Assistant Proで生産性を最大化する方法(4つの重要なヒント)
公開: 2022-02-25最新のツールは、Webサイト用の美しいメディア、カラーパレット、テンプレート、およびその他のリソースをこれまでになく簡単に作成できることを意味します。 ただし、これらのリソースをクライアントやチームメンバーと共有したり、自分のサイト間で共有したりするのは必ずしも簡単ではありません。
そのため、 AssistantProプラットフォームを設計しました。 この投稿では、この便利なクラウドプラットフォームを使用して、すべてのWebデザインアセットを整理、共有、および保存する方法を紹介します。 始めましょう!
アシスタントプロの紹介(そしてそれがあなたのビジネスにどのように役立つか)
共同作業を行う場合は、ファイルをすばやく簡単に共有する方法が不可欠です。 ただし、最新のツールを使用しても、コンテンツの共有はすぐに混乱して混乱するプロセスになる可能性があります。
不足しているドキュメントを常に追跡しなければならないのは時間がかかり、締め切りに間に合わなくなる可能性があります。 ただし、間違ったファイルにアクセスすると、さらに損害を与える可能性があります。 効率的なファイル共有ツールがないと、同僚がさまざまなバージョンのクリエイティブアセットを使用している状況に陥りやすくなります。 これはプロジェクトを完全に狂わせる可能性があります。
そこで、 Assistant Proが登場します。人気のあるAssistantプラグインに基づいて、これはクラウドベースのデータベースであり、デザインアセットをライブラリに保存できます。

Assistant Proライブラリには、次のクリエイティブコンテンツを含めることができます。
- 投稿とアーカイブ
- ページ
- WooCommerceなどのプラグインによって作成されたものを含むカスタム投稿タイプ
- Beaver Builderで保存されたコンテンツ(行、列、モジュール、レイアウトテンプレート)
- BeaverThemerのレイアウト
- グーテンベルクブロック
- サポートされているサードパーティのページビルダー(Elementor、Divi、Visual Composer)のテンプレート
- 画像
- 色
- テーマのカスタマイザー設定
クリエイティブアセットをライブラリに追加した後、それらを自分のWebサイト間で、共同編集者、クライアント、およびアシスタントプロチームライセンスを持っている場合はチームメンバーと共有できます。 これにより、電子メールや追加のサードパーティアプリケーションに依存することなく、クリエイティブアセットを共有できます。
これらすべてにより、AssistantProはWebデザインおよび開発チームにとってなくてはならない生産性ツールになっています。 単独で作業している場合でも、AssistantProはクライアントとリソースを共有するための貴重な方法です。
初期のデザインやドラフトなどのアセットをAssistantProにアップロードすることで、貴重なクライアントのフィードバックと承認を得ることができます。 これにより、ワークフローを合理化できます。これは、生産性と収益にとって素晴らしいニュースです。
Assistant Proは、さまざまなプロジェクト用に作成したすべてのアセットを整理するための完璧なツールでもあります。 これらのリソースを保存して整理することにより、独自の再利用可能なコンテンツライブラリを構築できます。 これにより、将来のプロジェクトをより迅速に、より高い水準で完了することができます。
AssistantProをAssistantプラグインに接続する方法
アシスタントプラグインは、フロントエンドからサイトのコンテンツを管理できる生産性ツールです。 プラグインをインストールしてアクティブ化すると、Webサイトに新しいメニューが表示されます。 これは、管理者としてWordPressにログインしている場合にのみ表示されます。

