訪問者を顧客に変えるランディング ページの例 15 個
公開: 2024-08-01ランディング ページは会社の第一印象です。 言ってみれば、(会社の)魂の目。 彼らはあなたのビジネスの玄関のようなものです。 具体的に言うと、本の表紙。
この段階では、あなたはこう思うかもしれません。「ああ、この情報はすでに知っています。これが私がこのブログに参加している理由です!」 」
したがって、これ以上の逸話や使い古された慣用句は省き、参考にしていただける(製品とサービスの同様の)トップランディングページの例を以下に示します。
これらが訪問者を有料顧客に変えるのに役立つことを願っています。
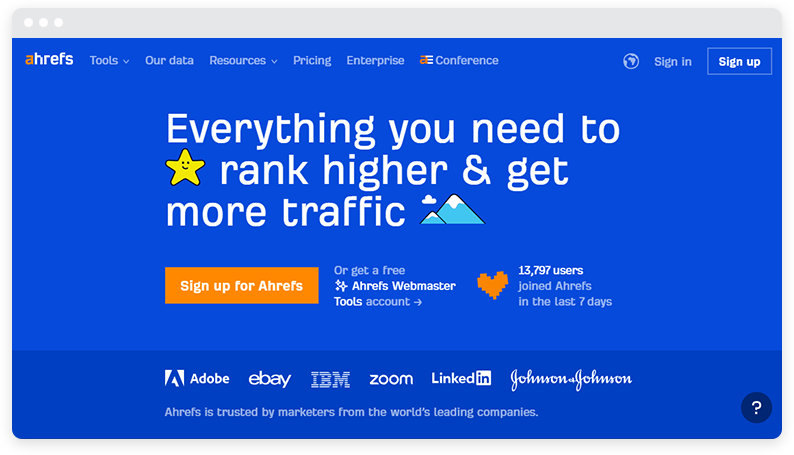
例 #1: Ahrefs

Ahrefs のホームページは簡潔で要点を簡潔にまとめており、印象に残る社会的証拠 (ユーザー数や顧客名など) を提供します。これらすべてが優れたランディング ページ コンテンツとなります。
一番上の追加のチェリーは、Ahrefs が行うことを正確に要約した非常に鮮明なワンライナーです。 さらにスクロールすると、同社が複数の製品のスクリーンショット、データ、社会的証明、リソースを読者に提供していることがわかります。これらは最終的に、最初から見込み顧客の信頼を築くのに役立ちます。
これが優れたランディング ページであるもう 1 つの理由は何ですか? Ahrefs には、同じ Web ページ上に複数の CTA (サインアップ、デモを見る、始めるなど) があり、読者ごとに異なるアクションを促します。
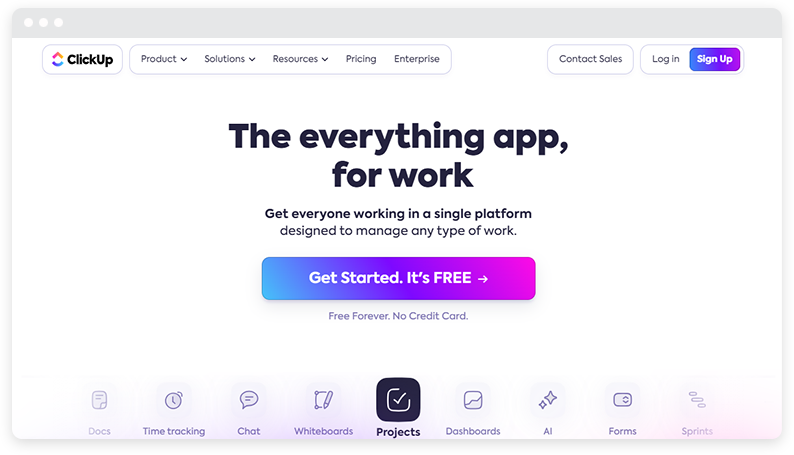
例 #2: クリックアップ

