7つの優れたランディングページフォームのベストプラクティス(+例)
公開: 2020-12-30ランディングページフォームの優れた例をお探しですか? 誰かがあなたのランディングページにアクセスしたとき、あなたはそれらを変換するのに一撃があるので、あなたのフォームは最大の影響を与えるように設計される必要があります。
完璧なランディングページなどというものはありませんが、優れた結果を得るのに役立つベストプラクティスが確実にあり、貴重なリードを失うことを回避できます。
この記事では、いくつかの優れたランディングページフォームの例を見ていきます。 また、同じアイデアを簡単に盗んで自分のフォームで使用する方法も紹介します。
今すぐランディングページフォームを作成する
良いランディングページを作るものは何ですか?
ランディングページの目標は、顧客に目標を達成させることです。 ページ上のすべては、その変換を取得するために調整する必要があります。
たとえば、ランディングページフォームは次のように設計されている場合があります。
- メーリングリストの購読者
- リード
- 販売
- ウェビナーの申し込み
これらの各イベントには、わずかに異なるタイプのフォームが必要です。
ランディングページフォームのデザインを開始する前に、取得したいコンバージョンのタイプを理解しておくと役立ちます。 基本的なレベルでは、コンバージョンを2つのグループに分けることができます。
- 一次コンバージョン–このタイプのコンバージョンは、顧客が購入する準備ができたときに発生します。 たとえば、ランディングページフォームは、注文フォームまたは予約フォームです。
- 二次変換–このタイプの変換は、顧客がまだオプションをチェックしているときに、目標到達プロセスのはるか上で発生します。 したがって、メールマガジンの登録フォームを作成したい場合は、それが二次的な変換の良い例です。
原則として、セカンダリ変換よりもプライマリ変換の方が少し長い形式にすることができます。 なぜなら、顧客が購入を決定したとき、またはそれに非常に近いときは、フォームへの記入に時間を費やすことをいとわない可能性が高いからです。
ランディングページの構造を決定する方法を理解したので、ランディングページフォームのいくつかのベストプラクティスを見てみましょう。
ランディングページフォームのベストプラクティス
コンバージョンを最大化するためのランディングページフォームをデザインするさまざまな方法を見ていきます。
- フォームの横にある特典を販売する
- 訪問者を安心させる
- 余分なフィールドを削除する
- 説得力のある召喚状を作成する
- FOMOの力を活用する
- プロンプトとプレースホルダーを使用する
- フォームをモバイルレスポンシブにする
それぞれについて、同じアイデアを盗み、独自のランディングページフォームで使用する方法をいくつか紹介します。
1.フォームの横にある特典を販売する
ランディングページでは、オファーのメリットを非常に明確にしたいと思うでしょう。
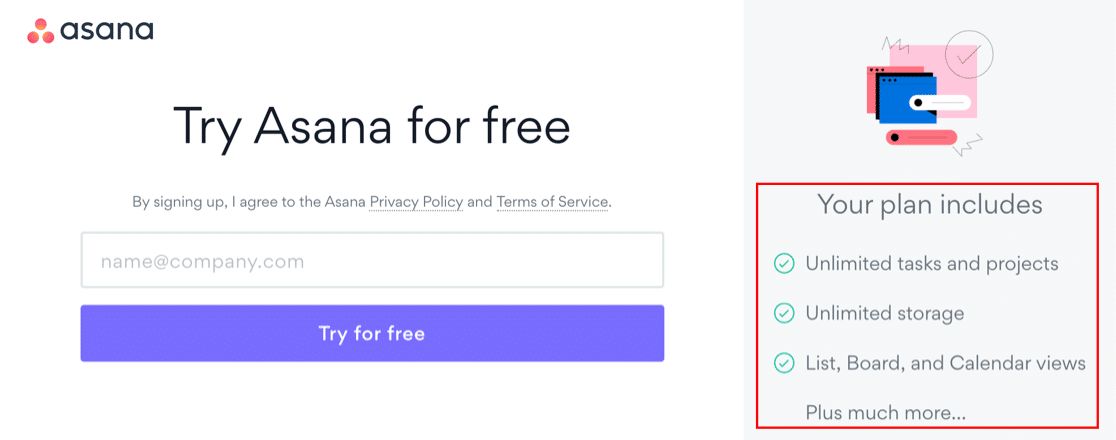
Asanaからのこのフォームは、訪問者に無料トライアルにサインアップするように求めています。 しかし、それは訪問者を変換するためにそれに依存していません。 また、ランディングページの右側に、いくつかの短い箇条書きでオファーを説明するセクションがあります。

「無制限」という単語が複数回表示されていることに気づきましたか?
ユーザーがあなたが提供しているものの可能性に興奮している場合、ユーザーはフォームの送信にさらに興奮します。
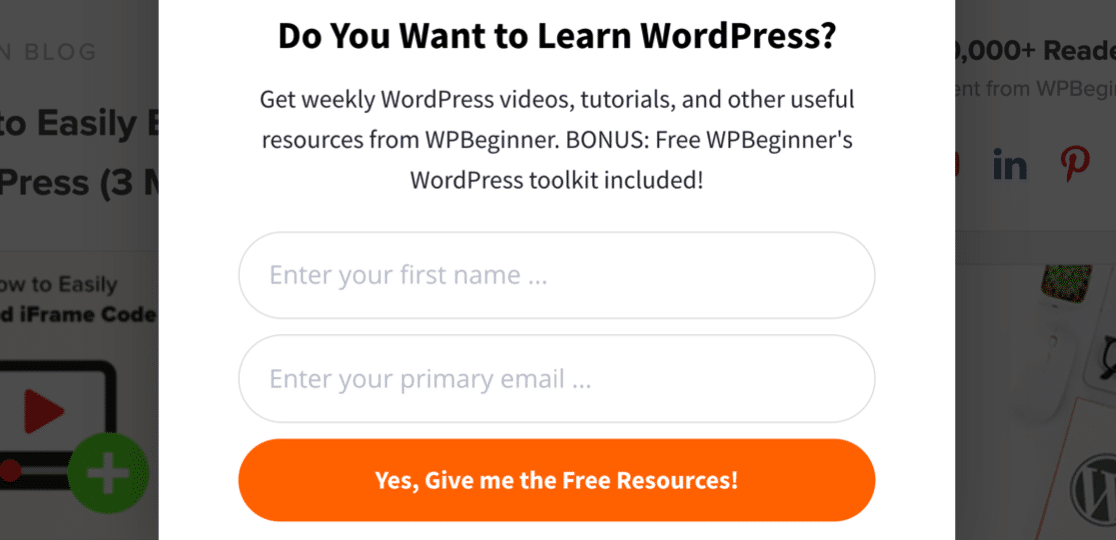
WPBeginnerからのこの素晴らしい例もチェックしてください:

たくさんの景品とボーナスツールキットを手に入れるので、フォームのすぐ後ろにたくさんの価値が隠れています。 あなたがしなければならないのはクリックするだけです!
覚えておいてください:あなたはあなたが提供しているものが素晴らしいことを知っていますが、顧客はそうではないかもしれません。 したがって、フォームに記入することのメリットを販売することは、彼らに思い出させるための優れた方法です。
Asanaを他のツールで使用する方法を学びたいですか? Asanaの上位統合のリストを確認してください。
フォームで特典を販売する方法
これは、実装するのが最も簡単なベストプラクティスの1つです。
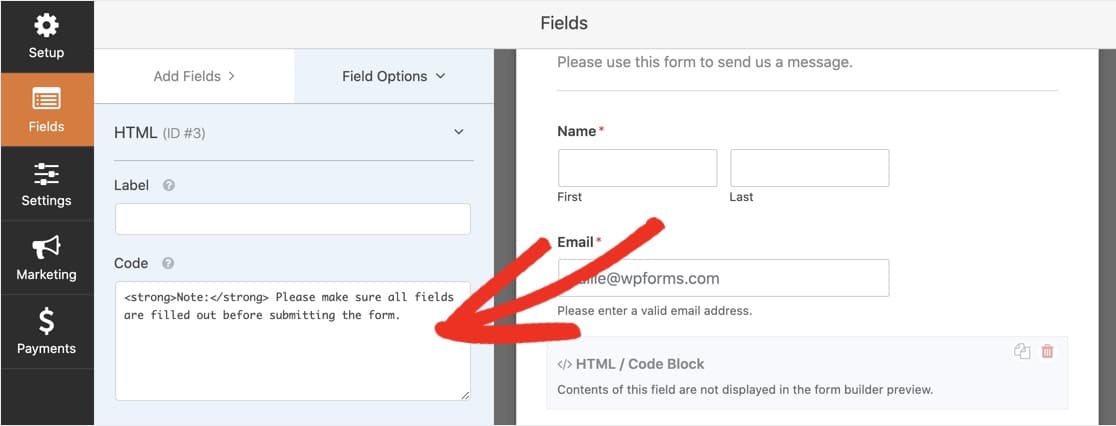
WPFormsを使用すると、HTMLフィールドをフォームに簡単にドラッグして、必要な場所にテキストを追加できます。 また、フィールドを使用して画像を追加することもできます。

いくつかのコードを使用してフォームをカスタマイズしたい場合は、さらに進んで動的フォームを作成できます。
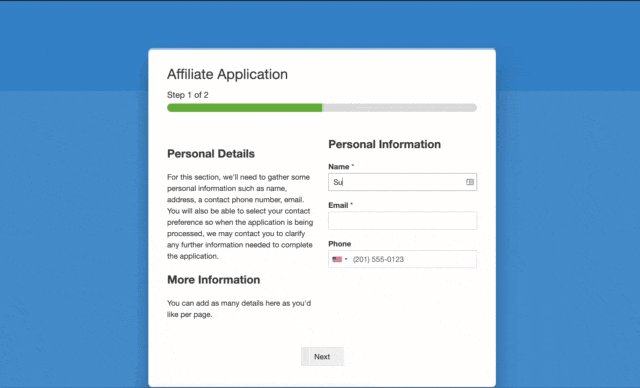
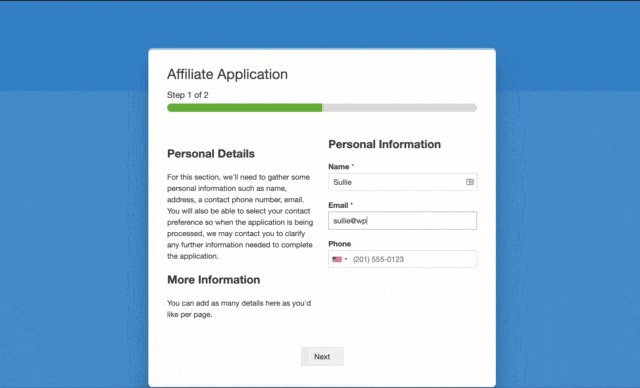
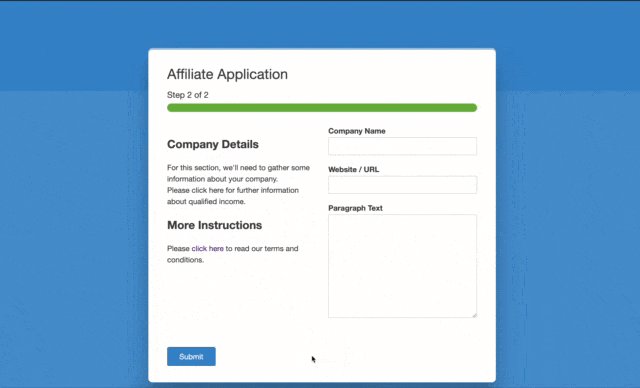
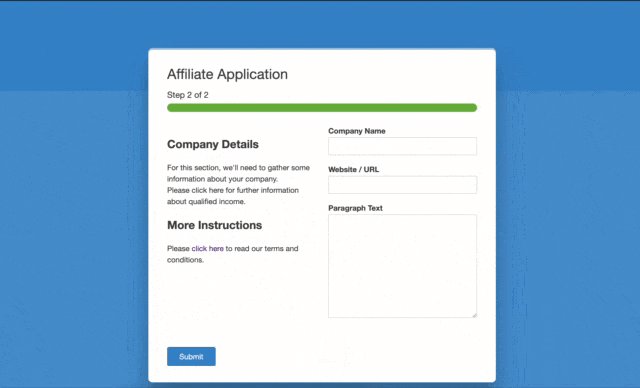
これは、訪問者が次のページをロードするたびに変化する素晴らしいマルチステップフォームです。 これを使用して、ユーザーがフォームをステップ実行するときに複数の利点を追加できます。

