iOS プッシュ通知をアプリに追加する方法 (簡単な方法)
公開: 2023-08-04iOS プッシュ通知を送信してビジネスを成長させる方法に関するガイドをお探しですか?
あなたは間違いなく正しい場所にいます。
この記事では、Web プッシュ通知をプログレッシブ Web アプリ (PWA) に追加し、最初のプッシュ キャンペーンを作成して送信する方法を説明します。 これらはすべてコーディングなしで、10 分以内に完了します。
いいですね? さっそく飛び込んでみましょう!
iOS プッシュ通知をアプリに追加する方法
iOS および iPadOS の Web プッシュ通知を Web サイトにインストールするのは難しくありません。 ただし、いくつかの手順があるため、このガイドに沿って段階的に実行してください。
いつでも時間を先延ばしにしなくても大丈夫です。
ウェルカム プッシュ通知キャンペーンを作成する前に、プッシュ通知サービスを選択する必要があります。 プッシュ通知サービスは、コーディングなしでプッシュ キャンペーンを作成できるソフトウェアです。
PushEngage の使用をお勧めします。

PushEngage は、世界ナンバー 1 のプッシュ通知プラグインです。
プッシュ通知は、自動操縦による Web サイトのトラフィックとエンゲージメントの拡大に役立ちます。 また、オンライン ストアを運営している場合、PushEngage は自動化された e コマース プッシュ通知の作成を支援することで、売上の拡大にも役立ちます。
無料で始めることができますが、真剣にビジネスを成長させたい場合は、有料プランを購入する必要があります。 また、プッシュ通知サービスを購入する前に、プッシュ通知のコストに関するこのガイドを確認してください。
PushEngage で何が得られるのかを簡単に説明します。
- コンバージョン率の高い自動キャンペーン
- 複数のターゲティングおよびキャンペーンのスケジュール設定オプション
- 目標追跡と高度な分析
- インテリジェントな A/B テスト
- より多くのトラフィックとコンバージョンを獲得するのに役立つ実績のあるプッシュ通知テンプレート
- 専任のサクセスマネージャー
ビジネスのトラフィック、エンゲージメント、売上を構築したい場合は、PushEngage が間違いなく最善の策であることがわかります。 予算が限られている場合は、いつでもプッシュ通知を少し創造的にすることができます。
さあ行こう!
ステップ #1: 無料の PushEngage アカウントを作成する
PushEngage に移動し、 「今すぐ無料で始める」をクリックします。

無料プランから始めることができます。 ただし、最も強力なブラウザ通知を探している場合は、ビジネス ニーズに基づいて有料プランを選択する必要があります。 希望のプランが決まったら、 「開始」をクリックして PushEngage アカウントを作成します。
ステップ #2: PushEngage にサインアップする
次に、PushEngage アカウントを作成します。 まず、メール アドレスまたは Gmail ID でサインアップします。

