最大のコンテンツフル ペイント (LCP) と WordPress でそれを改善する方法
公開: 2023-07-06この投稿は、Core Web Vitals に関する 3 部構成のシリーズの最初の記事です。 その中で、ウェブサイトの品質に関する Google の新しい基準の中心となる 3 つの指標をそれぞれ詳しく見ていきたいと思います。 最初の目的地は、Largest Contentful Paint (LCP) と WordPress でそれを改善する方法です。
現在、Core Web Vitals は Google における重要なランキング要素となっています。 ユーザー エクスペリエンスの測定として、訪問者がサイトで楽しい時間を過ごしているかどうかが決まり、検索エンジンでのパフォーマンスにも影響します。 このため、それらを正しく理解することが重要です。
これを支援するために、前述したように、Core Web Vitals の各コンポーネントを詳しく調べていきたいと思います。 以下では、それらが正確に何であるか、そしてそれらが SEO にとって重要である理由について説明します。 その後、WordPress サイトで最初の 1 つである Largest Contentful Paint を勝ち取る方法について、グレード A の教育を受けます。 この投稿では、LCP とは何か、その測定方法、どの数値を目標にすべきか、必要に応じて WordPress サイトでこの指標を改善する方法について説明します。
コア ウェブ バイタルとは何ですか?

まず、このトピックがまったく初めての場合に備えて、基本的なことから始めましょう。Core Web Vitals とは正確には何ですか?
つまり、これらは、Google が 2020 年 5 月に導入した Web ページの読み込み速度、インタラクティブ性、視覚的な安定性を測定する一連のユーザー中心の指標です。Web サイトの所有者や開発者が、Web サイトのユーザー エクスペリエンスがどの程度優れているかを理解するのに役立つはずです。ページは改善の余地を提供し、特定します。
Core Web Vitals は 3 つの指標で構成されます。
- 最大のコンテンツフル ペイント (LCP)
- 最初の入力遅延 (FID)
- 累積レイアウト シフト (CLS)
これらはそれぞれ個別に測定され、さまざまな要因の影響を受けるため、このシリーズの記事を執筆しています。
なぜコアウェブバイタルがSEOにとって重要なのでしょうか?
この点を強調する理由は非常に簡単です。 Googleは、頻繁に訪れる訪問者に快適な体験を提供するページを優先したいと明言している。 Core Web Vitals はそれを測定する方法です。
その結果、現在では、Web ページを評価およびランク付けするための Google のアルゴリズムの重要なコンポーネントとなっています。 この件について彼ら自身のページを引用すると、次のようになります。
Core Web Vitals は、すべての Web ページに適用される Web Vitals のサブセットであり、すべてのサイト所有者によって測定される必要があり、すべての Google ツールにわたって表示されます。
したがって、ページのパフォーマンスを向上させたい場合は、Web デザイン、EAT、コンテンツの権威、ページ上の最適化、サイトの速度、モバイル フレンドリーさなどの項目だけでなく、これらの UX 指標にも目を向ける必要があります。 そうしないと、Google からペナルティを受け、上位に表示されなくなる可能性があります。
さらに、Core Web Vitals を改善すると、ユーザー エンゲージメントが向上し、サイト訪問時間が長くなり、最終的にはコンバージョンと収益の増加につながる可能性があります。 したがって、ウェブサイトを彼ら向けに最適化することは、SEO に役立つだけでなく、ビジネスの成果も促進します。
すべてクリアですか? 次に、最初の指標に取り組みましょう。
最大コンテンツフル ペイント (LCP) とは何ですか?

LCP は、最初に注目するコア ウェブ バイタル メトリクスです。 ユーザーがページの読み込みを開始した後、ビューポート内の最大の要素 (ブラウザ ウィンドウに表示される要素) が画面上に完全にレンダリングされるまでにかかる時間を測定します。 これは、画像、ビデオ、テキスト ブロック、またはページ上で大きなスペースを占めるその他の要素である可能性があります。
LCP は、ユーザーが Web ページのメイン コンテンツにどれだけ早くアクセスできるかを反映するため、重要な指標です。これはユーザーが最初に求めていたものであると考えられます。 LCP スコアが遅いということは、ユーザーがページの読み取りや操作を開始するまでに、より長く待たなければならない可能性があることを意味します。 これはフラストレーションを引き起こし、単に彼らを離れさせる可能性があります。 いいえ、ブエノ。
最大コンテンツフルペイントはどのように計算されますか?
