Wixでウェブサイトを作る方法:初心者のためのWixチュートリアル
公開: 2021-09-09Wixを使用してWebサイトを作成する方法を学ぶ準備ができている場合は、必要なWixチュートリアルだけが用意されています。
ある午後のスペースでWebサイトを作成する準備ができるまで、Wixを使用する各ステップを説明します。 私を信じないの? その後、それをチェックしてください。
すぐに使用できる豊富な機能セットを備えた一連の革新的なツールを使用すると、Wixテクノロジーを使用して、数回クリックするだけでWebサイト全体を作成できます。 この記事では、Wixエクスペリエンスのすべてのステップを紹介し、Wixの仕組みと、Wixを使用してWebサイトを作成するのがいかに簡単かについてのすべての質問に答えます。
目次– WixでWebサイトを作成する方法:
- Wixでアカウントを作成する
- Wixでウェブサイトを設定する
- WixADIでウェブサイトを構築する️
- Wixエディターを使用してウェブサイトを構築する️
- Wixでブログを作成する️
- サイトをプレビューして保存します
- WixWebサイトを公開してライブにします
Wixに関するFAQ
「Wixはウェブサイトを作成するのに無料ですか?」
Wixには無料のオプションがありますが、サイトには「Wix広告」というブランドが付けられます。 また、次のようなサブドメインで公開されます: https://USERNAME.wixsite.com/SITE-NAME ://USERNAME.wixsite.com/SITE-NAME
「ホスティングとセキュリティについて心配する必要がありますか?」
Wixは完全にホストされたソリューションであるため、Webホスティング、セキュリティ、およびWebサイトのメンテナンスはすべてあなたに代わって行われます。
「Wixは私のドメイン名を所有していますか?」
いいえ。Wixにサインアップするときは、Wixからドメイン名を購入します。 サブスクリプションによっては、無料の1年が与えられますが、ドメインの所有権はあなたに譲渡されます。 Wixは、トランザクションを交渉し、あなたに代わってドメインレジストリにあなたの名前を登録するためだけにあります。
「Wixは私のコンテンツを所有していますか?」
いいえ。Wixを使用してWebサイトを作成する場合でも、コンテンツを所有していることになります。 ただし、Wixから移行する場合は、すべてのコンテンツを手動でコピーし、新しいツールを使用してサイトを再構築する必要があります。 残念ながら、Wixはコンテンツをエクスポートする簡単な方法を提供していません。
「私は開発者ではありませんが、WixでプロフェッショナルなWebサイトを構築できますか?」
間違いなく。 Wixには、500以上の専門的に設計されたテンプレートが付属しており、すばらしいものを作成するのに役立ちます。 あなたがする必要があるのはあなたのコンテンツを追加してあなたのサイトを公開することです。 まだ納得できませんか? 実際のWixWebサイトの例のコレクションを確認してください。
「Wixでオンラインストアを作成できますか?」
はい、Wixにはオンラインストアを作成するための優れたオプションがあります。 [サイトに追加]メニュー→[ストア]→[サイトに追加]からストアを追加できます。 Wixには、あらゆる種類の店舗向けに構築された特定のeコマースプランがあります。 価格は標準プランよりも高くなっていますが、Wixは追加の取引手数料を請求しません。
「WixはSEOに悪いですか?」
いいえ、WixサイトはGoogleの検索結果で上位にランクインできます。 しかし、Wixがしばらくの間SEOの評判が悪かったのは事実です。 今日に向けて、Wixは多くの分野を回復し、SEOオプションを長年にわたって大幅に改善してきました。 Wixは最近、改善されただけでなく、改善を続けています。これは、この神話を最終的に定着させるのに役立つ可能性のある新しいSEOツールの束を最近追加しました。 詳細なWixレビューを読んで、これが最適なオプションかどうかを判断してください。
Wixでアカウントを作成する
まだ行っていない場合は、Wix Webサイトにジャンプして、[開始]ボタンをクリックします。 これは、WixでWebサイトを作成する方法を学ぶための最初のステップです。

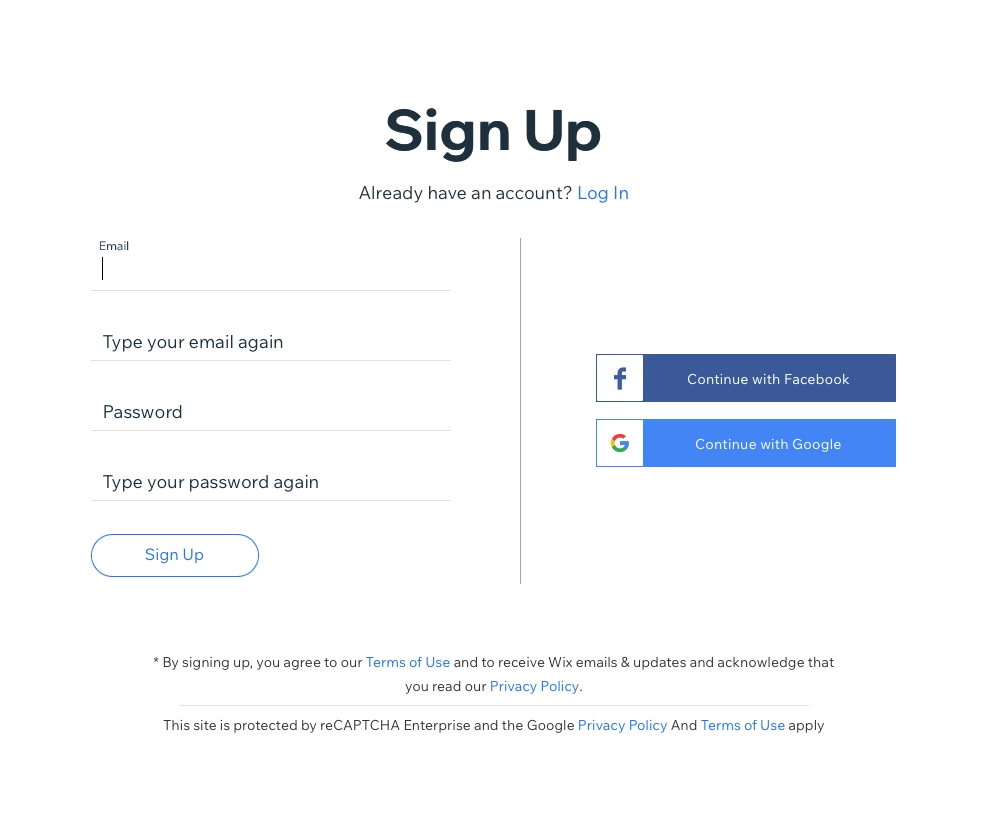
すべての標準的な方法を使用してサインアップできます。 以前にWixを使用したことがある場合は、引き続きそのアカウントを使用できます。 実際、1つのアカウントで複数のWix Webサイトを作成できますが、Wixの価格設定では複数のWebサイトがサポートされていないため、サイトごとに全額が請求されます。

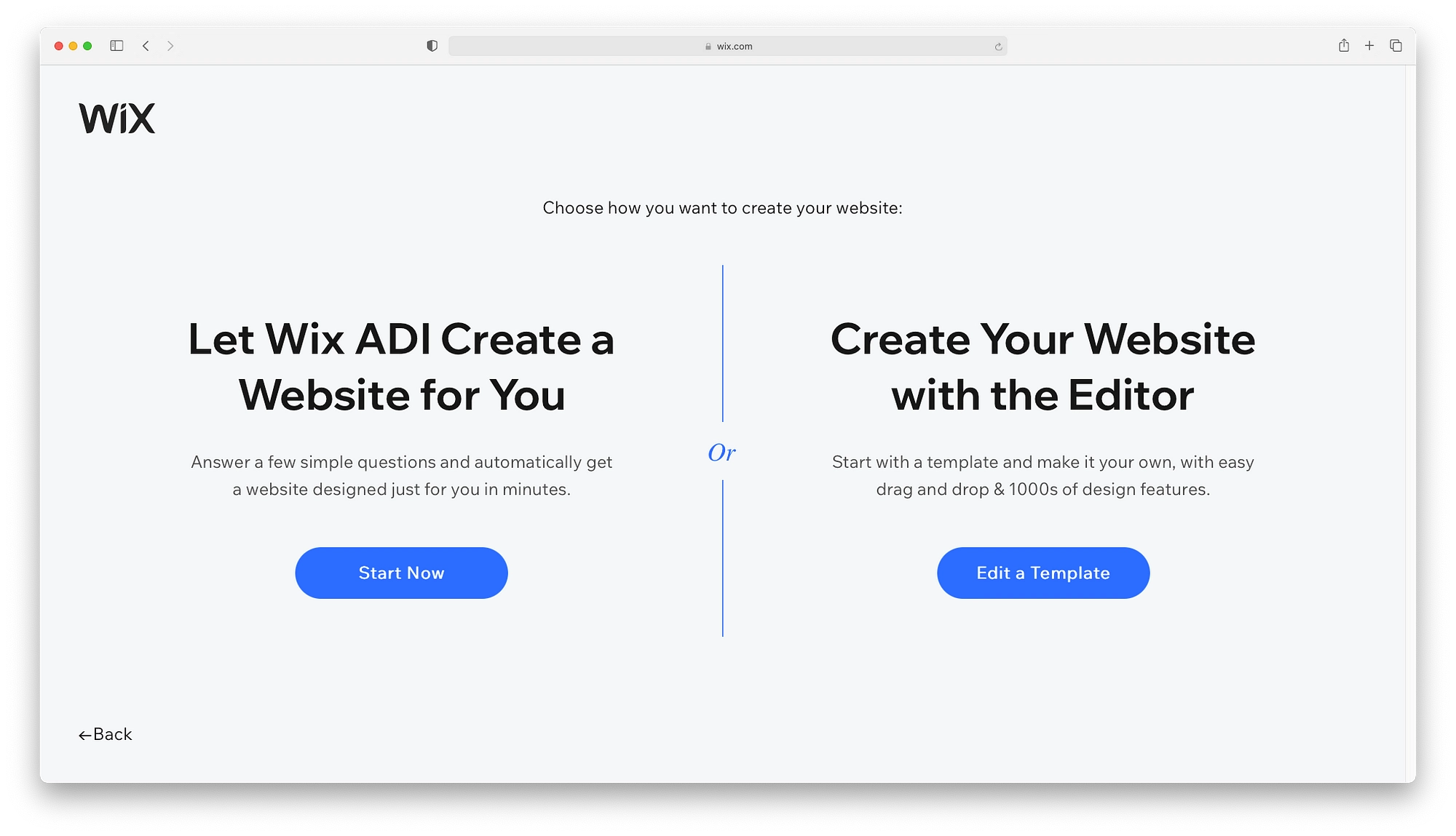
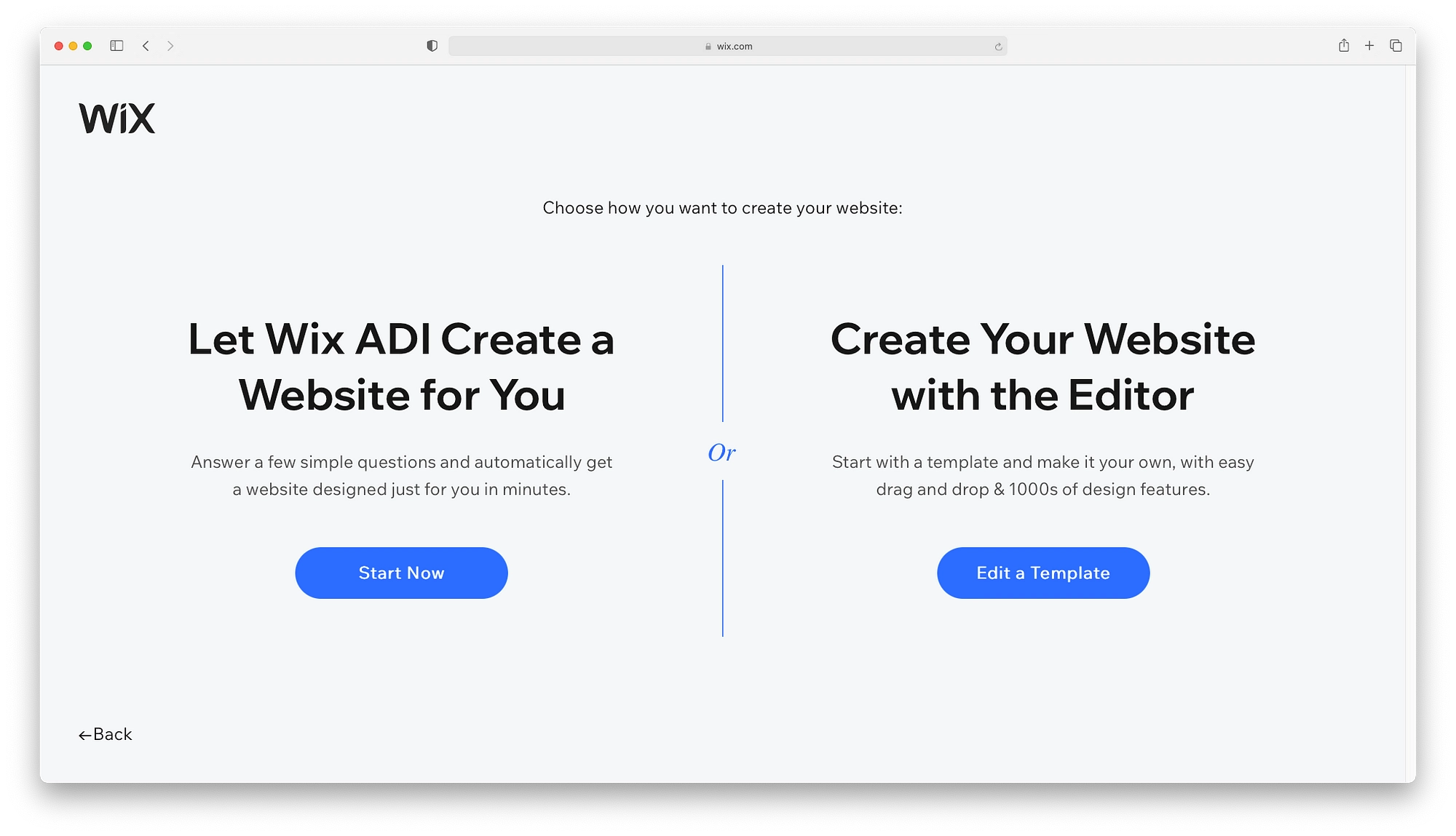
アカウントを作成すると、Wix Webサイトを作成するときに、人工知能(ADI)ツールまたはWixエディターのどちらかを選択するという最初の難しい決断に直面します。

Wix ADIとメインエディターのどちらが優れていますか? 正直なところ、それはあなたがやりたい仕事の量に帰着します。
- Wix ADIは、あちこちで微調整が必要な完全に機能するWebサイトを探している場合に最適です。
- Wixエディターは、サイトを最初から構築することに関心のある人に最適です(少なくともテンプレート)。
どのオプションが最適かまだわかりませんか? これらの質問に答えなさい:
頭を悩ませるのが心配な場合は、いつでもWix ADIから従来のエディターに切り替えることができることに注意してください(残念ながら、元に戻すのはそれほど簡単ではありません)。 それでは、このWixチュートリアルをWix ADIから始めましょう(ここでWixエディターにスキップしてください)。
Wixでウェブサイトを作る方法
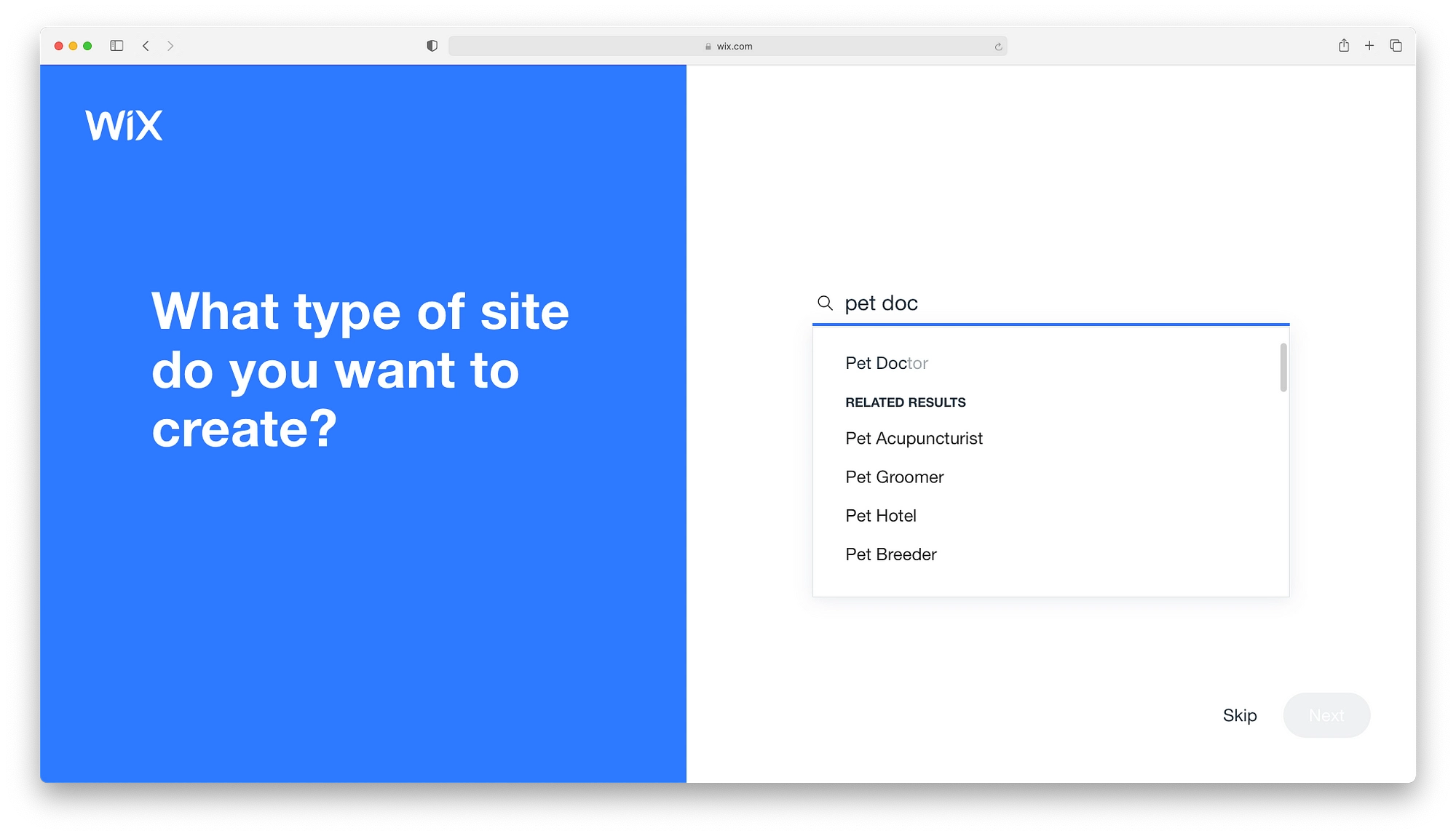
Wix人工知能(ADI)ツールについて最初に知っておくべきことは、それが印象的であるということです。 それは約20分であなたのニーズに合わせたユニークなウェブサイトを構築することができます。 Wixはこれをどのように解決しますか? ADIはデータベースを使用して、何十億ものレイアウト、テキスト、画像、デザインをフィルタリングおよび組み合わせて、魅力的なWebサイトを提供します。 そして、それはすべてあなたのウェブサイトについてのいくつかの質問から始まります。

