WooCommerceストアをスピードアップする12の簡単な方法
公開: 2022-07-03NexcessのマネージドWooCommerceHostingは、eコマースストアを非常に高速にするように設計されています。
WooCommerceストアを高速化すると、顧客のドロップオフや売り上げの損失を防ぐことができます。NexcessのマネージドWooCommerceホスティングのストア所有者であるか、専門製品の準備がまだ整っていないWooCommerceストア所有者であるかは関係ありません。
ユーザーエクスペリエンスの向上には、より多くのユーザー分析の収集と、パーソナライズやライブチャットなどのツールの組み込みが伴うと思われるかもしれませんが、これらのツールと分析は実際にはWebサイトの速度を低下させる可能性があります。
ストアの速度を上げると、ユーザーエクスペリエンスが向上し、SEOにプラスの影響を与える可能性があります。 実際、読み込みに3秒以上かかるWebサイトは、買い物客の40%によって放棄されます。 2秒の遅延により、バウンス率が103%増加します。 また、100ミリ秒の遅延でも、コンバージョン率に7%の影響を与えます。 読み込みが遅れると、特にサイバーマンデーやブラックフライデーなどのピーク時に収益が失われる可能性があります。
共有ホスティングオプションを使用している場合でも、完全に管理されたオプションが必要な段階に達していない場合でも、以下に含まれる12の強力な変更は、WooCommerceサイトの最適化、ストアのスピードアップ、パフォーマンスの向上に役立ちます。 何よりも、これらの変更を実装するのに多くの時間、労力、またはコストはかかりません。
1.サイトの現在の速度をテストします
WooCommerceストアを高速化するには、現在の速度をテストする必要があります。また、変更を加えてWooCommerceサイトを最適化するときに、速度のテストを継続する必要がある場合があります。 速度をテストすることで、改善が機能していることを確認できます。
Webページの速度をテストする簡単な方法が必要な場合は、WebPageTestを試してください。
GoogleのPageSpeedInsightsは、ページのコンテンツを調べて、ページを高速化するための提案を提供します。
これらのサイトはどちらも、より複雑なメトリックと分析を提供します。 Googleには、プロトコルと標準、およびパフォーマンスのベストプラクティスを含むPageSpeed Toolsがあり、WebPageTestには、ユーザーの視覚的エクスペリエンスをキャプチャするためのツールがあります。
2.あなたが速いテーマを持っていることを確認してください
多くの組み込み機能を備えた視覚的に印象的なWooCommerceテーマを持つことは、ユーザーエクスペリエンスを向上させるように聞こえるかもしれません。 ただし、これらの機能の読み込みには時間がかかります。 ストアに最速のWooCommerceテーマを選択するのは、比較的簡単です。
テーマを選択する前に、オンラインストアに含めたいすべての機能を検討してください。 これらの機能を書き留め、必要に応じてこれらの機能を評価します。 このタスクは、あなたの店に来るユーザーの代わりにあなたを置くのを助けます—そしてあなたがあなたのユーザーが成功するために必要なものだけを含めるのを助けます。
テーマがWooCommerceと完全に互換性があること、およびeコマース用に設定されたテーマであることを確認してください。
最速のWooCommerceテーマは多くの場合軽量テーマであり、ページビルダーを使用して、WooCommerceストアを高速化するために必要な機能のみを含めることができます。 無料のテーマから始めるのもいいかもしれません。 これらのトップWooCommerceテーマはあなたのために働くかもしれません。
3.既存のプラグイン、ウィジェット、および外部リソースを評価します
既存のプラグイン、ウィジェット、および外部リソースはサイトを最適化しますか、それとも機能を大幅に向上させ、ユーザーエクスペリエンスを最適化し、最終的には収益を生み出すことなく、WooCommerceストアの速度を低下させますか?
WooCommerceサイトを高速化する方法を理解するには、プラグイン、ウィジェット、および外部リソースを確認してください。 プラグインはパフォーマンスの向上に役立ちます。 ウィジェットと共有ツールは、WooCommerceサイトをソーシャルメディアに接続できます。 外部リソースはサイトの見栄えを良くするかもしれませんが、ユーザーエクスペリエンスを向上させていますか?
