WooCommerceでのGutenbergの使用の概要
公開: 2022-06-302018年12月6日、物議を醸しているWordPressの新しいエディターエクスペリエンスが終了し、Gutenbergと呼ばれるようになりました。 多くの人がそれがどのように展開されたかについて心配していますが、グーテンベルクがワードプレスの未来であることを誰もが否定できるとは思いません。 これは、グーテンベルクがWooCommerceの未来であることも意味します。そこで、グーテンベルクが現在WooCommerceに提供しているものを見てみましょう。
WooCommerceで利用できるグーテンベルクブロックは何ですか?
デフォルトでは、WooCommerce 3.5.1の時点でWooCommerceにバンドルされているブロックはないため、WooCommerce製品ブロックを入手するにはWooCommerceサイトにアクセスする必要があります。 WooCommerce Product Blocksは、WooCommerceへの無料のアドオンです。 私と一緒に続行するには、プラグインを取得し、サイトに追加してからアクティブ化する必要があります。 そこから、ページに移動して、サイトへの製品の追加を開始します。
グーテンベルクでWooCommerce製品を追加する
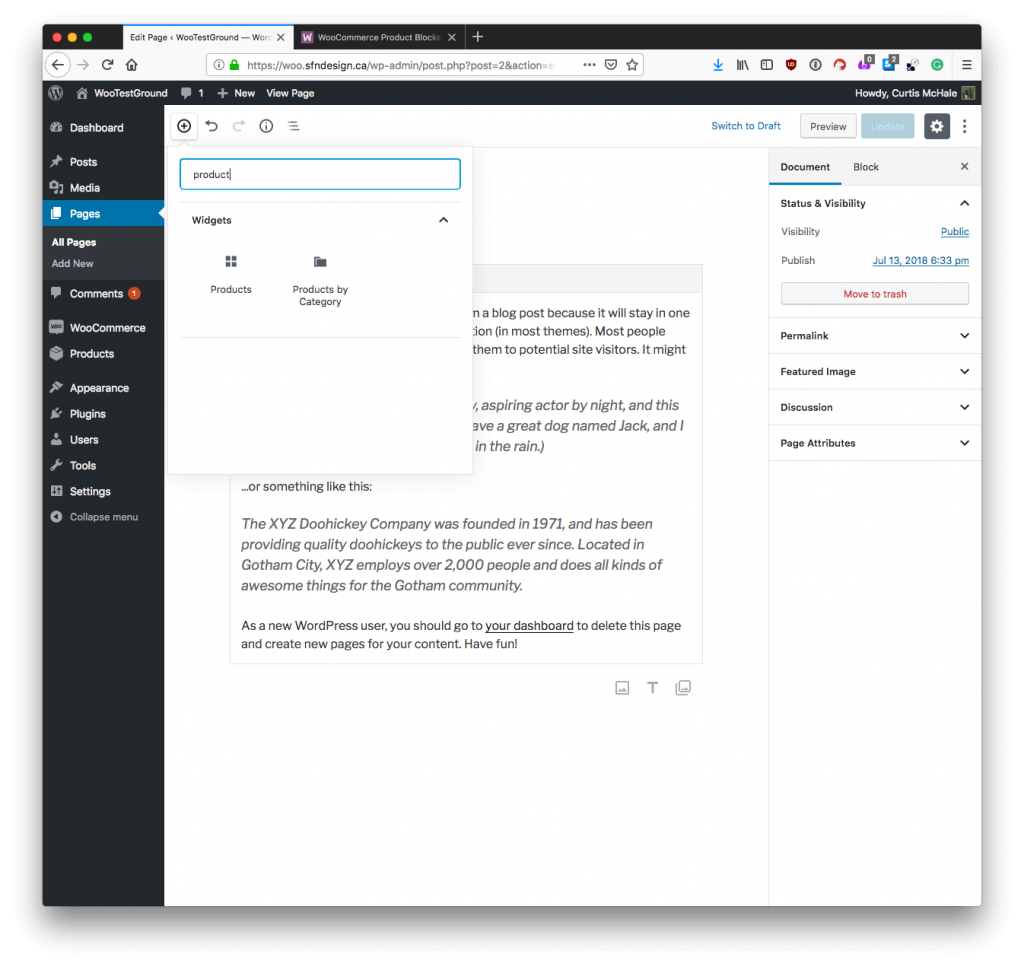
製品の追加を開始するには、Gutenbergを利用したサイトの左上隅にあるプラス記号をクリックすることから始めます。 次に、「products」と入力して、ストア内の商品を扱うブロックまでブロックオプションをフィルタリングします。 次に、「Products」ブロックをクリックします。

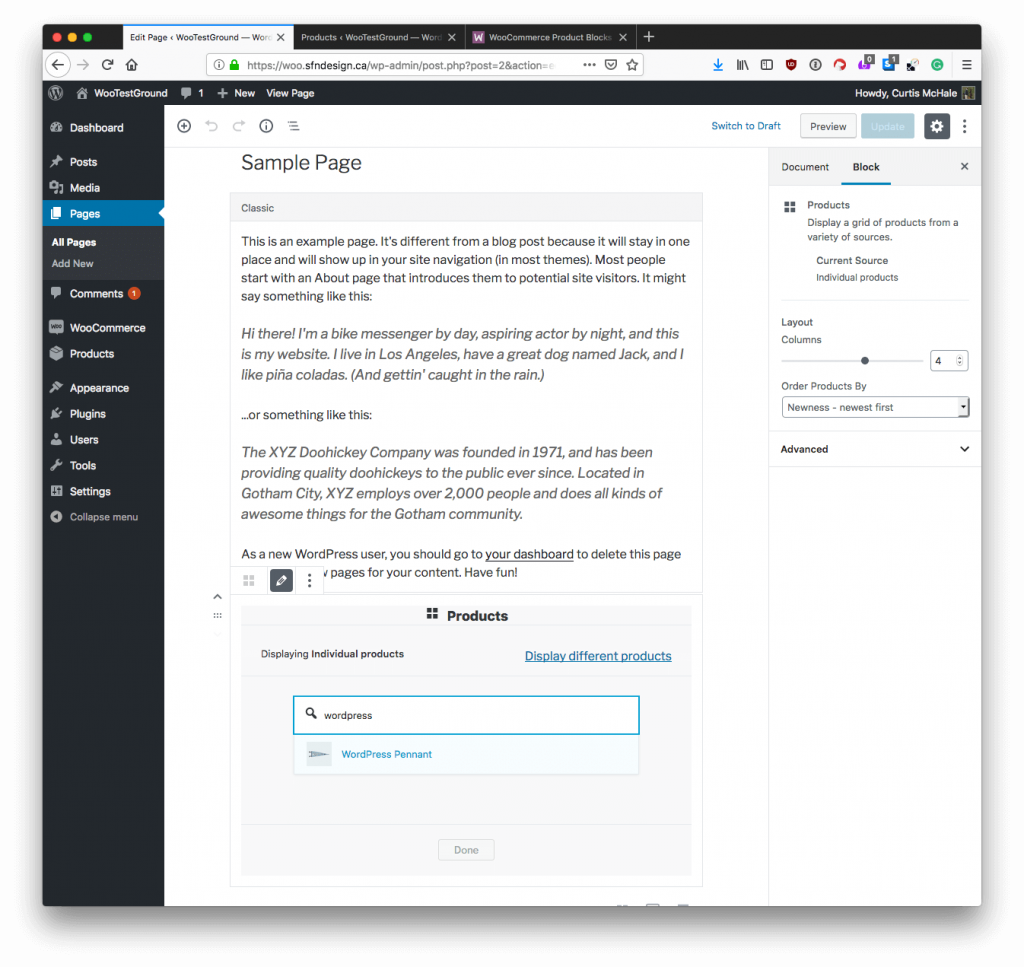
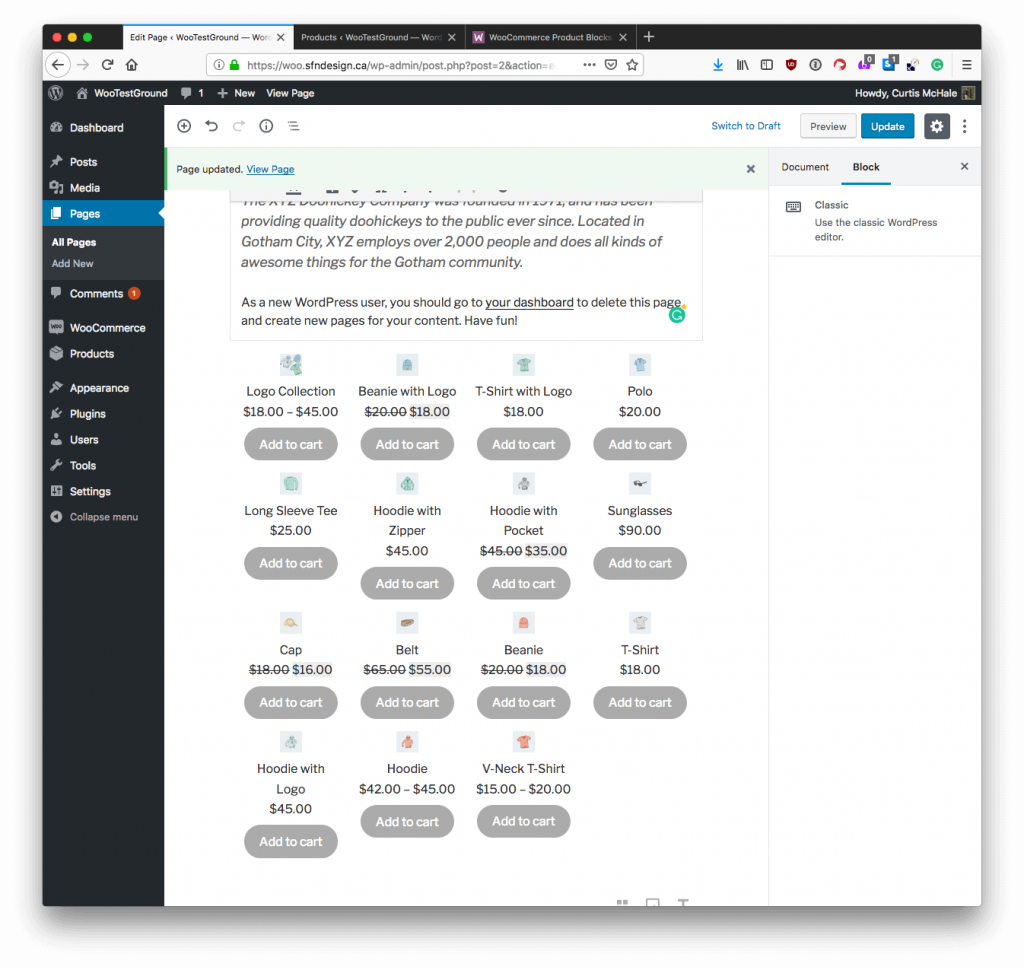
このブロックは、ページのコンテンツの下に表示されます。 これで、さまざまな方法で商品を表示することを選択できます。 開始するには、ページに個々の製品を追加することを選択しましょう。 「個別の製品」をクリックすると、検索ボックスが表示され、名前で製品の検索を開始できます。 必要な製品が見つかったら、それをクリックしてブロックに追加します。

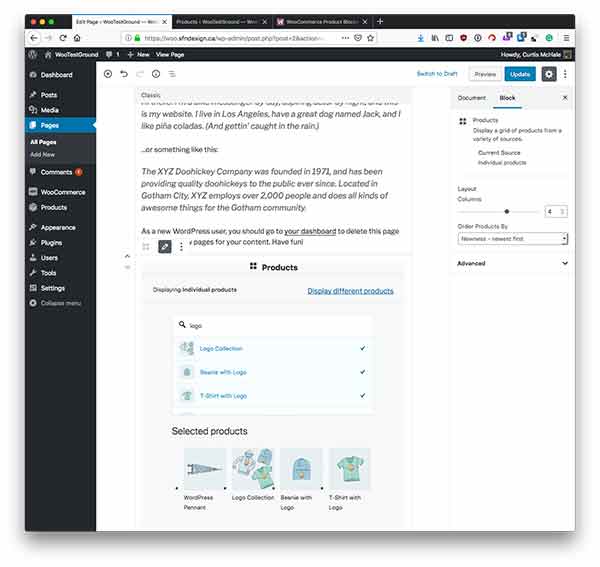
ただし、1つの商品に限定されるわけではなく、1回の検索で複数の商品を追加することもできます。 デフォルトでは、グリッド形式で一覧表示されます。

表示する商品を選択したら、[完了]をクリックして、ページを保存してください。
