Laravelのパフォーマンスを最適化する17の方法
公開: 2022-05-25プロジェクトに取り組んでいる間、Laravelのパフォーマンスをスピードアップするための成功した方法を探していますか? あなたは正しい場所に来ました!
Laravelは人気のあるオープンソースのPHPフレームワークであり、その堅牢なセキュリティとシンプルでありながら洗練されたコーディングアーキテクチャで知られています。 これは、収益を促進し、ビジネスを前進させることができる最先端のWebアプリケーションを構築するための優れた選択肢です。
それでも、適切な最適化手法を使用しないと、Laravelのパフォーマンスが低下する可能性があります。
幸いなことに、Laravelのパフォーマンスを最大化するためのハックはたくさんあります。 従うことができる最も効果的な最適化のヒントのリストをまとめました。
Laravelのパフォーマンスの最適化が非常に重要なのはなぜですか?
開発者は、成功を確実にするために、リリースする前にすべてのLaravelアプリケーションのパフォーマンスに細心の注意を払う必要があります。 これは、Laravel開発者が持つべきいくつかの資質の1つです。
コードの微調整とコマンドを使用してLaravelのパフォーマンスを最適化すると、これを実現するのに役立ち、アプリの効率にも大きな影響を与える可能性があります。
Laravelは遅いですか?
Laravelは、パフォーマンスを支援するための多数の機能(Memcache、データベースサポート、Redisなど)を備えた高速フレームワークです。 Laravelを使用すると、ソフトウェアの専門家は、プロジェクトの大小の目標を達成するための比較的少ない労力で堅牢なコードを作成できます。
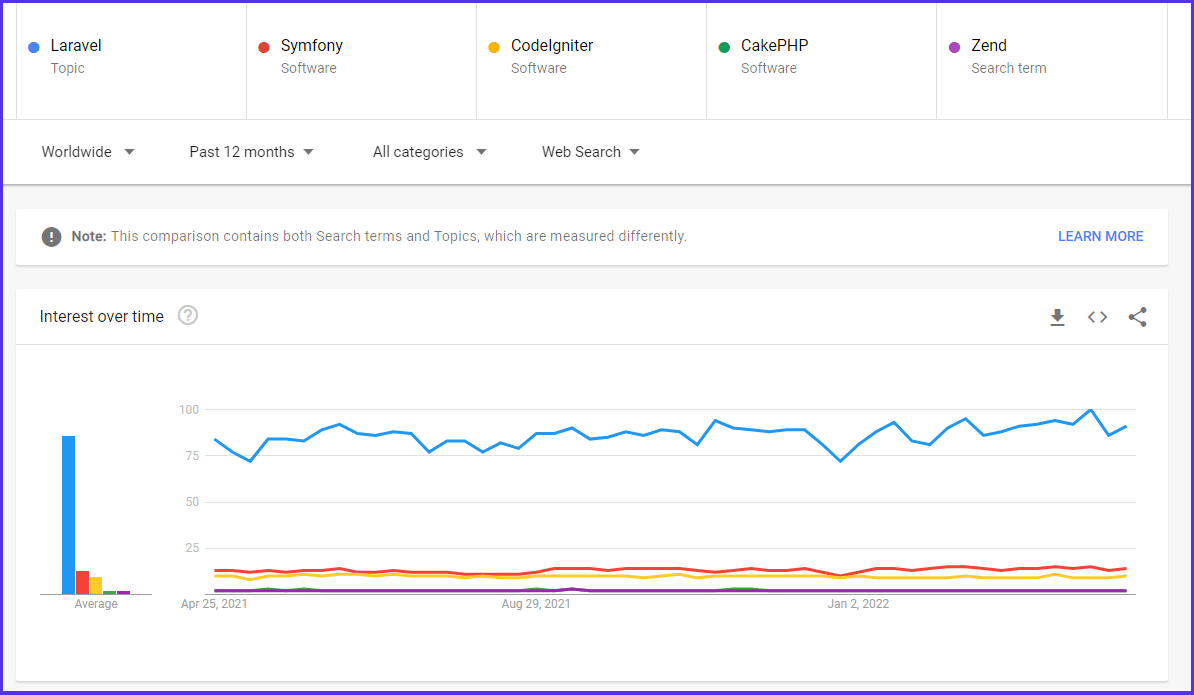
データはサーバーのRAMにキーと値のペアとして保存されるため、ユーザーはアプリやサイトを高速かつスムーズに維持するために必要なだけキャッシュすることができます。 Googleトレンドに基づくと、Laravelは現在PHPで最も人気のあるバックエンドツールです。

最近リリースされたLaravel9は、新しいパフォーマンスの改善を提供します。 たとえば、PHPの仕様は最小限であり、PHP8.1で20.65%高速に実行されるSymphony6.0が必要です。 route:listコマンドの新しい設計により、複雑なコマンドの煩雑な表示が減りました。 Laravel 9には、より効率的なクエリビルダーインターフェイスと、さらに多くの機能も含まれています。
それにもかかわらず、いくつかの要因がLaravelのパフォーマンスの低下に寄与しています。 多くの開発者は、大量の重い画像をアップロードしたり、古いPHPバージョンを使用したり、大量の不要なデータをコンパイルしたり、プロジェクトから不要なファイルを削除しなかったりするなど、悪い習慣を持っています。
Laravelの洗練されたMVCPHPアーキテクチャと関連ライブラリは、セキュリティ、パフォーマンス、および使いやすさの優れたブレンドを提供します。 そのため、より高いパフォーマンスを実現するために、Laravelの最適化ハックをいくつか学ぶことをお勧めします。
ウェブサイトの速度が重要
第一印象は、どのブランドイメージにとっても長続きします。 ウェブサイトの速度は、ウェブサイトの訪問者に与える第一印象です。 オンライン顧客の約50%が、読み込みに3秒以上かかるWebサイトを放棄していることをご存知ですか?

ウェブサイトの速度(別名ウェブサイトのパフォーマンス)とは、ブラウザが特定のウェブサイトから完全に機能するウェブページを読み込むのにかかる時間を指します。 したがって、ユーザーエクスペリエンス(UX)とコンバージョン率に直接影響します。
ウェブサイトのパフォーマンスは、検索エンジンでのSEOランキングにも影響します。 複数のサイトが訪問者が求める情報を提供している場合、より高速なWebページが最初に表示されます。 あなたのサイトが遅い場合、それはグーグル検索結果で上位にランクされる可能性が低くなります。
