Happy Blocksの紹介:ElementorWebサイトデザインの究極のパートナー
公開: 2020-08-22ウェブサイトのデザインはもはやロケット科学ではありません。 あなたがプロのウェブデザイナーでなくても、コーディングの経験がなくても美しく見えるウェブサイトを作成することができます。
Elementorページビルダーは、見栄えの良いWebページをすぐに作成できる最高のWordPressページビルダーの1つです。 Elementorの最も人気のあるアドオンの1つである、HappyAddonsは、そのプロセスをさらに簡単にします。 HappyAddonsは、WordPress Webサイトに美しい既成のデザインを提供する、Elementorの機能豊富なアドオンです。
本日、HappyAddonsにこれまでで最高の追加機能の1つであるHappyBlocksをご紹介できることを嬉しく思います。 フルページテンプレートは、ページを可能な限り最速で設定するのに最適です。 Happy Blocksを使用すると、Webページをブロックごとにカスタマイズするユニークな機会が得られます。 これは、あなたのウェブサイトがあなたが好きなように、よりカスタマイズされ、個人的になることを意味します!
HappyBlocks-ゼロからウェブサイトを構築する最速の方法

あなたのウェブページを家と考えてください。 どうすればあなたの選択に似た家を作ることができますか? あなたはそれをレンガごとに立てます。 Happy Blocksを使用すると、同じ方法でWebページを作成できます。 上部のバナーからフッターオプションまで、ページのすべてのブロックを選択できます。
現在、100を超える美しい事前設計されたブロックがあります。 今後、さらにブロックが追加される予定です。 ブロックは、バナー、機能、サービス、会社概要、ギャラリー、フッターなど、Webサイトのさまざまな部分で利用できます。
レストランメニューのブロック、近日公開のページなどもあります。
ハッピーブロックを使用する利点
誰が選択肢を持つのが好きではありませんか? そして、ハッピーブロックはあなたにそれらの多くを提供することを約束します。 何百もの既製のブロックで、ElementorベースのWebページのカスタマイズのための多くのオプションを提供します。
HappyAddonsには、HappyTemplatesと呼ばれる既製のテンプレートがすでにあります。 だからあなたは尋ねるかもしれません、なぜあなたはハッピーブロックが正確に必要なのですか? これは、テンプレートをさらにカスタマイズできるためです。 