ページビルダーとWordPressテーマの統合
公開: 2015-03-05ビーバービルダー製品が 25% オフ!セールは終了です...もっと詳しく!


機能が満載された巨大なテーマの時代は終焉を迎えつつあるようですが、サードパーティのプラグインをサポートする無駄のないテーマが台頭しつつあります。それはあなたのテーマを使ってウェブサイトを構築することになります。それを検討している場合は、ページ ビルダーとして Beaver Builder を選択していただければ幸いです。
Beaver Builder は、箱から出してすぐに、ほぼすべてのテーマでうまく動作します。これまでのところ、実際に機能しないテーマについては聞いたことがないと思います。それでも、さらに効果的に機能させるためにできることはまだいくつかあります。核心的な詳細に入る前に、Beaver Builder が良い選択だと私が考える理由をいくつか説明します。
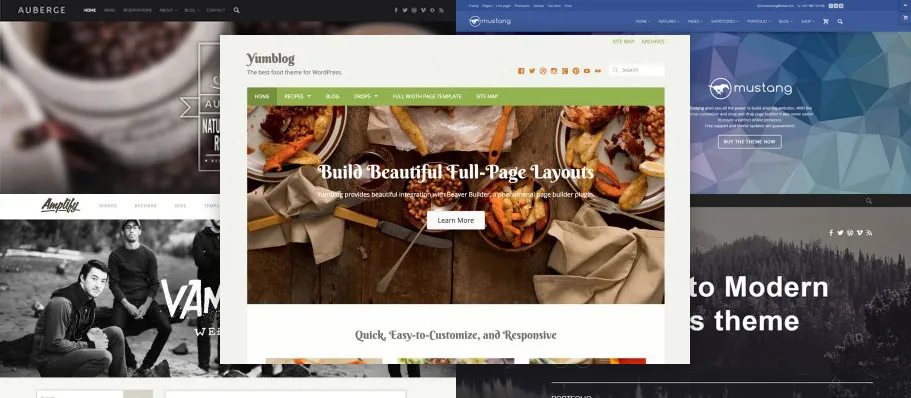
テーマ内で Beaver Builder サポートを提供する他の企業の優れた例を探している場合は、私たちの仲間である WebMan Design と UpThemes 以外に探す必要はありません。彼らが私たちのページビルダーをサポートすることを選択したことを非常にうれしく思い、他の人が彼らの先例に倣うことを望んでいます。
いいですね?それを実現する方法は次のとおりです。
この投稿全体で行う必要がある最も一般的なことの 1 つは、Beaver Builder ページの特定の要素のみをターゲットにすることです。ヘッダー、コンテンツ ラッパー、ボタンなどのいずれであっても、すべての Beaver Builder ページの本文にfl-builderという名前のクラスがあるため、これは簡単に実現できます (Beaver Builder の親会社の名前が「fl」であるため、すべての内容には接頭辞「fl」が付いています)ファストラインメディア)。このクラスが本文にあることを知っていると、Beaver Builder ページ用の特定の CSS を作成できます。
どうやって?テーマのコンテンツ ラッパーをターゲットにし、Beaver Builder ページ上のすべてのパディングを削除するとします。 fl-builder ボディ クラスを使用すると、それはとても簡単です…
.fl-builder #my-content-wrapper { padding: 0; }ブーム!終わり。 Beaver Builder ページにはパディングはありません。これについては後ほど説明する具体的な使用例がいくつかありますが、テーマの固有のニーズに合わせてこのテクニックを自由に適用してください。
Beaver Builder がアクティブな場合、ほとんどの場合、デフォルトのページ見出しは必要ありません。通常は邪魔になるだけです。ユーザーは、[ツール] > [グローバル設定の編集] > [デフォルトのページ見出し] に移動し、テーマのページ見出しの CSS セレクターを入力することで、自分でこれを無効にすることができますが、もっと簡単にできないでしょうか?
ちょっとした魔法を使えば、このコードを関数ファイルに追加することで、CSS セレクターを私たちのものではなく自分のテーマのデフォルトにすることができます。
function my_form_defaults( $defaults, $form_type ) { if ( 'global' == $form_type ) { $defaults->default_heading_selector = '.my-heading-selector'; } return $defaults; // Must be returned! } add_filter( 'fl_builder_settings_form_defaults', 'my_form_defaults', 10, 2 );この手法は、ページ見出しを視覚的に非表示にするのに最適ですが、マークアップからは削除されません。それが気になる場合は、コードをもう少し追加して、Beaver Builder ページのページ見出しを完全に削除する必要があります。まず、このヘルパー関数を関数ファイルに追加します。
static public function my_theme_show_page_header() { if ( class_exists( 'FLBuilderModel' ) && FLBuilderModel::is_builder_enabled() ) { $global_settings = FLBuilderModel::get_global_settings(); if ( ! $global_settings->show_default_heading ) { return false; } } return true; }次に、ページ見出しを含むファイル (おそらく page.php) で、次のようにページ見出しをこのコードで囲みます。
<?php if ( my_theme_show_page_header() ) : ?> <h1><?php the_title(); ?></h1> <?php endif; ?>このコードを使用すると、Beaver Builder を使用してページを作成するときにマークアップにページ見出しの痕跡がまったく残りません。
スタイルに関しては、Beaver Builder がテーマに任せる部分がたくさんありますが、Beaver Builder が自ら処理しなければならない部分もいくつかあります。それらの 1 つは、行とモジュールのパディングとマージンです。 Beaver Builder がこれを処理するため、テーマのコンテンツ ラッパー上のパディングやマージンは必要なくなり、端から端までの行の背景などの特定の要素の邪魔になることさえあります。
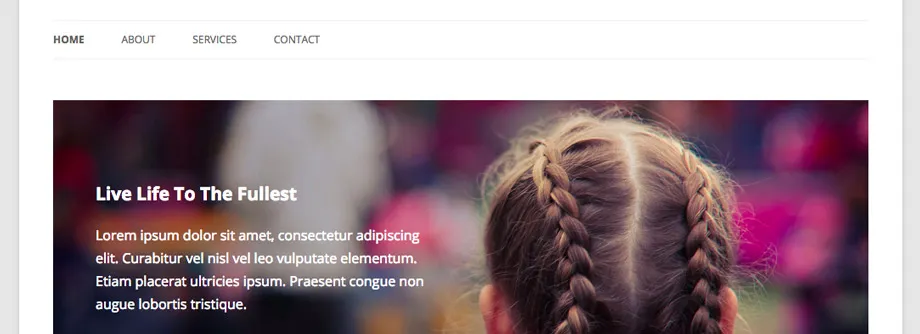
たとえば、Twenty Twelve テーマを使用すると、ビルダー レイアウトの周囲に余分なスペースがあり、背景写真が端から端まで移動するのを防ぐことができます。

