WordPressの遅延読み込みビデオ
公開: 2022-04-28WordPressでビデオを遅延ロードする必要がありますか?
メディアは、コンテンツをエキサイティングにするための非常に影響力のある戦略です。
画像やビデオのようなものは、あなたがあなたのウェブサイトで言わなければならないことを本当に生き生きとさせることができます。
これの唯一の欠点は、メディアファイルが大きく、テキストだけよりもロードに時間がかかることです。
しばらくの間WordPressを使用していて、速度の最適化に重点を置き、すべてのWebページが可能な限り高速に読み込まれるようにしている場合は、おそらく遅延読み込みについて聞いたことがあるでしょう。
レイジーローディングとは一体何ですか?
遅延読み込みは、コンテンツの実際の読み込みを、訪問者のビューポートに表示されるまで遅らせるプロセスです。 ビューポートは、訪問者がWebページをスクロールするときに表示しているブラウザの領域です。
Webサイトのすべてのページ内で画像を遅延ロードできるWordPressプラグインが多数あります。 つまり、Webページのさらに下にある画像がある場合、訪問者がページのその領域に接触するまで、画像は完全には読み込まれません。
このプロセスは、WebサイトのURLのオンロード時間を短縮するのに非常に強力です。
Webページが読み込まれるとき、実際にかかる時間に関連して2つの主な要因があります。 これは、オンロード時間と完全ロード時間です。
それぞれの違いについては、以下の説明をご覧ください。
オンロード時間とは何ですか?
オンロード時間は、ページの処理が完了し、画像、CSS、その他の機能など、その特定のページ上のすべてのリソースのダウンロードが完了したときの速度を計算します。
完了すると、ページはwindow.onloadをトリガーして、速度の結果を完了します。 オンロード時間は、Webサイトが正しくロードされる速度を正確に表したものです。
ただし、Onload Timeで見つかった大きな欠陥の1つは、Javascriptファイル、画像カルーセル、機能/コンテンツが時間遅延に設定されているなど、トリガーイベントが発生する前にページ読み込みの一部の要素が間に合わない可能性があることです。特定の順序でロードします。
これらの変数により、ページの読み込み時間が不整合になり、Webサイトが実際よりも速い/遅いと誤って報告される可能性があります。
フルロード時間とは何ですか?
「OnloadTime」について学んだことを踏まえると、「Fully Loaded Time」はページ速度を記録するためにまったく同じプロセスを採用しますが、「Onload」トリガーが起動してからさらに2秒追加し、ネットワークアクティビティがそれ以上ないことを確認します。 この背後にある理由は、テストとの一貫性を高めるためです。
Fully Loaded Timeテストで発生する可能性のある問題の1つは、ページが広告やその他の機能を含むコンテンツの読み込みを完全に停止した場合にのみ、このイベントが発生することです。
そのため、ウェブサイトがカットオフポイントより前に読み込まれ、引き続き使用できる場合、テストツールはサイト全体がデータの読み込みを停止するのを待機します。これにより、速度テストの結果に一貫性がなくなる可能性があります。
ロード時間を完全に制御していますか?
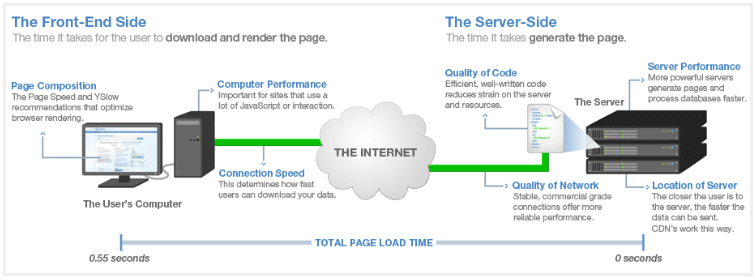
以下は、Webサイトにアクセスしたときに考慮する必要のある事項と、Webサイトの読み込み速度を決定するためにまとめられたすべての要素を示す簡単な図です。