テンプレートは、Webページを作成する簡単な方法です。 ただし、ブロックを使用すると、Webページのすべての部分をカスタマイズできます。 Happy Blocksは、Happy Templateを補完し、Webページを他のページから際立たせます。
したがって、スポーツのWebサイトを構築する必要がある場合でも、個人のポートフォリオを構築する必要がある場合でも、HappyBlocksは非常に便利です。 Happy Blocksの助けを借りれば、プロのWeb開発者を雇う必要はありません。 これにより、コーディングスキルがなくても、Webサイトの見事なブロックを構築できます。 素晴らしいですね。
100以上のハッピーブロックから選択
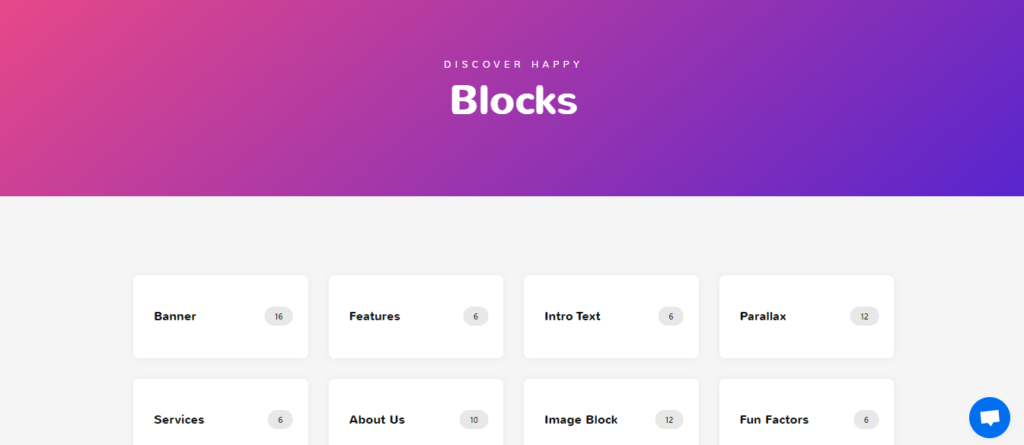
私たちがたくさん言うとき、私たちはそれを意味します! Happy Addonsは、利用できる多くのブロックをもたらします。 現在、ウェブサイトのほぼすべての部分にブロックがあります。 セクションごとに、複数のデザインから選択できます。
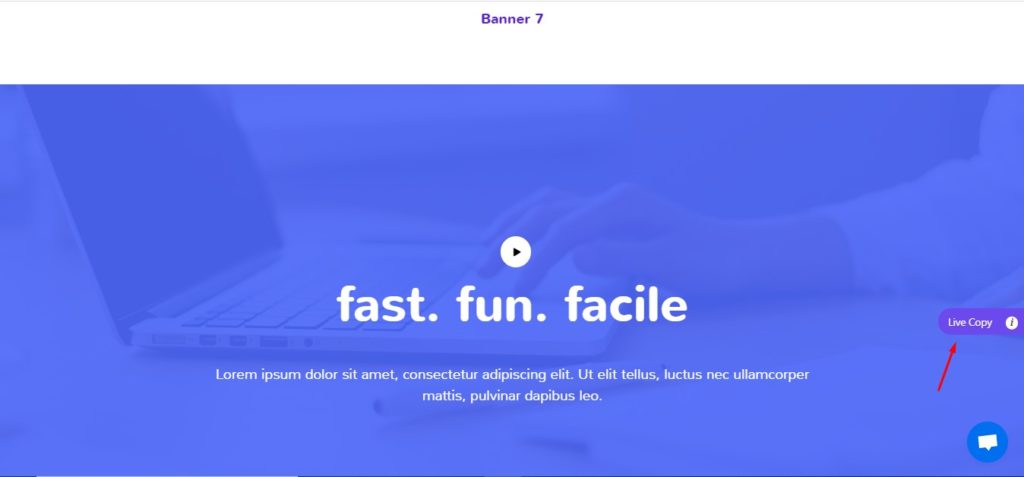
