Jetpack AI アシスタント: 知っておくべきことすべて
公開: 2023-08-19Jetpack AI アシスタントについて知りたいですか? 完全なガイドをお探しの場合は、この投稿をチェックしてください。
ちょっとした助けを借りてブログ記事を書くことを考えたことはありますか?
いいえ、コンテンツ ライターなどの協力を得ることについて話しているのではありません。 私たちは最新のテクノロジーを使用して支援を受けることについて話しています。
昨今何かと話題のAI(人工知能)。 テクノロジー関連業界に携わっている人なら、OpenAI の ChatGPT と Google の Bard が何百万人もの人々を助けていることをご存知でしょう。
しかし、ブロガーとして、これらの AI ツールを使用して仕事をすることができるでしょうか?
答えは「はい」です!
Jetpack は最近、ユーザー入力に基づいてブログ投稿を作成できるようにする AI アシスタントをリリースしました。 そのため、手間をかけずに素晴らしいコンテンツを公開する必要がある場合、このツールが役立ちます。
Jetpack によって作成された書き込みツールがどのように役立つかを知りたい場合は、この記事を読み続けてください。 ここでは、このツールを使用して他より目立つコンテンツを作成する方法を説明します。
ただし、ツールの使用方法を説明する前に、Jetpack の AI アシスタントのユニークな点を見て、それを少し調べてみましょう。
Jetpack AI アシスタント ツールとは