このレイアウトはより高度で、少しカスタムコードが必要です。 詳細が必要な場合は、動的テキストを使用してマルチステップフォームを作成する方法に関する開発者向けドキュメントを確認してください。
2.訪問者を安心させる
あなたの顧客が何かについて心配しているなら、彼らはおそらく戻って他の場所で答えを探しに行くでしょう。
たとえば、私たちのほとんどはだまされたくないでしょう:
- サインアップしていないメールを受け取る
- 予想以上に請求されている
- 不適合であることが判明した製品にお金を使う。
そのため、コンバージョン率の高いランディングページフォームが安心感をもたらします。 アイデアは、これらの心配を予測し、それらに対処することです。 フォーム上で顧客を安心させることで、信頼が高まり、問題に対する理解が示されます。
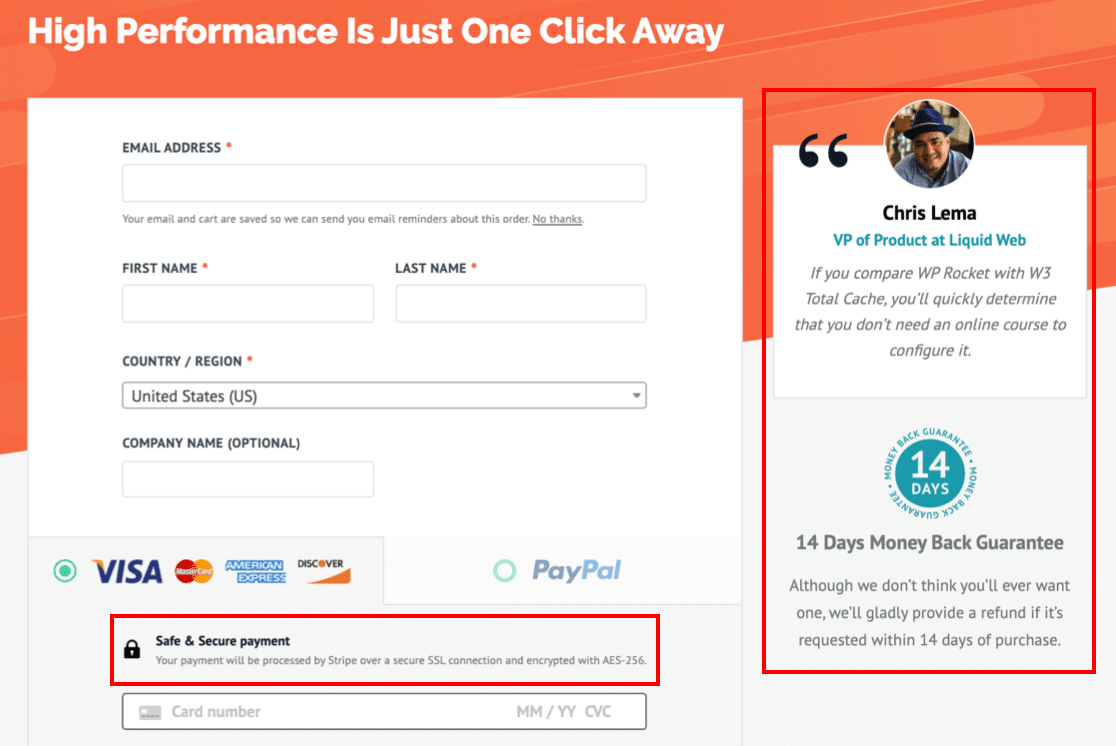
これは、訪問者に多くの安心感を提供するWPRocketのランディングページフォームの優れた例です。

このフォームには、訪問者が購入することについて気分が良くなる3つの個別の領域があります。
- お客様の声–これによりフォームに社会的証明が追加されます。 写真と本名を使用すると、信頼性を高めることができます。これは、他の顧客がすでにフォームに記入しており、結果に満足していることを示しています。 フォームの社会的証明のこれらの素晴らしい例を確認してください。
- 返金保証–特に顧客が支払う前に製品を試す機会がない場合は、何らかの保証を提供することが重要です。 ランディングページのこの領域は、顧客が満足していなくてもお金を取り戻すことができることを顧客に知らせます。そのため、試してみても間違いはありません。
- 安全な支払いのリマインダー–顧客が初めてあなたを訪問する場合、支払いを行うときに適切なセキュリティが設定されていることを顧客に思い出させるのに役立ちます。
ランディングページのフォームを見ると、ほとんどすべてがこれらの安心感の1つ以上を使用していることがわかります。
フォームに安心感を加える方法
WPFormsを使用すると、HTMLフィールドまたはセクション仕切りを使用してフォームに情報を簡単に追加できます。
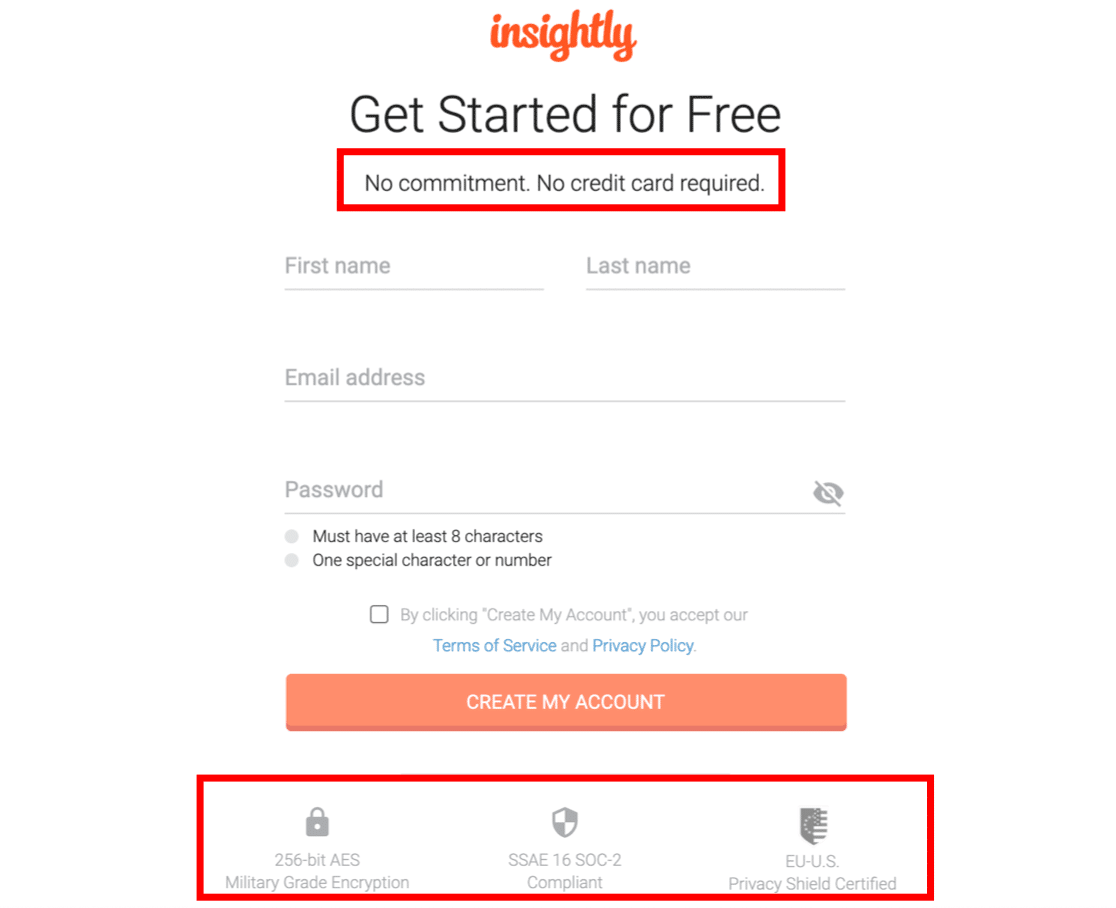
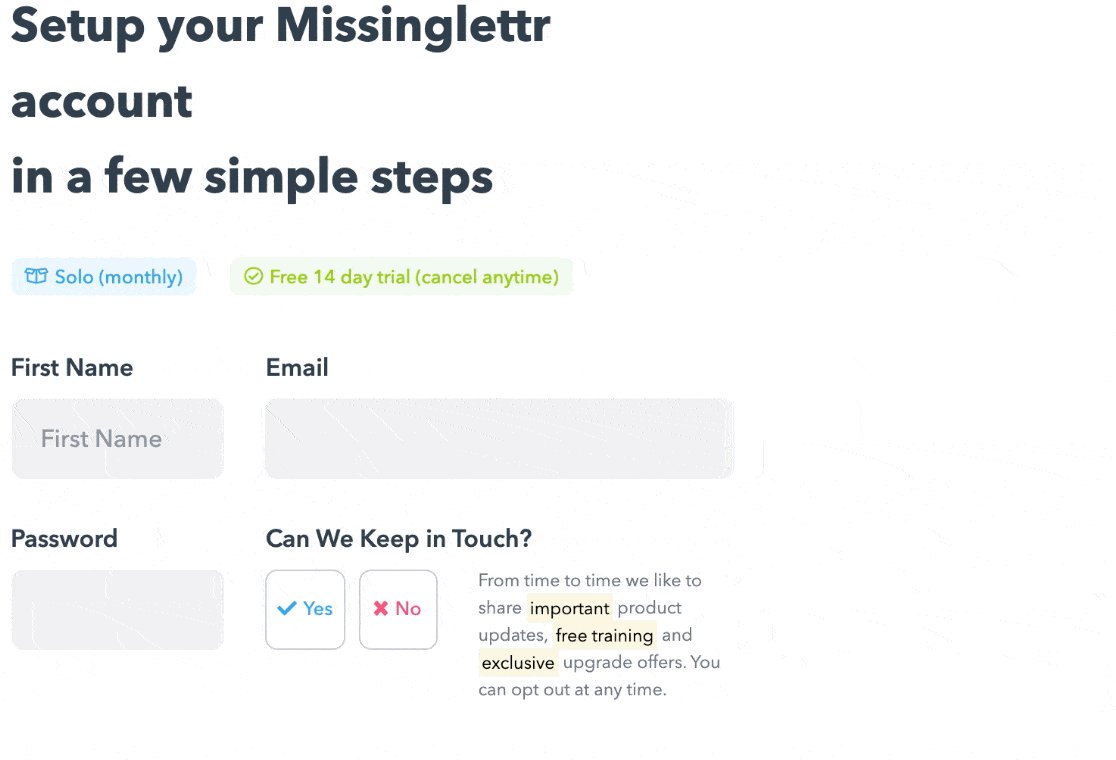
したがって、無料トライアルなどの寛大なものを提供している場合は、顧客の信頼を高め、フォームに目立つように記載してください。 Insightlyは、このフォームの上部と下部で顧客を安心させる素晴らしい仕事をしています。