アシスタントプラグインは、最も一般的に使用されるツールに簡単にアクセスできるように設計された多数のアプリで構成されています。 プラグインは、多くの複雑な設定でフロントエンドを乱雑にすることなく、一般的なタスクのいくつかを実行するのに役立ちます。
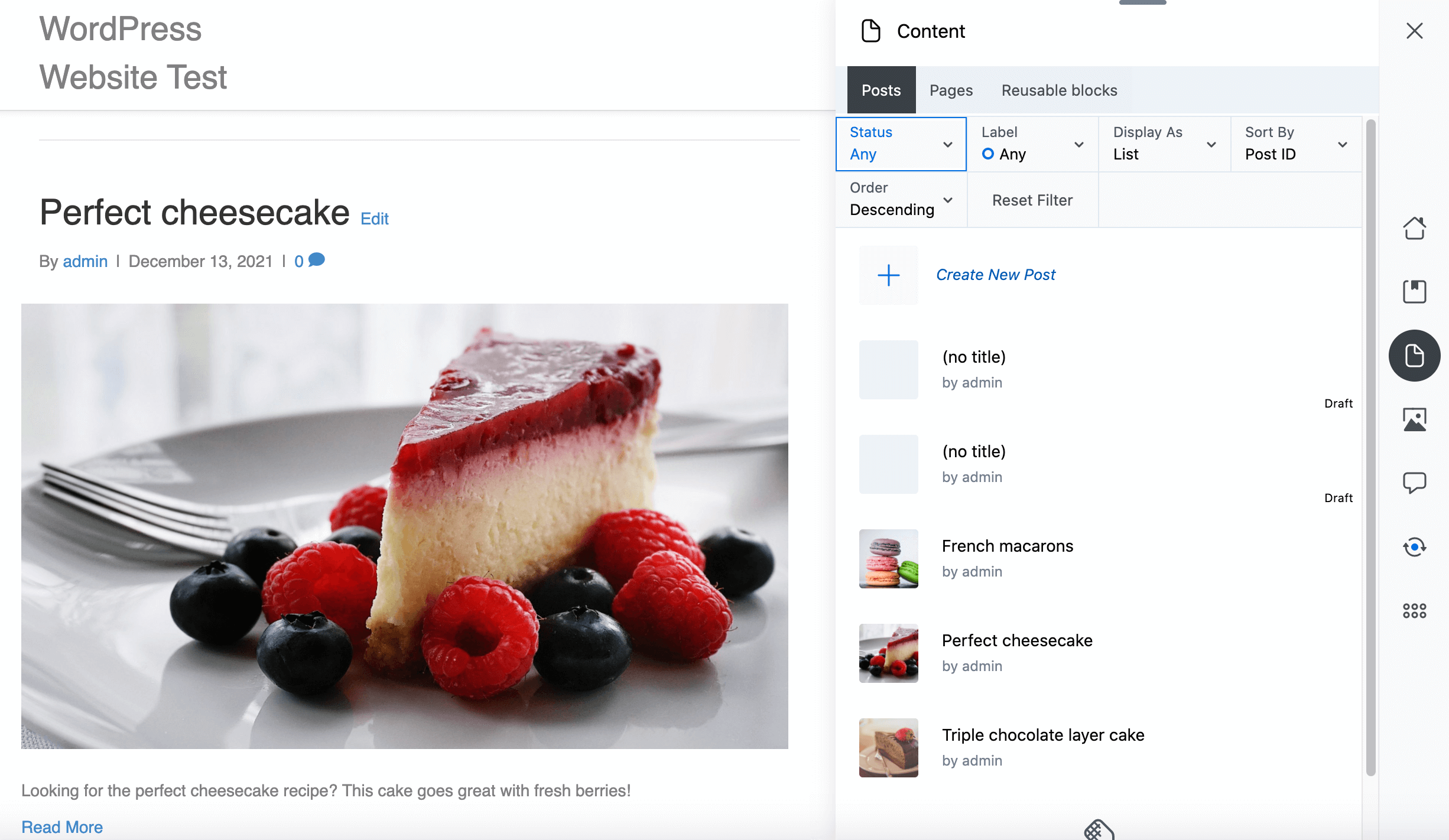
たとえば、コンテンツアプリでは、サイトの投稿を表示およびフィルタリングし、クリックして開いて編集できます。

このようなアシスタントをスタンドアロンプラグインとして使用できます。 ただし、プラグインはAssistantProCloudプラットフォームとも統合されます。 この投稿では、AssistantProCloudおよびAssistantプラグインがBeaverBuilderページビルダープラグインとどのように統合されるかに焦点を当てます。
Beaver Builderエディター内のアシスタントサイドバーにアクセスして、レイアウトで作業するときにライブラリアセットを追加できます。 これを念頭に置いて、Beaver Builder、Assistant、およびAssistantProプラットフォームをリンクすることを強くお勧めします。
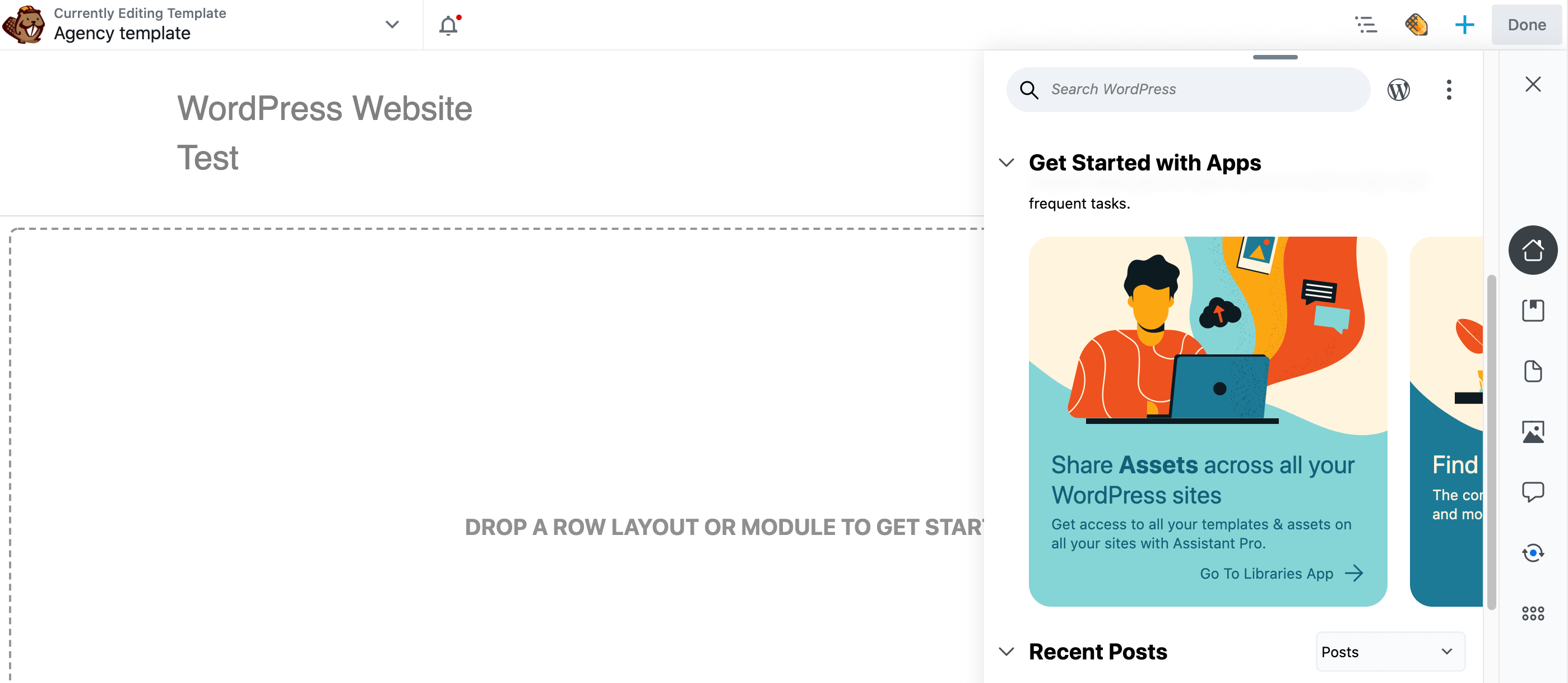
これらすべてのコンポーネントをインストールしてアクティブ化した後、Beaver Builderエディターで任意のページ、投稿、またはテンプレートを開くことができます。 次に、右上隅にあるアシスタントアイコンをクリックします。

