Mailchimp を WordPress と統合する方法: 4 つの簡単な方法
公開: 2024-12-25私は、スプレッドシートや紙とペンを使った昔ながらのサインアップ シートを使用して電子メール購読者を手動で管理しているビジネス オーナーを見てきました。しかし、今では新しい購読者を集める非常に簡単な方法がたくさんあるので、古い方法は廃止されるべきです。ビジネスで Mailchimp と WordPress Web サイトを使用している場合は、素晴らしい恩恵を受けることになります。

ありがたいことに、WordPress ユーザーは手動アップロードの苦痛を感じる必要がなくなりました。 Mailchimp を WordPress Web サイトに統合する簡単な方法が多数あります。これは時間を節約し、自動化のための強力な基盤を構築するのに役立ちます。 Mailchimp を WP Web サイトに統合するための私のお気に入りの 4 つの方法を説明します。
Mailchimp をまだお持ちですか?
メールチンプを入手
- 1 Mailchimp を WordPress と統合する方法
- 1.1 1. インラインコードを使用した Mailchimp フォームの埋め込み
- 1.2 2. 専用の WordPress オプトイン フォーム ビルダーの使用
- 1.3 3. WooCommerce 用の公式 Mailchimp プラグインの使用
- 1.4 4. WordPress 用の公式 Mailchimp プラグインの使用
- 2結論
Mailchimp を WordPress と統合する方法
