Laravel 認証の総合ガイド
公開: 2023-03-23認証は、Web アプリケーションの最も重要で不可欠な機能の 1 つです。 Laravel のような Web フレームワークは、ユーザーを認証するための多くの方法を提供します。
Laravel の認証機能を迅速かつ安全に実装できます。 ただし、これらの認証機能を適切に実装しないと、悪意のある人物がそれらを悪用する可能性があるため、リスクが生じる可能性があります。
このガイドでは、選択した Laravel 認証方法を使い始めるために知っておくべきことをすべて説明します。
読む!
Laravel認証の紹介
Laravel では、「ガード」と「プロバイダー」で構成されるモジュールが導入されています。 Guard は各リクエストのユーザー認証を定義し、プロバイダーは永続ストレージ (MySQL データベースなど) からのユーザー取得を定義します。
config/auth.phpという名前のファイルで認証パラメーターを定義します。 Laravel の認証動作を微調整および変更するためのいくつかのオプションが含まれています。
まず、認証のデフォルトを定義する必要があります。 このオプションは、アプリケーションのデフォルトの認証「保護」およびパスワード リセット オプションを制御します。 これらのデフォルトは必要に応じて変更できますが、ほとんどのアプリケーションにとって最適な出発点です。
次に、アプリケーションの認証ガードを定義します。 ここでは、デフォルトの構成でセッション ストレージと Eloquent ユーザー プロバイダーを使用しています。 すべての認証ドライバーには、ユーザー プロバイダーがあります。
return [ /* Defining Authentication Defaults */ 'defaults' => [ 'guard' => 'web', 'passwords' => 'users', ], /* Defining Authentication Guards Supported: "session" */ 'guards' => [ 'web' => [ 'driver' => 'session', 'provider' => 'users', ], ], /* Defining User Providers Supported: "database", "eloquent" */ 'providers' => [ 'users' => [ 'driver' => 'eloquent', 'model' => App\Models\User::class, ], // 'users' => [ // 'driver' => 'database', // 'table' => 'users', // ], ], /* Defining Password Resetting */ 'passwords' => [ 'users' => [ 'provider' => 'users', 'table' => 'password_resets', 'expire' => 60, 'throttle' => 60, ], ], /* Defining Password Confirmation Timeout */ 'password_timeout' => 10800, ];後で、すべての認証ドライバーにユーザー プロバイダーがあることを確認します。 これは、ユーザーのデータを永続化するためにデータベースまたはその他のストレージ メカニズムからユーザーを取得する方法を定義します。 複数のユーザー テーブルまたはモデルがある場合は、各モデルまたはテーブルを表す複数のソースを構成できます。 これらのソースは、定義した追加の認証ガードに割り当てることができます。
ユーザーはパスワードのリセットを希望する場合もあります。 このため、アプリケーションに複数のユーザー テーブルまたはモデルがあり、特定のユーザー タイプに基づいて個別の設定が必要な場合は、複数のパスワード リセット構成を指定できます。 有効期限は、各リセット トークンが有効になる分数です。 このセキュリティ機能により、トークンの有効期間が短くなるため、推測される時間が少なくなります。 これは必要に応じて変更できます。
最終的には、パスワードの確認がタイムアウトになるまでの時間を定義する必要があり、ユーザーは確認画面でパスワードの再入力を求められます。 デフォルトでは、タイムアウトは 3 時間続きます。
Laravel認証方法の種類
すべてのシナリオを完全に認証する方法はありませんが、それらを知ることで、より適切な決定を下すことができます。 これと、Laravel 9 の新機能で Laravel がどのように進化しているかです。これにより、認証モードを切り替える際の開発者としての仕事がより簡単になります。
パスワードベースの認証
ユーザーを認証する基本的な方法として、今でも何千もの組織で使用されていますが、現在の開発を考えると、明らかに時代遅れになっています。
ベンダーは、エンド ユーザーの負担を最小限に抑えながら、複雑なパスワードの実装を強制する必要があります。
ユーザーが名前とパスワードを入力すると、データベースでこれら 2 つが一致する場合、サーバーは要求を認証し、ユーザーが事前に定義された時間だけリソースにアクセスできるようにすることを決定します。
トークンベースの認証
この方法は、検証時にユーザーに一意のトークンが発行される場合に使用されます。
このトークンを使用すると、ユーザーは関連するリソースにアクセスできるようになります。 特権は、トークンの有効期限が切れるまで有効です。
トークンがアクティブな間、ユーザーはユーザー名やパスワードを使用する必要はありませんが、新しいトークンを取得する際には、これら 2 つが必要になります。
トークンは、すべての認証データを含むステートレス エンティティであるため、現在、複数のシナリオで広く使用されています。