ブログや WordPress の世界にしばらく携わったことがある人なら、Jetpack が何であるかをご存知でしょう。 これは、Automattic チームによって作成された機能豊富な WordPress プラグインです。 Jetpack プラグインで利用できる便利な製品には次のようなものがあります。
- マルウェアスキャン
- バックアップ
- 分析
- 稼働時間モニター
- コメントの無効化/有効化
- ウィジェットのオプション
等々。
最近、Jetpack は AI ライティング アシスタントと呼ばれる新機能を導入しました。 名前のとおり、この新しいツールは外出先でも問題なくコンテンツを生成できるようにします。
通常、ほとんどの WordPress AI コンテンツ ライター プラグインは、プラグインの設定ページで OpenAI API キーを要求します。 API キーは、ChatGPT を使用してコンテンツを生成するために使用されます。
Jetpack の場合、キーを生成する必要はなく、Jetpack はコンテンツの書き込みにサードパーティの AI プラットフォームに依存しません。
Gutenberg エディターからコンテンツの生成を直接開始できるため、ツールが使いやすくなります。 上で述べたすべてとは別に、生成されるテキストのトーンを変更するオプションもあります。
AI アシスタントにはさらに多くの機能が付属しています。 これについては、この記事の後半で説明します。
Jetpack の AI アシスタント ツールが何であるかがわかりました。 次に、Jetpack AI アシスタント ツールを使用してコンテンツを生成する方法を見てみましょう。
Jetpack AI アシスタント ツールの使用方法
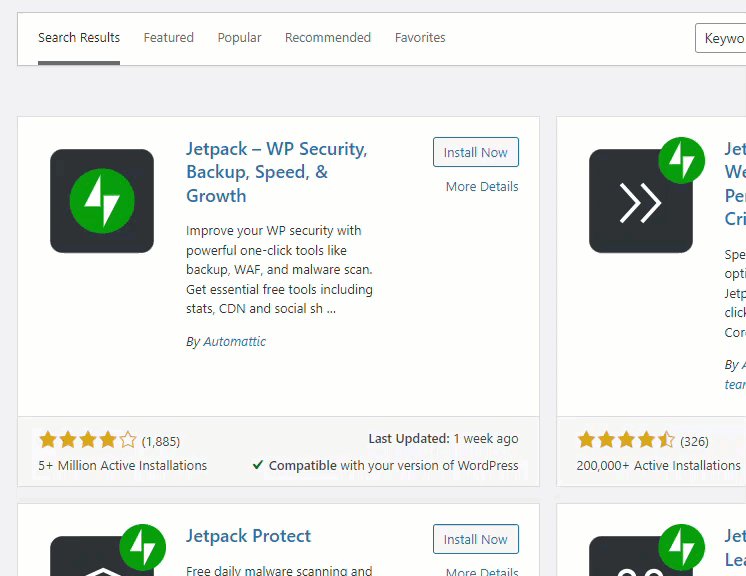
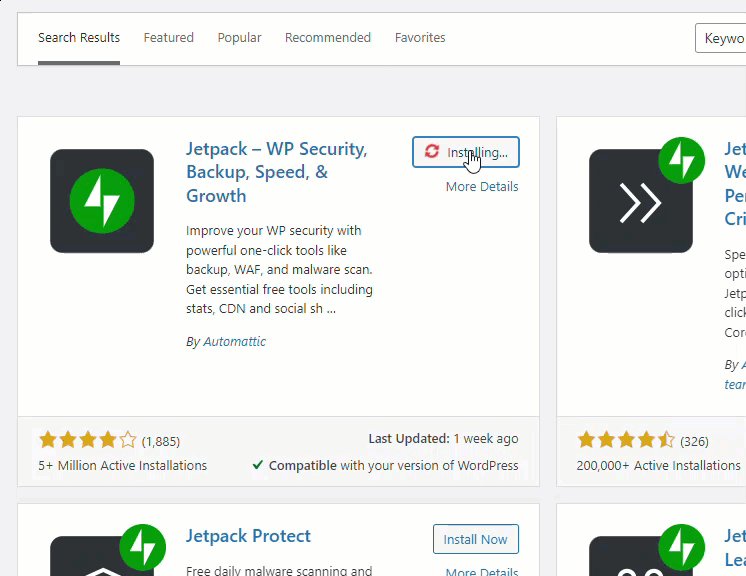
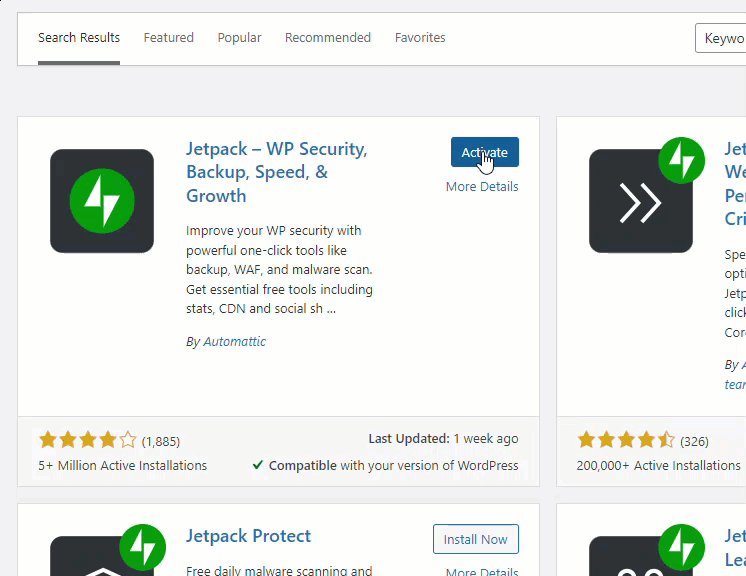
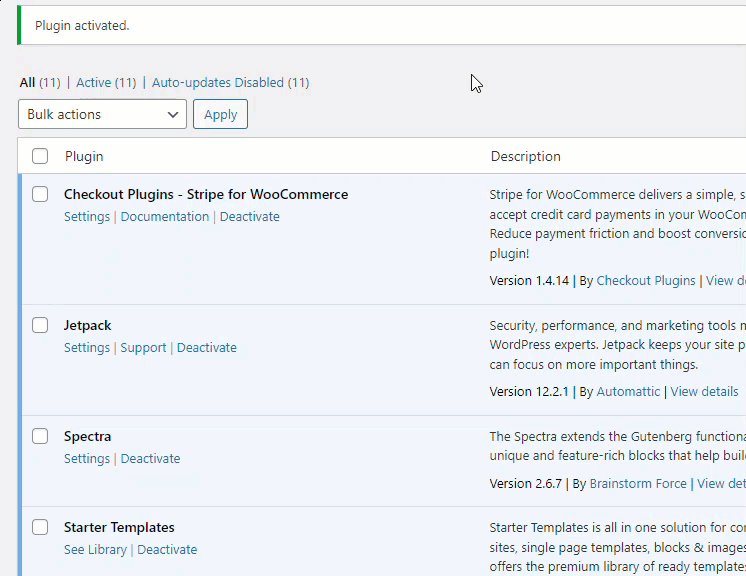
最初に行う必要があるのは、Web サイトに Jetpack プラグインをインストールしてアクティブ化することです。
1. インストールとアクティベーション

