マストドンとWordPress: 連携させる 8 つの方法
公開: 2023-09-07マストドンとWordPressはかなり相性が良いようです。 どちらも同様の哲学に基づいたオープンソース プラットフォームです。ユーザーに独自のオンライン不動産を構築する方法を提供し、出版の民主化を支援するというものです。
それらの共通点を考慮すると、2 つのプラットフォームがより密接に連携し、相互に統合する方法を見つけるのは理にかなっていませんか? それがまさにこの投稿で探求したいことです。
次の記事では、WordPress サイトを使用して Mastodon のアカウントを確認する方法、WordPress で Mastodon コンテンツを表示する方法、WordPress コンテンツをソーシャル プラットフォームに自動的に投稿する方法などについて説明します。
マストドンでの検証に WordPress サイトを使用する
マストドンのチュートリアルで述べたように、マストドンのプロフィールを確認することができます。 これは別のソーシャル ネットワークの青いチェックマークに似ていますが、料金を支払う必要がなく、青いチェックマークはなく緑色のチェックマークが表示される点が異なります。

プロセスも非常に簡単です。 自分のウェブサイトを通じて本人確認を行うことができます。 そのために必要なのは、Web サイトのアドレスをプロフィールに追加し、WordPress サイトに Mastodon への特別なリンクを配置することだけです。
Web サイトを追加し、確認リンクをコピーします
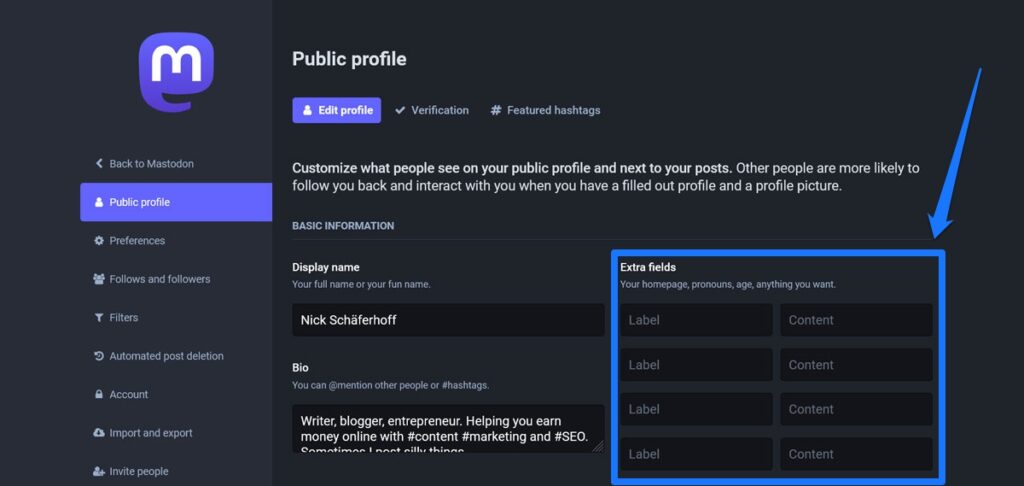
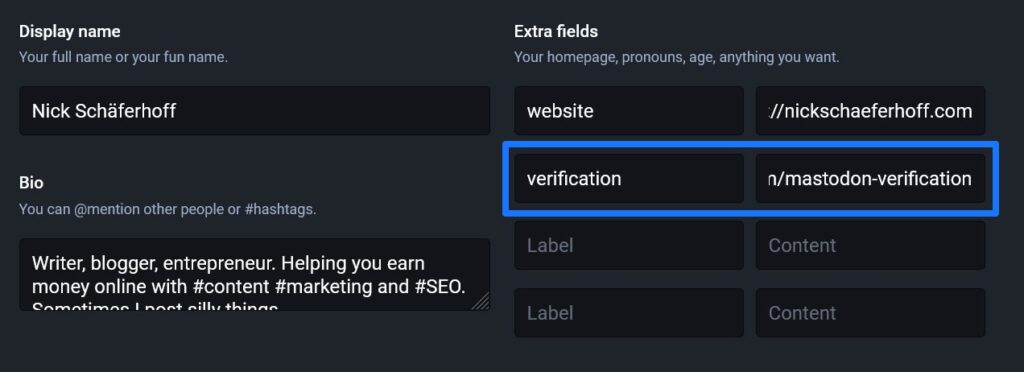
最初のステップは、Mastodon の[パブリック プロフィール]設定で行われます。 ここで、右側の追加フィールドを使用してウェブサイトをプロフィールに追加できます。

左側の列に説明を入力し、右側に URL を入力するだけです。 保存すると、すぐにマストドンのプロフィールに表示されます。

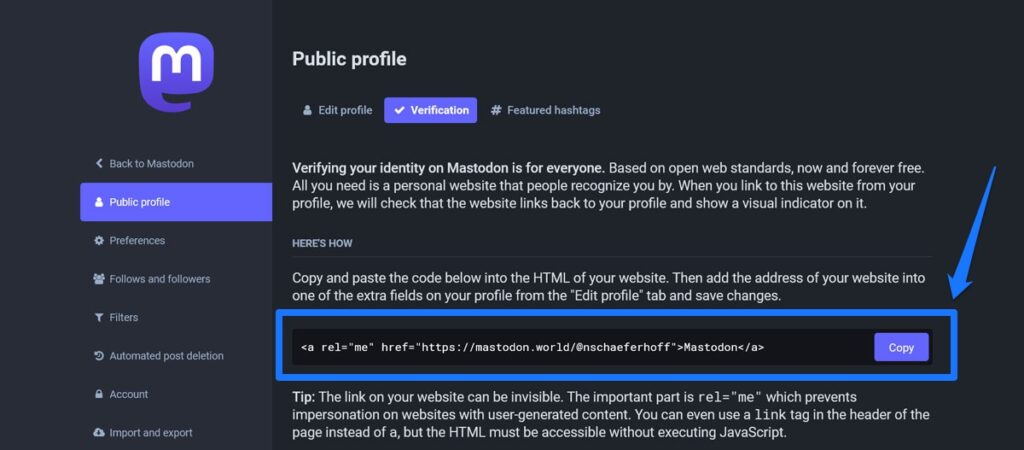
[検証]タブの[パブリック プロファイル設定] にも検証リンクがあります。

ボタンでコピーするだけです。 ただし、独自のカスタム リンクを作成することもできます。 rel="me"属性が含まれており、Web サイトに表示されている限り機能します。
WordPress への確認リンクを含める
サイトにリンクを追加するにはさまざまな方法があります。 最も簡単な方法の 1 つは、Web サイトから Mastodon プロフィールにリンクするソーシャル アイコンを使用することです。 詳細な手順は以下で説明します。

別のオプションは、次のように Web サイトの<head>セクションへのリンクとして追加することです。
<link rel="me" href="https://mastodon.world/@nschaeferhoff"> そうすれば、ユーザーには見えなくなります。 上記のコードをheader.phpファイル内に配置するか、Insert Headers and Footers などのプラグインを使用して追加します。 当然のことながら、私のプロフィールリンクではなく、あなた自身のプロフィールリンクを使用してください。
次のコード スニペットを使用して、 functions.php経由で head セクションにエンキューすることもできます (クレジットは David Artiss にあります)。
function add_mastodon_verification() { ?> <link rel="me" href="[your Mastodon profile link]"> <?php } add_action( 'wp_head', 'add_mastodon_verification' );他のオプションとしては、ブログ投稿に含めたり、フッターに配置したり、別の確認ページを作成したりすることもできます。 ホームページ以外の Web ページ (または Web サイトとして Mastodon プロフィールに投稿した URL) を使用する場合は、追加フィールドに別の確認ページも含める必要があることに注意してください。