トークンの生成とトークンの検証を分離する方法を提供することで、ベンダーは大きな柔軟性を得ることができます。
多要素認証
名前が示すように、少なくとも 2 つの認証要素を使用して、提供するセキュリティを強化することを意味します。
2 つの要素のみを使用する 2 要素認証とは異なり、この方法には 2 つ、3 つ、4 つなどの要素が含まれます。
この方法の典型的な実装には、パスワードの使用が含まれます。その後、ユーザーはスマートフォンに確認コードを送信されます。 この方法を実装しているベンダーは、迅速にスケールアップする際に大きな問題になる可能性がある誤検知やネットワークの停止を探す必要があります。
Laravel 認証の実装方法
このセクションでは、アプリケーションのユーザーを認証する複数の方法について説明します。 Jetstream、Breeze、Socialite などの一部のライブラリには、使用方法に関する無料のチュートリアルがあります。
手動認証
ユーザーの登録から始めて、 routes/web.phpに必要なルートを作成します。
フォームを表示するルートと登録するルートの 2 つのルートを作成します。
use App\Http\Contrllers\Auth\RegisterController; use Illuminate\Support\Facades\Route; /* Web Routes Register web routes for your app's RouteServiceProvider in a group containing the "web" middleware */ Route::get('/register', [RegisterController::class], 'create']); Route::post('/register', [RegisterController::class], 'store']);そして、それらに必要なコントローラーを作成します。
php artisan make controller Auth/RegisterController -r次のようにコードを更新します。
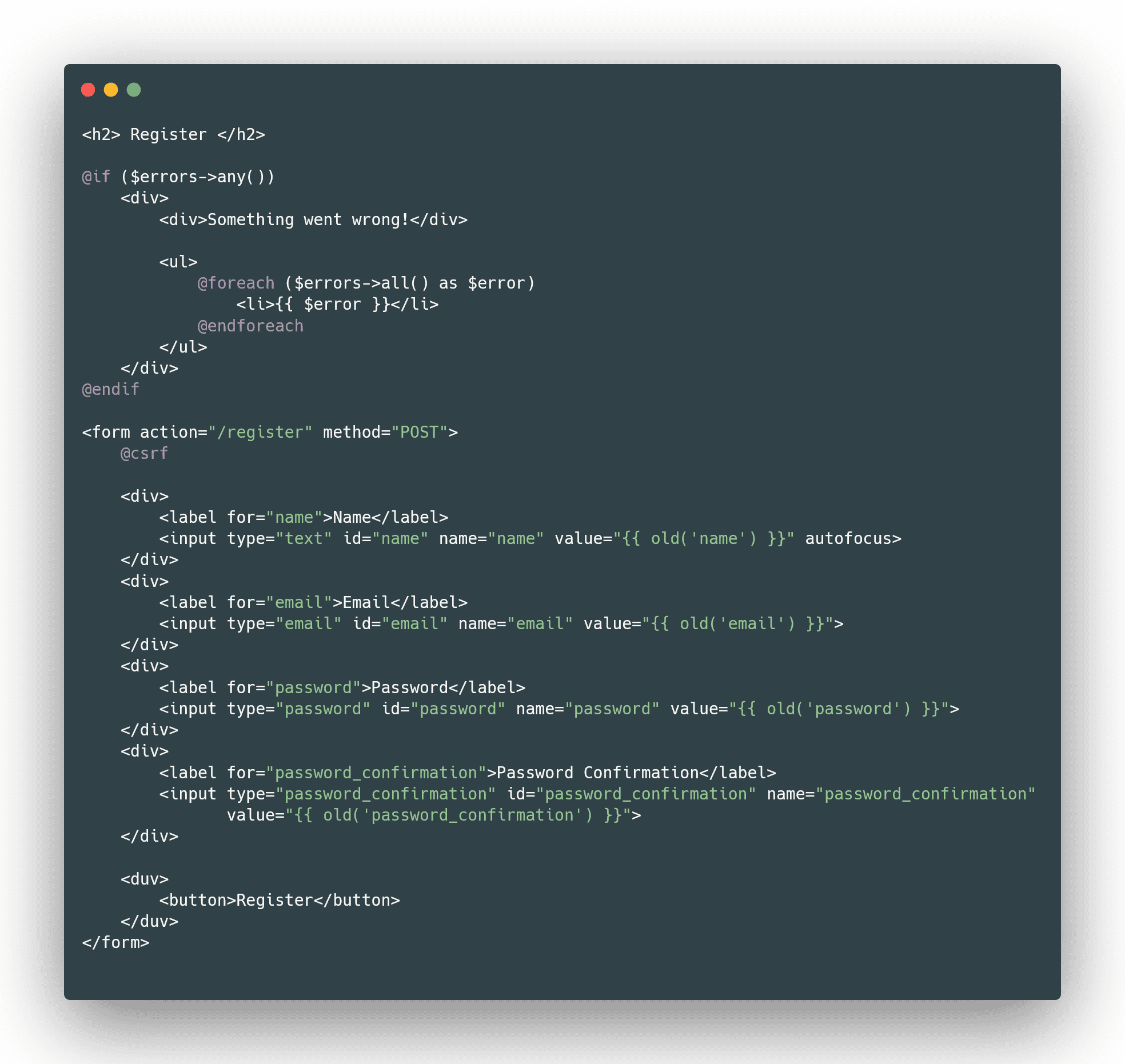
namespace App\Http\Controllers\Auth; use App\Http\Controllers\Controller; use illuminate\Htpp\Request; class RegisterController extends Controller { public function create() { return view('auth.register'); } public function store(Request $request) { } } コントローラーは現在空で、登録するビューを返します。 そのビューをresources/views/authに作成し、 register.blade.phpと呼びましょう。

これですべてが整ったので、 /registerルートにアクセスして、次のフォームを確認する必要があります。
public function store(Request $request) { $credentials = $request->only('email', 'password'); if (Auth::attempt($credentials, $request->filled('remember'))) { $request->session()->regenerate(); return redirect()->intended('/'); } return back()->withErrors([ 'email' => 'The provided credentials do not match our records.', ]); }ユーザーが入力できるフォームを表示してデータを取得できるようになったので、ユーザーのデータを取得して検証し、問題がなければデータベースに保存する必要があります。 ここでは、データベース トランザクションを使用して、挿入するデータが完全であることを確認する必要があります。
Laravel のリクエスト検証機能を使用して、3 つの資格情報すべてが必要であることを確認します。 電子メールが電子メール形式であり、 usersテーブルで一意であること、およびパスワードが確認済みであり、8 文字以上であることを確認する必要があります。
namespace App\Http\Controllers\Auth; use App\Http\Controllers\Controller; use Illuminate\Foundation\Auth\User; use Illuminate\Http\Request; use Illuminate\Support\Facades\Hash; class RegisterController extends Controller { public function store(Request $request) { /* Validation */ $request->validate([ 'name' => 'required', 'email' => 'required|email|unique:users', 'password' => 'required|confirmed|min:8', ]); /* Database Insert */ $user = User:;create([ 'name' => $request->name, 'email' => $request->email, 'password' => Hash::make($request->password), ]); return back(); } public function create() { return view('auth.register'); } }入力が検証されたので、検証に反するものはすべてエラーをスローし、フォームに表示されます。