以下は、Mailchimp を WordPress ウェブサイトに統合する最も一般的な 4 つの方法です。これら 4 つ以外にもさまざまな方法がありますが、おそらくこれらのいずれかでうまくいくでしょう。あなたが私に尋ねたら、私はオプション#2まで飛ばしてブルームを手に入れるでしょう。
ブルームを手に入れる
1. インラインコードを使用した Mailchimp フォームの埋め込み
WordPress はサイトにカスタム コードを追加できる柔軟性が非常に高いため、実際に必要な唯一の「統合」がページに単純なフォームを追加することだけである場合があります。 API や同期アカウントはありません。おそらく、Web サイトを有利に機能させる最も簡単な方法は、Mailchimp でフォームを作成し、それをページに配置することです。まずはフォーム自体を作成します。
Mailchimp でフォームを作成する
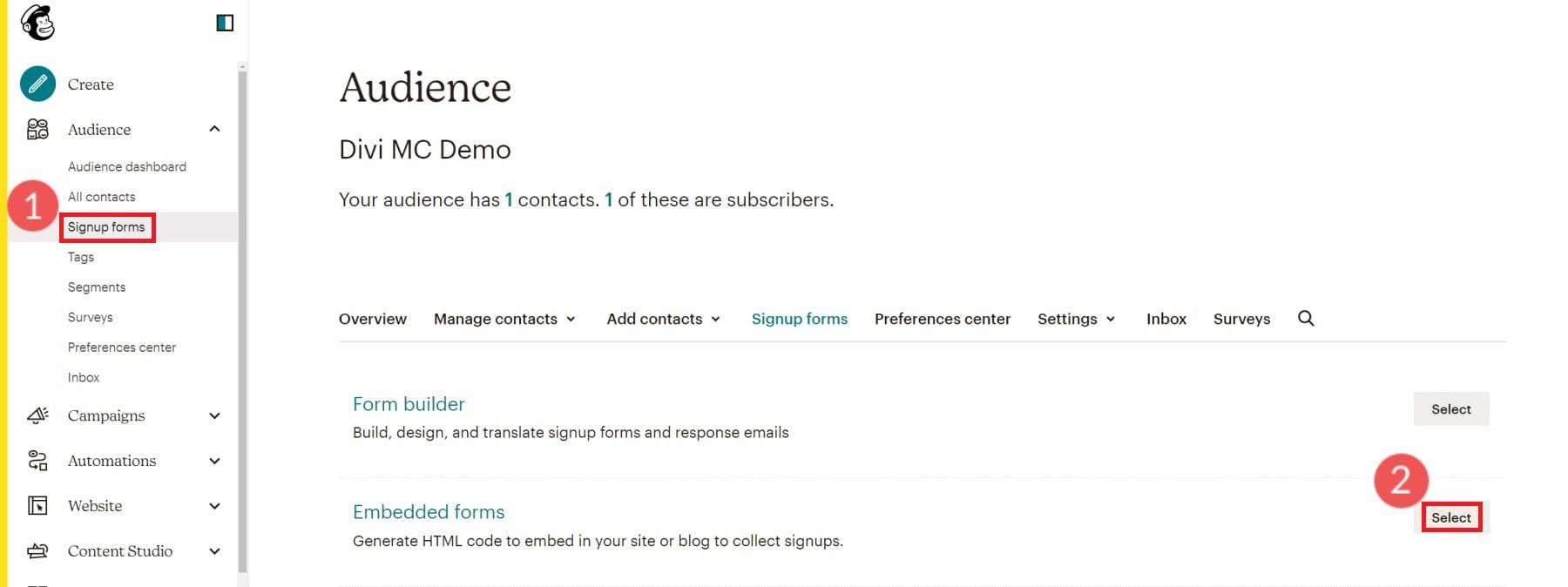
「対象者」サイドバーセクションの下にある「サインアップフォーム」をクリックします。 「埋め込みフォーム」を選択します。これにより、後でサイトに埋め込むことができるフォームを作成できます。ポップアップ フォームを作成することもできますが、インストール手順が少し異なることに注意してください。私たちの目的のために、私たちは埋め込み可能なインラインフォームに固執します。

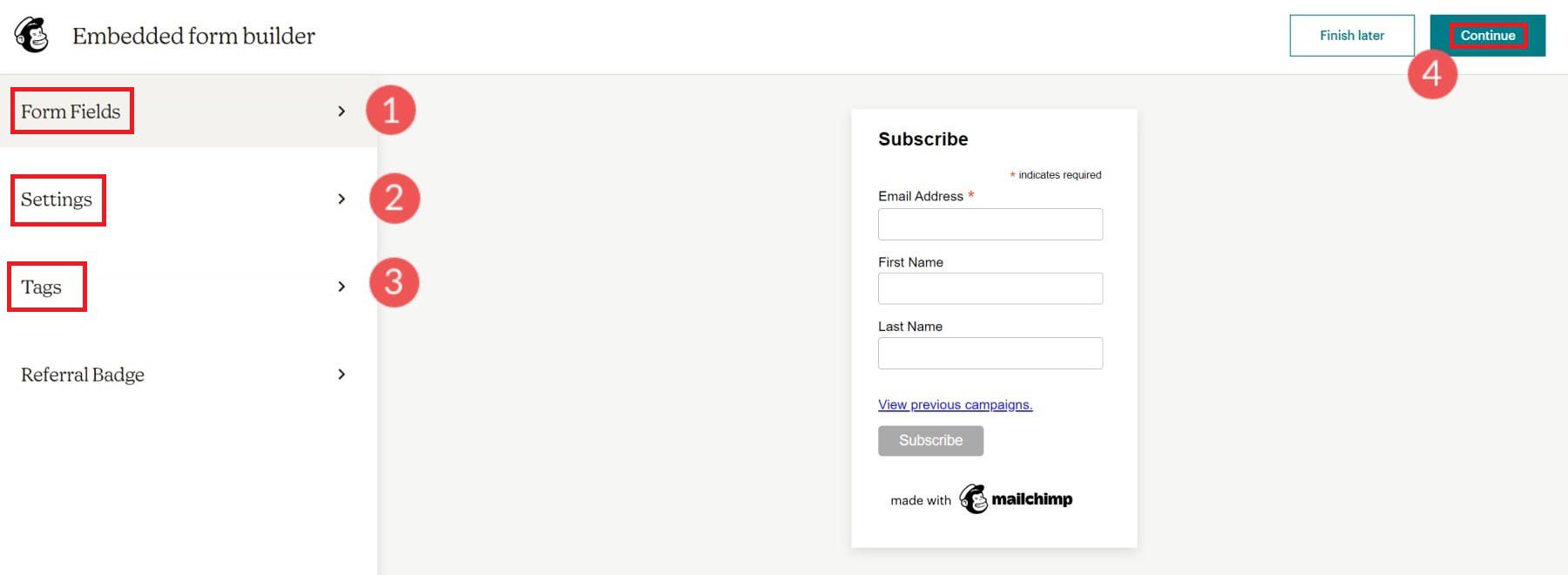
