JetpackのWordPressシンプル支払いボタンは良いですか? 長所と短所
公開: 2019-01-15WordPressサイトで支払いや寄付を受け付けたいですか? Jetpack Simple Payment Buttonがあなたにとって正しい解決策であるかどうか疑問に思っていますか?
この記事では、JetpackのSimple Payment Buttonについて説明し、その長所と短所を見て、それがニーズに最適なソリューションであるかどうかを判断するのに役立てます。
JetpackのWordPressSimple Payment Buttonとは何ですか?
JetpackのSimplePayment Buttonは、Jetpackプラグインのアドオン機能であり、PayPal支払いボタンをWebサイトの投稿やページに追加できます。
Jetpackを使用すると、PayPalボタンをサイトに簡単に追加できます。 PayPalの埋め込みコードをいじる必要なしに、数回クリックするだけでPayPal支払いボタンを追加できます。
これがあなたのサイトでどのように機能するかです。
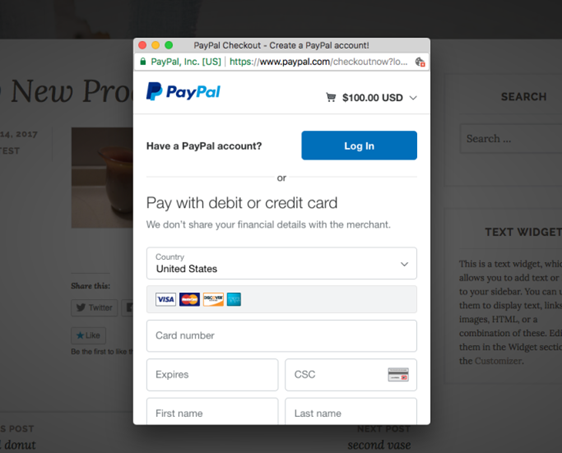
訪問者が支払いボタンをクリックすると、モーダルポップアップが表示され、訪問者はチェックアウトを完了する必要があります。

JetpackのPremiumおよびProfessionalプランを既に購読している場合は、JetpackのSimple PaymentButtonが最適です。
長所
- すばやく簡単:支払いボタンを追加するときはいつでも、PayPalの埋め込みコードをいじる必要はありません。 数回クリックするだけで、サイトの投稿またはページに支払いボタンを追加して、支払いの受け入れを開始できます。
- リダイレクトなし:ボタンをクリックすると、訪問者にチェックアウトを完了するように求めるモーダルポップアップがトリガーされます。 つまり、支払いはユーザーを他のサイトにリダイレクトせずに処理されます。
- 通知:支払いが処理されると、支払いについて通知するメールが届きます。
短所
- 肥大化:Jetpackプラグインには機能が多すぎます。 あなたのサイトでそれらの機能のほとんどを必要とすることは決してないでしょう。 まだJetpackを使用していない場合は、SimplePaymentボタンのためだけにインストールしたくない場合があります。 プラグインが肥大化すると、サイトの速度とパフォーマンスが低下し、ユーザーエクスペリエンスに悪影響を与える可能性があります。
- コストが高すぎる:Simple Payment Buttonは、Jetpack PremiumおよびProfessionalのお客様のみが利用でき、年間最低$ 99の費用がかかります。 これらのプランのいずれにもまだ加入していない場合は、サイトにPayPalボタンを埋め込むためだけにプラグインを購入する理由はありません。
- 商品やサービスの販売には適していません:商品やサービスの販売を検討している場合は、チェックアウトプロセス中に顧客から追加情報を入手することをお勧めします。 Jetpack Simple Payment Buttonを使用すると、支払いとともに追加情報にアクセスする方法はありません。
- Stripeのサポートなし:現在、Jetpackは支払いの支払いを受け入れるStripeをサポートしていません。 これにより、サイト訪問者から受け取ることができる支払いの種類が制限されます。
- WordPress.comに接続する必要があります:Jetpackのほとんどの機能を使用するには、サイトをWordPress.comアカウントに接続する必要があります。
オンライン支払いを受け入れる最も簡単な方法

