2023 年にクールなデザインを採用した 15 の法律事務所のウェブサイトの例
公開: 2023-03-07あなた自身またはクライアントのために法律事務所のウェブサイトを構築するためのサンプルをお探しですか? これ以上探さない; 私たちはあなたをカバーしました!
法律事務所のウェブサイトのデザインは、ウェブサイトの訪問者を顧客にするのに役立ちます。 また、これまでの実績、スキル、およびサービスを効果的に紹介することも重要です。
ただし、ウェブサイトをデザインする前に、現在使用されている最も成功している法律事務所のウェブサイトを調べる必要があります。
したがって、この記事では、独自のサイトを作成するきっかけとなる、最高の法律事務所のウェブサイト デザインをいくつか紹介します。
それでは、始めましょう!
法律事務所のウェブサイトに必須の機能は何ですか?
法律事務所のウェブサイトの例のリストに入る前に、法律事務所のウェブサイトが持つべきものを調べてみましょう.
法律事務所のウェブサイトに必要な重要な機能の一部を次に示します。
- 明確でユーザー フレンドリーなナビゲーション:法律事務所のサイトには、わかりやすくユーザー フレンドリーなナビゲーションが必要です。 訪問者が探している情報をすばやく見つけるのに役立ちます。
- 予約:クライアントまたは新規訪問者は、利用可能な時間枠内で利用可能な弁護士との予約を行うことができます。
- お客様の声セクション:過去のクライアントにどのようにサービスを提供したか、およびサービスにどの程度満足していたかを示します。 これは、潜在的なクライアントに良い印象を残します。
- 弁護士のポートフォリオ:弁護士のプロフィールと業績を表示することで、対象となる弁護士を選択する前に、聴衆があなたの会社の各弁護士について知ることができます。
- 連絡先情報:連絡先フォームまたは連絡先番号は、視聴者が質問をしたり、連絡を取り合うのに役立ちます。
そうは言っても、どのウェブサイトが最高の法律事務所のウェブサイトデザインのリストに入ったかを見てみましょう.
クールなデザインの 15 の最高の法律事務所のウェブサイトの例
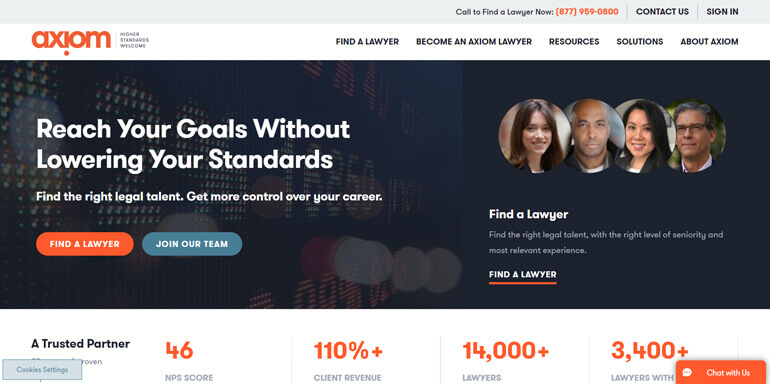
1. 公理の法則
Axiom Law には、テクノロジー、金融サービス、ライフ サイエンス、産業、消費者サービスなど、複数の実務分野があります。
このサイトは、モダンで高度に専門的なデザインになっています。 ほとんどの場合、背景とフォントは黒、グレー、白です。