上のこの画像からわかるように、制御できないことがいくつかあります。 たとえば、あなたのウェブサイトを訪問する人のインターネットサービスプロバイダーの速度は完全にあなたのコントロールの外にあります。
WordPress Webサイトからできるだけ多くの速度を引き出すことを検討している場合は、自分が制御できることに集中する必要があります。
WordPressの速度の最適化あなたがコントロールできるもの

- ホスティング環境
- ソフトウェアの更新
- アクティブなテーマ
- アクティブなプラグイン
- コンテンツの最適化
WordPressの遅延読み込みビデオに戻りましょう
したがって、WordPressの速度最適化に関する上記のリストでは、リストの最後の項目を制御できるのはコンテンツの最適化です。
これは、コンテンツの機能や表示を変更することなく、Webサイトにあるすべてのコンテンツが可能な限り高速に読み込まれるように最適化されていることを意味します。
これを詳しく見て、ほとんどの人がWebサイトで行うように従来から埋め込まれているビデオと、遅延読み込みに設定されているビデオとの速度の違いを示しましょう。
実験はここから始まります
先に進み、デフォルトのWordPressインストールを作成し、その中に別のページを作成しました。
1つのページには、GutenbergエディターでYouTubeビデオへのリンクを配置するだけで、ネイティブのWordPressコア埋め込みオプションを使用して埋め込まれたYouTubeビデオが埋め込まれています。 これにより、ページに埋め込まれたYouTubeビデオが生成されます。
2ページ目は同じ動画ですが、遅延読み込みを設定しすぎています。つまり、訪問者が再生ボタンを押すまで、実際の動画コードは開始されず、実行が開始されません。
WordPressコンテンツにビデオを表示する2つのプロセスの驚異的な違いを以下で見てください。
埋め込みビデオページの例

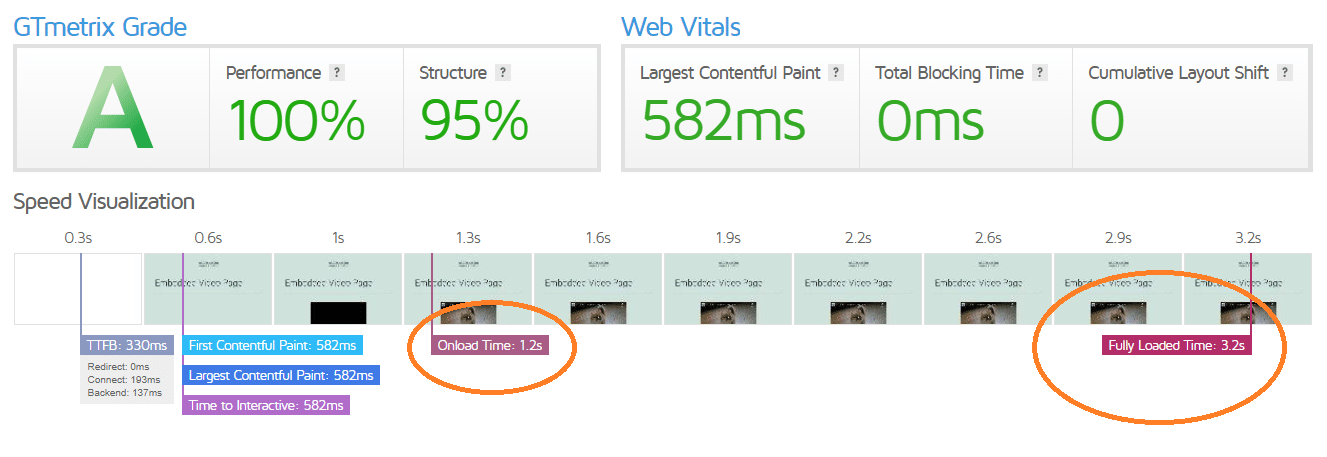
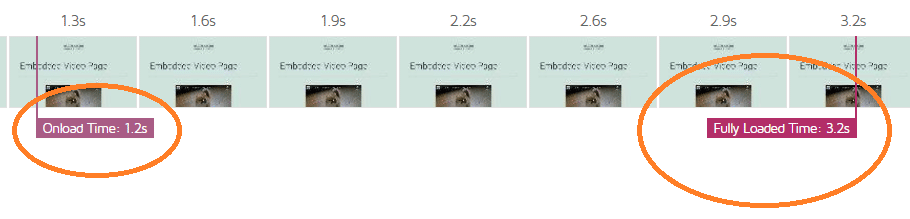
以下の画像は、従来のYouTubeビデオが埋め込まれたページのGTmetrixで行われた速度視覚化テストです。
以下のオンロード時間とフルロード時間に細心の注意を払ってください。