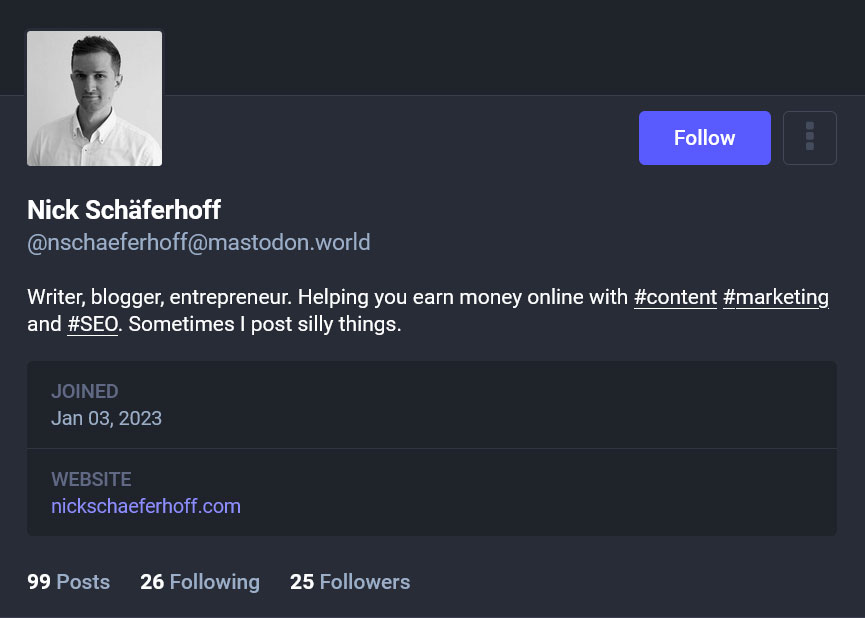
両方の要素を適切に配置したら、あとは Mastodon サーバーが変更を認識するのを待つだけです。 完了すると、プロフィールに緑色の確認チェックマークが表示されます。
ちなみに、上記が複雑すぎる場合は、Simple Mastodon Verification プラグインもあります。
Mastodon ソーシャル アイコンを WordPress に追加する
Mastodon アカウントをメインの Web プレゼンスと統合する良い方法は、Mastodon にリンクするソーシャル アイコンを含めることです。 前に学んだように、これはマストドン認証を設定する可能性もあります。
最良の部分: これは WordPress Gutenberg エディターのネイティブ機能です。 ソーシャルアイコンブロックを使用すると、非常に簡単に実行できます。
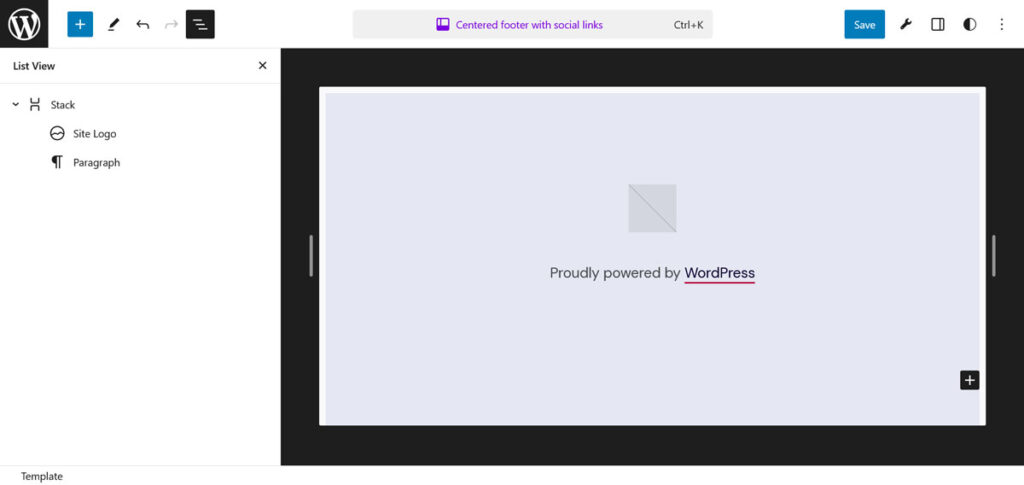
[外観] > [エディター]に移動し、アイコンを追加するページ テンプレートまたはテンプレート パーツを開きます。 通常、フッターは良いアイデアです。

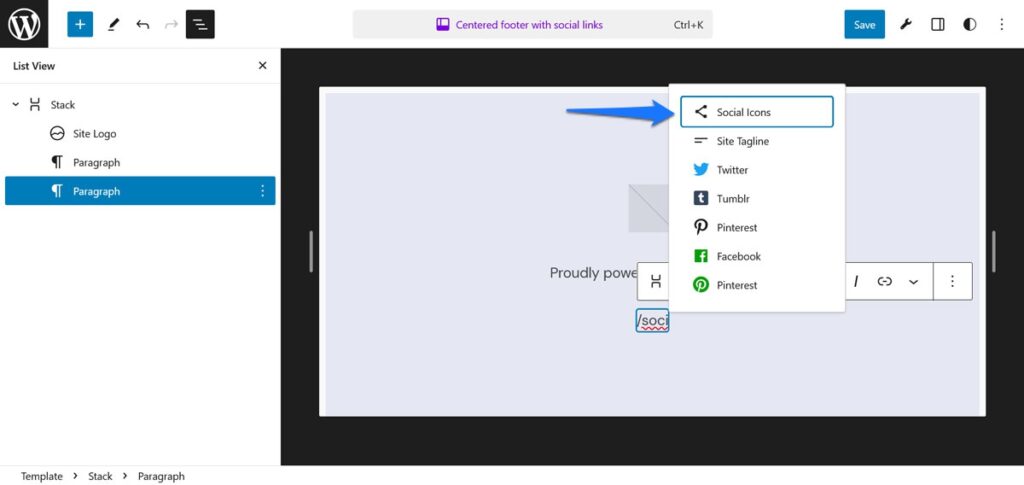
ここでは、ブロック インサーター (左上隅にある大きなプラス ボタン)、ブロックの追加ボタン、またはスラッシュ コマンドを使用して、ソーシャル アイコンブロックを追加します。

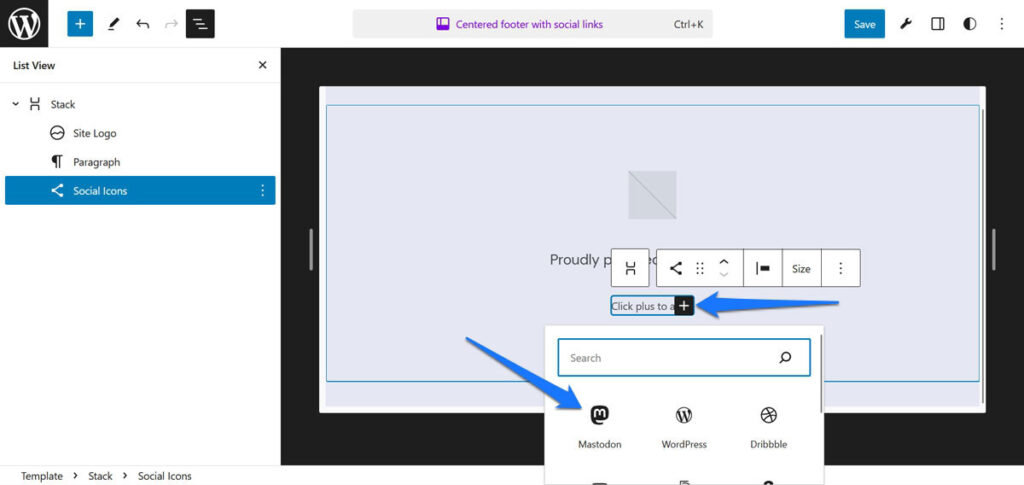
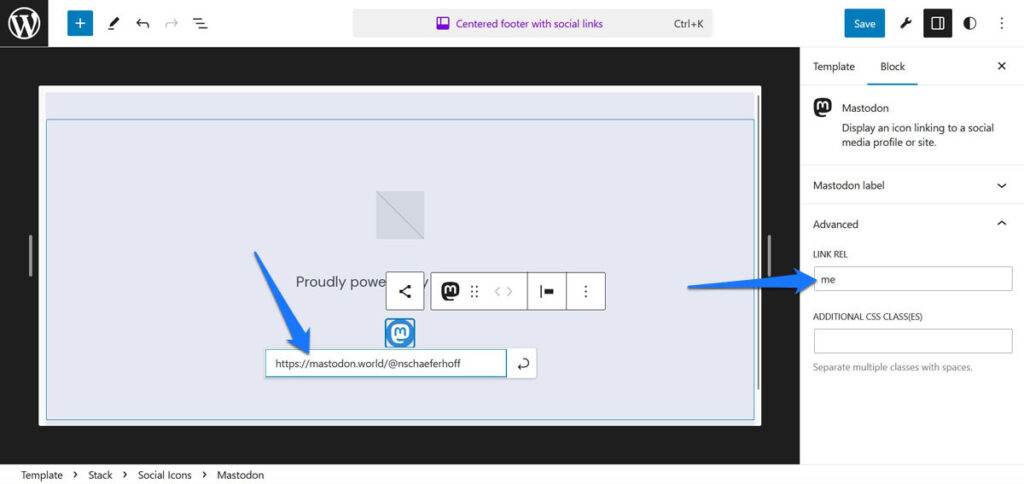
ページに移動したら、プラス記号をクリックしてアイコンを追加し、[Mastodon] を選択します。

アイコンをクリックしてリンクを追加します。 必要に応じて、サイドバーの「 Advanced」の下にあるlink relオプションを使用して、検証用のrel="me"属性を含めます (引用符などは入力せずにmeと入力するだけです)。

