Beaver Builder を使用して WordPress をレスポンシブにする方法 (4 ステップ)
公開: 2023-06-16すべての Beaver Builder 製品が 25% オフ... 急いでセールが間もなく終了します!もっと詳しく知る


現在、ほとんどのインターネット ブラウジングはスマートフォンやタブレットなどのハンドヘルド デバイスで行われています。これは、WordPress をレスポンシブにするために Beaver Builder の使用方法を知ることが不可欠であることを意味します。
レスポンシブ Web サイトとは、表示されているデバイスのサイズに適応する Web サイトのことで、Web サイトの見栄えが良く、デバイスの大小に関係なく、どのデバイスでも使いやすくなります。
Beaver Builder は、レスポンシブ編集ツールのおかげで、WordPress をレスポンシブにするのに役立ちます。ページビルダーを使用すると、訪問者が使用するデバイスに関係なく、Web サイトの外観を完全に制御できます。
この記事では、レスポンシブ Web サイトの重要性について説明します。次に、Beaver Builder を使用して WordPress をレスポンシブにする方法を 4 つのステップで説明します。さあ、始めましょう!
目次:
レスポンシブ Web サイトの概念はシンプルです。このサイトは、モバイルを含む幅広いデバイス上で完璧に (または可能な限りそれに近い状態で) 表示され、機能する必要があります。
画面が小さいほど、操作が簡単で見栄えの良いデザインを作成するのが難しくなります。

