Angular での遅延読み込み (Web サイトで機能させる)
公開: 2023-01-17Angular は、スケーラブルなエンタープライズ レベルの Web アプリケーションを構築するために Google によって開発されたフロントエンド JavaScript フレームワークです。 これらのアプリケーションの一部は非常に大きくなり、アプリケーションの読み込み時間に影響を与える可能性があります。
読み込み時間を短縮し、ユーザーの全体的なエクスペリエンスを向上させるために、遅延読み込みと呼ばれる手法を使用できます。 このネイティブの Angular 機能を使用すると、最初に Web アプリの必要なビットのみをロードし、次に必要に応じて他のモジュールをロードできます。
この記事では、遅延読み込みと、それが Web アプリの高速化にどのように役立つかについて説明します。
遅延読み込みとは
遅延読み込みとは、必要な場合にのみ Web ページ要素を読み込む手法を指します。 これに対応するのは、すべてがすぐに読み込まれる (または読み込まれようとする)熱心な読み込みです。 すべての画像、動画、CSS、および JavaScript コードを熱心に取得すると、読み込み時間が長くなる可能性があります — ユーザーにとっては悪いニュースです。
遅延読み込みは、多くのコンテンツをホストするサイトの画像や動画によく使用されます。 一度にすべてのメディアを読み込むと、多くの帯域幅が使用され、ページ ビューが停止します。これらの要素は、ページ上の位置がスクロールして表示されようとしているときに読み込まれます。
Angular は、機能の多くを JavaScript に依存する単一ページのアプリケーション フレームワークです。 アプリの JavaScript のコレクションは、アプリが大きくなるにつれて簡単に大きくなる可能性があり、それに応じてデータ使用量と読み込み時間が増加します。 速度を上げるために、遅延読み込みを使用して必要なモジュールを最初に取得し、必要になるまで他のモジュールの読み込みを遅らせることができます。
Angular での遅延読み込みの利点
遅延読み込みには、サイトをよりユーザーフレンドリーにする利点があります。 これらには以下が含まれます:
- 読み込み時間の短縮: JavaScript には、ページを表示してそのデータを読み込むための命令が含まれています。 このため、これはレンダリング ブロッキング リソースです。 これは、ブラウザーがページをレンダリングする前に、すべての JavaScript をロードするのを待つ必要があることを意味します。 Angular で遅延読み込みを行うと、JavaScript は個別に読み込まれるチャンクに分割されます。 最初のチャンクには、ページのメイン モジュールに必要なロジックのみが含まれます。 モジュールは積極的にロードされ、残りのモジュールは遅延してロードされます。 初期チャンクのサイズを小さくすることで、サイトの読み込みとレンダリングが高速になります。
- データ使用量の削減:データをチャンクに分割し、必要に応じてロードすることで、使用する帯域幅を減らすことができます。
- ブラウザー リソースの節約:ブラウザーは必要なチャンクのみを読み込むため、不要なコードを解釈してレンダリングしようとしてメモリと CPU を浪費することはありません。