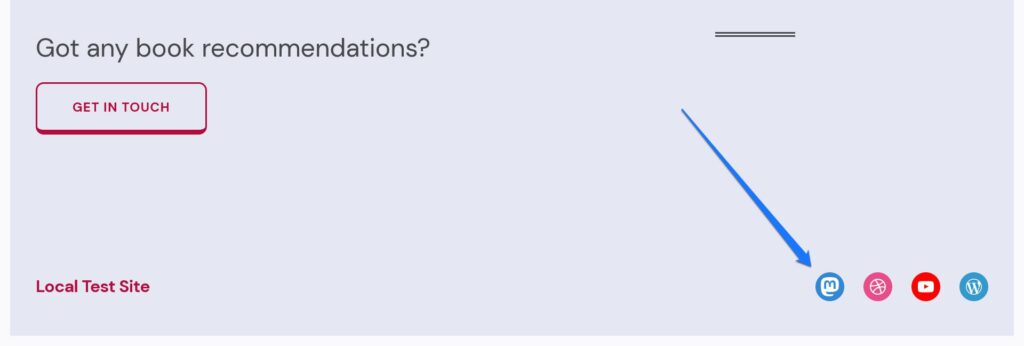
変更を保存すると、WordPress Web サイトに Mastodon アイコンが表示され、確認方法としても機能します。

WordPress ウェブサイトに Mastodon フィードを表示する
自分のウェブサイトにソーシャル フィードを表示することを好む人もいます。 そうすることで、訪問者はあなたの会社やブランドのコミュニケーション、さらには追加情報についてより良い印象を得ることができます。 マストドンのコンテンツでそれを実現したい場合、それを実現する方法がいくつかあります。
自動埋め込みを使用する
マストドンは、WordPress が自動埋め込みを提供する多くのプラットフォームの 1 つです。 したがって、Web サイトに 1 つの Mastodon 投稿を表示したいだけの場合は、そのリンクをコピーして貼り付けるだけで十分です。
それはどうやってわかりますか?
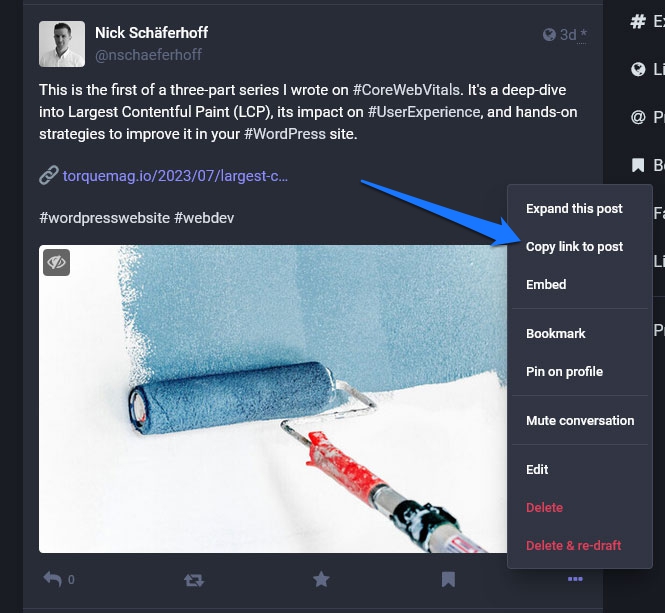
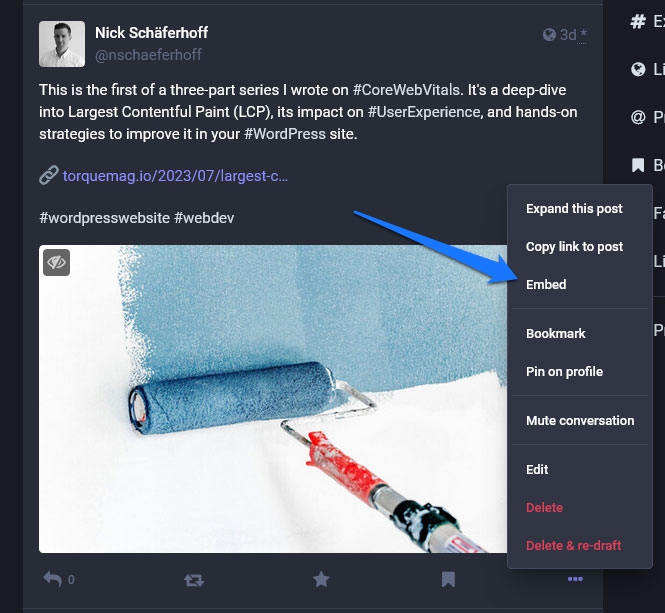
マストドンでは、埋め込みたい投稿 (別名トゥート) を見つけるだけです。 下部にある三点アイコンをクリックし、 「この投稿へのリンクをコピー」を選択します。

その後、Web サイト上の表示したいページに移動し、エディターにリンクを貼り付けるだけです。 WordPress は自動的にそれを埋め込みに変換します。

HTML経由で投稿を埋め込む
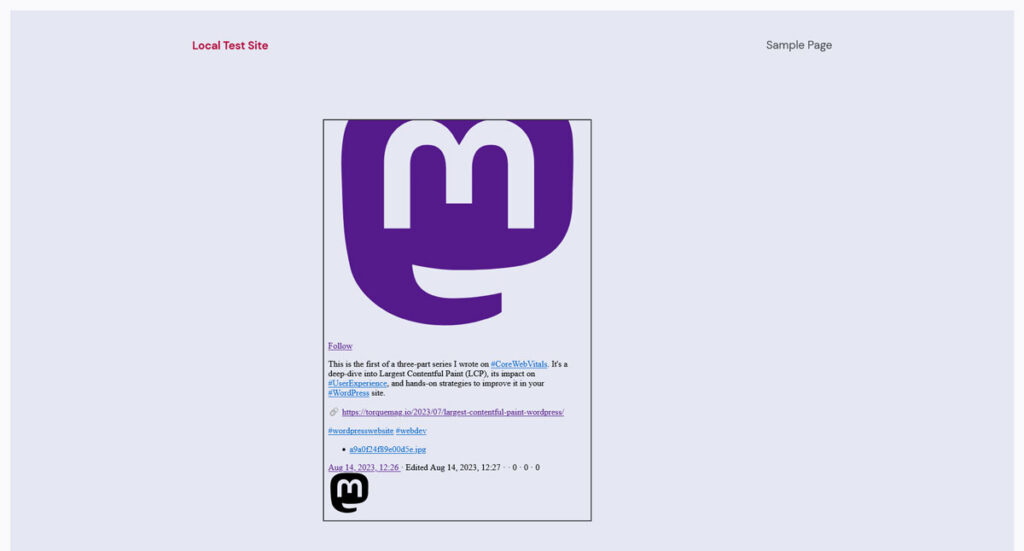
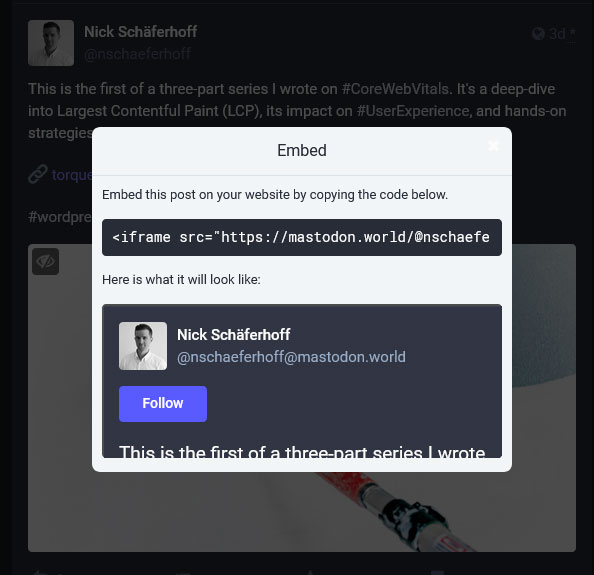
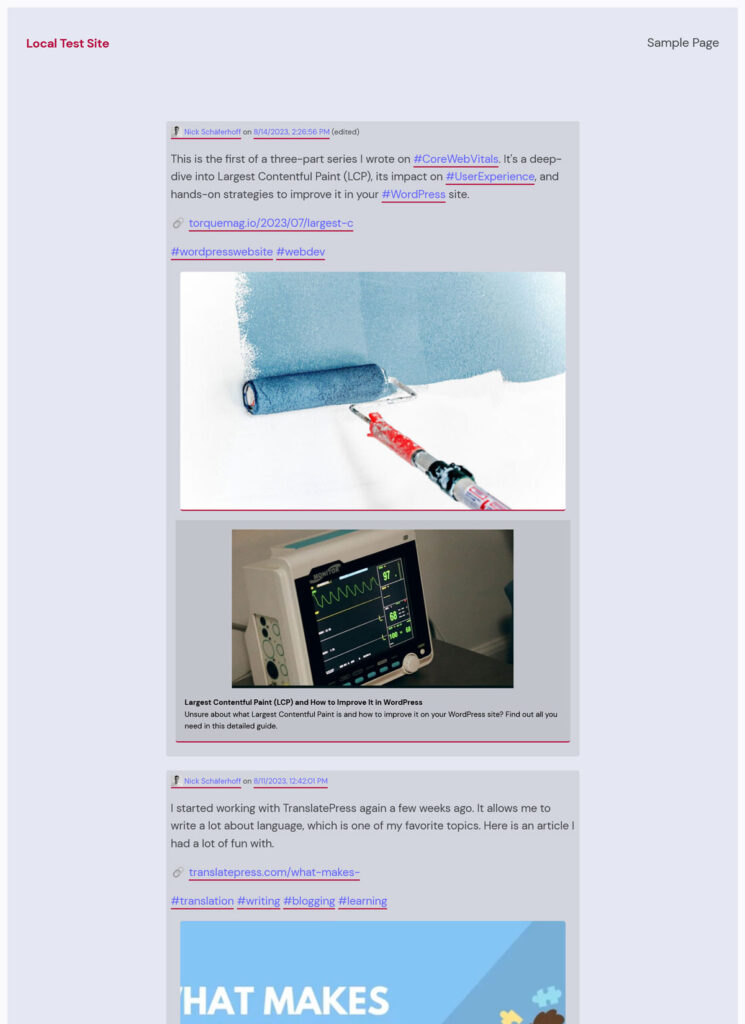
上のスクリーンショットからわかるように、自動埋め込みは私にとってはあまりうまく機能しませんでした。 したがって、Mastodon ネイティブの埋め込み機能を使用する方が良いと判断しました。 これは、トゥートへのリンクをコピーするオプションと同じ場所にあります。

