Laravel のビルトイン クライアントを使用して外部 API と対話する方法
公開: 2023-04-24Laravel は、初心者と経験豊富な Web 開発者の両方にとって、API のやり取りを簡単にします。 Larvel HTTP クライアントは、PHP の Guzzle HTTP クライアントの上に構築されており、開発者が HTTP リクエストを行う際によりスムーズなエクスペリエンスを提供します。 その主な機能には、認証、ルーティング、および効果的なオブジェクト リレーショナル マッピング (ORM) が含まれます。
この記事では、Laravel の HTTP クライアントを使用してリクエストを作成し、レスポンスをデバッグし、ミドルウェアとマクロを作成する方法などについて説明します。
Laravel HTTP クライアントが API の面倒な作業を代行
Guzzle は PHP 用の単純な HTTP クライアントです。 GET 、 POST 、 PUT 、 DELETEなどのさまざまなフォーム リクエストの機能を、ストリーミング機能やマルチパート リクエストとともに提供します。 Guzzle HTTP クライアントを使用すると、同期および非同期のリクエストをサーバーに送信できます。 さらに、クライアントの動作をカスタマイズする適切なミドルウェアも付属しています。
Laravel の HTTP クライアントは、Guzzle 上に構築されたラッパーですが、追加機能を備えています。 失敗したリクエストの再試行のサポートと、JSON データを使用したいくつかのヘルパー関数が含まれています。 Laravel HTTP クライアントの機能のほとんどは、Guzzle に似ています。
前提条件
以下のセクションでは、Laravel の HTTP クライアントについて詳しく学びます。 先に進むには、次のものが必要です。
- Laravel、PHP、API の基礎知識
- PHP と Composer がインストールされている
- 郵便屋さん
リクエストの仕方
HTTP クライアントを使用して要求を行う方法を理解するために、ReqRes などのホストされた多数の API を活用できます。
アプリケーションの作成時に含まれる HTTP パッケージをインポートすることから始めます。 App/Http/Controllers/UserController.phpファイル内に、次のコードを追加します。ファイルの先頭にある use ステートメントと index 関数内の残りのコードから始めます。
use Illuminate\Support\Facades\Http; return Http::get("https://reqres.in/api/users?page=2"); 注:複雑なユース ケースの場合は、 withHeadersメソッドを使用してヘッダー付きのリクエストを送信することもできます。
同じファイルで、以下のコードを使用して新しいメソッド ポストを作成します。
function post() { $response = Http::withHeaders([ 'Content-Type' => 'application/json', ])->post('https://reqres.in/api/users', [ 'name' => 'morpheus', 'job' => 'leader', ]); return $response; }次に、 routes/web.phpファイル内にルートを追加します。
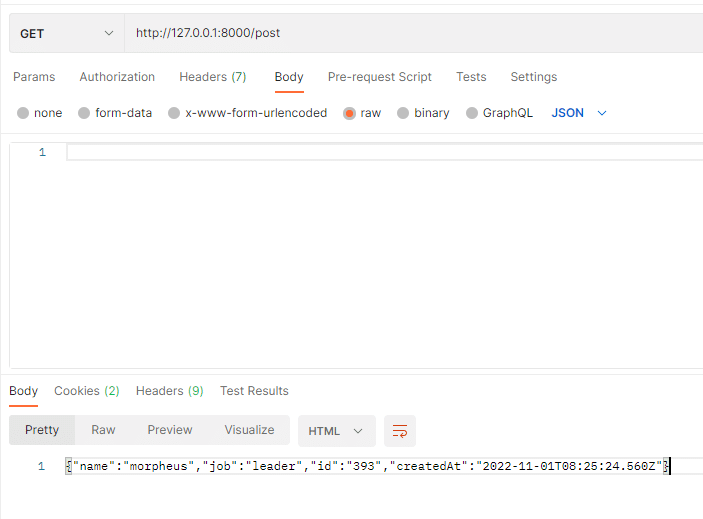
Route::get('post',[UserController::class,'post']); これで、Postman を使用してこのルートをテストできます。 Postman を開き、URL として http://127.0.0.1:8000/post を追加し、リクエストのタイプをGETにします。 sendをクリックすると、次の応答が表示されます。

同時リクエスト
並列リクエストを使用すると、同じ期間により多くのデータを取得できるため、パフォーマンスが大幅に向上します。 Laravel の HTTP クライアントでは、プール メソッドを使用して同時リクエストを実行できます。
App/Http/Controllers/UserController.php内に、次のコードを追加します。
use Illuminate\Http\Client\Pool; function concurrent() { $responses = Http::pool(fn (Pool $pool) => [ $pool->get('https://reqres.in/api/users?page=2'), $pool->get('https://reqres.in/api/users/2'), $pool->get('https://reqres.in/api/users?page=2'), ]); return $responses[0]->ok() && $responses[1]->ok() && $responses[2]->ok(); }次に、 routes/web.phpファイル内にサポート ルートを追加します。
Route::get('concurrent',[UserController::class,'concurrent']);ルートにアクセスすると、ブラウザーは次の応答を返します。

