WooCommerceでのモバイルチェックアウトを合理化するための特別な考慮事項
公開: 2022-06-30データによると、多くのサイトでデスクトップトラフィックよりも多くのモバイルトラフィックが発生していますが、モバイルデバイスでのコンバージョンは依然として大幅に遅れています。 そのため、人々は自分の携帯電話をより多く使用していますが、実際に購入するためにコンピューターを使用しています。これは摩擦のポイントです。
今日は、モバイルユーザーがWooCommerceストアで有料の顧客に簡単に変換できるようにするためにできることをいくつか見ていきます。 これらの提案を試すときは、サイトでA/Bテストを行うことを忘れないでください。 彼らが他の人のために働いたからといって、彼らがあなたの特定のチェックアウトプロセスにプラスの影響を与えるという意味ではありません。
フォームフィールドを簡単にする
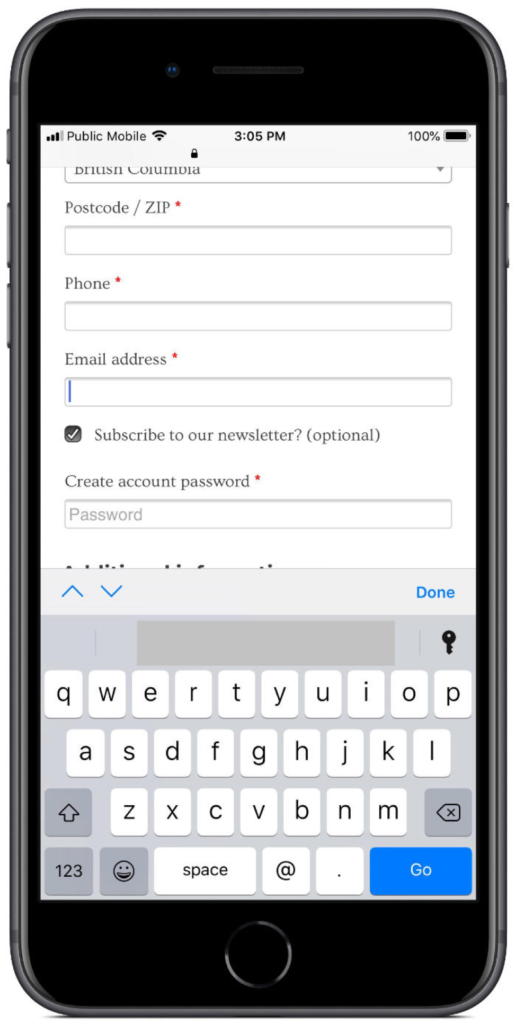
モバイルデバイスには、ソフトウェアキーボードと呼ばれるこの優れた機能があります。 つまり、フォームフィールドを正確に特定すると、モバイルユーザーには、入力する必要のあるデータに適したキーボードが表示されます。

上記のように、WooCommerceはメールフィールドを識別するときにデフォルトでこれを行います。 メールを入力しやすくするために、@記号は、別のキーセットの後ろに隠すのではなく、簡単にアクセスできます。
確認する他のフィールドは、郵便番号と電話のフィールドです。 これらのフィールドを特定の形式にする場合は、ユーザーに任せるのではなく、形式を事前にプログラムすることをお勧めします。 フィールドの1つが正しくフォーマットされていなかったため、チェックアウトが拒否されました。 電話のキーボードで文字と数字を切り替える必要があるのは、すでに面倒です。 したがって、ユーザーに必要なデータを正確な形式で入力するように強制することで、ユーザーをさらに苛立たせないでください。
ユーザーはこれに対処する必要はありません。 時間をかけてJavaScriptを記述し、入力が完了した後、フィールドを希望どおりにフォーマットするか、フォーマットサーバー側を処理します。 他のオプションは、ユーザーに余分な負担をかけ、購入する可能性を低くします。
フィールドエラーをうまくフォーマットする
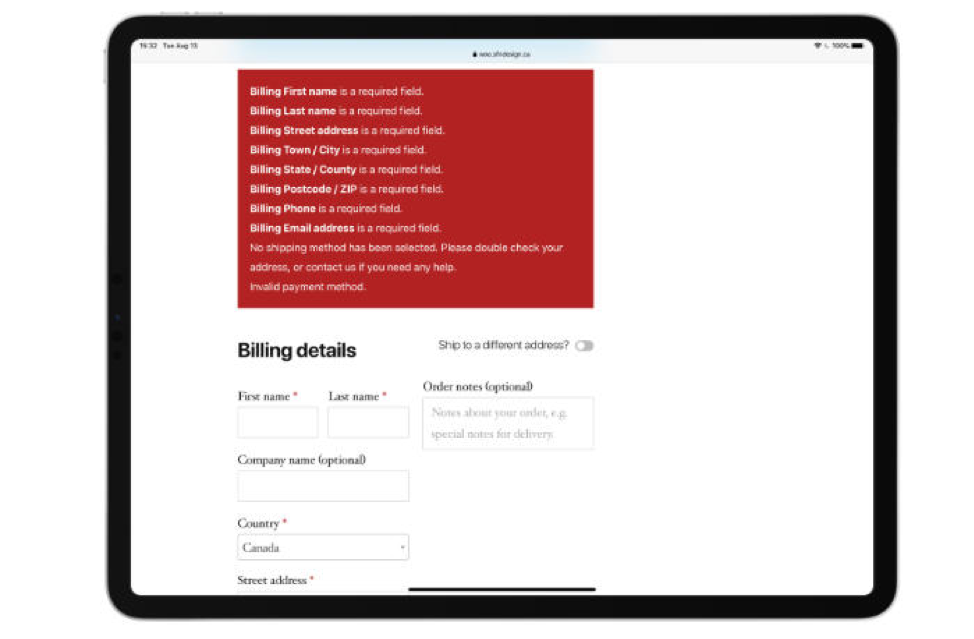