次に、「フォームビルダー」ページが表示されます。フォームフィールド、その順序、および必須フィールドを選択します。右側にはフォームのライブ プレビューが表示されます。問題がなければ、右上の「続行」をクリックします。

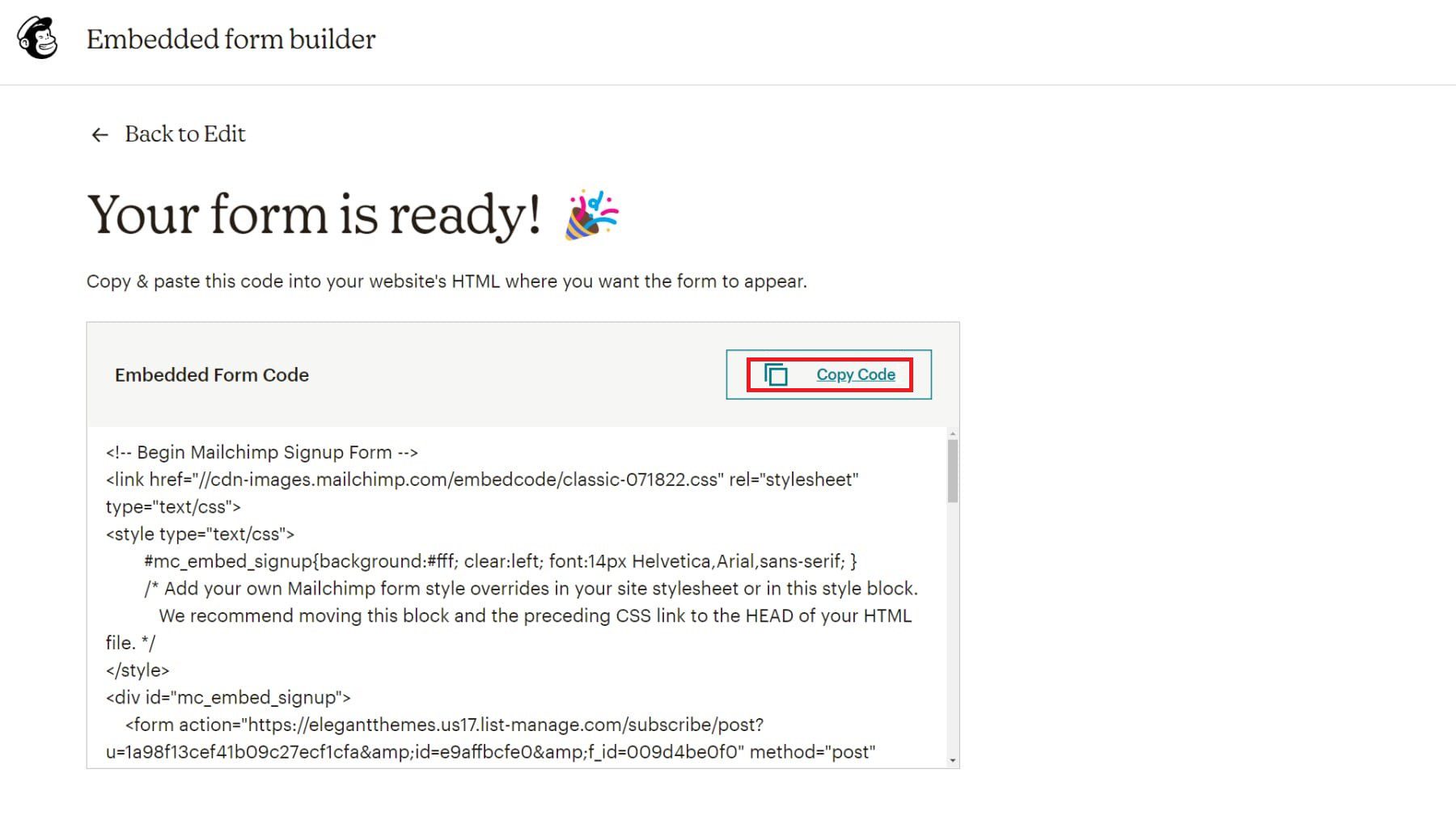
次の画面で、「コードをコピー」をクリックしてフォームの HTML コードをクリップボードに保存します。

次に、WordPress Web サイトにログインします。
WordPress ウェブサイトにサインアップフォームを追加する
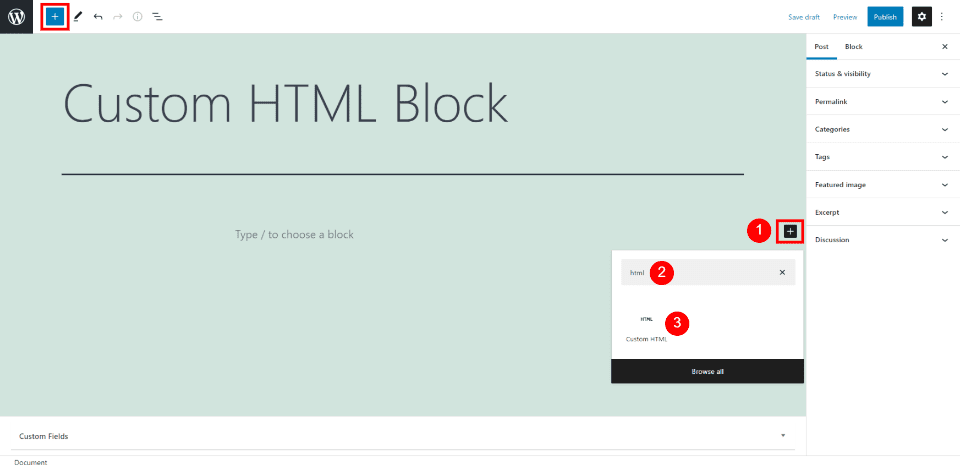
好みの WordPress ページまたは投稿でブロック エディターを開きます。 HTML ブロックを必要な場所に追加し、HTML コードを貼り付けます。

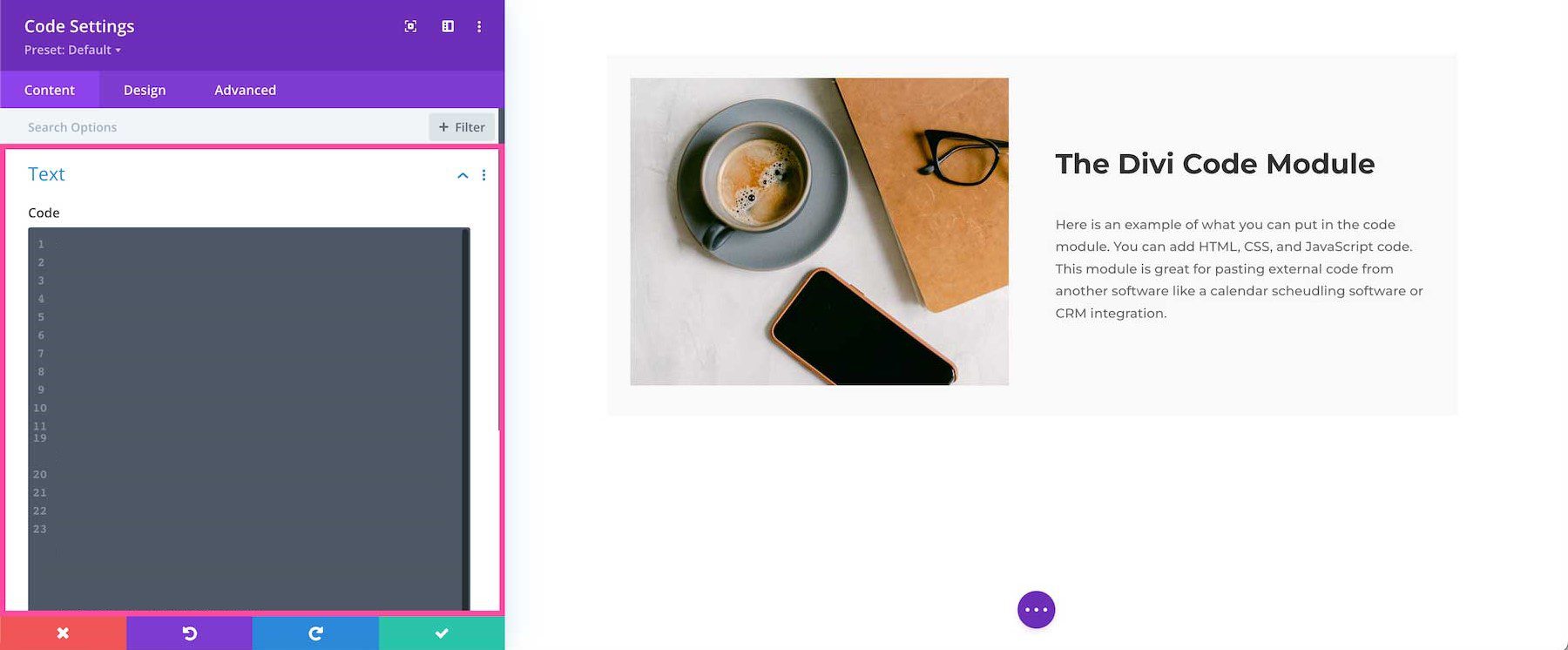
Divi を使用して、コード モジュールを好みのページに追加します。コードを「テキスト」フィールドに貼り付け、緑色のチェックボックスをクリックして変更を適用します。

これで、誰かがフォームに記入するたびに、その情報があなたの Mailchimp アカウントに直接送信されます。
これは、ほとんどのユーザーにとって優れたオプションです。ただし、デザイン面でいくつかの改善が必要な点があり、フォーム上での Mailchimp 統合のみに制限されます。別のオプトイン ビルダーを使用すると、複数の場所 (Mailchimp、Google スプレッドシート、CRM など) で連絡先を同期できます。