これにより、アシスタントサイドバーが起動します。 右側のライブラリアイコンをクリックします。

[プロに接続]をクリックします。 新しいAssistantProアカウントを作成するか(サインアップは無料)、Assistantプラグインを既存のアカウントに接続することができます。
Assistant Proアカウントに接続したら、Assistantサイドバーの右側にある[ Libraries ]アイコンをクリックして、すべてのAssistantProライブラリを表示します。
![[アシスタントプロライブラリ]タブ。](/uploads/article/34728/U0mgpEHw8bMol6w1.png)
Assistant Proは、色や画像などの便利なコンテンツを含むサンプルライブラリを提供します。 あなたはあなたのウェブサイトでこれらの資産のどれでも使うことができます。 ただし、Assistant Proを最大限に活用するには、独自のリソースを追加する必要があります。
Assistant PROを使用して生産性を最大化する方法(4つの重要なヒント)
忙しいウェブデザイナーまたは開発者として、あなたは長いやることリストを持っている可能性があります。 これを念頭に置いて、AssistantProで生産性を最大化する4つの方法を共有しています。
このセクションでは、4種類のクリエイティブアセットをAssistantProライブラリに追加する方法を説明します。
1.メディアのエクスポートとインポート
人間は本質的に視覚的な生き物です。 実際、人間の脳の半分は直接的または間接的に視覚に専念しています。 おそらくそれが、美しく高解像度の画像とビデオコンテンツが優れたWebデザインの基礎である理由を説明しています。
関連するメディアを含めることで、コンテンツをより魅力的で魅力的なものにすることができます。 また、テキストの多いWebページを分割するための効果的な方法でもあります。
Assistant Proを使用して、メディアを保存、整理、および共有できます。 メディアアセットをアップロードするには、アシスタントサイドバーを開き、[ライブラリ]アイコンをクリックしてから、[ + ]アイコンをクリックします。 [アイテムの追加]セクションで、[メディア]をクリックします。
![AssistantProの[メディア]タブ。](/uploads/article/34728/1m3FZckkWqhJUdxg.png)
これで、AssistantProに保存する画像をアップロードできます。 必要なライブラリに追加すると、コンテンツは自動的にAssistantProCloudにアップロードされます。

ライブラリのコンテンツにアクセスするには、いくつかの方法があります。 まず、WebブラウザでAssistantProアカウントにログインできます。 コンテンツをアップロードしたライブラリに移動します。 ライブラリ内のクリエイティブアセットは、コンテンツ、画像などに分けられます。


