Sydney Pro 4 のご紹介 – WooCommerce テンプレート、メガ メニュー、オフキャンバス パネルなど
公開: 2023-06-05Sydney Pro テーマを使用している (または購入を検討している) 場合は、大きな新しいアップデートであるSydney Pro 4をリリースしたことをお知らせいたします。
Sydney Pro 4 には、さらに優れた WordPress サイトの構築に役立つ新機能が多数追加されています。 この投稿では、それらがどのように機能するかを学び、サイトで使い始めることができるように、それらすべてを詳しく説明します。
しかし、本題に入る前に、何が予想されるかを簡単にまとめてみましょう。
- コード不要の WooCommerce カスタマイズ– 無料版の Elementor を使用して、カスタムの単一製品やショップのテンプレートをデザインしたり、カートやチェックアウト ページをカスタマイズしたりできます。
- メガ メニュー– Elementor の無料バージョンを使用して、完全にカスタムのメガ メニューを構築します。メガ メニュー プラグインは必要ありません。
- オフキャンバス コンテンツ– サイト上の任意の要素に基づいてトリガーできるオフキャンバス パネルを作成します。 ナビゲーション、製品フィルター、ログイン フォームなどに使用します。
- モバイル専用メニュー– モバイル ユーザー向けにデスクトップ メニューを置き換える特別なメニューを作成します。 サイトでより優れたモバイル エクスペリエンスを作成するのに最適です。
- カスタム フォント– 独自のカスタム フォントを簡単にアップロードし、サイト全体で使用できます。
- ヘッダー オプションの追加– メガ メニューとオフキャンバス コンテンツ以外にも、ヘッダー オプションにいくつかのアップグレードがあります。
- Glassmorphism エフェクト– クールな Glassmorphism エフェクトを Elementor 要素に追加します。
- 2 つの新しいスターター サイト– SaaS と Charity の 2 つの新しいスターター サイトにアクセスします。
- 新しいバックエンド テーマ ダッシュボード– バックエンドのシドニー ダッシュボードを再設計し、さらに使いやすくしました。
すでに Sydney Pro を使用している場合は、今すぐ Sydney Pro 4 にアップグレードして、これらの新機能をすべて体験してください。
まだアップグレードしていない場合は、今すぐ Sydney Pro ライセンスを購入して、これらすべての新機能に加えて、Sydney Pro のすべての優れた既存機能にアクセスしてください。
それでは、機能をさらに詳しく掘り下げてみましょう。
Elementor 経由のカスタム WooCommerce テンプレート (ショップ、単一製品、カート、チェックアウト)
シドニーを使用して WooCommerce ストアを構築している場合、主要な WooCommerce ページ/テンプレートをコードなしで完全にデザイン制御できるようにするために、次のような機能が追加されました。
- ショップテンプレート
- 単一製品テンプレート
- カートページ
- チェックアウトページ
Sydney Pro 4 では、Elementor を使用してこれらすべてのテンプレートとページをカスタマイズできるようになります。もちろん、Elementor の無料版でもカスタマイズできます。
それを実現するために、Sydney Pro 4 では、専用の WooCommerce ウィジェットが Elementor に多数追加されています。
見てみましょう。
ショップテンプレートと単品テンプレート
まず、Sydney ダッシュボードでTemplates Builderモジュールを有効にする必要があります ( [外観] → [テーマ ダッシュボード])。
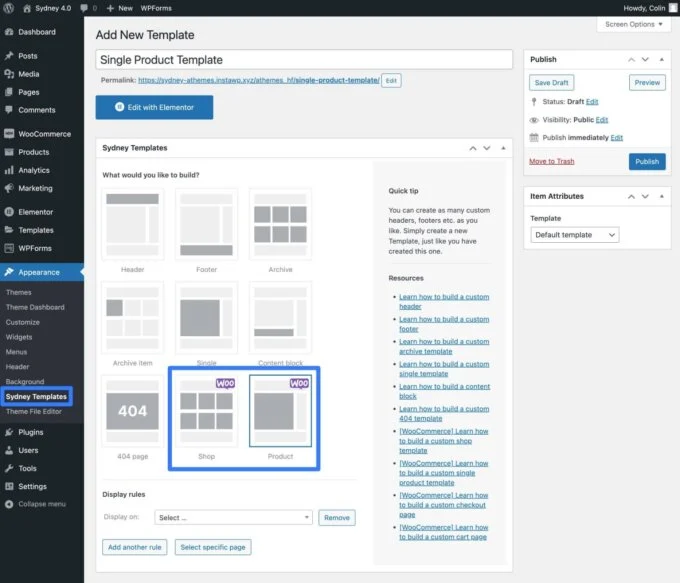
次に、 [外観] → [シドニー テンプレート] → [テンプレートの追加]に移動して、最初のテンプレートを作成します。
サイトで WooCommerce がアクティブ化されていると仮定すると、 ShopとProductのテンプレート オプションが表示されます。
表示条件を使用して、このテンプレートを特定の製品にのみ適用するなど、特定の状況でのみこのテンプレートを使用することもできます。