Ahrefs と同様に、ClickUp は、ソフトウェアの機能を正確に要約した強力でパンチの効いた 1 行を提供します。 さらに、要点をわかりやすくするために、役立つもの (プロジェクト、フォーム、時間追跡など) のアイコンも提供しています。
彼らもまた:
- 十分な社会的証拠(評価、レビュー、顧客名など)を提供します。
- 影響を与えるためにデータを収集する (例: 「200 万以上のチームから信頼されている」)
- 製品のスクリーンショットを紹介する
- 複数の CTA オプションがある
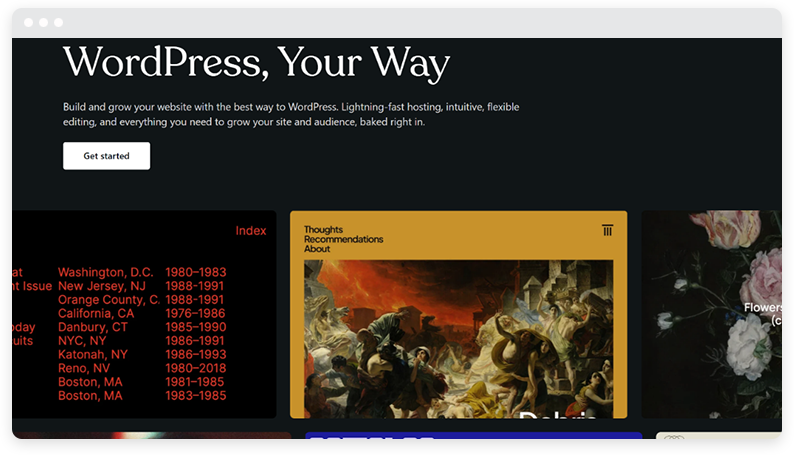
例 #3: WordPress.com

当社は WordPress サイトの管理を支援する会社かもしれませんが、ここでお気に入りを演じているわけではないことをお約束します。
WordPress のランディング ページは、ミニマルで整理整頓されており、製品主導の例が豊富に提供され、さらには社会的証拠が豊富にあるという理由だけで、それ自体が大きな影響力を持っています。
しかし、WordPress を本当に影響力のあるものにしているのは、そのインタラクティブな要素です。 たとえば、例をクリックしてこれらの詳細にアクセスしたり、ドメイン名が利用可能かどうかを確認したりできます。
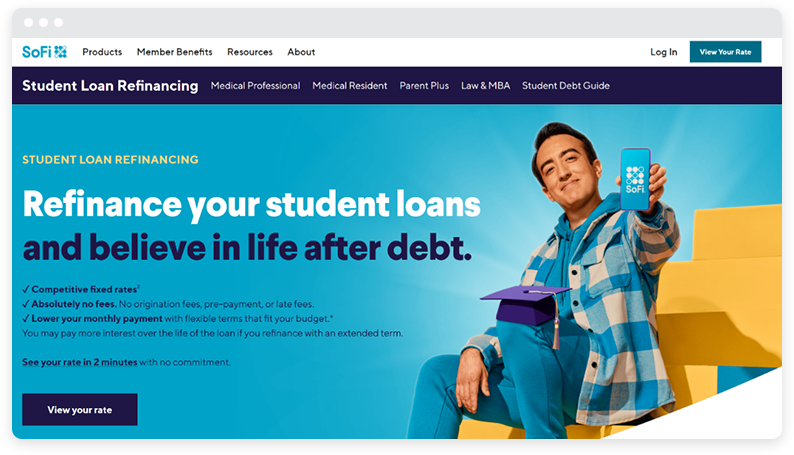
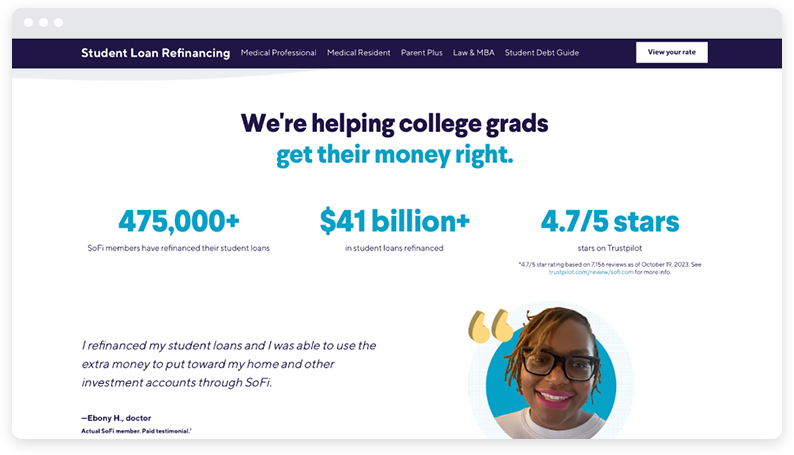
例 #4: SoFi

