強力なウィジェットを備えたElementorPageBuilderの紹介-アドオン
公開: 2019-09-06Elementor Page Builderは、WordPressWebサイトを設計するためのオールインワンソリューションです。 使いやすさ、ドラッグアンドドロップ機能、素晴らしいデザインなどの優れた機能で人気があります。
Elementorページビルダーは100%の顧客満足を保証します。
統計によると、Elementorで構築された2037578を超えるWebサイトがあります
以前は、ウェブサイトのデザインは初心者にとって本当に大変でした。 問題を解決するために、Elementorプラグインはその旅を開始し、初心者の煩わしさを軽減することに成功しました。
Elementorはビジュアルページビルダーです。 つまり、コーディングせずにランディングページを作成、編集、デザインできます。 かっこいいじゃないですか。
この記事では、Elementorページビルダーに関するいくつかの重要な点を人気のあるアドオンやウィジェットと共有します。 それはあなたがそれについてもっと経験するのを助けるでしょう。 また、自分でブログやWebサイトを構築する自信もあります。
なぜページビルダーとしてElementorを選ぶべきなのですか?

Elementorプラグインは、2015年以来最高のサービスを提供してきました。それ以来、すべてのWordPress愛好家に影響を与えてきました。
以下の点を見てみましょう。
- 投稿、ページ、およびカスタムページを編集するための独自のインターフェース
- プロバージョンがありますが、完全無料です
- PHPやHTMLのようなプログラミング言語は必要ありません
- フロントエンドサーフェスによる編集機能。 それは「あなたが得るものを見るもの」メソッドに従います
- ほぼすべてのWordPressテーマと互換性があります。
Elementorページビルダーを使用する主な目的は、プログラミングコードなしで印象的なWebページまたは構造を作成または設計することです。
ElementorFreeとElementorPro
Elementorには、無料バージョンの多くの設計機能が付属しています。 プライマリレベルで編集、設計、またはほとんどすべてを行うことができます。 ただし、プロバージョンを使用すると、より多くの機能を利用できます。
Elementorの無料版についてはすでに説明しました。 したがって、このセクションでは、Elementorのプロバージョンについてのみ説明します。
プロバージョンを使用するには、Elementorの無料バージョンが必要です
Elementor Page Builder Pro
Elementor PageBuilderproを検討して選択する理由はたくさんあります。 以下でそれらのいくつかを見てください。
ElementorProを使用した30以上のウィジェット

ElementorProはすべてのテンプレートのロックを解除します
無料版を使用している間は、使用するテーマが少なくなる可能性があります。 しかし、プロバージョンを入手すると、利用可能なすべてのテーマが公開されます。

これは利点ですが、Elementor Proを取得しなくても、Elementorを通常どおりに適応させるための多くの追加フォーマットを実際に見つけることができます。
あなたはアストラテーマのような無料版の助けを借りていくつかのテーマを構築することができます。 または、無料版に満足したい場合は、Helloテーマを選択できます。
新しい機能を追加します
ドロップアンドドラッグ機能に加えて、ヘッダー、フッター、投稿テンプレートを編集することもできます。

