Local vs DevKinsta: どちらを選択すべきですか?
公開: 2023-12-15この投稿では、Local 対 DevKinsta を戦っていきます。 どちらもローカルの WordPress 開発に使用できるソフトウェア ソリューションです。 これらはそれぞれ、Web サイトの構築、テーマのテスト、プラグインの試行などを行うことができるコンピューター上のサーバー環境をシミュレートします。 実サーバーと同じように。
Local と DevKinsta もどちらも無料でダウンロードして使用でき、基本的な機能は同じですが、多くの重要な領域で異なります。
したがって、自分の開発ワークフローにどのツールが適しているか迷っている場合は、Local と DevKinsta のこの比較が決定に役立ちます。 両方のソリューションを上から下まで詳しく調べて、それぞれで何が得られるのかを理解してください。

ローカルとDevKinsta: セットアップ
最初のステップとして、これらのローカル開発スイートの両方をコンピューターにインストールするために何が必要かを見てみましょう。
地元
Local をインストールするには、LocalWP Web サイトにアクセスし、ダウンロード ボタンをクリックする必要があります。

ダウンロードが開始される前に、Web サイトでは連絡先情報 (名前、電子メール アドレス、職務内容) の入力を求められます。

インストールファイルは約600MBあるため、ダウンロードには少し時間がかかる場合があります。 完了したら、ハードドライブ上の実行可能ファイルをクリックし、指示に従ってセットアップを実行するだけです。 それでおしまい。
デヴキンスタ
DevKinstaのプロセスは、最初はほぼ同じです。 ここでも、Web サイトにアクセスしてダウンロード ボタンをクリックする必要があります。 また、連絡先情報も求められます。

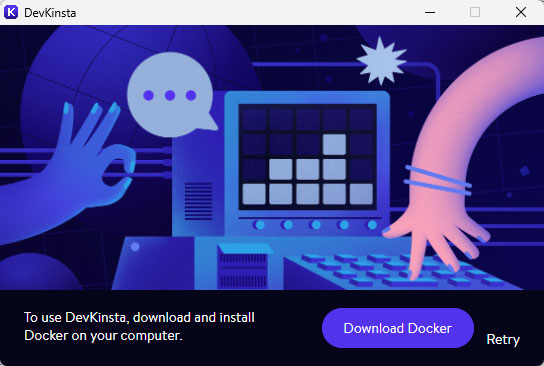
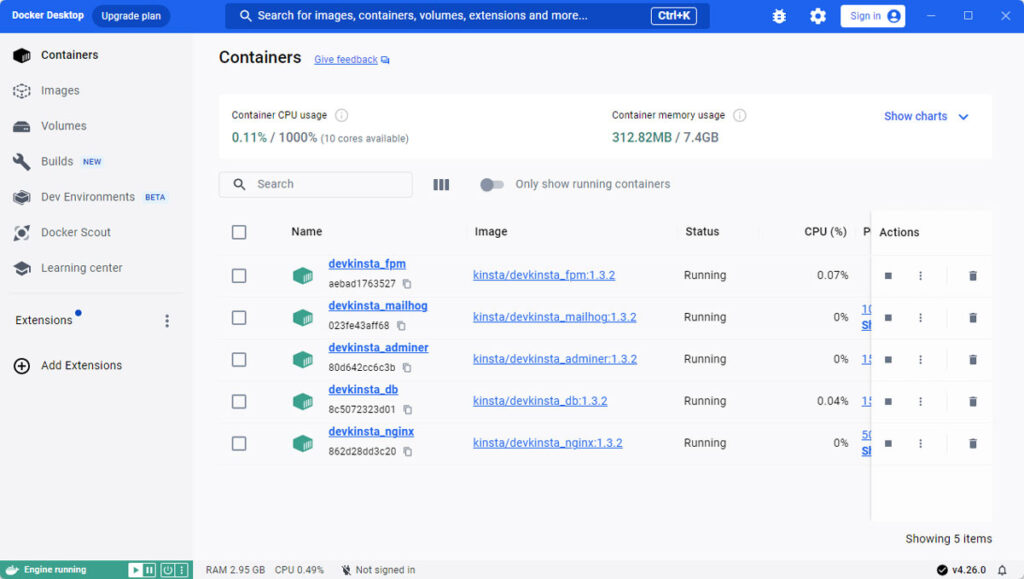
1 つの違いは、DevKinsta のインストール ファイルがはるかに小さく、わずか約 80 MB であることです。 ただし、インストールプロセスを開始すると、プログラムはさらに、機能するために必要な Docker をインストールするように求めます。

Docker は、Web アプリケーションや Web サイトを実行するためのコンテナ (仮想環境) を構築できるアプリケーションです。Local には同様の機能が組み込まれていますが、DevKinsta はそれを別のプログラムにアウトソーシングします。

これはインストール ファイル サイズの違いも説明しており、Docker はさらに 600MB です。 ここでも、ダウンロードしてインストールプロセスを実行する必要があります。 したがって、全体的に、DevKinstaのインストールはもう少し複雑です。
Local vs DevKinsta: 開発サイトの作成
各プログラムをハード ドライブに保存したら、それらを使用してローカル開発 Web サイトの作成を開始できます。 それを行う方法について今から話しましょう。
地元
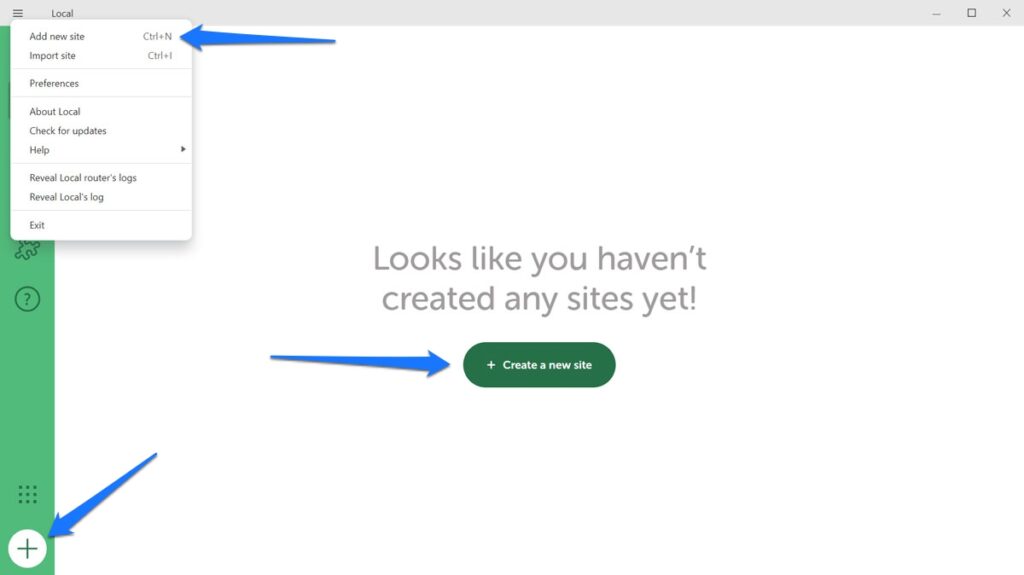
Local では、このプロセスは非常に簡単です。 プログラムを初めて起動すると、最初のサイトをセットアップするように求める大きな緑色のボタンが表示されます。 または、左下隅にあるプラスボタンを使用するか、メニューに移動するか、 Ctrl/Cmd+Nを押すこともできます。 これらのオプションのいずれかがプロセスを開始します。

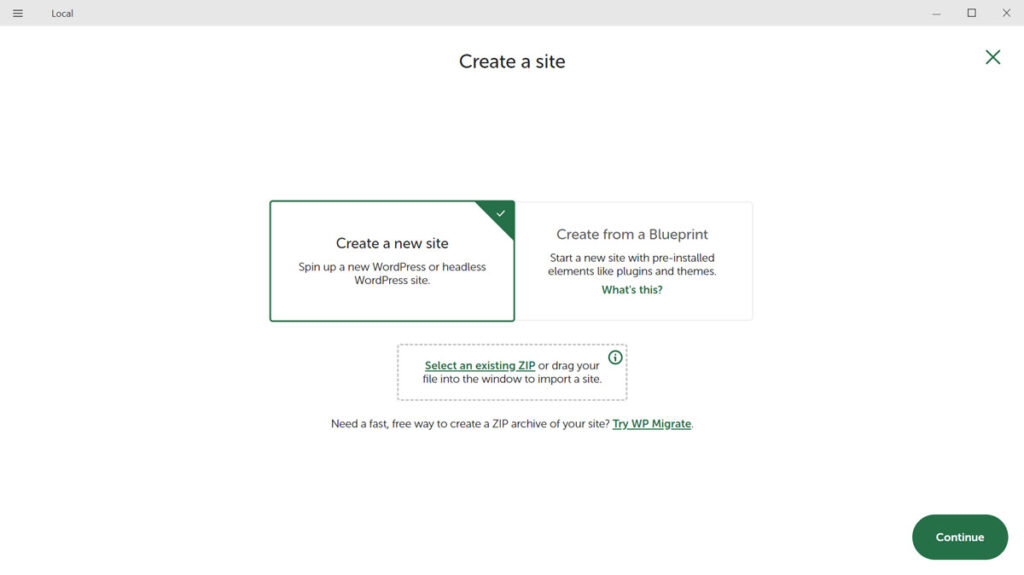
[新しいサイトの作成]を選択し (他の 2 つのオプションについては後ほど説明します)、 [続行]をクリックします。