関連するテンプレートを選択して下書きを保存したら、Elementor インターフェースを起動できます。
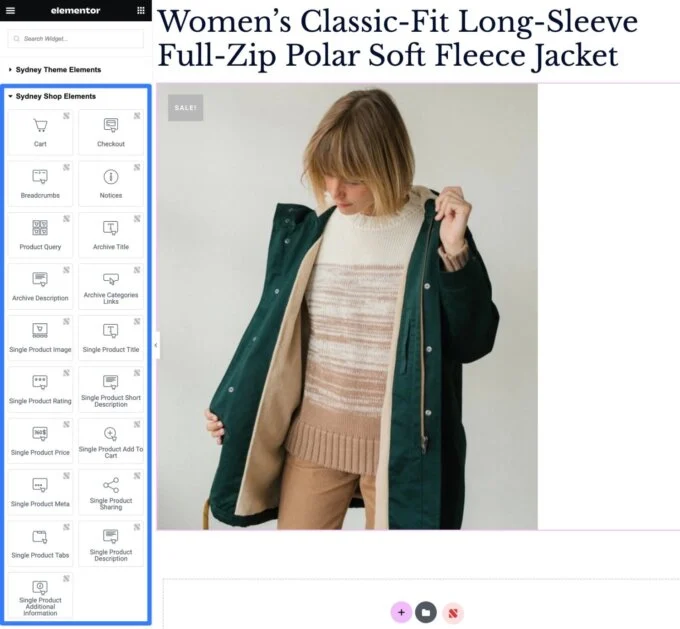
ショップ テンプレートや単一製品テンプレートの作成を支援するために、Sydney Pro 4 には、Elementor で使用できる多数の新しいウィジェットが追加されています。 これらは、 Sydney Shop Elementsカテゴリで見つけることができます。

カートとチェックアウトのページ
カート ページとチェックアウト ページをカスタマイズする場合、別のテンプレートを作成する代わりにページ エディターから直接作業できるため、プロセスが若干異なります。
仕組みは次のとおりです。
- シドニーの設定でTemplates Builderモジュールを必ず有効にしてください。
- カートまたはチェックアウトの通常のページを編集します。
- 既存のコンテンツをすべて削除します (通常は 1 つのショートコードだけです)。
- Elementor インターフェースを起動します。
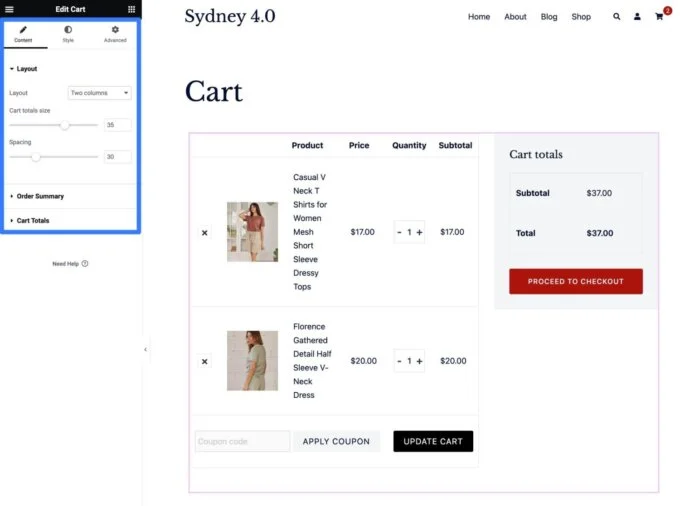
そのページの Elementor インターフェイスにアクセスしたら、 Sydney Shop Elementsカテゴリから関連するウィジェット (ショッピング カート ページのカートウィジェット、またはチェックアウト ページのチェックアウトウィジェット) を追加するだけです。
次に、ウィジェットの詳細設定を使用して、コンテンツ、レイアウト、スタイルなどをカスタマイズできます。