Elementorの人気のアドオンとウィジェット
Elementorは、瞬時にWebページを構築するためのコンパクトなソリューションです。 基本的に、いくつかの人気のあるアドオンとウィジェットは、このタスクを簡単にします。 Elementorコアウィジェットから始めましょう。
Elementorのウィジェット
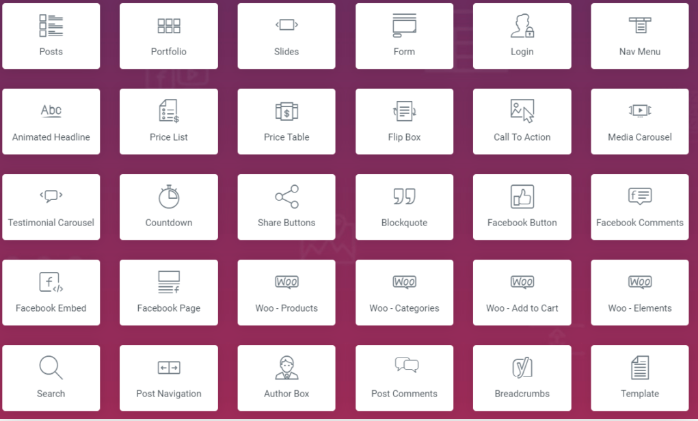
基本的に、Elementorのウィジェットは2つの部分に分かれています。 無料版のウィジェットとプロ版のウィジェットを入手できます。 Elementorには合計28個のウィジェットがあります。 基本ウィジェットと一般ウィジェット。
コアウィジェット
基本ウィジェットでは、以下のアイテムが表示されます。
- 列–このウィジェット内に内部列を作成できます
- 見出し–見出しにさらにユニークな見出しを追加します
- 画像–画像のサイズ、不透明度、その他の設定を制御します
- テキストエディタ–WordPressエディタと同じように
- ビデオ–無制限のYouTubeをページに追加
- ボタン–ボタンのデザインのすべてを制御できます
- 仕切り–ページ上のさまざまな要素を分割する線です
- スペーサー–さまざまな要素を分割するときにスペースを使用します
- Googleマップ–ページに埋め込みマップを使用する
- アイコン–追加する機能600以上のアイコンを1つ以上配置できます
カスタマイズ可能なウィジェット
- 画像ボックス–画像、見出し、テキストを含むボックスです。
- アイコンボックス–画像ボックスと同じように機能します。
- 画像ギャラリー–画像を整列したグリッドで表示します。
- 画像カルーセル–選択した画像の回転カルーセルまたはスライダーです。
- アイコンリスト–アイコンリストは、選択したアイコンとテキストを含む箇条書きです。
- カウンター–カウンターは統計と数値をエスカレートして表示します。
- プログレスバー–プログレスバーを使用すると、Webサイトの進行状況を示すバーを追加できます。 通常、顧客の注意を引くのに役立ちます。
- 推薦状–推薦状を表示することは、社会的証明を作成することです。
- タブ–Webサイトのさまざまなタイプのコンテンツを表示するためにタブが使用されています。
- アコーディオン–コンテンツの折りたたみ可能な表示です。
- トグル–このウィジェットは基本的にFAQページに使用されます。
- ソーシャルアイコン–ソーシャルメディアと何かを共有するため。
- アラート–訪問者の注意を引くための色付きのアラートボックスです。
- オーディオ–SoundCloudからオーディオビットを追加できます。
- ショートコード–任意のプラグインからページにショートコードを簡単に挿入できます。
- HTML –コードを使用してページをカスタマイズしてページにHTMLを使用します。
- メニューアンカー–任意のメニューをこのアンカーにリンクできます。
- サイドバー–ページにサイドバーを追加します。
Elementorの人気がありながら強力なアドオン
elementorには、ページをよりカスタマイズ可能でユニークなものにするための重要で最もよく使用されるアドオンがいくつかあります。
このリストは、カスタマーレビューと全体的な満足度に基づいて提供されています。
- プレス要素
- どこでもアドオン
- Elementorアドオン要素
- elementor用のNavMenuアドオン
- ヘッダーフッターelementor
- elementorのStylepress
- HappyAddons(ボーナス)
プレス要素
プレスエレメントアドオンは無料で、Elementor用の使いやすいアドオンです。 しかし、それはプロバージョンも持っています。 Elementor Page Builderと100%互換性があります。 無料と有料の両方のウィジェットがあります。
それはそれをウェブページを構築するのに非常に適したものにするいくつかのユニークな特徴を持っています。

どこでもアドオン
Anywhereアドオンを使用すると、1つの場所でテンプレートを作成し、ショートコードを使用して他の領域に保存できます。
このアドオンのいくつかの機能は、テンプレートまたはWebページを設計するときにあなたを引き付ける可能性があります。 これがあなたが持っているかもしれない以下の機能です。 プロバージョンを使用して、より多くの機能を取得することもできます。

Elementorアドオン要素
このアドオンとElementプラグインは、これまでどのアドオンにもなかった15以上の新しい驚くべき機能を提供します。

このアドオンの基本機能
- 素晴らしいプログレスバー
- デュアルボタン
- アニメーションの背景色
- 比較表
- フリップボックスなど
Elementor用のNavMenuアドオン
これは、Elementorのもう1つのすばらしいアドオンです。 更新され、機能が追加されていますが。 しかし、それを使用して、魅力的なページ、レイアウト、テンプレートなどをデザインすることができます。