ページの LCP スコアは、ビューポート内の最大の要素が完全にレンダリングされるまでにかかる時間を秒単位で追跡することによって決定されます。 ただし、メトリクスは計算の際に特定のタイプの要素のみを考慮します。
-
<img>要素、画像を意味します <svg>ドキュメント内の<image>要素- プレビュー画像を表示する
<video>要素 url()関数を介して背景画像をロードする要素- テキストコンテンツを含むブロックレベルおよびインラインレベルの要素
一言で言えば、ビジュアルと本文です。 同時に、LCP は、ユーザーが「コンテンツが充実している」と考えていない可能性が高い次のようなコンポーネントを無視します。
- 不透明度が 0 で、ユーザーには見えない要素
- 全画面をカバーし、コンテンツではなく背景として機能する可能性が高い要素
- プレースホルダー画像、またはページの真の目的を反映していない可能性が高い情報が少ない画像
サイトの LCP をテストする方法
WordPress Web サイトで Largest Contentful Paint をテストするには、さまざまな方法があります。 上記の引用で述べたように、これは現在すべての Google ツールの指標となっているため、そこから始めることができます。
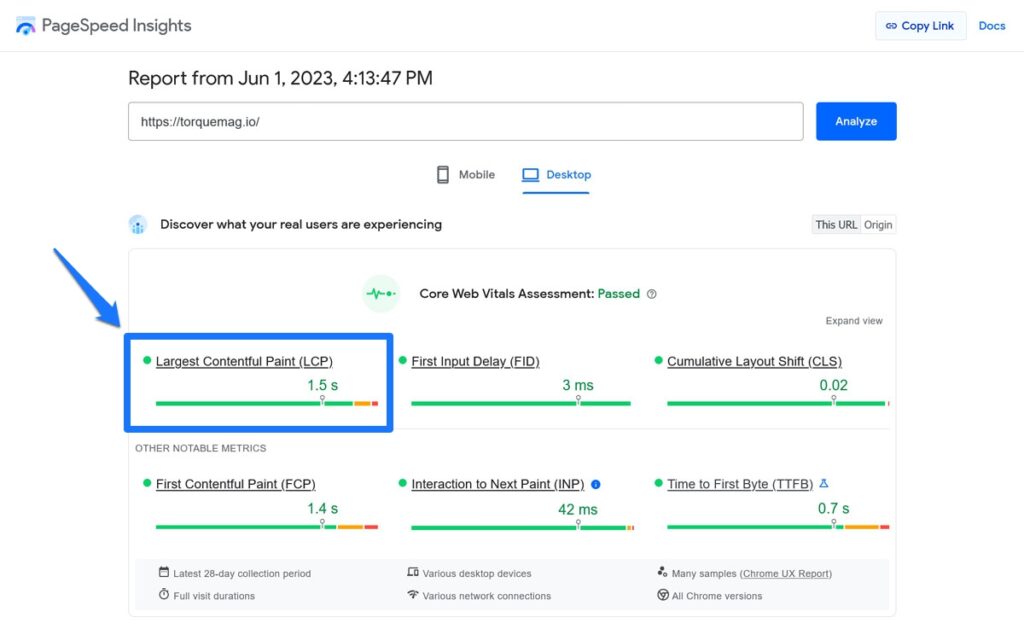
たとえば、Web サイトを PageSpeed Insights に入力すると、LCP 値とテストに合格したかどうかを確認できます。

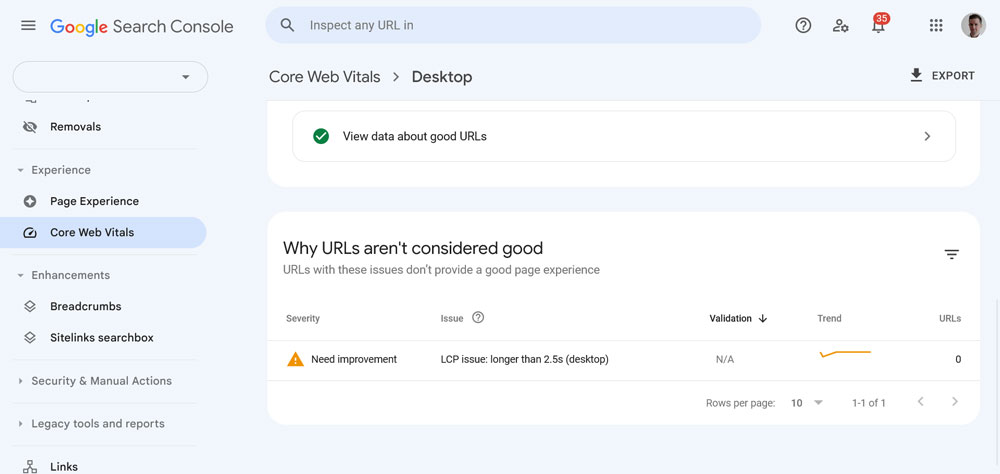
さらに、Google Search Console の Core Web Vitals レポートには、Largest Contentful Paint の問題やその他の問題に関する情報が記載されています。