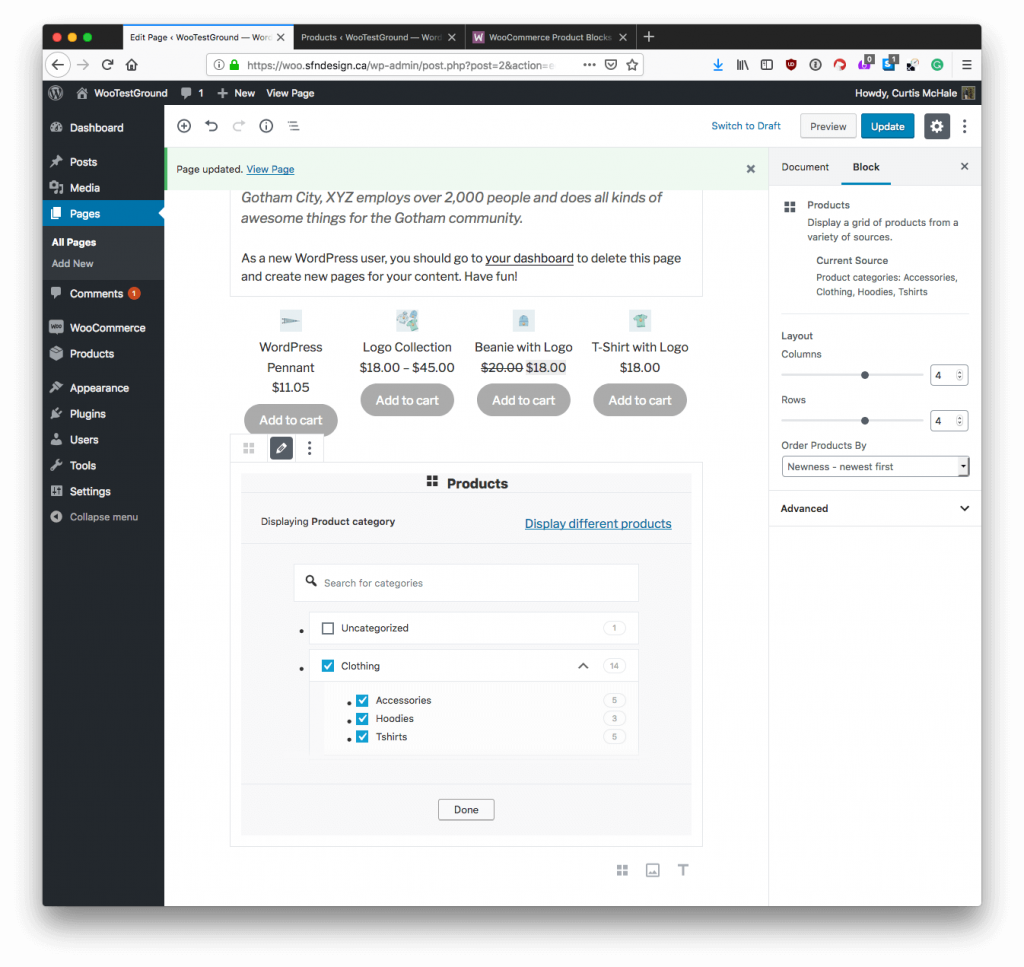
商品を厳選するだけでなく、特定のカテゴリの商品をページに追加することもできます。 サブカテゴリがある場合は、表示するサブカテゴリを選択できます。

カテゴリを選択すると、そのカテゴリ内のすべての商品がページに追加されます。

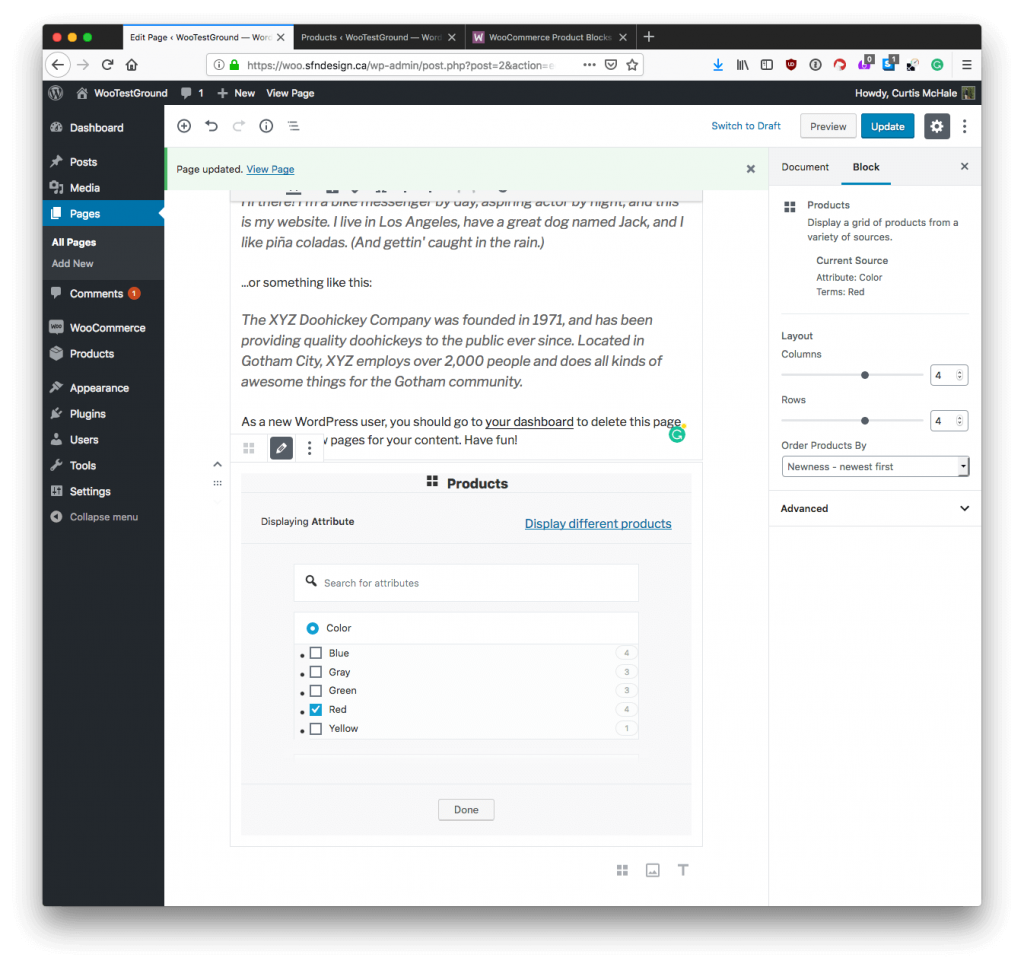
製品ブロックを使用して、特定の製品属性ごとに製品を表示することもできます。 バレンタインデーが近づくと、カラー商品の属性を使用して、季節に合わせてストアにあるすべての赤い商品を含むカスタムページを作成できます。

商品の表示について見てきた他の方法と同様に、これにより、属性に一致するすべての商品がページに追加されます。 次のような多くの属性を使用できます。
- 販売中の製品
- ベストセラー
- おすすめ商品
- 一流の製品
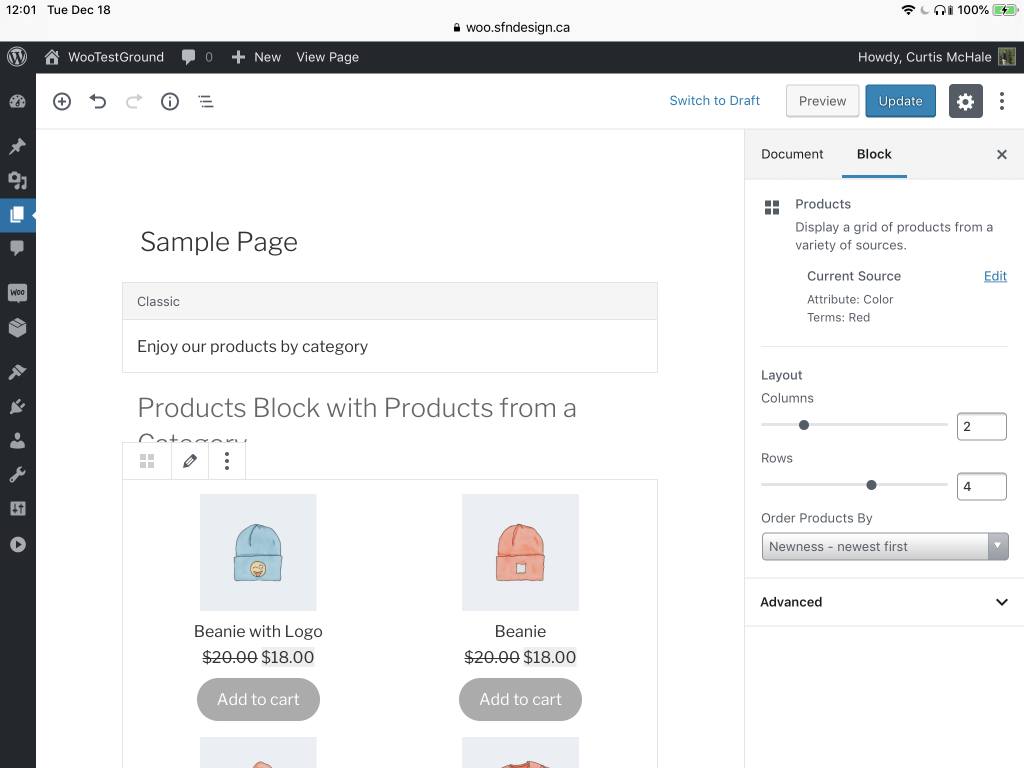
WooCommerce Product Blocksプラグインで使用できるもう1つのブロックを使用すると、カテゴリ別に製品を表示できます。これにより、製品ブロックを使用してカテゴリ別に製品を追加する機能が複製されます。
WooCommerceGutenberg製品ブロックのカスタマイズ