storeメソッドでユーザー アカウントを作成したと仮定すると、ユーザーもログインする必要があります。 それには2つの方法があります。 手動で行うことも、 Auth ファサードを使用することもできます。
ユーザーがログインした後、ユーザーを登録画面に戻すのではなく、ダッシュボードやホームページなどの新しいページに戻す必要があります。 それがここでやろうとしていることです:
namespace App\Http\Controllers\Auth; use App\Http\Controllers\Controller; use App\Providers\RouteServiceProvider; use Illuminate\Foundation\Auth\User; use Illuminate\Http\Request; use Illuminate\Support\Facades\Auth; use Illuminate\Support\Facades\Hash; class RegisterController extends Controller { public function store(Request $request) { /* Validation */ $request->validate([ 'name' => 'required', 'email' => 'required|email|unique:users', 'password' => 'required|confirmed|min:8', ]); /* Database Insert */ $user = User:;create([ 'name' => $request->name, 'email' => $request->email, 'password' => Hash::make($request->password), ]); Auth::login($user): return redirect(RouteServiceProvider::HOME); } public function create() { return view('auth.register'); } } これで、ユーザーが登録されてログに記録されたので-n 、ユーザーが安全にログアウトできることを確認する必要があります。
Laravel は、セッションを無効にし、ログアウト後にセキュリティのためにトークンを再生成することを提案しています。 そして、これこそまさに私たちがやろうとしていることです。 LogoutController のdestroyメソッドを使用して、新しい/logoutルートを作成することから始めます。
use App\Http\Controllers\Auth\RegisterController; use App\Http\Controllers\Auth\LogoutController; use Illuminate\Support\Facades\Route; /* Web Routes Here is where you can register web routes for your application. These routes are loaded by the RrouteServiceProvider with a group which contains the "web" middleware group. Now create something great! */ Route::get('/register', [RegisterController::class, 'create']); Route::post('/register', ['RegisterController::class, 'store']); Route::post('/logout', [Logoutcontroller::class, 'destroy']) ->middleware('auth');「auth」ミドルウェアを介してログアウトを渡すことは非常に重要です。 ログインしていない場合、ユーザーはルートにアクセスできないはずです。
次に、前と同じようにコントローラーを作成します。
php artisan make:controller Auth/LogoutController -r destroyメソッドのパラメーターとしてリクエストを確実に取得できます。 Auth ファサードを介してユーザーをログアウトし、セッションを無効にし、トークンを再生成してから、ユーザーをホームページにリダイレクトします。
namespace App\Http\Controllers\Auth; use App\Http\Controllers\Controller; use Illuminate\Http\Request; use Illuminate\Support\Facades\Auth; class LogoutController extends Controller { public function destroy(Request $request) { Auth::logout(); $request->session()->invalidate(); $request->session()->regenerateToken(); return redirect('/'); } } ユーザーの記憶
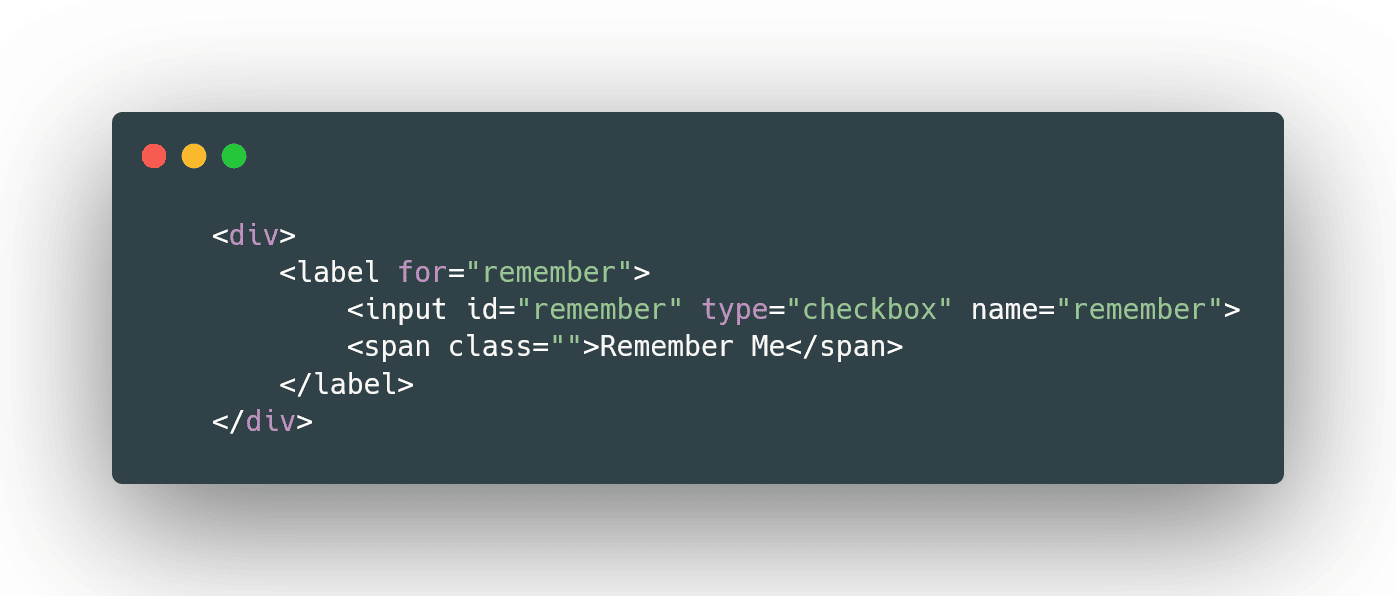
すべてではないにしても、ほとんどの最新の Web アプリケーションでは、ログイン フォームに [remember me] チェックボックスが用意されています。
「remember me」機能を提供したい場合は、試行メソッドの 2 番目の引数としてブール値を渡すことができます。