最後に、訪問者に個人データを安全に保管することを忘れないでください。 WPFormsを使用すると、GDPR契約をフォームに簡単に追加できます。 言葉遣いをカスタマイズして、個人情報がどのように処理または保存されるかを正確に説明することができます。
3.余分なフィールドを削除します
Eコマースの統計によると、フィールドが3つ以下の場合、より多くのコンバージョンが得られます。
これは難しいルールではありません。 一次コンバージョンの場合、顧客の投資が増えるため、より多くのフィールドを使用できる可能性があります。
ただし、ほとんどの二次変換では、要求する情報の量を減らすのに役立ちます。
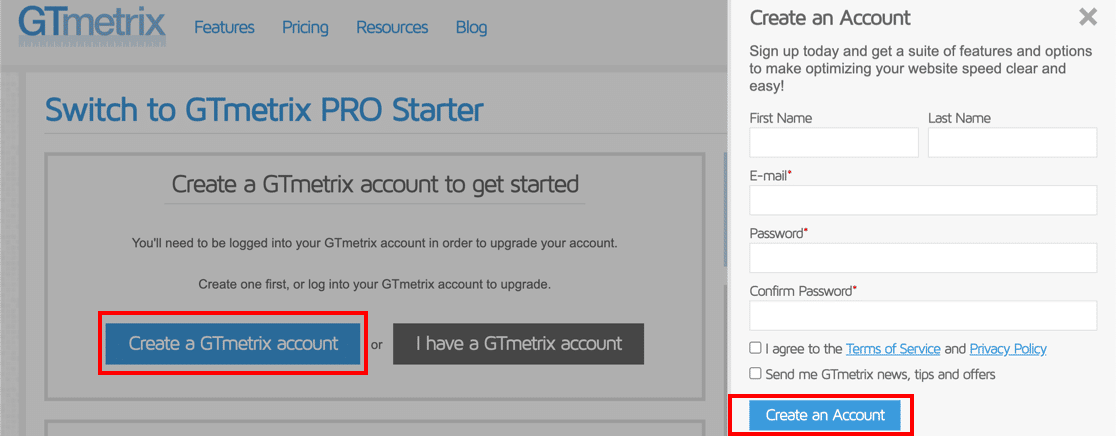
これは、Pardotの短い形式の優れた例です。 これにより、顧客はデモを予約できます。
彼らの会社や意図されたユースケースに関する大量の情報を収集したくなるでしょう。 しかし、Pardotはそれを正しく理解し、単純に1つのフィールドを持っています。

予約時間をとる必要がある場合は、時間または日付ピッカーを追加して、訪問者が入力せずにデモをスケジュールできるようにすることもできます。 訪問者があなたの会社をチェックアウトしているとき、短いフォームは多くの摩擦を取り除きます。
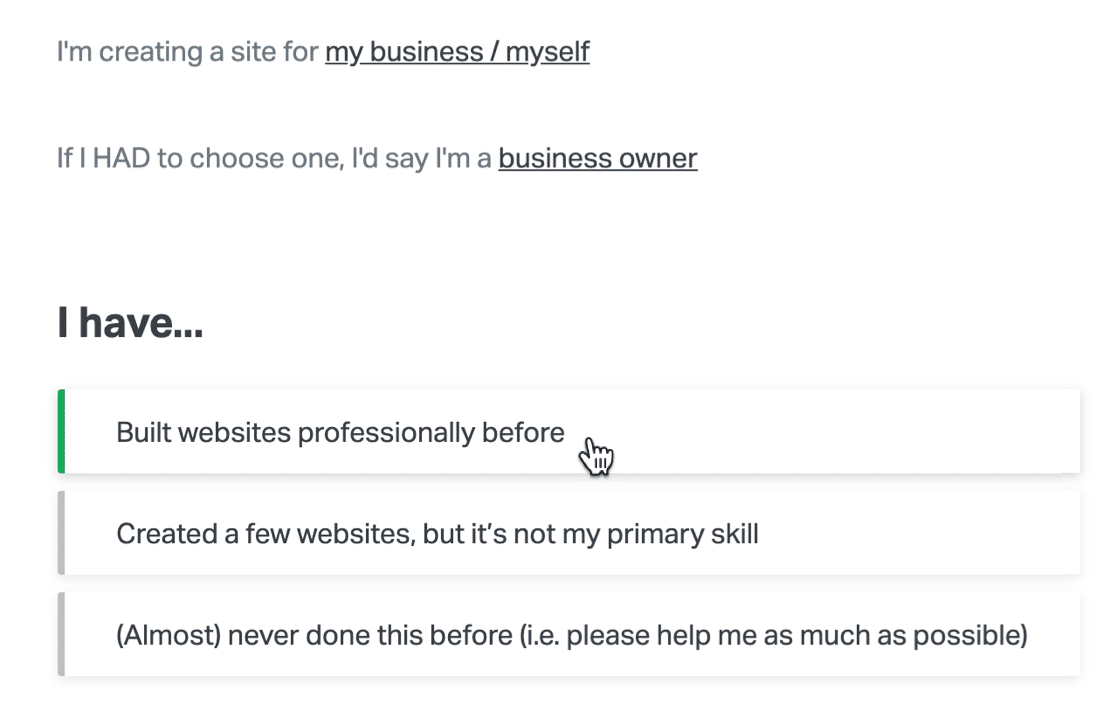
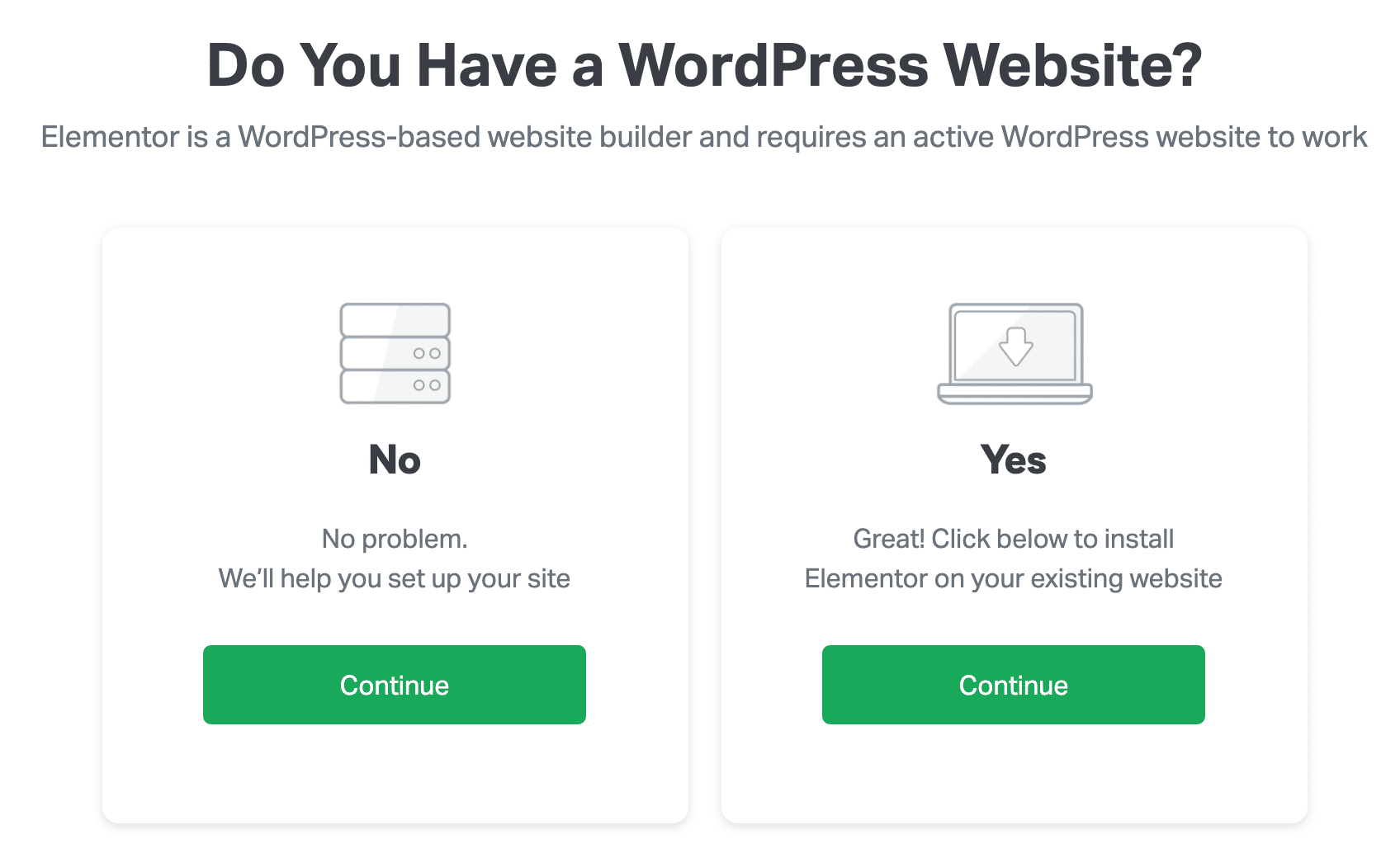
Elementorのもう1つの優れた例を次に示します。 これは、各ページに1つの多肢選択式の質問があるマルチステップフォームです。 繰り返しますが、このフォームは、入力せずにすべての情報を提供できるため、完璧です。