NavMenuアドオンには、デフォルトメニュー、スーパーメニュー、オーバーレイメニューの3つのメニューがあり、マーキングの選択肢と追跡ボックスを含めることができます。 オーバーレイメニューは、フルスクリーンオーバーレイのライトボックスのようなウィンドウで開きます。
ElementorPageBuilder-ヘッダーフッターアドオン
ヘッダーフッターアドオンは、Elementorで新しいヘッダー、フッター、およびブロック(Gutenberg)を作成する機会を提供するために作成されました。 基本的に、Elementorを使用してヘッダー、フッター、または正方形を構成し、サイトに追加できます。

基本的に、このプラグインはいくつかのテーマと互換性があります。 彼らです。

- ネーブ
- ヘスティア
- アストラ
- GeneratePress
- OceanWP
- 創世記
- フロックス
StylePress –Elementorページビルダー
StylePressは複雑なモジュールであり、Elementorを使用してレイアウトを作成し、それをスペアにして、後でサイトのさまざまな部分に追加することができます。 同様に、たとえば、新しいコンポーネントを提供します。

- 電子メールサブスクリプション。
- WordPressメニュー。
- グループ化されたマップ。
- Elementor用の追加ウィジェット(Mailchimp、Navbar、Modal Popups、Page Slider、Tooltipなど)
HappyAddons-Elementorに最も望まれるアドオン
このパートでは、Elementorページビルダーと素晴らしい感覚を与える別の強力なアドオンを共有します。 詳細については、この投稿を確認してください。
私たちは幸せなアドオンについて話している。 このアドオンにはいくつかのすばらしい機能が付属しており、これらは完全に無料です。

このアドオンには、24以上の新しい強力なウィジェットパックが含まれています。 私たちはそれらからいくつかの最高の機能に言及し、見ていきます。
- カード
- グラデーションの見出し
- インフォボックス
- アイコンボックス
- チームメンバー
- レビュー
- スキルバー
- weForms
- 忍者フォーム
ElementorPageBuilderと互換性のあるテーマ
あなたがウェブサイトからより良い結果を得たいならば、あなたはあなたのウェブサイトをよく組織化しておく必要があります。 人々はとても快適であることが好きで、戸惑うことを望まないからです。 彼らはサーフィンするためのシンプルで魅力的なウェブサイトを望んでいます。 ただし、これは、Webサイトに互換性のあるテーマを使用する場合に発生します。
問題を考慮して、ここではあなたがあなたのウェブサイトのために選ぶことができるいくつかのテーマについて議論しました。
注:このリストは、ユーザーレビューとその満足度に基づいて作成されています。
こんにちはテーマ

helloテーマの機能は素晴らしく、Elementorによって開発されたため、そのパワーと使いやすさを理解できます。
オーシャンテーマ

これは人気のあるWordPressテーマです。 オーシャンテーマはElementorで最適に機能します。
一流の拡張機能を利用するために、サイトのハイライトと有用性を拡張できます。 ページの読み込み時間が最も速く、コンテナからのWooCommerceをサポートします。
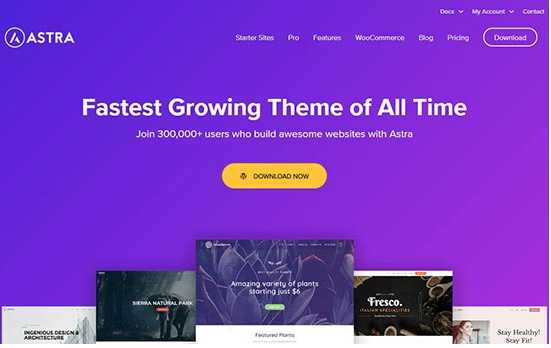
アストラのテーマ

あらゆる種類のサイトを作成することを目的とした、信じられないほどのWordPressトピックのテーマです。 Astraテーマは、Elementorページビルダーと完全に連携し、サイトの各部分を変更できるようにします。
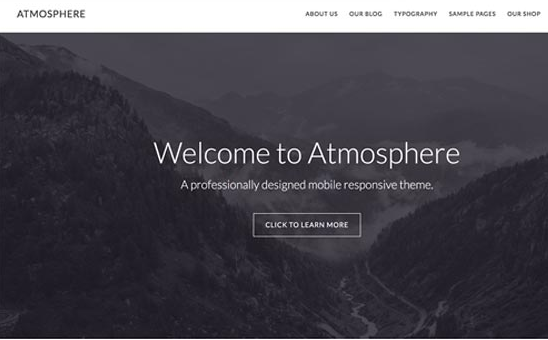
アトモスフィアプロ

