カウントダウンタイマーでランディングページを作成する方法(5ステップ)
公開: 2022-05-02カウントダウンタイマー機能を備えたランディングページを作成しますか?
カウントダウンタイマーを使用すると、ランディングページの訪問者に、オファーまたは割引を請求する必要がある時間を表示できます。 カウントダウンタイマーを使用して、ブラックフライデーのような製品の発売または販売期間までカウントダウンすることもできます。
この記事では、カウントダウンタイマーを使用してランディングページを作成し、切迫感を生み出す方法を紹介します。
ランディングページにカウントダウンタイマーを追加する理由
ランディングページにカウントダウンタイマーを追加することは、視聴者を引き付けるための優れた方法です。 注意のスパンは一瞬であるため、カウントダウンタイマーは、訪問者に行動を起こすように説得するのに十分な時間、それを保持することができます。
カウントダウンタイマーは、興奮と緊急性を高めるのにも理想的です。 残り時間が限られていることを知っている場合、ユーザーは行動する可能性が高くなります。 彼らはお金を節約するチャンスを逃したくないでしょう。
結論:ランディングページにカウントダウンタイマーを追加すると、興奮と緊急性が高まり、コンバージョン率が向上します。
カウントダウンタイマーでランディングページを作成する方法
カウントダウンタイマー機能を備えたランディングページの作成は、最初は複雑に聞こえるかもしれません。 HTMLコードを書いたり、開発者を雇ったりする必要はありませんか?
幸い、SeedProdのような強力なドラッグアンドドロップページビルダーを選択した場合も、どちらも必要ありません。

SeedProdは、WordPressに最適なウェブサイトビルダーです。 100万人を超えるWebサイト所有者がこのプラグインを使用して、カスタムWordPressテーマ、ランディングページ、および柔軟なWebサイトレイアウトを作成しています。
事前に作成されたテンプレートから始めて、コードなしでプロのWebサイトまたはランディングページを構築できます。 フロントエンドのビジュアルエディターは、初心者でも非常に使いやすく、次のようなリード生成機能をサイトに追加するための多くのブロックとセクションが付属しています。
- カウントダウンタイマー
- レビューと証言
- グーグルマップ
- ソーシャルメディアの埋め込み
- カートボタンとCTAに追加
- 価格表
- アニメーションの見出し
- そしてもっとたくさん
また、サイトをメンテナンスモードにしたり、SeedProdの強力なページモードで近日公開のページを作成したりすることもできます。 完全な概要については、SeedProdの機能ページをご覧ください。
以下の手順に従って、SeedProdを使用してカウントダウンタイマー付きのランディングページを作成します。
- 手順1.SeedProdをインストールしてアクティブ化する
- ステップ2.ランディングページを作成する
- ステップ3.コンテンツとカスタマイズを追加する
- ステップ4.ランディングページの設定を構成する
- ステップ5.ランディングページを公開する
手順1.SeedProdをインストールしてアクティブ化する
最初のステップは、SeedProdのコピーを取得することです。
注: SeedProdの無料バージョンが利用可能ですが、高度な機能にはSeedProdProを使用します。
SeedProd zipファイルをダウンロードしたら、WordPressWebサイトにインストールしてアクティブ化する必要があります。 ヘルプが必要な場合は、WordPressプラグインのインストールについてこのガイドに従うことができます。
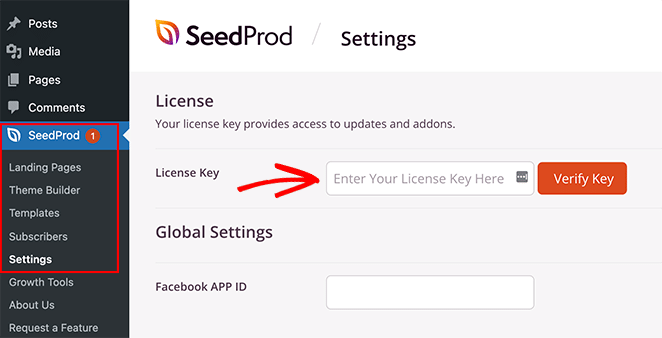
次に、 SeedProd»設定に移動し、ライセンスキーを入力します。