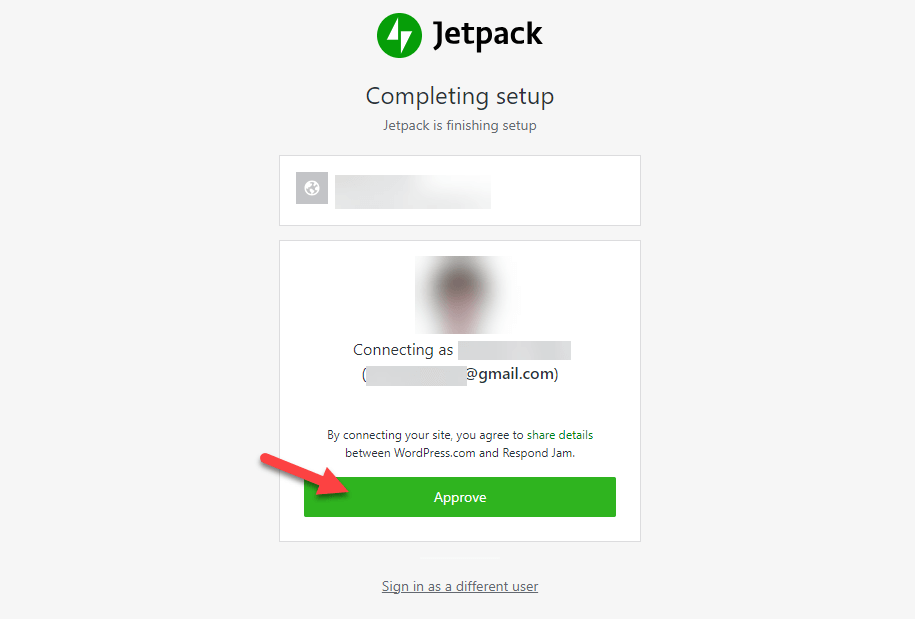
次に、Jetpack を WordPress.com アカウントに接続します。

プラグインを WordPress.com アカウントに接続したら、使用を開始できます。 プラグインをすでに構成している場合は、これらの手順をスキップできます。
2. AIとの連携
次に、Gutenberg エディターを開きます。 新しいブログ投稿の作成を開始したり、既存のブログ投稿を編集したりできます。 ここで、新しいブログ記事を作成します。
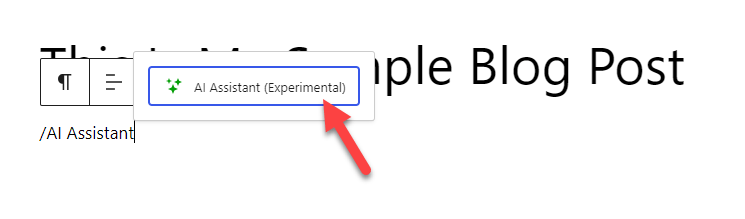
次に、 AI Assistant ブロックを検索してエディターに追加します。

ブロックには最小限のオプションが付属しています。

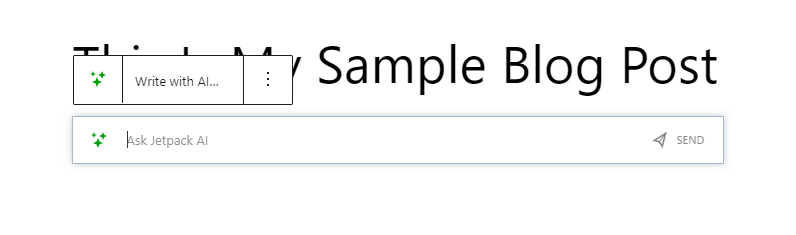
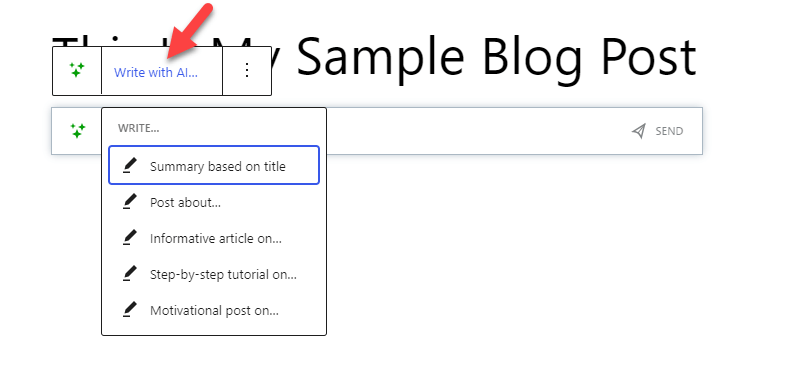
フィールドに書きたい内容を入力して送信するだけです。 何も思いつかず、インスピレーションが必要な場合は、 [AI を使用して作成]ボタンをクリックしてサンプル コマンドをいくつか表示します。