Chrome 開発者ツールにもそれが表示されます (詳細は以下を参照)。 さらに、Web Vitals for Chrome や SpeedVitals for Firefox など、これらの指標を測定できるブラウザ アドオンもあります。 最後に、開発者の場合は、web-vitals JavaScript ライブラリなどのより技術的なソリューションを使用することをお勧めします。
理想的な LCP 値とは何ですか?
LCP の測定方法を学んだ後、次の疑問はおそらく、適切な値とは正確に何なのかということでしょう。 どのベンチマークを基準に撮影する必要がありますか?
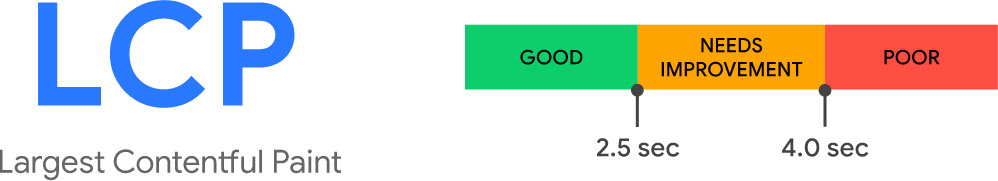
Largest Contentful Paint の場合、マジックナンバーは 2.5 秒です。 LCP スコアが 2.5 秒未満であれば、良好とみなされます。 問題のページはおそらく優れたユーザー エクスペリエンスを提供します。 スコアが 2.5 ~ 4 秒の場合、Google は改善の必要があると判断します。 4 秒を超えるものは不良とみなされます。

それで、かなりカットして乾燥させました。 不思議に思う必要はありません。検索大手が自分に何を期待しているのか、あなたは正確に知っています。
最大のコンテンツフルペイントを改善する方法 (WordPress 内)
テスト後にサイトが上記のベンチマークを満たしていないことが判明した場合でも、心配する必要はありません。 この投稿の残りの部分では、必要に応じて最大コンテンツフル ペイントの値を改善する方法について説明します。
良いニュースは、できることがたくさんあるということです。 一方で、多くの要因が LCP に影響を与える可能性があるため、LCP を修正することはすぐには解決できないことがよくあります。 ページ読み込みプロセス全体を段階的に確認する必要があります。 では、そうしましょうか?
コンテンツを含む最大のペイント要素を見つける
LCP 値を向上させるための最初のステップは、LCP 要素が正確に何であるかを調べることです。 結局のところ、何に焦点を当てるべきかわからない場合、どうやって何かの配信を改善できるでしょうか?