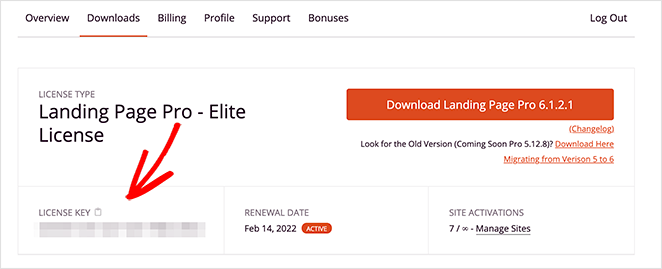
SeedProd Webサイトにログインし、アカウントダッシュボードの[ダウンロード]タブをクリックすると、ライセンスキーを見つけることができます。

[キーの確認]ボタンをクリックしてライセンスを確認し、次の手順に進みます。
ステップ2.ランディングページを作成する
次に、 SeedProd»ランディングページに移動します。

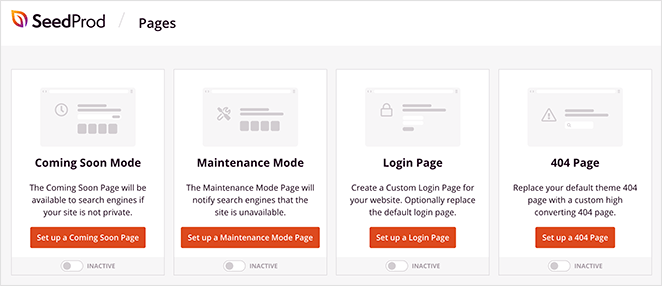
ここで、次のようなSeedProdのページモードをオンにできます。
- 近日公開
- メンテナンスモード
- ログインページ
- 404ページ

そのセクションの下で、ドラッグアンドドロップページビルダーを使用して視覚的にカスタムランディングページを作成できます。
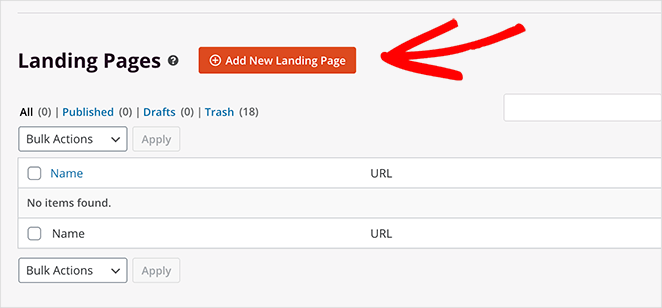
[新しいランディングページの追加]ボタンをクリックして、WordPressでランディングページを作成します。
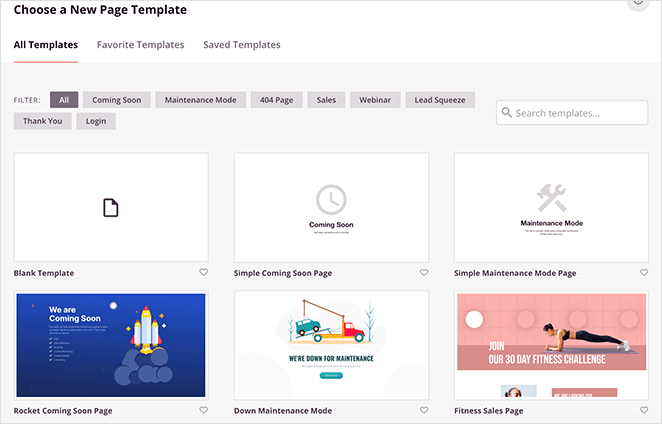
次の画面を1回クリックするだけでインポートできる、何百ものランディングページテンプレートが表示されます。 好きなテンプレートを選択して、次のステップで簡単にカスタマイズできます。

