PostX Bricks Builder 統合の紹介
公開: 2023-07-27Bricks Builder はここしばらく人気が高まっています。 間違いなく、WordPress 用の優れたビルダーです。 最近、Bricks で PostX ブロックを使用したいユーザーが急増しています。
あるユーザーから、PostX Bricks Builder 統合を導入できないかという質問がありました。
「Bricks Builder は、すでに統合されている Oxygen Builder に非常に似ています。 ただし、Bricks Builder はより現代的で、Facebook 上に大規模なコミュニティがあります。 Bricks Builder をアドオンとして統合してください。」
私たちは状況を理解し、ユーザーからのフィードバックや提案を読み、決心しました。
PostX Bricks Builder 統合の紹介。
Bricks Builder で PostX ブロック、PostX スターター パック、テンプレートをコーディングなしでシームレスに使用できるようになりました。
Bricks Builder で PostX Post ブロックを使用する方法
この統合により、Bricks Builder ユーザーが PostX ポット ブロック、PostX スターター パック、テンプレートを Bricks Builder に直接組み込める素晴らしい機会が開かれました。
Bricks Builder で PostX を使用する方法を今すぐ見てみましょう。
ビデオチュートリアル
理解を深めるために、PostX Bricks Builder の統合に関するビデオ チュートリアルを次に示します。
ステップ 1: PostX をインストールしてアクティブ化する
Bricks Builder で PostX ブロックを使用するには、PostX プラグインをインストールしてアクティブ化する必要があります。
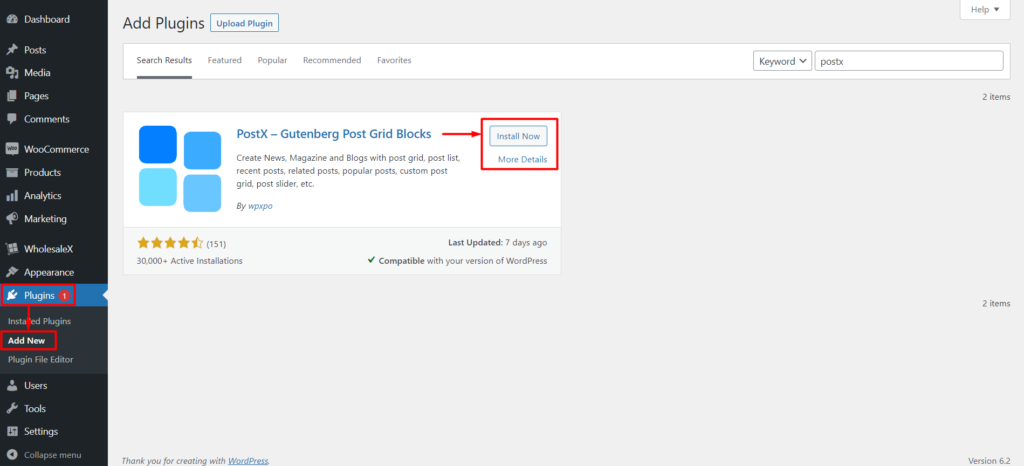
PostX をインストールしてアクティブ化するには、 [プラグイン] > [新規追加]に移動し、PostX を検索してインストール プロセスを完了します。

プラグインがアクティブ化されると、Bricks Builder アドオンを使用してブロックを Bricks ページに追加できます。
ステップ 2: PostX Bricks Builder 統合アドオンを有効にする
ここで、Bricks Builder Integration と Saved Template アドオンを有効にする必要があります。
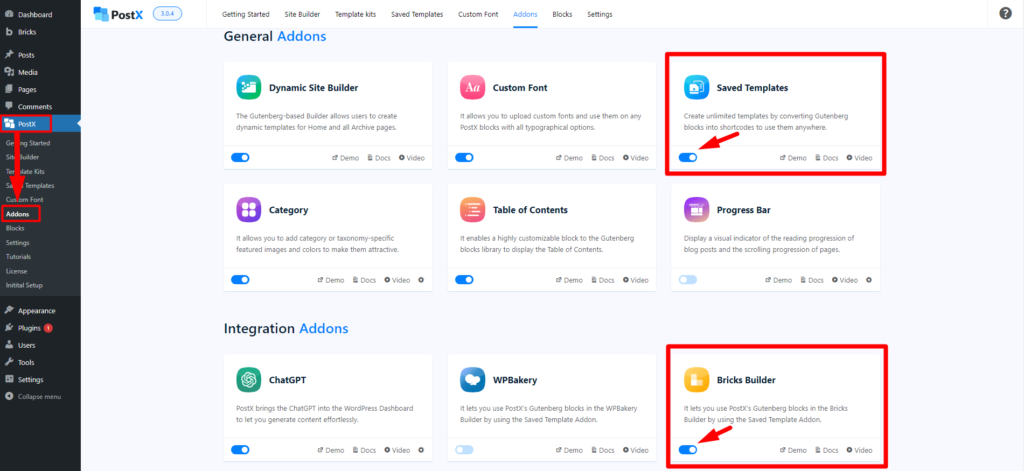
[PostX] > [アドオン] に移動します。 次に、トグル バーを使用してBricks BuilderとSaved Templateアドオンを有効にします。