カスタム フォント モジュール: カスタム フォントをアップロードしてどこでも使用できます
Sydney Pro を使用すると、Google Fonts や Adobe Fonts (アクティブな Adobe Fonts トークンを使用) 経由で数百のフォント オプションにアクセスできるようになりました。
Sydney Pro 4 では、カスタム CSS を使用せずに、独自のカスタム フォントを簡単にアップロードして使用できる新しいオプションが追加されました。
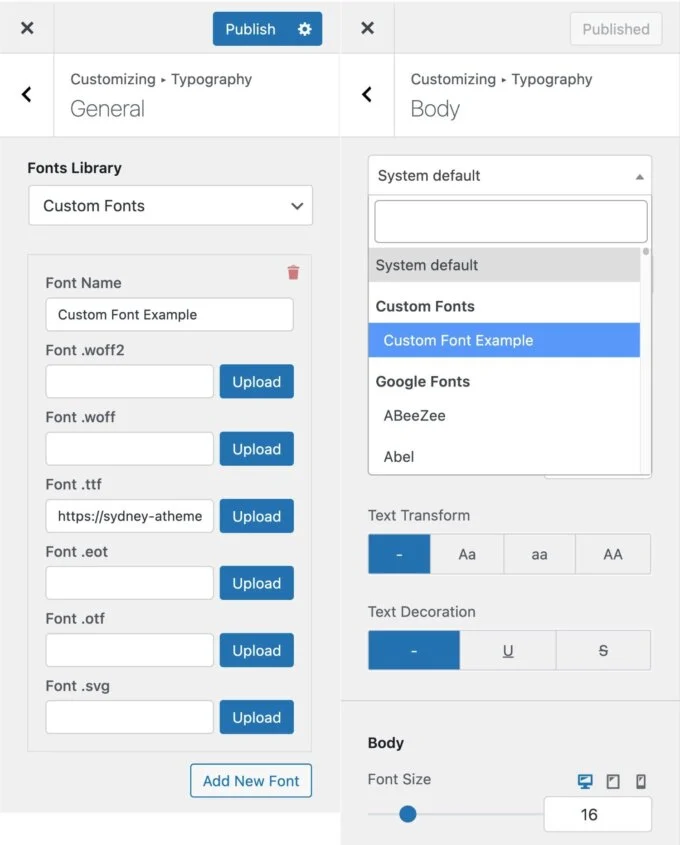
新しいカスタム フォントモジュールを有効にすると、WordPress カスタマイザーで[タイポグラフィ] → [一般]に移動すると、ドロップダウンにカスタム フォントオプションが表示されます。
このオプションを選択すると、.woff2、.woff、.ttf などのさまざまな形式で 1 つ以上のカスタム フォント ファイルをアップロードできるようになります。
購入したプレミアム フォントでも、多数のフリー フォント Web サイトの 1 つで見つけたフリー フォントでも、Web 上のどこからでもカスタム フォント ファイルをアップロードできます。
カスタム フォントを必要なだけ追加することもできます。フォントの追加を続けるには、 [新しいフォントの追加]ボタンをクリックします。
カスタム フォントを追加すると、シドニーで他のタイポグラフィ オプションを使用するときにそのフォントを選択できるようになります。

メガ メニュー モジュール: Elementor を使用してカスタム メガ メニューを構築する
メガ メニューは、ナビゲーション メニューに多くのオプションを含める必要がある場合に最適なオプションです。 これらの拡張可能なメニューは、ユーザーが効果的に移動するのに必要なスペースを提供します。
新しいリリースでは、別のメガ メニュー プラグインを使用したり、Elementor Pro を購入したりする必要はなくなりました。 代わりに、Sydney Pro と Elementor の無料バージョンを使用して、完全にカスタムのメガ メニューを作成できるようになりました。
この機能を使用するには、まずシドニーテーマのダッシュボードで新しいメガメニューモジュールを有効にする必要があります ( 「外観」→「テーマダッシュボード」)。
モジュールをアクティブ化したら、次の手順に従って最初のメガ メニューを作成できます。
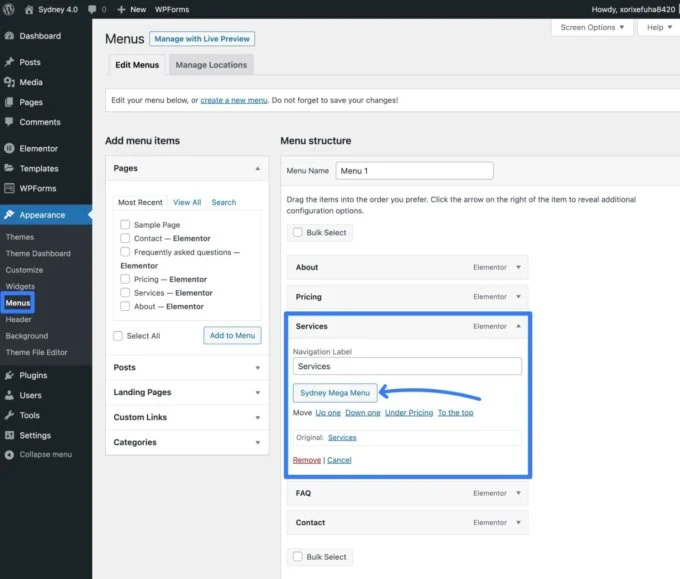
- 「外観」→「メニュー」 (「通常の」WordPress メニュー領域) に移動し、プライマリ メニュー領域を編集します。
- 拡張されたメガ メニューをトリガーするメニュー項目を選択します。既存のメニュー項目の 1 つに基づいてメガ メニューをトリガーすることも、新しいメニュー項目を追加することもできます。
- そのメニュー項目の設定で「シドニーメガメニュー」ボタンをクリックします。