私はいつもあなたが先にスキップして構築を始めることができると言います。 しかし、私はそれが長期的にうまくいくのを見たことがありません。
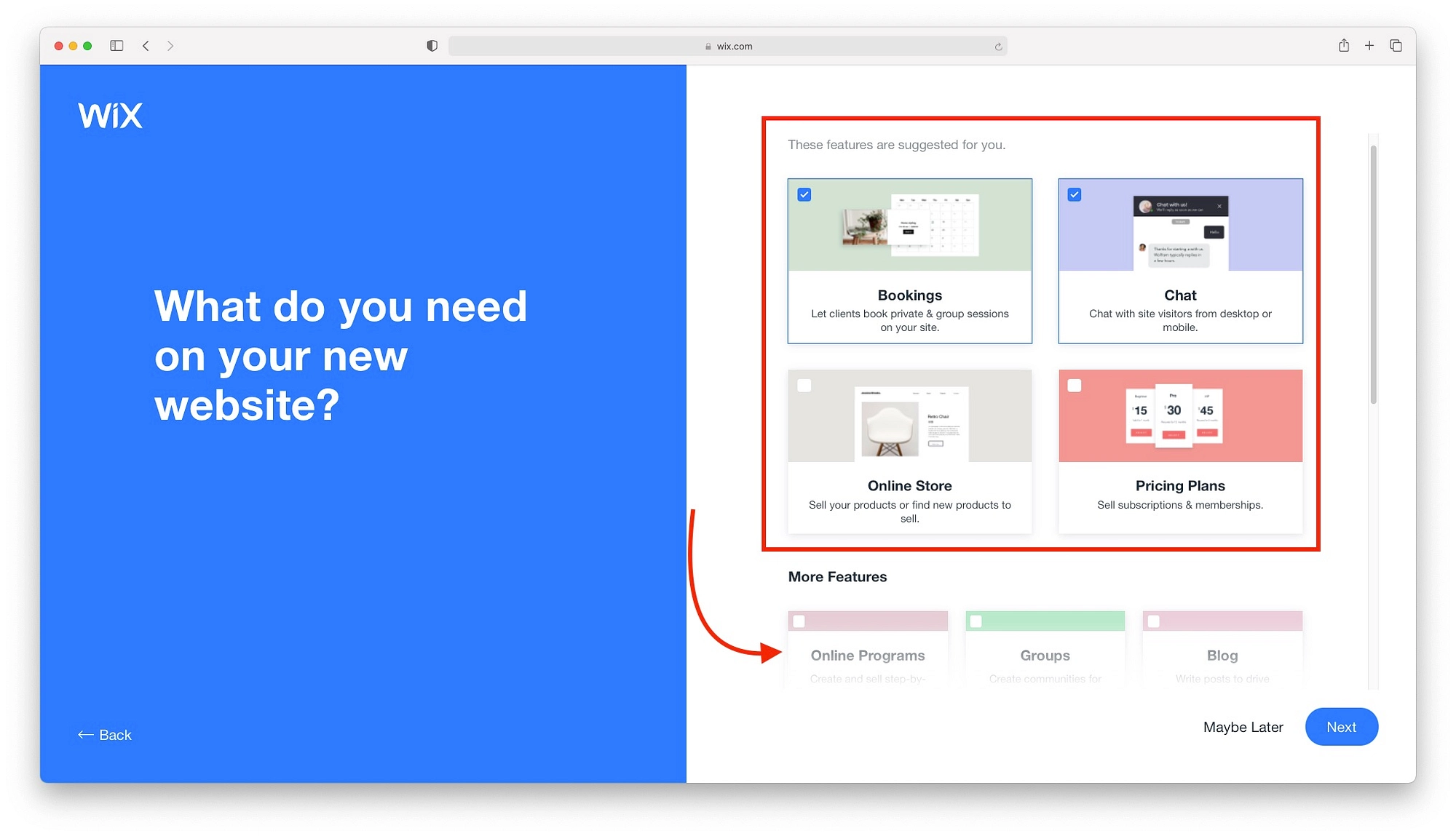
これを考慮して、あなたの回答は、Wix ADIが予定のスケジュール、製品の販売、広告サービスなどのための意味のあるセクションと機能を備えたホームページを構築するのに役立ちます。 初心者の場合、Wix ADIは基本的に、機能の追加をワンクリックプロセスにします。 リストをスクロールして、Wixホームページで必要な機能を選択するだけです。

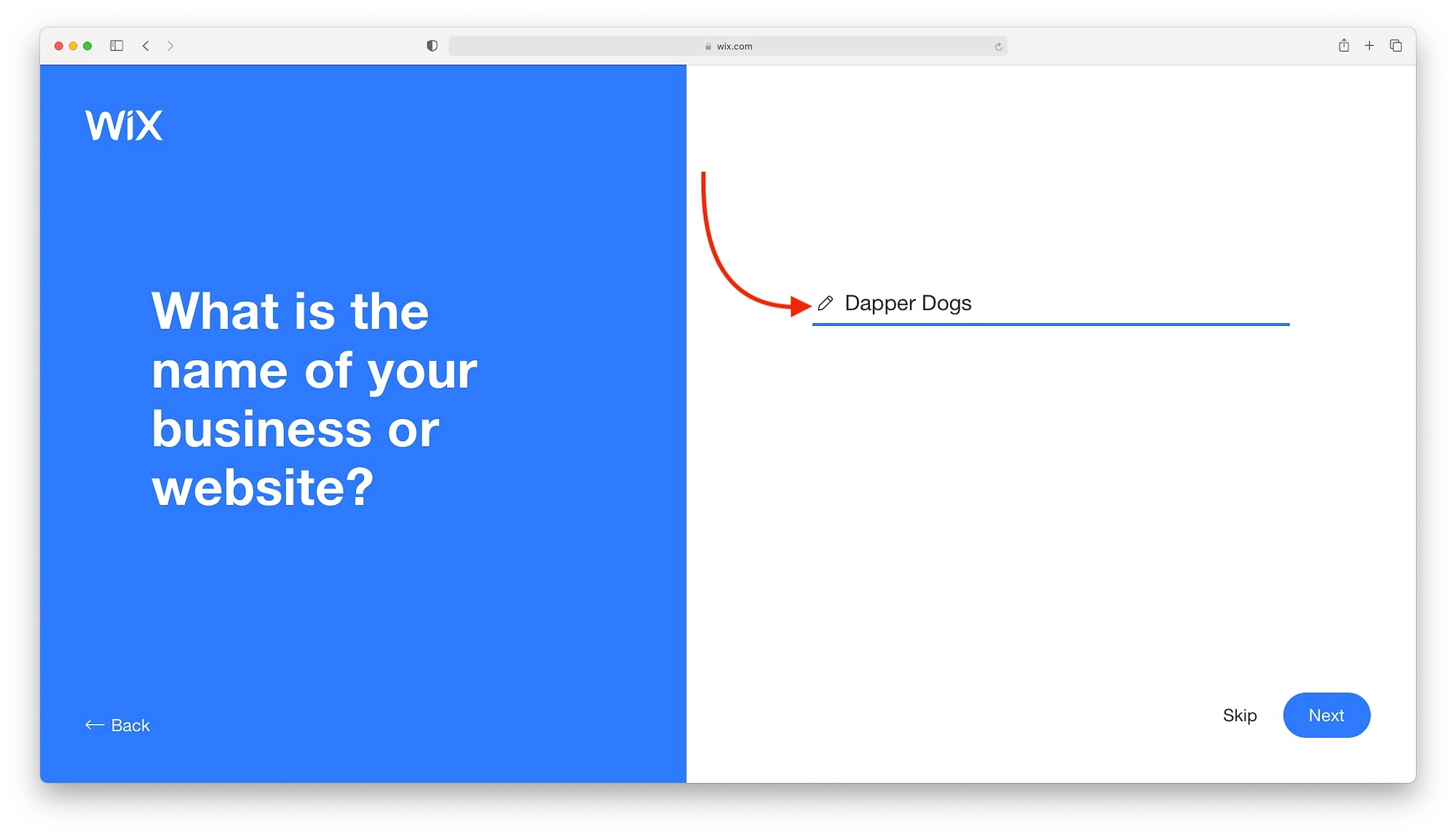
Wixを使い始める前に、Webサイト名が必要です。 繰り返しになりますが、先にスキップすることもできますが、名前を付けておけば、ADIで構築されたWebサイトを微調整する方がはるかに簡単です。 完璧な名前がわからない場合は、少し時間を取って、球場にある名前を作成してください。

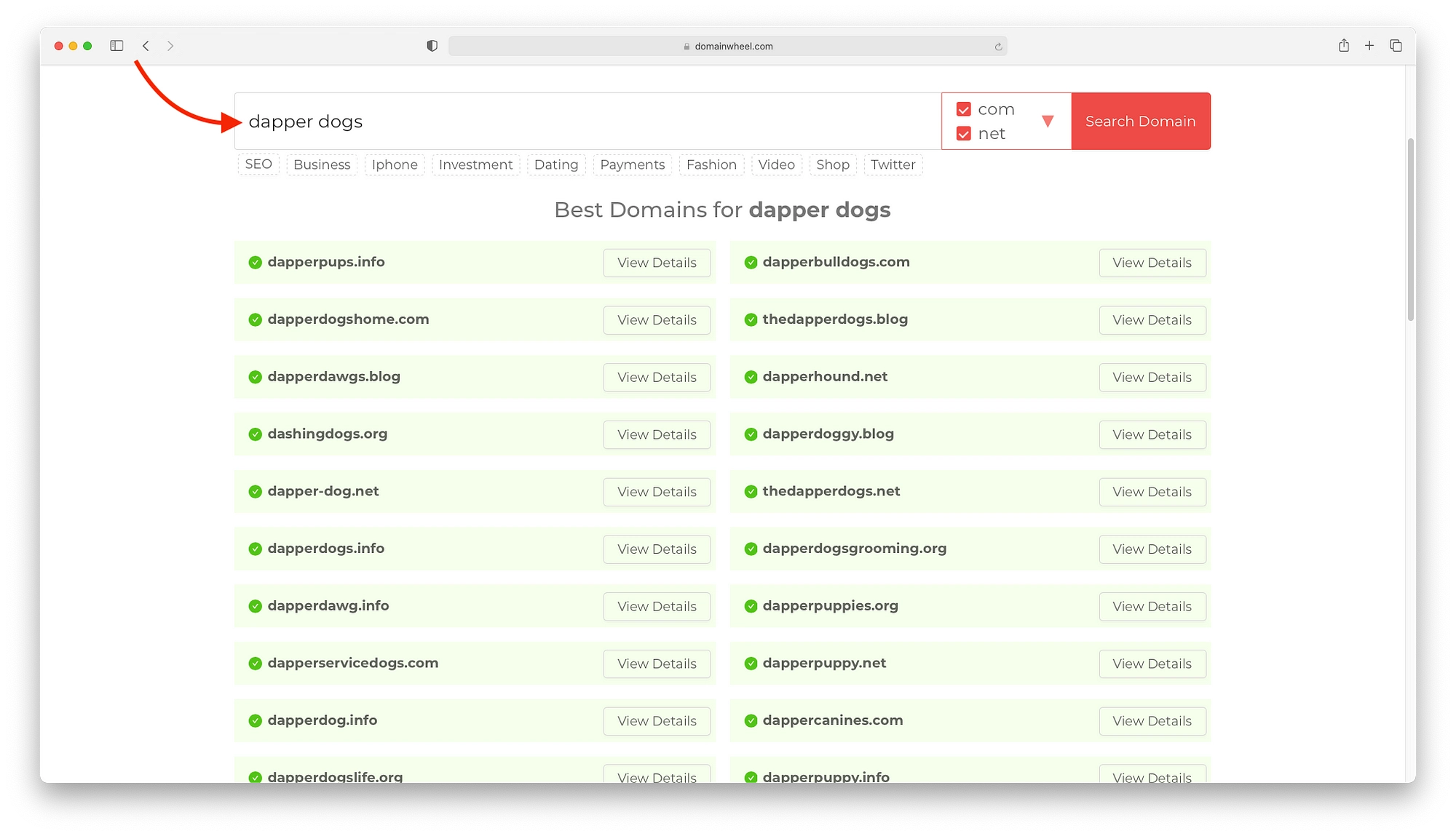
DomainWheelのようなものを使用する場合は、1分もかからない場合があります。 DomainWheelを使用すると、名前を生成してすぐにドメインを購入できます。 それでは、名前を生成する間、このWixチュートリアルで一時停止してみましょう。

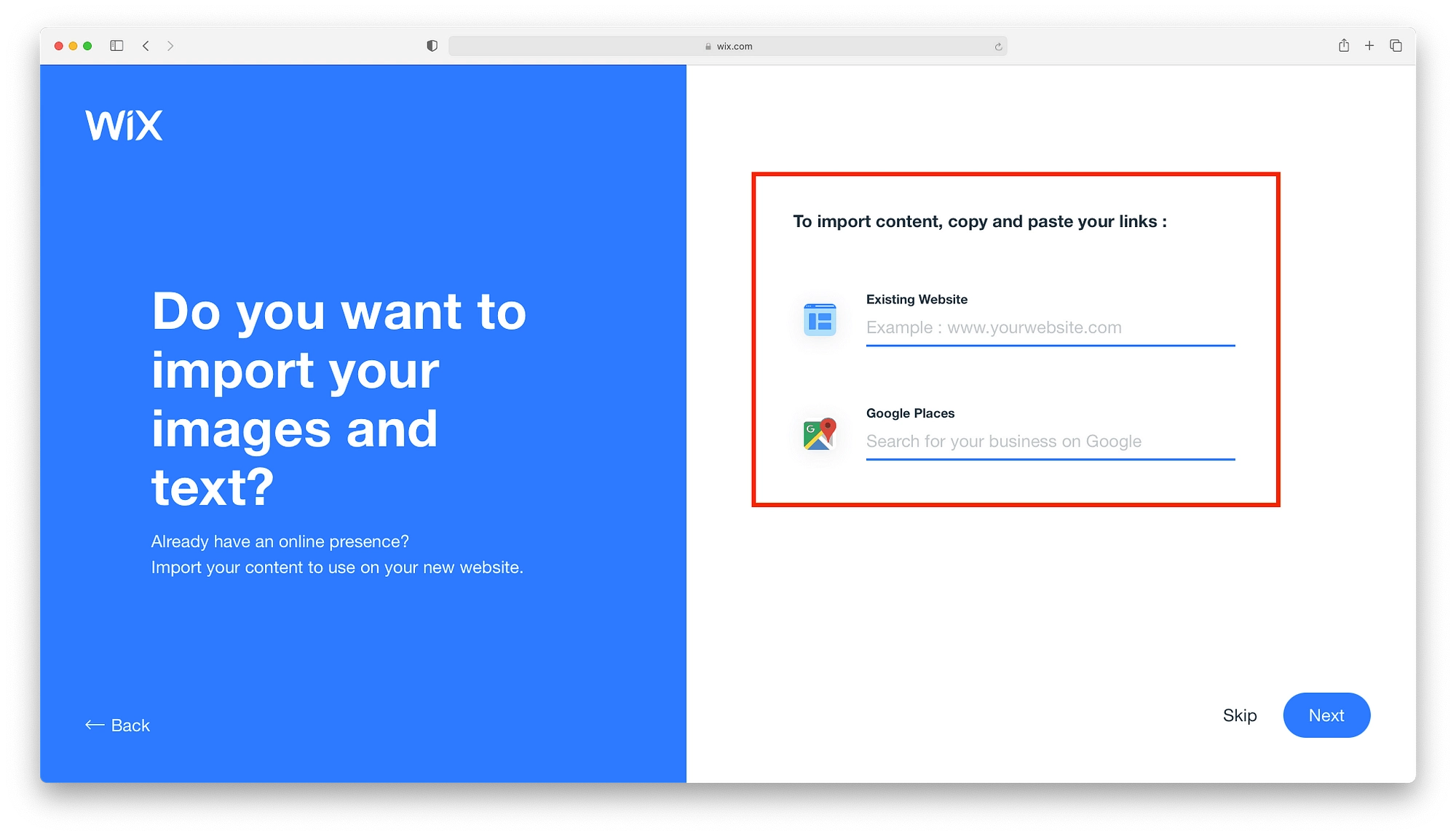
名前を追加したら、他のサイトからコンテンツをインポートしてみることができます。 素晴らしいようですが、それを使用したときに50以上の結果が得られたことはありません。 最後に、先にスキップできます。

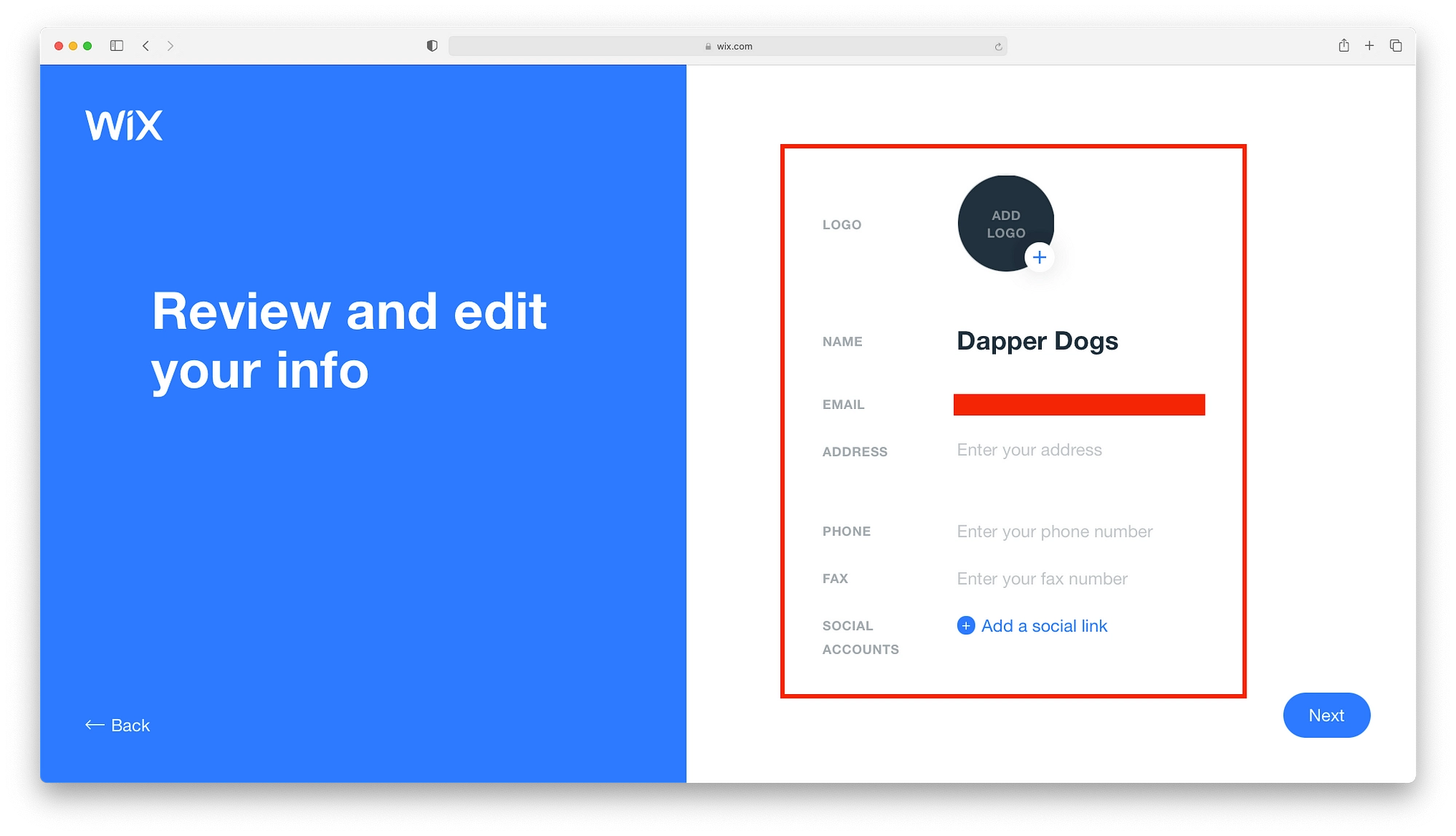
次の画面でサイトのIDを確定するために時間を費やしたほうがよいでしょう。 これまでに追加したすべてのものを確認し、連絡先情報、物理的な場所、およびすべてのソーシャルメディアページを追加することができます。 また、この機会にロゴを作成することをお勧めします。

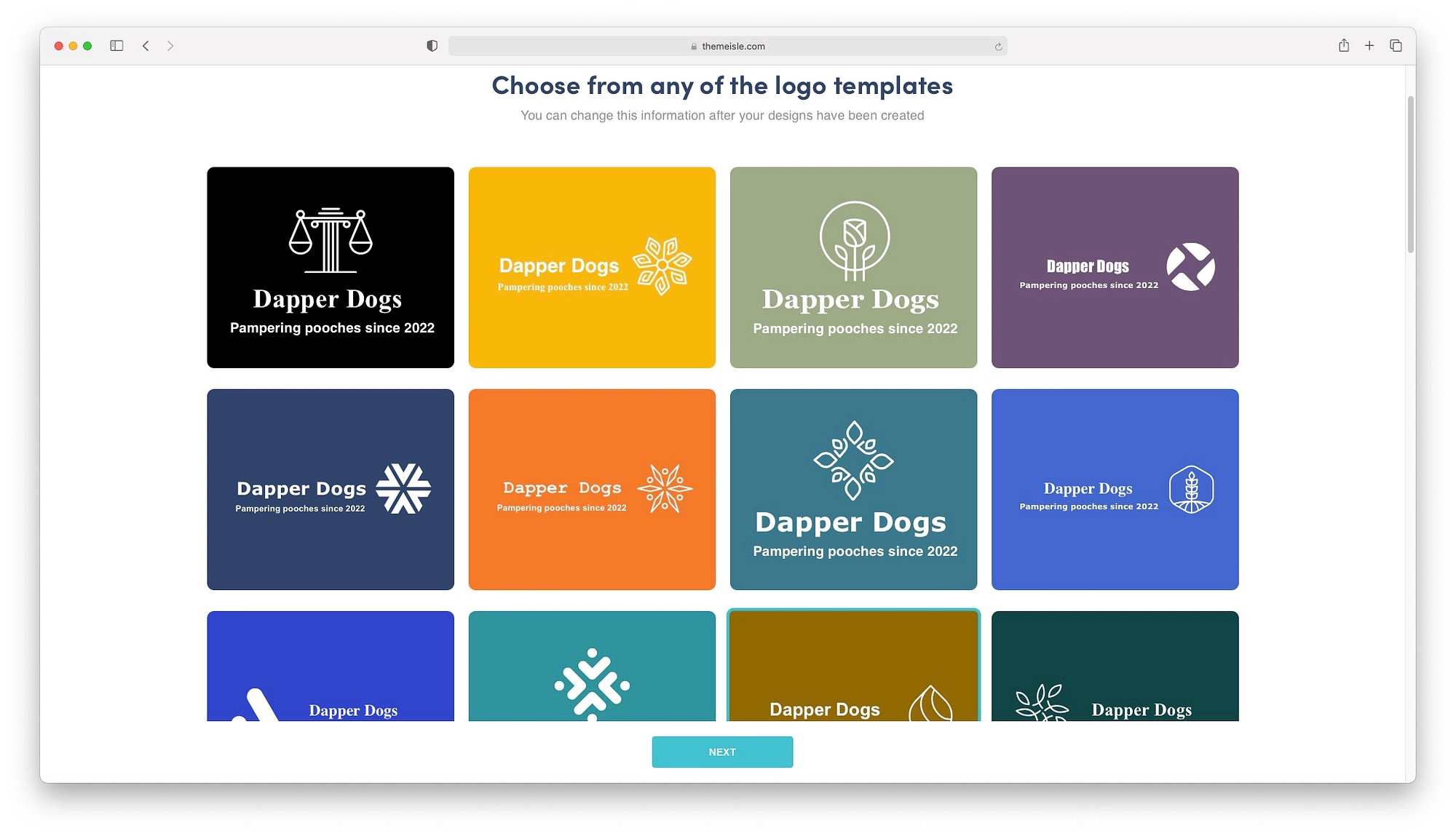
心配しないでください。ThemeisleLogoMakerを使用すれば、基本的なロゴタイプとロゴマークを大騒ぎせずに現金で作成できます。 いくつかのフォントを選択し、レイアウトを選択し、色を選択してから、ロゴパック全体をダウンロードして、Webサイト、ソーシャルメディア、およびファビコンとして使用するだけです。

