デスクトップメニューとモバイルメニューを一致させる方法
公開: 2021-05-20デスクトップとモバイルの両方で素晴らしいメニューを作りたいですか? 私たちはあなたをカバーしています。 このガイドでは、WordPressWebサイトのデスクトップメニューとモバイルメニューを一致させる方法を説明します。
インターネットを閲覧するためのモバイルデバイスの使用は、近年増加しています。 ただし、すべてのサイトがユーザーにモバイルでの優れたエクスペリエンスを提供するように設計されているわけではありません。 時代に遅れずについていき、モバイル訪問者を最大限に活用するには、サイトがデスクトップ画面と同じようにモバイルでも応答することを確認する必要があります。
デスクトップメニューとモバイルメニューを一致させる方法を示す前に、まず、同じデザインを使用することが良いアイデアである理由を見てみましょう。
デスクトップメニューとモバイルメニューを一致させる理由
ユーザーが自分の携帯電話からインターネットを閲覧することがますます一般的になっていますが、すべてのWebサイトがモバイルユーザーに優れたエクスペリエンスを提供するように設計されているわけではありません。 どのデバイスでもサイトを簡単にナビゲートできるようにするには、デスクトップとモバイルのメニューを一致させて、すべての画面で魅力的に見えるようにする必要があります。
現在、ほとんどのWebサイトには、デスクトップ画面で見栄えのするヘッダーメニューがあります。 ただし、モバイル画面では同じことは起こりません。 多くのウェブサイトの所有者はモバイルのデフォルトオプションを使用しているため、メニューは通常見栄えがよくありません。
例を見てみましょう。 あなたのウェブサイトがデスクトップ上に30pxの高さと100pxの最大ロゴ高さの標準メニューを持っているとしましょう。

モバイルで同じメニューを変更せずにチェックすると、次のようになります。

ご覧のとおり、これは非常に大きく、画面の20%近くを占めます。 幸いなことに、デスクトップメニューとモバイルメニューに合わせて調整を行うことができるため、後者は次のようになります。

あらゆるサイズの画面で優れたエクスペリエンスをユーザーに提供したい場合は、デスクトップメニューとモバイルメニューを一致させる必要があります。 さらに、見栄えがよく、完全にレスポンシブなWebサイトは、サイトをナビゲートしてエンゲージメントを高めるのにも役立ちます。
デスクトップメニューとモバイルメニューを一致させる必要がある理由をよりよく理解できたので、それを行う方法を見てみましょう。
WordPressでデスクトップメニューとモバイルメニューを一致させる方法
デスクトップメニューとモバイルメニューを一致させることは、複雑なプロセスではありません。 あなたがする必要があるのは、以下に表示される手順に従うことだけです。 メニューのスタイル設定にはCSSコードを少し使用しますが、コーディングのスキルがなくてもガイドに従うことができます。
このチュートリアルでは、WordPressで最も応答性が高く、使いやすく、機能が豊富なテーマの1つであるDiviテーマを使用します。 一部のインターフェイスは、Webサイトで使用するテーマによって異なる場合がありますが、ほとんどの変更を任意のテーマに適用できるはずです。
1.メニューを設定します
デスクトップメニューとモバイルメニューを一致させるために最初に行う必要があるのは、メニューを構成することです。 これはほとんどのテーマで同じです。 ここでは、メニューとロゴの高さを調整します。
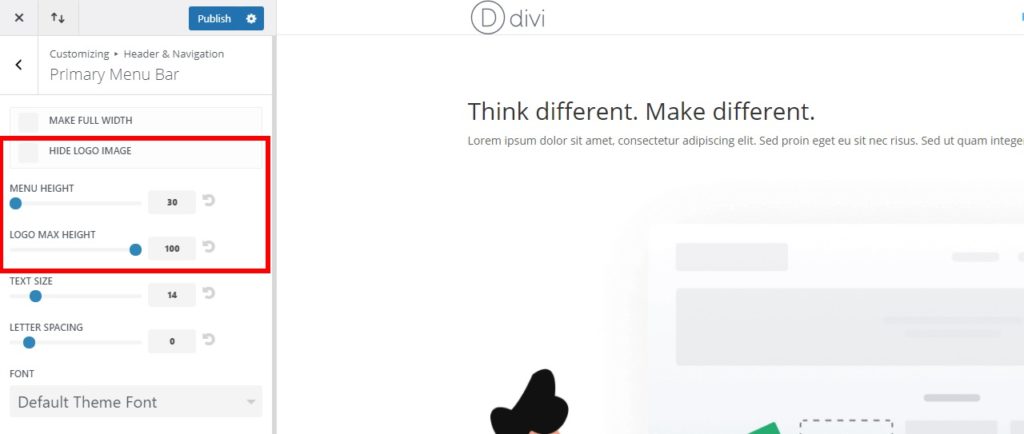
WordPressダッシュボードで、 [外観]> [カスタマイズ]に移動します。 テーマカスタマイザーにリダイレクトされ、 [ヘッダーとナビゲーション]> [プライマリメニューバー]を開く必要があります。
次に、 [ロゴ画像を非表示]オプションを無効にしてオフにし、メニューの高さとロゴの最大高さを次のように調整します。
- メニューの高さ:30
- ロゴの最大高さ:100