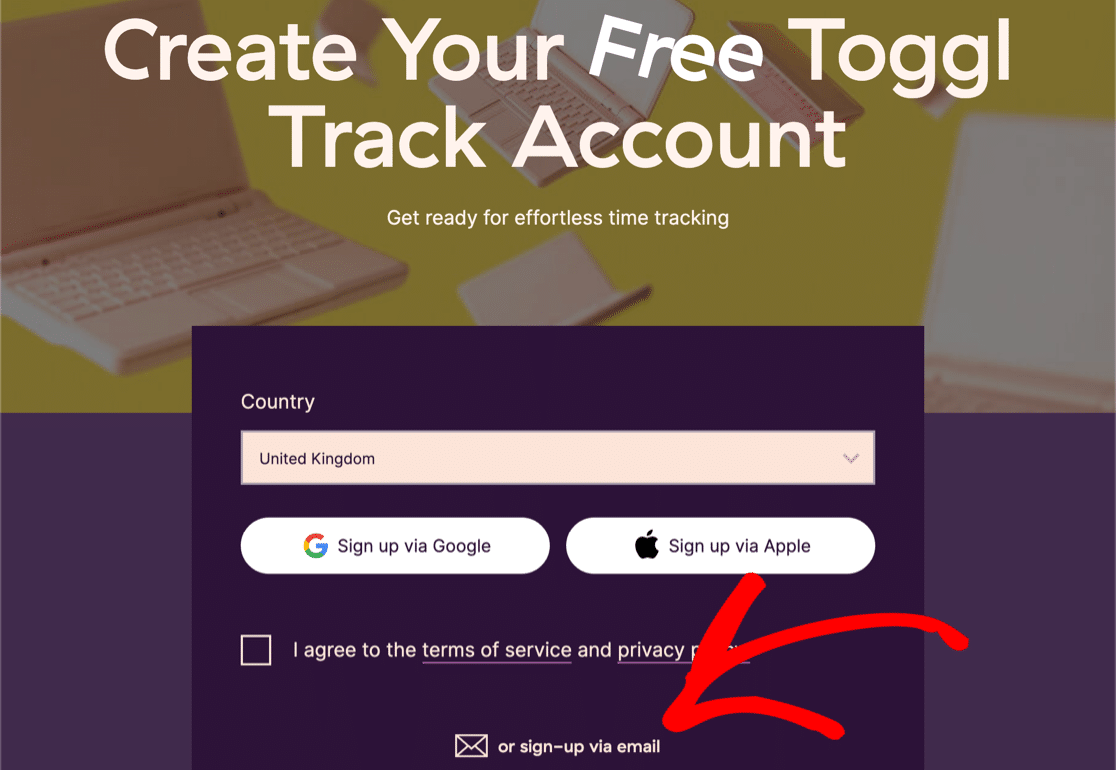
最後に、Togglのこの素晴らしい例をチェックしてください。 このフォームを使用すると、キーボードに触れることなく無料アカウントにサインアップできます。 ただし、メールで参加したい場合は、下部のリンクの後ろに2番目のフォームが隠されています。

たくさんのフィールドがあり、実際にそれらを削除できない場合は、フォームの威圧感を軽減するために使用できるいくつかのトリックがあります。
長いフォームを短くする方法
WPFormsを使用すると、3つの方法でフォームを短くすることができます。
まず、私たちのお気に入り:マルチステップフォーム。
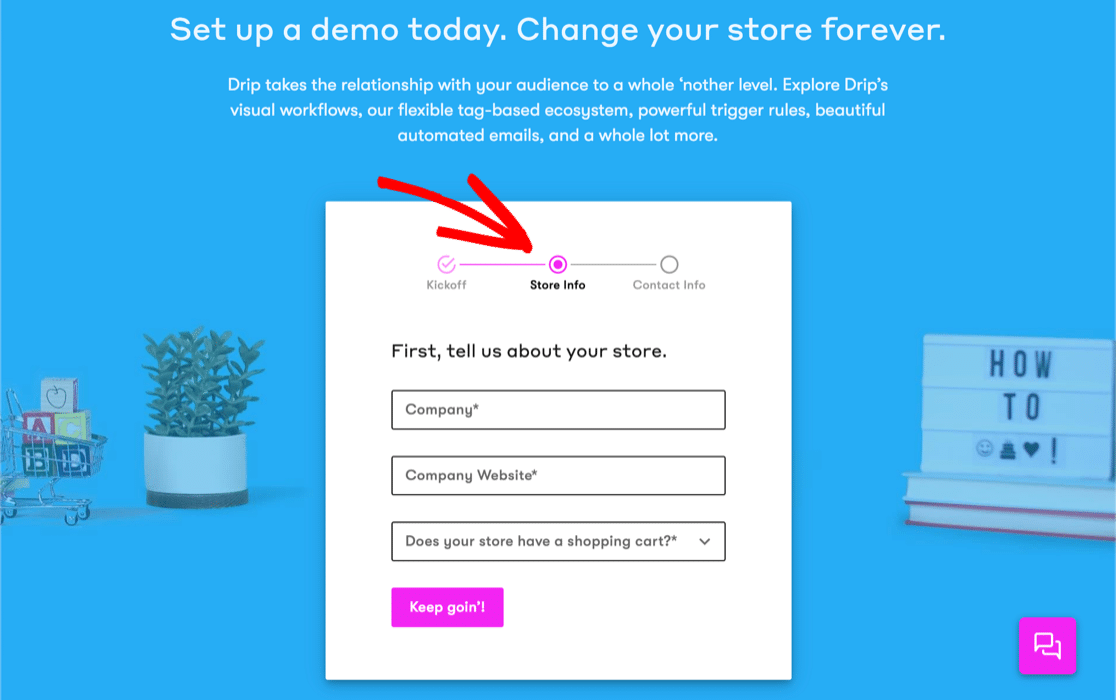
この形式では、進行状況バーの後ろにいくつかのフィールドを非表示にすることで、フォームの怖さを軽減します。 Dripのサインアップページはこの戦術を使用しており、見栄えがします。

入力とクリックをできるだけ減らすために、適切なフォームフィールドを選択する2番目の戦術。 たとえば、画像の選択肢を使用して、先ほど見たElementorフォームを模倣できます。

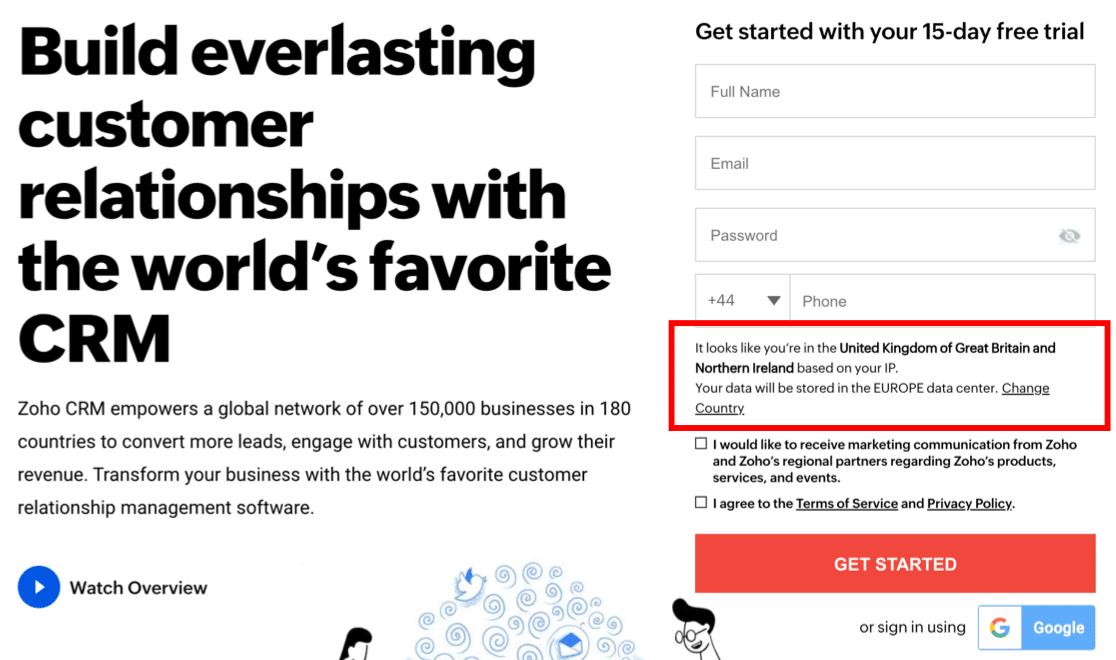
最後に、ZohoCRMからこの例を確認してください。
Zohoは私たちの場所を知る必要がありますが、住所の入力を求める代わりに、ジオロケーションを使用して自動的に検出しました。

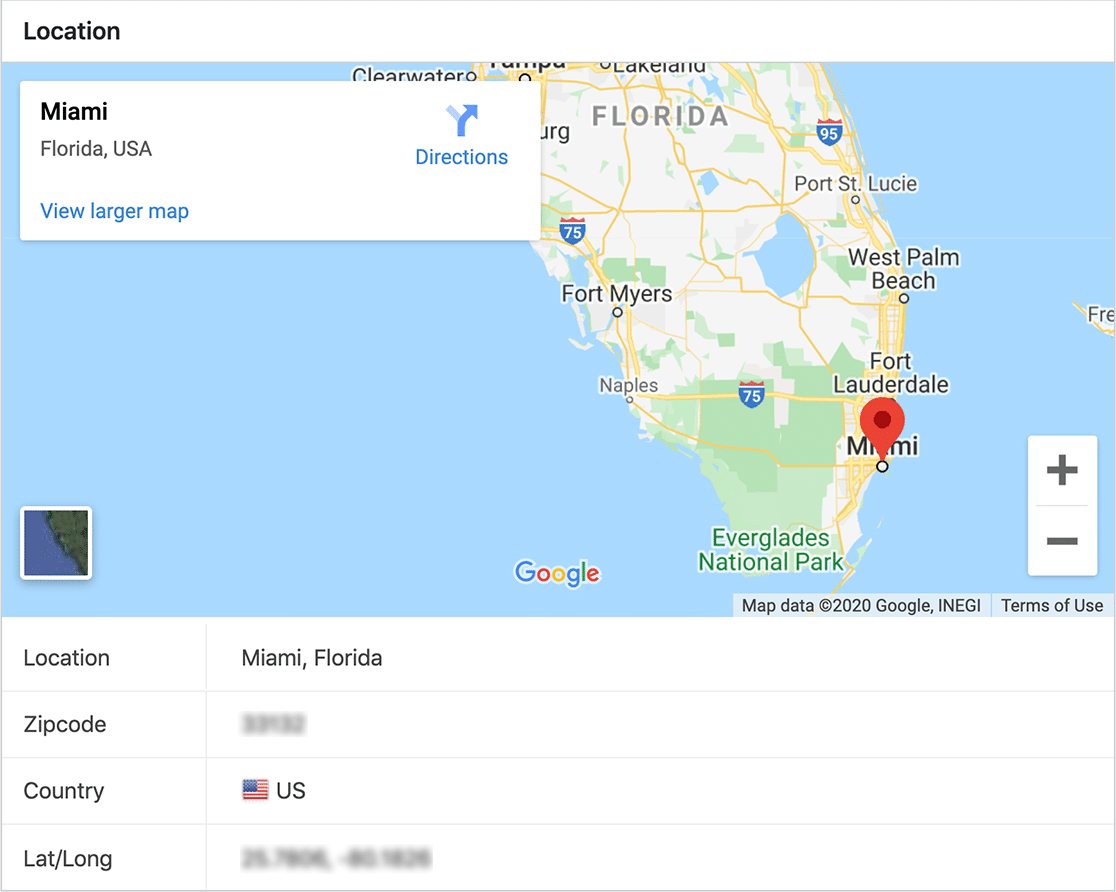
WPFormsジオロケーションアドオンを使用すると、この手法を簡単にコピーできます。 それはあなたが自動的にすべての訪問者の場所を保存することを可能にします。
スイッチを入れるだけで、アドオンはWordPressダッシュボードに訪問者の場所を保存します。