このテーマは非常に美しく、elementorと簡単に互換性があります。 特にドラッグアンドドロップ機能を使用します。 Atmosphere Proは、編集、デザイン、削除を100%カスタマイズできるようにします。
その他の観察可能なハイライトには、調整可能なヘッダー、トピック選択ボード、およびカスタムページ形式が組み込まれています。
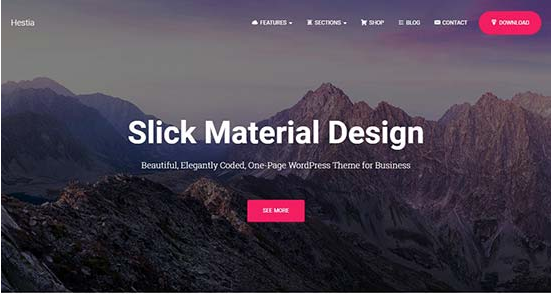
Hestia Pro

このHestiaproプラグインは、Elementorなどのページメーカー向けの洗練された1ページのWordPressサブジェクトフォームです。 これは、調整可能なセグメントに分割された最初のページのレイアウトを備えた最先端の計画を伴います。
Elementorプラグインをスマートに使用する方法は?
Elementorで夢の旅を始める方法がわかりませんか? 心配しないでください、私たちはあなたを助けるためにここにいます。 Elementorを簡単にインストールして、優れたページの作成を開始する方法を簡単に見てみましょう。
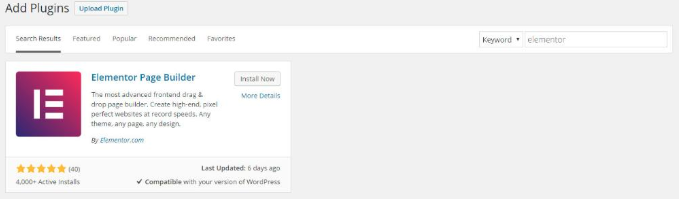
Elementorプラグインをインストールします
elementorプラグインをインストールする前に、WordPressが完全にセットアップされていることを確認してください。 管理ダッシュボードに移動し、に移動します
「プラグイン」>「新規追加」を選択し、「インストール」ボタンをクリックします。

elementorで新しいページを編集する
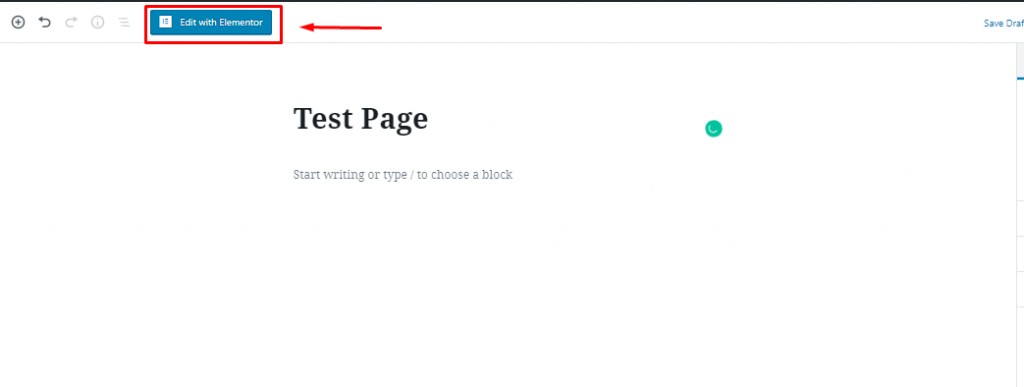
'ページ'に移動<新しいページを追加します。 次に、ページタイトルを付けて、[Elementorで編集]をクリックします。