Bricks Builder アドオンは、新しい「 PostX Template 」タブを Bricks Builder に追加します。このタブには、PostX の保存済みテンプレートがすべて含まれます。 リストから保存したテンプレートを選択して、Bricks Builder にポスト ブロックを表示します。
ステップ 3: 保存済みテンプレートを作成する
Bricks Builder で PostX を使用するには、PostX を使用して保存済みテンプレートを作成する必要があります。 次の手順に従ってください。
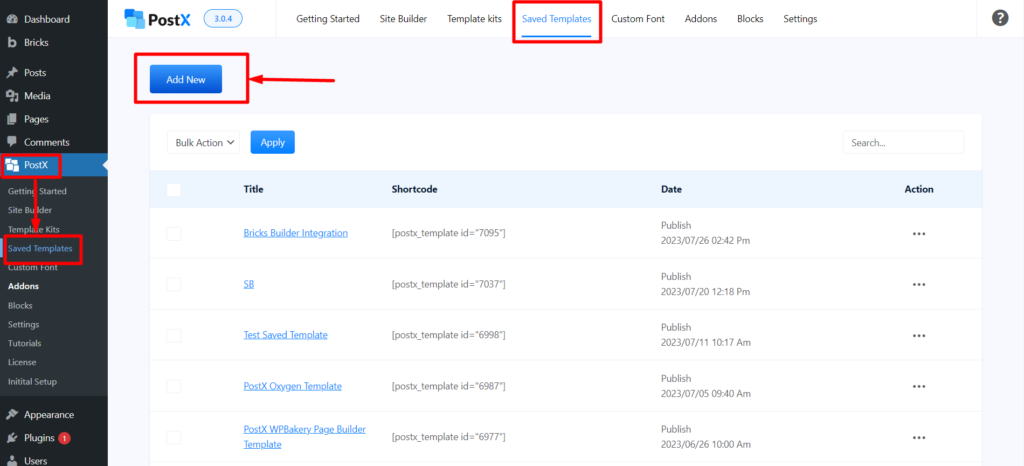
[PostX] > [保存されたテンプレート]に移動し、[新しいテンプレートの追加] をクリックして新しいテンプレートを作成します。