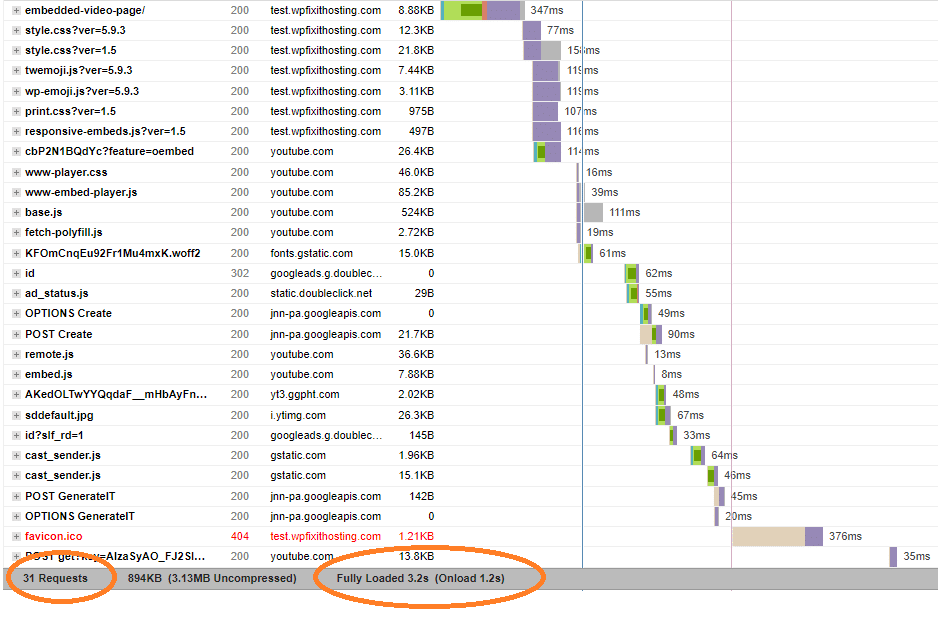
以下の画像は、このページの読み込み中に発生したプロセスのリストです。 リクエストの総数にご注意ください。