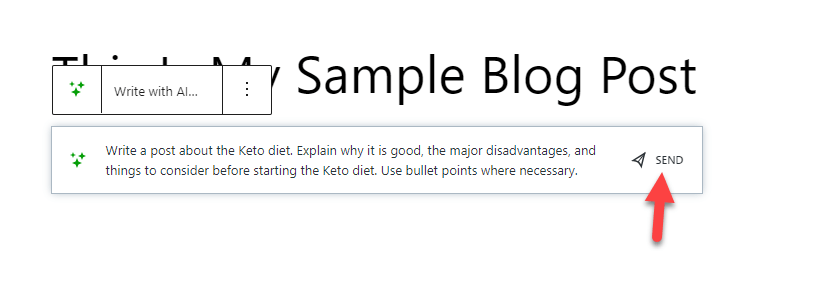
このデモでは、ケトダイエットについて書きます。
3. コンテンツの生成
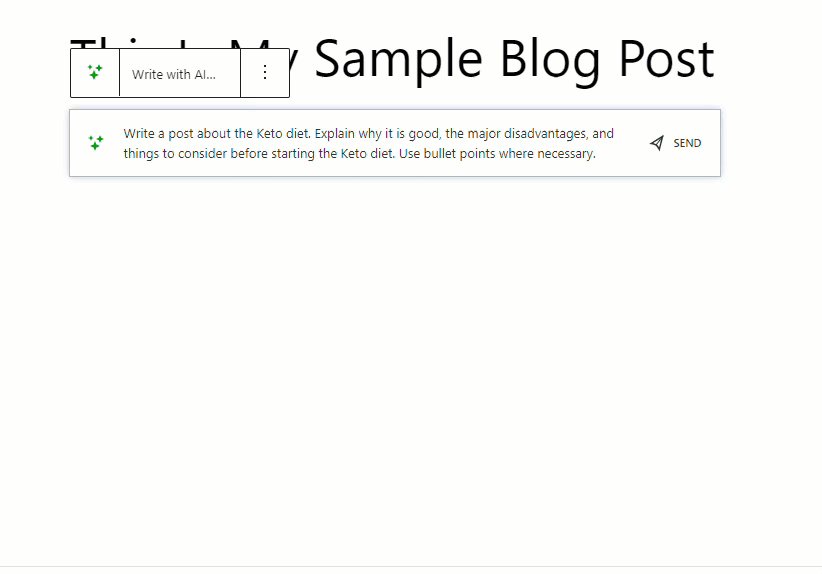
したがって、リクエストは次のようになります。