2. 専用のWordPressオプトインフォームビルダーの使用
場合によっては、高機能なオプトイン フォーム ビルダーが必要になることがあります。コンバージョン率の最適化 (CRO) に真剣に取り組み、Web サイトからあらゆる収益を獲得しようとしている Web サイト所有者は、これに興味があるはずです。
オプトイン フォーム プラグインは、デザインの柔軟性、カスタム フィールド、簡単な導入など、フォームの基本をカバーします。しかし、それらは、Mailchimp が埋め込み可能な形式で提供するものを超える、より高度なツールをもたらします。これには次のようなものが含まれます。
- 適切なタイミングでフォームをトリガーする条件付き表示ロジック
- クリエイティブ アセットの A/B テストでコンバージョンの原因を確認する
- 非常に柔軟な設計システム
- Mailchimp 以外の複数のツールに接続する機能
WordPress マーケットには、OptinMonster、Privy、Bloom などのオプトイン プラグインがいくつかあります。私たちは、優れた仕事をし、上記のすべての機能を備えた Bloom を支持しています。


Bloom は Mailchimp と直接統合し、購読者データを電子メール マーケティング アカウントに自動的に送信します。さらに、Bloom は標準の Mailchimp フォームよりもはるかに強力です。
Mailchimp と WordPress 上の Bloom の接続と統合に関する詳細なガイドについては、Bloom のドキュメント ページ「Bloom での電子メール アカウントの追加」を参照してください。