ちなみに、ウェブサイトのフォントを簡単に変更することもできます。
同様に、公理法のボタンやその他のアイコンにはオレンジ色のアクセントが付いています。 そのレイアウトはすっきりと分かりやすく、明確なナビゲーションを備えています。
ホームページの上部に電話番号とサインイン ボタンを配置しました。 ホームページには、弁護士のプロフィールと連絡先フォームを表示するセクションもあります。
全体として、デザインはプロフェッショナルで、クリーンで、よく整理されており、法律実務に対する同社の革新的で現代的なアプローチを反映しています。
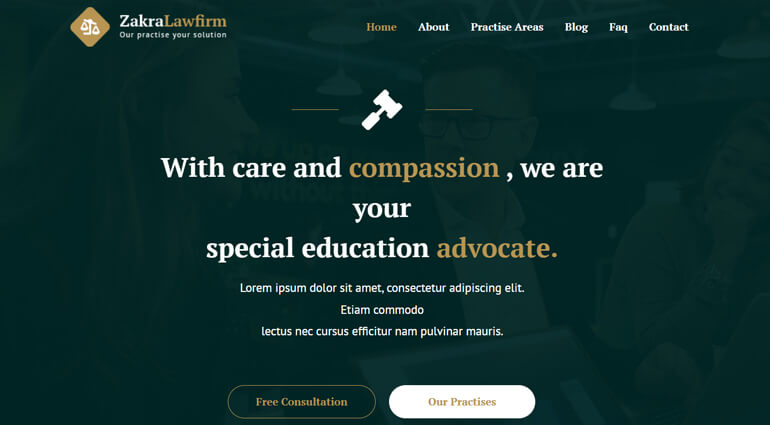
Zakraテーマとそのデモ法律事務所を使用して、そのような法律事務所のWebサイトを構築することもできます.
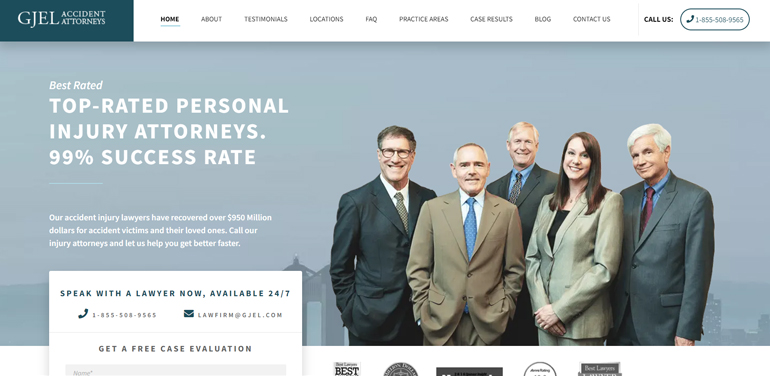
2. GJEL事故弁護士
GJEL Accident Attorneys は、名前が示すように、事故のケースを扱います。
Web サイトのデザインは、クリーンでモダン、視覚的に魅力的です。 Web サイトはレスポンシブ デザインを特徴としており、すべての画面サイズで簡単にアクセスできます。

Web サイトのホームページには、大きなヘッダー画像があります。 また、訪問者に相談を呼びかける行動喚起ボタンもあります。
固定ヘッダーはよく整理されており、明確で簡潔なナビゲーションを備えているため、訪問者は会社のサービス、証言、ブログなどに関する情報に簡単にアクセスできます.
法律事務所のウェブサイトに同様のデザインが必要な場合は、テーマ Spacious とそのデモ Spacious Pro Lawyer を使用できます。
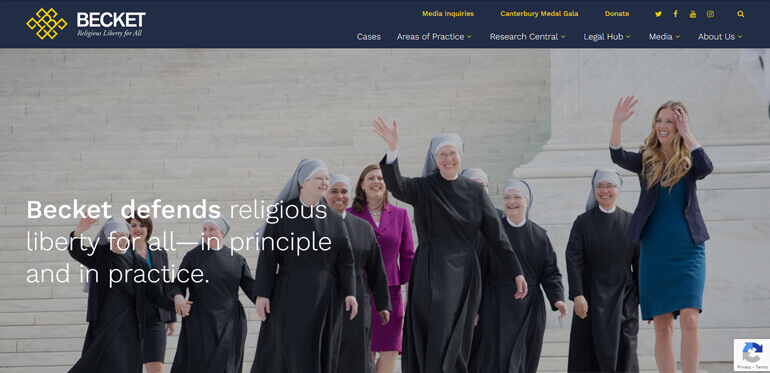
3.ベケット
Becket は、信仰の伝統に関係なく、すべての個人および組織の宗教の自由を保護する Web サイトです。