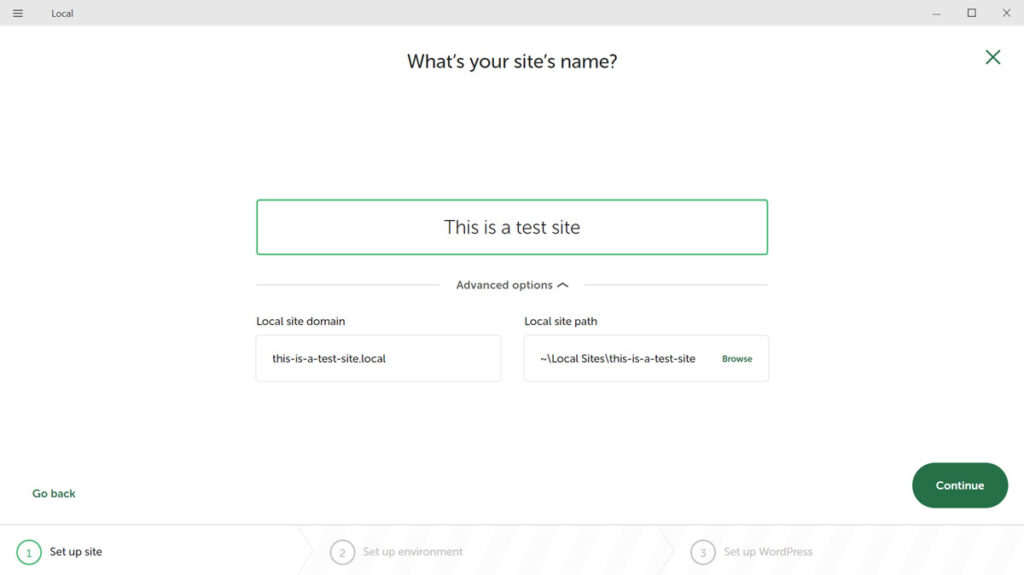
次のステップでは、まずサイト名を入力する必要があります。 [詳細オプション]で、必要に応じてそのドメインとサイト パスを決定することも、単にローカルでこれを自動的に作成させることもできます。

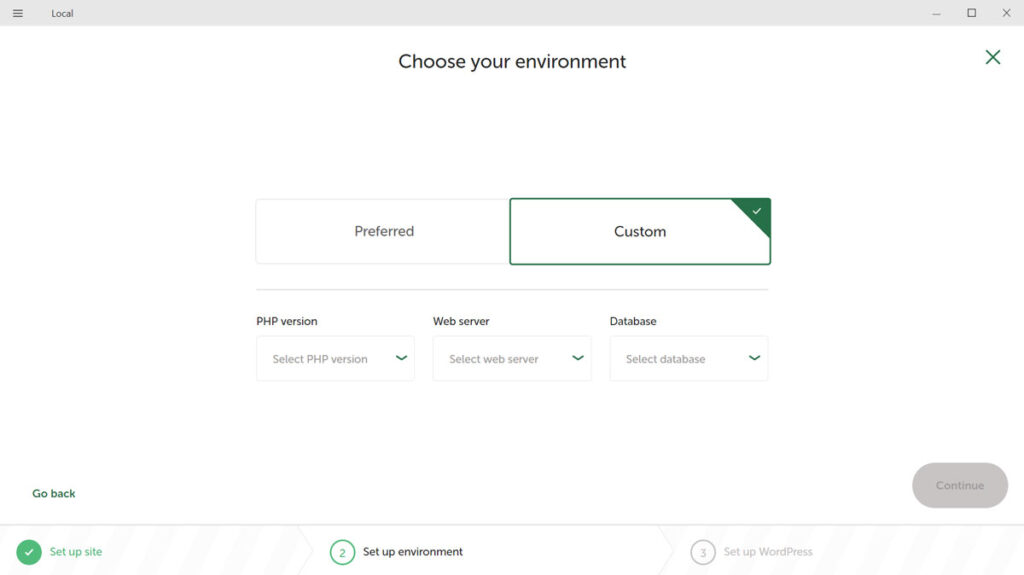
もう一度続けて、環境を選択する部分に進みます。

ここで、PHP バージョン、Web サーバーの種類 (Apache または NGINX)、および MySQL バージョンを選択します。 デフォルトのオプションを使用することも、ニーズに合わせてカスタマイズすることもできます。
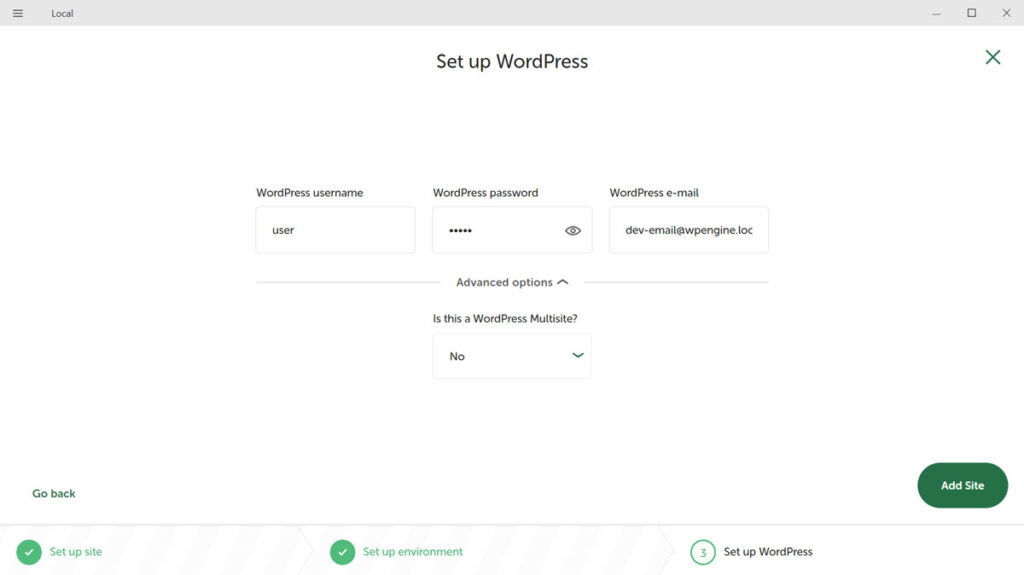
次に進むと、最後のステップは WordPress のユーザー名、パスワード、電子メール アドレスを設定することです。

必要に応じて、詳細オプションを使用して、新しい Web サイトをマルチサイトにします。 完了したら[サイトを追加]をクリックすると、ローカルで WordPress のインストールを含むプロセスが完了します。 完了したら、通常の WordPress Web サイトと同様に、ブラウザーでアクセスして使用できます。
デヴキンスタ
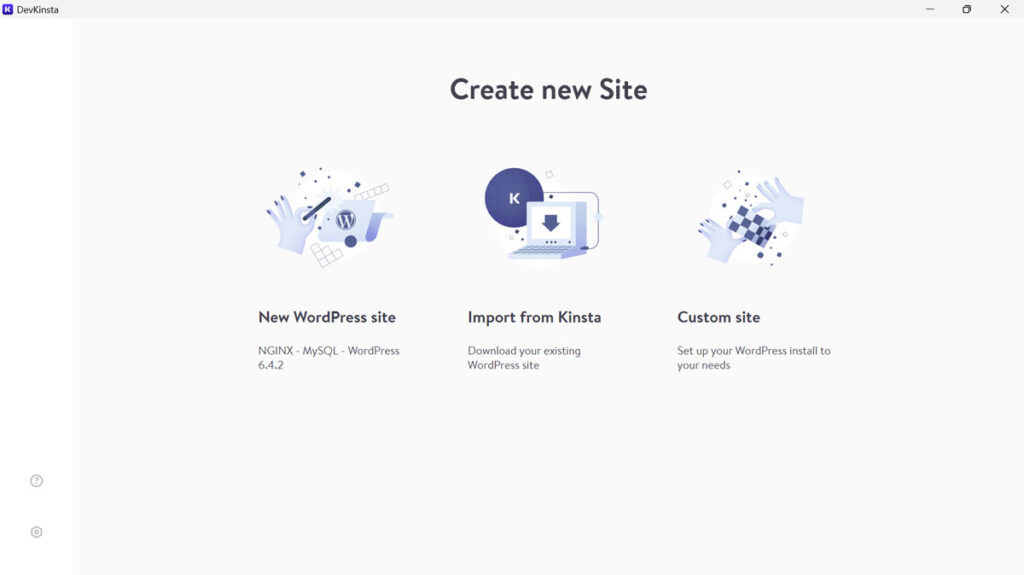
DevKinstaを初めて起動すると、プログラムには3つの異なるオプションが表示されます。
- 新しい WordPress サイトを開始します (事前構成された環境を使用)
- Kinstaから既存のWordPressウェブサイトをインポートする
- ニーズに応じてカスタム WordPress インストールをセットアップする

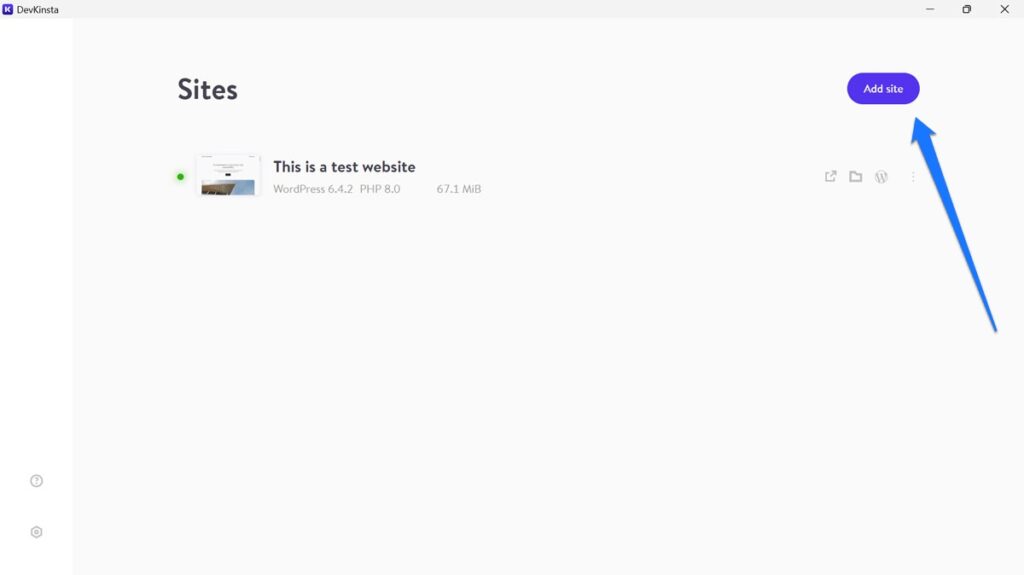
ホーム画面 (家のアイコン) に移動し、そこにある[サイトの追加]をクリックすると、これらのオプションが表示されます。