したがって、効果的なWebサイトパフォーマンス最適化ソリューションの適用に時間をかける必要があります。
Laravelパフォーマンス最適化のメリット
素晴らしいLaravelアプリケーションを設計したかもしれませんが、完璧に到達するためには常に改善の余地があります。 Laravelのパフォーマンスを向上させることには、いくつかの利点があります。
- ビジネスの成長を後押しする: Laravelのパフォーマンスの向上は、より効率的なWebサイトまたはアプリケーションを意味します。 その結果、より多くのオーディエンスにリーチする可能性が高まります。
- よりスムーズな開発環境:以下にリストされているLaravelのパフォーマンス最適化のヒントは、開発者がコーディングにかかる時間を節約し、タスクをより速く実行し、より少ないリソースを消費するのに役立ちます。
- トラフィックをより適切に処理する: Laravelキューシステムを巧みに使用する方法を学ぶことは、Webサイトが増加し、大量のトラフィックをフェッチするときに、リクエスト数を管理するのに役立ちます。
Laravelのパフォーマンスを測定する方法
おしゃれなウェブアプリを機能させるために多くの時間と労力を費やしましたが、速度が遅いと誰もそれを使用せず、頭が痛いクマのようになります。 これがLaravelのパフォーマンステストの出番です。
さまざまなツールを使用して、貴重な作品のパフォーマンステストを実行できます。 それらのうちの3つを見てみましょう。
1. Blackfire.io

Blackfire.ioは、PHPアプリの重要な領域に集中できるように、重要な経路を特定する直感的なWebアプリプロファイラーです。
複数のパフォーマンス監視機能が含まれており、メモリ使用量、CPU時間、およびI/Oが表示されます。 Blackfire.ioでは、関数呼び出しとパスウェイを並べ替えて、Laravelアプリケーションがどのように機能するかを確認することもできます。
2. Laravel Dusk

Laravel Duskを使用すると、アプリケーションをテストして、ユーザーの観点からアプリケーションがどのように機能するかを確認できます。 Duskを使用するためにSeleniumまたはJDKをインストールする必要はありません。これには、デフォルトでChromedriverが含まれているためです。
Duskのような開発者向けのAPIを使用すると、ブラウザーのテストを自動化でき、ChromeDriverとPHPWebDriverが別々に必要とする厳密なプロセスが不要になります。
さらに、Duskは失敗したテストのスクリーンショットとブラウザコンソールの出力を保存するので、バグを見つけることができます。
3.LoadForge

Laravel向けに調整されたLoadForgeは、Webサイトを自動的にスキャンし、問題を特定し、すべてのページのパフォーマンス統計とともに包括的なグラフを提供します。
Chromeでは、LoadForgeを使用すると、ブラウザーのアクションをキャプチャして、それらをLoadForgeテストに変換できます。 このように、ユーザーがログインしたり、Webサイトをナビゲートしたり、注文したりすることをシミュレートすることで、現実的なユーザーエクスペリエンスを作成できます。
Laravelのパフォーマンスを最適化する方法(17の方法)
このセクションでは、Laravelのパフォーマンスを向上させるために、歯の細かい櫛を使った最高のアイデアと戦術をいくつか紹介します。
1.ルートキャッシング
ルートキャッシングは、特にコード全体に多数の構成とルートが分散しているアプリにとって優れた機能です。 これは、ルートを手動でグラフ化するという面倒な作業を減らすのに役立つ、単一のコマンドにパックされたルートのグループです。 その結果、Webサイトのページの読み込みが大幅に速くなります。