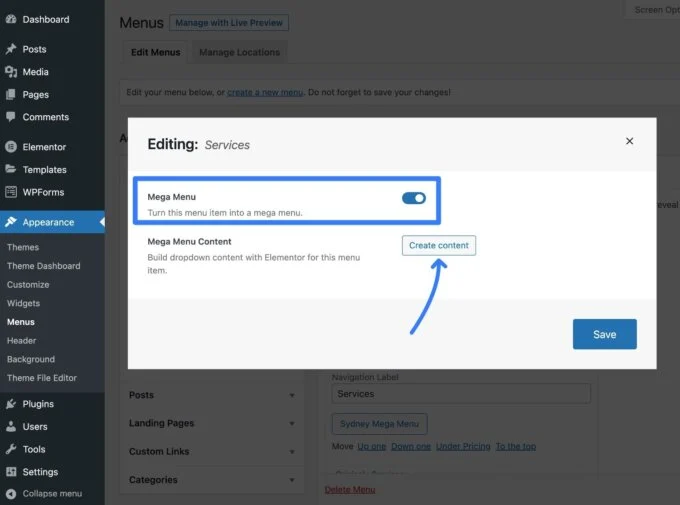
これによりポップアップが展開され、トグルを有効にしてこのメニュー項目をメガ メニューに変えることができます。
次に、 [コンテンツの作成]ボタンをクリックして Elementor インターフェイスを起動し、Elementor のビジュアル ビルダーを使用してメガ メニューのコンテンツをデザインできます。

Elementor を使用すると、必要な数の列を設定し、任意のデザイン要素を含めることができます。 単純なリンクのリストを使用することも、ボタンや Google マップの埋め込みなどの他の要素を自由に含めることもできます。
デザインが終了したら、右上隅にある閉じるアイコンをクリックしてメニュー インターフェイスに戻ります。
必ず[保存]ボタンをクリックしてください。メガ メニューが表示され始めます。
別のメガ メニューを追加する場合は、同じ手順を繰り返して、必要な数のメガ メニューを追加できます。
オフキャンバス コンテンツ モジュール: オフキャンバス コンテンツをトリガーする
新しいメガ メニュー機能に加えて、Sydney Pro には、ナビゲーション メニュー項目、ボタン、画像など、サイト上の任意のトリガーに基づいてオフキャンバス スライドアウトを表示できる新しいオフキャンバス コンテンツ モジュールも追加されています。
これはさまざまな方法で使用できます。いくつかのアイデアを次に示します。
- 追加のナビゲーション オプションを提供します。
- 価格の詳細を表示します。
- eコマースストアの製品フィルターを表示します。
- ユーザーが「ログイン」ボタンをクリックしたときに表示されるログインフォームを追加します。
- 電子メールのオプトイン フォームまたは見込み顧客獲得フォームを追加します。
- 特別オファーやセールを紹介します。
次の場所からオフキャンバス スライドアウトが表示されるようにトリガーできます。
- 右
- 左
- 上
- 下
オフキャンバス スライドアウトのコンテンツを制御するには、次の 3 つのオプションがあります。
- Elementor テンプレート– Elementor を使用してテンプレートを作成し、そのテンプレートをオフキャンバス パネルに割り当てることができます。
- カスタム コンテンツ– テキスト エディターを使用して独自のカスタム コンテンツを追加できます。
- サイドバー– サイトからサイドバーを表示できます。 サイト上の他のサイドバーと同様に、ウィジェット/ブロックを使用してサイドバーのコンテンツを制御できます。
開始するには、シドニーテーマのダッシュボードでOffcanvas Contentモジュールを必ず有効にしてください。 次に、モジュール内の[カスタマイズ]リンクをクリックして、カスタマイザーの設定を開きます。

