売り上げを伸ばすためのランディングページのベストプラクティス
公開: 2020-08-08あなたがランディングページをデザインするために最善を尽くしているのに、なぜ予想された数の人々があなたのウェブサイトに来ないのか不思議に思うかもしれません。 その理由は、ランディングページと適切に設計されたランディングページの間のギャップです。
では、実際のランディングページとは何ですか?
オンラインマーケティングでは、「リードキャプチャページ」、「静的ページ」、または「宛先ページ」と呼ばれることもあるランディングページは、検索エンジン最適化検索結果のクリックに応答して表示される単一のWebページです。プロモーション、マーケティングメール、またはオンライン広告。
ウィキペディア
魅力的なランディングページを作成する方法を知っている場合は、より多くの訪問者を忠実な顧客に変えるのに役立ちます。 つまり、適切に設計されたWebページは、Webサイトのコンバージョン率を大幅に向上させることができます。
この記事では、意味のあるインタラクションを生成し、ブランドを頭に入れておくためのランディングページを作成するための効果的なヒントとコツをいくつか紹介します。
ランディングページはどのようにあなたのビジネスを成長させるのに役立ちますか

ランディングページは、顧客にあなたの製品やビジネスの第一印象を与えます。 さらに、それはあなたの販売プロセスを簡素化し、あなたとあなたのユーザーの間の信頼性を向上させます。
ランディングページが40以上の企業は、5以下の企業の12倍のリードを獲得します。
HubSpot
ランディングページを使用する利点を理解するには、以下のリストを確認してください。
- 特別オファーを強調する
- ニュースレターの登録を増やす
- ウェビナー登録を改善する
- さまざまなイベントを特集
- 電子書籍のダウンロードを増やす
- 無料の製品トライアルを促進する
そのため、この販売目標到達プロセスの最上位は、顧客がコンバージョンに向けて進むのに役立ちます。 また、簡単なガイドに従って、顧客が潜在的な製品やサービスを見つけて選択するのにも役立ちます。
効果的なランディングページの重要な要素は何ですか

すべてのランディングページは、その外観を通じて十分な量のインタラクションを管理することはできません。 見事な潜在顧客のランディングページを作成するには、これらの重要な機能を検討する必要があります。
それらについて簡単に話しましょう:
見事なヘッダーを追加
見出しは、ユーザーがページにアクセスしたときに最初に表示されるランディングページの主な魅力です。 したがって、ランディングページに見事なヘッダーを追加する必要があります。

特定のコピーを書く
ランディングコピーは、ページの血と想像することができます。 このコピーには、製品やサービスに関するすべての重要な情報を記載する必要があります。 顧客が希望する情報を入手できるように、シンプルで要領を得たものにします。
関連するオファーまたはサービスを表示する
さまざまなランディングページでいくつかの関連するオファーに気付くかもしれません。 この方法を適用して、訪問者の注意を引くこともできます。
画像とインフォグラフィックを選択
画像がなければ、完璧なランディングページのデザインを考えることはできません。 訪問者のエンゲージメントレベルを向上させるニッチな画像やインフォグラフィックを必ず含めてください。
CTAを使用する
召喚状またはCTAは、ユーザーが商品への関心を示すためにクリックするために使用するセールスファネルの下部です。 ランディングページの特別なセクションにCTAボタンを配置して、訪問者に期待される行動を取るよう促します。

他の証言を追加する
行動を起こす前に、誰もが証拠を必要とします。 他のいくつかの幸せな顧客の声を追加することによって、あなたはあなたのサービスについてのあなたの声明を証明することができます。

レスポンシブデザインに焦点を当てる
あなたのウェブサイトのように、あなたの最も価値のあるランディングページもレスポンシブデザインを必要とします。 ユーザーエクスペリエンスが向上し、コンバージョンも増加します。 したがって、さまざまなデバイスからページにシームレスにアクセスできるようにして、すべてのタイプのユーザーをカバーします。

SEOのために最適化する
今日、オンラインビジネスはより競争が激しくなっています。 このビジネスをしているのはあなただけではありません。 誰かが検索したときに検索結果からあなたの製品やサービスを見つけることが重要です。 そのため、ランディングページのSEO最適化に焦点を当てる必要があります。
ナビゲーションを削除する
あなたのランディングページはあなたのウェブサイトのホームページではありません。 したがって、ランディングページのメニューやナビゲーションは使用しないでください。
無関係な広告を避ける
ほとんどの場合、ユーザーは、ランディングページで宣伝する広告を好みません。 これらの広告は、顧客数と売上を減らすことができます。 したがって、これらの広告をページから削除するか、少なくとも無関係な広告を避ける必要があります。
ランディングページのベストプラクティス:コンバージョン率の高いページを作成するための4つの簡単な手順