これにより、デスクトップとモバイルの両方のメニューの高さが低くなり、メニューがよりエレガントになり、モバイル画面により多くのスペースが作成されます。
値を設定したら、それを公開します。
2.CSSでメニューを編集します
ロゴとメニューを設定したら、CSSを使用してメニューの編集を開始できます。 デスクトップメニューとモバイルメニューに一致するようにCSSをWordPressに追加する方法はいくつかあります。 それらを単一の特定のページまたはWebサイト全体に追加できます。
デザインの一貫性を保つために、メニューのCSSの変更をWebサイト全体に適用することをお勧めします。 ただし、必要に応じて、特定のWebページにCSSコードを含めることもできます。 以下に両方のオプションを示します。
始める前に、WordPressサイトをバックアップすることをお勧めします。 サイトに数行のコードを追加するので、以前のバージョンのWebサイトに戻りたい場合に備えて、最新のバックアップを用意しておくと便利です。
2.1。 1つのページにCSSコードを追加する
1つの特定のページのデスクトップメニューとモバイルメニューに一致するCSSコードを追加するには、WordPressダッシュボードからページを開きます。
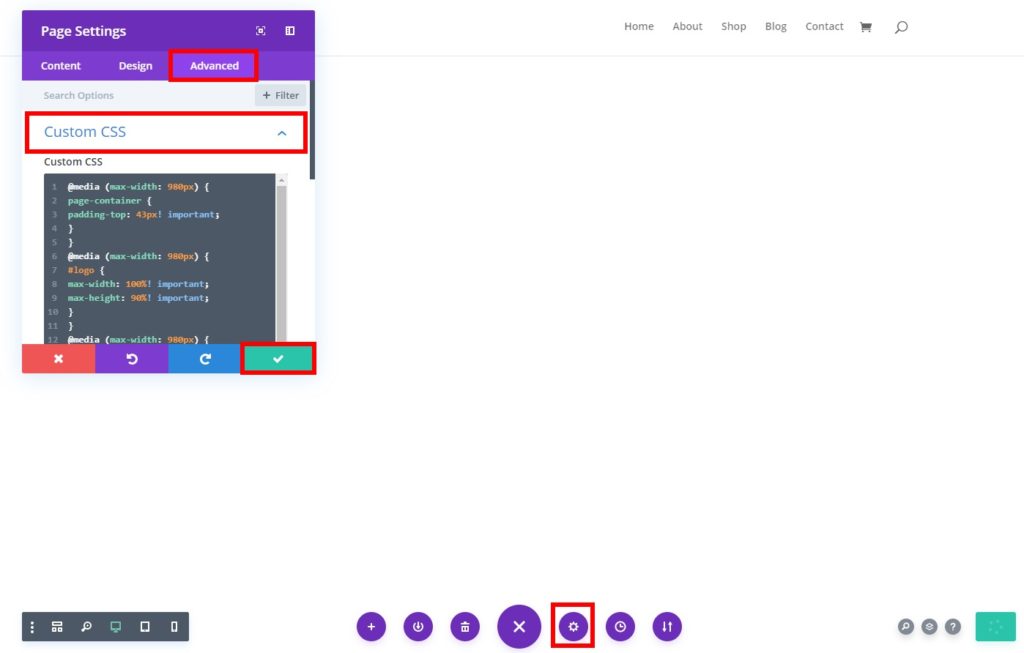
次に、 Divi Builderでページを開き、ページの下部にある[オプション]ボタン(3つの水平ドット)をクリックします。 そこにページオプションが表示されます。 [設定]アイコンをクリックして[ページ設定]を開き、[詳細設定]タブに移動して、[カスタムCSS]を押します。