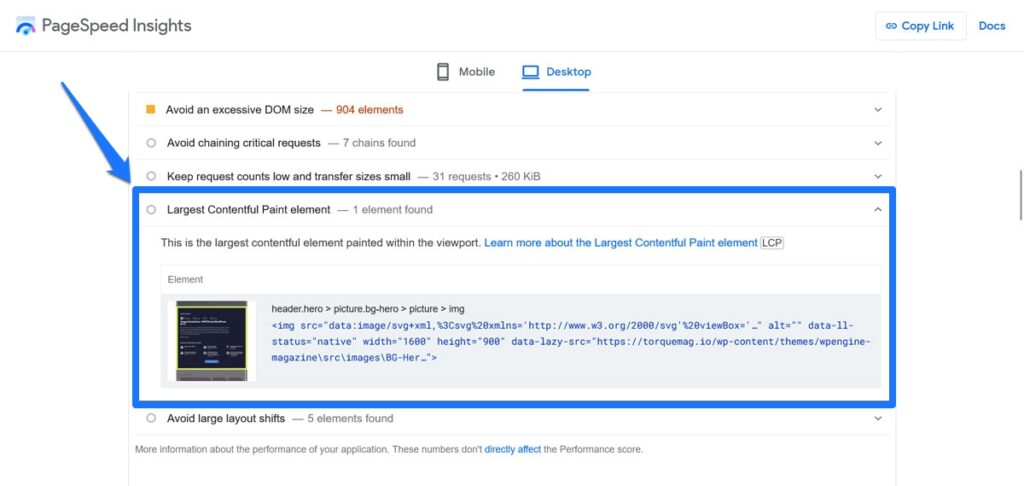
PageSpeed Insights を使用してサイトを測定している場合、実際には、ページのさらに下にある[診断]セクションに LCP 要素が表示されます。

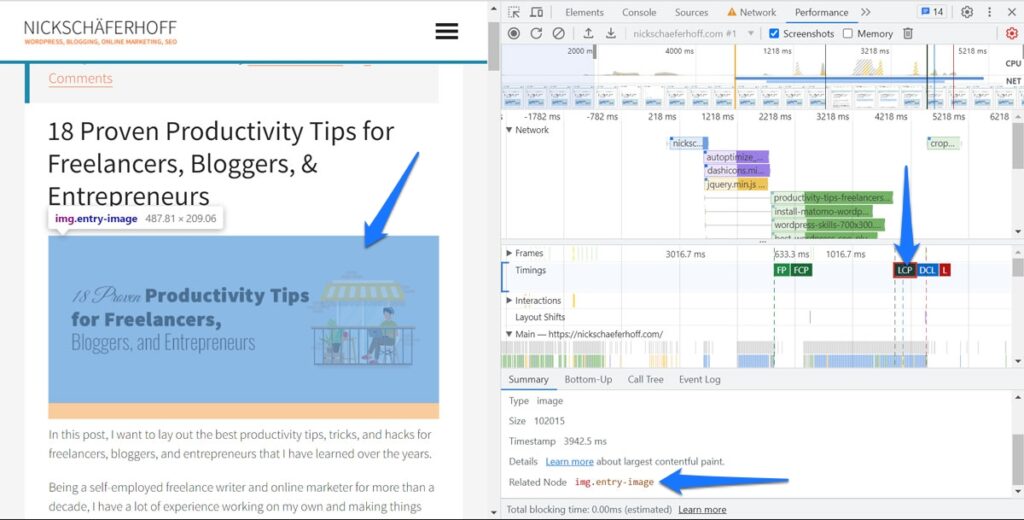
Chrome のブラウザ開発者ツールでパフォーマンス テストを実行すると、タイムラインにも表示され、ページ上の LCP 要素も強調表示されます。 [LCP]をクリックし、 [関連ノード]の下にあるファイルの上にマウスを置きます。

ロードプロセスを複数の部分に分割する
次に、最大コンテンツフル ペイントを最適化するには、プロセスをいくつかのフェーズに分割することが役立ちます。 上で述べたように、万能のアプローチはありません。 サイトのどこを修正する必要があるかを見つけるには、さまざまな角度から見る必要があります。 Google が提案するフェーズは次のとおりです。

- TTFB – ユーザーがページをリクエストしてから HTML の最初のバイトを受信するまでの時間など、「最初のバイトまでの時間」を意味します。
- リソースの読み込み遅延– ページ ファイル (HTML および CSS) を受信してから、LCP リソース自体が読み込まれるまでの時間。
- リソースの読み込み時間– LCP リソースが読み込まれるフェーズ。
- 要素のレンダリング遅延– 最後に、LCP 要素をロードしてから完全にレンダリングするまでの時間です。
この方法で最大コンテンツフル ペイントを分解すると、さまざまなフェーズに集中して個別に改善することができます。
サイトのホスティングとアーキテクチャを最適化する
これらは TTFB とリソースロード遅延を改善するための対策です。
訪問者がサイト データを受信する速度は、さまざまな要因によって決まります。 1 つはサーバーです。 1 ページの Web サイトなど、サイトの占有面積が非常に小さい場合でも、Web サーバーの速度が遅いと大幅に遅延する可能性があります。 もう 1 つの要素は、オペレーティング システム、テーマ、プラグインなど、サイトを構成するコンポーネントです。
結果として、これらの要素をすべて改善することは、最大コンテンツフル ペイントの最適化に役立ちます。 その方法は次のとおりです。
- 高品質のホスティングに投資する— 前述したように、Web サーバーは大きな要素であり、したがってホスティング プロバイダーも重要な考慮事項となります。 可能であれば共有ホスティングを避け、トラフィックに応じたホスティング プランを選択してください。 さらに、視聴者に近いサーバー上にサイトを配置するようにしてください。