WixADIでウェブサイトを構築する
アイデンティティを備えたWebサイトができたので、エキサイティングなもの、つまりそれを構築することに取り掛かりましょう。
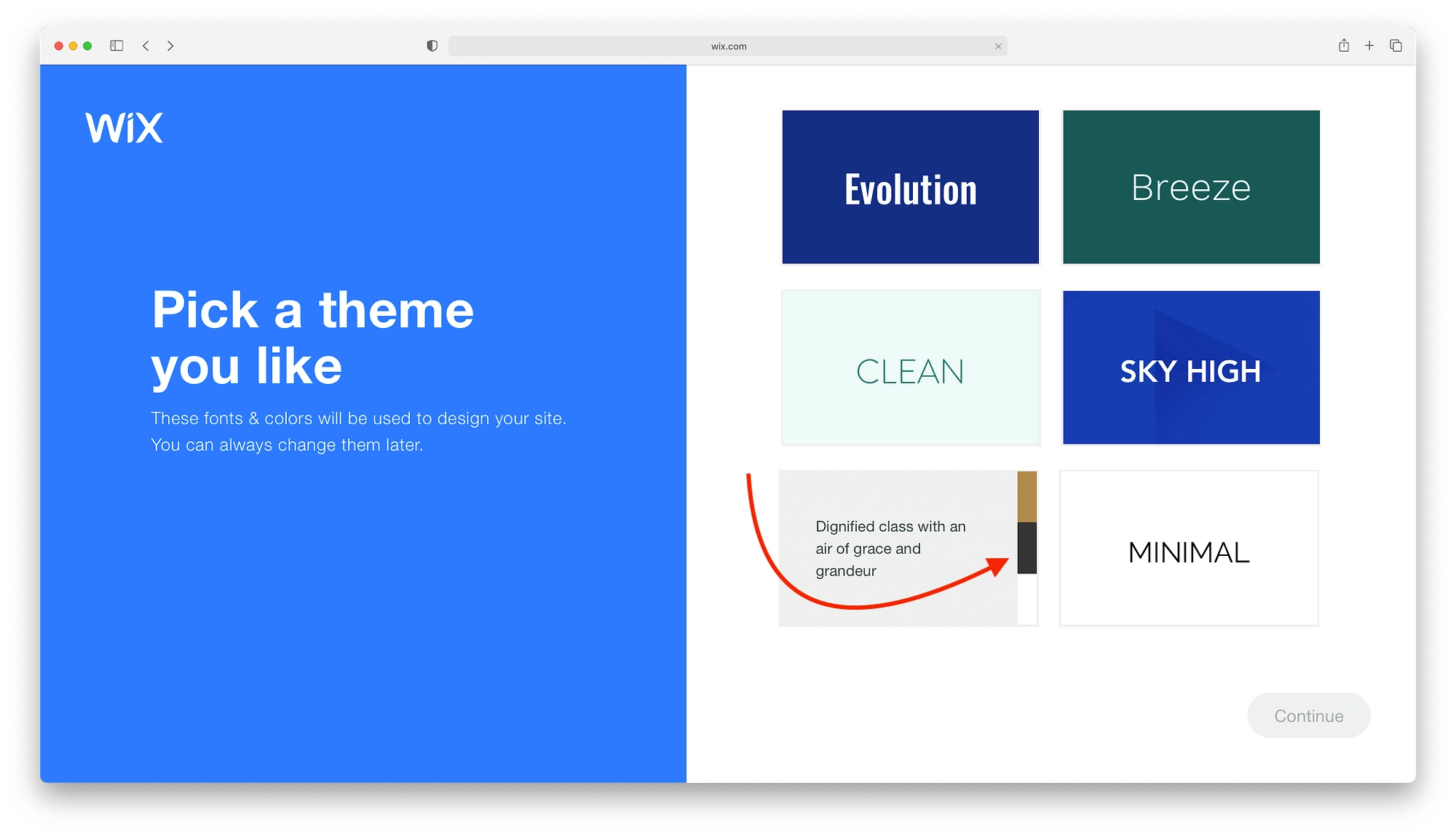
最初のステップは、適切な配色とフォントスタイルを選択することです。 Wix ADIは、事前定義されたカラーパレットを備えた9つのオプションを提供します。 好きなものを選んで、Wixに残りを任せてください。

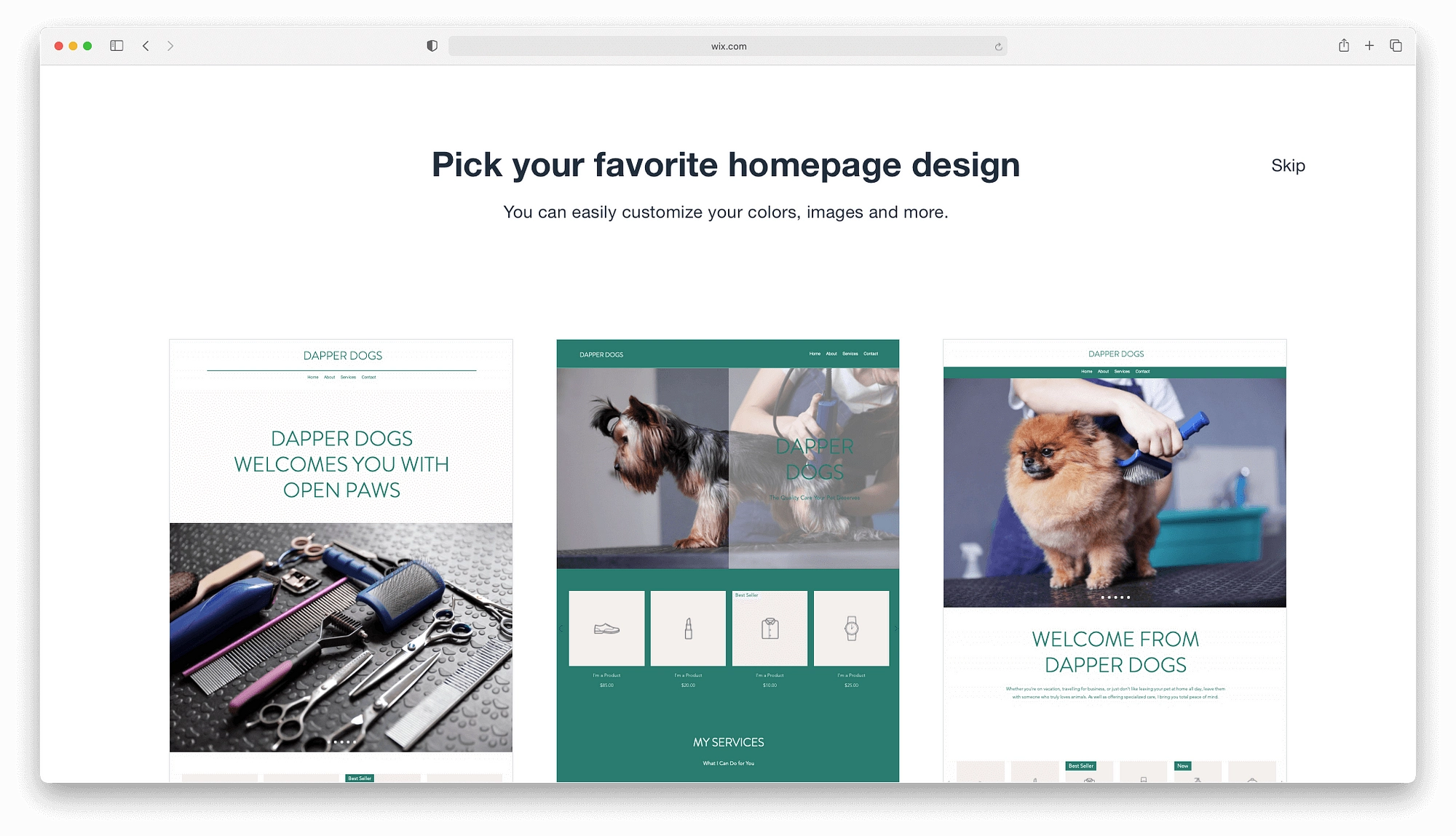
1、2分後、WixADIはすべてが含まれている3つのWebサイトデザインを提示します。 真剣に、すべて。 あなたが持っているでしょう:
- ヒーロー画像
- 製品グループ
- 意味のある見出し
- ボタン
- もっと。
各デザインをロールオーバーして、クイックツアーに参加し、それらがどのように見えるかを理解します。

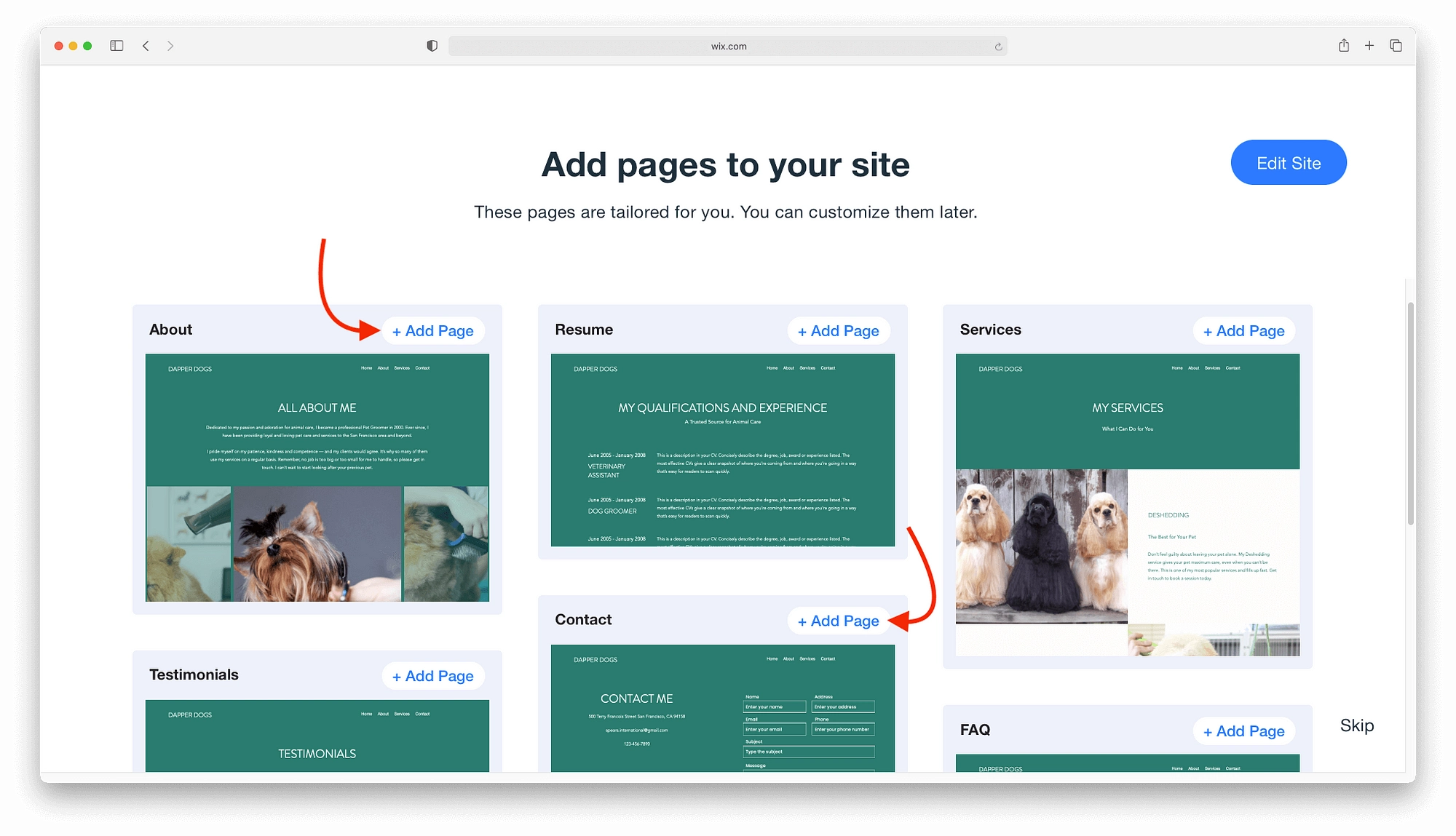
あなたに話しかけるWixホームページを選択すると、WixADIはいくつかの重要なページを生成します。 準備ができたら、[ページの追加]ボタンをクリックして、最終的なWebサイトに含めます。 このWixチュートリアルを編集段階に進める準備ができたら、[サイトの編集]をクリックします。

WixADIエディターをマスターする
一般的に言って、Wix ADIエディターは、初心者や簡単な編集を実行したい人に適しています。
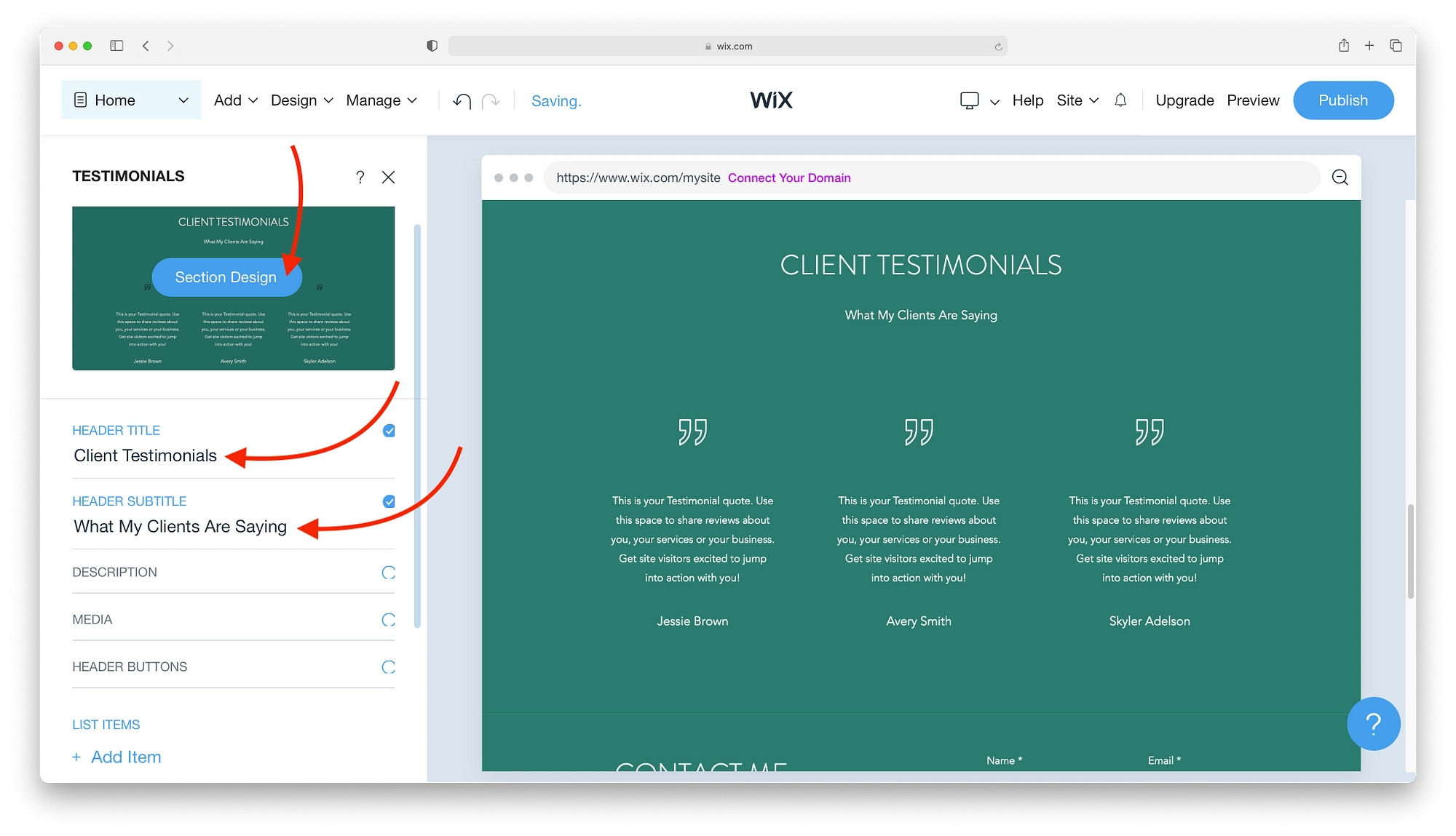
画像やボタンなどのデザイン要素をクリックするだけで、それらをカスタマイズできます。 左側にメニューバーが表示され、要素に応じて、画像やタイトルなどを変更できるさまざまなオプションが表示されます。

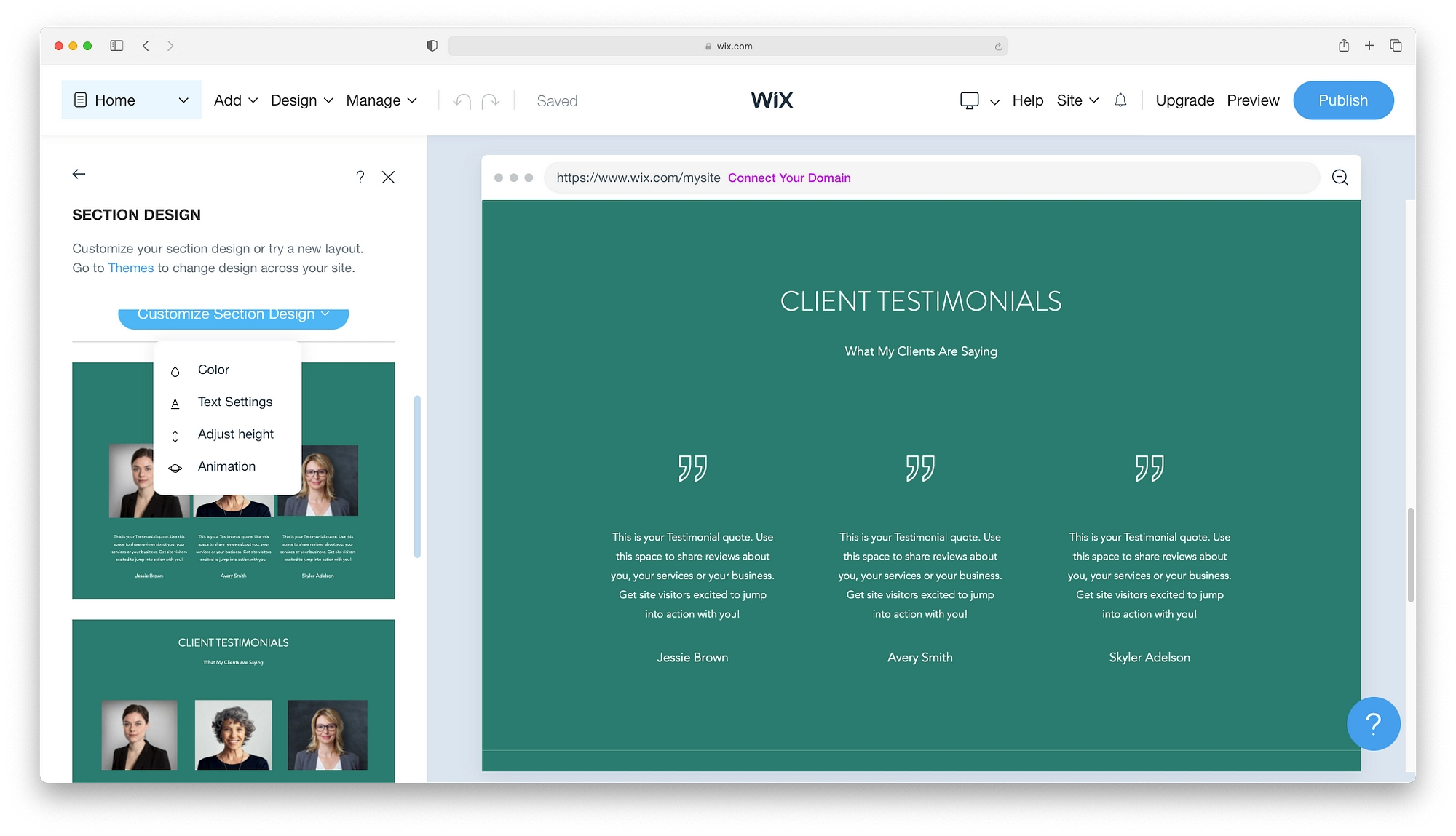
[セクションデザイン]ボタンをクリックすると、数回クリックするだけで、色、フォント、またはレイアウト全体を変更できます。