前述したように、ほとんどのユーザーは主にモバイル デバイスを介して Web サイトを閲覧します。つまり、Web サイトが小さな画面で適切に機能しなかったり、ユーザー エクスペリエンスが劣っていたりする場合、その Web サイトは人気がありません。つまり、トラフィックが減り、直帰率が高くなり、コンバージョンが減ります。
最近のレスポンシブ ページは主に「ブレークポイント」と呼ばれるものに依存しています。ページ上の要素を構成して、表示される解像度に応じてスタイルと機能を変更したり、複数のブレークポイントを設定したりできます。これにより、より多くの種類のデバイスで機能するデザインを作成できます。
これを手動で行うには、Web デザインと開発に関して熟練している必要があります。良いニュースは、Beaver Builder には、このプロセスが非常に簡単になる応答性の高いエディター モードが組み込まれていることです。
Beaver Builder を使用して WordPress サイトを構築することの最も優れた点の 1 つは、追加の作業を行わなくても、付属のテンプレートがかなり応答性が高いことです。ただし、 を公開する前に、すべてのデザインとモジュールをテストして、デバイス間でどのように表示されるかを確認することをお勧めします。
次のセクションでは、Beaver Builder デザインの応答性をテストする方法を説明します。まず、レスポンシブ レイアウトについて説明します。
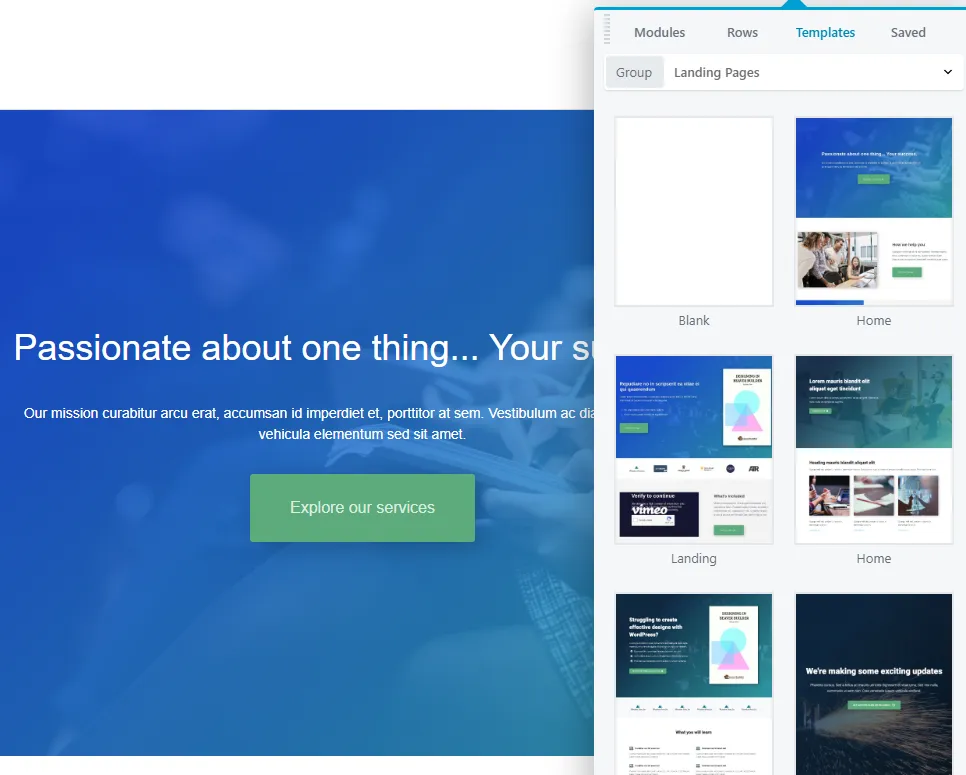
Beaver Builder で WordPress をレスポンシブにする最も簡単な方法は、事前設定されたレイアウトの 1 つを使用することです。 Beaver Builder には、Web サイトで使用できるさまざまなページ テンプレートが付属しています。これには、ランディング ページ、コンテンツ ページ、およびマイクロ ページのオプションが含まれます。