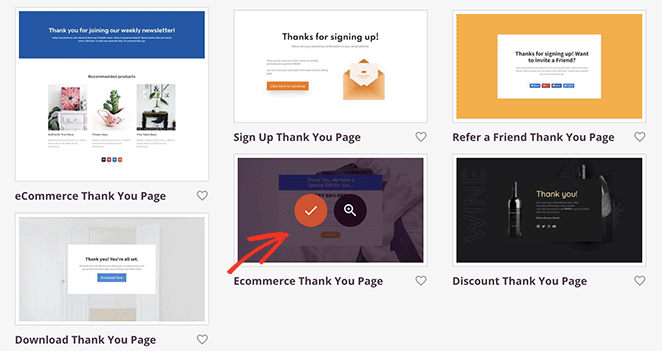
このガイドでは、eコマースのありがとうページテンプレートを使用しています。 テンプレートの上にマウスを置き、チェックマークアイコンをクリックして、WordPressサイトにインポートします。

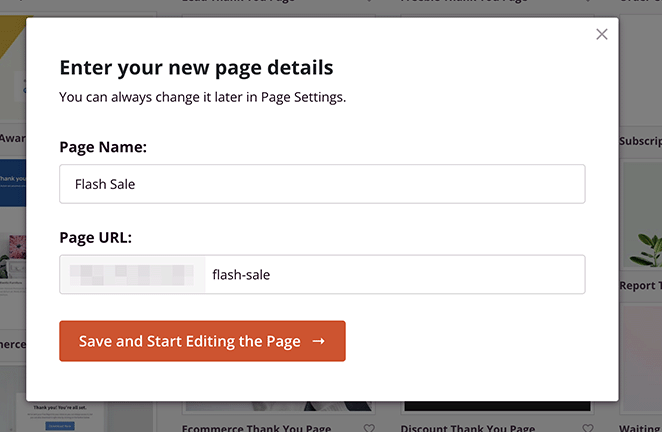
次に、ランディングページの名前とURLを入力できます。 カスタマイズを開始する準備ができたら、[保存してページの編集を開始]ボタンをクリックします。

ステップ3.コンテンツとカスタマイズを追加する
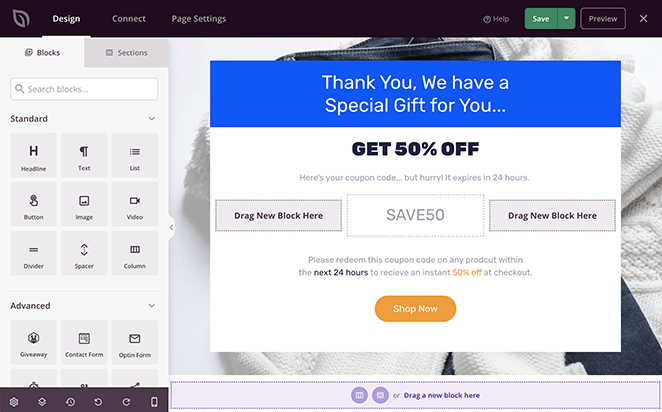
次のページのSeedProdのビジュアルエディターにテンプレートが表示されます。

左側のブロックとセクションを使用して、ページのすべての部分をカスタマイズできます。 右側の要素をクリックして、ページをリアルタイムで編集することもできます。

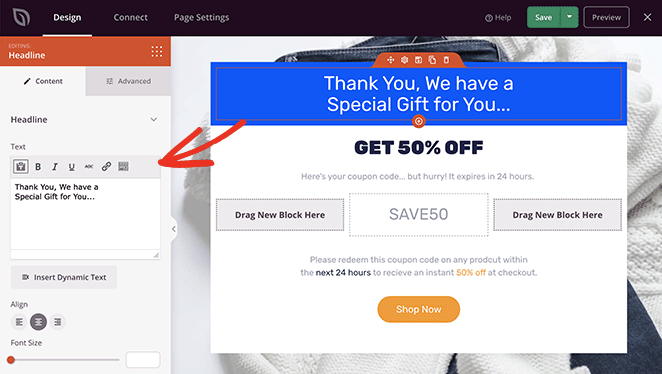
たとえば、ランディングページの見出しを変更するには、見出し要素をクリックして、設定パネルにカスタムコンテンツを入力する必要があります。

