WordPressオプトインフォームとEメールマーケティング用にMailchimpを設定する方法
公開: 2022-05-09WordPressは支配的なコンテンツ管理システムであり、Mailchimpはそれに相当するEメールマーケティングソフトウェアです。
では、2つを組み合わせてみませんか?
このガイドでは、WordPress用にMailchimpを設定する方法を学びます。 これを使用すると、Webサイトでオプトインフォームを有効にし、電子メールマーケティングキャンペーンを設定し、新しいブログ投稿を公開するたびに電子メールを送信できます。
MailchimpをWordPressに追加する方法を学び始めましょう!
なぜWordPressにMailchimpを使用するのですか?
WordPressプラグインライブラリは、すでに幅広い電子メールマーケティングおよびリスト作成プラグインとウィジェットを提供しています。
それは疑問を投げかけます:Mailchimpが何十もの選択肢よりも望ましい理由は何ですか? WordPress WebサイトでMailchimpを使用する必要があるのはなぜですか?
理由は次のとおりです。
- Mailchimpは、最大2,000件の連絡先に無料のアカウントを提供します。 多くのプレミアムメールマーケティングアプリには無料プランがありません。無料プランがある場合、Mailchimpから得られる機能に勝るものはありません。
- Mailchimpを使用して、手動で、またはプラグインを使用して、電子メールオプトインフォームを作成できます。 これらの2つのオプションにより、セットアップが多少柔軟になります。 WordPressはカスタムコーディングをサポートしており、Mailchimpプラグインがたくさんあるので、より快適な方を利用することができます。
- ウェブサイト登録フォームにMailchimpを使用することも可能です。 ユーザーがサイトにアクセスして、ユーザープロファイルを作成します。 これらは、メンバーシップ、eコマース、およびフォーラムのWebサイトで頻繁に使用されます。
- Mailchimpのメールデザインプロセスは比類のないものです。 その美しいテンプレートとドラッグアンドドロップエディターは、見事なキャンペーンを構築するためにデザイナーやメールマーケティングの専門家である必要がないことを意味します。 テンプレートの豊富なライブラリも入手できます。
- いくつかの自動化ツールは、WordPressの更新をMailchimpメールにリンクし、新しい投稿などのメールを送信したり、ユーザーがリストにサインアップしたときにウェルカムメールやドリップキャンペーンとして送信したりできるようにします。
- Mailchimpには、WordPressの読者/顧客が受信したいメールを選択できるようにするための高度なターゲティングツールが付属しています。 独自のユーザータイプに基づいてターゲティングすることもできます。
- MailchimpをWordPressと統合するための主要なプラグインやメソッドが気に入らない場合は、市場に何百もの拡張機能があることを確認して、いつでもサードパーティの拡張機能を利用できます。 これは、Mailchimpがかなり人気のあるEメールマーケティングツールであることの利点の1つにすぎません。
- Mailchimpの統計はWordPressダッシュボードに表示できますが、メールの開封率、クリックスルー、ユーザーの場所などの重要な情報が満載です。
- MailchimpはWooCommerceWebサイトとうまく統合され、放棄されたカートメッセージ、領収書、クーポンコードなどの自動トランザクションメールを送信するのに役立ちます。
- MailchimpとWordPressの統合は、通常のEメールマーケティング以外のさまざまな自動化およびマーケティング機能を利用していることを意味します。 たとえば、ソーシャルメディアアカウントをリンクしたり、メールに基づいてデジタル広告を掲載したり、ランディングページを設定したりできます。
ご覧のとおり、Mailchimpは非常に堅実なツールスイートを提供します。 しかし、WordPress用にMailchimpを最適化し、プロセス全体を統合すると、Webサイトにとってはるかに役立つマーケティングプラットフォームになります。
Mailchimpアカウントを設定する方法
Mailchimp for WordPressを設定する最初のステップは、次のとおりです。
- WordPressサイトを持っている
- Mailchimpアカウントを作成する
これらの2つのアカウントを確立したら、プラグインまたはコードを使用してそれらをリンクすることができます(これについては以下で詳しく説明します)。
Mailchimpの使用を開始するためのガイドでは、Mailchimp Webサイトにアクセスして、Mailchimpダッシュボード内を移動する方法を理解するプロセスのほとんどをカバーしています。
簡単な注意として、Mailchimpアカウントを起動する手順と、そのガイドに記載されていない追加のヒントを次に示します。
まず、Mailchimp.com Webサイトにアクセスし、機能をチェックして、WordPressサイトで使用するメールマーケティングプラットフォームとまったく同じであることを確認します。
準備ができたら、[無料でサインアップ]または[今すぐ開始]ボタンをクリックします。どちらも同じページに移動してアカウントを作成します。

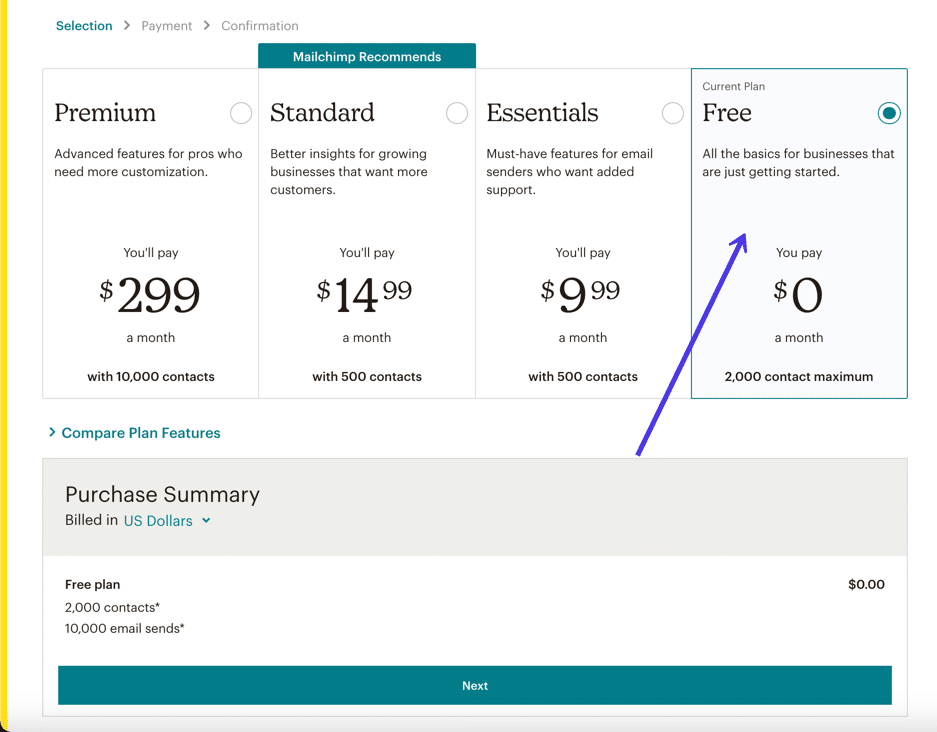
Mailchimpの料金プランを選択するように求められます。 最大2,000ユーザーを超えるか、プレミアム機能の1つが必要になるまで、無料プランから始めることをお勧めします。

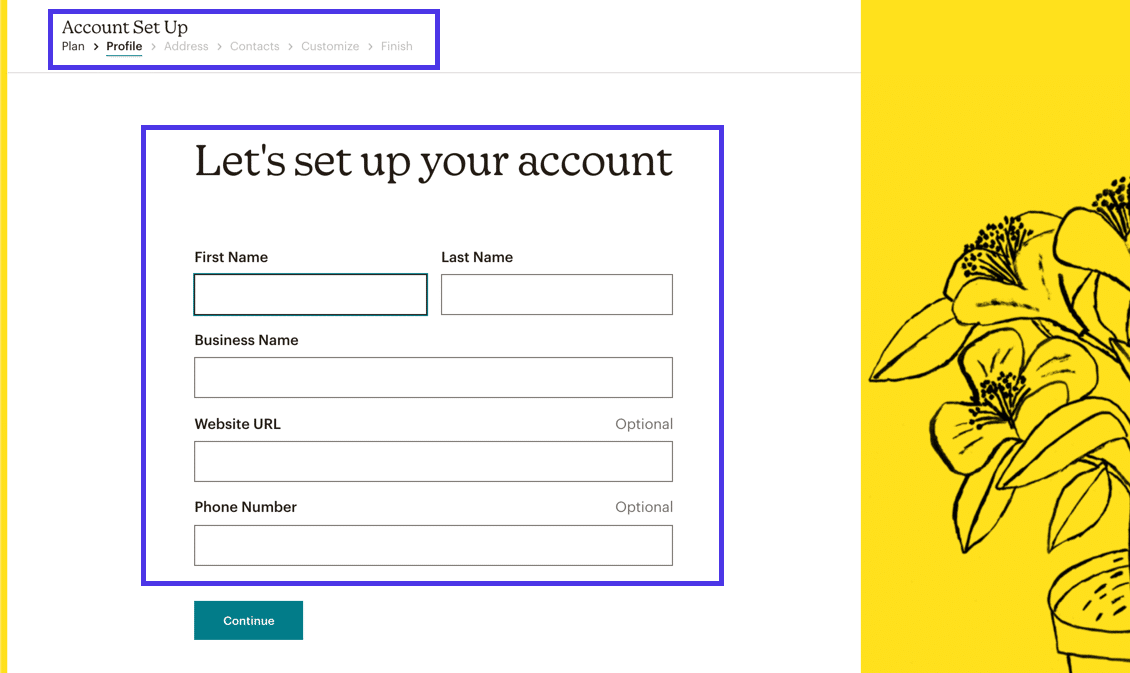
次の画面には、メールアドレスと目的のユーザー名とパスワードを入力するためのフィールドが表示されます。 また、アカウントの構成を完了するために、Mailchimpに名前、名前、および場合によってはその他の個人情報を通知するように求められます。 スキップできるマーケティングクイズもありますが、ダッシュボードに適切な機能を配置すると便利です。

その後、Mailchimpはメインダッシュボードに移動します。メインダッシュボードには、ウェルカムプロンプト、キャンペーンを送信した後の簡単な統計、およびメーリングリストのサイズの詳細が表示されます。
MailChimpの使用に関するガイドを読んで(そしてメールリストを作成して)プロセスを続行してください。
Mailchimp for WordPressを設定すると、この現在のMailchimpアカウントを統合して、ホームページ、サイドバー、ヘッダーなどの領域にあるWordPressWebサイトにMailchimpフォームを配置できます。
フォームがサイトに含まれていると、入力されたすべてのユーザーデータがそのサイトフォームからMailchimp内のデータベースにプッシュされます。 Mailchimpからのメーリングリストのすべての側面を管理でき、ターゲティング、ユーザーのグループ化、統計の確認のオプションがあります。 Mailchimpでサブスクリプションフォームのデザインを調整することもできます。
Mailchimp for WordPress統合の主な目標は、メーリングリストを作成することです。 その後のすべてはあなたの創造性、電子メールを送信したいという願望、そしてあなたが経営しているビジネスの種類に依存します。 Mailchimpには、次のようなすべてのニーズを満たすツールが満載です。
- フォームにサインアップした人のために、自動化されたウェルカムメールが必要です
- 小売店向けの月刊ニュースレターを作成する
- 領収書を配信するためのeコマースストアとの統合をリンクします
- 放棄されたカートメッセージを設定する
- 他のトランザクションメールを送信する
WordPressでMailchimpを設定する方法
Mailchimpの統合にはさまざまな形式があり、その一部には次のものが含まれます。
- WordPressサイトにプラグインなしでMailchimpサインアップフォームを作成します。
- WordPressサイトに配置するプラグインを使用してMailchimpサインアップフォームを作成します。
- ウィジェットとしてWordPressサイトにMailchimpサインアップフォームを挿入する—サイドバー、フッター、またはその他のウィジェット領域に移動します。
- WordPressサイトをリンクして、ブログ投稿の更新やeコマースメッセージをWordPressサイトから送信するなどの自動アクションが発生するようにします。
次のセクションでは、WordPressサイトをMailchimpにリンクし、前述のすべてのタイプの統合を完了する方法について説明します。 次に、コスト、スキルレベルの要件、および最も見栄えの良いフォームと電子メールで何が出てくるかに基づいて、組織にとって最も意味のあるものを決定できます。
プラグインなしでWordPressのMailchimpサインアップフォームを作成する方法
Mailchimpは独自のWordPressプラグインを提供しており(推奨していませんが)、WordPressにMailchimpフォームを追加するためのサードパーティのプラグインをかなり見つけることができます。 ただし、プラグインをインストールせずに、MailchimpフォームをWordPressやその他のWebサイトに追加する方法を誰もが知っている必要があります。
プラグインをオプトアウトすることには、WordPressサイトのプラグインの数を最小限に抑えることから、フォームのデザインとサイトでの取得に費やす時間を短縮することまで、利点があります。
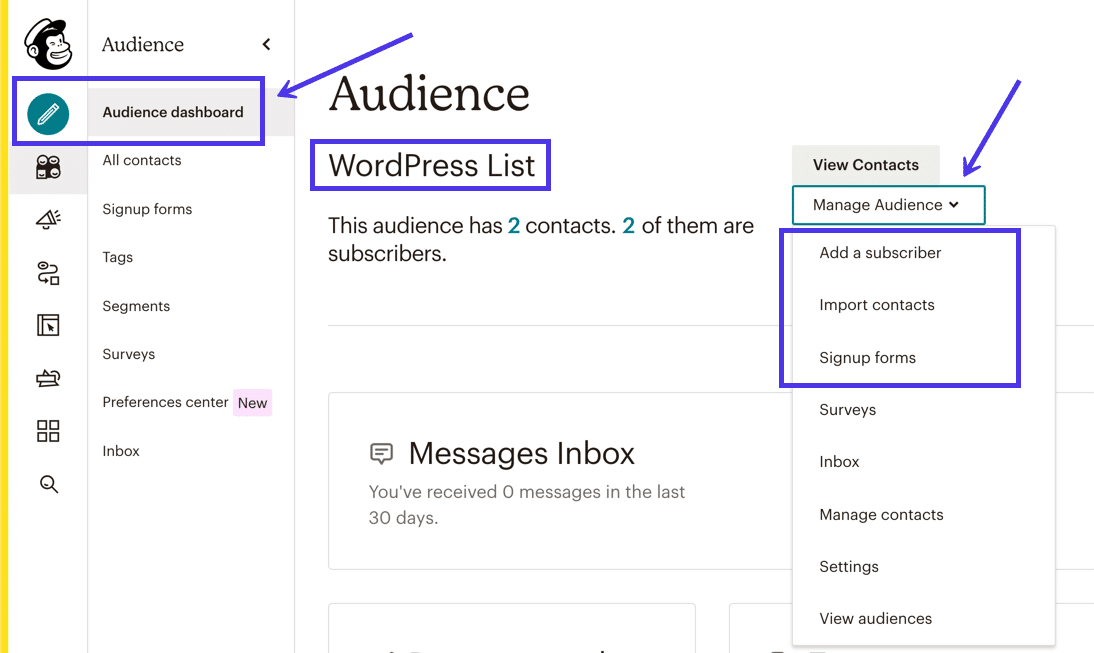
Mailchimpダッシュボードに移動し、[オーディエンス]メニュー項目を選択します。 これにより、オーディエンスダッシュボードが表示されます。このダッシュボードには、さまざまなオーディエンスと、各リストに含まれるサブスクライバーの数が一覧表示されます。
「オーディエンス」とは、Mailchimpがメーリングリストと呼ぶものです。 オーディエンスは、すべての顧客の連絡先情報をログに記録する電子メールリストデータベースです。
Mailchimpでフォームを作成するには、まず、オーディエンスがフォームに直接リンクされていることを理解する必要があります。 フォームを作成すると、収集されたすべてのデータがオーディエンスリストの1つに送られます。
幸いなことに、デフォルトでは、Mailchimpの無料プランは、メインのオーディエンスを作成したフォームに自動的にリンクします(無料プランに含めることができるオーディエンスは1つだけです)。 より高度な計画では、各フォームにオーディエンスを割り当てる必要があります。
Mailchimpオーディエンスダッシュボードページには、リストの名前(この場合、オーディエンスに「WordPressリスト」という名前を付けました)やオーディエンスのサブスクライバー数などの情報が表示されます。 サブスクライバーの追加、連絡先のインポート、およびサインアップフォームの作成にリンクしています。

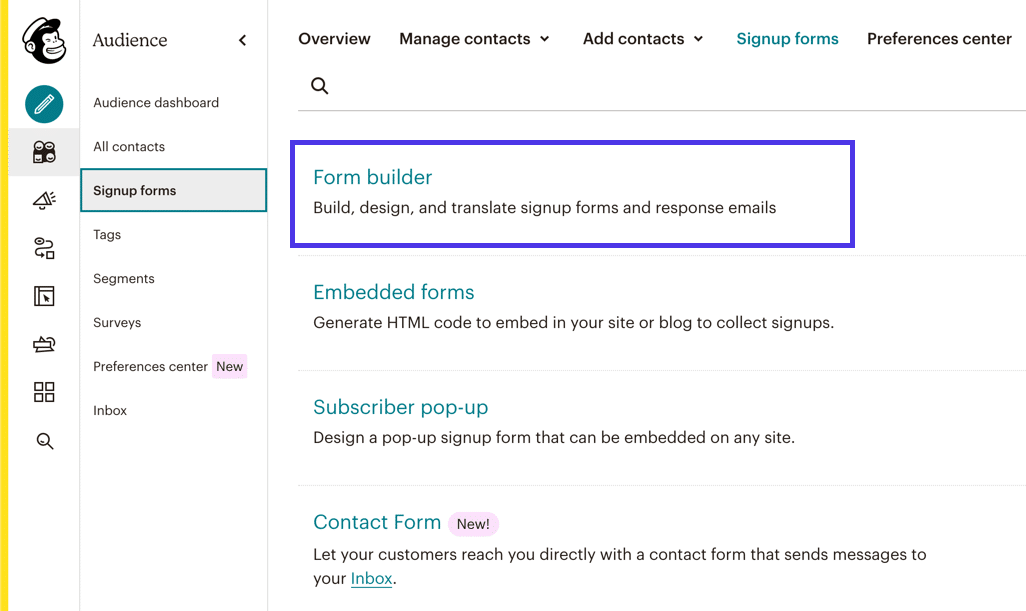
オーディエンスについて理解したので、[オーディエンスダッシュボード]タブの[サインアップフォーム]メニュー項目に移動します。
このボタンをクリックすると、Mailchimpフォームを作成、カスタマイズ、および埋め込むためのページが表示されます。
![[サインアップフォーム]タブに移動してフォームを作成して埋め込み、WordPressサイトに配置します](/uploads/article/36121/8ws6jFSmoa4MZ1X8.png)
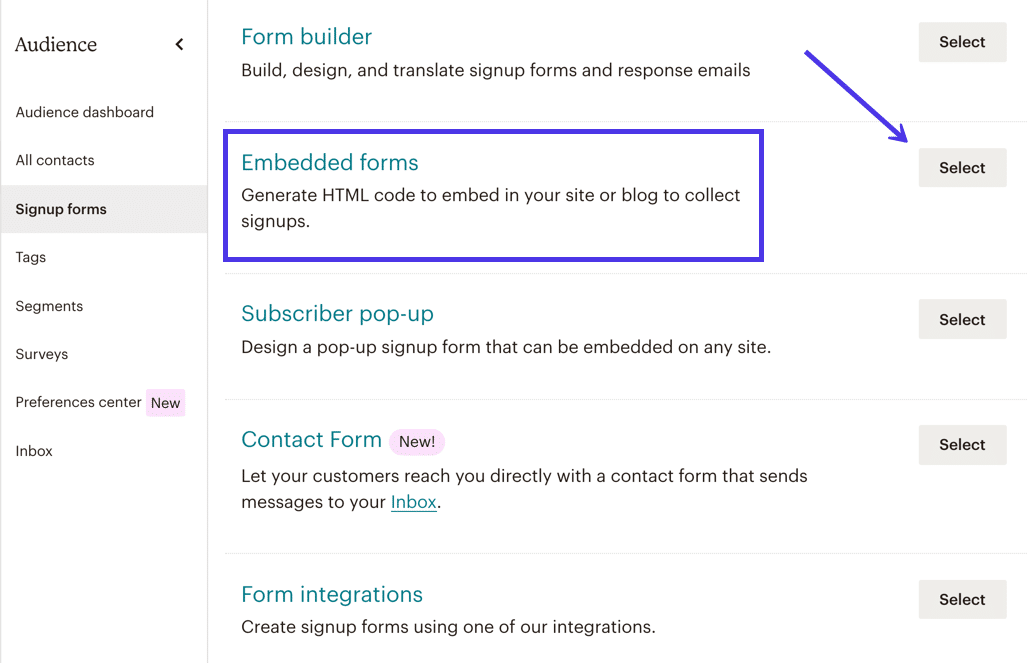
Mailchimpからいくつかのタイプのサインアップフォームを入手できます。
この記事では別のオプションについて詳しく説明しますが、MailchimpフォームをWordPressに追加する従来の方法は、 EmbeddedFormsBuilderを使用することです。
したがって、[埋め込みフォーム]オプションの横にある[選択]ボタンをクリックします。