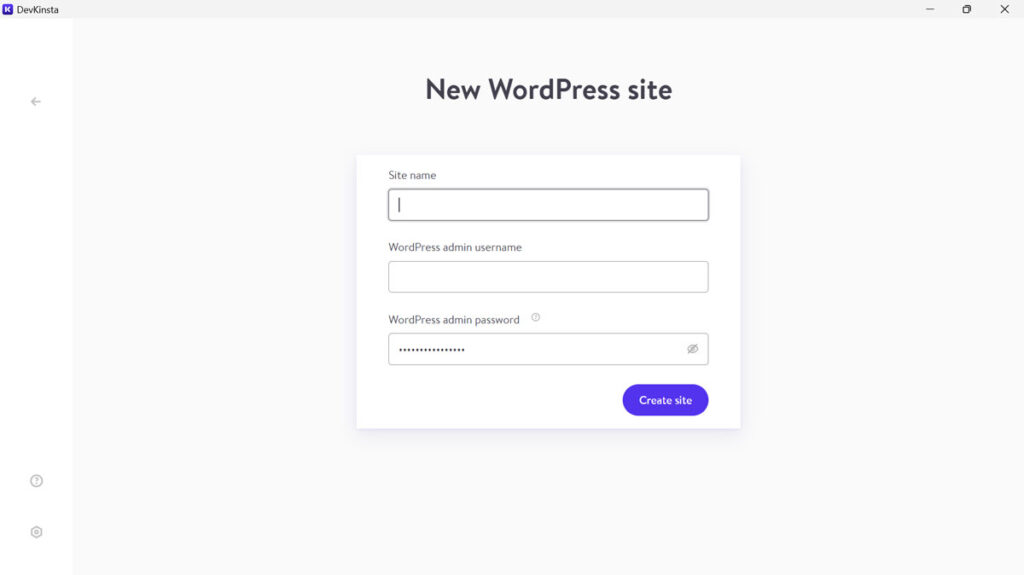
前と同様に、最初のオプションを使用しましょう。 それを選択すると、DevKinsta が要求するのはサイト名、管理者ユーザー名、パスワードだけです。

3 つすべてを入力し、 [サイトの作成]をクリックすると、プログラムが動作を開始します。 完了すると、新しいサイトの構成ページが表示され、そこからアクセスすることもできます。

その後はブラウザでも利用できるようになります。
Local vs DevKinsta: 既存サイトのインポート
すでに触れたように、これらのソリューションではどちらも既存の Web サイトをインポートすることもできます。
地元
ローカルでは、既存のファイルをインポートするには、サーバーからプルするか手動でインポートするという 2 つの主なオプションがあります。
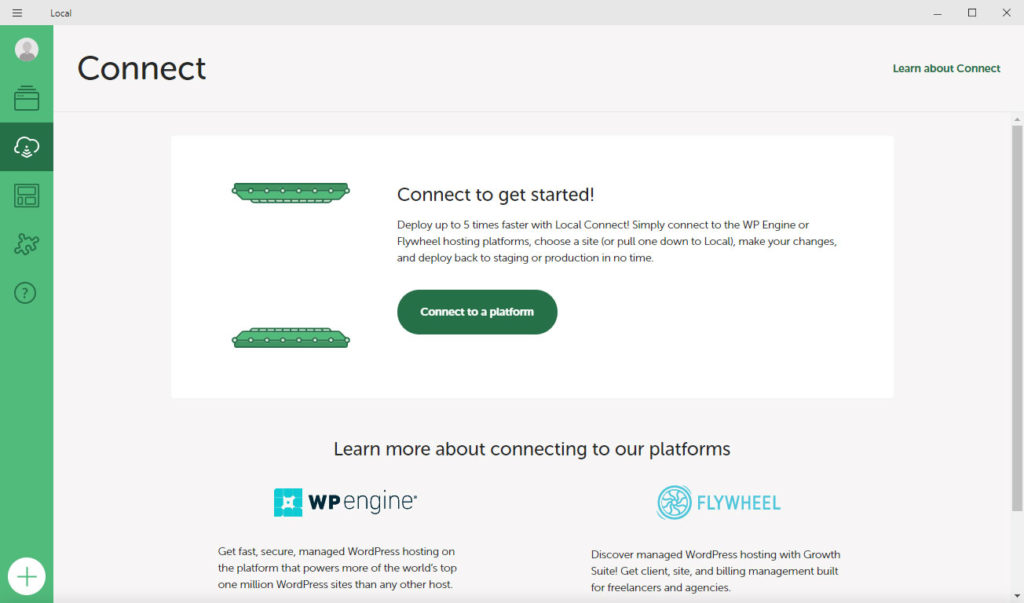
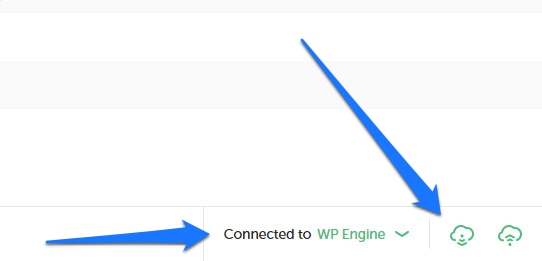
最初のオプションでは、接続機能を使用できますが、これは WP Engine または Flywheel の顧客である場合にのみ機能します。 これに該当する場合は、ユーザー インターフェイスの左側にある[接続]をクリックし、WP エンジンまたはフライホイール アカウントにログインします。

完了したら、ローカルの右下隅で直接、または接続メニューからサイトをアップロードおよびダウンロードできます。

このプログラムには、どのファイルを移動するかを推奨する MagicSync 機能もあります。 そうすれば、毎回サイト全体をアップロードまたはダウンロードする必要はなくなり、変更されたファイルのみをアップロードまたはダウンロードするだけで済みます。
ただし、WP Engine または Flywheel の顧客でない場合でも、既存の Web サイトをプログラムにインポートできます。 それに必要なのは、Web サイト データの zip ファイルだけです。これは、FTP クライアントまたは WordPress バックアップ プラグイン経由で取得できます。
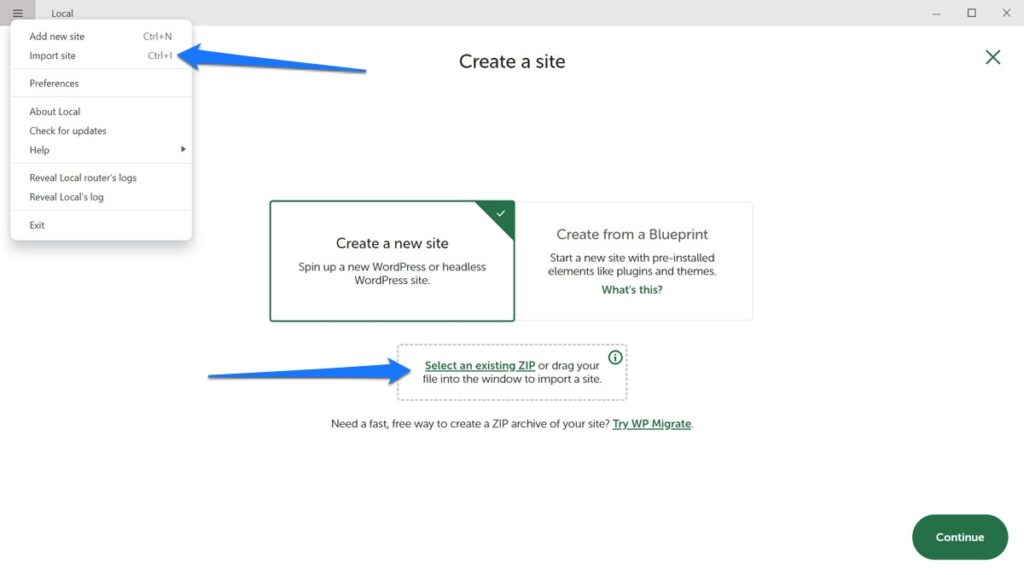
すばらしいのは、すべてのファイルが必要ないということです。 データベースの SQL ファイルとwp-contentフォルダーがあれば十分です。 これらを圧縮してローカルにドラッグするか、メイン メニューの[インポート]オプションを使用してプログラムをその方向に向けます。