その後、次のCSSコードを追加し、チェックマークをクリックして保存します。
@media(max-width:980px){
#ページコンテナ{
パディングトップ:43px! 重要;
}
}
@media(max-width:980px){
#logo {
最大幅:100%! 重要;
最大高さ:90%! 重要;
}
}
@media(max-width:980px){
#mainheader {
トップ:4%! 重要;
}
}
@media(max-width:980px){
#et-top-navigation {
パディングトップ:5px! 重要;
}}
.et_header_style_split .mobile_menu_bar、
.et_header_style_left .mobile_menu_bar {
パディング-下:5px;
}コードソース
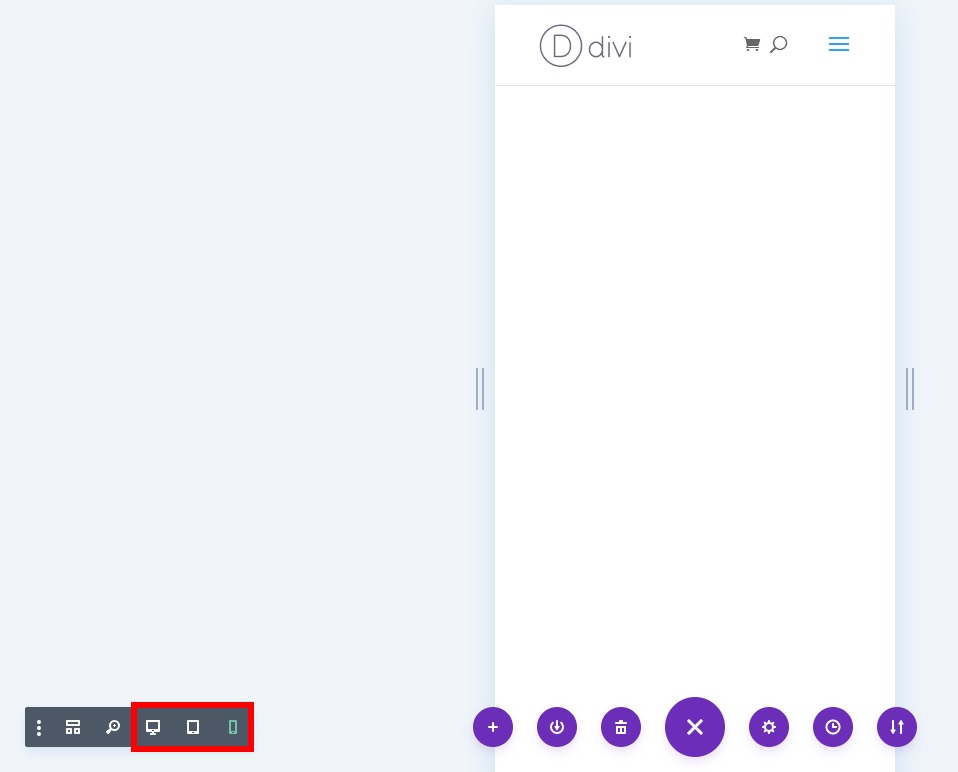
Builderで使用可能なプレビューモードを使用して、デスクトップとモバイルの結果を比較できます。 画面の左下にオプションが表示されます。

2.2。 Webサイト全体にCSSコードを追加する
または、CSSコードを追加して、Webサイト全体に適用することもできます。 これは、サイト全体の一貫性を維持し、すべてのページのデスクトップメニューとモバイルメニューを一致させるのに役立つため、最も一般的な手法です。
このために、2つの異なる方法でカスタムCSSを追加できます。
- テーマカスタマイザーの使用
- テーマオプションから(Diviを使用する場合)
両方のオプションを見てみましょう。
私。 テーマカスタマイザー
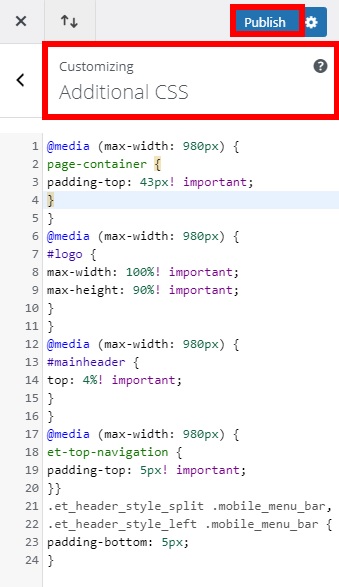
WordPressダッシュボードで、 [外観]> [カスタマイズ]に移動し、テーマカスタマイザーを開きます。 次に、[追加のCSS ]タブに移動します。