次に、アカウントの詳細を入力します。

プランを購入するには、クレジット カード情報を追加します。

無料アカウントを選択した場合は、プランのアップグレードを選択するまで、クレジット カードに料金が請求されることはありません。 これで、PushEngage ダッシュボードにアクセスする準備が整いました。 [登録を完了してインスタントアクセスを取得]をクリックするだけです。
以前に OneSignal または PushAlert を使用したことがある場合は、PushEngage の方がダッシュボードからよりクリーンなエクスペリエンスを提供することがわかるでしょう。 OneSignal ダッシュボードは、高度なキャンペーンを対象としたものではありません。 そのためには、OneSignal プラグインではなく API が必要になります。
ステップ #3: Web アプリマニフェストファイルを Web サイトに追加する
Web アプリ マニフェストは、誰かの携帯電話やコンピューターにインストールされたときに Web サイトのガイドブックのように機能する特別なファイルと考えてください。 JSONという言語で書かれていますが、その部分は気にする必要はありません。
マニフェスト ファイルには、名前、説明、アイコン、色など、Web アプリに関する重要な情報が含まれています。 そのため、誰かが Web サイトをホーム画面に追加したり、デバイスにインストールしたりすると、ブラウザーはこのマニフェストを使用して、アプリがどのように表示され、動作するかを認識します。
たとえば、マニフェストは、ホーム画面またはアプリドロワーでアプリにどのアイコンを使用するかをブラウザーに指示するため、見栄えがよく、認識しやすくなります。 また、アプリの色とテーマを指定して、アプリに一貫性のある魅力的な外観を与えます。
さらに、マニフェストには、誰かがアプリを起動するときに開く必要がある URL が含まれています。 このようにして、ブラウザは Web サイトのどのページまたはセクションを最初に表示するかを認識します。
マニフェスト ファイルの作成は、面倒な作業を自動的に実行してくれるオンライン ツールを使用して迅速に行うことができます。 この無料のアプリ マニフェスト ジェネレーターを使用して、数回のクリックとコーディングなしで Web アプリのマニフェストを構築することをお勧めします。
マニフェストの準備ができたら、通常は「manifest.json」という名前を付けて、Web サイトのルート フォルダーにアップロードします。
一言で言えば、Web アプリのマニフェストは、ユーザーがデバイスで Web アプリを使用するときに適切な外観と操作性を実現するマニュアルのようなものです。 これは、Web サイト訪問者に優れたユーザー エクスペリエンスを提供するために不可欠な部分です。
典型的なマニフェストは次のようになります。
{ "name": "PushEngage", "short_name": "PushEngage", "start_url": "/", "display": "standalone", "theme_color": "#3b43ff", "background_color": "#ffffff", "icons": [ { "src": "icon/icon-128x128.png", "sizes": "128x128", "type": "image/png" }, { "src": "img/icon-192x192.png", "sizes": "192x192", "type": "image/png" }, { "src": "img/icon-512x512.png", "sizes": "512x512", "type": "image/png" } ] }マニフェスト ファイルを Web サイト サーバーのルート フォルダーに追加したら、Web サイトの HTML ヘッドにコード スニペットを追加する必要があります。 スニペットは次のようになります。
<link rel="manifest" href="/manifest.json">WordPress を使用していて、このコード スニペットをサイトのヘッダーに追加するのにサポートが必要な場合は、WPCode を使用してマニフェスト ファイルをアップロードできます。 これは、WordPress 向けの最高のコード スニペット プラグインの 1 つです。
ステップ #4: PushEngage を WordPress サイトにインストールする
注: WordPress サイトを運営していない場合は、インストール ガイドを確認してください。
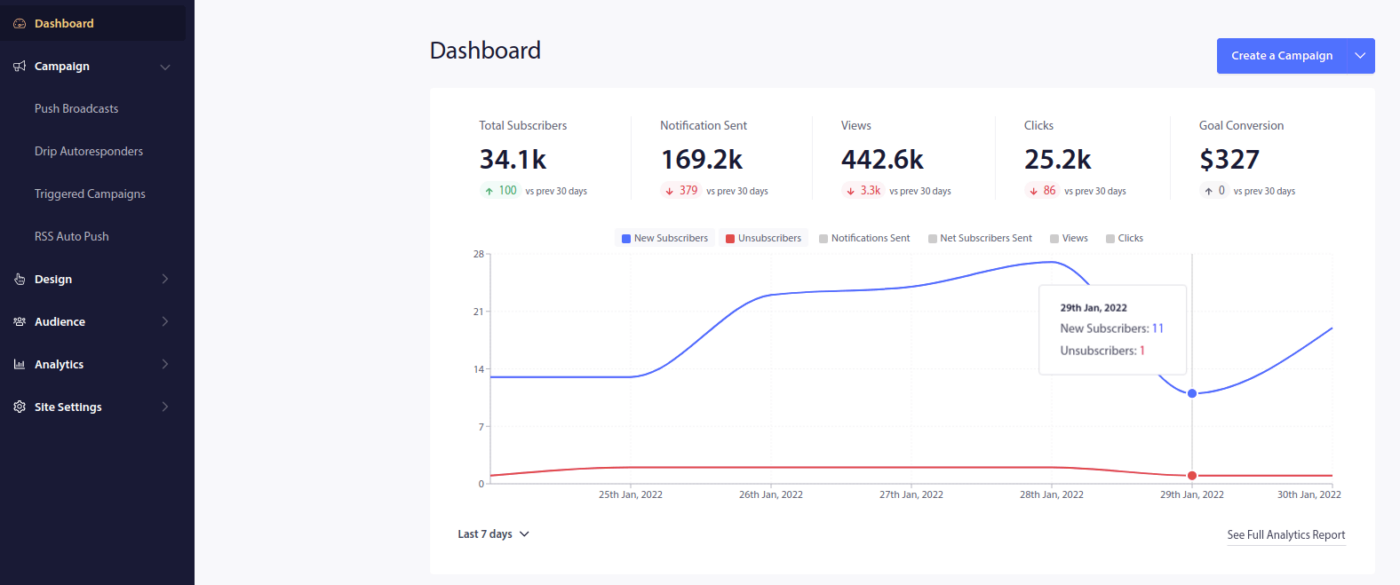
アカウントの作成が完了しました。 そのため、PushEngage ダッシュボードに移動し、次の手順に従ってください。

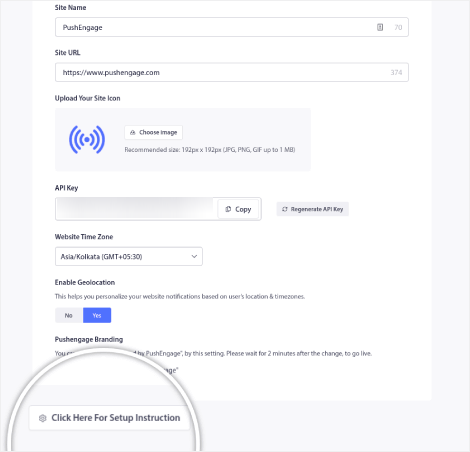
[サイト設定] » [サイトの詳細]をクリックし、 [セットアップ手順についてはここをクリック]ボタンをクリックします。