Local では、使用する環境、サイト名、パス、ドメインなどの情報の入力を求められます。 ただし、インポート中に WordPress Web サイトに必要なその他すべてのものが追加されます。 これに関する詳細情報は、ローカルのインポート/エクスポート ガイドを参照してください。
デヴキンスタ
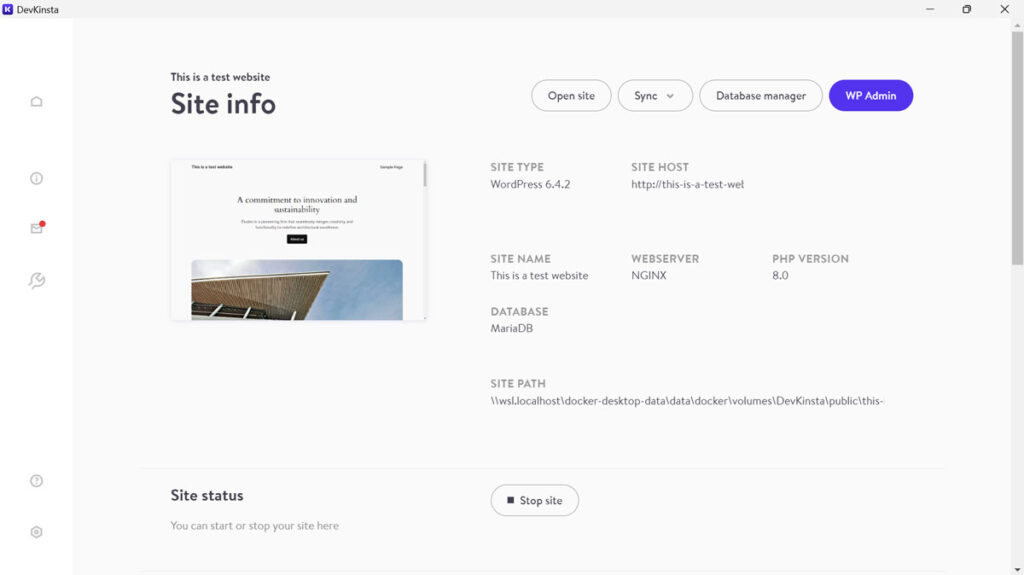
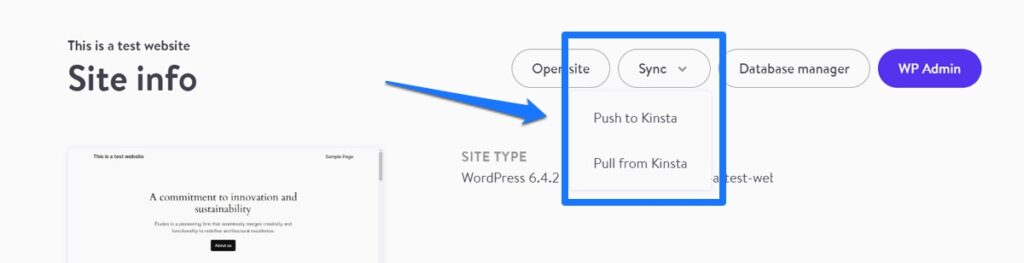
Localと同様に、DevKinstaでは、ステージングサーバーと本番サーバーの間でサイトをプッシュおよびプルする機能を提供します。 ここで、この関数はSyncと呼ばれ、どの開発サイトの画面の上部にも表示されます。

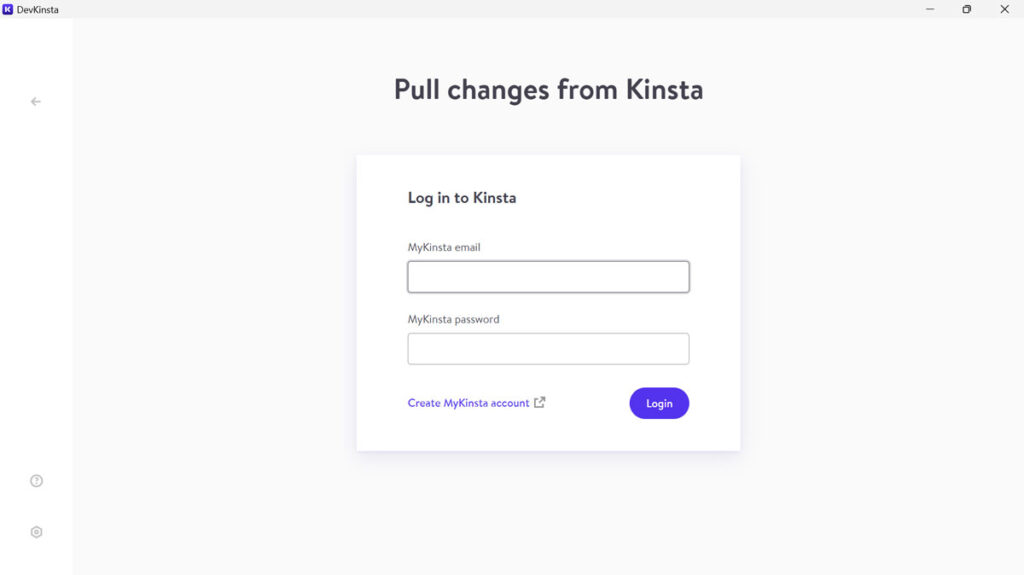
クリックして、押すか引くかを選択するだけです。 DevKinstaはKinstaアカウントの認証情報を求めます。

自分自身を認証した後、プッシュまたはプルする環境を選択し、データベース、選択したファイル、またはその両方を移動するかどうかを選択する必要があります。 選択を行ったら、ボタンをクリックしてローカル サイトまたはオンライン サイトを更新して決定します。
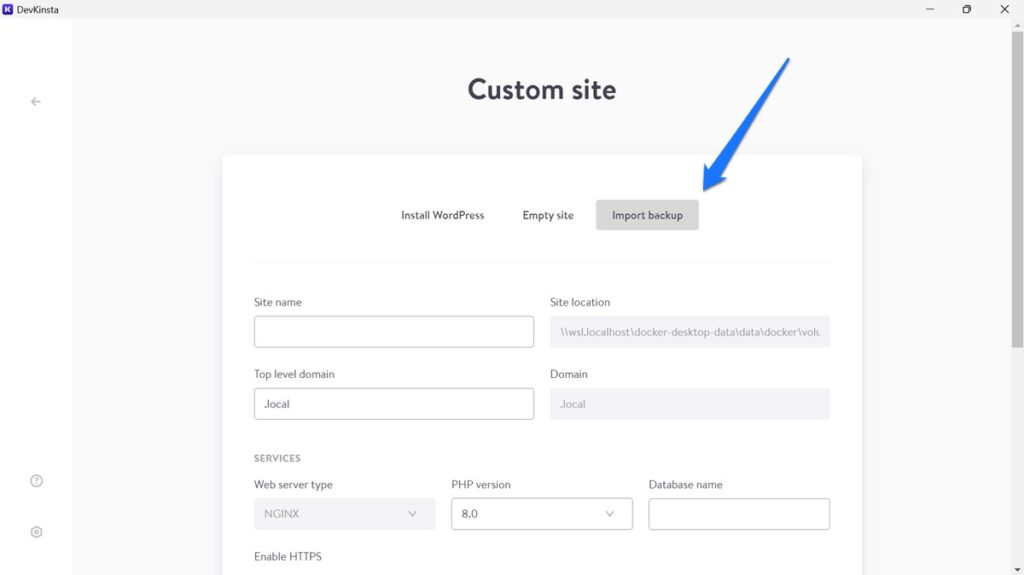
サイトを手動でインポートする場合も同様に機能します。 新しいサイトを作成する場合は、 [カスタム サイト]を選択し、 [バックアップのインポート]タブに切り替えます。

ここで、サイト名、トップレベル ドメイン、サーバー環境を指定します。 次に、バックアップファイルの場所を指定します。 ここでも、zip または rar ファイルである必要がありますが、DevKinsta では、データベースとwp-contentフォルダーだけでなく、Web サイトのすべてのデータを提供する必要があります。 完了したら、通常どおり「サイトを作成」をクリックします。
(データベースとコンテンツ フォルダーしかない場合は、それらを既存のローカル Web サイトに手動でインポートし、データベース内のサイト URL を新しい環境に合わせて手動で置き換える必要があります。)
Local vs DevKinsta: サイト管理
Web サイトを作成したら、2 つのソリューションにより、Web サイトを管理するためのさまざまなオプションが提供されます。

地元
サイトがアクティブな状態で、画面上部の [ローカル] を使用すると、ワンクリックでそのサイトが含まれているフォルダーに移動するか、シェル コマンドを開くことができます。 また、ワンクリックで WordPress バックエンドと Web サイト自体にアクセスするための 2 つのボタンもあります。

[概要]には次のオプションがあります。
- サイトのドメインを変更する
- ブラウザから警告を受け取らないようにするには、SSL 証明書を信頼してください
- Webサーバーの種類とPHPのバージョンを変更する
- ワンクリック管理をオンにすると、毎回ログイン資格情報を入力する必要がなくなります。
- PHP の問題をデバッグするために Xdebug を有効にする
- ローカル内から WordPress バージョンを更新する
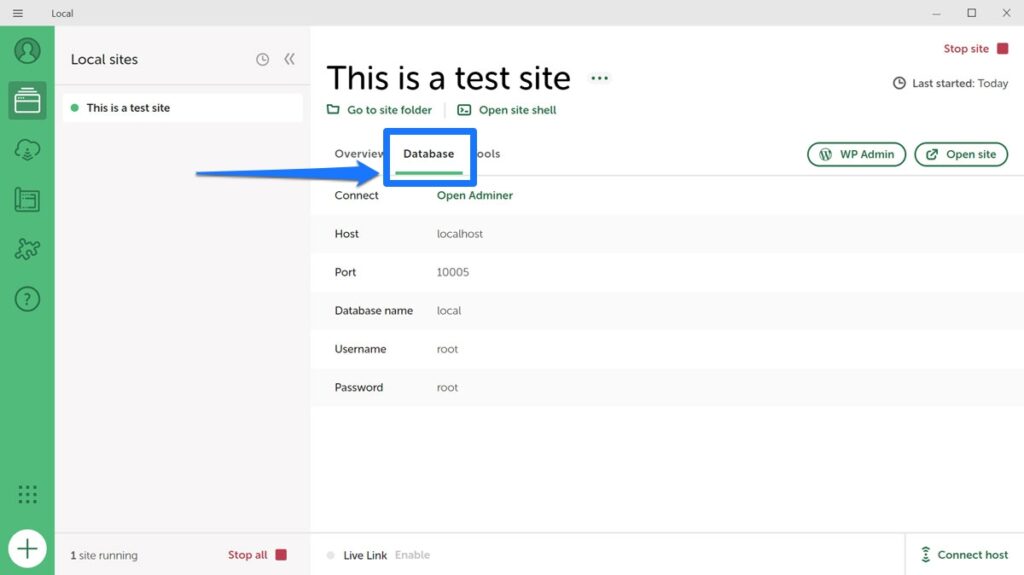
[データベース]タブには、データベース情報と、管理者の管理パネルへのリンクがあります。