ブルームを手に入れる
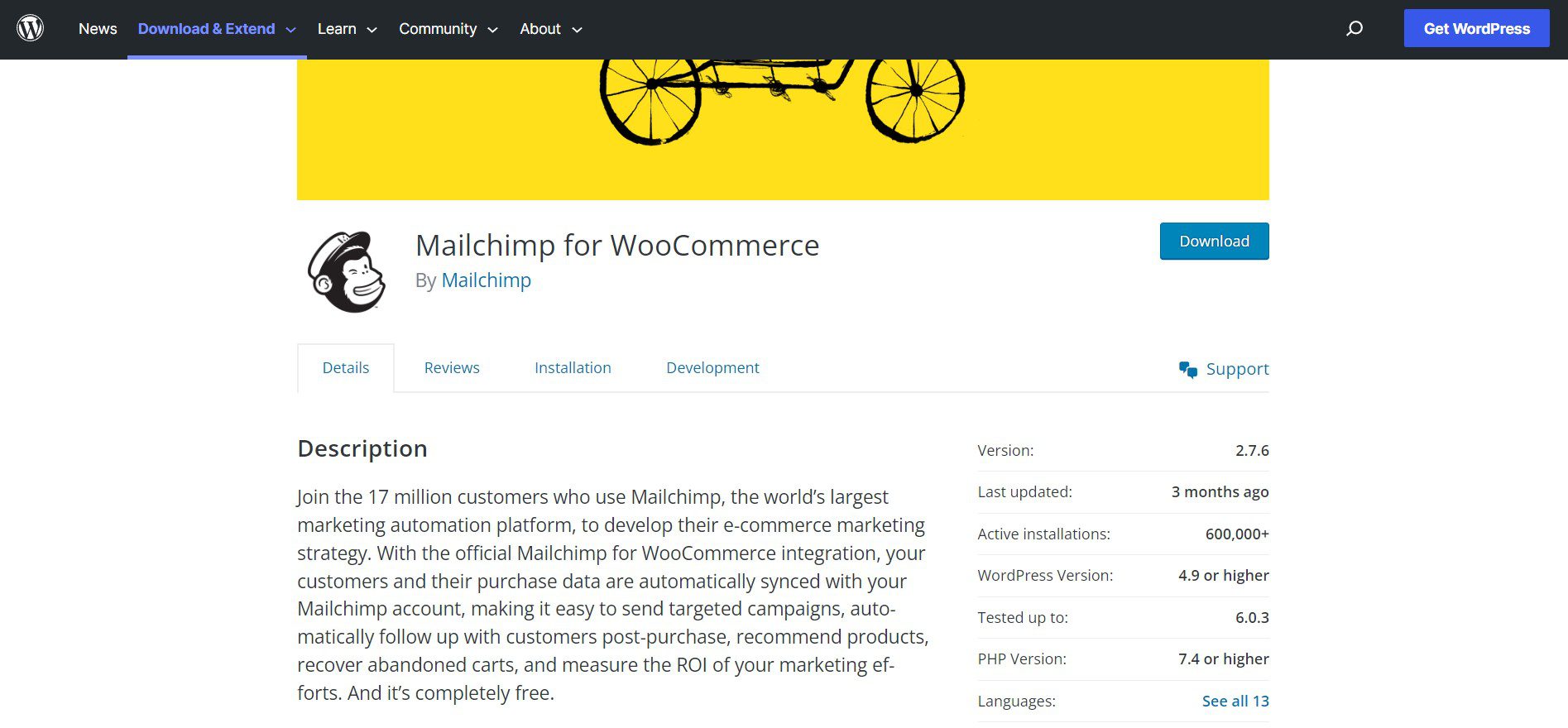
3. WooCommerce 用の公式 Mailchimp プラグインの使用
ただし、WooCommerce の Mailchimp 統合は、WooCommerce ストアのオーナーに強くお勧めします。これにより、サインアップ フォーム、Web サイトの購読者、購入内容を Mailchimp Audiences に直接追加し、WooCommerce ストアのストアを Mailchimp ダッシュボードに取り込むことができます。

Mailchimp WooCommerce プラグインをセットアップする方法
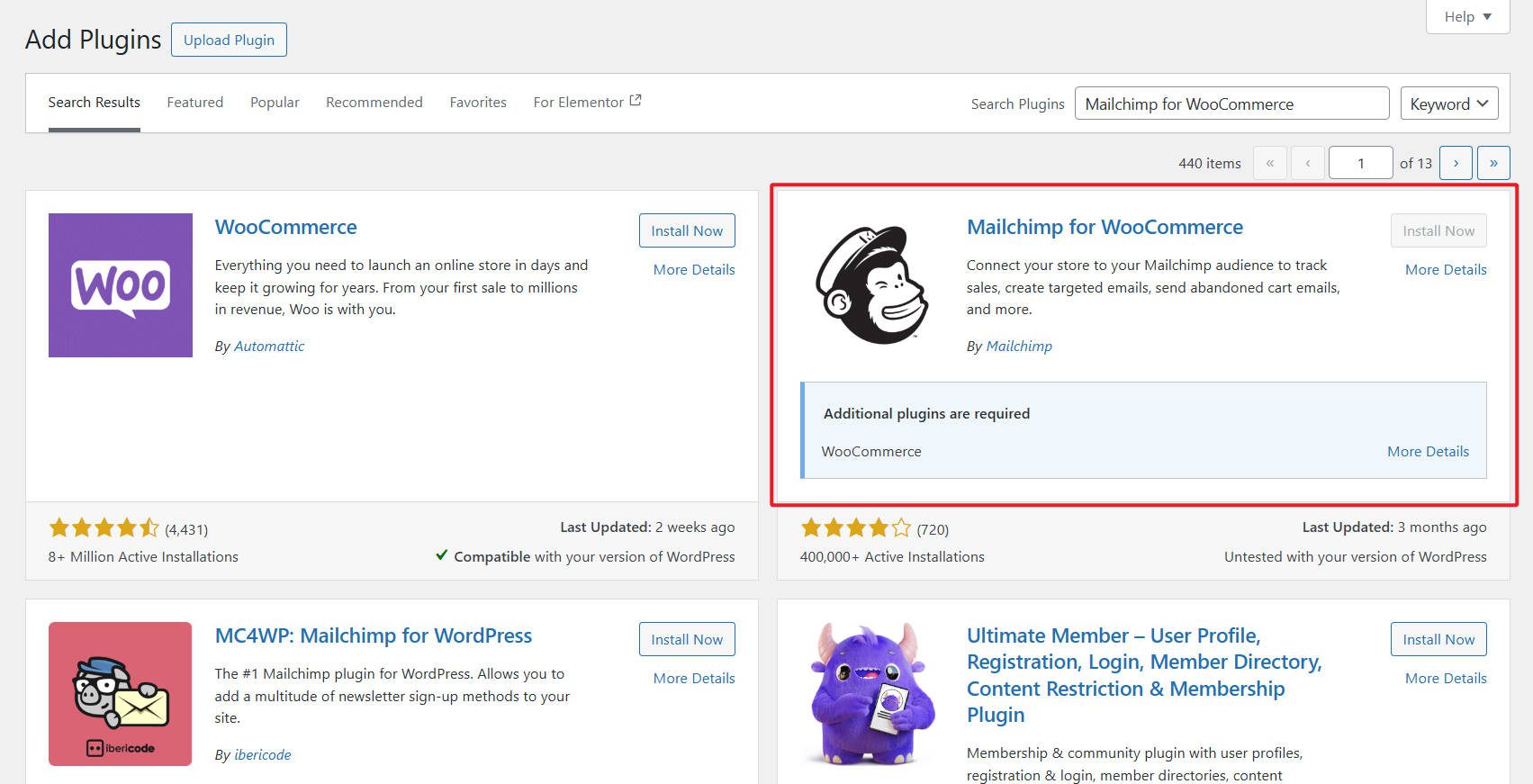
Mailchimp for WooCommerce プラグインをインストールして設定するには、まず WordPress サイトに WooCommerce ストアを設定する必要があります。次に、「プラグイン」と「新規追加」に進みます。 「 Mailchimp for WooCommerce 」を検索し、「今すぐインストール」ボタンと「アクティブ化」ボタンをクリックします。

アクティベーション後、WooCommerce ダッシュボードのサイドバーに Mailchimp メニュー項目が表示されます。プラグインの「設定」タブの下に、 Mailchimp API キーを入力するフィールドがあります。詳細については、このヘルプ記事を参照してください