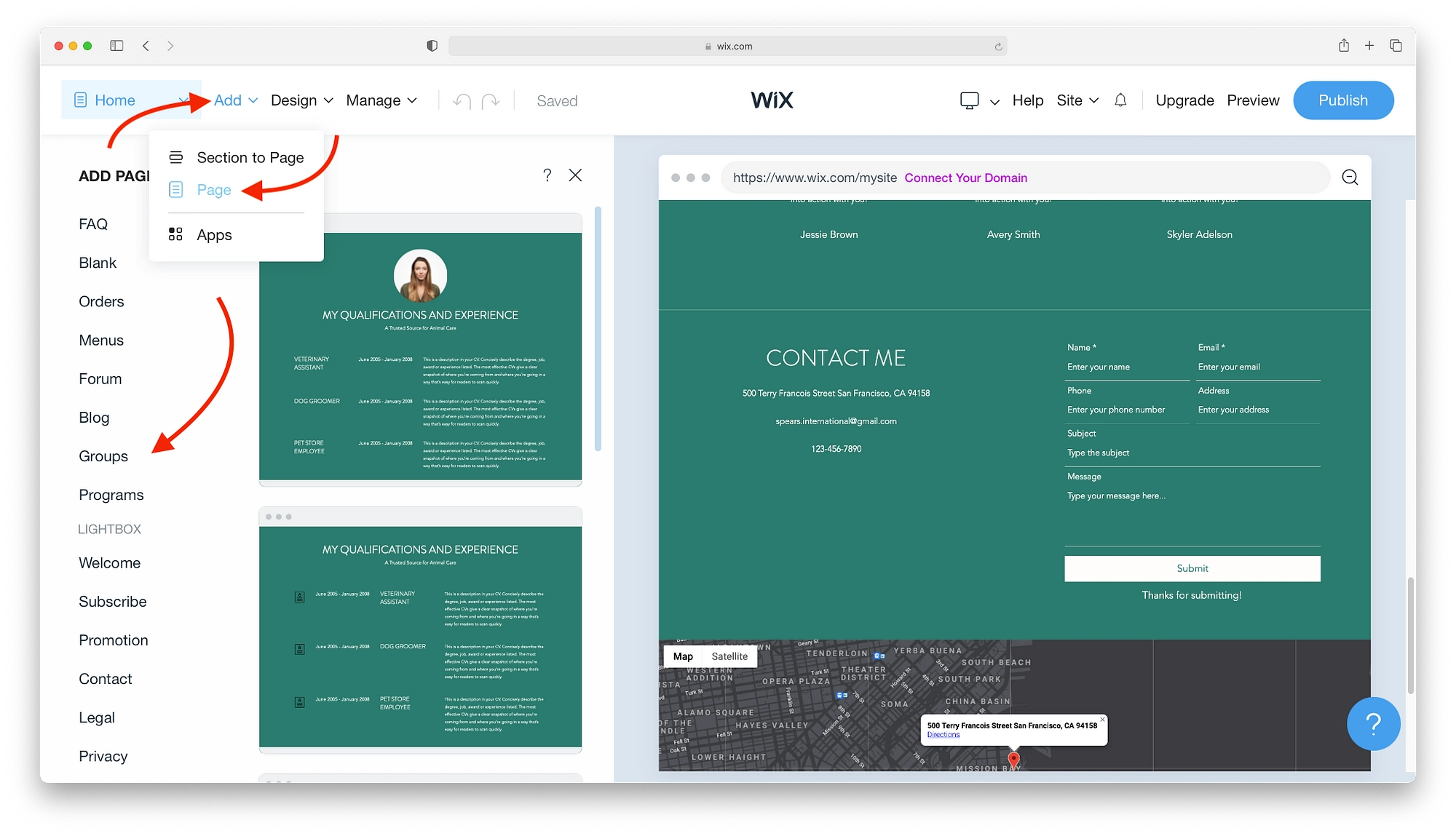
あなたが良い範囲のページから始める間、あなたのサイトは何か違うものを要求するかもしれません。 上部のメニューバーから[追加]→ [ページ]をクリックすると、Wixの作成済みページのカタログを検索できます。 次のような複数のレイアウトを持つページが適切に組み合わされています。
- 履歴書
- プロモーションページ
- 法的
- 注文
- 空白のページ
- もっと

他のテーマ、フォント、色を試してみたいと思うかもしれません。 心配しないでください。デザインオプションを使用して、いつでもこれらを変更できます。 元のテーマに戻って、まったく別のことを試すこともできます。

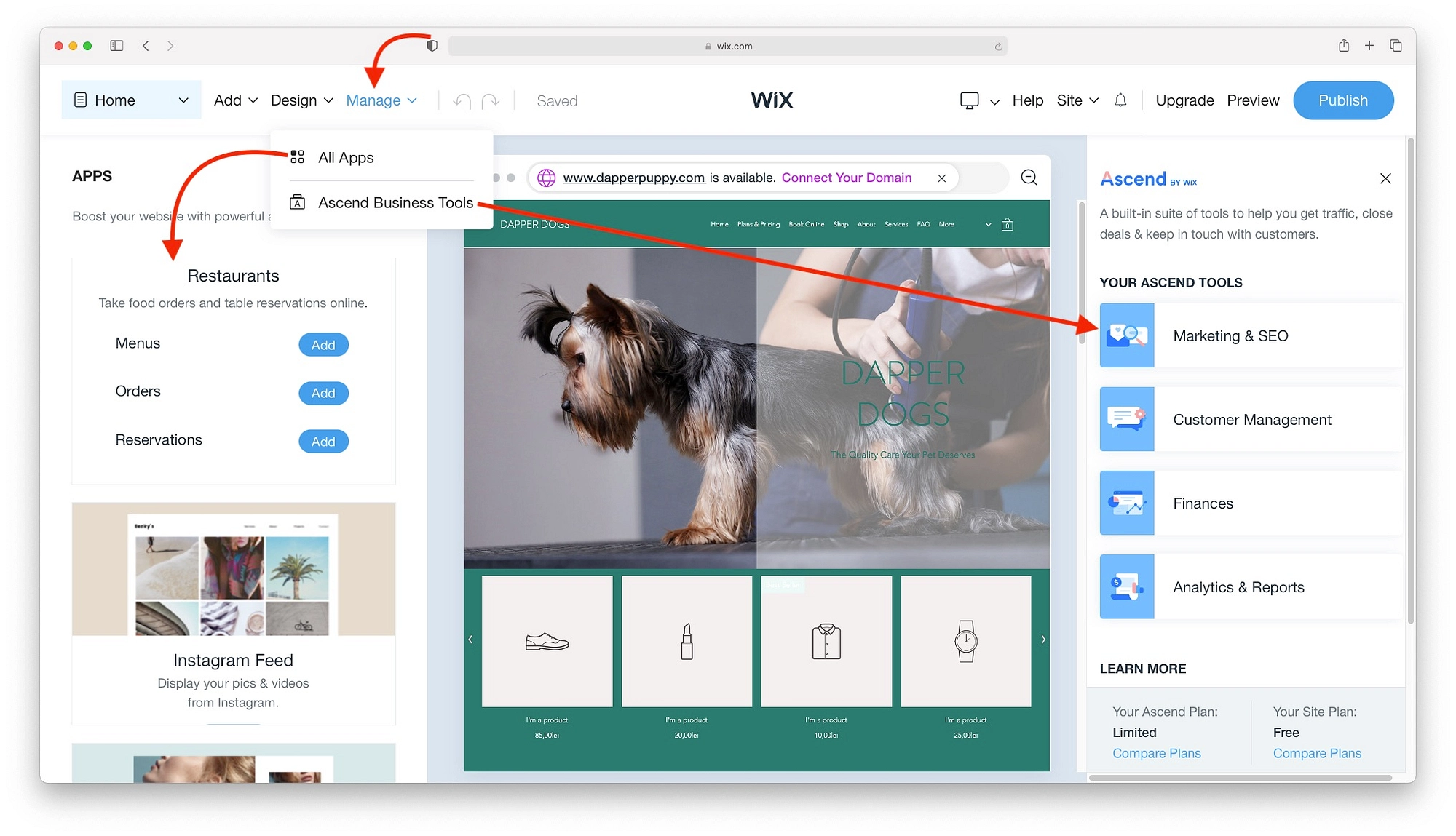
追加機能とサイト管理ツールについては、[管理]をクリックしてオプションを確認してください。
- すべてのアプリは、ビデオ、イベント、メンバーのエリアなどの追加機能を追加するためのものです。
- Ascend Business Toolsは、分析、マーケティングオプション、およびその他のWebサイト管理の必需品のためのフリーミアムサービスです。

サイトに満足したら、サイトの公開セクションに進んでください。 ただし、Wixエディターの使用方法に興味がある場合は、従来のエディターでのWixの使用について学習するので、このWixチュートリアルに固執してください。
Wixエディターの使用方法
このセクションの内容は次のとおりです。
- Wixエディター101
- WixWebサイトに要素を追加する
- メニューとページの操作
- テーママネージャーの使用
- 背景の設定
- アプリのインストール
- メディアの追加
Wixエディターを開き、Wixチュートリアルのこの部分を開始するには、[テンプレートの編集]をクリックします。

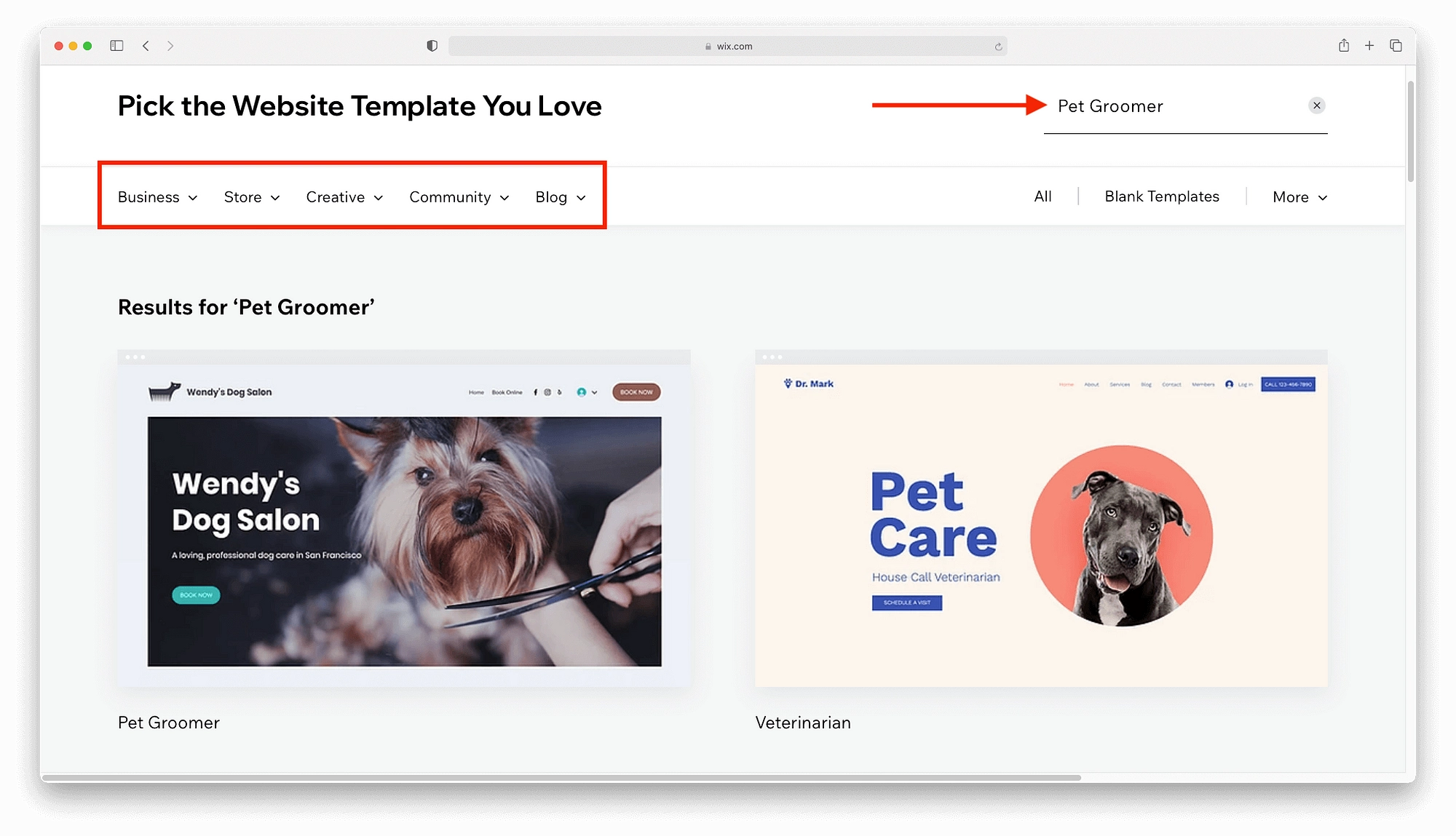
Wixには、カテゴリまたは検索でフィルタリングできる約800のテンプレートがあります。 プロジェクトに適合するテンプレートを見つけたら、ロールオーバーして[編集]をクリックします。

Wixエディター101
Wix ADIエディターとは異なり、ドラッグアンドドロップWixエディターは、自動化されたプロセスを使用して独自のWebサイトを作成しません。 Wixを手動で使用して、サイトを構築およびカスタマイズします。 これの意味は:
- 見出しと本文を最初から作成します。
- ヒーロー画像、商品画像などを含む画像の調達とアップロード。
- テンプレートに含まれていない追加機能をAppMarketplaceで検索します。
開始する準備ができたら、任意の要素をクリックして編集の可能性を確認します。
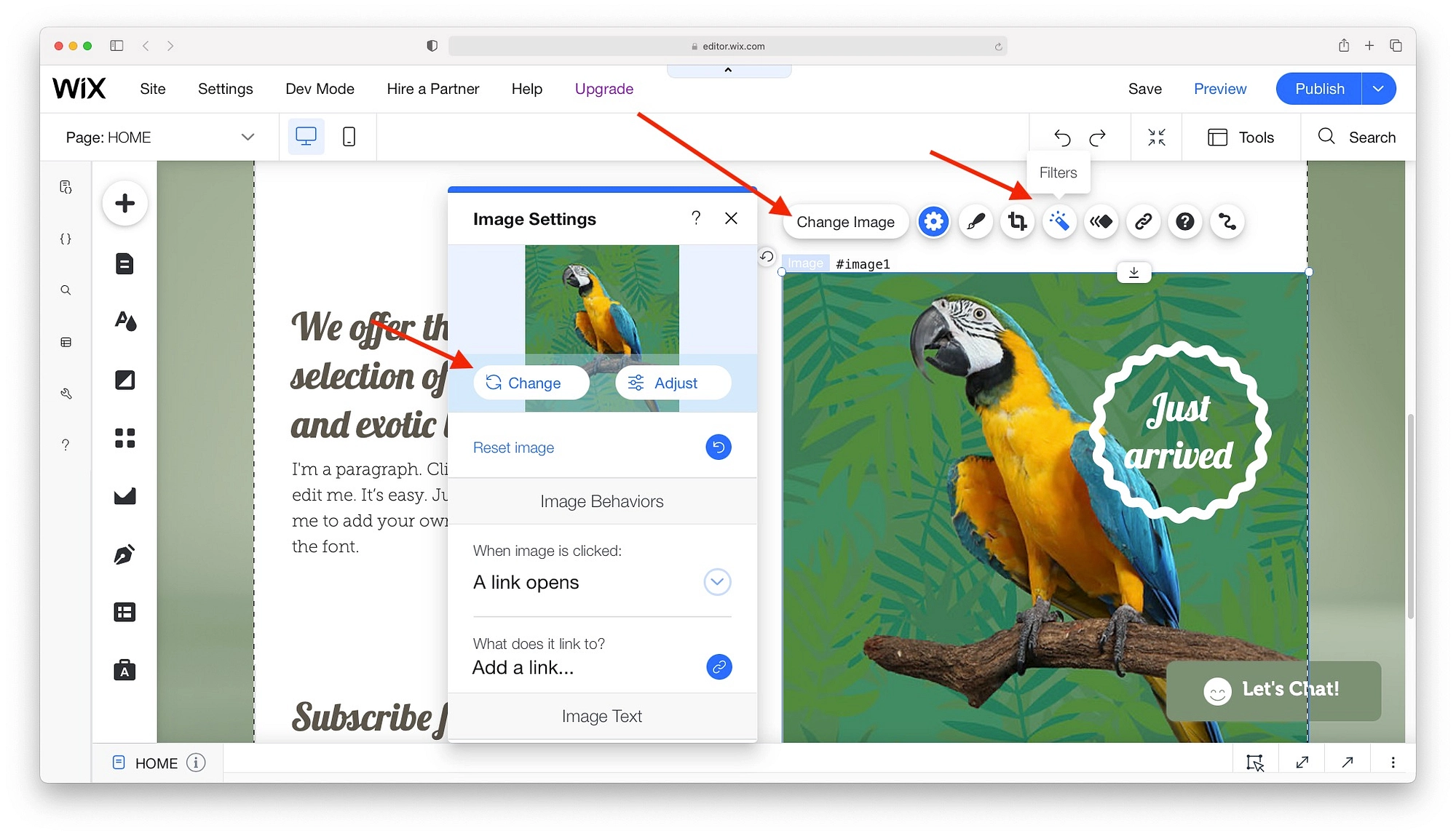
たとえば、画像要素をクリックすると、画像の変更、フィルターの追加、リンクの追加、画像の切り抜きなどのオプションが表示されます。

編集の可能性の概要を把握するには、各要素をクリックして、独自のデザインとレイアウトの選択肢を見つけてください。 例えば:
- テキストブロックには、見出しとフォントサイズを切り替えたり、効果を追加したりするオプションがあります。
- フォームを使用すると、デザイン、レイアウト、およびフィールドの数を変更できます。
変更はリアルタイムで表示されます。 満足していない? 元に戻す矢印を押すと、それは決して起こらなかったようです。
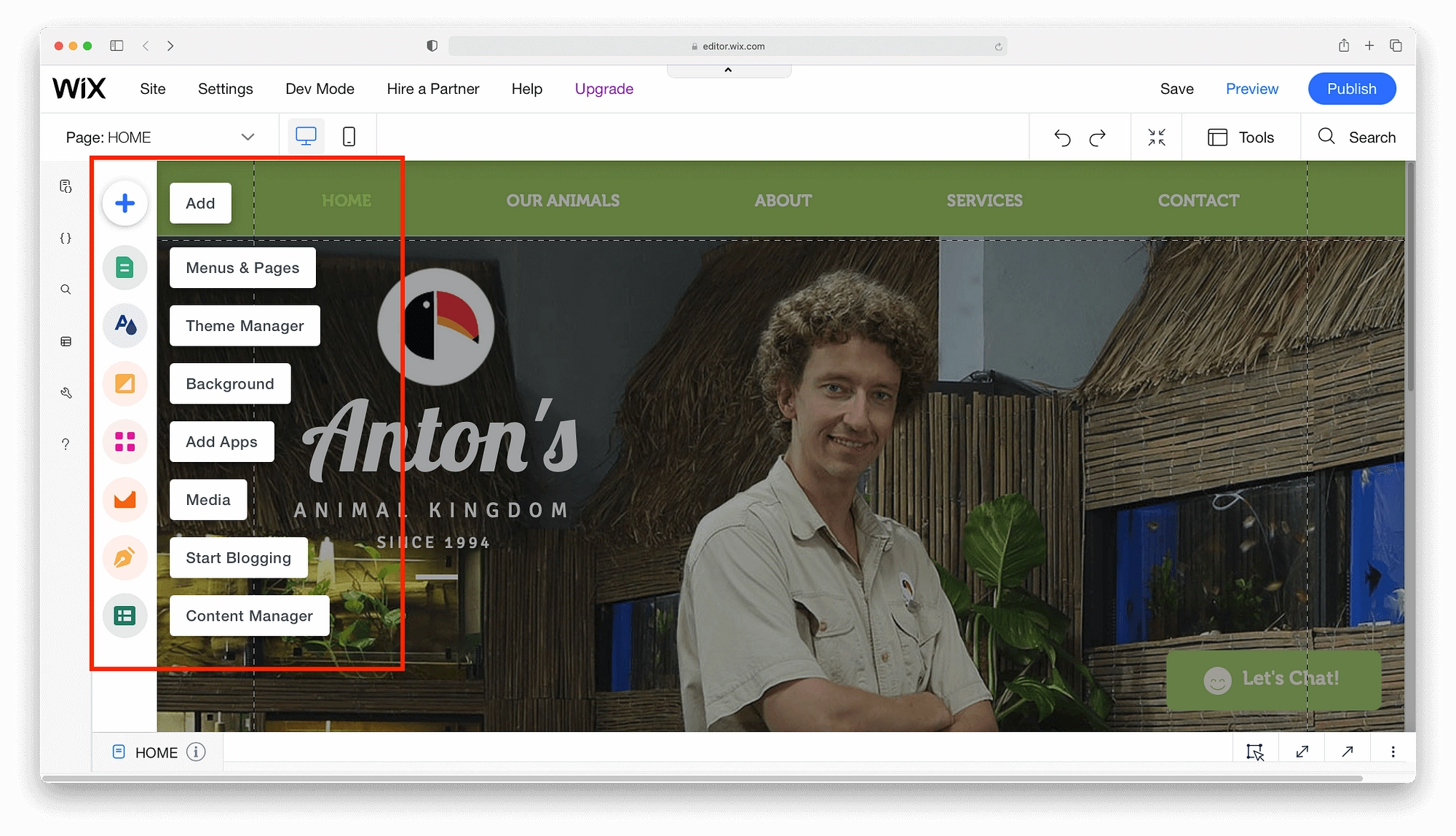
個々の要素を編集すると、サイトに少し輝きが加わりますが、グローバルな変更のためにWix Webサイトを編集する方法を学ぶには、左側のメニューを使用する必要があります。