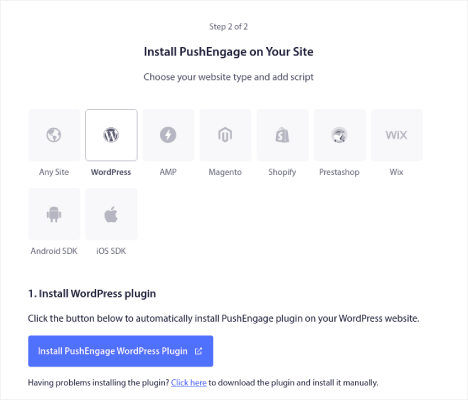
「WordPress」タブをクリックし、 「PushEngage WordPress プラグインのインストール」ボタンをクリックして、Web サイトにプラグインをインストールします。

ここがすばらしい点です。PushEngageアカウントを作成したとき、Web サイトはすでに PushEngage アカウントと同期されています。 そのため、PushEngage ダッシュボードのインストール リンクをクリックして、PushEngage WordPress プラグインを Web サイトに自動的にインストールします。
ステップ #5: WordPress ウェブサイトを PushEngage に接続する
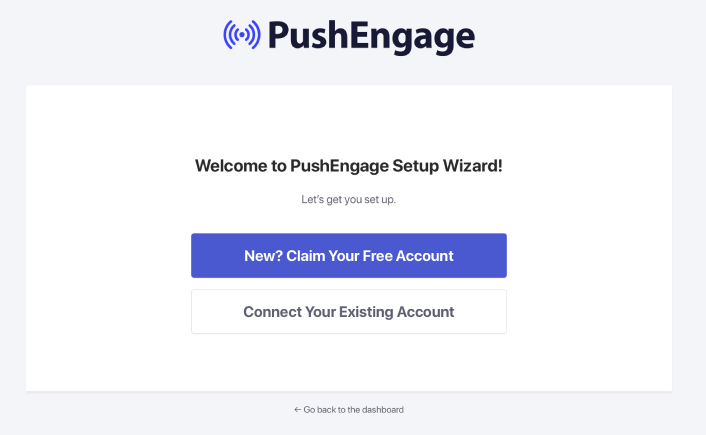
PushEngage WordPress プラグインのインストールとアクティブ化が完了すると、PushEngage オンボーディング ウィザードが表示されます。

ウィザードは非常に簡単です。 新しいユーザーの場合は、 「新規?」をクリックします。 無料アカウントを取得してください。 すでにサインアップしている場合は、 [既存のアカウントに接続]をクリックします。
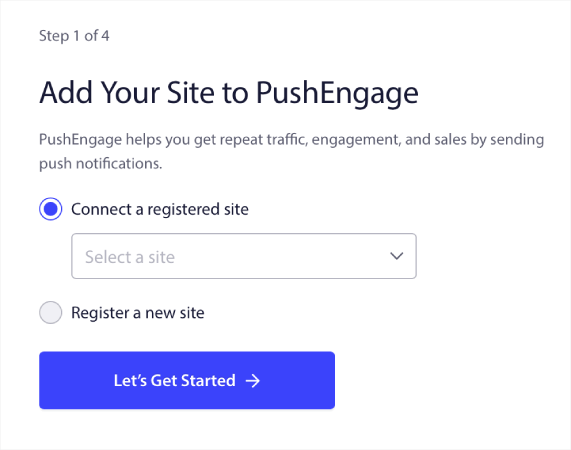
次に、サインアップ中にサイトをすでに登録している場合は、[登録済みサイトに接続する]の下にある[サイトを選択]ドロップダウンからサイトを選択できます。

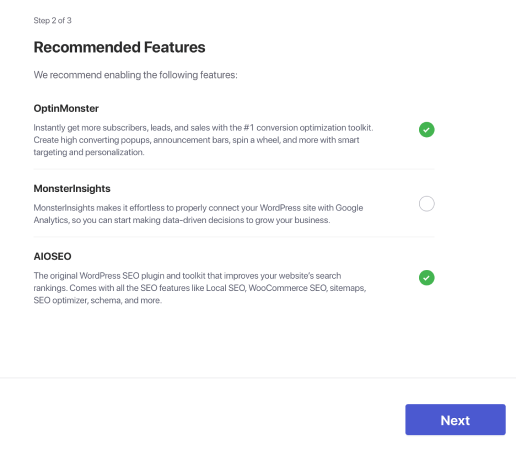
または、プレミアム料金プラン以上をご利用の場合は、 [新しいサイトの登録] をクリックして新しいサイトを追加することもできます。 次のステップでは、オンボーディング ウィザードにより、他の必須の WordPress プラグインをインストールするように求められます。