コンテンツに製品ブロックを追加するための基本のいくつかを見学しましたが、ページの外観を最大化するためのカスタマイズオプションについては説明していません。
まず、WooCommerce Product Blocksを使用すると、列と行の両方に表示される製品の数をカスタマイズできます。

これを利用して、商品ブロックに列ごとに1つの商品のみを表示させることで、長い形式の販売ページに1つの商品を表示できます。 次に、ブロックに追加する単一の製品を選択します。
ブロック設定を使用して、現在利用可能な次のオプションを使用して製品の順序を変更することもできます。
- 最新–最新から
- 価格–低から高
- 価格–高から低
- 評価–最初に最高
- 販売–最初に
- タイトル–アルファベット順
最後に、高度なオプションの下で、テーマに合わせてブロックにさらにスタイルを設定する場合は、カスタムCSSクラスを追加できます。 適切なCSSルールがあれば、レイアウトを変更できます。
WooCommerceとGutenbergを使用したカスタム商品ランディングページの作成
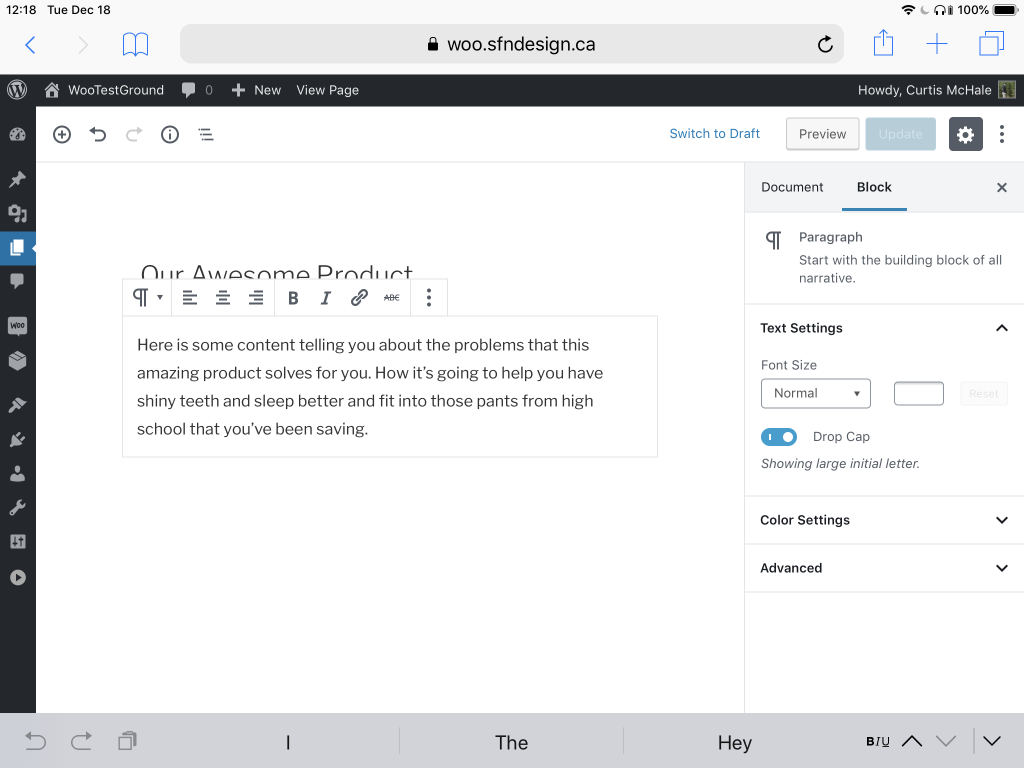
それでは、WooCommerceとGutenbergについて得た知識の一部を利用して、製品の長い形式の販売ページを作成しましょう。 タイトルを付けて新しいページを作成することから始めることができます。 また、段落ブロックにテキストを少し追加し、ブロック設定の右側にあるドロップキャップオプションを使用しました。