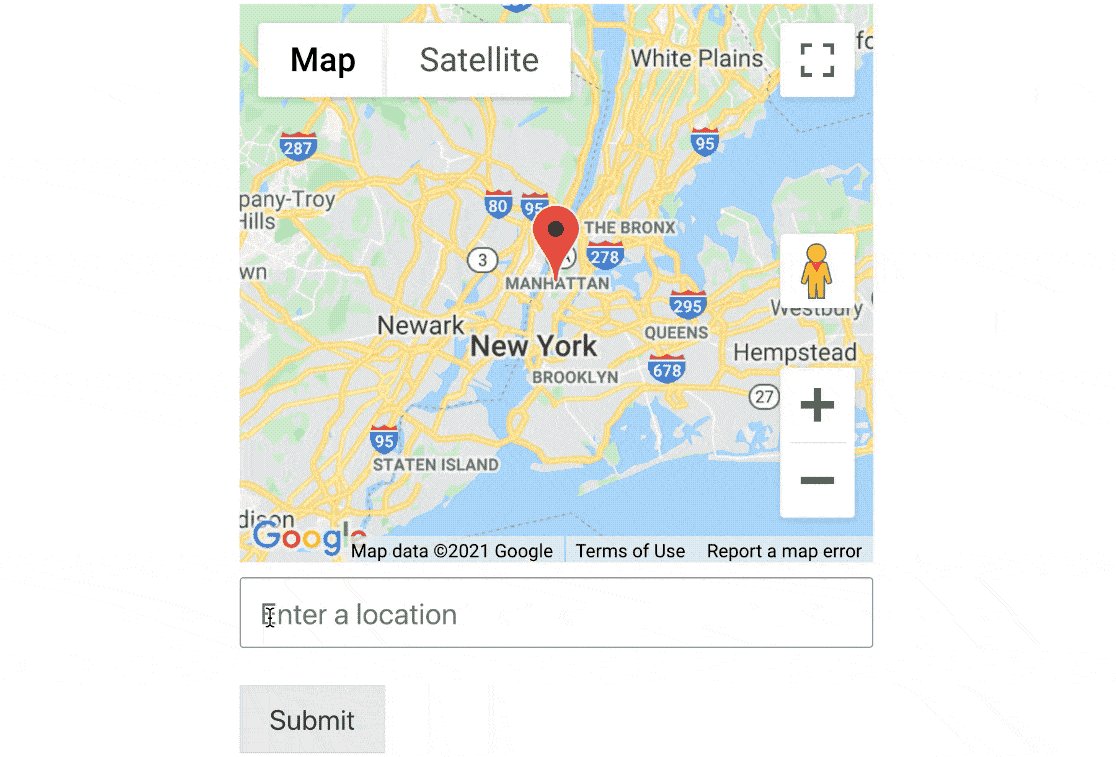
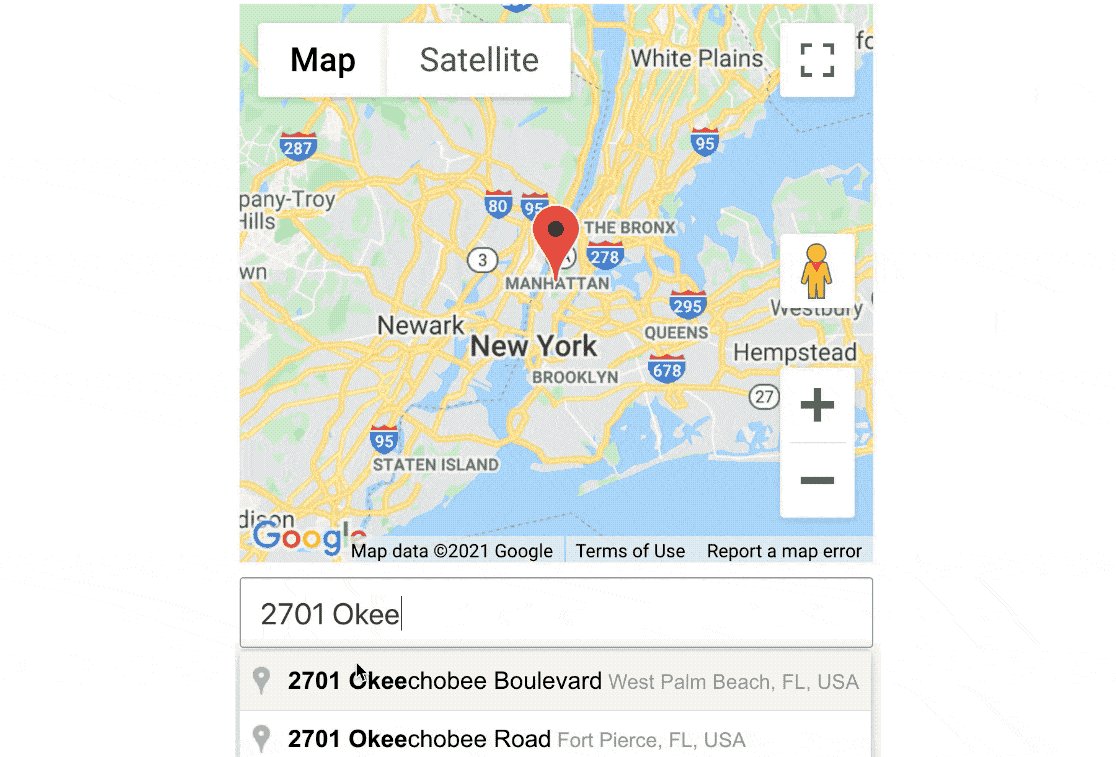
ジオロケーションアドオンを使用して、住所のオートコンプリートを有効にすることもできます。 これは、訪問者が入力を開始したときに自動的に訪問者のアドレスを入力する単純なフォームの優れた例です。
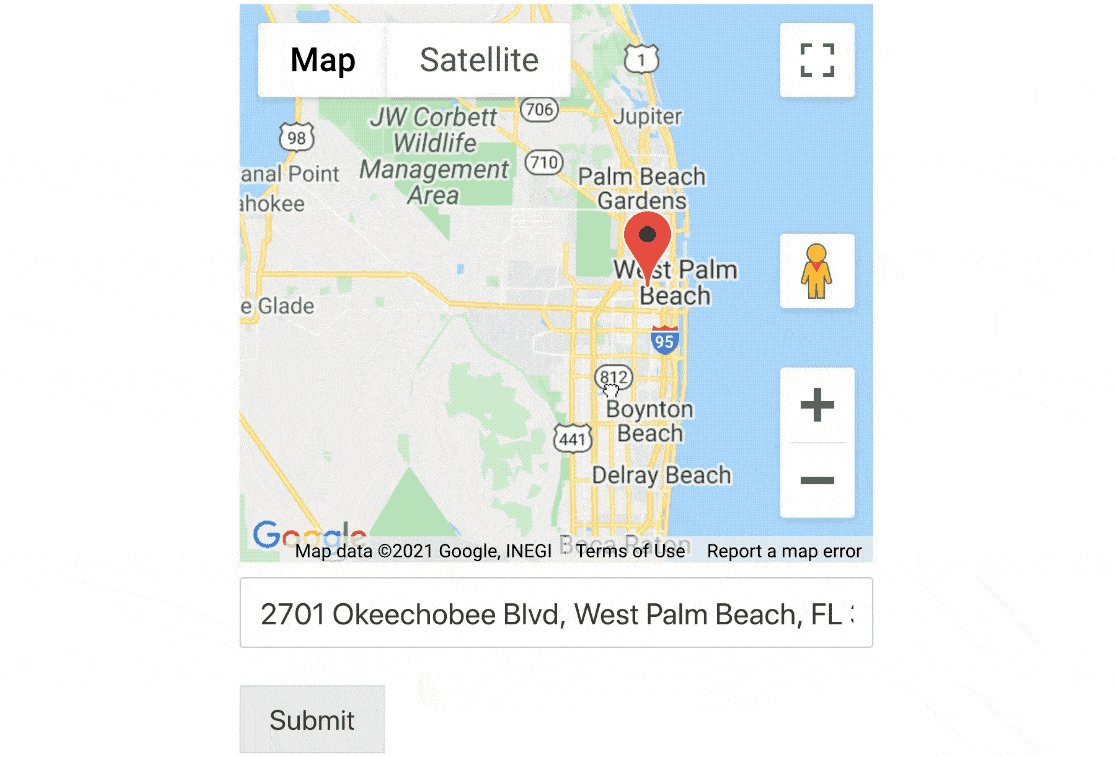
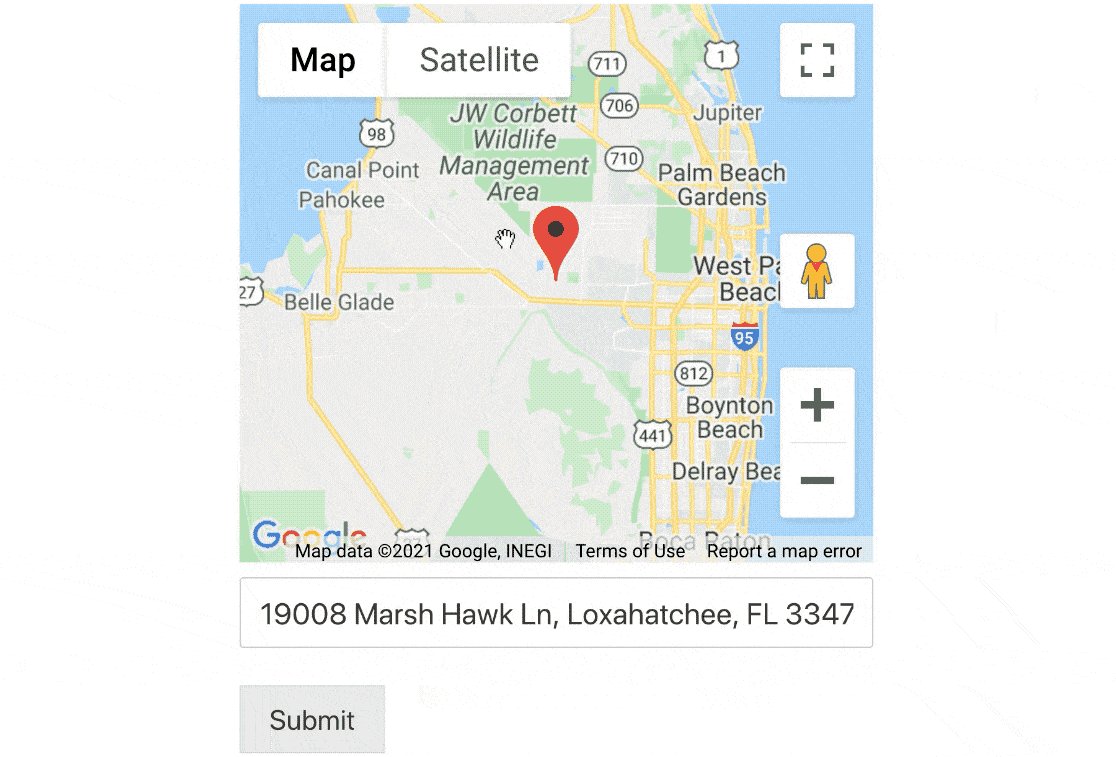
必要に応じて、フィールドの横に地図を表示して、ピンを動かして自分の場所を見つけることもできます。