フォームフィールドをくぐり抜けた後に「チェックアウト」をクリックして、サイトが作成したと言っているエラーのスタックが表示されたことがありますか。 WooCommerceは、他のプラットフォームと同じように、ユーザーにチェックアウト情報の問題を探させた罪を犯しています。
確かに、必須フィールドの横に小さな赤い*が表示されますが、1つを見逃した場合は、ページの上部にある大きな赤いボックスだけが表示されます。 提供された通知で問題を追跡するのはあなた自身です。

このシステムにはもっと良いアプローチがあります。私のお気に入りは、フィールドに入力するときにフィールドを検証することです。 ユーザーを待たせないでください。フィールドが正しいかどうかをすぐに示してください。
私が好きな2番目のオプションは、フィールドエラーを直接インラインで表示することです。 つまり、エラーが発生した場合は、フィールドを赤で強調表示し、同じビューで問題が何であるかを説明します。 これを実装したい場合は、BusinessBloomerにWooCommerceフィールドにインラインでエラーを追加するための優れたチュートリアルがあります。 私はこれをいくつかのクライアントサイトで使用し、結果に非常に満足しています。
通知でチェックアウトを非表示にしないでください
デスクトップのチェックアウトエクスペリエンスでアップセルの戦術を回避できるかもしれませんが、モバイルのチェックアウトエクスペリエンスを台無しにするのは簡単すぎます。 タッチターゲットは小さすぎることが多く、モバイルデバイスでポップアップが表示されると画面外に表示されることもあります。

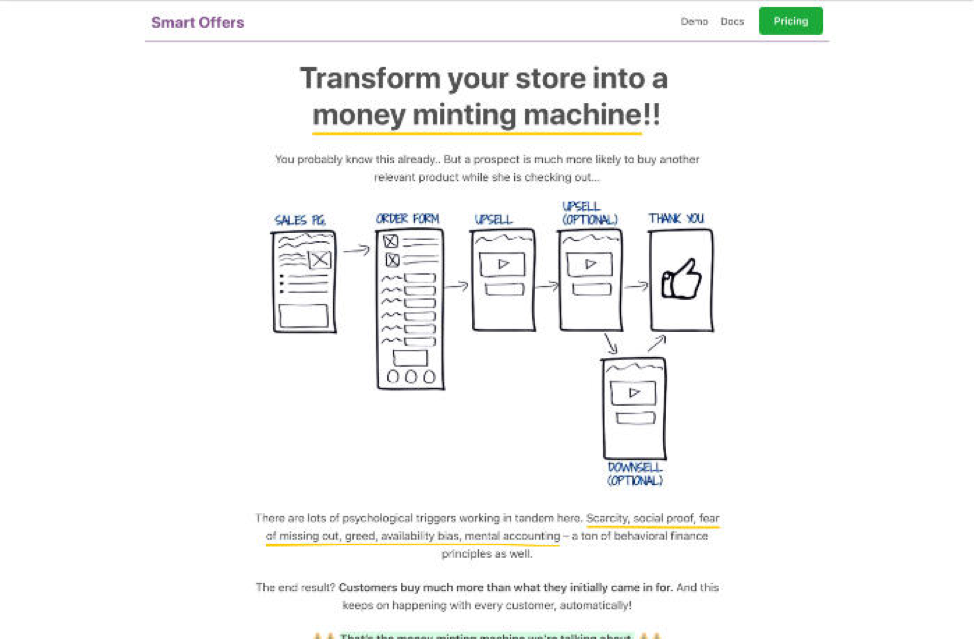
ポップアップやその他の視覚的な混乱の代わりに、スマートオファーを見て、合計注文額を増やしてください。 スマートオファーは、購入する前にカートに何かを追加するようにユーザーに求めるのではなく、最初のチェックアウトアクションが完了した後にユーザーに求めます。
到達可能性を確認する
ユーザーが電話をどのように操作するかについての調査は存在しますが、性別が電話の操作にどのように影響するかについてはまだ何も見つかりません。 一般に、女性は男性よりも手が小さく、到達可能性に影響を与える可能性があるため、これは研究における重大なギャップです。
プログラマーは圧倒的に男性であるため、これは、オンラインストアを構築する人々が、人口の50%に対してインターフェイスの到達可能性をテストしていないことを意味します。