または、カスタマイザーを手動で開き、 [一般] → [オフキャンバス コンテンツ]に移動することもできます。
次に、次のようにします。
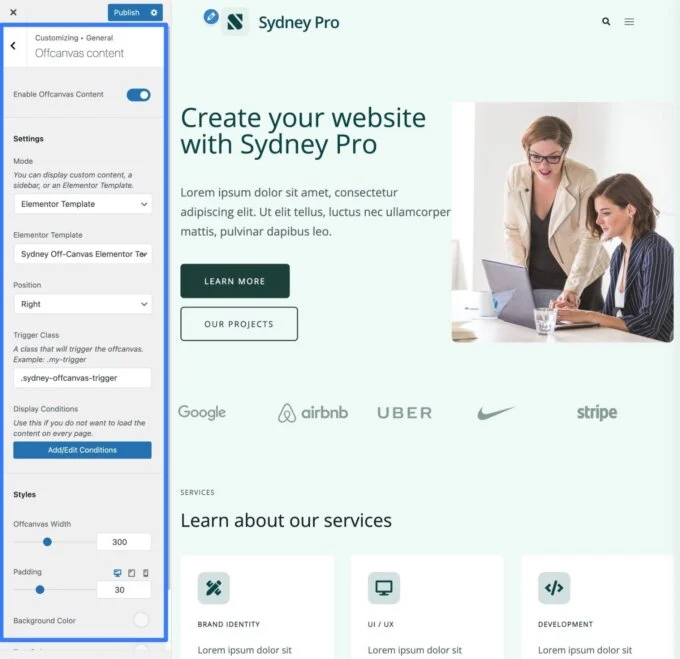
- トグルを使用して、オフキャンバス コンテンツを有効にします。
- モードを選択してコンテンツ ソース (Elementor テンプレート、カスタム コンテンツ、またはサイドバー) を設定します。
- 位置を選択します — 右、左、上、または下。
- トリガー クラスを選択します。 この CSS クラスは、オフキャンバス メニューをトリガーします。
- 必要に応じて、特定のコンテンツにのみオフキャンバス パネルを表示する表示条件を追加します。 たとえば、オフキャンバス製品フィルターを追加するには、WooCommerce ショップ ページにのみ表示できます。
- スタイルを使用して、オフキャンバス パネルの幅とデザインを制御します。

オフキャンバス コンテンツをトリガーするには、 [トリガー クラス]ボックスから使用する要素に CSS クラスを追加する必要があります。
たとえば、ユーザーがナビゲーション メニュー項目をクリックしたときにオフキャンバス コンテンツをトリガーするには、次の操作を実行できます。
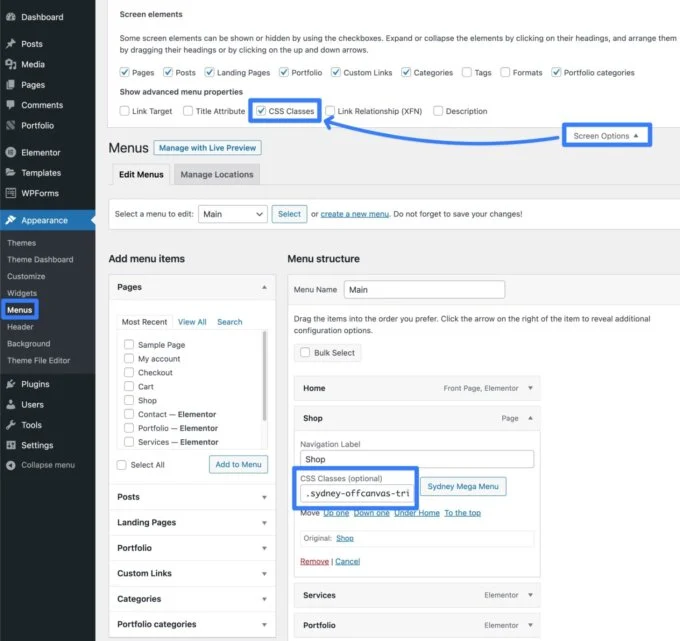
- 「外観」→「メニュー」に移動します。
- 「画面オプション」をクリックし、 「CSS クラス」メニューのプロパティを有効にします。
- トリガーにしたいメニュー項目を選択します。
- トリガー クラスを[CSS クラス]ボックスに貼り付けます。

デスクトップメニューを置き換えるモバイル専用メニューを作成する
サイトの応答動作をカスタマイズする場合、デスクトップ ユーザーとは異なるメニュー オプションのセットをモバイル ユーザーに表示したい場合があります。
Sydney Pro 4 では、モバイル デバイス上の通常のデスクトップ メニューを置き換える独自のメニューを定義できるようになりました。
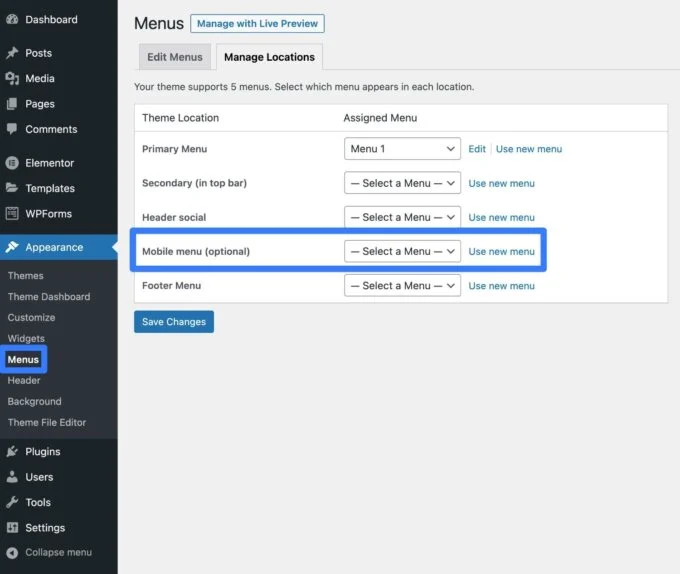
これを設定するには、通常の WordPress メニュー システムを使用できます。 [外観] → [メニュー] → [場所の管理]に移動します。
[モバイル メニュー (オプション)]の新しいオプションが表示されます。 この場所に割り当てるメニューは、モバイル デバイスのデフォルトのプライマリ メニューに置き換わります。
既存のメニューの 1 つをこの場所に割り当てるか、 [新しいメニューを使用]オプションをクリックしてモバイル ユーザー用の新しいメニューを作成することができます。