SoFi の学生ローン借り換えページにアクセスすると、そのクリーンで使いやすいデザインにすぐに引き込まれます。 このランディング ページは、戦略的なレイアウトと魅力的なコンテンツを通じて訪問者を顧客に変える方法の好例です。
まず、このページには「学生ローンの借り換え」という明確かつ簡潔な見出しが表示されます。 これにより、ページの目的が即座に伝わり、正しい場所にいることを確認できます。
見出しの下には、「金利を表示」という行動喚起 (CTA) ボタンが目立ち、借り換えへの第一歩を踏み出すよう促しています。
このページでは視覚補助も効果的に使用されています。 複雑な情報をわかりやすいセグメントに分割するためのアイコンやイラストを含む、シンプルかつ魅力的なデザインに気づくでしょう。 このアプローチにより、ユーザーの関心が維持され、コンテンツが理解しやすくなります。
もう 1 つの際立った特徴は、体験談や成功事例の使用です。

他のユーザーが SoFi のサービスからどのように恩恵を受けているかの実例を紹介することで、このページは信頼と信用を築きます。 自分も同様の成功を収めていることが簡単にわかり、申請を進める動機になります。
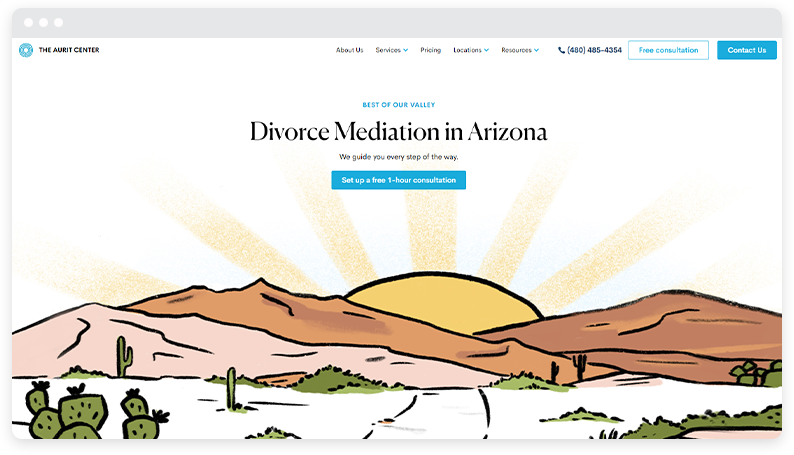
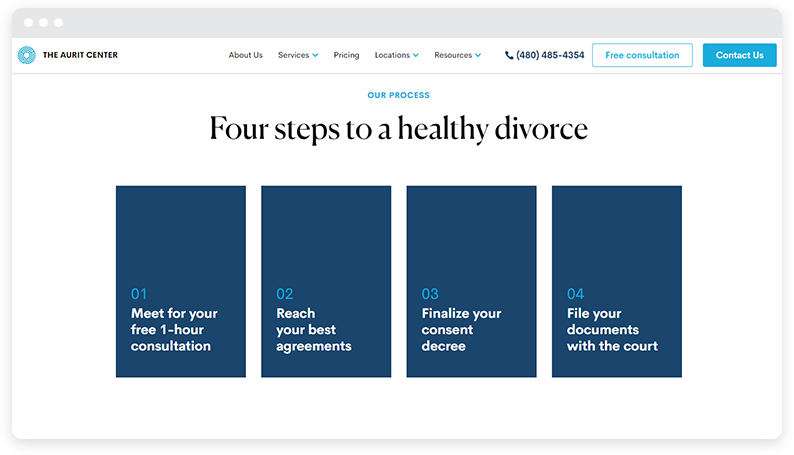
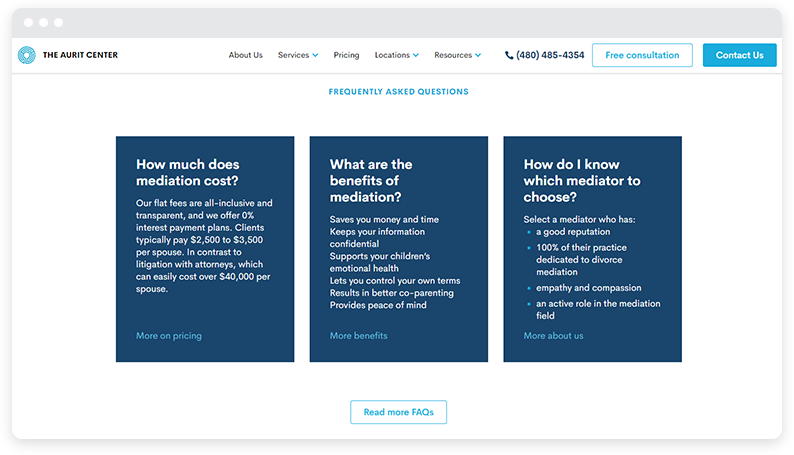
例 #5: オーリット センター