次に、ステップバイステップガイドに従って、コーディングの知識がなくても美しいランディングページを作成します。
ランディングページを設計するための事前要件
ここでは、最も魅力的なランディングページを完全に設定するために、これらの前提条件が必要です。
- WordPress
- Elementor
- ハッピーアドオン(プロ)
ElementorとHappyAddonsを使用すると、ランディングページを簡単にデザインできます。 ただし、より高度な機能が必要な場合は、HappyAddonsProを試すことができます。
このセクションでは、4つの簡単なステップを使用して独自のランディングページを作成する方法を示します。
ステップ1:ランディングページを設定する
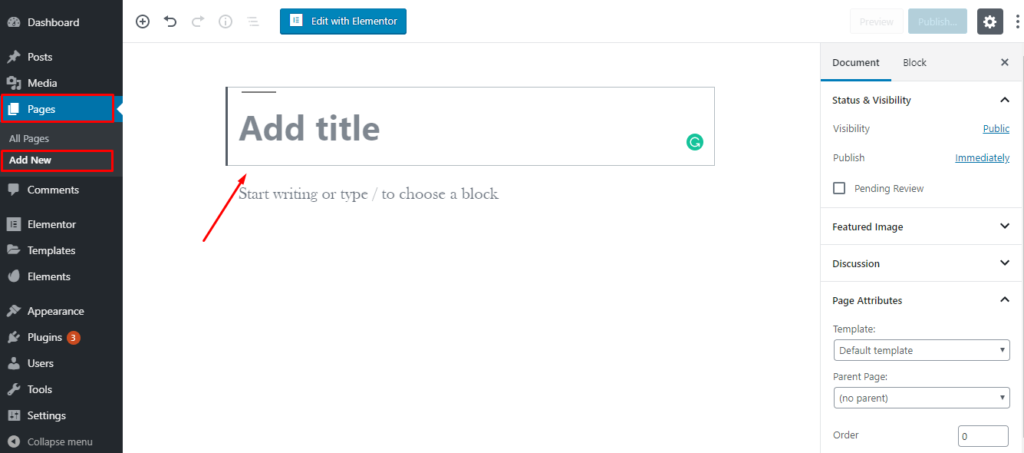
ランディングページを作成または設定するには、WordPressダッシュボードにログインし、[ページ]>[新規追加]をクリックする必要があります。

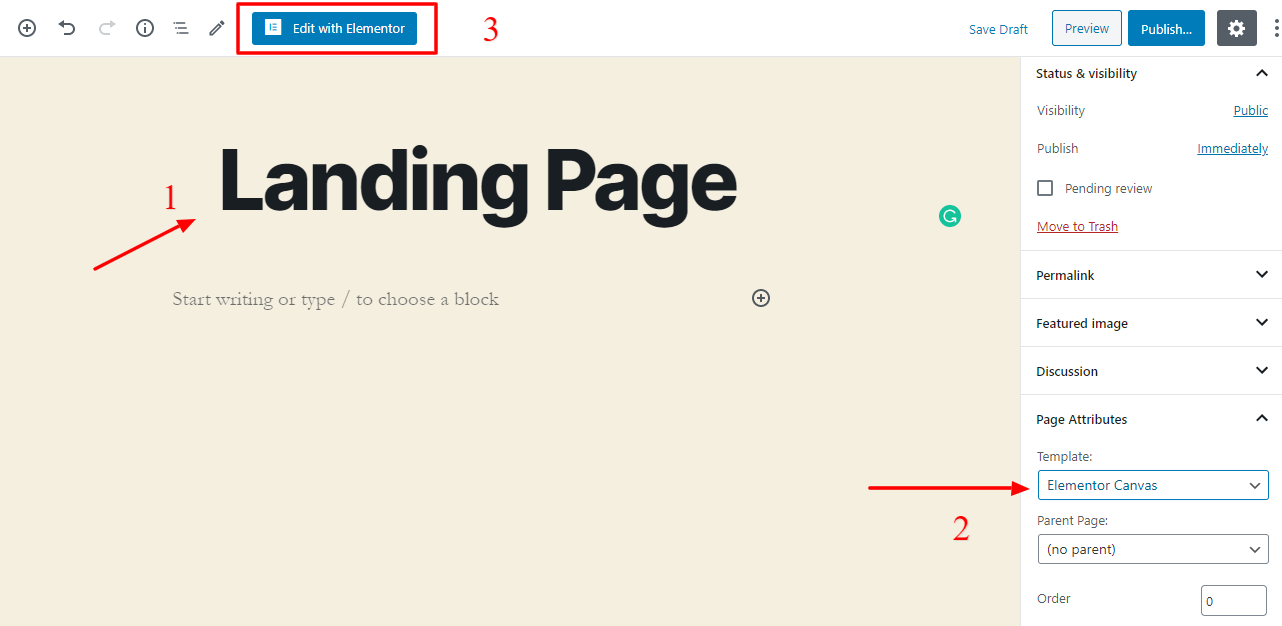
次に、ページタイトルを追加する必要があります。 次に、ページ属性を確認して、 ElementorCanvasにします。 最後に、「Elementorで編集」ボタンをクリックして、ElementorとHppyAddonsでページをカスタマイズします。