WixWebサイトに要素を追加する
テンプレートに含まれていないWebサイト要素を追加するには、 「+」記号をクリックします。 あなたがウェブサイトに必要なすべてはここにあります:
- ギャラリーと画像
- インタラクティブなスライドショー
- ビデオと音楽
- ボタン
- フォーム
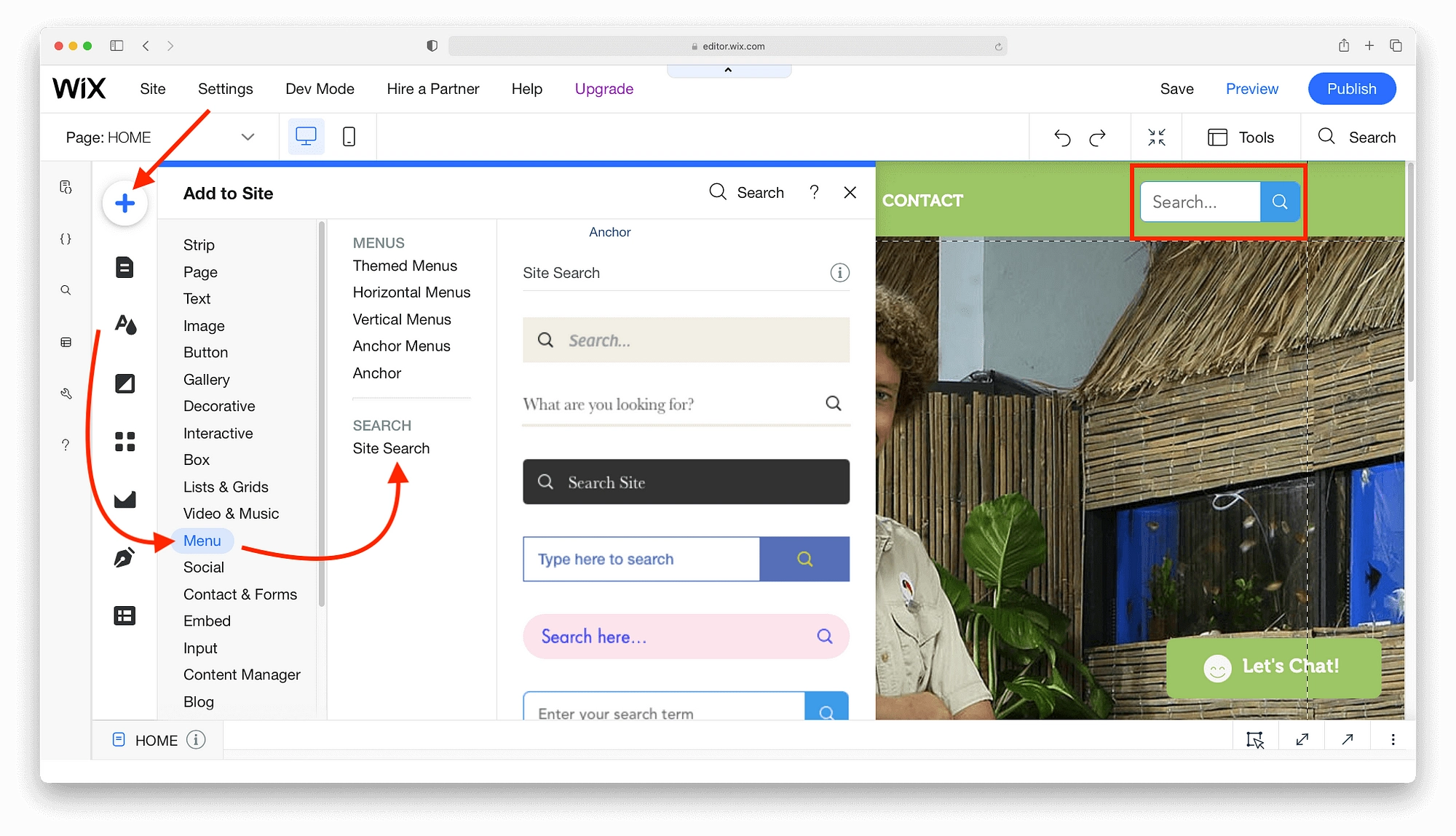
たとえば、このミニWixチュートリアルでは、Wixに検索バーを追加する方法を見てみましょう。 「+」→「メニュー」→「サイト検索」をクリックします。 任意の検索バーをページにドラッグできます。

他のWix編集オプションと同様に、Webサイトの要素にはさまざまなスタイルとレイアウトがあります。
メニューとページの操作
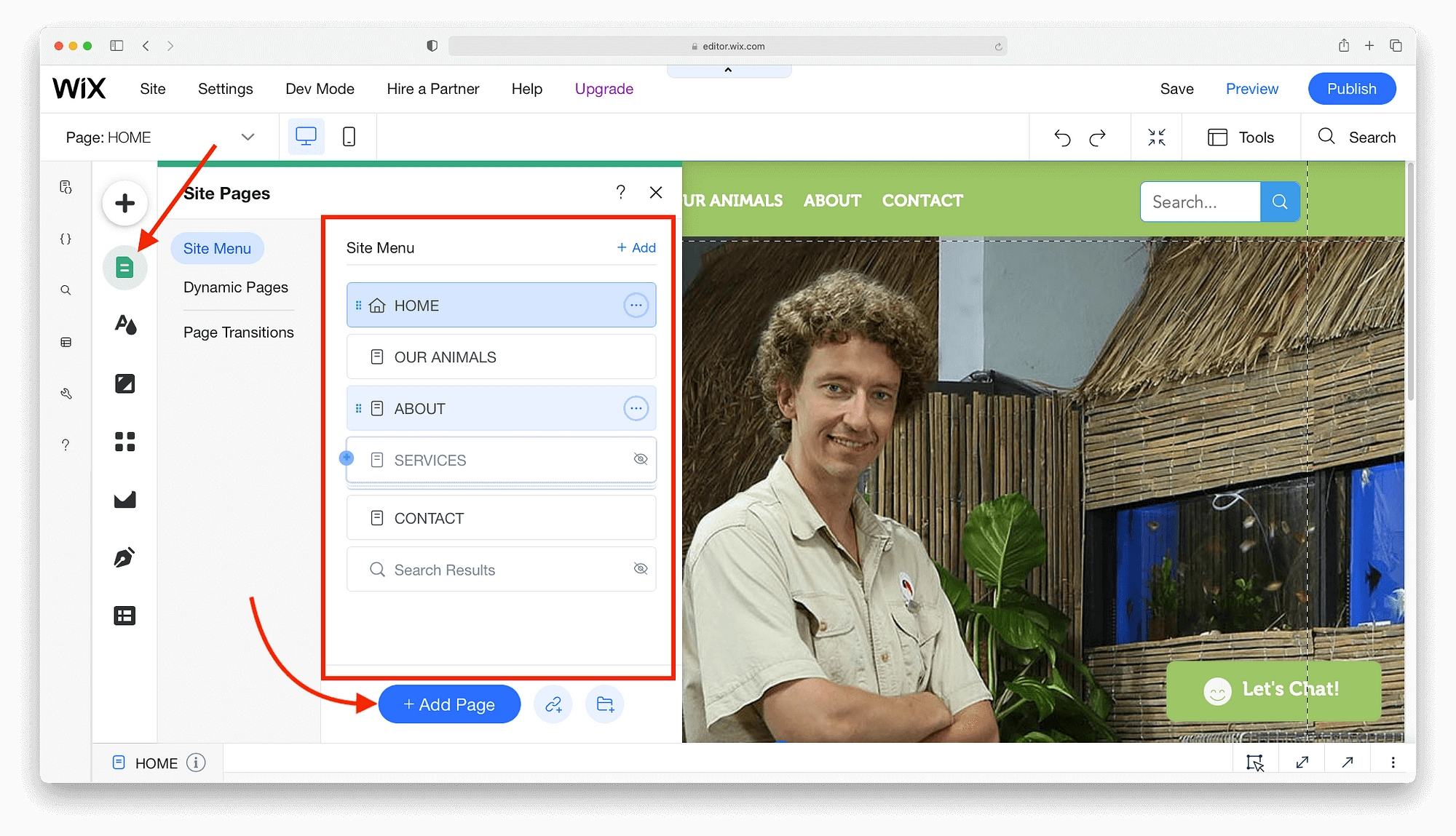
サイト構造を変更する場合は、[メニューとページ]オプションを使用してWixページを追加するのが最も簡単です。 選択すると、メニュー、ページ、およびメインメニューでの表示の概要が表示されます。

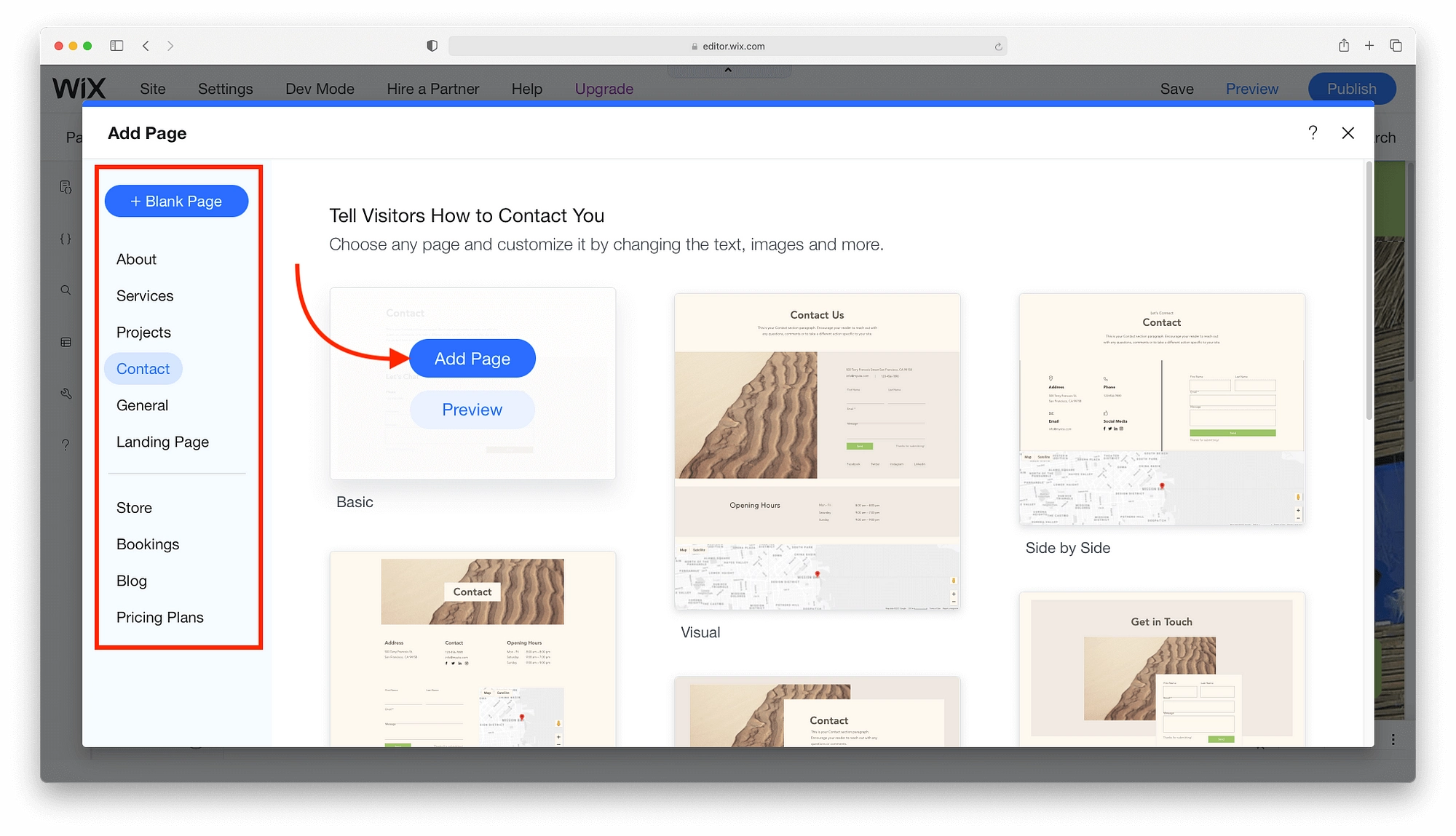
Wixページを追加する準備ができたら、[ページの追加]ボタンをクリックしてページ選択メニューを開きます。 このWixチュートリアルの初期の段階に従った場合、ページ選択メニューはおなじみです。 さまざまなレイアウトとスタイルの追加ページの長いリストがあります。 好きなデザインをロールオーバーして、[ページを追加]をクリックするだけです。

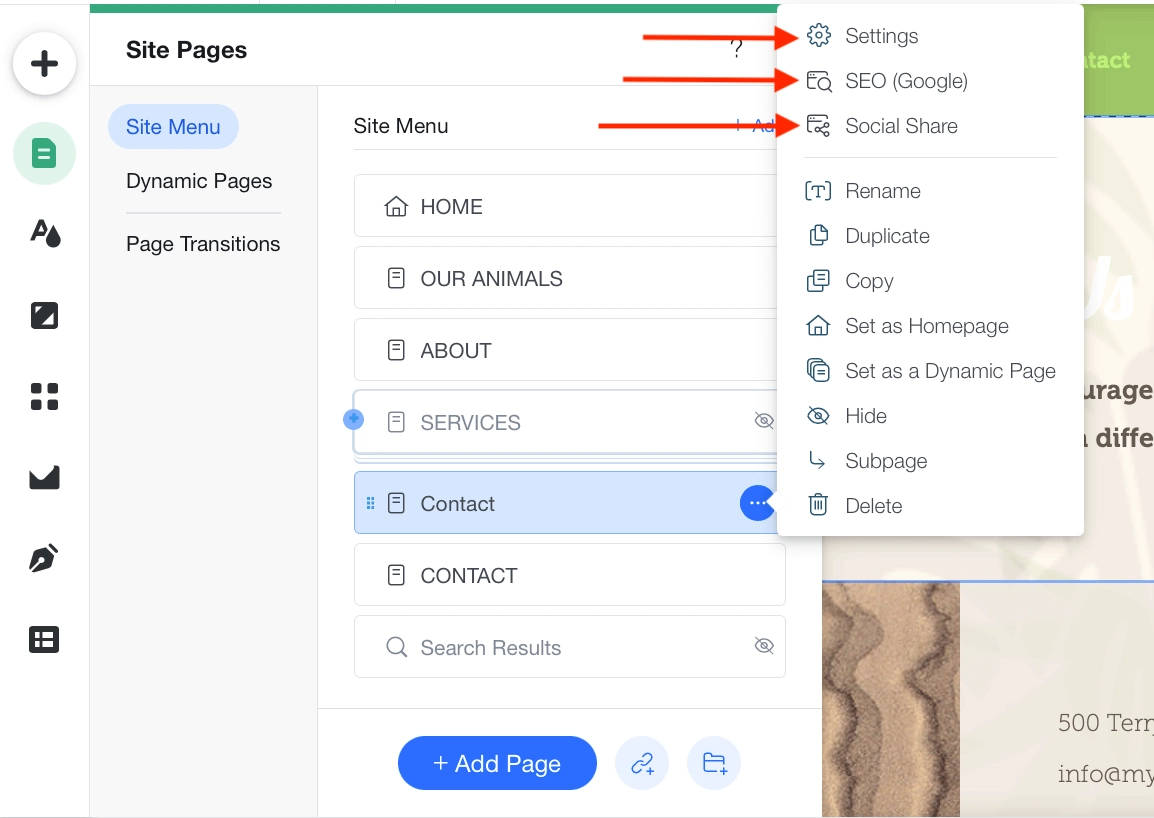
ページがメインメニューに表示されると、基本的なSEO設定を管理したり、ソーシャル共有画像を追加したり、タイトルを変更したりできます。