ホームページのヘッダーにはロゴ バナーがあり、組織のケース、業務分野、研究センター、法律ハブなどを強調しています。
また、それが機能したケースを紹介するセクションも備えています。 このウェブサイトは、青と白の色合いが支配的なシンプルな配色の新鮮なデザインになっています。
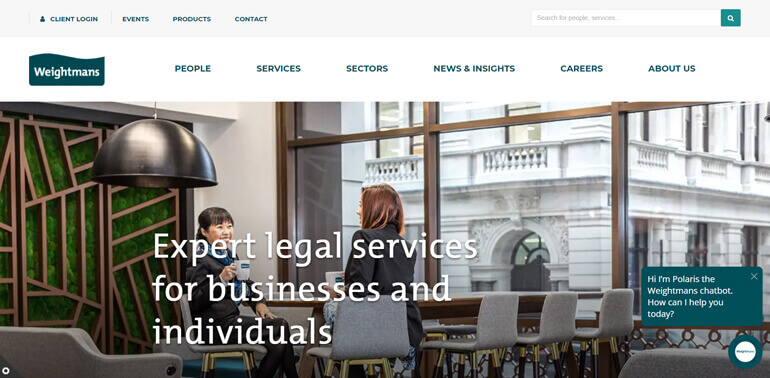
4.ウェイトマンズ
Weightmansのサービス分野は、環境、教育、緊急サービス、金融、医療、公営住宅などです。
Weightmans の Web サイトには、比較的大きなフォントとヘッダーがあります。 クライアントのログイン、イベント、製品、連絡先、および検索バーが上部に配置されています。

本文部分は、背景画像とその前景にある行動を促すボタンから始まります。 サービスを示すページに移動します。
また、ニュースやソーシャル アップデートを表示するセクションもあります。 また、左下隅に Cookie 設定アイコンを独自に表示します。
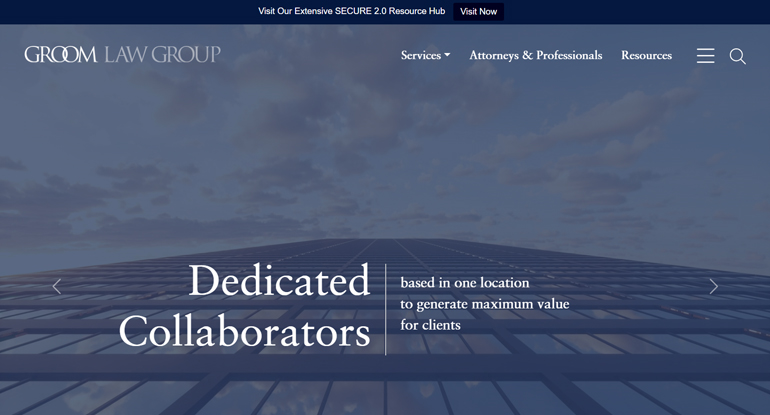
5. 新郎法グループ
Groom Law Group は、雇用主のスポンサー、健康サービス、退職サービス、訴訟、および政策にサービスを提供する法律事務所です。
ユーザーフレンドリーなインターフェースに重点を置いた、洗練されたモダンでナビゲートしやすいデザインを備えています。 このサイトには、ヘッダーの下にビデオの背景があります。

また、ヘッダーには、Services、Attorneys & Professionals などのメニューがあります。 その他のメニューはハンバーガーメニューの下に配置されています。
イベント、ニュース、出版物を表示するリソースとしてのセクションも利用できます。 フッターには、いくつかのソーシャル アイコンと、ニュースレターにサインアップするための行動を促すボタンがあります。
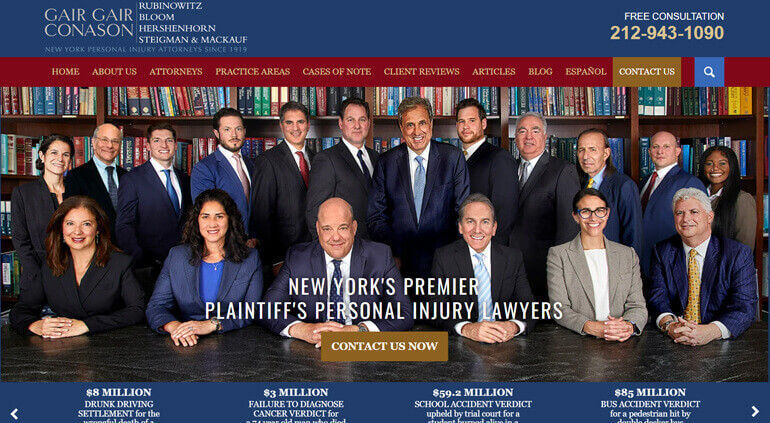
6. ゲイル・ゲイル・コナソン
Gair Gair Conason には、人身傷害事件を擁護する最高級の弁護士がいます。
このウェブサイトは、弁護士の大きな写真が一緒に表示されているため、非常にプロフェッショナルに見えます. 賞と表彰をスライダーで表示します。

