非可逆圧縮と可逆圧縮の違いは何ですか?
公開: 2021-12-27画像を使用すると、Webサイトのコンテンツを強化できます。 ただし、ファイルを圧縮することは、ファイルが不要なディスク領域を使い果たしてサイトのパフォーマンスを低下させないようにするために不可欠です。 画像を正しく最適化するために、非可逆圧縮と可逆圧縮の違いを理解するのに役立ちます。
この投稿では、非可逆圧縮と可逆圧縮の両方について説明することから始めます。 次に、WordPressサイトで不可逆圧縮と可逆圧縮をいつ使用するかについて説明します。
始めましょう!
私たちのYoutubeチャンネルを購読する
非可逆圧縮とは何ですか?
非可逆圧縮は、可能な限り多くのデータを削除することにより、ファイルサイズを削減します。 その結果、画質を低下させる劣化を引き起こす可能性があります。 ただし、バランスの取れた圧縮率を使用している場合、失われた情報のほとんどは訪問者に気付かれることはありません。
非可逆圧縮は、さまざまなファイル形式用に開発されました。 これは、Joint Photographic Experts Group(JPEG)およびGraphics Interchange Format(GIF)形式に最も一般的に関連付けられています。 ただし、この圧縮方法をオーディオファイルとビデオファイルに使用することもできます。
以下は、非可逆圧縮の前後の画像の例です。 左側は347KBのオリジナルです。 右の画像では、サイズが52%縮小され、163KBに縮小されています。

ご覧のとおり、ファイルサイズが大幅に縮小されているにもかかわらず、外観に識別可能な違いはありません。 ただし、圧縮レベルが異なると、圧縮画像の品質に影響を与える可能性があります。
同じ原則がオーディオファイルにも当てはまります。 たとえば、不可逆圧縮を使用してMP3ファイルのサイズを減らすことができます。 ただし、そうすると、プロセスの音声の明瞭さが低下する可能性があります。
非可逆圧縮の長所と短所
非可逆圧縮の主な利点は、データの排除とサイズの削減です。 より小さなファイルサイズを作成すると、サイトのパフォーマンスと読み込み時間を改善できます。 次に、これにより、ユーザーエクスペリエンス(UX)と検索エンジン最適化(SEO)を向上させることができます。
一方、非可逆圧縮にはいくつかの欠点があります。 まず、ファイルを元の形式に復元することはできません。 言い換えれば、このプロセスは元に戻せません。 さらに、データの削除は画質を損なう可能性があります。
全体的な非可逆圧縮はトレードオフです。ファイルサイズが小さいほど、パフォーマンスは速くなります。 ただし、失われるデータが多いほど、画質が低下します。
可逆圧縮とは何ですか?
非可逆圧縮とは異なり、可逆圧縮では画像ファイルから重要なデータは削除されません。 代わりに、画像の外観や品質に影響を与えないメタデータと重要でない情報を取り除きます。 この圧縮方法はファイルサイズをわずかに小さくするのに役立ちますが、通常、その違いは重要ではありません。
可逆圧縮に関連する2つの一般的なファイル形式は、zip形式(ZIP)のアーカイブファイルとPortable Network Graphics(PNG)画像です。 ロスレス圧縮は、テキスト、画像、およびオーディオ用に開発されました。 実際、Apple MusicやSpotifyなど、今日最大のストリーミングサービスのいくつかは、オーディオファイルに可逆圧縮を使用しています。
可逆圧縮の長所と短所
可逆圧縮の主な利点は、画像の品質を低下させたり、ピクセル化されたように見せたりすることを心配する必要がないことです。 また、非可逆圧縮とは異なり、データを失うことなく画像を元の形式に復元できます。
ただし、重大な欠点が1つあります。可逆圧縮では、データ保持能力が低下します。 この圧縮方法ではデータサイズが削減されないため、ストレージスペースをそれほど節約できません。
WordPressサイトで非可逆圧縮と可逆圧縮を使用する場合
Webサイトに最適な圧縮方法は、使用するファイル形式に一部依存します。 たとえば、PNGは、背景が透明なロゴ、イラスト、アイコン、テキストに最適です。 ただし、Web上のほとんどの標準画像はJPEGです。

PNGには可逆圧縮を使用することをお勧めします。 対照的に、ロッシーはJPEGに適しています。
これらの画像をメディアライブラリにアップロードすると、WordPressはJPEG画像を自動的に圧縮します(ファイルサイズを最大約82%削減します)。 この圧縮レベルは、 functions.phpファイルを編集することで調整できます。 ただし、コードの操作に慣れていない限り、この方法はお勧めしません。
デフォルト設定に関係なく、非可逆または可逆圧縮でファイルをさらに最適化できます。 Adobe Photoshopなどの画像編集ソフトウェア、またはImagify、WP Smush、ShortPixelなどのWordPress画像最適化プラグインを使用できます。
TinyPNGなどの無料のオンラインツールを使用することもできます。