確実なコンバージョンを確保するには、ユーザーがチェックアウトフォームをどのように操作するかをテストすることが重要です。 しかし、便利なものだけでテストするという罠にはまらないでください。 手のサイズとデバイスのサイズの広い範囲にわたってテストに力を注ぐようにしてください。
あるクライアントでは、モバイルで購入する女性顧客の幅広い基盤がなかったため、小さな手のチェックアウトを微調整することに抵抗がありました。 私は彼らに、小さな手でのチェックアウトプロセスを改善するためにいくつかの小さな調整を行うように説得しました。数週間以内に、女性の顧客によるモバイルデバイスからの購入が増加しました。 チェックアウトは女性を念頭に置いて構築されていなかったため、以前は女性の顧客に会いませんでした。
サイトの速度
モバイルチェックアウトで考慮する必要があるもう1つの考慮事項は、ターゲット市場がどこにあるかというコンテキストでサイトの速度を理解することです。 都市のユーザーは4Gの速度を利用できますが、地方のユーザーは3G接続と厳しく制限されたデータプランしか持っていない可能性があります。
あなたがターゲットにしている国を見ても、サイトの速度に関してさまざまなことを考える必要があることを意味する可能性があります。 カナダでは、まともな速度がありますが、貧血のデータは世界の他の多くの場所と比較して計画されています。
モバイルチェックアウトエクスペリエンスを開発するときは、制限されたインターネット接続でテストするようにしてください。 FirefoxとChromeではかなり簡単です。

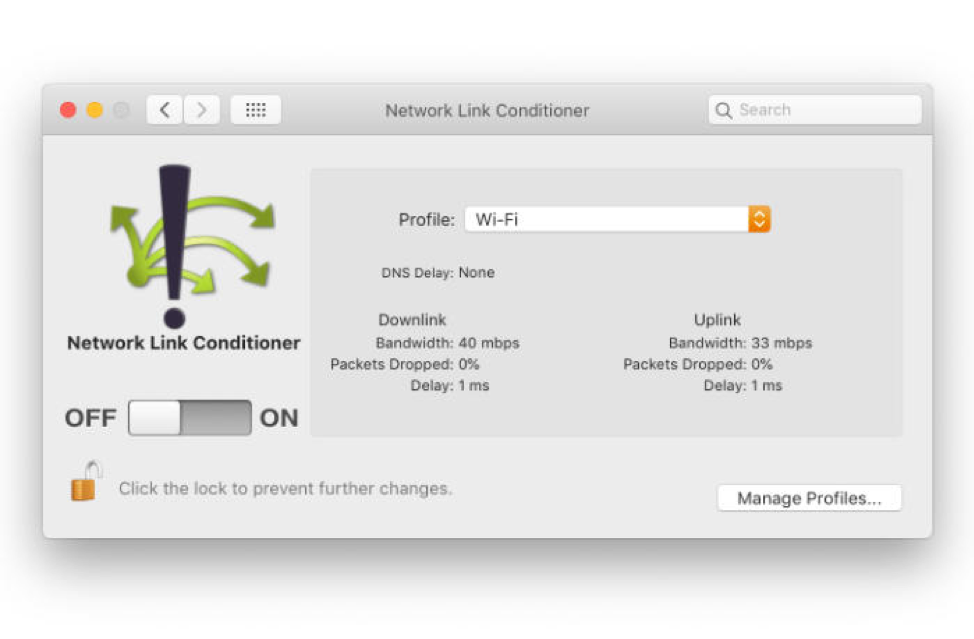
Safariでテストしている場合は、Charles Proxyなどのサードパーティツールを確認するか、xCode用のネットワークリンクコンディショナーツールをインストールして、低速の接続をシミュレートする必要があります。 このツールをiOSテストデバイスと組み合わせて使用して、ブラウザーでシミュレートされたデバイスではなく、適切なモバイルデバイスでサイトをテストするときに、ライブ接続を調整することもできます。
職場での接続だけをチェックするのではなく、ユーザーが持っている可能性のある遅い接続に対してサイトをテストするようにしてください。
目に見える信頼マーク
信頼マークは、SSLプロバイダーからの画像、または安全で信頼できる支払いプロバイダーがあることを示すその他のアイコンです。 多くの場合、これらはデスクトップユーザーのサイトの下部に追いやられますが、モバイルレイアウトのどこに配置するかを再評価する価値があります。
