インスピレーションを得るための 9 つのベスト メガ メニュー デザイン例
公開: 2024-07-15ウェブサイトのナビゲーションにおける最新のデザイントレンドに興味がありますか? メガ メニューは人気のある選択肢で、Web サイト訪問者に幅広い情報を表示するための視覚的に魅力的で使いやすい方法を提供します。
メガ メニューは、ユーザー エクスペリエンスを向上させ、ナビゲーションを合理化するために不可欠なツールとなっています。
これらの動的なメニューは従来のドロップダウン リストを超え、カテゴリ、サブカテゴリ、画像などをすべて 1 つの広大なパネル内に表示するための豊富な可能性を提供します。
この魅力的なブログ投稿では、あなたの創造性を刺激し、Web サイトのナビゲーションを新たな高みに引き上げるインスピレーションとなる、優れたメガメニュー デザインのショーケースを詳しく掘り下げてご紹介します。
これらの素晴らしい例を調べて、Web サイトの使いやすさと訪問者にとっての視覚的な魅力を高めるための新鮮なアイデアを見つけてください。

目次
メガメニューとは何ですか?
メガ メニューは、Web サイトのナビゲーションで大量のコンテンツを視覚的に構造化された方法で表示するために使用される高度なタイプのドロップダウン インターフェイスです。
通常、複数の列のリンクが含まれており、画像、アイコン、さらにはインタラクティブ要素などのさまざまなタイプのコンテンツを含めることができます。
利点:
- 使いやすさの向上:メガ メニューは、多くのオプションを整理して表示することで、ユーザーが必要なものをより迅速かつ効率的に見つけるのに役立ちます。
- 視覚的な魅力の強化:画像やアイコンを含めることで、メニューをより魅力的で視覚的に魅力的なものにすることができます。
- より良い構成:コンテンツをより階層的に構成できるため、Web サイトの全体的な構造とフローが改善されます。
- エンゲージメントの向上:コンテンツとインタラクティブな要素のためのスペースが増えるため、メガ メニューにより、ユーザーのエンゲージメントとサイト滞在時間が増加する可能性があります。
インスピレーションを得るための最高のメガメニューデザイン例
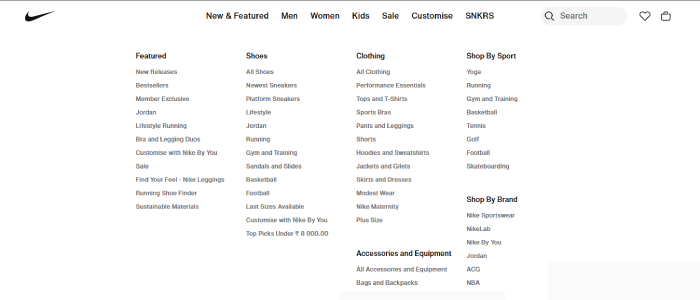
ナイキ

Nike の Web サイトには、さまざまな製品カテゴリをすっきりと整理されたレイアウトで紹介するメガ メニューが備えられています。
画像、アイコン、明確なタイポグラフィーを使用すると、ユーザーは探しているものをすぐに見つけやすくなります。
メガ メニューの視覚的に魅力的なデザインは、全体的なユーザー エクスペリエンスを向上させ、顧客がサイト内を移動してナイキの幅広い製品を探索することをシンプルかつ直感的にします。
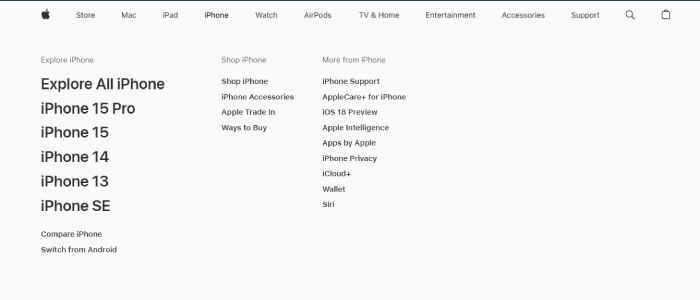
りんご

Apple の Web サイトでは、ブランドの美学と一致するミニマルなデザインのメガメニューが採用されています。
このメニューからさまざまな製品ラインやサービスに簡単にアクセスできるため、ユーザーはサイト内を簡単に移動できます。
白地に黒文字のシンプルな配色で商品やサービスを際立たせ、すっきりとしたエレガントなユーザーエクスペリエンスを実現します。
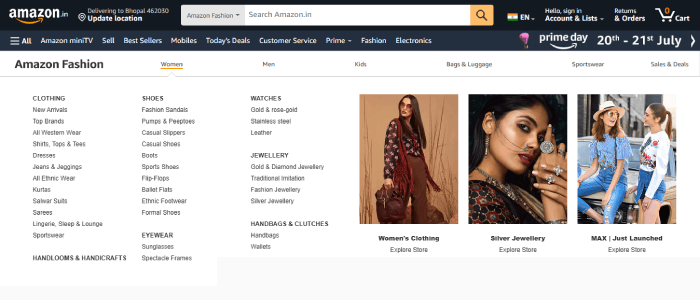
アマゾン