Gutenberg エディターを使用してテンプレートを作成します。 PostX ブロック、または PostX の既成テンプレート/スターター パックを使用できます。
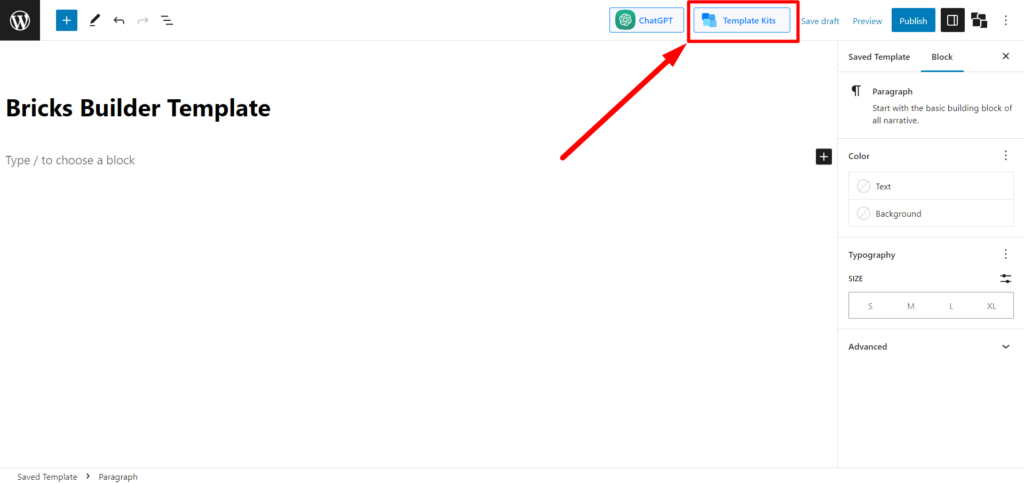
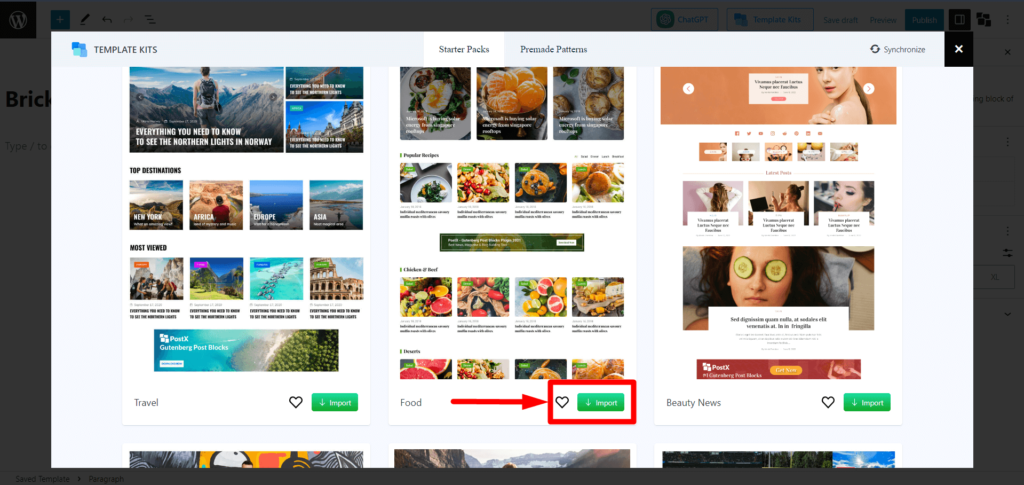
作業を簡略化するために、PostX の既製のスターター パックとテンプレートを使用します。 ページ上部の「テンプレートキット」ボタンをクリックします。

希望のスターター パック/既成テンプレートを選択し、「インポート」をクリックします。 「Food」レイアウトを使用してみましょう。 Food Layout 2 またはその他の任意のレイアウトを使用することもできます。

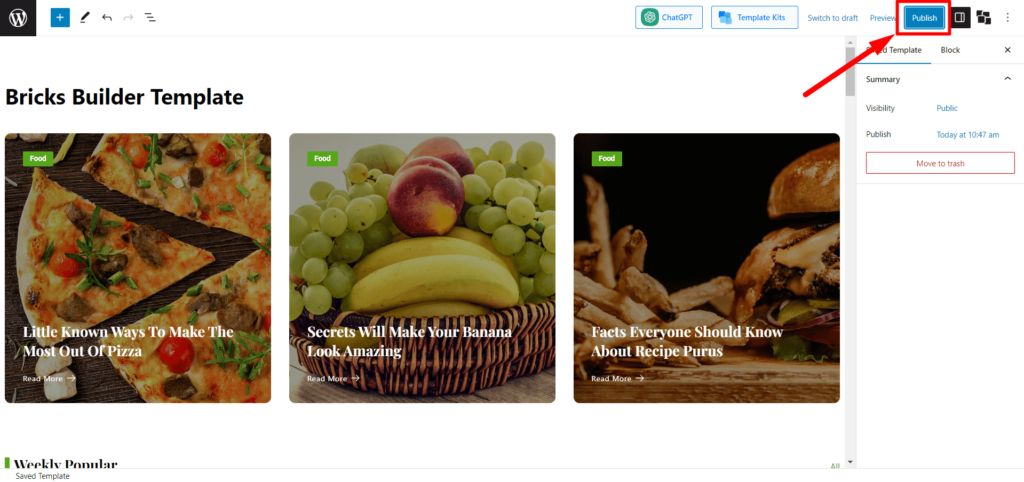
テンプレートに名前を付けて、「公開」をクリックします。 これで、PostX を使用して保存済みテンプレートが正常に作成されました。