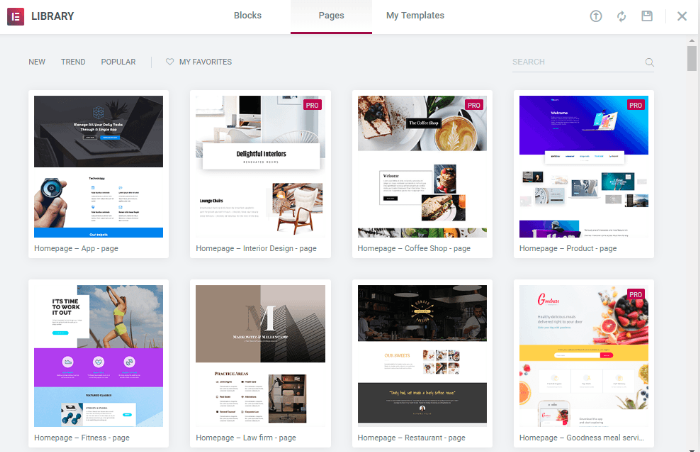
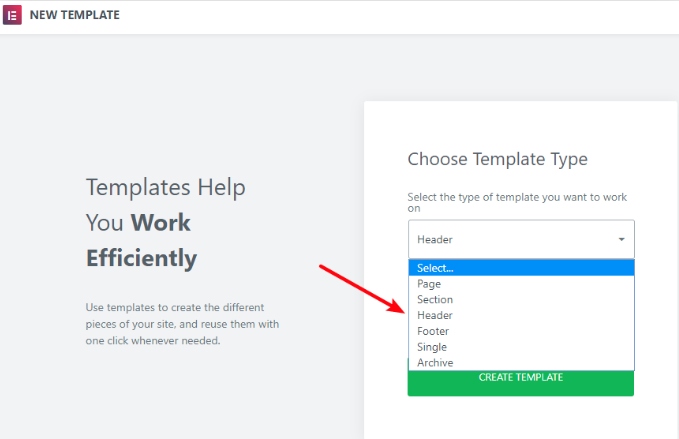
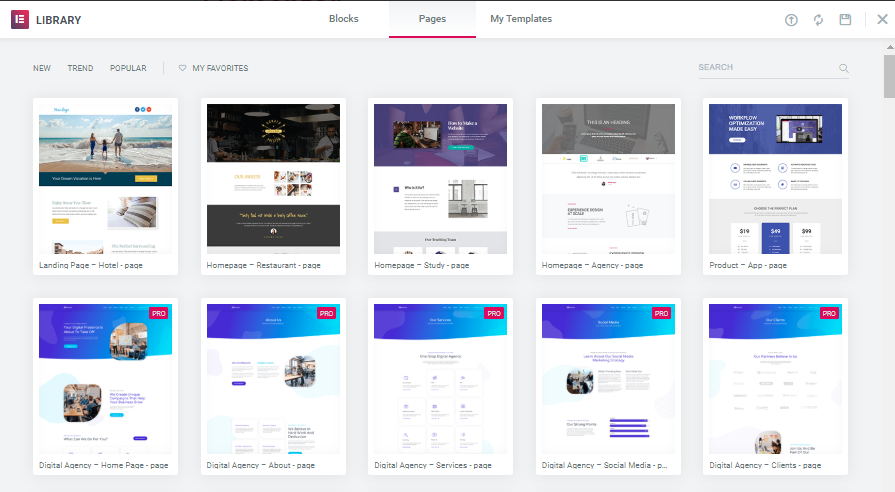
Elementorテンプレートの挿入
インターフェイスに入ると、テンプレートを編集またはページに挿入するように求められるウィンドウが表示されます。 必要に応じてテンプレートを追加します。