さらに、右側に垂直に横たわるいくつかの小さなセクションがあります。 これは、いくつかの YouTube ビデオ、場所を表示するセクション、連絡先の詳細などで構成されています。
それに加えて、ホームページにはブログ、クライアント レビュー、大きなフッターも表示されます。 また、フッターのすぐ上に Google マップが埋め込まれており、場所が示されています。
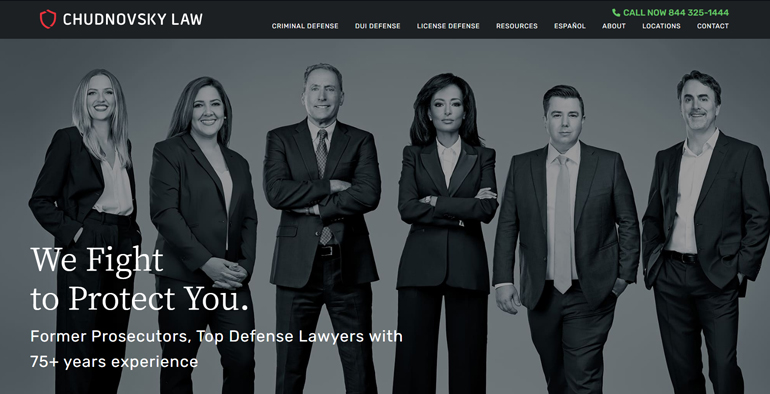
7. チュドノフスキーの法則
チュドノフスキー法律事務所は、刑事弁護と職業免許弁護の訴訟で弁護士が戦った経験があります。
そのウェブサイトは、ウェブサイトを通じて会社のサービスと専門知識の明確かつ簡潔な概要を提供します。 ホームページには会社のすべてが掲載されています。

白黒画像の使用、最小限のタイポグラフィ、一貫したカラー パレットが、プロフェッショナルな外観に貢献しています。
また、行動を促すフレーズを含む電話番号を戦略的に配置することで、ポジティブなユーザー エクスペリエンスが保証されます。 さらに、Facebook、Twitter などのソーシャル共有ボタンもあります。
Flash テーマとそのデモ Flash Pro Lawyer を使用して、同様の法律事務所の Web サイトを作成する
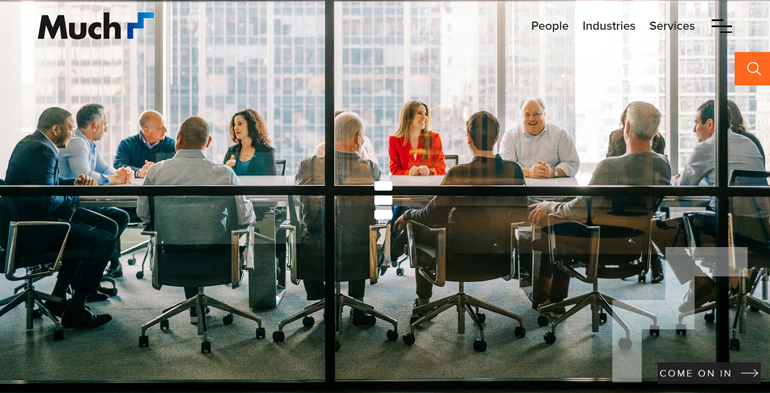
8.たくさん
多くは、集団訴訟の弁護、建設、商事訴訟、プライベート エクイティなどの多数の分野にサービスを提供する別の法律事務所です。
マッチのユニークなレイアウトは、ウェブサイトを水平にスライドさせ、下にスクロールすると他のセクションを表示します。 ヘッダーにもおしゃれなハンバーガーメニューが。