この保存したテンプレートを Bricks Builder で使用できるようになりました。
ステップ 4: Bricks Builder で保存したテンプレートを使用する
Bricks Builder で PostX 保存済みテンプレートを使用するには、次の手順に従ってください。
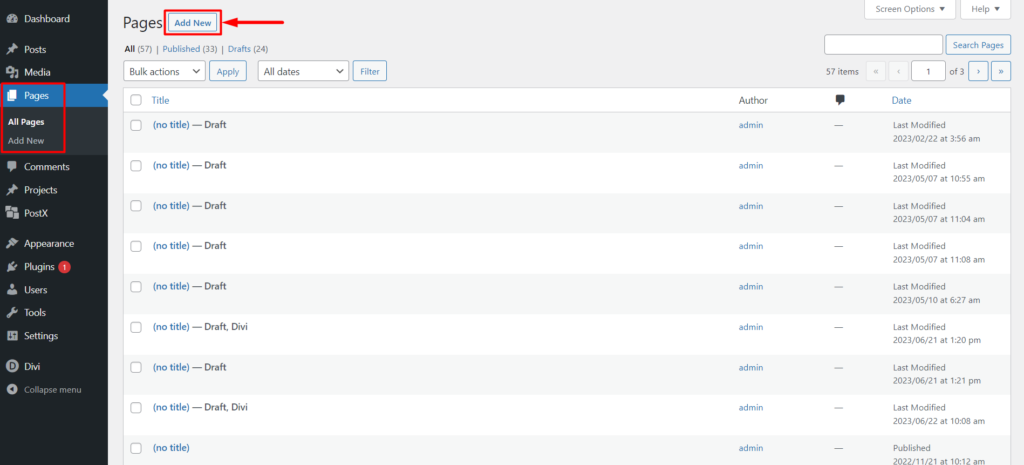
WordPressダッシュボードから [ページ]に移動し、[新しいページを追加] をクリックします。

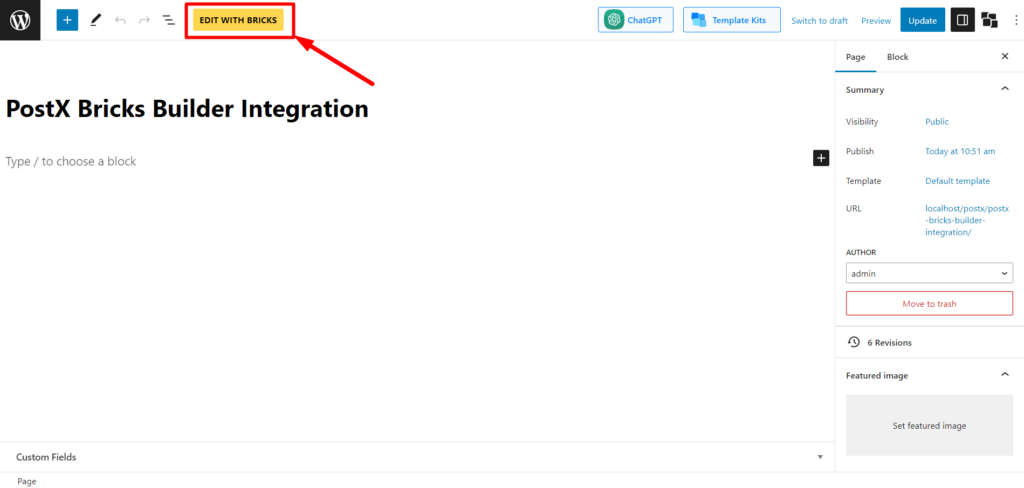
ページ エディターに入ると、上部に Bricks Builder から「 Edit with Bricks 」へのアイコンが表示されます。 それをクリックすると、Bricks Builder にリダイレクトされます。