バナーのハッピーブロック
バナーブロックが必要ですか? 15種類以上のデザインがあります。

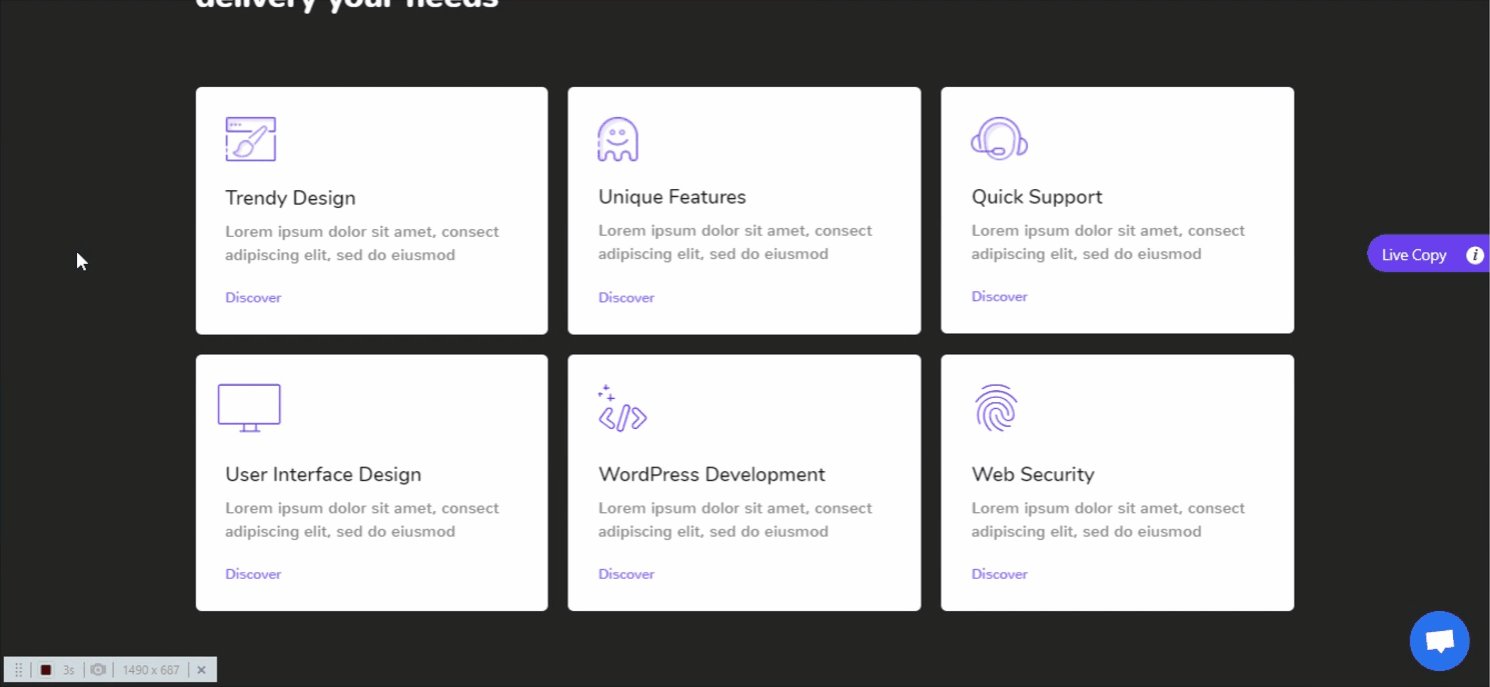
サービスのためのハッピーブロック
あなたは事業を営んでいますか? HappyBlocksのServicesブロックを使用してサービスを表示します。

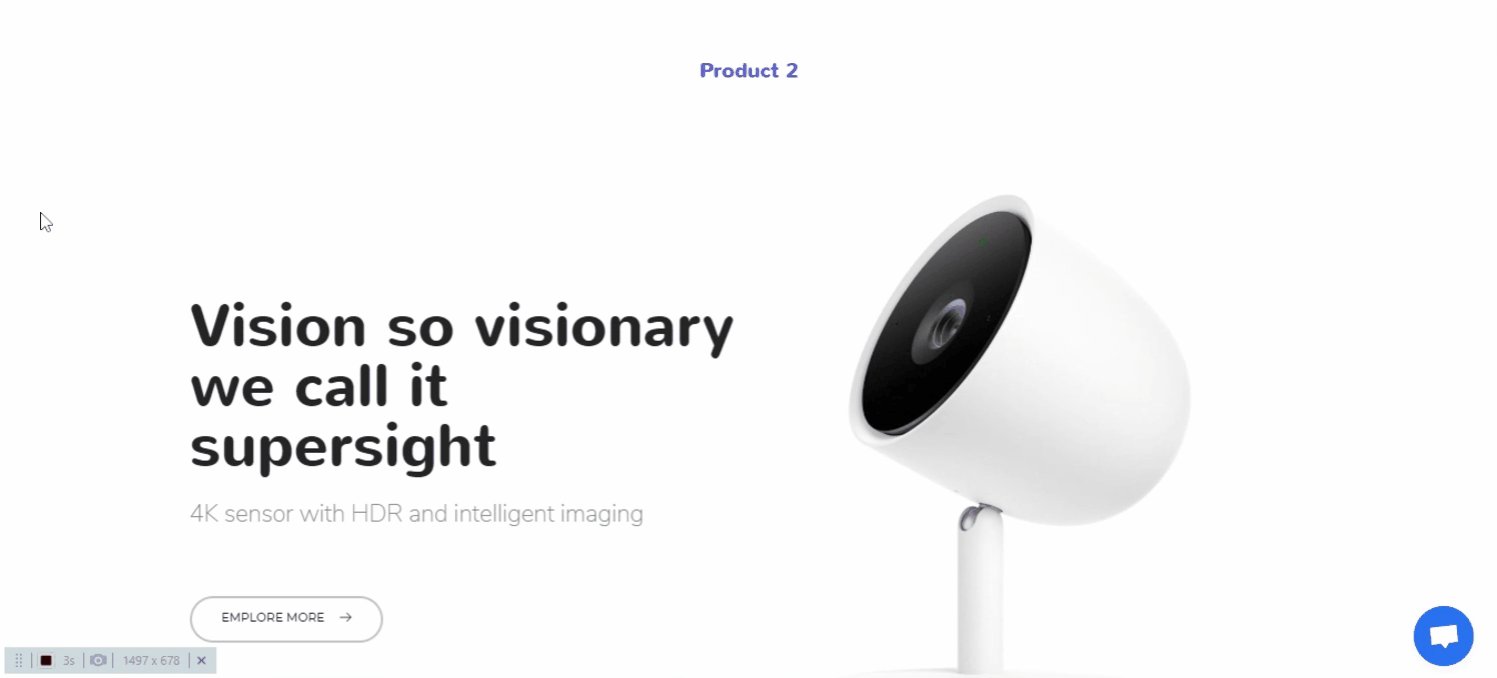
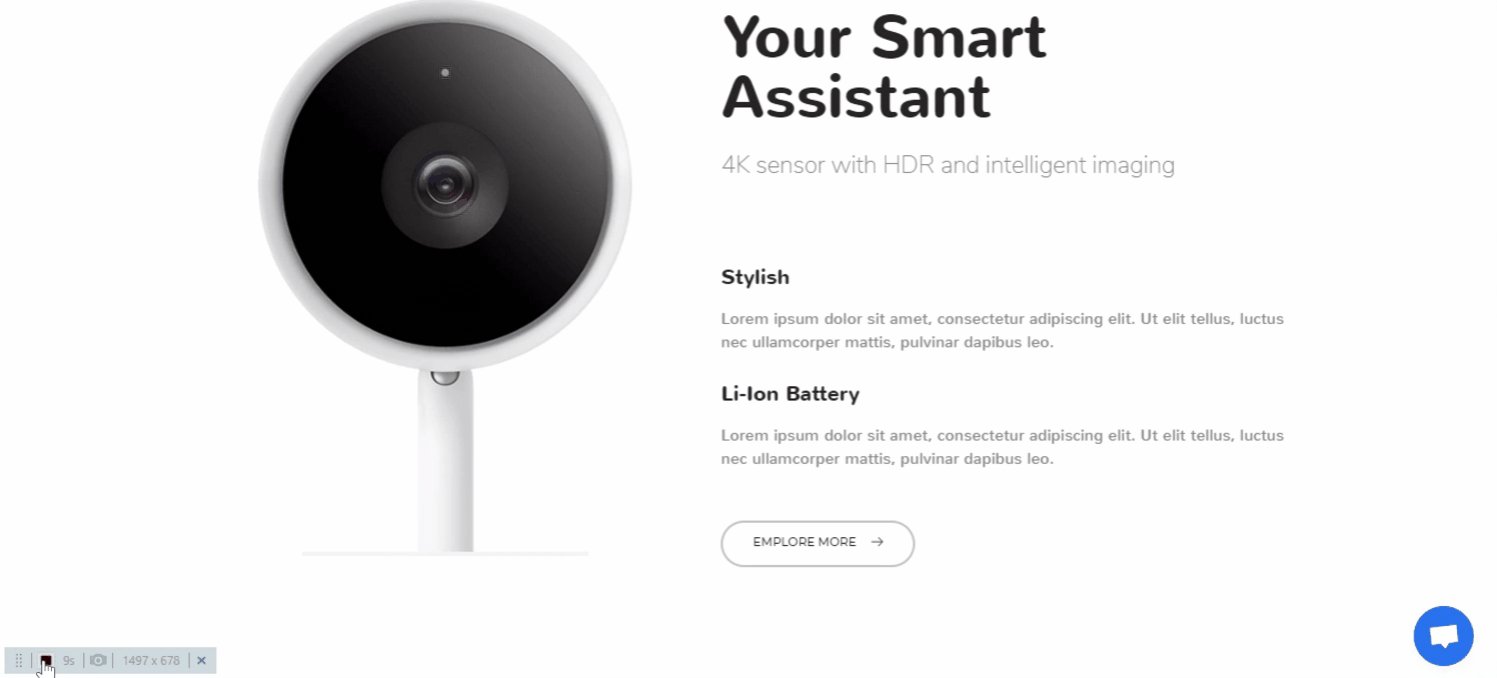
製品のハッピーブロック
あなたがあなたの製品を誇示したいならば、ハッピーブロックからの製品ブロックはあなたのために特別に作られています。

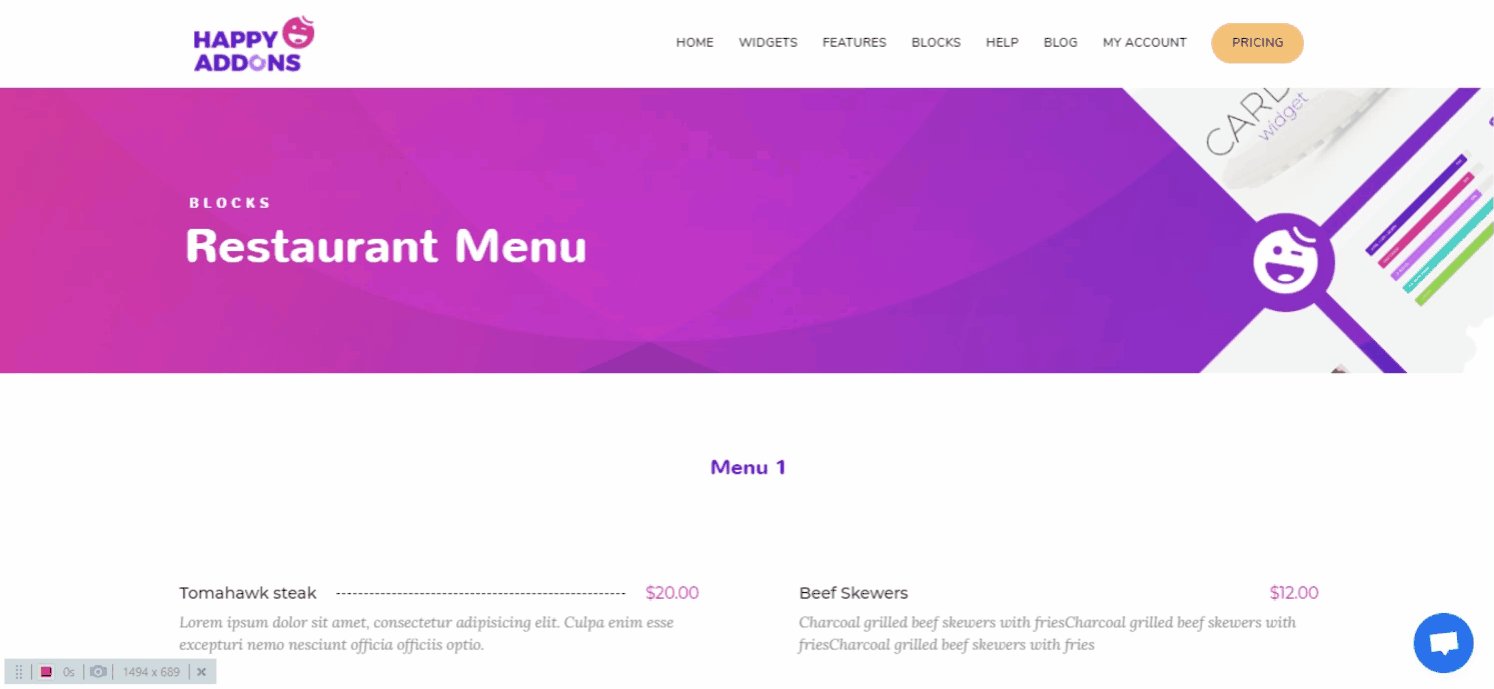
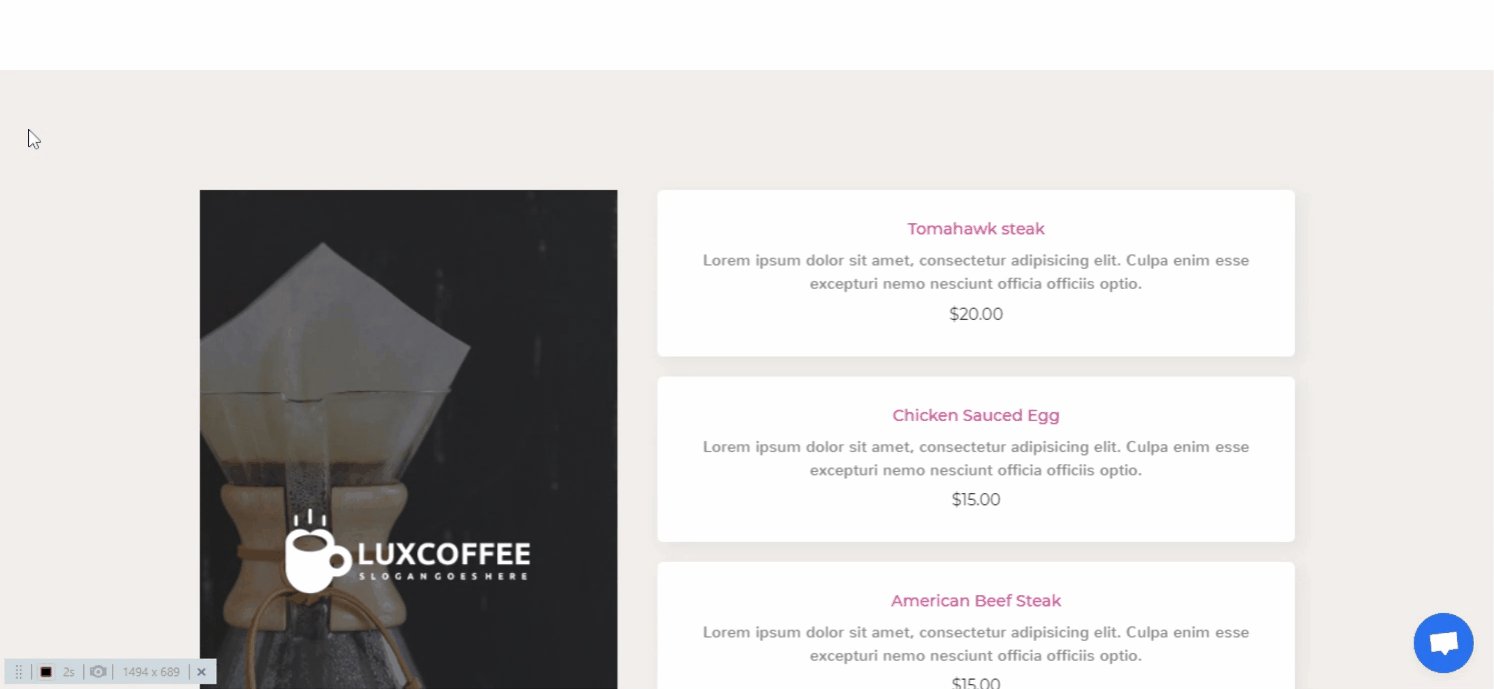
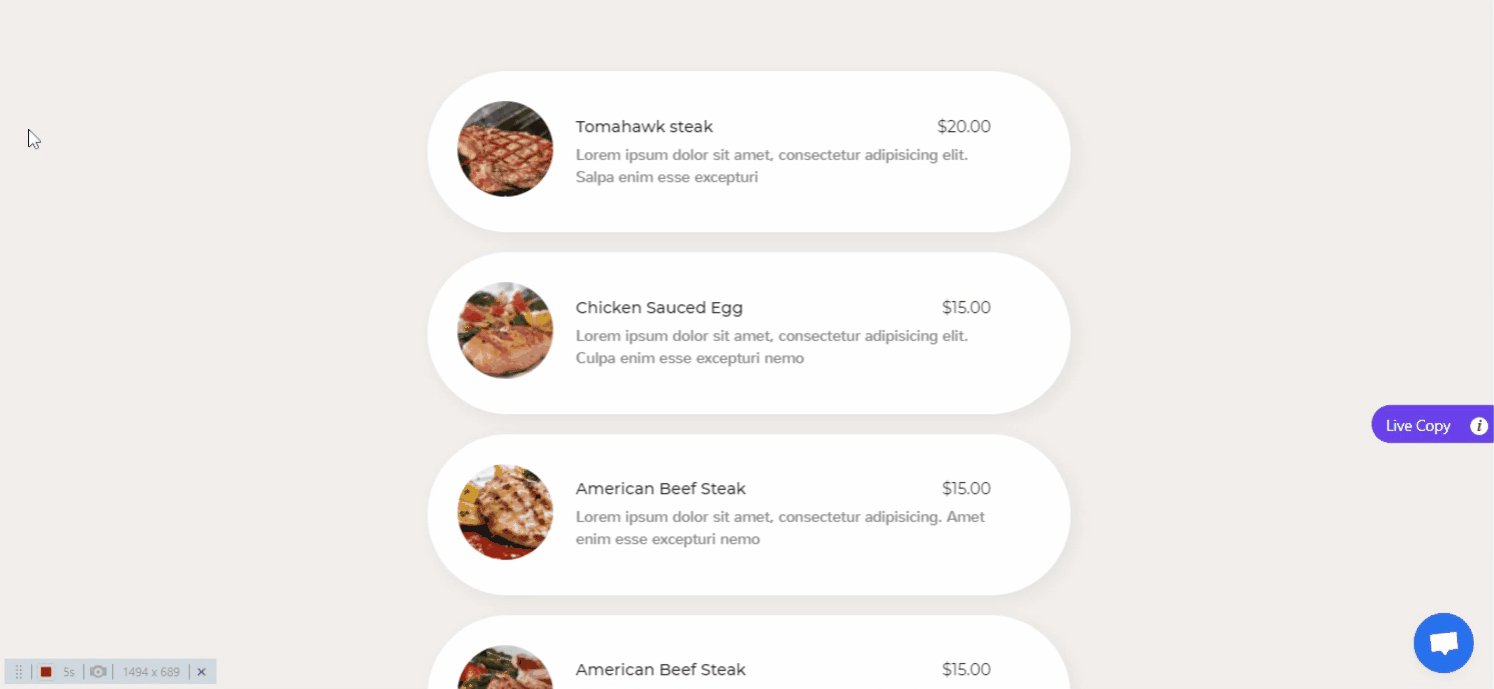
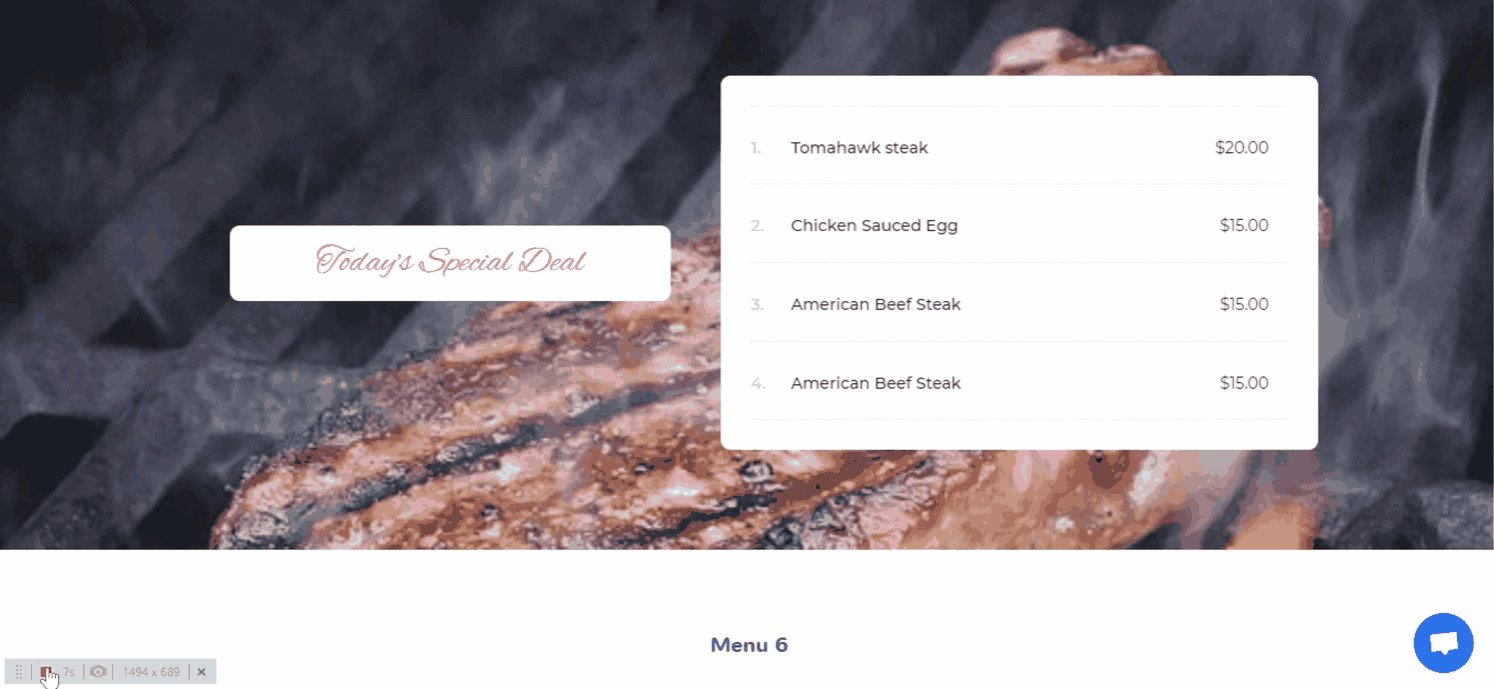
レストランメニューのハッピーブロック
理解するのは難しいかもしれませんが、レストランメニューのブロックもあります。 彼らは素晴らしい芸術作品のように見えますよね?