ElementorとHappyAddonsに慣れていない場合は、これらの初心者向けガイドを読んで簡単なアイデアを入手してください。
ステップ2:ランディングページテンプレートを選択する
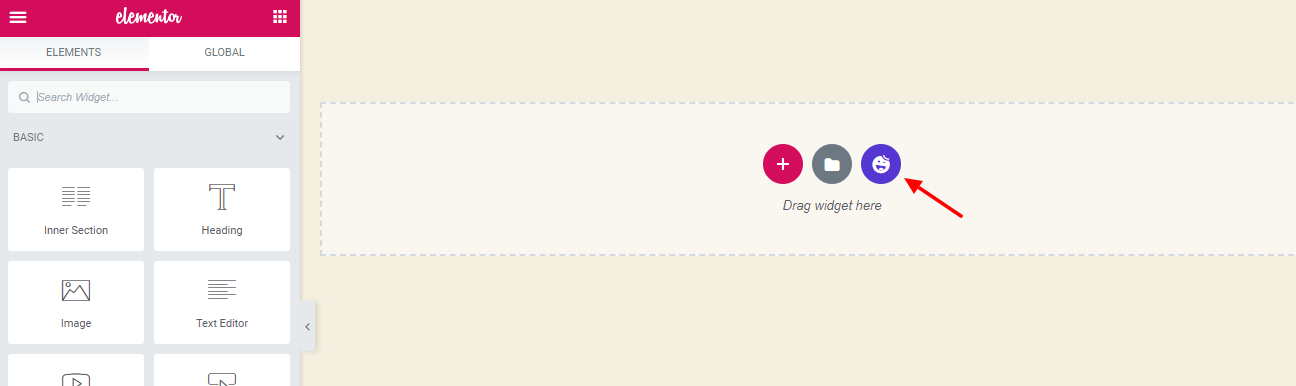
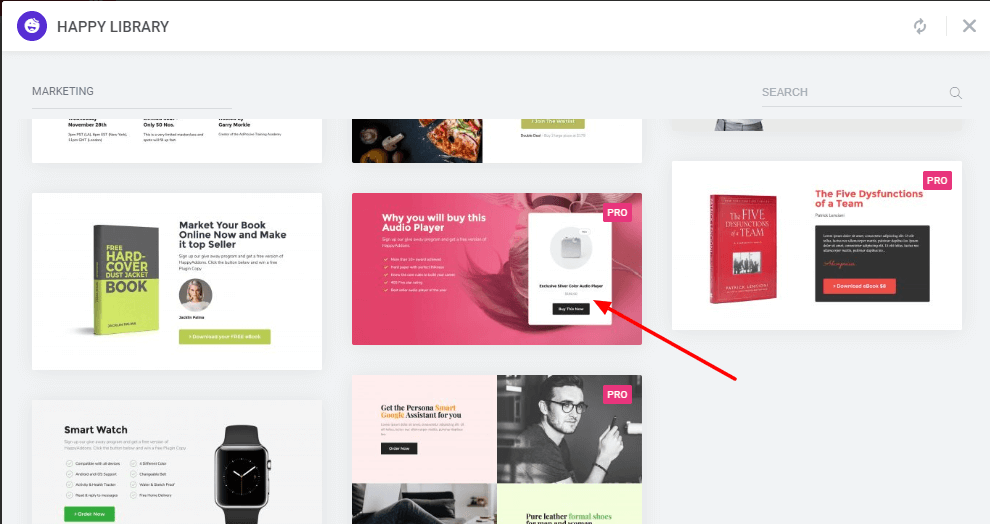