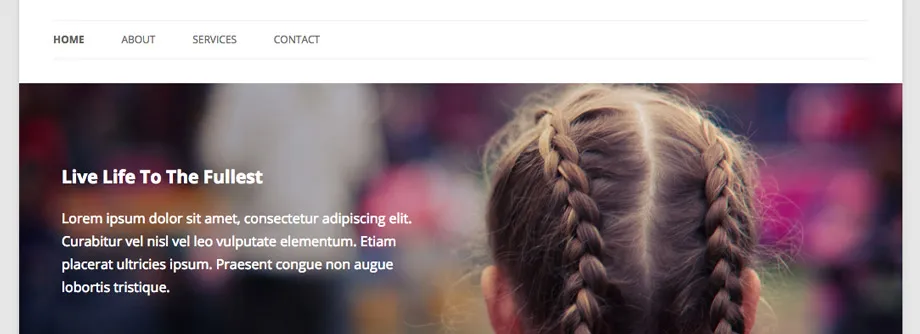
上で述べたfl-builderクラスを使用して CSS をいくつか調整すると、次のようになります。

残念ながら、テーマごとにマージンとパディングの処理方法が異なります。ここであらゆる状況で機能する解決策を提供することはできませんが、CSS をよく理解している場合は、次のコードは実装したい内容に沿ったものになります。
.fl-builder #my-content-wrapper { margin: 0; padding: 0; }テーマでサポートしたいと思われる Beaver Builder のもう 1 つの人気機能は、全幅の行です。全幅の行は、コンテンツ ラッパーの端に到達するだけでなく、ブラウザの端にも到達します。すごい!
デフォルトでは、Beaver Builder のすべての行には、グローバル設定で調整できる最大幅があり、小型デバイスに合わせて適切に拡大縮小されます。コンテンツ ラッパーが全幅の場合でも、行とそのコンテンツは、以下のスクリーンショットのようにボックス化されたレイアウト内に含まれます。