Aurit Mediation のランディング ページは、1 時間の無料相談オファーを強調することで、訪問者を顧客に変えるように完璧に設計されています。 初回無料相談の価値を強調しながら、離婚調停のメリットを効果的に伝えています。


このページのスクロールしなければならない部分のすぐ下に、プロセスの概要と調停者の資格情報が明確に説明されています。 これにより信頼が構築され、エンゲージメントの障壁が軽減されます。
無料相談は強力な行動喚起となります。 これは、訪問者が紛争を友好的に解決するための最初の一歩を踏み出すことを奨励し、次のことを行います。
- 顧客福祉に対するサービスの取り組みを実証する
- 潜在的なクライアントに仲介のメリットをリスクなく体験できる機会を提供します
- 訪問者から長期顧客への転換の可能性が高まります
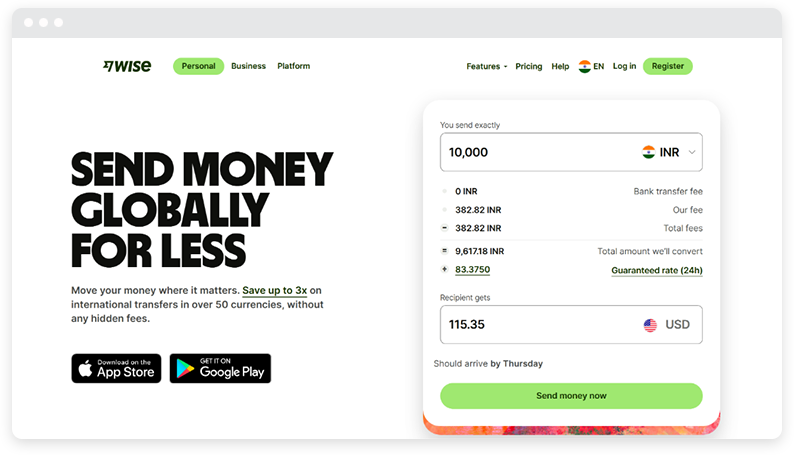
例 #6: 賢い

Wise は自社の USP (国際送金にリーズナブルな料金を提供できること) を知っており、まさにそれをコピーとビジュアルを通じて強調しており、Web サイトのホームページを優れた着地点にしています。
追加のメリットを強調するために、ホームページでは、Wise が事業を展開している国、Wise が提供するセキュリティ上の利点、および Wise が恩恵を受けている (さまざまな国の) 顧客も紹介しています。
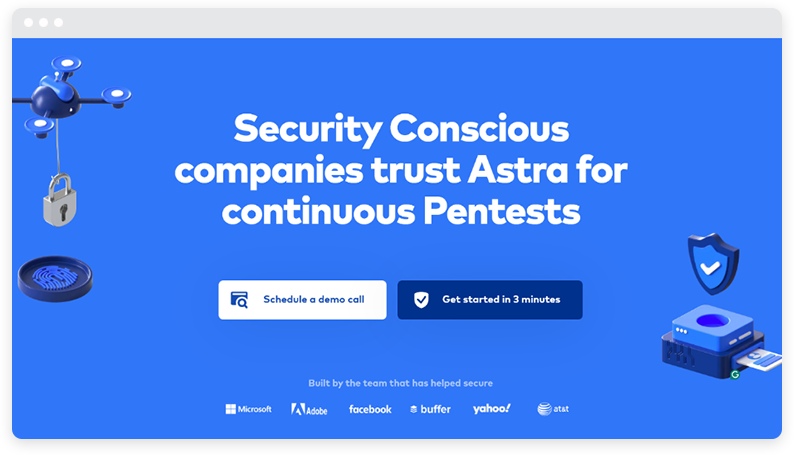
例 #7: アストラ