これらのレイアウトは完全にカスタマイズ可能で、ほぼすべての種類のページにオプションがあります。使用したいデザインの種類に似たテンプレートを使用できます。その後、モジュールを調整したり、再配置したり、ページに新しい要素を追加したりして、レイアウトをカスタマイズできます。
Beaver Builder テンプレートを使用する主な利点は、完全に応答性が高いことです。これは、あらゆる種類のデバイスや画面解像度で見栄えが良くなるように構成されていることを意味します。
いずれの場合も、ページの応答性を自分でテストする前にページを公開しないでください。 Beaver Builder では、応答性の高い編集ツールを使用してこれを行うことができます。
Beaver Builder を使用すると、編集中にページがフロントエンドでどのように表示されるかを正確に確認できます。ただし、デフォルトでは、Beaver Builder エディターは、ページがかなりの解像度で全画面でどのように表示されるかを表示するだけです。

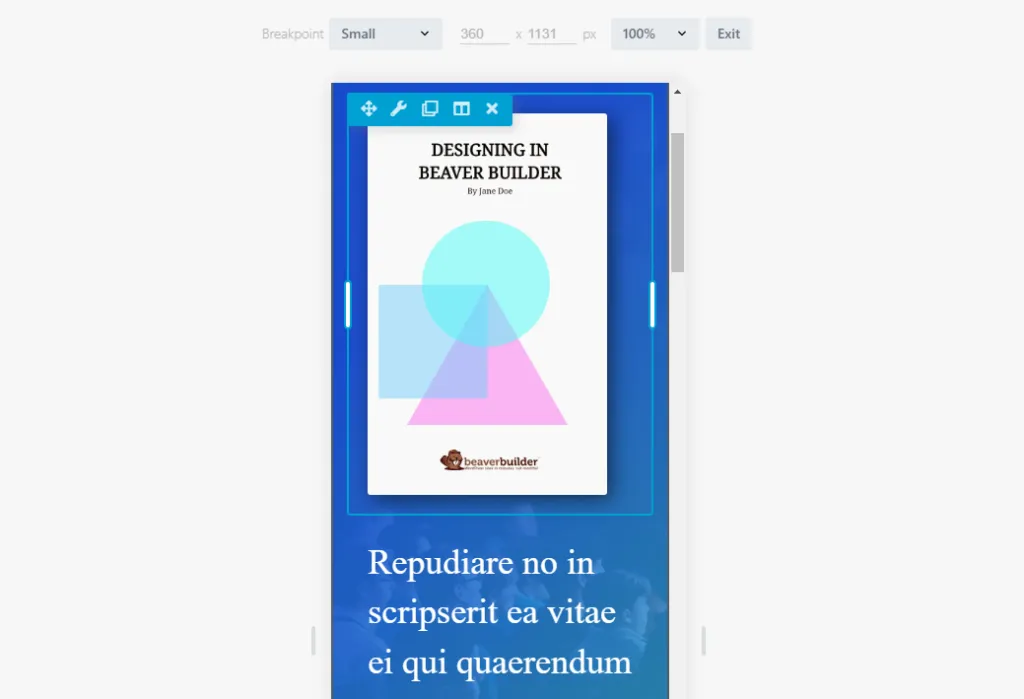
さまざまなサイズの画面でレイアウトがどのように見えるかを確認したい場合は、Beaver Builder の応答編集モードを使用する必要があります。このモードには、画面の左上隅にある[ツール]メニューからアクセスするか、 Rキーを押すことでアクセスできます。
レスポンシブ編集モードを開くと、デザインしているレイアウトの 4 つの固有のブレークポイントが表示されます。各ブレークポイントには、事前に設定された解像度が付属しています。たとえば、 Smallブレークポイントは、デフォルトで解像度が 360 x 1131 未満の画面に対してトリガーします。