スクリプト、スタイルシート、フォント、さらにはGoogle Analyticsなどの外部リソースがサイトの整理に役立つように見える場合がありますが、これらの外部リソースのパフォーマンスを最適化できるとは限らず、サイトの速度が低下する可能性があります。
WooCommerceストアを高速化するには、ウィジェットをソーシャルメディアに置き換えてシンプルな共有ボタンを使用することを検討してください。 これらの共有ボタンは、HTTPリクエストの追加を防ぎ、DNSクエリへの内部依存を制限します。
プラグインは、一部の領域では役立つ場合がありますが、他の領域ではあまり役に立ちません。 画像を圧縮し、チェックアウトと配送のオプションを改善し、カートの放棄を減らし、売り上げを増やすためのプラグインを検討してください。 プラグインはWooCommerceストアデータベースをクリーンアップすることもできます—そしてプラグインはこのプロセスを自動化することができます。 データベースをクリーンアップすると、サイトの速度も向上する可能性があります。 WP-Optimizeプラグインをチェックしてください。
プラグインはWooCommerceサイトの速度を低下させる可能性もあります。 最も重要なプラグインのみをインストールし、プラグインの速度を確認することを忘れないでください。
4.スニペットを使用する:WooCommerceストアを高速化するための優れた方法
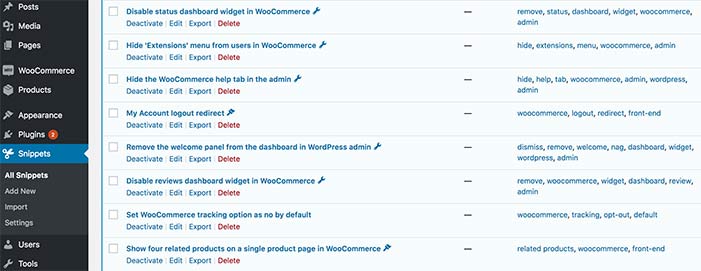
コードスニペットは、簡単で常識的なWooCommerceの変更の基盤です。 Snippetsプラグインを使用すると、他のユーザーが作成したスニペットを簡単にダウンロードしてインストールしたり、独自のスニペットを作成したりできます。 スニペットがWooCommerceストアのスピードアップに役立つ方法はいくつかあります。たとえば、ストアに機能を追加したり、使用されていないタスク、エリア、ウィジェットを無効にしたりすることができます。
以下の例では、パフォーマンスを微調整するために要素を追加するのではなく、アイテムを削除または無効にしました。 これらのタスクには手間がかかり、バックエンドリソースを使用する不要なアクションはすべて、ストアのパフォーマンスに影響を与える可能性があるため、これを行いました。