同様に、検索ボタンは右側からポップアップで配置されています。 デザインはユニークに見えますが、ウェブサイトは簡単にナビゲートできます。
これは、参照するのに最適な法律事務所の Web サイトの例の 1 つです。 また、メニューなどをいじってデザインを体験することもできます。
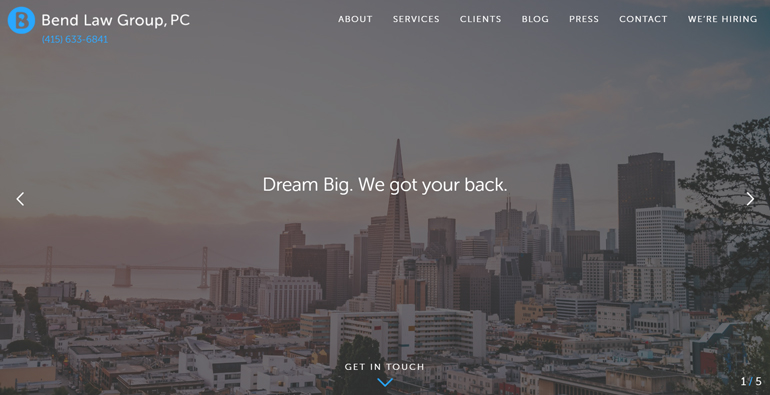
9. 曲げ法グループ
Bend Law Groupの焦点は、法務顧問、資金調達と投資、および知的財産の分野です。
嬉しいデザインです。 透明なヘッダーには、巨大な会社名とそのすぐ下に電話番号があります。

ホームページには、背景画像、その出版物、それ自体を説明する小さなセクション、フッターなどの最小限のものしか含まれていません。

主要な配色は主に黒と青で、フォントは白です。 さらに、サービス、クライアント、ブログ、プレスなどの追加ページが含まれます。
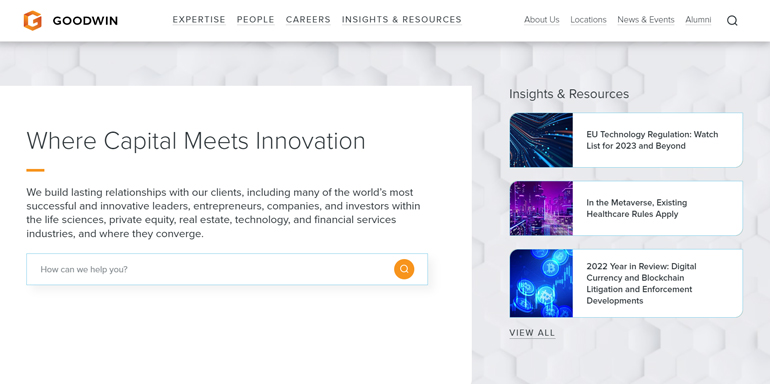
10.グッドウィン
Goodwinの専門知識は、ライフ サイエンス、プライベート エクイティ、不動産、テクノロジー、金融サービス、およびヘルスケアなどのその他の業界にあります。
シンプルなレイアウトは、白を基調とした使いやすさと読みやすさを優先しています。 背景の柄もブロック柄でとても上品です。

ホームページには、訪問者がサービスを検索できるように、ページの中央に大きな検索ボタンがあります。
また、会社のサービスが配置された五角形のデザインも備えています。 カーソルを合わせると、左側にその説明が表示されます。
フッターはシンプルで、購読ボタンと他のページやソーシャル プラットフォームへのリンクがあります。
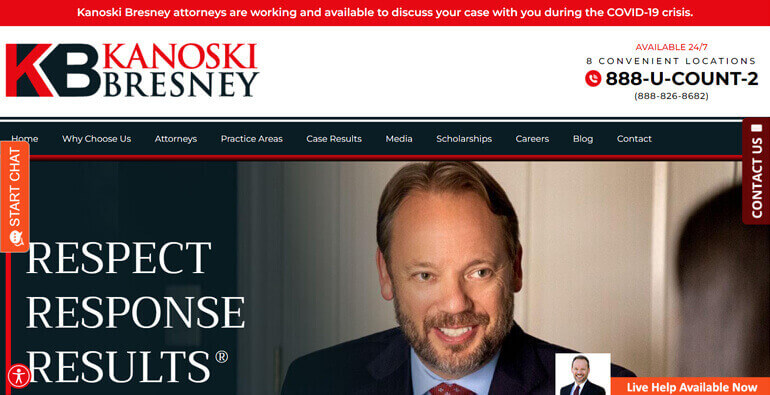
11. カノスキー・ブレスニー
Kanoski Bresneyの業務分野は、人身傷害および労災補償です。
ウェブサイトは主に赤と黒の色の組み合わせを使用しています。 この色の組み合わせで雑誌風サイトのようです。