設計するさまざまなレイアウトのブレークポイントを変更できます。 Beaver Builder エディタは、どの解像度で作業しているかに関係なく、同じように機能します。唯一の違いは、より少ないスペースで作業するため、レイアウト自体が変更されることです。
Beaver Builder には 4 つのブレークポイントが含まれているため、あらゆるサイズのデバイスに対してページがどのように表示されるかをより詳細に制御できます。
各ブレークポイントは、選択したデザインに応じて大きく異なる場合があります。それがどのように機能するかを確認するために、Beaver Builder を使用して個々の要素を応答性にする方法を見てみましょう。
これまで説明したように、Beaver Builder で WordPress をレスポンシブにする主な方法は、一連のブレークポイントを使用することです。各ブレークポイントは、表示に使用する解像度に応じてページがどのように見えるかを表します。
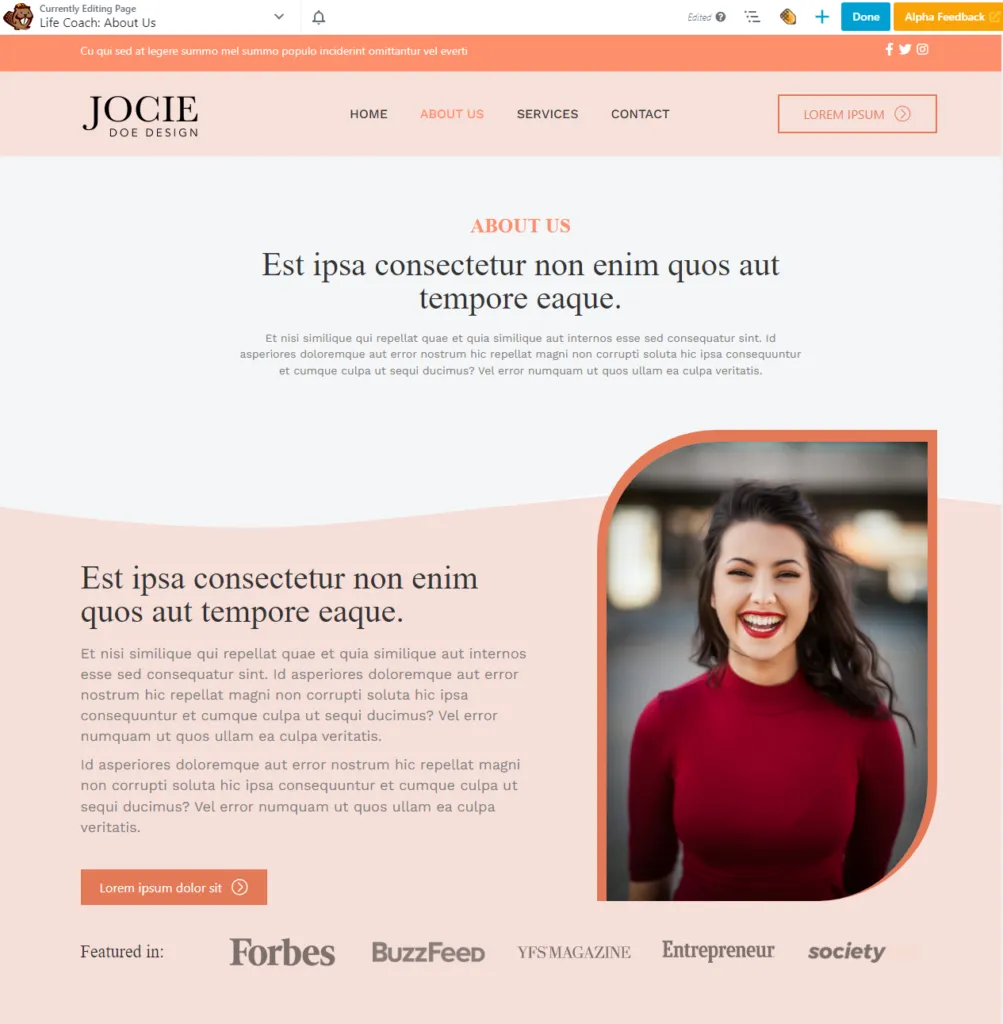
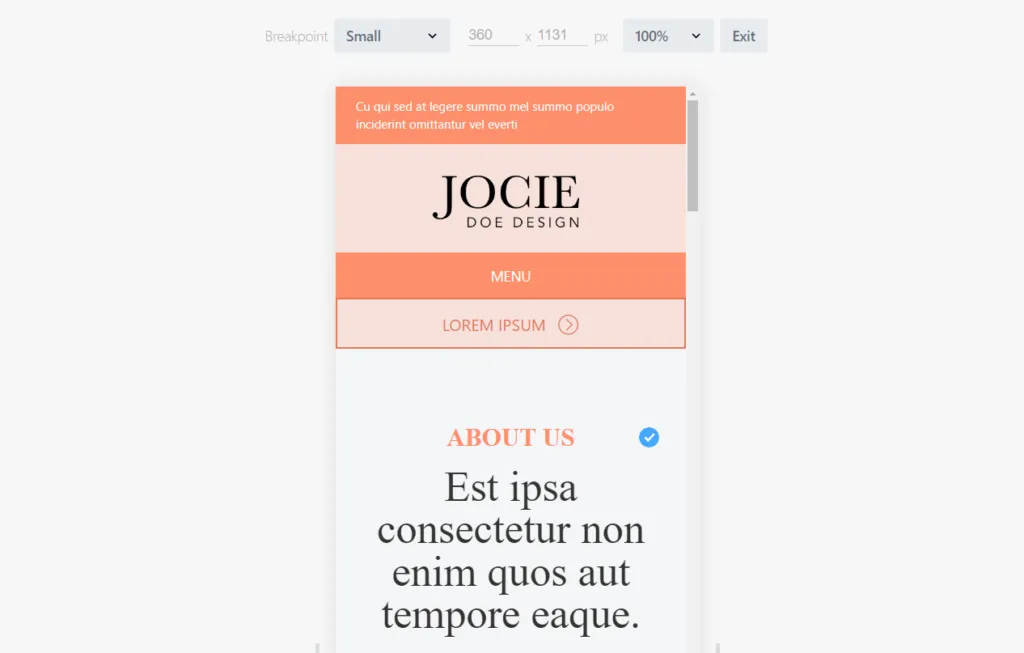
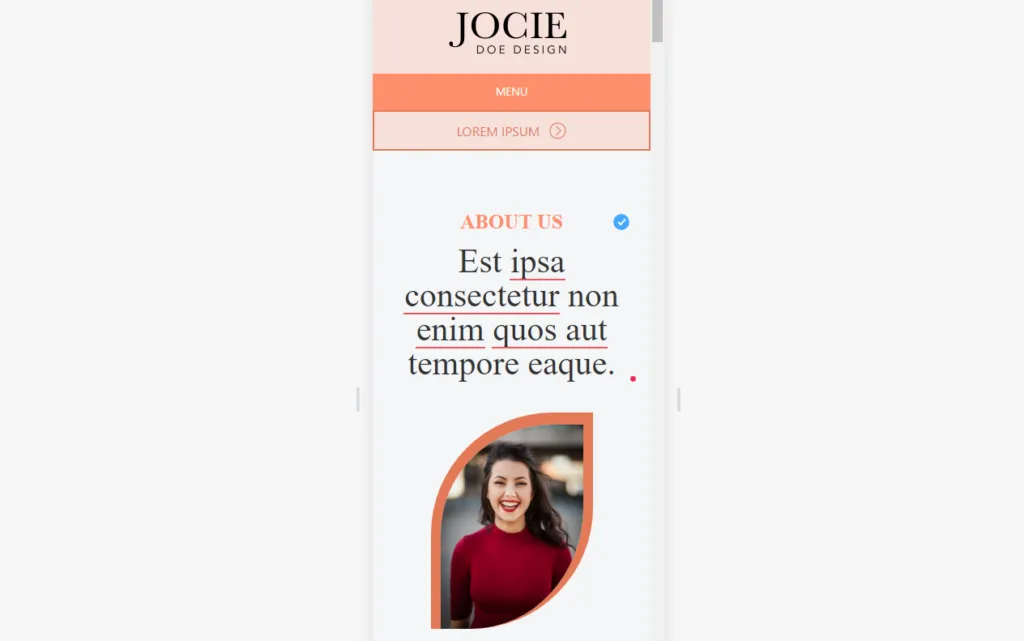
ブレークポイントの他に、Beaver Builder を使用すると、さまざまな解像度にわたって要素と列の順序や「積み重ね」を変更することもできます。前の例では、画面の中ほどに従業員の顔写真を含む会社概要ページを示しました。このページのレイアウトを低解像度用にカスタマイズする場合は、その画像を上に移動して、モバイル デバイス上で列の積み重ねの順序が逆になるようにすることができます。