like-optionフォルダーに入ると、テーマライブラリが表示されます。 あなたのものを選んでください

ここから、Webサイトページに無料のテーマテンプレートを使用できます。 ここからテーマを選択でき、作成したテンプレートを使用することもできます。 つまり、独自に設計したテンプレートをページに配置できます。
混乱しますか? これがあなたのためのビデオチュートリアルです。 チェックしてください。
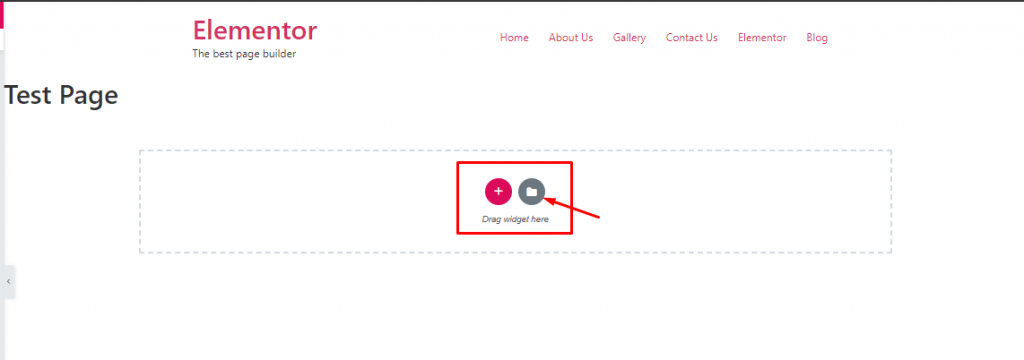
ウィジェットの追加
次に、ページを素晴らしいものにするためにウィジェットを追加する必要があります。 テンプレート全体を自分で作成するオプションは2つあります。または、すぐに使用できるオプションを使用することもできます。
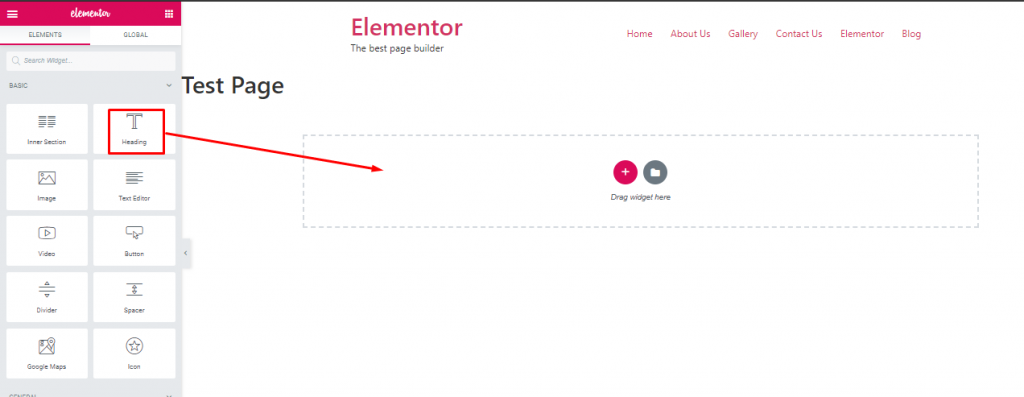
入力したテンプレートを追加または削除できます。 Xアイコンをクリックするだけです。 次に、ページの左側で、ボタンウィジェットを検索し、追加する空の領域にドラッグします。

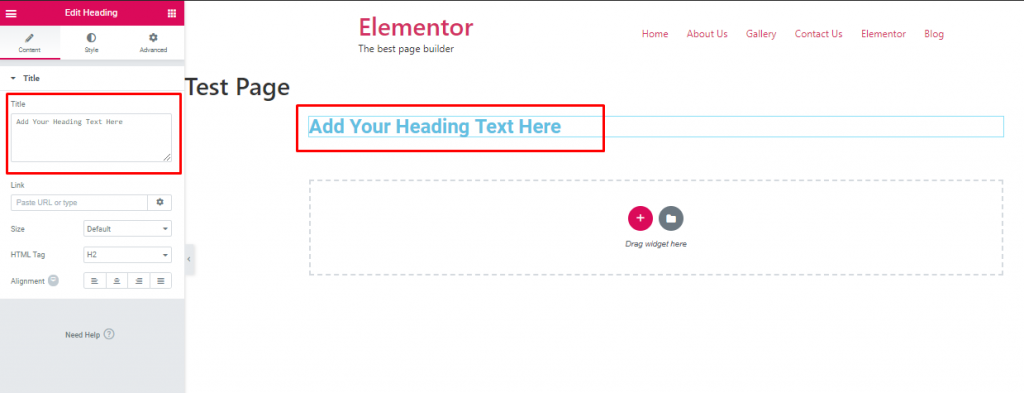
テキストウィジェットを点線の領域にドラッグするだけです。 その後、入力するタイトルが表示されます。

ここでは、ページの中央とページの左側の両方にタイトルを追加できます。 したがって、この方法で、Webサイトに必要なすべてのウィジェットを追加できます。
これは、ページに重要なウィジェットを追加するための完全な手順です。
Elementorウィジェットの詳細については、この記事をお読みください。
ElementorPageBuilderの最後の言葉
私たちが言えることは、あなたのウェブページをデザインするためのオールインワンソリューションです。 たぶんあなたはプログラマーではありませんが、今日-WordPressとElementorの時代では、それはもはや事実ではありません。
ここでは、Elementorが実際に何であるか、どのように機能するか、ページをカスタマイズするための人気のウィジェットとアドオン、そして最後にElementorで旅を始める方法を紹介しようとしました。
ご意見をお聞かせください。また、ご質問やご質問がございましたら、コメント欄でお知らせください。