ユーザーが行設定で行を全幅にすることを選択すると、最大幅が削除され、その行は次のように端から端までスペース全体を埋めます。

これは素晴らしいテクニックですが、テーマのコンテンツ ラッパーがブラウザの端にも到達する場合にのみ機能します。
マージンやパディングと同様に、テーマごとにコンテンツ ラッパーの幅の処理方法が異なります。繰り返しになりますが、ここであらゆる状況で機能する解決策を提供することはできませんが、CSS をよく理解していれば、次のコードは実装したい内容に沿ったものになります。
.fl-builder #my-content-wrapper { max-width: none; width: auto; }Beaver Builder は、さまざまなボタン スタイルを強力にサポートしていますが、デフォルトでは、まあ、かなり退屈です。次の CSS をテーマに追加し、デザインに合わせて調整すると、Beaver Builder ボタンがスタイルに合わせたデフォルトの外観になります。
a.fl-button, a.fl-button:visited, .fl-builder-content a.fl-button, .fl-builder-content a.fl-button:visited { background: #fafafa; color: #333; border: 1px solid #ccc; } a.fl-button *, a.fl-button:visited *, .fl-builder-content a.fl-button *, .fl-builder-content a.fl-button:visited * { color: #333; }ボタンのデフォルト スタイルをオーバーライドしすぎないように注意してください。オーバーライドすると、ボタン モジュールの設定が破損する危険があります。
これまでに CSS を書いたことがある人なら、おそらく z-index の問題に遭遇したことがあるでしょう。具体的には何について話しているのでしょうか?他のものの上に何かが重なって、一部のものにアクセスできなくなるもの。えっ?
Beaver Builder のインターフェースはページ全体の最上部に配置されることになっており、その上には何も配置すべきではありません。そのため、Z インデックスをばかばかしく高く設定しましたが、同時に高すぎないように設定しました。長年の経験から、Z インデックスをできるだけ低く保つことをお勧めします。それが常に実現可能であるとは限らないことは承知していますが、少なくとも 100,000 未満に抑えるように努めれば問題ないはずです。

以前は、テーマ開発者は、ユーザーにサードパーティのプラグインを含めるために、テーマ内に直接サードパーティのプラグインをバンドルする必要がありました。当時はそれが素晴らしい解決策のように思えたと思いますし、今でも多くの人がそうしていますが、今ではなぜそれが素晴らしいアイデアではないのかを誰もが知っています。セキュリティとアップデート!
テーマにサードパーティのプラグインをバンドルしてセキュリティ ホールが見つかったらどうなりますか?何だと思う?アップデートをユーザー サイトにプッシュするのはあなたの責任です。プラグインはテーマ ディレクトリに存在するため、プラグイン開発者はそれを行うことができません。以前にもこのようなことが起きましたが、テーマ開発者がこの行為をやめない限り、再び同じことが起こるのではないかと私は推測しています。
それとは別に、最新のアップデートをユーザーにプッシュする責任も負います。忙しい生活の中で、考えなければならないことがもう 1 つあります。 Beaver Builder は初年度に 50 件のアップデートを実施しましたが、そこで止まるつもりはありません。本当にその責任を負いたいですか?
テーマにサードパーティのプラグインを埋め込むことについて神を恐れる気持ちを抱かせたところで、非常に人気が高まっている代替案についてお話したいと思います。
TGM プラグインのアクティベーション: WordPress テーマ (およびその他のプラグイン) のプラグインを要求および推奨する最良の方法。彼らのウェブサイトから…
TGM Plugin Activation は、WordPress テーマ (およびプラグイン) のプラグインを簡単に要求または推奨できるようにする PHP ライブラリです。これにより、ユーザーはネイティブ WordPress クラス、関数、インターフェイスを使用して、単独または一括でプラグインをインストールし、自動的にアクティブ化することもできます。事前にパッケージ化されたプラグイン、WordPress プラグイン リポジトリのプラグイン、またはインターネット上の他の場所でホストされているプラグインを参照することができます。
つまり、サードパーティのプラグインをインストールするオプションをユーザーに提供する必要があります。彼らがそうすることにした場合は、あなたではなく、WordPress コアとプラグイン作成者に更新を任せることができます。
他の開発者が私たちの成果を賞賛し、さらには自社の製品内でサポートを提供してくれたのは非常に光栄です。私たちはこれをとても嬉しく思い、テーマに対して Beaver Builder サポートを提供してくださった方々に感謝の意を表しました。
この小さな感謝の気持ちは、ライト バージョンのアップグレード リンクをアフィリエイト リンクに置き換えることができるフィルターであり、テーマを使用しているユーザーが Beaver Builder の有料バージョンにアップグレードすることを決定するたびに、本質的にお金を稼ぐことができます。
どのように機能するのでしょうか?次のコードを関数ファイルに追加し、YOUR_LINK_HERE というテキストをアフィリエイト リンクに変更するだけです。あなたはビジネスをしています。
function my_bb_upgrade_link() { return 'YOUR_LINK_HERE'; } add_filter( 'fl_builder_upgrade_url', 'my_bb_upgrade_link' );あちこちでいくつかの調整を行うだけで、すぐにテーマを立ち上げて、Beaver Builder の高度なサポートを利用して実行できるようになります。ご質問がございましたら、お気軽にお知らせください。テーマを Beaver Builder 用に最適化することに決めた場合、またはこの投稿に何かが足りないと感じた場合は、お気軽に共有してください。ぜひご参加ください。