この例の各スニペットにはタグが付けられていることに注意してください。 スニペットにタグを付けると、管理領域、WooCommerce、ウィジェット、またはダッシュボードに影響を与える変更を簡単に整理できます。
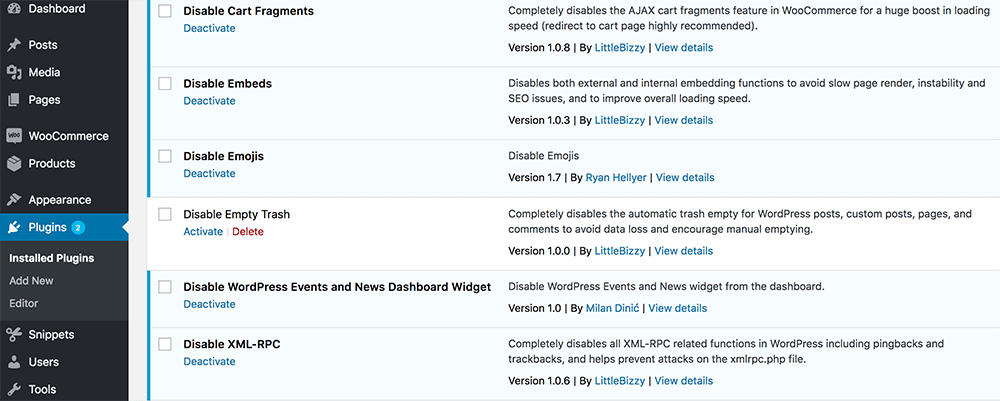
5.LittleBizzyプラグインをチェックしてください
Little Bizzyによって作成されたプラグインは、WooCommerceストアを小さな意味のある方法で最適化するために存在します。 AJAXカートフラグメントを無効にして読み込み時間を短縮し、内部および外部の埋め込みを無効にしてページのレンダリングを高速化します。 繰り返しになりますが、WooCommerceストアをスピードアップするために、余分な部分を削減することを目指しています。

6.WPDisableを見てください
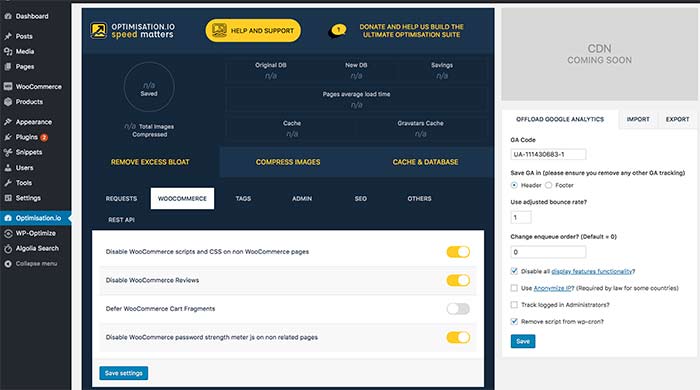
Optimization.ioは、 WP Disableを提供します。これは、使いやすく、柔軟性を大幅に高めるプラグインオプションです。 プラグインをインストールすると、管理メニューにOptimization.iolinkが追加され、変更領域に直接移動できます。

WP Disableのすばらしいコンポーネントの1つは、WooCommerceストアに特に焦点を合わせながら、数回クリックするだけでサイトの他の領域を全体的に改善できることです。 WooCommerceストアをより速くする簡単な方法について話してください!
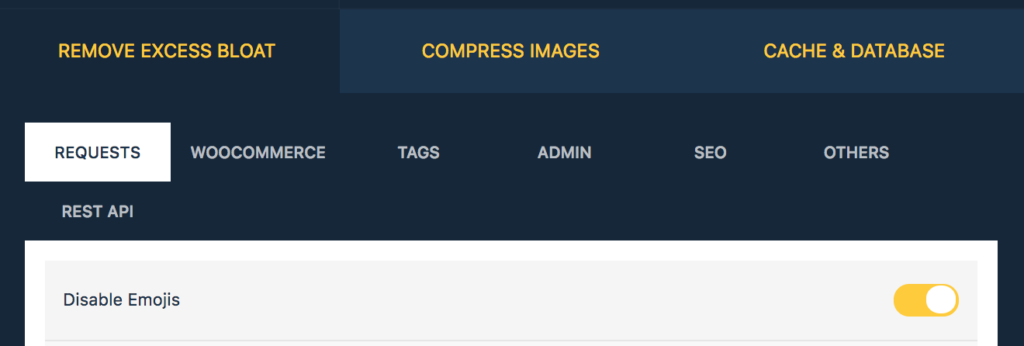
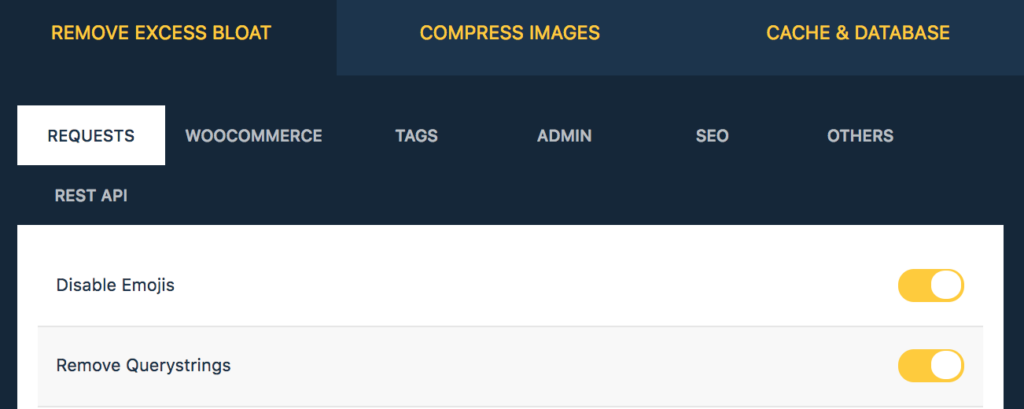
[リクエスト]タブの適切なタイトルの[過剰な膨満感の削除]セクションにあるいくつかの例を見てみましょう。

7.ストアを「クリーン」にする
拡張機能を追加し、製品ページにデフォルトのリビジョンチェックを作成した場合、リビジョンチェックによってWooCommerceストアの速度が低下する可能性があります。
拡張機能は役に立ちますが、拡張機能のパフォーマンスを評価して、関連性があり必要であることを確認することを検討してください。 一部の拡張機能を同等のコードに置き換えることで、WooCommerceサイトを高速化できる可能性があります。 拡張機能を同等のコードに置き換えると、パフォーマンスも向上します。