Web サイトの名前と連絡先番号は上部に配置されるため、誰にでも明確に表示されます。 さらに、連絡先、チャット、ライブ ヘルプなどのコール トゥ アクション ボタンがあらゆる面からポップアップします。
また、FAQ、おすすめのブログ、無料のケース評価などを表示するセクションもあります。
同様の種類の法律事務所の Web サイトをデザインするには、Astra テーマを使用できます。 傷害および事故弁護士としてのデモがあります。
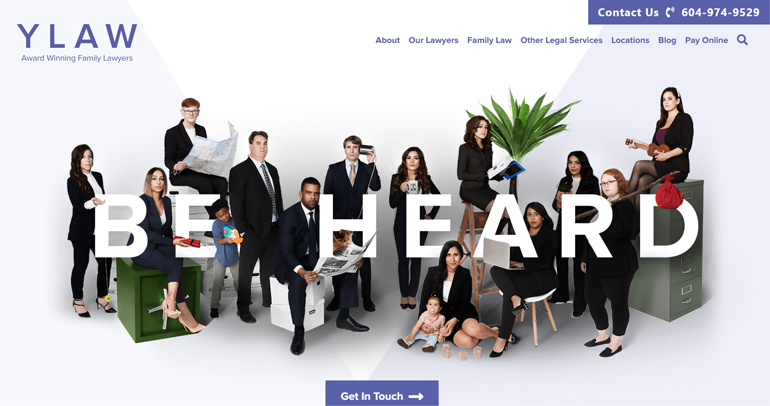
12.YLaw
YLawは、さまざまな家族の問題を扱う家族弁護士のグループです。 ただし、法人、移民などの法律サービスも提供しています。
YLaw は、弁護士、サービス、場所、ブログ、および支払いを表すメニューを備えた透明で粘着性のあるヘッダーを備えています。

ホームページには、弁護士の見事な写真と、そのサービスを説明するセクションがあります。 また、弁護士の初回相談料を示すセクションもあります。
さらに、予定を予約するためのボタンがあり、その後にいくつかの証言が続きます。 フッターには電話番号が大きなフォントで表示されています。
Zakra テーマのデモ Lawyer にも同様のタイプのデザインがあります。 簡単にインポートして使用して、法律事務所の Web サイトを作成できます。
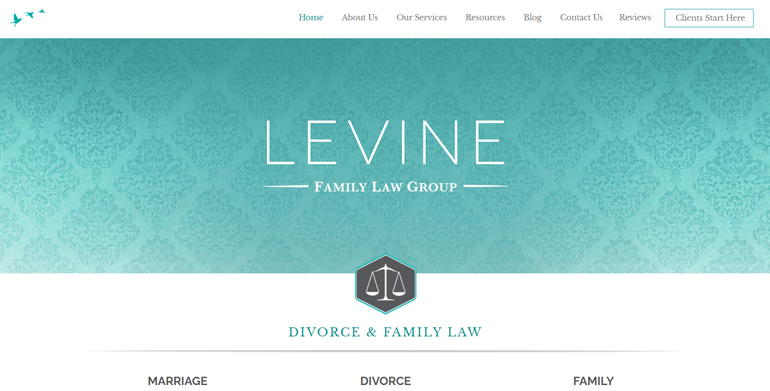
13. レバイン家族法グループ
Levine Family Law Group は、調停、完全な代理人、法律指導、弁護士を雇うためのセカンドオピニオンなどの役割を果たします。
その上、それは最高の法律事務所のウェブサイトデザインの1つを持っています. 淡いミントカラーを基調とした落ち着いた雰囲気です。