または、インストールされている任意のサイトのアシスタントプラグインを介してメディアにアクセスできます。 数回クリックするだけで、すべてのクリエイティブアセットを閲覧し、サイトにインポートできます。
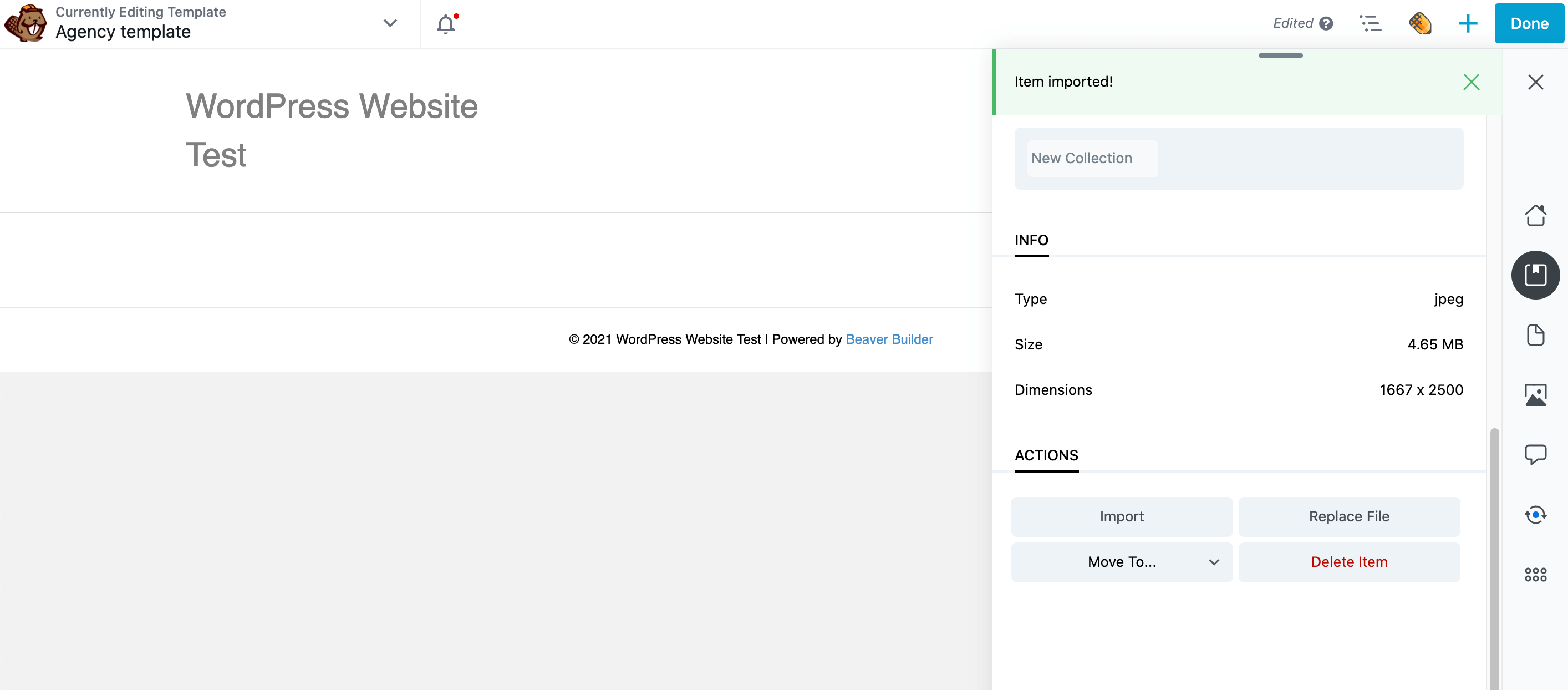
Assistant Proアカウントからメディアをインポートするには、アシスタントパネルを開き、ファイルを含むライブラリに移動し、ファイルをクリックしてアセットを表示します。次に、[画像]セクションまでスクロールし、画像をクリックしてプロパティを開きます。

WordPressメディアライブラリに画像を追加する[インポート]ボタンを見つけて選択します。 しばらくすると、アイテムがインポートされたという通知が表示されます。