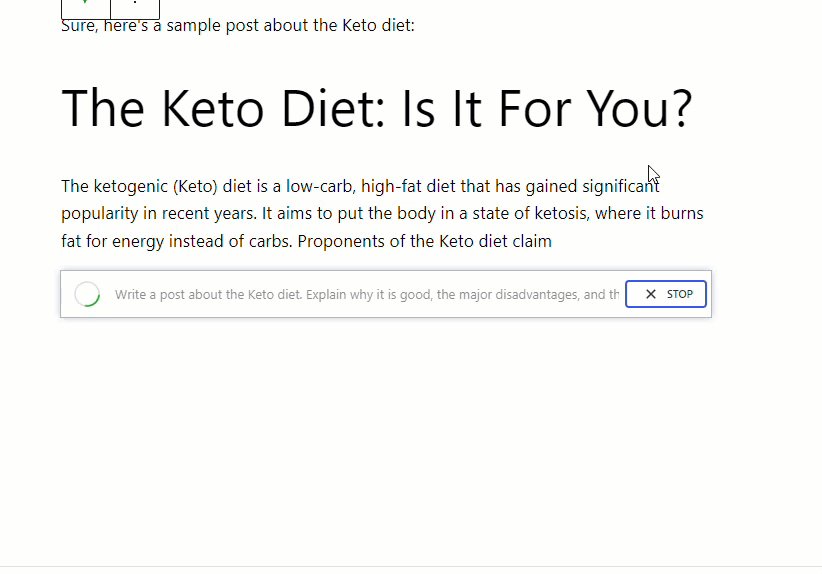
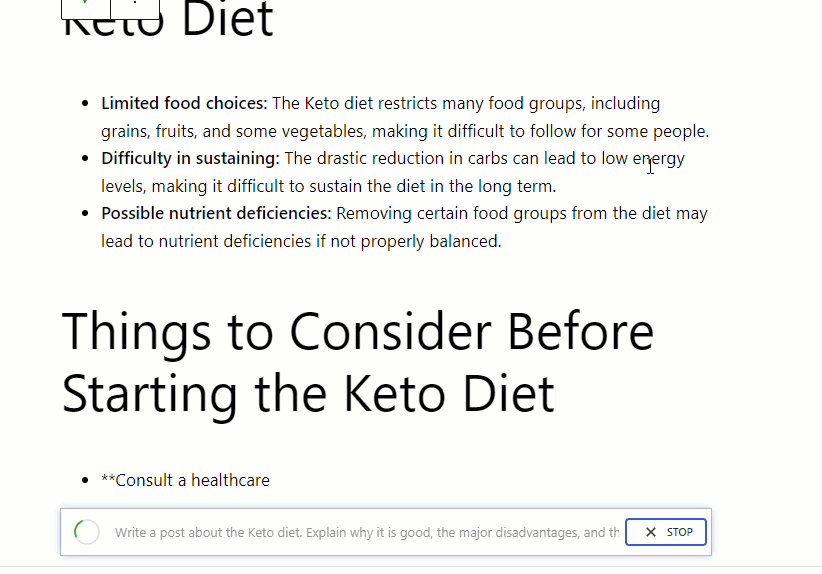
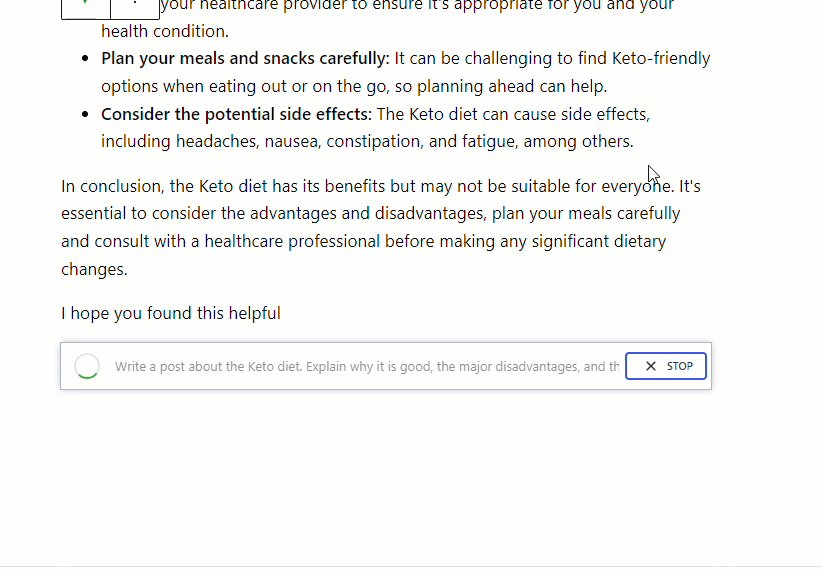
数秒以内に、ツールはコンテンツの生成を開始します。

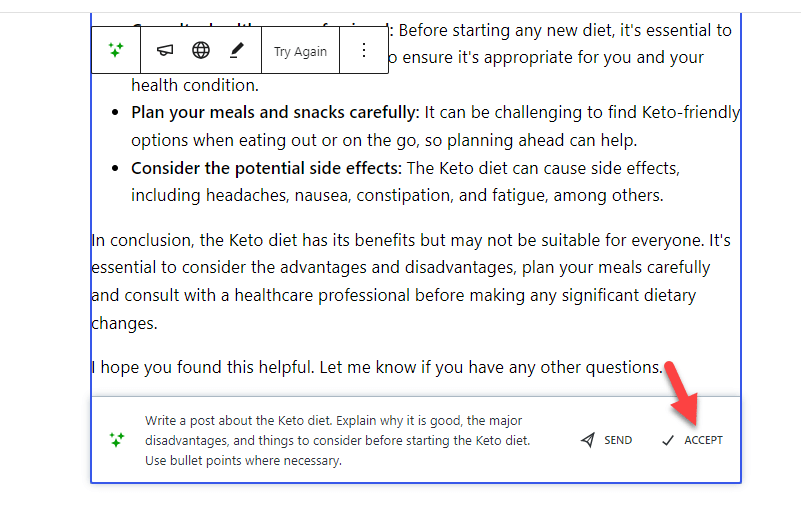
ツールが入力に基づいてタスクを完了するまでに、数秒または数分かかる場合があります。 生成されたテキストに問題がなければ、 [同意する]をクリックします。