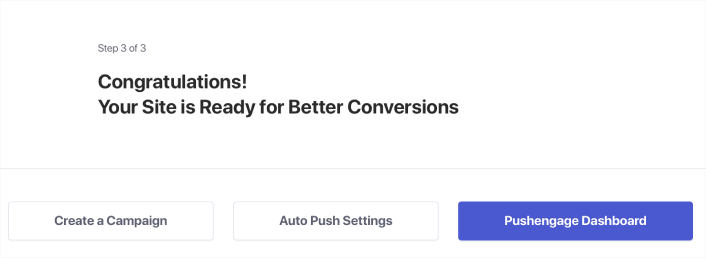
各手順を正しく実行すると、ウィザードから次の成功メッセージが表示されます。

これで、キャンペーンとプッシュ通知ポップアップ モーダルを作成する準備が整いました。
ステップ #6: Web サイトマニフェストをテストする
それでは、Web アプリをテストし、すべてがスムーズに動作することを確認する手順を見てみましょう。
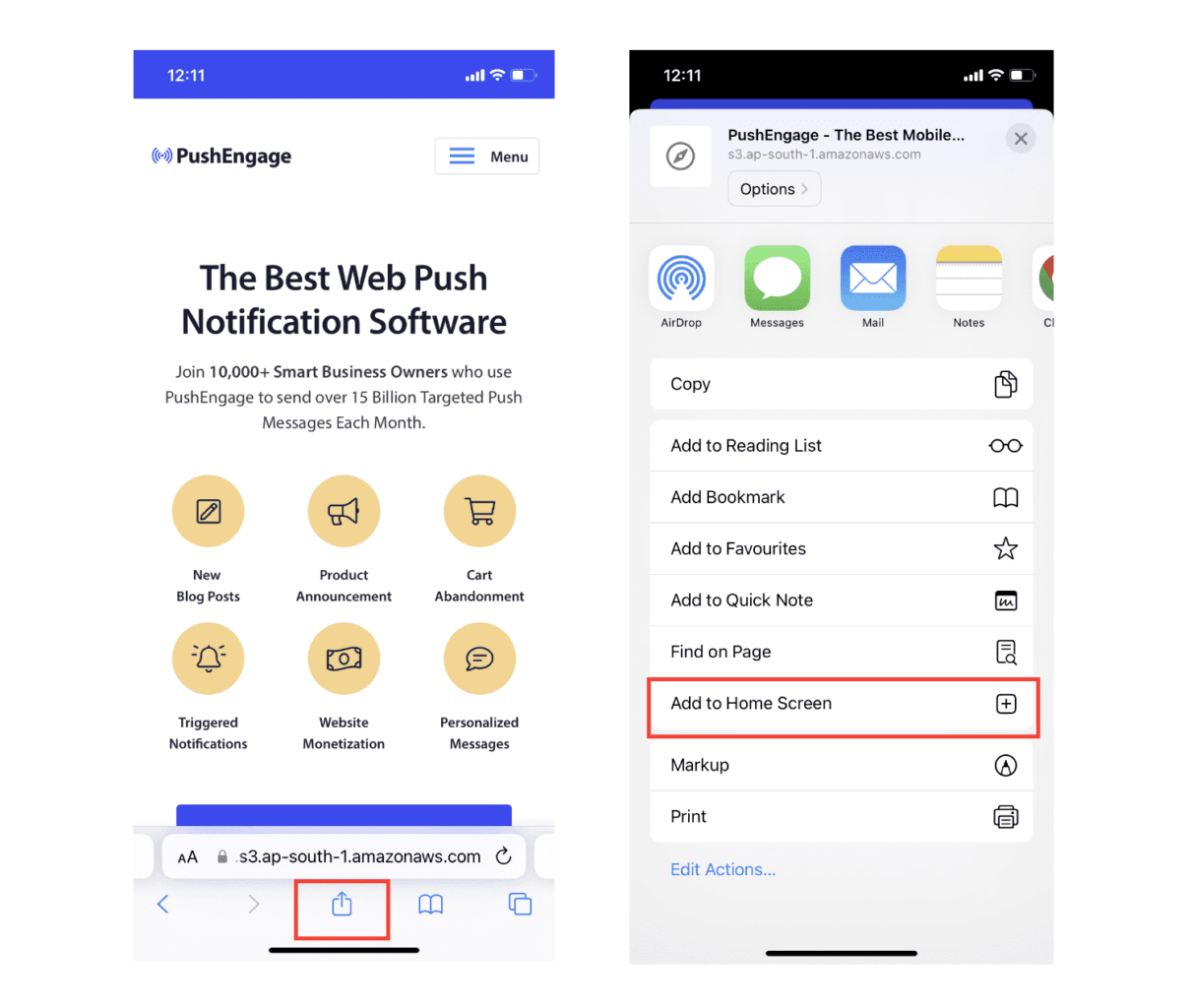
まず、iPhone または iPad の Safari ブラウザを使用して Web サイトを開きます。 デバイスが iOS 16.4 以降のバージョンを実行していることを確認してください。 Web サイトが読み込まれると、 [共有]ボタンが表示されます。 上向きの矢印が付いた正方形のように見えます。 そのボタンをタップして共有メニューを開きます。
共有メニューには、 「ホーム画面に追加」というオプションがあるはずです。 そのオプションをクリックします。