このファイルは、標準のWordPressメディアライブラリに追加されます。 これで、メディアライブラリの画像を通常使用する場所ならどこでもこのコンテンツを使用できます。
2.カラーリポジトリを作成します
色は、ブランディングを強化し、訪問者の感情的な反応を刺激する強力な方法です。 たとえば、青は落ち着いた色であることが広く受け入れられています。
また、色を使用して、サイトの最も重要な要素に訪問者の注意を引くこともできます。 たとえば、召喚状には、赤などの明るい色がよく使用されます。
ただし、一貫性が重要です。 常に異なる色合いを切り替えていると、Webサイトがプロフェッショナルに見えなくなる可能性があります。
また、訪問者は一貫した色で伝えられる微妙な手がかりを見逃してしまうため、ユーザーエクスペリエンスを損なう可能性があります。 たとえば、すべての召喚状が異なる色合いである場合、訪問者はそれらを見つけるのに苦労する可能性があります。
これを念頭に置いて、AssistantProで最も頻繁に使用する色を記録することをお勧めします。 このように、一貫性を確保するために、メモを参照したり、以前のサイトを確認したりする必要はありません。
他のデザイナーと協力している場合、Assistant Proでこれらの色を記録すると、クライアントの承認されたパレットに関する説明を得るために、何度もやり取りすることを避けるのに役立ちます。 また、誤解による設計の不整合を回避するのにも役立ちます。
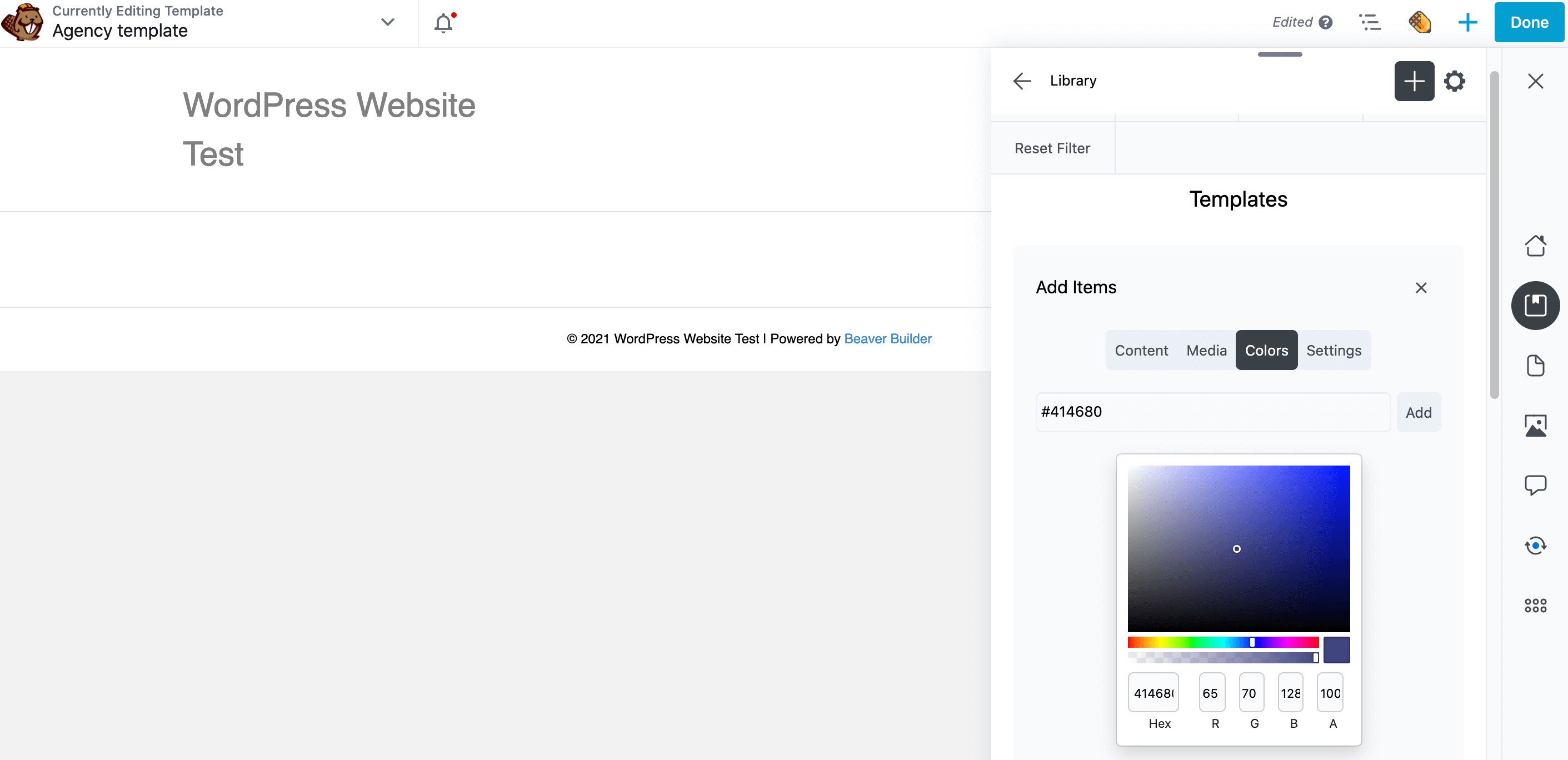
色を保存するには、アシスタントサイドバーを開き、 +アイコンをクリックします。 [アイテムの追加]セクションで、[色]をクリックします。

すでに16進カラーコードを念頭に置いている場合は、表示されるポップアップに直接入力してください。 または、カラーピッカーを使用して完璧な色合いを作成することもできます。
選択に満足したら、[追加]をクリックします。 このシェードは、AssistantProライブラリ内の新しい[色]セクションに表示されます。
3.BeaverBuilderテンプレートを共有します
すべてのサイトは一意ですが、大多数のWebサイトに表示される要素がいくつかあります。 これには、お問い合わせフォーム、FAQセクション、ブログレイアウト、および404エラーページが含まれます。