寄付を受け入れる場合でも、製品やサービスを販売する場合でも、WPFormsを使用するのが顧客からの支払いを受け入れる最も簡単な方法です。 WPFormsを使用すると、WordPress Webサイトを構築し、連絡フォームを作成して、PayPalまたはStripeと統合するだけです。
サイトで支払いを受け入れるためにWPFormsを使用することのいくつかの利点は次のとおりです。
- 柔軟性の高い支払いフォームを簡単に:WPFormsを使用すると、サイトで寄付や注文フォームを非常に簡単に作成できます。 Jetpackとは異なり、支払いとともにドナーや顧客からの追加情報にアクセスできます。
- ドラッグアンドドロップビルダー:WPFormsにはドラッグアンドドロップビルダーが付属しているため、手間をかけずに支払いフォームをすばやく作成できます。
- より良い通知:誰かがあなたのサイトでフォームを送信すると、すぐにメール通知が届きます。 複数の電子メール通知を作成して、1つを顧客の方法で送信することもできます。
- PayPal、Authorize.Net、またはStripe :WPFormsは、PayPal、Authorize.Net、およびStripeをサポートしています。 ユーザーが適切な支払いオプションを選択できるようにすることができます。 さらに、顧客またはドナーからの定期的な支払いを受け入れたい場合は、作成した任意のWordPressフォームでStripeの定期的な支払いを有効にできます。
- 条件付きロジック:顧客の選択に基づいてフィールドを表示または非表示にできます。 スマートな条件付きロジックを使用して、ユーザーをメールリストに自動的に追加することもできます。
- 多数のアドオン:Jetpackとは異なり、WPFormsには、サイトで支払いを簡単に受け入れるために必要なすべての機能が付属しています。 たとえば、フォームの放棄を使用して、部分的なエントリをキャプチャすることにより、より多くのリードのロックを解除できます。 または、オフラインフォームを使用してオフラインモードを有効にし、ユーザーのインターネット接続が復元されるまでデータをオフラインで保存します。
- より柔軟:支払いフォームに任意のフィールドを追加して、1つのエントリですべての情報を取得できます。 たとえば、注文を簡単に受け入れるために、ファイルアップロードフォームでの支払いを要求できます。
WPFormsの全機能はこちらでご覧いただけます。

それでは、WPFormsを使用している人々からの支払いを受け入れる方法を簡単に見てみましょう。
WPFormsでの支払いの受け入れ–ステップバイステップ
最初に行う必要があるのは、WPFormsプラグインをインストールしてアクティブ化することです。 詳細については、WordPressにプラグインをインストールする方法に関するこのステップバイステップガイドを参照してください。
したがって、プラグインをアクティブ化したら、 WPForms»Add Newに移動して、最初のフォームの作成を開始します。
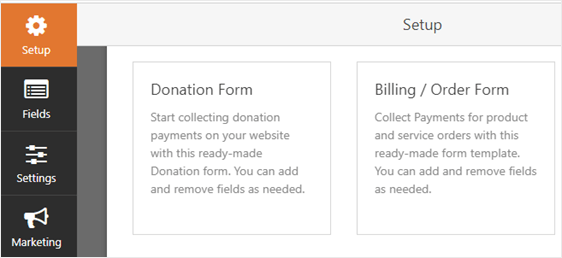
次に、フォームに名前を付けて、寄付フォームまたは請求/注文フォームテンプレートのいずれかを選択します。

これで、事前に作成されたフォームが読み込まれると、ほとんどの作業はすでに完了しています。 ドラッグアンドドロップビルダーを使用して、フィールドを追加、削除、およびカスタマイズできます。
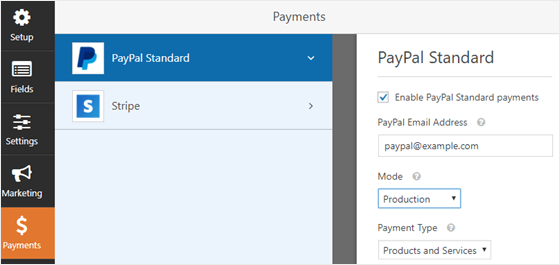
したがって、フォームが希望どおりに表示されたら、フォームエディタの[支払い]タブをクリックします。 次に、 PayPalStandardまたはStripeのいずれかを選択します。 Jetpackなしで、WordPressの簡単な支払いを使用する準備がほぼ整いました。
PayPalアドオンの使用を開始するためのヘルプについては、WordPressにPayPalアドオンをインストールして使用する方法に関するこの役立つチュートリアルを確認してください。 Stripeのヘルプについては、WordPressにStripeアドオンをインストールして使用する方法に関するこのチュートリアルを確認してください。
アドオンの準備ができたら、支払い設定を構成して[保存]をクリックします。

WordPressの簡単な支払いボタンに関する最終的な考え
WordPressの任意の投稿またはページにWPFormsを追加できるようになりました。 支払いを受け入れるそれはとても簡単です!
また、より包括的な手順については、Jetpackを使用せずにWordPressお問い合わせフォームを簡単に作成する方法に関するチュートリアルをご覧ください。
何を求めている? 今日から最も強力なWordPressフォームプラグインを始めましょう。
また、この記事が気に入った場合は、FacebookとTwitterでフォローしてください。