それをクリックすると、コピーするコード スニペットが表示されます。

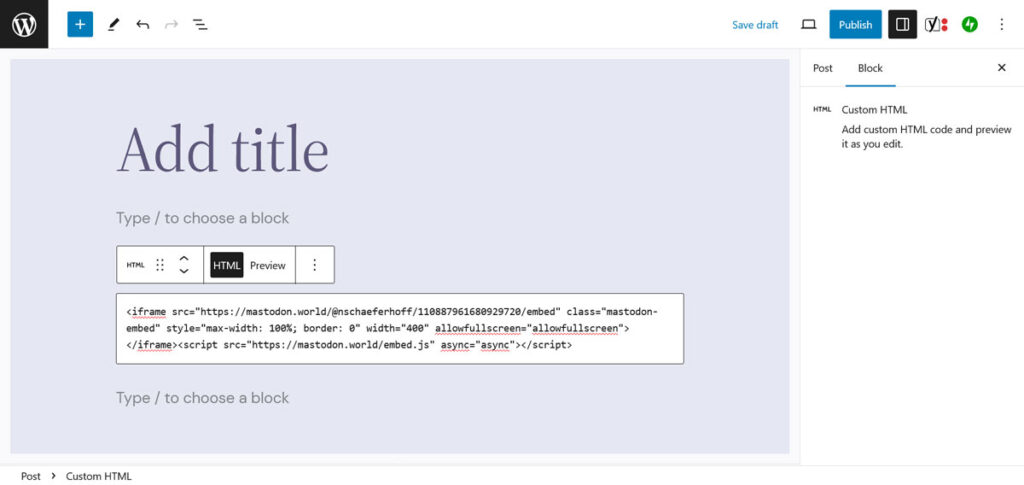
重要なことは、それを単独で WordPress エディターに貼り付けないことです。 代わりに、カスタム HTMLブロックを使用してページに埋め込みます。

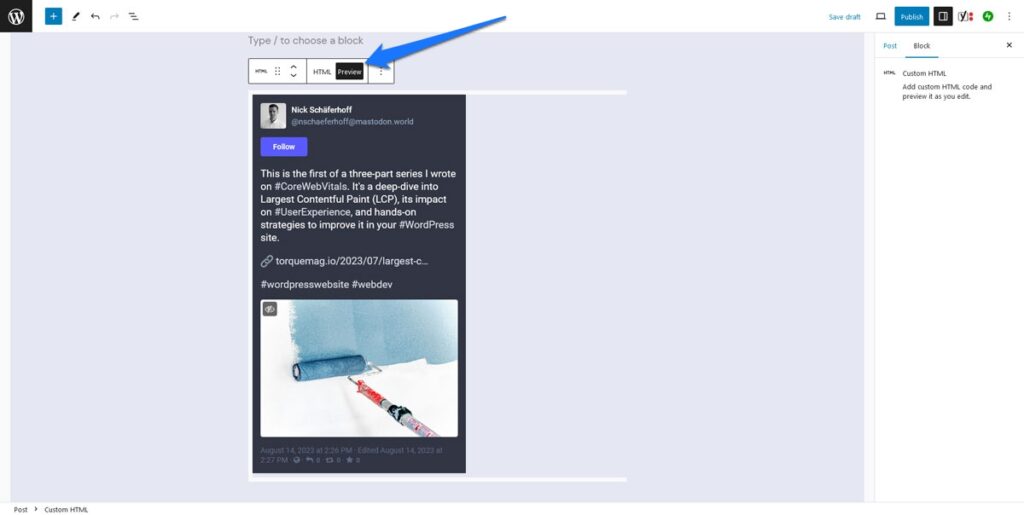
これにより、結果が大幅に向上し、エディター自体でプレビューすることもできます。

マストドン フィード全体を表示する
WordPress サイトだけでなくフィード全体に単一のトゥートを配置したい場合は、Include Mastodon Feed プラグインもあります。 インストール後、 [include-mastodon-feed]ショートコードが Web サイトに追加され、これを使用して任意の場所にフィードを表示できます。

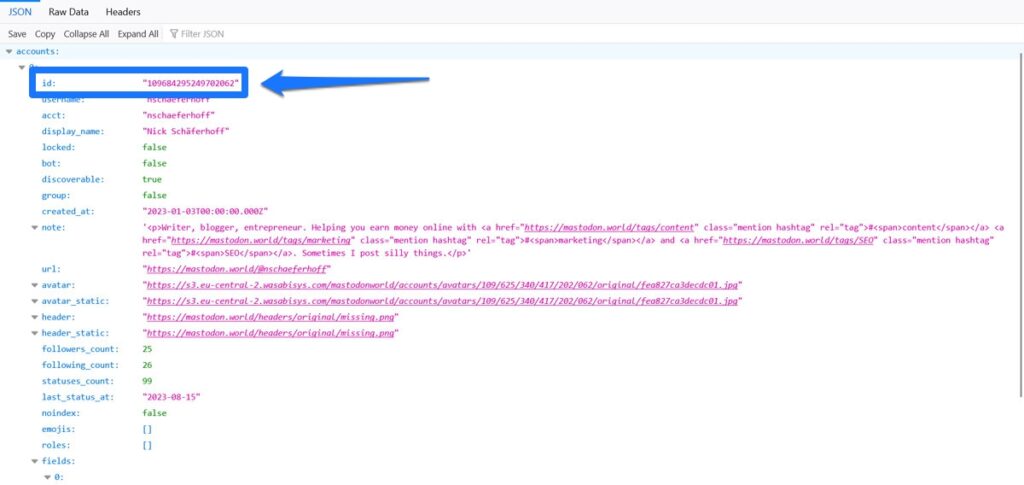
ただし、そのためにはまず Mastodon ユーザー ID を調べる必要があります。残念ながら、Mastodon インスタンスの管理者でない場合、これは少し面倒です。 その場合は、以下のリンクを使用して API リクエストを行う必要があります。
https://yourinstance.com/api/v2/sea[email protected]&resolve=true&limit=5 yourinstance.comの両方をユーザー名が登録されている Mastodon サーバーの URL に置き換え、 yourusernameを実際のユーザー名に置き換えます。 次に、アカウントにログインしているときにブラウザのバーに貼り付けます。 すべてがうまくいけば、画面の上部にユーザー ID が表示されるはずです。