これで、Web アプリは、App Store からダウンロードした他のアプリと同様に、デバイスのホーム画面に保存されます。
すべてが正しく設定されている場合は、ホーム画面からアプリを開いたときに、Safari ブラウザーでは開かなくなります。 代わりに、iPhone または iPad で通常のアプリを使用しているように感じられます。
アプリから Web プッシュ通知を受信できることをユーザーに知らせるには、画面にバナーを表示します。 このバナーは、アプリをホーム画面に追加し、Web プッシュ通知を購読するように促します。 これは、ユーザーのアプリへの関心を維持し、重要な更新情報を受け取るための便利な方法です。
したがって、次の手順に従えば、iOS デバイス上のユーザーにスムーズでアプリのようなエクスペリエンスを提供する準備が整います。 プッシュ通知のテストに関する完全なチュートリアルについては、iOS Web プッシュ通知に関するドキュメントを参照してください。
キャンペーンをパーソナライズする方法
キャンペーンを作成する前に、パーソナライズされたプッシュ メッセージを送信するようにセグメントとオーディエンス グループを設定する必要があります。
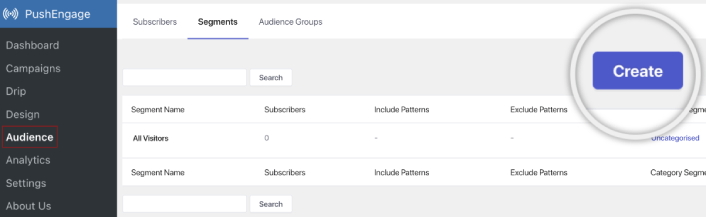
プッシュ通知購読者向けにセグメントとオーディエンス グループを作成することで得られるパーソナライゼーションのレベルに勝るものはありません。 PushEngage » オーディエンスに移動し、セグメントとオーディエンス グループの作成をすぐに開始します。
[セグメント]タブで、新しいセグメントを作成したり、既存のセグメントを編集したりできます。

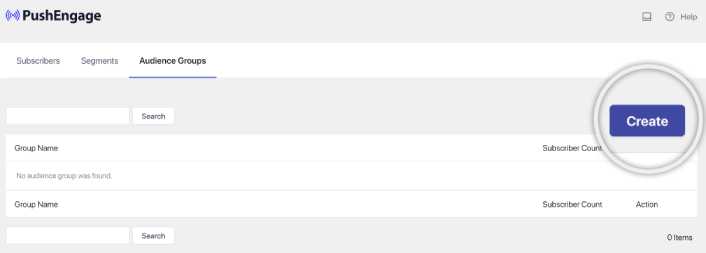
さらに詳細なパーソナライズが必要な場合は、 [対象者グループ]タブで対象者グループを作成します。

プッシュ通知セグメントやパーソナライズされたプッシュ通知を初めて使用する場合は、セグメントの作成方法に関する記事と、高度なオーディエンス グループ化に関する発表を参照してください。
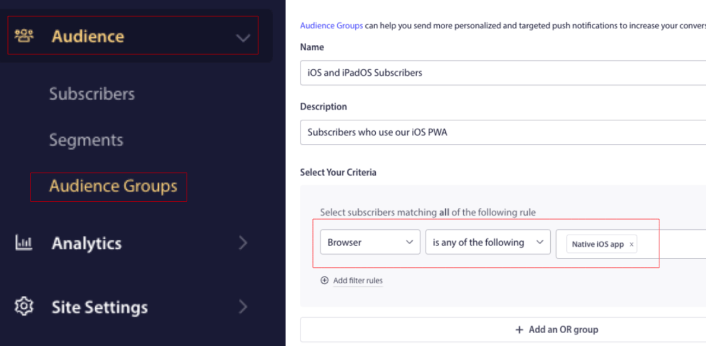
最も優れた点は、iOS および iPadOS ユーザーのみを対象としたオーディエンス グループを作成することで、ターゲットを絞ったプッシュ キャンペーンを作成できることです。