多くの長い形式の販売ページがあるため、製品をページに数回追加することになります。 あなたは人々にそれが彼らにとって良い買い物であると確信したらすぐにあなたの製品を購入する機会を与えるためにこれをします。
次に、商品ブロックを追加し、ページに追加する商品を1つ選択します。 次に、右側に移動して、列の表示を列ごとに1つの製品に変更します。 これにより、ページに表示されている商品の大きなバージョンが表示され、そのすぐ下に[カートに追加]ボタンが表示されます。

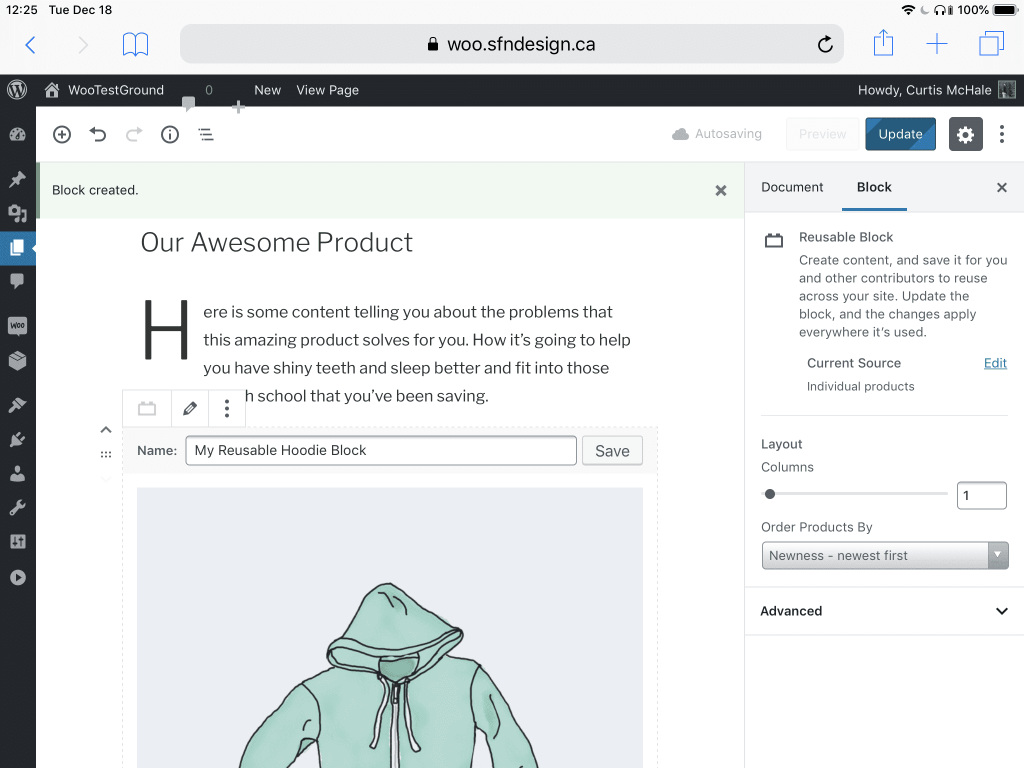
次に、製品ブロックの上部にある3つの縦のドットをクリックし、[再利用可能なブロックに追加]を選択します。 これにより、自分で作成したブロックを取得し、後で製品を見つけて列の設定を再度変更する手間をかけずに、すでに持っている正確な設定に簡単に到達できます。 このブロックに任意のタイトルを付けてから、再利用可能なブロックを保存します。

これで、ページにテキストを追加して、すばらしいパーカーの利点をユーザーに示すことができます。 引用ブロックを使用して、幸せなパーカークライアントの1人からの推薦状を提供しましょう。