テンプレートを作成することで、同じデザインを複数のWebサイトで再利用できます。 このように、プロがデザインしたサイトの作成は、テンプレートの読み込み、いくつかの要素の変更、独自のコンテンツの追加と同じくらい簡単です。 これにより、生産性が向上します。
Beaver Builderを使用すると、ページのコンテンツ領域レイアウトをレイアウトテンプレートとして保存できます。 Beaver Themerアドオンプラグインをお持ちの場合は、投稿、アーカイブ、ヘッダー、フッター、および404ページに適用されるThemerレイアウトを保存できます。
Webサイトで同じレイアウトテンプレートを頻繁に使用している場合は、それをAssistant Proにアップロードして、簡単にアクセスできるようにすることができます。 ページビルダーとしてBeaverBuilderを使用している場合は、レイアウトテンプレートに加えて、ページ全体、投稿、または保存された行、列、またはモジュールをコンテンツアセットとして追加できます。
チームの一員として作業している場合、同僚はテンプレートを同じライブラリにアップロードできます。 これは、チーム全体が使用できる一元化されたデザインライブラリをすばやく簡単に作成する方法です。
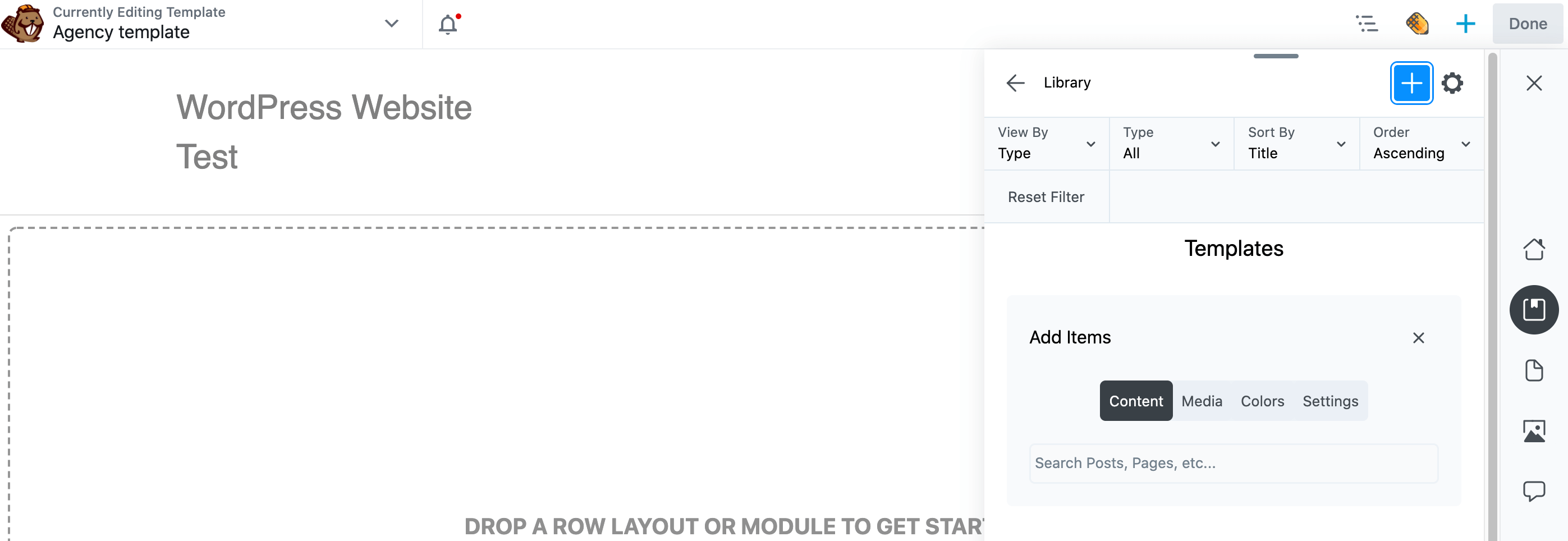
テンプレートを保存するには、アシスタントサイドバーを開き、[ライブラリ]アイコンをクリックして、[ + ]アイコンをクリックします。 [アイテムの追加]セクションで、[コンテンツ]をクリックします。
検索フィールドに、保存されたレイアウトテンプレートのタイトル、行、列、モジュール、またはページ全体または投稿の入力を開始します。 アイテムが表示されたらクリックして追加します。