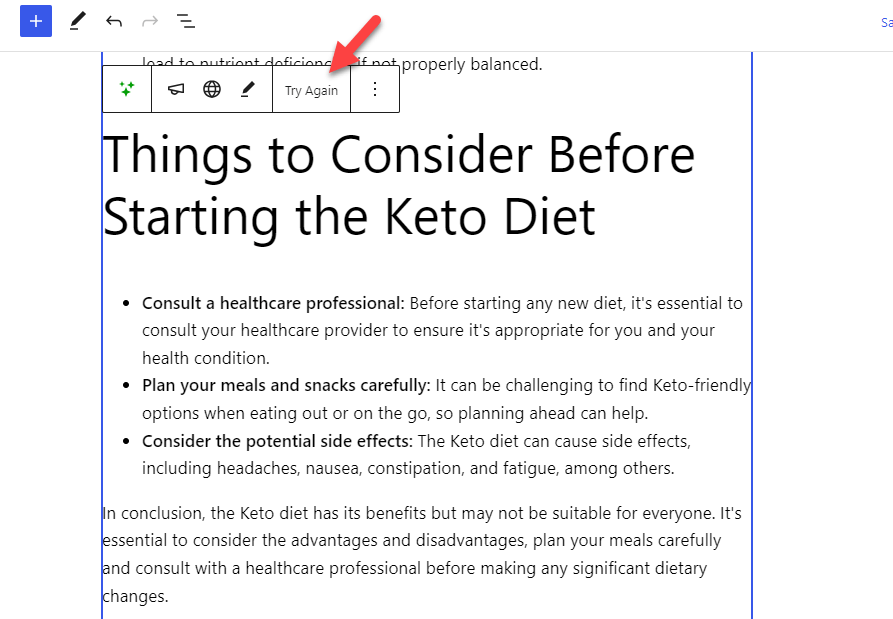
[同意する]をクリックすると、コンテンツがエディタに追加されます。 生成されたコンテンツが基準に達していない場合は、 「再試行」をクリックします。

[再試行]をクリックすると、Jetpack は別のバージョンのテキストを生成します。 素晴らしい記事が完成するまでこのプロセスを実行できます。
3. プラグインの設定
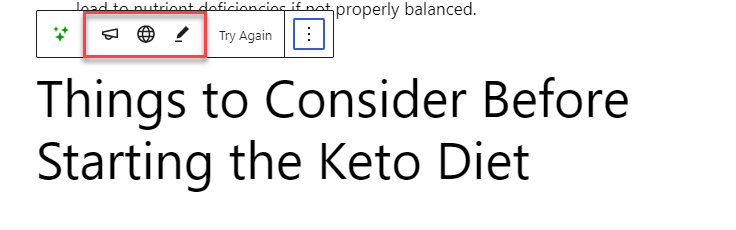
このブロックで使用できる他の 3 つのオプションは次のとおりです。