次のCSSコードを貼り付けて公開します。
@media(max-width:980px){
#ページコンテナ{
パディングトップ:43px! 重要;
}
}
@media(max-width:980px){
#logo {
最大幅:100%! 重要;
最大高さ:90%! 重要;
}
}
@media(max-width:980px){
#mainheader {
トップ:4%! 重要;
}
}
@media(max-width:980px){
#et-top-navigation {
パディングトップ:5px! 重要;
}}
.et_header_style_split .mobile_menu_bar、
.et_header_style_left .mobile_menu_bar {
パディング-下:5px;
}コードソース
CSSコードを貼り付けた後、サイトの要件に合わせて値を調整することもできます。 モバイルメニューとロゴの間の上部のパディングが正しく配置されていることを確認してください。 適切な値がわからない場合は、高い値から始めて、満足のいく結果が得られるまで値を減らしてください。
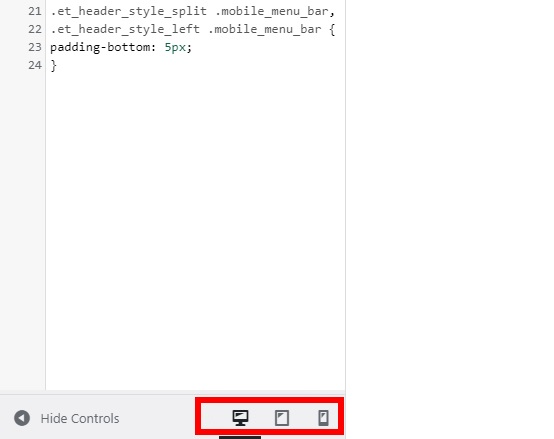
この方法の良いところは、テーマカスタマイザーからデスクトップとモバイルの結果をプレビューできることです。 プレビューモードのオプションは、画面の左下に表示されます。

ii。 テーマオプション
または、Diviを使用している場合は、テーマオプションを使用してWebサイト全体にCSSコードを追加できます。 コードを追加するためにテーマカスタマイザーをロードする必要がないため、これはより簡単で高速なアプローチになる可能性があります。
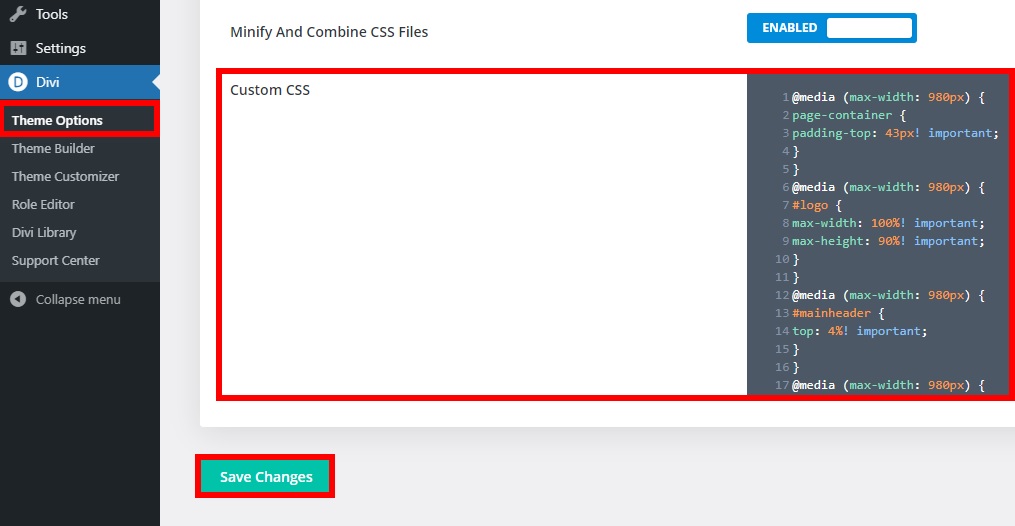
まず、 Divi> Theme Optionsに移動し、 Generalタブを開きます。 次に、ページの一番下までスクロールすると、カスタムCSSが見つかります。