有効な場合、Laravel はユーザーの認証を無期限に、またはユーザーが手動でログアウトするまで維持します。 ユーザー テーブルには、「remember me」トークンを格納する文字列のremember_token (これがトークンを再生成する理由です) 列を含める必要があります。
ユーザーのデフォルトの移行にはすでに含まれています。
まず最初に、 Remember Meフィールドをフォームに追加する必要があります。

この後、リクエストから資格情報を取得し、Auth ファサードの試行メソッドでそれらを使用します。
ユーザーを覚えておく必要がある場合は、ログインしてホームページにリダイレクトします。 そうしないと、エラーがスローされます。
public function store(Request $request) { $credentials = $request->only('email', 'password'); if (Auth::attempt($credentials, $request->filled('remember'))) { $request->session()->regenerate(); return redirect()->intended('/'); } return back()->withErrors([ 'email' =>パスワードのリセット
現在、ほとんどの Web アプリケーションは、ユーザーがパスワードをリセットする方法を提供しています。
忘れたパスワード用に別のルートを作成し、以前と同様にコントローラーを作成します。 さらに、プロセス全体のトークンを含むパスワードのリセット リンクのルートを追加します。
Route::post('/forgot-password', [ForgotPasswordLinkController::class, 'store']); Route::post('/forgot-password/{token}', [ForgotPasswordController::class, 'reset']);store メソッド内で、リクエストから電子メールを取得し、それを検証します。
この後、パスワード ファサードからsendResetLinkメソッドを使用できます。
そして、応答として、リンクの送信に成功した場合はステータスを返し、それ以外の場合はエラーを返します。
namespace App\Http\Controllers\Auth; use App\Http\Controllers\Controller; use Illuminate\Http\Request; use Illuminate\Support\Facades\Password; class ForgotPasswordLinkController extends Controller { public function store(Request $request) { $request->validate([ 'email' => 'required|email', ]); $status = Password::sendResetLink( $request->only('email'); ); return $status === Password::RESET_LINK_SENT ? back()->with('status', __($status)) : back()->withInput($request->only('email'))->withErrors(['email' => __($status)]); } }リセット リンクがユーザーのメールに送信されたので、その後のロジックを処理する必要があります。
リクエストでトークン、電子メール、および新しいパスワードを取得し、それらを検証します。
この後、パスワード ファサードの reset メソッドを使用して、Laravel が舞台裏で他のすべてを処理できるようにします。
パスワードを安全に保つために、常にパスワードをハッシュします。
最後に、パスワードがリセットされたかどうかを確認し、リセットされた場合は、成功メッセージとともにユーザーをログイン画面にリダイレクトします。 それ以外の場合は、リセットできなかったというエラーが表示されます。
namespace App\Http\Controllers\Auth; use App\Http\Controllers\Controller; use Illuminate\Http\Request; use Illuminate\Support\Facades\Hash; use Illuminate\Support\Facades\Password; use Illuminate\Support\Str; class ForgotPasswordController extends Controller { public function store(Request $request) { $request->validate([ 'token' => 'required', 'email' => 'required|email', 'password' => 'required|string|confirmed|min:8', ]); $status = Password::reset( $request->only('email', 'password', 'password_confirmation', 'token'), function ($user) use ($request) { $user->forceFill( 'password' => Hash::make($request->password), 'remember_token' => Str::random(60) ])->save(); } ); return $status == Password::PASSWORD_RESET ? redirect()->route('login')->with('status', __($status)) : back()->withInput($request->only('email'))->withErrors(['email' => __($status)]); } }ララベル ブリーズ