また、サービスを表す結婚、離婚、家族のアイコンも配置されています。 ホームページを下にスクロールすると、一連のボックスに記事の抜粋が表示されます。
ブログ セクションの下に、レビューを表示するセクションがあります。 フッターには、連絡先番号と郵送先住所が明確に示されています。
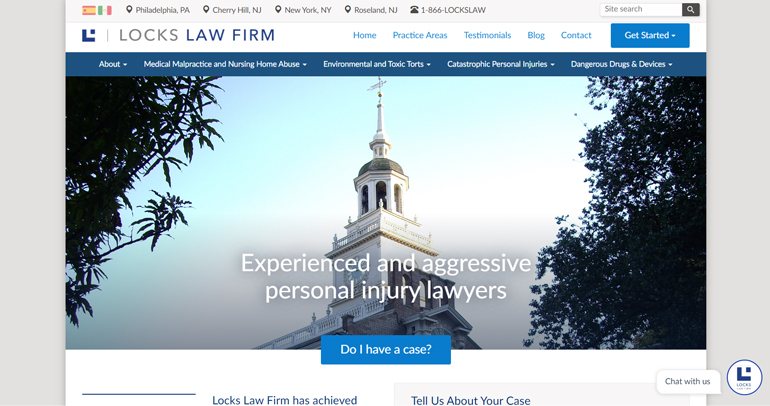
14. ロックス法律事務所
Locks Law Firm は、ベンゼン暴露による外傷、危険な医薬品、老人ホームでの虐待やネグレクトを含む事件を解決します。
ウェブサイトには全幅の背景があり、その上にウェブサイトのコンテンツがあります。 ヘッダーには多数のナビゲーション メニューがあります。

また、無料のケース評価用のフォームもあります。 以下は、最新ニュースとその実践分野のセクションです。
一方、ウェブサイトには、クライアントからの YouTube ビデオも埋め込まれており、会社での経験について語っています。 フッターはすべて連絡先情報に関するものです。
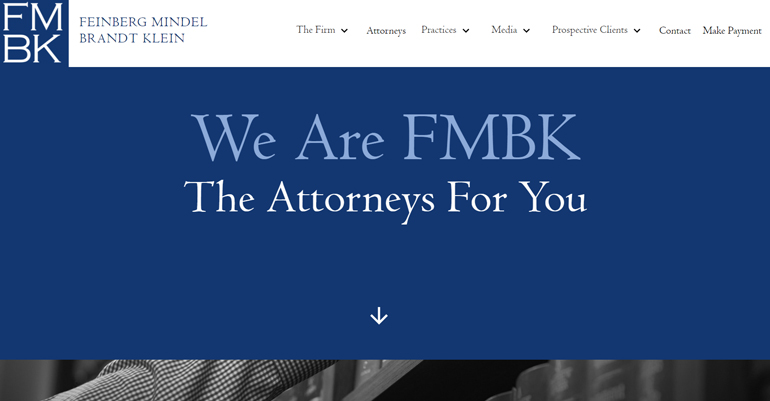
15.FMBK法
最後に、法律事務所のウェブサイトの例の 1 つとしてFMBK Lawがあります。 それは、家族法、民事訴訟、検認および信託訴訟、および遺産計画として機能します。
ホームページ全体に異なる背景画像があり、その上にコンテンツがオーバーレイされます。

その上、専門分野と会社について表示するセクションもあります。 さらに、ホバー効果で弁護士のプロフィールを表示する独自の方法があります。
プロフィールをクリックすると、名前、部門、電子メール アドレスなどの情報が表示されます。 また、弁護士のプロフィール ページに移動するプロフィールを表示するためのリンクもあります。
サイトのフッターは、著作権情報を含むシンプルなものです。
法律事務所のウェブサイトを作成するには? (ザクラ使用)
これらすべての法律事務所の Web サイトの例を見て、同様の Web サイトを作成する方法を疑問に思うかもしれません。 方法は次のとおりです。
まず、法律事務所のウェブサイトを作成するためのウェブサイト構築プラットフォームを選択する必要があります。 WordPress、Wix、Webflow などの複数のプラットフォームがあります。
ここでは、WordPress を選択しました。 それは、WordPress がコーディングの知識を必要とせずに Web サイトを作成できる、初心者に優しいプラットフォームだからです。

WordPress の使用に自信がない場合は、WordPress がビジネス Web サイトに適しているかどうかに関する記事をご覧ください。
また、法律事務所向けに複数の WordPress テーマも提供しています。 同様に、WordPress サイトの機能を拡張するための複数の WordPress プラグインも提供します。
適切なテーマを選択して、法律事務所のウェブサイトの作成を開始できます。 このチュートリアルでは、Zakra テーマを使用します。