Astra のようなデータ セキュリティ会社には、芝居をする時間がありません。そのため、Astra のランディング ページは非常に直接的で、最初から重要な CTA を紹介し、社会的証明 (顧客レビュー、顧客名、評価など) を提供しています。 .) お客様が十分な情報に基づいて購入できるよう支援するため。
また、ページ上にインタラクティブな製品デモを掲載し、複数のセキュリティ要素を示し、セキュリティに関して何ができるかを透明性を保つことで信頼を高めます。
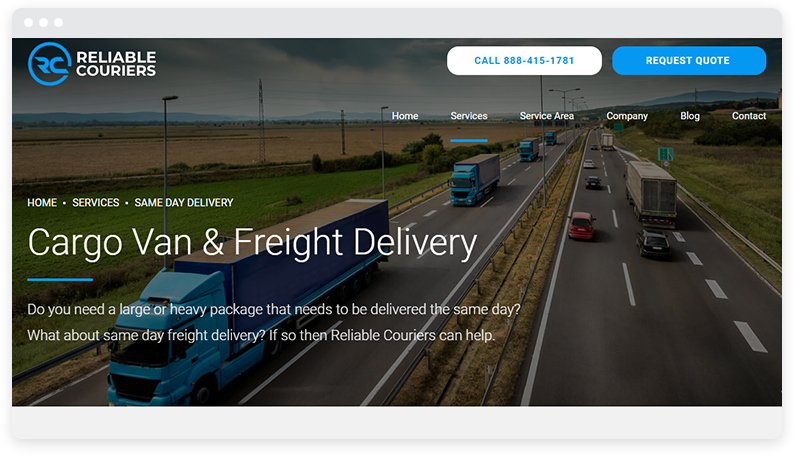
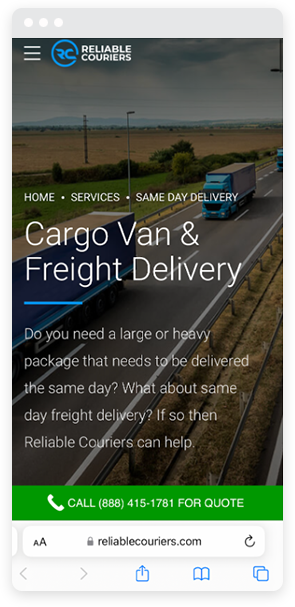
例 #8: 信頼できる宅配業者

現在、人々は製品やサービスを探すために携帯電話に依存することが多くなっているため、ランディング ページの応答性が高く、すべてのデバイスで魅力的なものにすることが不可欠です。

Reliable Couriers の貨物宅配サービスと、それがコンピューターと電話の両方からどのように見えるかを見てみましょう。

ブランドカラーやコピーを尊重したシンプルなレイアウトがどちらのバージョンにも存在し、どの端末でも通話ボタンがタップしやすいことがわかります。
例9: ハゼ

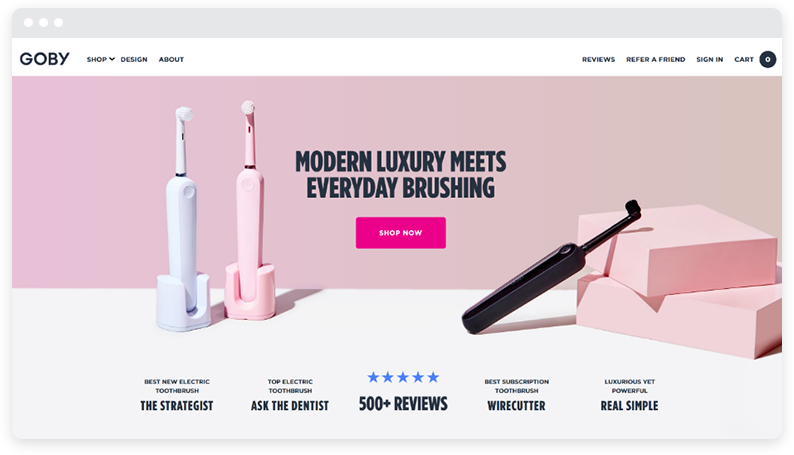
Goby のホームページが勝者であるのは、自社がモダンな高級ブランドであることを示すだけでなく、そのビジュアルと全体的なランディング ページのレイアウトからも、自社がモダンな高級ブランドであることを示しているからです。
この専用のランディング ページで適切なデザイン、フォント、色を使用していることに敬意を表します。
また、ユーザーのレビューや評価の紹介、CTAの強調、プロセスの透明性など、他のベストプラクティスも遵守しています。
例 #10: ザピア