1 つのブレークポイントの積み重ね順序は、他のブレークポイントには影響しません。つまり、解像度が異なる訪問者に対して、デザインと機能の両方の点で、同じページがまったく異なるように見えるようにすることができます。
実際には、それは最良のアイデアではありません。ウェブサイトはすべてのデバイスで一貫して見える必要があります。ただし、モバイル エクスペリエンスが向上すると思われる場合は、要素を再配置できます。たとえば、アクションを起こすためにユーザーがページを下にスクロールする必要がないように、より低い解像度でアクションを促すフレーズを早めに表示することを選択できます。
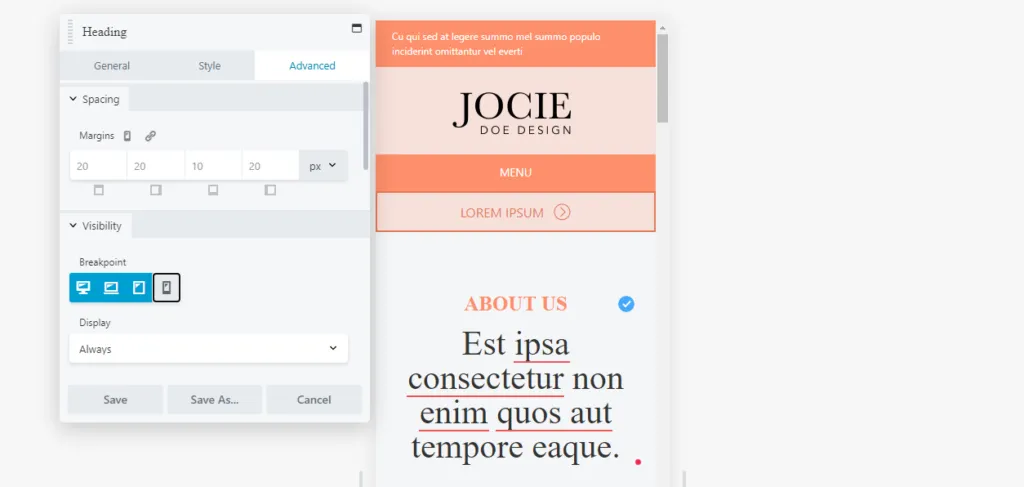
個々の列またはモジュールの設定画面を参照すると、それらの表示/非表示を構成することもできます。表示設定を使用すると、特定のブレークポイントから要素を除外できます。これは、より低い解像度で作業する場合に役立ちます。

さらに、全員、またはログインまたはログアウトしているユーザーに対して表示する要素を構成できます。ただし、これらの可視性機能は会員制 Web サイトを対象としているため、デザインの応答性を高める場合は無視しても問題ありません。
レスポンシブ編集を使用しているときに気付くかもしれないことの 1 つは、テキストのサイズとスタイルがブレークポイント間で変わらないことです。小さなデバイスでは大きなテキストが読みやすいため、これは有効な設計上の選択となる可能性があります。ただし、さまざまな解像度でテキストがどのように表示されるかをカスタマイズしたい場合は、Beaver Builder の行、列、またはモジュール内で行うことができます。あるいは、Beaver Builder テーマがインストールされている場合は、カスタマイザー内でテキスト スタイルを設定できます。