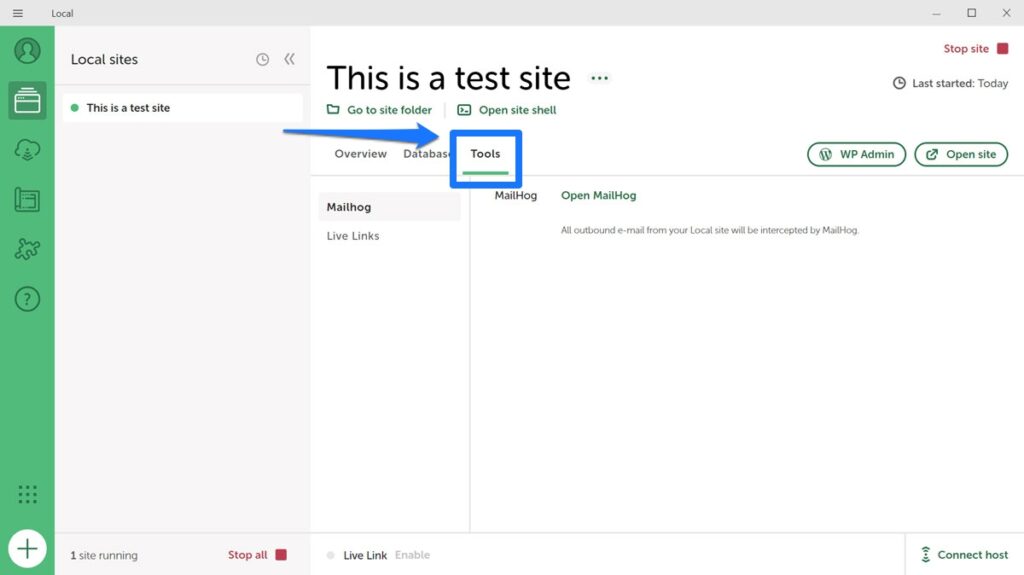
最後に、 Tools を使用すると、MailHog (ローカル サイトからの電子メール送信をテストするため) と Live Links にアクセスできます。これについては、以下で詳しく説明します。

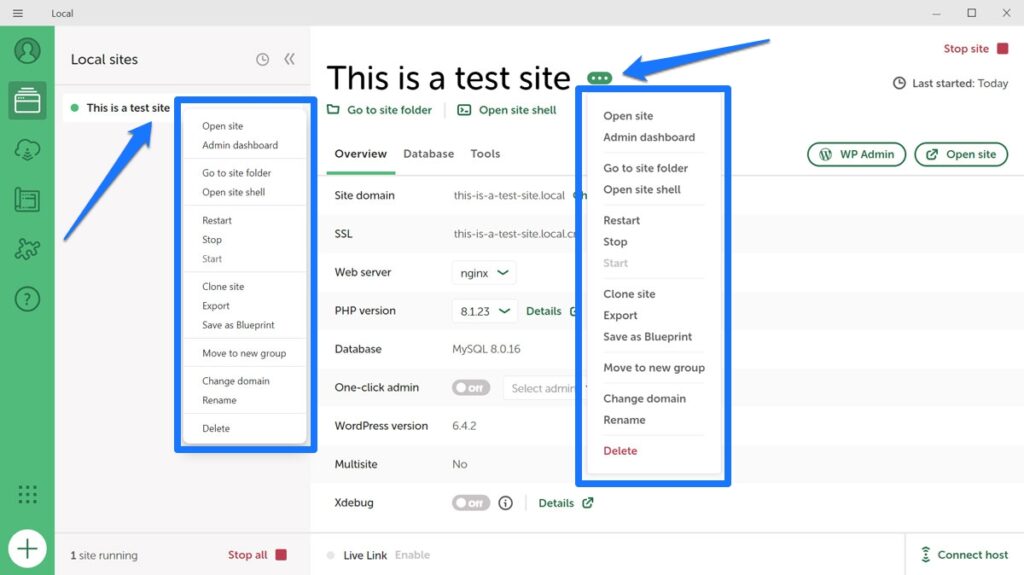
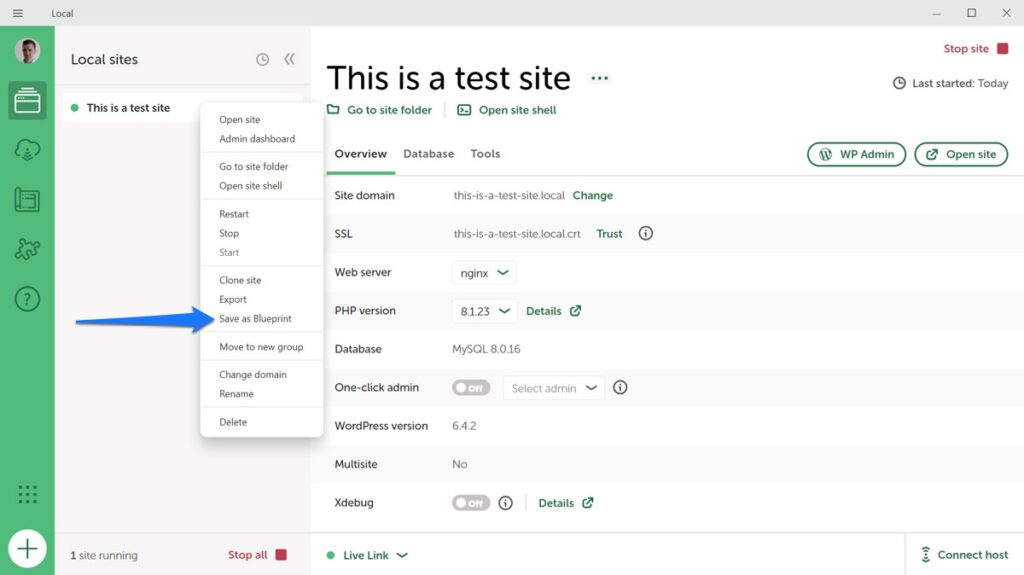
これらのオプションの多くは、左側のリスト内のサイトを右クリックするか、サイト名の横にある三点アイコンを右クリックしても利用できることに注意してください。

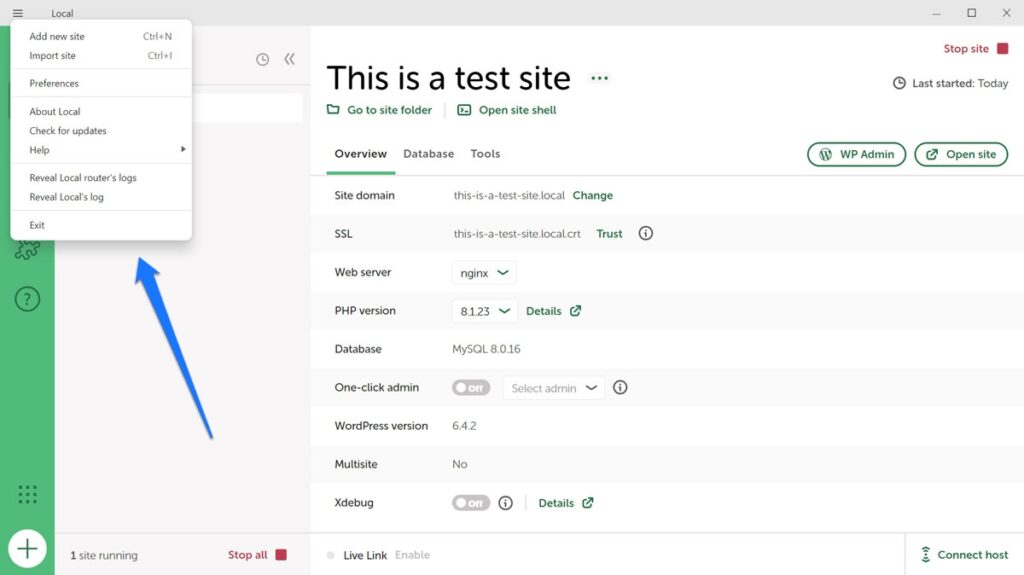
これら 2 つの場所では、各サーバーの起動と停止、サイトの複製とエクスポート、ブループリントとしての保存なども行うことができます。 さらに左上にはハンバーガーメニューもあります。 これをクリックすると、設定メニュー、ソフトウェア アップデート、ログなど、さらにいくつかのオプションにアクセスできます。

デヴキンスタ
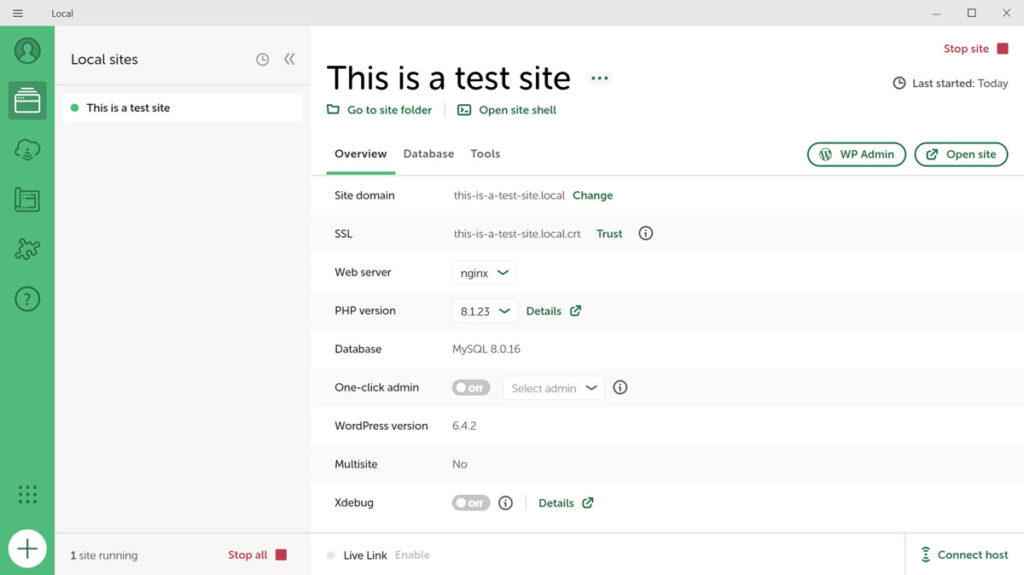
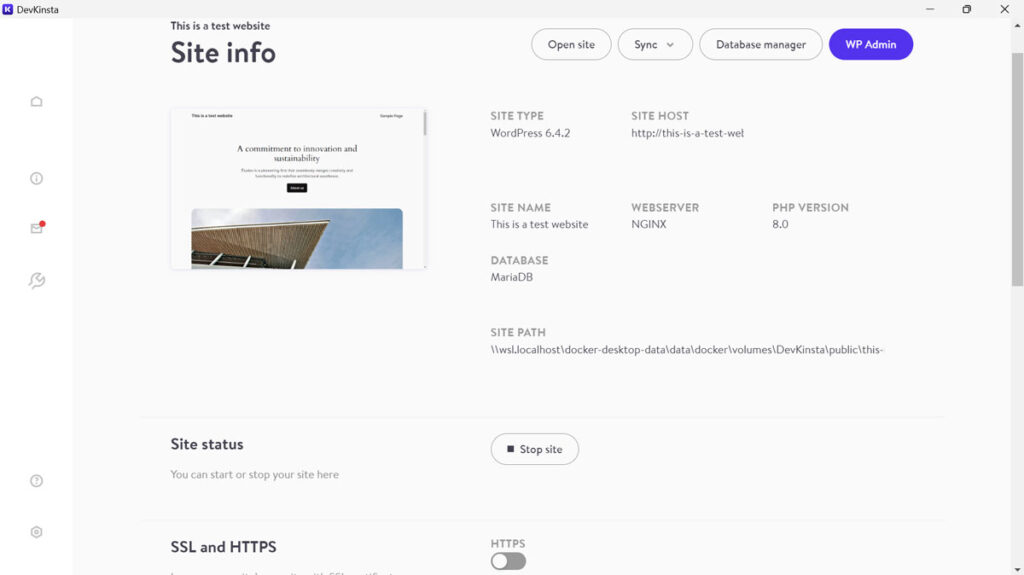
DevKinstaには、ローカルと同様のサイト管理機能があります。 上部では、各サイトにアクセスしたり、データベース管理の管理者に移動したり、WordPress ダッシュボードに直接ジャンプしたりできます (ただし、自動ログインはありません)。 ローカルサーバーの実行を停止して、SSL/HTTPS をオンにすることもできます。