ルートキャッシングにより、Laravelは、新しいユーザーごとにゼロから開始する必要がなく、事前にコンパイルされたキャッシュから定期的にルートを取得できます。
次のコマンドを使用して、必要なルーティングデータをキャッシュします。
php artisan route:cacheユーザーがサイトを離れると、キャッシュの有効期限が切れることに注意してください。 また、Webサイトに構造的な変更(ルートファイルや構成など)を行った後は、後で行った変更が有効にならないため、そのルートキャッシュコマンドを毎回実行することも重要です。
ルートキャッシュをクリアする場合は、次のコマンドを実行します。
php artisan route:clear2.Composerを最適化する
Laravelは、Composerと呼ばれる別のツールを使用してさまざまな依存関係を管理します。 Composerを最初にインストールすると、デフォルトでdevの依存関係がシステムにロードされます。
これらの依存関係は、Webサイトの開発に役立ちます。 しかし、サイトが完全に機能するようになると、それらは不要になり、実際、サイトの速度が低下するだけです。
Composerを使用してパッケージをインストールする場合は、次のように--no-devパラメーターと-oパラメーターを使用してdevの依存関係を削除します。
composer install --prefer-dist --no-dev -oこのコマンドを使用すると、Composerは、オートローダーを最適化してパフォーマンスを向上させるためのディレクトリを作成できます。 開発者に依存することなく、公式ディストリビューションを取得してパッケージ化するように要求するだけです。
実行時の依存関係を排除しないように注意してください。 これにより、Webサイトのパフォーマンスが危険にさらされたり、クラッシュしたりする可能性があります。
3.自動ロードされたサービスを減らす
Laravelの目標は、開発プロセスを開発者にとって可能な限り簡単にすることです。 たとえば、Laravelを起動すると、 config / app.phpファイルにリストされている大量のサービスプロバイダーが自動ロードされ、プロジェクトをすばやく開始できるようになります。
これはLaravelによる有益なステップですが、アプリケーションを構築するためにこれらのサービスのすべてを使用する必要はありません。
たとえば、RESTAPIを取り上げます。 ViewServiceProviderやSessionServiceProviderなどのサービスは必要ありません。 さらに、多くの開発者はデフォルトのフレームワーク設定に従わない。 ニーズに不要なサービス(ページネーションサービスプロバイダー、翻訳サービスプロバイダー、認証サービスプロバイダーなど)を無効にするだけです。
同じ原則を他のアプリに適用することで、Laravelアプリケーションの速度を向上させることができます。 重要なサービスを削除しないように注意し、ハンマーを落とす前にすべてを再確認してください。
4.職人のコマンドとキャッシュを効果的に使用する
Artisanは、Laravelに付属している人気のコマンドラインツールです。 これにより、開発者は定期的で複雑なタスクを自動的に実行することが容易になります。 Webサイトの作成者は、これを使用してテストを実行したり、コマンドを生成したりすることもできます。
Artisanコマンドを巧みに使用すると、アプリのパフォーマンスを向上させることができます。 以下に、利用できる最高のキャッシュコマンドをいくつか示します。
構成キャッシング
キャッシュ設定は、速度を上げるための優れたコマンドです。 フレームワークをより高速にロードできるように、アプリケーションのすべての構成値を1つのファイルにコンパイルします。 必要なのは実行することだけです:
php artisan config:cacheローカル開発中はconfigcacheコマンドを実行しないでください。 これは、アプリの開発中に構成設定を頻繁に変更する必要がある場合があるためです。
構成キャッシュをクリアするには、次のコマンドを実行します。
php artisan config:clearビューキャッシング
ビューキャッシュは、キャッシュを含むアプリケーションのもう1つの側面です。 ビューキャッシュには、プロジェクトの速度を上げるために生成されたブレードテンプレートが保存されます。 以下のartisanコマンドを使用して、すべてのビューを手動でコンパイルし、パフォーマンスを最適化できます。
php artisan view:cache新しいコードをアップロードするときは、キャッシュをクリアすることを忘れないでください。 そうしないと、Laravelは古いビューを使用し、これをトラブルシューティングするために多くの時間を費やします。 次のコマンドを実行して、ビューキャッシュをクリアします。
php artisan view:clearアプリケーションキャッシング
これはLaravelのメインキャッシュです。 アプリに手動でキャッシュしたすべてのデータを保存します。 Laravelのキャッシュを使用することは、一般的にアクセスされるデータを高速化し、Laravelのパフォーマンスを最適化するための賢いアプローチです。 タグまたは複数のキャッシュストレージを使用する場合、キャッシュの特定の要素のみをフラッシュできます。
Laravelキャッシュをクリアする職人のコマンドは次のとおりです。
php artisan cache:clearこのコマンドは、/ bootstrap / cache /フォルダーにあるルート、構成、またはビューのキャッシュを削除しないことに注意してください。
5.パッケージの使用量を減らす
人口の多いコミュニティを持つオープンソースフレームワークとして、Laravelの既存のパッケージでリリースされるパッケージや新しいバージョンが増えるのは当然のことです。 それらとその機能をアプリケーションで直接自由に使用できます。
これらのパッケージをcomposer.jsonファイルに含める必要があります。 その後、Laravelはそれらを依存関係とともにインストールします。
それでも、アプリケーションに新しいパッケージを追加する前に考慮すべきいくつかの要素があります。 たとえば、すべてが同じ目的で設計されているわけではありません。 一部のパッケージは、幅広い機能を実行するためにも作成されています。
依存関係の多いパッケージを含めると、アプリケーションのサイズが大きくなり、最終的にパフォーマンスが低下します。 そのため、パッケージを追加する前に、依存関係を注意深く確認することが不可欠です。
6.最新バージョンのPHPにアップグレードします
他のコードやソフトウェアプログラムと同様に、PHPのバージョンを最新のリリースに更新することをお勧めします。
最新のPHPバージョンを使用する主な理由はセキュリティです。 2年間、すべてのPHPリリースはセキュリティパッチとバグ修正を受け取ります。 保守されなくなった以前のバージョンを引き続き使用すると、システムが危険にさらされる可能性があります。
多くの開発者は、PHPバージョンが古くなるほど、パフォーマンスが低下することに気付いていない可能性もあります。 効率を高めるために、現在のPHPリリースでは、リクエスト、列挙型、ファイバー、継承キャッシュの実行が高速化されるなど、パフォーマンスが大幅に向上しています。
ここKinstaでは、すべての環境で最新のメジャーPHPバージョン(PHP 8.1)を使用しているため、ユーザーはプラットフォームの広範な機能を活用し、アプリを最適化して最大の速度と効率を実現できます。
7.キューを使用する
遅いタスクをキュージョブにオフロードすることは、Laravelアプリケーションの速度を迅速に最大化するための簡単なテクニックです。