[…] ページビルダーと WordPress テーマの統合 – テーマに Beaver Builder を含める方法。 […]
ありがとう!コードは .css に配置されていますが、まだコンテンツが全幅になりません。ビーバープラグイン .css を編集しようとしましたが、うまくいきません。何か提案はありますか?
ジャスティン、有効なサブスクリプションを持っていないため、サポート フォーラムに投稿することはできません。私はビーバービルダーをプラグインとして使用しています。この問題に関してサポートを受ける方法はありますか?お時間をいただきありがとうございます。
こんにちは、ジャスティン
私はカスタマイズテーマに取り組んでおり、ビーバービルダーを使用して列を全幅にしようとしています。
私は CSS についてあまり理解していませんが、子を作成し、スタイルフォルダーと関数フォルダーにアクセスする方法は知っています。に貼り付けてみました
上記のコードをどこにプラグインするかについて指示をいただけますか?
素晴らしいチュートリアルです。WordPress テーマを作成して販売したいと思っています。また、ユーザーがビーバー ビルダーのグローバル行でフッターを作成できるようにしたいと思っています。プレミアム バージョンを購入した場合、テーマに含めることができるので、購入するユーザーは私のテーマはプレミアムになりますか? …「はい」の場合、どのバージョンが正しいのでしょうか?代理店かプロか?
.fl-builder CSS のヒントは素晴らしいです! Beaver Builder for Genesis を使用して構築しているデザインの一部にそれを確実に展開する予定です。すべてのページにビルダーが必要なわけではありませんが、必要な場合は、すべてのページで CSS を標準化したいことがよくあります。
こんにちは、「is_beaverbuilder()」関数はありますか?
素晴らしい記事です、ジャスティン!ページビルダーの組み込みを検討しているテーマショップにとっては非常に役立ちます。開発者として Beaver Builder を使用するのは本当に楽しいことです。深刻な問題は 1 つも発生しておらず、他のページ ビルダーに比べて 10 分の 1 の時間で統合が完了しました。忘れずに言っておきますが、あなたはいつも私の質問に素早く答え、提案されたコードの改善を実装してくれました。
そして、Beaver Builder は多くの点で命の恩人です。以前使用していた(決して好きではなかった)ページビルダーのせいで、本当に頭痛の種になっていました。お客様からご要望がありました。しかし、私たちが本当に必要としているのは、購入する価値のある優れた製品が何であるかを顧客に示すことです。貴社のページ ビルダーをお勧めできることを嬉しく思います。記事の冒頭にある 4 つの理由「なぜ」に書いたことはすべて 100% 真実です。私は帽子を上げます
そして、私について言及し、スクリーンショットに私のテーマを使用してくれてありがとう!