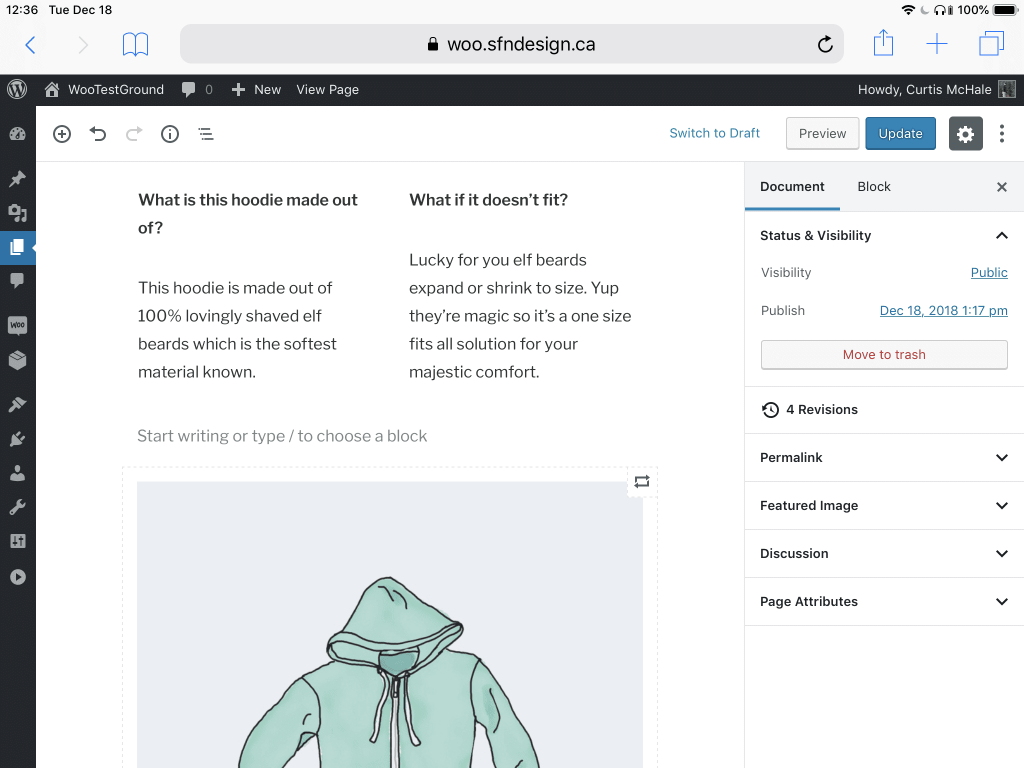
次に、通常、ユーザーにとっての製品の利点を示したり、製品に関する質問に答えたりするテキストを追加します。 列ブロックを使用してこれを行い、ユーザーに対する2つの質問に答えることができます。 再利用可能なパーカーブロックを使用して、ユーザーにすばらしいパーカーをもう一度購入してもらうことで、このページを完成させることができます。

以前は、クライアントがこのようなカスタム製品のランディングページを必要とした場合、ページ構築プラグインを使用する必要がありました。 これらのいくつかはまともですが、大多数はあなたのサイトでは望ましいとは言えません。 グーテンベルクの経験をこれらの他のページ作成オプションと比較すると、グーテンベルクは、顧客がカスタムを作成しなくても、自分で使用する方がはるかに直感的です。
その他のグーテンベルクのリソース
WordPress 5.0がリリースされた今、グーテンベルクに頭を悩ませる準備ができている場合は、ここに、スピードを上げるために使用できる確かなトレーニングリソースのリストがあります。
WooCommerceとGutenbergの組み合わせ