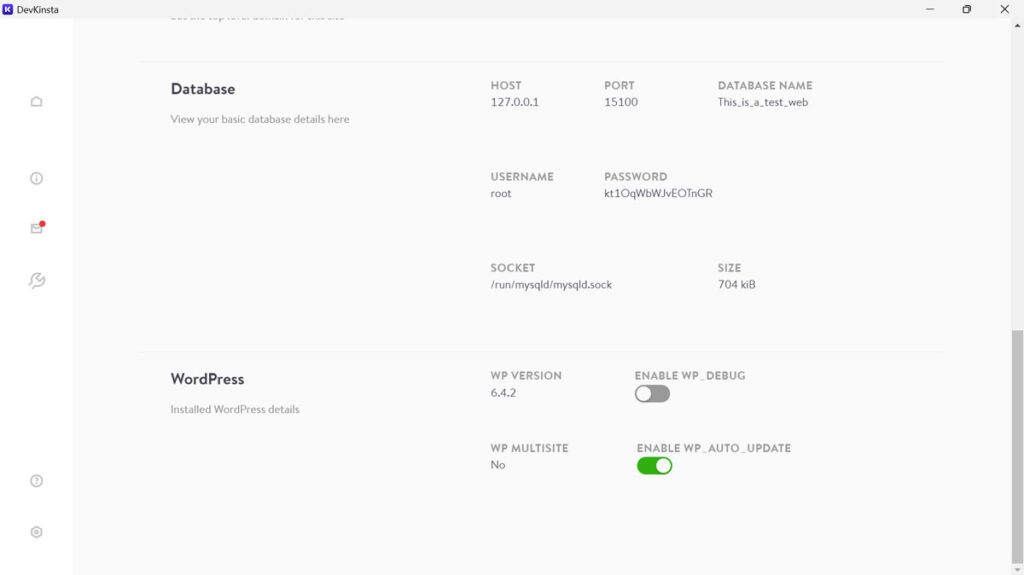
さらに、Web サイトのトップレベル ドメインを変更して、データベースと WordPress に関するすべての重要な情報を確認することができます。 最後に、ここからwp_debugと WordPress の自動更新を有効または無効にすることができます。

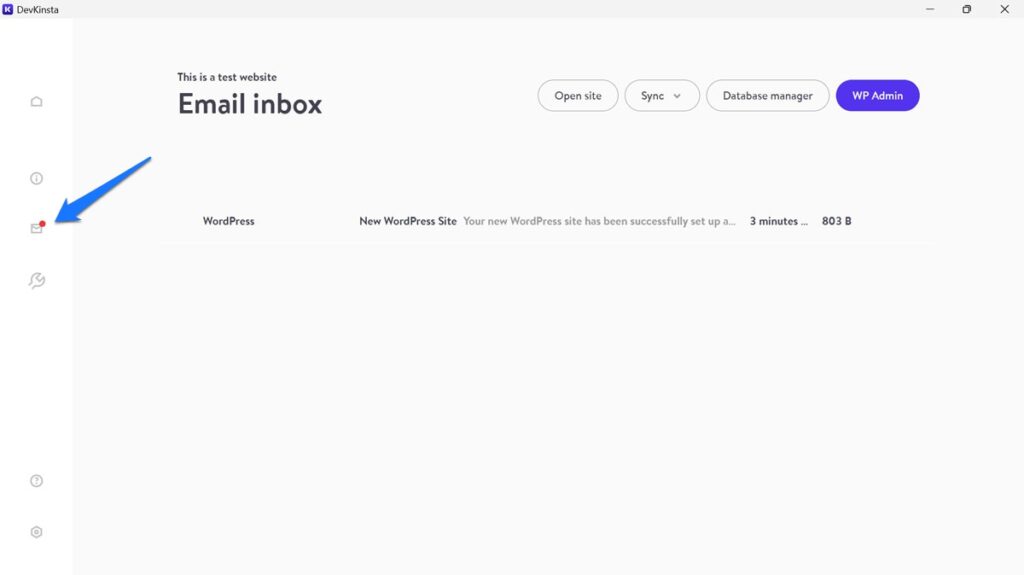
左側の封筒アイコンをクリックすると、サイトの電子メール受信箱に移動します。ここには、ローカル サイトから送信されたすべてのメールが収集されます。

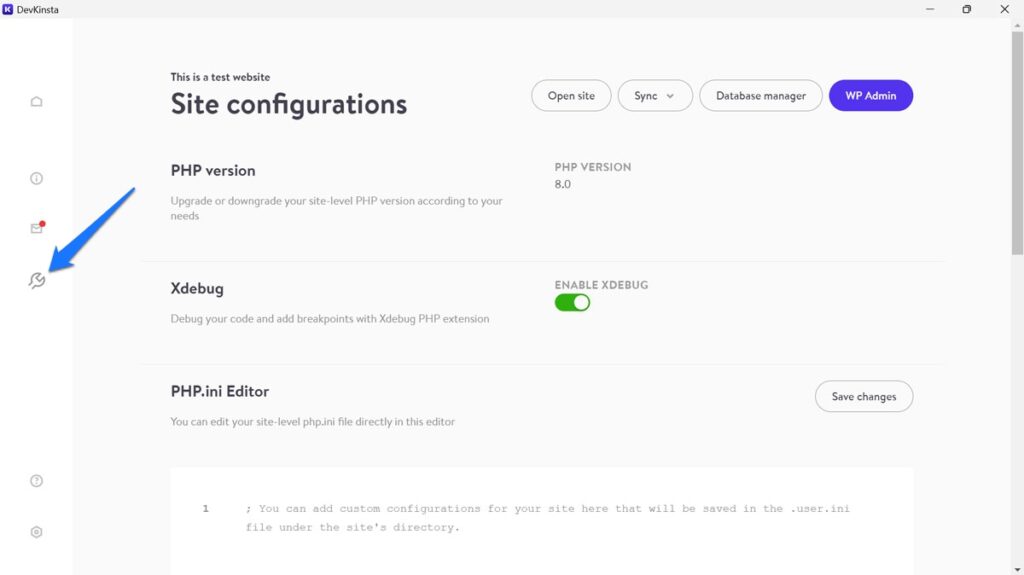
小さなレンチの記号を使用すると、サイト構成にアクセスできます。 つまり、ここで Xdebug を有効にし、ローカル サーバーのphp.iniに書き込んで、NGINX 構成ファイルを変更できることを意味します。

上部の情報アイコンが何をするのかわかりませんでした。 クリックしても何も起こりませんでした。
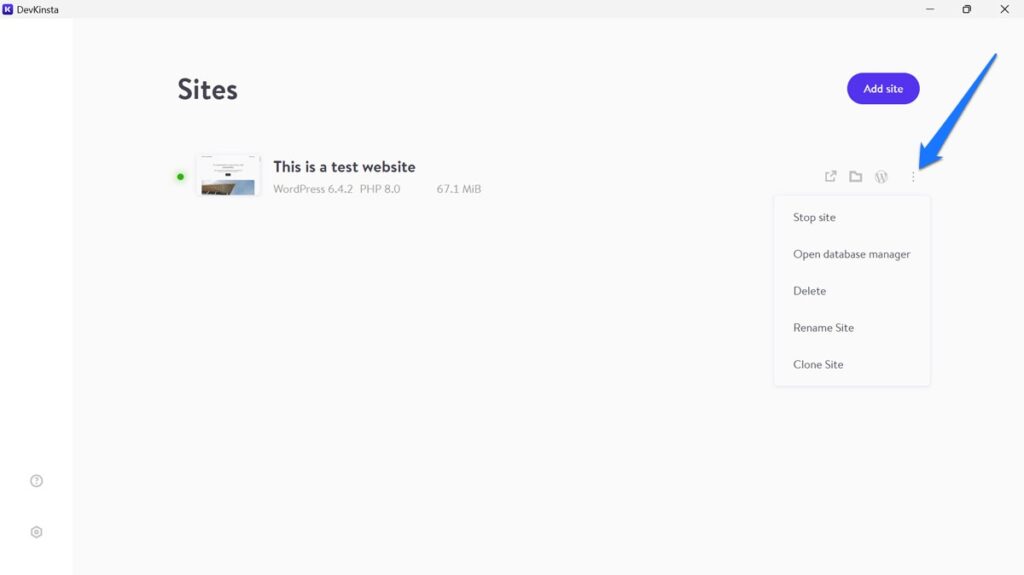
左上隅にある家のアイコンをクリックすると、すべてのローカル Web サイトのリストが表示されます。 Web サイトの URL、ハード ドライブ上のそのディレクトリ、または WordPress バックエンドにアクセスするためのアイコンもあります。 三点アイコンをクリックしてサイトを停止し、データベース マネージャーを開き、サイトを削除、名前変更、またはクローン作成します。