ジオロケーションとジオターゲティングを使用したい場合は、WordPressに最適なジオロケーションプラグインのガイドをご覧ください。
4.説得力のある召喚状を作成します
召喚状(CTA)は、ランディングページフォームの焦点です。 また、説得力のある召喚状を作成するには、まずユーザーの最大の問題について考える必要があります。
次に、召喚ボタンの言葉が彼らが望むものを正確に提供していることを確認します。
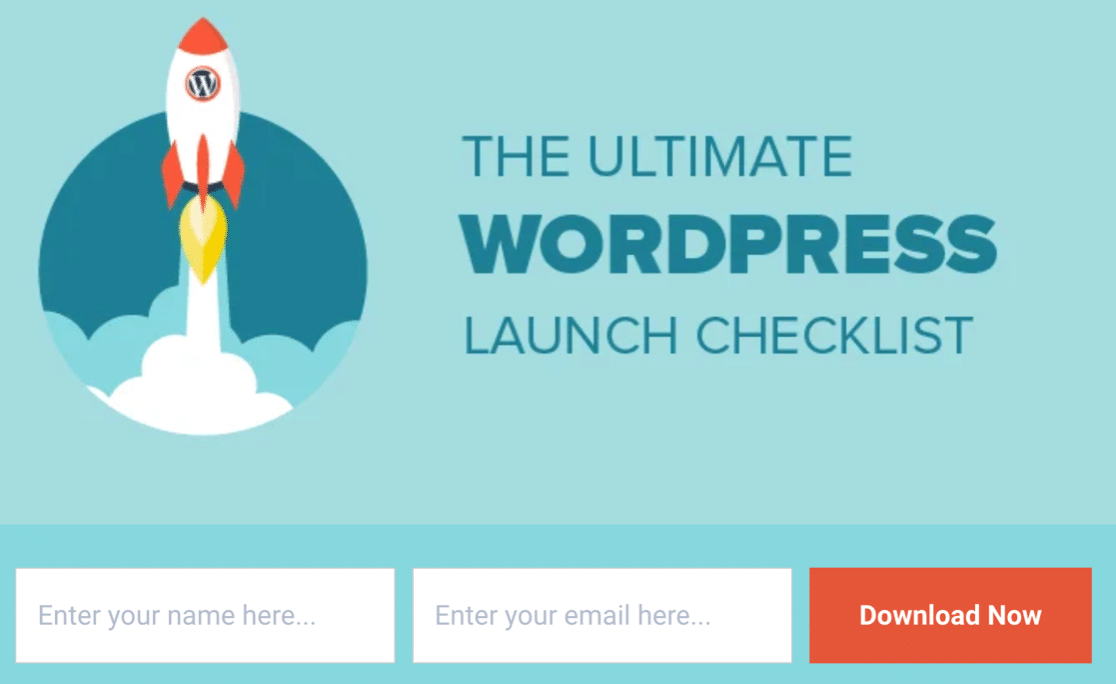
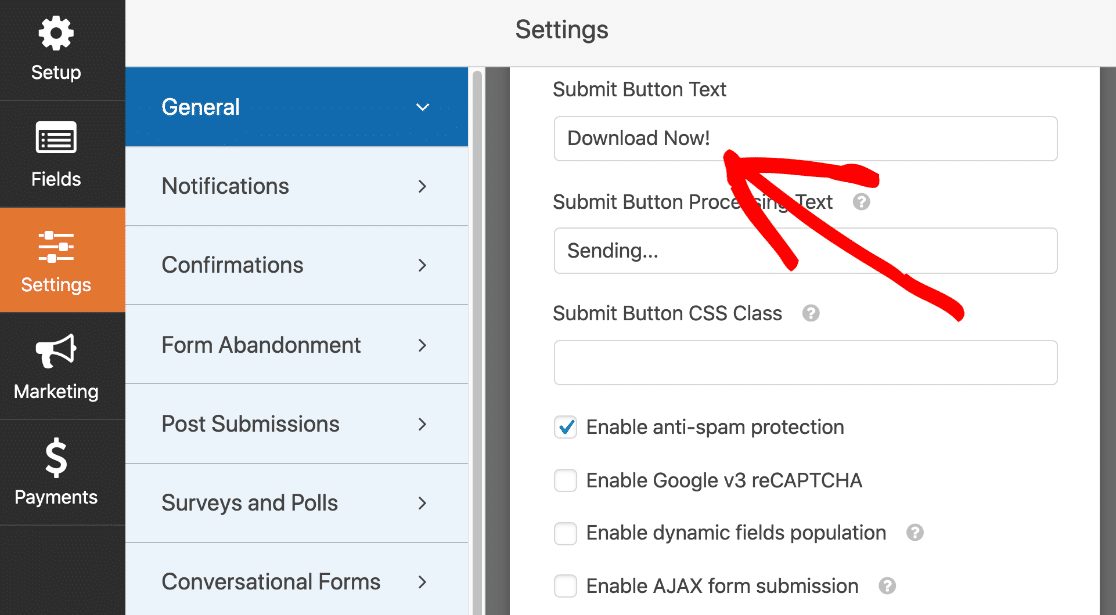
IsItWPのこのフォームは、ボタンの対照的な色と[送信]ボタンのカスタマイズされたテキストを組み合わせたものです。

「今すぐダウンロード」という言葉を使用することは強力です。 それはあなたが望むWordPressチェックリストに即座にアクセスできるという事実を強調しています。
実際、このフォームは、優れたリードマグネットが動作している好例です。
召喚状をカスタマイズする方法
WPFormsを使用すると、フォーム設定の送信ボタンのテキストを簡単に変更できます。
そうすれば、訪問者はボタンをクリックしたときに何を期待できるかを正確に知ることができます。

目を描くために色を使用することを忘れないでください。 IsItWPは青にオレンジを使用しましたが、このフォームは青を使用しているため、ボタンは灰色の背景から目立ちます。

送信ボタンのスタイルを設定して対照的な色を追加する場合は、簡単です。 コードスニペットを使用する必要があります。
これは、WPFormsの送信ボタンのカスタマイズに関するドキュメントです。
5.FOMOの力を活用する
あなたが忙しいとき、最も緊急で差し迫ったタスクが最初に行われる傾向があります。
FOMOに会いましょう。
FOMO、または「見逃しの恐怖」は、訪問者にすぐに行動させるために使用できる手法です。 それは訪問者があなたのサイトを離れてそれについてすべてを忘れるのではなく、すぐに行動することを奨励します。
独占は素晴らしいFOMO戦術です。 私たちは皆、一列に並ぶのが好きですよね?
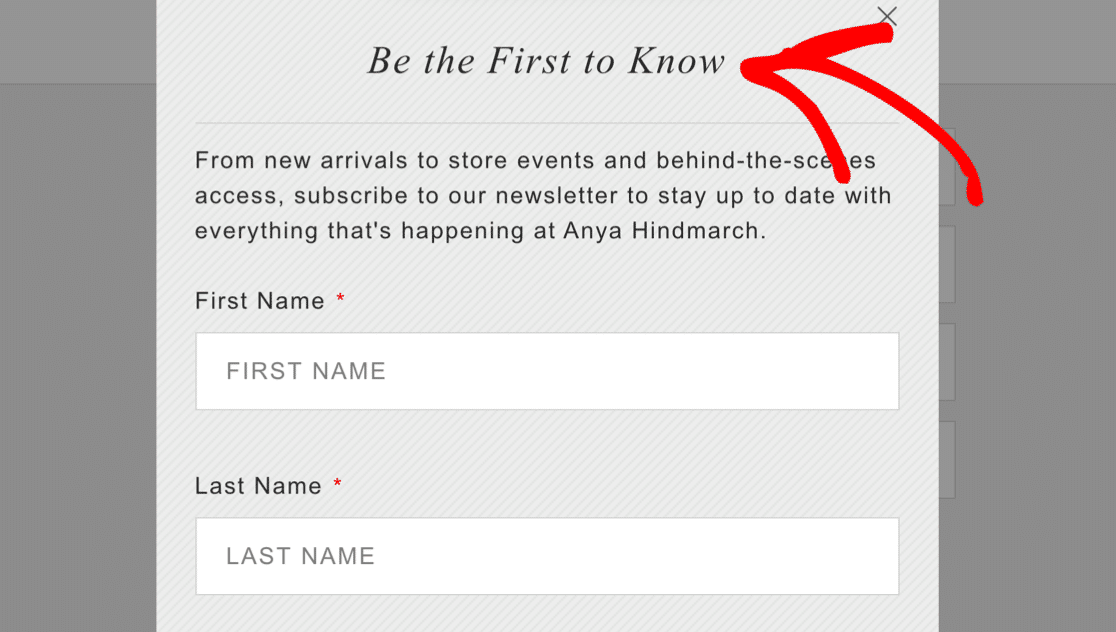
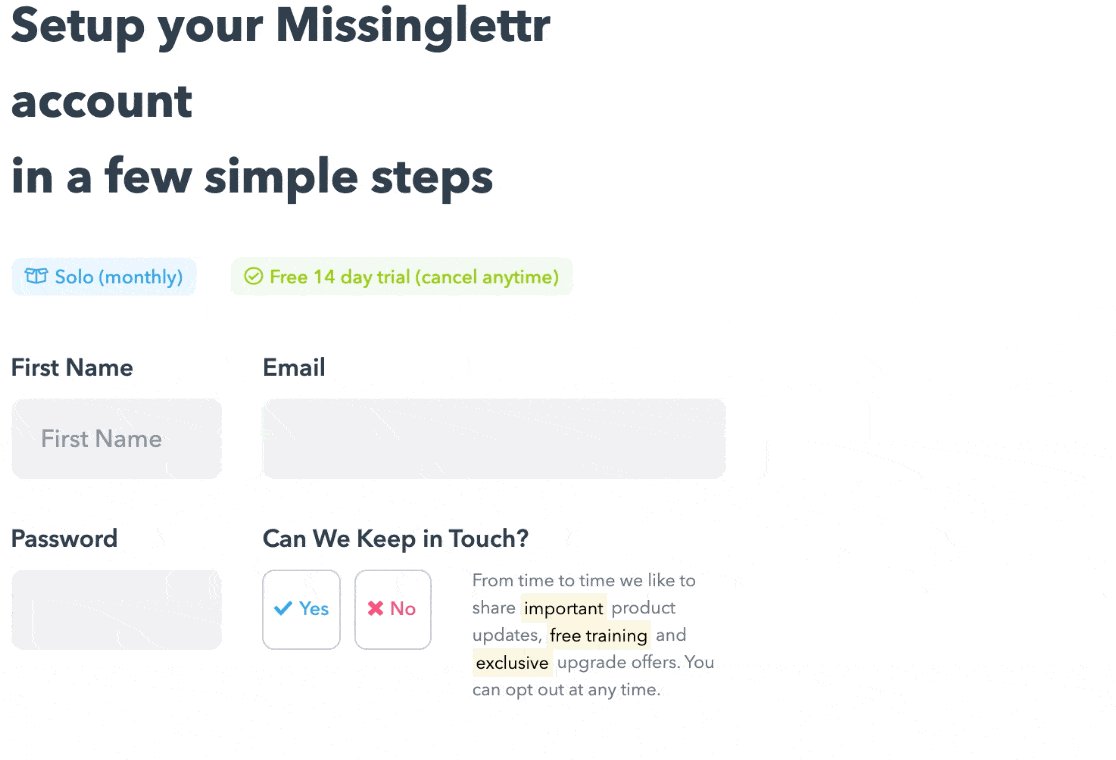
このランディングページフォームは、あなたが常に誰よりも早く更新を受け取ることを明確にしています。