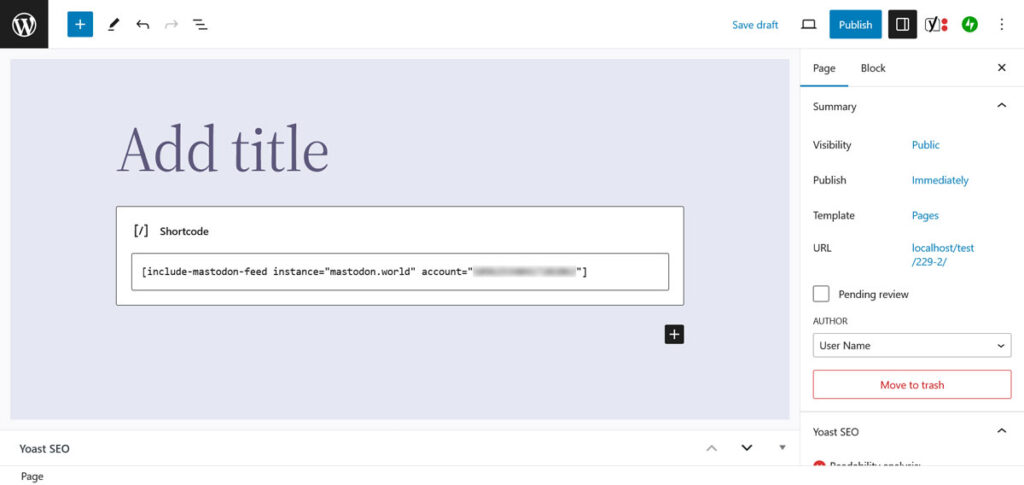
これを使用して、次のようなプラグインのショートコードを入力できます。
[include-mastodon-feed instance="YOUR-INSTANCE" account="YOUR-ACCOUNT-ID"] もう一度、 YOUR-INSTANCEとYOUR-ACCOUNT-ID必要な情報に置き換えて (インスタンス URL にhttp/httpsを含めないでください)、WordPress サイト上で Mastodon フィードを表示する投稿またはページにショートコードを投稿します。 。

ページをプレビューまたは公開すると、フィードがサイトのフロントエンドに表示されます。

プラグインのショートコードは、カスタマイズするためにさらに多くのパラメーターを受け取ります。 フィードからの返信の除外、表示されるステータスの数の制限、ダーク モードの有効化などを行うことができます。 これらはすべて、インストール手順のプラグイン ページで見つけることができます。 代替のプラグイン ソリューションは、Shortcode Mastodon Feeds です。
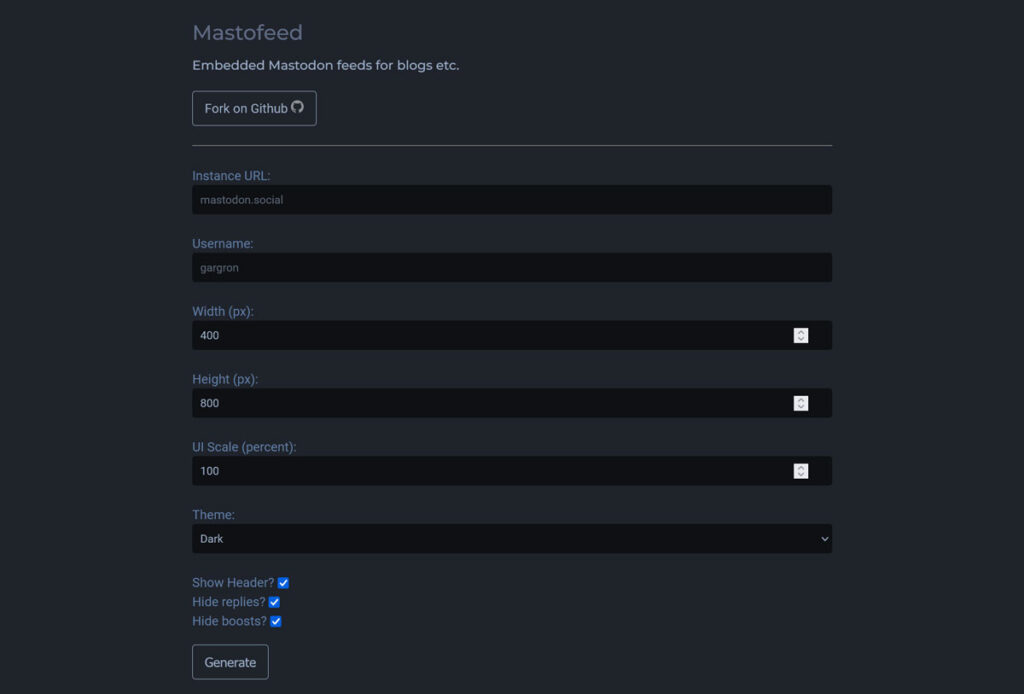
Mastofed.com と呼ばれるツールもあります (.org バージョンと混同しないでください。これについては後で説明します)。 これは、Web サイトに Mastodon フィードを投稿するための HTML マークアップを作成するのに役立ちます。また、チェックしてみる価値があります。

最新の WordPress 投稿をマストドンに自動的に投稿する
これで、Mastodon コンテンツを WordPress に含める方法がわかりました。 逆はどうでしょうか? 2 つのプラットフォームが相互に連携できるもう 1 つの重要な方法は、WordPress が最新情報を Mastodon アカウントに自動的に投稿できるようにすることです。 これにもいくつかの解決策があります。
プラグインを使用してマストドンに自動投稿する
これを実現するために使用できるプラグイン ソリューションがいくつかあります。 この例では、Mastodon Autopost を使用します。 プラグインメニューから通常の方法でインストールできます。
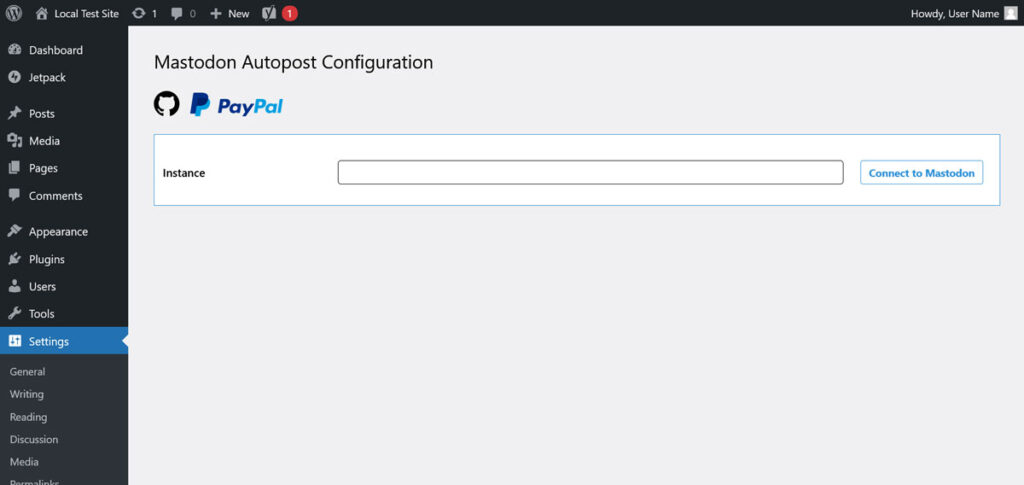
インストール後、プラグインはまず設定で Mastodon アカウントにログインするように求めます。