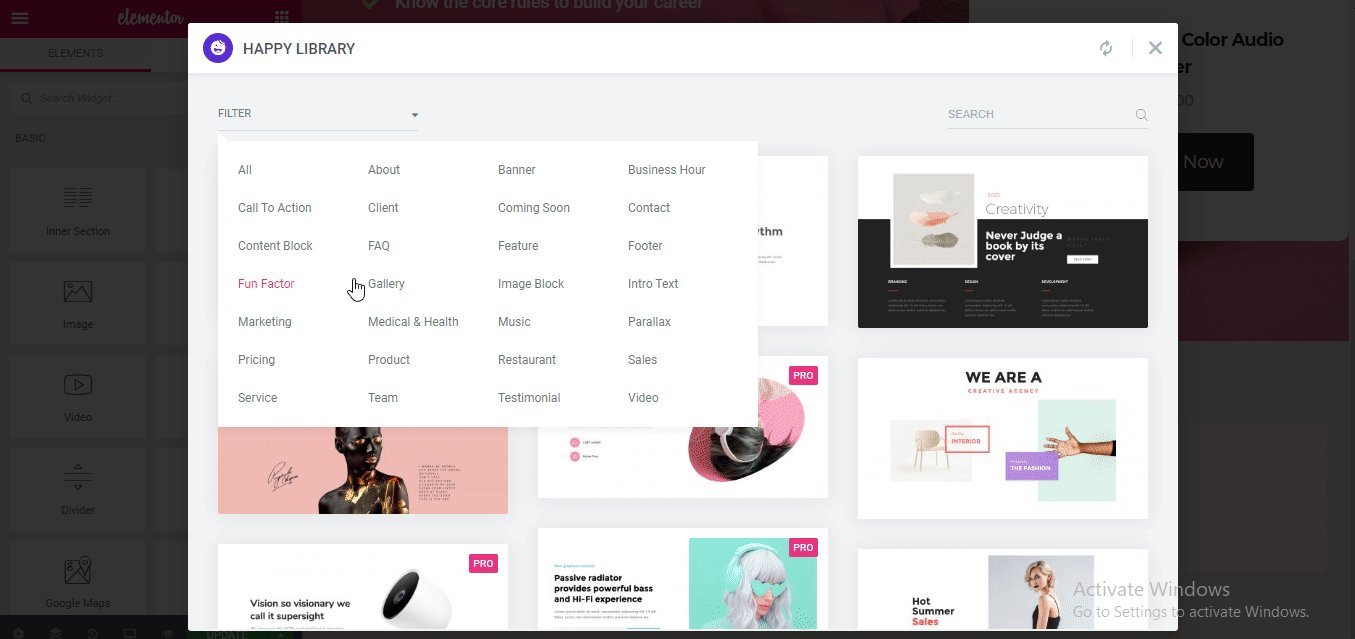
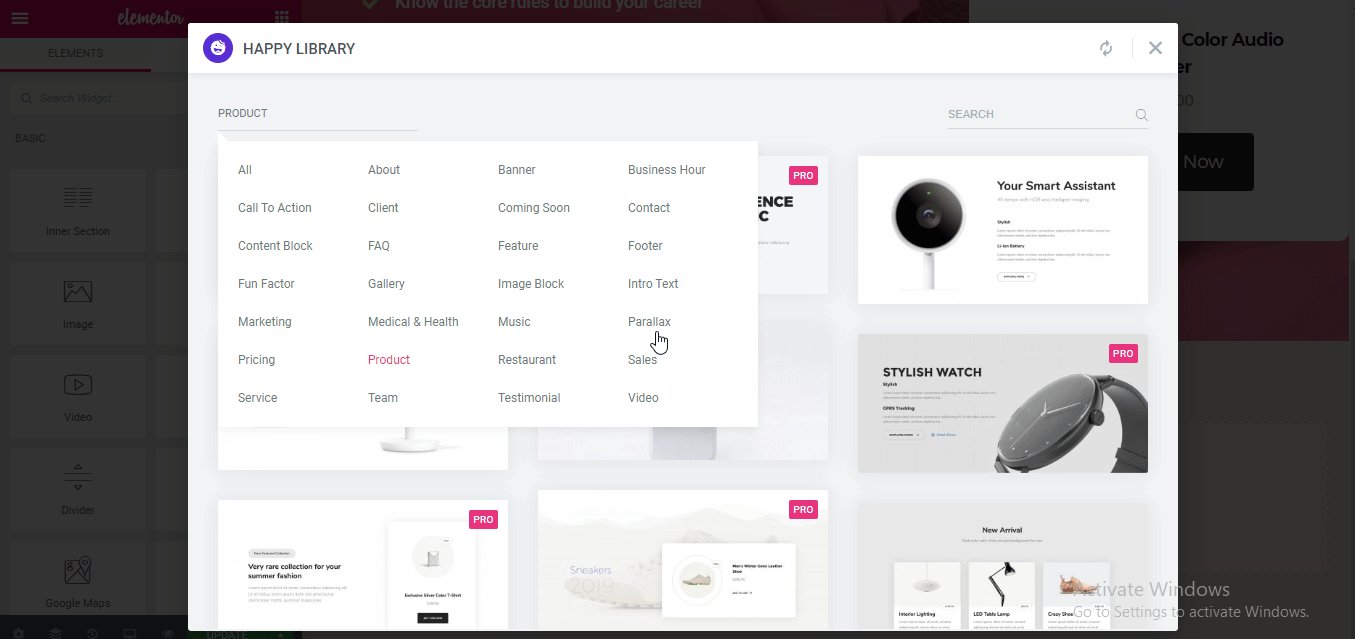
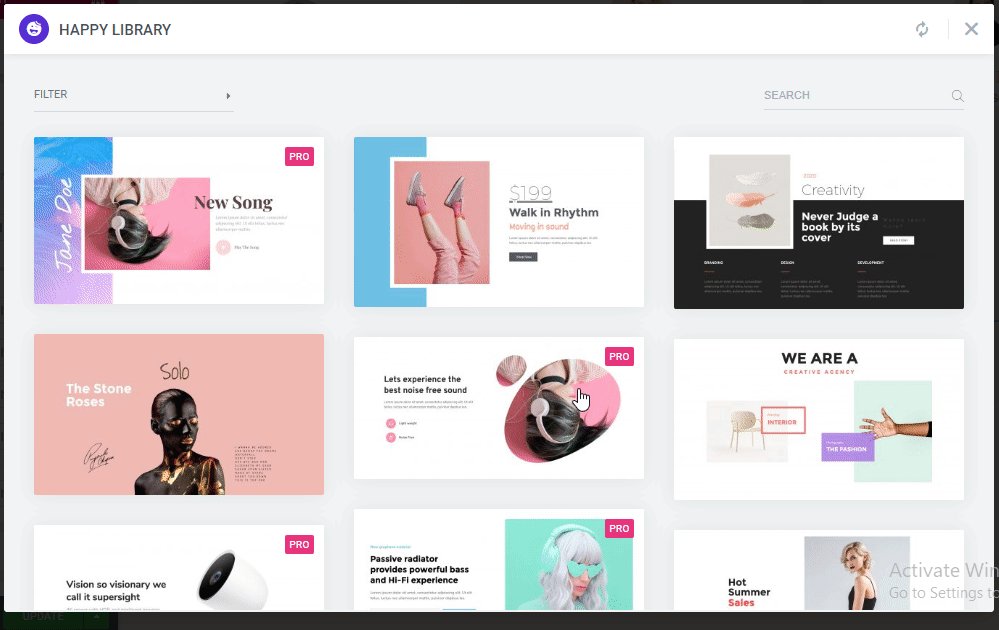
ただし、ランディングページテンプレートを選択するには、HappyAddonsテンプレートセクションをクリックする必要があります。

