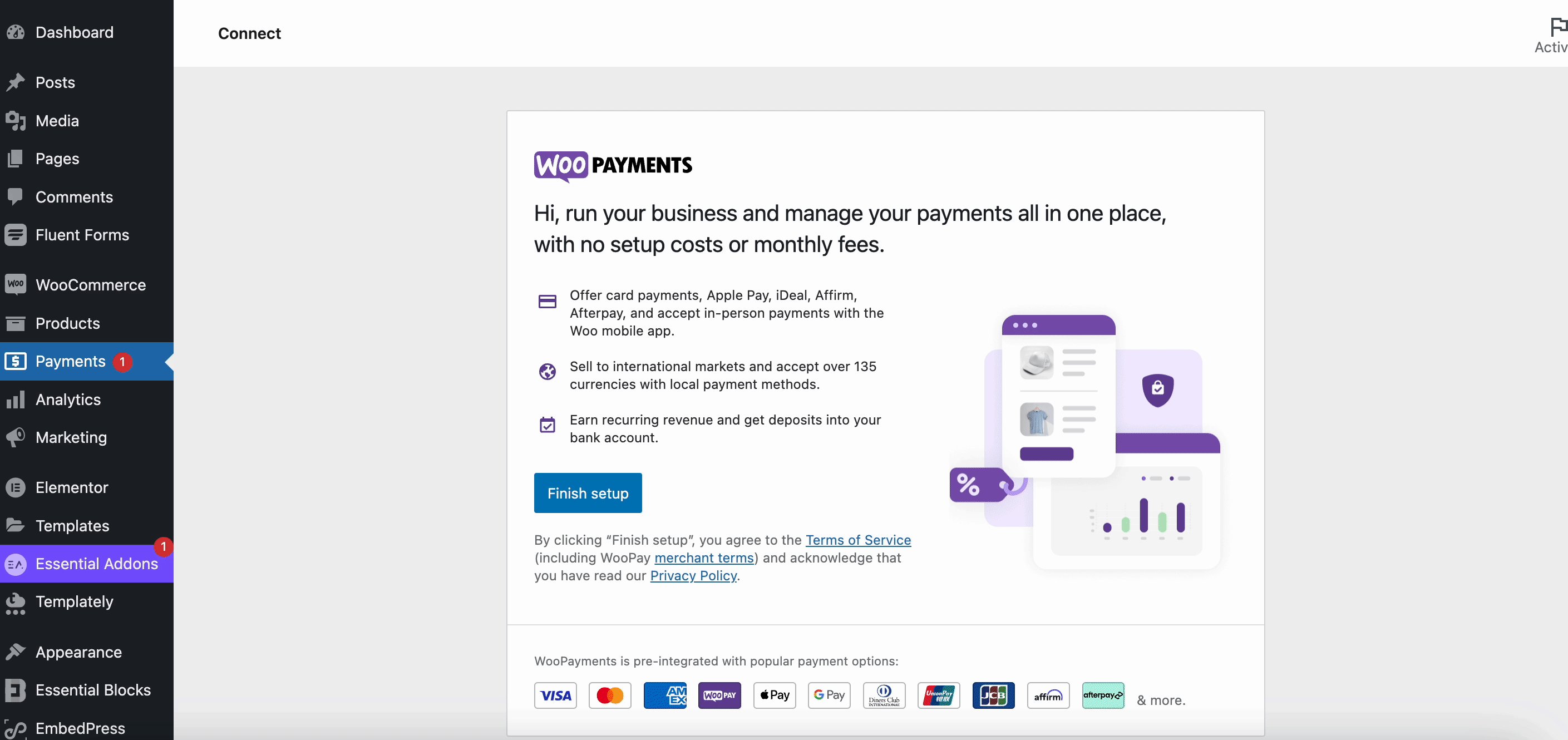
Woo Payments は、 WooCommerce で構築されたオンライン ストアでのすべてのトランザクションを処理するための専用の支払いプラグインです。 クレジット/デビット カードと現地での支払いオプションを受け入れることができ、最も重要なことは、セットアップ料金や月額料金が必要ないことです。
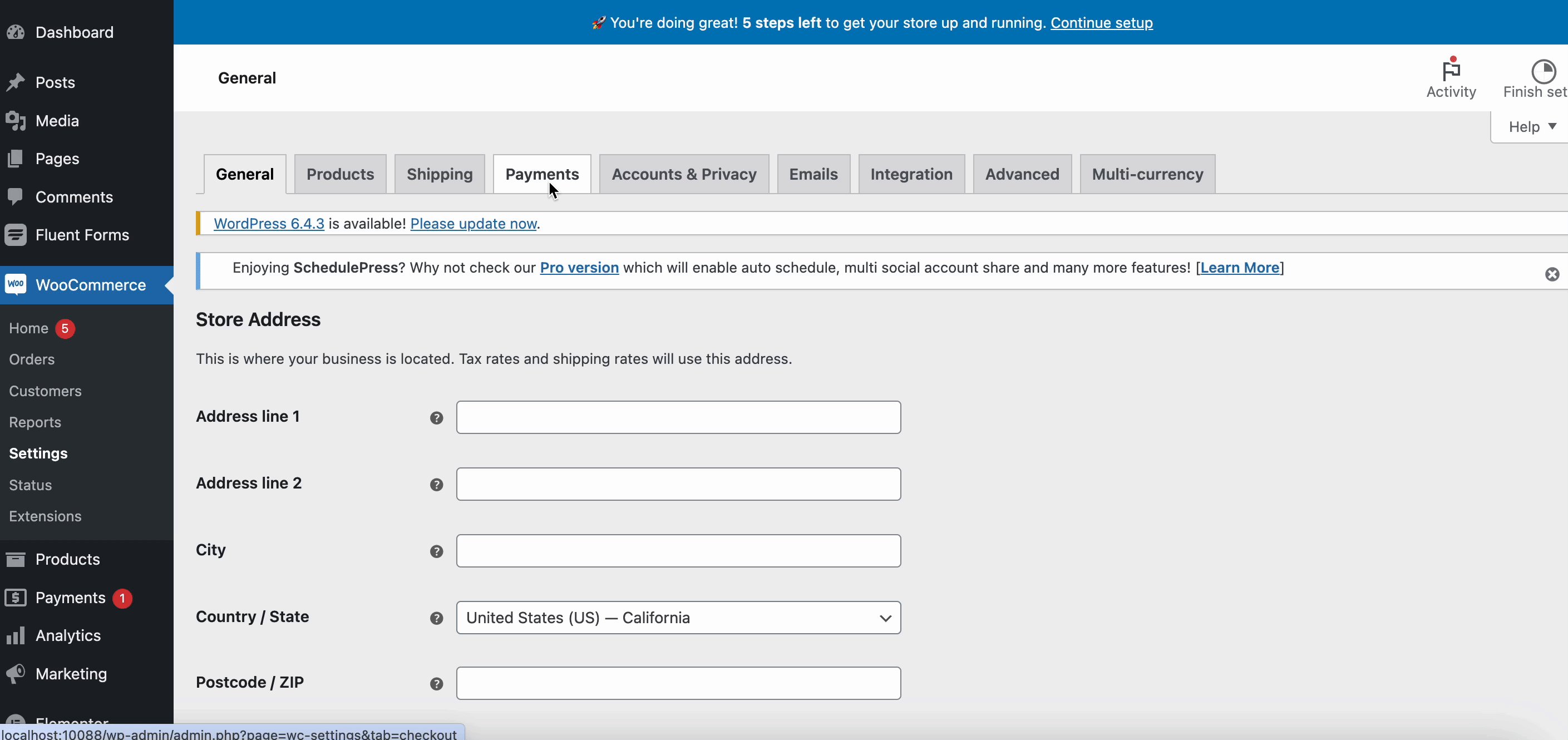
さらに、このプラグインは WordPress リポジトリで入手でき、インストールしてアクティブ化するだけで使用できます。 拡張機能が有効になったら、ストアの WordPress ダッシュボードで[WooCommerce] → [Payments]をクリックします。 その後、 「始める」ボタンをクリックしてください。 オンボーディング手順を進めてアカウントを確立し、支払いパートナーに会社情報を確認してください。 以上です。 WooPayments を使用して支払いを受け取ることができるようになりました。 販売おめでとうございます!

支払いゲートウェイを統合してスムーズな支払い取引を実現
適切なアプローチを選択すると、支払いゲートウェイを簡単かつ手間なく統合できます。 このチュートリアルに従うことで、Web サイトでの支払いを簡単に管理し、スムーズな取引を確保できることを願っています。 WordPress の支払いについて詳しく知りたいですか? それでは、今すぐブログを購読してください。