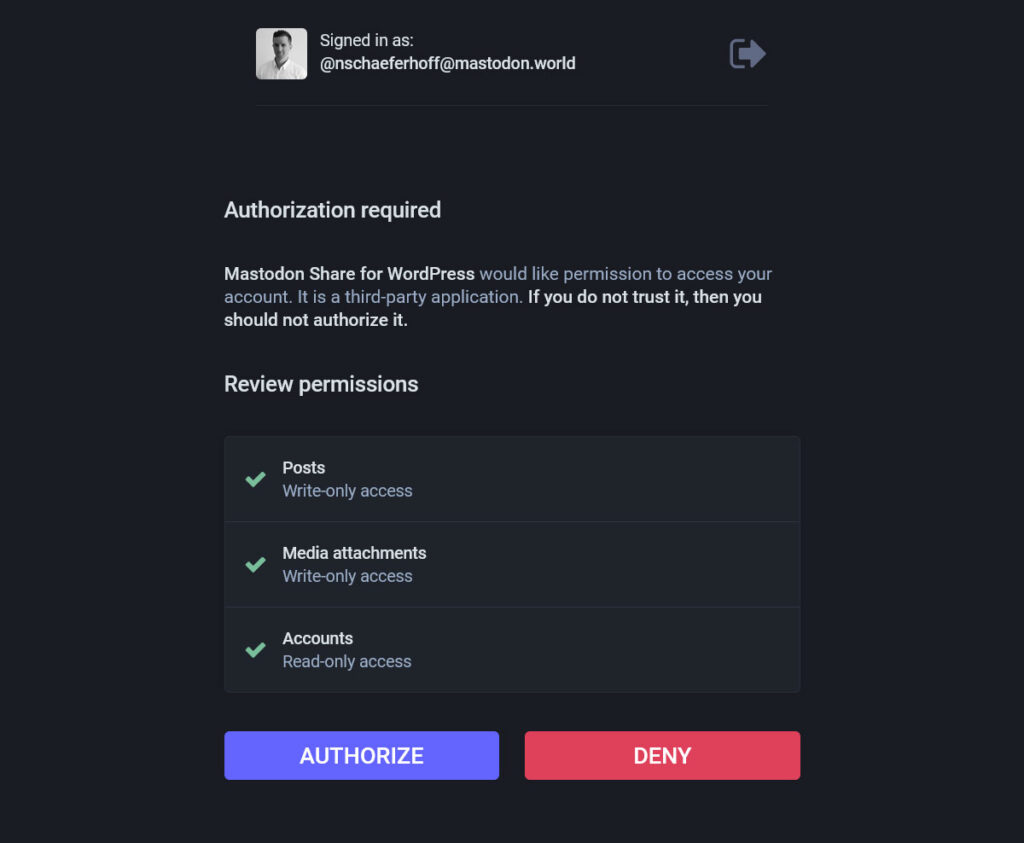
インスタンスを入力して (プラグインには自動提案があります)、続行します。 これにより、Mastodon に移動し、アカウントにログインしてプラグインを認証する必要があります。

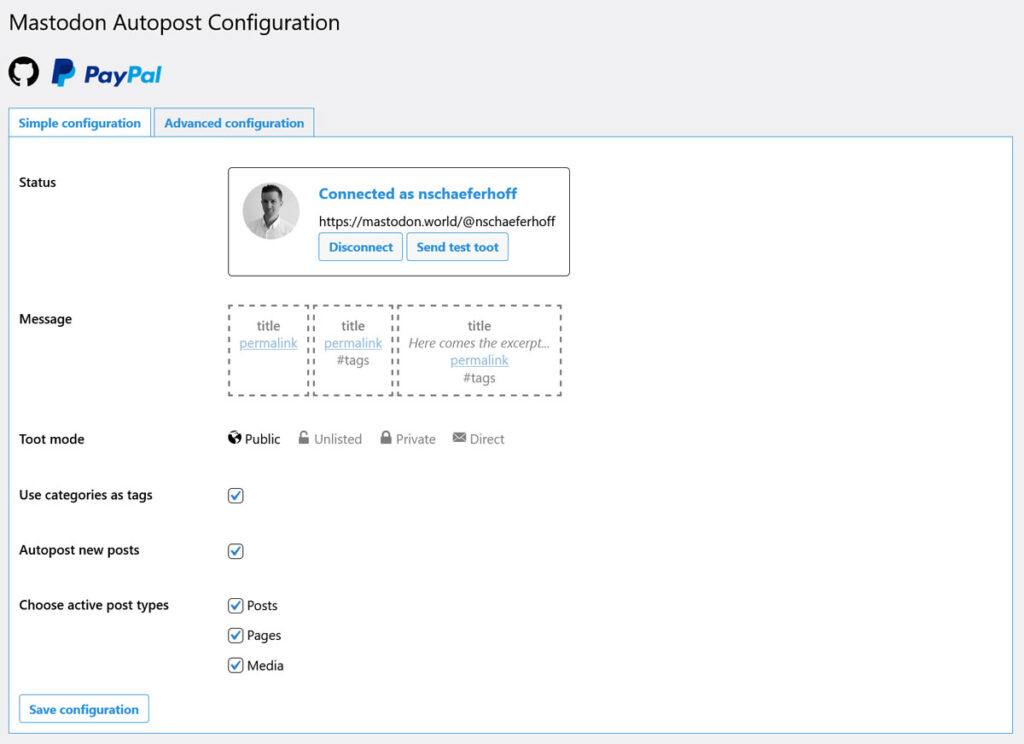
その後、投稿をどのように表示するかを主に構成する設定に戻ります。

タイトル、抜粋、リンク、タグを含めるかどうか、プライベート トゥートとして表示するかどうか、投稿するコンテンツ タイプ、およびすべてを自動的に投稿するかどうかを選択します。
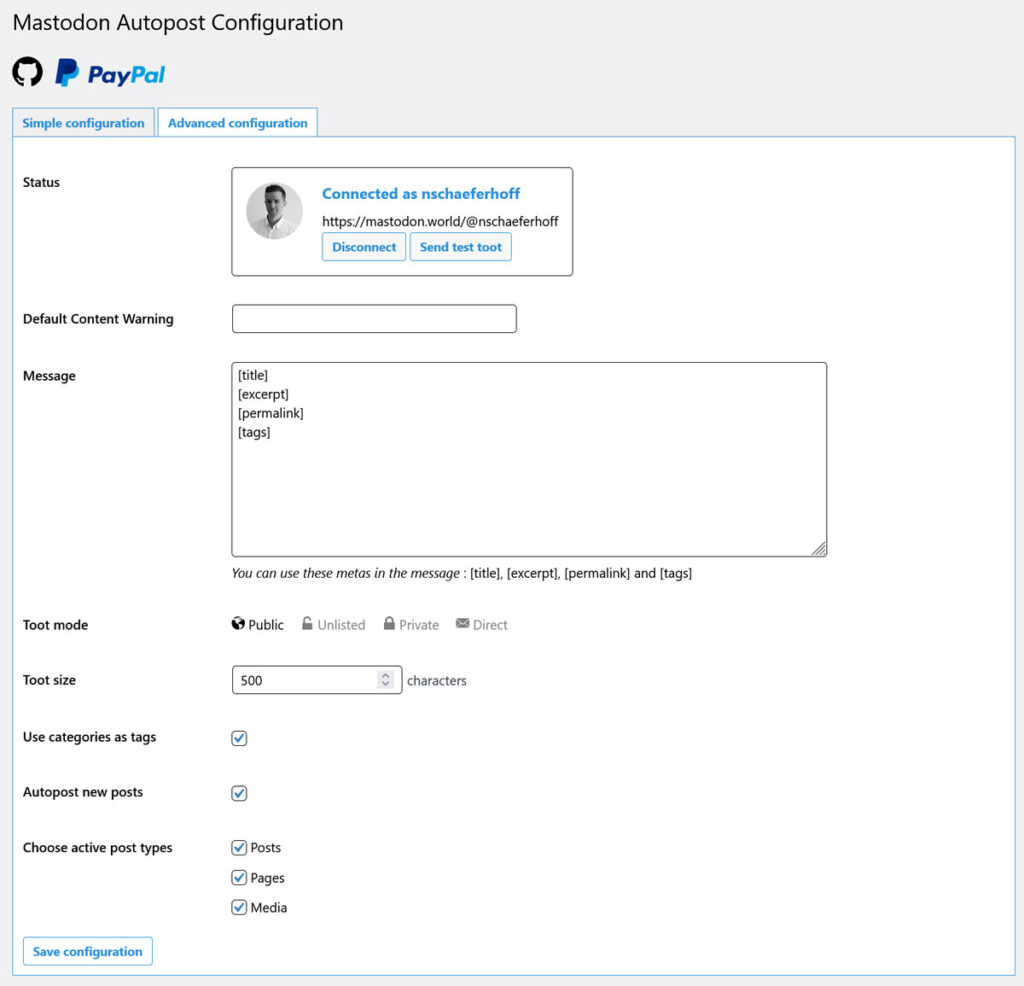
詳細設定では、独自のトゥート テンプレートを作成し、文字制限を選択し、必要に応じてデフォルトのコンテンツ警告を追加することで、これをさらに調整できます。