のためのブロックもあります–
- 特徴
- イントロテキスト
- 視差
- 私たちに関しては
- 画像ブロック
- 楽しい要素
- チーム
- コンテンツブロック
- クライアントのロゴ
- アクションの呼び出し
- よくある質問
- マーケティング
- 連絡先
- ビデオ
- 近日公開
- フッター
うわあ! これはブロックの長いリストですよね? 私たちのブロックの全範囲は確かにあなたを幸せにし、あなたのウェブページのデザインを美しくします。 だからなぜ待つのですか! まだHappyAddonsを使用していない場合は、今が開始するのに最適な時期ですよね。

ElementorWebサイトでHappyBlocksを使用する方法
HappyBlocksの使用は非常に簡単です。 ただし、これらのブロックを使用するには、次の一連の前提条件を満たしている必要があります。
- WordPressのウェブサイト
- Elementorページビルダー(無料)
- HappyAddons(無料&プロ)
すべての前提条件が満たされていることを確認したら、Webサイトでこれらのブロックを使用するためのステップバイステップガイドに進みましょう。
ステップ1
- まず、happyaddons.comにアクセスして、[ブロック]をクリックします。
- 次に、インストールするブロックのタイプを選択します。
- ページにバナーを実装するために「バナー」ブロックを選択しています。

- ブロックを選択したら、ブロックの右側にある[ライブコピー]オプションをクリックします。

ステップ2
- 次に、WordPressWebサイトの管理パネルに移動します
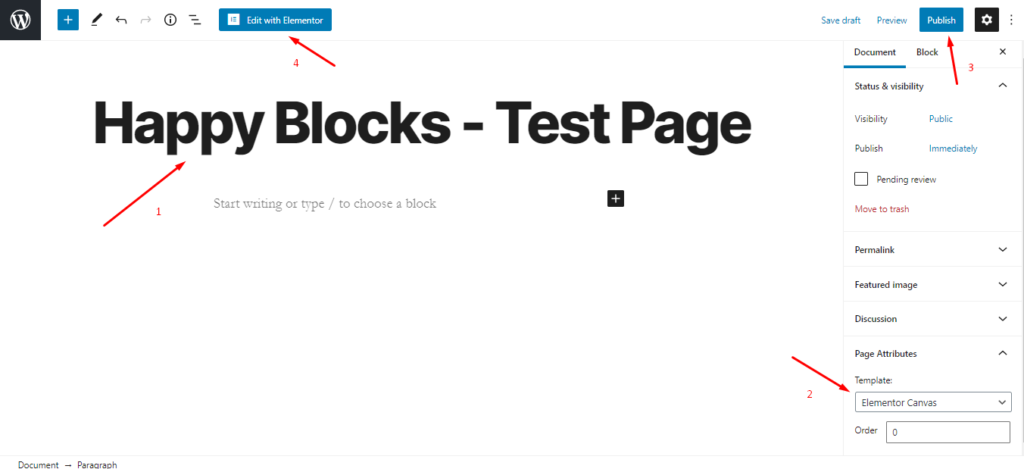
- WP管理ダッシュボード>ページ>新規追加から新しいページを作成するか、作成済みのページを開きます
- ページにタイトルを付ける
- テンプレートをページ属性から「 ElementorCanvas 」に変更します
- 公開ボタンを押します(後でこれを行うこともできます)
- 「 Elementorで編集」をクリックします

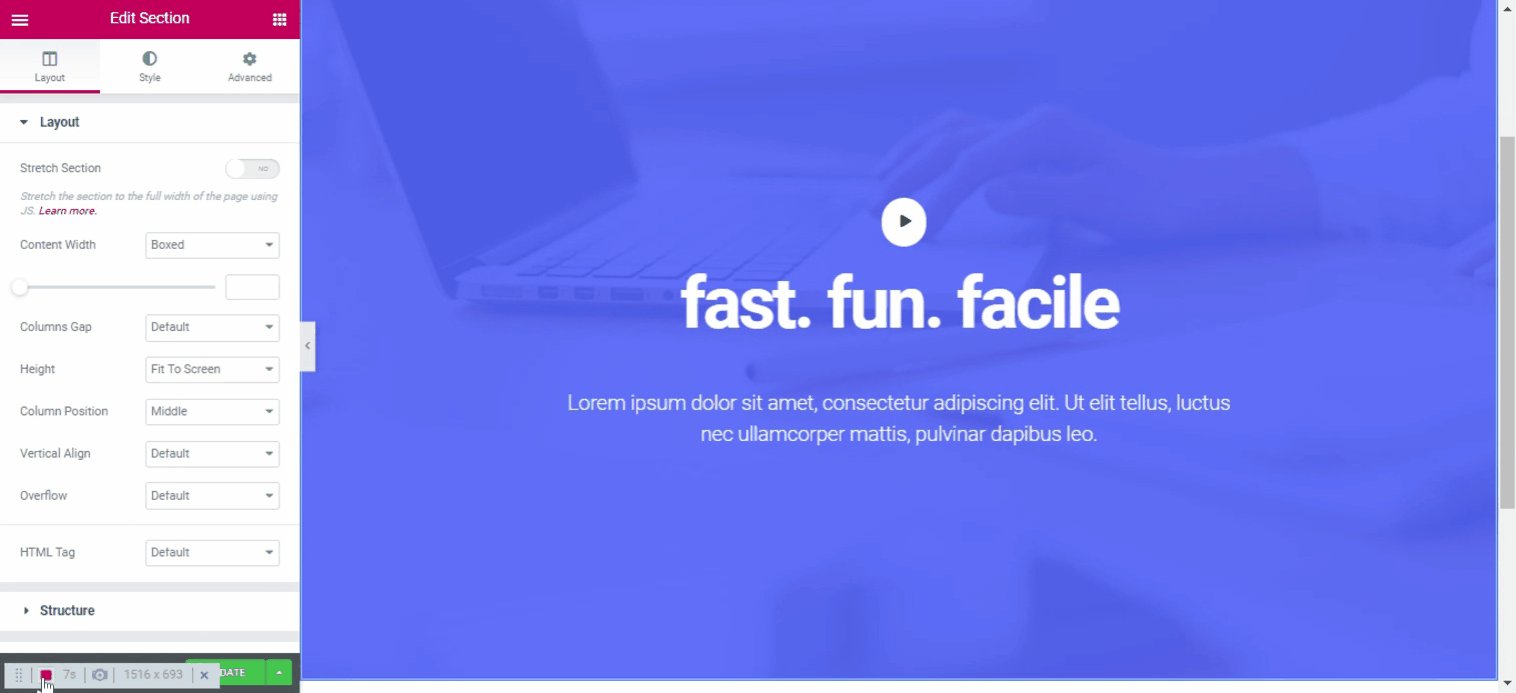
ステップ3
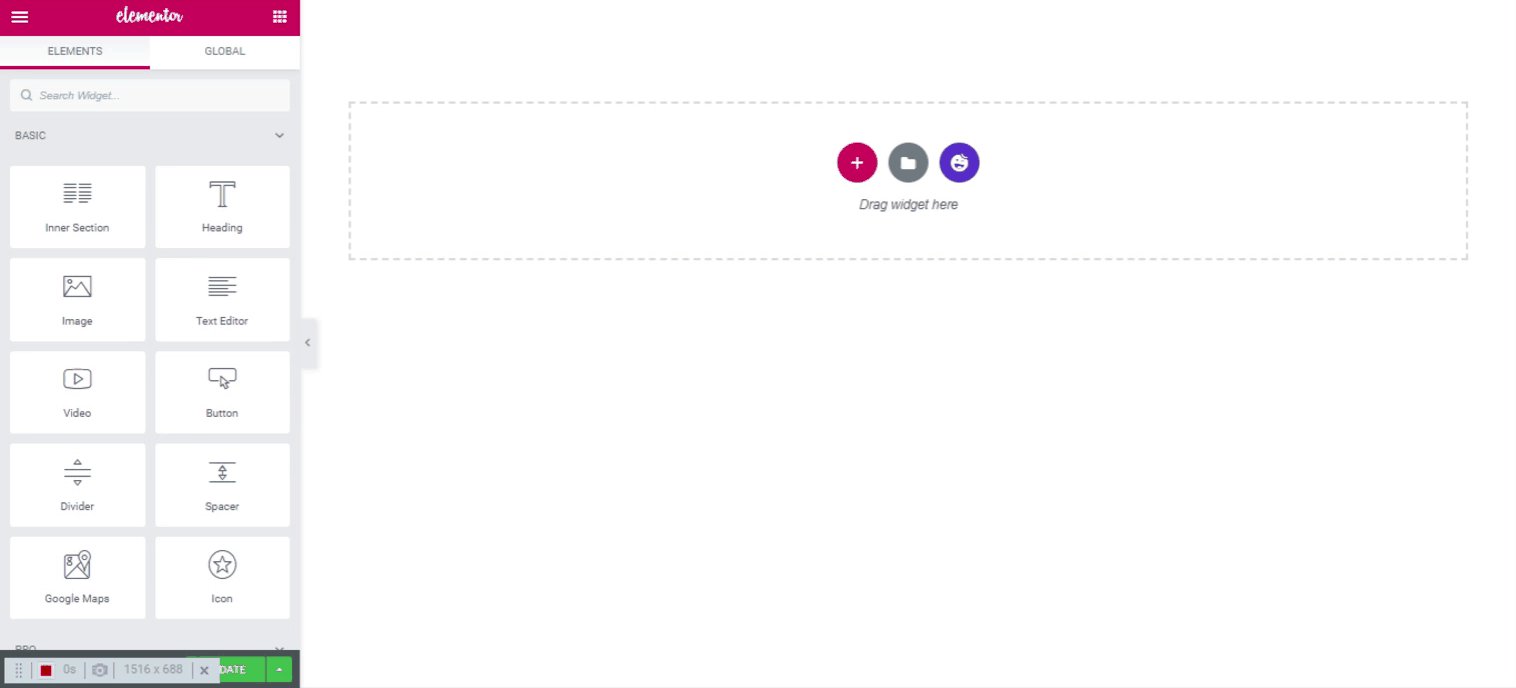