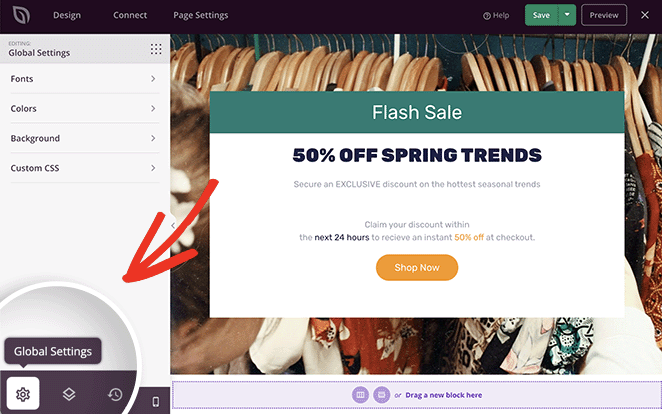
グローバル設定アイコンをクリックして、背景画像を変更することもできます。

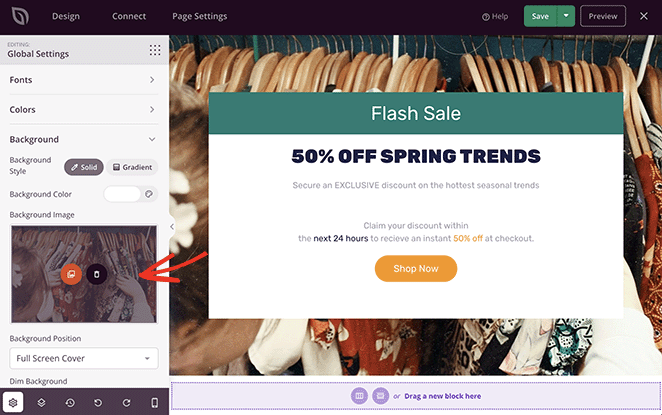
次に、[背景]タブをクリックして、コンピューターまたはWordPressメディアライブラリから新しい画像をアップロードできます。

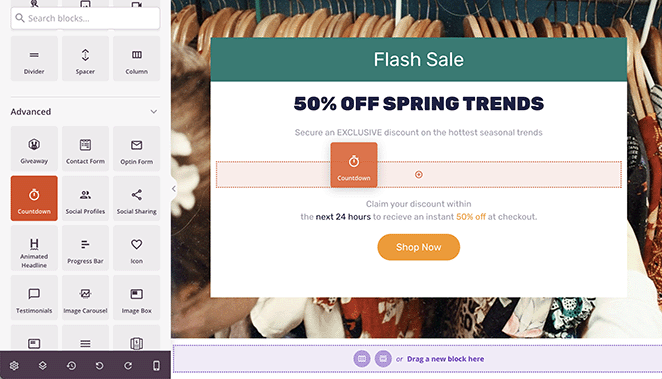
ランディングページにカウントダウンタイマーを追加するのも同じくらい簡単です。 左側のパネルで[高度なブロック]セクションを見つけ、カウントダウンブロックをランディングページのプレビューにドラッグアンドドロップします。

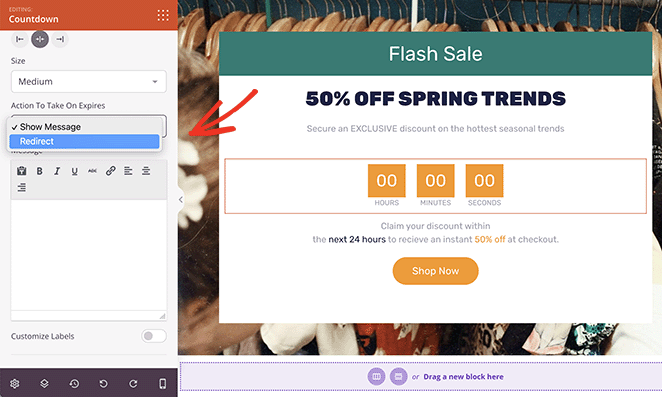
カウントダウン要素をクリックすると、左側にコンテンツ設定パネルが開き、次のことができます。
- カウントダウンタイプを選択してください
- タイマー時間を設定する
- タイムゾーンを選択してください
- サイズと配置を調整します
タイマーの期限が切れたときに自動的に表示するメッセージを入力することもできます。 または、タイマーの終了時に訪問者を別のURLにリダイレクトすることもできます。