Mailchimp API キーの作成方法。
Mailchimp for WooCommerce プラグインの長所
- Mailchimp 開発者によって公式に作成されたプラグイン
- 購読者と購入データを WordPress から Mailchimp に取り込む簡単な方法
- データにより電子メール マーケティング レポートが強化され、電子メール キャンペーンが e コマース販売に関してどのようにパフォーマンスを発揮しているかを確認できます。
- プラグインはよくメンテナンスされ、よくレビューされています
Mailchimp for WooCommerce プラグインの短所
- WooCommerce ストアを運営している場合にのみ役立ちます
全体として、Mailchimp for WooCommerce プラグインは、WooCommerce ストアを持っていて、Mailchimp をストアに統合する簡単な方法を探している人にとって素晴らしいオプションです。このプラグインはセットアップが簡単で、店舗行動データを通じてコンバージョンを向上させ、セグメンテーションを通じて電子メール マーケティングを改善するのに役立ちます。
WooCommerce を入手
4. WordPress 用の公式 Mailchimp プラグインの使用
WordPress 用の Mailchimp List Subscribe Form プラグインは、Mailchimp を WordPress ウェブサイトと統合するための公式プラグインです。 Mailchimp がホストするサインアップ フォームを WordPress Web サイトに追加できます。ただし、この方法は、このテーマに関するほとんどの記事で推奨されていますが、本格的な WordPress ユーザーには推奨されていません。ここにリストしているのは、それについて知っていただき、可能であれば他のオプションを追求することができるようにするためです。

Mailchimp List 購読フォームプラグインのセットアップ方法
WordPress 用の Mailchimp プラグインのインストールと設定は簡単です。
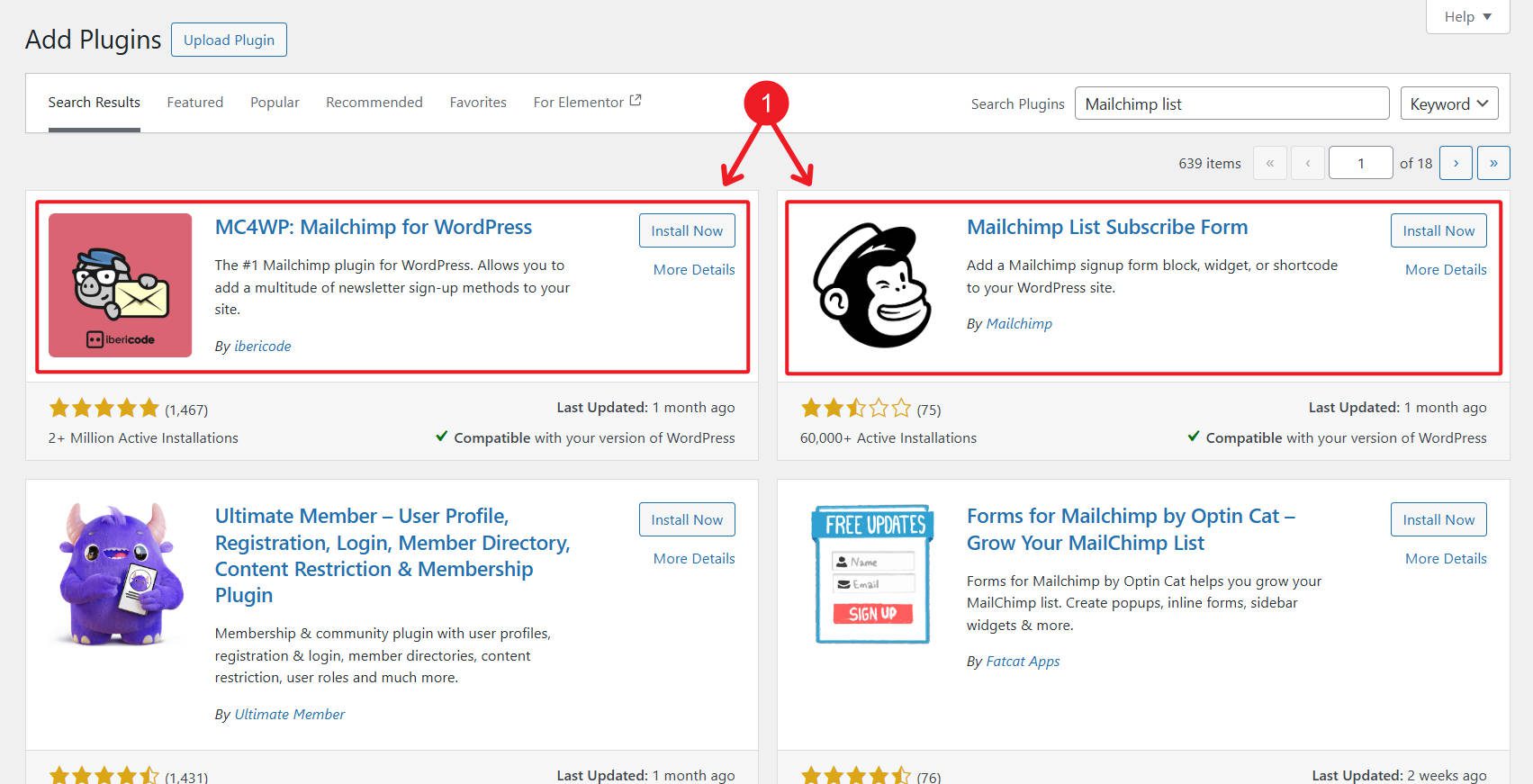
- WordPress サイトにログインし、プラグイン ページに移動して、「新規追加」をクリックします。 「 Mailchimp List Subscribe Form 」を検索し、「今すぐインストール」ボタンと「有効化」ボタンをクリックします。アクティブ化すると、WordPress ダッシュボードのサイドバーに Mailchimp メニュー項目が表示されます。プラグインの「設定」タブの下に、 Mailchimp API キーを入力するフィールドがあります。 Mailchimp API キーの作成方法については、このヘルプ記事を参照してください。同様のことを実現するより人気のある MC4WP プラグインもありますが、より適切に保守され、レビューされています。

公式 Mailchimp プラグインの長所
- Mailchimp が開発した公式プラグイン