UIの情報がすぐに必要ない場合もあります。 この場合、そのようなタスクは、別のプロセス(たとえば、電子メールの送信)によって延期され、後でバックグラウンドで実行される可能性があります。 これにより、アプリのオンラインリクエストのパフォーマンスが大幅に向上する可能性があります。
キューを使用してメールを送信する例(画像ソース:GeekFlare)
Laravelは、IronMQ、Redis、Amazon SQS、Beanstalkdなどのさまざまなキュードライバーをサポートしています。 さらに、次のコマンドを使用して実行できる組み込みのキューワーカーが含まれています。
php artisan queue:work次の方法を使用して、新しいジョブをキューに追加できます。
Queue::push('SendEmail', array('message' => $message));キューに入れられたジョブの1つの実行を延期する場合は、Carbonを介して以下の方法を使用します。 たとえば、クライアントがアカウントを作成してから10分後にクライアントに電子メールを送信するジョブをスケジュールするとします。
$date = Carbon::now()->addMinutes(10); Queue::later($date, '[email protected]', array('message' => $message));8.配置ツールを使用して、すべてのコマンドにアピールします
さて、これはLaravelの純粋なパフォーマンスのヒントではないことを認識していますが、生産性を向上させるために重要な、開発者にとって素晴らしい時間節約のテクニックです。
Deployerは、コードをさまざまなサーバーにデプロイできるようにするPHPベースのデプロイメントツールです。 Laravel、Symfony、Zend、Magento、CakePHPなどの一般的なフレームワーク用のスクリプトが含まれています。
プロジェクトの依存関係を管理する前にComposerを扱ったことがない場合は、Deployerにすぐに慣れることができます。 このツールを使用して、サーバーの起動、リモートサーバーへのクローン作成、リモートホストの監視など、すべてのマシン展開操作を自動化します。
Deployerには、Laravelアプリケーションで移行、シード、および最適化機能を1つのコマンドで実行するための設定があります。
php deployer.phar deploy production9.小規模プロジェクトにLumenを使用する
小さなアプリケーション(モバイルアプリやAngularアプリなど)の開発で、Laravelのようなフルスタックフレームワークの使用を要求しない場合があります。 このシナリオでは、代わりにLumenの使用を検討してください。
Lumenは、Laravelの同じ作成者によって開発されたマイクロフレームワークです。 Laravelの軽量バージョンのように、Lumenはマイクロサービスの速度とパフォーマンスがすべてです。 Webアプリを構築する際に必要な設定と代替ルーティングパラメーターは最小限であるため、開発プロセスを高速化できます。
たとえば、Lumenは1秒あたり100件のリクエストを処理できます。 サードパーティのツールやパッケージを統合して、新しい機能を取得することもできます。 さらに、Lumenはすべてのプラットフォームをサポートしており、Laravelにアップグレードできます。
10.JITコンパイラを活用する
PHPはサーバー側の言語であり、インタープリターがコードをコンピューターが理解できるバイトコードに変換する必要があります。
このプロセスには多くの時間がかかり、多くのリソースを消費します。 そのため、プログラマーはZendエンジンなどのスクリプトエンジンを使用してCサブルーチンを実行します。このサブルーチンは、アプリケーションが実行されるたびに繰り返す必要があり、アプリの速度が低下します。