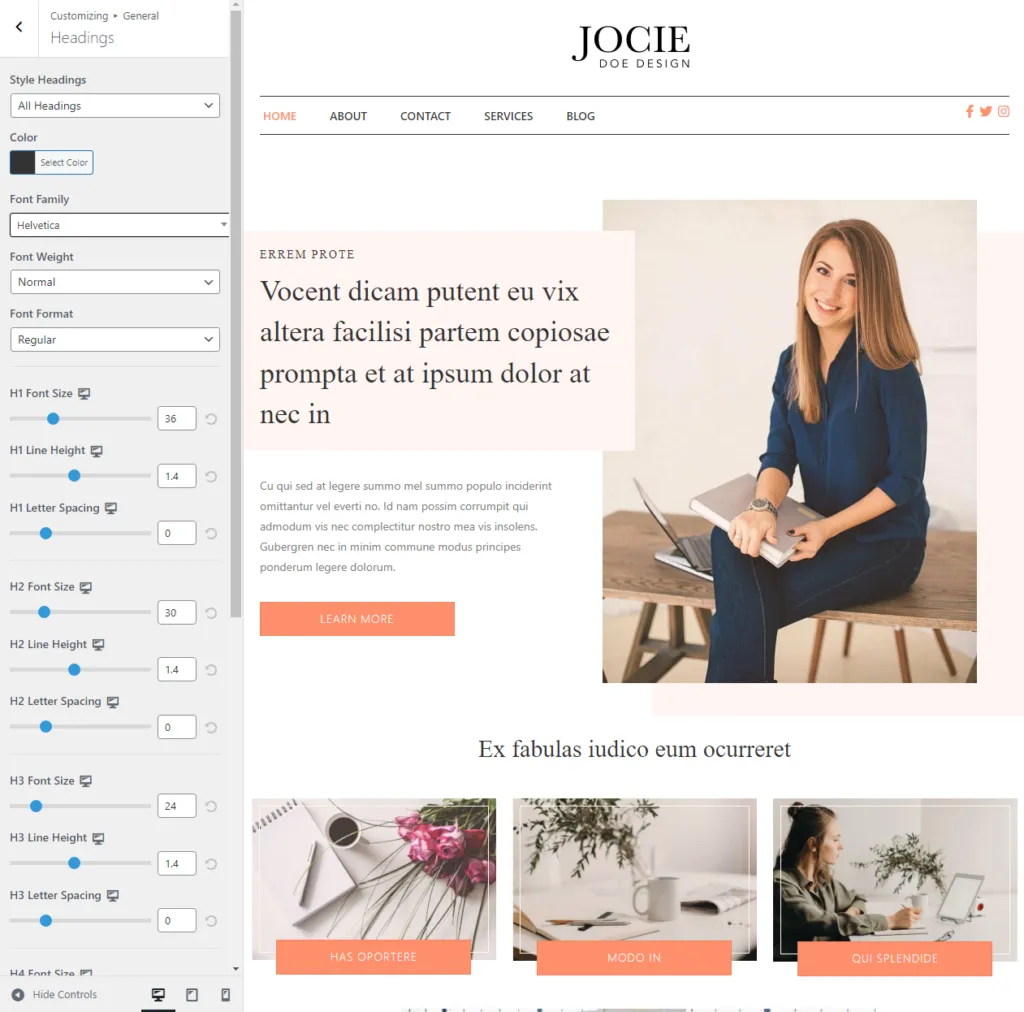
後者の場合は、WordPress ダッシュボードで[外観] > [カスタマイズ]に移動し、[プリセット] タブに進みます。そこから、見出しと一般的なテキストの両方の設定を構成できます。
まず、 [一般] > [見出し]に移動し、 [すべての見出し]オプションを選択します。以下のメニューを使用すると、見出し H1 ~ H6 に使用するフォント ファミリ、太さ、形式を設定できます。

画面の左下を見ると、構成をデスクトップからタブレットやモバイル デバイスに切り替えることができることがわかります。これは、3 つのブレークポイントすべてに異なる見出しテキスト スタイルを設定できることを意味します。
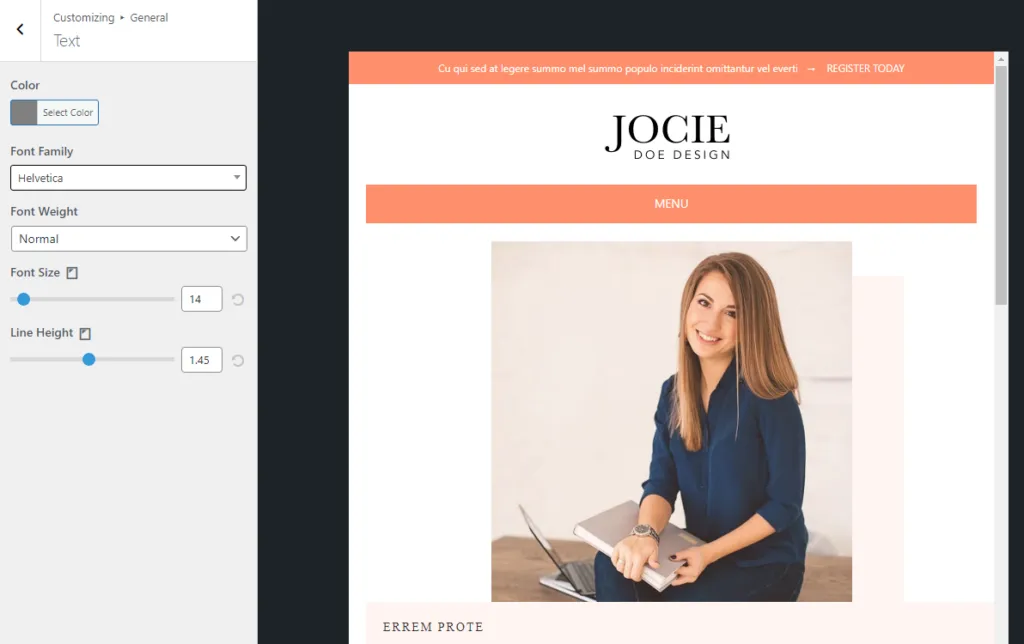
一般的なテキストのスタイルを変更するには、 「一般」メニューに戻り、 「テキスト」画面に移動します。ここでは、一般的なテキストのフォント ファミリー、太さ、サイズ、行の高さを設定できます。

見出しと同様に、大画面、タブレット、モバイル デバイス向けにテキスト スタイルを設定できます。ここで適用する設定は、応答モードを使用しているときに Beaver Builder エディター内に表示されます。テキスト スタイルに加えた変更を必ずテストして、読みやすさにどのような影響があるかを確認し、満足のいく結果が得られるまで微調整を続けてください。