遅延読み込みビデオページの例

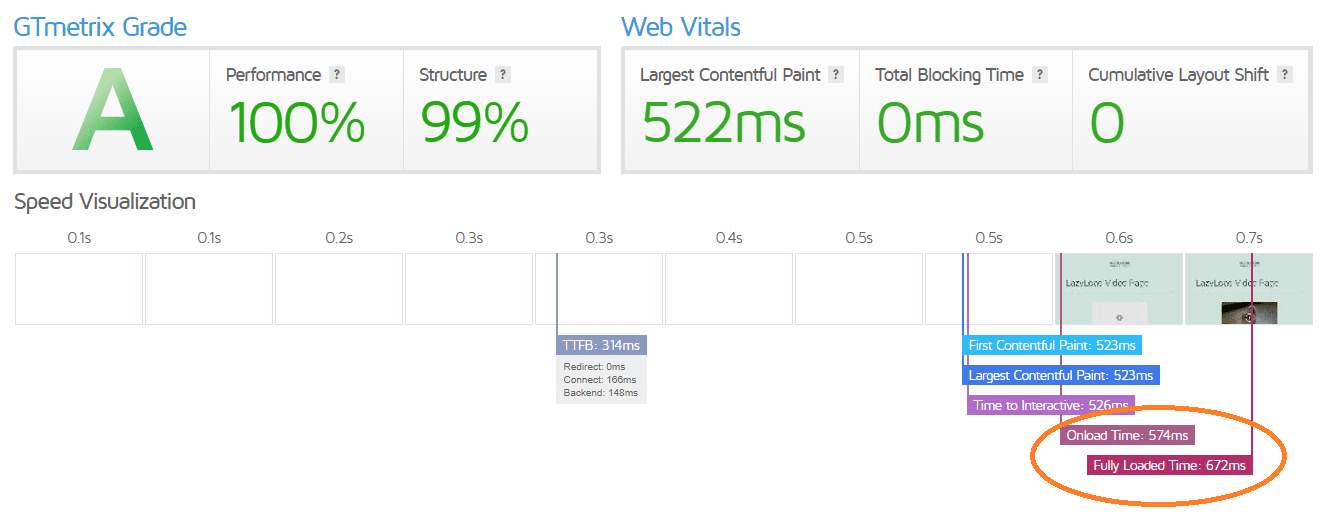
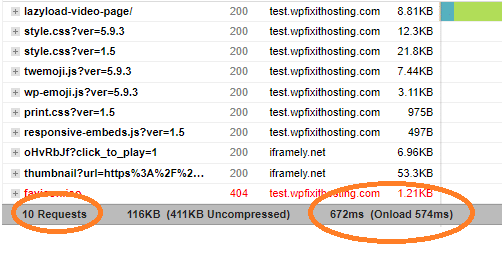
以下の画像は、レイジーロードが埋め込まれたビデオを含むページのGTmetrixで行われた速度視覚化テストです。
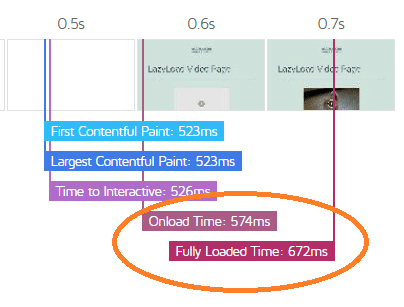
以下のオンロード時間とフルロード時間に細心の注意を払ってください。 これは、オンロード時間と従来の埋め込みビデオの1秒以上との比較では1秒未満です。
従来の埋め込みビデオの3秒を超える完全ロード時間と比較して、完全ロード時間も1秒未満です。


以下の速度テストの滝を見ると、動画の埋め込みを遅延読み込みしたため、ページの読み込み中に呼び出されるリクエストが21件少なくなっていることがわかります。
ウェブページを高速化するためにできる最善のことの1つは、リクエストを減らすことです。 ページをロードするために必要なリクエストが多いほど、時間がかかります。
ビデオプレーヤーをロードするために必要なスクリプトとスタイルは引き続き実行されますが、訪問者がビデオの再生ボタンを押すまで実行されません。
これは非常に強力です。訪問者がページにアクセスし、ビデオを再生することさえない場合、訪問者が使用することのないリソースをロードしていることを意味します。

これで、WordPressの遅延読み込みビデオが優れていることがわかりました…次は何ですか?
Webサイトに画像を遅延ロードできるWordPressプラグインはたくさんあることはすでに説明しましたが、動画に対してこれを実行できるプラグインは多くありません。
WordPress Webサイトでの遅延読み込みビデオに焦点を当てた実際の無料プラグインは、Lazy LoadforVideosプラグインとa3LazyLoadだけです。これらについては、下の画像をクリックしてください。