これで、このコンテンツがライブラリに追加されました。 いつものように、このコンテンツには、WebブラウザのAssistant Proアカウントを介してアクセスするか、Assistantサイドバーを使用してWebサイトから直接アクセスできます。
4.WordPressのテーマ設定を記録します
WordPressカスタマイザーを使用すると、選択したテーマをカスタマイズできます。 これには、フッターへのウィジェットの追加、メニューの作成、またはタグラインの追加が含まれる場合があります。
複数のサイトで作業している場合は、同じカスタマイザー設定を何度も適用していることに気付くかもしれません。 サイトごとにこれらの設定を手動で再作成することは、時間を最大限に活用することではありません。 生産性を最大化するには、これらの設定をAssistantProに保存するのが賢明です。 その後、数回クリックするだけで、それらを任意のサイトに適用できます。
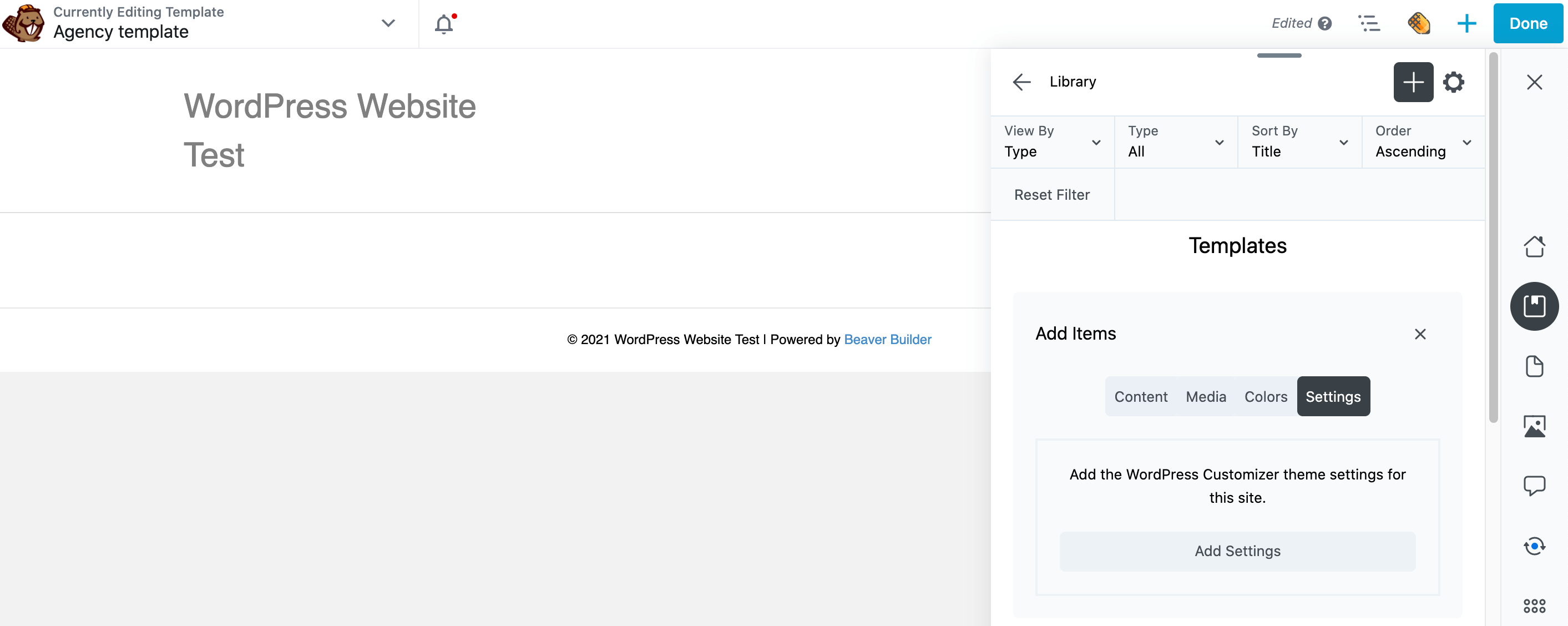
開始するには、アシスタントサイドバーを開き、現在のテーマ設定を保存するアシスタントライブラリを選択します。 次に、[ + ]アイコンをクリックし、[設定]をクリックします。