効率を上げるために、開発者はジャストインタイム(JIT)コンパイラを使用してその手順を1回だけ繰り返します。 Facebookによって発明され、広く使用されているHHVMは、Laravelに推奨されるJITコンパイラーです。 Etsy、ウィキペディア、その他の数十のサイトでも同様に使用されています。
11.熱心な読み込みを利用する
データベースと楽しく対話するために、LaravelはEloquentと呼ばれる素晴らしいオブジェクトリレーショナルマッパー(ORM)を提供します。 これにより、テーブルを関連付け、PHPのすべてのCRUD関数を簡単な形式で処理できます。
データベースからモデルを取得し、それらのリレーションに対して任意のタイプの処理を実行すると、リレーションシップデータは「遅延読み込み」されます。 これは、リレーションシップにアクセスするまでデータがロードされないことを意味します。
次の例に示すように、N + 1クエリを実行して、遅延読み込みを使用した応答を見つけることになります。
$books = AppBook::all(); foreach ($books as $book) { echo $book->author->name; }Laravelのパフォーマンスを最適化し、N + 1クエリの問題を解決するために、Laravelは以下に示すようにデータを「熱心にロード」できます。
$books = AppBook::with('author')->get(); foreach ($books as $book) { echo $book->author->name; }12.画像を圧縮する
画像はウェブサイトのデザインにおいて重要な役割を果たします。 これらは、ユーザーエクスペリエンス(UX)を強化し、検索ランキングを上げるために不可欠です。
ウェブサイトの平均読み込み時間は2秒です。 重い画像はサイトの読み込み速度を遅くします。 あなたが遅いウェブサイトを持っているならば、あなたが多くの訪問者を失うことになる大きな可能性があります。
画像圧縮は、品質を犠牲にすることなく元の画像のサイズを最小化し、サイトの速度を最適化するのに役立ちます。 このため、Laravelは、TinyPNG、reSmush.it、ImageMinなどの写真を圧縮するための優れたオプションを提供します。
13.CDNを使用する
コンテンツ配信ネットワーク(CDN)を使用すると、Laravelのパフォーマンスを真に最適化できます。 ファイルがホストされているマシンから直接ではなく、CDNサーバーから静的コンテンツをロードすることにより、データはより迅速にオーディエンスに到達します。
つまり、サイトの最新バージョンをクラウドサーバーのグローバルネットワークにキャッシュします。 したがって、訪問者があなたの場所から地理的に離れている場合でも、訪問者はあなたのWebサイトにすばやくアクセスできます。
Kinsta CDNはCloudflareを利用しており、無料で提供されます。 これにより、WebサイトのキャッシュファイルをセカンダリCDNドメインではなくプライマリドメインから配信できるようになり、SEOランキングが向上します。
Kinsta CDNは、JavaScript(JS)およびCSSファイルから不要なコンポーネントを削除するのにも役立ちます。 これにより、サイトのページの読み込みにかかる時間が大幅に短縮され、帯域幅の消費が削減されます。
14.JSおよびCSSコードを最小化する
アセットのバンドルプロセスに進む前に、JavaScriptファイルとCSSファイルを縮小して、Laravelのパフォーマンスを向上させましょう。
この縮小手順により、空白、コメント、短縮名を使用した変数の名前変更など、アプリケーションから不要なコードが削除されます。 必要に応じて、画像のサイズを変更してサムネイルを作成できます。
その結果、HTTP呼び出しを減らしながら、UXを向上させることができます。
15.アセットバンドリングを採用する