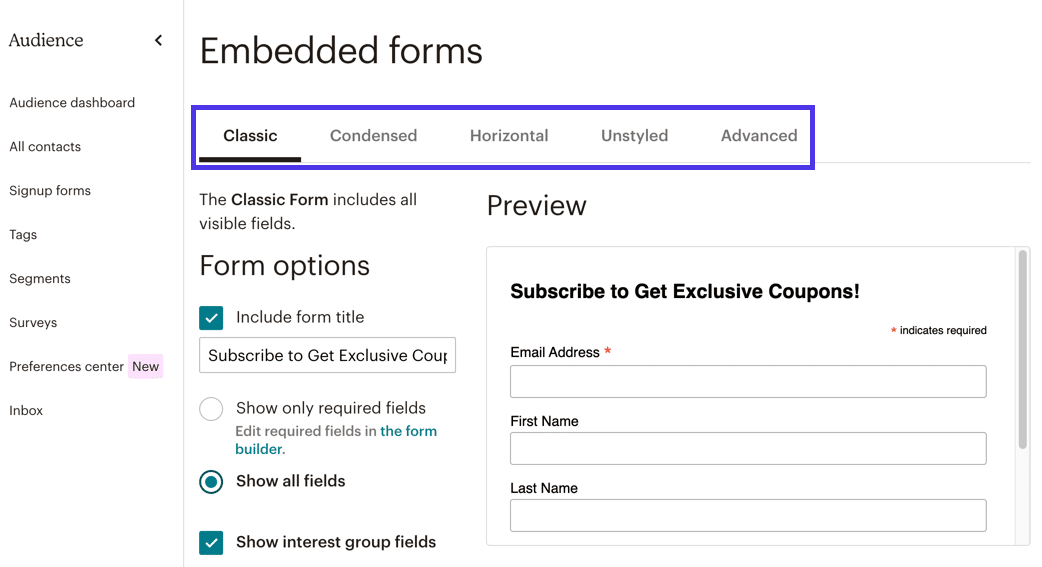
このページには、 Classic 、 Condensed 、 Horizo ntal、 Unstyled 、 Advancedなどのフォームスタイルのメニューが表示されます。
これらのスタイルをクリックして、それぞれがどのように見えるかを確認してください。 クラシックフォームは通常賢明なスタートとして機能しますが、コンデンスフォームとホリゾンタルフォームはよりモダンなデザインを提供します。 [スタイルなし]タブと[詳細]フォームタブは、大幅なカスタマイズに適しています。

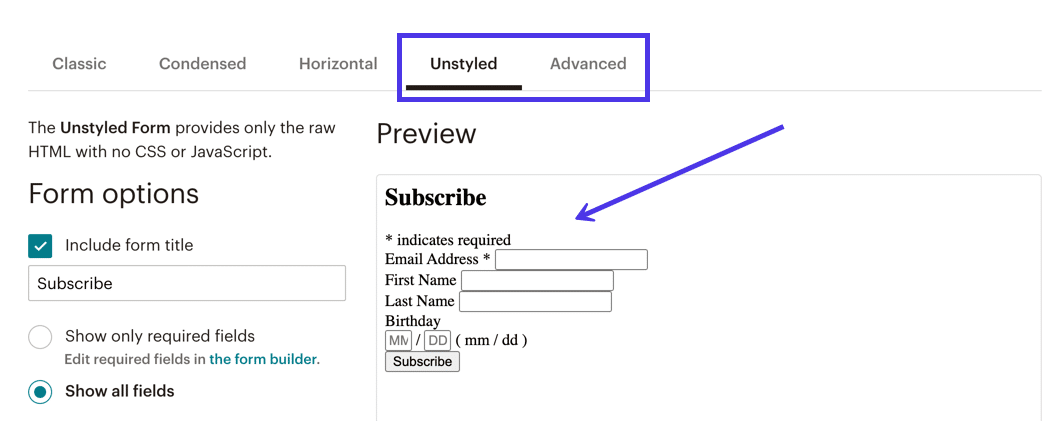
たとえば、[要約]タブに切り替えると、フォームのプレビューモジュールに表示される内容が変わります。
少し洗練されたデザインと少ないフィールドを提供していることがわかります。これは、スペースがあまりないWebサイトの領域に最適です。
![[圧縮]タブはほとんどのフィールドを取り除き、フォームのサイズを圧縮します](/uploads/article/36121/U97XA9XRbiqCDrps.png)
一方、[スタイルなし]タブでは、スタイルのフォーム全体が削除され、WordPress Webサイトに配置してそのままにするか、後でWordPressでCSSをカスタマイズしてブランドの外観を高めることができます。 [詳細設定]タブは、より複雑なカスタマイズが可能であるという点で、[スタイルなし]オプションと同様に機能します。

以上で、[クラシック]タブに戻ります。
控えめなデザイン、ほぼすべてのWebサイトに統合できる機能、およびフォームフィールドを増減するためのオプションにより、クラシックスタイルが気に入っています。
[クラシック]タブでさまざまな設定を確認し、各設定で[プレビュー]セクションに表示されるスタイルが調整されるのを確認することをお勧めします。
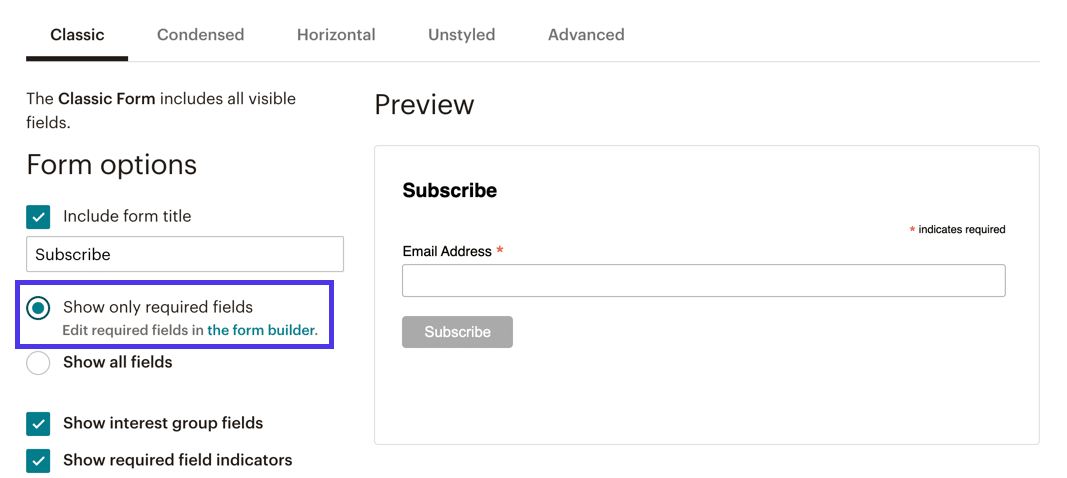
たとえば、[必須フィールドのみを表示]ラジオボタンをマークすると、[プレビュー]で[電子メールアドレス]フィールドを除くすべてのフィールドが非表示になります。

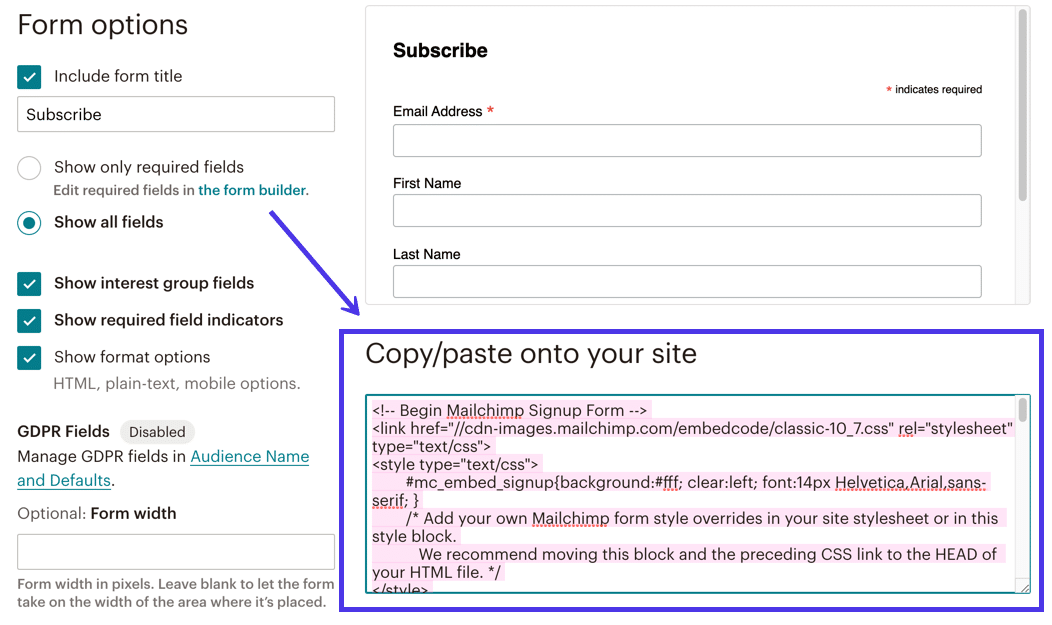
他の観点からは、より多くのフィールドを含める必要がある場合があります。 その場合は、[すべてのフィールドを表示]ラジオボタンを選択します。
これで、名、姓、さらには顧客の誕生日などの「必須ではない」サインアップフィールドができました。
![[すべてのフィールドを表示]ボタンは、名、姓、誕生日などのフィールドを表示します](/uploads/article/36121/BXda1so55tygEdgz.png)
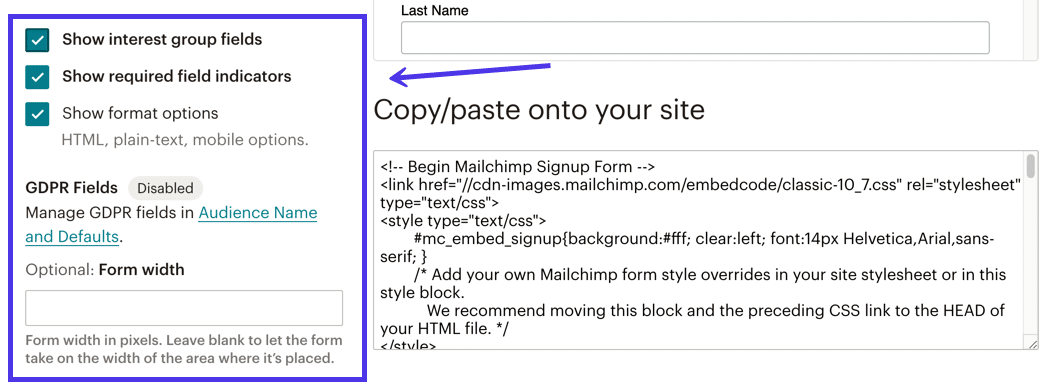
次のような追加の設定をふるいにかけることも悪い考えではありません。
- 利益団体のフィールドを表示する
- 必須フィールドインジケータを表示する
- フォーマットオプションを表示
- および[オプションのフォーム幅]フィールド

Mailchimpフォームのカスタマイズが完了したら、ページの一番下までスクロールして、[サイトにコピー/貼り付け]セクションを見つけます。
このコードブロックについて何も知る必要はありません。フォームを正しい方法で提示し、すべてのデータ入力を収集するためのスタイリング要素とデータベース要素が含まれているだけです。
コードブロック全体を選択し、コンピューターのクリップボードにコピーします。

次に、WordPressサイトでフォームを取得する必要があります。
そのタスクを完了するには、WordPressサイトのバックエンドダッシュボードを開きます。
Mailchimpの埋め込み可能なフォームは、埋め込み可能なHTMLコードを受け入れるサイトのどこにでも配置できます。 したがって、新しい投稿、ページ、製品ページ、またはウィジェットを作成できます。これらはすべてHTMLをサポートする必要があります。 以前に公開したページや投稿を開いて、フォームをどこかに挿入することもできます。
チュートリアルのためにサイトのホームページに移動しました。ページの下部、製品リストの下にフォームを配置します。
ビジュアルブロックエディタでこれを行うには、[ブロックの追加]ボタンをクリックします(プラス記号のように見えます)。 WordPressで利用できるブロックのコレクションを閲覧するか、検索バーに「HTML」と入力することを検討してください。
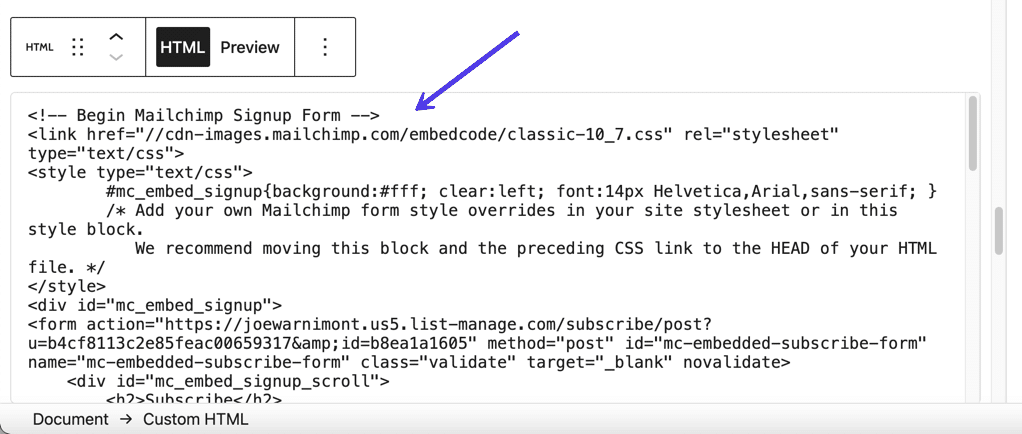
カスタムHTMLブロックを見つけて、WordPressページまたは投稿に挿入します。
![[ブロックの追加]ボタンをクリックして、カスタムHTMLブロックを見つけます](/uploads/article/36121/rHkHR9BVhhvJFd4D.png)
カスタムHTMLブロックを使用すると、任意のソースからHTMLを貼り付けることができます。 その後、WordPressはHTMLを処理して、実際のデザインを表示します。
カスタムHTMLブロックフィールドにカーソルを置き、先ほどクリップボードにコピーしたMailchimpフォームコードを貼り付けます。
ブロック内にそのコードが表示されるはずです。

カスタムHTMLブロック内の[プレビュー]ボタンを選択して、フォームがどのように表示されるかをテストします。
これは、WebサイトにMailchimpforWordPressフォームが正常に追加されたことを示しています。
![[プレビュー]ボタンを選択して、フロントエンドでHTMLがどのように表示されるかを確認します](/uploads/article/36121/BkI6ekxcS6sj13tc.png)
プロセスを完了するには、WordPressの[公開]または[更新]ボタンをクリックします。
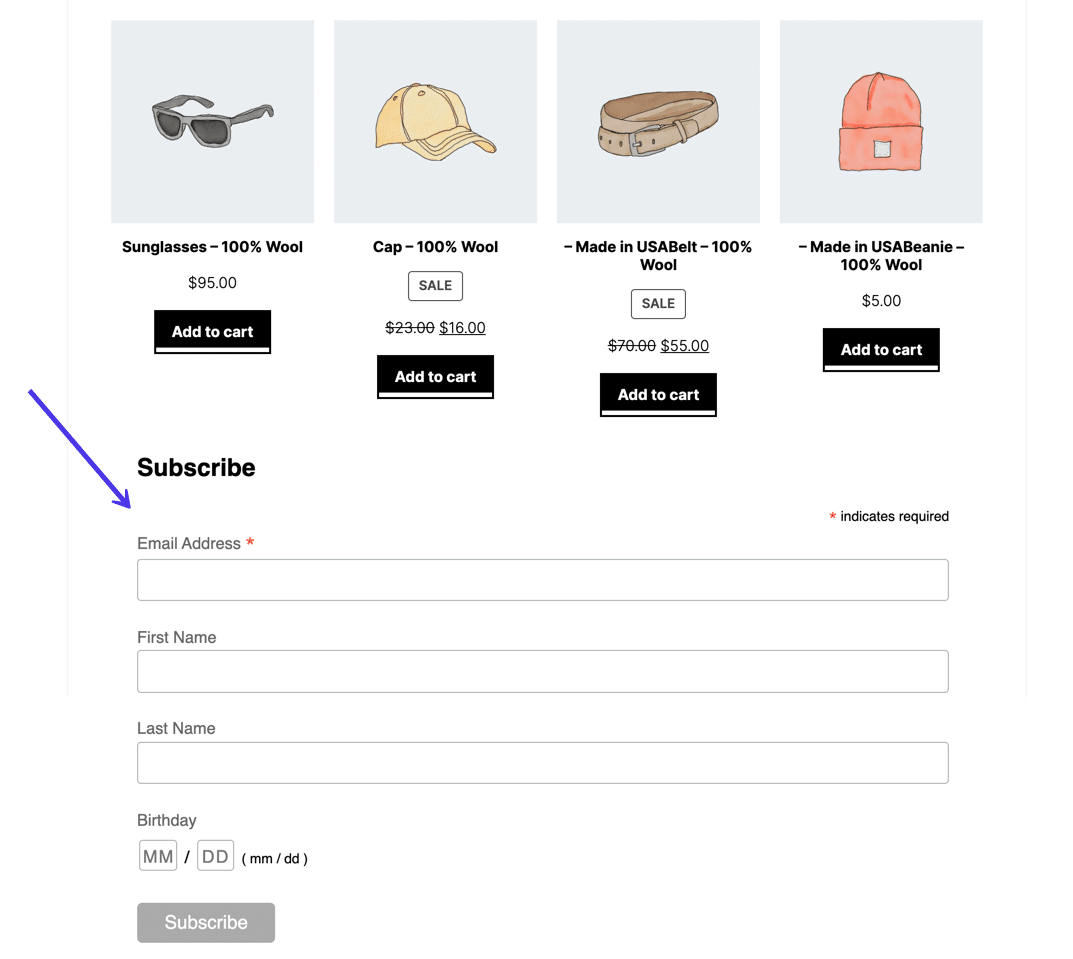
そのページのフロントエンドに移動し、すべてが正しく表示されるかどうかを確認します。

フォーム機能自体のテストについても検討する必要があります。
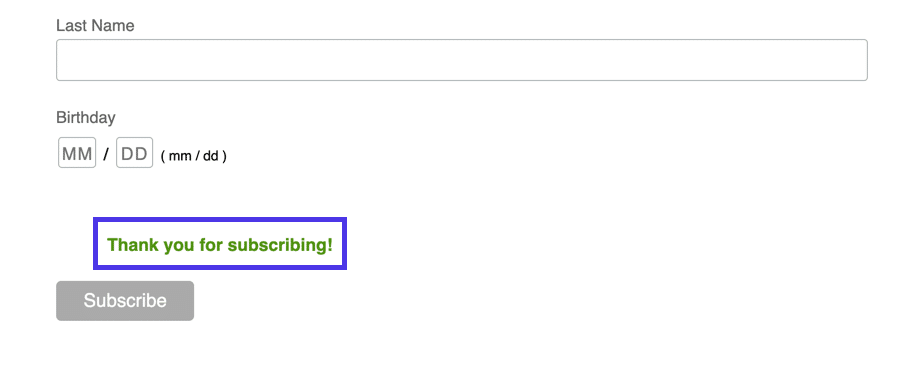
偽の顧客からの情報(メールアドレスと名前)を入力し、[購読]ボタンをクリックします。
![テスト顧客の情報を入力し、[購読]ボタンをクリックします](/uploads/article/36121/PpbwaTnHVantw67W.png)
Mailchimpダッシュボードでカスタマイズできる「購読していただきありがとうございます」というメッセージが表示されます。