そして、この視聴者グループをドリップ キャンペーンやブロードキャストに使用できます。
プッシュ通知ドリップキャンペーンを作成する方法
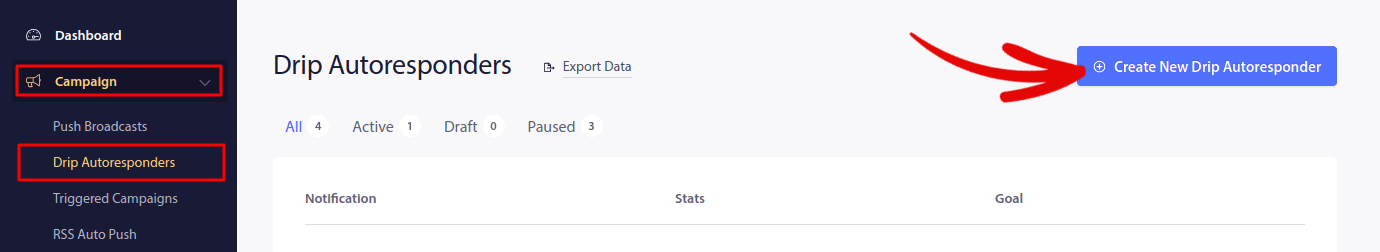
PushEngage ダッシュボードに移動し、 Campaign » Drip Autorespondersに移動し、 Create New Drip Autoresponderをクリックします。

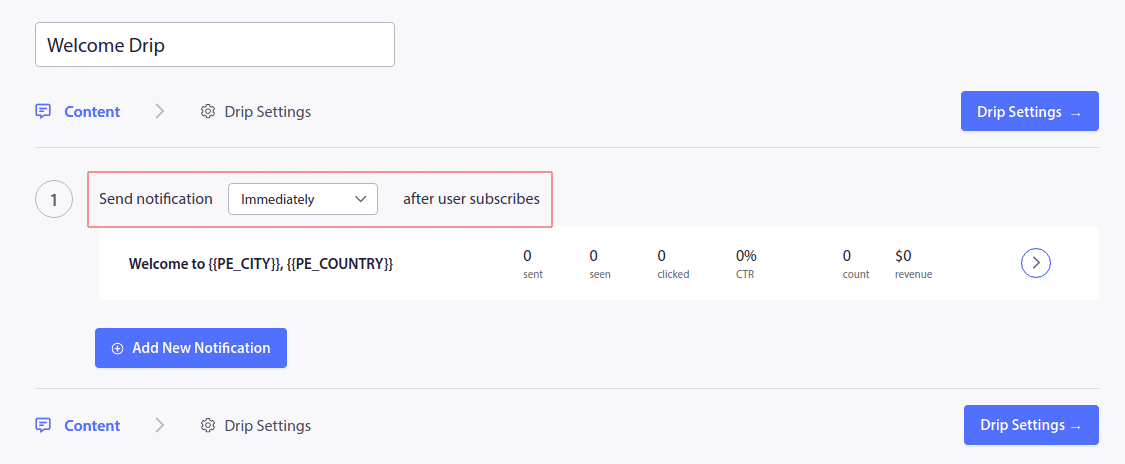
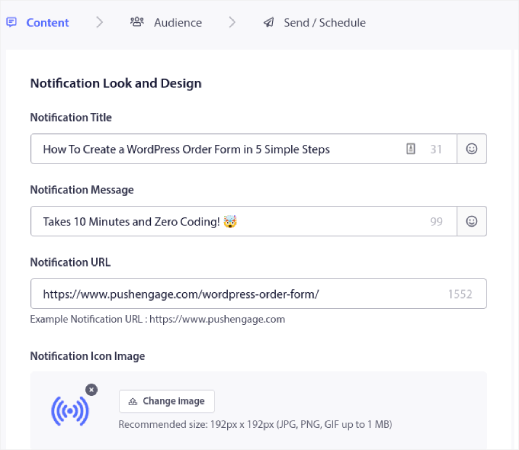
次に、キャンペーンに名前を付けます (「Welcome Drip」などの名前をお勧めします)。 [コンテンツ]で、[ユーザーが購読した後すぐに通知を送信する]オプションを選択します。

この時点で、通知の横にある矢印をクリックして通知の内容を編集できます。
PushEngage の Premium プランまたは Enterprise プランをお持ちの場合は、複数の通知を追加して、一連の自動ウェルカム メッセージを作成できます。 「新しい通知を追加」をクリックしてコンテンツを編集するだけです。
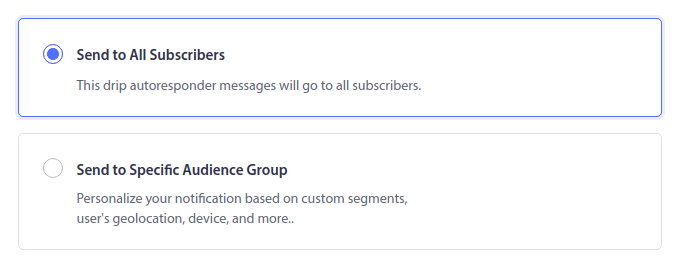
完了したら、 [Drip 設定]をクリックし、すべての購読者にウェルカム キャンペーンを送信するオプションを選択します。