JavascriptやCSSなどのファイルをLaravelMixやLaravelPackerなどの単一のファイルに圧縮およびバンドルするために使用できるツールがいくつかあります。
すべてのLaravelアプリケーションには、デフォルトでLaravelMixが含まれています。 これは、さまざまな一般的なJavaScriptおよびCSSプリプロセッサを使用して、PHPアプリのWebpackビルドを作成するために使用されるユーザーフレンドリーなAPIです。
アプリケーションファイルに特定のスタイル形式のコレクションが必要であると仮定すると、次のように入力できます。
mix.styles([ 'public/css/vendor/normalize.css', 'public/css/styles.css' ], 'public/css/all.css'); これで、LaravelMixはnormalize.cssファイルとall.cssファイルからstyle.cssファイルを自動的に生成します。 したがって、各スタイルシートを個別に取得する代わりに、それらを1つのall.cssファイルに結合できます。
Laravel Packerは、Composerを介してインストールできるコマンドラインツールです。 それはあなたがあなたのJSとCSSコードを減らして束ねることを可能にします。 ただし、LaravelMixよりも使いにくいです。
このヒントはLaravelのパフォーマンスを向上させるのに最適ですが、多くのファイルをマージすると巨大になり、最終的には逆の効果があります。 この問題を解決するには、Laravel Mixを使用して、次のコマンドを実行してファイルを縮小します。
npm run prod16.含まれるライブラリを制限する
Laravelを使用すると、必要な数のライブラリを自由に追加できます。 これは素晴らしい機能ですが、大量のライブラリを追加すると、アプリケーションのパフォーマンスに大きなプレッシャーがかかります。 また、ユーザーエクスペリエンス全体に影響を与える可能性があります。
したがって、コード内で現在使用されているすべてのライブラリのデータをスキャンすることが重要です。 これらのライブラリは、 config/app.php fileにあります。 ライブラリを調べているときに、役に立たなくなったことがわかっているライブラリを削除します。
また、 composer.jsonで不要な依存関係を確認することもお勧めします。
17.NewRelicの使用を検討する
New Relicは、開発者がLaravelアプリに統合したアプリケーションパフォーマンス管理(APM)ツールです。 これは、パフォーマンスを反映する統計を分析および監視して、効率を最適化し、リアルタイムでの中断を回避するために使用されます。
New Relicは、Apdexスコアを評価し、アプリが市場の競合他社とどのように比較されるかを測定するのに役立ちます。 また、基準に応じてアラートポリシーを作成することもできます。
サードパーティのサービスにサインアップしたくない場合は、KinstaのAPMツールを使用できます。 追加料金なしで、WPサイトでPHPパフォーマンスのボトルネックを見つけるのに役立ちます。
概要
Laravelは急速に成長しているPHPフレームワークであり、知識レベルに関係なく、あらゆる種類のユーザーがLaravelを学ぶために利用できるチュートリアルがたくさんあります。
デジタル世界でのユーザーエクスペリエンスに関しては、パフォーマンスは強力なオンラインプレゼンスを確立するための重要な要素です。 組織が高品質のUXを提供するためにより多くの時間とリソースを費やしているのは当然のことです。
Laravel開発者であれば、上記の方法を使用することで、パフォーマンスが大幅に向上し、スムーズに実行されるアプリケーションを維持できると確信できます。
Laravelアプリを高速化するために他にどのような方法を使用しましたか? 以下のコメントセクションでお知らせください。