最後に、メニューからページを削除したり、名前を変更したり、複製したりすることもできます。
テーママネージャーの使用
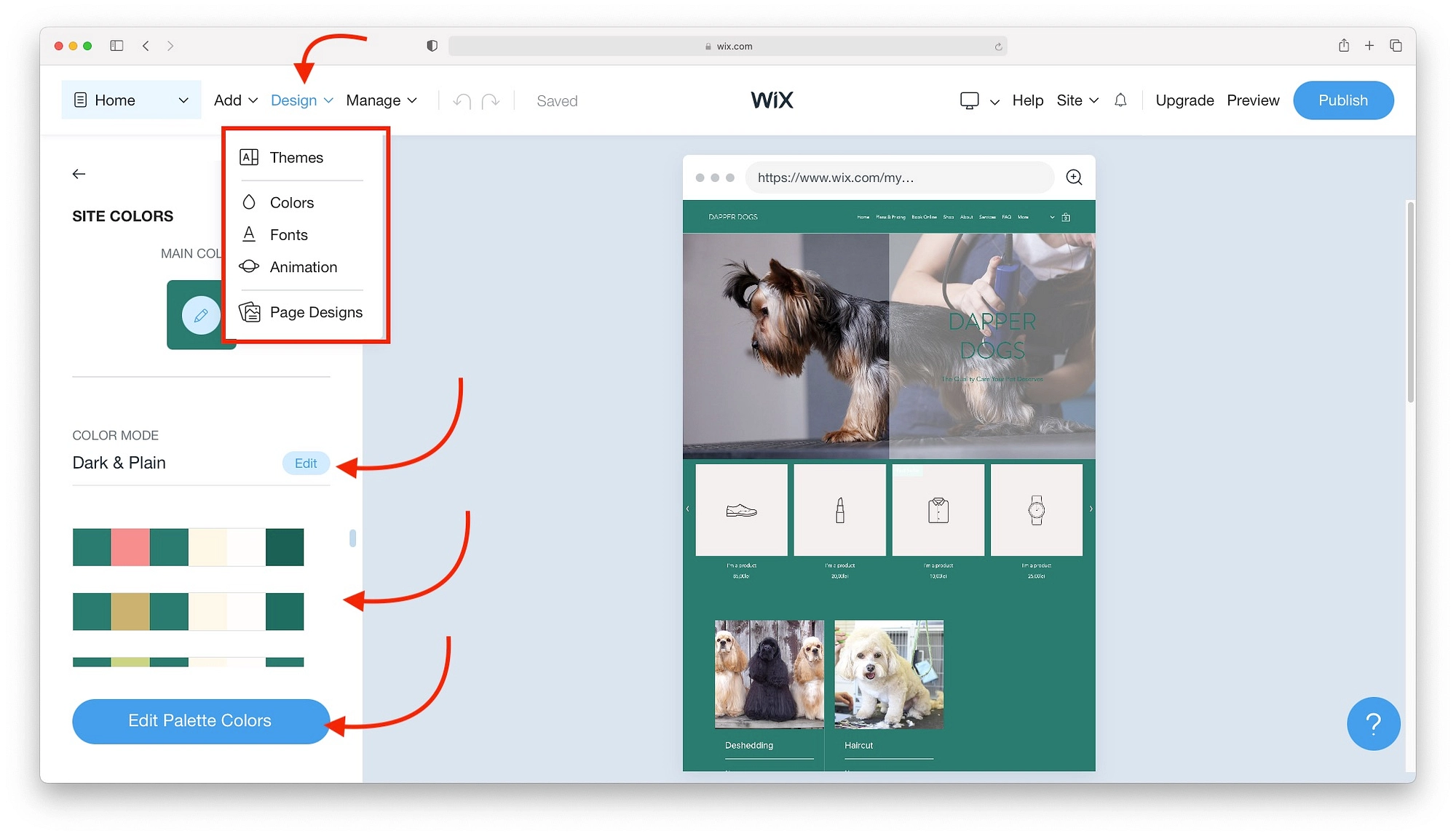
テーママネージャは、配色とフォントオプションを変更するためのものです。 それらを個別に見てみましょう。
色
Wix Webサイトの作成方法を学ぶとき、カラーパレットは最大の課題を提示します。 幸いなことに、Wixには、プロセスを簡単にするための「設計者が承認した」パレットがいくつか用意されています。
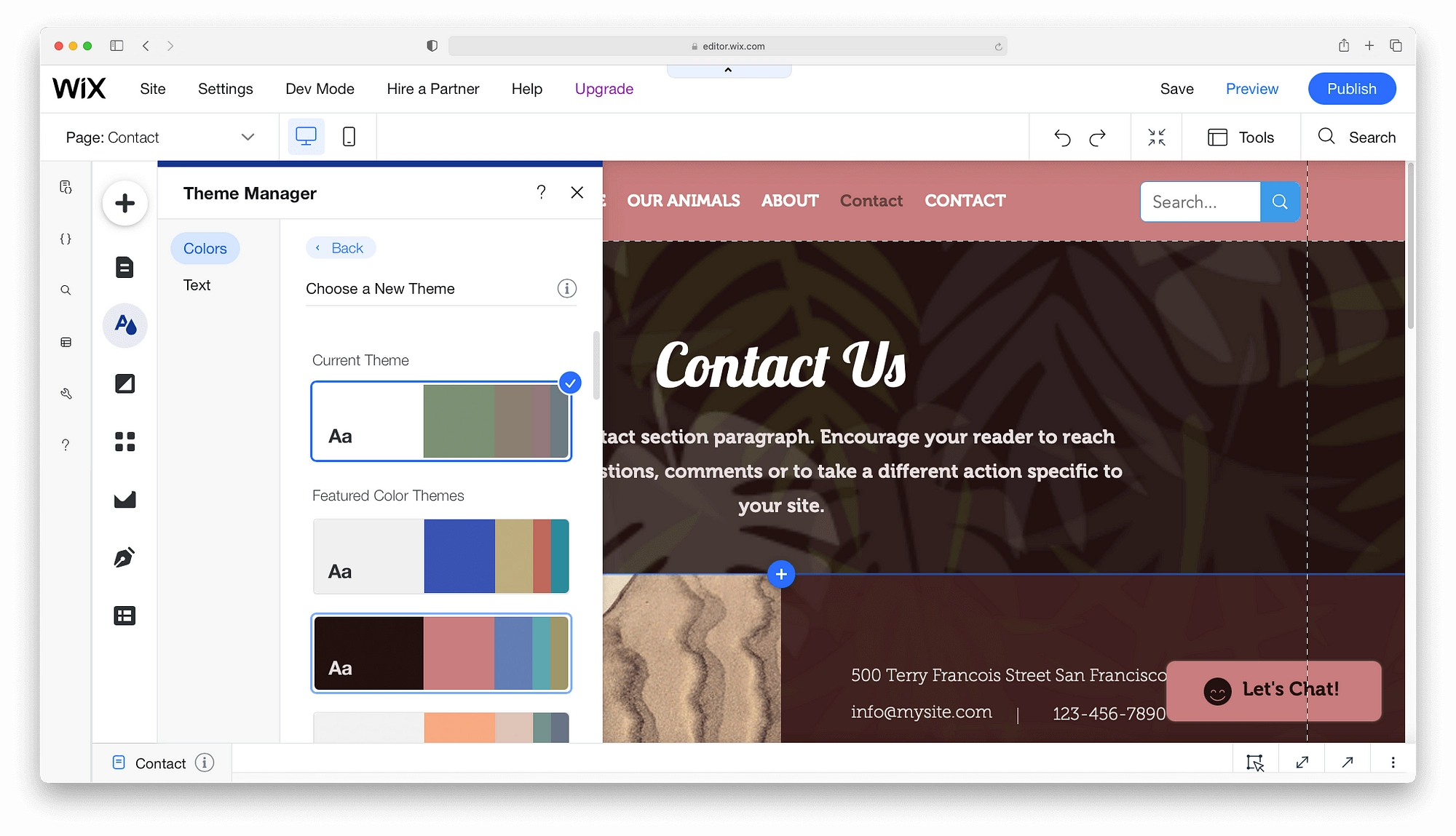
[色]をクリックすると、現在の配色が表示されます。 ロールオーバーして[テーマの変更]をクリックすると、Wixの推奨色が表示されます。 各パレットをロールオーバーすると、プレビューが表示されます。

新しい配色が気に入った場合は、パレットをクリックして切り替えます。 一方、微調整を行う場合は、[戻る]をクリックします。
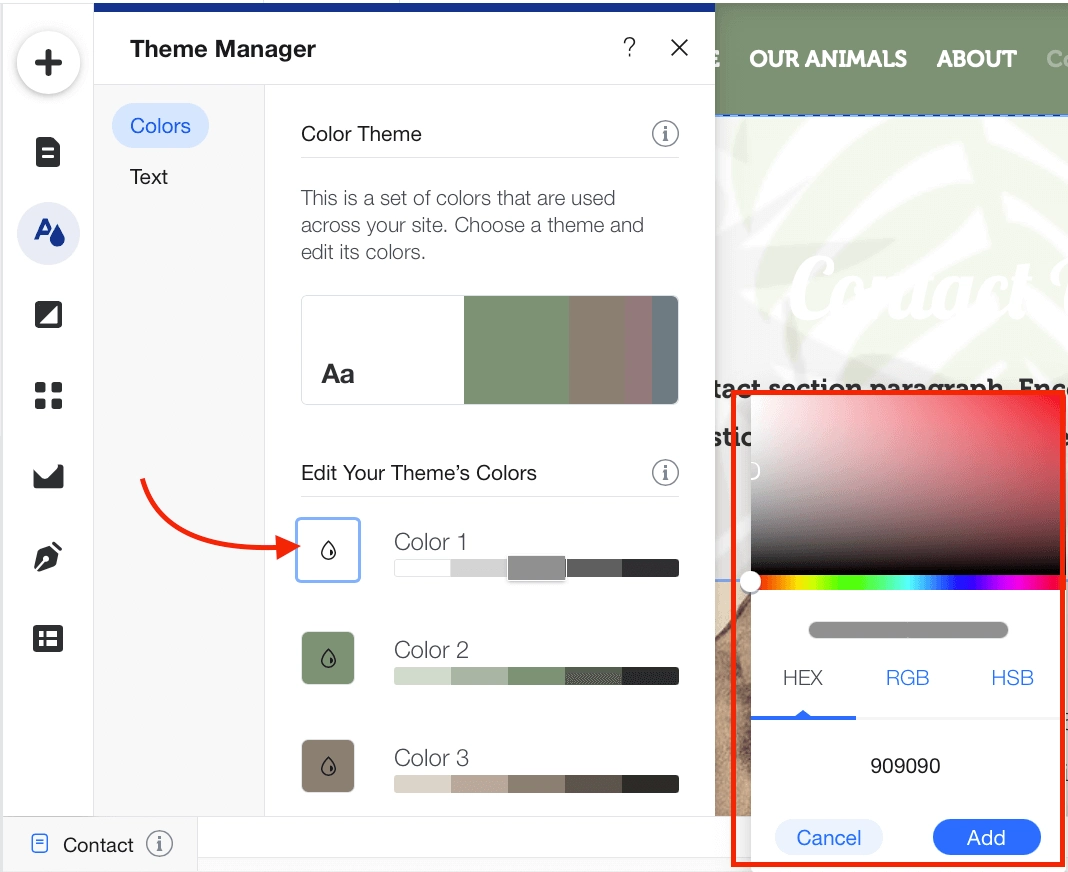
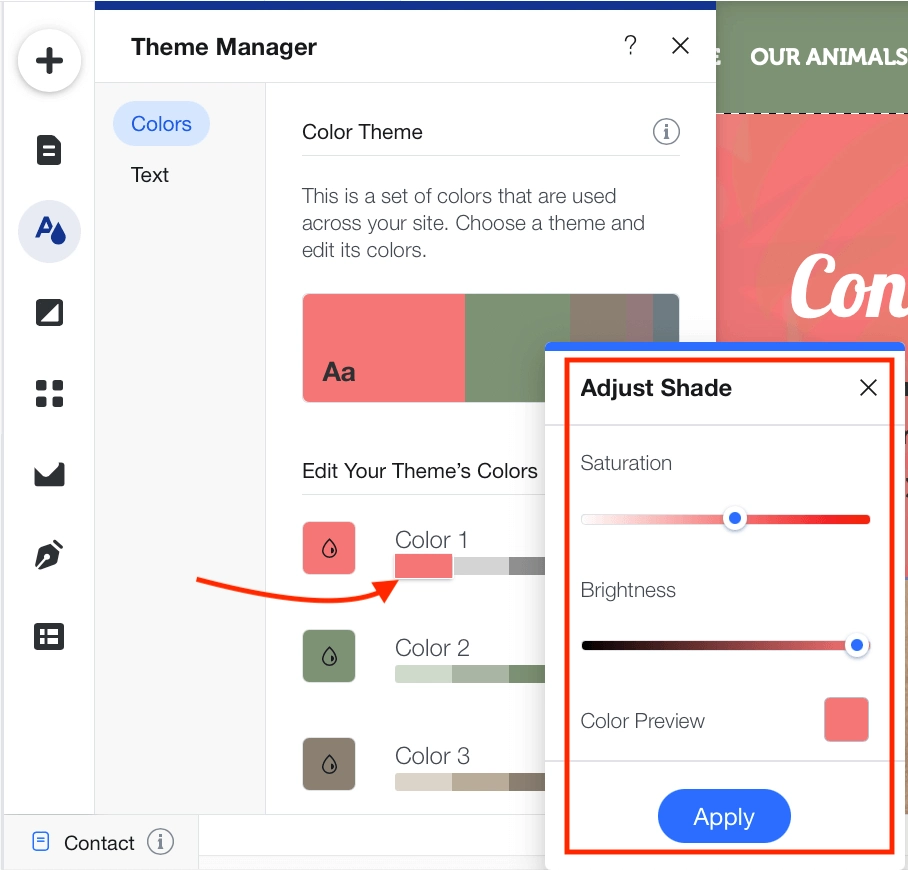
色を編集するには、任意のカラードロップをクリックしてカラーピッカーを開きます。

微調整の場合は、小さな色付きのボックスをクリックして、調整シェードボックスを開きます。

もう一度、変更のプレビューが表示されます。 よろしければ、[適用]をクリックして変更を加えます。 それ以外の場合は、ボックスを閉じて変更をキャンセルします。
文章
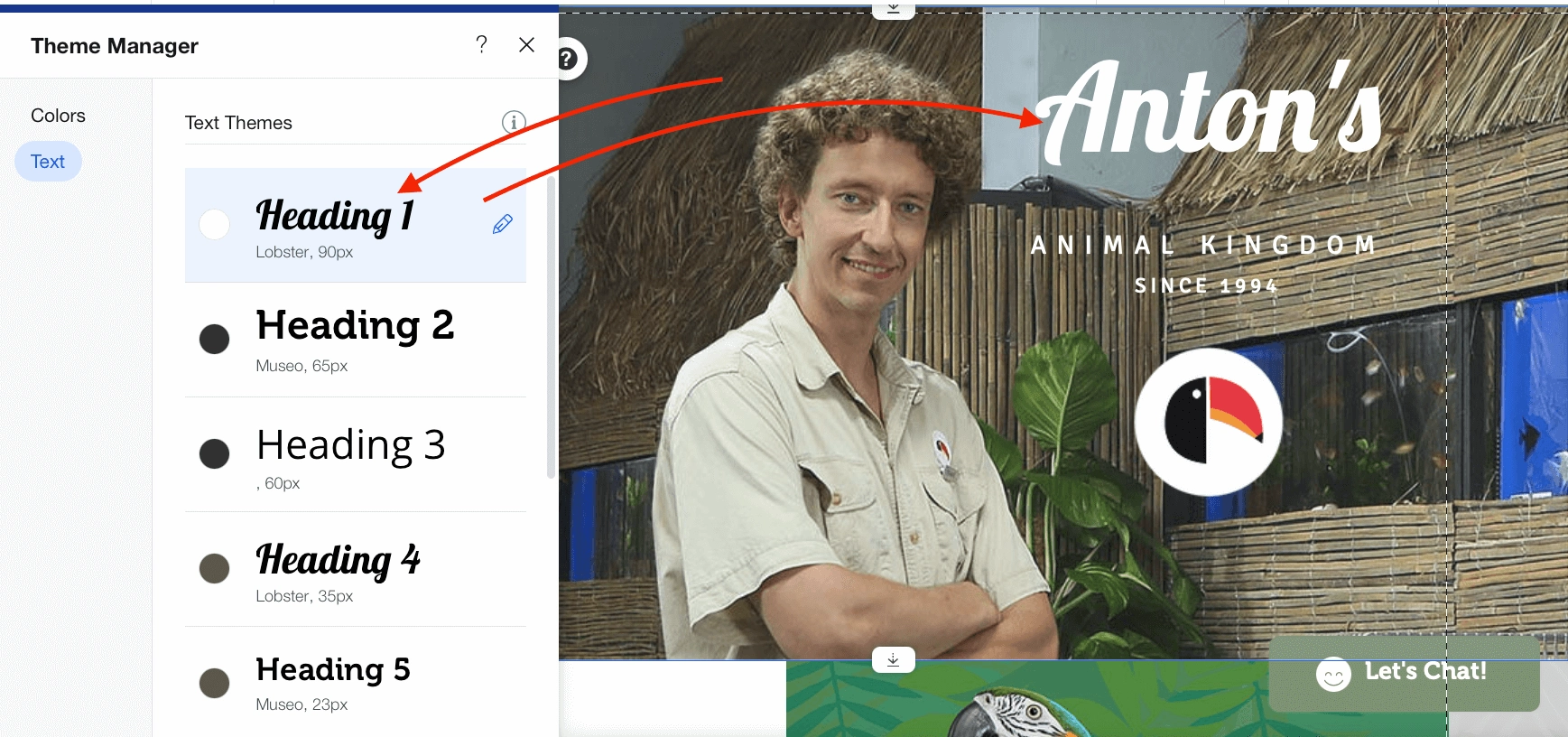
Wixフォントを調整するために、テーママネージャーには必要なものがすべて揃っています。 [テキスト]ボタンでオプションを開き、サイトで使用されているフォントを確認します。

たとえば、見出し1は、すべてのページのメインの見出しです。 このフォントを変更すると、サイト全体のすべてのH1が変更されます。
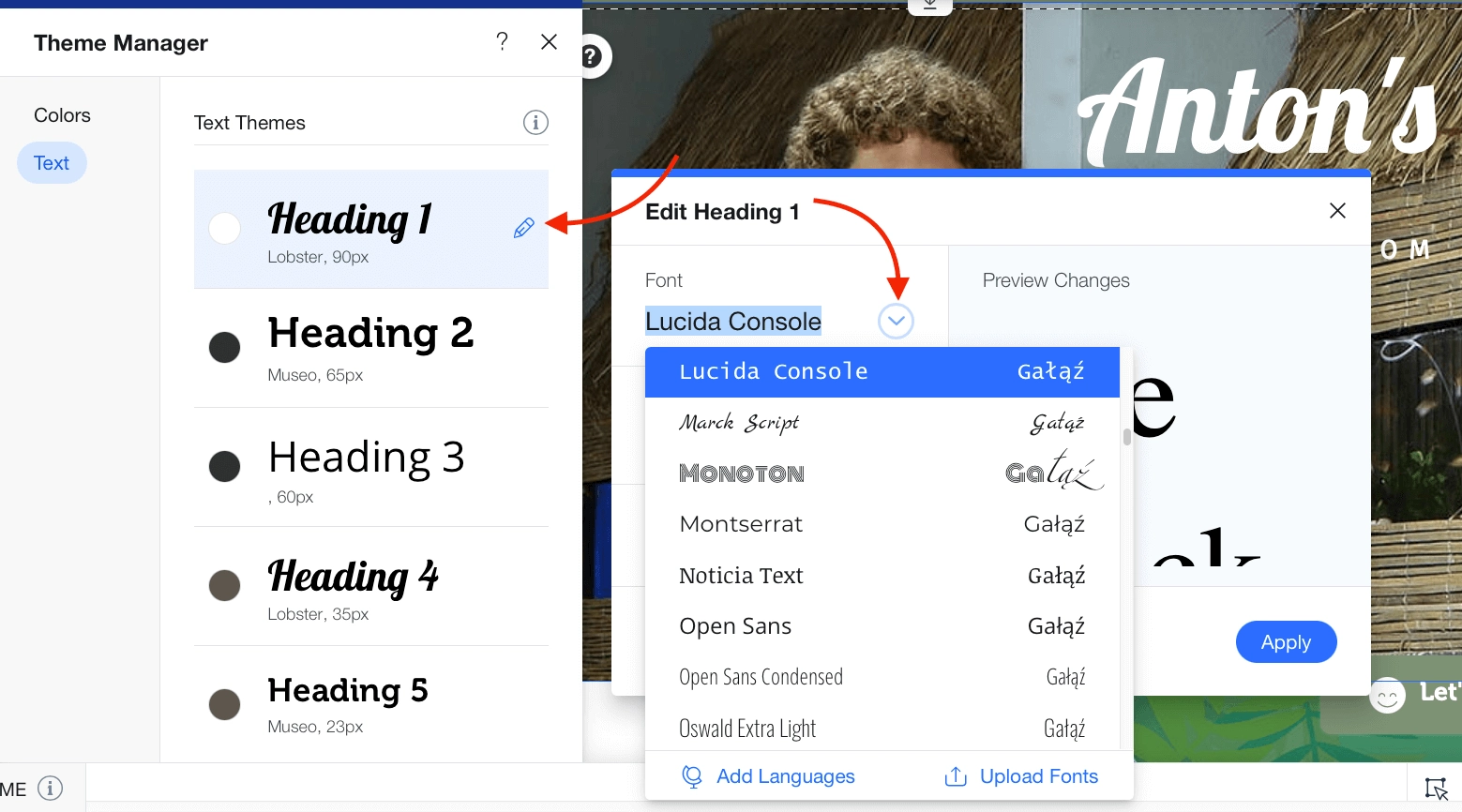
Wixで使用可能なフォントをスクロールするには、小さな鉛筆→下矢印をクリックしてWixフォントリストを開きます。