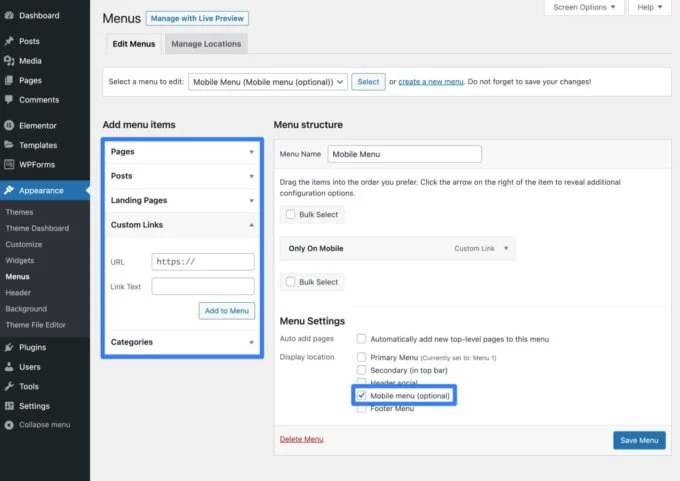
メニューを作成したら、必要なだけナビゲーション項目を自由に追加できます。
以上です! メニューを保存すると、モバイル訪問者には、デスクトップ訪問者に表示されるプライマリ メニューの代わりに、このメニューのナビゲーション項目が表示されます。

シドニー ダッシュボードの再設計: すべてをより簡単に管理
Sydney Pro 4 では、より優れた Web サイトの作成に役立つ多くの機能を追加するだけでなく、バックエンドの Sydney ダッシュボード エクスペリエンスも改善され、これらの機能をより簡単に使用できるようになります。
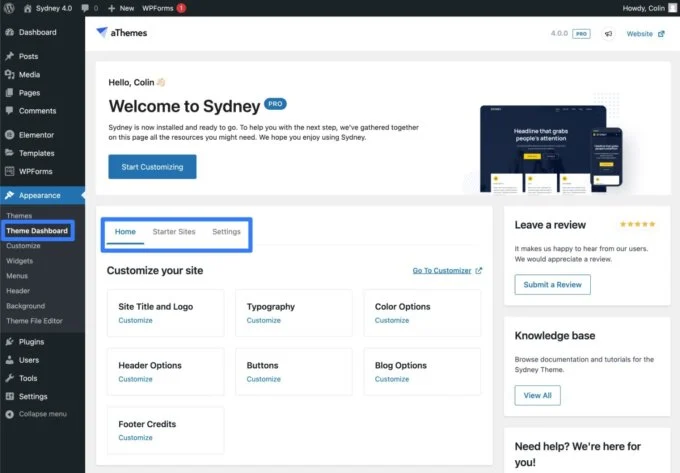
[外観] → [テーマ ダッシュボード]に移動すると、この新しいダッシュボード エクスペリエンスが自動的に表示されます。
上部には、主要なカスタマイザー領域へのクイック リンク、スターター サイトにアクセスするオプション、および一般的なテーマ設定が表示されます。