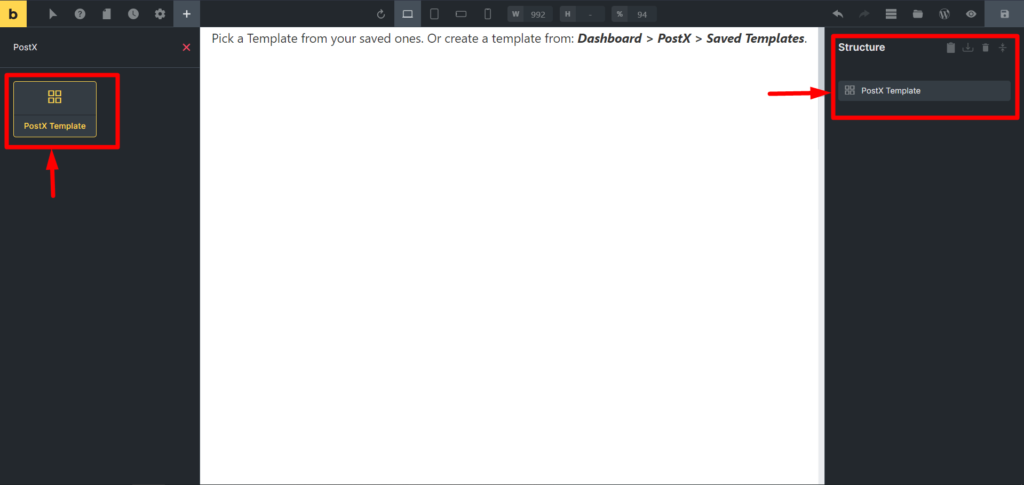
Bricks Builder に入ると、[全般] セクションで「 PostX テンプレート」を見つけるか、検索バーでPostX テンプレートを検索できます。 ビルダーで「 PostX テンプレート」を選択します。 Bricks Builder でテンプレートを選択できます。

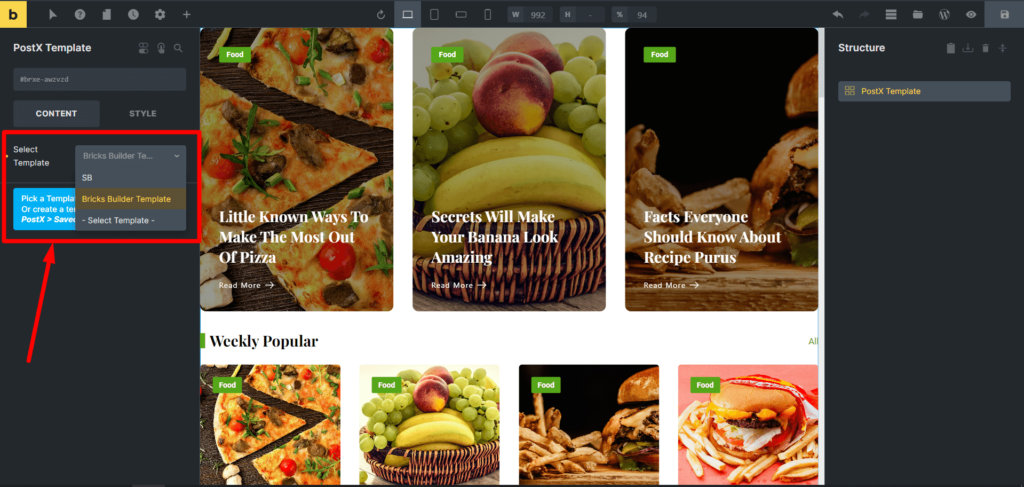
「テンプレートの選択」から、手順3で作成したテンプレートを選択します。選択すると、Bricks Builderでテンプレートの内容が表示されます。