Amazon のメガ メニューは、ユーザーが幅広い製品カテゴリやサービスを探索できるようにする包括的なナビゲーション ツールです。
メニューは、カテゴリごとにドロップダウン セクションを備えた複数列のレイアウトを備えており、閲覧や購入が簡単です。
製品カテゴリに加えて、メガ メニューには、Prime Video、Amazon Music、Amazon App Store などの人気機能へのリンクも含まれています。
これにより、ユーザーは Amazon エコシステムのさまざまなエリアにすばやくアクセスでき、全体的なショッピング体験が向上します。
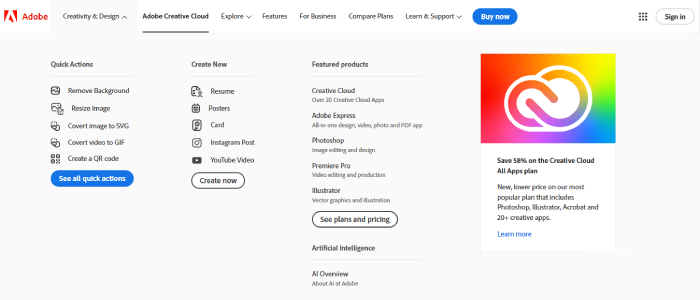
アドビ

Adobe の Web サイトには、同社のさまざまなソフトウェア製品やサービスを強調するメガ メニューがあります。 メニューのデザインはすっきりと整理されており、ドロップダウン セクションには各製品カテゴリに関する詳細情報が表示されます。

Adobe の Web サイトには、洗練された配色と直感的なナビゲーションも組み込まれており、ユーザーは利用可能なすべてのツールやリソースを簡単に探索できます。
デザイナー、写真家、マーケティング担当者、学生のいずれであっても、Adobe のメガメニューを利用すれば、創造的なアイデアを実現するために必要なソフトウェア ソリューションをすぐに見つけることができます。
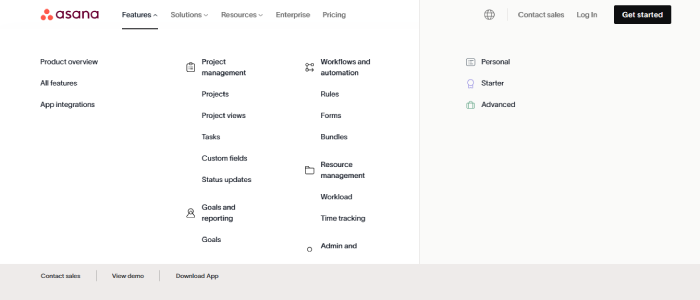
アーサナ

Asana は、チームとその仕事を管理するためのよく知られた Web およびモバイル作業管理プラットフォームです。 ボリューム満点のメガメニューが揃う人気サイトです。 必要な Web サイトのコンテンツの多くが表示されます。
Asana のメガメニューには、プロジェクト追跡、タスクの割り当て、期限設定、メッセージングやファイル共有などのコミュニケーション ツールなどの機能が含まれています。
ユーザーフレンドリーなプラットフォームである Asana は、プロジェクト管理とコラボレーションを合理化し、チームが効率的かつ効果的に共同作業しやすくすることを目指しています。
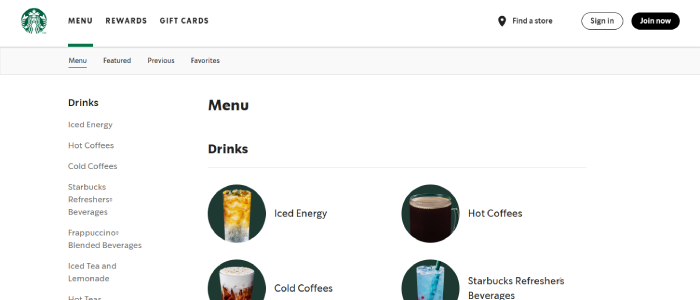
スターバックス

スターバックスの Web サイトには、ユーザーが製品や情報のさまざまなカテゴリやサブカテゴリを簡単にナビゲートできるメガ メニューが備えられています。
メガ メニューは通常、ナビゲーション バーのメイン カテゴリの上にマウスを移動すると表示され、クリック可能なセクションのグリッドが展開されて表示されます。
このレイアウトにより、複数のページをクリックすることなく Web サイトのさまざまな領域にすばやくアクセスできるようになり、ユーザー エクスペリエンスが向上します。
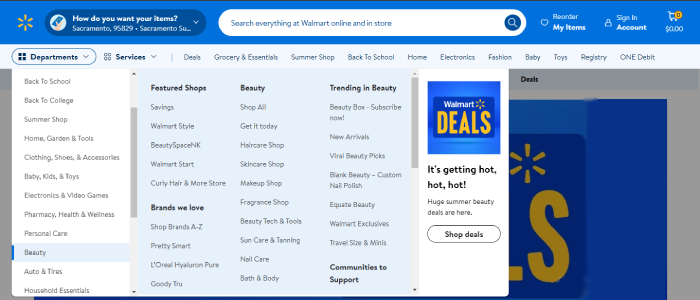
ウォルマート