WooCommerceサイトのリビジョンチェックから始めるのが良いでしょう。 リビジョンチェックを使用すると、製品ページに戻って変更を表示できます。 リビジョンチェックは素晴らしい場合がありますが、1、2語の変更など、小さな変更を加えるだけの場合は、元の製品ページのそれらのリビジョンされたコピーが追加され、WooCommerceのパフォーマンスが低下します。 リビジョンの数を無効にするか制限することを検討してください。
8.不要な要素を無効にする
絵文字
絵文字はとても楽しいものですが、WooCommerceサイトの速度を低下させる可能性があります。 特に絵文字を使用できるようにする場合を除き、絵文字は不要であり、[絵文字を無効にする]スライダーをクリックするだけでオプションとして削除できます。

クエリ文字列
ストアでGTMetrixまたはPingdomパフォーマンステストを実行したことがある場合は、「静的リソースからクエリ文字列を削除する」という提案を見たことがあるかもしれません。 これは、一部のサーバーとプロキシサーバーがクエリ文字列をキャッシュできず、それらを削除するとWooCommerceストアが高速になるためです。

9.提携広告および製品をホストする
広告の場合は、単一のネットワークを使用するか、画像を自分でホストすることを検討してください。 画像を自分でホストすることで、広告の配置を制御し、画像を最適化し、DNSクエリを減らすことができます。
10.画像を圧縮します
画像はeコマースサイトの重要な部分になる可能性がありますが、画像はサイトの速度を大幅に低下させる可能性があります。
画像はプラグインが役立つ場所ですが、可能であれば画像圧縮プラグインは避けてください。 WordPressは、JPGとPNGを圧縮するプラグインへのリンクを提供し、単一のAPIキーを使用して、月に最大100の無料の画像圧縮を取得できます。
画像をサイトにアップロードする前に、画像を圧縮することを検討してください。 詳細が必要な写真や高解像度画像には、JPG形式を使用してください。 アイコン、ロゴ、イラスト、透明な画像にはPNGを使用します。基本的に、JPGである必要がない、または必要がないほとんどの画像です。
GIFはアニメーションに適しています。 GIFは小さな画像に使用できますが、通常はPNGの方が適しています。