Angular での遅延読み込みの実装
このチュートリアルを進めるには、次のものが必要です。
- NodeJSがインストールされています
- Angularの基礎知識
プロジェクトをステップアップ
Angular CLI を使用してプロジェクトを作成します。 次のコマンドを実行して、npm を使用して CLI をインストールできます。
npm install -g @angular/cli
その後、次のように Lazy Loading Demo という名前のプロジェクトを作成します。
ng new lazy-loading-demo --routing
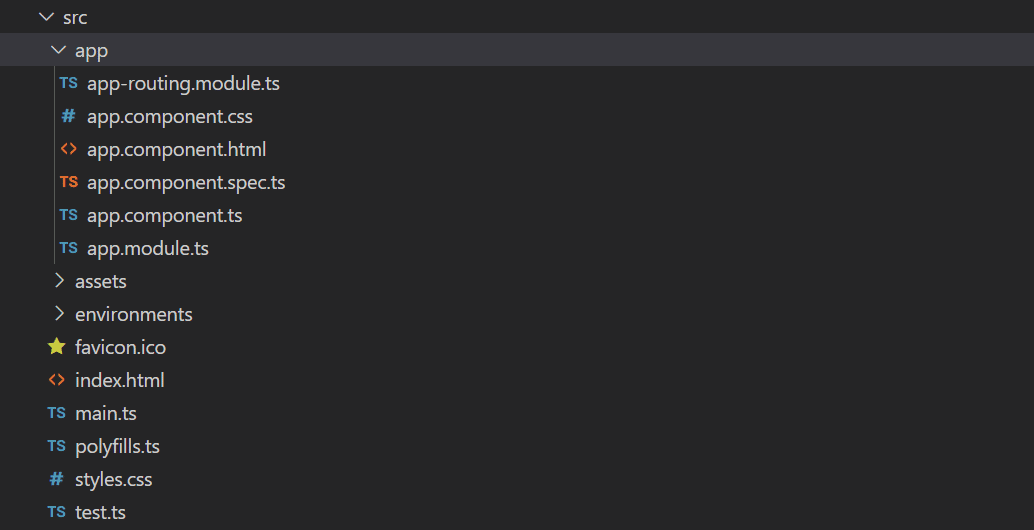
このコマンドは、ルーティングを完了した新しい Angular プロジェクトを作成します。 アプリのコードを含むsrc/appフォルダーでのみ作業します。 このフォルダーには、メインのルーティング ファイルapp-routing.module.tsが含まれています。 フォルダの構造は次のようになります。

ルートを使用して機能モジュールを作成する
次に、遅延ロードする機能モジュールを作成します。 このモジュールを作成するには、次のコマンドを実行します。
ng generate module blog --route blog --module app.module
このコマンドは、ルーティングと共にBlogModuleという名前のモジュールを作成します。 src /app/app-routing.module.tsを開くと、次のようになっていることがわかります。
import { NgModule } from '@angular/core'; import { RouterModule, Routes } from '@angular/router'; const routes: Routes = [ { path: 'blog', loadChildren: () => import('./blog/blog.module').then(m => m.BlogModule) }]; @NgModule({ imports: [RouterModule.forRoot(routes)], exports: [RouterModule] }) export class AppRoutingModule { }遅延読み込みで重要な部分は 3 行目です。
const routes: Routes = [ { path: 'blog', loadChildren: () => import('./blog/blog.module').then(m => m.BlogModule) }]; その行はルートを定義します。 ブログのルートは、 componentの代わりにloadChildren引数を使用します。 loadChildren引数は、Angular にルートを遅延ロードするように指示します — ルートが訪問されたときにのみモジュールを動的にインポートし、それをルーターに返します。 モジュールは、そのrouting.module.tsファイルでblog/**などの独自の子ルートを定義します。 生成したブログ モジュールは次のようになります。