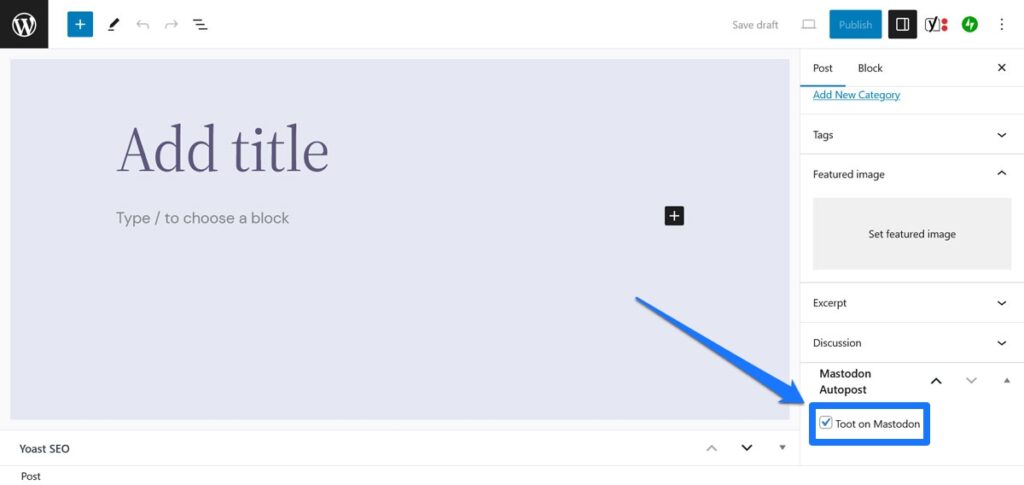
保存すると、プラグインが動作し、コンテンツを自動的に Mastodon に公開します。 さらに、WordPress エディターに、投稿ごとにどの投稿を自動的に公開するかを決定できるオプションが追加されます。

いくつかの追加オプションを備えた非常によく似たプラグインは、Share on Mastodon です。
マストフィード.org
WordPress コンテンツを Mastodon に自動的に投稿するための 2 番目の少し異なるオプションは、Mastofeed.org を使用することです。 ここでは、サイトの RSS フィードを使用して、Web サイトのコンテンツを Mastodon アカウントに投稿できます。
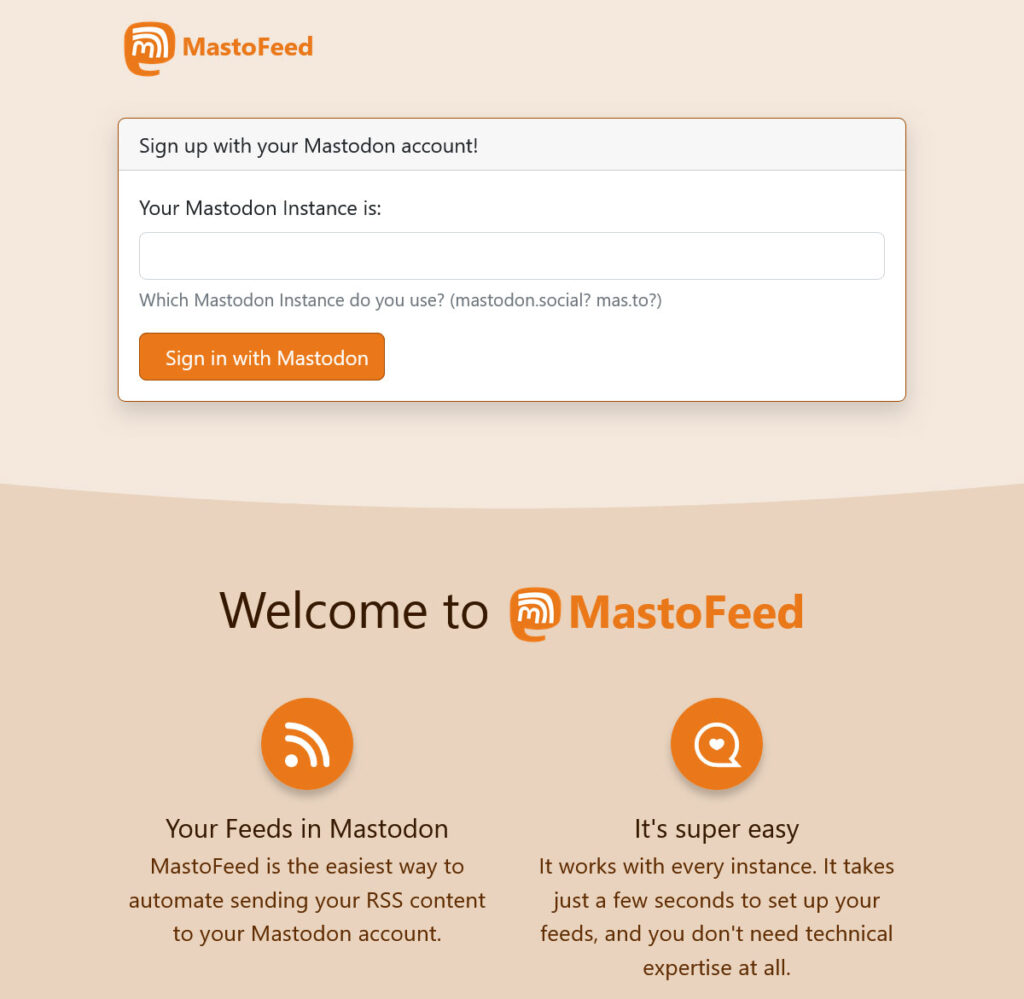
セットアップは非常に簡単です。 サイトのホームページに移動し、Mastodon インスタンスを入力します (ここでも前にhttp://は付けません)。

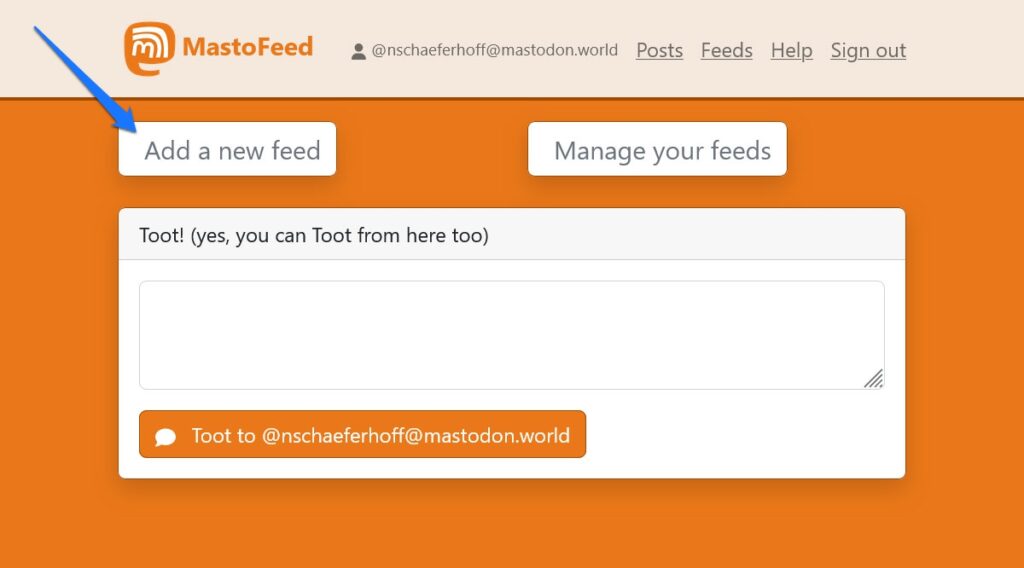
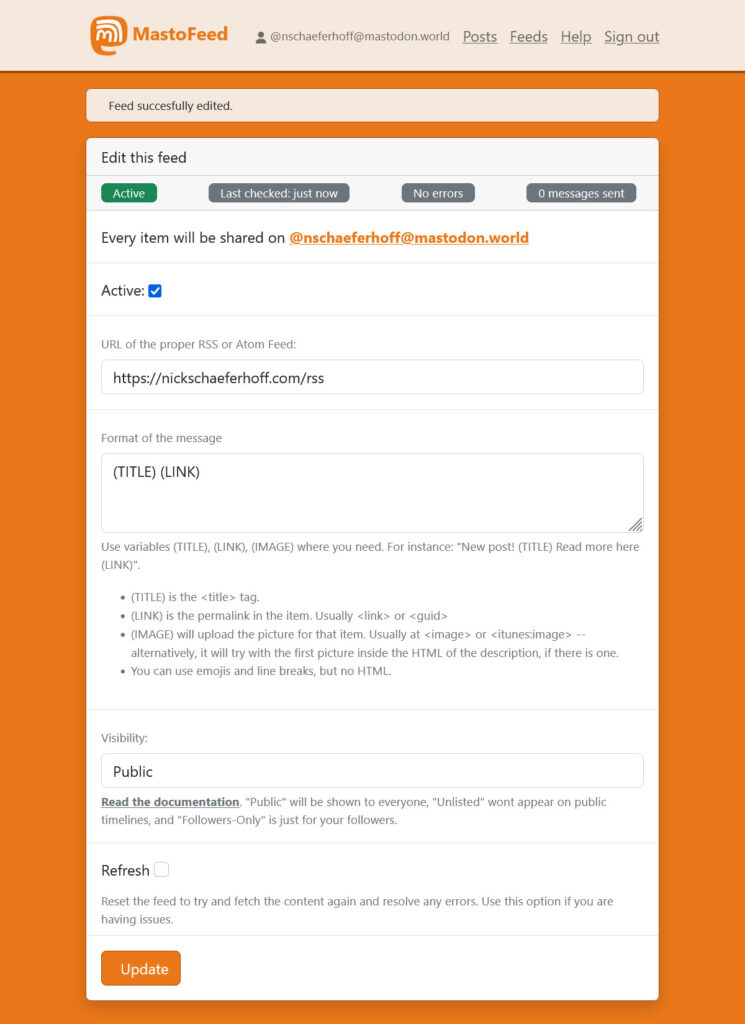
次の画面で、Mastodon にログインし、Mastofeed があなたの代わりに投稿することを承認します。 元のサイトに戻ったら、 [新しいフィードの追加]をクリックします。