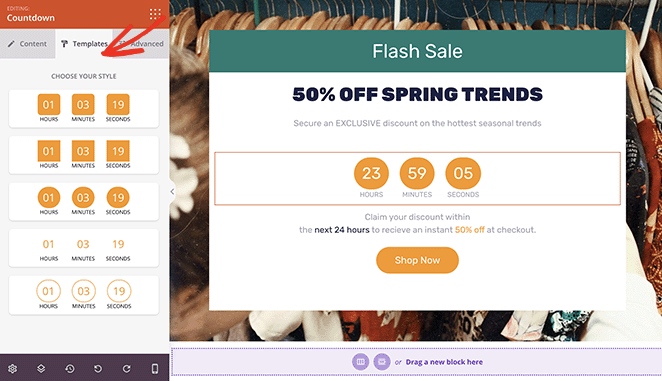
[テンプレート]タブには、いくつかの事前に作成されたカウントダウンタイマーのデザインがあります。 デザインをクリックすると、カウントダウン時計にスタイリングが自動的に追加されます。

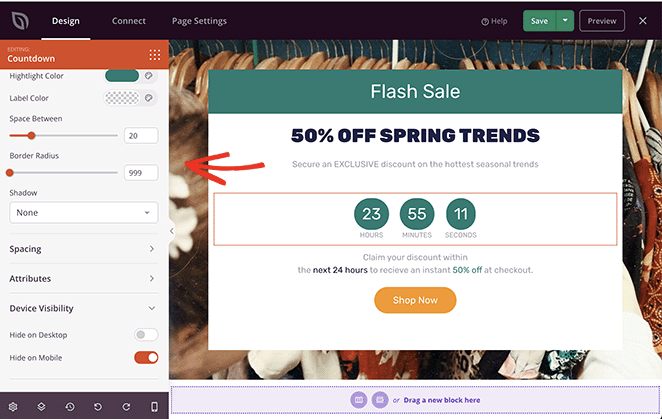
[詳細設定]タブで、次のようなその他の設定を調整することもできます。
- フォント
- 色
- 影
- 間隔
- 属性
- デバイスの可視性

[デバイスの可視性]オプションを使用すると、モバイルデバイスまたはデスクトップデバイスで要素を非表示にできます。 これは、ランディングページをさまざまなターゲットオーディエンスに合わせて調整するための優れた方法です。
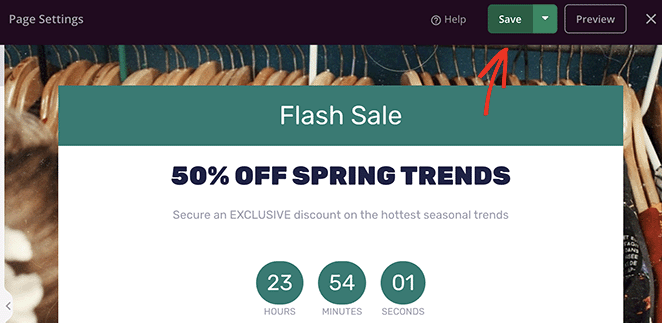
ランディングページの外観に満足したら、右上隅にある[保存]ボタンをクリックします。