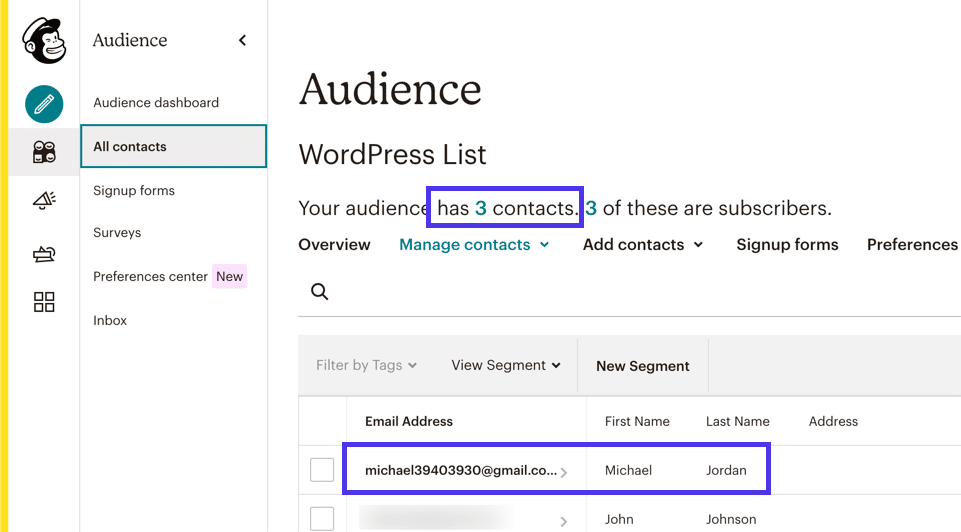
Mailchimpに戻り、[オーディエンス]セクションの[すべての連絡先]タブにジャンプして、ユーザーサブスクリプションテストが成功したかどうかを確認します。
予想どおり、新しい連絡先があり(2から3のカウントになりました)、ページの下部にある電子メールアドレスのリストには、フォームに入力した電子メールが含まれています。

埋め込み可能なMailchimpサインアップフォームの他のスタイル
Mailchimpのサインアップフォームページで、他のいくつかのフォームスタイルを利用できることを確認しました。
それらのすべてがWordPressWebサイトに埋め込むためにうまく機能するわけではありません。 それでも、特にサインアップフォーム用に個別の共有可能なWebページを生成したり、ユーザーがサイトにアクセスしたときにポップアップウィンドウを表示したりする場合は、これらすべてが目的を果たします。
[サインアップフォーム]セクションで、これらのフォームスタイルをクリックして、独自のデザインニーズに役立つフォームスタイルを確認できます。
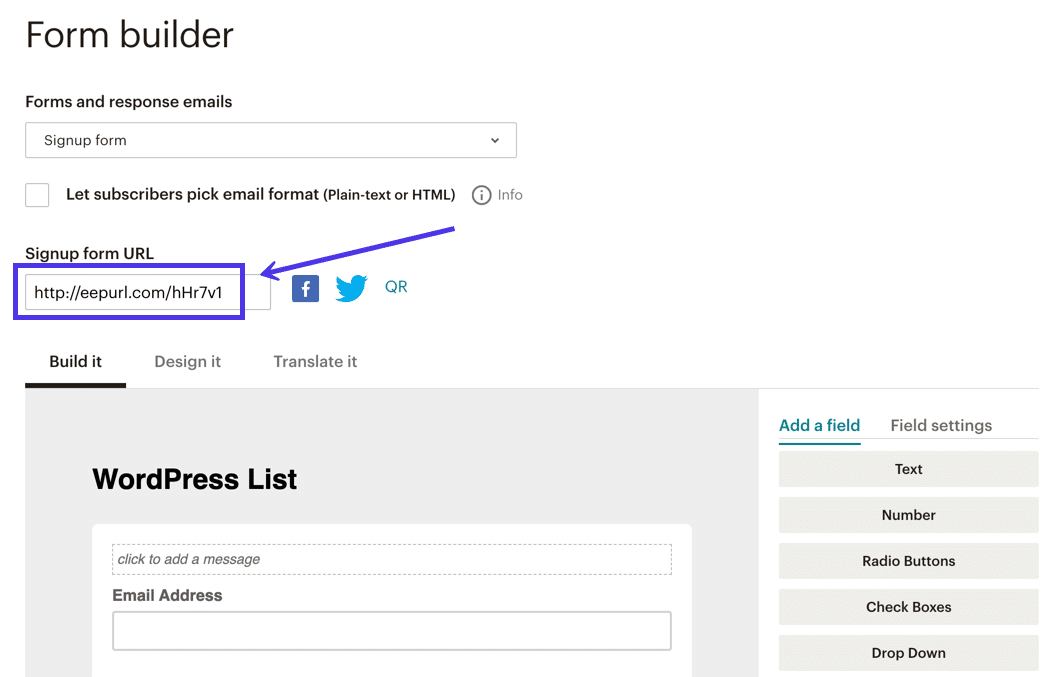
例として、 Form Builderリンクは、 EmbeddedFormsで作成したものの拡張バージョンを構築するための設計ツールを提供します。

ただし、フォームビルダーは埋め込み可能なMailchimpフォームを生成するのではなく、他の人と共有したり、ソーシャルメディアアカウントに投稿したり、WebサイトのボタンにリンクしたりするためのサインアップフォームのURLを生成することに注意してください。
フォームを誰かにすばやく送信する必要がある場合は、このようなリンクがあると便利です。 フォームビルダーは、カスタマイズ可能なフィールドとフィールド設定を備えた完全なデザインエクスペリエンスを提供します。
生成されたリンクは、ユーザーをWebサイトではなくMailchimpによってホストされているWebページに送信することを忘れないでください。 それはまだあなたのフォームであり、顧客情報を収集してオーディエンスに配置し続けますが、WordPress用にMailchimpを構成する場合は、埋め込み可能なフォームを選択する必要があります。 フォームビルダーでいつでもフォームをデザインし、[埋め込み可能なフォーム]ページにジャンプしてそのコードを見つけることができます。

サブスクライバーポップアップフォームと呼ばれる別のフォームスタイルを使用すると、WordPressサイトファイル内に非表示のコードを埋め込んで、顧客がホームページを下にスクロールしてWebサイトを離れようとするなどのアクションを完了するたびにポップアップフォームが表示されるようにすることができます。 、または一定期間サイトを閲覧する。
![ポップアップフォームを生成およびカスタマイズするには、[サブスクライバーポップアップ]オプションを選択します](/uploads/article/36121/x4xhnCFBaMwp2XoH.png)
Mailchimpは、洗練されたポップアップフォームビルダーに、フォームフィールドから成功メッセージまですべてを調整するオプションを提供します。
次の設定から選択して、ポップアップフォームをいつ表示するかを決定することもできます。
- すぐに
- 5秒後
- 20秒後
- ユーザーがページの中央までスクロールした後
- ユーザーがページの最後までスクロールした後
- ユーザーがWebサイトを終了しようとしたとき
Mailchimpのポップアップフォームの問題は、WordPressサイトファイルに少しコードを追加する必要があるという事実です。 コードについて多くを知る必要はありませんが、このプロセスにはWordPressファイルアーキテクチャの知識が必要です。 Mailchimpポップアップフォームをサイトに配置する場合は、WordPressファイルとその使用方法に関するガイドを読むことをお勧めします。
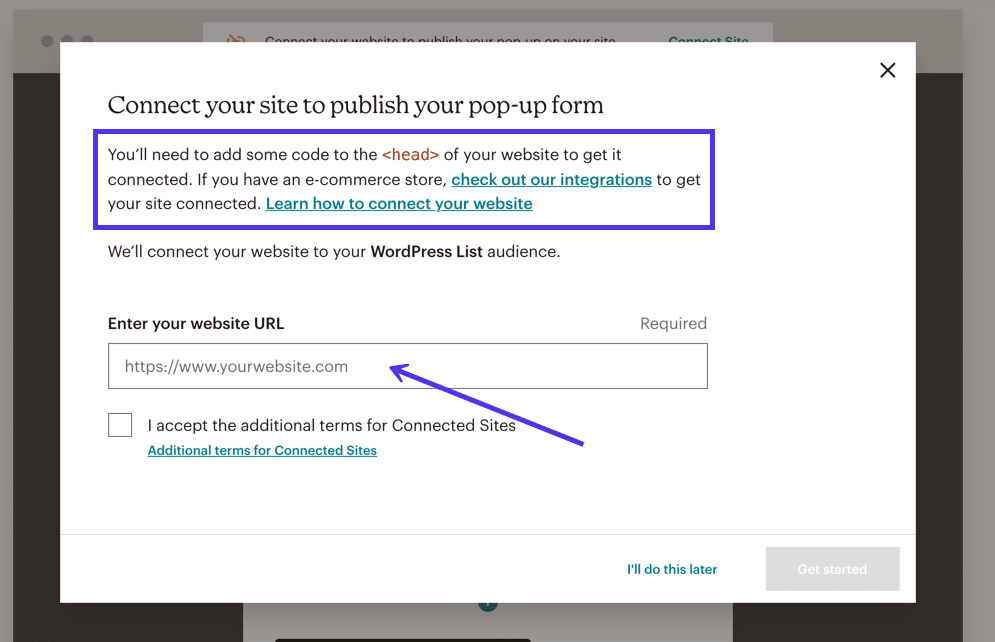
Mailchimpでは、[サイトに接続]リンクをクリックして、MailchimpforWordPressでポップアップフォームを作成する必要があります。
![[サイトの接続]リンクを選択して、ポップアップフォームのWordPressサイトへの接続を開始します](/uploads/article/36121/tNEwmi3mQKBrhEno.png)
その後、Mailchimpは、WordPress、またはその他のコンテンツ管理システムやWebサイトビルダーでポップアップフォームを公開するための詳細なガイドラインに進みます。
いくつかの統合がありますが、一般的には、WordPressサイトのファイルの<head>部分にアクセスし、推奨コードを貼り付ける必要があります。 さらに、MailchimpはWebサイトのURLを入力するように求めます。

プラグインを使用してWordPressサインアップフォームのMailchimpサインアップフォームを作成する方法
多くの人は、特にWordPressファイルを利用する必要がある場合に、コードを使用してMailchimpフォームをWordPressに追加することに関心がありません。 HTMLコードをWordPressに挿入する基本的なプロセスは比較的簡単ですが、プラグインを使用することには多くの利点があります。
まず、Mailchimp for WordPressプラグインを使用すると、ドラッグアンドドロップエディター、ビジュアルデザイナー、フォームテンプレートを使用してコーディングする必要がなくなります。 それほど面倒なことではありませんが、プラグインを使用するときに埋め込みコードをコピーする必要はありません。 それはかなり贅沢です。
さらに、Mailchimp for WordPressプラグインは、Mailchimpダッシュボードの基本的なフォーム作成機能を拡張し、より多くのデザイン要素、事前に作成されたテーマ、および一意の通知や複数のフォーム、トップバーなどの他のフォームスタイルなどを作成するオプションを提供します。
さらに、何十ものサードパーティの開発者が、他では見られない独自の機能を備えた独自のMailchimpとWordPressの統合を提供しています。
このセクションでは、プラグインを使用してWordPress用にMailchimpを構成するためのいくつかのチュートリアルについて説明します。
WordPress.comにWordPressMailchimpプラグインをインストールする方法を紹介します。 その後、WordPress.org(WordPressのセルフホストバージョン)の同様のプロセスを完了する方法を説明します。 詳細については、WordPress.comとWordPress.orgの違いについてお読みください。
WordPress.orgにはまだメールリスト購読フォームと呼ばれる公式プラグインがありますが、おそらくレビューが不十分なため、何年も更新されていません。 Mailchimpでさえ、そのドキュメントでいくつかのサードパーティプラグインを提案しています。これについては以下で説明します。
忍者フォームでMailchimpを設定する方法
WordPressのセルフホストバージョンであるWordPress.orgを使用している場合は、サードパーティのプラグインを使用してMailchimp for WordPressをアクティブ化し、サイトにフォームを配置する必要があります。 WordPress.comで使用できるような組み込みの接続機能はありません。 Mailchimpは公式のWordPressプラグインを提供していますが、現在その開発を断念しているようです。 将来的にアップデートが行われる可能性がありますが、現時点ではサードパーティのプラグインをインストールするのが最善の方法です。
それらのプラグインの1つはNinjaFormsと呼ばれます。

Ninja Formsプラグインは、コーディングをいじることなく、美しい連絡先、サインアップ、およびリード生成フォームを構築するための機能を提供します。 フォームフィールドを追加して、送信する顧客から特定の情報を取得することもできます。 さらに、Ninja Formsは、Mailchimpを含むいくつかのEメールマーケティングプロバイダーと統合されています。 この統合により、古き良きMailchimp Audience Managerにサブスクリプションを送信しながら、優れたNinjaFormsデザイン機能を利用できます。
Ninja Formsを使用してMailchimpとWordPressを接続するには、WordPressダッシュボードに移動してNinjaFormsプラグインをインストールします。 これを行うには、 [プラグイン]> [新規追加]に移動し、検索バーに「NinjaForms」と入力します。
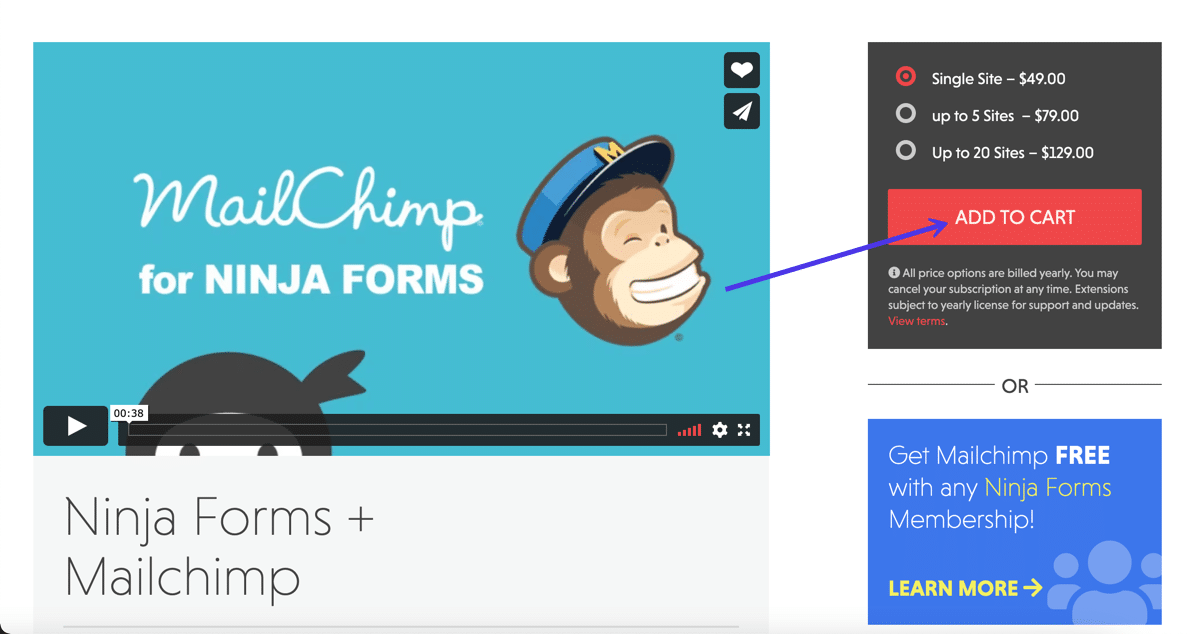
NinjaFormsをインストールしてアクティブ化します。 無料のプラグインは、さまざまな連絡先フォームスタイルを作成するために機能しますが、これらのフォームをMailchimpデータベースにリンクする機能を追加するには、49ドルのMailchimp forNinjaForms拡張機能も購入してインストールする必要があります。

その後、Ninja Forms Webサイトからドキュメントを表示して、Mailchimpメーリングリストのフォームを構成できます。
重力フォームを使用してMailchimpを設定する方法
優れたフォームデザインツールを提供しながら、WordPress用にMailchimpを簡単に構成できるもう1つのフォームプラグインは、GravityFormsと呼ばれます。
Gravity Formsには無料のプランはありませんが、基本バージョンを年間59ドルで入手できます。 また、すべてのGravityFormsプレミアムプランに無料で付属しているMailchimpアドオンをアクティブ化する必要があります。

Gravity Formsには無料のWordPressバージョンがないため、GravityFormsWebサイトでアカウントにサインアップする必要があります。 次に、プラグインの料金を支払い、コンピューターにダウンロードして、WordPressWebサイトにアップロードします。
これは、WordPressダッシュボードの[プラグイン]>[新規追加]>[プラグインのアップロード]に移動することで実行できます。 インストール後、[アクティブ化]ボタンをクリックして実行します。
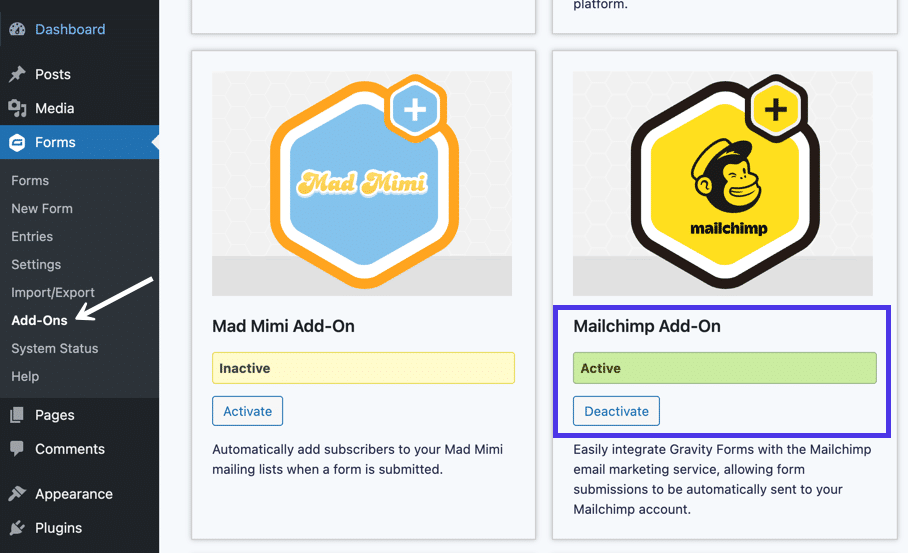
MailchimpでGravityFormsを使用する最初のステップは、Mailchimpアドオンをオンにすることです。 WordPressで、[フォーム]>[アドオン]をクリックします。 [フォーム]ボタンは、新しい重力フォームボタンです。
Mailchimpアドオンセクションを探し、[アクティブ化]ボタンをクリックします。 これには通常、機能をアクティブにするためにGravityFormsアカウントにログインする必要があります。 Mailchimpアドオンモジュールの下に緑色のアクティブインジケーターが表示されます。

これでMailchimpアドオンの準備が整いましたが、Mailchimpアカウントをそのアドオンに接続する必要があります。
Ninja Forms(およびMailchimpアカウントに接続するすべてのプラグイン)と同様に、MailchimpダッシュボードでAPIキーを生成する必要があります。 次に、そのキーをGravity Forms設定に貼り付けて、統合を完了します。
Mailchimpで、画面の左下隅にあるプロフィールアバターをクリックします。 [アカウント]>[エクストラ]>[APIキー]に移動し、下にスクロールして[ APIキー]セクションを見つけます。
新しいアプリを統合するたびに、新しいAPIキーを作成することをお勧めします。 たとえば、Ninja FormsとのMailchimp接続をすでにテストしている場合は、GravityForms用に新しい接続も作成する必要があります。
[キーの作成]ボタンをクリックして続行します。
次の画面では、4番目の列にAPIキーが表示されます。これは、クリップボードにコピーする必要があります。