次に、目的のランディングページテンプレートを見つけて、それをWebサイトに挿入する必要があります。

ステップ3:ランディングページをカスタマイズするためのハッピーアドオンを追加する
次に、HappyAddonsウィジェットを使用してランディングページを段階的にカスタマイズします。
ヘッダ
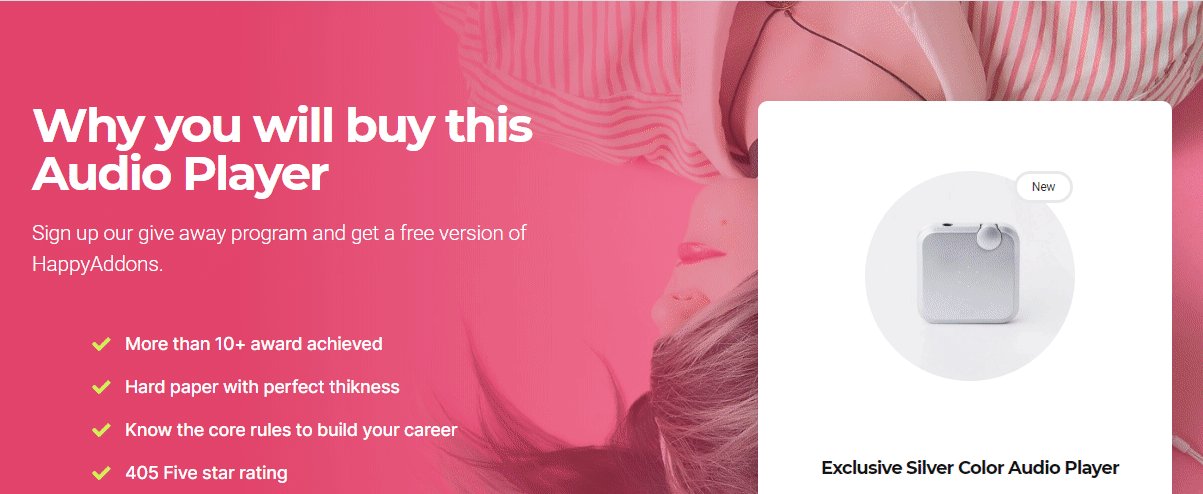
ヘッダーは、ランディングページの最初の部分であり、ページの見出しと製品やサービスの簡単な説明を配置する必要があります。
体
ランディングページの本文セクションで、商品の関連するオファー、画像、またはインフォグラフィックを追加できます。
ランディングページにいくつかの特別オファーを追加しましょう。

さらに、リードを生成するための見事なCTAボタンも追加します。

社会的証明
社会的証明は、ランディングページの重要な部分です。 それらを追加することで、顧客の注意を簡単につかみ、顧客との強固な関係を構築できます。 ただし、お客様の声やソーシャルメディアアカウントを追加して、声明を証明することができます。
私たちの社会的証明を示すために、他のいくつかの幸せな顧客の声を追加しましょう。