Laravel Breeze は、Laravel の認証機能 (ログイン、登録、パスワードのリセット、電子メールの確認、パスワードの確認) をシンプルに実装したものです。 これを使用して、新しい Laravel アプリケーションに認証を実装できます。
インストールとセットアップ
Laravel アプリケーションを作成したら、あとはデータベースを構成し、移行を実行し、composer を介して laravel/breeze パッケージをインストールするだけです。
composer require laravel/breeze –devこの後、次を実行します。
php artisan breeze:install認証ビュー、ルート、コントローラー、および使用するその他のリソースを公開します。 このステップの後、Breeze が提供するすべてのものを完全に制御できます。

次に、アプリケーションをフロントエンドにレンダリングする必要があるため、JS 依存関係 (@vite を使用) をインストールします。
npm install:
npm run devこの後、ログインと登録のリンクがホームページに表示され、すべてがスムーズに機能するはずです。
Laravel ジェットストリーム
Laravel Jetstream は、便利な機能やその他のフロントエンド スタックで Laravel Breeze を拡張します。
ログイン、登録、電子メール検証、2 要素認証、セッション管理、Sanctum による API サポート、およびオプションのチーム管理を提供します。
Jetstream をインストールするときは、フロントエンドで Livewire と Inertia のどちらかを選択する必要があります。 バックエンドでは、Laravel のフロントエンドに依存しない「ヘッドレス」認証バックエンドである Laravel Fortify を使用します。
インストールとセットアップ
Laravel プロジェクトの composer を介してインストールします。
composer require laravel/jetstream この後、 [stack] 引数LivewireまたはInertiaを受け入れるphp artisan jetstream:install [stack] [stack]コマンドを実行します。 –teamオプションを渡すと、チーム機能を有効にすることができます。
これにより、テスト用に Pest PHP もインストールされます。
最後に、以下を使用してアプリケーションのフロントエンドをレンダリングする必要があります。
npm install npm run devララベル強化
Laravel Fortify は、フロントエンドに依存しないバックエンド認証の実装です。 Laravel の認証機能を実装するために Laravel Fortify を使用する必要はありません。
Breeze や Jetstream などのスターター キットでも使用されています。 単なるバックエンド実装である Fortify スタンドアロンを使用することもできます。 スタンドアロンで使用する場合、フロントエンドは Fortify ルートを呼び出す必要があります。
インストールとセットアップ
Composer を介して Fortify をインストールできます。
composer require laravel/fortify次に、Fortify のリソースを公開する必要があります。
php artisan vendor:publish –provider="Laravel\Fortify\FortifyServiceProvider"この後、新しいFortifyServiceProvider 、構成ファイル、およびデータベースの移行に加えて、新しいapp/Actionsディレクトリを作成します。
最後に、次を実行します。
php artisan migrateまたは:
php artisan migrate:freshFortify を使用する準備が整いました。
Laravel ソーシャライト
Laravel には、簡単な OAuth ベースのユーザー認証機能が含まれています。 Facebook、Twitter、LinkedIn、Google、Bitbucket、GitHub、および GitLab を介したソーシャル ログインをサポートしています。
インストール
composer を使用してインストールできます。
composer require laravel/socialiteセットアップと使用法
インストールしたら、アプリケーションが使用する OAuth プロバイダーの資格情報を追加する必要があります。 サービスごとにconfig/services.phpに追加します。
構成では、キーを以前のサービスと一致させる必要があります。 これらのキーには次のものがあります。
- フェイスブック
- ツイッター(OAuth 1.0用)
- twitter-oauth-2 (OAuth 2.0 の場合)
- リンクイン
- グーグル
- ギットハブ
- gitlab
- ビットバケット
1 つのサービス構成は次のようになります。
'google' => [ 'client_id' => env("GOOGLE_CLIENT_ID"), 'client_secret' => env("GOOGLE_CLIENT_SECRET"), 'redirect' => "http://example.com/callback-url", ],ユーザーの認証
このアクションには、ユーザーを OAuth プロバイダーにリダイレクトするための 2 つのルートが必要です。