もう一度、スクリーンショットに示されているようにテキストボックスに次のコードを追加し、変更を保存します。
@media(max-width:980px){
#ページコンテナ{
パディングトップ:43px! 重要;
}
}
@media(max-width:980px){
#logo {
最大幅:100%! 重要;
最大高さ:90%! 重要;
}
}
@media(max-width:980px){
#mainheader {
トップ:4%! 重要;
}
}
@media(max-width:980px){
#et-top-navigation {
パディングトップ:5px! 重要;
}}
.et_header_style_split .mobile_menu_bar、
.et_header_style_left .mobile_menu_bar {
パディング-下:5px;
}これは単なるサンプルコードであるため、サイトのデザインに合わせて調整する必要がある場合があることに注意してください。
モバイルメニューに関するいくつかの追加のヒント
Webサイトのデスクトップメニューとモバイルメニューを簡単に一致させる方法を見てきました。 ただし、モバイルメニューをカスタマイズするためにできることは他にもあります。 このセクションでは、メニューを最大限に活用するために実行できる最も一般的なカスタマイズのいくつかを紹介します。
このチュートリアルではDiviテーマを使用しているため、使用するテーマによってはオプションの一部が若干異なる場合があることに注意してください。
1.モバイルメニューを修正する方法
モバイルメニューにできる最善の変更の1つは、ユーザーがWebサイトをスクロールしたときにメニューを修正することです。 これにより、ナビゲーションが改善され、サイトのユーザーエクスペリエンスが向上します。
モバイルメニューを修正するには、テーマカスタマイザーまたはテーマオプションに次のCSSコードを追加します。
@media(max-width:980px){
.et_non_fixed_nav.et_transparent_nav#メインヘッダー、.et_non_fixed_nav.et_transparent_nav#トップヘッダー、.et_fixed_nav#メインヘッダー、.et_fixed_nav#トップヘッダー{
位置:固定! 重要; }}Diviでメニューをスティッキーにする方法の詳細については、このガイドを参照してください。
2.モバイルモード用に別のロゴを追加します
これは、モバイルメニューに完全に合わせるために正しい値を取得するのに苦労している場合に役立ちます。 元のロゴを置き換えるだけで、モバイルデバイスでのみ別のロゴをより適切なサイズにすることができます。
モバイルで別のロゴを使用するには、まず、ロゴ画像をWebサイトにアップロードします。 [メディア]> [新規追加]に移動して、画像をアップロードします。

次に、[ライブラリ]タブに移動し、画像を選択します。 すでに画像をアップロードしている場合は、 [メディア]> [ライブラリ]を開くだけです。
次に、画像を選択し、ファイルのURLをコピーします。

最後に、テーマカスタマイザーの[追加のCSS]の下に次のカスタムCSSを追加し、公開します。 URLをコピーしたばかりのURLに置き換えることを忘れないでください。
@media only screen and(max-width:981px){
/ *モバイルロゴを指定された画像に変更します* /
#logo {
コンテンツ:url( "http://site.com/logo.png");
}
}3.モバイルヘッダーのロゴを非表示にする
デスクトップメニューとモバイルメニューの一致に問題がある場合は、それらを異なるものにして、モバイルのロゴを完全に非表示にすることをお勧めします。 これは一部のサイトにとっては良いオプションですが、ユーザーがロゴがなくてもWebサイトを識別できるように、他の手がかりを提供するようにしてください。
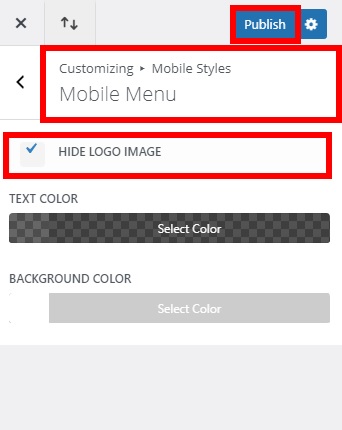
モバイルメニューからロゴを非表示にするには、WordPressダッシュボードで[外観]> [カスタマイズ]に移動し、テーマカスタマイザーを開きます。 次に、 [モバイルスタイル]> [モバイルメニュー]に移動します。 [ロゴ画像を非表示]オプションをオンにして公開します。

それでおしまい! ロゴはモバイルでは非表示になります。
結論
全体として、Webサイトが見栄えがよく、あらゆるタイプのデバイスで機能することが不可欠です。 デスクトップメニューとモバイルメニューを一致させることで、サイトのナビゲーションを改善し、訪問者により良いエクスペリエンスを提供できます。
このガイドでは、デスクトップとモバイルの両方で同じメニューを使用するためのさまざまな手順を示しました。 単一のページまたはWebサイト全体のいずれかに対して、CSSを使用して構成および編集する方法を見てきました。
さらに、モバイルメニューをカスタマイズするためのヒントもいくつか提供しています。 インターネット上のトラフィックのほぼ半分がモバイルであることを考えると、これはサイトに大きな影響を与える可能性があります。
Diviテーマまたはビルダーの詳細については、次のガイドを参照してください。
- CSSでDiviメニューをカスタマイズする方法
- Diviヘッダーを作成します(スティッキー/修正)
- Diviでフッターを非表示にして削除する方法
サイトのデスクトップメニューとモバイルメニューを一致させましたか? チュートリアルの後に何か問題がありましたか? 以下のコメントセクションでお知らせください。