- Mailchimp アカウントで作成したフォームを簡単にインストールする方法を提供します
- 基本機能を重視
公式 Mailchimp プラグインの短所
- Mailchimp は WordPress プラグインにそれほど投資していない
- プラグインは頻繁に更新されません
- WordPress の最新バージョンの更新時にテストが頻繁に行われない
- この記事で説明されている他の方法と比較して、フォームのカスタマイズ オプションが限られています
- WordPress コミュニティによるレビューが不十分 - 別のフォーム/オプトイン プラグインを使用するか、Mailchimp フォームをインラインに埋め込むことをお勧めします
結論
Mailchimp を WordPress Web サイトと統合すると、電子メール マーケティングにかかる時間を節約できます。また、リストを増やしたり、ウェルカム メールを作成したりするのにも役立ちます。 Mailchimp を WordPress Web サイトに統合するための 4 つの簡単な方法について説明しました。WordPress 用、WooCommerce 用の公式 Mailchimp プラグインを使用する、Mailchimp フォームを埋め込む、およびオプトイン フォーム ビルダーを使用するです。各方法には独自の長所と短所があるため、どの方法を使用するかを決定する前に、特定のニーズを考慮することが重要です。
Mailchimp と WordPress 間の統合をどのように設定してみましたか?その方法には機能が欠けていませんか?