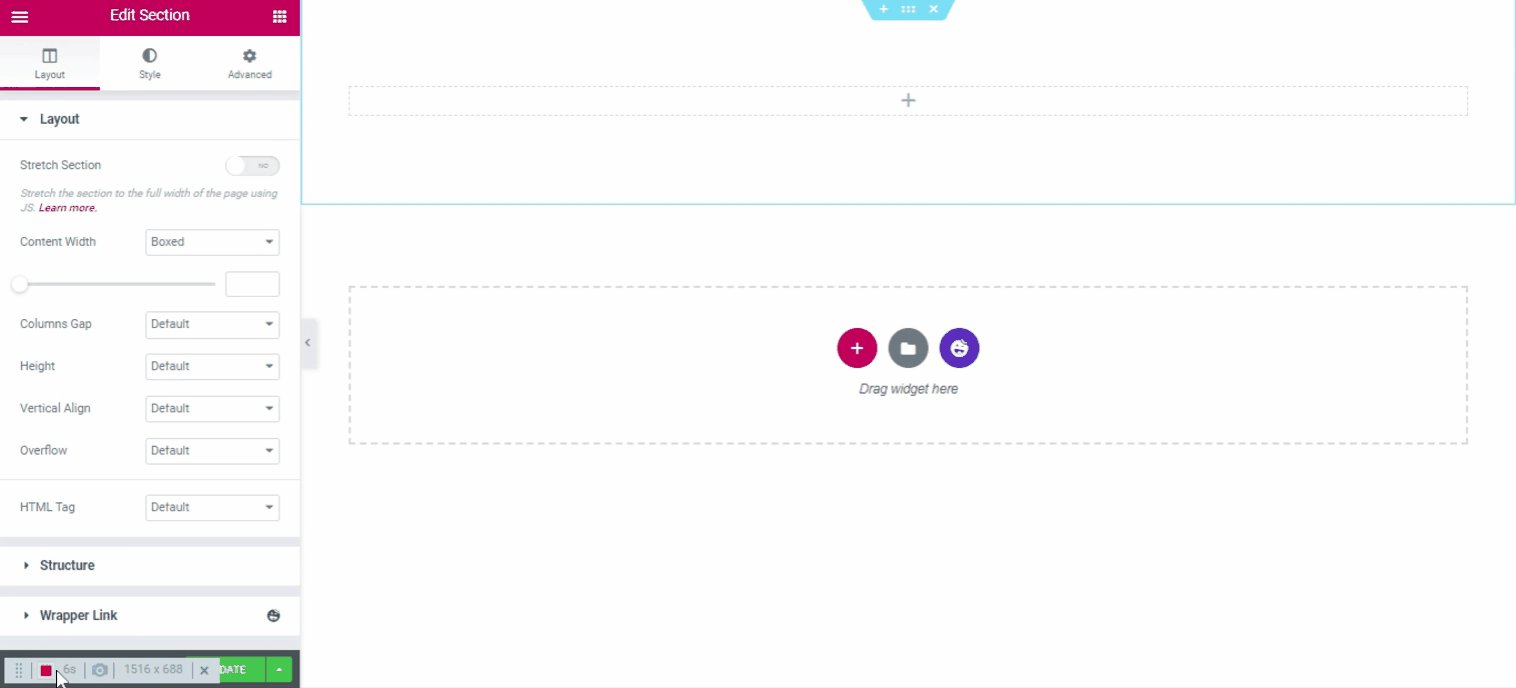
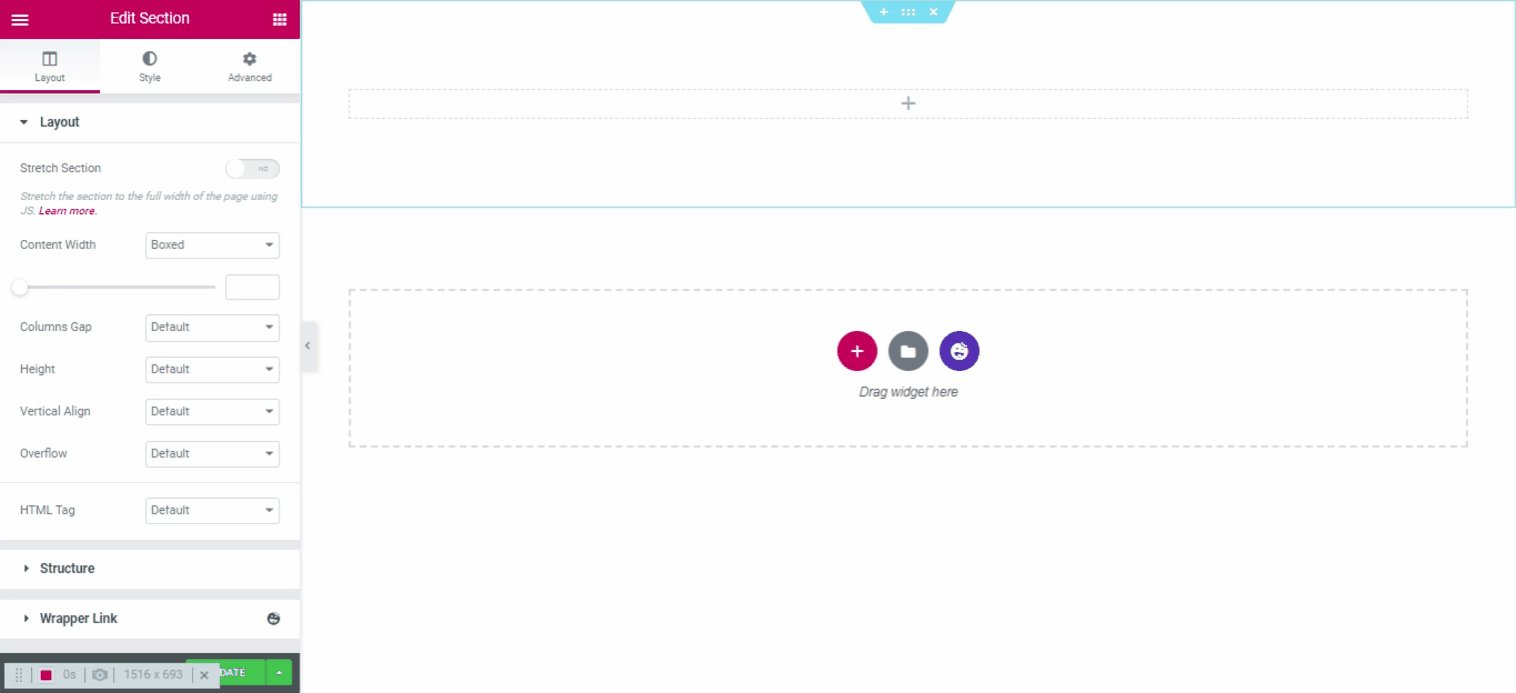
Elementorで編集することを選択すると、下の画像のような画面が表示されます。
- プラスアイコンをクリックすると、上のセクションが作成されます。
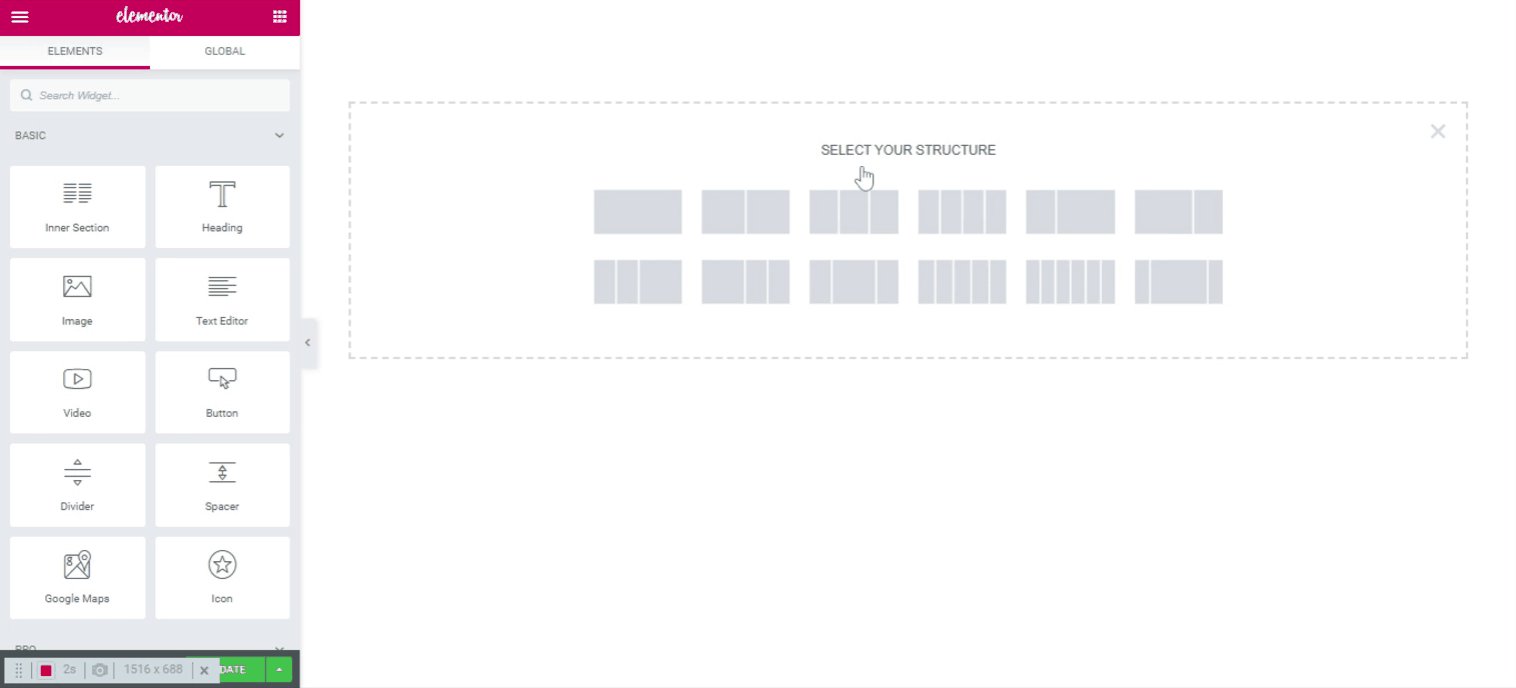
- 次に、セクションの構造を選択するように求められます。 ウェブサイトに全幅のバナーを選択したので、最初のバナーを選択しました。 必要に応じてどなたでもお選びいただけます。

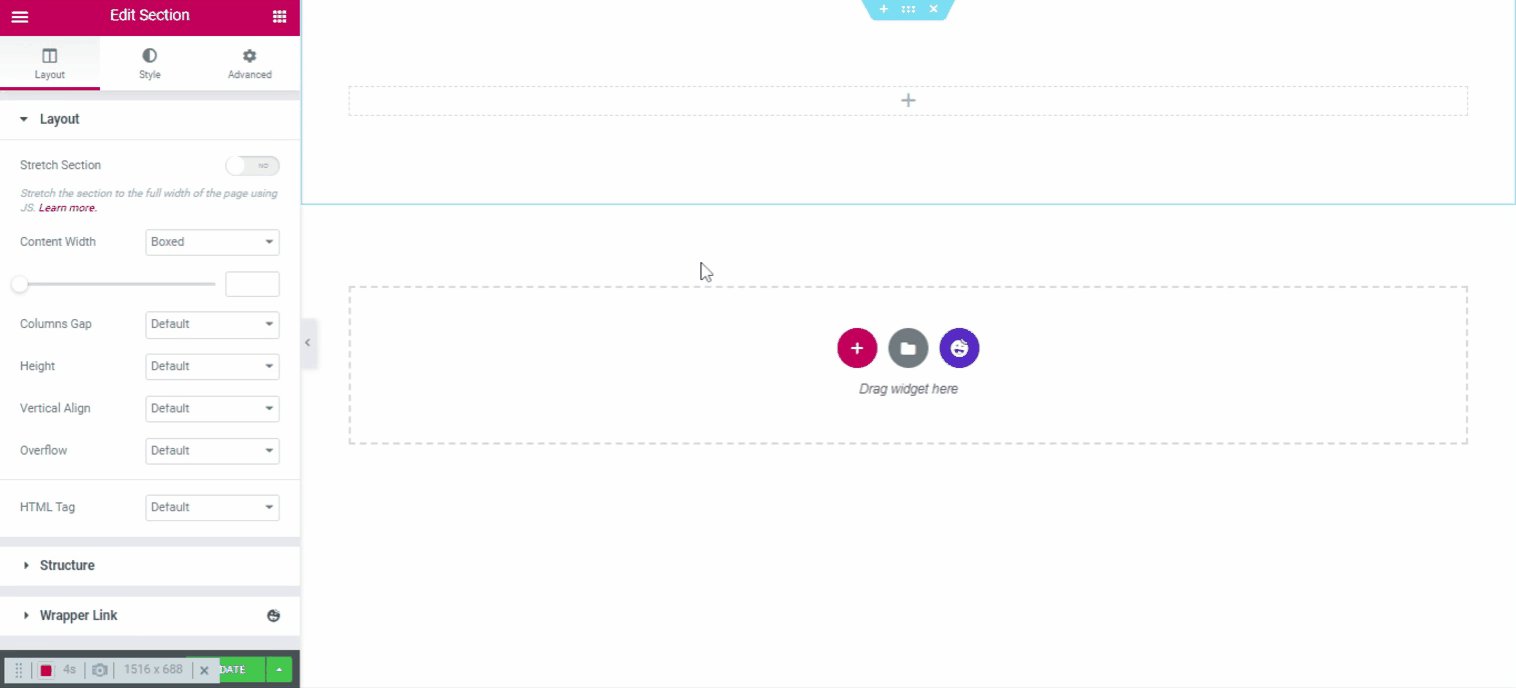
ステップ4
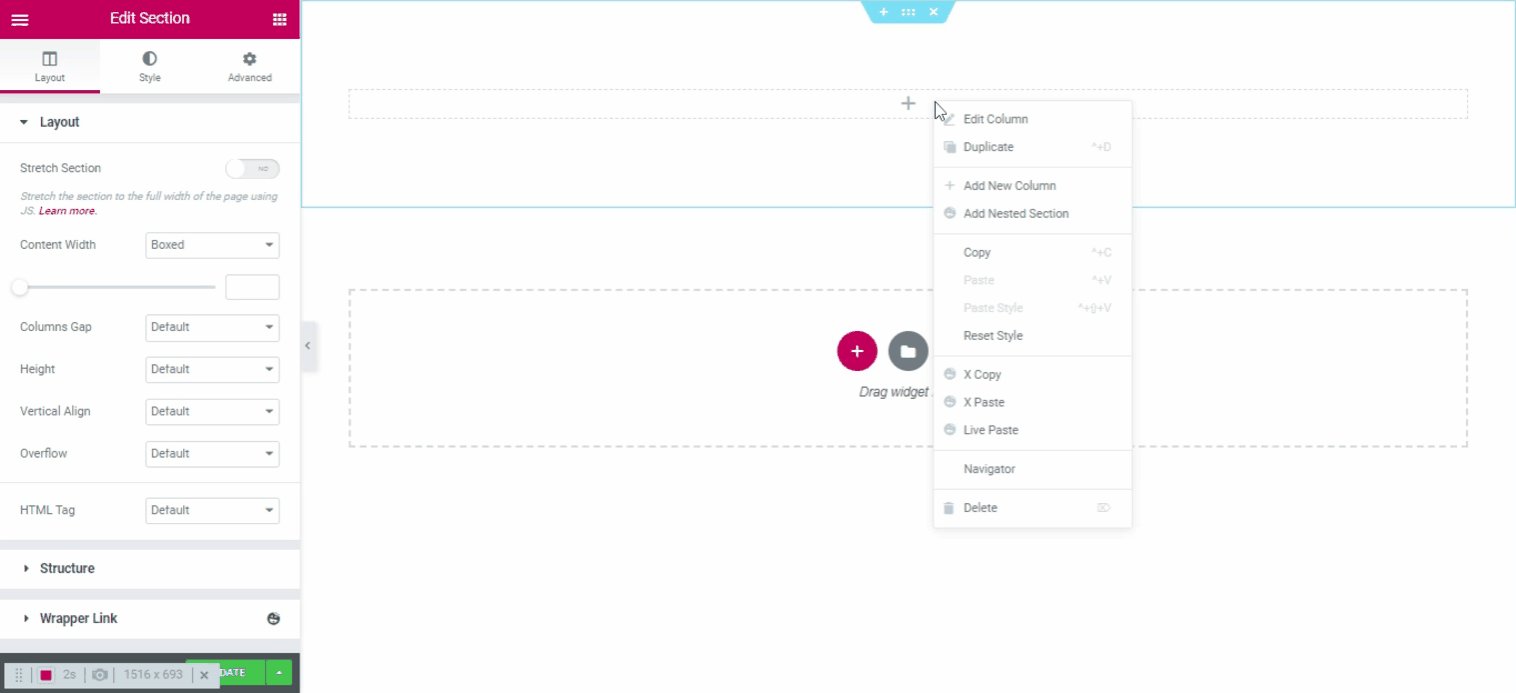
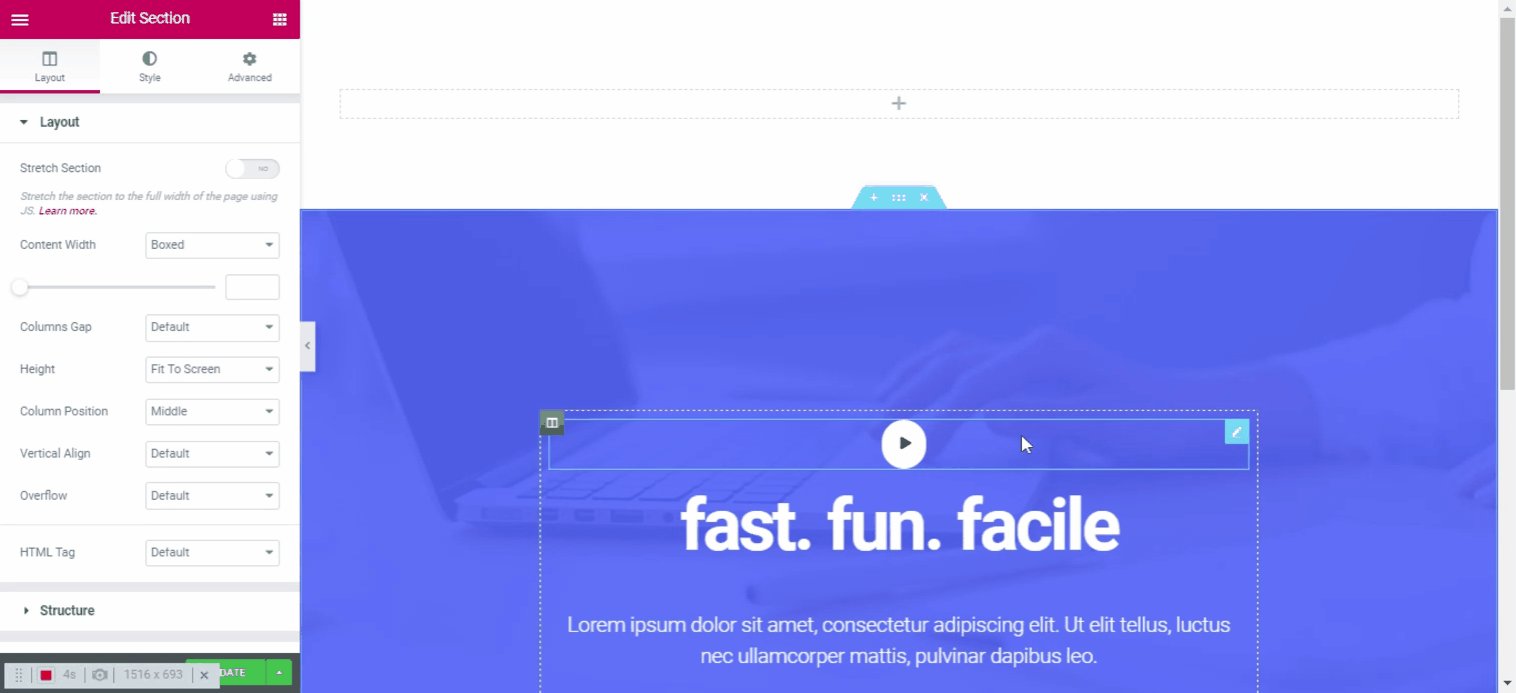
セクションを追加したら、セクションを右クリックして、happyaddons.comから既にコピーしたブロックを貼り付けます。 以下のプロセスに従ってください。

はい! これで、ブロックがWebサイトに公開されました。 簡単ではなかったですか?
あなたは同じようにあなたのウェブサイトでどんな種類のブロックも使うことができます。
ハッピーブロックで楽しみにしています
Happy Blocksの使用を開始すると、停止することはありません。 それはウェブデザインをシンプルで、楽で、それでいて驚くほど個人的なものにします。
HappyAddonsはあなたのお気に入りのElementorアドオンであり、私たちはあなたのニーズに応える革新性を備えたあなたの頼りになる選択肢であり続けます。 HappyAddonsを使用してサイトをまだ構築していないElementorファンの場合は、無料バージョンを試すことをお勧めします。 HappyAddonsを購入してElementorと一緒に使用する価値があることがわかると確信しています。
それで、すべてが言われているので、リストに追加されるブロックをもっと見たい場合は、遠慮なくコメントしてください。 今後、ご希望のブロックをお届けします! ご不明な点がございましたら、コメント欄でお知らせください。ご案内いたします。