- トーンを変更する
- 翻訳する
- 改善する
コンテンツを調整するために各オプションが何を提供するかを見てみましょう。

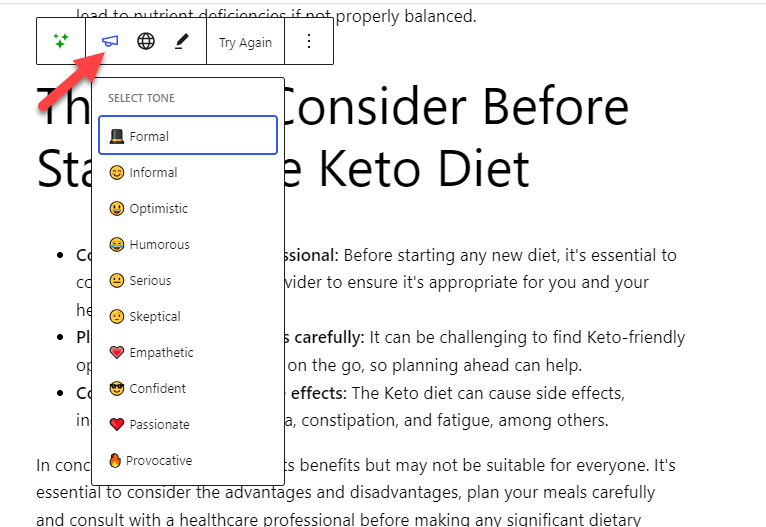
3.1) トーン管理設定
1 つ目はトーン管理です。
デフォルトでは、ツールは形式的な口調で応答を生成します。 最初のオプションを使用すると、回答のスタイルを変更できます。 開発チームは、次のような複数のトーンをプラグインに組み合わせました。
- フォーマル
- 非公式
- 楽観的
- ユーモラスな
- 深刻な
- 懐疑的
等。

ここでは、口調を非公式に変えてみましょう。 数秒以内に、ツールは選択したスタイルで別の応答を生成しました。
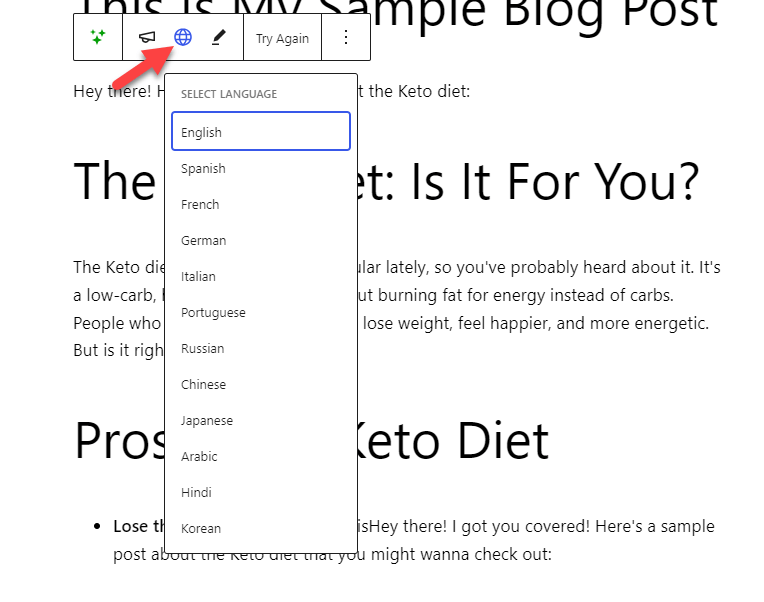
3.2 翻訳設定
リストの次のオプションは翻訳オプションです。 名前が示すように、このオプションはコンテンツを次のような他の言語に翻訳できます。
- スペイン語
- フランス語
- ドイツ人
- イタリアの
- ポルトガル語
- ロシア
等々。

Jetpack は、デフォルトで Web サイトの主言語を識別して使用し、要求されたコンテンツを配信します。 翻訳機能を使用すると、生成されたコンテンツを 10 を超える言語に変換できます。
翻訳オプションは、多言語ブログを運営している場合に役立ちます。
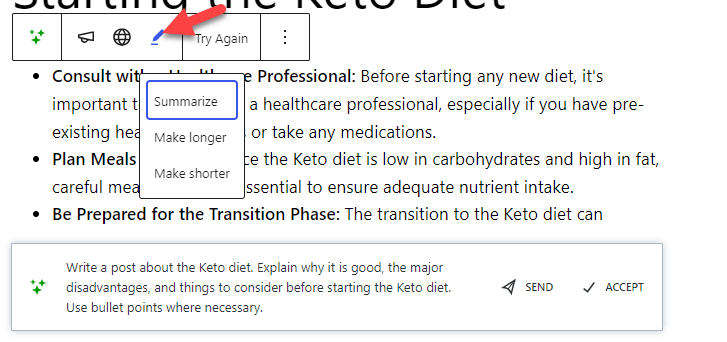
3.3 設定を改善する
最後に、改善オプションは、生成されたテキストを長くまたは短くしたり、要約バージョンを作成したりするのに役立ちます。