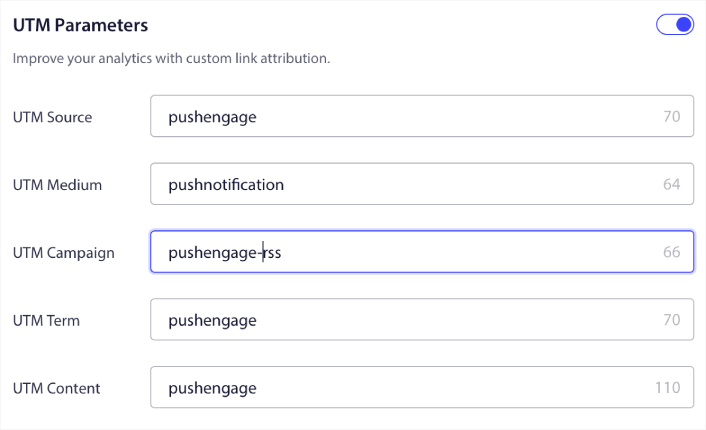
次に、下にスクロールして、プッシュ通知を追跡するための独自の UTM パラメーターを設定します。

完了したら、上にスクロールして[自動応答を有効にする] ボタンをクリックします。

これで完了です。
iOS Webプッシュブロードキャストを送信する方法
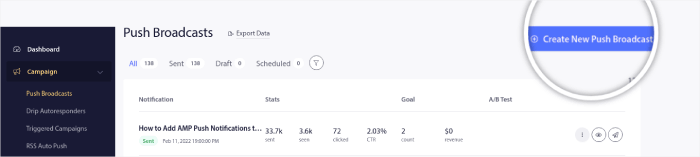
PushEngage ダッシュボードに移動し、 [キャンペーン] » [プッシュ ブロードキャスト]に移動し、 [新しいプッシュ ブロードキャストの作成]ボタンをクリックします。

[コンテンツ]タブで、プッシュ通知コンテンツを追加します。

また、A/B テストを設定してクリック率を高めたり、プッシュ ブロードキャストをスケジュールして視聴回数を増やすこともできます。 いずれの場合も、最良の結果を得るには、プッシュ通知のベスト プラクティスを確認してください。
iOS プッシュ通知ポップアップモーダルを作成する方法
プッシュ通知ポップアップ モーダルは、Web サイト訪問者にメッセージや通知を表示するために、Web サイトまたはモバイル アプリのインターフェイスの上部に表示される小さなウィンドウです。
ポップアップ モーダルはさまざまなイベントによってトリガーできます。 ページ訪問時、スクロール深度、さらにはボタンのクリックなどのカスタム アクションでもポップアップがトリガーされるように設定できます。
通常、ポップアップ モーダルには、訪問者からプッシュ通知の送信について同意を得るために、「購読」または「許可」などの行動喚起が表示されます。 このチュートリアルに従えば、次のようなポップアップを作成できます。

購読者を直接セグメント化できるポップアップ モーダルを作成したり、位置情報やブラウザなどのデフォルトの属性で購読者を単純に収集する通常のポップアップを作成したりできます。
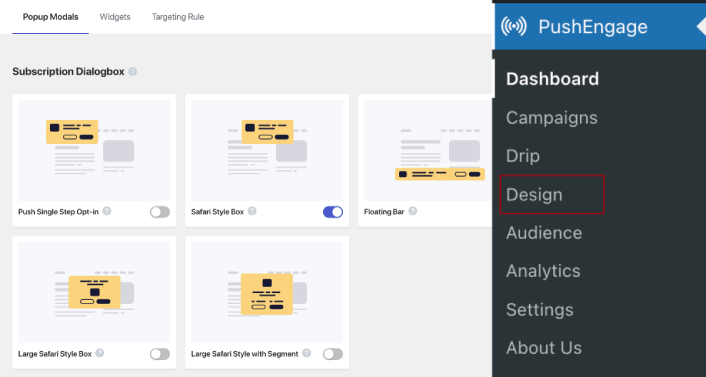
WordPress ダッシュボードに戻ります。 PushEngage に移動します » デザイン:

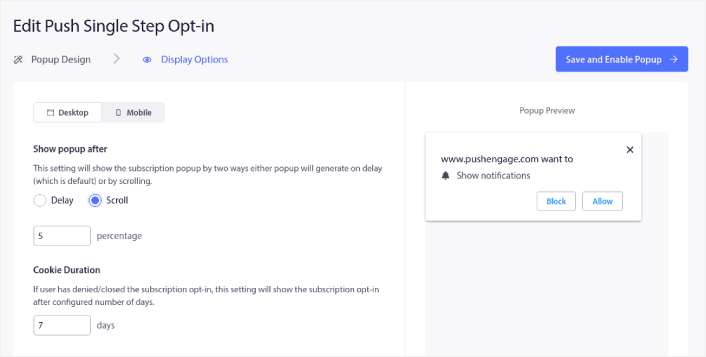
また、ポップアップ モーダルは好きなだけ設定できます。 もちろん、各ポップアップ モーダルの表示オプションで、異なるタイミングでトリガーされるようにすることもできます。