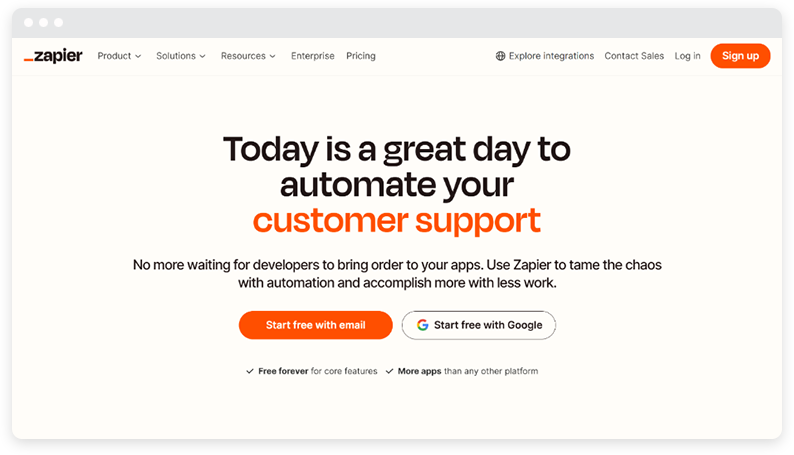
Zapier のランディング ページはクリーンで最小限で、ビジネスのあらゆる部分を自動化できるという、提供する価値提案が明確です。
さらに下にスクロールすると、Zapier にはクライアント名のリスト、ブランドがどのように機能するかを示すインタラクティブな要素、対応するユースケース、大量の社会的証明などが含まれていることがわかります。
そうですね、ランディング ページは完璧な 10/10 です。 なぜ? メールアドレスがあれば無料で始められます。 そして、デザイン要素も適切です。
例 #11: 需要曲線

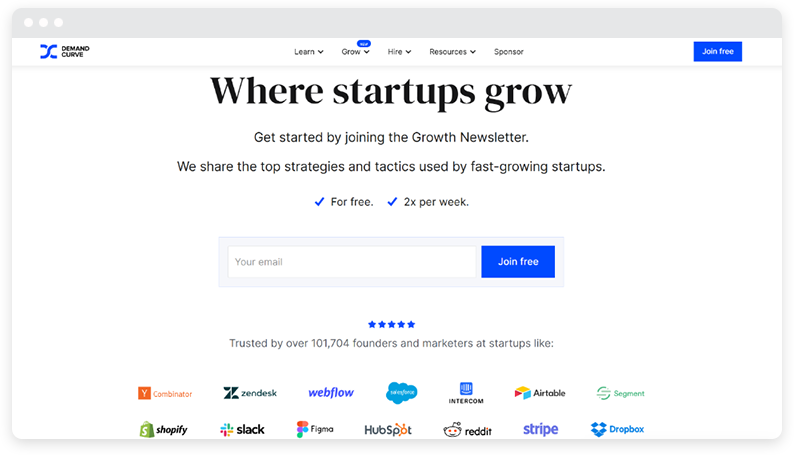
Demand Curve のランディング ページには追加機能がまったくないかもしれませんが、シンプルで魅力的なランディング ページでも驚異的な効果を発揮できることを証明しています。
同社は、明確な言葉を使用し、社会的証明を通じて信頼を獲得し、読者に知っておくべき重要な情報 (ニュースレターの価格、閲覧回数、対象者など) を提供することに重点を置いています。
下にスクロールすると、需要曲線がビジネスにとってどれほど素晴らしい投資であるかを理解するのに役立つコンテンツがさらに見つかります。
しかし、繰り返しになりますが、著者は曖昧で自慢げな表現ではなく、シンプルで専門用語のない言葉を使用することを選択しています。これにより、読者は精神的なエアロビクスのセッションを受けることなく、デマンドカーブが何をするのかを正確に理解できるようになります。
例 #12: Duolingo