次に、[設定の追加]ボタンをクリックするだけです。 これで、選択したライブラリ内の新しい[設定]小見出しの下に変更が保存されます。

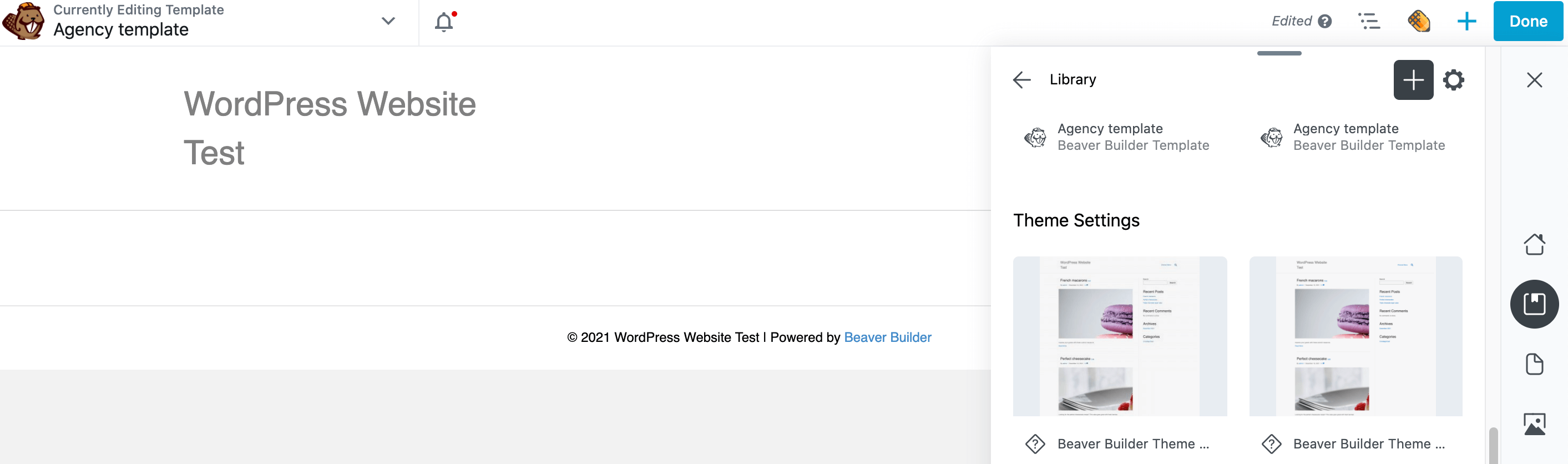
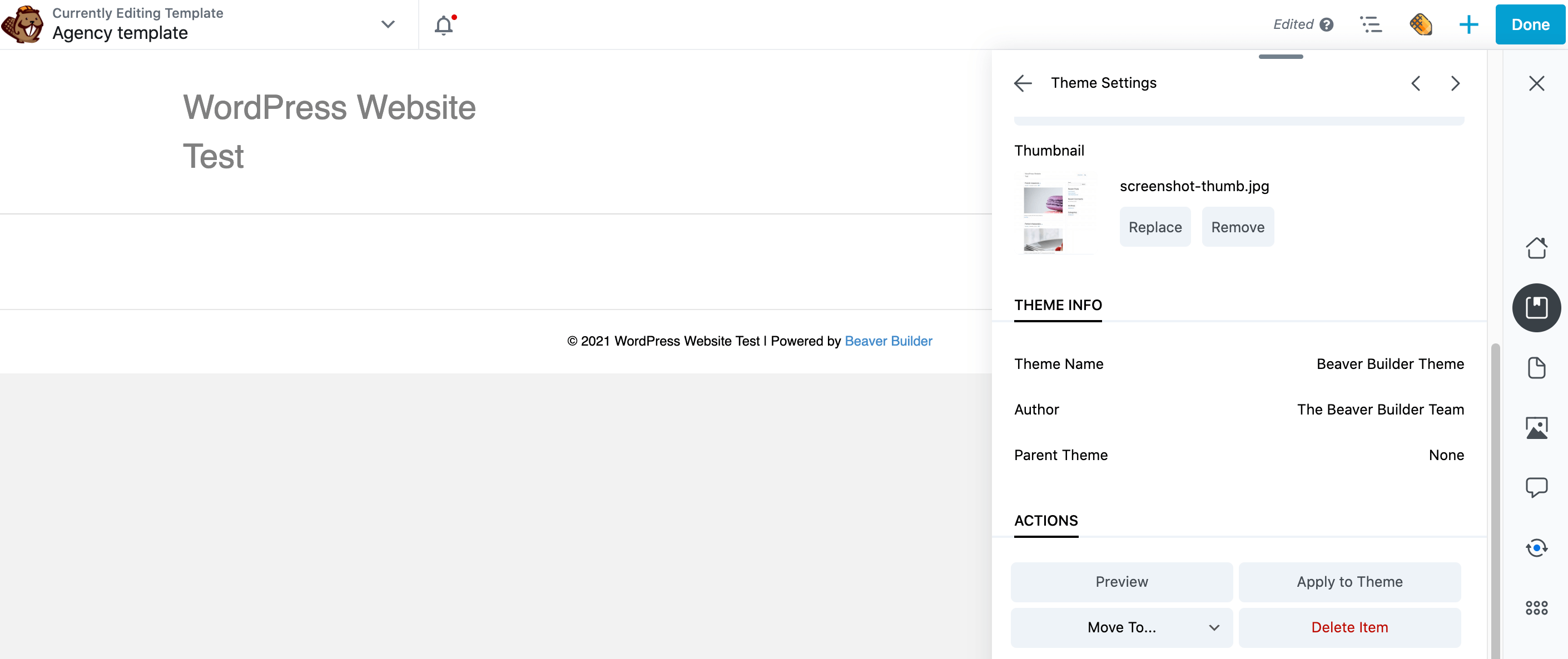
この設定のコレクションを別のサイトに適用するには、ライブラリ内のアセットをクリックして、次のパネルの下部までスクロールします。 これらの設定を適用してWebサイトをプレビューするオプションがあります。

[プレビュー]をクリックします。 Assistantは、これらの変更を確認できる新しいブラウザタブを起動します。 満足している場合は、Webサイトのブラウザタブに戻り、[テーマに適用]をクリックします。
結論
美しいグラフィック、レイアウト、その他のWebデザインアセットを定期的に作成している場合は、これらのリソースを効率的に保存および共有する方法が必要です。 単独の開発者であっても、適切なツールを使用すると、すべての作品をカタログ化できるため、いつでも簡単にアクセスできます。
AssistantProで生産性を最大化するための4つの方法を簡単に要約してみましょう。
- メディアのエクスポートとインポート。
- カラーリポジトリを作成します。
- テンプレートとして使用するコンテンツを共有します:投稿、ページ、カスタム投稿タイプ、ページビルダーレイアウトテンプレート、保存された行、列またはモジュール、およびビーバーテーマレイアウト。
- WordPressテーマカスタマイザー設定を記録します。
WordPressプロジェクトでAssistantProを使用する方法について質問がありますか? 以下のコメントセクションでお知らせください。
画像クレジット: Alexander Dummer 、 Suzy Hazelwood 、 Arminas Raudys 、 AnnaShvets 。