Mailchimpを閉じて、WordPressに戻ります。
[フォーム]>[設定]>[Mailchimp]に移動します。
Mailchimp設定パネルの下にあるMailchimpAPIキーフィールドを探します。
Mailchimpからコピーしたキーをフィールドに貼り付けます。
統合をアクティブ化するには、必ず[設定の保存]をクリックしてください。
![GravityFormsの下の[設定]>[Mailchimp]に移動して、MailchimpAPIキーを貼り付けます](/uploads/article/36121/xf826949PIPzWSpC.png)
Gravity Forms / Mailchimp接続をアクティブにすると、GravityFormsエディター内のMailchimpからすべてのオーディエンスEメールリストにアクセスできます。
その後、Gravity Forms Webサイトのプラグインのドキュメントを読んで、オプトインフォームの作成、電子メールリストのセグメント化、ダブルオプトインフォームの有効化などのタスクを完了します。
WordPress用のMailchimpウィジェットを追加する方法
MailchimpフォームをWordPressページまたは投稿に配置するだけでなく、WordPressウィジェットを挿入してフォームを表示することもできます。 ウィジェットには、特にMailchimpオプトインフォームに関していくつかの利点があります。フォームが占めるスペースの量を最小限に抑えるのに最適であり、ウィジェットはほとんどのページに表示されるため、訪問者はサインアップを求められるだけではありません。 1ページのあなたの電子メールリストのために。
ウィジェットを使用してWordPress用にMailchimpを構成する方法はいくつかあります。
- HTMLコードをコピーしてウィジェットに貼り付ける
- ショートコード付き
- プラグインから
まず、HTMLコードをコピーしてウィジェットに貼り付けることでMailchimpフォームウィジェットを追加する方法を説明します。 これは、この記事の前半で説明した方法とほぼ同じです。MailchimpからHTMLコードを取得してHTMLブロックに貼り付けますが、今回は、ページや投稿ブロックではなくウィジェットにコードを貼り付けます。
したがって、Mailchimpに移動し、[オーディエンス]>[サインアップフォーム]>[埋め込みフォーム]をクリックします。
ウィジェットに埋め込むフォームのスタイルを自由に選択してください。 クラシックフォームはうまく機能しますが、圧縮バージョンを使用すると、ウィジェットによって提供される少量のスペースに簡単に収まります。 WordPressテーマのレイアウトによっては、水平フォームの方が見栄えがよい場合もあります。
この例では、要約フォームを選択します。
使用する形式に関係なく、必要なすべての設定を構成してから、[サイトにコピー/貼り付け]セクションでコードのブロック全体を選択します。 コードをクリップボードにコピーします。
![[埋め込みフォーム]セクションでフォームをデザインし、コードをコピーしてWordPressウィジェットに取り込みます](/uploads/article/36121/ompkSxrhDeIaaDKj.png)
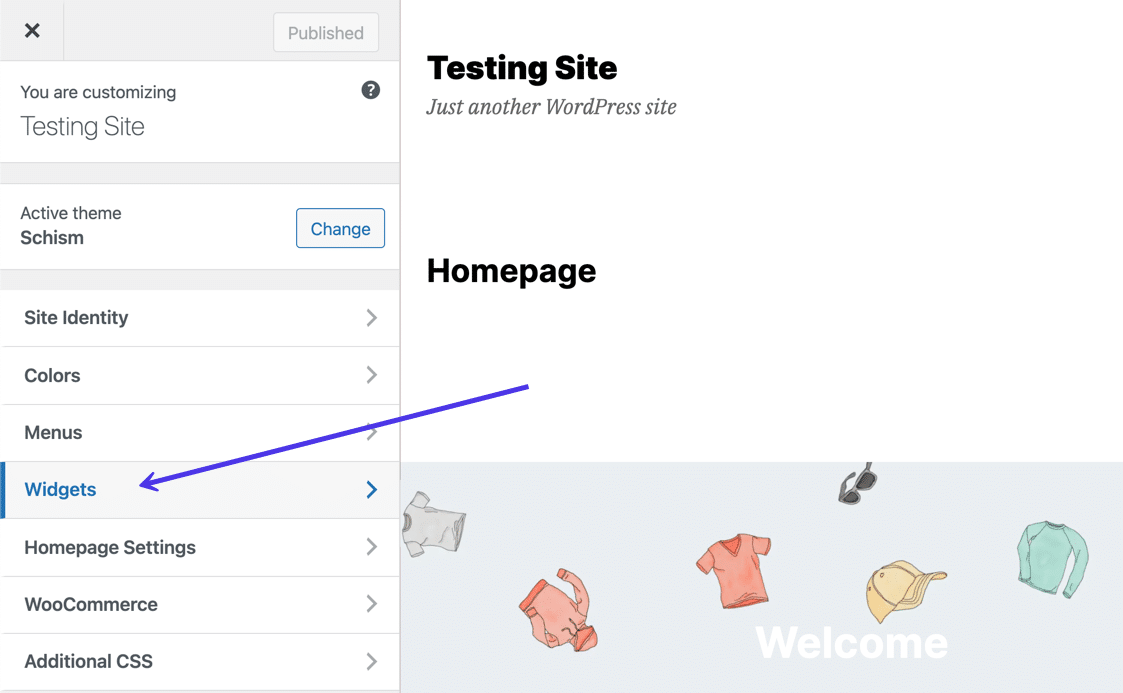
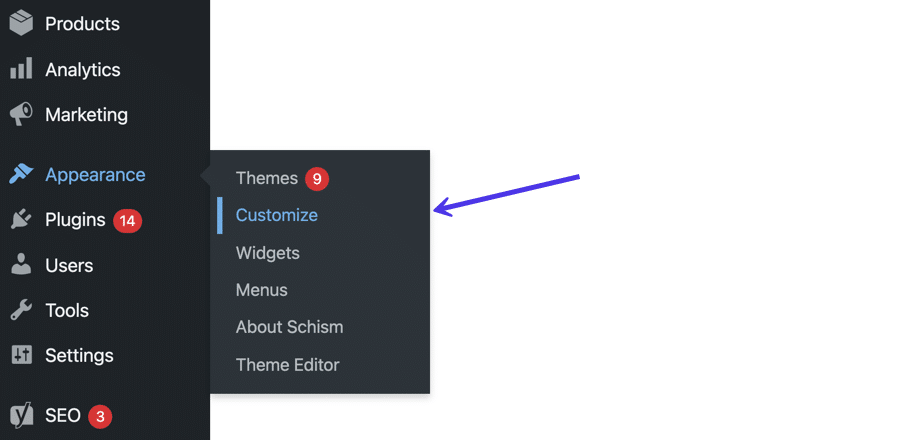
WordPressに戻り、 [外観]>[カスタマイズ]に移動します。 同じ場所に移動するためのウィジェットボタンもあります。
![WordPressで、[外観]>[カスタマイズ]をクリックします](/uploads/article/36121/u1xpFeWe1TXdqY6D.png)
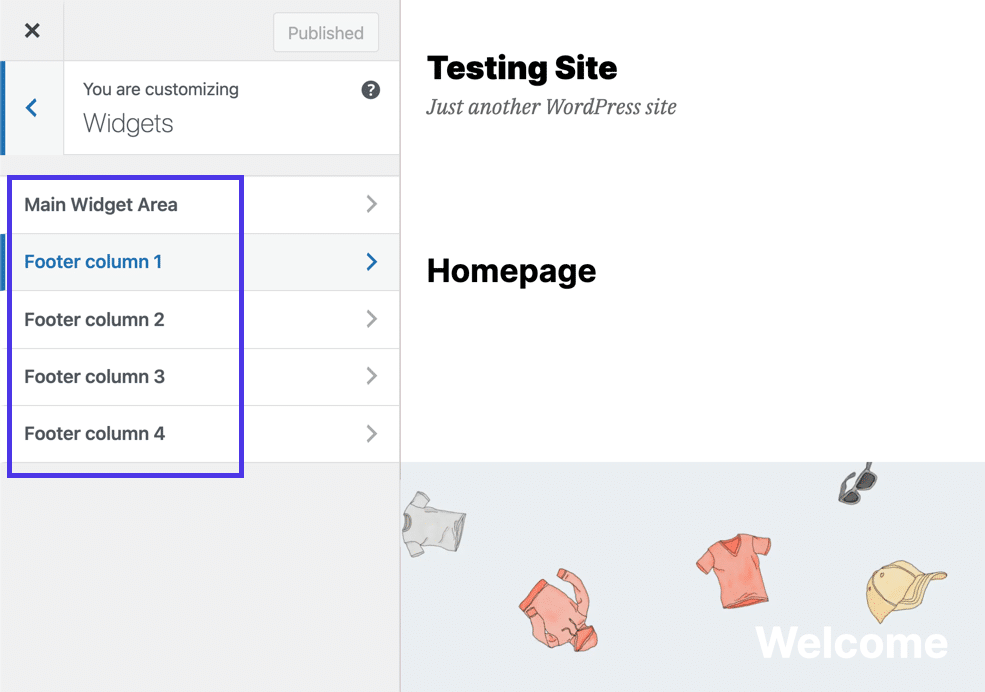
WordPressカスタマイザーに入ったら、[ウィジェット]ボタンを選択します。

これは、現在インストールされているテーマのいくつかの指定されたウィジェット領域を示しています。 すべてのテーマには独自のウィジェットサポートがあるため、サイドバー、ヘッダー、またはフッターにウィジェットのオプションが表示される場合があります。 ウィジェットを許可しないテーマもあれば、ウィジェットの場所が多数あるテーマもあります。
Mailchimpフォームに最も適したウィジェット領域をクリックします。 このチュートリアルでは、 FooterColumn1の場所を使用します。

ページや投稿のブロックの場合と同じようにウィジェットを挿入します。 [ブロックの追加](黒と白のプラス記号ボタン)をクリックして、[ブロックの追加]ライブラリを表示します。
「html」を検索し、表示されたらカスタムHTMLブロックウィジェットをクリックします。
![[ブロックの追加]検索パネルを使用して、カスタムHTMLブロックを検索して選択します](/uploads/article/36121/J8bzdwWQmgdxFcML.png)
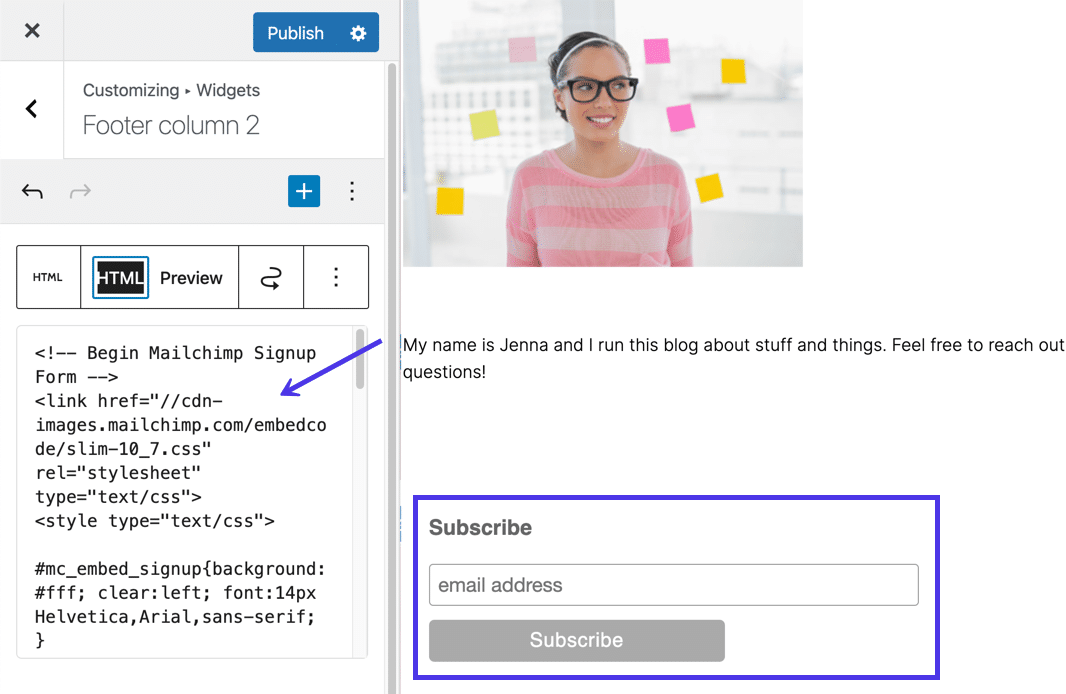
カスタムHTMLブロックは、必要なHTMLを貼り付けるための空白のフィールドを提供します。 したがって、以前にコピーしたMailchimpフォームコードをクリップボードに貼り付けます。
WordPressカスタマイザーは、画面の右側にウィジェットフォームのプレビューを表示するはずです。
ライブWebサイトに変更を加えるには、必ず[公開]ボタンをクリックしてください。

ショートコードを使用してフォームウィジェットを追加する
ショートコードは、参照して別の場所にコピーするのが少し簡単であることを除けば、HTMLコードのチャンクと基本的に同じことを行う、より単純で理解しやすいコード行です。
ショートコードを機能として提供するフォームプラグインがすでにインストールされている場合にのみ、ショートコードを使用することをお勧めします。 それ以外の場合は、上記の無料のHTMLバージョンを利用するか、フォームの設定をより細かく制御するためにGutenbergブロックもあるプラグインを見つけることを検討してください。
したがって、インストールしている現在のフォームプラグインを確認することをお勧めします。 ショートコード機能があり、他の方法よりも直感的である場合は、それらを使用してください。
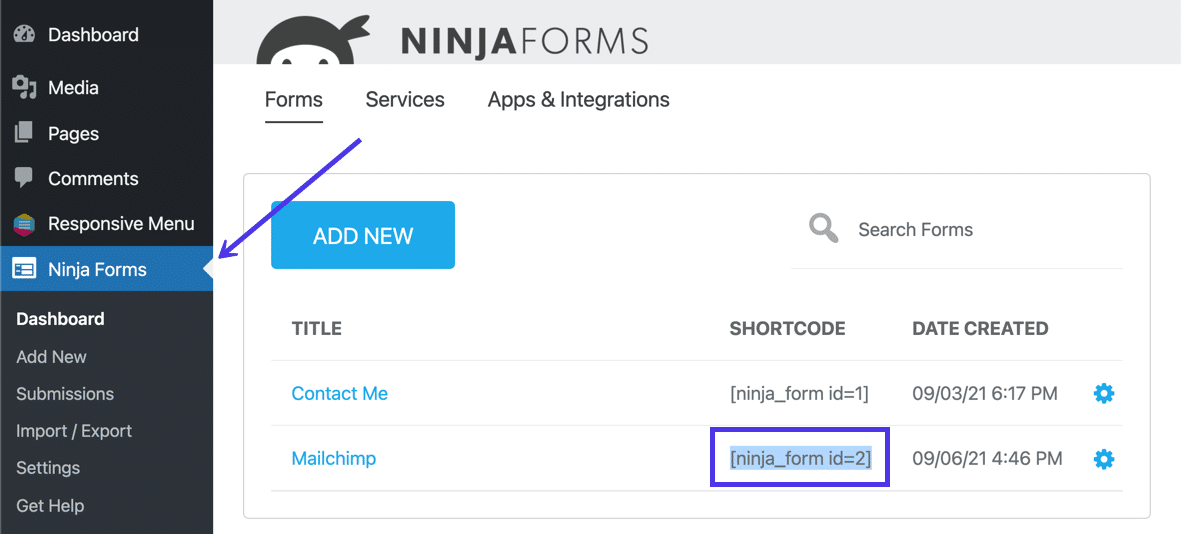
たとえば、Ninja Formsは、プラグインで作成する各フォームのショートコードを提供します。
To insert a form shortcode into a widget, navigate to the plugin of choice (in this case, Ninja Forms). You can find the shortcodes by going to Ninja Forms > Dashboard . Scroll through the list of forms and copy the shortcode next to whichever form you want to insert into a widget.


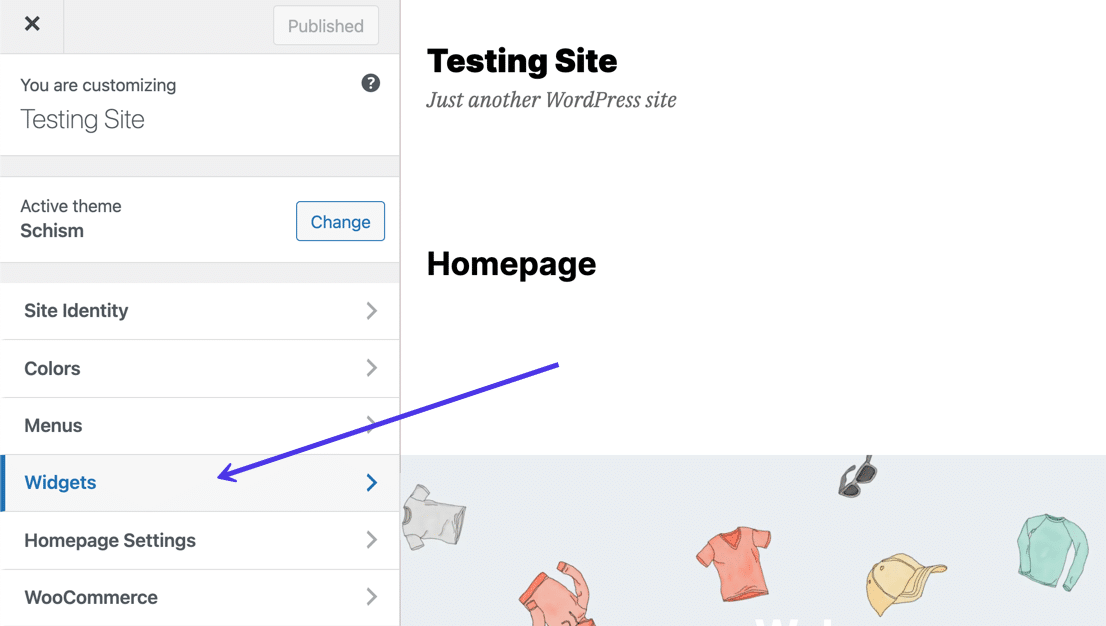
Go to Appearance > Customize .

Select the Widgets tab to edit your widgets.

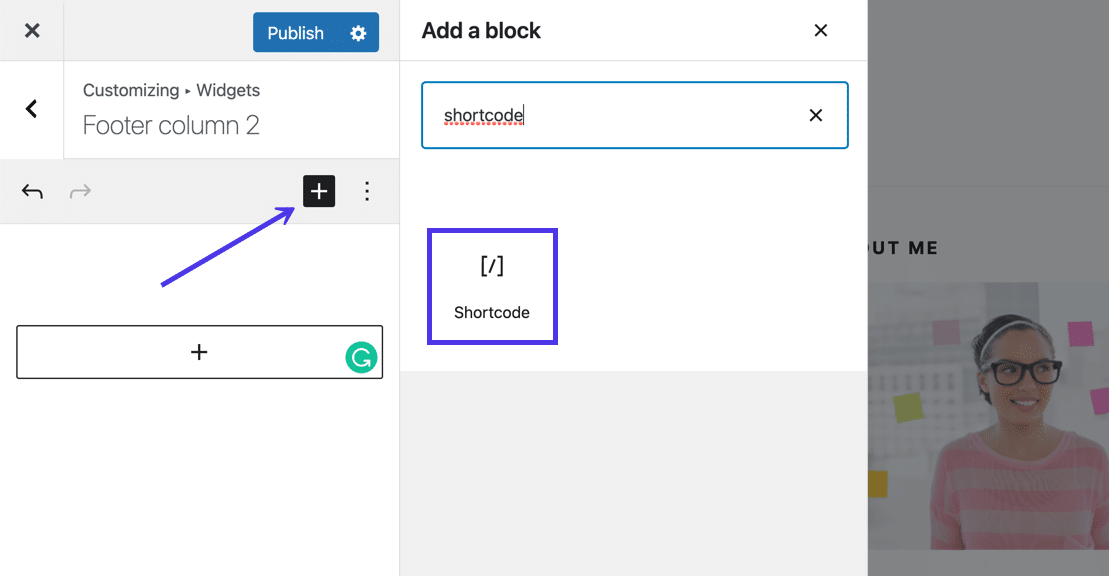
Click on the Add Block button (the black and white plus sign), and type in “shortcode” to reveal the built-in Shortcode block.