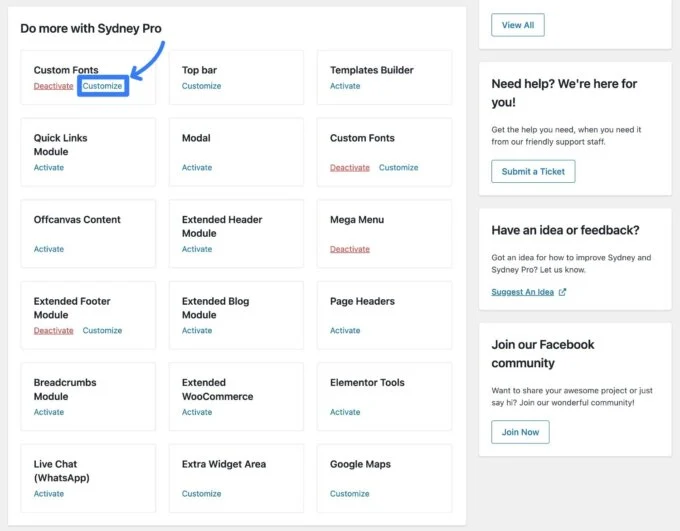
下にスクロールすると、Sydney Pro で利用可能なすべてのモジュールが表示されます。
ワンクリックで任意のモジュールを簡単にアクティブ化できます。 該当する場合は、そのモジュールの設定に直接アクセスできる[カスタマイズ]リンクが表示されます。

新しいヘッダー オプション: 背景画像とソーシャル メディアのサポート
Sydney Pro 4 の他のナビゲーションに重点を置いた機能のいくつかに加えて、2 つの新しいヘッダー オプションも利用できます。
- ヘッダーの背景画像– メニュー バーに背景画像を追加できます。
- ソーシャル メディアの統合– メニューのすぐ隣にソーシャル メディア プロフィールを表示できます。
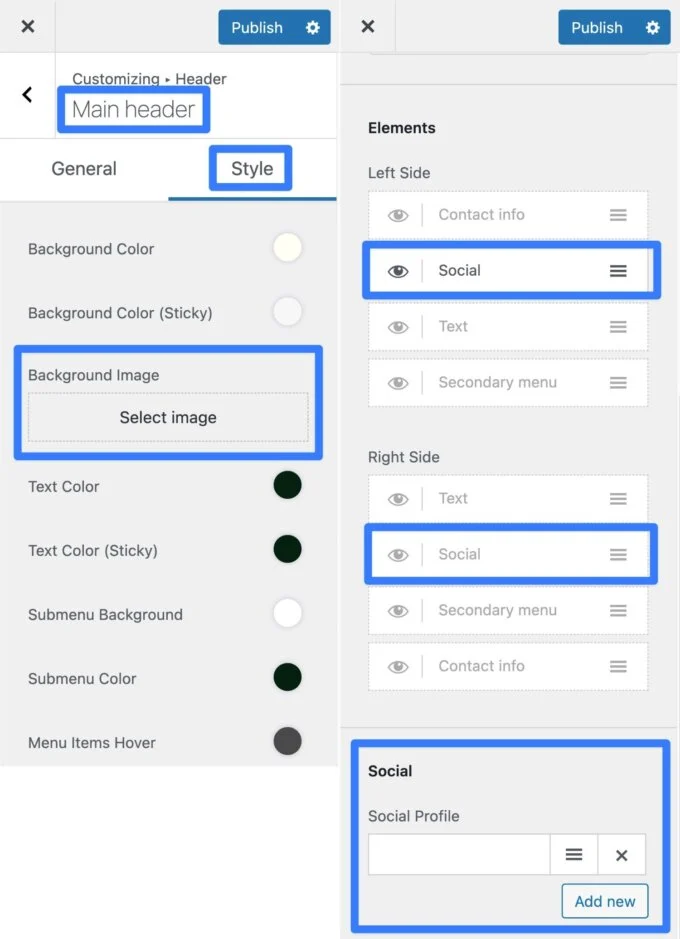
これらのオプションは両方とも、ヘッダーカスタマイザー設定にあります。
- ヘッダーの背景画像を適用するには、カスタマイザーで[ヘッダー] → [メインヘッダー] → [スタイル]に移動します。 既存の背景色のオプションに加えて、新しい背景画像オプションが表示されるはずです。
- ソーシャル メディア プロファイルを追加するには、トップ バー、メイン ヘッダー、モバイル ヘッダーなど、さまざまなヘッダーの場所に使用できる新しいソーシャル要素を取得します。 ソーシャル要素を有効にすると、以下に 1 つ以上のソーシャル プロフィールを追加するための新しいオプションが表示されます。

Elementor による新しい Glassmorphism エフェクト
Glassmorphism は、急速に人気が高まっている新しいデザイン スタイルです。 簡単に言うと、インターフェース要素に曇りガラスのような効果を追加して、要素を半透明で層状に見せることです。
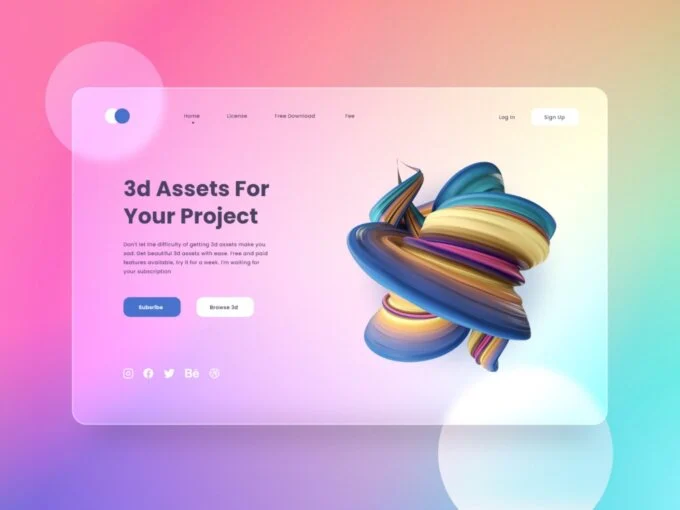
例として、Sahid Aldi Susilo による Glassmorphism スタイルの Web サイトを考えてみましょう。