私が一緒に仕事をしたあるクライアントについては、チェックアウトの一番上に配置することを試みました。 そうすれば、ユーザーが携帯電話でチェックアウトに来たときに最初に目にしたのは、マルウェアのない安全なサイトがあることを示す小さなマークでした。 この小さな変更により、コンバージョンが1〜2%増加し、年間で大量の追加収益が発生しました。
パスワード入力アプリケーション
モバイルチェックアウトプロセスを完了するユーザーを増やすための最後の方法の1つは、すべてのユーザーアカウントフィールドが1Password、Dashlane、LastPassなどのツールで機能することを確認することです。
パスワードは、フルキーボードの前に置くのは十分な苦痛ですが、異なるキーボード間での切り替えが必要な安全なパスワードを適用すると、さらに悪化します。

これをテストするのはかなり簡単です。 上記のすべてのツールの無料コピーを入手して、パスワードを入力してください。 次に、それらを使用してチェックアウトし、チェックアウトフォームにあるパスワードまたはユーザーフィールドに入力してみます。 チェックアウト時にも、これらの各アプリケーションを使用してアカウントを作成することを忘れないでください。
ここで犯す可能性のある最悪の間違いは、パスワードをコピーしてアカウントフィールドに貼り付ける機能をブロックすることです。 これがパスワードアプリケーションの仕組みであり、安全なパスワードを作成しているユーザーは、手動で入力しないと長いランダムなパスワードを追加できないことを確認すると、離れる可能性が高くなります。
収益性の高いeコマースサイトを構築するには、適切なチェックアウトプロセスを構築することが重要です。 モバイル購入の増加に伴い、モバイル購入者に一流のエクスペリエンスを提供することを確認することがさらに重要になっています。
ここでの手順を実行することで、モバイルユーザーに優れたエクスペリエンスを提供できるようになります。 彼らは幸せになるでしょう、そしてあなたはあなたを幸せにするより多くの購入を変換するでしょう。
高性能のWooCommerceストアを構築する
NexcessのマネージドWooCommerceホスティングソリューションを使用してトラフィックを変換するストアを作成します。 これらはJiltに標準装備されており、放棄されたカートの回収、必要なときにいつでもパフォーマンステストを行うことができます。また、プラットフォームによりクエリの負荷が95%削減され、ストアの高速化につながります。