- 高品質のテーマとプラグインを使用する— サイトのコンポーネントが適切にプログラムされ、無駄がなく、適切なサポートが提供されていることを確認できるように、サイトのコンポーネントを適切なソースから入手するようにしてください。 サイト上の HTTP リクエストを減らすには、最小限の数のプラグインを使用してください。
- サイトを常に最新の状態に保ちます— WordPress コアとプラグイン/テーマの更新には、パフォーマンスの修正などの改善が伴います。 最新かつ最高の情報を入手するには、常に最新情報を把握してください。
これらを導入すると、訪問者がサイト データをできるだけ早く受信できるようになります。 サーバーに問題があるかどうかを知るには、Web サイトの速度テストの方法を学ぶと役立ちます。 また、複数のリダイレクトを避け、前述のサーバーリクエストを調べてください。
コンテンツ配信ネットワーク (CDN) を使用する
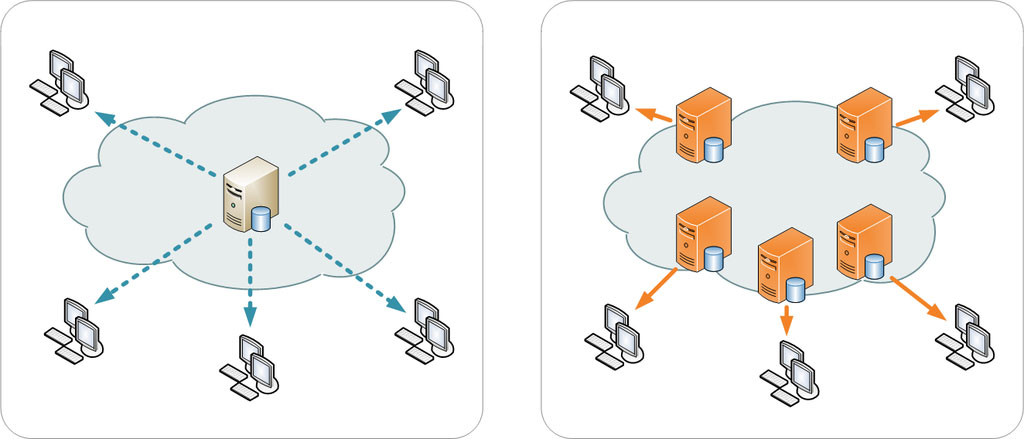
最初のバイトまでの時間を短縮するもう 1 つの方法は、コンテンツ配信ネットワーク (CDN) を使用することです。 これは、ユーザーと Web サイトのデータを受け取る場所との間の距離を縮めるのに役立ちます。 これにより、ロード時間を短縮できます。

Jetpack の Site Accelerator など、画像を外部サーバーに配置するだけの特殊な CDN もあります。 画像は多くの場合、最大のコンテンツ要素であるため、これは非常に理にかなっています。 CDN は、これから説明する画像最適化手法を実装する場合もあります。
画像とWebフォントを最適化する
私たちは現在、リソースのロード時間を短縮する手法に取り組んでいます。 先に注意した方は、これが LCP リソースがブラウザーに配信される速度であることがわかるでしょう。 ここで重要な考慮事項はビジュアルです。
画像は、情報量が多すぎるため、テキストよりもサイズが大きくなる傾向があるため、多くの場合、コンテンツを含む最大のオブジェクトになります。 そのため、リソースの読み込み時間を短縮するために注力すべきことの 1 つは、リソースの最適化です。
- 正しいサイズを使用する— ページに表示されるのと同じ大きさの画像のみを使用します。使用しないと、訪問者に必要以上のデータを読み込ませることになります。 これは多くの場合、アップロードする前に画像のサイズを変更するか、WordPress メディア オプションをレイアウトに必要なサイズに正確に設定することを意味します。 サムネイル再生成プラグインは、サイト上にすでに存在する画像のサイズを最適化するのに役立ちます。
- 最新の画像形式を使用する— すべての画像形式が同じように作成されているわけではありません。 ビジュアルをできるだけ小さくするには、以前のものよりも占有面積が小さい webp や avif などの最新の形式を使用してください。