リクエスト マクロ
リクエスト マクロは、一般的な API パスを操作するときに役立ちます。
マクロを作成するには、以下のコードを使用してapp/Http/Providers/AppServiceProvider.phpファイルの boot メソッド内でマクロを定義する必要があります。
use Illuminate\Support\Facades\Http; Http::macro('reqres', function () { return Http::baseUrl('https://reqres.in/api'); });注:ファイルの先頭に必ず use ステートメントを追加してください。
次に、次のコードを追加して、 UserController内でマクロを使用します。
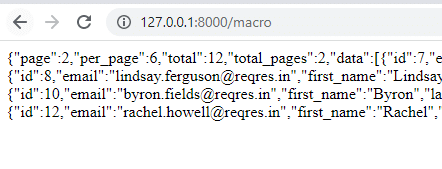
function macro() { $response = Http::reqres()->get('/users?page=2'); return $response; }ご覧のとおり、マクロは既に作成されているため、完全な URL を再度追加する必要はありません。

最後に、次のコードを使用して、 routes/web.phpファイルにルートを追加します。
Route::get('macro',[UserController::class,'macro']); 
応答をデコードする方法
応答をデコードし、API 要求が成功したことを確認するには、クライアントに含まれている status メソッドを使用します。 このメソッドは、サーバーから送信されたステータス コードを取得して表示します。
これをテストするには、前のマクロ コードをApp/Http/Controllers/UserController.phpファイル内の以下のコードに置き換えます。
function macro() { $response = Http::reqres()->get('/users?page=2'); return $response->status(); }ここで、ステータス コード 200 は、リクエストが成功したことを意味します。

JSON API をテストする方法
Laravel には、JSON API とその応答をテストするためのヘルパーがいくつかあります。 ヘルパー関数には、 json 、 getJson 、 postJson 、 putJson 、 patchJson 、 deleteJsonなどがあります。
テストをよりよく理解するために、 GETユーザーのルートのテスト シナリオを作成します。 Laravel アプリケーションをブートストラップすると、サンプル テストは既に作成されています。 tests/Feature/ExampleTest.phpファイル内で、既存のコードを次のコードに置き換えます。
<?php namespace Tests\Feature; use Illuminate\Foundation\Testing\RefreshDatabase; use Tests\TestCase; class ExampleTest extends TestCase { /** * A basic test example. * * @return void */ public function test_example() { $response = $this->getJson('/users'); $response->assertStatus(200); } }追加されたコードは、ユーザーのルートで JSON データを取得し、ステータス コードが 200 であるかどうかを確認します。
テスト コードを追加したら、ターミナルで次のコマンドを実行してテストを実行します。
./vendor/bin/phpunitテストが完了すると、2 つのテストが実行され、どちらも成功したことがわかります。

同様に、さまざまなタイプのリクエストをチェックし、他のヘルパー メソッドを利用してより高度なテストを行うことができます。
イベントの処理方法
Laravel は、HTTP リクエストを処理するときに発生する 3 つのイベントを提供します。
- リクエストが送信される前のRequestSending 。
- ResponseReceived 、応答が受信されたときです。
- ConnectionFailed 、応答が受信されないときです。
3 つのすべてのイベントにIlluminate\Http\Client\Requestインスタンスを検査する$requestプロパティが含まれており、 ResponseReceivedは追加の$response propertyがあります。 これらは、イベント後にアクションを実行する場合に特に役立ちます。 たとえば、正常な応答が得られた後に電子メールを送信することができます。
イベントとリスナーを作成するには、 app/Providers/EventServiceProvider.phpファイルに移動し、listen 配列を次のコードに置き換えます。
protected $listen = [ Registered::class => [ SendEmailVerificationNotification::class, ], 'Illuminate\Http\Client\Events\ResponseReceived' => [ 'App\Listeners\LogResponseReceived', ], ];次に、ターミナルで次のコマンドを実行します。
php artisan event:generate上記のコマンドはapp/Listeners/LogResponseReceived.phpリスナーを作成します。 そのファイルのコードを以下のコードに置き換えます。
<?php namespace App\Listeners; use Illuminate\Http\Client\Events\ResponseReceived; use Illuminate\Http\Request; use Illuminate\Http\Response; use Illuminate\Support\Facades\Log; class LogResponseReceived { /** * Create the event listener. * * @return void */ public function __construct(Request $request, Response $response) { Log::channel('stderr')->info($response->status()); } /** * Handle the event. * * @param \Illuminate\Http\Client\Events\ResponseReceived $event * @return void */ public function handle(ResponseReceived $event) { } }ステータス コードの情報ログがターミナルに出力されます。

まとめ
Web サイトまたは Web アプリケーションが組織によって作成されたものであるか、独立した開発者によって作成されたものであるかにかかわらず、API は成功の鍵です。 ただし、それらを使用するのは難しい場合があります。
多くのフレームワークやライブラリはこのプロセスを簡素化することを約束していますが、Laravel はシンプルさと使いやすさに重点を置いている点で際立っています。 組み込みのクライアントは、簡単な API 呼び出し、同時 API 呼び出し、API マクロ、JSON ベースの API のヘルパー メソッドなどをサポートしています。