Paste that previously copied shortcode into the available field.
The WordPress Customizer should produce a preview of your form in the widget area.
Remember, forms published with HTML code or shortcodes require you to edit the form settings within Mailchimp. There's no way to customize elements like fields or field headers inside WordPress code widgets.
![ショートコードを[ショートコード]フィールドに貼り付けることができます。その後、プレビューが表示されます](/uploads/article/36121/iJaYqZnazk2ZvBmN.png)
プラグイン(WordPressブロック付き)を使用してMailchimpをウィジェットに追加する
MailchimpフォームプラグインにショートコードではなくWordPressブロックを含めることがますます一般的になっています。これは、ブロックが威圧感が少なく、組み込みの設定を提供し、投稿、ページ、ウィジェットに挿入できるためです。
上記のshortcodeメソッドをスキップすることをお勧めしますが、shortcodeがインストールされているプラグインが既にインストールされていない限り、ブロックを含むプラグインの場合は逆になります。 これは、ブロックを操作することがどれほど簡単であるかは否定できないため、その便利さを提供するために完全に別個のプラグインを入手することに何の問題もありません。
ウィジェットブロックを追加する1つのプラグインは、AnotherMailchimpWidgetと呼ばれます。 そのプラグインを使用して、ウィジェットにブロックを配置する方法を示しますが、考慮すべきプラグインは他にもたくさんあります。これらはすべて、少なくともウィジェットにブロックを挿入するために同じように機能します。 ただし、問題のブロックは、選択したプラグインに応じて異なる名前と一意の設定になります。
別のMailchimpWidgetプラグインを使用して、WordPressダッシュボードに移動し、そのプラグインをインストールします。
有効になったら、 [設定]>[別のMailchimp]に移動します。
![プラグインのすべての設定を管理するには、WordPressで[別のMailchimp]タブを見つけます](/uploads/article/36121/cNJPiogjjiveshbO.png)
Mailchimpダッシュボードにジャンプして、APIキーを取得します。
これを行うには、画面の左下隅にあるプロファイルアイコンをクリックします。 次に、 [プロファイル]>[エクストラ]>[APIキー]に移動します。 [キーの作成]ボタンをクリックして、新しいキーを生成します。
[ APIキー]セクションで、組み合わせが[ APIキー]列の下に表示されます。

WordPressダッシュボードに戻り、プラグインの[設定]ページを開く必要があります。
MailchimpAPIKeyを読み取るフィールドにAPIキーを貼り付けます。
[変更を保存]をクリックします。
![キーを貼り付けて[変更を保存]をクリックします](/uploads/article/36121/QMashRlp4pWXYfpB.png)
これで、プラグインがMailchimpアカウントにリンクされ、適切なオーディエンスを選択して、新しいサブスクライバーをメーリングリストデータベースに送信できるようになります。
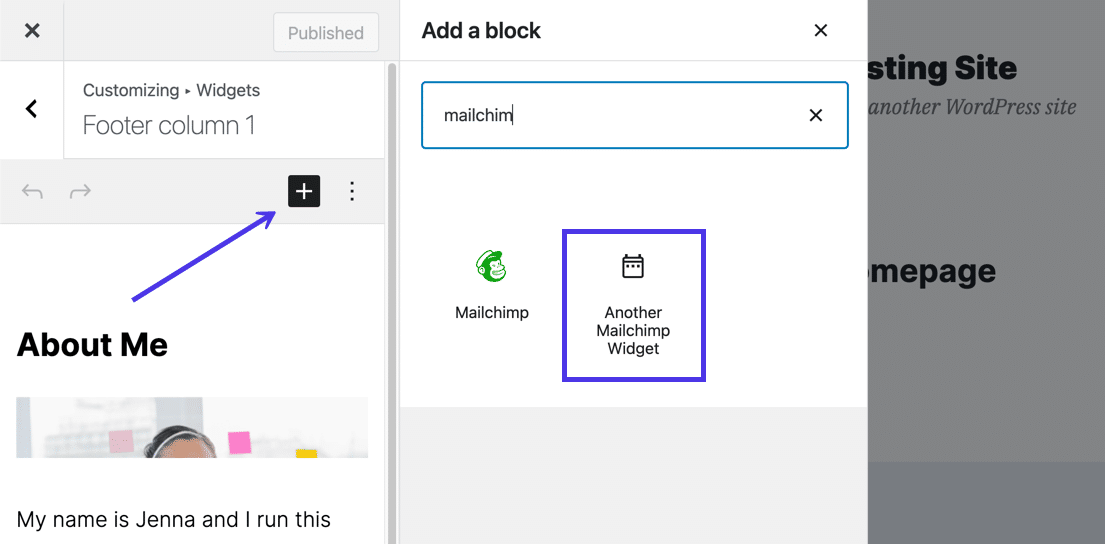
引き続きWordPressで、 [外観]>[カスタマイズ]>[ウィジェット]に移動します。 カスタマイズするウィジェット領域を選択し、[ブロックの追加(黒と白のプラス記号)]ボタンをクリックして、使用可能なWordPressブロックのライブラリを開きます。
「mailchimp」と入力し、別のMailchimpウィジェットを選択します。

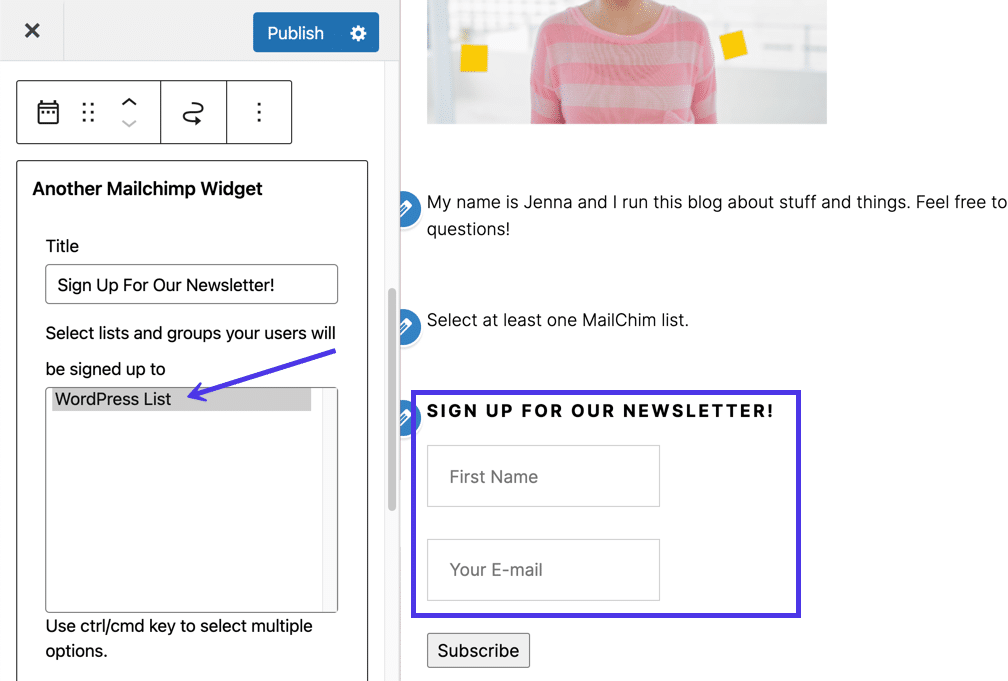
これがウィジェットであり、貼り付けられたコードの一部ではないことを確認すると、Mailchimpフォームのいくつかの側面をカスタマイズするための設定が与えられます。 たとえば、ウィジェットはタイトルを入力するように要求します。 また、右側のプレビューでフォームを生成するには、ユーザーのリストとグループ(Mailchimpオーディエンス)を選択する必要があります。 たとえば、 WordPressリストオーディエンスを選択すると、オプトインフォームがWordPressカスタマイザーに表示されます。

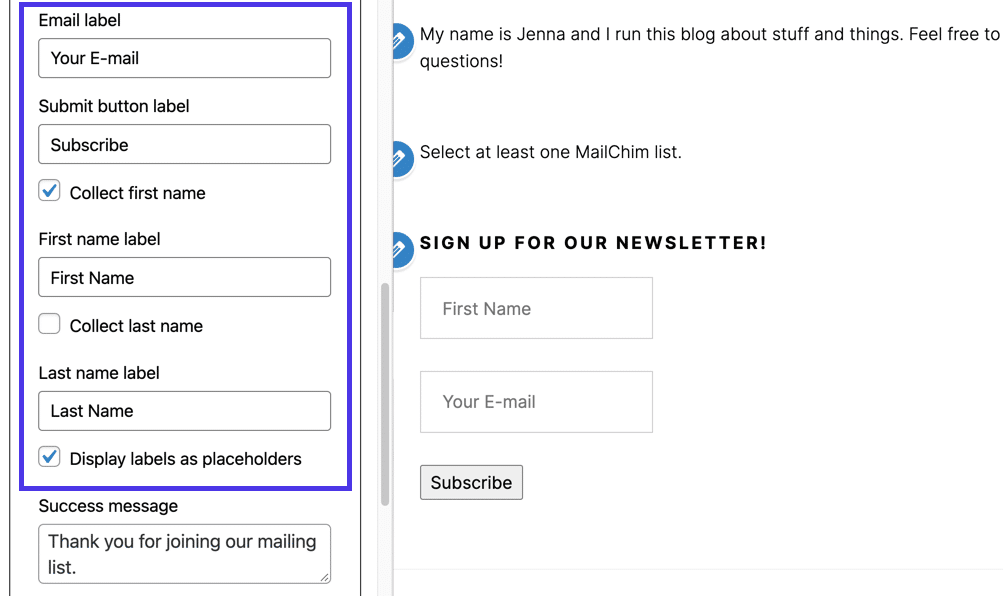
最後に、この特定のウィジェットを使用してすべての設定を参照できます。 フィールドラベルを変更し、電子メールアドレス以外のものを収集することを決定し、カスタム成功メッセージを書き出します。 前述のように、これらの設定は、ウィジェット内でブロックを使用することがショートコードやHTMLコードよりも優れている理由の1つにすぎません。

WordPressからMailchimpにブログ投稿を自動送信する方法
WordPressでブログ投稿を公開するたびに、メールキャンペーンを自動的に送信するのは素晴らしいことではないでしょうか。
この機能を実現する方法はたくさんありますが、Mailchimpが提供するデザインコントロールを提供しないことがよくあります。 更新されたMailchimpオーディエンスリストにメールを送信していることを確認したいと思います。 したがって、これらの自動化されたブログ投稿通知を送信するようにMailchimpを構成することは理にかなっています。
幸い、ブログのRSSフィードがあれば、簡単に設定できます。 開始するには、WordPressブログのRSSフィードを見つけて、機能していることを確認します。
WordPressサイトのプライマリRSSフィードはhttp://example.com/feed/にあります。 したがって、URLの最後に/feed/を付けて、それが正しいかどうかを確認します。
ただし、常にそうであるとは限らないため、次のような他のオプションをテストする必要がある場合があります。
- http://example.com/feed/rss/
- http://example.com/feed/rss2/
- http://example.com/feed/rdf/
- http://example.com/feed/atom/
次の手順でブログのURLを貼り付けるときに他のすべてが失敗した場合、MailchimpはRSSURLを見つけようとします。
RSSフィードを取得したら、それをMailchimpに貼り付けます。
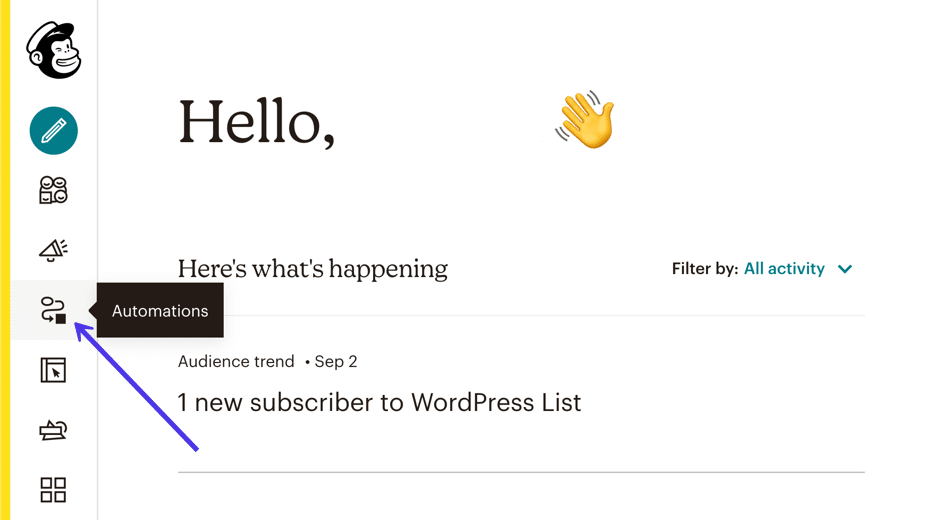
Mailchimpダッシュボードから、[自動化]メニュー項目をクリックします。

Mailchimpで作成する自動化は数十あります。そのため、[自動化]ページを下にスクロールして、ブログ投稿を共有する自動化を見つける必要があります。
この特定の自動化により、RSSフィードが電子メールキャンペーンにリンクされるため、新しいブログ投稿の電子メールを手動で送信する必要がなくなります。 別のプラグインの一般的なデザインに依存する代わりに、これらの電子メールのデザインをカスタマイズできます。
![[はじめに]リンクをクリックして、ブログ投稿を共有します](/uploads/article/36121/srfkVkrgFdUrX3zR.png)
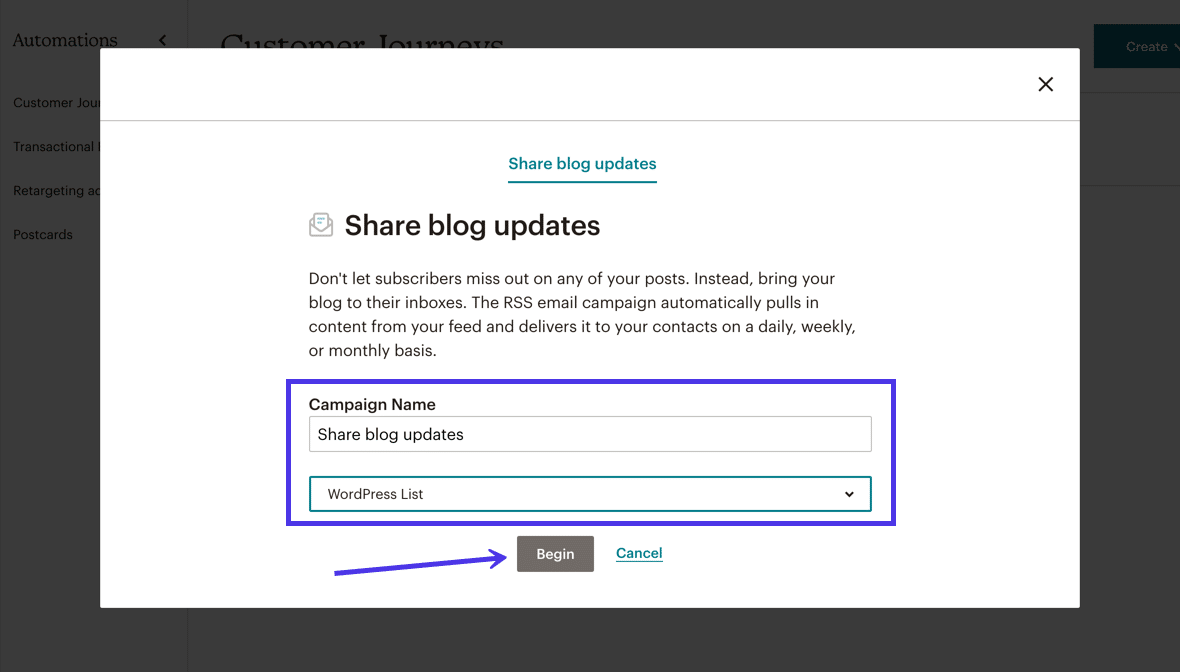
次のポップアップモジュールでは、キャンペーン名を入力するように求められます。 また、自動RSSメールを受信するMailchimpリストを選択する必要があります。
[開始]ボタンをクリックして続行します。

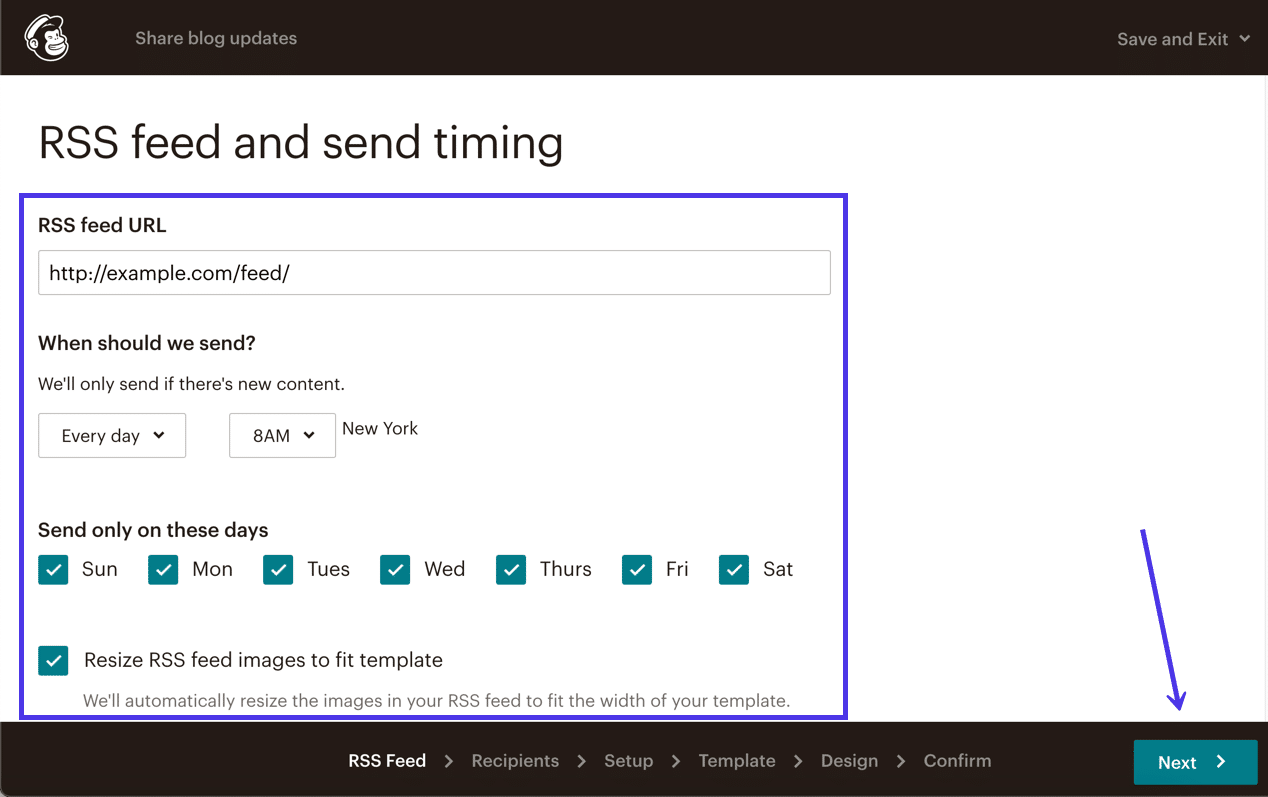
この特定のページからRSSフィードと送信タイミングをカスタマイズできますが、最も重要な部分は、ブログからデータをプルするためにMailchimpのRSSフィードURLに貼り付けることです。
その後、自動化されたブログ投稿の電子メールが送信される頻度、曜日、および時間を決定します。
最後に、MailchimpがメールキャンペーンのRSSフィード画像のサイズ変更を試みるかどうかを指定します。 このツールからさまざまな結果が得られたので、最初は自分だけがリストにあるテストを実行するようにしてください。 画像が壊れている場合は、 RSSフィード画像のサイズ変更設定を削除できます。
このページが終了したら、[次へ]ボタンを選択します。