また、フォームの割引を提供することを検討してください。 時間制限がある場合は、訪問者がその場で行動することをお勧めします。
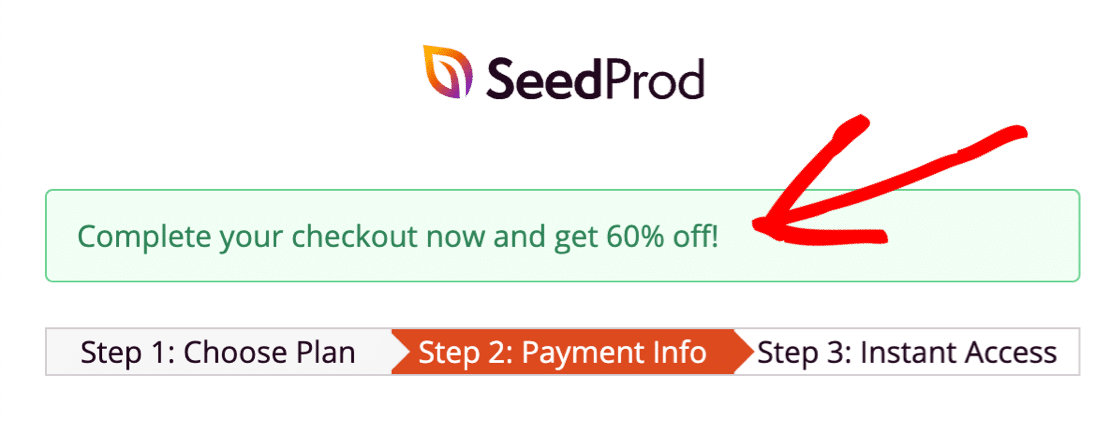
これがSeedProdの素晴らしい例です。 今すぐチェックアウトして60%割引するか、そのままにして割引を失います。 どちらを選びますか?

ランディングページフォームにFOMOを追加する方法
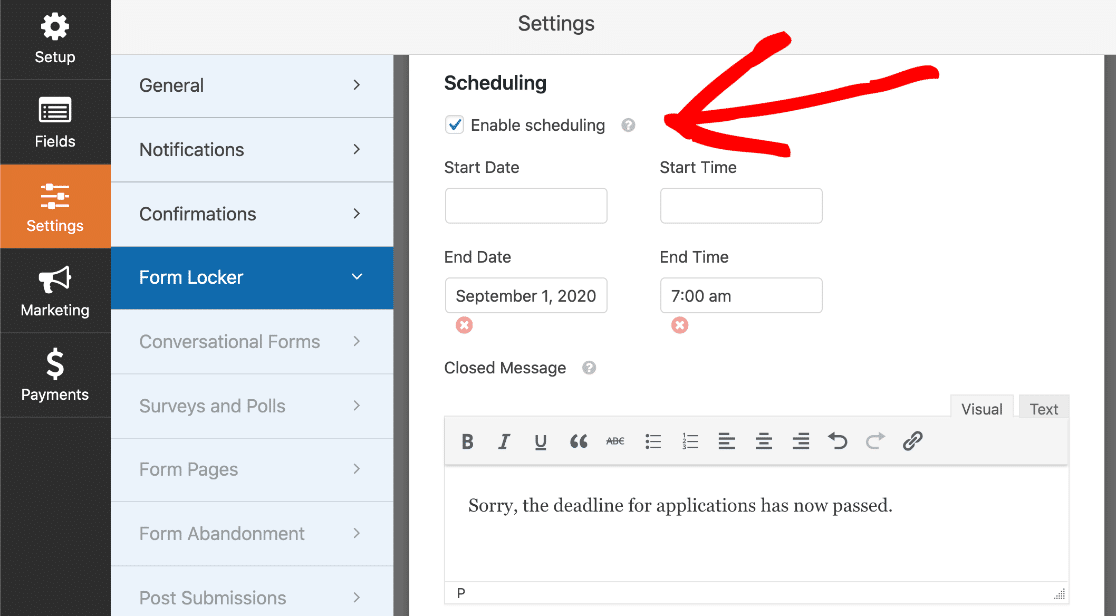
WPFormsを使用すると、有効期限などの制限をフォームに簡単に追加できます。
これらの機能を魅力的なランディングページのコピーと組み合わせると、訪問者にすぐに行動するように促すことができます。
Form Lockerアドオンを使用すると、次のことができます。
- 時間による制限–期間限定のオファーを設定し、フォームの有効期限を追加して、訪問者がサインアップする時間が短いようにします。 これは、求人応募フォーム、誓約フォーム、または期限のあるあらゆるタイプのWordPressフォームにも効果的に使用できます。
- 数量による制限–割引コードを設定し、フォームの確認で送信します。 次に、フォームロッカーを使用して、フォームを送信できる回数を制限します。 会場のスペースが限られている場合、これは出欠確認フォームにも最適なオプションです。

FOMOを後押ししたいですか? これらの機能の両方を一緒に使用できます。
例えば、ウェビナーランディングページに、あなたは座席の数と有効期限が切れるように、フォームの制限時間の上限を設定することができます。
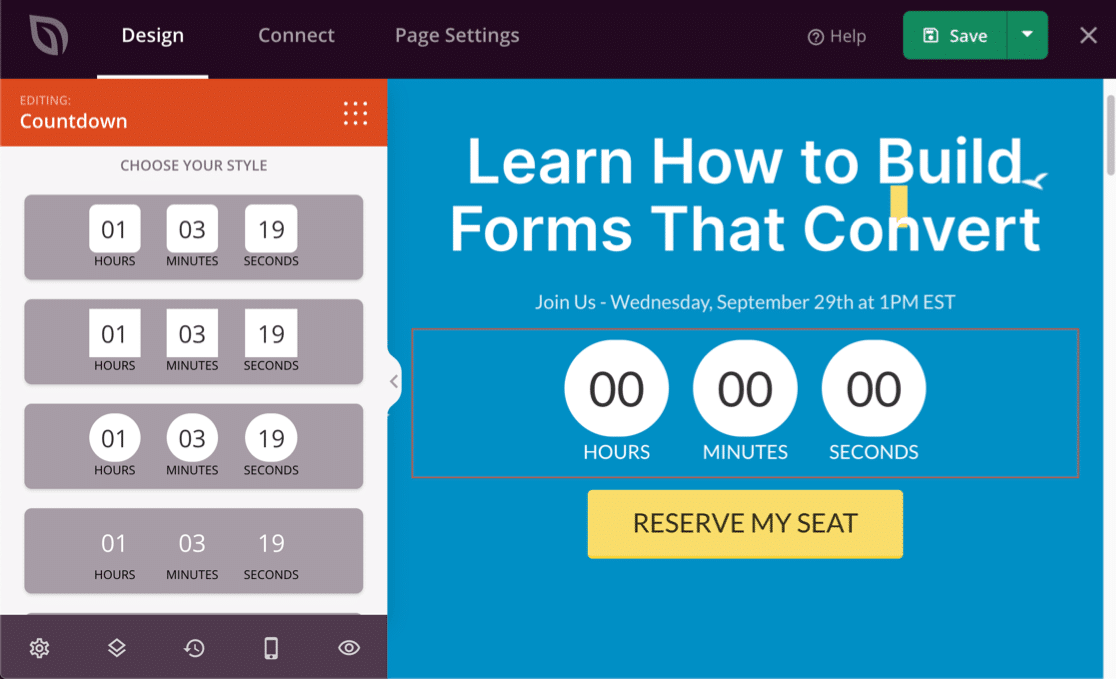
フォームの有効期限を視覚的に表示したいですか? SeedProdのカウントダウンタイマーが大好きです。 簡単なドラッグアンドドロップビルダーを使用して、どこにでもタイマーを追加し、期限まで自動的にカウントダウンさせることができます。

SeedProd for FOMOの使用についてもっと知りたいですか? このSeedProdレビューをチェックしてください。
6.プロンプトとプレースホルダーを追加します
ランディングページに大量のテキストを追加せずに訪問者を支援したい場合、プレースホルダーは非常に役立ちます。
このドリップサインアップフォームは、フィールド内のプレースホルダーテキストを使用します。 訪問者をガイドするのに役立ちます。また、すべてのフィールドラベルが削除されているため、フォームが短く見えます。

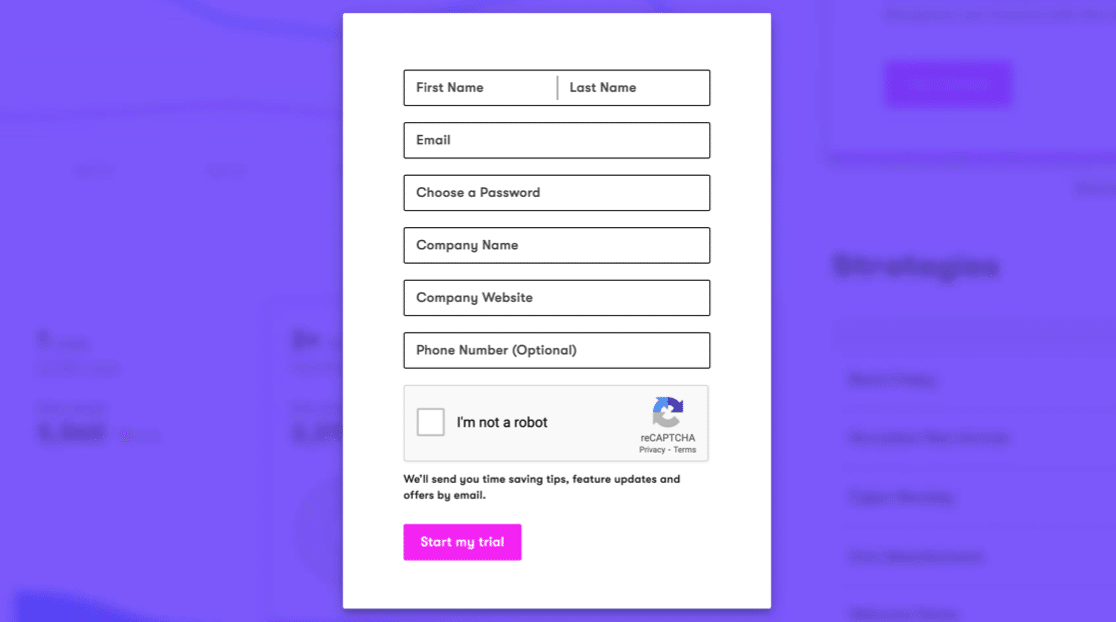
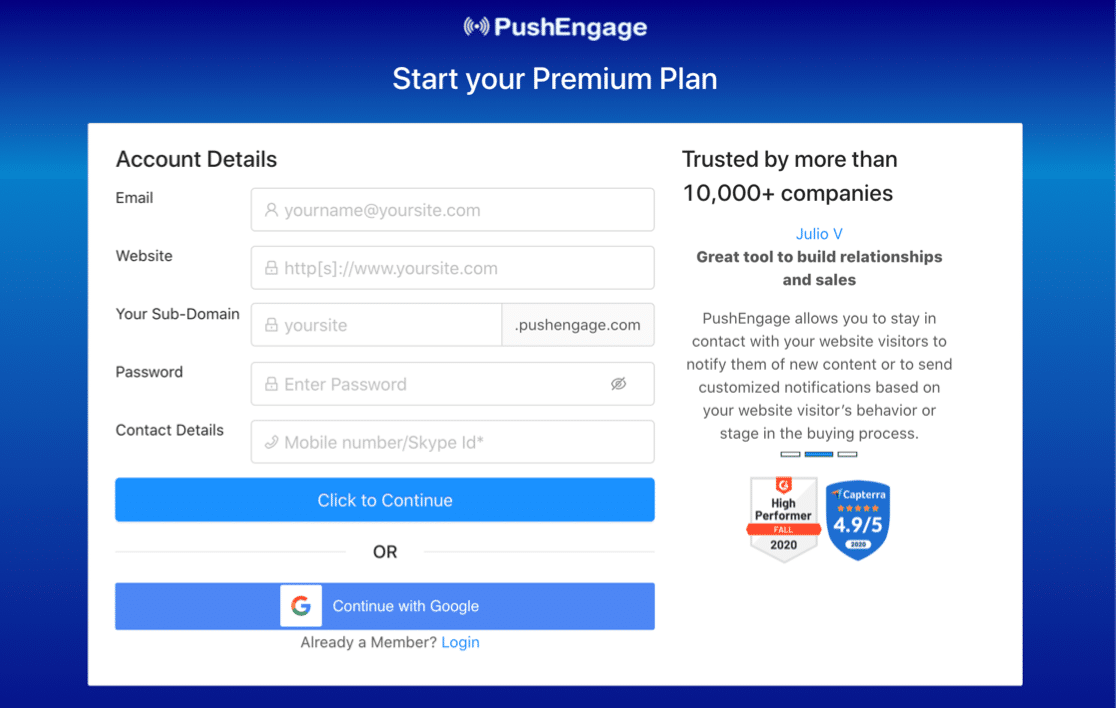
次に、PushEngageのこの例を確認してください。 すべてが明確に説明されているので、このランディングページフォームに記入するのは本当に簡単です。
ここのプレースホルダーにはアイコンも含まれているため、必要なものを簡単に確認できます。