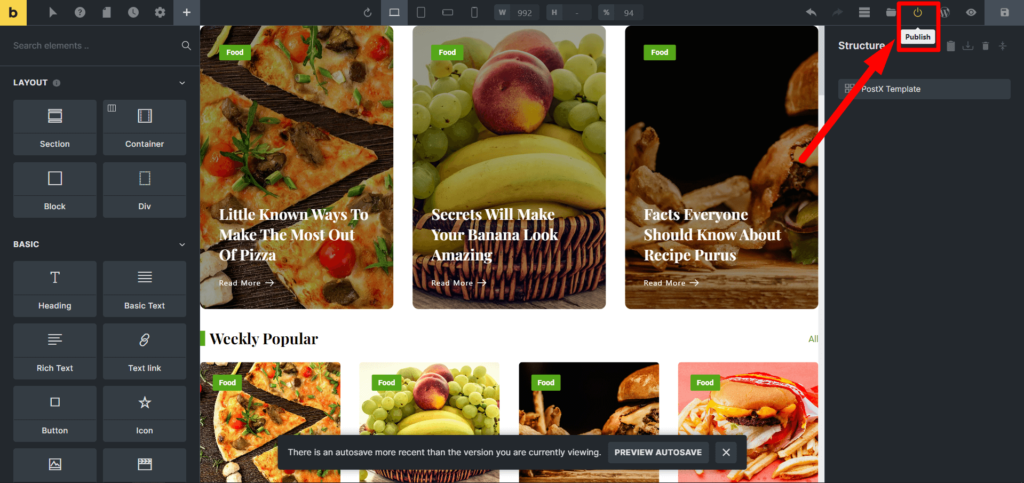
最後に、「公開」ボタンをクリックしてページを公開します。

ステップ 5: カスタマイズ
作成した PostX 保存テンプレートを編集して、テンプレートを変更または更新できます。
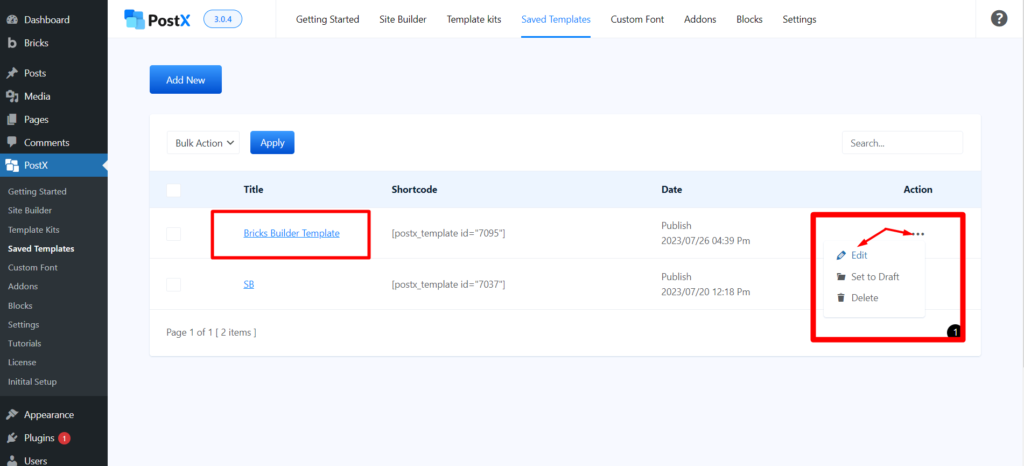
PostX 保存済みテンプレートに移動し、カスタマイズする必要がある保存済みテンプレートの「編集」をクリックします。 必要な変更を加えて「更新」をクリックします。

保存したテンプレートを最初から作成し直す必要はありません。 変更は Bricks Builder で自動的に同期されます。

これは、古いページを更新する際の時間と労力を節約する優れた方法です。
きっと気に入っていただけるリソース
役立つと思われる記事をいくつか紹介します。
- Elementor で Gutenberg ブロックを表示する方法
- Divi Builder で Gutenberg ブロックを使用する最も簡単な方法
- Oxygen Builder で Gutenberg ブロックを使用する方法
- WPBakery Page Builder で PostX 統合を使用して Gutenberg ブロックを使用する方法
- PostX Beaver Builder の統合: Beaver Builder で Gutenberg ブロックを使用する
結論
結論として、PostX Bricks Builder の統合は、Bricks Builder と PostX ユーザーの両方にとって価値があります。 これにより、Bricks Builder ユーザーは幅広い PostX ブロックを利用して、より柔軟で強力な Web サイト作成方法を作成できるようになります。
Bricks Builder ユーザーの場合は、PostX Bricks Builder 統合を試してみることをお勧めします。 使い方は簡単で、Web サイトにさまざまなテンプレートやレイアウトを簡単に追加できます。
YouTube チャンネルで WordPress ビデオチュートリアルをご覧ください。 また、定期的に最新情報を入手するには、Facebook と Twitter をご覧ください。

オーガニック トラフィックの増加: PostX を使用してカテゴリ ページをランク付けする

既製のレイアウトを使用して 5 分でブログを作成する方法

PostX グローバル スタイルの紹介

WordPress で次の投稿を表示する方法