import { NgModule } from '@angular/core'; import { RouterModule, Routes } from '@angular/router'; import { BlogComponent } from './blog.component'; const routes: Routes = [{ path: '', component: BlogComponent }]; @NgModule({ imports: [RouterModule.forChild(routes)], exports: [RouterModule] }) export class BlogRoutingModule { } このルーティング ファイルには単一のルート''が含まれていることに注意してください。 これは/blogを解決し、BlogComponent を指します。 さらにコンポーネントを追加し、このファイルでそれらのルートを定義できます。
たとえば、特定のブログ投稿に関する詳細を取得するコンポーネントを追加する場合は、次のコマンドでコンポーネントを作成できます。
ng generate component blog/detail
これにより、ブログ詳細のコンポーネントが生成され、ブログ モジュールに追加されます。 ルートを追加するには、単にルート配列に追加するだけです:
const routes: Routes = [{ path: '', component: BlogComponent }, {path:"/:title",component: DetailComponent}]; これにより、 blog/:title (例: blog/angular-tutorial ) を解決するルートが追加されます。 このルートの配列は遅延ロードされ、最初のバンドルには含まれていません。
遅延読み込みの検証
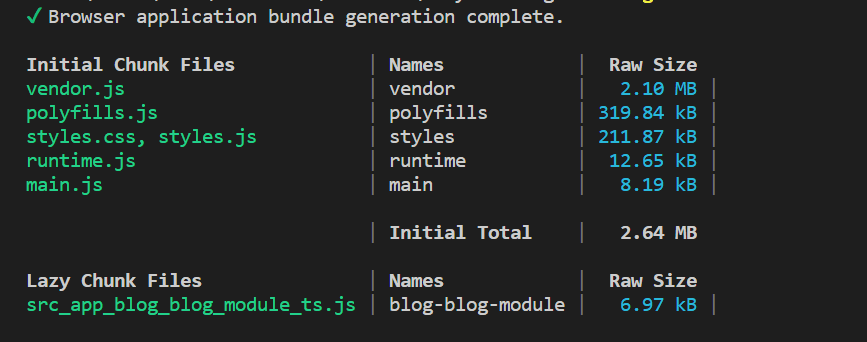
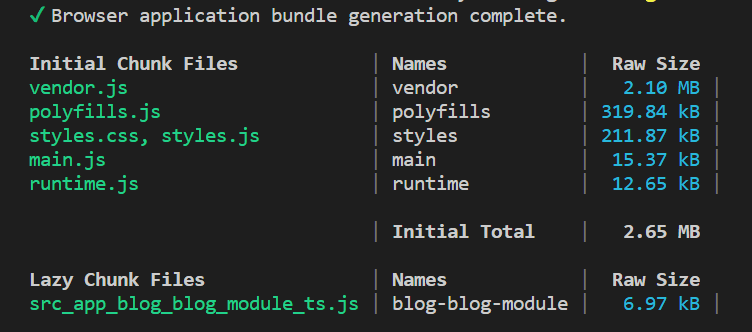
ng serveを実行して出力を観察することで、遅延読み込みが機能していることを簡単に確認できます。 出力の下部に、次のようなものが表示されます。

ng serveを使用した遅延読み込みの検証。 上記の出力は 2 つの部分に分かれています。 Initial Chunk Filesは、ページが最初に読み込まれたときに読み込まれたファイルです。 Lazy Chunk Filesは遅延ロードされます。 この例では、ブログ モジュールがリストされています。
ブラウザ ネットワーク ログによる遅延読み込みの確認
遅延読み込みを確認するもう 1 つの方法は、ブラウザーの [開発者ツール] パネルの [ネットワーク] タブを使用することです。 (Windows では、Chrome と Microsoft Edge ではF12 、Firefox ではCtrl – Shift – Iです。Mac では、Chrome、Firefox、Safari ではCommand – Option – Iです。)
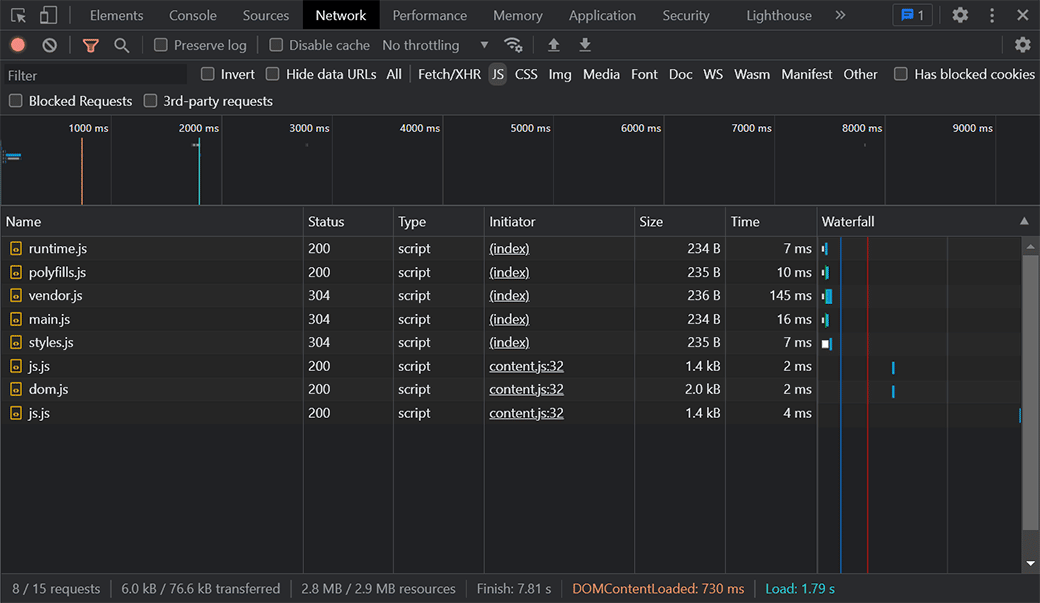
ネットワーク経由で読み込まれた JavaScript ファイルのみを表示するには、 JSフィルターを選択します。 アプリの初期ロード後、次のようになります。