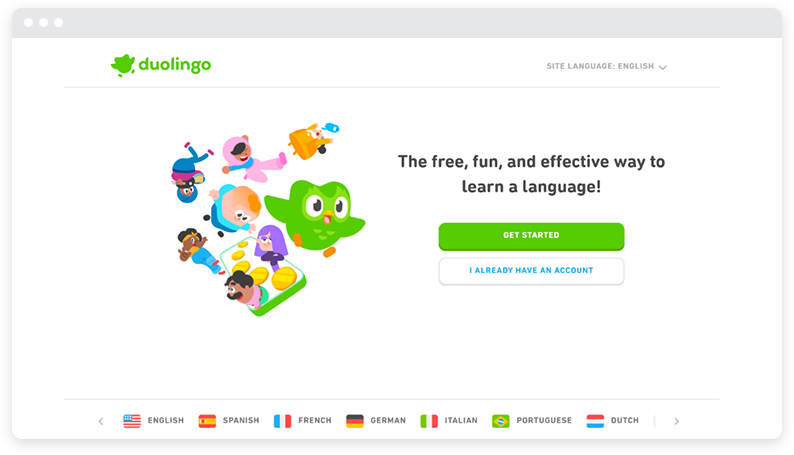
私たちのお気に入りのフクロウである Duolingo には、私たちに 1 つや 2 つのことを教えてくれる印象的なランディング ページがあります。 まず、需要曲線と同様に、Duolingo は明確でシンプル、そして整理されたアプローチを採用することを選択します。
ユーザーエクスペリエンスを向上させるために、サイト言語を変更するオプションも提供し、提供できるすべてのメリットを紹介し、どの言語を教えられるかを明確にしています。
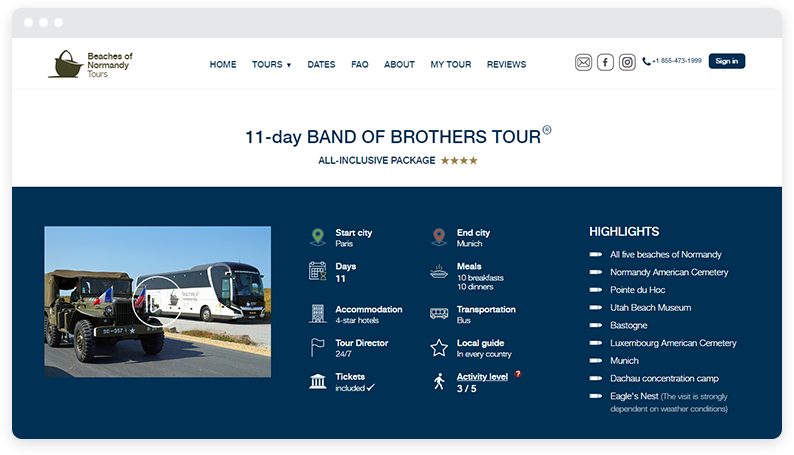
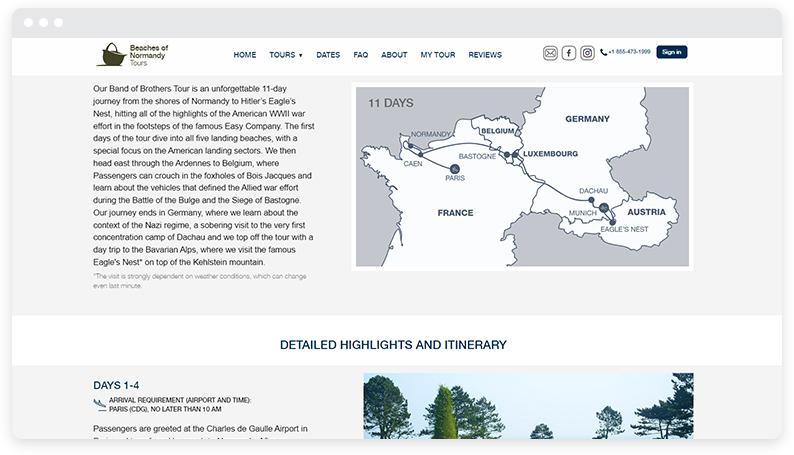
例 #13: ノルマンディーのビーチ

詳細で魅力的なストーリーテリングは、訪問者を顧客に変えるのに最適であり、ビーチ オブ ノルマンディー ツアーはそのことを知っています。 彼らのバンド オブ ブラザーズ体験は、訪問者を歴史的背景とユニークな体験に浸り、ノルマンディーの歴史の中心へと連れて行きます。