Local vs DevKinsta: 追加機能
Local と Kinsta は、ローカル WordPress サイトの作成という主な機能に加えて、開発者の作業を容易にするその他の機能を多数提供します。
ローカル: ライブ リンク、ブループリント、アドオン
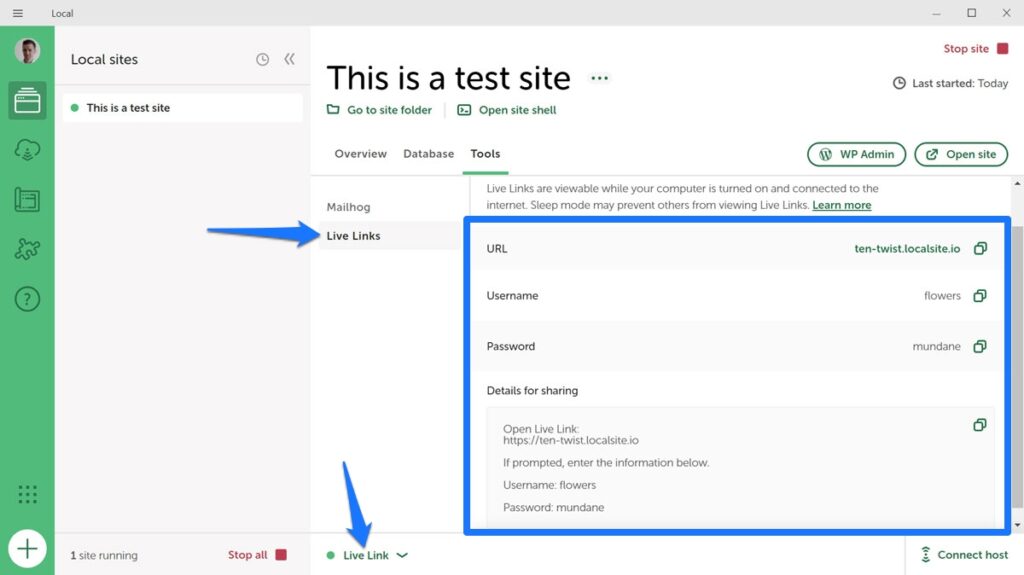
Local の便利な機能の 1 つは Live Links です。 これにより、人々はインターネット経由でリモートからローカル開発サイトを閲覧できるようになります。
かなりクールですよね? また、進捗状況をクライアントや他の関係者と共有するのにも非常に役立ちます。
Live Links を使用するにはローカル アカウントが必要であることに注意してください。このアカウントは無料で作成できます。 アクティブ化すると、ライブ リンクをオンにして、共有するための URL と認証情報を受け取ることができます。

次に、設計図があります。 これは、テーマやプラグインを含むサイト構成全体を保存し、新しい開発サイトで再利用できることを意味します。 これにより、特に同様の Web サイトを多数構築する場合、時間を大幅に節約できます。
それも簡単です。 既存のサイトを右クリックし、ブループリントとして保存することを選択し、新しいサイトをセットアップするときにそれを使用するだけです。

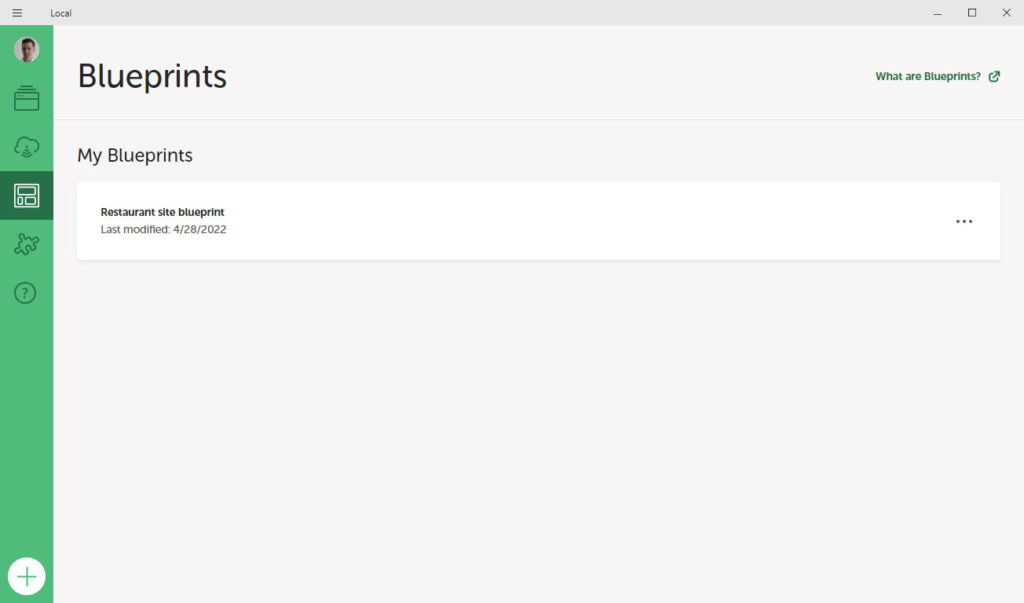
既存の構成も[ブループリント]メニューにリストされます。

利用可能なアドオン
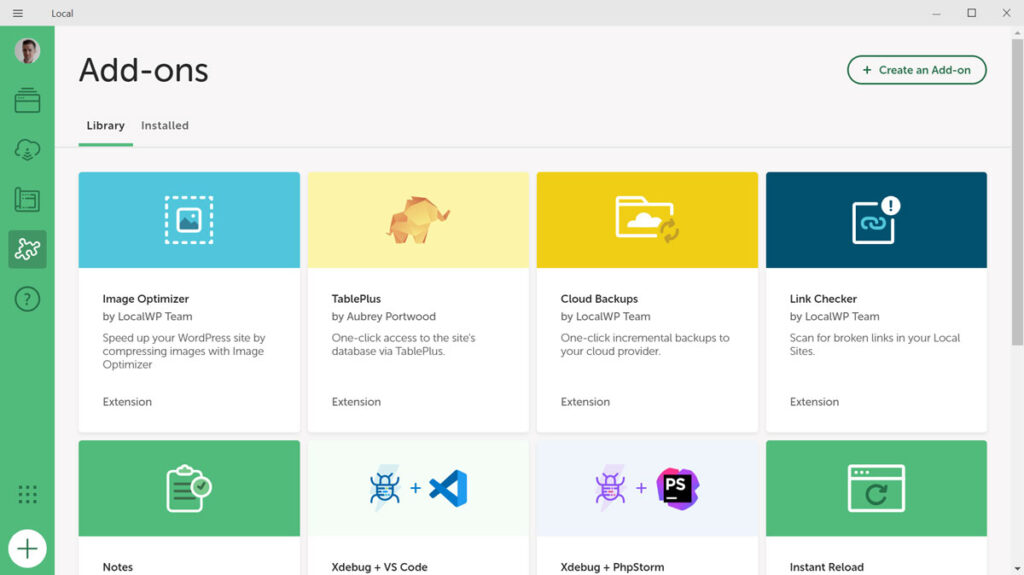
最後に、Local は、ワークフローをさらに改善するために、同じ名前のライブラリで多数のアドオンを提供します。

この記事の執筆時点で利用可能な拡張機能は次のとおりです。
- Image Optimizer — サイトをスキャンして画像を圧縮し、読み込みを高速化します。
- TablePlus — データベースにアクセスして管理する別の方法を提供します (現在 MacOS のみ)。
- クラウド バックアップ— ローカル サイトをローカル内から Dropbox と Google Drive にバックアップします。
- リンク チェッカー— サイトをスキャンして壊れたリンクがないか確認し、修正できるようにします。
- メモ— リマインダー、チェックリスト、コメントなどのメモ機能を Local 内に追加します。
- Xdebug + VS Code — デバッグを容易にするために、ローカル内の Xdebug を VS Code コード エディターに接続するのに役立ちます。
- Xdebug + PHPStorm — 上記と同じですが、PHPStorm エディター用です。
- インスタント リロード— CSS ファイルを保存するたびにローカル サイトがブラウザに自動的にリロードされるため、変更をすぐに確認できます。
- Atlas: Headless WP — Local 内で WP Engine の Atlas プラットフォームを使用してヘッドレス WordPress サイトを構築できます。
興味があれば、追加のローカル機能もあります。
DevKinsta: 非WordPressサイトのローカル開発
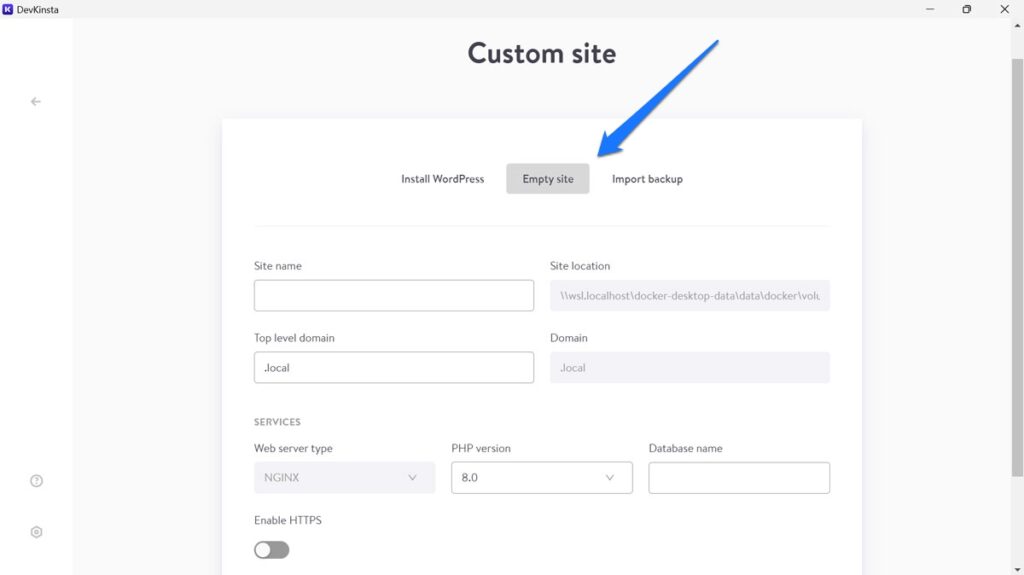
DevKinsta の便利な機能は、WordPress 以外の Web サイトにも使用できることです。 そのためには、カスタム Web サイトを作成し、設定で空のサイトを選択するだけです。