- 画像を圧縮する— 圧縮とは、不要なデータを削除することを意味します。 これは、画像をアップロードする前に(TinyPNG/JPG や RIOT などで)行うことも、Smush や Optimole などの WordPress プラグインを使用して自動的に行うこともできます。
- 画面上に画像が表示されない遅延読み込み— 遅延読み込みとは、ブラウザーにまだ表示されていない画像を読み込まないことを意味します。 これにより時間を大幅に節約できます。 ただ、すぐに表示する必要がある画像は必ず除外してください。
詳細については、画像の最適化に関する記事をご覧ください。 同時に、Web フォントのサイズと数も減らします。 本当に必要なものだけをロードし、Web フォントをローカルでホストすることを検討してください。
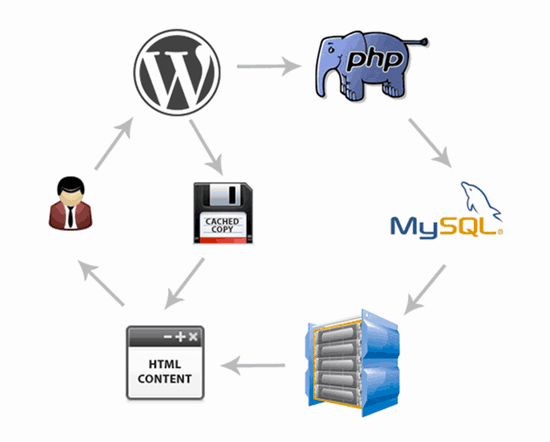
キャッシュと圧縮のセットアップ
キャッシュと圧縮はどちらも、サイト ファイルの読み込みを高速化することで、一般に Web サイトの速度を向上させる手法です。 これらは、リソースの読み込み遅延と読み込み時間の両方に役立ちます。
1 つ目の方法では、HTML ドキュメントを事前レンダリングし、その完成バージョンをサーバーに保存することでこれを実行します。これにより、訪問者がサイトを表示するたびにこのプロセスを実行する必要がなくなります。

2 番目の方法は、Web サイトのファイルのサイズを縮小して、送信を高速化することを意味します。 後者は、Gzip 圧縮または新しい Brotli 圧縮のいずれかを使用して実行できます。 ファイルの縮小と組み合わせると、ファイルの占有スペースが減り、読み込みが速くなります。
Autoptimize などのプラグインや多くの WordPress キャッシュ プラグインは上記のすべてを実行でき、サイト上の最大のコンテンツフル ペイントを改善する簡単な方法です。
レンダリングをブロックするリソースを排除する
ここで、要素のレンダリング遅延の改善に取り掛かります。 ページの読み込み速度と LCP 要素の配信を最適化したとしても、要素自体がページに表示されるまでに時間がかかると、スコアは依然として悪くなります。 ここで、レンダリングをブロックするリソースが最も一般的な原因です。
対処方法の詳細については、上記のリンク先の記事を参照してください。 ただし、ここでいくつかの短いメモを示します。
- スクリプトを非同期でロードし、必須の JavaScript をインライン化します。
- スタイル シートを HTML にインラインします (インライン要素はキャッシュされないため、これは小さなスタイル シートのみに適用されます)。