このページは、豊富な説明、鮮やかな画像、個人的な逸話を提供することで、潜在的な顧客を魅了し、ツアーの予約への興味を引き起こします。
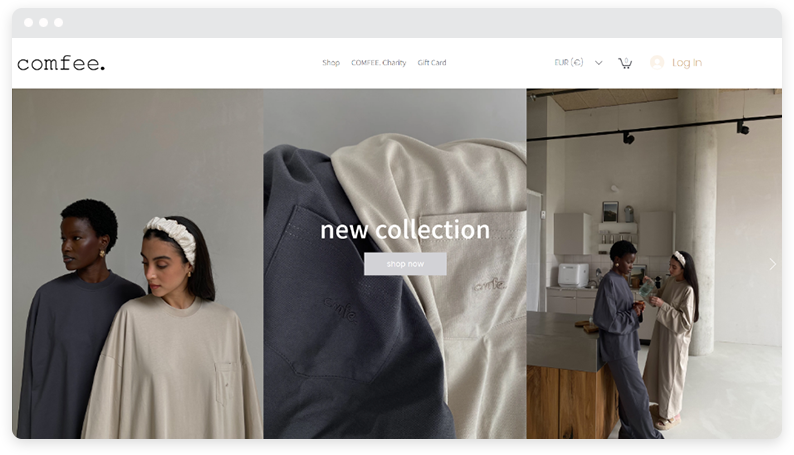
例 #14: カンフィー

Comfee のランディング ページが他のランディング ページより際立っているのは、顧客が製品を購入した後の気持ちを想像できるよう視覚体験に大きく依存しているためです。
さまざまな環境(自宅、スーク、街を散歩しているときなど)で服を着たモデルを紹介するほかに、ユーザーの認知的負荷を軽減するために、整然としたミニマルなレイアウトも使用しています。
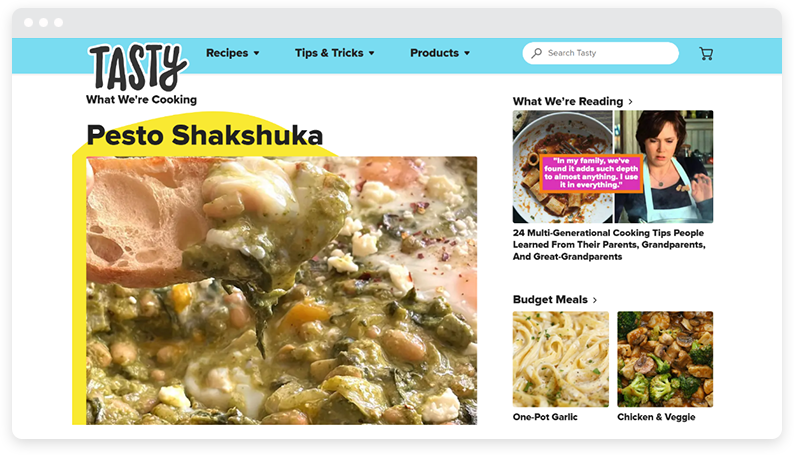
例 #15: おいしい

リストにある他のブランドがクリーンでリラックスしたアプローチを選択したのとは異なり、Tasty はまったく逆です。 その代わりに、サイト訪問者を惹きつける楽しくてリラックスした雰囲気を作り出すために、たくさんの色を使用しています。
Tasty が食品ブランドであることを考慮すると、セキュリティ ブランド、ニュースレター、快適な衣類のコレクションなどとは対照的に、このアプローチを選択できます。
ただし、他のものと同様に、次のような他のベスト プラクティスにも取り組んでいます。
- シンプルで読みやすいコンテンツを重視
- サイト上で視覚的な体験をする
- ユーザーレビューを紹介
このようなリストに独自のランディング ページを追加します
独自のランディング ページでこのようなリストに掲載される準備ができている場合、最初のステップはサイトを準備してランディング ページを公開することです。
あなたが WordPress サイトの場合は、次の手順、つまりサイトのホスティングをお手伝いします。 当社のサービスが役立つ理由は次のとおりです。
- 当社のウェブサイトの読み込み速度は 0.7 秒未満です
- サイトはいつでも簡単にバックアップできます。
- すべてのプランで無料の SSL セキュリティと CDN を提供します
ご興味がございましたら、当社の Web サイトをご覧になり、当社が提供できるメリットについて詳しくご確認ください。
効果的なランディング ページのおかげでコンバージョン率を高める準備はできていますか? あなたの時代が来ました。 ランディング ページ ビルダーまたはランディング ページ テンプレートを選択すると、すぐにコンバージョン率の高いランディング ページが作成されます。
次のデジタル マーケティング戦略で成功しましょう!
著者について
Guillaume は、uSERP でのアウトリーチ戦略と Wordable でのコンテンツ管理の取り扱いに重点を置いているデジタル マーケティング担当者です。 仕事以外では、本を読んだり、ぶらぶらしたり、テレビの最新番組を観たりして、太陽が降り注ぐメキシコでの駐在生活を楽しんでいます。