最高のWixフォントはすべてここにありますが、Wixにさらにフォントを追加する場合は、[フォントのアップロード]ボタンをクリックしてください。 TTF、OTF、WOFF、およびWOFF2フォントを数秒でWixに追加できます。
背景の設定
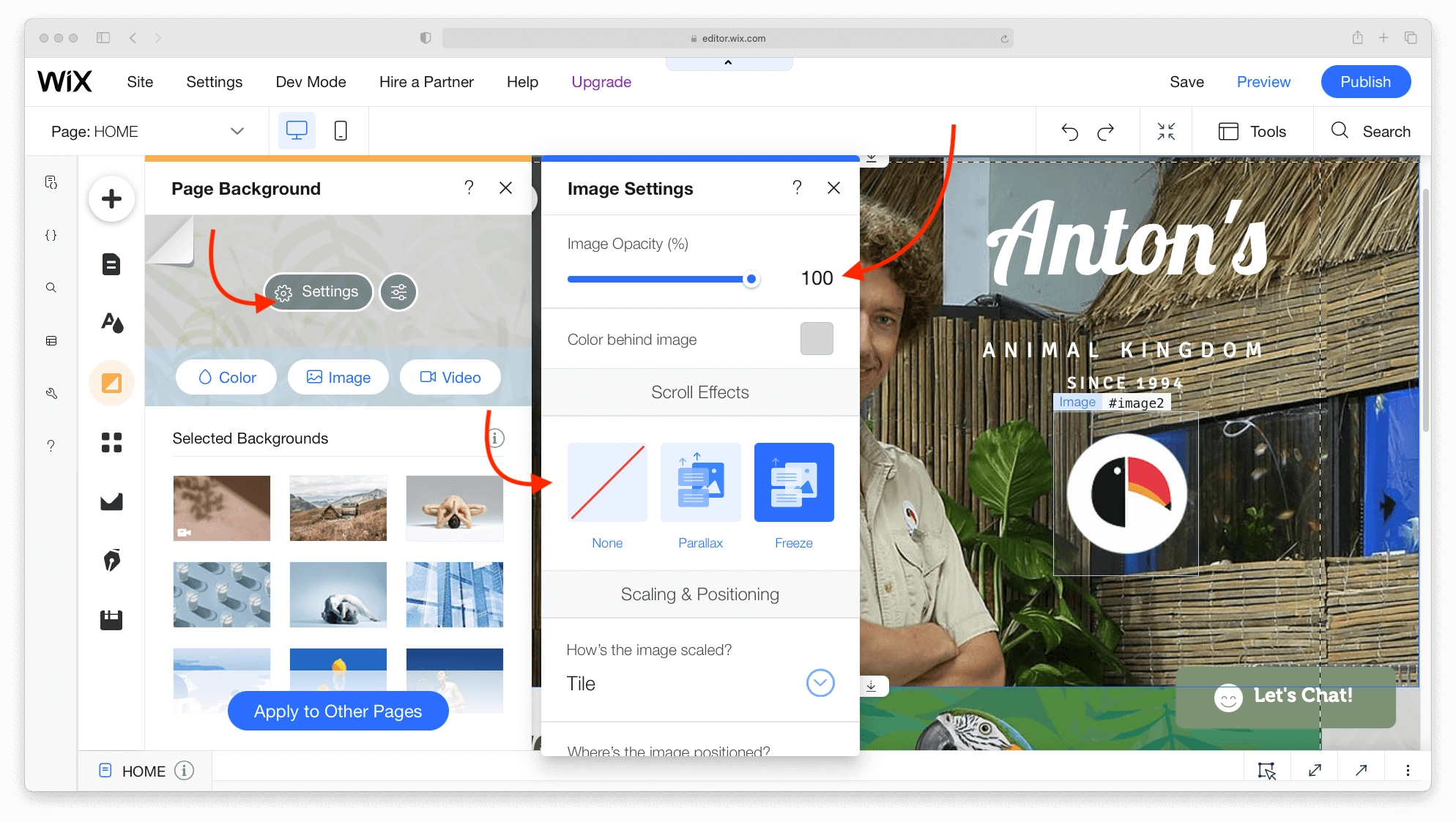
バックグラウンドオプションを考慮せずにWixチュートリアルを完了することはできません。 Wixには、数回クリックするだけで背景にドロップできる無料の画像と色の幅広い選択肢があります。 それだけでなく、別のWixチュートリアルを必要とせずに、不透明度を変更したり、スクロール効果を追加したりすることもできます。
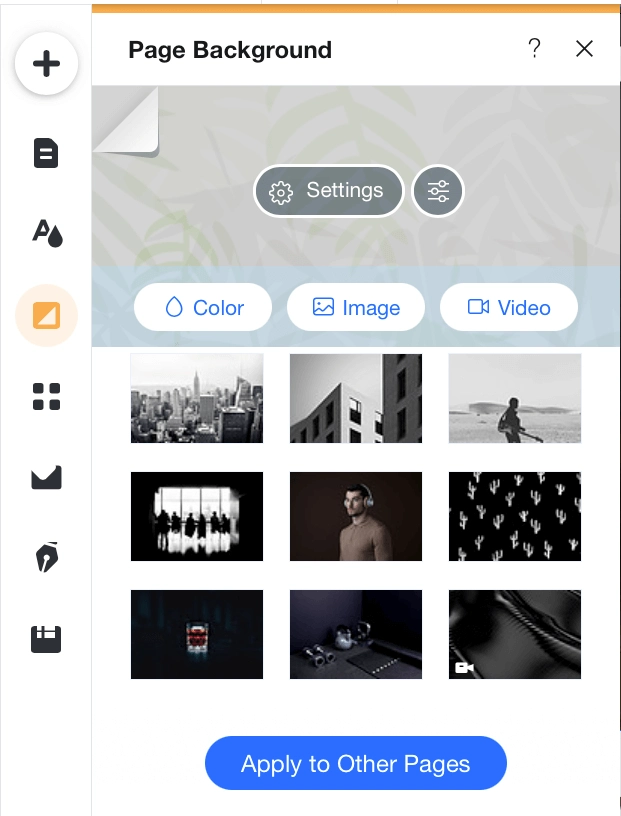
背景の感触をつかむには、[背景]をクリックします。 オプションの中には、何百ものオプションを備えた無料のメディアライブラリがあります。

より動的なオプションにアクセスするには、[設定]をクリックします。 ここで、不透明度を変更したり、スクロール効果を追加したりできます。

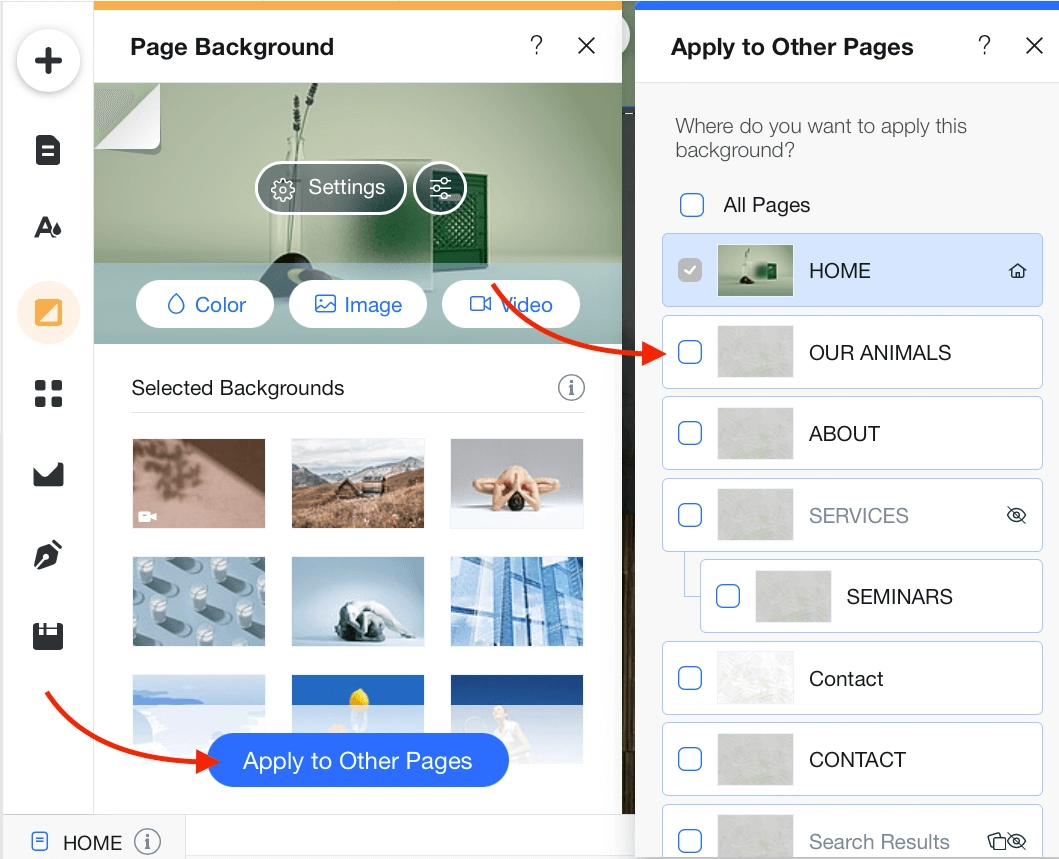
満足したら、変更をサイト全体または特定のページにのみ適用できます。

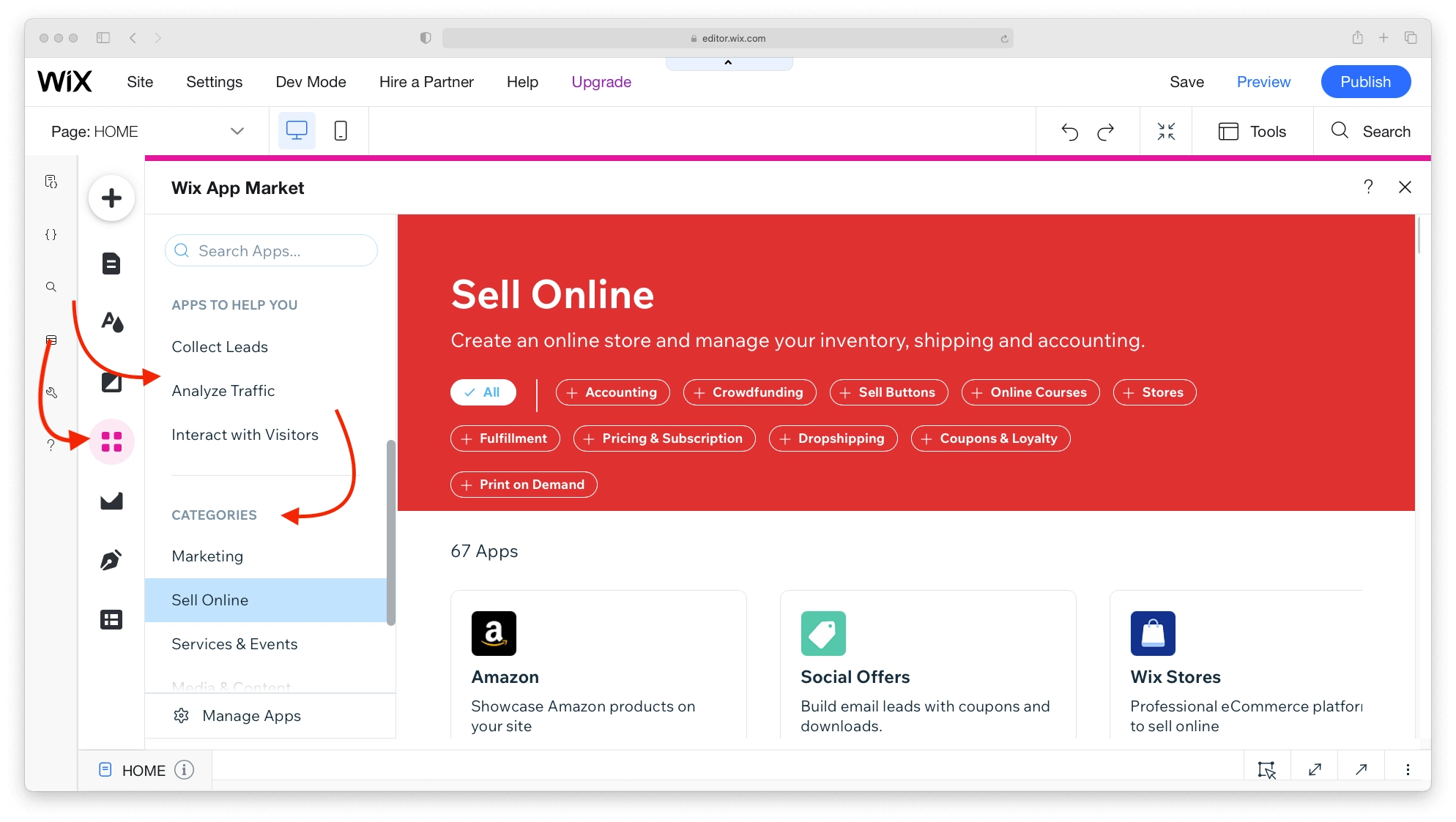
アプリのインストール
ここで、このWixチュートリアルのエキサイティングな部分、つまりアプリと機能の追加について説明します。 250以上の有料アプリと無料アプリを備えたWixアプリマーケットは、ウェブサイトを強化する簡単な方法です。

アプリを見つけるのは簡単ではありません。 機能に従って検索するか、人気のあるオプションやカテゴリを参照します。
例えば:
- データ収集と分析には、VisitorAnalyticsのようなアプリがあります。
- GetGoogleAdsを使用してGoogle広告を設定できます。
- ダウンロード可能なファイルをWixに追加する方法を知る必要がある場合は、Wixファイル共有などのアプリもあります。
アプリの数と種類に感銘を受けるかもしれませんが、インストールと使用がいかに簡単であるかがわかるまで待ってください。 Wixチュートリアルはありません。[サイトに追加]をクリックするだけです。 Wixが残りを処理します。
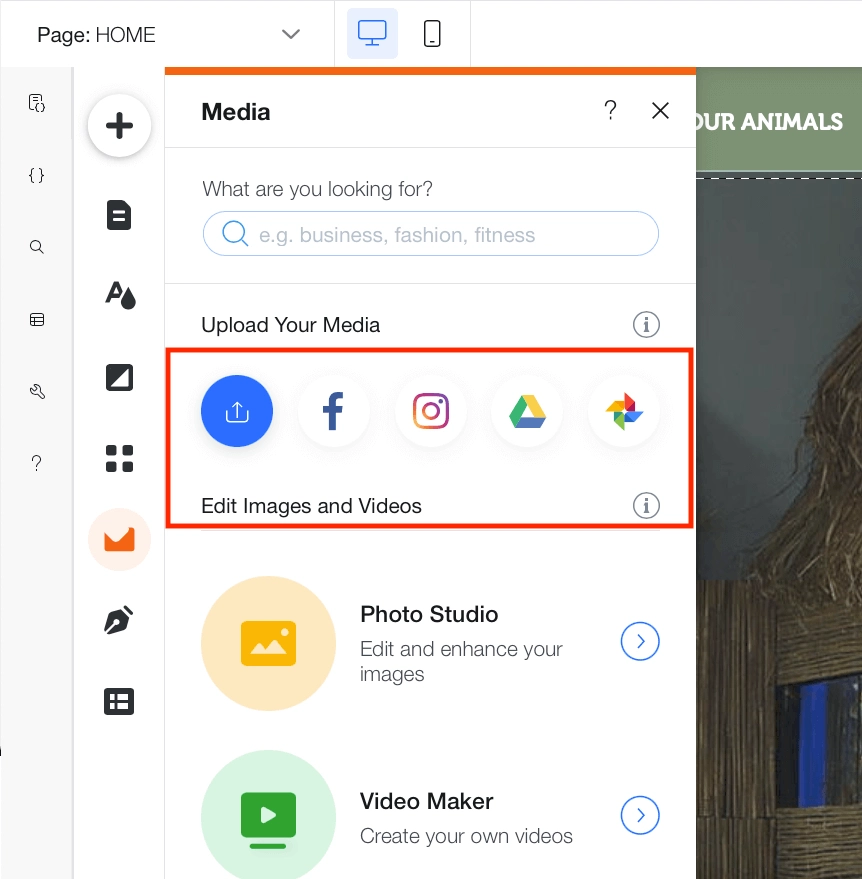
メディアの追加
構築しているWebサイトの種類に関係なく、メディア要素に依存して目を引き、人々の関心を維持します。 これらの要素の管理、調整、および保存は、WixMediaCenterを介して処理されます。

Facebookのような標準的なプラットフォームからメディアを転送できますが、DribbleやDeviantArtのようなよりニッチなサイトからも転送できます。
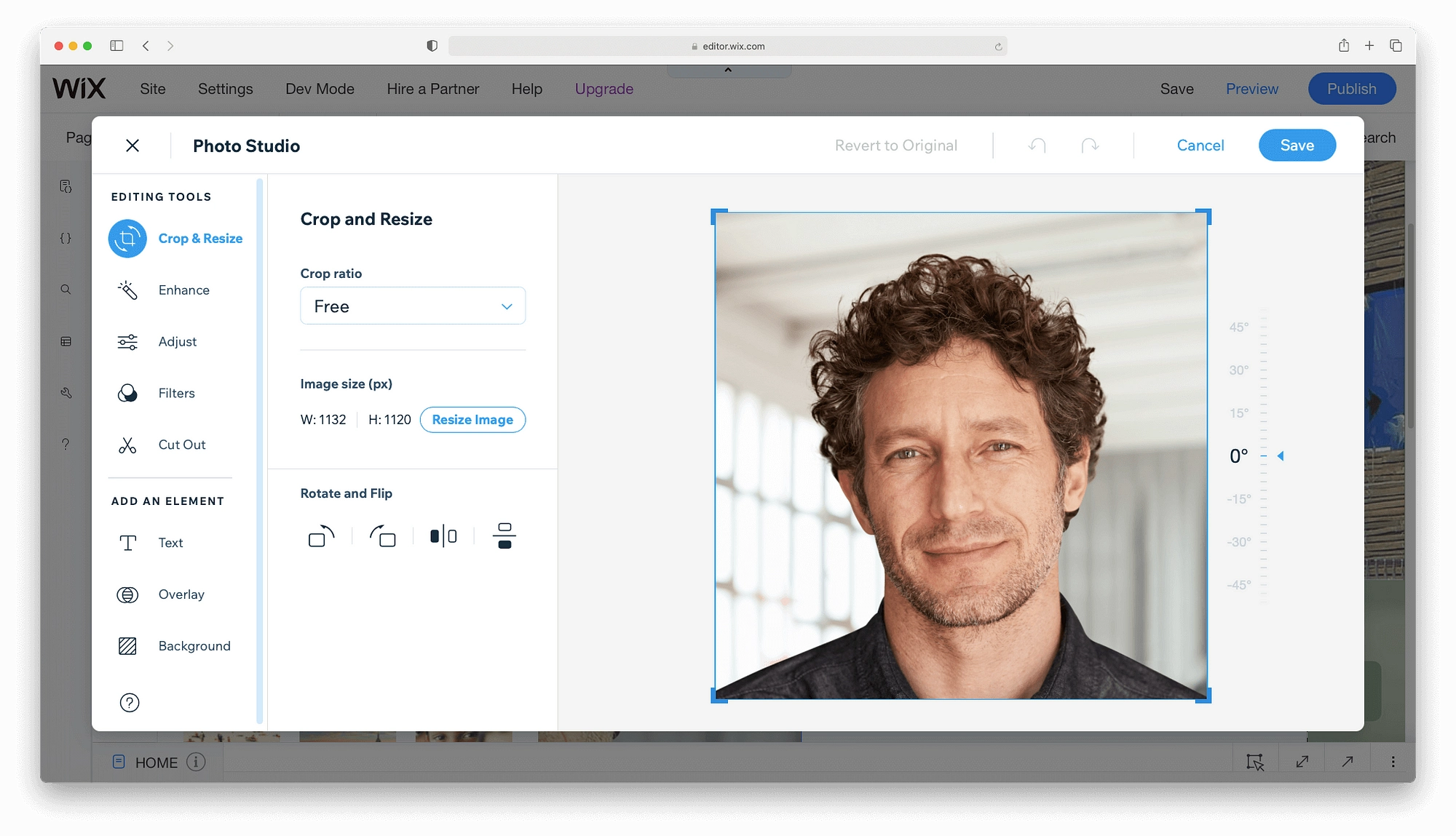
画像が転送されたら、設備の整ったPhoto Studioを使用して、画像のトリミング、補正、調整を行います。

Wixでブログを作成する
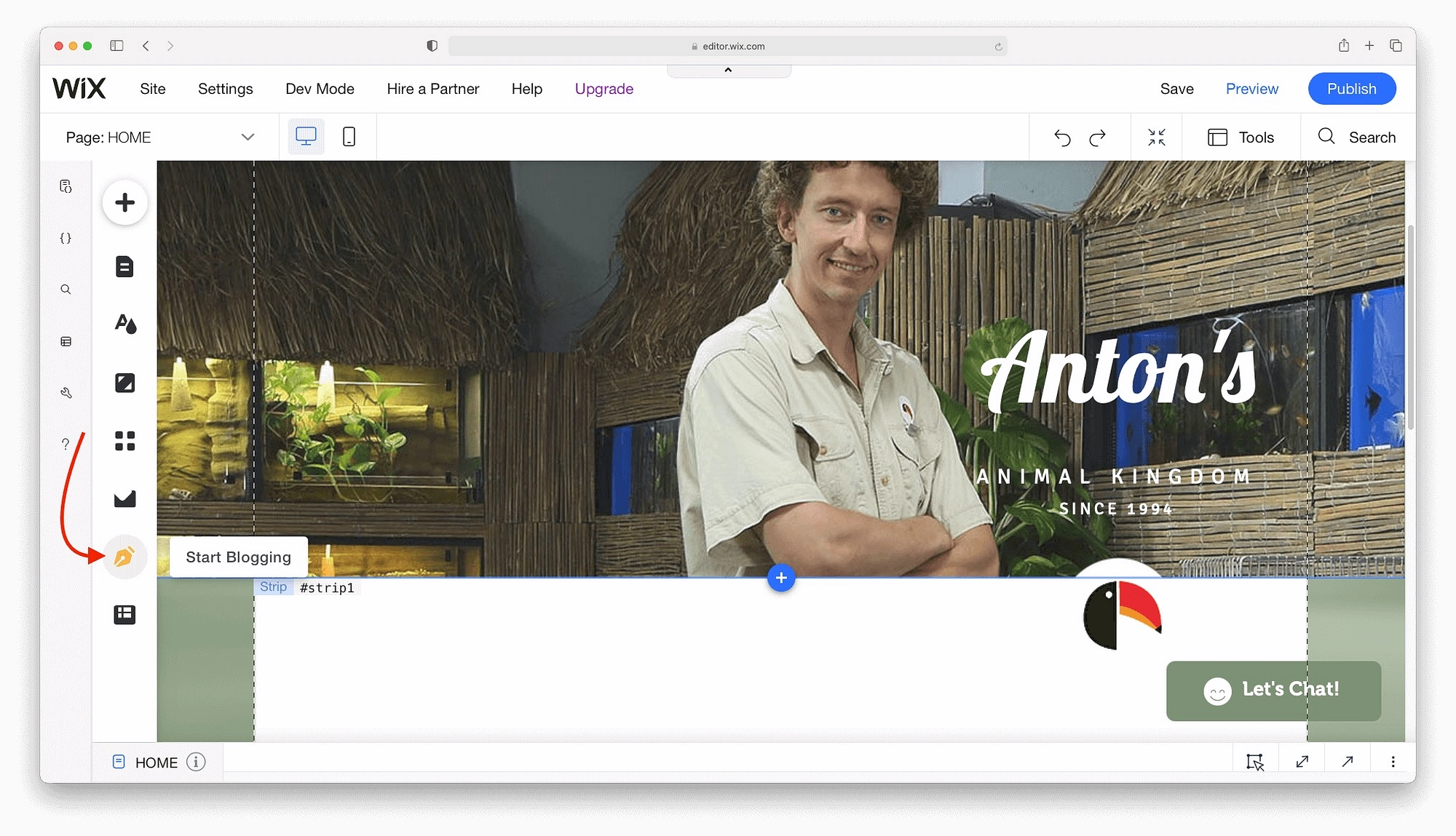
あなたがコンテンツマーケティングに興味があるなら、これはあなたが待ち望んでいたWixチュートリアルの一部です。 WixWebサイトにブログを追加します。 [ブログの開始]ボタンから始めましょう。