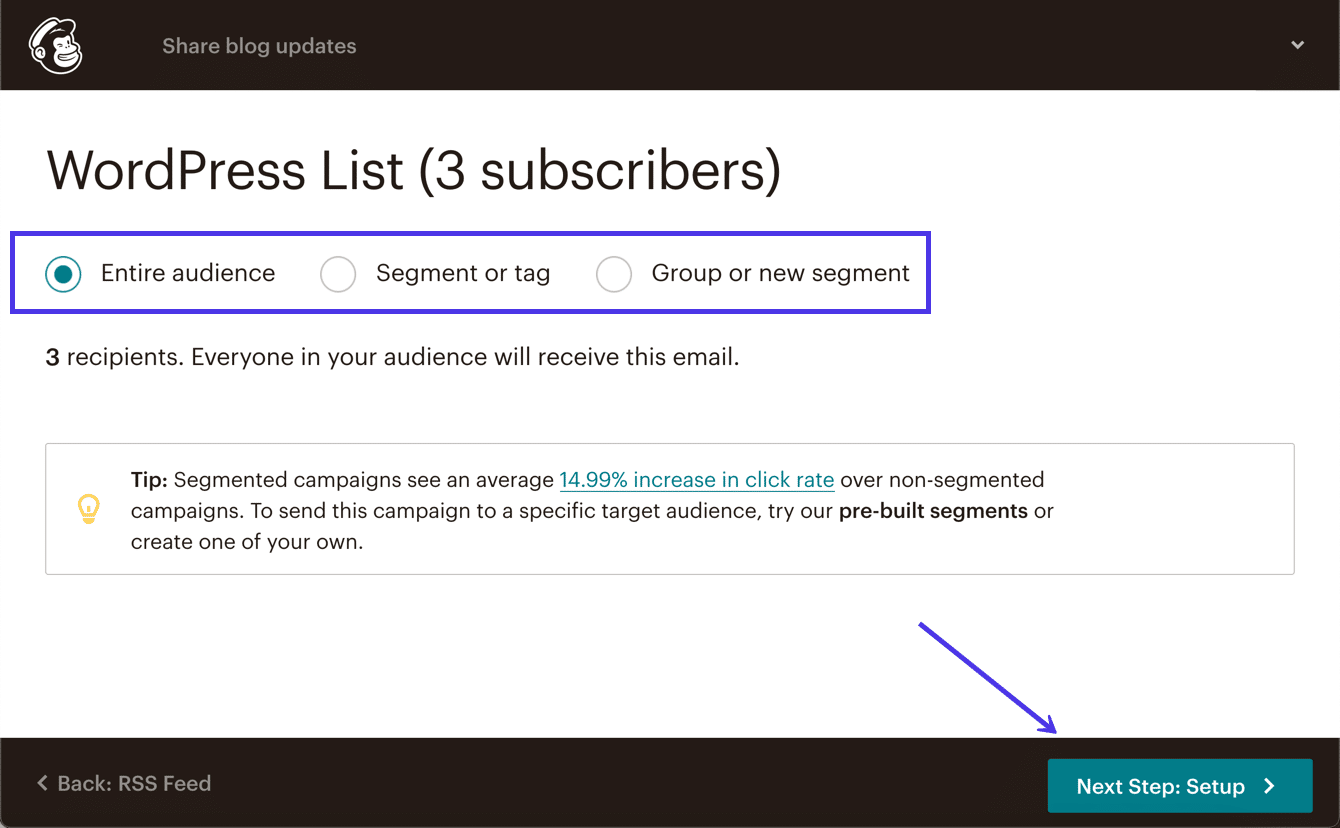
[受信者]ページで、ブログの更新を次のグループのいずれかに送信することを選択します。
- 全体の聴衆
- セグメントまたはタグ
- グループまたは新しいセグメント
セグメントまたはグループに送信すると、より良い結果が得られる可能性がありますが、多くの企業には1つの電子メールリストしかありません。 その場合は、新しいブログ投稿でオーディエンス全体を更新することに問題はありません。
[次のステップ:セットアップ]ボタンをクリックして、先に進みます。

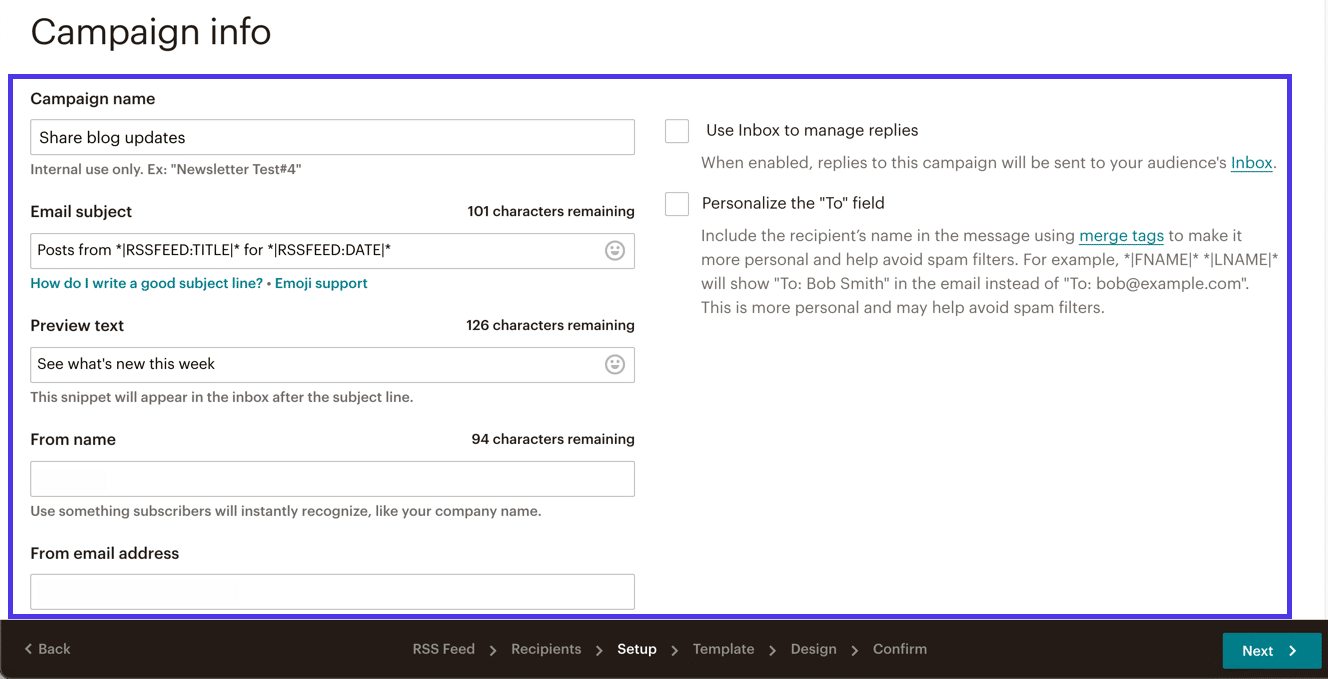
ここで、キャンペーンの名前、電子メールの件名、その他の多くの設定などのキャンペーン情報を構成します。
この自動化されたメッセージは、公開するすべての固有のブログ投稿に対してカスタマイズされるわけではないことを忘れないでください。 そのため、魅力的でありながら特定されていない電子メールの件名とプレビューテキストを作成する必要があります。
このページで構成するその他の設定には、 From Name 、 From Email Address 、および「To」フィールドをパーソナライズするオプションが含まれます。

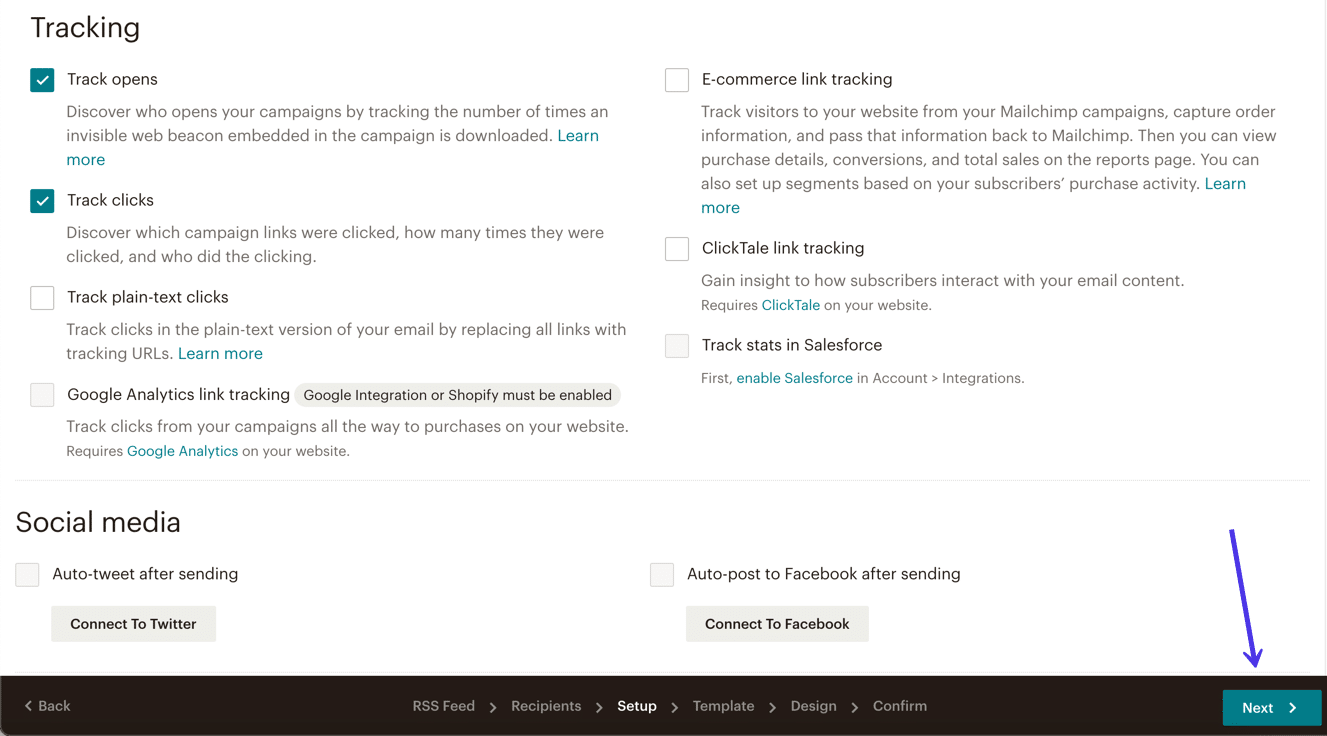
[次へ]ボタンをクリックする前に、ページを下にスクロールして、電子メールに含めるトラッキング要素またはソーシャルメディア要素をマークします。 開封、クリック、プレーンクリックのテキストを追跡したり、自動投稿のためにFacebookやTwitterにリンクしたりすることもできます。
その後、[次へ]ボタンをクリックします。

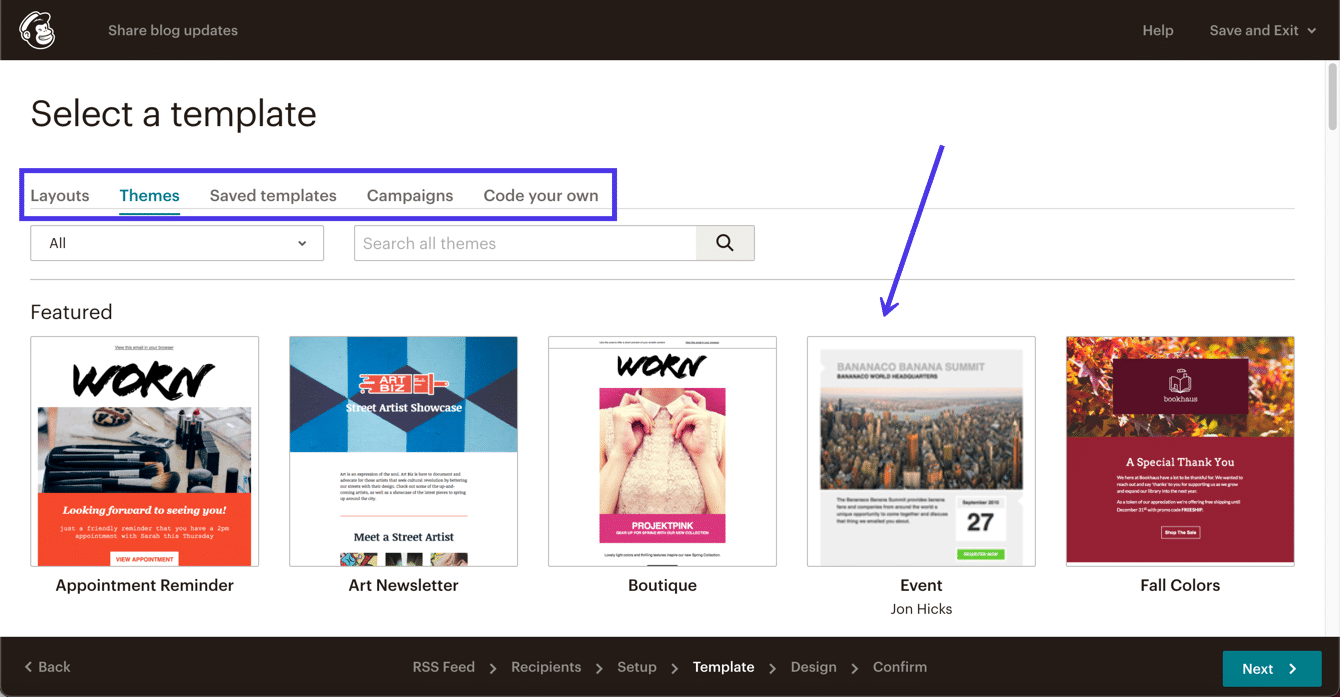
[テンプレートの選択]セクションでは、空白のレイアウト、テーマ、保存されたテンプレート、およびキャンペーンからキャンペーンテンプレートを作成できます。 気が向いたら、自分でコーディングすることもできます。
自動化されたブログ投稿メールは、ブランドの色、フォント、ロゴなどの基本に固執する必要があります。

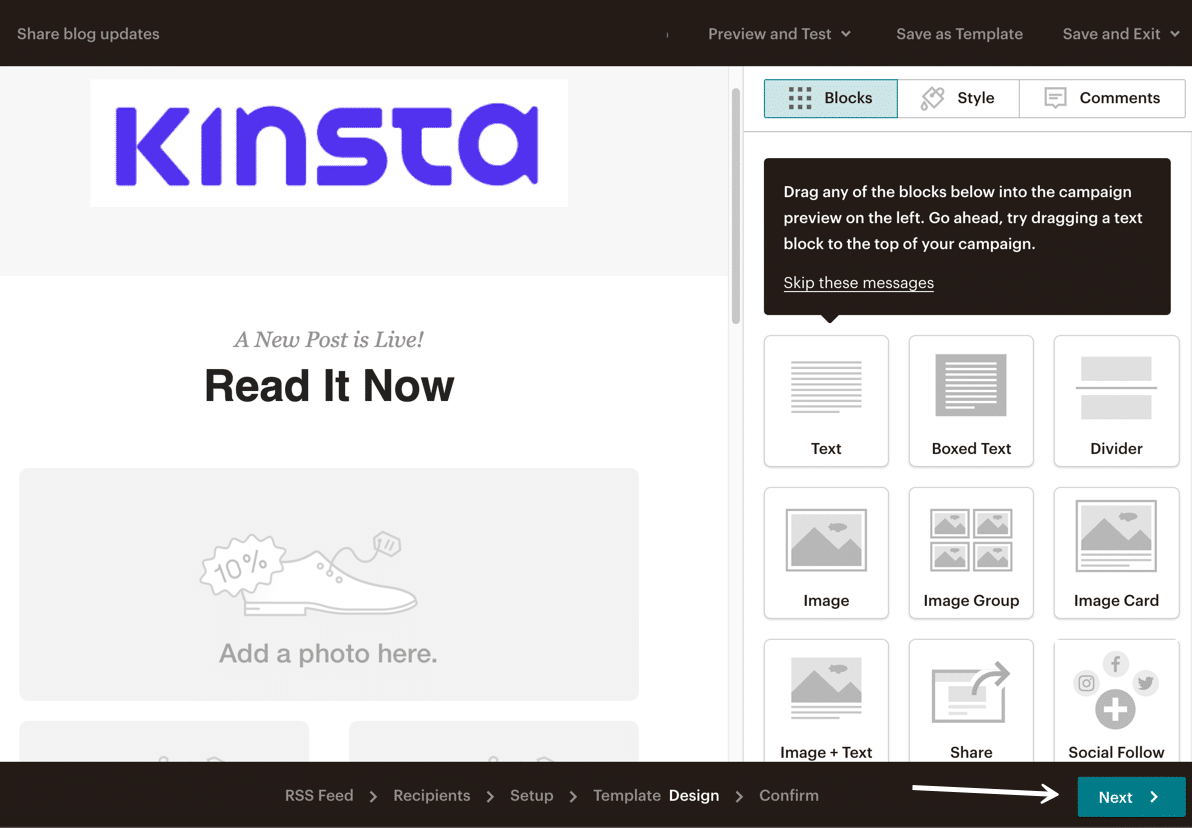
Mailchimp Designerにアクセスしたら、画像、サンプルテキスト、ボタンなどのフィラーコンテンツをすべて削除する必要があります。
Mailchimpは、自動RSSフィードからの各投稿のメールに画像、プレビューテキスト、ボタンを自動的に配置します。 あなたのロゴとブランドの色以外のものは、場違いに見えます。
[次へ]ボタンをクリックして、最終確認ページを表示します。

キャンペーンに問題がある場合(RSSキャンペーンのフィラーコンテンツが多すぎるなど)、Mailchimpはこのページでそのことを通知します。 それ以外の場合は、自動メールを送信する準備ができていることを通知します。
[ RSSの開始]ボタンをクリックして、キャンペーンをアクティブにします。 RSSフィードがキャンペーンをどのようにトリガーするかを見て、WordPressブログに記事を公開するまで、Mailchimpオーディエンスには何も送信されないことに注意してください。
![Mailchimpですべてが正常であることを確認してから、[RSSの開始]ボタンをクリックします](/uploads/article/36121/dMXqU6Ls21VYT0vX.png)
注: WordPress.comは、WordPress.orgで見られるのと同じRSS機能を提供します。 したがって、RSS URLを把握している限り、WordPress.comを使用している場合のプロセスは同じです。
WooCommerceオンラインストア用のMailchimpの設定
Mailchimpは、WooCommerceオンラインストアの統合を提供し、自動化、電子メールのリターゲティングなどの支援により、マーチャントが収益の可能性を高めることを可能にします。
Mailchimpで設定したいより標準的なeコマースメールには、放棄されたカート、商品のリターゲティング、購入後のメール、領収書、ウェルカムメッセージ、プロモーションクーポンの通知などがあります。
これらはオンラインストアを運営するために不可欠であるため、これらの企業は信頼できる統合を行う必要があります。 そこで、MailchimpforWooCommerceプラグインが登場します。
このセクションでは、WooCommerce用にMailchimpを構成する方法の概要を説明し、自動eコマースメッセージングを実行する方法について説明します。
開始するには、WordPressダッシュボードにMailchimpforWooCommerceプラグインをインストールします。 プラグインは、WordPress.orgサイトとWordPress.comサイトの両方で利用できます。 唯一の制限は、WordPress.comを使用している場合、このようなプラグインをインストールするにはビジネスプランが必要なことです。

プラグインをアクティブ化すると、セットアップウィザードが表示され、WooCommerceサイトをMailchimpにリンクします。
[アカウントの接続]ボタンをクリックして、プロセスを開始します。
![プラグインは、[アカウントの接続]ボタンをクリックできるセットアップウィザードから始まります。](/uploads/article/36121/D48iolmOTeqZsE33.png)
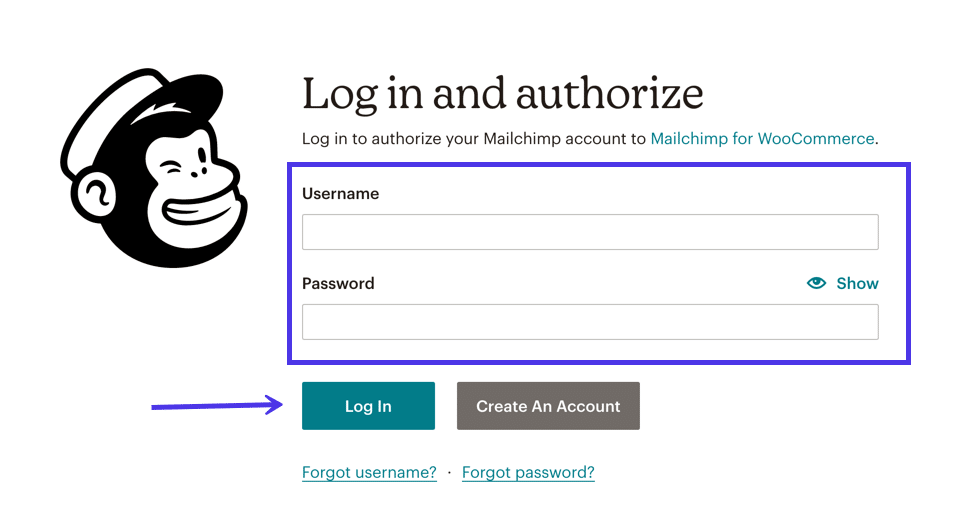
ユーザー名とパスワードを使用してMailchimpにログインします。 その後、 [ログイン]ボタンをクリックします。