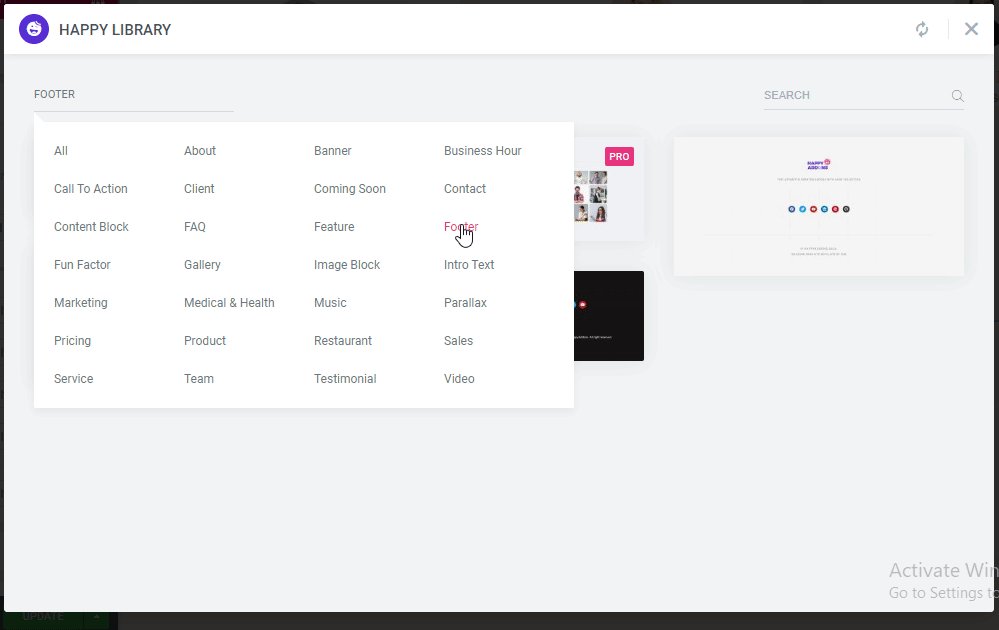
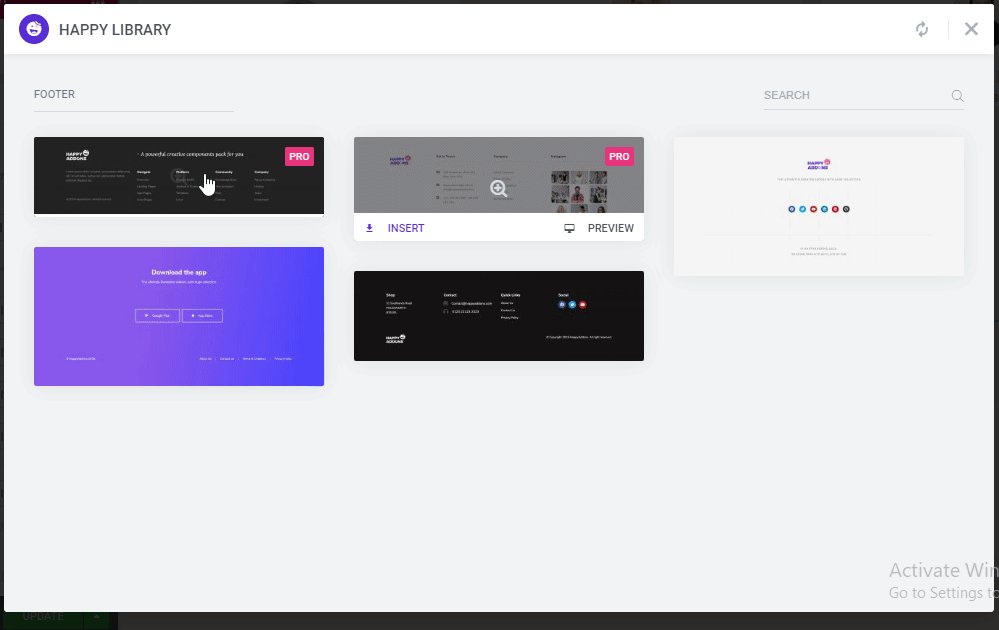
フッター
ページの下部または最後の部分に美しいフッターを追加できます。 ここには、あなたのビジネスや製品に関するすべての貴重な情報を含めることができます。
Happy Addonsを使用すると、ランディングページにすばらしいフッターを簡単に追加できます。

ステップ4:ランディングページの最終プレビュー
ランディングページを適切に作成したら、ページのプレビューを確認します。 左下のパネルにある目のアイコンをクリックして、ランディングページのプレビューを表示します。

計画どおりに問題がない場合は、公開ボタンを押してWebページを公開します。
コンバージョンを促進するいくつかの最高のランディングページデザインの例
このセクションでは、いくつかのランディングページが表示されるので、ビジネスにとって優れたものを計画することもできます。
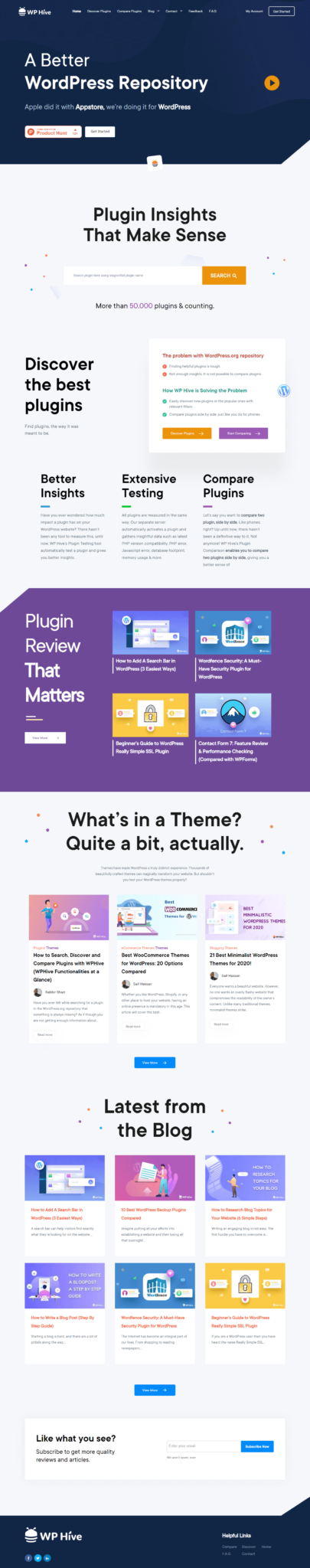
WP Hiveは、ランディングページを非常に魅力的な方法で配置します。 この美しいページには、ランディングページに必要なすべての重要な機能が付属しています。 ここには、キャッチーな見出し、特定のコピー、画像と動画、CTA、関連するオファー、紹介文、フッターが表示されます。