- 未使用の CSS と JavaScript を削除して、スタイル シートのサイズを削減します。 あるいは、重要でない CSS を延期し、スタイル シートを縮小して圧縮します。
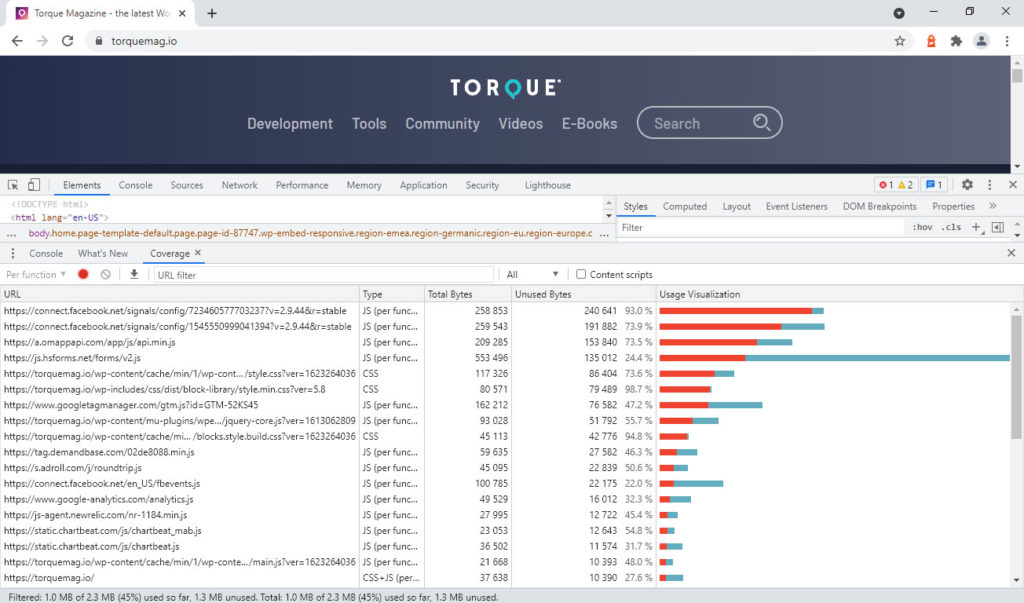
ブラウザ開発者ツールの[カバレッジ]タブを使用して、訪問者が最初に読み込む必要がある要素を特定します。 また、削除できる可能性がある未使用のコードを特定するのにも役立ちます。

本当に技術的なもの
もしあなたが技術的な説得力があるなら、WordPress やそれ以降の最大のコンテンツフル ペイントをさらに改善するためにできる、さらにオタク的なことをいくつか紹介します。
- HTML で画像をプリロードする— 特に CSS 背景などとして使用する場合は、
<link rel="preload">を追加して最も重要な画像を優先します。 これは、メインテキストを表示するために必要なフォントにも機能します。 - フェッチ優先度を調整する—
fetchpriority="high"を追加することで、何を最初にロードする必要があるかをブラウザーに指示します。 これを 1 つまたは 2 つの画像に制限すると、目的が果たせなくなります。 - サーバー側のレンダリングまたはプリレンダリングを使用します— 特に高速なサーバーを使用している場合。 これにより、ブラウザで実行する必要のある作業量が削減されます。
- font-display 経由で Web フォントを最適化する— Web フォントの読み込み中にテキストのレンダリングがブロックされないようにするには、font-display ルールを
swap、fallback、またはoptionalに設定します。
最大のコンテンツ豊富なペイントと WordPress の概要
Largest Contentful Paint は、Google が Core Web Vitals とみなしている 3 つの指標の 1 つにすぎず、Web サイトのユーザー エクスペリエンス、そして最終的には検索ランクを判断するために使用されます。 サイトや検索のパフォーマンスに悩んでいる場合、それは検討すべき要素の 1 つです。
この投稿では、これが WordPress サイトの要因であるかどうかを判断する方法、どの LCP 値を目標にするか、およびそれを改善する方法を学びました。 今までに、LCP をより良い方向に変えることができると感じていただければ幸いです。
いつものように、完璧である必要はありません。 自分ができると思うことを選択し、それを実行し、そこから実行してください。
Largest Contentful Paint 指標と WordPress でそれを改善する方法に関する追加のヒントはありますか? 気軽にコメント欄に参加してください。