ランディングページフォームでプレースホルダーを使用する方法
プレースホルダーをプロンプトとして使用して、訪問者が正しい情報を入力できるようにします。 これは、フォームが最初に送信される可能性が高いため、フラストレーションを回避するための優れた方法です。
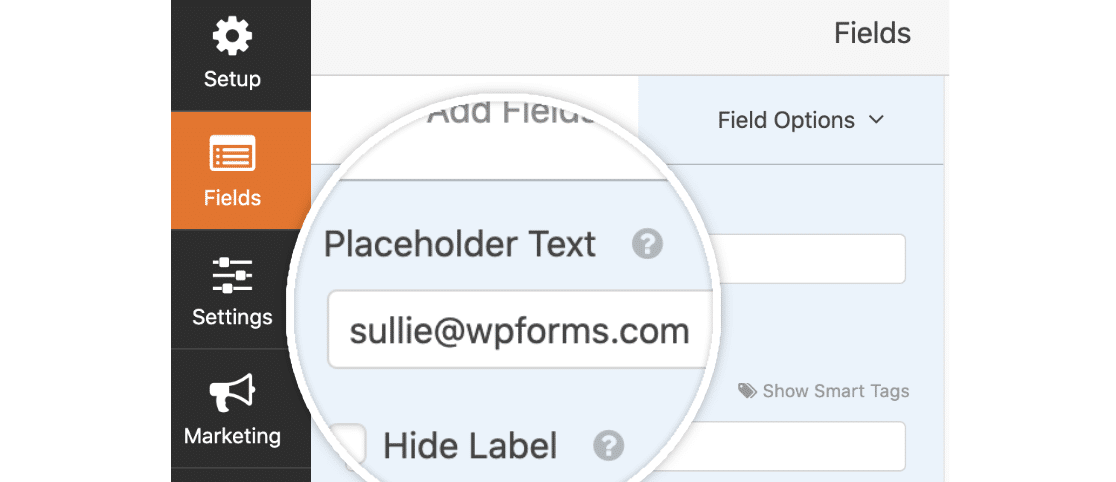
WPFormsを使用すると、訪問者がフォームに入力するときに、プレースホルダーテキストを簡単に追加してガイドできます。 ここでは、訪問者が何を入力するかを正確に把握できるように、プレースホルダーとして電子メールアドレスを追加しました。

フィールドにプレースホルダーを追加すると、WPFformsを使用してフィールドラベルを簡単に非表示にすることもできます。
7.フォームをモバイルレスポンシブにする
携帯電話でフォームに記入しようとしたが、フィールドが小さすぎることに気付いたことがありますか? フォームがモバイルレスポンシブでない場合は、フォームをタップして入力することすら難しい場合があります。
すべてのフォームがどのデバイスでも入力できることを確認することは非常に重要です。 これは、モバイルユーザーに障壁がないことを確認するのに役立ちます。
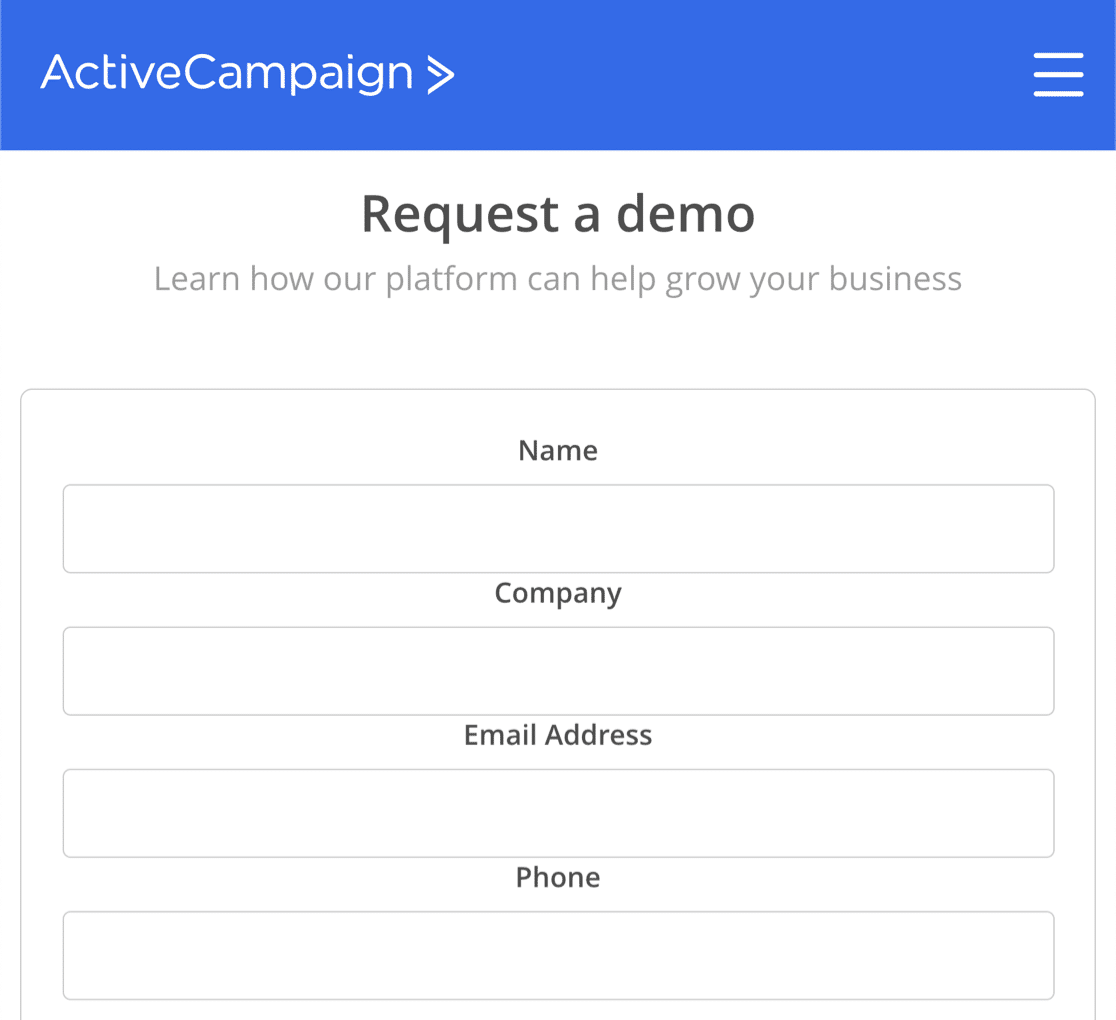
これは、ActiveCampaignの明確なランディングページフォームの優れた例です。

モバイルのもう1つの優れた戦術は、タッチスクリーンで簡単に選択できる画像の選択肢や大きなボタンを使用することです。
モバイルレスポンシブフォームを作成する方法
WPFormsで作成するすべてのフォームは、デフォルトでモバイルレスポンシブです。 そのため、訪問者は、どのデバイスや画面サイズでも簡単に使用できることがわかります。
これは、WPFormsを使用して他のサービスと統合する場合に非常に役立ちます。 たとえば、通常のGetResponseフォームはモバイルレスポンシブではありませんが、WPFormsを使用してGetResponseサインアップフォームを作成し、それを克服することができます。
このフォームでは、Elementorは召喚ボタンと画像を使用しているため、タップする領域が非常に広くなっています。 ここで誤って間違ったオプションを選択することは不可能です。

小さなコードで作業する場合は、チェックボックスをボタンに変えることで、このようなレイアウトを作成できます。
また、スタックレイアウトを作成することを検討してください。 このトリックを使用すると、モバイルではすべてのフィールドが同じ幅になります。
このランディングページフォームで、スタックレイアウトと通常のレイアウトの違いを確認してください。

コードスニペットを追加する場合は、WPFormsと小さなカスタムCSSを使用して簡単にこれを実現できます。 フォームのスタックレイアウトを作成するドキュメントを確認してください。
今すぐランディングページフォームを作成する
次のステップ:WordPressでランディングページを作成する
最適化されたランディングページフォームを作成する方法がわかったので、WordPressで最初のランディングページを作成します。
WPFormsには、任意のフォームをスタンドアロンのランディングページに変換できるフォームランディングページアドオンがあります。 すでにフォームを作成していて、それをランディングページに変換する簡単な方法が必要な場合は、これが最適です。
ランディングページフォームに要素を追加する場合は、SeedProdをお勧めします。 SeedProdはWordPressに最適なランディングページビルダーであり、1つのWordPressサイトから複数のドメインをランディングページに接続することもできます。
フォームを作成する準備はできましたか? 最も簡単なWordPressフォームビルダープラグインを今すぐ始めましょう。 WPForms Proには多くの無料テンプレートが含まれており、14日間の返金保証が付いています。
この記事が役に立った場合は、FacebookとTwitterでフォローして、無料のWordPressチュートリアルとガイドを入手してください。