プラグインは、Mailchimpアカウントにアクセスする方法に関する情報を提供します。
[許可]ボタンを選択して、このプラグインを信頼することを指定します。
![次の画面で[許可]を選択します](/uploads/article/36121/gzkbxal6rfUXmYFp.png)
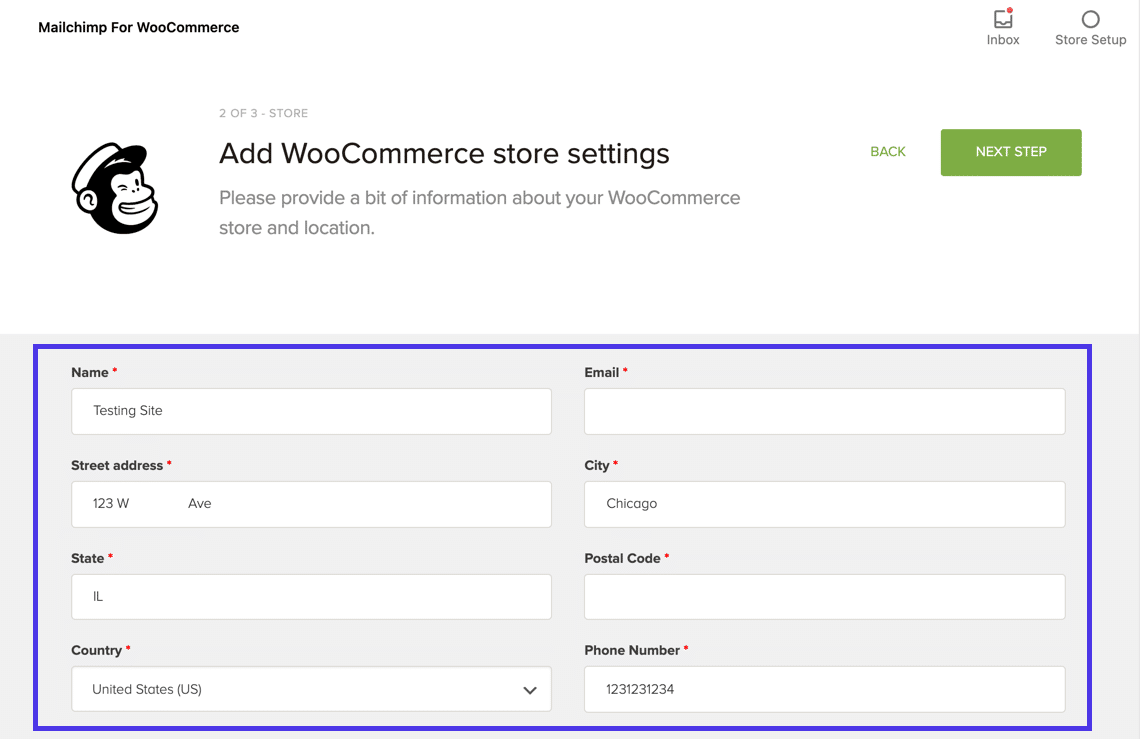
Mailchimp for WooCommerceプラグインは、電子メールに適切なコンテンツ、特に自動化された電子メールを入力するために、いくつかの追加情報を必要とします。
したがって、要求されたフィールドに、名前、電子メール、住所、電話番号などの情報を入力してください。

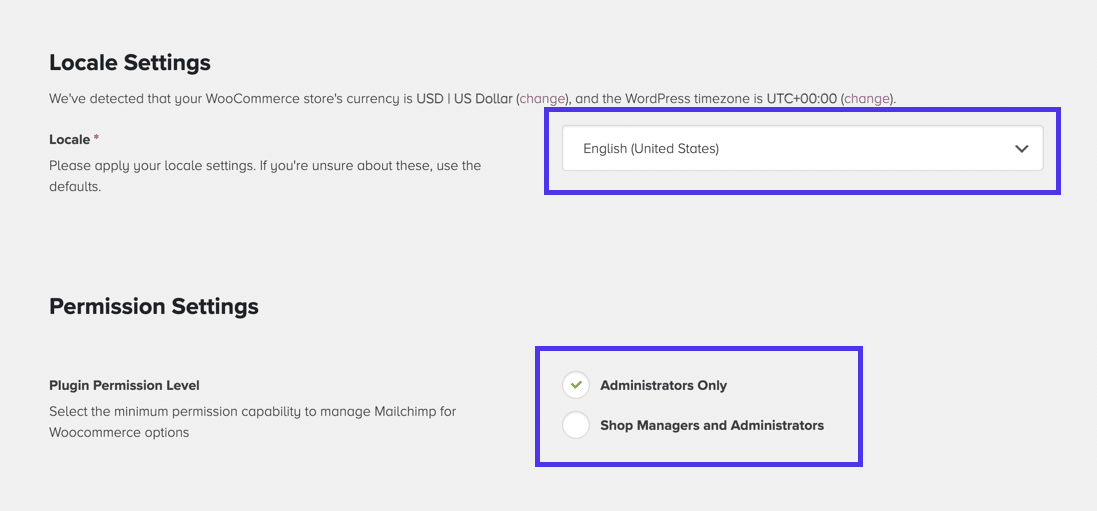
ページの下部に移動して、ストアのロケールとプラグインの権限設定を設定します。 ショップマネージャーと管理者、または管理者のみにアクセスを許可することができます。

ページの上部に戻り、[次のステップ]ボタンをクリックします。
![ページの最初に戻って、[次のステップ]ボタンをクリックします](/uploads/article/36121/CuLLjTB7a1VeaGFC.png)
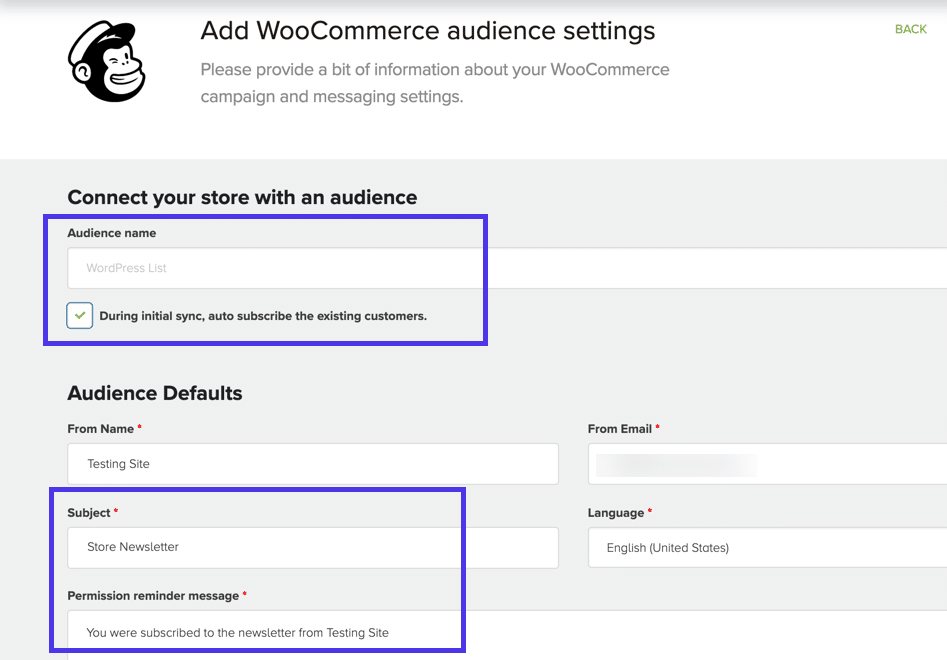
[オーディエンス名]で、プラグインにリンクするMailchimpオーディエンスを選択します。 (私たちのように)1つしかない場合、そのオーディエンスはデフォルトで選択されます。
また、既存のすべてのサブスクライバーを自動サブスクライブし、デフォルトの件名行を電子メールに追加し、許可リマインダーメッセージを含めて、会社から電子メールを受信する理由を人々に知らせることもできます。

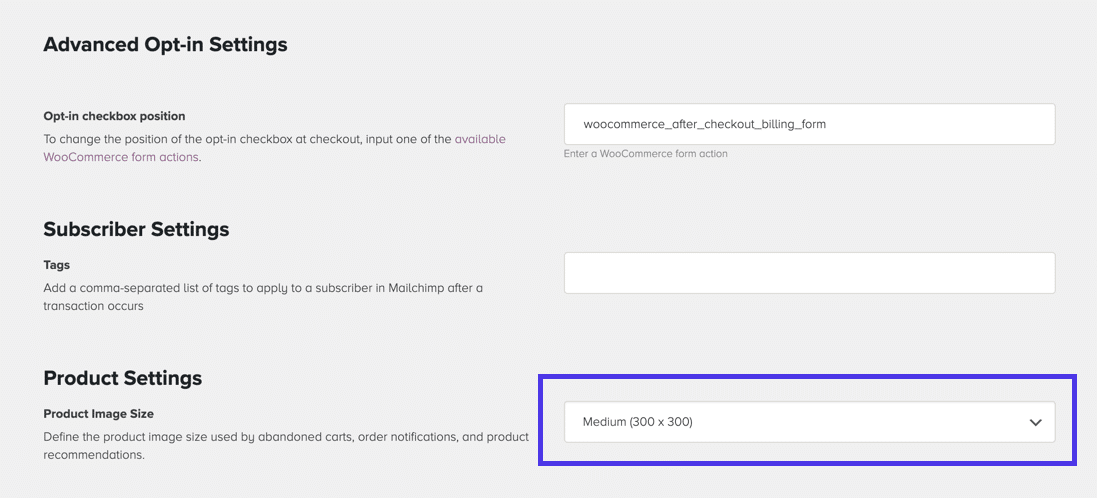
Mailchimp for WooCommerceプラグインは、WooCommerceチェックアウトモジュールに[購読]チェックボックスを自動的に追加します。 チェックボックスの表示を変更するための設定と、ユーザーに表示されるメッセージがいくつかあります。
![[オプトイン設定]で、[チェックアウト]ページのオプトインボックスのルックアンドフィールを変更します](/uploads/article/36121/FbTlDcvgUJRFSMTK.png)
このページの最後のいくつかのフィールドは、通常、そのままにしておくことができます。 WooCommerceフォームアクションの経験がある場合は、 Optinチェックボックスの位置を自由に管理してください。 リストにサインアップするときに、新しいサブスクライバーにタグを付けることもできます。
最後に、[商品設定]セクションには、メールで自動的に生成されるデフォルトの商品画像サイズを調整するためのドロップダウンメニューがあります。 これには、画像がさまざまなサイズでどのように見えるかを確認するためのテストが必要になる場合があります。 一般に、デフォルトのMedium300×300の画像サイズを使用することは悪い考えではありません。

[オーディエンス設定]ページの上部に戻り、[同期の開始]ボタンをクリックします。 同期は、WooCommerceで正常に機能するために、Mailchimpから必要なすべてのデータのプルを開始します。
![[同期の開始]ボタンをクリックします](/uploads/article/36121/MaA3meVdCNgntGiZ.png)
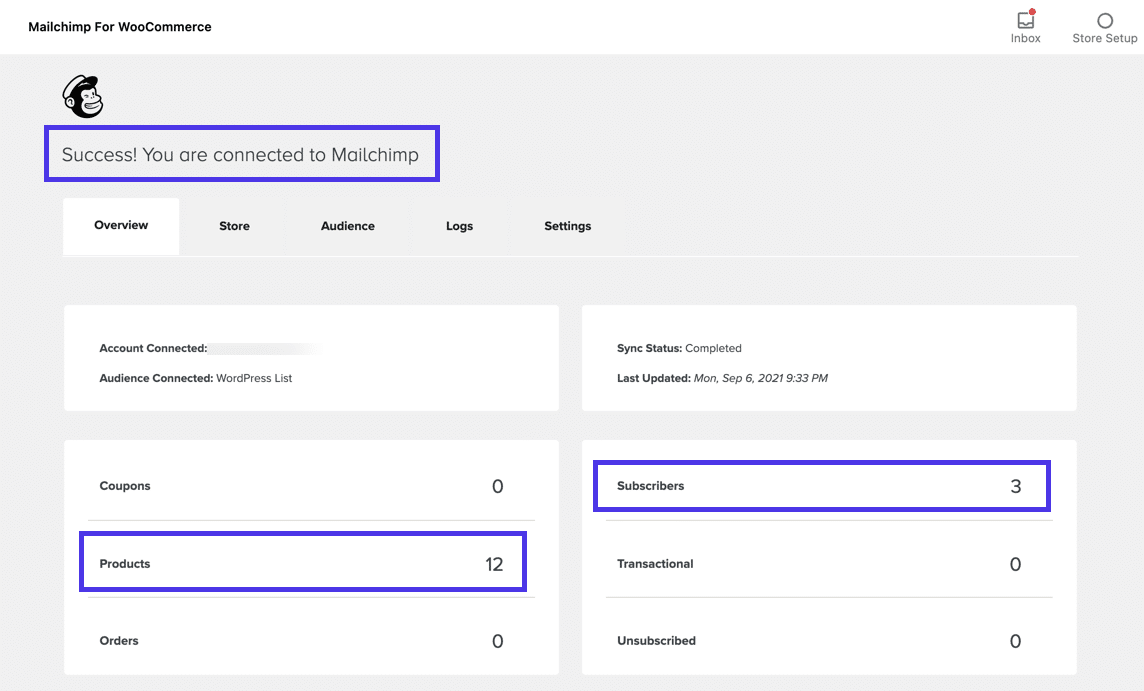
MailchimpがWooCommerceプラグインに接続されていることを示す成功メッセージが表示されます。
その下に、プラグインは、ストアにある製品の数、サブスクライバーの数、MailchimpアカウントのトランザクションEメールなどの情報をレンダリングします。

そのままにしておくのは完全に合理的です。 Mailchimp for WooCommerceプラグインはアクティブであり、ユーザーがチェックアウトを移動するときにユーザーから電子メールアドレスを収集します。
ただし、Mailchimpはこのプラグインを介して機能する非常に多くの自動化を提供していることを考えると、基本的なサインアップフォームを用意するだけで拡張することをお勧めします。
幸いなことに、これらのほとんどはMailchimpダッシュボード内で簡単に管理できます。 WordPressで完了することは他にあまりありません。
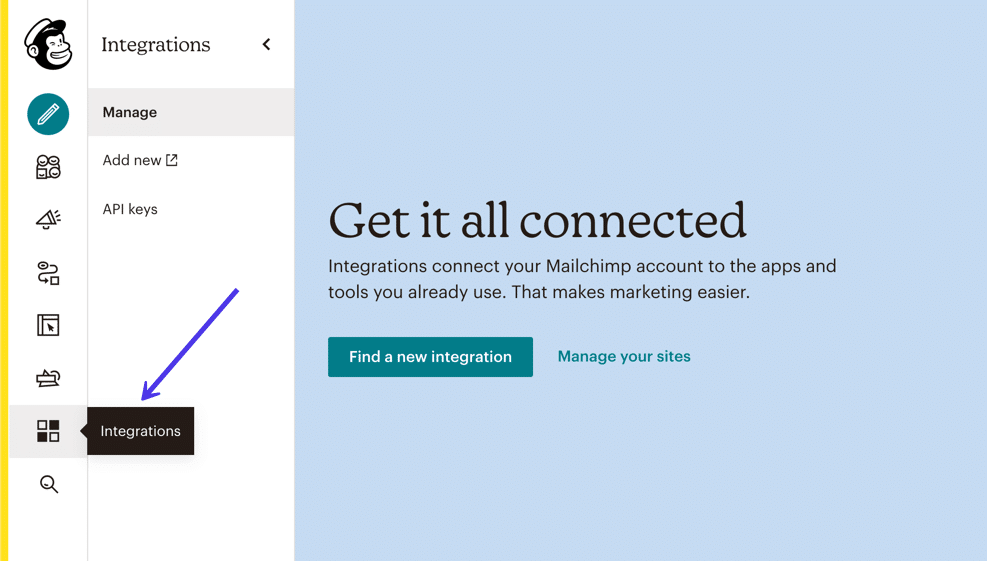
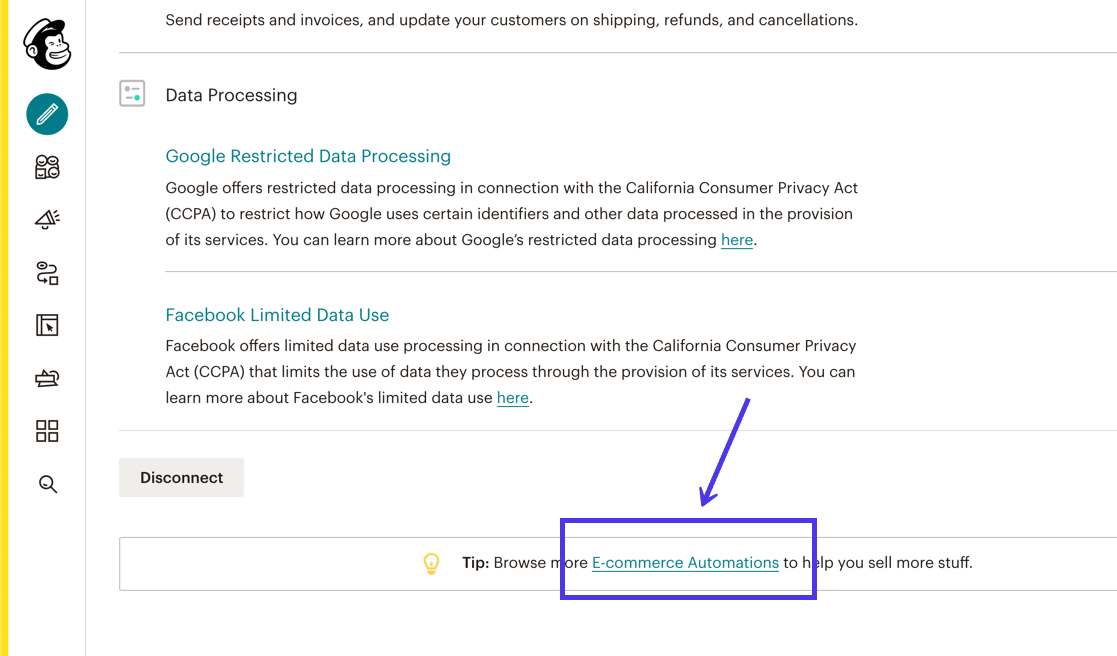
Mailchimpで、[統合]メニュー項目をクリックします。

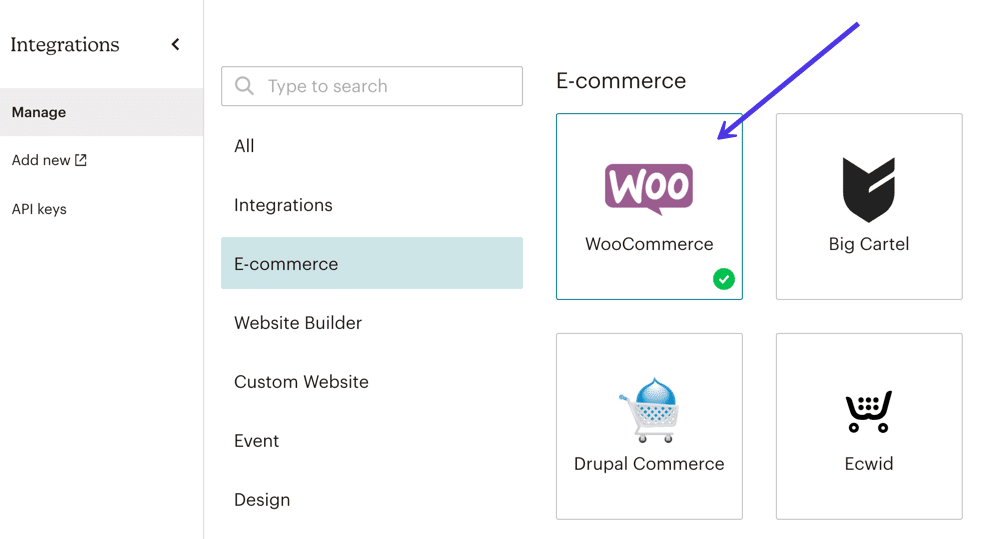
[統合]ページには、サードパーティプログラムの長いリストが表示されます。 下にスクロールします(またはEコマースセクションを見て、 WooCommerceを見つけてクリックします。MailchimpforWooCommerceプラグインを介して統合されていることを示す緑色のチェックマークがすでに付いているはずです。