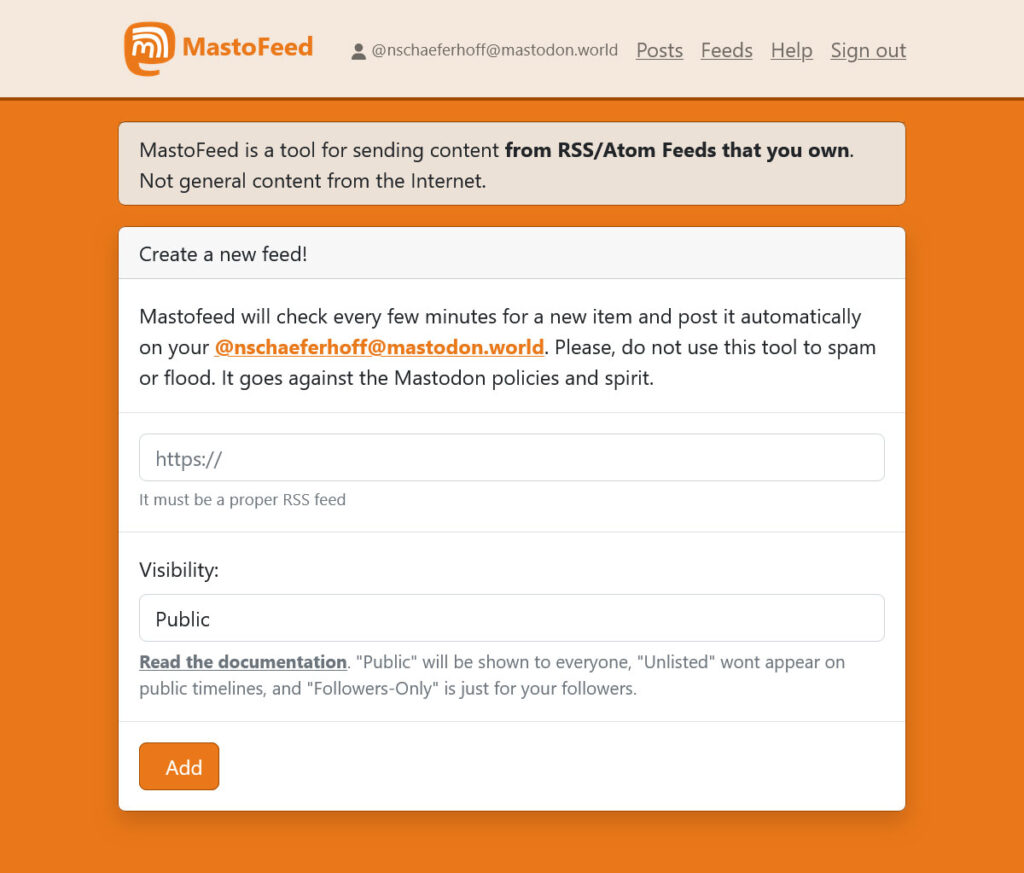
その後、サイトの RSS フィード (通常は単にyourdomain.com/rss ) にリンクを投稿し、公開レベルを選択します。

「追加」をクリックします。 次の画面で、上部のボックスにチェックを入れて[更新]をクリックすると、フィードをアクティブ化できます。 これを実行すると、コンテンツの表示方法をフォーマットするオプションにアクセスできるようになります。

変更を加えた場合は、必ず「更新」をクリックしてください。 問題がある場合は診断を実行し、フィードを削除することもできます。 完了すると、マストフィードは新しいコンテンツを自動的にチェックし、アカウントに投稿します。
WordPress を ActivityPub に接続する
Mastodon を WordPress と統合する方法の最後の方法として検討したいのは、ActivityPub です。 よく知らない方のために説明すると、ActivityPub は Fediverse の多くのプラットフォームでサポートされているプロトコルであり、Mastodon もそれに属しています。
単に ActivityPub と呼ばれるベータ版のプラグインがあり、これを使用すると、WordPress Web サイトを統合することもできます。 素晴らしいのは、そうすることで、Mastodon ユーザーがソーシャル ネットワーク上であなたのブログ投稿をフォローできるようになり、彼らが送信した返信が Web サイト上のコメントとして自動的に表示されることです。

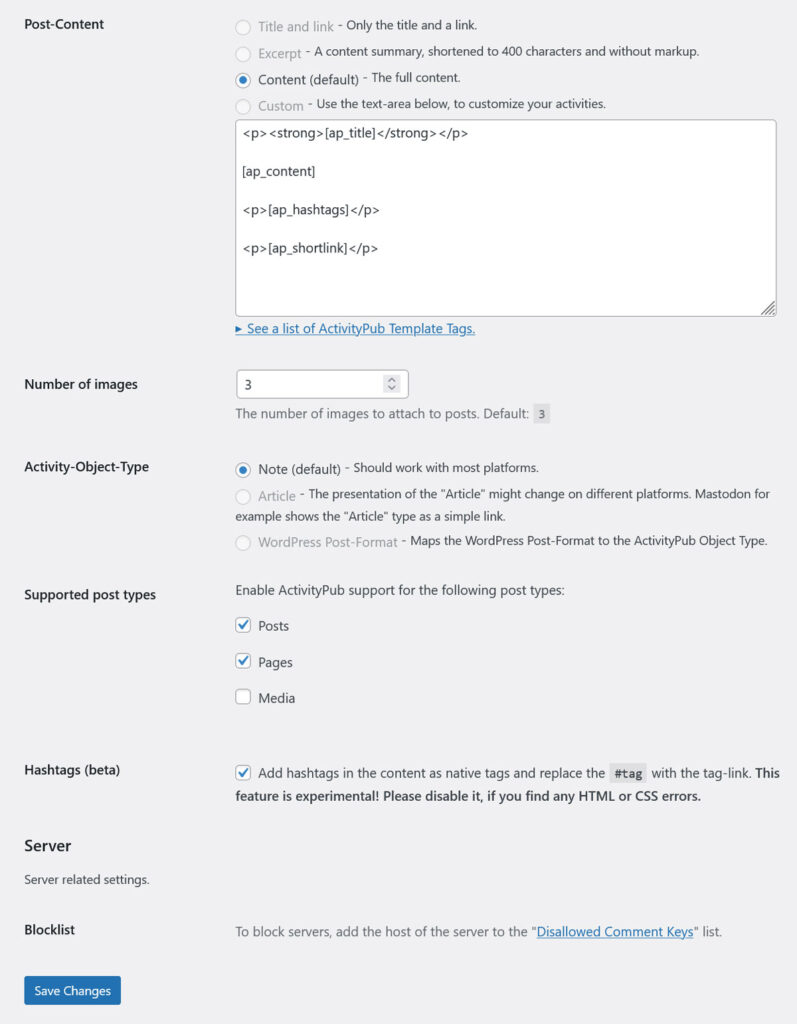
あなたの作成者ページは、ActivityPub を使用するプラットフォーム上のプロファイルにもなり、他の人がフォローして更新情報を自動的に受け取ることができます。 セットアップも非常に簡単で、基本的にはプラグインをインストールして有効にするだけです。設定には、ブログのコンテンツがどのように表示されるかを構成するオプションのみが含まれています。

必要に応じてカスタマイズして保存し、Mastodon で交流を始めましょう。
マストドン + WordPress = ️
マストドンと WordPress は良い友達であるはずのように思えますが、実際にそうなのです。 2 つのプラットフォームを相互に統合するには、さまざまな方法があります。
WordPress を使用して Web プレゼンスを確認したり、Mastodon コンテンツを WordPress に投稿したり、その逆を行ったり、サイトを Fediverse に完全に統合したりすることまで、始める方法はたくさんあります。 両方のプラットフォームが成長し続けるにつれて、一緒にプレイする他の方法が見つかるかどうかを見るのは楽しいでしょう。
WordPress Web サイトと Mastodon のプレゼンスを統合するにはどうすればよいですか? 他にお勧めのプラグインやツールはありますか? その場合はコメント欄にお願いします!