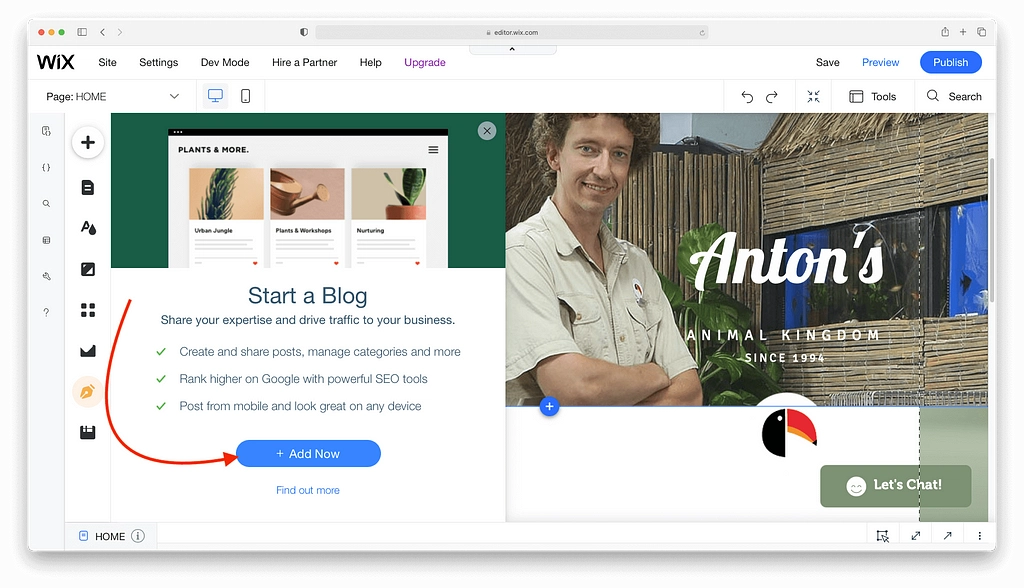
Wixはデフォルトでブログを有効にしませんが、Wixブログマネージャーを追加するのは非常に簡単です。 [今すぐ追加]をクリックするだけで、アプリがインストールされます。

すべてのブログツールは、数分であなたのウェブサイトに追加されます。 完了すると、投稿のアーカイブ全体を作成および管理できるようになります。 今すぐブログ投稿を追加しましょう。
Wixでブログ投稿を作成する
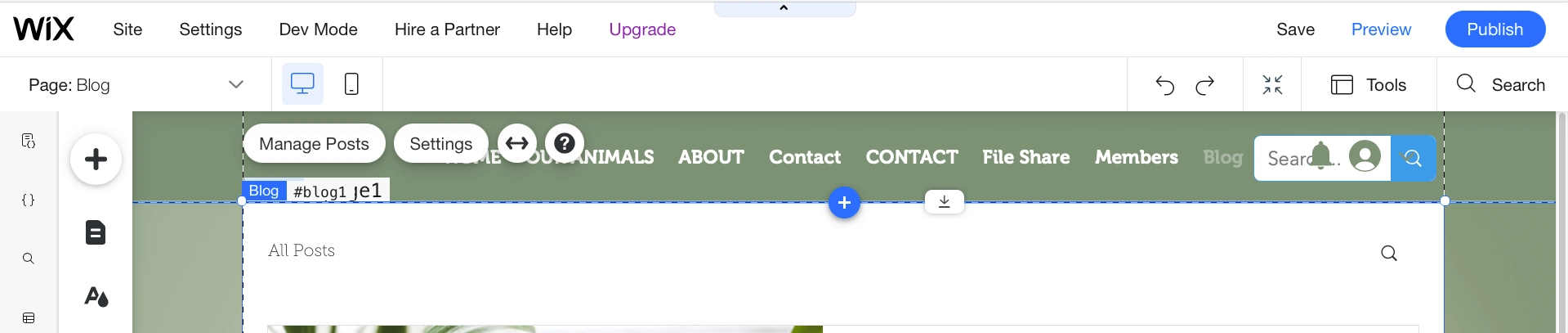
ブログマネージャー→投稿を作成をクリックして、ブログのキャリアを開始します。
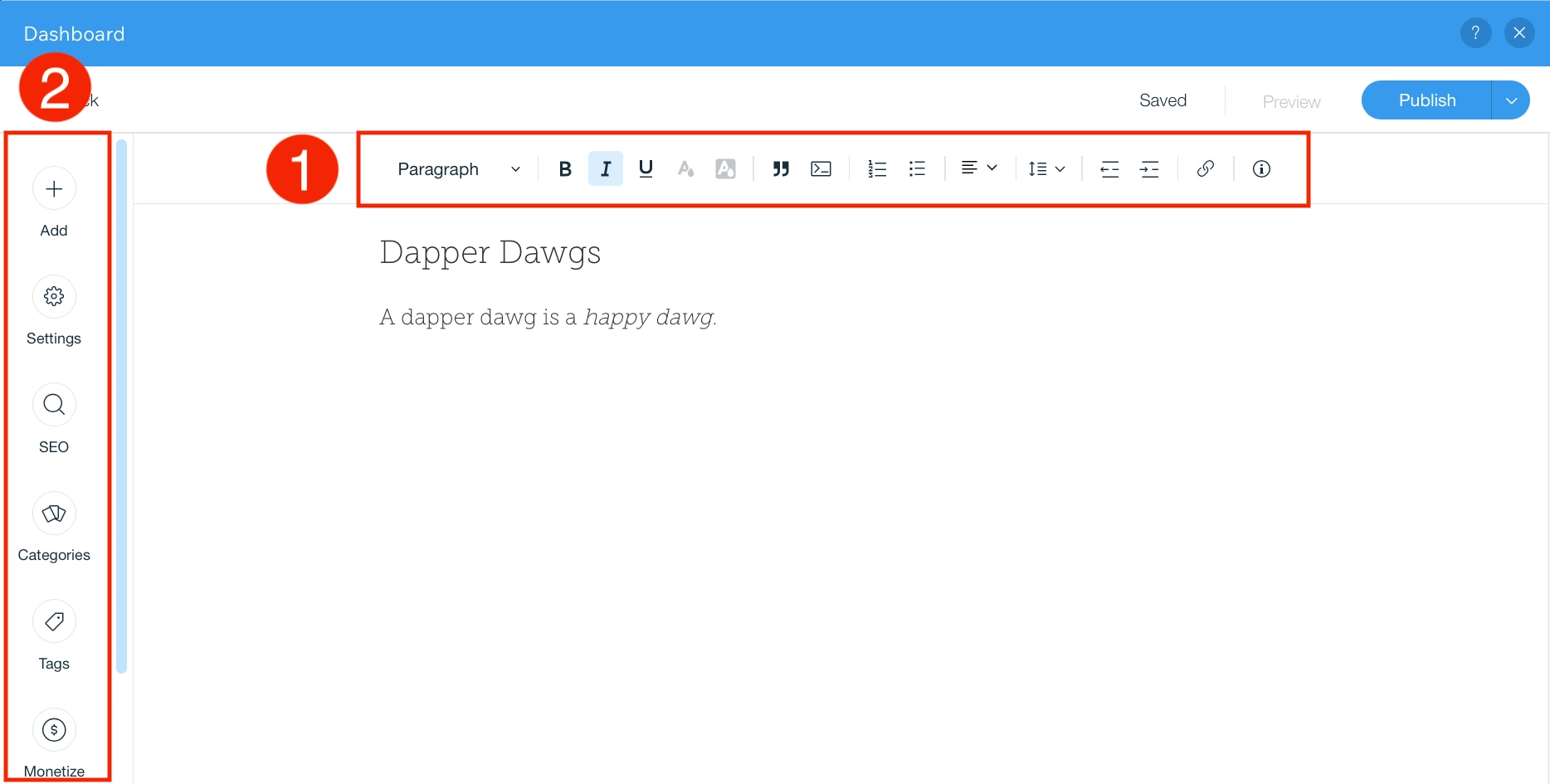
ブログのダッシュボードとエディターが開くのに数秒かかります。 テキストエディタは、地球上の他のすべてのテキストエディタと同じように見えます。 太字、色、リスト、配置など、テキストの書式設定に必要なものはすべて、画面の上部にあります。

左側には、投稿を管理したり、画像、ギャラリー、ボタンなどのデザイン要素を追加したりするためのオプションがあります。
表紙の画像、著者、または発行日を変更する必要がある場合は、設定オプションを開きます。 タイトル、説明、スラッグなどのSEOタスクを設定することもできます。 最後に、ここには、カテゴリ、タグ、および翻訳の管理もあります。
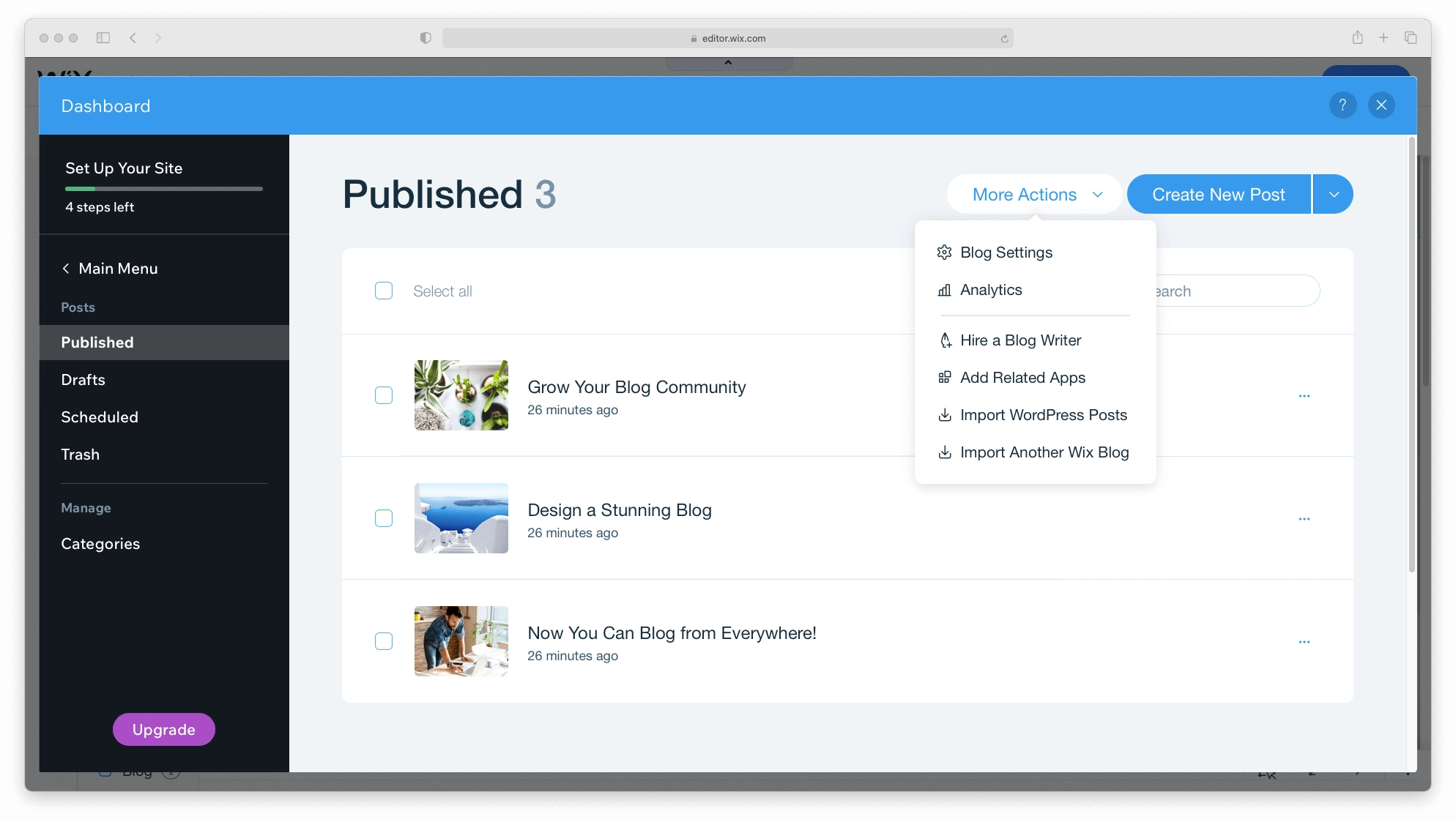
Wixブログ投稿の管理
[投稿の管理]をクリックして、メインのWixダッシュボードの投稿セクションを開きます。 これは、投稿がオンラインでどのように表示されるか、電子メール通知などのデフォルトのSEOオプションを制御する場所です。

この画面からライターを雇ったり、他のプラットフォームから投稿をインポートしたりすることもできます。 公開されたコンテンツのアーカイブを取得すると、このダッシュボードから詳細な分析も見つかります。
サイトをプレビューして保存します
トップメニューバーにある他の重要なWixエディター機能がいくつかあります。

- ページ–サイトのページとブログのページをすばやく切り替えます。
- デスクトップ/モバイル–デスクトップモードとモバイルモードを切り替えて、両方のデバイスタイプのサイトを編集します。
- 設定– Webサイトのグローバル設定にアクセスし、ファビコンを追加し、分析を表示します。
- 保存/プレビュー/公開–Webサイトを保存することが重要です。 フロントエンドでサイトをプレビューし、準備ができたら公開することもできます。
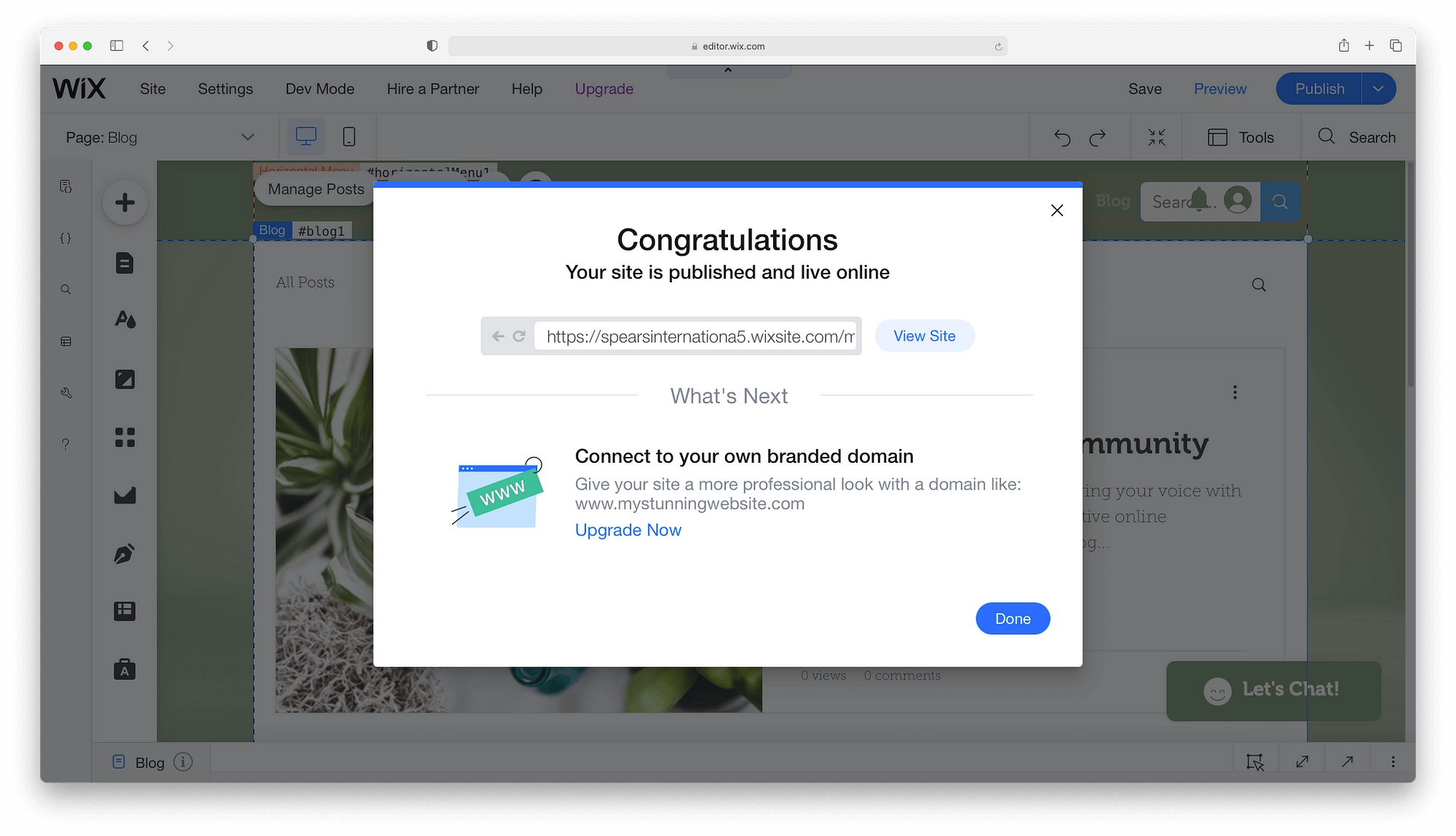
WixWebサイトを公開する
あなたのウェブサイトを公にアクセス可能にするために、あなたはそれを公開する必要があります。
これを行うには、トップメニューから[公開]をクリックします。 ただし、デフォルトでは、WixはWixサブドメインでサイトを公開します。

いくつかの理由から、これは理想的ではありません。 実験しているのでない限り、カスタムドメイン名を接続する必要があります。
このためには、有料プランにアップグレードする必要があります。 すべてのWixプランには、無料の1年間の登録と無料のSSL証明書に加えて、適切に編成されたナレッジベースとカスタマーケアチームによる24時間体制のサポートが付属しています。 違いと価格については、以下の表を確認してください。
| コンボ | 無制限 | プロ | VIP | |
|---|---|---|---|---|
| 価格 | $ 14 | 18ドル | 23ドル | 39ドル |
| 収納スペース | 3GB | 10GB | 20GB | 35GB |
| ビデオ時間 | 30分 | 1時間 | 2時間 | 5時間 |
| 300ドルの広告バウチャー | ||||
| サイトブースターアプリ 1年間無料 | ||||
| ビジター分析アプリ 1年間無料 | ||||
| イベントカレンダーアプリ 1年間無料 | ||||
| プロフェッショナルロゴ | ||||
| ソーシャルメディアのロゴファイル | ||||
| カスタマーケア | 24時間年中無休のカスタマーケア | 24時間年中無休のカスタマーケア | 24時間年中無休のカスタマーケア | 優先カスタマーケア |
| ビジネスベーシック | ビジネス無制限 | ビジネスVIP | |
|---|---|---|---|
| 価格 | 23ドル | 27ドル | 49ドル |
| 収納スペース | 20GB | 35GB | 50GB |
| ビデオ時間 | 5時間 | 10時間 | 無制限 |
| マーケットプレイスで販売する | |||
| Modalystによるドロップシッピング | 最大250の製品 | 無制限の製品 | |
| サブスクリプション | |||
| 複数の通貨 | |||
| 事前発送 | |||
| KudoBuzzによる商品レビュー | 1,000件のレビュー | 3,000件のレビュー | |
| カスタマーケア | 24時間年中無休のカスタマーケア | 24時間年中無休のカスタマーケア | 優先カスタマーケア |
それがWixでウェブサイトを作る方法です!
ご覧のとおり、WixプラットフォームでWebサイトを作成するのは非常に簡単です。
ただし、Webサイトを作成する方法はこれだけではありません。 WordPressは、使用できる優れた代替ツールでもあります。
WixとWordPressの比較をご覧ください。 私たちはWordPressが大好きなので、少なくとも1つの売り込みをしなければなりませんでしたね。
Wixでウェブサイトを作ろうとしたときに問題が発生しましたか? コメントで質問してください、そして私たちは助けようとします!
無料ガイド
スピードアップするための5つの重要なヒント
あなたのWordPressサイト
読み込み時間を50〜80%短縮します
簡単なヒントに従うだけです。
無料ガイドをダウンロード*この投稿にはアフィリエイトリンクが含まれています。つまり、製品リンクの1つをクリックしてから製品を購入すると、手数料が発生します。 でも心配はいりません。標準の金額を支払うので、費用はかかりません。