最新の Web サイトをレスポンシブにする方法はたくさんあります。 WordPress と Beaver Builder を使用する場合、プロセスははるかに簡単です。ほとんどの Beaver Builder デザインは、すぐに使えるレスポンシブ対応です。さらに、さまざまな解像度で Web サイトがどのように見えるかを完全に制御できるツールにアクセスできます。つまり、モバイル ユーザー エクスペリエンスに関しては、何も偶然に任せることはできません。
Beaver Builder を初めて使用する場合は、それを使用してレスポンシブな WordPress Web サイトをデザインする方法がわからないかもしれません。
WordPress Web サイトがレスポンシブであるかどうかは、使用するテーマに大きく依存します。テーマがなければ、WordPress は基本的に白紙の状態になります。つまり、応答性が高く、高度にカスタマイズ可能なテーマを選択する必要があります。
WordPress Web サイトがモバイルデバイスで適切に表示されない場合は、レスポンシブテーマを使用していない可能性があります。レスポンシブ デザインのテーマを使用すると、ユーザー エクスペリエンスが大幅に向上し、側でのカスタマイズが少なくなります。 Beaver Builder などのページ ビルダーを使用して、WordPress をレスポンシブにすることもできます。
Beaver Builder は、モバイル対応の WordPress ページビルダーとなるさまざまなツールと機能を提供します。レスポンシブ編集を使用すると、さまざまな解像度でページの外観を変更できます。ページ ビルダーには、デザインを開始するために使用できる完全にレスポンシブなページ テンプレートも付属しています。