ここでの目的は、訪問者に購読する確かな理由を与えることです。 これについてサポートが必要な場合は、カスタム プッシュ通知オプトインの作成方法に関する記事を参照してください。

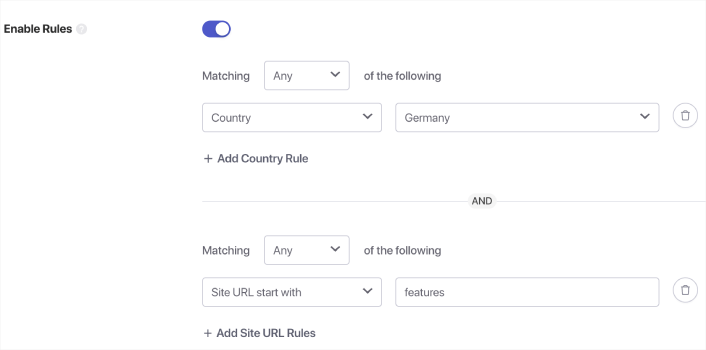
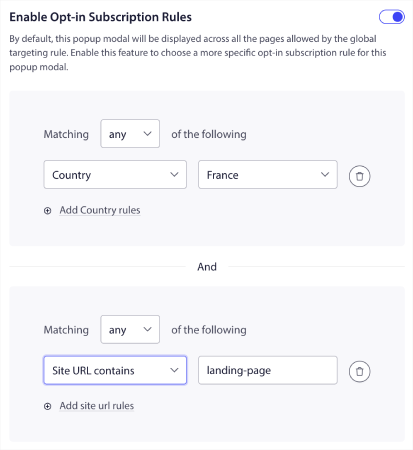
さらにターゲットを絞ったポップアップ モーダルを作成したい場合は、 [ターゲット ルール]タブでターゲット ルールを使用できます。

これらはグローバル ターゲティング ルールであり、個々のポップアップ モーダルのターゲティング ルールよりも優先されます。 ただし、必要に応じて、モーダルごとに堅牢なターゲティング ルールを編集して作成できます。

たとえば、異なる言語でポップアップ モーダルを作成して、異なる国の訪問者をターゲットにすることができます。
クリックスルー率の高いテンプレートを使い始めたい場合は、コンバージョン率の高いプッシュ通知オプトインに関するこの記事を参照してください。
iOS プッシュ通知を送信する前に行うべきこと
ほぼ終わりです。
プッシュ通知の送信を開始する前に、Web サイトのサブスクリプション オプトインを設定する必要があります。 オプトインすると、Web 訪問者がプッシュ通知購読者に変わります。 したがって、これは重要な要素です。
インスピレーションが必要な場合は、コンバージョン率の高いプッシュ通知オプトインに関するこの記事をご覧ください。 オプトインの設定が完了すると、サイトで購読者を集めることができます。 しかし、オプトインが適切に機能していることはどうやってわかるのでしょうか?
したがって、ウェルカム プッシュ通知を設定するのが賢明です。
プロのヒント:プッシュ通知の本格的なテストに時間を費やす必要があります。 これにより、最も一般的な問題のトラブルシューティングが行われ、後で問題を解決するために時間を無駄にすることがなくなります。
iOS プッシュ通知を送信した後に行うべきこと
今回はこれで終わりです。
この記事が役に立ったと思われる場合は、必ず以下にコメントを残してください。
プッシュ通知を使い始めるのは不安に思えるかもしれません。 ただし、目標の追跡と分析に常に注意を払っていれば、問題はありません。 さらに重要なのは、プッシュ通知キャンペーンの助けを借りて、より多くの利益を得ることができるということです。 開始するための素晴らしいリソースをいくつか紹介します。
- リターゲティングプッシュ通知を使用して収益を2倍にする方法
- プッシュ通知を並べ替えて、当選したキャンペーンを見つける方法
- プッシュ通知の購読者リストをクリーンアップする方法 (簡単)
- RSS プッシュ通知を自動的に送信する方法
- プッシュ通知を使用してニュース サイトを宣伝する方法
- クロスセリングプッシュ通知を使用して売上を2倍にする方法
- 閲覧放棄プッシュ通知の使用方法 (4 ステップ)
プッシュ通知を初めて使用する場合は、PushEngage を試してみてください。 PushEngage は、市場でナンバー 1 のプッシュ通知ソフトウェアです。 あなたのキャンペーンは安全に守られます。
まだお使いでない場合は、今すぐ PushEngage を始めてください。