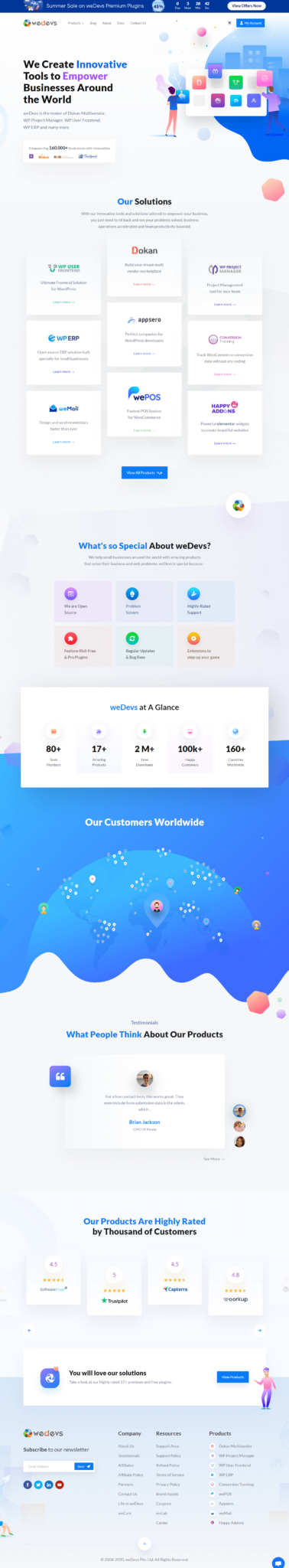
次は、weDevsランディングページの例です。 示されているように、ランディングページは、シンプルで効果的なコピーを含む、巧妙でレスポンシブなデザインになっています。 また、製品の機能を満足している顧客の声と共有します。

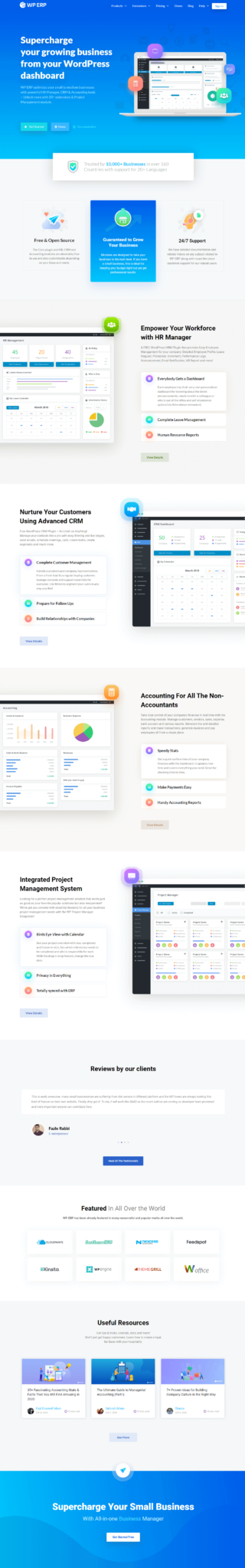
WPERPからの別のランディングページ。 これは、製品の専門性を証明するための多くのケーススタディを示しています。