Zakra は、ほぼすべての種類の Web サイトに適した多目的 WordPress テーマです。 カスタマイズが容易な複数のデモを提供します。
また、法律事務所や弁護士向けに設計されたテンプレートもあり、法律事務所の Web サイトを作成するために使用できます。
ステップ 1: ドメイン名とホスティング サービスを購入する
まず、ドメイン レジストラーからドメイン名を購入する必要があります。 Namecheap、GoDaddy などのレジストラを選択できます。

その後、ホスティング会社からホスティング サービスを購入する必要があります。
SiteGround、Bluehost などの信頼できる信頼できる企業から WordPress ホスティング サービスを選択できます。

ホスティング サービスを購入すると、自動的に WordPress がインストールされます。 また、ホスティング サービスにそのような機能がない場合でも、WordPress を手動で簡単にインストールできます。
ちなみに、ホスティングサービスの多くは初年度無料のドメイン名も提供しています。 したがって、ホスティングサービスを賢く選択してください。
ステップ 2: Zakra テーマのインストールと有効化
次のステップは、WordPress 法律事務所テーマのインストールです。 前述のように、このチュートリアルでは Zakra を使用しています。
そのためには、ログイン URL から WordPress ダッシュボードにログインし、ログイン資格情報を使用します。
デフォルトでは、WordPress Web サイトにはデフォルトのテーマがインストールされています。 したがって、テーマを変更する必要があります。
したがって、Zakra テーマをインストールして有効にするには、チュートリアルに従ってください。
テーマをアクティブ化したら、法律事務所の Web サイトのデモをインポートします。 前述のように、法律事務所や弁護士などの便利なテンプレートがあります。

次に、ThemeGrill デモ インポーター プラグインを使用してデモをインポートします。 ご参考までに、デモ サイトのインポートに関するガイドもご用意しています。
ステップ 3: Zakra テーマをカスタマイズする
Zakra テーマの特徴の 1 つは、高度にカスタマイズできることです。 したがって、法律事務所に個人的なタッチを与えることができます。
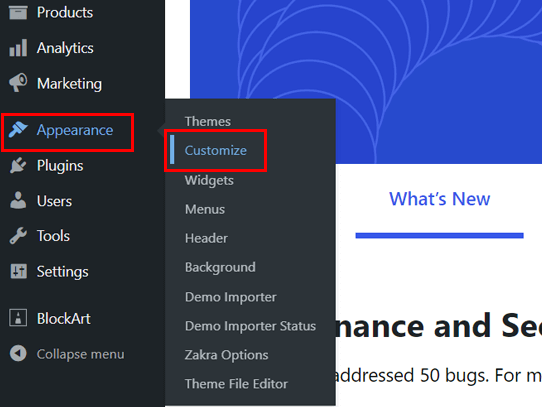
テーマのカスタマイズを開始するには、ダッシュボードから[外観] >> [カスタマイズ]に移動します。

投稿のレイアウトを変更したり、カスタム ホームページを作成したり、さらに多くのことができます。
Zakra テーマをカスタマイズするための段階的なガイドを次に示します。
ステップ 4: 法律事務所のウェブサイトを公開する
サイトの設定が完了し、テーマをカスタマイズしたら、新しい投稿またはページを作成できます。
すべての変更に満足したら、法律事務所の Web サイトを公開できます。
それで全部です! より詳細なガイドについては、WordPress Web サイトの作成方法に関する記事に従ってください。
それをまとめます!
法律事務所のウェブサイトの例については以上です。 この記事で、法律事務所の Web サイトにどのようなデザインを採用できるかについて多くの洞察が得られたと確信しています。
上記のデザインを分析した結果、法律事務所のウェブサイトは連絡先情報を明確に表示するようにデザインする必要があると結論付けることができます。
ウェブサイトを通じてクライアントや顧客を成長させることは、ビジネスのブレークスルーになる可能性があります。 正しいデザインを取得する必要があります。
そのために、WordPress はすべてを簡単にしました。 法律事務所のウェブサイトなど、あらゆる種類のウェブサイトを即座に作成できます。
したがって、Zakra のようなテーマを選択し、WordPress で法律事務所の Web サイトを作成してください。 側にデザイナーを必要とせずに、任意のデザインのテーマをカスタマイズできます。
このような記事については、ブログページをご覧ください。 WordPress のセキュリティ チェックリスト、フッターからのテーマ名の削除などの記事があります。
また、Twitter と Facebook でフォローして、当社および WordPress 関連製品に関する最新情報を入手してください。