Sydney Pro では、Elementor ウィジェットに適用できる新しい Glassmorphism ツールのおかげで、Elementor デザインでこれらのタイプの Glassmorphism エフェクトの使用を簡単に開始できるようになりました。
Sydney と Elementor で Glassmorphism の使用を開始する方法は次のとおりです。
- Sydney Pro のElementor Toolsモジュール ( [外観] → [テーマ ダッシュボード]) が有効になっていることを確認してください。
- Glassmorphism を試したいコンテンツの Elementor エディターを開きます。
- Glassmorphism を適用するセクション、列、またはウィジェットを編集します。
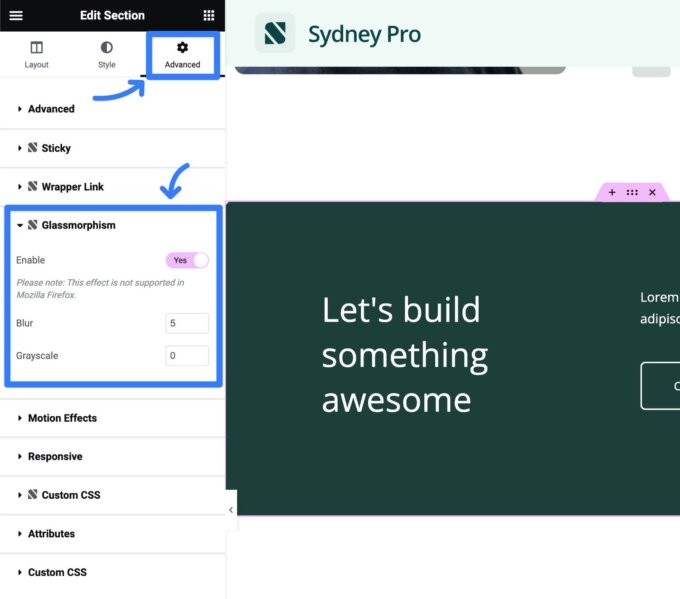
- その要素の設定の「詳細」タブに移動します。
- Glassmorphismオプションを探します。その左側に Sydney のロゴが表示されるはずです。 このオプションが表示されない場合は、シドニー テーマ ダッシュボードでElementor Toolsモジュールが有効になっていることを確認してください。
- トグルを使用して、その要素の Glassmorphism を有効にします。
- 好みに応じてぼかしとグレースケールを調整し、Glassmorphism 効果の強度を制御します。

新しいスターター サイト: SaaS と慈善活動
多くの新しいデザイン オプションに加えて、Sydney Pro 4 では 2 つの新しいスターター サイトもリリースされています。
- SaaS – これは、あらゆる種類のソフトウェア製品にとって優れたオプションです。
- 慈善団体– これは、あらゆる種類の慈善団体、NGO、財団、募金プラットフォームなどに最適なオプションです。
これら 2 つの新しいスターター サイトとシドニーの既存のすべてのスターター サイトには、テーマ ダッシュボードの[スターター サイト]タブからアクセスできます。
SaaS スターター サイト

チャリティースターターサイト

Sydney Pro 4 を使ってみる
これで、Sydney Pro 4 のすべての最大の新機能のツアーは終了です。
これは大きなリリースであり、いくつかの主要な方法でサイトをアップグレードするのに役立つと考えられます。
いつものように、私たちはシドニーを(データによって裏付けられた)最速で最も軽量なテーマの 1 つにすることに全力で取り組んでいます。
そのため、これらの主要な新機能はすべて完全にモジュール化されています。 サイトでどの機能を有効にするかを正確に選択できるため、サイトが可能な限り軽量に保たれます。
すでに Sydney Pro ライセンスをお持ちの場合は、今すぐ Sydney Pro 4 にアップグレードして、これらの機能をすべて使用し始めることができます。
まだ Sydney Pro を使用していない場合は、今すぐ Sydney Pro ライセンスを購入して、新機能のほか、Sydney Pro が提供するその他すべての便利な機能やスターター サイトにアクセスしてください。