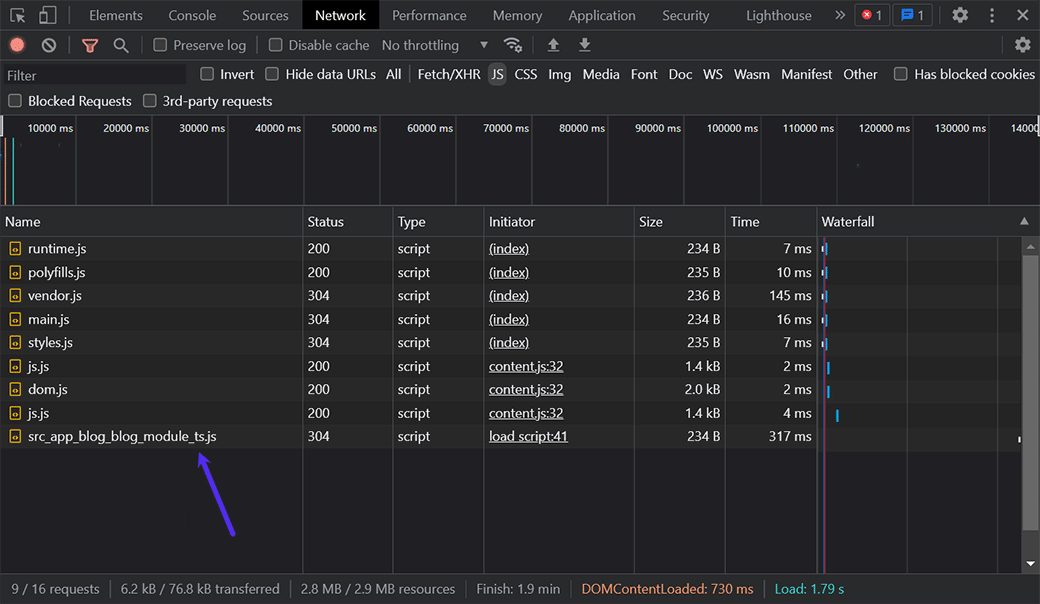
/blogに移動すると、新しいチャンクsrc_app_blog_blog_module_ts.jsが読み込まれていることがわかります。 これは、そのルートに移動したときにのみモジュールが要求され、遅延ロードされていることを意味します。 ネットワーク ログは次のようになります。

遅延読み込みと一括読み込み
比較のために、イージー ロード モジュールも作成して、ファイル サイズとロード時間にどのように影響するかを見てみましょう。 これを実証するために、認証用のモジュールを作成します。 認証はすべてのユーザーに実行を要求する可能性があるため、このようなモジュールは熱心にロードする必要がある場合があります。
CLI で次のコマンドを実行して、AuthModule を生成します。
ng generate module auth --routing --module app.module
これにより、モジュールとルーティング ファイルが生成されます。 また、モジュールをapp.module.tsファイルに追加します。 ただし、前回モジュールを生成するために使用したコマンドとは異なり、このコマンドは遅延ロードされたルートを追加しません。 --route <name>の代わりに--routingパラメータを使用します。 これにより、認証モジュールがapp.module.tsのimports配列に追加されます。
@NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, AppRoutingModule, AuthModule //added auth module ], providers: [], bootstrap: [AppComponent] }) AuthModule を AppModule imports 配列に追加すると、認証モジュールが最初のチャンク ファイルに追加され、メインの JavaScript バンドルに含まれます。 これを確認するには、 ng serveを再度実行して、出力を確認します。

ng serveコマンドの出力。 ご覧のとおり、認証モジュールはレイジー チャンク ファイルの一部として含まれていません。 さらに、初期バンドルのサイズが大きくなりました。 main.jsファイルのサイズはほぼ 2 倍になり、8 KB から 15 KB に増加しました。 この例では、コンポーネントに多くのコードが含まれていないため、増加はわずかです。 ただし、コンポーネントにロジックを入力すると、このファイル サイズが大きくなり、遅延読み込みの強力なケースになります。
概要
Angular で遅延読み込みを使用して、モジュールが必要な場合にのみモジュールをフェッチする方法を学習しました。 遅延読み込みは、読み込み時間を短縮し、データ使用量を減らし、フロントエンドとバックエンドのリソースをより有効に活用するための優れた手法です。
遅延読み込みは、コンテンツ配信ネットワークや JavaScript の最小化などのテクノロジと共に、Web サイトのパフォーマンスとユーザーの満足度の両方を向上させます。
WordPressサイトを開発していて、本当に速度を上げたい場合は、Kinsta Edge Cachingについて読んで、印象的な数字を確認してください.