これで、ページの設定の調整に進むことができます。
ステップ4.ランディングページの設定を構成する
SeedProdは、ランディングページを最適化し、リードとコンバージョンを生成するのに役立ついくつかの機能を提供します。 最も注目すべきは、さまざまな人気のある電子メールマーケティングサービスと統合できることです。
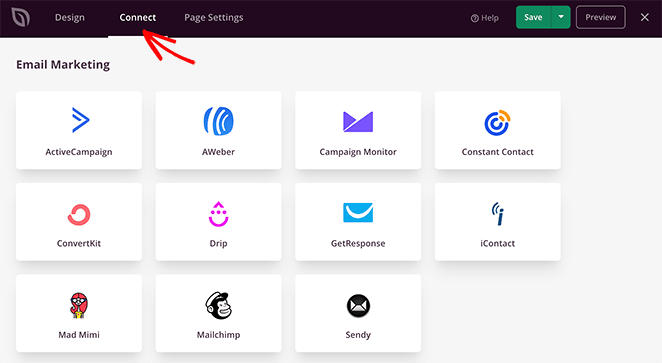
画面上部の[接続]タブをクリックすると、メールプロバイダーに接続できます。 次に、ご希望のサービスを見つけ、指示に従って接続を確認します。

メールドキュメントでは、特定のメールマーケティングサービスに接続する方法を学ぶことができます。
次に、[ページ設定]タブをクリックします。

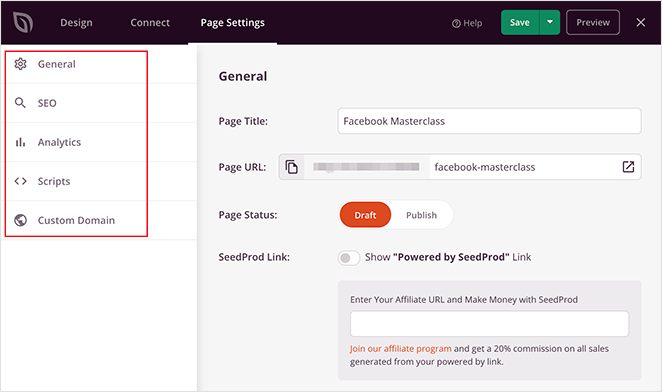
このページでは、次のようなさまざまな設定を構成できます。
- 一般:ランディングページの名前とURLを変更し、公開するかドラフトに戻し、FacebookアプリIDを入力します。
- SEO:オールインワンSEOプラグインを使用してページ上のSEO設定を構成します。
- アナリティクス: MonsterInsightsをインストールして、Googleアナリティクスでランディングページの指標を追跡します。
- スクリプト:ランディングページのヘッダー、本文、フッターにカスタムスクリプトを追加します。
- カスタムドメイン:別のウェブサイトにWordPressをインストールせずに、ランディングページを別のドメイン名にポイントします。
ステップ5.ランディングページを公開する
ランディングページとカウントダウンタイマーのデザインに満足したら、ページを公開できます。
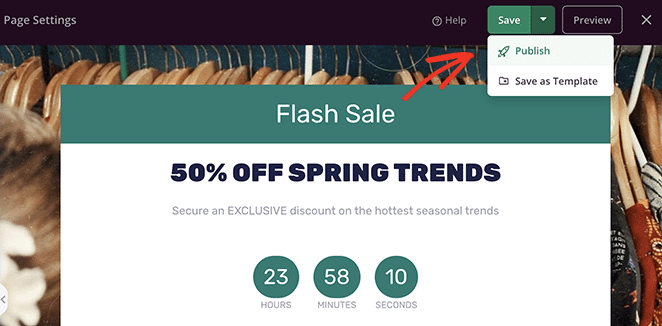
[保存]ボタンのドロップダウン矢印をクリックして、[公開]オプションを選択します。

これで、ランディングページをプレビューして、カウントダウンタイマーの動作を確認できます。

それでおしまい!
この記事が、カウントダウンタイマー機能を備えたランディングページを作成する方法を学ぶのに役立つことを願っています。
ここにいる間にWordPressで販売ページを作成するためのこのガイドもお勧めです。
読んでくれてありがとう。 ビジネスを成長させるためのより役立つコンテンツについては、YouTube、Twitter、Facebookでフォローしてください。