use Laravel\Socialite\Facades\Sociliate; Route::get('/auth/redirect', function () { return Socialite:;driver('google')->redirect(); });認証後のプロバイダーからのコールバック用の 1 つ:
use Laravel\Socialite\Facades\Socialite; Route:;get('/auht/callback', function () { $user = Socialite:;driver('google')->user(); // Getting the user data $user->token; });Socialite はリダイレクト メソッドを提供し、ファサードはユーザーを OAuth プロバイダーにリダイレクトしますが、ユーザー メソッドは着信要求を調べてユーザー情報を取得します。
ユーザーを受け取ったら、それがデータベースに存在するかどうかを確認し、認証する必要があります。 存在しない場合は、ユーザーを表す新しいレコードを作成します。
use App\Models\User; use Illuminate\Support\Facades\Auth; use Laravel\Socialite\Facades\Socialite; Route::get('/auth/callback', function () { /* Get the user */ $googleUser = Socialite::driver('google')->user(); /* Create the user if it does not exist Update the user if it exists Check for google_id in database */ $user = User::updateOrCreate([ 'google_id' => $googleUser->id, ], [ 'name' => $googleUser->name, 'email' => $googleUser->email, 'google_token' => $googleUser->token, 'google_refresh_token' => $googleUser->refreshToken, ]); /* Authenticates the user using the Auth facade */ Auth::login($user); return redirect('/dashboard'); }); ユーザーのアクセス範囲を制限したい場合は、認証リクエストに含めるscopesメソッドを使用できます。 これにより、以前に指定されたすべてのスコープが指定されたスコープにマージされます。
これに代わる方法は、他のすべての既存のスコープを上書きするsetScopesメソッドを使用することです。
use Laravel\Socialite\Facades\Socialite; return Socialite::driver('google') ->scopes(['read:user', 'write:user', 'public_repo']) ->redirect(); return Socialite::driver('google') ->setScopes(['read:user', 'public_repo') ->redirect();コールバック後にユーザーを取得する方法とすべてがわかったので、そこから取得できるデータのいくつかを見てみましょう。
OAuth1 ユーザーにはtokenとtokenSecretがあります。
$user = Socialite::driver('google')->user(); $token = $user->token; $tokenSecret = $user->tokenSecret; OAuth2 は、 token 、 refreshToken 、およびexpiresInを提供します。
$user = Socialite::driver('google')->user(); $token = $user->token; $refreshToken = $user->refreshToken; $expiresIn = $user->expiresIn; OAuth1 と OAuth2 の両方がgetId 、 getNickname 、 getName 、 getEmail 、およびgetAvatarを提供します。
$user = Socialite::driver('google')->user(); $user->getId(); $user->getNickName(); $user->getName(); $user->getEmail(); $user->getAvatar(); また、トークン (OAuth 2) またはトークンとシークレット (OAuth 1) からユーザーの詳細を取得したい場合、sanctum はこのための 2 つのメソッドを提供します: userFromTokenとuserFromTokenAndSecret :
use Laravel\Socialite\Facades\Socialite; $user = Socialite:;driver('google')->userFromToken($token); $user = Socialite::driver('twitter')->userFromTokenAndSecret($token, $secret);ララベル聖域
Laravel Sanctum は、SPA (Single Page Applications) およびモバイルアプリ向けの簡易認証システムです。 これにより、ユーザーは特定のスコープで複数の API トークンを生成できます。 これらのスコープは、許可されるアクションをトークンで指定します。
用途