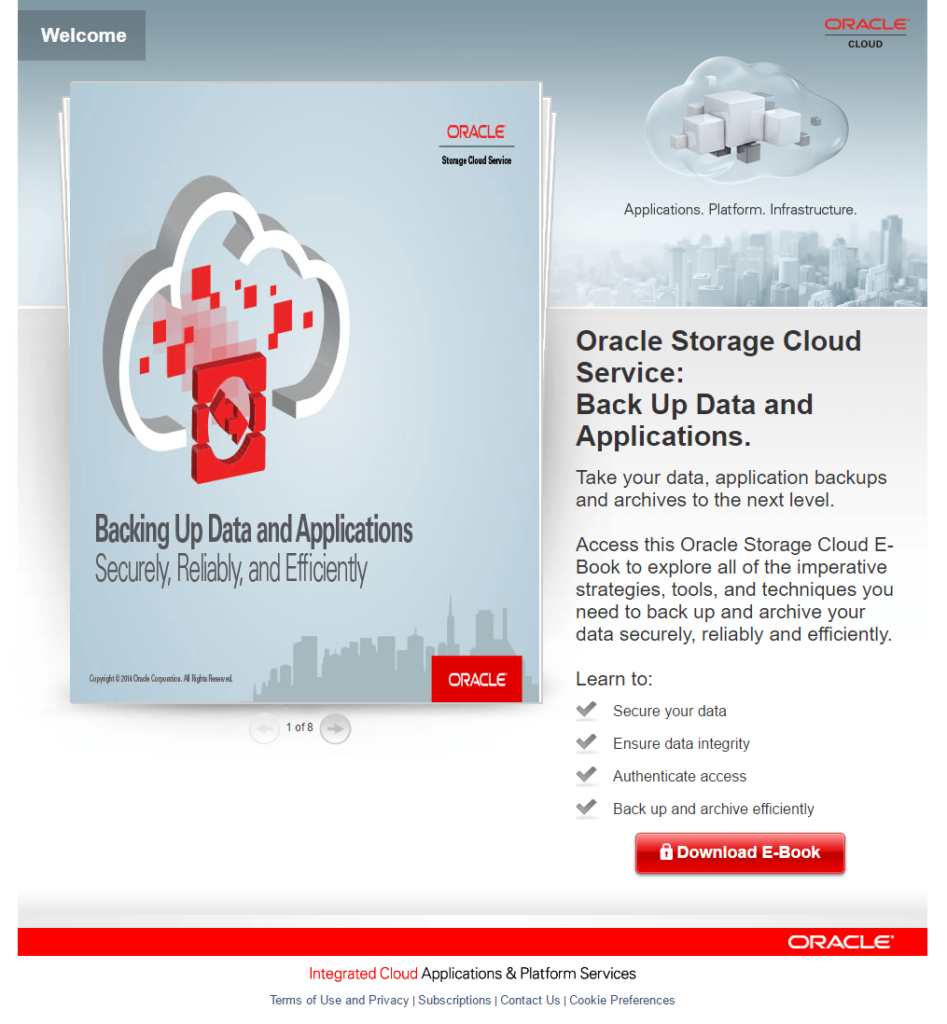
Oracleの例を見てください。 このランディングページは、特に電子書籍のダウンロードを増やすように設計されています。

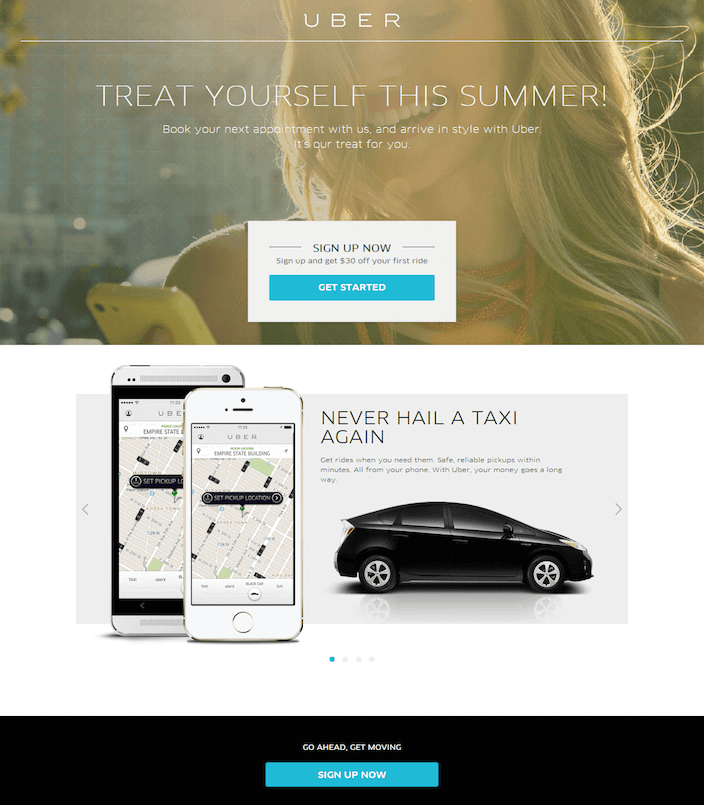
ここでは、Uberのクリック後のランディングページのスニークピックを見ることができます。 これは、新しいライダーの申し込みを促進することを目的とした季節限定のプロモーションです。

したがって、独自に設計するときに、これらのランディングページで実証済みのプラクティスを適用することもできます。
ランディングページのベストプラクティスに関する最終的な考え
ランディングページの作成は、賢さと創造的なプレゼンテーションに関するものです。 レスポンシブデザイン、SEO最適化、CTAの使用などに焦点を当てる必要があります。 したがって、魅力的なランディングページを作成する前に、顧客の関心を理解する必要があります。
このブログはあなたの究極のビジネスウェブサイトのランディングページを作る方法について多くの貴重な情報を提供します。 したがって、ページをデザインするときは、すべての重要なヒントとコツに従ってください。
この記事についてまだ質問がある場合は、コメントを残してください。 そして、あなたの夢のランディングページについてのあなたの経験を私たちと共有してください。