非可逆圧縮と可逆圧縮の理解が深まったので、WordPressサイトで各方法を使用するのが最適な場合について説明します。 すでに説明したように、どちらの圧縮タイプにも固有の長所と短所があります。
WordPressで非可逆圧縮を使用する場合
ディスク容量と帯域幅が最大の懸念事項の1つである場合は、Webサイトで非可逆圧縮を使用するのが最善です。 サイトを高速化するために、GoogleはWordPressプラグインを介した不可逆圧縮をお勧めします。 GZIP圧縮を使用して、ファイルをさらに縮小することもできます。
ほとんどの場合、WordPress画像には不可逆圧縮を使用することをお勧めします。 データの損失はほとんど目立たないものですが、読み込み時間を大幅に改善できます。 したがって、この方法は、eコマースショップ、ポートフォリオサイト、およびブログに最適です。
たとえば、非可逆圧縮を使用すると、ストア全体で商品の画像とサムネイルを最適化できます。 標準のブログ投稿やイラスト付きのページにも使用できます。
繰り返しになりますが、使用する圧縮のレベルによっては、画像を拡大しない限り、通常、品質に目立った違いはありません。 さらに、通常、圧縮の重大度を選択できます。
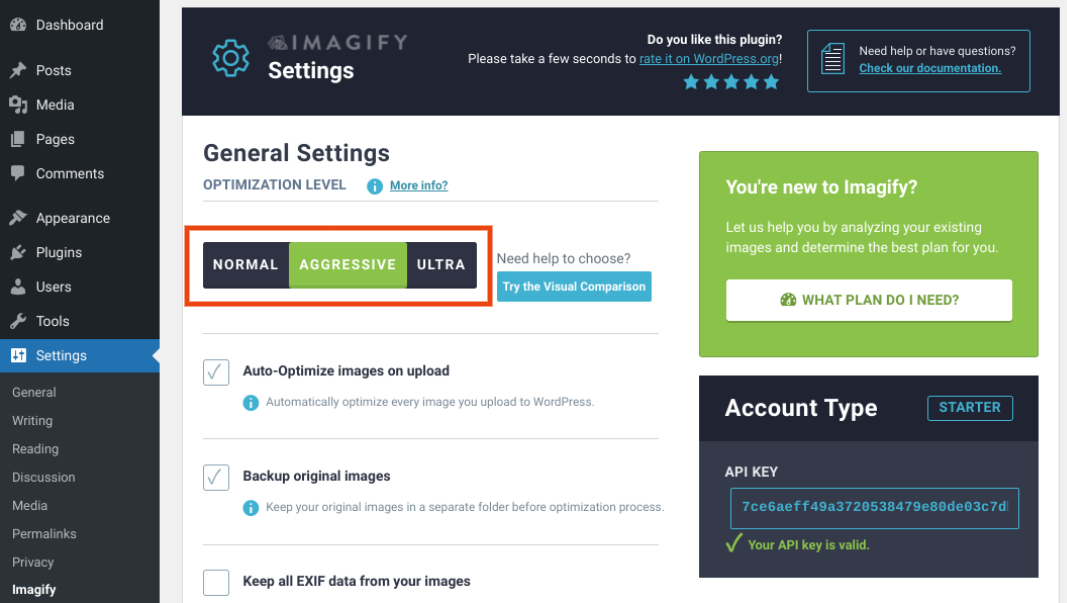
たとえば、Imagifyでは、圧縮をどの程度積極的にするかに基づいて、最適化レベルを選択できます。

非可逆圧縮は、ほとんどの人が品質の低下を認識しないため、WordPress画像に最適です。 私たちの目は、色や明るさに対してさまざまな感度を持っています。 圧縮アルゴリズムは、人間が画像を処理する方法を利用して、データの排除と品質の低下をほとんど感知できないようにします。
WordPressで可逆圧縮を使用する場合
通常、可逆圧縮は、テキストが多い画像や背景が透明な画像に最適です。 RAW、BMP、GIF、およびPNGファイル形式に推奨します。
画質の低下が懸念される場合は、可逆圧縮を選択した方がよい場合があります。 画像の鮮明な外観を維持しながら、ファイルサイズも縮小します。
ロスレス圧縮は、サイトが写真のWebサイトなどの視覚的なコンテンツに大きく依存している場合にも意味があります。 その場合は、コンテンツ配信ネットワーク(CDN)を活用するなど、他の方法を使用して画像とサイトのパフォーマンスを最適化できます。
結論
画像ファイルを最適化することは、WordPressサイトの速度とパフォーマンスを向上させる効果的な方法です。 ただし、非可逆圧縮と可逆圧縮のどちらを使用するかを決定するのは難しい場合があります。 一方では、ディスク容量を節約したい場合があります。 一方、コンテンツの外観と品質を損なうことは望ましくありません。
この投稿で説明したように、非可逆圧縮と可逆圧縮の両方に長所と短所があります。 目立つデータを削除せずにファイルサイズを大幅に削減できるため、ほとんどのWebサイトでは不可逆圧縮をお勧めします。 ただし、読み込み時間よりも画質を重視する場合は、可逆圧縮の方が適している場合があります。
非可逆圧縮と可逆圧縮について質問がありますか? 以下のコメントセクションでお知らせください。
Andrew Svk / unsplash.com経由の画像、vladwel/shutterstock.com経由の注目画像