YouTubeビデオまたはiFrameを遅延ロードできるこの機能を含む追加の速度最適化プラグインがいくつかあります。 以下のこれらのプラグインの名前を参照してください。
- Swift Performance Pro
- WPロケット
プラグインはWordPressでビデオを遅延ロードしないようにします
ほとんどの場合、上記のプラグインのいずれかを使用して、WordPressでビデオを遅延ロードできます。 ただし、遅延ロードしようとしているものが、これらのプラグインが提供する機能と互換性がない場合があります。
ビデオ用のこれらの遅延ロードWordPressプラグインは、多くの場合、YouTubeとVimeoとのみ統合されます。 あなたが使用しているかもしれないそこに他の多くのビデオホスティングソリューションがあります。
これは、iFrameコードスニペットを取得して、Webサイトで遅延読み込みの傑作に変えることができる代替ソリューションがある場所です。
WordPressでビデオを遅延ロードするためのSUPERCOOLFREEツール
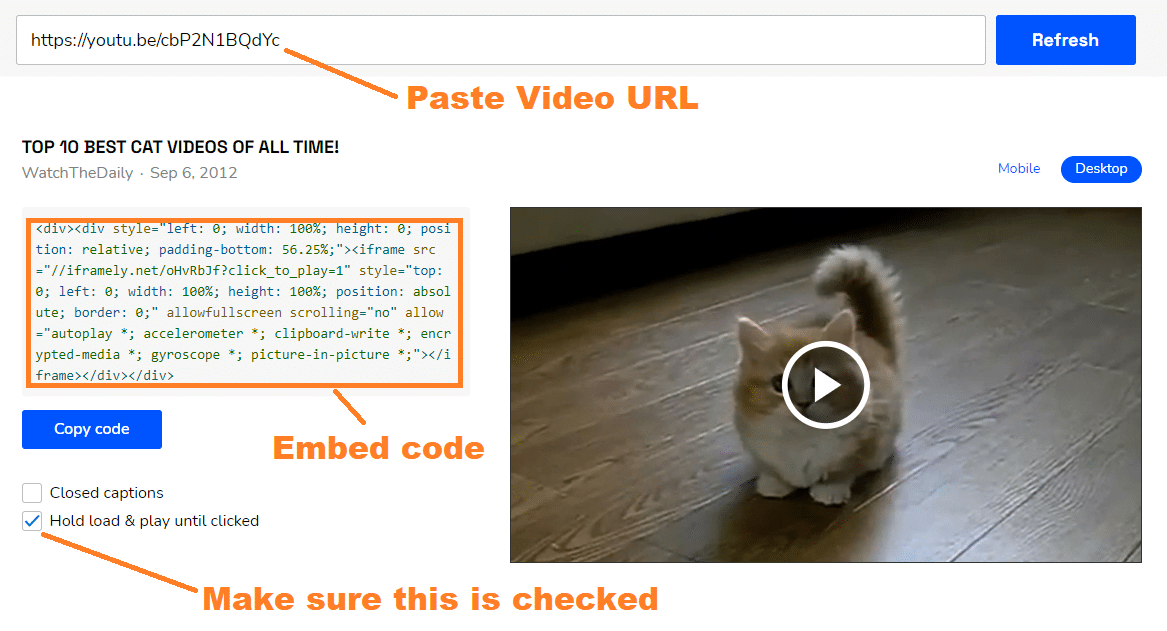
iFrame対応のURLを取得して、遅延読み込みを行うコードスニペットを設定できる、非常にクールで簡単で無料のオンラインツールがあります。
この通行料はIFRAMELYと呼ばれ、https://iframely.com/embedで無料で使用できます。
以下の画像は、埋め込みツールIFRAMELYのスクリーンショットです。これは、Webサイトに配置するために必要な埋め込みコードを生成し、WordPressでビデオを遅延ロードするのに役立ちます。

まとめるだけ
この投稿がお役に立てば幸いです。コンテンツで使用している動画を遅延読み込みする場合に、WordPressWebサイトで達成できる速度の向上を理解するのに役立ちます。
ここで議論されたことについて質問がある場合は、以下にコメントしてください。