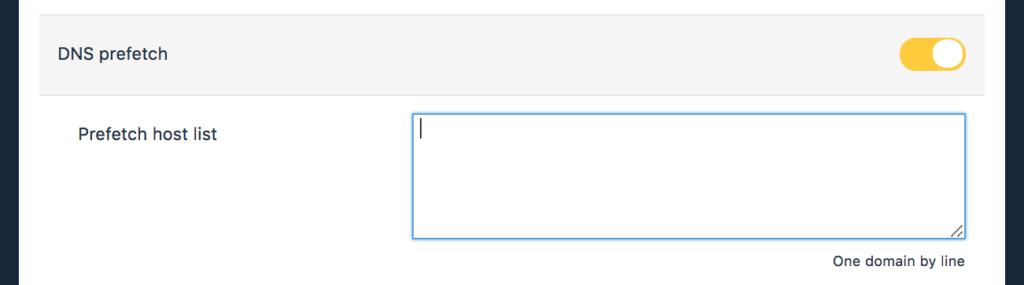
11.DNSプリフェッチを使用する
DNSプリフェッチは、サイトがドメインを事前に解決して読み込み時間を短縮できるようにするオプションです。 DNSプリフェッチを有効にすると、一般的にリンクまたはリダイレクトするドメインのリストが表示されます。 これらのドメインが解決された後、それらを再度解決する際の遅延は解消されます。

12.WooCommerceストアを高速化するプラットフォームオプションを選択します
今説明したすべての調整により、WooCommerceストアが高速化される可能性がありますが、WooCommerce自体はどうでしょうか。
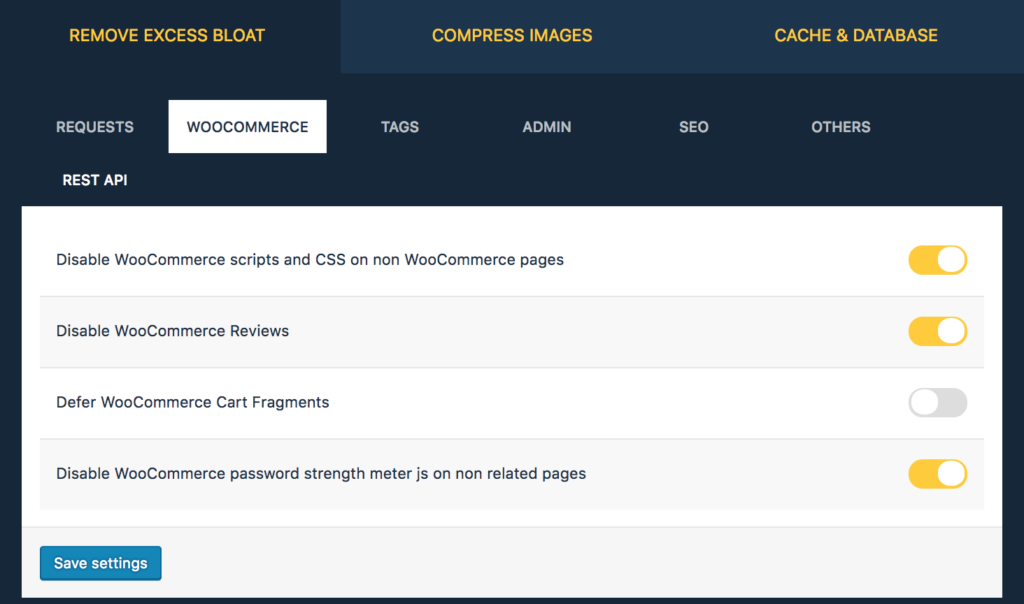
WooCommerce要素を持たないページで実行するためにWooCommerceCSSまたはスクリプトが必要になる可能性はほとんどありません。 繰り返しになりますが、バックエンドが不要なものをロードするために動作する必要がないため、不要なものを無効にしてパフォーマンスを大幅に向上させることができます。
同じ概念がレビューとカートフラグメントにも当てはまります。 アイテムごとに、スライダーをクリックして変更を保存するだけです。

あなたのストアはマネージドWooCommerceホスティングプラットフォームでホストされていないかもしれませんが、それは私たちが毎日使用しているのと同じオプションのいくつかから利益を得ることができないという意味ではありません。 コードスニペットからプラグインまで、これらの試行錯誤された方法により、WooCommerceストアを高速化できると確信しています。
私たちはあなたのためにこれを世話することができます!
これらの処理を行う準備ができたら、NexcessのマネージドWooCommerceホスティングをチェックしてください。
このブログは、もともと2018年3月に公開されました。その後、正確性と包括性のために更新されました。
関連性のあるコンテンツ
- WooCommerceの配送クラス、ゾーン、およびメソッドのガイド
- 成功するeコマースホームページの要素
- ショッピングカートの放棄に先んじる7つの方法
- WordPressのパフォーマンスチューニング戦略を作成する方法