必要な数の応答を生成できます。 生成されたコンテンツに問題がない場合は、 「同意する」をクリックすると、コンテンツがエディターに追加されます。 これで、テキストを手動で微調整し、完璧なものにすることができます。
それでおしまい!
Jetpack AI アシスタント ツールを使用してブログのコンテンツを作成する方法は次のとおりです。 次に答える大きな質問は、費用がどれくらいかかるかということです。
無料の AI ライティング クレジット – 価格
Jetpack の AI アシスタントには 2 つの価格オプションがあります。
- 無料 – $0/月 – リクエスト数 20 (合計)
- プレミアム – 月額 10 ドル – 大量のリクエスト
ツールの無料版を使用して、複数の機能をテストできます。 あらゆる機能が備わっています。 唯一の欠点は、リクエストが 20 件しか受け取れないことです。 合計クォータを使用したら、ツールを使用するにはプレミアム プランにアップグレードする必要があります。
コンテンツ Web サイトにはプレミアム バージョンを強くお勧めします。 月額 10 ドルを支払うことで、見積もりの制限を解除できます。 プレミアム顧客の場合は、優先サポートも受けられます。
長所と短所 JetPack AI アシスタント
JetpackのAIアシスタントツールの主なメリットとデメリットを紹介します。
長所
- 設定が簡単
- 追加のツールは必要ありません
- パフォーマンスの問題を引き起こさない
- 素早い応答
- 翻訳オプション
- 複数のトーンから選択可能
- マウスを 1 回クリックするだけでコンテンツを改善できます
短所
- 生成されたデータを人間が検証する必要がある
- 無料版には制限付きの見積もりがあります
- 画像を作成するオプションは良い追加になる可能性があります
Jetpack AI 対 Jasper.ai
Jasper.ai は、利用可能な AI ベースのコンテンツ作成プラットフォームの中でトップクラスの 1 つです。 このセクションでは、両方のツールの簡単な比較を示します。
Jetpack は AI ライティング市場では新しいため、ツールの改善には数週間から数か月かかります。
よくある質問
Jetpack の AI ライティング アシスタント ツールに関してよくある質問をいくつか見てみましょう。
いいえ。
AI アシスタントは、Jetpack プラグインの組み込み機能です。 Jetpack をアクティブ化して WordPress.com アカウントに接続すると、AI アシスタントの使用を開始できます。 エディターに表示されない場合は、プラグインを最新バージョンに更新してください。
Jetpack の AI アシスタント機能を使用してもパフォーマンスには影響しません。 速度を最適化するために、使用していない Jetpack モジュールをオフにすることができます。 さらに、Web サイトを高速化するために、常にメイジを圧縮し、キャッシュ プラグインを設定してください。
Jetpack AI アシスタントは、基本的なスペルと文法の間違いを修正するのに役立ちます。 ただし、文法チェッカー ツールを使用して間違いをスキャンすることを強くお勧めします。
AI アシスタントは Gutenberg エディターでのみ動作します。 まだクラシック エディターを使用している場合は、Gutenberg に切り替えて機能をテストすることをお勧めします。
フリーミアムツールです。 無料版では、最大 20 件の応答を生成できます。 その後、月額 10 ドルを支払うことでプレミアム バージョンにアップグレードできます。
結論 – Jetpack AI コンテンツ書き込みプラグイン
検索エンジンの結果ページでコンテンツを上位にランク付けする必要がある場合は、素晴らしいコンテンツの作成に時間を投資するか、ブログ記事の作成を手伝ってくれる人にお金を投資してください。
ビジネスに費やす時間やお金がない場合は、AI コンテンツ ライターに頼るのが現実的な選択肢になります。 非常に多くの AI コンテンツ ライターが利用できるため、適切なツールを選択するには時間と労力がかかる場合があります。
この記事でわかるように、 Jetpack の新しい AI アシスタント機能は誰にとっても便利です。 技術的な知識がなくても、マウスを数回クリックするだけでビジネス用のコンテンツの生成を開始できます。
専用のダッシュボードやコピー&ペーストのタスクはありません。 WordPress Gutenberg エディターから適切に書かれたコンテンツを直接生成できます。
Jetpack の AI アシスタントは新しいツールですが、機能は非常に基本的なものです。 将来的にプラグインが更新されると、AI アシスタントのユニークな機能や統合がさらに増える可能性があります。
Web サイトのコンテンツを作成するために AI アシスタントを試したことがありますか?
まだの方は、AI を使ってブログ記事を書き始めてみませんか?
コメントで、コンテンツ作成戦略をどのように計画しているか教えてください。