Walmart メガ メニューは、Walmart Web サイトに実装された動的で視覚的に魅力的なナビゲーション メニュー構造で、訪問者がサイト上で利用可能なさまざまな製品カテゴリやセクションを簡単かつ効率的に移動できるようにします。
このメガ メニューは通常、膨大な数のオプションとサブカテゴリを表示する複数列レイアウトを特徴としており、ユーザーは探している製品をすぐに見つけることができます。
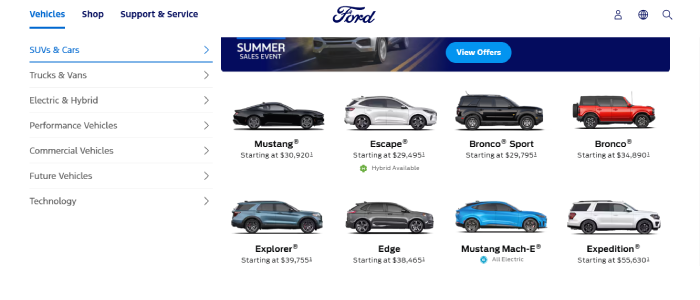
フォード

Ford のメガ メニューは、Web サイトに掲載されている包括的なナビゲーション ツールで、ユーザーにシームレスなブラウジング エクスペリエンスを提供します。
このメガメニューは、フォードが提供する幅広い車両とサービスを、視覚的に魅力的かつユーザーフレンドリーな方法で紹介するように設計されています。
メガ メニュー内の特定のカテゴリをクリックすると、ユーザーは、特定の車両モデルの閲覧、資金調達オプションの探索、最新のプロモーションの確認、カスタマー サポート リソースへのアクセスなど、Web サイトのさまざまなセクションに簡単に移動できます。
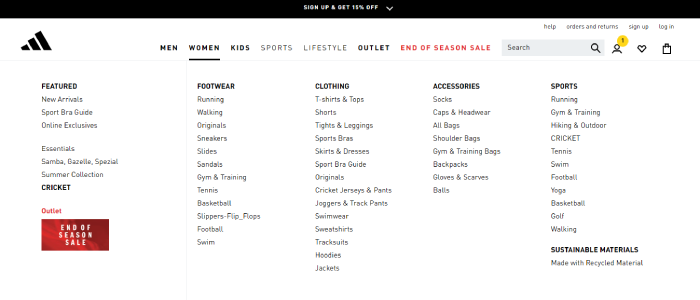
アディダス

大手スポーツ ブランドである Adidas は、Web サイトにうまくデザインされたメガ メニューを備えており、幅広い製品やカテゴリを効率的かつユーザーフレンドリーにナビゲートすることができます。
メガ メニューは、水平方向に展開してユーザーが探索できる多数のオプションを表示する包括的なドロップダウン メニューです。
よくある質問
Q: なぜメガメニューが使用されるのですか?
回答: メガ メニューは、Web サイト訪問者が一度に多すぎるオプションで圧倒されることなく、Web サイト上の多数のページやカテゴリにアクセスできる、ユーザーフレンドリーで視覚的に魅力的な方法を提供するために使用されます。
質問: Web サイトにメガ メニューを実装するにはどうすればよいですか?
回答: HTML、CSS、JavaScript を使用して Web サイトにメガ メニューを実装できます。 メガ メニューを簡単に作成およびカスタマイズできるプラグインやツールも多数用意されています。
結論:
メガ メニューは、幅広いコンテンツや情報に簡単にアクセスできるようにすることで、Web サイトのユーザー エクスペリエンスを向上させる強力なデザイン ツールです。
これらの最高のメガ メニュー デザイン例からインスピレーションを得て、Web サイト訪問者に好印象を与える、視覚的に魅力的でユーザーフレンドリーなナビゲーション システムを作成できます。
この記事が役立つと思われた場合は、ぜひお友達と共有してください。 何かご不明な点がございましたら、お気軽に以下にコメントしてください。問題解決のお手伝いをいたします。 このブログをお読みいただきありがとうございます。
YouTube チャンネルに登録してください。素晴らしいコンテンツもアップロードしています。Facebook やTwitterもフォローしてください。
続きを読む:
- 5 個以上の最高の無料 WordPress Mega Menu プラグイン
- 6 WooCommerce バリエーション スウォッチ プラグイン (無料および有料)
- 最高の WordPress Web サイトホスティングおよびドメイン会社