グーテンベルクに関するこの短いチュートリアルは、コンテンツをレイアウトするときにブロックで考え始めるのに役立ちます。 Patrickは、さまざまな種類の製品を販売するために、より長い販売ページを使用したいもう1つの理由を提供します。
iThemesトレーニング
iThemesは、グーテンベルクに2つの優れたリソースを提供します。 最初は、WooCommerceとGutenbergに関するウェビナーです。 これは、グーテンベルクとウーコマースについての1時間の講演です。
2番目のリソースは、サイトでグーテンベルクを使用する方法について説明している短いビデオです。 彼らはあなたがあなたのブロックにウィジェットを追加することができるという事実に言及します、それは私が上で提供したより多くのページレイアウトの可能性を開きます。
GutenbergとWooCommerce:製品ブロックの操作
Robot Ninjaでは、ここで取り上げた製品ブロックオプションに関するチュートリアルを提供しています。 彼らはあなたのサイトがグーテンベルクのために準備ができていることを確認する方法を通して話すことによってそれに追加します。 サイトを運営している場合は、ステージングバージョンを設定する必要がありますが、特にeコマースサイトの場合はそうです。 ライブに移行する前に、ここでアドバイスを受け、Gutenbergでサイトをテストしてください。
独自のグーテンベルクブロックを構築する
ビルエリクソンは、グーテンベルクのためにブロックを構築するのがどのようなものであったかについてのウォークスルーを提供します。 彼はまた、グーテンベルク開発に関するザック・ゴードンの素晴らしいコースについても言及しています。
グーテンベルクはここにあります
アイデアが好きでも嫌いでも、グーテンベルクはここにいるので、これがあなたのサイトにとって何を意味するのかを掘り下げる時が来ました。 具体的には、Gutenbergがどのように機能するか、およびWooCommerceサイトにどのようなオプションがあるかを理解している必要があります。
今日は、グーテンベルクをサイトで使用して、製品の長い形式の販売ページを作成する方法について少し見てきました。 グーテンベルクには店主にとって非常に大きな力があります。 あなたがする必要があるのは、飛び込んで、あなたのコンテンツでそれをテストし始めることです。
高性能のWooCommerceストアを構築する
NexcessのマネージドWooCommerceホスティングソリューションを使用してトラフィックを変換するストアを作成します。 Jiltには標準で付属しており、放棄されたカートの回収、必要なときにいつでもパフォーマンステストを行うことができます。また、プラットフォームによりクエリの負荷が95%削減され、ストアの高速化につながります。