Sanctum を使用すると、複雑な OAuth なしでユーザーに API トークンを発行できます。 これらのトークンは通常、数年などの長い有効期限がありますが、いつでもユーザーによって取り消され、再生成される可能性があります。
インストールとセットアップ
composer 経由でインストールできます。
composer require laravel/sanctumそして、構成ファイルと移行ファイルを公開する必要があります。
php artisan vendor:publish –provider="Laravel\Sanctum\SanctumServiceProvider"新しい移行ファイルを生成したので、それらを移行する必要があります。
php artisan migrate </code> or <code> php artisan migrate:freshAPIトークンの発行方法
トークンを発行する前に、 User モデルはLaravel\Sanctum\HasApiTokensトレイトを使用する必要があります。
use Laravel\Sanctum\HasApiTokens; class User extends Authenticable { use HasApiTokens; } ユーザーを取得したら、 createTokenメソッドを呼び出してトークンを発行できます。これにより、 Laravel\Sanctum\NewAccessTokenインスタンスが返されます。
NewAccessTokenインスタンスでplainTextTokenメソッドを呼び出して、トークンのSHA-256プレーン テキスト値を確認できます。
Laravel認証のヒントとベストプラクティス
他のデバイスでのセッションの無効化
前に説明したように、ユーザーがログアウトするときにセッションを無効にすることは非常に重要ですが、それは所有しているすべてのデバイスのオプションとしても利用できる必要があります。
この機能は通常、ユーザーがパスワードを変更または更新するときに使用され、他のデバイスからのセッションを無効にする必要があります。
Auth ファサードがあれば、これは簡単に実現できます。 使用しているルートにauthおよびauth.session middlewareがあることを考慮して、ファサードのlogoutOtherDevices静的メソッドを使用できます。
Route::get('/logout', [LogoutController::class, 'invoke']) ->middleware(['auth', 'auth.session']); use Illuminate\Support\Facades\Auth; Auth::logoutOtherDevices($password);Auth::routes() を使用した構成
Auth ファサードの routes メソッドは、ユーザー認証に必要なすべてのルートを生成する単なるヘルパーです。
ルートには、ログイン (取得、投稿)、ログアウト (投稿)、登録 (取得、投稿)、およびパスワードのリセット/電子メール (取得、投稿) が含まれます。
ファサードでメソッドを呼び出すと、次のことが行われます。
public static fucntion routes(array $options = []) { if (!static::$app->providerIsLoaded(UiServiceProvider::class)) { throw new RuntimeException('In order to use the Auth:;routes() method, please install the laravel/ui package.'); } static::$app->make('router')->auth($options); }静的メソッドがルーターで呼び出されたときに何が起こるかに関心があります。 これは、ファサードがどのように機能するかという事実のために注意が必要な場合がありますが、呼び出される次のメソッドは次のようになります。
/** Register the typical authentication routes for an application. @param array $options @return void */ public function auth(array $options = []) { // Authentication Routes... $this->get('login', 'Auth\[email protected]')->name('login'); $this->post('login', 'Auth\[email protected]'); $this->post('logout', 'Auth\[email protected]')->name('logout'); // Registration Routes... if ($options['register'] ?? true) { $this->get('register', 'Auth\[email protected]')->name('register'); $this->post('register', 'Auth\[email protected]'); } // Password Reset Routes... if ($options['reset'] ?? true) { $this->resetPassword(); } // Email Verification Routes... if ($options['verify'] ?? false) { $this->emailVerification(); } }デフォルトでは、電子メール検証以外のすべてのルートを生成します。 ログイン ルートとログアウト ルートは常に存在しますが、その他のルートは options 配列で制御できます。
ログイン/ログアウトと登録のみが必要な場合は、次のオプション配列を渡すことができます。