名前、ドメイン、PHP バージョン、データベース名などを指定する必要があります。ただし、完了後は、それが指す場所に必要なものを何でも配置して、必要に応じて Web サイトを構築できます。 これはローカルでも可能ですが、回避策を使用する必要があります。
Local vs DevKinsta: 設定とサポート
最後に、両方のプログラムに含まれる設定とサポート オプションを見てみましょう。
地元
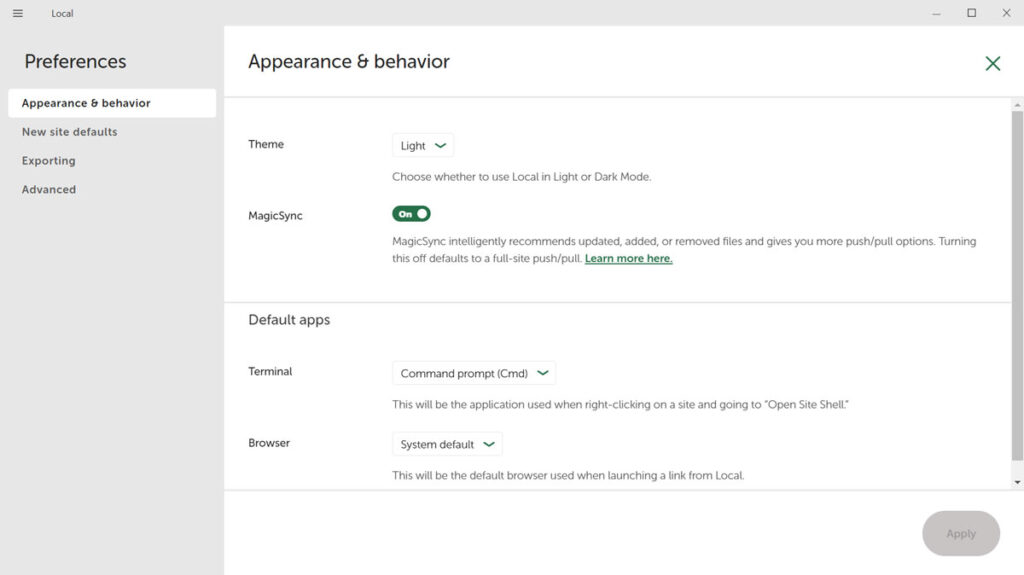
ローカル設定にアクセスするには、上部のメイン メニューから[設定]を選択します。 明るいテーマと暗いテーマの切り替え、シェル、ブラウザー、使用する新しいサイト構成のデフォルトの設定など、ニーズに合わせてカスタマイズするための設定が多数あります。

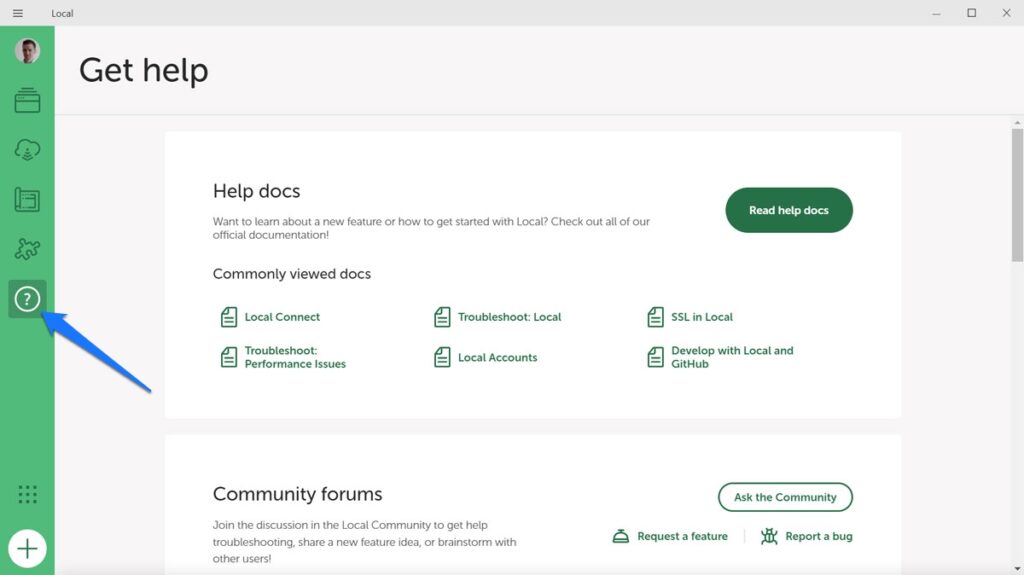
左側の疑問符アイコンの下にもサポート オプションがあります。

これらは基本的に、ドキュメントとコミュニティ フォーラムへのクイック リンク、ログをダウンロードする機能、顧客の場合は WP エンジンとフライホイール サポート チャットにアクセスする機能で構成されています。
デヴキンスタ
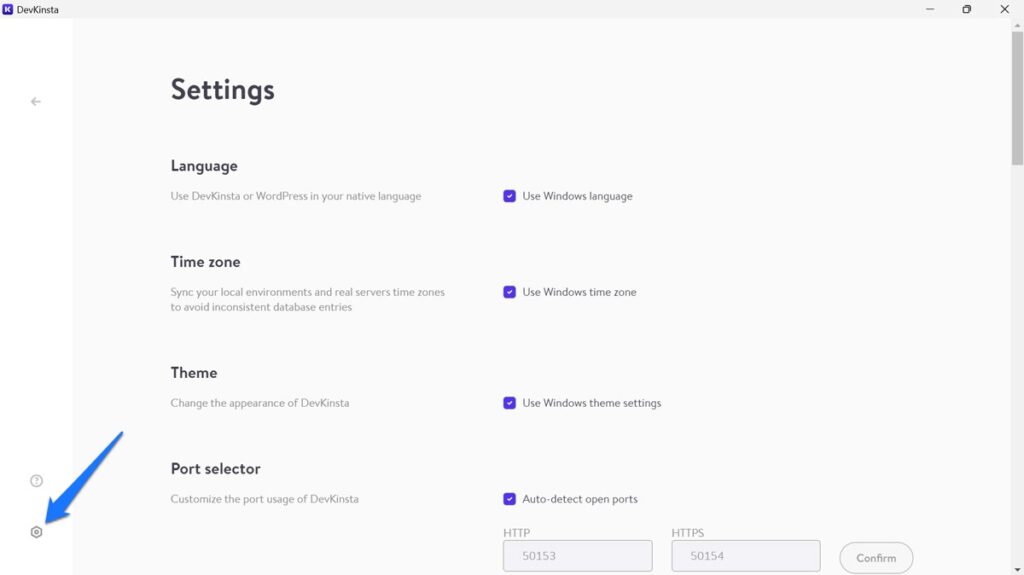
DevKinstaの設定は、左下隅にある小さな歯車の記号から利用できます。

特に、ここではDevKinstaの言語、タイムゾーン設定、テーマなどを変更できます。トップレベルドメイン、ユーザー名、パスワードなどのデフォルトを決定するオプションや、技術的な問題をトラブルシューティングするためのオプションもあります。
画面の左下にある丸で囲まれたiアイコンには、サポート フォーラムへのショートカット、ログ ファイルへのアクセス、ドキュメントへのリンクなどのサポート オプションがあります。
Local vs DevKinsta: 全体的にどちらが優れていますか?
これらすべてを踏まえた上で、Local と DevKinsta のどちらを使用するべきでしょうか?
冒頭で述べたように、実際には、どちらも提供する機能は非常に似ており、開発ツールとして非常に優れた機能を果たします。 ただし、全体的には、Local が DevKinsta よりもわずかに優れています。
まず第一に、よりユーザーフレンドリーです。 ローカルは 1 つのプログラムにすぎないため、ローカルを閉じると、ローカルも閉じられます。 Docker を終了する方法をさらに見つける必要はありません。
また、もう少し柔軟性があります。 Local は Apache と NGINX の両方で動作しますが、DevKinsta は後者のみを提供します。 さらに多くの機能があり、拡張機能を介してさらに機能を追加できます。 したがって、より優れた使いやすいプログラムだと思います。
さらに詳しく知りたい場合は、次の追加記事を参照してください。
- ローカルでの Git の使用: ベスト プラクティスとワークフロー
- ローカルが正しく動作していないのでしょうか? よくある問題に対する 13 の解決策
- ローカルでのデバッグ: 初心者ガイド
- ローカルから導入: ローカル サイトからライブ サーバーに移行する 5 つの方法
もちろん、WP Engine/FlywheelまたはKinstaの顧客で、ローカルサイトからサーバーへの直接転送オプションを使用したい場合は、すでに選択が行われています。 他の皆さんも、決定を下すために必要な情報がすべて揃っていることを願っています。
Local と DevKinsta の問題について、あなたはどちらの立場にいますか? どちらが好みか、そしてその理由をコメント欄で教えてください。