[サイトの管理]ボタンをクリックします。
![[サイトの管理]リンクをクリックすると、すでにMailchimpに接続しているサイト(この場合はWooCommerceサイト)に移動します。](/uploads/article/36121/F8AlZ4X2AmopNBpT.png)
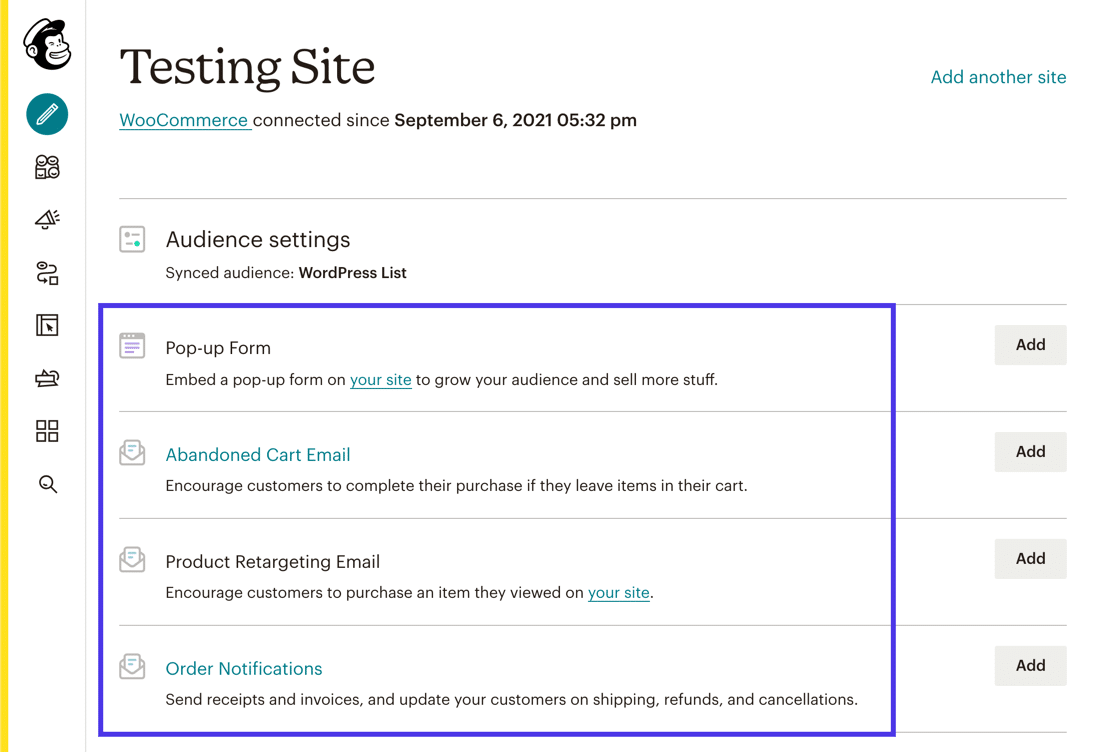
ページの上部にサイトの名前が表示されます。 これで、適切な統合が見つかったことがわかります。 また、WooCommerceがいつ接続されたかを通知します。これは役立つ場合があります。
全体として、このページは、新しいWooCommerce/Mailchimp統合のための最も人気のある自動メッセージングオプションを提供します。
[追加]ボタンをクリックして、オンラインストア用に次のいずれかを作成できます。
- ポップアップフォーム
- 放棄されたカートの電子メール
- 製品のリターゲティングメール
- 注文通知

下部にある小さなリンクを使用すると、WooCommerceで利用可能な自動化のより拡張されたリストを確認できます。 それらを表示するには、 Eコマースの自動化リンクをクリックしてください。

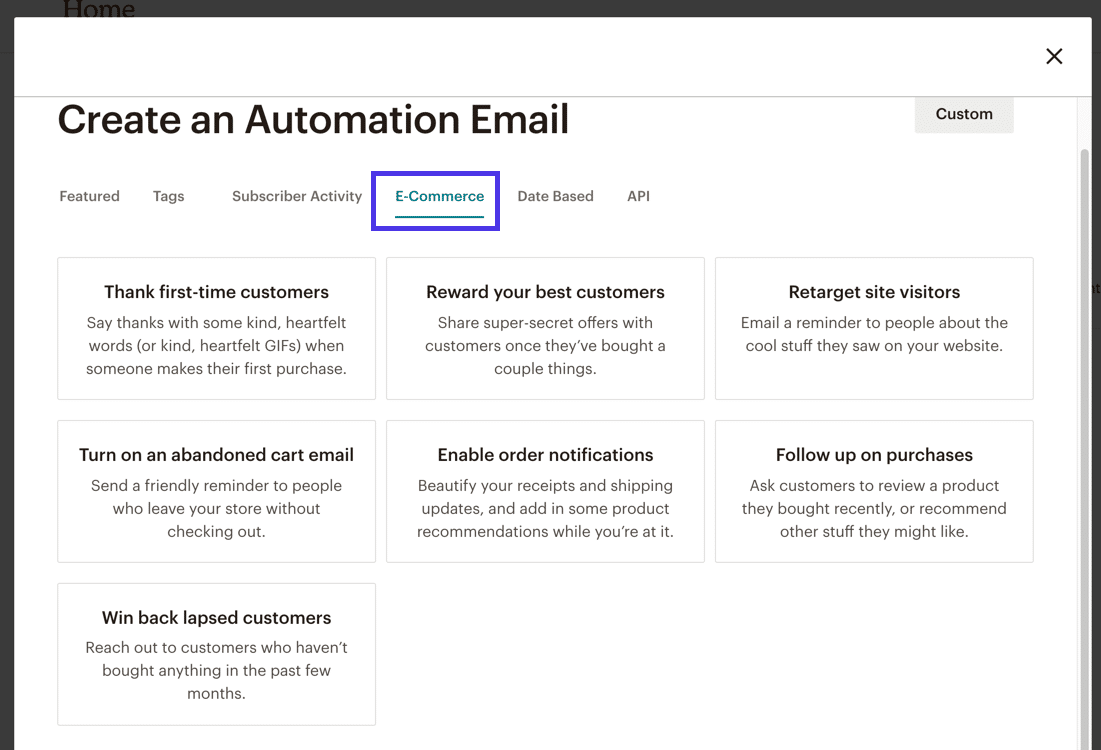
リストには、次のような役立つ自動化メールが表示されます。
- 初めてのお客様に感謝します
- 最高の顧客に報いる
- サイト訪問者のリターゲティング
- 放棄されたカートのメールをオンにする
- 購入のフォローアップ
- 失効した顧客を取り戻す

これらの潜在的なeコマース自動化のそれぞれについては説明しません。 代わりに、簡単な放棄カート通知を作成して、テンプレートとMailchimpからすでに実装されているマージタグを使用して構成するのがいかに簡単かを示します。
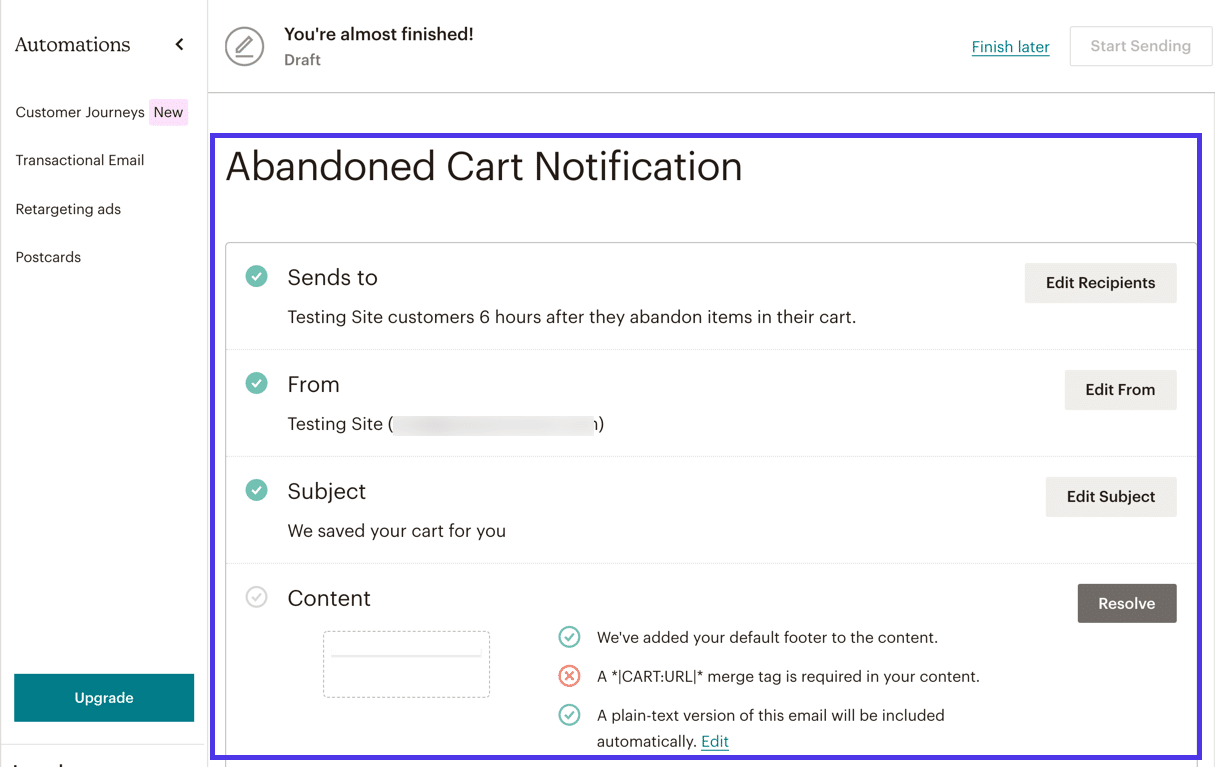
放棄されたカートの通知オプションを選択した場合、Mailchimpは設定の大部分を設定します。
ただし、[編集]ボタンをクリックして、次のいずれかを調整できます。
- [送信先]設定で、メールを送信する前に待機する時間を決定します
- 差出人のメールアドレス
- 放棄されたカートメッセージのすべての件名
- メールの内容

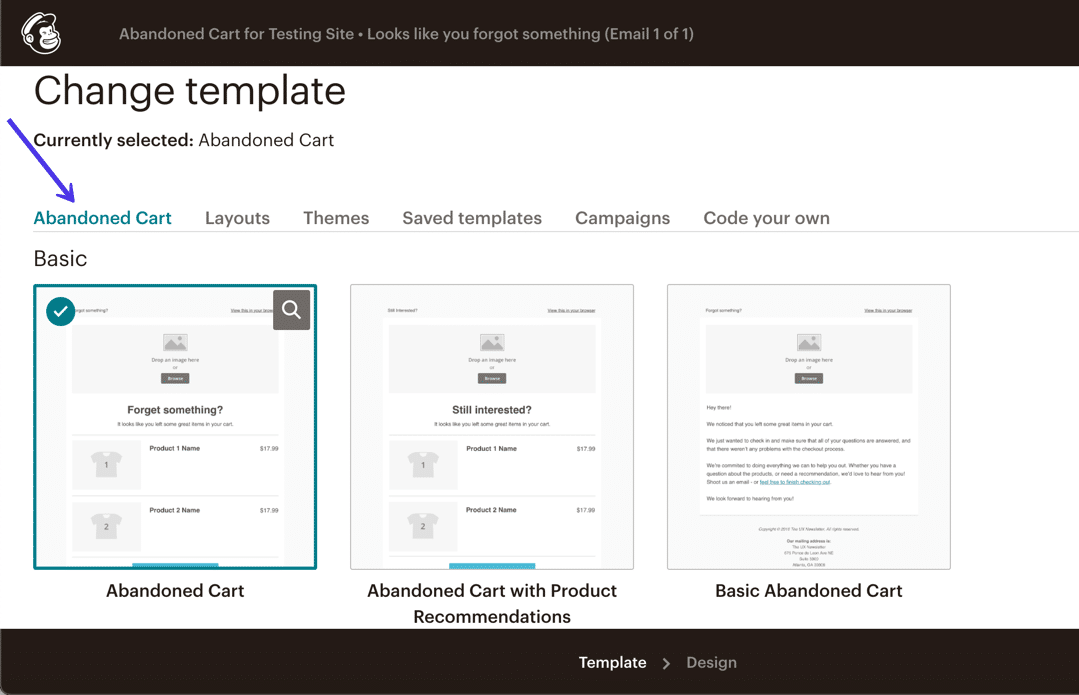
ボーナスとして、MailchimpはすべてのタイプのWooCommerce自動化用のテンプレートを提供します。
放棄されたカートのテンプレートの1つを選択してから、デザイン領域に移動する必要があります。

また、ほとんどの自動メッセージと同様に、ロゴ、ブランドの色、フォント以外にカスタマイズする必要はありません。 それ以外の場合、現在テンプレート内にあるものはすべて、一意の顧客ごとに動的に入力されるように設計されています。 適切な商品が、価格、商品のタイトル、ユーザーをストアに呼び戻すためのリンクとともに表示されます。

デザインが完了したら、次のページに移動して、[送信先]フィールドからコンテンツまですべてがMailchimpとレビュープロセスによって承認されていることを確認します。
この自動化をアクティブにするには、[送信の開始]ボタンをクリックします。
![すべてが良好に見えるかどうかを確認してから、[送信の開始]ボタンをクリックします。](/uploads/article/36121/CcFt9bI6QRor7zwg.png)
その後、放棄されたカートのメールが顧客の受信トレイに届き始めます。
機能を追加するためのWordPressプラグインに最適なMailchimp
Mailchimpがメールの収集、ニュースレターの送信、トランザクションメッセージングの処理を行うことを約束している場合は、MailchimpがWebサイトでどのように機能するかを拡張しようとしていることに気付くかもしれません。
人気のあるメールマーケティングシステムとして、Mailchimpと、標準のMailchimpインフラストラクチャに機能や統合を追加するように設計されたサードパーティのプラグインに関する豊富なリソースを見つけることができます。
これらのプラグインはまだMailchimpが機能する必要がありますが、必ずしもMailchimpの会社によって作成されているわけではなく、Mailchimpダッシュボードにある通常の機能に沿っているわけでもありません。
すでにメールオプションフォーム、メールニュースレター、およびWebサイト、ランディングページ、カスタマージャーニーなどの他のオブジェクトを作成できます。 それでも、次のMailchimpプラグインはさらに多くの可能性を開きます。
考慮すべき他のMailchimpプラグインを次に示します。 そのうちの1つか2つは、Mailchimpが最初に持っていたかったランダムな機能を取得するのに役立つかもしれません。
1. MC4WP
MC4WPは、最も人気のあるサードパーティのMailchimpプラグインの1つです。 プレミアムプラグインとして年間59ドルで販売されていますが、基本的な無料バージョンを選択することもできます。
WordPress統合用の標準のMailchimpと比較して、MC4WPは、フォームスタイリング、eコマース統合、およびユーザー同期のためのより高度な機能を誇っています。

無制限の数のフォームを生成し、プラグインのスタイルビルダーと連携して、ビジュアルビルダーを使用して任意のフォーム要素を調整できます。 フォームのすべての側面が視覚的な制御フィールドを使用して管理されるため、特別なコーディングについて考える必要はありません。 ビルダーの横にフォームプレビューが表示され、どのように表示されるかを確認できます。
それに加えて、MC4WPは、訪問者が使用するサインイン方法、Webサイトのトップフォームなどの独自のメトリックを備えた素晴らしいレポートセクションを提供します。 また、MC4WPが、各サブスクライバーがストアから購入したものを正確に表示するパネルを提供し、顧客に送信する各電子メールからどのくらいの収益が得られるかを確認して、eコマースストアに加えることができる改善を楽しんでいます。
2. MC4WP:Mailchimpトップバー

以前のプラグインと同じIbericode開発者によって作成されたMC4WP:Mailchimp Top Barは、その名前が示すとおりに機能します。 MC4WPプラグインと統合されますが、ユーザーがWebサイトにアクセスしたときに、電子メールアドレスを取得するための美しいトップバーを提供する追加機能を提供します。
トップバーは、一部の領域にのみ表示することにした場合を除き、サイトのすべてのページに残ります。 トップバーの色、収集されたデータ、バーと[送信]ボタンに表示されるメッセージなどの設定をカスタマイズできます。
3.Mailchimpの簡単なフォーム

Easy Forms for Mailchimpプラグインは、オーディエンス用に無制限の数のフォームを設計できるようにすることで、Mailchimpにすでに含まれているものを拡張します。同じオーディエンス用に複数のフォームを設計することもできます。 Mailchimpでは、オーディエンスごとに1つのフォームデザインしか取得できないため、EasyFormsプラグインは創造性の機会を増やします。
プラグインはショートコードとブロックモジュールで動作し、ページ、投稿、ウィジェット化された領域にフォームを含めることができます。 また、デフォルトのMailchimpフォームデザイナーに代わるものを提供することも気に入っています。一部のユーザーがこのプラグインのデザインを好む場合や、ブランドにより適したテンプレートやフィールドがある場合があります。
全体として、必要なのはプラグインにMailchimpAPIキーを挿入して接続することだけです。 マージタグ、必須フィールド、およびこれらすべてのフィールドのラベルのオプションを備えたビジュアルフォームビルダーを受け取ります。 プラグインには、リストのパフォーマンスを確認するための優れた統計モジュールもあります。
4. MailOptin

MailOptinプラグインは、Mailchimp、Hubspot、AWeberなどのいくつかのEメールマーケティングサービスと統合されています。 特にMailchimp機能には、フォームを作成したり、ポップアップを生成したり、WordPressダッシュボードからメールマガジンを送信したりするためのツールがあります。 したがって、このプロセスを完了するために必ずしもMailchimpアカウントにログインする必要はありません。
MailOptinから得られる主な利点は、フォームやリード生成ボックスなどの要素のテンプレートが改善されていることです。 eコマースショッピングカートに表示されるフォームを含め、Webサイト全体にフォームを簡単に追加し、フォントから色、フォームが表示されたときに発生する効果の見出しまで、すべてをカスタマイズできます。 MailOptinのフォームは、Mailchimpで受け取る基本的なフォームよりも少し現代的であると私たちは主張します。 また、AdBlock検出、リファラー検出、ポップアップフォームのオンサイトトリガーなどの独自の設定も気に入っています。
5. WooChimp

WooChimpは、現在59ドルで販売されているプレミアムプラグインです。 Mailchimp for WooCommerceプラグインと同様の機能を提供しますが、いくつかの追加機能があります。 たとえば、このプラグインを使用すると、ウィジェットとショートコードを使用して、ユーザーをグループに自動的に追加したり、Webhookを構成したり、Webサイトの任意の場所にフォームを実装したりできます。 メールマーケティングキャンペーンが売上にどのように影響するかをよりよく理解するために、いくつかの凝ったキャンペーンから注文への追跡もあります。
6.Mailchimpのフォーム7拡張機能に連絡する

一部のWordPressユーザーは、無料で使いやすく、問題なく洗練された美しいフォームを維持できるため、ContactForm7プラグインを気に入っています。 したがって、MailchimpでContactForm7を使用できるMailchimpプラグインのContactForm7拡張機能を確認することは理にかなっています。
お問い合わせフォーム7と同様に、この拡張機能は完全に無料です。 プレミアム機能にサインアップできますが、誕生日フィールド、Mailchimpカテゴリ、または無制限のカスタムフィールドの追加サポートが必要な場合です。
無料版では、プラグインはContact Form 7と完全に統合されており、かなりの数のカスタムフィールド、無制限のContact Form、およびダブルオプトインとシングルオプトインのどちらかを選択するオプションがサポートされています。
Mailchimpやその他のフォームプラグインを使用してフォームを作成するのと大差ありませんが、Contact Form 7はフォームを作成するための最も人気のあるプラグインの1つであることがわかっているため、Mailchimpが統合されているのは素晴らしいことです。
7.MailchimpなどのRSSの注目画像

RSS for Mailchimpプラグインの注目画像は、サイトのRSSフィードで注目画像を生成するのに問題がある場合に便利です。 この問題は、テーマ、インストールしたプラグインの問題、またはRSSフィードが正しく構成されていないことが原因で発生する場合があります。
とにかく、ここにすべての画像の問題に回避策を追加し、RSSフィードで注目の画像をカスタマイズするためのより多くのオプションを提供するプラグインがあります。 その後、RSSフィードをMailchimpに接続して、新しいブログ投稿を公開するたびにメールが送信されるようにすることができます。 プラグインを使用すると、すべての注目画像のパディング、位置、画像サイズなどの設定を調整できます。 それだけでなく、WooCommerceはプラグインと統合して、必要に応じて製品の写真をRSSフィードに即座に追加します。
概要
WordPress用にMailchimpを設定すると、いくつかの利点があります。 開始は無料です(最大2,000人のサブスクライバーが参加できます)。 通常、クイックコピーアンドペーストを使用してWooCommerceと統合できます。 Mailchimpは、収益を増やすためのeコマース自動化の猛攻撃も提供します。
さらに、Mailchimpは、Eメールマーケティングプログラムから見つけることができる最高のデザイン機能のいくつかを備えています。 このように、あなたのビジネスはプロフェッショナルに見えますが、それを実現するためにコーディングの経験は必要ありません。
WordPressサイトでメールアドレスを収集するためにMailchimpを使用したことがありますか?