$options = ["register" => true, "reset" => false, "verify" => false];ルートとカスタム ガードの保護
認証されたユーザーのみが一部のルートにアクセスできるようにし、Route ファサードでミドルウェア メソッドを呼び出すか、ミドルウェア メソッドを連鎖させることで迅速にアクセスできるようにしたいと考えています。
Route::middleware('auth')->get('/user', function (Request $request) { return $request->user(); }); Route::get('/user', function (Request $request) { return $request->user(); })->middleware('auth');このガードにより、着信要求が認証されることが保証されます。
パスワードの確認
Web サイトのセキュリティを強化するために、他のタスクに進む前にユーザーのパスワードを確認したいことがよくあります。
リクエストを処理するには、パスワードの確認ビューからルートを定義する必要があります。 ユーザーを検証し、目的の宛先にリダイレクトします。 同時に、パスワードがセッションで確認済みであることを確認します。 デフォルトでは、パスワードは 3 時間ごとに再確認する必要がありますが、これはconfig/auth.phpの構成ファイルで変更できます。
use Illuminate\Http\Request; use Illuminate\Support\Facades\Hash; use Illuminate\Support\Facades\Redirect; Route::post('/confirm-password', function (Request $request) { if (!Hash::check($request->password, $request->user()->password)) { return back()->withErrors([ 'password' => ['The provided password does not match our records.'] ]); } $request->session()->passwordConfirmed(); return redirect()->intended(); })->middleware(['auth']);認証可能な契約
Illuminate\Contracts\Auth にある Authenticable コントラクトは、 UserProvider ファサードが実装すべきものの青写真を定義します:
namespace Illuminate\Contracts\Auth; interface Authenticable { public function getAuthIdentifierName(); public function getAuthIdentifier(); public function getAuthPassord(); public function getRememberToken(); public function setRememberToken($value); public function getrememberTokenName(); }インターフェイスにより、認証システムはそれを実装する任意の「ユーザー」クラスと連携できます。
これは、使用されている ORM またはストレージ層に関係なく当てはまります。 デフォルトでは、Laravel にはこのインターフェイスを実装する App\Models\User があり、これは構成ファイルでも確認できます。
return [ 'providers' => [ 'users' => [ 'driver' => 'eloquent', 'model' => App\Models\User::class, ], ], ];認証イベント
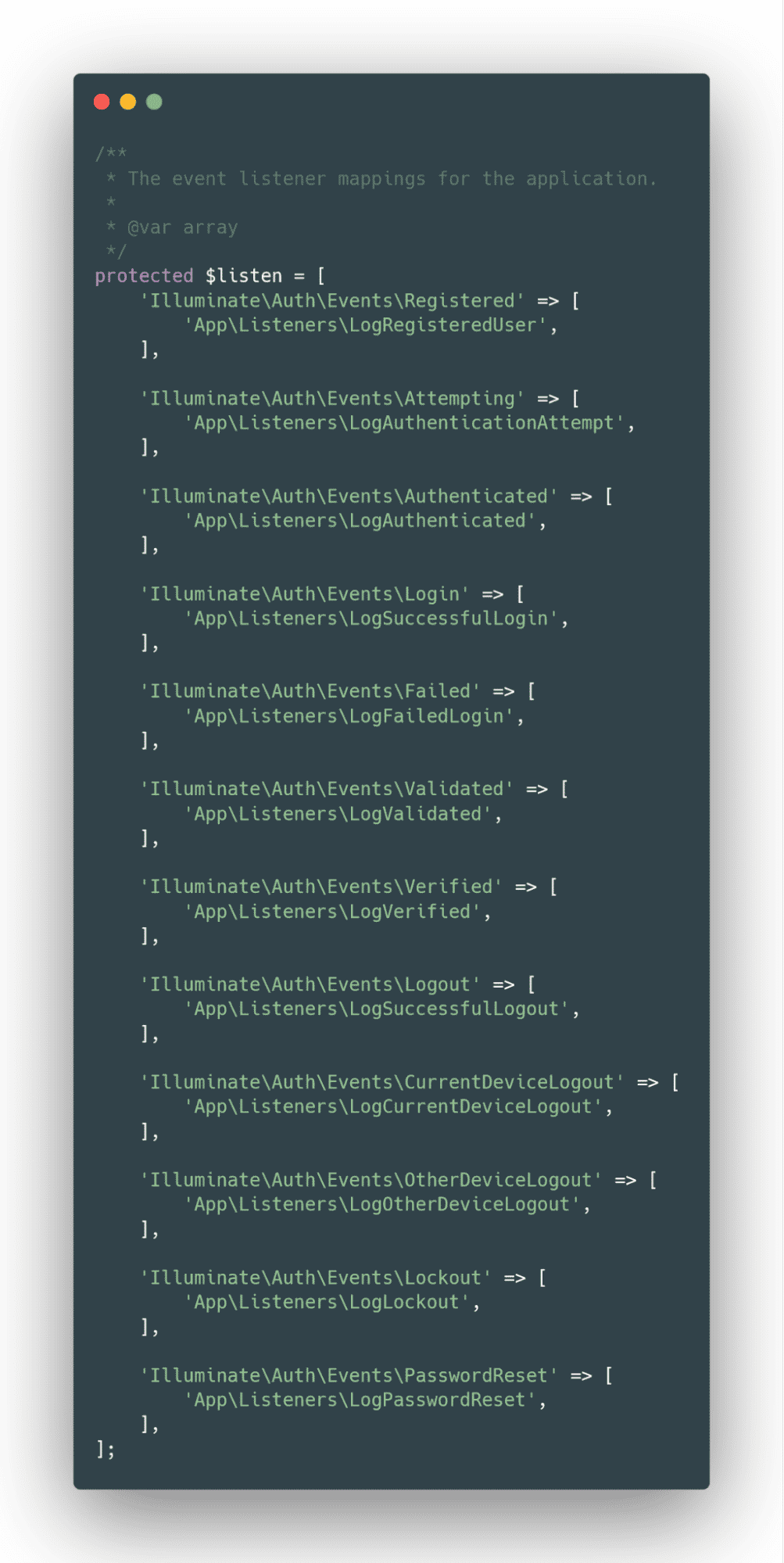
認証プロセス全体でディスパッチされるイベントは多数あります。
目標に応じて、リスナーをそれらのイベントにアタッチできます。 EventServiceProvider 。

新しいユーザーをすばやく作成する
新しいユーザーをすばやく作成するには、 App\User を使用します。
$user = new App\User(); $user->password = Hash::make('strong_password'); $user->email = '[email protected]'; $user->name = 'Username'; $user->save();または User ファサードの create static メソッドを介して:
User::create([ 'password' => Hash::make('strong-password'), 'email' => '[email protected]', 'name' => 'username' ]); まとめ
Laravel エコシステムには、Breeze や Jetstream などの認証システムでアプリを起動して実行するためのスターター キットが多数あります。 コードは私たちの側で生成されるため、高度にカスタマイズ可能であり、必要に応じて青写真として使用して、必要なだけ変更できます。
認証とその複雑さに関して多くのセキュリティ上の懸念がありますが、これらはすべて、Laravel が提供するツールを使用して簡単に解決できます。 これらのツールは高度にカスタマイズ可能で使いやすいです。
高速な Laravel ホスティング サービスを使用して、Laravel アプリを迅速かつ効率的にデプロイします。 無料試用版でアプリの動作を確認してください。
